Материал из РУВИКИ — свободной энциклопедии
WPF в составе .NET Framework
Windows Presentation Foundation (WPF) — аналог WinForms, система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), использующая язык XAML[1].
WPF предустановлена в Windows Vista (.NET Framework 3.0), Windows 7 (.NET Framework 3.5 SP1), Windows 8 (.NET Framework 4.0 и 4.5), Windows 8.1 (.NET Framework 4.5.1) и Windows 10 (.NET Framework 4.7). С помощью WPF можно создавать широкий спектр как автономных, так и запускаемых в браузере приложений[2].
В основе WPF лежит векторная система визуализации, не зависящая от разрешения устройства вывода и созданная с учётом возможностей современного графического оборудования. WPF предоставляет средства для создания визуального интерфейса, включая язык XAML (eXtensible Application Markup Language), элементы управления, привязку данных, макеты, двухмерную и трёхмерную графику, анимацию, стили, шаблоны, документы, текст, мультимедиа и оформление[2].
Графической технологией, лежащей в основе WPF, является DirectX, в отличие от Windows Forms, где используется GDI/GDI+[3]. Производительность WPF выше, чем у GDI+ за счёт использования аппаратного ускорения графики через DirectX.
Также существует урезанная версия CLR, называющаяся WPF/E, она же известна как Silverlight.
XAML представляет собой язык декларативного описания интерфейса, основанный на XML. Также реализована модель разделения кода и дизайна, позволяющая кооперироваться программисту и дизайнеру. Кроме того, есть встроенная поддержка стилей элементов, а сами элементы легко разделить на элементы управления второго уровня, которые, в свою очередь, разделяются до уровня векторных фигур и свойств/действий. Это позволяет легко задать стиль для любого элемента, например, Button (кнопка).
Для работы с WPF требуется любой .NET-совместимый язык. В этот список входит множество языков: C#, F#, VB.NET, C++, Ruby, Python, Delphi (Prism), Lua и многие другие.
Для полноценной работы может быть использована как Visual Studio, так и Expression Blend. Первая ориентирована на программирование, а вторая — на дизайн и позволяет делать многие вещи, не прибегая к ручному редактированию XAML. Примеры этому — анимация, стилизация, состояния, создание элементов управления и так далее.
WPF предоставляет широкий спектр возможностей по созданию интерактивных настольных приложений:
Привязка данных[править | править код]
Это гибкий механизм, который позволяет через расширения разметки XAML связывать различные данные (от значений свойств элементов управления до общедоступных свойств, реализующих поля базы данных через Entity Framework). Привязка данных представлена классом Binding, который в свою очередь унаследован от MarkupExtension, что позволяет использовать привязки не только в коде, но и в разметке:
<StackPanel Orientation="Horizontal"> <Slider x:Name="slider" Width="200" Minimum="1" Maximum="100" Value="60"/> <TextBox Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> </StackPanel>
Помимо основного класса Binding в WPF реализовано ещё несколько механизмов привязок:
- MultiBinding — позволяет создавать множественные привязки, указывая несколько элементов
- TemplateBinding — используется в шаблонах для связывания свойства элемента внутри шаблона со свойством элемента, к которому применён шаблон
- PriorityBinding — ранжирует список привязок и выбирает из них свойство (согласно приоритету) к которому будет применена привязка. Если привязка, имеющая наивысший приоритет успешно возвращает значение, то нет необходимости обрабатывать другие привязки в списке.
Стили[править | править код]
Позволяют создавать стилевое оформление элементов и, как правило, используются только в разметке:
<Button> <Button.Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="20"/> <Setter Property="Foreground" Value="LimeGreen"/> </Style> </Button.Style> </Button>
Если стиль задаётся в ресурсах (например в словаре ресурсов), то можно использовать атрибут x:Key для указания уникального ключа. Затем в элементе управления, к которому необходимо применить стиль, нужно использовать расширение разметки StaticResource для связывания с этим стилем. Если использовать этот приём, то стили не будут нагромождать разметку.
Шаблоны элементов управления[править | править код]
Позволяют менять графическое оформление элементов и представлены классом ControlTemplate. В отличие от стилей, можно менять не только графическое представление элемента, но и его структуру. При этом шаблон элемента управления задаётся через свойство Template.
Простой пример круглой кнопки:
<Button Content="Hey!" Background="LimeGreen" Foreground="White"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Ellipse Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}" Stretch="Fill"/> <ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </ControlTemplate> </Button.Template> </Button>
Шаблоны данных[править | править код]
В отличие от шаблонов элементов управления, задаются для определённого контекста данных (который в блочных элементах управления задаётся через свойство DataContext, а в списковых через ItemsSource). Сам шаблон данных представлен классом DataTemplate. Для обозначения типа данных, к которому необходимо применить шаблон, используется свойство DataType.
Ресурсы[править | править код]
Система ресурсов позволяет объединять шаблоны, стили, кисти, анимацию и многие другие интерактивные элементы, что существенно упрощает работу с ними. Ресурсы задаются в свойстве Resources класса FrameworkElement, от которого унаследованы все элементы управления, панели компоновки и даже класс Application. Это позволяет создавать многоуровневую систему ресурсов:
- ресурсы внутри объекта — действительны только для этого объекта
- ресурсы внутри панели компоновки (например Grid) — позволяет задать границу контекста ресурсов на уровне этой панели
- ресурсы внутри окна Window — если в приложении используется несколько окон, то ресурсы одного окна не будут доступны ресурсам другого окна
<Window.Resources> <SolidColorBrush x:Key="SampleBrush" Color="LimeGreen"/> </Window.Resources> ... <Button Content="Hey!" Background="{StaticResource SampleBrush}" />
- ресурсы приложения — доступны повсеместно (как правило задаются в отдельном словаре ресурсов)
Графика[править | править код]
WPF представляет обширный, масштабируемый и гибкий набор графических возможностей:
- Графика, не зависящая от разрешения и устройства. Основной единицей измерения в графической системе WPF является аппаратно-независимый пиксель, который составляет 1/96 часть дюйма независимо от фактического разрешения экрана.
- Дополнительная поддержка графики и анимации. WPF упрощает программирование графики за счёт автоматического управления анимацией. Разработчик не должен заниматься обработкой сцен анимации, циклами отрисовки и билинейной интерполяцией
- Аппаратное ускорение. Графическая система WPF использует преимущества графического оборудования, чтобы уменьшить использование ЦП.
Двухмерная графика[править | править код]
WPF предоставляет библиотеку общих двухмерных фигур, нарисованных с помощью векторов, таких, как прямоугольники и эллипсы, а также графические пути. И в своей функциональности фигуры реализуют многие возможности, которые доступны обычным элементам управления.
Двухмерная графика в WPF включает визуальные эффекты, такие как градиенты, точечные рисунки, чертежи, рисунки с видео, поворот, масштабирование и наклон.
Трёхмерная графика[править | править код]
WPF также включает возможности трёхмерной отрисовки, интегрированные с двухмерной графикой, что позволяет создавать более яркий и интересный пользовательский интерфейс.
- WPF 3.0 (Ноябрь 2006)
- WPF 3.5 (Ноябрь 2007)
- WPF 3.5 SP1 (Август 2008)
- WPF 4 (Апрель 2010)
- WPF 4.5 (Август 2012)
- WPF 4.5.1 (Октябрь 2013)
- WPF 4.5.2 (Май 2014)
- WPF 4.6 (Июль 2015)
- Silverlight
- Windows Forms
- QML
- ↑ Произносится как «замл»
- ↑ 1 2
MSDN. Введение в WPF. Microsoft. Дата обращения: 15 ноября 2010. Архивировано 14 февраля 2012 года. - ↑ Мэтью Мак-Дональд. WPF: Windows Presentation Foundation в .NET 3.5 с примерами на C# 2008 для профессионалов = Pro WPF in C# 2008: Windows Presentation Foundation with .NET 3.5. — 2-ое. — М.: «Вильямс», 2008. — С. 25. — 928 с. — ISBN 978-5-8459-1429-3.
- Мэтью Мак-Дональд. WPF: Windows Presentation Foundation в .NET 4.5 с примерами на C# 5.0 для профессионалов, 4-е издание = Pro WPF 4.5 in C# 2012: Windows Presentation Foundation in .NET 4.5, 4th edition. — М.: «Вильямс», 2013. — 1024 с. — ISBN 978-5-8459-1854-3.
- Мэтью Мак-Дональд. WPF: Windows Presentation Foundation в .NET 4.0 с примерами на C# 2010 для профессионалов = Pro WPF in C# 2010: Windows Presentation Foundation with .NET 4.0. — М.: «Вильямс», 2011. — С. 1024. — ISBN 978-5-8459-1657-0.
- Андерсон, Крис. Основы Windows Presentation Foundation. — СПб.: БХВ-Петербург, 2008. — 432 с. — ISBN 978-5-9775-0265-8.
- Daniel M. Solis. Illustrated WPF. — United States of America: Apress, 2009. — 508 с. — ISBN 978-1-4302-1910-1.
- Журавлев Александр Александрович. Создание приложения для учёта оценок студентов за дипломную работу с помощью Windows Presentation Foundation // StudNet. — 2021. — № 6.
- MSDN Library — Windows Presentation Foundation
- Общие сведения о графике, анимации и мультимедиа WPF
Года 3 назад, обсуждая Windows Forms с другом, я жаловался на то что неудобно использовать Windows Forms для вывода видео и музыки, а друг о том, что ему неудобно создавать свои контролы, а также формировать тулбары.
Мы и не думали тогда, что нам так упростят жизнь.
Но у любой технологии есть свои плюсы и минусы. Мы платим за нее своим временем, своими проектами, когда года 1.5 назад я выпустил простейшее приложение для обновления одной игры (такого рода программы зачастую называют «Автопатчеры»), я и не думал о том, что не может быть столько людей, которые будут кричать не о том, что программа имеет плохой дизайн или баги, а то, что ведь нужно скачать 20 мегабайт .Net Framework 2.0.
Жизнь научила меня изучать теперь сначала рынок, ведь даже самое красивое и правильное приложение может быть не оценено, если пользователю нужно совершать телодвижения, которые могут вызвать у него от сведения руки от нажатий кучи ненужных кнопок в диалогах программ до того, что ему нужно потратить дополнительный пенни для запуска вашей программы.
Год назад я много слышал о различных технологиях, появившихся в Net Framework 3.0. Я уже начал писать ранее на C#/VB.Net в контексте ASP.Net и почитав отзывы наиболее рьяных архитекторов, решил подождать.
Спустя полгода, а точнее прошлой весной, я слушал великолепные отзывы о технологии WPF от своего товарища, у него была одна проблема: 80% возможностей он так и не смог раскрыть, т.к. нормальная книга появилась летом (из тех, где подробно и довольно в доступной форме рассказывается о технологии), а до этого можно было почерпнуть информацию только из блогов, в коих, зачастую, многое упускалось из вида…
Наслушавшись его, и умудрившись опыта, я сначала начал читать книгу, которая обновилась к этому времени, вместе с фреймворком до версии 3.5. Многое ускользало и пока продолжает ускользать от моего понимания, но теперь есть куда копать: западные блоггеры-программисты, раскусив плод WPF, застрочили как из пулемета, да и наши начинают догонять.
Что такое WPF?
В Windows с версии 3.11 присутствовал компонент вывода на экран GDI, позже его обновили, в Windows XP, если не ошибаюсь, уже используется GDI+.
Проблем от использования GDI+ в приложениях было и будет много, наряду с GDI была подсистема вывода 3D – DirectX, существовавшая с Windows 95. У нее были другие проблемы, но главной проблемы – сильной загрузки процессора для перерисовки моделей у нее не было.
Видимо решение у Microsoft зрело давно, раз они интегрировали WPF в Vista и Server 2008, которое, как мне кажется, и дало больший толчок для его использования, нежели всяческие семинары и статьи. Это, кстати дает дополнительный плюс, ведь упрощается модель редистрибуция приложений использующих 3 и 3.5 фреймворки.
Собственно, как я думаю, Вы уже догадались, WPF использует DirectX для вывода приложений на экран пользователя. Но тут и первые грабли, т.к. отображение форм у пользователей будет местами разниться, ведь мы, же не сговорились и не скупили продукцию 3D middle и high видеокарт.
В WPF, на данный момент существуют 3 уровня, для определения как будет «рендерится» формочка и остальные примитивы на экране.
a) Уровень 0: Нет hardware acceleration (внутреннего ускорения). Примерно DirectX 7.0
b) Уровень 1: Частичная hardware acceleration. Примерно DirectX 8.
c) Уровень 2: Все фичи задействованы. Примерно DirectX 9 и выше.
Как узнать какой у вас уровень или у пользователя?
Int renderingTier = (RenderCapability.Tier >> 16);
if (renderingTier == 0)
{
// 0 уровень
}
Однако разработчики не ограничились тем, что использовали другой уровень презентационной модели, а сделали еще много вещей:
a) Новая описательная модель формы и интерфейса в принципе — XAML
b) Новая модель Компоновки: имеется ввиду не компоновщик на уровне компилятора,
а новая модель включения одного в другое. Пример (в textbox вставить checkbox).
c) Новые сопутствующие контролы и методы для печати и медиа.
d) Новая модель привязки данных.
e) Новые возможности в формах.
f) Многое другое, что я еще не узнал.
g) Возможность почти безболезненно перенести проект в Web
(О XBAP Rich Web Application я расскажу, через пару статей).
h) Анимация.
Да называть все везде формами, наверное, неверно, ведь модель состоит из окон и страниц, страницы можно соответственно подгружать, что в веб-версии, что в обычной, через компонент Frame или через Canvas, например, в WPF/E (SilverLight).
Пример подгрузки страницы:
Frame.Source = new Uri («Page1.xaml», UriKind.Relative);
В следующей статье я рассмотрю XAML. Вкратце пока скажу, что XAML
(eXtensible Application Markup Language) – это специальный описательный язык для
документов, окон и страниц, чем то, напоминает этакую помесь XML и HTML.
Ну и простой пример окна (только XAML):
- <Window
- xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
- xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
- Title=»TestingWPF» Width=»310″ Height=»260″
- WindowStartupLocation=»CenterScreen»>
- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition></ColumnDefinition>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition></RowDefinition>
- </Grid.RowDefinitions>
- <TextBlock Grid.Row=»0″ Grid.Column=»0″>Hello World</TextBlock>
- </Grid>
- </Window>
* This source code was highlighted with Source Code Highlighter.
Кстати, советую для тестирования разметки и небольших кусочков использовать не Visual Studio, а XamlPadX или XamlHack, или XamlPad.
В заключение, хотелось бы порекомендовать книги по WPF:
1) WPF. Windows Presentation Foundation в .NET 3.5 с примерами на C# 2008 для профессионалов
Автор: Мэтью Мак-Дональд.
Впечатления:
Написано очень добротно, неточностей перевода мало, рассказано почти обо всем, минус – то, что маленький тираж, и когда она только появилась, пришлось побегать и месяца полтора ждать.
2) WPF. Windows Presentation Foundation в .NET 3.0 для профессионалов.
Автор: тот же.
Впечатления:
«В целом книга написана очень хорошо, но, похоже, все-таки, местами слишком все подробно расписано и присутствуют неточности перевода» – это со слов человека (который упоминался в повествовании ранее), который ее читал.
Upd.
Блоги
Вот немного блогов, посвящённых WPF:
blogs.msdn.com/adam_nathan/
www.drwpf.com/blog — один из лучших WPF-блоггеров
www.beacosta.com/blog — всё о Data Binding в WPF
marlongrech.wordpress.com/
joshsmithonwpf.wordpress.com/ — один из лучших WPF-блоггеров
work.j832.com/
learnwpf.com/
blog.pixelingene.com/
sachabarber.net/ — один из лучших WPF-блоггеров
blogs.msdn.com/wpfsdk/
windowsclient.net/
www.codeplex.com/wpf/ — новые официальные контролы WPF
wpf.netfx3.com/blogs/presentation_bloggers/
Английские книги
Pro WPF: Windows Presentation Foundation in .NET 3.0 by Matthew MacDonald
Essential Windows Presentation Foundation by Chris Andersen
WPF Unleashed by Adam Nathan
Дополнительные программы, для работы с WPF

Kaxaml
(Спасибо хаброюзеру Vladek за помощь в дополнении поста и хаброюзеру XaocCPS за его рецензирование)
Буду рад, если Вы дополните этот список, особенно книгами на английском,
т.к я пока еще их не изучал, но видел, либо сделаете уточнения к статье. Спасибо!
Особенности платформы WPF
Последнее обновление: 26.11.2023
Технология WPF (Windows Presentation Foundation) является часть экосистемы платформы .NET и представляет собой подсистему для построения графических интерфейсов.
Если при создании традиционных приложений на основе WinForms за отрисовку элементов управления и графики отвечали такие части ОС Windows, как User32 и GDI+,
то приложения WPF основаны на DirectX. В этом состоит ключевая особенность рендеринга графики в WPF: используя WPF,
значительная часть работы по отрисовке графики, как простейших кнопочек, так и сложных 3D-моделей, ложиться на графический процессор на видеокарте,
что также позволяет воспользоваться аппаратным ускорением графики.
Одной из важных особенностей является использование языка декларативной разметки интерфейса XAML, основанного на XML: вы можете создавать насыщенный
графический интерфейс, используя или декларативное объявление интерфейса, или код на управляемых языках C#, VB.NET и F#, либо совмещать и то, и другое.
Первая версия — WPF 3.0 вышла вместе с .NET Framework 3.0 и операционной системой
Windows Vista в 2006 году. И с тех пор платформа WPF является частью экосистемы .NET и развивается вместе с фреймворком .NET. Например, на сегодняшний день последней версией фреймворка
.NET является .NET 8, и WPF полностью поддерживается этой версией фреймворка.
Преимущества WPF
Что вам, как разработчику, предлагает WPF?
-
Использование традиционных языков .NET-платформы — C#, F# и VB.NET для создания логики приложения
-
Возможность декларативного определения графического интерфейса с помощью специального языка разметки XAML, основанном на xml и представляющем
альтернативу программному созданию графики и элементов управления, а также возможность комбинировать XAML и C#/VB.NET -
Независимость от разрешения экрана: поскольку в WPF все элементы измеряются в независимых от устройства единицах, приложения на WPF легко масштабируются под разные экраны с разным разрешением.
-
Новые возможности, которых сложно было достичь в WinForms, например, создание трехмерных моделей, привязка данных, использование таких элементов, как стили, шаблоны, темы и др.
-
Хорошее взаимодействие с WinForms, благодаря чему, например, в приложениях WPF можно использовать традиционные элементы управления из WinForms.
-
Богатые возможности по созданию различных приложений: это и мультимедиа, и двухмерная и трехмерная графика, и богатый набор встроенных
элементов управления, а также возможность самим создавать новые элементы, создание анимаций, привязка данных, стили, шаблоны, темы и многое другое -
Аппаратное ускорение графики — вне зависимости от того, работаете ли вы с 2D или 3D, графикой или текстом, все компоненты приложения
транслируются в объекты, понятные Direct3D, и затем визуализируются с помощью процессора на видеокарте, что повышает производительность, делает графику более плавной. -
Создание приложений под множество ОС семейства Windows
В тоже время WPF имеет определенные ограничения. Несмотря на поддержку трехмерной визуализации, для создания приложений с большим количеством трехмерных изображений, прежде всего игр, лучше использовать другие средства — DirectX
или специальные фреймворки, такие как Monogame или Unity.
Также стоит учитывать, что по сравнению с приложениями на Windows Forms объем программ на WPF и потребление ими памяти в процессе работы в среднем несколько выше. Но это с лихвой компенсируется
более широкими графическими возможностями и повышенной производительностью при отрисовке графики.
Кроме того, несмотря на то, что WPF работает поверх кроссплатформенной среды .NET, но в силу природы WPF и зависимости от компонентов Windows, на данный момент
создавать приложения на WPF можно только под ОС Windows.
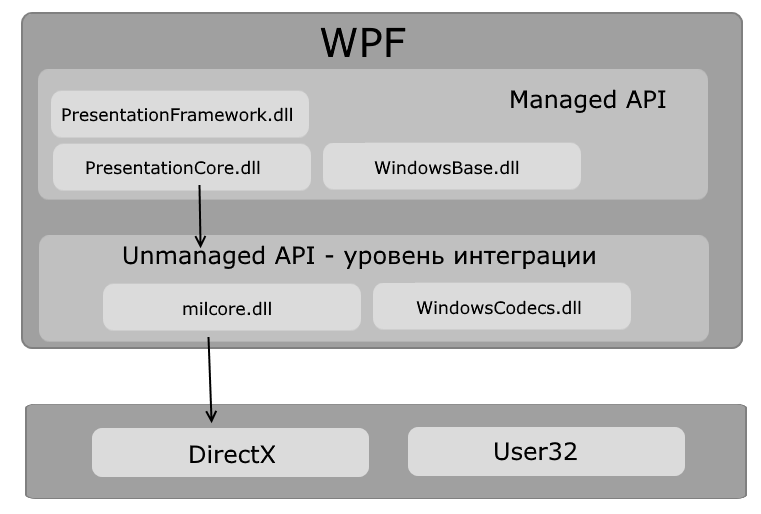
Архитектура WPF
Схематически архитектуру WPF можно представить следующим образом:

Как видно на схеме, WPF разбивается на два уровня: managed API и unmanaged API (уровень интеграции с DirectX).
Managed API (управляемый API-интерфейс) содержит код, исполняемый под управлением общеязыковой среды выполнения .NET — Common Language Runtime.
Этот API описывает основной функционал платформы WPF и состоит из следующих компонентов:
-
PresentationFramework.dll: содержит все основные реализации компонентов и элементов управления, которые можно использовать при
построении графического интерфейса -
PresentationCore.dll: содержит все базовые типы для большинства классов из PresentationFramework.dll
-
WindowsBase.dll: содержит ряд вспомогательных классов, которые применяются в WPF, но могут также использоваться и вне данной платформы
Unmanaged API используется для интеграции вышележащего уровня с DirectX:
-
milcore.dll: собственно обеспечивает интеграцию компонентов WPF с DirectX. Данный компонент написан на неуправляемом коде
(С/С++) для взаимодействия с DirectX. -
WindowsCodecs.dll: библиотека, которая предоставляет низкоуровневую поддержку для изображений в WPF
Еще ниже собственно находятся компоненты операционной системы и DirectX, которые произвоят визуализацию компонентов приложения, либо выполняют прочую низкоуровневую обработку.
В частности, с помощью низкоуровневого интерфейса Direct3D, который входит в состав DirectX, происходит трансляция
Здесь также на одном уровне находится библиотека user32.dll. И хотя выше говорилось, что WPF не использует эту библиотеку
для рендеринга и визуализации, однако для ряда вычислительных задач (не включающих визуализацию) данная библиотека продолжает использоваться.
Windows Presentation Foundation (WPF)
Windows Presentation Foundation (WPF) is a UI framework for building Windows desktop applications.
WPF supports a broad set of application development features, including an application model, resources, controls, graphics, layout, data binding and documents. WPF uses the Extensible Application Markup Language (XAML) to provide a declarative model for application programming.
WPF’s rendering is vector-based, which enables applications to look great on high DPI monitors, as they can be infinitely scaled. WPF also includes a flexible hosting model, which makes it straightforward to host a video in a button, for example.
Visual Studio’s designer, as well as Visual Studio Blend, make it easy to build WPF applications, with drag-and-drop and/or direct editing of XAML markup.
As of .NET 6.0, WPF supports ARM64.
See the WPF Roadmap to learn about project priorities, status and ship dates.
WinForms is another UI framework for building Windows desktop applications that is supported on .NET (7.0.x/6.0.x). WPF and WinForms applications only run on Windows. They are part of the Microsoft.NET.Sdk.WindowsDesktop SDK. You are recommended to use the most recent version of Visual Studio to develop WPF and WinForms applications for .NET.
To build the WPF repo and contribute features and fixes for .NET 8.0, Visual Studio 2022 Preview is required.
Getting started
- .NET 6.0 SDK, .NET 7.0 SDK
- .NET Preview SDKs (8.0 daily, 7.0 servicing)
- Getting started instructions
- Contributing guide
- Migrating .NET Framework WPF Apps to .NET Core
Status
- We are currently developing WPF for .NET 8.
See the WPF roadmap to learn about the schedule for specific WPF components.
Test published at separate repo Tests and have limited coverage at this time. We will add more tests, however, it will be a progressive process.
The Visual Studio WPF designer is now available as part of Visual Studio 2019.
How to Engage, Contribute and Provide Feedback
Some of the best ways to contribute are to try things out, file bugs, join in design conversations, and fix issues.
- This repo defines contributing guidelines and also follows the more general .NET Core contributing guide.
- If you have a question or have found a bug, file an issue.
- Use daily builds if you want to contribute and stay up to date with the team.
.NET Framework issues
Issues with .NET Framework, including WPF, should be filed on VS developer community,
or Product Support.
They should not be filed on this repo.
Relationship to .NET Framework
This code base is a fork of the WPF code in the .NET Framework. .NET Core 3.0 was released with a goal of WPF having parity with the .NET Framework version. Over time, the two implementations may diverge.
The Update on .NET Core 3.0 and .NET Framework 4.8 provides a good description of the forward-looking differences between .NET Core and .NET Framework.
This update states how going forward .NET Core is the future of .NET. and .NET Framework 4.8 will be the last major version of .NET Framework.
Code of Conduct
This project uses the .NET Foundation Code of Conduct to define expected conduct in our community. Instances of abusive, harassing, or otherwise unacceptable behavior may be reported by contacting a project maintainer at conduct@dotnetfoundation.org.
Reporting security issues and security bugs
Security issues and bugs should be reported privately, via email, to the Microsoft Security Response Center (MSRC) secure@microsoft.com. You should receive a response within 24 hours. If for some reason you do not, please follow up via email to ensure we received your original message. Further information, including the MSRC PGP key, can be found in the Security TechCenter.
Also see info about related Microsoft .NET Core and ASP.NET Core Bug Bounty Program.
License
.NET Core (including the WPF repo) is licensed under the MIT license.
.NET Foundation
.NET Core WPF is a .NET Foundation project.
See the .NET home repo to find other .NET-related projects.
Last Updated :
02 Aug, 2022
Windows Presentation Foundation(WPF) is a development framework used to create a desktop application. It is a part of the .NET framework. The WPF has a resolution-independent and vector-based rendering engine which is helpful to deal with modern graphics hardware. The latest version of WPF is 4.6. In this framework, UI of the application is designed in XAML language and Application logic is Written in C# programming language.
Features of WPF are as following:
- Extensible Application Markup Language (XAML)
- Controls
- Data Binding
- Layout
- 2D and 3D graphics
- Animation
- Styles
- Templates
- Documents
- Media
- Text
- Typography
WPF Architecture: The major components of the WPF are PresentationFramework, PresentationCore, Milcore, Common Language Runtime(CLR), User32, Kernel. Milcore is written in unmanaged code in order to enable tight integration with DirectX, which is responsible for display. WPF has fine control over memory and execution. The composition engine in milcore is extremely performance-sensitive and required giving up many advantages of the Common Language Runtime to gain performance.
Creating a WPF Application Using Visual Studio 2019
Step 1: Open Visual Studio and select Create a new project under the Get started menu. The Create a new project dialog opens. Select the WPF App (.NET Framework) template and then select Next.

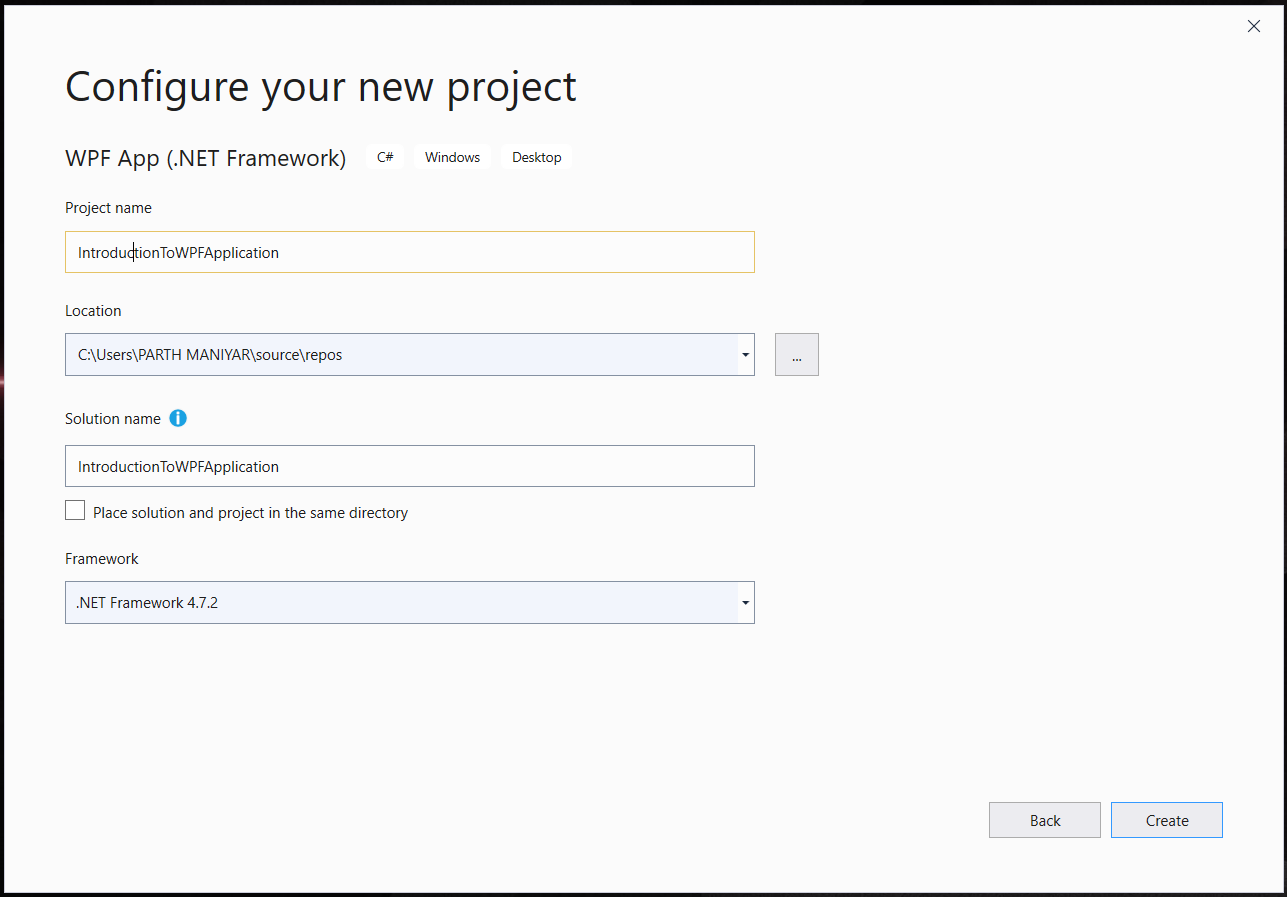
Step 2: The Configure your new project dialog opens. Enter the project name IntroductionToWPFApplication and then select Create.

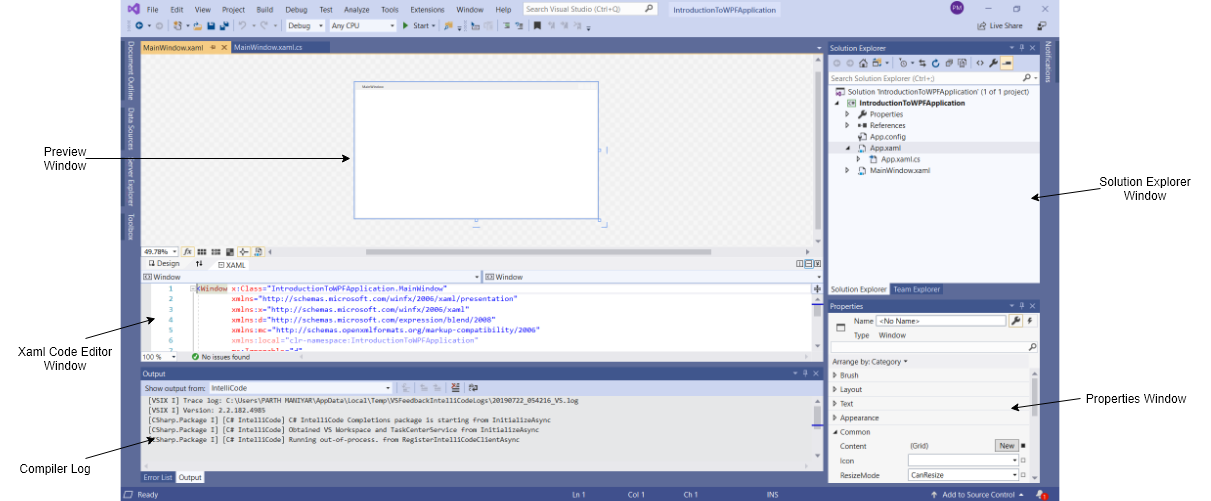
Visual Studio creates the project and opens the designer for the default application window named MainWindow.xaml.

- Solution Explorer Window: It is used to navigate between all files in Project. For example, if you will select a file from this window then all the properties related to this file will be seen property window.
- Properties Window: This window is used to change the different properties of the selected item in the Solution Explorer. Also, you can change the properties of components or controls that you will add to the App.
- Compiler Log: This window displays the error and warning messages.
- Xaml Code Editor: In this window we can write the xaml code for UI of App.
- Preview Window: We can see the preview of the window how the window will look like.
- It uses current standard because it is newer
- the developers of the controls will likely be more focused on WPF because it’s XAML makes it easy to create and edit your UI and allows the development work to be separated between a designer (XAML) and a programmer(C#).
- Databinding is used to make a clean separation between data and layout.
- Uses hardware efficiently for drawing the UI, for better performance.
- It is used to make user interfaces for both Windows applications and web applications.
You can also reset the window layout by setting it to default. To set the default layout, go to Window -> Reset Window Layout in Visual Studio Menu.
Step 3: Now to add the controls to your WPF application go to Toolbox tab present in the extreme left side of Visual Studio. Here, you can see a list of controls. To access the most commonly used controls go to Common Controls present in the Toolbox tab.

Step 4: Now drag and drop the controls that you needed on created Form. For example, if you can add TextBox, ListBox, Button, etc. as shown below. By clicking on the particular control in the preview window you can see and change its properties present in the rightmost corner of Visual Studio.

In the above image, you can see the TextBox is selected and its properties are opened in the rightmost corner. You can change its properties’ values as per the application need. The code of controls will be automatically added in the XAML code editor.
Step 5: To run the program you can use an F5 key or Play button present in the toolbar of Visual Studio. To stop the program you can use the pause button present in the ToolBar. You can also run the program by going to Debug-> Start Debugging menu in the menubar.

If you worked with Windows Forms previously then it will be very easy to work with WPF.
Advantages of WPF:
