Работа с формами
Основы форм
Последнее обновление: 31.10.2015
Внешний вид приложения является нам преимущественно через формы. Формы являются основными строительными блоками. Они предоставляют
контейнер для различных элементов управления. А механизм событий позволяет элементам формы отзываться на ввод пользователя, и, таким образом,
взаимодействовать с пользователем.
При открытии проекта в Visual Studio в графическом редакторе мы можем увидеть визуальную часть формы — ту часть, которую мы видим после запуска приложения и куда мы переносим
элементы с панели управления. Но на самом деле форма скрывает мощный функционал, состоящий из методов, свойств, событий и прочее. Рассмотрим
основные свойства форм.
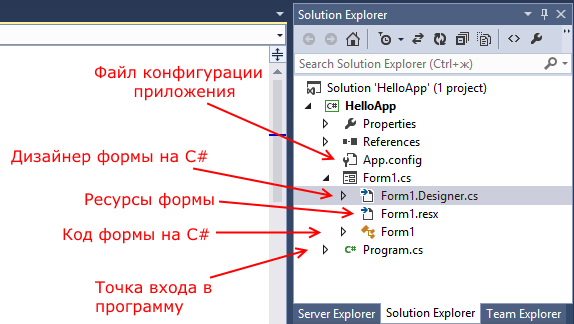
Если мы запустим приложение, то нам отобразится одна пустая форма. Однако даже такой простой проект с пустой формой имеет несколько компонентов:

Несмотря на то, что мы видим только форму, но стартовой точкой входа в графическое приложение является класс Program, расположенный в
файле Program.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
static class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму
Form1. Если вдруг мы захотим изменить стартовую форму в приложении на какую-нибудь другую, то нам надо изменить в этом выражении Form1 на соответствующий
класс формы.
Сама форма сложна по содержанию. Она делится на ряд компонентов. Так, в структуре проекта есть файл Form1.Designer.cs, который выглядит
примерно так:
namespace HelloApp
{
partial class Form1
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.SuspendLayout();
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(284, 261);
this.Name = "Form1";
this.Text = "Привет мир!";
this.ResumeLayout(false);
}
#endregion
}
}
Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose(), который выполняет роль деструктора объекта, и
InitializeComponent(), который устанавливает начальные значения свойств формы.
При добавлении элементов управления, например, кнопок, их описание также добавляется в этот файл.
Но на практике мы редко будем сталкиваться с этим классом, так как они выполняет в основном дизайнерские функции — установка свойств объектов, установка переменных.
Еще один файл — Form1.resx — хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для
нескольких языковых культур.
И более важный файл — Form1.cs, который в структуре проекта называется просто Form1, содержит код или программную логику формы:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
По умолчанию здесь есть только конструктор формы, в котором просто вызывается метод InitializeComponent(), объявленный в файле дизайнера
Form1.Designer.cs. Именно с этим файлом мы и будем больше работать.
Windows Forms (or simply forms) are the windows you see in a Windows Application. You can create multiple forms in a single application. Each form inherits the properties and methods of the System.Windows.Forms.Form class. The namespace System.Windows.Forms contains components you will need for creating forms and controls.
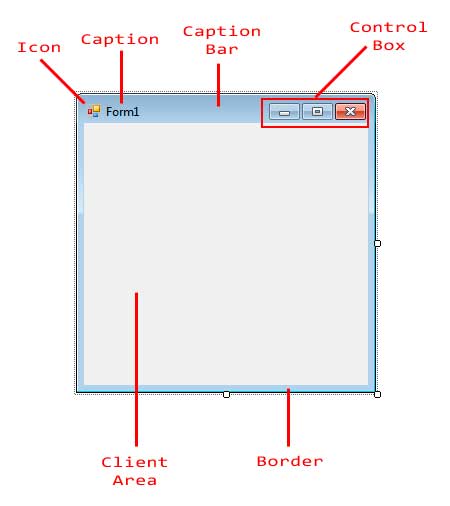
The following are the parts of a typical windows form.

At the top, you will find the Caption Bar. The Caption Bar is composed of the icon, the caption, and the control box. The control box contains buttons such as minimizing, maximizing, closing, or a help button. The Client Area is where we add the controls. The border or frame, which includes the caption bar,encloses the client area and allows you to resize the form.
The following are some of the useful properties of the Form base class.
| Property | Description |
|---|---|
| AcceptButton | The button on the form that is pressed when you hit the Enter key. |
| CancelButton | The button on the form that is pressed when you hit the Esc key. |
| ClientSize | Gets or sets the client area of the form. The client area is the portion of the form inside the frame borders. |
| ControlBox | Specifies whether to show the control box at the top right portion of the form. The control box contains the buttons minimize, maximize, and close. |
| Controls | A collection of Control objects contained inside the form. |
| DesktopBounds | The size and location of the form in the Window’s desktop. |
| Font | The font that the form will use. Controls inside the form will inherit this property. |
| FormBorderStyle | The border style of the form. |
| HelpButton | Shows a help button right before the close button of the form. (minimize and maximize buttons should be disabled) |
| Icon | The icon that will be used by the form. |
| Location | The coordinates of the form in the screen. |
| MainMenuStrip | Indicates the fundamental menu to be utilized by the shape. |
| MaximizeBox | Tells whether the maximize box situated at the upper right is shown. |
| MinimizeBox | Tells whether the minimize box located at the top right is displayed. |
| Modal | Tells whether the form is modal. |
| Name | The name of the form that is used to reference it in the code. |
| OwnedForms | A collection of forms that this form owns. |
| Owner | The form that owns this form. |
| ShowIcon | Tells whether the icon is displayed at the left side of the caption bar. |
| Size | The size of the form. |
| StartPosition | The starting position of the form when it is initially shown. |
| Text | The text that is shown in the caption bar of the form. |
Figure 1
Figure 2 shows some useful methods of the Form class.
| Method | Description |
|---|---|
| Activate | Gives the focus to this form and activates it. |
| AddOwnedForm | Adds a new form that this form owns. |
| CenterToScreen | Centers the position of the form in the screen. |
| Close | Closes the form. |
| Hide | Hides this form. |
| OnLoad | Raises the Load event. |
| Show | Shows the form. |
Figure 2
Figure 3 shows the available events for the form.
| Event | Description |
|---|---|
| Activated | Occurs when the form is activated. |
| Click | Occurs when the form is clicked. |
| Deactivated | Occurs when the form is no longer in focus. |
| FormClosed | Occurs after the form is closed. |
| FormClosing | Occurs when the form is closing. Allows you to halt the closing of the form. |
| HelpButtonClicked | Occurs when the help button is clicked. |
| KeyPress | Occurs when a key on the keyboard is pressed. |
| Load | Occurs when the form is finished loading just before it is displayed. |
| MenuComplete | Happens when the menu of the shape loses center. |
| MenuStart | Happens when the menu of the frame gets center. |
| ResizeBegin | Occurs when the form enters resizing mode. |
| ResizeEnd | Occurs when the form exits resizing mode. |
| Shown | Occurs after the form is shown for the first time. |
Figure 3
The Form class is a child of the System.Windows.Forms.Control base class so the methods and properties from the Control class are also available in the Form class.
Modifying the Control Box
We use the ControlBox property to hide or show the Control Box. This is useful when you are planning to disable minimizing or maximizing of control or you want to only close the form through the code. The image below shows you how the form will look when you set ControlBox property to false.
If you want to disable only the minimize or the maximize button, then you can use the MinimizeBox and MaximizeBox and set them to false.
The form above has its minimize and maximize box hidden. Unfortunately, you cannot hide only the close button.
Changing Form’s Border Style
We can change the border style of the form. For example, let’s say you don’t want the user to be able to resize the form The default border of the form allow a user to do that. We can set the FormBorderStyle property to different values of the System.Windows.Forms.FormBorderStyle Enumeration.
| Value | Description |
|---|---|
| None | The form has no border. |
| FixedSingle | The form has a non-resizable single line border. |
| Fixed3D | The shape has a non-resizable 3d fringe. |
| FixedDialog | The frame has a thick, non-resizable, dialog style fringe that has no limit or maximize boxes. |
| Sizable | The default. The form has a resizable border. |
| FixedToolWindow | The form encompasses a non-resizable border that has solely an in depth button. This vogue is used for tool windows. |
| SizableToolWindow | Same as FixedToolWindow but resizable. |
The following are screenshots of forms using different FormBorderStyle.
None
FixedSingle
Fixed3D
FixedDialog
Sizable
FixedToolWindow
SizableToolWindow
Form Icons
We use the Icon property to change the icon displayed at the upper left side of the form. Click the browse button next the Icon property in the Properties Window and find the .ico file which is the file extension for an icon image. The ShowIcon property allows you to hide or show the icon in the caption bar.
Accept and Cancel Buttons
You can add a button control to the form and set them as either an Accept or a Cancel button. You do that using the AcceptButton and CancelButton properties. If a button is an accept button, whenever the user hits Enter while the form is active, that button’s Clickevent will be executed. The Cancel button is activated whenever the Escape key is pressed. Just go to the Properties Window, find the desired property and click the drop down button. You will be presented with the names of all the button control in the form. Choose the desired button. For example, suppose you are creating a login form. You can set the button used for logging in as the Accept button. This way, the user can simply press Enter when he is finished typing the password.
There are many more to discover on windows forms and they will be discussed in later lessons.
В этом обзоре рассматриваются преимущества интеллектуальных клиентских приложений, основные возможности программирования Windows Forms, а также использование Windows Forms для разработки интеллектуальных клиентов, удовлетворяющих запросам современных предприятий и конечных пользователей.
Windows Forms и интеллектуальные клиентские приложения
Windows Forms позволяет разрабатывать интеллектуальные клиенты. Интеллектуальный клиент — это приложение с полнофункциональным графическим интерфейсом, простое в развертывании и обновлении, способное работать при наличии или отсутствии подключения к Интернету и использующее более безопасный доступ к ресурсам на локальном компьютере по сравнению с традиционными приложениями Windows.
Создание интерактивных пользовательских интерфейсов
Windows Forms — это технология разработки интеллектуальных клиентов для .NET Framework. Она представляет собой набор управляемых библиотек, упрощающих выполнение стандартных задач, таких как чтение из файловой системы и запись в нее. При использовании среды разработки, например Visual Studio, можно создавать приложения интеллектуальных клиентов Windows Forms, которые отображают информацию, запрашивают ввод от пользователей и взаимодействуют с удаленными компьютерами по сети.
Форма в Windows Forms — это визуальная поверхность, на которой выводится информация для пользователя. Обычно приложение Windows Forms строится путем помещения элементов управления на форму и написания кода для реагирования на действия пользователя, такие как щелчки мыши или нажатия клавиш. Элемент управления — это отдельный элемент пользовательского интерфейса, предназначенный для отображения или ввода данных.
При выполнении пользователем какого-либо действия с формой или одним из ее элементов управления создается событие. Приложение реагирует на эти события с помощью кода и обрабатывает события при их возникновении. Подробнее см. в разделе Создание обработчиков событий в Windows Forms.
Windows Forms включает широкий набор элементов управления, которые можно добавлять на формы: текстовые поля, кнопки, раскрывающиеся списки, переключатели и даже веб-страницы. Список всех элементов управления, которые можно использовать на форме, представлены в разделе Элементы управления для использования в формах Windows Forms. Если существующий элемент управления не удовлетворяет потребностям, в Windows Forms можно создать пользовательские элементы управления с помощью класса UserControl.
В состав Windows Forms входят многофункциональные элементы пользовательского интерфейса, позволяющие воссоздавать возможности таких сложных приложений, как Microsoft Office. Используя элементы управления ToolStrip и MenuStrip, можно создавать панели инструментов и меню, содержащие текст и рисунки, подменю и другие элементы управления, такие как текстовые поля и поля со списками.
С помощью Visual Studio и конструктора Windows Forms, можно легко создавать приложения Windows Forms путем перетаскивания элементов на формы. Достаточно выделить элемент управления курсором и поместить его в нужное место на форме. Для преодоления трудностей, связанных с выравниванием элементов управления, конструктор предоставляет такие средства, как линии сетки и линии привязки. С помощью Visual Studio или компиляции из командной строки, можно использовать элементы управления FlowLayoutPanel, TableLayoutPanel и SplitContainer для создания сложных макетов форм за короткое время.
Наконец, если нужно создать свои собственные элементы пользовательского интерфейса, пространство имен System.Drawing содержит широкий набор классов, необходимых для отрисовки линий, кругов и других фигур непосредственно на форме.
Note
Элементы управления Windows Forms не предназначены для маршалинга между доменами приложений. По этой причине технологии Майкрософт не поддерживают передачу элементов управления Windows Forms через границы AppDomain, хотя на первый взгляд базовый тип Control, класс MarshalByRefObject, подразумевает такую возможность. Приложения Windows Forms с несколькими доменами приложений поддерживаются только при условии, что элементы управления Windows Forms не передаются через границы доменов приложения.
Создание форм и элементов управления
Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки.
| Описание | Раздел справки |
|---|---|
| Использование элементов управления в формах | Практическое руководство. Добавление элементов управления Windows Forms |
| Использование элемента управления ToolStrip | Практическое руководство. Создание базового элемента управления ToolStrip со стандартными элементами с помощью конструктора |
| Создание графических элементов с помощью System.Drawing | Приступая к программированию графики |
| Создание пользовательских элементов управления | Практическое руководство. Наследование класса UserControl |
Отображение данных и управление ими
Во многих приложениях нужно отображать данные из базы данных, XML-файла, веб-службы XML или другого источника данных. Windows Forms предоставляет гибкий элемент управления с именем DataGridView для отображения таких табличных данных в традиционном формате строк и столбцов так, что каждый фрагмент данных занимает свою собственную ячейку. С помощью DataGridView можно, помимо прочего, настроить внешний вид отдельных ячеек, зафиксировать строки и столбцы на своем месте, а также обеспечить отображение сложных элементов управления внутри ячеек.
При использовании интеллектуальных клиентов Windows Forms можно легко подключаться к источникам данных по сети. Компонент BindingSource представляет собой соединение с источником данных и предоставляет методы для привязки данных к элементам управления, перехода к предыдущей и последующей записи, редактирования записей и сохранения изменений обратно в исходный источник. Элемент управления BindingNavigator предоставляет простой интерфейс на основе компонента BindingSource для перехода между записями.
Вы можете легко создавать элементы управления с привязкой к данным с помощью окна «Источники данных». В нем приводятся имеющиеся в проекте источники данных, такие как базы данных, веб-службы и объекты. Создавать элементы управления с привязкой к данным можно путем перетаскивания объектов из этого окна в формы проекта. Также можно связывать существующие элементы управления с данными, перетаскивая объекты из окна «Источники данных» в существующие элементы управления.
Другой тип привязки к данным в формах Windows Forms — это параметры. Большинство интеллектуальных клиентских приложений должны сохранять некоторые сведения о своем состоянии во время выполнения, такие как последние известные размеры форм, а также сохранять пользовательские предпочтения, например место сохранения файлов по умолчанию. Параметры приложения отвечает этим требованиям, предоставляя простой способ хранения обоих типов сведений на клиентском компьютере. После определения этих параметров с помощью Visual Studio или редактора кода, значения параметров сохраняются в XML и автоматически считываются обратно в память во время выполнения.
Отображение данных и управление ими
Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки.
| Описание | Раздел справки |
|---|---|
| Использование компонента BindingSource | Практическое руководство. Привязка элементов управления Windows Forms с компонентом BindingSource с помощью конструктора |
| Работа с источниками данных ADO.NET | Практическое руководство. Сортировка и фильтрация данных ADO.NET с помощью Windows Forms посредством компонента BindingSource |
| Использование окна «Источники данных» | Привязка элементов управления Windows Forms к данным в Visual Studio |
| Использование параметров приложения | Практическое руководство. Создание параметров приложения |
Развертывание приложений на клиентских компьютерах
После создания приложения необходимо отправить его пользователям, чтобы они могли установить и запустить его на своих клиентских компьютерах. При использовании технологии ClickOnce, можно развернуть приложения в Visual Studio с помощью нескольких щелчков и предоставить пользователям URL-адрес приложения в Интернете. ClickOnce управляет всеми элементами и зависимостями в приложении и обеспечивает его правильную установку на клиентском компьютере.
Приложения ClickOnce можно настроить так, чтобы они работали либо только при подключении к сети, либо как в сетевом, так и в автономном режиме. Если вы указываете, что приложение должно поддерживать работу в автономном режиме, то технология ClickOnce добавляет ссылку на приложение в меню Пуск пользователя. Пользователь может открыть приложение без использования URL-адреса.
Когда вы обновляете приложение, на веб-сервере публикуется новый манифест развертывания и новая копия приложения. ClickOnce обнаруживает доступное обновление и обновляет пользовательскую установку. Для обновления старых сборок написание специального кода не требуется.
Развертывание приложений ClickOnce
Общие сведения о ClickOnce можно найти в разделе Развертывание и безопасность технологии ClickOnce. Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки.
| Описание | Раздел справки |
|---|---|
| Развертывание приложения с помощью ClickOnce | Практическое руководство. Публикация приложения ClickOnce с помощью мастера публикации
Пошаговое руководство: Развертывание вручную приложения ClickOnce |
| Обновление приложений при развертывании через ClickOnce | Практическое руководство. Управление обновлениями для ClickOnce-приложения |
| Управление безопасностью в ClickOnce | Практическое руководство. Включение параметров безопасности ClickOnce-приложений |
Другие элементы управления и функции
В Windows Forms имеется множество других возможностей, которые упрощают и ускоряют реализацию распространных задач, таких как создание диалоговых окон, печать, добавление справки и документации, а также локализация приложений на различных языках. Кроме того, в Windows Forms применяется эффективная система безопасности .NET Framework. Благодаря ей можно создавать более надежные приложения.
Реализации других элементов управления и компонентов
Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки.
| Описание | Раздел справки |
|---|---|
| Печать содержимого формы | Практическое руководство. Печать графических изображений в Windows Forms
Практическое руководство. Печать многостраничных текстовых файлов в Windows Forms |
| Дополнительные сведения о безопасности в Windows Forms | Общие сведения о безопасности в Windows Forms |
См. также
- Приступая к работе с Windows Forms
- Создание новой формы Windows Forms
- Общие сведения об элементе управления ToolStrip
- Общие сведения об элементе управления DataGridView
- Общие сведения о компоненте BindingSource
- Общие сведения о параметрах приложений
- Развертывание и безопасность технологии ClickOnce
Материал из Викиучебника — открытых книг для открытого мира
|
Содержание |
|
Windows Forms — фреймворк для работы с формами.
Любая программа, использующая Windows Forms может иметь следующий вид:
{$apptype windows} {$reference 'System.Windows.Forms.dll'} {$reference 'System.Drawing.dll'} uses System.Windows.Forms, System.Drawing; var MainForm: System.Windows.Forms.Form; begin MainForm := new Form; Application.Run(MainForm); end.
MainForm — главная форма.
Windows Forms содержит следующие классы:
- System.Windows.Forms.Button или Button (кнопка)
- System.Windows.Forms.Label или Label (метка)
- System.Windows.Forms.CheckBox или CheckBox (флажок)
- System.Windows.Forms.RadioButton или RadioButton (радио-кнопка)
- System.Windows.Forms.TrackBar или TrackBar (ползунок)
- System.Windows.Forms.ListBox или ListBox (список)
- System.Windows.Forms.ComboBox или ComboBox (выпадающий список)
- System.Windows.Forms.Form или Form (форма)
- System.Windows.Forms.GroupBox или GroupBox (фрейм)
- System.Windows.Forms.SplitContainer или SplitContainer (элемент разделения окна)
- System.Windows.Forms.MenuStrip или MenuStrip (главное меню)
- System.Windows.Forms.ToolStripMenuItem или ToolStripMenuItem (подменю)
System.Windows.Forms.Button — класс кнопки. Синтаксис ее создания:
name — имя кнопки.
| Свойство | Значение |
|---|---|
| Width | Ширина кнопки. |
| Height | Высота кнопки. |
| Text | Текст на кнопке. |
| BackColor | Цвет фона кнопки. |
| ForeColor | Цвет текста кнопки. |
| Location | Позиция кнопки на форме.
В качестве значения должна быть точка System.Drawing.Point. |
| AutoSize | Будет ли меняться размер кнопки, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на кнопке. |
| Parent | Родительский виджет. |
| Visible | Видна ли кнопка. |
| Событие | Значение |
|---|---|
| Click | Хранит ссылку на процедуру, которая выполниться при нажатии на кнопку.
Для установки его значения используйте вместо := +=. |
System.Windows.Forms.Label — класс метки. Синтаксис ее создания:
name — имя метки.
| Свойство | Значение |
|---|---|
| Width | Ширина метки. |
| Height | Высота метки. |
| Text | Текст на метки. |
| BackColor | Цвет фона метки. |
| ForeColor | Цвет текста метки. |
| Location | Позиция метки на форме. |
| AutoSize | Будет ли меняться размер метки, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на метке. |
| Parent | Родительский виджет. |
| Visible | Видна ли метка. |
System.Windows.Forms.CheckBox — класс флажка. Синтаксис его создания:
name — имя флажка.
| Свойство | Значение |
|---|---|
| Width | Ширина флажка. |
| Height | Высота флажка. |
| Text | Текст на флажка. |
| BackColor | Цвет фона флажка. |
| ForeColor | Цвет текста флажка. |
| Location | Позиция флажка форме. |
| AutoSize | Будет ли меняться размер флажка, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на флажка. |
| Parent | Родительский виджет. |
| Visible | Виден ли флажок. |
| Checked | Определяет установлен ли флажок или нет. |
System.Windows.Forms.RadioBox- класс радио-кнопки. Синтаксис ее создания:
name — имя радио-кнопки.
| Свойство | Значение |
|---|---|
| Width | Ширина радио-кнопки. |
| Height | Высота радио-кнопки. |
| Text | Текст на радио-кнопки. |
| BackColor | Цвет фона радио-кнопки. |
| ForeColor | Цвет текста радио-кнопки. |
| Location | Позиция радио-кнопки форме. |
| AutoSize | Будет ли меняться размер радио-кнопки, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на радио-кнопке. |
| Parent | Родительский виджет. |
| Visible | Видна ли радио-кнопка. |
| Checked | Определяет установлена ли радио-кнопка или нет. |
System.Windows.Forms.TrackBar — класс ползунка. Синтаксис его создания:
name — имя ползунка.
| Свойство | Значение |
|---|---|
| Width | Ширина ползунка. |
| Height | Ширина ползунка. |
| Location | Позиция ползунка на форме. |
| Parent | Родительский виджет. |
| Visible | Виден ли ползунок. |
| Minimum | Минимальное значение ползунка. |
| Maximum | Максимальное значение ползунка. |
| Value | Текущее значение ползунка. |
| Orientation | Ориентация ползунка.
|
| TickStyle | Контролирует как отображаются деления.
|
| TickFrequency | Расстояние между делениями. |
System.Windows.Forms.ListBox- класс списка. Синтаксис его создания:
name — имя списка.
| Свойство | Значение |
|---|---|
| Width | Ширина списка. |
| Height | Высота списка. |
| Location | Позиция списка на форме. |
| Parent | Родительский виджет. |
| Visible | Виден ли список. |
| ItemHeight | Высота элемента списка. |
| Items.Count | Количество элементов списка. |
| Items.Item[k] | K-ый элемент списка. |
| IntegralHeight | Указывает будет ли подгоняться размер списка под размер элементов, чтобы был видны названия всех элементов полностью. |
| Событие | Описание |
|---|---|
| Click | Хранит ссылку на процедуру, которая выполнится при щелчке по списку. |
| SelectedIndexChanged | Хранит ссылку на процедуру, которая выполнится при смене выбранного элемента списка. |
Ниже a — список.
| Процедура | Значение |
|---|---|
| a.Items.Add(t) | Добавляет в список элемент с текстом t. |
| a.Items.Clear | Очищает список. |
System.Windows.Forms.ComboBox — класс выпадающего списка. Для его создания пишите:
name — имя выпадающего списка.
| Свойство | Значение |
|---|---|
| Width | Ширина выпадающего списка. |
| Height | Высота выпадающего списка. |
| Parent | Родительский виджет. |
| Visible | Виден ли выпадающий список. |
| Count | Количество элементов в выпадающем списке. |
| SelectedIndex | Индекс выбранного элемента выпадающего списка. |
| SelectedItem | Выбранный элемент выпадающего списка. |
| Items.Item[k] | K-ый элемент выпадающего списка. |
| IntegralHeight | Указывает будет ли подгоняться размер выпадающего списка под размер элементов, чтобы был видны названия всех элементов полностью. |
| Событие | Описание |
|---|---|
| Click | Хранит ссылку на процедуру, которая выполнится при щелчке по выпадающему списку. |
| SelectedIndexChanged | Хранит ссылку на процедуру, которая выполнится при смене выбранного элемента выпадающего списка. |
Ниже a — выпадающий список.
| Функция | Описание |
|---|---|
| a.Items.Add | Добавляет в выпадающий список элемент. |
| a.Items.Clear | Удаляет все элементы выпадающего списка. |
System.Windows.Forms.GroupBox- класс фрейма. Синтаксис его создания:
name — имя кнопки.
| Свойство | Значение |
|---|---|
| Width | Ширина фрейма. |
| Height | Высота фрейма. |
| Text | Текст на в заголовке фрейма. |
| Location | Позиция фрейма на форме.
В качестве значения должна быть точка System.Drawing.Point. |
| AutoSize | Будет ли меняться размер фрейма, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на кнопке. |
| Parent | Родительский виджет. |
| Visible | Виден ли фрейм. |
System.Windows.Forms.SplitContainer — класс элемента разделения окна. Синтаксис его создания:
name := new SplitContainer();
name — имя элемента разделения окна.
| Свойство | Значение |
|---|---|
| Width | Ширина элемента разделения окна. |
| Height | Высота элемента разделения окна. |
| Location | Позиция элемента разделения окна на форме.
В качестве значения должна быть точка System.Drawing.Point. |
| AutoSize | Будет ли меняться размер элемента разделения окна, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на элементе разделения окна. |
| Visible | Виден ли элемент разделения окна. |
| Orientation | Ориентация элемента разделения окна.
|
| Parent | Родительский виджет. |
| Panel1 | Имя виджета, входящего в левую или верхнюю часть элемента разделения окна. |
| Panel2 | Имя виджета, входящего в правую или нижнюю часть элемента разделения окна. |
System.Windows.Forms.MenuStrip — класс главного меню. Синтаксис его создания:
name := new MenuStrip ();
name — имя главного меню.
| Свойство | Значение |
|---|---|
| BackColor | Цвет фона главного меню. |
| ForeColor | Цвет текста меню. |
| GripStyle | Видим ли объект для перемещения меню, находящийся слева.
|
Ниже a — главное меню.
| Процедура | Значение |
|---|---|
| a.Items.Add(k) | Добавляет подменю k в главное меню. |
System.Windows.Forms.ToolStripMenuItem — класс подменю. Синтаксис его создания:
name := new ToolStripMenuItem ();
name — имя подменю.
| Свойство | Значение |
|---|---|
| BackColor | Цвет фона заголовка подменю. |
| ForeColor | Цвет текста заголовка подменю. |
Ниже b — подменю.
| Процедура | Значение |
|---|---|
| b.DropDownItems.Add(t,i,act) | Добавляет пункт в подменю b.
|
System.Windows.Forms.Form — класс формы. Общий синтаксис ее создания:
| Свойство | Описане |
|---|---|
| Text | Заголовок формы. |
Ниже a — форма.
| Свойство | Описане |
|---|---|
| a.Controls.Add(виджет) | Добавляет виджет на форму. |
Cursor — объект курсора в Windows Forms.
| Свойство | Значение |
|---|---|
| System.Windows.Forms.Cursor.Position.X | Позиция курсора по X. |
| System.Windows.Forms.Cursor.Position.Y | Позиция курсора по Y. |
Любая процедура, являющаяся обработчиком события должна иметь вид:
procedure p(sender:object; args:System.EventArgs); begin //тело процедуры end;
p — имя процедуры.
Подключить визуальные стили для более красивого отображения виджетов можно так:
Application.EnableVisualStyles;
- Вывод сообщения по нажатию кнопки:
{$reference 'System.Windows.Forms.dll'} {$reference 'System.Drawing.dll'} uses System, System.Windows.Forms; var f : Form; btn : Button; procedure ButtonClick(sender: object; e: EventArgs); begin MessageBox.Show('Hello world!'); end; begin f := new Form; btn := new Button; btn.Text := 'Click me'; btn.Click += ButtonClick; f.Controls.Add(btn); Application.Run(f); end.
