Last Updated :
20 Apr, 2023
In Windows forms, TextBox plays an important role. With the help of TextBox, the user can enter data in the application, it can be of a single line or of multiple lines. In TextBox, you are allowed to change the font of the content present in the TextBox with the help of Font property which makes your textbox more attractive. In Windows form, you can set this property in two different ways: 1. Design-Time: It is the simplest way to set the Font property of the TextBox. As shown in the following steps:
2. Run-Time: It is a little bit trickier than the above method. In this method, you can set the Font property of the TextBox programmatically with the help of given syntax:
public virtual System.Drawing.Font Font { get; set; }
Here, Font is used to represent the font applied to the content of the TextBox. Following steps are used to set the Font property of the TextBox:
- Step 1 : Create a textbox using the TextBox() constructor provided by the TextBox class.
// Creating textbox TextBox Mytextbox = new TextBox();
- Step 2 : After creating TextBox, set the Font property of the TextBox provided by the TextBox class.
// Set Font property
Mytextbox.Font = new Font("Broadway", 12);
- Step 3 : And last add this textbox control to form using Add() method.
// Add this textbox to form this.Controls.Add(Mytextbox);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace my {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label Mylablel = new Label();
Mylablel.Location = new Point(96, 54);
Mylablel.Text = "Enter Name";
Mylablel.AutoSize = true;
Mylablel.BackColor = Color.LightGray;
this.Controls.Add(Mylablel);
TextBox Mytextbox = new TextBox();
Mytextbox.Location = new Point(187, 51);
Mytextbox.BackColor = Color.LightGray;
Mytextbox.AutoSize = true;
Mytextbox.Name = "text_box1";
Mytextbox.CharacterCasing = CharacterCasing.Upper;
Mytextbox.Font = new Font("Broadway", 12);
this.Controls.Add(Mytextbox);
}
}
}
- Output:
Реализация DI в PHP
Jason-Webb 13.05.2025
Когда я начинал писать свой первый крупный PHP-проект, моя архитектура напоминала запутаный клубок спагетти. Классы создавали другие классы внутри себя, зависимости жостко прописывались в коде, а о. . .
Обработка изображений в реальном времени на C# с OpenCV
stackOverflow 13.05.2025
Объединение библиотеки компьютерного зрения OpenCV с современным языком программирования C# создаёт симбиоз, который открывает доступ к впечатляющему набору возможностей. Ключевое преимущество этого. . .
POCO, ACE, Loki и другие продвинутые C++ библиотеки
NullReferenced 13.05.2025
В C++ разработки существует такое обилие библиотек, что порой кажется, будто ты заблудился в дремучем лесу. И среди этого многообразия POCO (Portable Components) – как маяк для тех, кто ищет. . .
Паттерны проектирования GoF на C#
UnmanagedCoder 13.05.2025
Вы наверняка сталкивались с ситуациями, когда код разрастается до неприличных размеров, а его поддержка становится настоящим испытанием. Именно в такие моменты на помощь приходят паттерны Gang of. . .
Создаем CLI приложение на Python с Prompt Toolkit
py-thonny 13.05.2025
Современные командные интерфейсы давно перестали быть черно-белыми текстовыми программами, которые многие помнят по старым операционным системам. CLI сегодня – это мощные, интуитивные и даже. . .
Конвейеры ETL с Apache Airflow и Python
AI_Generated 13.05.2025
ETL-конвейеры – это набор процессов, отвечающих за извлечение данных из различных источников (Extract), их преобразование в нужный формат (Transform) и загрузку в целевое хранилище (Load). . . .
Выполнение асинхронных задач в Python с asyncio
py-thonny 12.05.2025
Современный мир программирования похож на оживлённый мегаполис – тысячи процессов одновременно требуют внимания, ресурсов и времени. В этих джунглях операций возникают ситуации, когда программа. . .
Работа с gRPC сервисами на C#
UnmanagedCoder 12.05.2025
gRPC (Google Remote Procedure Call) — открытый высокопроизводительный RPC-фреймворк, изначально разработанный компанией Google. Он отличается от традиционых REST-сервисов как минимум тем, что. . .
CQRS (Command Query Responsibility Segregation) на Java
Javaican 12.05.2025
CQRS — Command Query Responsibility Segregation, или разделение ответственности команд и запросов. Суть этого архитектурного паттерна проста: операции чтения данных (запросы) отделяются от операций. . .
Шаблоны и приёмы реализации DDD на C#
stackOverflow 12.05.2025
Когда я впервые погрузился в мир Domain-Driven Design, мне показалось, что это очередная модная методология, которая скоро канет в лету. Однако годы практики убедили меня в обратном. DDD — не просто. . .
A TextBox control accepts user input on a Form. In this article, I will discuss how to create a TextBox control in Windows Forms at design time as well as run time. After that, I will continue discussing various properties and methods available for the TextBox control.
Creating a TextBox
We can create a TextBox control using a Forms designer at design-time or using the TextBox class in code at run-time (also known as dynamically).
To create a TextBox control at design-time, you simply drag and drop a TextBox control from Toolbox to a Form in Visual Studio. After you drag and drop a TextBox on a Form, the TextBox looks like Figure 1. Once a TextBox is on the Form, you can move it around and resize it using the mouse and set its properties and events.
Figure 1
Creating a TextBox control at run-time is merely a work of creating an instance of the TextBox class, setting its properties, and adding the TextBox class to the Form controls.
The first step to creating a dynamic TextBox is to create an instance of the TextBox class. The following code snippet creates a TextBox control object.
// Create a TextBox object
TextBox dynamicTextBox = newTextBox(); In the next step, you may set the properties of a TextBox control. The following code snippet sets the background color, foreground color, Text, Name, and Font properties of a TextBox.
// Set background and foreground
dynamicTextBox.BackColor = Color.Red;
dynamicTextBox.ForeColor = Color.Blue;
dynamicTextBox.Text = "I am Dynamic TextBox";
dynamicTextBox.Name = "DynamicTextBox";
dynamicTextBox.Font = new Font("Georgia", 16);
Once a TextBox control is ready with its properties, the next step is to add the TextBox control to the Form. To do so, we use Form.Controls.Add method. The following code snippet adds a TextBox control to the current Form.
Controls.Add(dynamicTextBox);
Setting TextBox Properties
After you place a TextBox control on a Form, the next step is to set properties.
The easiest way to set properties is from the Properties Window. You can open the Properties window by pressing F4 or clicking on a control and selecting the Properties menu item. The Properties window looks like Figure 2.
Figure 2
Location, Height, Width, and Size
The Location property takes a Point that specifies the starting position of the TextBox on a Form. The Size property specifies the size of the control. We can also use the Width and Height property instead of the Size property. The following code snippet sets the Location, Width, and Height properties of a TextBox control.
// Set TextBox properties
dynamicTextBox.Location = newPoint(20, 150);
dynamicTextBox.Height = 40;
dynamicTextBox.Width = 300;Multiline TextBox
By default, a TextBox control accepts input in a single line only. To make it multi-line, you need to set the Multiline property to true. By default, the Multiline property is false.
When you drag and drop a TextBox control from Toolbox to a Form, you cannot change the height of a TextBox control.
But if you select a TextBox control click on the Tasks handle and check MultiLine CheckBox, you will see height resizing grip handles are available on a TextBox and you can resize the height of a control.

You can do this dynamically by setting the Multiline property to true.
// Make TextBox multiline
dynamicTextBox.Multiline = true; Background, Foreground, BorderStyle
BackColor and ForeColor properties are used to set the background and foreground colors of a TextBox respectively. If you click on these properties in the Properties window, the Color Dialog pops up.
Alternatively, you can set background and foreground colors at run-time. The following code snippet sets BackColor and ForeColor properties.
// Set background and foreground
dynamicTextBox.BackColor = Color.Red;
dynamicTextBox.ForeColor = Color.Blue; You can also set the border style of a TextBox by using the BorderStyle property. The BorderStyle property is represented by a BorderStyle enumeration that has three values – FixedSingle, Fixed3D, and None. The default value of the border style is Fixed3D. The following code snippet sets the border style of a TextBox to FixedSingle.
dynamicTextBox.BorderStyle = BorderStyle.FixedSingle; Name
Name property represents a unique name of a TextBox control. It is used to access the control in the code. The following code snippet sets and gets the name and text of a TextBox control.
dynamicTextBox.Name = "DynamicTextBox";
string name = dynamicTextBox.Name; Text, TextAlign, and TextLength
The text property of a TextBox represents the current text of a TextBox control. The TextAlign property represents text alignment that can be Left, Center, or Right. The TextLength property returns the length of a TextBox contents.
The following code snippet sets the Text and TextAlign properties and gets the size of a TextBox control.
dynamicTextBox.Text = "I am Dynamic TextBox";
dynamicTextBox.TextAlign = HorizontalAlignment.Center;
int size = dynamicTextBox.TextLength; Append Text
One way to append text to a TextBox is simply to set the Text property to current text plus new text you would want to append something like this.
textBox1.Text += " Appended text"; TextBox also has the ApendText method to do the same. The AppendText method appends text at the end of a TextBox. The following code snippet uses the AppendText method to append text to the textBox1 contents.
textBox1.AppendText(" Appended text");AcceptsReturn and AcceptsTab
In a Multiline TextBox control, you need to press CTRL+ENTER to create a new line. The AcceptsReturn property sets TextBox control to move to a new line by simply pressing ENTER key. By default, the AcceptsReturn property of a TextBox control is false.
// accepts ENTER key
dynamicTextBox.AcceptsReturn = true; If a TextBox control is set to multiline, the AcceptsTab property is used to set it so the TextBox control accepts the TAB key. If this property is not set, pressing the TAB key simply move to the next control on a Form. By default, the AcceptsTab property value of a TextBox control is false.
// accepts TAB key
dynamicTextBox.AcceptsTab = true; WordWrap
If the WordWrap property is true, the text in the TextBox control automatically wraps to the next line if required. If. If this property is set to true, horizontal scroll bars are not displayed regardless of the ScrollBars property setting.
// Wordwrap
dynamicTextBox.WordWrap = true;ScrollBars
A Multiline TextBox control can have scrollbars. The ScrollBars property of TextBox control is used to show scrollbars on a control. The ScrollBars property is represented by a ScrollBars enumeration that has four values – Both, Vertical, Horizontal, and None.
The following code snippet makes both vertical and horizontal scrollbars active on a TextBox control and they will be visible when the scrolling is needed on a TextBox control.
dynamicTextBox.ScrollBars = ScrollBars.Both; Font
Font property represents the font of text of a TextBox control. If you click on the Font property in the Properties window, you will see the Font name, size, and other font options. The following code snippet sets the Font property at run-time.
dynamicTextBox.Font = newFont("Georgia", 16); Password Character and Character Casing
PasswordChar property is used to apply masking on a TextBox when you need to use it for password input and know what password to be readable. For example, you can place a star (*) for password characters.
The following code snippet sets a dollar ($) symbol as any character entered in a TextBox.
dynamicTextBox.PasswordChar = '$'; UseSystemPasswordChar property is used to full default system password If the UseSystemPasswordChar is set to true, the default system password character is used and any character set by PasswordChar is ignored.
CharacterCasing property of TextBox sets the case of text in a TextBox, It has three values – Upper, Lower, and Normal.
dynamicTextBox.CharacterCasing = CharacterCasing.Upper; Read TextBox Contents
The simplest way of reading TextBox control contents is using the Text property. The following code snippet reads the contents of a TextBox in a string.
string textBoxContents = dynamicTextBox.Text; In a multiline TextBox, if the TextBox contents are separated by multiple lines and you want to read the contents of a TextBox line by line, you can use the Lines property of the TextBox. The Lines property returns an array of strings where each element of the returned array is a line.
The following code snippet reads a TextBox contents line by line.
string [] textBoxLines = dynamicTextBox.Lines;
foreach (string line in textBoxLines)
{
MessageBox.Show(line);
} Maximum Length
You can restrict the number of characters in a TextBox control by setting the MaxLength property. The following code snippet sets the maximum length of a TextBox to 50 characters.
dynamicTextBox.ReadOnly = true;
dynamicTextBox.MaxLength = 50; ReadOnly
You can make a TextBox control read-only (non-editable) by setting the ReadOnly property to true. The following code snippet sets the ReadOnly property to true.
dynamicTextBox.ReadOnly = true; Enabling and Disabling Shortcuts
ShortcutsEnabled property of TextBox is used to enable or disable shortcuts. By default, shortcuts are enabled. The following code snippet disables shortcuts in a TextBox.
dynamicTextBox.ShortcutsEnabled = false; ShortcutsEnabled property applies to the following shortcut key combinations
- CTRL+Z
- CTRL+E
- CTRL+C
- CTRL+Y
- CTRL+X
- CTRL+BACKSPACE
- CTRL+V
- CTRL+DELETE
- CTRL+A
- SHIFT+DELETE
- CTRL+L
- SHIFT+INSERT
- CTRL+R
Selection in TextBox
SelectedText property returns the selected text in a TextBox control.
string selectedText = dynamicTextBox.SelectedText;
You may also use SelectionStart and SelectionLength properties to get and set the selected text in a TextBox. The SelectionStart property represents the starting index of the selected text and the SelectionLength property represents the number of characters to be selected after the starting character. The following code snippet sets the selection on a TextBox.
dynamicTextBox.SelectionStart = 10;
dynamicTextBox.SelectionLength = 20; Clear, SelectAll, and DeselectAll
Clear method removes the contents of a TextBox. The following code snippet uses the Clear method to clear the contents of a TextBox.
textBox1.Clear(); TextBox class provides SelectAll and DeselectAll methods to select and deselect all text of a TextBox control. The following code snippet shows how to use SelectAll and DeselectAll methods.
privatevoid selectAllToolStripMenuItem_Click(object sender, EventArgs e) {
if (textBox1.TextLength > 0) textBox1.SelectAll();
}
privatevoid deselectAllToolStripMenuItem_Click(object sender, EventArgs e) {
if (textBox1.TextLength > 0) textBox1.DeselectAll();
} Cut, Copy, Paste, Undo Operations in TextBox
TextBox class provides Cut, Copy, Paste, and Undo methods to cut, copy, paste, and undo clipboard operations. The following code snippet shows how to use the Cut, Copy, Paste, and Undo methods.
private void cutToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.SelectionLength > 0)
textBox1.Cut();
}
private void copyToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.SelectionLength > 0)
textBox1.Copy();
}
private void pasteToolStripMenuItem_Click(object sender, EventArgs e)
{
if (Clipboard.GetDataObject().GetDataPresent(DataFormats.Text))
{
textBox1.Paste();
}
}
private void undoToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.CanUndo)
{
textBox1.Undo();
textBox1.ClearUndo();
}
}
Summary
A TextBox control accepts user input on a Form. In this article, we discussed how to create a TextBox control in Windows Forms at design time as well as run time. After that, we saw how to use various properties and methods.
- Details
- Written by David Corrales
- Last Updated: 13 June 2016
- Created: 13 June 2011
- Hits: 75036
TextBox [System.Windows.Forms.TextBox]
Creates a text box for displaying text and collecting user input in text format.
- MSDN Page: System.Windows.Forms.TextBox
- Default Event: TextChanged
Tip: Because many of the properties of Textbox objects are inherited from the TextBoxBase class, these properties are available on other controls that are derived from TextBoxBase, including MaskedTextBox and RichTextBox.
Need to scroll to the end of a textbox? Try this Textbox tip!
Important Properties
| • Text | Get, set, change the text in a textbox |
| • Font | Determine the style and size of the textbox text |
| • Multiline | Resize and allow multiple lines of text |
| • ReadOnly | Determines whether the user can change Textbox text |
| • MaxLength | Maximum characters a user can enter |
| • WordWrap | Enables/disables word wrap |
| • ScrollBars | Determines which scroll bars are enabled |
| • UseSystemPasswordChar | Displays a character instead of typed text |
| • AutoCompleteMode | Determines the text completion behavior |
| • AutoCompleteSource | Specifies the data source for the auto-complete strings |
| • AutoCompleteCustomSource | Specifies auto-complete values |
Important Methods
| • AppendText | Appends text to the text in the text box |
Important Events
| • TextChanged | event: Occurs when the value of the Text property changes |
Important Properties
Text property: Manages the text in the textbox
Use the Text property to get, set, and change the text in the textbox.
- MSDN page: Text
- Value type: System.String
- Default value: (None)
Get the text in a textbox. This can be text that a user typed in the textbox or text that your script added to the textbox.
Set the text in a textbox. This command makes text appear in the textbox.
$textbox1.Text = "Display this text"
Display cmdlet output in a textbox. Be sure to format the content into string output.
$textboxProcess.Text = Get-Process | Format-Table | Out-String
Font property: Determines the style and size of the text in the textbox
Use the Font property to get, set, or change the font of text in the Textbox.
- MSDN page: Font
- Value Type: System.Drawing.Font
- Default: Microsoft Sans Serif 8.25
To display Windows PowerShell output correctly aligned, use a monospace font, such as Courier New, Consolas, or Lucida Console.
Output in Microsoft Sans Serif:
Same output in Lucida Console:
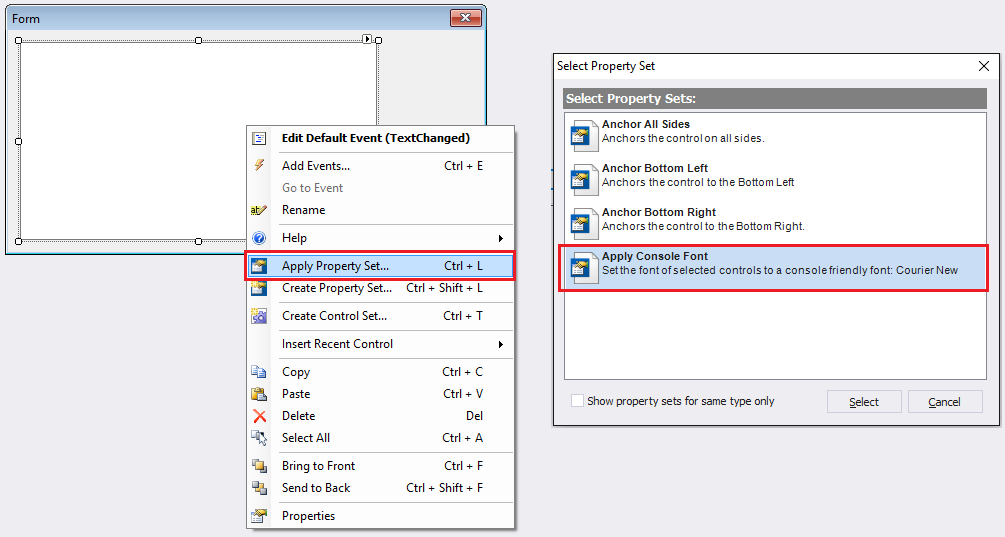
Tip: To set the font to display Windows PowerShell output, right-click the textbox, click Apply Property Set, and then click Apply Console Font.

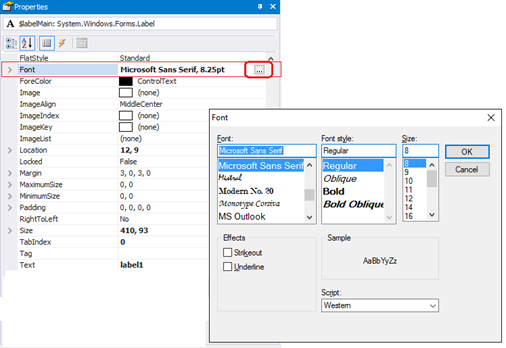
To set the font easily, in the Properties pane for the Label, in the Font row, click the ellipsis (…) and then use the Font selector.

To display the properties of the Font object, in the Properties pane, click the Font group arrow.
To script a font change, set the Font property to a string with the Font name, size, and style.
$labelMain.Font = 'Segoe UI, 15.75pt, style=Bold, Italic'

To determine other properties of the font, create a System.Drawing.Font object.
$ClickFont = [System.Drawing.Font]::new('Microsoft Sans Serif', 8.25, [System.Drawing.FontStyle]::Regular) $ClickedFont = [System.Drawing.Font]::new('Segoe UI', 16, [System.Drawing.FontStyle]::Italic) $labelMain_Click={ if ($labelMain.Text -eq 'Click') { $labelMain.Text = 'Clicked' $labelMain.Font = $ClickedFont } else { $labelMain.Text = 'Click' $labelMain.Font = $ClickFont } }
Tips:
- To enlarge the label automatically to fit its contents, set the AutoSize property of the Label to $True.
- When scripting a font, be sure to set the Font property of the Label. The Text property of the Label does not have a Font property.
Multiline property: Resize and permit multiple lines of text
Use the Multiline property to resize a textbox or allow you or the user to type multiple lines of text in the textbox. By default, the textbox is single line.
- MSDN page: Multiline
- Value type: System.Boolean (True, False)
- Default value: False
For example, the following images show a single-line (Multiline=$False) and multi-line (Multiline = $True) textbox.
Single Line TextBox:
Multi-Line TextBox:
ReadOnly property: Determines whether the user can change Textbox text
Use the ReadOnly property when you want to display text and prevent the user from changing the contents.
- MSDN page: ReadOnly
- Value type: System.Boolean (True, False)
- Default value: False
Important: When the ReadOnly property is True, the TextBox background is grey, the text is black, and changes to the ForeColor (text color) property have no effect. To change the color of the Textbox background and make changes to the ForeColor property effective, use a RichTextBox or change the BackColor property.
MaxLength property: Maximum characters a user can enter
Use MaxLength property to specify the maximum number of characters that an end-user can enter into the textbox, such as when a user name or password has a length limit. The MaxLength property value does not limit that the text that you (as the designer) or your script can enter in the textbox.
- MSDN page: MaxLength
- Value type: System.Int32
- Default value: 32767
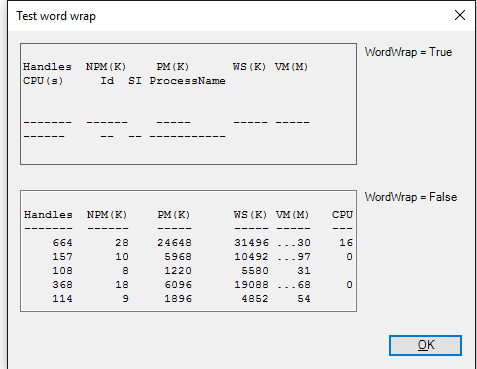
WordWrap property: Enables/disables word wrap
When WordWrap is $True, lines of text that exceed the length of a multiline textbox are restarted on the next line. Set the value of WordWrap to $False when you do not want to alter the formatting of the text, such as text in Windows PowerShell output.
- MSDN page: WordWrap
- Value type: System.Boolean (True, False)
- Default value: True
WordWrap has no effect on single-line textboxes, but it is equally effective on text that the end-user types and text that the scripts assigns to the textbox. When word-wrapping isn’t useful, consider resizing the textbox to fit the text.

ScrollBars property: Determines which scroll bars are enabled
Use the ScrollBars property to enable and disable horizontal and vertical scroll bars on multiline textboxes.
- MSDN page: ScrollBars
- Value type: System.Windows.Forms.Scrollbars enumeration
- Default value: None
Valid values:
None
No scroll bars are shown.
Horizontal
Only horizontal scroll bars are shown.
Vertical
Only vertical scroll bars are shown.
Both
Both horizontal and vertical scroll bars are shown.
NOTE: Scroll bars are active only when the text exceeds the horizontal or vertical dimension of the textbox.
UseSystemPasswordChar property: Displays a character instead of typed text
Use the UseSystemPasswordChar property to mask characters that are typed into the textbox. Instead of the typed character, a character selected by the operating system, typically *, appears. To set the character, use the PasswordChar property. When both are set, UseSystemPasswordChar takes precedence.
- MSDN page: UseSystemPasswordChar
- Value type: System.Boolean (True, False)
- Default value: False
Auto Complete Properties:
Use the following properties to manage the built-in auto-complete features of a TextBox.
AutoCompleteMode property: Determines the text completion behavior
Use the AutoCompleteMode property to select how the auto-completion occurs.
- MSDN page: AutoCompleteMode
- Value type: System.Windows.Forms.AutoCompleteMode
- Default value: None
Valid values :
- Append
- Appends the remainder of the most likely candidate string to the existing characters, highlighting the appended characters.
- Suggest
- Displays the auxiliary drop-down list associated with the edit control. This drop-down is populated with one or more suggested completion strings.
SuggestAppend- Appends both Suggest and Append options.
None (Default)- Disables automatic completion.
AutoCompleteSource property: Specifies the data source for auto-completing
Use the AutoCompleteSource property to specify the source of the data used to complete text in a textbox. You can use a custom list of words or select a built in source, such as the file system.
- MSDN page: AutoCompleteSource
- Value type: System.Windows.Forms.AutoCompleteSource enumeration
- Default value: None
Valid values:
FileSystem
Uses the file system as the source. The field auto-completes file and folder names.
HistoryList
Auto-completes Uniform Resource Locators (URLs) in the history list.
RecentlyUsedList
Auto-completes recently used Uniform Resource Locators (URLs).
AllUrl
Combines HistoryList and RecentlyUsedList contents.
AllSystemSources
Combines FileSystem and AllUrl sources. This is the default value when AutoCompleteMode is set to a value other than Default.
FileSystemDirectories
Auto-completes only file system directory names, not file names.
CustomSource
Auto-completes the strings specified by the AutoCompleteCustomSource property.
None (Default)
Does not specify an auto-complete source. This is the default value of AutoCompleteSource.
ListItems
Applies only to the ComboBox control. Specifies that the items of the ComboBox represent the source.
AutoCompleteCustomSource property: Specifies auto-complete values
Use the AutoCompleteCustomSource property to define your own list of auto-complete strings. This list is used when the value of the AutoCompleteSource property value is CustomSource.
- MSDN page: AutoCompleteCustomSource
- Value type: System.Windows.Forms.AutoCompleteStringCollection
- Default value: None
In this example, the auto-complete source is a list of computer names in the Computers.txt file. The AddRange method adds a collection of items.
$computers = Get-Content C:\computers.txt" $textbox1.AutoCompleteCustomSource.AddRange($computers)
Important Methods
AppendText method: Appends text to the text in the text box
Use the AppendText method to add strings to the value of the Text property of a text box. It is more efficient than using the += operator.
Note: The AppendText method is defined in the TextBoxBase class and is inherited by its child classes, Textbox, MaskedTextBox, and RichTextBox, and their child classes, such as DataGridTextBox.
- MSDN page: AppendText
- Value type: System.String
- Default value: None
In this example, we use the AppendText method of the Textbox to add a year to a list of years in the textbox.
$textboxOutput.Text = "2012, 2014, 2015" if (Test-Path "$env:ProgramFiles\*\PowerShell Studio 2016") { $textboxOutput.AppendText(", 2016`r`n") }
Important Events
TextChanged event: Occurs when the value of the Text property changes
Use the TextChanged event to respond to a user entering, deleting, or changing the Text in a Textbox.
- MSDN page: TextChanged
- Default value: None
For example, this event handler enables the $buttonSubmit button when the text in the $textboxUser textbox is not an empty string.
$textboxUser_TextChanged = { $buttonSubmit.Enabled = $textboxUser.Text -ne '' }
How to scroll to the end of a TextBox:
This tip explains how to position the cursor at the end of the $textbox1 textbox, that is, to the right of text typed in the box.
$textbox1.SelectionStart = $textbox1.Text.Length $textbox1.ScrollToCaret()
The first command uses the SelectionStart property of the Textbox to set the starting point of the text at the position of the last character of text in the $textbox1 Textbox. The second command uses the ScrollToCarat method to place the cursor at the SelectionStart value location.
Загрузка…
