Последнее обновление: 31.10.2015
TabControl
Элемент TabControl позволяет создать элемент управления с несколькими вкладками. И каждая вкладка будет хранить некоторый набор других элементов управления,
как кнопки, текстовые поля и др. Каждая вкладка представлена классом TabPage.
Чтобы настроить вкладки элемента TabControl используем свойство TabPages. При переносе элемента TabControl с панели инструментов на форму
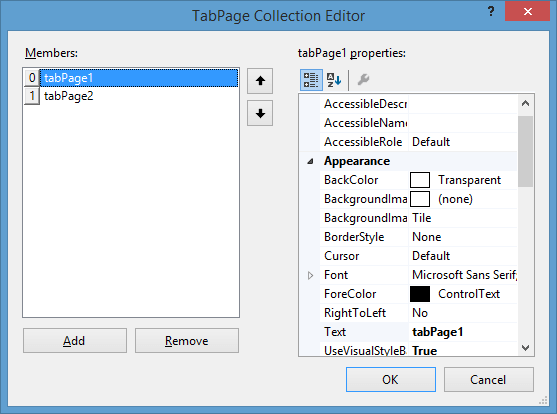
по умолчанию создаются две вкладки — tabPage1 и tabPage2. Изменим их отображение с помощью свойства TabPages:
Нам откроется окно редактирования/добавления и удаления вкладок:

Каждая вкладка представляет своего рода панель, на которую мы можем добавить другие элементы управления,
а также заголовок, с помощью которого мы можем переключаться по вкладкам. Текст заголовка задается с помощью свойства Text.
Управление вкладками в коде
Для добавления новой вкладки нам надо ее создать и добавить в коллекцию tabControl1.TabPages с помощью метода Add:
//добавление вкладки TabPage newTabPage = new TabPage(); newTabPage.Text = "Континенты"; tabControl1.TabPages.Add(newTabPage);
Удаление так же просто:
// удаление вкладки // по индексу tabControl1.TabPages.RemoveAt(0); // по объекту tabControl1.TabPages.Remove(newTabPage);
Получая в коллекции tabControl1.TabPages нужную вкладку по индексу, мы можем ей легко манипулировать:
// изменение свойств tabControl1.TabPages[0].Text = "Первая вкладка";
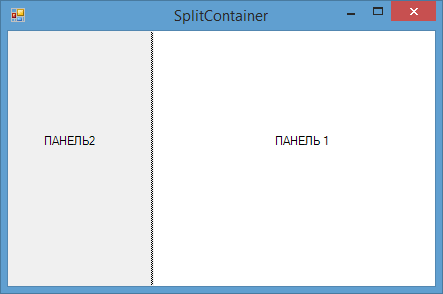
SplitContainer
Элемент SplitContainer позволяет создавать две разделенные сплитером панели. Изменяя положение сплитера, можно изменить размеры этих панелей.

Используя свойство Orientation, можно задать горизонтальное или вертикальное отображение сплитера на форму. В данном случае
это свойство принимает значения Horisontal и Vertical соответственно.
В случае, когда надо запретить изменение положения сплиттера, то можно присвоить свойству IsSplitterFixed значение true.
Таким образом, сплитер окажется фиксированным, и мы не сможем поменять его положение.
По умолчанию при растяжении формы или ее сужении также будет меняться размер обеих панелей сплитконтейнера. Однако мы можем закрепить за одной панелью
фиксированную ширину (при вертикальной ориентации сплиттера) или высоту (при горизонтальной ориентации сплиттера). Для этого нам надо установить у элемента
SplitContainer свойство FixedPanel. В качестве значения оно принимает панель, которую надо зафиксировать:
Чтобы изменить положение сплитера в коде, мы можем управлять свойством SplitterDistance, которое задает положение сплиттера в пикселях
от левого или верхнего края элемента SplitContainer. А с помощью свойства SplitterIncrement можно задать шаг, на который будет
перемещаться сплиттер при движении его с помощью клавиш-стрелок.
Чтобы скрыть одну из двух панелей, мы можем установить свойство Panel1Collapsed или Panel2Collapsed в
true

В один момент возникла задача сделать TabControl по отрисованному дизайну, с вкладками с левой стороны. Сложность была в том, что проект был уже написан с использованием winform, и переделывать его целиком не хотелось. Попытался реализовать эту задачу средствами класического TabControl, но встретился со множеством проблем, связанных с этим.
Первой проблемой стало то, что если спозиционировать вкладки с левой стороны, то мы получаем следующую картину:
Но мне нужно было, чтобы надписи шли гаризонтально. Изучив чуть глубже данный контрол, решил воспользоваться параметром DrawMode=OwnerDrawFixed. Все надписи стерлись, и на кнопке стало возможным писать и рисовать. Но остался фон самой кнопки, который полностью закрасить не удалось.
Следующим шагом поменял Appearance c Normal на Buttons, был еще вариант FlatButtons, но через конструктор его поставить не удалось, а выставление в коде ни на что не повлияло.
В режиме Buttons вылезла такая ерунда:
На картинке видно, что между кнопками и набором TabPages появилось расстояние. Отуда оно взялось и каким параметром регулируется, мне выяснить так и не удалось.
Еще некоторое время я изучал существующие платные и бесплатные библиотеки контролов на наличие возможности изменения под себя вкладок TabControl, но они либо предлагали использовать заранее созданные стили, либо позволяли максимум поменять цвет.
В итоге намучившись с ним, я решил написать свой контрол, взяв за основу стандартный. Целью стало скрыть стандартные вкладки и на смену им поставить свои, завязав их на контрол.
Постараюсь подробно описать все, что для этого пришлось сделать.
Шаг 1
Для начала в проекте нужно создать новый котрол. Для этого в панели Solution Explorer кликаем правой кнопкой по проекту, далее Add->Component, в открывшейся панели вводим имя нового контрола (у меня это NewTabControl)
Шаг 2
После создания открываем код созданного контрола. В коде делаем следующие правки:
дописываем
using System.Windows.Forms;
using System.Drawing;
Создаем три класса, наследуя их от классов стандартных контролов.
Класс нового TabControl
public partial class NewTabControl: System.Windows.Forms.TabControl
Класс нового контрола
public class NewTabPanel: System.Windows.Forms.Panel
Класс одной вкладки
public class PanelTP: System.Windows.Forms.Panel
Теперь нам нужно перезагрузить следующий метод в классе NewTabControl:
protected override void WndProc(ref Message m)
{
if (m.Msg == 0x1328 && !DesignMode) m.Result = (IntPtr)1;
else base.WndProc(ref m);
}
Данное действие позволит нам скрыть стандартные вкладки.
Теперь нам нужно связать все классы между собой. Не буду описывать весь код, его я приложу к данной статье. Опишу только самые интересные моменты.
Шаг 3
Компонуем все элементы в классе NewTabPanel:
private void InitializeComponent()
{
this.panel2 = new System.Windows.Forms.Panel(); //Панель с вкладками
this.tabControl = new NewTabControl();
this.Controls.Add(this.tabControl);
this.Controls.Add(this.panel2);
this.Size = new System.Drawing.Size(311, 361);
this.panel2.Dock = System.Windows.Forms.DockStyle.Left;
this.tabControl.Dock = System.Windows.Forms.DockStyle.Fill;
tabControl.ControlAdded += new ControlEventHandler(tc_ControlAdded); //Событие на создание новой вкладки
tabControl.ControlRemoved += new ControlEventHandler(tc_ControlRemoved); //Событие удаления вкладки
tabControl.Selected += new TabControlEventHandler(tc_Selected); //Событие выделения вкладки
}
Шаг 4
Теперь можно задать формат, как будет выглядеть сама вкладка.
На данном этапе вы можете сами расположить текст, картинку или любой другой элемент на будущей вкладке. А также задать размер и фон самой вкладки.
У себя я вывожу иконку и название вкладки.
В классе PanelTP создаем метод:
private void InitializeComponent()
{
this.Height = 27;
this.Width = 128;
this.BackgroundImage = Tabpanel.Properties.Resources.tab_c_74;
this.Click += new EventHandler(Select_Item);
PictureBox Icon;
Icon = new PictureBox();
Icon.Width = 25;
Icon.Height = 26;
Icon.Left = 3;
Icon.Top = 5;
Icon.Image = Tabpanel.Properties.Resources.green_dialbut_611;
this.Controls.Add(Icon);
Label lname;
lname = new Label();
lname.Width = 95;
lname.Height = 25;
lname.Left = 28;
lname.Top = 5;
lname.Font = new System.Drawing.Font("Times New Roman", 8f, FontStyle.Regular);
lname.Text = this.name;
lname.Click += new EventHandler(Select_Item);
this.Controls.Add(lname);
}
Шаг 5
Не буду описывать методы, обрабатывающие события, они подробно описаны в приложенном проекте. Перейду к применению.
После того как мы все сохранили, на панели Toolbox появятся новые компоненты
Теперь мы можем его разместить в нашей форме как захотим.
Чтобы добавить вкладку используем:
newTabPanel1.TabPages.Add("TabName");Чтобы удалить:
newTabPanel1.TabPages.Remove(newTabPanel1.TabPages[id])Где id — это номер вкадки
При такой реализации TabControl вы всегда сможете настроить сортировку между вкладками или скрыть выбранную вкладку, сделать вкладку любого размера и оформления, сделать панель с вкладками соврачиваемой и разворачиваемой.
По такому же принципу вы можете создать любой свой контрол скомпоновав и запрограммировав его из имеющихся.
Возможно, для кого-то я описал очевидные вещи, но надеюсь, найдутся и те, кому данная статья будет полезна.
Исходники проекта можно скачать тут.
Бинарник тут.
Возможно вам также будет интересна моя статья Как подключить сторонний браузер в приложении на C#
Windows TabControl is a useful control that allows you display multiple dialogs tabs on a single form by switching between the tabs. A tab acts as another Form that can host other controls. Figure 1 shows an example of TabControl in Visual Studio .NET, which allows you to switch among multiple files using the tabs.
In this tutorial, I will explain how to create and use a TabControl in your Windows applications with C#.
Adding a TabControl to Form
The simplest way to create a TabControl is using Visual Studio .NET. I create a Windows Form application using Visual Studio .NET and add a TabControl from Toolbox to the Form by dragging the TabControl to the Form. After that I resize and reposition TabControl according to the Form size. The Form Designer adds the code for TabControl for you. If you see the code, you will notice once private variable of type System.Windows.Forms.TabControl as following:
- private System.Windows.Forms.TabControl tabControl1;
The System.Windows.Forms.TabControl class represents a TabControl in .NET. Now if you see the InitializeComponent method generated by the Form Designer, you will see the code for TabControl such as setting TabControl location, name, size and adding the TabControl to the Form controls. See Listing 1.
- private void InitializeComponent()
- {
- this.tabControl1 = new System.Windows.Forms.TabControl();
- this.SuspendLayout();
- this.tabControl1.Location = new System.Drawing.Point(8, 16);
- this.tabControl1.Name = «tabControl1»;
- this.tabControl1.SelectedIndex = 0;
- this.tabControl1.Size = new System.Drawing.Size(352, 248);
- this.tabControl1.TabIndex = 0;
- this.AutoScaleBaseSize = new System.Drawing.Size(5, 13);
- this.ClientSize = new System.Drawing.Size(368, 273);
- this.Controls.Add(this.tabControl1);
- this.Name = «Form1»;
- this.Text = «Form1»;
- this.ResumeLayout(false);
- }

Figure 1 shows an example
Understanding the TabControl and TabPage class
A TabControl is a collection of tab pages and a tab page is the actual control that hosts other child controls. TabPage class represents a tab page.
TabControl class represents a TabControl. This class provides members (properties, methods, and events) to work with the TabControls. Table 1 lists the TabControl properties.
| Property | Description |
| Alignment | Area of the control where the tabs are aligned. |
| Appearance | Visual appearance of the control’s tabs. |
| DrawMode | A way that the control’s tab pages are drawn. |
| HotTrack | Value indicating whether the control’s tabs change in appearance when the mouse passes over them. |
| ImageList | The images to display on the control’s tabs. |
| ItemSize | Size of the control’s tabs. |
| Multiline | A value indicating whether more than one row of tabs can be displayed. |
| Padding | Amount of space around each item on the control’s tab pages. |
| RowCount | Returns the number of rows that are currently being displayed in the control’s tab strip. |
| SelectedIndex | The index of the currently-selected tab page. |
| SelectedTab | Currently selected tab page. |
| ShowToolTips | The value indicating whether a tab’s ToolTip is shown when the mouse passes over the tab. |
| SizeMode | The way that the control’s tabs are sized. |
| TabCount | Number of tabs in the tab strip. |
| TabPages | Returns the collection of tab pages in this tab control. |
Adding TabPage to a TabControl
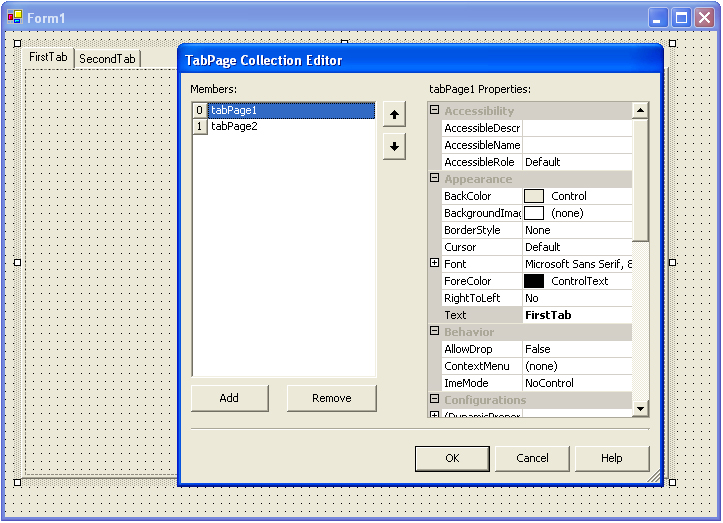
Now I will add few tabs to the TabControl with the help of Properties window of TabControl. The Properties window has a property called TabPages, which is a collection of TabPage controls (see Figure 2). A TabPage represents a page of the TabControl that can host child controls.
Figure 2. TabPages property of TabControl
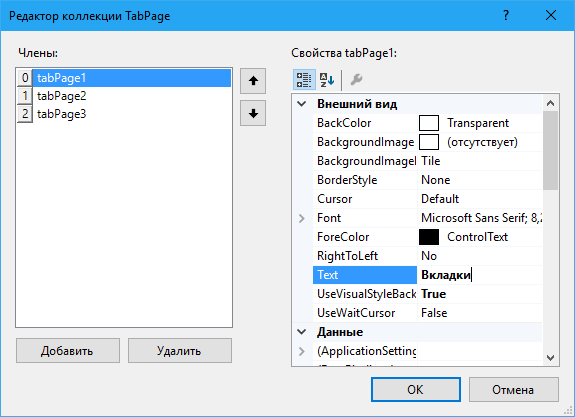
Now if you click on TabPages property in Property window, it launches TabPage Collection Editor (see Figure 3) where you can add a new page or remove existing pages by using Add and Remove buttons. You can also set the properties of pages by using the right side properties grid. As you can see from Figure 3, I add two pages and set their properties.

Figure 3. Adding Tab pages to a TabControl
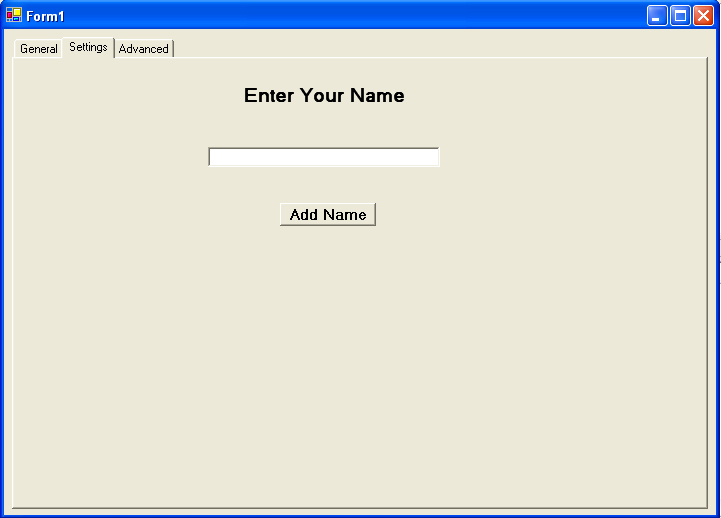
After adding two pages to TabControl, the final Form looks like Figure 4.

Figure 4. A Form with two Tab pages
Adding and Removing a TabPage to TabControl Programmatically
You can add and remove Tab pages to a TabControl using the TabControl.TabPages.Add and TabControl.TabPages.Remove methods. The following code snippet adds a new page to the TabControl programmatically:
- TabPage newPage = new TabPage(«New Page»);
- tabControl1.TabPages.Add(newPage);
After adding the page, the new TabControl would look like Figure 5.

Figure 5. Adding a Tab page programmatically.
The Remove method of TabPageCollection class (through TabControl.TabPages) removes a page by name or index from the page collection. The following code snippet removes «New Page» from the collection:
- TabPage newPage = new TabPage(«New Page»);
- tabControl1.TabPages.Remove(newPage);
The RemoveAll method removes all the pages from the collection.
Adding Controls to a TabPage
Adding controls to a TabPage is similar to adding controls to a Form. Make a page active in the Form Designer and drag and drop controls from Toolbox to the page. I add a Label, a TextBox, and a Button control to Settings page of TabControl and change their properties. The final page looks like Figure 6.

Figure 6. Adding controls to a Tab page
Controls are added to a page by using TabPage.Controls.Add method. Now if you see the code generated by the designer, you will notice the following code:
- this.SettingsPage.Controls.Add(this.BrowseBtn);
- this.SettingsPage.Controls.Add(this.textBox1);
- this.SettingsPage.Controls.Add(this.label1);
Using the same code, you can even add controls to a TabPage programmatically.
Access Controls of a TabPage
All controls of a TabPage are local to a Form and accessible from the Form without adding any additional functionality. For example, the following code sets the Text property of the TextBox on Preferences Tab page:
- this.textBox1 =@«C:\»;
Getting and Setting Active Tab Programmatically
You can get and set an active tab of a TabControl programmatically using the SelectedTab property of TabControl. For example, the following code snippet sets PreferencePage as active tab:
- this.tabControl1.SelectedTab = this.PreferencesPage;
В приложении на Visual Studio можно реализовать такую особенность графического интерфейса взаимодействия с пользователем, как переключение между вкладками. В статье рассказывается, как это реализовать в рамках Windows Forms.
Переключение между вкладками — реализация
Сразу скажем, что для того, чтобы сделать в вашей программе переключение между вкладками, необходимо использовать элемент управления (контрол) tabControl. А теперь рассмотрим создание приложения подробно и по шагам.
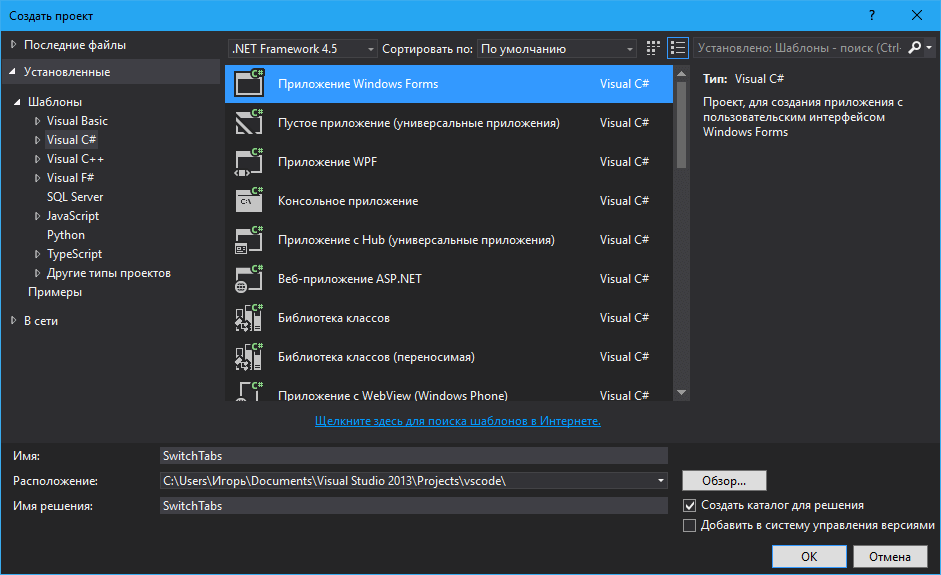
Перво-наперво необходимо создать в среде разработки Visual Studio новый проект — Приложение Windows Forms. Язык программирование выбираете любой — тот, который вам нужен.

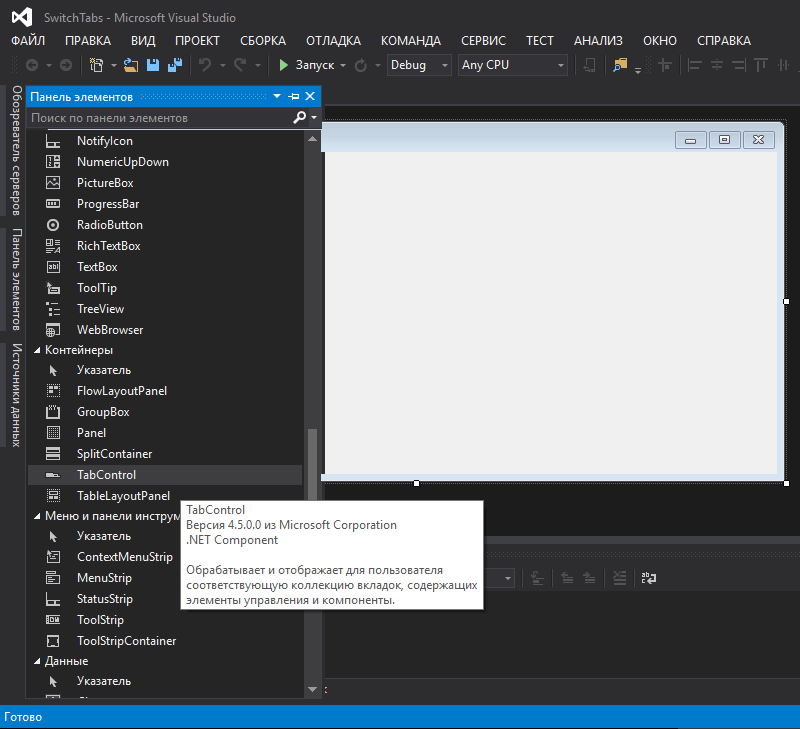
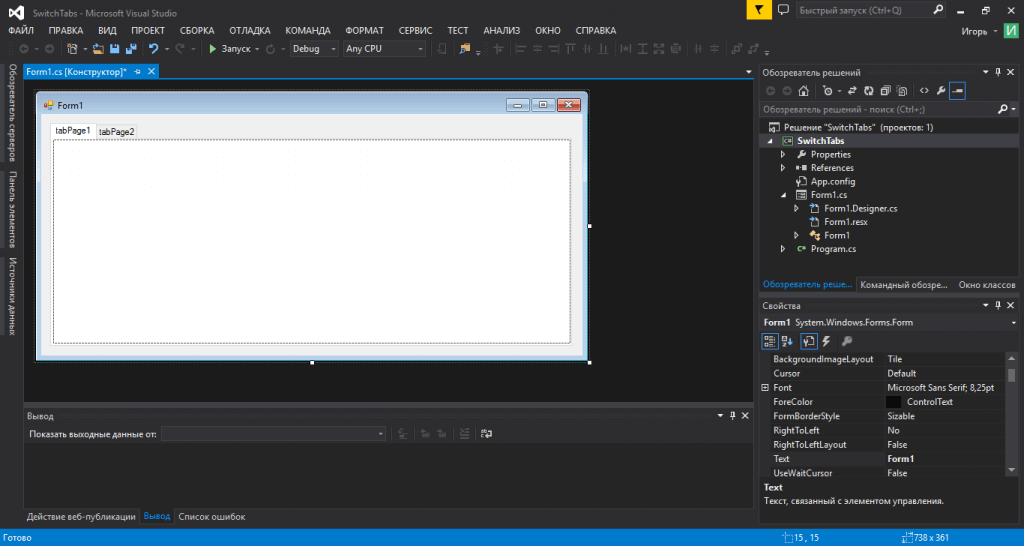
После этого из Панели элементов переносим на созданную Форму элемент управления tabControl (он находится в подгруппе Контейнеры).

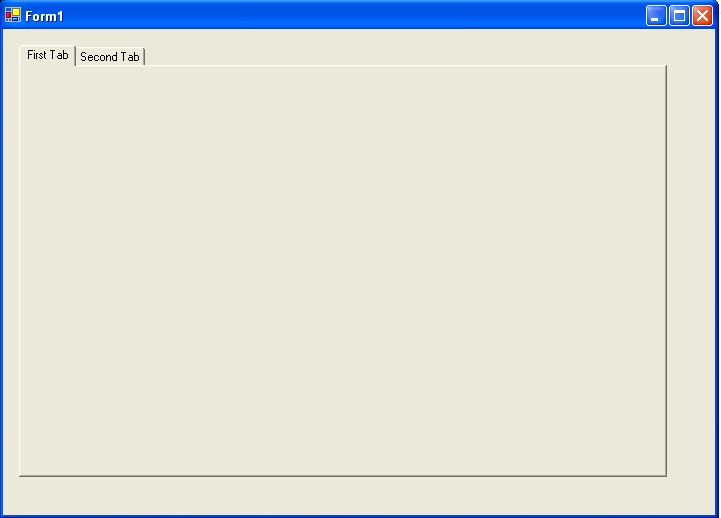
Данный элемент управления на Форме выглядит следующим образом (мы растянули его по размеру Form1):

Теперь мы настроим tabControl: создадим нужное количество вкладок в нём, а также укажем их заголовки. Для того, чтобы это сделать, необходимо во вкладе Свойства данного элемента управления найти параметр TabPages и нажать кнопку с тремя точками около него.
Откроется окно «Редактор коллекции TabPage». Вы видите его на изображении ниже.

В нём с помощью кнопки «Добавить» можно добавлять вкладки. Название вкладки указывается в поле Text в правой части окна. Его, конечно же, можно поменять.
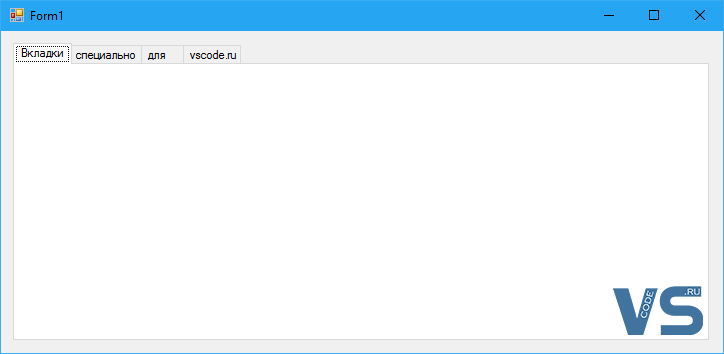
Мы добавили несколько вкладок на форму и изменили их названия. Посмотрите, что из этого получилось:

На каждую из вкладок вы можете добавлять любые элементы управления — те, которые вам необходимы.
Вот так, легко и просто, реализовать переключение между вкладками в приложении на Visual Studio и Windows Forms!
Provide feedback
Saved searches
Use saved searches to filter your results more quickly
Sign up
