Last Updated :
25 Mar, 2025
Windows Forms (WinForms) is a GUI class library for building Windows desktop applications. Originally part of the .NET Framework, it is now supported in .NET Core, .NET 5+, .NET 8 (LTS), and .NET 9. Its main purpose is to provide an easier interface to develop applications for desktops, tablets, and PCs. It is also termed as the WinForms.
The applications developed using Windows Forms or WinForms are known as the Windows Forms Applications that run on the desktop computer. WinForms can be used only to develop Windows Forms Applications.
Creating First Windows Form
Let’s create the first Windows form here we are using Visual Studio Community 2022. Refer to this article which has a complete process on how to download Visual Studio.
Firstly we create a simple form that has a button and when we click on that button it shows a message let’s create it. These are the important steps to create a Windows form follow these steps as mentioned below:
Note: At the time of writing, Visual Studio Community 2022 is the latest stable version. However, check for newer versions like Visual Studio 2025 for updated features.
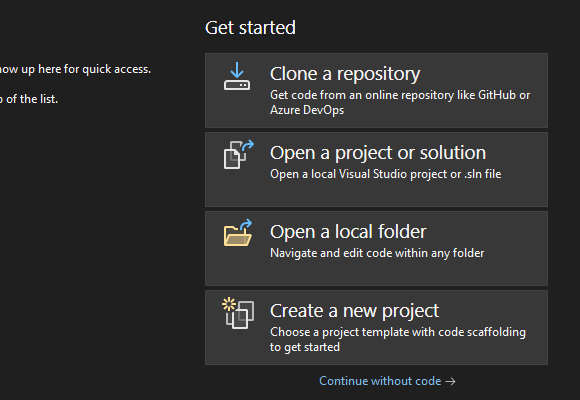
Step 1: Now open Visual Studio and different options are available there as of now.

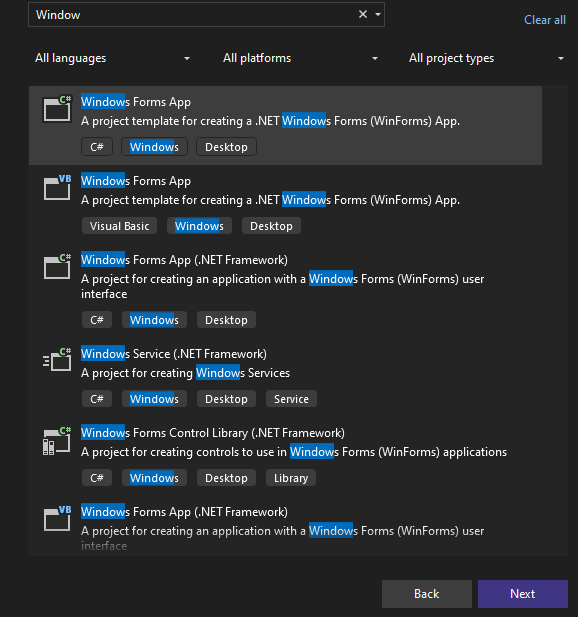
Step 2: Now choose the Windows Forms App with C# and click on the next button.

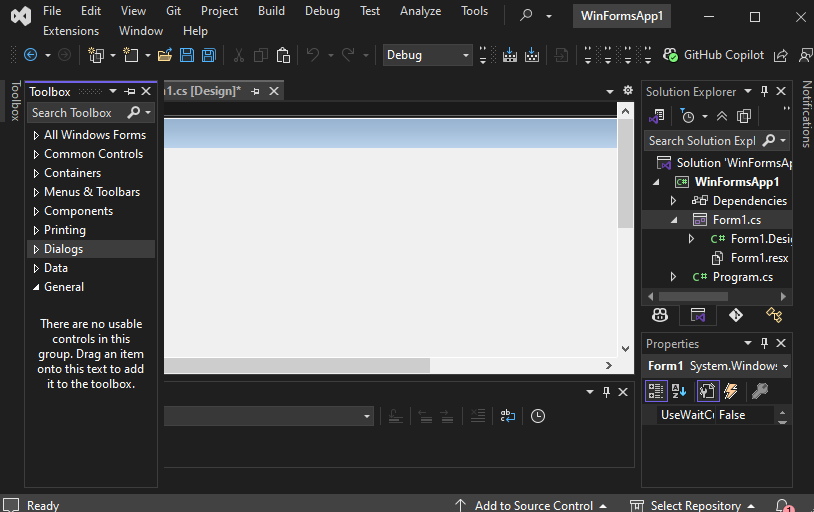
Step 3: Now locate the project with the name here we are using the default name which is Form1 and it will open a form in the editor which we can further modify.

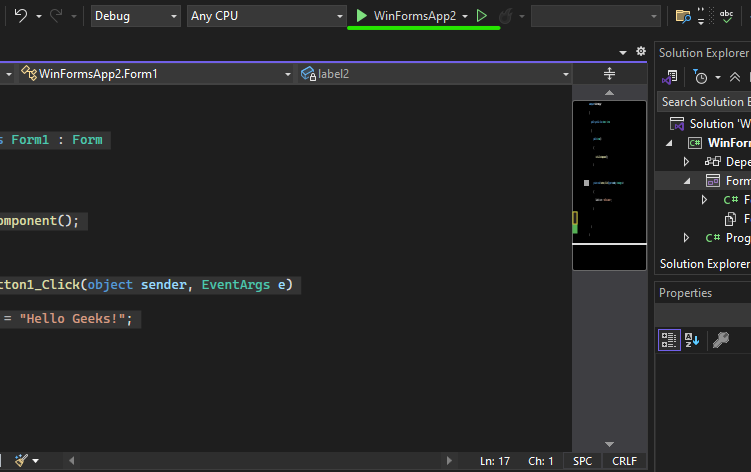
Let’s understand the interface of Visual Studio Community 2022 for Windows forms
- Editor Window (Main Window): Here, We will work with forms and code editing. Notice the layout of the form which is now blank. If we double-click the form then it will open the code for that.
- Solution Explorer: A file manager for your project where you can navigate between forms, resources, and settings. For example, if we will select a file from this window then particular information will be displayed in the property window.
- Properties Window: Allows you to modify UI elements such as colors, text alignment, and visibility. Also, we can change the properties of components or controls that will add to the forms.
In the image, we have two files that are open one Design and there is Form1.cs these two play a major role. We use the Form 1.cs file for the custom logic.
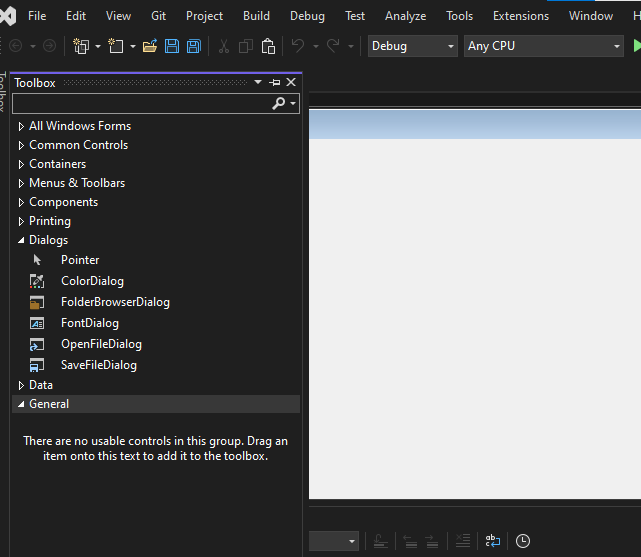
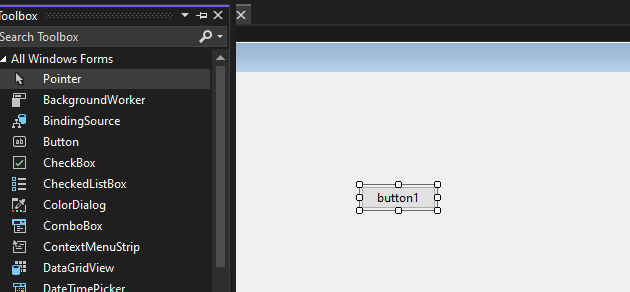
Step 4: Now open a Toolbox go to the view > Toolbox or ctrl + alt + x.
Toolbox: Provides drag-and-drop controls like buttons, text boxes, and labels to design the UI.

Step 5. Now open the common controls and drag and drop the button on the form where we want it to be placed.

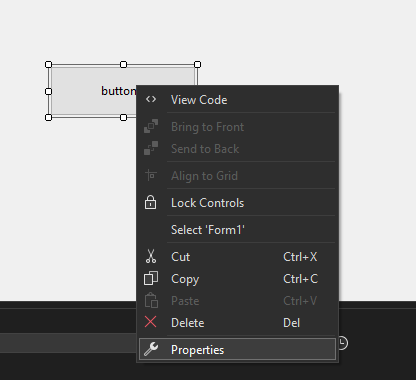
Step 6. Now open the properties of the button press right-click on the button and it will open the properties solution explorer now we can change the button name to Click here.

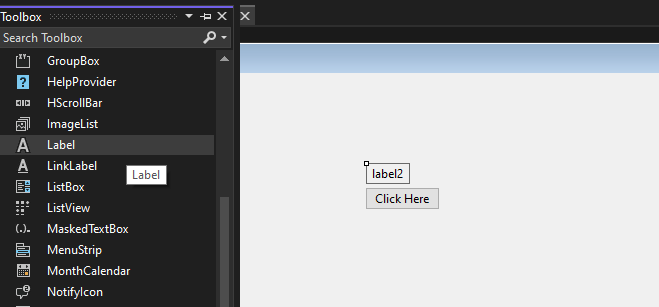
Step 7: Now again open the Toolbox and then click on the label and place where we want to show the message.

Note: The Form1.Designer.cs file automatically generates UI code for Windows Forms. You should not manually edit this file, as changes may be lost. Instead, add event-handling logic in Form1.cs
Note: To handle user interactions, double-click a button to generate a Click event in Form1.cs. Here, you can define actions when the button is clicked.
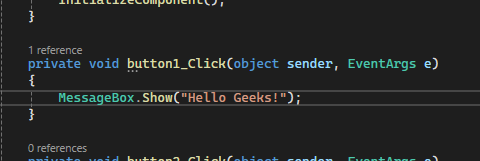
Step 8. Now again double click on the button and it will open Form1.cs file and add the text when the button1 click action is triggered.

Form1.cs file:
C#
namespace WinFormsApp2 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { label1.Text = "Hello Geeks!"; } } }
Step 9: Now click on the start button or press F5 to execute the program.

It will open a Windows form now to interact with the program.
Advantages
- Comprehensive Controls: It comes up with a rich set of customizable controls (buttons, text boxes labels etc.) that makes it easier to use and allows more control through properties and event handling
- Visual Designer: It comes up with the visual design helps to see the changes of form design and comes up with features like drag-and-drop for easy UI design.
- Code Integration: A specially designed code editor for forms design helps to write application logic, handling events and data validation.
- Use-cases: It is used in a variety of applications including the data entry tools, management system and business purposes.
- Easy and optimal: Always become a first choice to make a lightweight desktop application for rapid development and come up with .NET support.
From Wikipedia, the free encyclopedia
|
|
This article needs to be updated. Please help update this article to reflect recent events or newly available information. (January 2023) |
Windows Forms (WinForms)
| Other names | WinForms |
|---|---|
| Original author(s) | .NET: Microsoft, Mono: Ximian/Novell |
| Developer(s) | .NET Foundation |
| Initial release | February 13, 2002; 23 years ago |
| Stable release |
v8.0.0 |
| Repository |
|
| Written in | C# |
| Operating system | Microsoft Windows |
| Platform | .NET Framework, .NET, Mono |
| Type | Software framework, widget toolkit |
| License | MIT License |
| Website | learn |
Windows Forms, also known as WinForms, is a free, open-source graphical user interface (GUI) class library for building Windows desktop applications, included as a part of Microsoft .NET, .NET Framework or Mono,[2] providing a platform to write client applications for desktop, laptop, and tablet PCs.[3] While it is seen as a replacement for the earlier and more complex C++ based Microsoft Foundation Class Library, it does not offer a comparable paradigm[4] and only acts as a platform for the user interface tier in a multi-tier solution.[5]
At the Microsoft Connect event on December 4, 2018, Microsoft announced releasing Windows Forms as an open source project on GitHub. It is released under the MIT License. With this release, Windows Forms has become available for projects targeting the .NET Core framework. However, the framework is still available only on the Windows platform, and Mono’s incomplete implementation of Windows Forms remains the only cross-platform implementation.[6][7]
A Windows Forms application is an event-driven application supported by Microsoft’s .NET Framework. Unlike a batch program, it spends most of its time simply waiting for the user to do something, such as fill in a text box or click a button. The code for the application can be written in a .NET programming language such as C# or Visual Basic.
Windows Forms provides access to native Windows User Interface Common Controls by wrapping the existent Windows API in managed code.[8] With the help of Windows Forms, the .NET Framework provides a more comprehensive abstraction above the Win32 API than Visual Basic or MFC did.[9]
Windows Forms is similar to Microsoft Foundation Class (MFC) library in developing client applications. It provides a wrapper consisting of a set of C++ classes for development of Windows applications. However, it does not provide a default application framework like the MFC. Every control in a Windows Forms application is a concrete instance of a class.
All visual elements in the Windows Forms class library derive from the Control class. This provides the minimal functionality of a user interface element such as location, size, color, font, text, as well as common events like click and drag/drop. The Control class also has docking support to let a control rearrange its position under its parent. The Microsoft Active Accessibility support in the Control class also helps impaired users to use Windows Forms better.[10]
In Visual Studio, forms are created using drag-and-drop techniques. A tool is used to place controls (e.g., text boxes, buttons, etc.) on the form (window). Controls have attributes and event handlers associated with them. Default values are provided when the control is created, but may be changed by the programmer. Many attribute values can be modified during run time based on user actions or changes in the environment, providing a dynamic application. For example, code can be inserted into the form resize event handler to reposition a control so that it remains centered on the form, expands to fill up the form, etc. By inserting code into the event handler for a keypress in a text box, the program can automatically translate the case of the text being entered, or even prevent certain characters from being inserted.
Besides providing access to native Windows controls like button, textbox, checkbox and listview, Windows Forms added its own controls for ActiveX hosting, layout arrangement, validation and rich data binding. Those controls are rendered using GDI+.[10]
Just like Abstract Window Toolkit (AWT), the equivalent Java API, Windows Forms was an early and easy way to provide graphical user interface components to the .NET Framework. Windows Forms is built on the existing Windows API and some controls merely wrap underlying Windows components.[11] Some of the methods allow direct access to Win32 callbacks, which are not available in non-Windows platforms.[11]
In .NET Framework 2.0, Windows Forms gained richer layout controls, Office 2003 style toolstrip controls, multithreading component, richer design-time and data binding support as well as ClickOnce for web-based deployment.[12][13]
With the release of .NET Framework 3.0, Microsoft released a second, parallel API for rendering GUIs: Windows Presentation Foundation (WPF) based on DirectX,[14] together with a GUI declarative language called XAML.[15]
During a question-and-answer session at the Build 2014 Conference, Microsoft explained that Windows Forms was under maintenance mode, with no new features being added, but bugs found would still be fixed.[16] Most recently, improved high-DPI support for various Windows Forms controls was introduced in updates to .NET Framework version 4.5.[17]
XAML backwards compatibility with Windows Forms
[edit]
For future development, Microsoft has succeeded Windows Forms with a XAML-based GUI entry using frameworks such as WPF and UWP. However, drag and drop placement of GUI components in a manner similar to Windows Forms is still provided in XAML by replacing the root XAML element of the Page/Window with a «Canvas» UI-Control. When making this change, the user can build a window in a similar fashion as in Windows Forms by directly dragging and dropping components using the Visual Studio GUI.
While XAML provides drag and drop placement backwards compatibility through the Canvas Control, XAML Controls are only similar to Windows Forms Controls and are not one-to-one backwards compatible. They perform similar functions and have a similar appearance, but the properties and methods are different enough to require remapping from one API to another.
Alternative implementation
[edit]
Mono is a project led by Xamarin (formerly by Ximian, then Novell) to create an Ecma standard compliant .NET Framework compatible set of tools.
In 2011, Mono’s support for System.Windows.Forms as of .NET 2.0 was announced as complete;[18]
System.Windows.Forms 2.0 works natively on Mac OS X.[19]
However, System.Windows.Forms has not been actively developed on Mono.[20]
Full compatibility with .NET was not possible, because Microsoft’s System.Windows Forms is mainly a wrapper around the Windows API, and some of the methods allow direct access to Win32 callbacks, which are not available in platforms other than Windows.[11]
A more significant problem is that, since version 5.2,[21]
Mono has been upgraded so that its default is to assume a 64 bit platform.
However, System.Windows.Forms on Mono for the Macintosh OS X platform has been built using a 32 bit subsystem, Carbon.[22]
As of this date[when?], a 64-bit version of System.Windows.Forms for use on Mac OS X remains unavailable and only .NET applications built for the 32 bit platform can be expected to execute.
- Microsoft Visual Studio
- ClickOnce
- Abstract Window Toolkit (AWT), the equivalent GUI application programming interface (API) for the Java programming language
- Visual Component Library (VCL) from Borland
- Visual Test, test automation
- ^ «v8.0.0». github.com. 2023-11-14. Retrieved 2023-11-21.
- ^ Sells, Chris (September 6, 2003). Windows Forms Programming in C# (1st ed.). Addison-Wesley Professional. p. xxxviiii.
- ^ «Design and Implementation Guidelines for Web Clients by Microsoft Pattern and Practices». Microsoft. November 2003.
- ^ Sells, Chris; Weinhardt, Michael (May 16, 2006). «Appendix B». Moving from MFC, Windows Forms 2.0 Programming (2nd ed.). Addison-Wesley Professional.
- ^ «Introduction to Windows Forms» (Visual Studio 2003 documentation). Microsoft 2003.
- ^ Martin, Jeff (4 December 2018). «Microsoft Open Sources WPF, WinForms, and WinUI». InfoQ. Retrieved 2018-12-06.
- ^ Hanselman, Scott (4 December 2018). «Announcing WPF, WinForms, and WinUI are going Open Source». Retrieved 2018-12-06.
- ^ De Smet, Bart (January 4, 2011). «Chapter 5». C# 4.0 Unleashed. Sams Publishing.
- ^ Griffiths, Ian; Adams, Matthew (March 2003). NET Windows Forms in a Nutshell. O’Reilly Media. p. 4.
- ^ a b Griffiths, Ian; Adams, Matthew (March 2003). NET Windows Forms in a Nutshell. O’Reilly Media. pp. 27–53.
- ^ a b c «FAQ: Winforms». mono-project.com.
It is very unlikely that the implementation will ever implement everything needed for full compatibility with Windows.Forms. The reason is that Windows.Forms is not a complete toolkit, and to work around this problem some of the underlying Win32 foundation is exposed to the programmer in the form of exposing the Windows message handler
- ^ Sells, Chris; Weinhardt, Michael (May 16, 2006). «Appendix A. What s New in Windows Forms 2.0». Windows Forms 2.0 Programming (2nd ed.). Addison-Wesley Professional.
- ^ Noyes, Brian (January 12, 2006). «Preface». Data Binding with Windows Forms 2.0: Programming Smart Client Data Applications with .NET (1st ed.). Addison-Wesley Professional. ISBN 978-81-317-4823-7.
- ^ Hall, Gary (December 27, 2010). «DirectX, not GDI+». Pro WPF and Silverlight MVVM: Effective Application Development with Model (2010 ed.). Apress. p. 2.
- ^ Smith, Josh (2007-09-05). «WPF vs. Windows Forms». Josh Smith on WPF. Retrieved 2011-08-25.
WPF is not intended to replace Windows Forms. […] Windows Forms is still alive and well, and will continue to be enhanced and supported by Microsoft for years to come. WPF is simply another tool for Windows desktop application developers to use, when appropriate.
- ^ «A WPF Q&A». infoq.com. 2014-04-03. Retrieved 2014-04-21.
Windows Forms is continuing to be supported, but in maintenance mode. They will fix bugs as they are discovered, but new functionality is off the table
- ^ Allen, Jonathan (2014-05-06). «High DPI Improvements for Windows Forms in .NET 4.5.2». InfoQ. Retrieved 2015-02-10.
- ^ «WinForms». mono-project.com. Retrieved 2011-07-30.
Support for Windows Forms 2.0 is complete. At this point, we are largely just fixing bugs and polishing our code.
- ^ «WinForms». mono-project.com. Retrieved 2011-07-30.
Does Winforms run on OSX? Yes, as of Mono 1.9, Winforms has a native OSX driver that it uses by default
- ^ de Icaza, Miguel (2011-03-07). «GDC 2011». Retrieved 2011-07-30.
For tools that are mostly OpenGL/DirectX based, use Windows.Forms, keeping in mind that some bug fixing or work around on their part might be needed as our Windows.Forms is not actively developed.
- ^ «Introduction to Mono on macOS». mono-project.com. Retrieved 2019-11-12.
- ^ Martin, Jess. «Windows.Forms Comes to 64-bit Mac OS X». Retrieved 2019-11-12.
- MSDN: Building Windows Forms applications
- MSDN : Windows.Forms reference documentation
- MSDN : Windows Forms Technical Articles — Automating Windows Form with Visual Test
Последнее обновление: 25.11.2023
-
Глава 1. Введение в Windows Forms
-
Первое приложение с .NET CLI
-
Первое приложение в Visual Studio
-
Создание графического приложения
-
-
Глава 2. Работа с формами
-
Основы форм
-
Основные свойства форм
-
Добавление форм. Взаимодействие между формами
-
События в Windows Forms. События формы
-
Создание непрямоугольных форм. Закрытие формы
-
-
Глава 3. Контейнеры в Windows Forms
-
Динамическое добавление элементов
-
Элементы GroupBox, Panel и FlowLayoutPanel
-
TableLayoutPanel
-
Размеры элементов и их позиционирование в контейнере
-
Панель вкладок TabControl и SplitContainer
-
-
Глава 4. Элементы управления
-
Кнопка
-
Метки и ссылки
-
Текстовое поле TextBox
-
Элемент MaskedTextBox
-
Элементы Radiobutton и CheckBox
-
ListBox
-
Элемент ComboBox
-
Привязка данных в ListBox и ComboBox
-
Элемент CheckedListBox
-
Элементы NumericUpDown и DomainUpDown
-
ImageList
-
ListView
-
TreeView
-
TrackBar, Timer и ProgressBar
-
DateTimePicker и MonthCalendar
-
PictureBox
-
WebBrowser
-
Элемент NotifyIcon
-
Окно сообщения MessageBox
-
OpenFileDialog и SaveFileDialog
-
FontDialog и ColorDialog
-
ErrorProvider
-
-
Глава 5. Меню и панели инструментов
-
Панель инструментов ToolStrip
-
Создание меню MenuStrip
-
Строка состояния StatusStrip
-
Контекстное меню ContextMenuStrip
-
-
Глава 6. Привязка и паттерн Model-View-ViewModel
-
Введение в привязку. Форматирование значения привязки
-
Привязка объектов. Интерфейс INotifyPropertyChanged
-
DataContext
-
Паттерн Model-View-ViewModel
-
Команды и взаимодействие с пользователем в MVVM
-
Параметры команды
-
- Глава 1. Введение в Windows Forms
- Первое приложение с .NET CLI
- Первое приложение в Visual Studio
- Создание графического приложения
- Глава 2. Работа с формами
- Основы форм
- Основные свойства форм
- Добавление форм. Взаимодействие между формами
- События в Windows Forms. События формы
- Создание непрямоугольных форм. Закрытие формы
- Глава 3. Контейнеры в Windows Forms
- Динамическое добавление элементов
- Элементы GroupBox, Panel и FlowLayoutPanel
- TableLayoutPanel
- Размеры элементов и их позиционирование в контейнере
- Панель вкладок TabControl и SplitContainer
- Глава 4. Элементы управления
- Кнопка
- Метки и ссылки
- Текстовое поле TextBox
- Элемент MaskedTextBox
- Элементы Radiobutton и CheckBox
- ListBox
- Элемент ComboBox
- Привязка данных в ListBox и ComboBox
- Элемент CheckedListBox
- Элементы NumericUpDown и DomainUpDown
- ImageList
- ListView
- TreeView
- TrackBar, Timer и ProgressBar
- DateTimePicker и MonthCalendar
- PictureBox
- WebBrowser
- Элемент NotifyIcon
- Окно сообщения MessageBox
- OpenFileDialog и SaveFileDialog
- FontDialog и ColorDialog
- ErrorProvider
- Глава 5. Меню и панели инструментов
- Панель инструментов ToolStrip
- Создание меню MenuStrip
- Строка состояния StatusStrip
- Контекстное меню ContextMenuStrip
- Глава 6. Привязка и паттерн Model-View-ViewModel
- Введение в привязку. Форматирование значения привязки
- Привязка объектов. Интерфейс INotifyPropertyChanged
- DataContext
- Паттерн Model-View-ViewModel
- Команды и взаимодействие с пользователем в MVVM
- Параметры команды
Помощь сайту
Номер карты:
4048415020898850
Prerequisites
- Visual Studio 2022
- TX Text Control .NET for Windows Forms
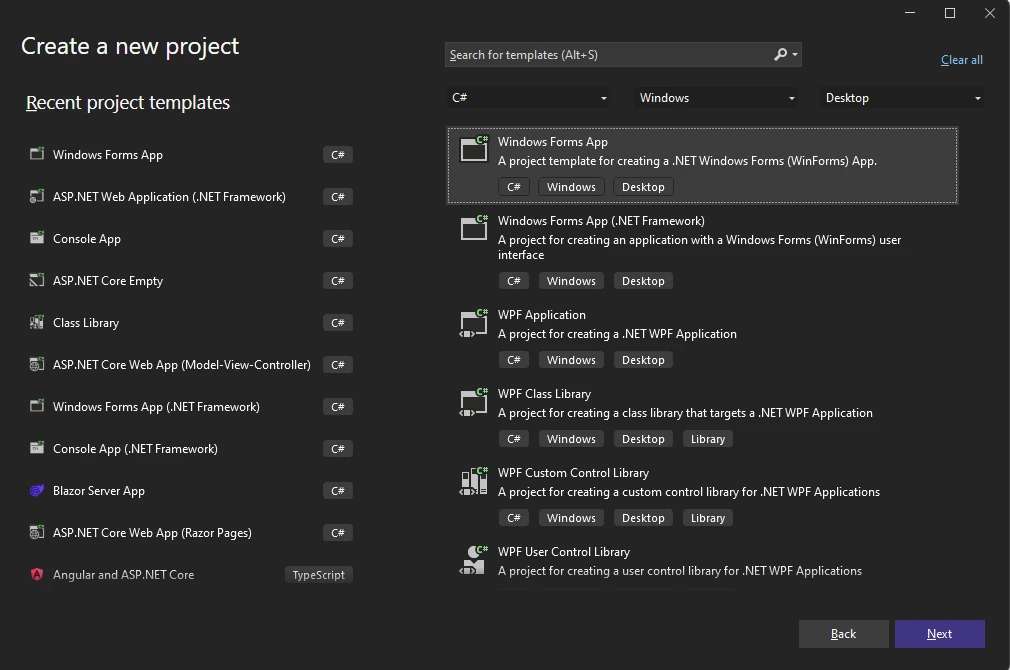
Step 1: Create a New Project
- Open Visual Studio 2022.
- Click on «Create a new project».
- From the options, select C# under Languages, Windows under Platform, and Desktop under Project Type.
- Scroll to find the Windows Forms App template.
- Select it and click Next.

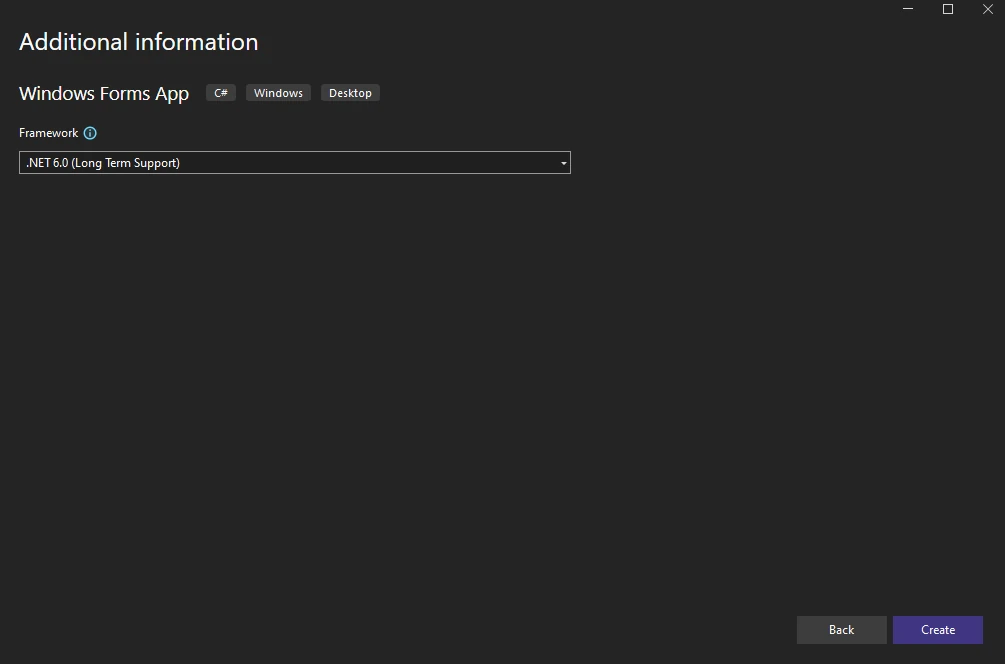
Step 2: Name Your Project and Choose the Framework
- Enter a project name and click Next.
- Select your Framework version as .NET 6 (Long-term support) and click Create.

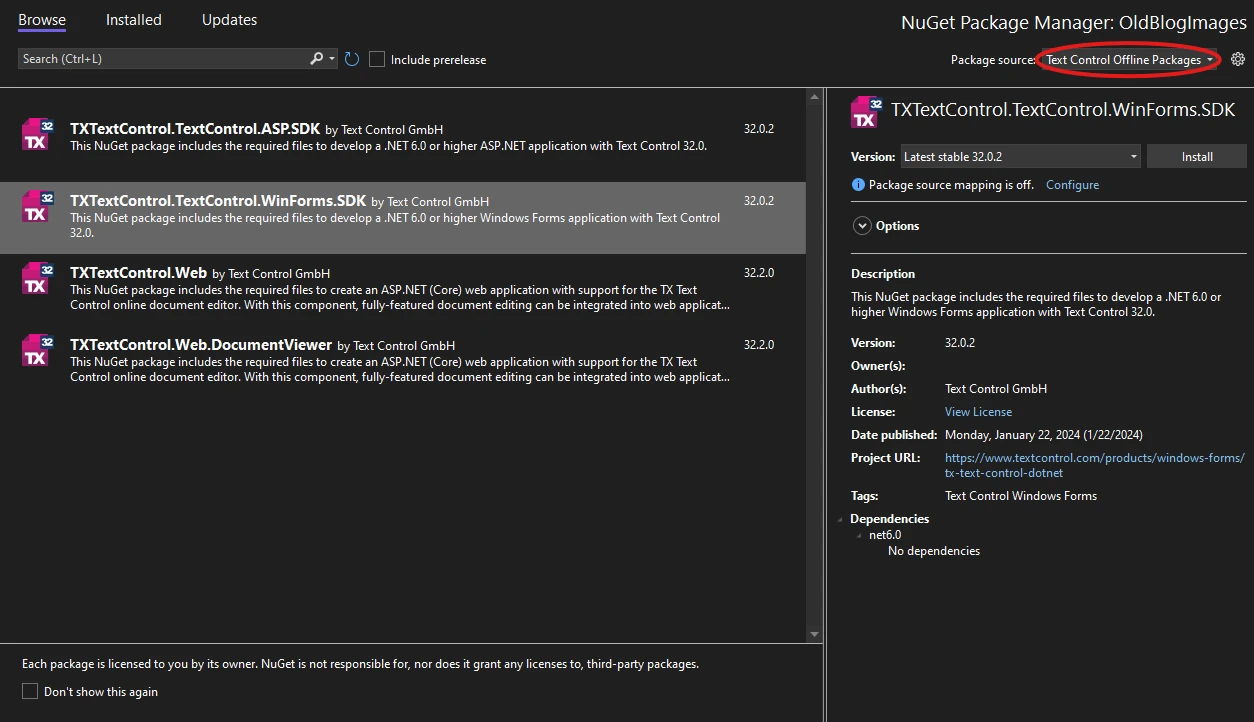
Step 3: Install the Required NuGet Package
- Right-click the project in Solution Explorer.
- Select Manage NuGet Packages from the context menu.
- Choose Text Control Offline Packages as the package source, then click Browse.
- Find TXTextControl.TextControl.WinForms.SDK and click Install.

Step 4: Add the Text Control to Your Form
- In Solution Explorer, open Form1.
- In the Toolbox, find the TX Text Control 32.0 tab.
- Select the TextControl icon and draw it onto the Windows form.

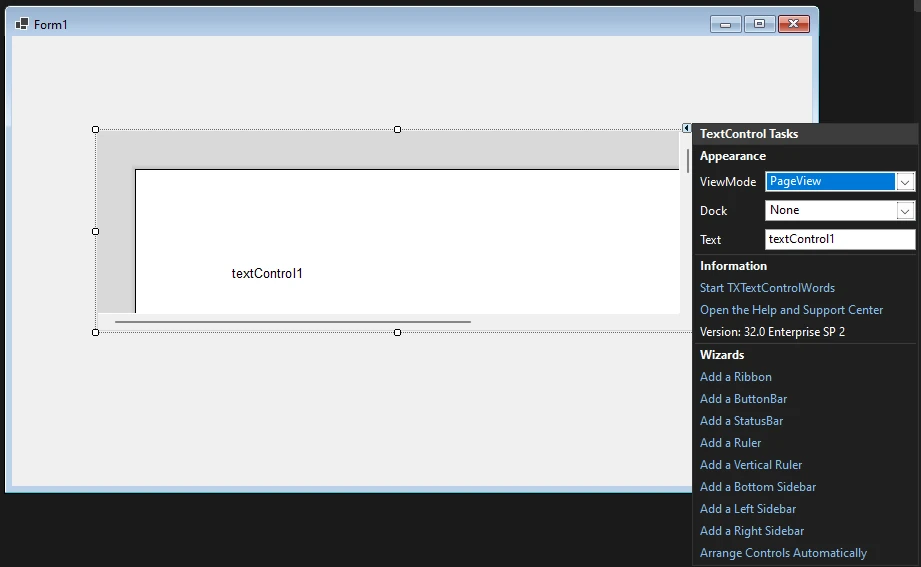
Step 5: Customize the Text Control
- Click the Smart Tag in the upper right corner of TextControl.
- In the Wizards group, click on:
- Add a Button Bar
- Add a Status Bar
- Add a Ruler
- Add a Vertical Ruler
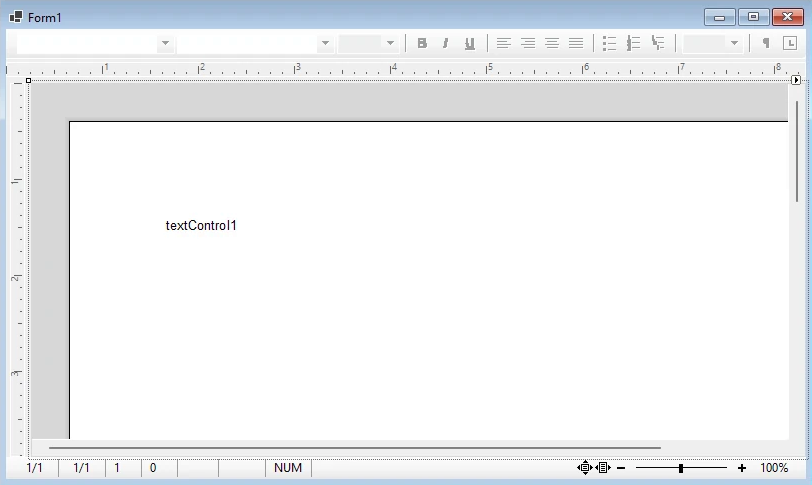
- Finally, click Arrange Controls Automatically.

The controls will now be connected and docked to fill the container.

Step 6: Build and Compile
- Click the Start button to build and compile the project.
- The application will start and the Text Control will be displayed on the form.
Conclusion
In this tutorial, you learned how to create a new Windows Forms application in Visual Studio 2022 and how to add a Text Control to the form. You also learned how to customize the Text Control by adding a Button Bar, Status Bar, Ruler, and Vertical Ruler. Finally, you built and compiled the project to see the Text Control in action.
Windows Forms
Text Control combines the power of a reporting tool and an easy-to-use WYSIWYG word processor — fully programmable and embeddable in your Windows Forms application. TX Text Control .NET for Windows Forms is a royalty-free, fully programmable rich edit control that offers developers a broad range of word processing features in a reusable component for Visual Studio.
See Windows Forms products
Related Posts
Getting Started with Windows Forms (.NET Framework)
by Bjoern Meyer| September 1, 2022
This article shows how to use the TX Text Control .NET for Windows Forms TextControl class within a .NET Framework (4.8) application in Visual Studio 2022.
Getting Started with Windows Forms (.NET 5 and better)
by Bjoern Meyer| September 1, 2022
This article shows how to use the TX Text Control .NET for Windows Forms TextControl class within a .NET 6 application in Visual Studio 2022.
New Getting Started Article Hub Launched
by Bjoern Meyer| July 11, 2022
We just launched a new getting started article hub that helps to find articles, samples, and tutorials by filtering by types, technologies and Text Control components.
Creating Your First Windows Forms Application with C#
by Bjoern Meyer| January 1, 2020
This Windows Forms tutorial shows how to create your first desktop application with C# using TX Text Control .NET for Windows Forms.
