Выполнение асинхронных задач в Python с asyncio
py-thonny 12.05.2025
Современный мир программирования похож на оживлённый мегаполис – тысячи процессов одновременно требуют внимания, ресурсов и времени. В этих джунглях операций возникают ситуации, когда программа. . .
Работа с gRPC сервисами на C#
UnmanagedCoder 12.05.2025
gRPC (Google Remote Procedure Call) — открытый высокопроизводительный RPC-фреймворк, изначально разработанный компанией Google. Он отличается от традиционых REST-сервисов как минимум тем, что. . .
CQRS (Command Query Responsibility Segregation) на Java
Javaican 12.05.2025
CQRS — Command Query Responsibility Segregation, или разделение ответственности команд и запросов. Суть этого архитектурного паттерна проста: операции чтения данных (запросы) отделяются от операций. . .
Шаблоны и приёмы реализации DDD на C#
stackOverflow 12.05.2025
Когда я впервые погрузился в мир Domain-Driven Design, мне показалось, что это очередная модная методология, которая скоро канет в лету. Однако годы практики убедили меня в обратном. DDD — не просто. . .
Исследование рантаймов контейнеров Docker, containerd и rkt
Mr. Docker 11.05.2025
Когда мы говорим о контейнерных рантаймах, мы обсуждаем программные компоненты, отвечающие за исполнение контейнеризованных приложений. Это тот слой, который берет образ контейнера и превращает его в. . .
Micronaut и GraalVM — будущее микросервисов на Java?
Javaican 11.05.2025
Облачные вычисления безжалостно обнажили ахиллесову пяту Java — прожорливость к ресурсам и медлительный старт приложений. Традиционные фреймворки, годами радовавшие корпоративных разработчиков своей. . .
Инфраструктура как код на C#
stackOverflow 11.05.2025
IaC — это управление и развертывание инфраструктуры через машиночитаемые файлы определений, а не через физическую настройку оборудования или интерактивные инструменты. Представьте: все ваши серверы,. . .
Инъекция зависимостей в ASP.NET Core — Практический подход
UnmanagedCoder 11.05.2025
Инъекция зависимостей (Dependency Injection, DI) — это техника программирования, которая кардинально меняет подход к управлению зависимостями в приложениях. Представьте модульный дом, где каждая. . .
Битва за скорость: может ли Java догнать Rust и C++?
Javaican 11.05.2025
Java, с её мантрой «напиши один раз, запускай где угодно», десятилетиями остаётся в тени своих «быстрых» собратьев, когда речь заходит о сырой вычислительной мощи. Rust и C++ традиционно занимают. . .
Упрощение разработки облачной инфраструктуры с Golang
golander 11.05.2025
Причины популярности Go в облачной инфраструктуре просты и одновременно глубоки. Прежде всего — поразительная конкурентность, реализованная через горутины, которые дешевле традиционных потоков в. . .
- Details
- Written by Max Trinidad
- Last Updated: 03 September 2021
- Created: 19 September 2019
- Hits: 31684
Developing a Windows GUI application requires an understanding of the Microsoft .NET Framework, which is a broad topic that has been documented by Microsoft Corporation.
PowerShell Studio provides the necessary controls to develop a Windows application with PowerShell, but extra effort is needed to complete building the GUI application; this is where you can leverage the Microsoft Documentation on Windows Forms.
There are many challenges when creating a Windows GUI application, and it is important to have an SDLC (Software Development Life Cycle) strategy in place. Although the GUI application might work on one system, thorough testing can help prevent issues found later in other systems. Always take the time to perform testing in all of your testing environments (Sandbox, Development, and Quality Assurance) before any Production environments implementation.
It is also crucial to set some of the form properties and control anchoring so that High DPI resolution won’t be an issue with the GUI application in other systems. Any Windows Development tool, such as Visual Studio, will experience the same problem with High DPI resolution when building and testing a Windows Forms application.
So, how to proceed?
Working with Windows Forms
There are a few things we can do when working with Windows Forms in PowerShell Studio.
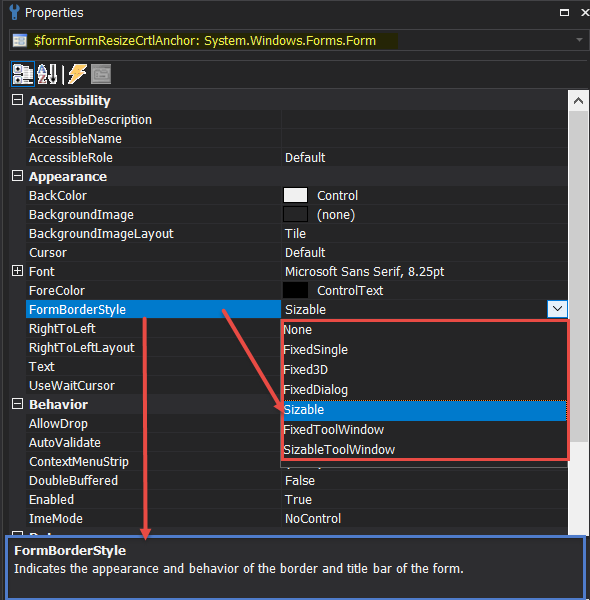
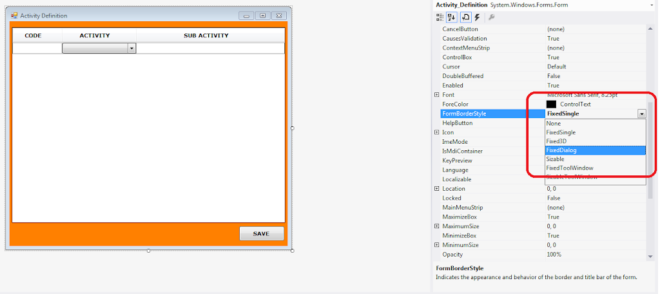
Click on the form in the Designer, then in the Properties Panel, check two Form properties with their default values:
1. «Appearance | FormBorderStyle» has a default value «Sizable«. This property has the following values:
- None
- FixedSingle
- Fixed3D
- FixedDialog
- FixedToolWindow
- FixedSizableWindow
- SizableToolWindow

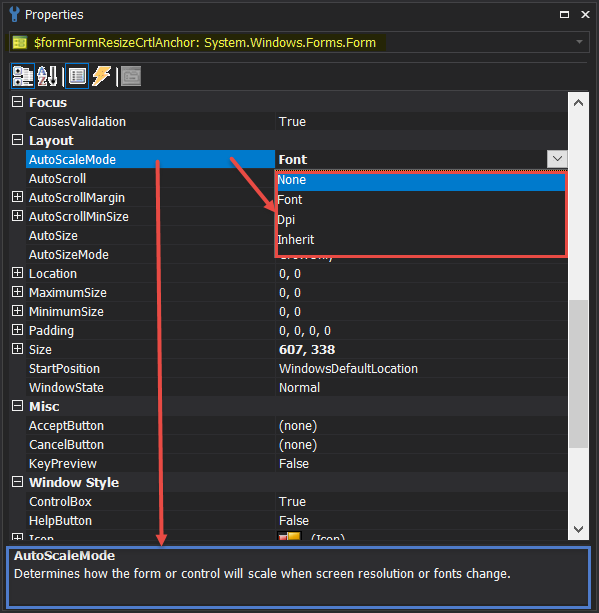
2. «Layout | AutoScaleMode» has the default value «Font». This property has the following values:
- None
- Dpi
- Inherit

Leaving the default value «as is» means that the form can be resized manually at any time.
Next is securing the controls added to the form.
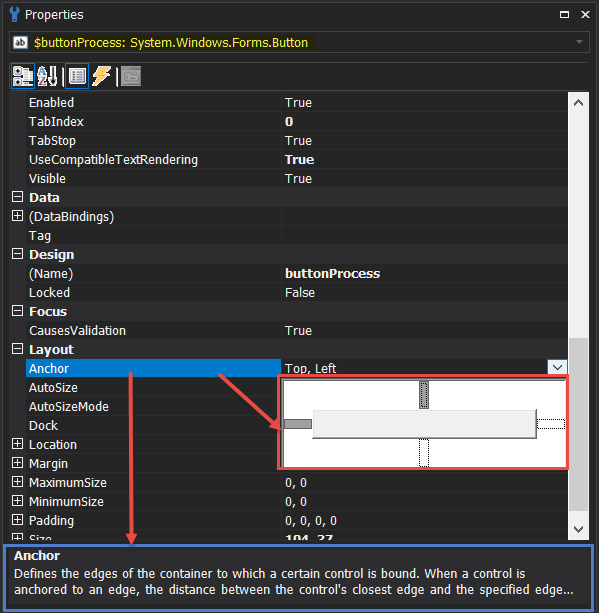
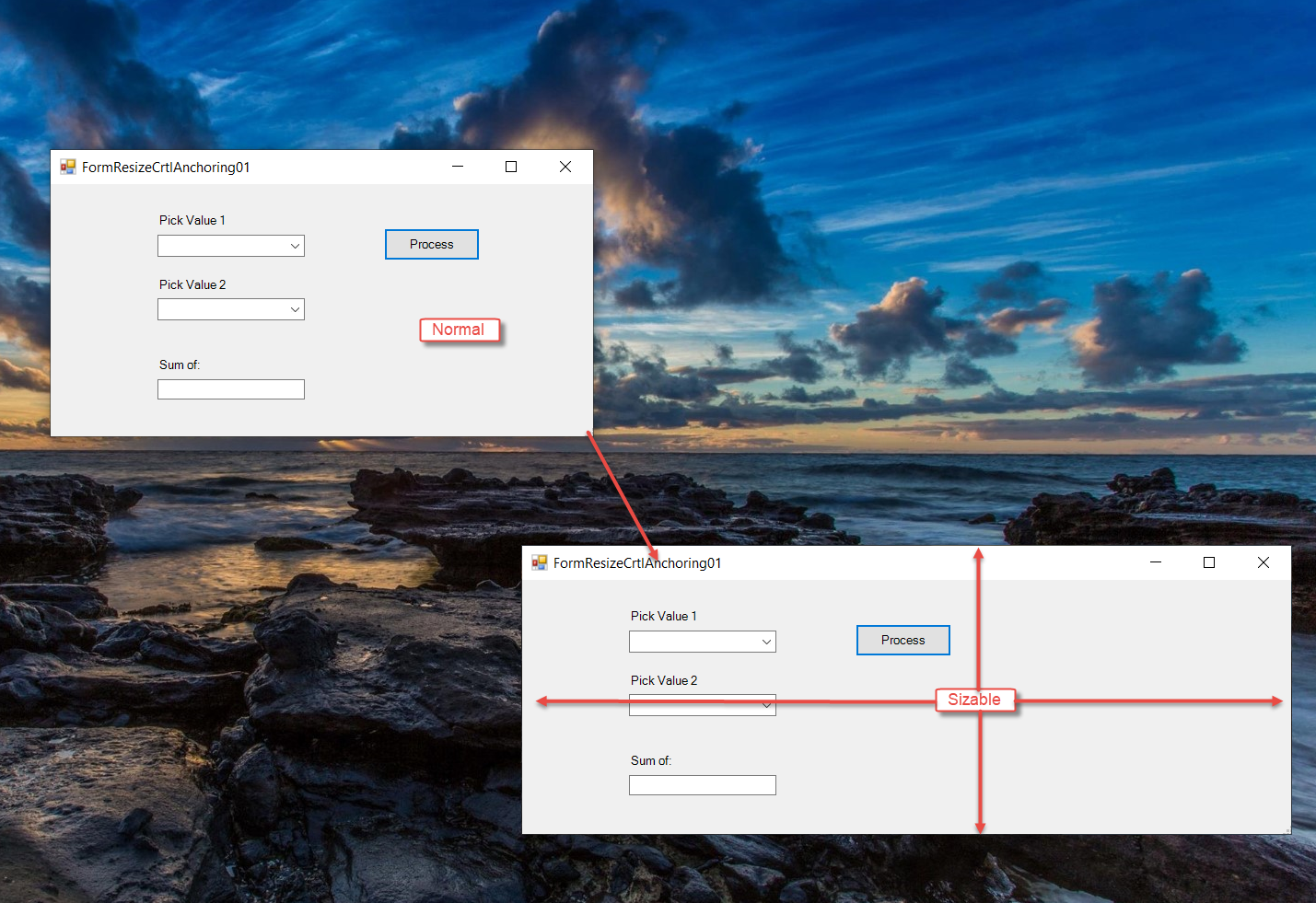
Anchoring the Control
Anchoring the control is important when designing a GUI form. Usually, dragging and dropping the control onto the GUI form is enough.
By default, for all controls the «Layout | Anchor» property is set to «Top, Left«.

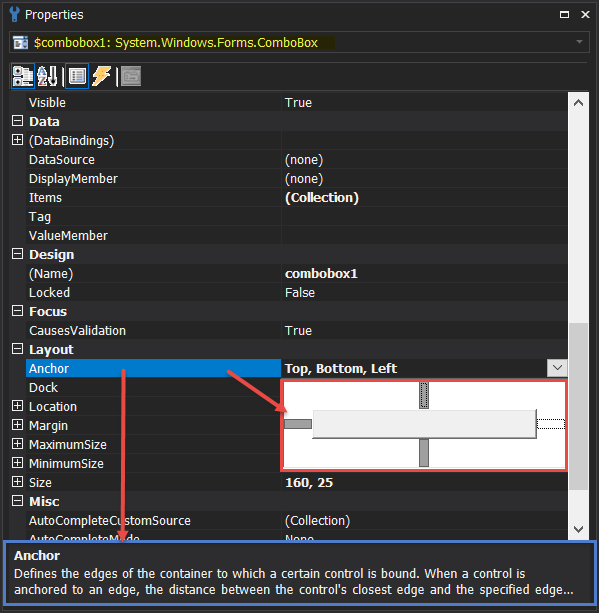
We leave it with the default values. But if the GUI form is «Sizable«, the «Layout | Anchor» property for all other controls needs to change to «Top, Bottom, Left» (except for the Button Controls).

If the form is not «Sizable«, then the «Layout | Anchor» property remains with the default value «Top, Left«.
This way we can resize the form when testing the GUI application, and the controls will remain anchored in their position.

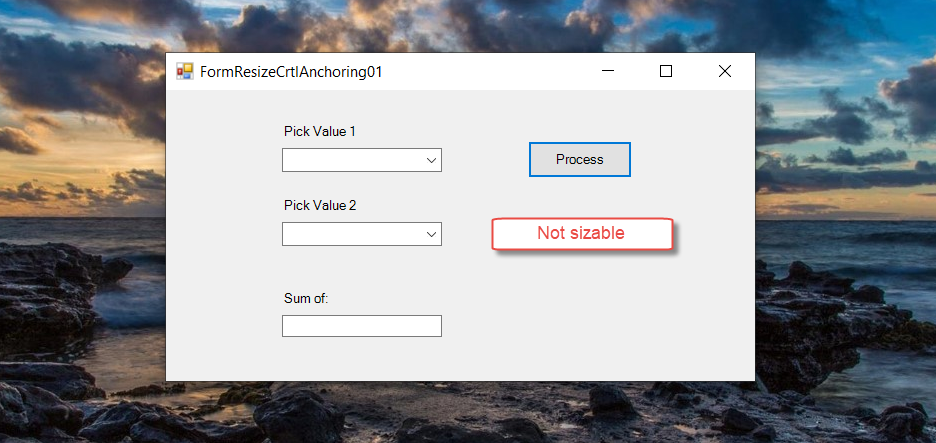
Getting the best results
For most cases, setting the form to a fixed size would be the proper way to design the GUI form. So, in the form property «FormBorderStyle» try using one of the different Fixed* values listed.
The image below is using «FixedSingle» as the selected value and leaving the rest of the form controls’ properties with their default values.

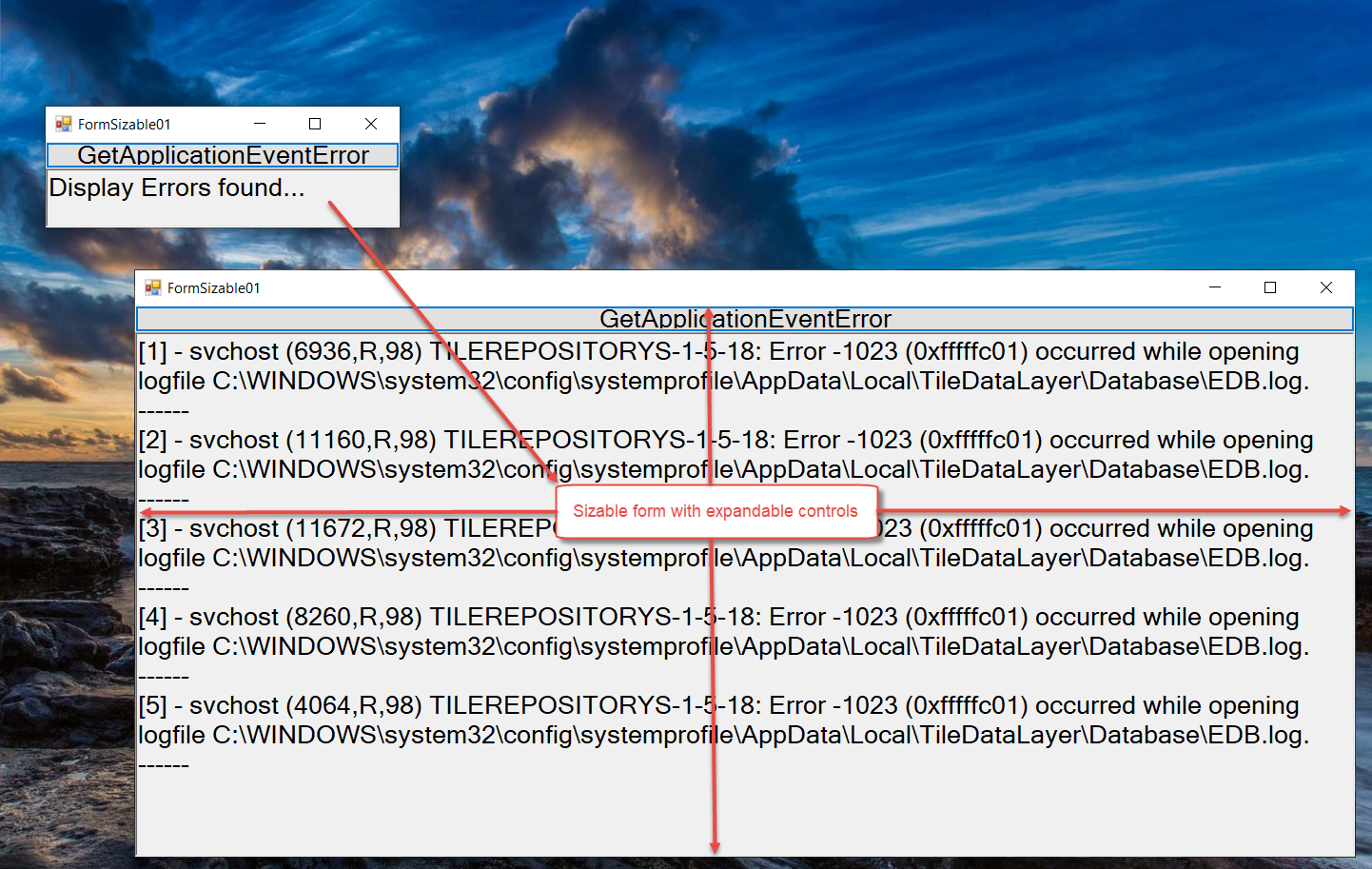
Wait! I want a Sizable Form
There may be situations where a sizable form is needed based on a given output text results.
Start with a couple of the Form properties. In the form Designer, click on the form. In the Properties panel look for:
- «Appearance | FormBorderStyle» — leave default value «Sizable«.
- «Layout | AutoScaleMode» — leave default value «Font«.
Then, back in the Designer, manually adjust the size of the form, add two Controls to the form, and change some of the properties:
1. Button Control — Properties:
- «Text«- Change Text «Button1» to «Get Application Event Error» value.
- «Font» — Change default font size «8.25» to «16» value.
- «Layout» — Dock change default «None» to «Top» value.
2. RichTextBox Control — Properties:
- «Font» — Size change default «8.25» to «16.2» value.
- «Behavior» — ReadOnly change default «False» to «True» value.
- «Layout» — Dock change default «None» to «Fill» value.
Finally, to demonstrate a sizable form with expandable controls, add the code behind in both the $formFormSizable01_Load and the $buttonGetApplicationEventE_Click ScriptBlock events to display the errors from the Windows Application event log.

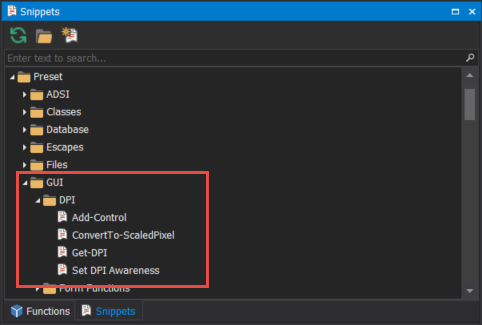
DPI Snippets Available
There is snippet code available that can help design GUI applications for High DPI resolution displays. Check in the Snippet panel under «Preset | GUI | DPI» folder.

For more on how to use the snippets see Designing GUIs for High DPI Displays.
Summary
The GUI form controls already contain the necessary default values to handle High DPI Display issues. However, for a successful implementation, testing becomes crucial in systems with high DPI resolution.
Download sample script: SampleFormReSizeCtrlAnchoring.zip
Resource
- PowerShell Studio 2016 – Service Release & High DPI Support
- Designing GUIs for High DPI Displays
- Video — How to work with resizing forms and anchoring controls

In this post you can see two different ways to fix size of window form.
Please click on the image
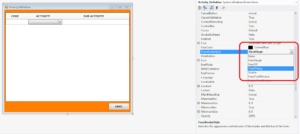
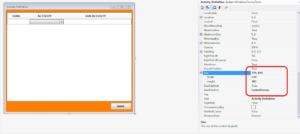
1- Set FormBorderStyle property to FixedSingle or FixedDialog.

2- Set MaximumSize -width and height property to fix the size of form.

You can choose one technique from above to fix size of form and restrict user to resize form.
C # some settings on the form (fixed size, position, maximize and minimize)
1. Make the Form form a fixed size (two methods)
1) Set the MaximumSize and MinimumSize values in the form attribute to the same size as the Form. E.g:
2) Set according to the FormBorderStyle attribute in the Form attribute (including the following attributes)
| Attributes | value | significance |
| None | 0 | Rimless |
| FixedSingle | 1 | Fixed single line border |
| Fixed3D | 2 | Fixed 3D style border |
| FixedDialog | 3 | Fixed dialog style thick border |
| Size | 4 | Resizable border |
| FixedToolWindow | 5 | Non-resizable tool window border |
| SizaToolWindow | 6 | Resizable tool window border |
② Second, the operation buttons of the Form form (maximize, minimize and close buttons)
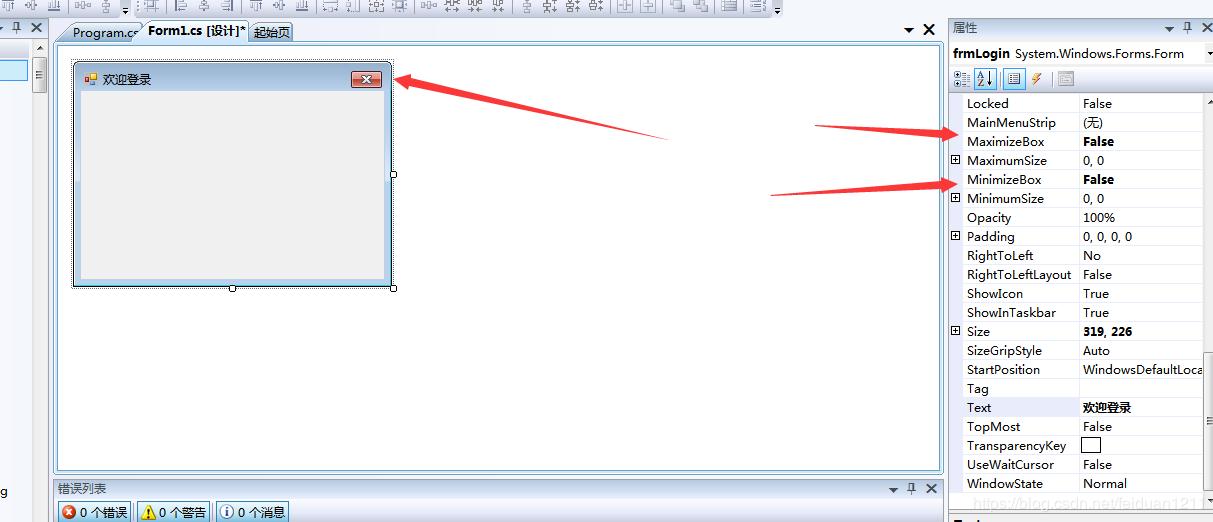
1) According to the Form attribute: shield the maximize and minimize buttons on the upper right, change MaximizeBox to False and MinimizeBox to False in the Form form. You can also set FormBorderStyle to FixedToolWindow;
2) If you block three buttons at the same time, the easiest way is to set the ControlBox to false
3. Change the display position of the form
Through the StartPosition in the properties, set the display position of the form form, if you need to display in the middle of the screen, you can set StartPosition = CenterScreen;
| Attributes | significance |
| CenterParent | Center in parent form |
| CenterScreen | In the current display form |
| Manual | There is Location attribute to determine |
| WindowsDefaulBounds | The window is positioned at the default position of windows, and the border is determined by Windows by default |
| WindowsDefaultLocation | The window is positioned at the default position of windows, and its size is specified in the window size |
Intelligent Recommendation
C # form position and size and several FORM jumps
One: Form location and size setting: Set the form start position, you need to first understand the coordinate system of the computer screen. And the usual coordinate system starting point, the compute…

C# winform disable minimize, maximize, close
Remove the border this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None; Maximize: MaximizeBox, minimize: MinimizeBox. If one is set to False, it will be displayed as unavailable. When both…
More Recommendation
Copyright DMCA © 2018-2025 — All Rights Reserved — www.programmersought.com User Notice
Top
На чтение3 мин
Опубликовано
Обновлено
Windows Forms — это популярный инструментарий для создания графического интерфейса в Windows-приложениях. Как разработчику, вам может потребоваться зафиксировать размер окна формы, чтобы обеспечить единообразный и предсказуемый интерфейс для пользователя. В этой статье мы рассмотрим несколько советов и рекомендаций, которые помогут вам достичь этой цели.
Во-первых, одним из самых простых способов зафиксировать размер окна Windows Forms является использование свойств Width и Height. Вы можете явно задать требуемые значения для этих свойств в коде вашего приложения или настроить их в дизайнере формы. Например:
this.Width = 800;
this.Height = 600;
Кроме того, вы можете использовать свойства MinimumSize и MaximumSize для определения минимального и максимального размеров окна соответственно. Это позволит установить ограничения на изменение размеров формы пользователем. Например:
this.MinimumSize = new Size(640, 480);
this.MaximumSize = new Size(1024, 768);
Еще один способ зафиксировать размер окна Windows Forms — это использование свойства FormBorderStyle. Вы можете установить его значение в FixedSingle или Fixed3D, чтобы предотвратить изменение размеров окна. Например:
this.FormBorderStyle = FormBorderStyle.FixedSingle;
В конечном итоге, выбор наиболее подходящего способа зафиксировать размер окна Windows Forms зависит от ваших потребностей и требований вашего приложения. Учтите, что зафиксированные размеры могут ограничивать возможности пользователя, поэтому важно стремиться к балансу между удобством использования и ограничениями интерфейса.
Зачем нужно зафиксировать размер окна Windows Forms?
Одна из причин зафиксировать размер окна — это обеспечение единого интерфейса на разных разрешениях экрана. Если окно имеет динамически изменяемый размер, его содержимое может быть вытянуто или сжато, что может привести к неправильному отображению элементов интерфейса и снижению удобства использования программы. Фиксированный размер окна позволяет разработчику точно задать размеры элементов для каждого разрешения экрана и гарантировать правильное отображение интерфейса.
Другая причина зафиксировать размер окна заключается в поддержке определенного дизайна или расположения элементов интерфейса. Если разрабатывается сложное пользовательское окно, которое зависит от конкретных размеров и расположения элементов, фиксированный размер окна обеспечивает сохранение этого дизайна на всех устройствах.
Зафиксированный размер окна также полезен при создании игр или приложений, где полностью контролируется вид и взаимодействие пользователя с окном. В таких случаях, разработчикам необходимо точно задать размеры окна, чтобы контролировать область, в которой происходит игра или работает приложение.
Зафиксированный размер окна позволяет разработчикам и дизайнерам полностью контролировать внешний вид и поведение программы на разных устройствах. Он обеспечивает удобство использования, улучшает эстетику и помогает разработчикам создавать адаптивные и согласованные пользовательские интерфейсы.
Преимущества фиксированного размера окна Windows Forms
В Windows Forms есть возможность установить фиксированный размер окна, которое не будет меняться в процессе работы приложения. Это имеет свои преимущества:
1. Контролируемый пользовательский интерфейс
Фиксированный размер окна позволяет разработчикам лучше контролировать пользовательский интерфейс приложения. Они могут точно задать размеры и расположение элементов управления, что обеспечивает более предсказуемую и комфортную работу с приложением для пользователей.
2. Улучшенная эстетика и дизайн
Фиксированный размер окна позволяет разработчикам более точно продумать дизайн приложения. Они могут создавать привлекательные и сбалансированные пользовательские интерфейсы, в которых элементы управления и компоненты будут гармонично сочетаться между собой и правильно располагаться на форме.
3. Поддержка разных разрешений экрана
Установка фиксированного размера окна позволяет приложению быть более гибким и адаптивным к разным разрешениям экрана. Разработчики могут заранее предусмотреть, как будет выглядеть приложение на разных устройствах и оптимизировать его под нужное разрешение.
4. Легкость в разработке и тестировании
Работа с фиксированным размером окна упрощает процесс разработки и тестирования приложения. Разработчики уверены, что элементы управления будут корректно расположены на форме, и могут более эффективно проводить отладку и исправление ошибок.
5. Более стабильное поведение приложения
Фиксированный размер окна позволяет избежать нежелательного изменения пользовательского интерфейса приложения при его запуске на разных устройствах или при изменении разрешения экрана. Это обеспечивает более стабильное и надежное поведение приложения в различных сценариях использования.
В целом, фиксированный размер окна Windows Forms приносит множество преимуществ для разработки и использования пользовательских приложений. Он позволяет создавать более качественные и удобные пользовательские интерфейсы, которые будут эффективно работать на разных устройствах и экранах.
