Взаимодействие компьютера с пользователем с каждой новой версией операционной системы становится проще и понятнее. Это означает, что создатели пользовательского интерфейса — набора инструментов, позволяющих пользователю взаимодействовать с компьютером, — создают всё более сложные программы. А сам интерфейс становится более дружественным. Про такой говорят, что он сделан по принципу DWIM (Do What I Mean — «делай то, что я имею в виду»).
Современные операционные системы имеют графический интерфейс. Это значит, что команды управления устройством скрываются за графическими элементами, которыми управляет пользователь. В специальной литературе графический интерфейс иногда называют WIMP — это аббревиатура от Windows, Icons, Menus, Pointer — «окна, иконки, меню, указатель».
WIMP-интерфейс позволяет пользователю управлять программными и аппаратными ресурсами компьютера через окна, иконки, меню и указатели.
Графический интерфейс очень удобен для рядового пользователя, но для профессионального программиста он имеет некоторые недостатки, например, сама графическая оболочка занимает много места и замедляет работу компьютера. Кроме того, графические интерфейсы разных операционных систем затрудняют совместную работу.
Рассмотрим основные элементы графического интерфейса. Иллюстрировать наше исследование будем с помощью примеров операционной системы Windows.
Основными элементами графического интерфейса являются окна и меню.
Окна
Рассмотрим четыре основных вида окон: рабочий стол, диалоговое окно, окно папки и окно документа.
Рабочий стол — ключевое окно графической среды. В нём мы увидим такие элементы управления, как главное меню, значки, ярлыки, панель задач.
Кнопка Пуск открывает главное меню операционной системы.
Главное меню — это элемент управления рабочего стола, предназначенный для быстрого доступа к программам, документам, средствам настройки и поиска, избранным папкам и объектам. Завершение работы с операционной системой выполняется только с помощью главного меню. Открывается кнопкой «Пуск».
Значки обозначают программы и документы. Для запуска выполняется двойной щелчок мышью.
Ярлыки внешне отличаются от значков стрелкой в левом нижнем углу, но предоставляют быстрый доступ к программе, которая хранится в файловой системе, а на рабочий стол выведен ярлык для её быстрого запуска.

Рис. \(1\). Рабочий стол
Панель задач — элемент управления, отображает кнопку «Пуск», значки запущенных приложений, индикаторы, время.
Диалоговые окна бывают разными в зависимости от способа взаимодействия с пользователем. Это могут быть окна сообщений, в которых из управляющих элементов присутствуют только кнопки — элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке.
Рис. \(2\). Диалоговое окно
Или это могут быть более сложные окна настройки параметров. В них больше различных элементов управления. Рассмотрим элементы управления на примере окон настройки параметров «Шрифт» и «Табуляция».

Рис. \(3\). Настройки параметров
|
Списки |
Элемент управления, служит для выбора из команд, доступных для выполнения |
|
Раскрывающиеся списки |
То же назначение, что и у списков, но для доступа к командам необходимо раскрыть список с помощью стрелки |
|
Переключатели |
Элемент управления, служит для выбора одного из нескольких вариантов |
|
Флажки |
Элемент управления, служит для выбора нескольких из нескольких вариантов |
|
Кнопки |
Элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке |
|
Счётчики |
Элемент управления, который при помощи пары стрелок увеличивает или уменьшает значение в связанном с ним поле |
|
Ползунки |
То же, что и счётчик, но значение в поле меняется плавно |
|
Вкладки |
Элемент управления, служит для отображения нескольких страниц, относящихся к одному диалоговому окну |

Рис. \(4\). Окно папки
|
Строка меню |
Перечень команд, которые можно выполнить в данном окне |
|
Кнопки управления состоянием окна |
Кнопки, позволяющие управлять окном: закрыть, развернуть/восстановить, свернуть на панель задач |
|
Панель навигации |
Представляет объекты файловой системы для быстрого перехода к ним из текущей папки |
|
Адресная строка |
Указывает путь доступа к текущей папке, содержит раскрывающийся список для удобного перемещения по файловой системе |
|
Рабочая область |
Окна и папки отображаются значками объектов. Могут появляться полосы прокрутки |
|
Полосы прокрутки |
Позволяет прокручивать рабочую область по вертикали или по горизонтали |
|
Границы окна |
Рамка, ограничивающая окно со всех сторон |
|
Строка состояния |
Для дополнительной справочной информации |
|
Область поиска |
Служит для ввода информации о файле, который необходимо найти |
Окно документа — здесь мы увидим все те же элементы графического интерфейса, с которыми уже успели познакомиться.

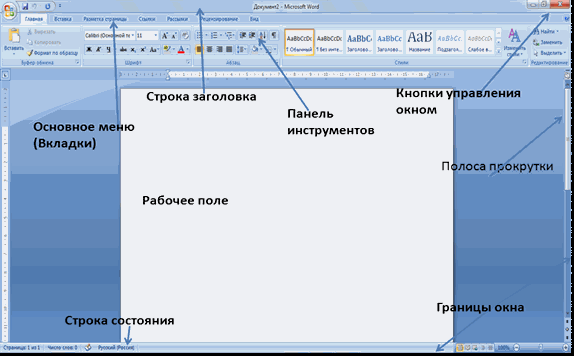
Рис. \(5\). Окно документа
|
Значок приложения |
Содержит заголовок активного документа |
|
Строка заголовка |
Указывает активное приложение |
|
Панель инструментов |
Содержит значки инструментов, которые наиболее часто применяет пользователь |
|
Линейка |
Один из специальных инструментов текстового редактора |
Меню
Графический интерфейс применяет два вида меню: главное меню и контекстное. С понятием и назначением главного меню мы уже познакомились, когда обсуждали элементы рабочего стола.
Контекстное меню — список команд, который вызывается пользователем для выбора необходимого действия над выбранным объектом.
Вызывается контекстное меню правой кнопкой мыши. Команды контекстного меню относятся только к тому объекту, для которого это меню вызвано.

Рис. \(6\). Контекстное меню
На рисунке ты видишь контекстное меню, вызванное к слову «команды». В меню перечислены все возможные действия, которые можно произвести с этим словом.
Источники:
Рис. 1. Рабочий стол. Автор: Операционная система и большая часть программ принадлежит Microsoft Corp. Остальные программы принадлежат G5 Entertainment AB, Gameloft SE, king.com Ltd, MyTona, Playrix Games, и Yandex. — скриншот, Добросовестное использование, https://ru.wikipedia.org/w/index.php?curid=5928961. (Дата обращения: 18.12.2021.)
Рис. 2. Диалоговое окно. © ЯКласс.
Рис. 3. Настройки параметров. © ЯКласс.
Рис. 4. Окно папки. © ЯКласс.
Рис. 5. Окно документа. © ЯКласс.
Рис. 6. Контекстное меню. © ЯКласс.
1. Графический интерфейс Windows. Основные элементы и принципы работы.
Графический интерфейс
Windows. Основные
элементы и принципы
работы.
Выполнил: Буравлев
Роман
328 гр.
2. Содержание
Графический интерфейс
Ярлыки
Пиктограммы
Панель задач
Окно. Виды окон
Окно папки
Окно приложения
Окно документа
Основные элементы окон
Диалоговые окна и их элементы
3. Графический интерфейс
Графический
интерфейс позволяет
осуществлять
взаимодействие человека
с компьютером в форме
диалога с
использованием значков,
окон, меню, диалоговых
панелей и элементов
управления.
к содержанию
4. Ярлыки
Значки со стрелочкой в
левом углу, так
называемые «ярлыки».
Являются ссылкой,
указателем на объект.
Копирование или
удаление не вызывает
соответствующих
действий с объектом.
Нужны для быстрого
вызова, создаются
пользователем
к содержанию
5. Пиктограммы
Значки без
стрелочки в левом углу
являются
пиктограммами.
Напрямую связаны с
объектом, копирование
или удаление вызывает
соответствующее
действие с объектом.
Создаются
автоматически
6. Панель задач
Кнопка «Пуск»
Панель быстрого
запуска
Цифровые
часы
Область
уведомлений
Кнопки работающих Языковая
панель
программ
к содержанию
7. Окно. Виды окон
Окно — прямоугольная область экрана, в которой
выполняются различные приложения,
располагаются документы, ведутся диалоги с
пользователем
ОКНА
ОКНО ПАПКИ
к содержанию
ОКНО
ПРИЛОЖЕНИЯ
ОКНО
ДОКУМЕНТА
ДИАЛОГОВОЕ
ОКНО
8. Окно папки
Отображаются
значки и имена
вложенных папок и
файлов.
к содержанию
9. Окно приложения
Открывается после
запуска
программы.
Закрытие окна
приводит к
завершению
работы
приложения.
к содержанию
10. Окно документа
Предназначены
для работы с
документами и
«живут» внутри
окна приложения.
к содержанию
11. Основные элементы окон
Рабочая область;
Заголовок окна;
Меню окна;
Панель инструментов;
Меню управления состоянием окна;
Кнопки управления состоянием окна;
Границы;
Полосы прокрутки.
к содержанию
12.
Заголовок окна
Меню
управления
состоянием
окна
Кнопки
управления
Менюсостоянием
окна
окна
Границы
Панель
инструменто
в
Полоса
прокрутки
Рабочая
область
к содержанию
окна
13. КОНТЕКСТНЫЕ МЕНЮ ОБЪЕКТОВ
КОНТЕКСТНЫЕ МЕНЮ ОБЪЕКТОВ — позволяют
ознакомиться с со свойствами объекта (файла, папки или
диска), а также выполнить над ним разрешенные
операции(копирование, перемещение, удаление и др.).
Для вызова
контекстного
меню
необходимо
осуществить
правый щелчок
на значке
объекта
к содержанию
14. Диалоговые окна
к содержанию
15. Диалоговые окна могут включать в себя разнообразные элементы:
ВКЛАДКИ –
своеобразные
«страницы»,
переключение
между которыми
осуществляется
щелчком мыши
по их названиям.
к содержанию
16. СПИСОК – набор предлагаемых на выбор значений
Раскрывающийся
список – выглядит
как текстовое
поле, снабженное
кнопкой с
направленной
вниз стрелкой.
к содержанию
17. Счетчики
Позволяют
увеличивать
или
уменьшать
значение в
связанном с
ним поле.
к содержанию
18. Флажки
Флажки
Обеспечивают
присваивание
каким-либо
параметрам
определенных
значений.
к содержанию
19. Командные кнопки
Нажатие на нее
обеспечивает
выполнение того
или иного
действия, а
надпись на
кнопке поясняет
ее назначение.
к содержанию
20. Переключатели
Переключатели
Служат для
выбора
взаимоисключающих
вариантов.
к содержанию
21. Текстовые поля
Позволяют
ввести какуюлибо
текстовую
информацию.
к содержанию
22. Ползунки
Ползунки позволяют
плавно
изменять
значения
какого-либо
параметра.
к содержанию
23. Литература
1) http://ru.wikipedia.org/wiki/
2) https://www.google.ru/search
3) http://www.5byte.ru/10/0028.php
4) http://seegix.net/page.php?page=1.4
5) https://www.google.ru/
6) http://ims821.ru/publ/graficheskij_interfejs_
operacionnykh_sistem_i_prilozhenij/1-1-04
7) http://mywin.ru/windows-xp/63graficheskij-interfejs-v-windows-xp.html
к содержанию
Цель: формирование предметных
компетенций у обучающихся по теме урока
Задачи:
Образовательные:
- изучить назначение и особенности системной
среды Windows; - особенности графического интерфейса в среде
Windows; - познакомиться с основными информационными
объектами среды и их характеристиками
Развивающие:
- уметь анализировать (в т.ч. выделять главное,
разделять на части) и обобщать полученную
информацию; - уметь определять цель деятельности, находить и
исправлять ошибки, оценивать степень достижения
цели - уметь высказывать свое мнение, аргументируя его
Воспитательные:
- воспитание познавательной активности,
положительного отношения к знаниям; - уметь оценивать свои и чужие поступки,
стремиться к созидательной деятельности
Тип урока: урок изучения и
первичного закрепления новых знаний
Оборудование: компьютер,
интерактивная доска, ПК для учащихся
Ход урока
1. Создание проблемной ситуации
Как вы считаете, если мы собрали компьютер из
отдельных составляющих, подключили к розетке
электрического тока, будет ли он работать?
Нет. Для того, чтобы была возможность работать
на компьютере, необходимо установить
программное обеспечение.
Какие основные программы обязательно должны
быть установлены на компьютере?
Какие основные понятия необходимо знать,
работая в операционной системе Windows?
Постановка целей урока (слайд 2)
2. Актуализация знаний
Но прежде давайте вспомним:
— Что такое объект? Приведите пример.
— Что такое характеристики объекта? Что
является характеристиками объекта?
Рассмотрим объект – кот. Какие у него будут
характеристики? (имя, рост, вес, окрас, пушистость,
свойства характера…)
2. Изучение нового материала
(В ходе изучения нового материала учитель задает
наводящие вопросы и дополняет,
систематизирует ответы учащихся.)
Какая программа является самой основной, без
которой вы не сможете работать на компьютере? Для
чего она нужна?
(слайд 3) Основной системной программой
является операционная система.
Без нее не будет функционировать ни одно
устройство, невозможна работа человека на
компьютере. При включении компьютера
пользователь, в первую очередь, попадает в среду,
создаваемую операционной системой.
Одним из представителей этого класса программ
является операционная система Windows, которая
обеспечивает управление ресурсами компьютера,
выполнение прикладных программ и взаимодействие
пользователя с компьютером.
В состав ПК входят самые разнообразные
устройства. Все они должны “уметь” работать
вместе, “понимать” друг друга.
Как такого достичь?
Т.е. каждое устройство должно работать по
определенным правилам, что позволит им
взаимодействовать друг с другом. (слайд 4)
Интерфейс – совокупность средств и правил,
которые обеспечивают взаимодействие устройств,
программ и человека.
Сможет ли человек, незнакомый с компьютером,
успешно работать на нем?
При работе на ПК пользователь также должен
соблюдать определенные правила, которые
позволят ему управлять работой компьютера.
Интерфейс, организующий взаимодействие
пользователя и компьютера, получил название пользовательского.
Пользовательский интерфейс – комплекс
программ, обеспечивающих взаимодействие
пользователя и компьютера.
Как вы работаете на компьютере? На что вы
воздействуете, чтобы получить нужный результат?
Как отображаются объекты, на которые вы
воздействуете?
В среде Windows организован очень удобный для
пользователя интерфейс. Достигается это
благодаря широкому применению графических
средств: рисунков, специальных значков,
цветового оформления, оригинального дизайна
экрана и др. подобный пользовательский интерфейс
стал называться графическим интерфейсом.
Графический интерфейс – пользовательский
интерфейс, в котором взаимодействия человека и
компьютера применяются графические средства.
Графический интерфейс позволяет
осуществлять взаимодействие человека с
компьютером в форме диалога с использованием
окон, меню и элементов управления (диалоговых
панелей, кнопок и так далее).
Какие элементы графического интерфейса вы
можете выделить? Для чего они предназначены, и
как с ними работать?
Элементы графического интерфейса Windows:
(слайд 5)
Рабочий стол. Название Рабочий стол
подобрано удачно. На нем, как и на обычном рабочем
столе расположены различные программы и
инструменты, представленные в виде значков, или
иконки.
Значки. Значками в Windows обозначаются
программы, документы. Запуск производится
двойным щелчком кнопки мыши по значку. Программа
может быть расположена непосредственно на
Рабочем столе, а может быть скрыта глубоко на
диске, но и в этом случае представлена на Рабочем
столе своим образом — ярлыком.
Ярлыки. Ярлык программы — это не сама
программа, а только ее образ, указание на то место
на диске, где она находится. Двойной щелчок по
ярлыку также вызывает запуск программы. Ярлыки
от значков отличаются наличием небольшой
стрелочки внизу слева. Ярлыки могут создаться не
только для программ, но и для других объектов
(файлов, папок).
Панель задач. Располагается в нижней части
экрана. На ней находятся: кнопка Пуск, кнопки
открытых окон, индикаторы и часы.
Окно. Окно – один из главных элементов
интерфейса Windows.
(слайд 6) Окно – обрамленная часть экрана, в
которой отображается приложение, документ или
сообщение.
Какое окно называется активным? Чем оно внешне
отличается от других окон? Как сделать
неактивное окно активным? Какие виды окон можно
выделить?
Окно является активным, если с ним в данный
момент работает пользователь.
Среди многообразия окон выделяют три вида: окно
диалога, окно приложения и окно документа. (слайд
7)
Каковы основные элементы окна?

Информационные объекты среды Windows.
Какие информационные объекты среды вы можете
выделить? Дайте им определения.
(слайд 
Среди объектов, с которыми работает
пользователь в Windows, следует выделить: файл,
папку, графические объекты интерфейса.
Файл является одним из информационных объектов
среды Windows.
После того, как вы создали документ (напечатали
и оформили текст, нарисовали рисунок, создали
презентацию и т.д.), вы сохраняете его. Для его
хранения на жестком диске компьютера отводиться
определенное место. Именно это и называется
файлом.
Файл – объект в виде совокупности данных,
хранящихся во внешней памяти компьютера.
В хорошем офисе никогда не будет беспорядка в
бумагах, вся документация храниться системно.
База клиентов в одной папке, отчеты о заключенных
сделках – в другой, договора с клиентами – в
третьей. Т.е. хранение информации организуется
так, чтобы можно было легко найти нужную.
В компьютере, на жестком диске, где храниться
множество файлов, тоже должен быть порядок. Для
этого создаются папки.
Папка – объект среды Windows, предназначенный
для объединения других папок и файлов в группы.
Любой объект обладает именем и характеризуется
определенными параметрами.
Как вы считаете, какие параметры могут быть у
файла? (провести сравнительный анализ
параметров файла и папки)
(слайд 9). Имя файла придумывает тот,
кто его создает.
В современных разновидностях операционной
системы Windows нет строгих правил задания имени
файла.
Длина имени – до 256 символов.
Нельзя использовать знаки: \ / * ? : “ < > |
Тип файла отражает тип и назначение
хранящихся данных. По типу файла можно судить о
том, какого вида данные в нем содержаться: текст,
графика, звук или программа. Иногда вместо “тип”
используют слово “расширение”.
(слайд 10). Тип файла отделяется от имени
точкой. Тип файла является составляющей частью
имени. Рассмотрим два файла – Урок.txt и Урок.bmp.
Как вы считаете, это один и тот же файл или
разные файлы? Почему?
Это разные файлы, несмотря на одинаковое
краткое имя, один содержит текст, а другой
рисунок, каждому выделяется своя область во
внешней памяти.
(слайд 9). Значок (графическое расширение)
– элементарный графический объект. По значку
можно узнать, в какой среде был создан файл или
какого он типа. (слайд 11)
(слайд 9). Размер файла свидетельствует о
том, сколько информации содержит файл и сколько
места он занимает на диске.
Дата и время создания регистрируются
автоматически операционной системой.
Где можно увидеть все параметры объекта?
(слайд 12). Все параметры объекта можно
посмотреть в его свойствах, которые находятся в
контекстном меню объекта.
Все ли папки и файлы находятся в пределах
видимости пользователя? Например, на Рабочем
столе?
(слайд 13). Для того чтобы открыть нужный файл,
иногда приходиться пройти определенный путь –
одну или несколько папок.
Путь к файлу вместе с именем файла называют полным
именем файла.
4. Закрепление изученного материала
(Слайд 14-15). Запишите полные имена файлов.
Проверьте себя.
Индивидуальное задание. Раздаточный материал (Приложение 1)
5. Подведение итогов урока
Сегодня на уроке вы узнали о назначении и
особенностях системной среды Windows; особенностях
графического интерфейса среды Windows;
систематизировали ваши знания о том, что такое
файл и папка, рассмотрели их параметры.
Оценивание учащихся
6. Домашнее задание
14.1, 14.2, 14.5
Использованная литература.
- Информатика и ИКТ. Учебник 8-9 класс/ Под ред.
проф. Н.В.Макаровой. – СПб.: Питер, 2010 - Соколова О. Л. Универсальные поурочные
разработки по информатике. 10 класс. М.: ВАКО, 2006. - Шелепаева А. Х. Поурочные разработки по
информатике: Универсальное пособие: 8-9 классы –
М.: ВАКО, 2005.
Тема: «Графический интерфейс Windows».
Учитель: Ерохина Е.В.
Цели урока:
— познакомить с понятием графического интерфейса, назначением управляющих
элементов Windows, элементов окна программы, назначением левой и правой кнопок
манипулятора типа «мышь».
— воспитывать информационную культуру учащихся, внимательность, аккуратность,
дисциплинированность, усидчивость.
— развивать познавательные интересы, логическое мышление, навыки работы с
мышью, самоконтроля, умения составлять опорный конспект.
— внедрять в жизнь принцип наглядности
— задействовать все три вида памяти при
заполнении опорного конспекта.
— повышать интерес к
предмету по средствам применения ИКТ.
Оборудование:
компьютер, проектор, компьютерная презентация, раздаточный материал для
опорного конспекта.
Ход урока:
1. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
2. Разминка
Каждый урок мы начинаем с
небольшой разминки, которая не только способствует развитию вашего логического
мышления, но позволяет мне проверить, как вы усвоили материал предыдущего
урока.
Посмотрите, пожалуйста, на экран и
отгадайте, какие слова закодированы?
А теперь посмотрим, как хорошо вы
знаете части некоторого целого понятия.
В настоящее время все операционные
системы для персональных компьютеров обеспечивают взаимодействие с
пользователем с помощью графического интерфейса.
Это позволяет даже начинающему
пользователю компьютера уверенно работать в среде операционной системы
(проводить операции с файлами, запускать программы и так далее).
На этом уроке мы рассмотрим, как же
управлять этой самой главной и сложной программой, т.е. ОС Windows.
3. Теоретическая часть.
Что же такое графический интерфейс.
Это такая возможность, которая позволяет осуществлять взаимодействие человека с
компьютером в форме диалога с использованием окон, меню и элементов управления
(диалоговых панелей, кнопок и так далее). Все эти объекты представлены на
рисунках.
Чаще всего пользователю приходится
работать с диалоговыми панелями, которые включают в себя различные вкладки.
Щелчок левой кнопки мыши поможет вам перемещаться по ним и работать с
различными управляющими элементами. Познакомимся с ними:
·
Кнопка с надписью
указывающая на некоторое действии позволяет его выполнить щелчком левой кнопки
мыши
·
Текстовое поле позволяет
ввести некоторую последовательность символов
·
Раскрывающийся список
представляет собой набор значений. Чем отличается от текстового поля?
·
Флажок присваивает
какому – либо параметру некоторое значение. Какая отличительная особенность у
флажка?
·
Переключатель позволяет
выбрать только один вариант, исключая остальные. Что он собой представляет?
·
Счетчик позволяет
увеличивать или уменьшать значение поля с помощью двух расположенных в нем
кнопок со стрелками
·
Ползунок позволяет
плавно изменять значение различных параметров. Его вы постараетесь найти сами
на следующем слайде.
Перед вами первая часть
опорного конспекта, которая называется «Управляющие элементы Windows». Давайте
заполним его подписями под стрелками первого рисунка. Начнем с нижней правой
стрелки, а затем пойдем по часовой стрелке. Кто назовет первый управляющий
элемент?
А на втором рисунке сами отметим
стрелками вкладки диалоговых панелей и ползунок. Кто покажет вкладки, а
ползунок?
Интерфейс Windows прост и
доступен, а разгадать почти все его загадки может практически каждый.
Для работы с графическим
интерфейсом используется мышь или другое координатное устройство ввода. Какие
манипуляции при этом должен уметь производить пользователь:
• левый щелчок — однократное нажатие и отпускание основной (обычно левой)
кнопки мыши;
• правый щелчок — однократное нажатие и отпускание дополнительной (обычно
правой) кнопки мыши;
• двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом
времени между ними;
• перетаскивание (протаскивание) — нажатие левой или правой кнопки мыши и
перемещение объекта с нажатой кнопкой.
Давайте с вами вместе попробуем
перечислить возможности каждой из кнопок манипулятора типа «мышь» и отметим их
во второй части опорного конспекта.
Пользователь, работающий на
компьютере, вызывает различные программы, создает и редактирует файлы,
упорядочивает их посредствам каталогов. Файлы доступные пользователю являются
его информационным пространством.
Попробуйте найти в учебнике на
страницах 66-67 ответ на такой вопрос: Как пользователь может обустроить свое
информационное пространство? В этом абзаце говорится о таких объектах
операционной системы как Рабочий стол и ярлыки. Давайте познакомимся с этими
понятиями?
Элементы
графического интерфейса Windows:
·
Рабочий стол.
Название «Рабочий стол» подобрано удачно. На нем, как
и на обычном рабочем столе расположены различные программы и инструменты,
представленные в виде значков, или иконки.
•
Значки.
Значками в Windows обозначаются программы, документы.
Запуск производится двойным щелчком кнопки мыши по значку. Программа
может быть расположена непосредственно на Рабочем столе, а может быть скрыта
глубоко на диске, но и в этом случае представлена на Рабочем столе своим
образом – ярлыком.
•
Ярлыки.
Ярлык программы – это не сама программа, а только ее образ, указание на то
место на диске, где она находится. Двойной щелчок по ярлыку также
вызывает запуск программы. Ярлыки от значков отличаются наличием небольшой
стрелочки внизу слева.
•
Панель задач.
Располагается в нижней части экрана. На ней находятся:
кнопка Пуск, кнопки открытых окон, индикаторы и часы. (Отметьте на своем
опорном конспекте)
•
Окно. (Изучим на следующем уроке и заполним
оставшуюся часть опорного конспекта)
Окно – один из главных элементов интерфейса Windows.
Окно – это обрамленная часть экрана, в которой отображается приложение,
документ или сообщение. Рассмотрим элементы окна и заполним соответствующую
часть опорного конспекта.
Таким образом, мы с вами
наглядно познакомились с элементами позволяющими наладить диалог между
операционной системой Windows и пользователем. Заполнили опорный конспект,
который поможет вам лучше запомнить управляющие элементы Windows, назначение
кнопок манипулятора типа «мышь», элементы Рабочего стола и окон.
4. Домашнее задание
Дома вы еще раз
обратитесь к нему, а также разберете:
§ 2.5 -2.6, выполните задание
2.13 и подготовитесь к практической работе № 7 (стр. 150)
5. Практическая
работа и подведение итогов урока.
А теперь выполним
практическую работу №6 из вашего учебника со стр. 148. Дома вы должны были к
ней подготовиться. Садитесь за компьютеры.
Посмотрите внимательно
на диалоговую панель цифровых часов.
Назовите вкладки,
присутствующие на этой панели?
Какие управляющие
элементы присутствуют на вкладке «Дата и время»?
С помощью какого
элемента вы установите необходимый вам год?
С помощью какого
элемента вы установите месяц?
В какой же день недели
вы родились?
Чтобы сохранить
настоящую дату, что необходимо предпринять?
Вторую часть выполните
самостоятельно.
Какая же временная
разница между Гринвичем и Москвой?
А какая временная
разница между Гринвичем и Якутией?
А какая временная
разница между Москвой и Якутией?
Молодцы. Спасибо.
Приведите свои места в порядок. Урок окончен.
ОПОРНЫЙ
КОНСПЕКТ
Управляющие элементы
Основные операции, выполняемые с помощью мыши
|
ЛЕВАЯ КНОПКА МЫШИ |
ПРАВАЯ КНОПКА МЫШИ |
|
|
Один |
||
|
Двойной щелчок |
||
|
перетаскивание (протаскивание, не отпуская кнопки) |
Элементы Рабочего
стола


Элементы окна

