Несмотря на то, что установка новых шрифтов в Windows 10, 8.1 и Windows 7 — довольно простая процедура, не требующая особенных навыков, вопрос о том, как установить шрифты приходится слышать достаточно часто.
В этой инструкции подробно о добавлении шрифтов во все последние версии Windows, о том, какие шрифты поддерживаются системой и что делать, если скаченный вами шрифт не устанавливается, а также о некоторых других нюансах установки шрифтов.
Установка шрифтов в Windows 10
Все способы ручной установки шрифтов, описанные в следующем разделе этой инструкции, работают и для Windows 10 и на сегодняшний день являются предпочтительными.
Однако, начиная с версии 1803 в десятке появился новый, дополнительный способ скачать и установить шрифты из магазина, с которого и начнем.
- Зайдите в Пуск — Параметры — Персонализация — Шрифты.
- Откроется список уже установленных на компьютере шрифтов с возможностью их предварительного просмотра или, при необходимости, удаления (нажмите по шрифту, а затем в информации о нем — кнопку «Удалить»).
- Если вверху окна «Шрифты» нажать «Получить дополнительные шрифты в Microsoft Store», откроется магазин Windows 10 со шрифтами, доступными для бесплатного скачивания, а также с несколькими платными (на текущий момент времени список скудный).
- Выбрав шрифт, нажмите «Получить» для автоматической загрузки и установки шрифта в Windows 10.
После скачивания, шрифт будет установлен и доступен в ваших программах для использования.
Способы установки шрифтов для всех версий Windows
Загруженные откуда-либо шрифты — это обычные файлы (могут быть в zip-архиве, в этом случае их следует предварительно распаковать). Windows 10, 8.1 и 7 поддерживают шрифты в форматах TrueType и OpenType, файлы этих шрифтов носят расширения .ttf и .otf соответственно. Если ваш шрифт в другом формате, далее будет информация о том, как можно добавить и его тоже.
Все, что нужно, чтобы установить шрифт, уже имеется в Windows: если система видит, что файл, с которым вы работаете является файлом шрифта, то контекстное меню данного файла (вызываемое правой кнопкой мыши) будет содержать пункт «Установить», после нажатия на который (требуются права администратора), шрифт будет добавлен в систему.

При этом, вы можете добавлять шрифты не по одному, а сразу несколько — выделив несколько файлов, после этого нажав правую кнопку мыши и выбрав пункт меню для установки.
Установленные шрифты появятся в Windows, а также во всех программах, которые берут доступные шрифты из системы — Word, Photoshop и других (программы может потребоваться перезапустить для появления шрифтов в списке). Кстати, в Photoshop вы также можете установить шрифты Typekit.com с помощью приложения Creative Cloud (Вкладка Ресурсы — Шрифты).
Второй способ установки шрифтов — просто скопировать (перетащить) файлы с ними в папку C:\ Windows\ Fonts, в результате они будут установлены точно так же, как и в предыдущем варианте.

Обратите внимание, если вы зайдете в эту папку, то откроется окно для управления установленными шрифтами Windows, в котором вы можете удалить или просмотреть шрифты. Кроме этого, можно «скрыть» шрифты — это не удаляет их из системы (они могут требоваться для работы ОС), но скрывает в списках в различных программах (например, Word), т.е. кому-то может и облегчить работу с программами, позволив оставить только то, что нужно.
Если шрифт не устанавливается
Случается, что указанные способы не работают, при этом причины и способы их решения могут быть разными.
- Если шрифт не устанавливается в Windows 7 или 8.1 с сообщением об ошибке в духе «файл не является файлом шрифта» — попробуйте загрузить этот же шрифт из другого источника. Если шрифт представлен не в виде ttf или otf файла, то его можно конвертировать с помощью любого онлайн-конвертера. Например, если у вас есть файл woff со шрифтом, найдите конвертер в Интернете по запросу «woff to ttf» и произведите конвертацию.
- Если шрифт не устанавливается в Windows 10 — в данном случае применимы инструкции выше, но есть дополнительный нюанс. Многие пользователи заметили, что шрифты ttf могут не устанавливаться в Windows 10 с отключенным встроенным брандмауэром с тем же сообщением о том, что файл не является файлом шрифта. При включении «родного» фаервола все снова устанавливается. Странная ошибка, но имеет смысл проверить, если вы столкнулись с проблемой.
По-моему, написал исчерпывающее руководство для начинающих пользователей Windows, но, если вдруг у вас остались вопросы — не стесняйтесь задавать их в комментариях.
Установить новый шрифт в Windows довольно просто — после этого вы получите новый красивый вариант для оформления текстов в разных программах. Это будет полезно при работе с документацией или верстке крупных графических проектов.
Расширение шрифта для Windows
Шрифты в Windows — это самые обычные файлы, которые содержат информацию об оформлении текста. Как правило, они имеют формат ttf или otf, что расшифровывается как TrueType и OpenType. Иногда встречается тип woff — его можно конвертировать в более популярный формат с помощью онлайн-конвертеров.
Оригинальные и пользовательские шрифты также могут иметь тип PostScript Type 1 — это набор файлов (до 4 штук) с расширениями pfm, p, afm и inf. Для установки такого комбинированного шрифта надо выбрать файл pfm. Однако встречается Type 1 очень редко — и скорее всего вы не будете с ним работать.
Папка со шрифтами Windows 10
Все установленные шрифты Windows 10 находятся в одноименной папке по адресу C:\Windows\Fonts. Можете скопировать его в адресную строку проводника или забить в поиске ключевое слово «Шрифты» — нужная папка будет первой в списке.
Где скачать новый шрифт для Windows
Перед установкой шрифт надо скачать. Для этого подходят как специализированные сайты, так и магазин Microsoft Store, доступный в Windows 10.
Чтобы загрузить шрифты из магазина, надо открыть «Пуск» и перейти к разделу «Параметры» — «Персонализация» — «Шрифты». Если нажать на кнопку «получить дополнительные шрифты в Microsoft Store», то попадете к списку доступных для загрузки вариантов.
Если хотите загрузить шрифт из интернета, загляните на сайт www.fonts-online.ru. У него понятный интерфейс, почти нет рекламы и большой выбор бесплатных и красивых шрифтов.
Как установить шрифт на компьютере Windows 10
Для примера мы скачали красивый шрифт Courier Prime. Его можно установить тремя способами.
Скачанный на компьютер шрифт легко установить прямо из папки с загрузками, не открывая файл. Достаточно кликнуть по нему правой кнопкой мыши и выбрать пункт «Установить».
Также это можно сделать, открыв шрифт. Он отобразится в виде отдельного окна с примерами фраз — можно сразу оценить, как они будут выглядеть в текстовом редакторе и при печати. В левом верхнем углу будет кнопка «Установить» — кликните на нее, и за пару секунд шрифт пропишется в системе.
Еще один способ установки — простой перенос файла шрифта в папку Fonts. Зацепите его мышкой и перетащите в раздел со шрифтами — и он установится автоматически.
После этого установленный шрифт появится во всех программах, которые позволяют работать с текстом: Word, Excel, Photoshop. Однако для отображения новых шрифтов их придется перезапустить.
Читайте также:
- Лайфхаки для Windows: создаем идеальную систему=«content_internal_link»>
- CCleaner удаляет данные Firefox — что делать? =«content_internal_link»>
Редактор направлений «Мобильные устройства» и «Техника для дома»
The difference between font files can be very confusing to a beginner designer. In this article, we’ll answer all your questions, such as «What is a TrueType font?, «What is an EOT font?», and more. We’ll look at font file extensions, OpenType vs. TrueType, and how to choose the right font file.
To start off, we’ll talk about the different font format types to learn how fonts are displayed on screens. Depending on the use, digital or printed, font files can vary. A font is a graphic representation of text that can contain information like point size, weight, width, and design. It’s essential to know that a font family or a typeface is a collection of fonts. For instance, Arial is a typeface, and Arial Black is a font.
We’ll also talk about the difference between OpenType and TrueType fonts, and when and where to use them. Font file extensions can be scary to look at, but after this article, you’ll know which font files are best.


This beautiful vintage display font comes in TTF and OTF formats, as well as an optimized web version that can help you have your website load in just a few seconds. The font is suitable for display, labels, logos, and much more. If you need a source for thousands of typefaces in every font file extension, visit Envato’s huge font library.
Font Format Types Explained
Computers and other digital devices can display fonts in a couple of different ways. These font format types are essential for designers to know:
- Bitmapped or raster fonts: each character is made out of pixels. While these fonts are faster for computers to display, they are not scalable. This means that a separate font is needed for each size and style.
- Vector fonts or scalable fonts: each character is made out of an outline, and this allows for the font to be scalable. This means that a single font file can be used for any point size. It only needs additional code to render the font to a desired size.
Font File Types
There are many font file types, and many are created for different operating systems and applications.
The most commonly used font file types are the OpenType and TrueType file formats. These can be used on both Windows and Mac computers.
It’s is important to know what OTF and TTF mean to use the right file. Another font file type is PostScript fonts. These were developed by Adobe, but became tedious when different files were needed for PC and Mac.
The TrueType font file format wasn’t efficient because a different font file was still needed for printing. Adobe and Microsoft joined forces and created the OpenType format that allowed for more information to be stored. The Web Open Format is efficient in loading websites with its super compressed file. And finally, SVG fonts are the latest font file type in the industry, allowing for transparencies and effects to be stored in the file.


PostScript
PostScript fonts were created by Adobe. There are two different parts to this font file type, one that contains printing information and the other one for display on screen. The advantage of this font file format is high-quality printing. The disadvantage is that there are two different versions for PC and Mac, so there can be issues when multiple designers need to handle a file. When a Mac font is opened on a PC computer, the file doesn’t look the same. Over the years, the OpenType format became popular, and PostScript use declined.
What Is a TrueType Font (TTF)?
So what is a TTF? In the 1980s, Apple developed the TrueType font format and later licensed it to Microsoft for free. Only one file was required, but a separate file for font styles is included (normal, italic, bold, etc.) The TrueType file format was used for screen only, and a PostScript file was used for printing.


What Does OpenType Font Mean (OTF)?
Wondering what an OTF font is? The OpenType file format was created jointly by Adobe and Microsoft. It’s based on the TrueType format that supports an expanded character set (ligatures, alternate styles, glyphs, etc.)
This is the most ideal format for designers and desktop publishing software that offer bitmap data processing and vector file compatibility.
OpenType vs. TrueType: Which to Choose?
Which is better: TrueType vs. OpenType? What’s the difference between OTF and TTF file types? Are TTF fonts a lesser choice? Should you always go with an OTF file? Let’s break down some of the basics.
When you’re looking at an OTF vs. a TTF font, they might seem pretty similar—that’s because they are, in many regards. In fact, the difference between OTF and TTF might be very minimal for casual computer usage. OpenType vs. TrueType typically concerns designers because it’s largely about that extra font data.
TrueType vs. OpenType is largely a matter of extra features. You get more content in an OTF vs. a TTF font—things like extra glyphs, alternates, ligatures, and more. So, if you’re only word processing, it might not be a huge factor for you. If you’re a designer, on the other hand, you might want all those extra features.
What Is a Web Open Format Font (WOFF)?
The Web Open Format file is a web-exclusive, compressed version of the formats above. This means that fonts download more quickly when viewing them on a website. Note that this font cannot be installed on your system. Fonts are usually loaded from the user’s device with a limited number of fonts. Alternatively, designers can use a host, like Google Fonts or their own website, to load fonts.
There’s a new version of WOFF called WOFF 2.0 that features improved compression. WOFF 2.0 is the best format for the web. These fonts work well on the web but not in graphics software. Learn how to use web fonts and the best font format for web in this easy-to-follow video:

What Is an Embedded OpenType Font?
So what is an EOT font type? Developed by Microsoft, the Embedded OpenType font file format is a web file supported only by Internet Explorer. It’s a form of the OpenType font file that is no longer in use because of its security issues.
What Is an SVG Font?
For a few years, the world of font file formats remained unchanged until SVG fonts came into full force. This new version of the OpenType format allows characters to be displayed in multiple colors and transparencies, and some can even be animated.
SVG fonts are known as color fonts, and because they contain more information, the SVG file size can be bigger.


Font Conversion (OTF to TTF to WOFF and More)
What if you’ve got a TTF file, and you’d like to go from TTF to WOFF? Or maybe you have a software situation that warrants exploring OTF to TTF. What’s the deal with font conversion, and how do you do it?
For example, let’s say you’re working on a website, and you want to use a stylish WOFF font. You’ve got some TrueType fonts you’d love to try—but they’re not typically a great choice for web use.


This is because, whether you’re looking at TTF fonts or an OTF file, the file size will likely be much larger than a WOFF file. When you look at the types of fonts in computer settings, you won’t see WOFF—because, again, it can’t typically be installed locally. On the other hand, using a TTF file or OTF font for your website would likely break licensing agreements because it would be like freely distributing it.
You might wonder then—can you convert WOFF to TTF or WOFF2 to TTF? Then answer is a little complicated. Is this technically possible? Somewhat, as there are converters you can use to achieve this, but it’s not optimal. You may experience serious quality issues, and many font licenses don’t allow this kind of conversion, especially in a commercial setting. Instead of trying to convert WOFF to TTF or WOFF2 to TTF, check out the original font download. Then, you can download the original, high-quality font file.
Convert fonts only if you have the licensing to do so. Otherwise, you may run into copyright concerns. Check your font’s licensing—many fonts already come with different file types available for use.
But let’s say you’re a font designer, and you want to offer your font in many different formats. Here are some options you can consider:
- Many font design software suites will allow you to choose the font file type. Saving directly within your software environment can help prevent quality issues.
- There are also free font converters online. Just keep in mind things like TTF vs. OFT—converting one to the other won’t automatically create extra font data.
- When going from TTF to WOFF, many converters will also supply a sample font specimen via an HTML and CSS file, so you can sample your font in use. This is really handy for double-checking to make sure the font conversion looks good.
How to Choose the Best Font File Format for Your Project or Needs
There are many font files that exist today and many that are still in development, so it can get confusing to know when to use each one. With the addition of web browsers and mobile browsers, being informed about what files are best can only help you optimize your projects. Here’s a cheat sheet of when to use each font file:
- Choose TTF/OTF: If you want full compatibility across browsers and operative systems. Old-school TTF and the modern TTF and OTF formats can be useful for extending support to older internet browsers, especially mobile browsers.
- Choose WOFF: If you’re using a modern browser, WOFF wraps both TTF and OTF into a single compressed file. Lighter for loading!
- Choose WOFF 2.0: The newest version developed by Google. The best format to choose because of its smaller file size and better performance for loading on modern browsers.
- Choose SVG: For graphic work that requires special effects like animation, color depth, and multiple transparencies. Sometimes this format can also be used for the web, but some browsers have removed the format support entirely, like Chrome.


Relevant Font File Format Videos
Now that you know more about font file extensions and we have the font formats explained, here are a few useful videos from the Envato Tuts+ YouTube channel:
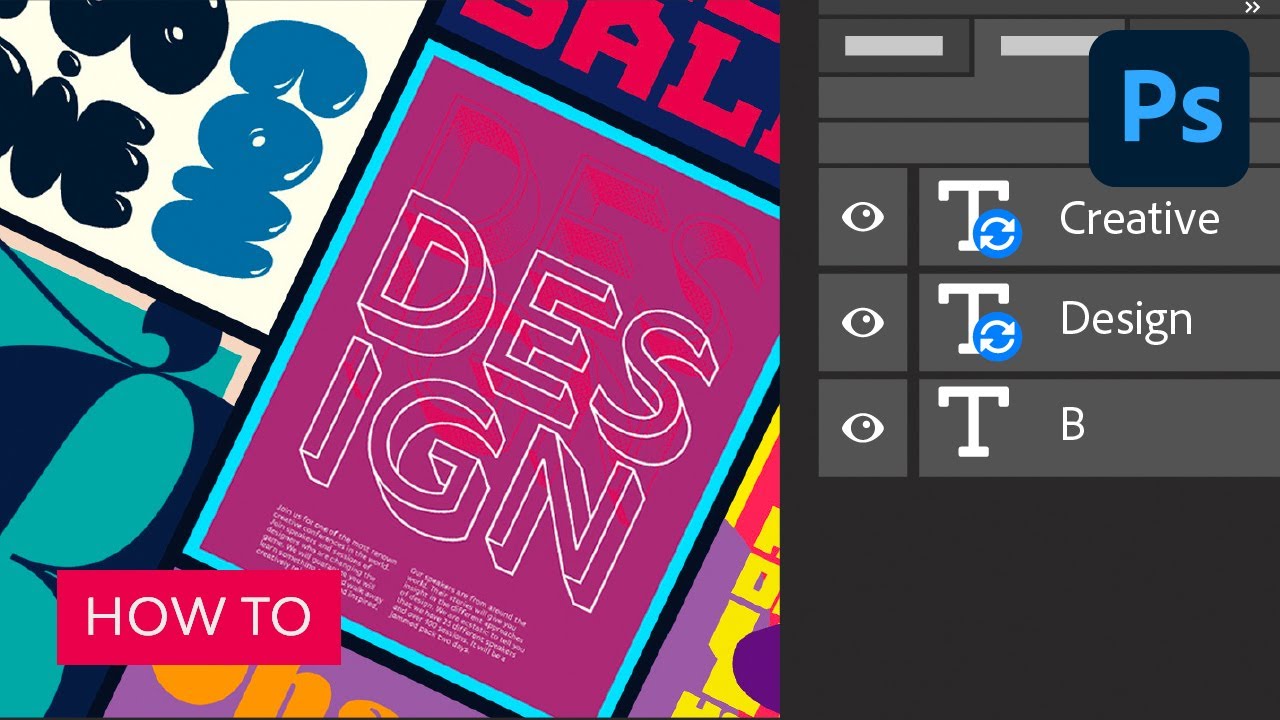
How to Install a Font in Windows 10
If you’re curious about how to install fonts on Windows, check out this video on How to Install a Font in Windows 10. This video will also show you how to uninstall in case you don’t know how to remove fonts.

How to Install a Font on a Mac
This video is a great walkthrough on How to Install a Font on a Mac. You’ll also learn how to uninstall and remove a font, disable fonts, and enable fonts for Mac systems using FontBook.

How to Add Fonts to Photoshop (Mac and Windows)
Learn how to use Adobe Fonts to easily install fonts in Photoshop, as well as some other ways to install fonts for both Windows and Mac. Not only can you add fonts to Adobe Photoshop, but also to Adobe Illustrator.

How to Upload Fonts to Cricut Design Space
If you’re a fan of Cricut, this simple and easy tutorial can help you upload fonts to Cricut. Explore new fonts and create new crafts by learning how to properly install fonts.

That’s Font Formats Explained!
In this article, we touched on the most popular font file formats to know, how to use them, and when to use them. We answered your questions about what a TrueType font is, the difference between OpenType and TrueType fonts, and which is better: TTF or OTF. We also talked about the best font format for web and in what instances you should use each one.
Make sure to watch the videos to learn how to install the different font format types and learn more about web fonts. You can also learn more about choosing the right fonts for your project. Or find out which fonts are trending in 2024.
If you’re interested in having more font formats explained, be sure to check out these articles:
По умолчанию, операционная система Windows 10 дает нам неплохую библиотеку шрифтов. Посмотреть всю коллекцию можно зайдя в специальную директорию, которая находится по адресу C:\Windows\Fonts.
Внутри будут показаны файлы с расширением .ttf — формата компьютерных шрифтов TrueType или .otf (OpenType).

Чтобы посмотреть тот или иной шрифт, нужно щелкнуть по нему дважды левой кнопкой мыши — откроется средство просмотра шрифтов Windows.

Да, это неудобно, но можно установить специальные программы для просмотра шрифтов, такие как Unicode Font Viewer или Opcion Font Viewer, которые покажут варианты начертания в более удобном виде.
Как добавить новый шрифт в Windows?
Для начала, вам необходимо скачать новый шрифт. Сделать это можно как через официальный магазин Windows, так и с помощью сторонних сайтов. Формат файла должен быть .otf, .ttf, или .pfm (группа шрифтов). Если вы будете загружать шрифт со стороннего сайта, то, возможно, он будет в архиве zip или rar, который вы должны разархивировать перед использованием.
Итак. Нужный файл со шрифтом у нас есть. Что делаем? Кликаем по нему мышкой, откроется средство просмотра. Нажимаем кнопку «Установить»:

После нажатия на кнопку, шрифт установится и будет доступен во всех программах, в которых есть возможность изменения.
Также существует и более простой способ — скопировать файл напрямую в директорию C:\Windows\Fonts. Этот способ будет работать в том случае, если у вас есть права администратора.
Есть еще один способ установки нового шрифта в Windows 10 – через раздел «Параметры». Для этого вызовите данный раздел нажав на сочетание клавиш Win + i, перейдите в раздел «Персонализация» и выберите вкладку «Шрифты». Далее перенесите нужный файл в квадратную область:

После того, как вы добавите шрифт, он будет зарегистрирован операционной системой и может быть доступен из разных программ. Если программа не показывает в списке недавно установленный шрифт, то закройте и откройте программу снова. Если и это не помогло, то перезагрузка компьютера решит данную проблему.
Как удалить шрифт в Windows?
Бывают такие ситуации, когда какой-либо набор шрифтов вам не нужен. Слишком большое количество шрифтов отвлекает и усложняет выбор нужного из списка. Для удаления нужно перейти в директорию C:\Windows\Fonts, выбрать нужный файл и удалить его. Начертание будет удалено.
Существует много различных шрифтов. Для чего они нужны и как с ними работать, мы и попытаемся разобраться.
Каждый человек уникален! У каждого, например, своя внешность, своя манера говорить и… писать. По почерку можно не только идентифицировать личность автора, но даже рассказать о его характере, привычках и предпочтениях. Ведь буквы, которые он пишет, имеют общий стиль и характерные особенности, присущие тем или иным типам личности (изучением всего этого занимается наука графология).
В давние времена все книги были фактически рукописями и каждая из них была уникальной, передавая в себе частичку автора-переписчика. Однако, с появлением книгопечатания необходимость в ручном переписывании исчезла и вместе с ней исчезла уникальность изданий. Книги стали тиражироваться сотнями и тысячами, выглядя при этом абсолютно одинаково.
Но, разные издатели всё же хотели хоть чем-либо отличаться от своих (тогда ещё немногочисленных) конкурентов. Поэтому каждый при формировании набора печатных символов привносил в них свои индивидуальные особенности. Так появились первые шрифты…
С глобальной компьютеризацией всё многообразие современных шрифтов перекочевало на ПК и в Интернет. Поэтому, на мой взгляд, каждому современному человеку нужно хотя бы немного ориентироваться в том, где, зачем и как пользоваться теми или иными видами шрифтов.
Основные характеристики шрифтов
Начнём с того, что характеристик шрифтов существует довольно много и всё зависит от того, в каком контексте мы хотим классифицировать тот или иной набор печатных символов. Однако, большинство из нас сталкивается со шрифтами при работе в текстовых процессорах. Настройки шрифта задаются там при помощи кнопок на панели инструментов:

Основных инструментов (а, соответственно, и характеристик) – три:
- Гарнитура шрифта – название одного из установленных в системе шрифтов.
- Кегль шрифта – размер литер выбранного шрифта в типографских пунктах (1 пункт равен 0,376 мм по системе Дидо или 0,3528 мм по системе от компании Adobe).
- Начертание шрифта (при наличии) – вариации внешнего вида литер шрифта со сменой их толщины и/или наклона.
Кроме основных существует ещё и ряд дополнительных инструментов, позволяющих, например, настроить междустрочный (интерлиньяж) и межбуквенный интервалы. Однако, первые три характеристики являются всё же наиболее востребованными, поэтому разберёмся с ними более детально.
Начнём немного не по порядку, поскольку о гарнитурах нужно будет поговорить отдельно. Кегль шрифта мы обычно называем его размером. Стандартом при работе с официальными документами считаются кегли 12 и 14 pt (пункты). В книгопечатании и газетном издательстве разброс кеглей может быть значительно больше. Например, для заголовков иногда используют размеры 20 и более, а для незначительного текста различных сносок вплоть до 8 pt:

Что касается начертания, то всего в наборе конкретной гарнитуры шрифта может существовать до 9 его типов. Начертание принято обозначать либо цифрами (от 100 – самое тонкое, до 900 – самое жирное), либо словесно (ultra-light (100), light (200), thin (300), normal (400), medium (500), semi-bold (600), bold (700), black (800), heavy (900)).
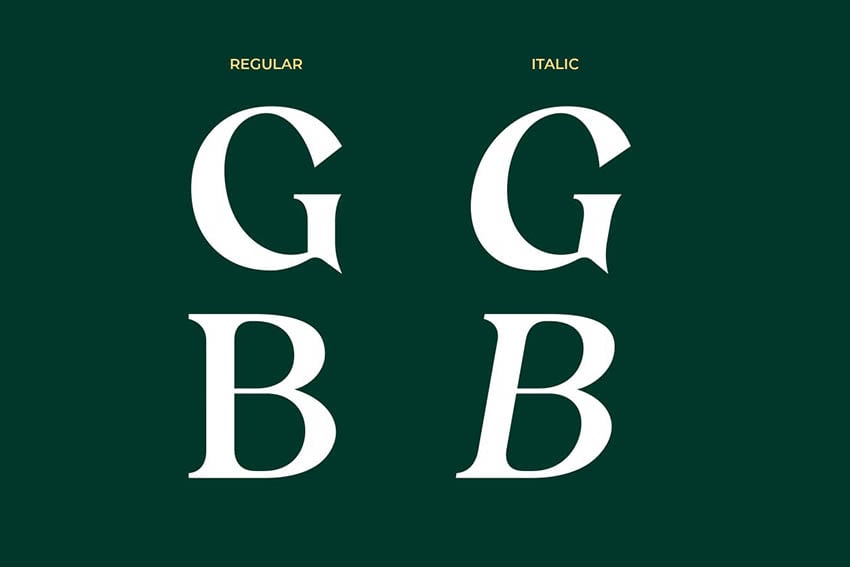
Гарнитура шрифта может также включать в себя дополнительный курсивный набор литер различного стиля начертания. Таким образом, наиболее полные шрифты имеют до 18 вариантов каждого символа. Однако, в большинстве компьютерных шрифтов вариации ограничиваются всего четырьмя: нормальный, нормальный курсив, полужирный и полужирный курсив.
Виды шрифтов
А теперь пришло время поговорить как раз о гарнитурах шрифтов. В типографике гарнитурой называют шрифт или группу шрифтов, имеющую единый стиль с различными вариантами начертания и размерами символов. Фактически, то, что мы привыкли называть видом шрифта, является его гарнитурой.
Существует довольно много различных классификаций гарнитур, однако, мы рассмотрим лишь некоторые из них, которые больше касаются именно компьютерных шрифтов. Итак, во-первых, шрифты можно разделить на две большие группы в зависимости от оформления краёв их символов: с засечками или без засечек:

Засечками (англ. «serif») называют небольшие декоративные штрихи, которые добавляются к выступающим краям символов шрифта. Шрифты с засечками имеют более «книжный» вид и используются в основном в печатной продукции (книги, журналы, газеты и т.п.). Считается, что такие шрифты больше подходят для восприятия длинных текстов без каких-либо рисунков.
Шрифты же без засечек (англ. «sans serif» или просто «sans» от фр. «без») с ровными концами символов традиционно являются основными в Интернете. Наиболее вероятно это связано с тем. что изначально мониторы компьютеров имели не очень высокое разрешение и засечки на буквах смотрелись не очень эстетично. Сегодня даже дисплеи мобильных устройств могут отображать изображения высокой чёткости, но большинство веб-мастеров и дизайнеров всё же использует онлайн именно шрифты без засечек, позволяя себе, разве что, заголовки оформлять serif-гарнитурами.
Вторым показателем, по которому шрифты можно также разделить на две группы, является ширина символов. По данному критерию принято выделять пропорциональные и моноширинные шрифты:

Пропорциональные шрифты являются более естественными, поскольку разные буквы и символы в них имеют разную ширину. Такие шрифты используются как в большей части печатных изданий, так и в Интернете для подачи основного текста. Они хорошо воспринимаются визуально и имеют очень много вариаций.
Моноширинные же шрифты получили своё название из-за того, что ширина символов (в том числе пробелов и даже знаков препинания) в них примерно одинаковы (при несовпадениях разница обычно компенсируется за счёт небольших пустых областей вокруг литеры).
Изначально моноширинные шрифты широко употреблялись в печатных машинках (поэтому их иногда по-английски называют «typewriter» или сокращённо «tt») для упрощения форматирования текстов. С появлением компьютеров такие шрифты стали использоваться для вывода текста на дисплеи, которые в то время имели кластерную структуру и физически не могли отображать символы разной ширины. С развитием техники такое ограничение пропало, однако, за моноширинными шрифтами закрепилась роль консольных, поэтому большинство интерфейсов командной строки и Блокнотов для программирования по умолчанию используют именно их:

Наконец, шрифты можно классифицировать по их внешнему виду и стилю. Таких классификаций существует несколько, но, если обобщить, то можно выделить следующие их типы:
- антиква – гарнитуры с засечками, имитирующие староевропейские или античные шрифты (Times New Roman, Antiqua, Bodoni);
- готические – контрастные часто острые шрифты с неярко выраженными засечками (или вообще без них), имитирующие средневековые рукописные почерки с характерным утончением в местах сочленений и утолщением основного штриха (Textur, Rotunda, Schwabacher);
- брусковые – шрифты с крупными ровными (или слегка закругленными) засечками, которые слабо контрастируют с толщиной основных штрихов (Courier, Memphis, Century);
- гротески или рублённые – большинство шрифтов без засечек (Arial, Tahoma, Verdana);
- рукописные (англ. «script») – шрифты, имитирующие символы, написанные от руки или даже почерком реальных людей (Monotype Corsiva, Alexandra Script, Anastasia Script);
- акцидентные – шрифты, которые имитируют какие-либо древние или ныне существующие национальные алфавиты (исторические, славянские, восточные), несут в себе дополнительные декоративные элементы (вензеля, иконки, пиктограммы и т.п.) или представляющие собой определённые стилизации (граффити, перфорированные шрифты, контурные шрифты и т.п.);
- символьные или иконочные – шрифты, которые вместо обычных букв алфавита содержат набор определённых символов или иконок (Wingdings, Font Awesome, Glyphicons).

Как видим, выбирать есть из чего, но, прежде чем приступить к работе, нужно ещё определиться с таким важным понятием как форматы компьютерных шрифтов.
Форматы шрифтов
Компьютерный шрифт – это единый файл, в котором хранится набор символов той или иной гарнитуры. Но, разные программы на ПК могут использовать разные типы таких файлов, поэтому существует несколько десятков их различных форматов. Однако, среди них можно выделить несколько наиболее часто используемых.
Фактически все шрифты могут быть в векторном или растеризированном формате. Векторные шрифты обычно используются в интерфейсах программ, на страницах сайтов и при работе с текстовыми документами. Они отличаются тем, что могут свободно масштабироваться до нужных пользователю размеров, поскольку состоят не из привычных точек растра, а из так называемых кривых Безье, которые при помощи специальных команд описывают каждый символ шрифта как совокупность отрезков и дуг:

Вся эта совокупность составляет замкнутый контур, который настраивается при помощи узловых точек и специальных манипуляторов кривизны отрезков между ними. Удлиняя манипулятор перетаскиванием маркера касательной, мы можем увеличить изгиб, а отклоняя маркер в сторону, угол искривления отрезка между двумя узлами. Делается это в специальных программах для редактирования шрифтов, например, в бесплатной FontForge:

Говоря о форматах векторных шрифтов, стоит в первую очередь выделить две технологии: PostScript и TrueType. PostScript изначально был творением компании Adobe и разрабатывался в качестве платформонезависимого языка описания для издательских систем. Это довольно сложный язык, ориентированный на хранение информации не только о шрифте, но и обо всём печатном издании. Конкретно со шрифтами связаны реализации Type 1–3 (форматы файлов: .pfa, .pfb, .pt3 и .cff).
Фактически ни один из PostScript-шрифтов (кроме OTF, в основе которого лежат команды PS) не поддерживается в Windows без установки дополнительного софта и драйверов. Поэтому такие шрифты используются в основном профессиональными издателями и верстальщиками. Для более широкой публики существует технология TrueType, созданная ещё в 80-х годах компанией Apple. Эта технология изначально была ориентирована именно на компактное хранение шрифтов, поэтому сегодня именно она поддерживается большинством операционных систем.
Основным форматом шрифтов TrueType является .ttf, который может хранить в себе от 256 до 4 294 967 296 символов (зависит от версии формата). Также, в зависимости от версии, файл шрифта может хранить в себе как одно, так и сразу несколько типов начертания (обычно 4: нормальное, курсивное, полужирное и полужирный курсив). Кроме TTF, шрифты TrueType могут также иметь расширения .tte или .dfont (шрифты для MacOS).
Однако, с форматом TTF, увы, не всё так однозначно. Дело в том, что такой же формат могут иметь шрифты, основанные на технологии OpenType. Эта технология изначально была нацелена на хранение расширенной таблицы символов с поддержкой Юникода с более эффективным, нежели у TrueType, сжатием. Данный контейнер шрифтов может содержать в себе описание символов как в формате TrueType (.ttf или .ttc), так и PostScript (.otf или .otc). Благо, что Windows поддерживает все форматы OpenType, поэтому Вам необязательно слишком глубоко вникать в технические нюансы.
Формат TTF является наиболее распространённым. Его даже поддерживает большинство браузеров. Однако, для применения в веб-разработке у отдельных TTF-шрифтов может быть очень большой недостаток – размер, который может составлять несколько мегабайт! Поэтому для применения на Интернет-страничках были придуманы специальные технологии сжатия шрифтов. На сегодняшний день самыми распространёнными являются .eot (Embedded OpenType), .woff и .woff2 (Web Open Font Format).
Всё, что мы рассматривали выше, касалось векторных шрифтов. У них имеется очень хорошая способность к масштабированию, но иногда им не хватает красочности. Например, при разработке надписей на логотипах или оформлении каких-либо поздравительных открыток требуется добавить к тексту оригинальное раскрашивание или определённые художественные элементы. Векторные шрифты, как контуры, могут быть залиты лишь одним цветом, поэтому, если есть особенные требования к эстетической стороне надписи, то иногда прибегают к различным растеризированным декоративным шрифтам.
Наиболее яркими (во всех смыслах) представителями данного типа шрифтов являются шрифты для Фотошопа. Они могут поставляться в виде PNG-изображения с набором букв на прозрачном фоне, либо в формате .PSD (стандартный формат Photoshop) с буквами-картинками на разных слоях. Набирать текст в привычном понимании при помощи данных шрифтов у Вас, конечно, не выйдет. Но Вы вполне сможете составить нужные надписи, копируя фрагменты алфавита и размещая их в нужной последовательности:

Думаю, с форматами теперь тоже более или менее ясно. И теперь мы перейдём к вопросу об их установке и использовании (речь, естественно, пойдёт о векторных шрифтах TTF и OTF).
Установка и работа со шрифтами
Для установки шрифтов в Windows существует специальная папка «Fonts» (или «Шрифты»). Получить к ней доступ можно из Панели инструментов (одноимённый раздел), либо через строку «Выполнить» (WIN+R) командой «%windir%\fonts» (без кавычек). Чтобы новый шрифт был добавлен в систему его достаточно просто перетащить в эту папку. Аналогично, для удаления нужно удалить файл шрифта из общей директории:

Обратите внимание, что некоторые шрифты в папке отображаются в виде иконки с одним листом на фоне, а некоторые со стопкой. Этим способом обозначается количество начертаний данного шрифта (одно или несколько, соответственно). Если Вы дважды кликните по любому из шрифтов, откроется окошко с тестовой фразой и набором цифр, оформленных выбранным шрифтом с различными размерами символов.
Кстати, для установки шрифта не обязательно копировать в папку сам его файл. Достаточно поместить туда ярлык, который ссылается на нужный шрифт. Это позволяет, во-первых, удобно хранить шрифты (особенно, если их много) в папках по категориям, а, во-вторых, избавляет от проблем бэкапа при переустановке системы, поскольку файлы шрифтов можно хранить на несистемных разделах жёсткого диска.
Наконец, для более удобного и профессионального управления шрифтами Вы можете использовать специальные программы-менеджеры. Одним из наиболее удачных из бесплатных, на мой взгляд, является NexusFont:

Данный менеджер шрифтов поддерживает русский язык, позволяет как угодно сортировать и просматривать шрифты на Вашем компьютере (даже не установленные). При этом очень полезной особенностью является то, что все шрифты в выборках без необходимости их установки можно использовать в любых программах, и они будут доступны пока запущен NexusFont. Это может быть очень удобно, если Вам приходится подбирать шрифты, но нет желания их все устанавливать.
Заключение
После того как мы со всем разобрались (надеюсь :)), у нас остался ещё один вопрос, который, возможно, возник у Вас в процессе чтения: а где скачать шрифты для Windows? Тут однозначного ответа, увы, нет. Дело в том, что многие качественные русскоязычные шрифты могут быть платными и, качая их с многочисленных сайтов со шрифтами, Вы рискуете нарушить авторское право. Если же брать широкодоступные шрифты, то не факт, что они будут иметь хорошее качество исполнения всех символов (нередки случаи неправильной отрисовки больших и маленьких букв или отсутствия альтернативных начертаний шрифта).
В принципе, для личного использования всего, что есть в Интернете, будет достаточно, но, если Вы задумались о профессии, например, веб-разработчика и дизайнера, всегда проверяйте лицензию облюбованного Вами шрифта, дабы не нарушить закон!
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.



