See all the guidelines and recommendations of the most suitable icon formats for each OS in one place.
It might seem overwhelming to consider all the requirements that mobile, desktop, and wearable device operation systems have for the icon formats and sizes. We gathered all popular OS guides in one article to ensure your interface meets the official guidelines. Pin this tab and use it as a reminder.
List of OS platforms
- Mobile
- iOS
- iPadOS
- Android
- HarmonyOS
- Desktop
- MacOS
- Windows
- Linux
- Wearable gadgets
- Watch OS
- Wear OS
- HarmonyOS for watch
- visionOS
- TV
- tvOS
- Android TV
- Tizen OS
Mobile
- iOS
- iPadOS
- Android
- HarmonyOS
iOS
See the full guidelines on the Apple official website.
Interface icons
Basically, there are no strict regulations about the size of the interface icon in iOS. You just need to adjust it to your app interface hierarchy and keep it consistent throughout the entire app. Here is a list of common sizes:
- 256px x 256px @1x, 512px x 512px @2x
- 128px x 128px @1x, 256px x 256px @2x
- 32px x 32px @1x, 64px x 64px @2x
- 16px x 16px @1x, 32px x 32px @2x
You can find all the basics about interface icons for iOS at the SF Symbols page.
Couldn’t find the icon you need in the main catalog from Apple? Here are custom-made:
- SF symbols by Icons8
- iOS icons by Icons8
| @2x (pixels) | @3x (pixels) iPhone only | Usage |
|---|---|---|
| 120×120 | 180×180 | Home Screen |
| 80×80 | 120×120 | Spotlight |
| 58×58 | 87×87 | Settings |
| 76×76 | 114×114 | Notifications |
App icon
Note: don’t put any additional border or overlay on your Settings icon. iOS automatically adds a 1-pixel stroke to all icons to look good on Settings’ white background.
iPadOS
iPadOS has similar requirements to iOS. See general Apple guidelines here.
Interface icons
Interface icon sizes used in iPadOS are also similar to iOS ones. To make sure, keep this list in mind:
- 256px x 256px @1x, 512px x 512px @2x
- 128px x 128px @1x, 256px x 256px @2x
- 32px x 32px @1x, 64px x 64px @2x
- 16px x 16px @1x, 32×32 px @2x
Before creating your own icons, check this 10K+ icons catalog from Icons8 made by Apple guidelines.
App icon
Like iOS, here is the general tip: don’t add any border or overlay to the Settings icon cause the system will automatically add a stroke 1-pixel thickness around it. Use a standardized one from the SF Symbols list, or design yours with these sizes in mind:
| @2x (pixels) | Usage |
|---|---|
| 167×167 | Home Screen on iPad Pro |
| 152×152 | Home Screen on iPad, iPad mini |
| 80×80 | Spotlight on iPad Pro, iPad, iPad mini |
| 58×58 | Settings on iPad Pro, iPad, iPad mini |
| 76×76 | Notifications on iPad Pro, iPad, iPad mini |
Android
Android is a mobile OS made by Google. The UI design is based on the Material Design System. Here, you can check the full guidelines for the latest version, Material 3. The following works with both smartphones and tablets operating on Android.
Interface icons
Google uses dp to measure the size of icons. 1dp is basically equal to 1px on the 160dpi screen. If, for example, your interface is viewed on a 320dpi screen, 1px will be equal here to 2dp, and so on.
| Icon size | Purpose |
|---|---|
| 24dp | Pixel-perfect standard (Baseline) icon size |
| 20dp | Additional small-scale visuals |
| 40dp and 48dp | For display or headline type and larger screen sizes |
Here are some handy sources to check:
- Material icons by Icons8
- Material icons catalog on Google Fonts
- Material icons Figma plugin from Google
- Design principles for icons in Material design
App icons
Quick format check to follow in your Android app icon design:
- Final artwork size: 512px x 512px
- Format: 32-bit PNG
- Color space: sRGB
- Max file size: 1024KB
Google Play automatically applies a 20% squared corner radius to your app icon. Ensure that all important parts of your design fit 384px x 384px, and nothing will be cut. A shadow mask will also be applied automatically, so upload your artwork without it.
Other than that, Google doesn’t allow you to use additional text or graphic elements on your app icon that:
- indicate your app ranking
- promote deals or incentivize installs
- indicate participation in a Play program
- can mislead users.
For more information, check Google Play icon design specifications.
HarmonyOS
HarmonyOS is the operating system developed by Huawei. The main idea is based on full adaptivity. This means that using the same system capabilities, you can apply it to all kinds of devices, including mobile phones, tablets, PCs, smart TVs, wearables, smart speakers, head units, earphones, and AR/VR glasses. This makes a bit of a difference in the interface design. All elements are measured not in pixels but in vp (virtual pixels) to ensure that all interface elements have a consistent visual volume on devices with different densities. But keep in mind that you need specific icon maker software to produce elements of this type.
Interface icons
The final size of the system icon in HarmonyOS is 24vp with 1vp of space reserved around the drawing area. The drawing area depends on the shape of your graphics, which is:
| Shape | Sizing |
|---|---|
| Square | 20vp x 20vp |
| Circle | ⌀ 22vp |
| Horizontal rectangle | 22vp x 18vp |
| Vertical rectangle | 18vp x 22vp |
See the full guide for the interface icons on the official HarmonyOS portal.
App icon
HarmonyOS app icons adopt the neumorphism design approach, so using a semi-transparent blur effect and layered design techniques is preferable. The system automatically applies an adaptive mask to unify icons.
The final artwork should be uploaded in *.png. Here is the sizing:
| Icon size | Usage scenario |
|---|---|
| 512px x 512px | App main page preview in AppGallery |
| 216px x 216px | App preview in the list in AppGallery |
| 40vp x 40vp (120px x 120px, @3x) | Settings screen |
| 16vp x 16vp (48px x 48px, @3x) | Notification |
Check out the comprehensive app icon official guide here.
Desktop
- MacOS
- Windows
- Linux
MacOS
Here is Apple’s guide for designing macOS apps.
Interface icons
Standard sizes for all system icons in the Apple ecosystem are the following:
- 256px x 256px @1x, 512×512 px @2x
- 128×128 px @1x, 256×256 px @2x
- 32×32 px @1x, 64×64 px @2x
- 16×16 px @1x, 32×32 px @2x
You can find all the basics about interface icons for macOS at the SF Symbols page.
Couldn’t find the icon you need in the main catalog from Apple? Here are custom-made:
- SF symbols by Icons8
- iOS icons by Icons8
App icon
Use the drop shadow in the icon-design template. The app-icon template includes the system-defined drop shadow that helps your app icon coordinate with other macOS icons.
Create a 1024px x 1024px version of your macOS app icon for the App Store. In addition, you also need to supply the icon in the following sizes.
| @1x (pixels) | @2x (pixels) |
|---|---|
| 512×512 | 1024×1024 |
| 256×256 | 512×512 |
| 128×128 | 256×256 |
| 32×32 | 64×64 |
| 16×16 | 32×32 |
Learn more about the design guide for macOS app icons here.
Document icons
If your macOS app can use a custom document type, you can create a document icon to represent it. It looks like a piece of paper with its top-right corner folded down. This helps people distinguish documents from apps and other content, even when icon sizes are small.
You can supply a combination of background fill, center image, and text to create a custom document icon.
Sizes for the background fill image:
- 512px x 512px @1x, 1024px x 1024px @2x
- 256px x 256px @1x, 512px x 512px @2x
- 128px x 128px @1x, 256px x 256px @2x
- 32px x 32px @1x, 64px x 64px @2x
- 16px x 16px @1x, 32px x 32px @2x
Center images (pictogram) sizes:
- 256px x 256px @1x, 512px x 512px @2x
- 128px x 128px @1x, 256px x 256px @2x
- 32px x 32px @1x, 64px x 64px @2x
- 16px x 16px @1x, 32px x 32px @2x
Define a margin that measures about 10% of the image canvas and keep most of the image within it. Although parts of the image can extend into this margin for optical alignment, it’s best when the image occupies about 80% of the image canvas. For example, most of the center image in a 256px x 256px canvas would fit in an area that measures 205px x 205px.
You can use minimalistic icons from the Icons8 pack designed by Apple’s guidelines for your center image. The complete guide for macOS custom document icon design is here.
Windows
The complete info about icons used in Windows OS apps is on the official Microsoft page.
Interface icons
Windows 11 introduces a new system icon font, Segoe Fluent Icons. All glyphs in Segoe Fluent Icons are drawn in a monoline style. That means they’re created through a single stroke of 1epx.
For easier usage, the size of the icon complements the font size around it. For example, if you use 16pt font, put a 16epx *.svg icon next to it.
You can check these colored Windows 11 icons that fit with Microsoft guidelines.
App icon
When Windows displays your app’s icon, it will first look for an exact size match. If there is no match, it will look for the next size above and scale down. Including more icon sizes with your app means Windows will more often have a pixel-perfect match and reduce the amount of scaling applied to scaled icons.
| Windows 11 scale factor | 100% | 125% | 150% | 200% | 250% | 300% | 400% |
|---|---|---|---|---|---|---|---|
| Context menu, title bar, system tray | 16px | 20px | 24px | 32px | 40px | 48px | 64px |
| Taskbar, search results, Start all apps list |
24px | 30px | 36px | 48px | 60px | 72px | 96px |
| Start pins | 32px | 40px | 48px | 64px | 80px | 96px | 256px |
Here is the complete list of icons and variations for Windows OS.
Linux
Being an open-source OS made by developers, Linux doesn’t have its own human interface. Several significant contributors provide Linux users with an interface. In this article, we will cover the most popular.
GNOME
The largest human interface contributor to Linux. You can find GNOME Human Interface Guidelines here.
Interface icons
GNOME UI icons use the “symbolic” style. This is simple and monochrome and is designed to work well in smaller sizes. As an example of such minimalistic icons, you can use this pack by Icons8, which is designed for small interfaces and is not overloaded by too many details.
This is a list of all preferable sizes of symbolics:
- 16px x 16px
- 32px x 32px
- 64px x 64px
- 128px x 128px
The GNOME team strongly recommends using these sizes only and *.svg format to prevent fuzzy rendering.
See the main UI icons guide on the GNOME website.
App icons
GNOME’s app icon’s standard size is 128px × 128px. But the icon itself shouldn’t fill this space entirely. Follow the guides in the app icon template, and ensure your icon has a similar visual weight to other app icons.
App icons are defined at 128px × 128px but are typically viewed at 64px × 64px and can be scaled down to 32px × 32px. Therefore, avoid adding too much detail, as this will be lost at small sizes.
The official guideline is here.
KDE
Unlike any other guidelines in this article, the KDE design system divides icons into colorful and monochromatic types. Each has a separate design guide.
Interface icons
The size of the icon depends on the purpose:
| Icons type | Size in pixels | Purpose |
|---|---|---|
| Monochromatic | 16×16 | Menu items Tabs Buttons |
| 22×22 | ToolButtons | |
| Colorful | 32×32 | Category Preferences Places icons |
| 64×64 | MIME-type Devices Status icons |
Application icons
Application icons always use the colorful icon style. Their baseline size is 48 pixels.
Learn more about app icon design guidelines on the KDE website.
Elementary OS
Probably, the Linux contributor with the richest design environment.
Interface icons
Design each icon for the size it’s meant to be viewed at. So the Elementary team recommends you design icons in each size individually. Here is Dustin Curtis’ article, Pixel-fitting, that can help you with that.
The main system sizes for icons in Elementary OS are:
- 16px x 16px
- 24px x 24px
- 32px x 32px
- 48px x 48px
- 64px x 64px
- 128px x 128px
This sizing is also applied to the app icons. Note: only the colored icon can be used as the application pic. For more information, check the complete guide here.
Wearable gadgets
- Watch OS
- Wear OS
- HarmonyOS for watch
- visionOS
Watch OS
Apple doesn’t have any additional considerations for the watchOS since it uses iOS icon guidelines.
Interface icons
Here is a list of standard sizes:
- 256px x 256px @1x, 512px x 512px @2x
- 128px x 128px @1x, 256px x 256px @2x
- 32px x 32px @1x, 64px x 64px @2x
- 16px x 16px @1x, 32ps x 32px @2x
You can find all the basics about interface icons for iOS at the SF Symbols page.
Couldn’t find the icon you need in the main catalog from Apple? Here are custom-made:
- SF symbols by Icons8
- iOS icons by Icons8
- Simple small icons made perfect for tiny interfaces.
App icons
A watchOS app icon is circular and displays no accompanying text. Sizes in pixels:
| 38mm | 40mm | 41mm | 42mm | 44mm | 45mm | 49mm | Usage |
|---|---|---|---|---|---|---|---|
| 80×80 | 88×88 | 92×92 | 80×80 | 100×100 | 102×102 | 108×108 | Home Screen |
| 48×48 | 55×55 | 58×58 | 55×55 | 58×58 | 66×66 | 66×66 | Notification Center |
| 172×172 | 196×196 | 196×196 | 196×196 | 216×216 | 234×234 | 258×258 | Short look |
If you have a companion iPhone app, you must also supply your watchOS app icon in the following sizes.
| @2x (pixels) | @3x (pixels) |
|---|---|
| 58×58 | 87×87 |
You can find the official guidelines here.
Wear OS
Wear OS follows Material Design principles for iconography.
Interface icons
Interface icons for Wear OS are the same size as the main Android UI icons.
| Icon size | Purpose |
|---|---|
| 24dp | Pixel-perfect standard (Baseline) icon size |
| 20dp | Additional small-scale visuals |
| 40d and 48dp | For display or headline type and larger screen sizes |
Here are some handy sources to check:
- Material icons by Icons8
- Material icons catalog on Google Fonts
- Material icons Figma plugin from Google
- Design principles for icons in Material design
App icons
Since applications for Wear OS are available at the main Google Play app store, the sizing and format for the app icons here are the same as for Android.
- Final artwork size: 512px x 512px
- Format: 32-bit PNG
- Color space: sRGB
- Max file size: 1024KB
Google Play automatically applies a 20% squared corner radius to your app icon. Ensure that all important parts of your design fit 384px x 384px, and nothing will be cut. A shadow mask will also be applied automatically, so upload your artwork without it.
For more, check Google Play icon design specifications.
HarmonyOS for watch
Since the most important feature of this OS is about full adaptivity of the interface, HarmonyOS for watch icons guidelines is no different from HarmonyOS for other devices.
Interface icons
The final size of the system icon in HarmonyOS is 24vp with 1vp of space reserved around the drawing area. The drawing area depends on the shape of your graphics, which is:
| Shape | Sizing |
|---|---|
| Square | 20vp x 20vp |
| Circle | ⌀ 22vp |
| Horizontal rectangle | 22vp x 18vp |
| Vertical rectangle | 18vp x 22vp |
| Basic line width | 1.5vp |
See the full guide for the interface icons on the official HarmonyOS portal.
App icon
This icon type is consistent with that on the mobile phone home screen. Use round backdrops.
- Backdrop (slice) size: 76vp (transparent blank area around the backdrop)
- Icon size: 60vp.
The final artwork should be uploaded in *.png. Here is the sizing:
| Icon size | Usage scenario |
|---|---|
| 512px x 512px | Message notification on the locked screen |
| 104px x 104px | Launcher icon |
| 92px x 92px | Message notification details |
| 56px x 56px | Message notification level-2 list |
| 40px x 40px | Message notification level-1 list |
Check out the comprehensive app icon official guide here.
visionOS
Apple Vision Pro is all about new, multi-dimensional experiences, so its apps should also fit this new concept of “Spatial user interface.” Check Apple’s introduction video to learn the basics about this concept.
Interface icons
For the UI icons in visionOS use the standard list of sizing requirements that is general for all OS’s in the Apple ecosystem:
| @2x (pixels) | Usage |
|---|---|
| 120×120 | Home Screen |
| 80×80 | Spotlight |
| 58×58 | Settings |
| 76×76 | Notifications |
More about it here.
App icons
A visionOS app icon is circular. It includes up to three layers:
- background layer
- one or two layers on top
Altogether, it produces the 3D effect. All layers should be provided separately as flat, squared images. Apple recommends designing mostly center-oriented layers for the best volume effect. More about this on Apple’s website.
Create an app icon that measures 1024px x 1024px for display in the Home View.
TV
- tvOS
- Android TV
- Tizen OS
tvOS
Here are the main guidelines from Apple about designing for tvOS.
Interface icons
TvOS uses the list of sizing requirements that are standard for most OS’s in the Apple ecosystem:
| @2x (pixels) | Usage |
|---|---|
| 120×120 | Home Screen |
| 80×80 | Spotlight |
| 58×58 | Settings |
| 76×76 | Notifications |
More about it here.
App icons
App icons use the PNG format and support the following color spaces:
- sRGB (color)
- Gray Gamma 2.2 (grayscale)
In addition, app icons in tvOS support Display P3 (wide-gamut color).
The sizing is the following:
| @1x (pixels) | @2x (pixels) | Usage |
|---|---|---|
| 400×240 | 800×480 | Home Screen |
Android TV
Like for Android for smartphones, for Android TV, Google uses Material 3 as the main guidelines.
Interface icons
System icons are measured in dp. 1dp is basically equal to 1px on the 160dpi screen. If, for example, your interface is viewed on a 320dpi screen, 1px will be equal here to 2dp, and so on.
| Icon size | Purpose |
|---|---|
| 24dp | Pixel-perfect standard (Baseline) icon size |
| 20dp | Additional small-scale visuals |
| 40d and 48dp | For display or headline type and larger screen sizes |
Here are some handy sources to check:
- Material icons by Icons8
- Material icons catalog on Google Fonts
- Material icons Figma plugin from Google
- Design principles for icons in Material design
App icons
There are two formats to consider: banners and launcher icons for Android TV.
Banner
The Banner logo is a 16×9 aspect ratio logo used in Android TV OS to show your app launcher. You can also provide xhdpi resources with the size of 320px x 180px when using API level 25 or lower.
| Density | Min Size | Pixel Ratio |
|---|---|---|
| mdpi | 160px x 90px | 1 |
| hdpi | 240px x 135px | 1.5 |
| xhdpi | 320px x 180px | 2 |
| xxhdpi | 480px x 270px | 3 |
| xxxhdpi | 640px x 360px | 4 |
Launcher icon
The Launcher icon is a 1×1 aspect ratio resource used in multiple places, such as Settings and Media session integrations (Now playing card) on Android TV. The launcher icon can also be used in the Your Apps row on Google TV.
| Density | Min Size | Pixel Ratio |
|---|---|---|
| mdpi | 80×80 px | 1 |
| hdpi | 120×120 px | 1.5 |
| xhdpi | 160×160 px | 2 |
| xxhdpi | 240×240 px | 3 |
| xxxhdpi | 320×320 px | 4 |
A full guide on creating app icons for Android TV is here.
Tizen OS
Most of the Samsung Smaty TVs use Tizen OS. This open-source operational system allows you to customize your app for it freely.
Interface icons
There are no strict rules about interface icon sizing in Tizen Os for smart TVs. Here is the list of the most common sizes used depending on the screen type:
| Resolution | Icon asset size (pixels) |
|---|---|
| HD | 118 x 118 |
| WQHD | 236×236 |
| WVGA | 81×81 |
Check full guides on the main developer’s website.
App icons
The main icon should have the following properties:
- File format: PNG file with a transparent background
- Size for a WVGA-screen device: 82px x 82px
- Size for the Tizen Store: 512px x 512px
NOTE: Always surround each icon with 2 pixels of transparent free space.
An application icon for Samsung Smart TV for 2016 model groups and later has two images. To correctly display your application icon on 2016 Samsung Smart TVs and later, you must comply with the conditions:
| Required File | Image Size (px) | Image Format |
|---|---|---|
| Logo Image | 1920×1080 | 32-bit PNG (RGBA) |
| Background Image | 1920×1080 | 24-bit PNG (RGB) |
Summary
When designing the app, always check the requirements of each OS since they sometimes can be tricky.
For an easier way, you can always choose icons from the main OS’s catalog:
- SF Symbols 5 by Apple
- Material symbols on Google fonts
- WinUI Gallery sources by Microsoft
You also can use these custom-made icons:
- SF Symbols Regular
- SF Symbols Regular filled
- Material Filled
- Material Outline
- Material Two-tone
- Windows 11 Color
- Windows 11 Outline
- Windows 11 Filled
- Windows Metro
- Simple Small
- Tiny Color
- Tiny Glyph
- Color Glass
About the author
Natalie Novice. Content marketing manager with a designer’s eye and a storyteller’s heart. Transforms dense UX concepts into binge-worthy blog posts, secretly rewrites all team communications for clarity, and maintains a “wall of shame” documenting terrible designs spotted in the wild.
From Wikipedia, the free encyclopedia
| Filename extension |
.ico |
|---|---|
| Internet media type | image/x-icon[1] (but see below) |
| Uniform Type Identifier (UTI) | com.microsoft.ico |
| Developed by | Microsoft |
| Type of format | Graphics file format for computer icons |
| Container for | BMP and PNG |
| Extended to | CUR |
CUR
| Filename extension |
.cur |
|---|---|
| Internet media type | image/vnd.microsoft.icon |
| Uniform Type Identifier (UTI) | com.microsoft.cur |
| Developed by | Microsoft |
| Type of format | Graphics file format for mouse cursors |
| Container for | BMP |
| Extended from | ICO |
The ICO file format is an image file format for computer icons in Microsoft Windows. ICO files contain one or more small images at multiple sizes and color depths, such that they may be scaled appropriately. In Windows, all executables that display an icon to the user, on the desktop, in the Start Menu, or in file Explorer, must carry the icon in ICO format.
The CUR file format is an almost identical image file format for non-animated cursors in Microsoft Windows. The only differences between these two file formats are the bytes used to identify them and the addition of a hotspot in the CUR format header; the hotspot is defined as the pixel offset (in x,y coordinates) from the top-left corner of the cursor image to where the user is actually pointing the mouse.[citation needed]
The ANI file format is used for animated Windows cursors.
Icons introduced in Windows 1.0 were 32×32 pixels in size and were monochrome.[2] Support for 16 colors was introduced in Windows 3.0.[citation needed]
Win32 introduced support for storing icon images of up to 16.7 million colors (TrueColor) and up to 256×256 pixels in dimensions.[3] Windows 95 also introduced a new Device Independent Bitmap (DIB) engine.[4] However, 256 color was the default icon color depth in Windows 95. It was possible to enable 65535 color (Highcolor) icons by either modifying the Shell Icon BPP value in the registry[3][5] or by purchasing Microsoft Plus! for Windows 95. The Shell Icon Size value allows using larger icons in place of 32×32 icons and the Shell Small Icon Size value allows using custom sizes in place of 16×16 icons.[3] Thus, a single icon file could store images of any size from 1×1 pixel up to 256×256 pixels (including non-square sizes) with 2 (rarely used), 16, 256, 65535, or 16.7 million colors; but the shell could not display very large sized icons. The notification area of the Windows taskbar was limited to 16 color icons by default until Windows Me when it was updated to support high color icons.
Windows XP added support for 32-bit color (16.7 million colors plus 8-bit alpha channel transparency) icon images, thus allowing semitransparent areas like shadows, anti-aliasing, and glass-like effects to be drawn in an icon. Windows XP, by default, employs 48×48 pixel icons in Windows Explorer. Windows XP can be forced to use icons as large as 256×256 by modifying the Shell icon size value but this would cause all 32×32 icons throughout the shell to be upscaled.[3] Microsoft only recommended icon sizes up to 48×48 pixels for Windows XP.[6] Windows XP can downscale larger icons if no closer image size is available.[3]
Windows Vista added full support for 256×256-pixel 32-bit color icons,[Notes 1] as well as support for the compressed PNG format. Although compression is not required, Microsoft recommends that all 32-bit color 256×256 icons in ICO files should be stored in PNG format to reduce the overall size of the file. The Windows Vista Explorer supports smoothly scaling icons to non-standard sizes which are rendered on the fly even if an image is not present for that size in the icon file. The Windows Vista shell adds a slider for «zooming» the icon sizes in and out. With users using higher resolutions and high DPI modes, larger icon formats (such as 256×256) are recommended.[7][8]
While the IANA-registered MIME type for ICO files is image/vnd.microsoft.icon,[9] it was submitted to IANA in 2003 by a third party and is not recognised by Microsoft software, which uses image/x-icon or image/ico instead.[10][11] Erroneous types image/ico, image/icon, text/ico and application/ico have also been seen in use.[9]
Icon file structure
[edit]
An ICO or CUR file is made up of an ICONDIR («Icon directory») structure, containing an ICONDIRENTRY structure for each image in the file, followed by a contiguous block of all image bitmap data (which may be in either Windows BMP format, excluding the BITMAPFILEHEADER structure, or in PNG format, stored in its entirety).[3]
Images with less than 32 bits of color depth follow a particular format: the image is encoded as a single image consisting of a color mask (the «XOR mask») together with an opacity mask (the «AND mask»).[6][3] The XOR mask must precede the AND mask inside the bitmap data; if the image is stored in bottom-up order (which it most likely is), the XOR mask would be drawn below the AND mask. The AND mask is 1 bit per pixel, regardless of the color depth specified by the BMP header, and specifies which pixels are fully transparent(1) and which are fully opaque(0). The XOR mask conforms to the bit depth specified in the BMP header and specifies the numerical color or palette value for each pixel. Together, the AND mask and XOR mask make for a non-transparent image representing an image with 1-bit transparency; they also allow for inversion of the background. The height for the image in the ICONDIRENTRY structure of the ICO/CUR file takes on that of the intended image dimensions (after the masks are composited), whereas the height in the BMP header takes on that of the two mask images combined (before they are composited). Therefore, the masks must each be of the same dimensions, and the height specified in the BMP header must be exactly twice the height specified in the ICONDIRENTRY structure.[12]
32-bit images (including 32-bit BITMAPINFOHEADER-format BMP images[Notes 2]) are specifically a 24-bit image with the addition of an 8-bit channel for alpha compositing. Thus, in 32-bit images, the AND mask is not required, but recommended for consideration. Windows XP and higher will use a 32-bit image in less than True color mode by constructing an AND mask based on the alpha channel (if one does not reside with the image already) if no 24-bit version of the image is supplied in the ICO/CUR file. However, earlier versions of Windows interpret all pixels with 100% opacity unless an AND mask is supplied with the image. Supplying a custom AND mask will also allow for tweaking and hinting by the icon author. Even if the AND mask is not supplied, if the image is in Windows BMP format, the BMP header must still specify a doubled height.
It’s important to note that in the AND mask, as for the pixel array of the bitmap, padding bytes must be appended to the end of each row in order to bring up its length to a multiple of four bytes since it’s basically a (monochrome) bitmap.[3] The AND mask of an 8×8 pixels bitmap would have 1 byte of data and 3 bytes of padding(8*8*1bpp = 64 bits/8 = 8 bytes of total rows, so each row is 1 byte and 3 bytes of padding are needed), a 16×16 bitmap’s AND mask would have 2 bytes of data and 2 bytes of padding, a 32×32 bitmap’s AND mask would have 4 bytes of data and no padding. Note that the quantity of padding bytes needed depend on the dimensions of the bitmap and not its color depth since the AND mask is 1 bit per pixel regardless.
All values in ICO/CUR files are represented in little-endian byte order.
ICONDIR structure
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 2 | Reserved. Must always be 0. |
| 2 | 2 | Specifies image type: 1 for icon (.ICO) image, 2 for cursor (.CUR) image. Other values are invalid. |
| 4 | 2 | Specifies number of images in the file. |
Structure of image directory
[edit]
Image entry
| Image #1 | Entry for the first image |
|---|---|
| Image #2 | Entry for the second image |
| … | |
| Image #n | Entry for the last image |
ICONDIRENTRY structure
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 1 | Specifies image width in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels.[Notes 1] |
| 1 | 1 | Specifies image height in pixels. Can be any number between 0 and 255. Value 0 means image height is 256 pixels.[Notes 1] |
| 2 | 1 | Specifies number of colors in the color palette. Should be 0 if the image does not use a color palette. |
| 3 | 1 | Reserved. Should be 0. |
| 4 | 2 |
|
| 6 | 2 |
|
| 8 | 4 | Specifies the size of the image’s data in bytes |
| 12 | 4 | Specifies the offset of BMP or PNG data from the beginning of the ICO/CUR file |
Referenced image data
[edit]
All image data referenced by entries in the image directory proceed directly after the image directory. It is customary practice to store them in the same order as defined in the image directory.
If an image is stored in BMP format, it must exclude the opening BITMAPFILEHEADER structure.
The height of the BMP image must be twice the height declared in the image directory. This is because the actual image data will contain two parts: the actual image immediately followed by a 1 bit mask of the same size as the image used to determine which pixels will be drawn.
The mask has to align to a DWORD (32 bits) and should be packed with 0s. A 0 pixel means ‘the corresponding pixel in the image will be drawn’ and a 1 means ‘ignore this pixel’. The pixel colour is either explicit for 24 and 32 bit versions (which do not have colour tables), indexed for the other depths (1,2,4,8,16) in table of a four byte (BGRA) colours that follows the BITMAPINFOHEADER.
For 1 bit, typically the two colours are #00000000 and #00FFFFFF and the A channel is ignored.
The pixel data for 1,2,4,8 and 16 bits is packed by byte and DWORD aligned.
24 bit images are stored as B G R triples but are not DWORD aligned.
32 bit images are stored as B G R A quads.
Originally, ICOs and CURs were intended to be used on monochrome displays and used the formula Output = (Existing AND Mask) XOR Image but on colour screens, the cursor is composed using A channel blending and the mask is used to determine which pixels are included or excluded.
If an image is stored in PNG format, then there is no BITMAPINFOHEADER and the contents of the PNG image in full are used instead.
The ability to read PNG images from ICO format images was introduced in Windows Vista.[7] A PNG image can be stored in the image in the same way as done for a standard Windows BMP format image, with the exception that the PNG image must be stored in its entirety, with its file header in 32bpp ARGB format.[7]
Note: CUR files cannot use PNG image data and must use BMP image data as per ICOs.[7]
Icon and cursor resources
[edit]
Icons and cursors in Portable Executable (EXE or DLL) files are organised in resources of type RT_GROUP_ICON, RT_GROUP_CURSOR, RT_ICON and RT_CURSOR.[13]
RT_GROUP_ICON and RT_GROUP_CURSOR resources contain NEWHEADER structure and one or more RESDIR structures which have almost the same format as corresponding ICONDIR and ICONDIRENTRY structures in ICO/CUR files. Main difference is in RESDIR that the last member of the structure contains two-byte resource identifier of the RT_ICON/RT_CURSOR instead of image offset in the file.
NEWHEADER/RESDIR structures also referred as GRPICONDIR/GRPICONDIRENTRY in many sources.[14]
NEWHEADER structure
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 2 | Reserved. Must always be 0. |
| 2 | 2 | Specifies resource type: 1 for icon resource, 2 for cursor resource. Other values are invalid. |
| 4 | 2 | Specifies the number of RESDIR structures that immediately follow the NEWHEADER structure. |
RESDIR structure
| Offset# | Size | Purpose |
|---|---|---|
| 0 | For icon: 1 | * Specifies image width in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels.[Notes 1] |
| For cursor: 2 | ||
| 2 | For icon: 1 | * Specifies image height in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels.[Notes 1] |
| For cursor: 2 | ||
| 2 | 1 | * For icon resource: Specifies number of colors in the color palette. Should be 0 if the image does not use a color palette. |
| 3 | 1 | * For icon resource: Reserved. Should be 0. |
| 4 | 2 | Specifies color planes. Should be 0 or 1.[Notes 3] |
| 6 | 2 | Specifies bits per pixel.[Notes 5] |
| 8 | 4 | Specifies the size of the resource, in bytes. |
| 12 | 2 | Unique ordinal identifier of the RT_ICON or RT_CURSOR resource. |
RT_ICON and RT_CURSOR resources have the same image data format as in ICO files and can store PNG images as well. Additionally, first four bytes of RT_CURSOR resource data contain the cursor hotspot data, as two WORD (16 bit) values (in contrast to CUR files, in which hotspot data is contained in the ICONDIRENTRY structure).[15]
An icon library is a way to package Windows icons. It is typically a 16-bit New Executable or a 32-bit Portable Executable binary file having an .ICL extension with icon resources being the packaged icons. Windows Vista and later versions do not support viewing icons from 16-bit (New Executable) files.[16]
- Apple Icon Image format
- BMP file format
- Computer icon
- Favicon
- List of icon software
- ^ a b c d e Since Windows 95 size of an image in the ICONDIRENTRY structure might be set to zero, which means 256 pixels. Since Windows Vista, the size of an image is determined from the BITMAPINFOHEADER structure or PNG image data which technically allows storing icons with larger than 256 pixels, but such larger sizes are not recommended by Microsoft.
- ^ The classic BITMAPINFOHEADER bitmap format supports storing images with 32 bits per pixel. When saved as a standalone .BMP file, «the high byte in each [pixel] is not used». However, when this same data is stored inside a ICO or CUR file, Windows XP (the first Windows version to support ICO/CUR files with more than 1 bit of transparency) and above interpret this byte as an alpha value.
- ^ a b Setting the color planes to 0 or 1 is treated equivalently by the operating system, but if the color planes are set higher than 1, this value should be multiplied by the bits per pixel to determine the final color depth of the image. It is unknown if the various Windows operating system versions are resilient to different color plane values.
- ^ a b
«Windows XP icon and cursor support». Microsoft. November 18, 2005. Archived from the original on 2011-06-30. Retrieved 2023-07-03.The cursor is loaded properly at whatever color depth the cursor was authored. However, the system cannot distinguish between multiple candidates in the same cursor file or resource that differ only by their color depths. Icons, however, fully support multiple icon candidates with varying color depths.
- ^ a b The bits per pixel might be set to zero, but can be inferred from the other data; specifically, if the bitmap is not PNG compressed, then the bits per pixel can be calculated based on the length of the bitmap data relative to the size of the image. If the bitmap is PNG compressed, the bits per pixel are stored within the PNG data. It is unknown if the various Windows operating system versions contain logic to infer the bit depth for all possibilities if this value is set to zero.
- ^ «MIME Sniffing Standard». WHATWG. January 17, 2014. Archived from the original on 2014-03-27. Retrieved 2014-04-18.
- ^ Fekete, Gyorgy (March 11, 2009). «Operating System Interface Design Between 1981-2009». Webdesigner Depot. Retrieved June 6, 2011.
- ^ a b c d e f g h Hornick, John (September 29, 1995). «Icons». Windows User Interface Technical Articles (MSDN). Microsoft Corporation. Retrieved June 5, 2011.
- ^ «Windows 95 Architecture Components». Microsoft TechNet. Microsoft Corporation. Retrieved June 6, 2011.
- ^ «Shell Icon BPP». Windows 2000 Registry Reference (Microsoft TechNet). Microsoft Corporation. Retrieved June 6, 2011.
- ^ a b «Creating Windows XP Icons». Windows XP Technical Articles (MSDN). Microsoft Corporation. July 2001. Retrieved 2022-11-27.
- ^ a b c d Chen, Raymond (October 22, 2010). «The evolution of the ICO file format, part 4: PNG images». The Old New Thing — Microsoft Developer Blogs. Retrieved 2022-11-27.
- ^ «Icons (Design basics) — Win32 apps». learn.microsoft.com. 9 February 2021.
Icons have a maximum size of 256×256 pixels, making them suitable for high-dpi (dots per inch) displays. These high-resolution icons allow for high visual quality in list views with large icons… Only a 32-bit copy of the 256×256 pixel image should be included, and only the 256×256 pixel image should be compressed to keep the file size down.
- ^ a b Butcher, Simon (3 Sep 2003). «image/vnd.microsoft.icon». Retrieved 3 Jan 2014.
- ^ Lawrence, Eric (11 Feb 2011). «IE9 RC Minor Changes List». IEInternals. MSDN Blogs. Retrieved 20 Aug 2016.
See the second comment.We use «image/x-icon» because that’s the MIME type we’ve always used. Someone at some point (AFAIK, not related to Microsoft) proposed registration of the MIME type as «vnd.microsoft.icon», but Windows doesn’t actually use that, it uses image/x-icon.
- ^ Windows Imaging Component — ICO Format Overview
- ^ Chen, Raymond (2010-10-19). «The evolution of the ICO file format, part 2: Now in color!». The Old New Thing. Retrieved 2022-12-30.
- ^ «Resource File Formats — Win32 apps». learn.microsoft.com. 2020-08-19. Retrieved 2023-05-22.
- ^ Chen, Raymond (July 20, 2012). «The format of icon resources». The Old New Thing — Microsoft Developer Blogs. Retrieved 2023-05-20.
- ^ «LOCALHEADER structure — Win32 apps». learn.microsoft.com. 2020-12-11. Retrieved 2023-05-22.
- ^ Chen, Raymond (May 2008). «Windows Confidential — 16-Bit Icons Are So Passé». TechNet Magazine. Retrieved November 27, 2022.
- Icon design guidelines for Windows Vista icons
- Icon design guidelines for Windows 10 app icons
- Icons (1995 Microsoft Technical Article)
- The evolution of the ICO file format (Part 1, Part 2, Part 3, Part 4)
- A Look Inside Windows Icons, Part 1 — PC Mag Jan 26, 1993 Vol.12 No. 2
- A Look Inside Windows Icons, Part 2 — PC Mag Feb 9, 1993 Vol.12 No. 3
- Enable High Color Icons in Windows 95 and later
- Enhance Java GUIs with Windows Icons
Все способы:
- Меняем иконки в Windows 10
- Вариант 1: 7tsp GUI
- Вариант 2: IconPackager
- Вариант 3: iPack
- Вариант 4: Файлы ICO и PNG
- Заключение
- Вопросы и ответы: 2
Многие пользователи после установки операционной системы остаются недовольными внешним видом интерфейса. Специально для таких целей в Windows предусмотрена возможность изменения тем оформления. Но как быть, если требуется не только сменить стиль окон, но и установить новые элементы, в частности, иконки. В этой статье мы расскажем, как это сделать.
Меняем иконки в Windows 10
В контексте сегодняшней статьи иконки – это значки, которыми визуально обозначаются различные элементы интерфейса Виндовс. К ним относятся папки, файлы разных форматов, жесткие диски и так далее. Иконки, подходящие для решения нашей задачи, распространяются в нескольких видах.
- Пакеты для 7tsp GUI;
- Файлы для использования в программе IconPackager;
- Автономные пакеты iPack;
- Отдельные файлы формата ICO и (или) PNG.
Для каждого приведенного выше вида есть отдельные инструкции по установке. Далее мы подробно разберем четыре варианта действий. Обратите внимание, что все операции необходимо выполнять в учетной записи с администраторскими правами. Программы также нужно запускать от имени администратора, так как мы планируем редактировать системные файлы.
Вариант 1: 7tsp GUI
Для установки данных пакетов иконок необходимо скачать и инсталлировать на свой ПК программу 7tsp GUI.
Первым делом необходимо подстраховаться и создать точку восстановления системы.
Подробнее: Как создать точку восстановления в Windows 10
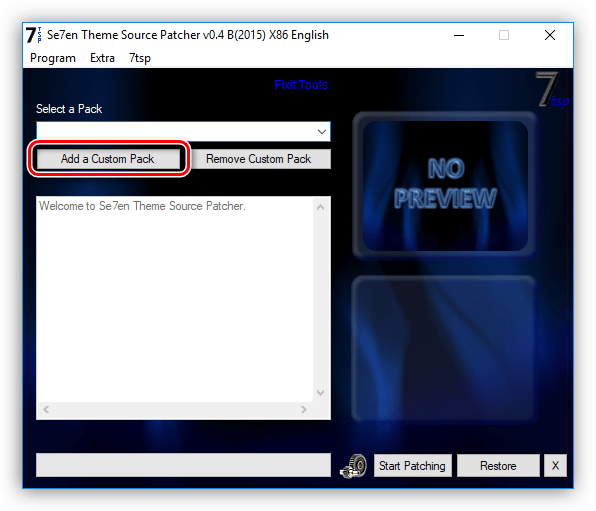
- Запускаем программу и нажимаем кнопку «Add a Custom Pack».
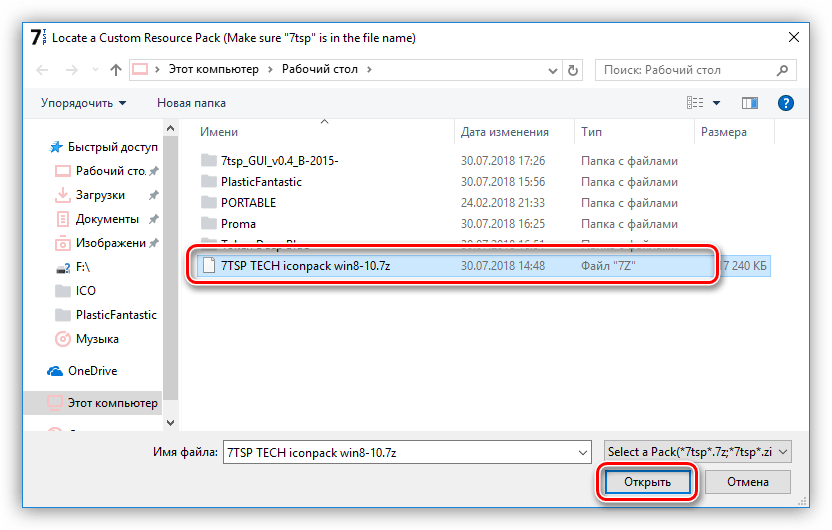
- Ищем на диске пакет иконок 7tsp, скачанный из интернета, и жмем «Открыть». Имейте в виду, что необходимые для работы файлы могут быть упакованы в архив ZIP или 7z. В данном случае ничего распаковывать не нужно – просто указываем архив в качестве пакета.
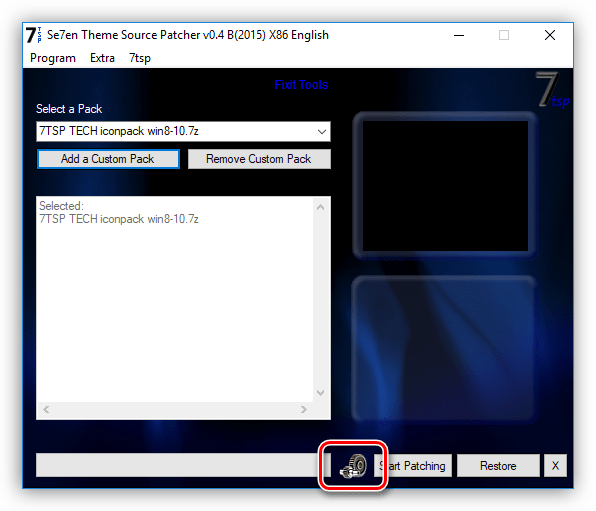
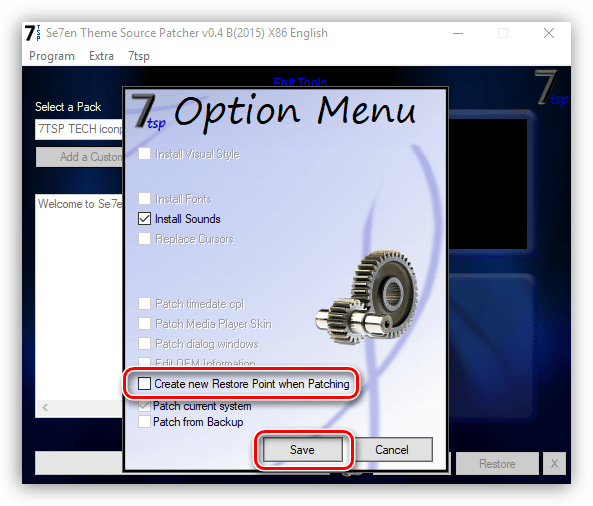
- Переходим к опциям.
Здесь ставим флажок в чекбоксе, указанном на скриншоте. Это заставит софт создать дополнительную точку восстановления. Не стоит пренебрегать этой настройкой: в процессе могут возникнуть различные ошибки, в том числе и системные.
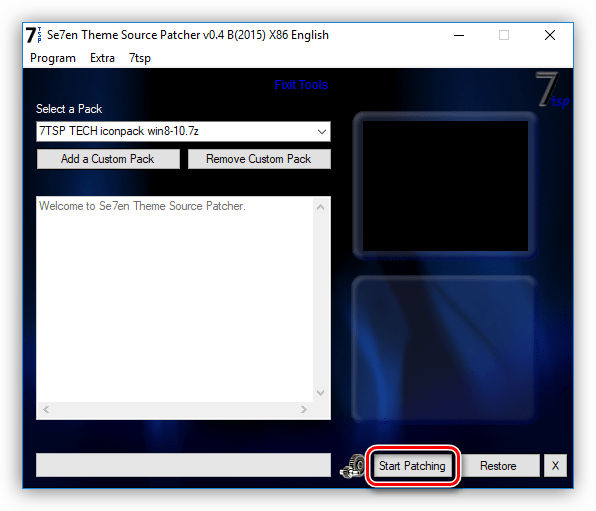
- Нажимаем «Start Patching» и ждем завершения операции установки.
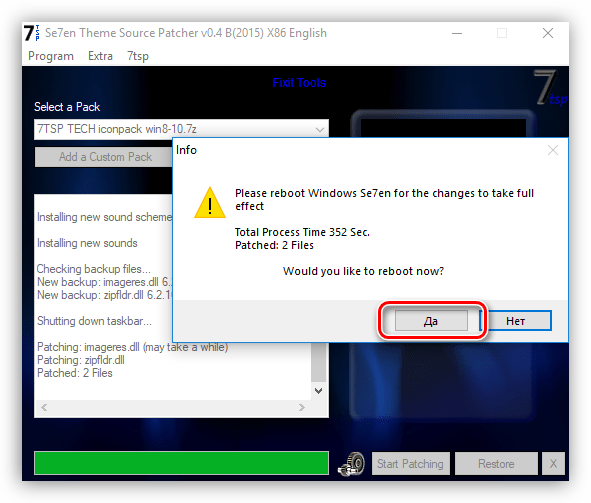
- На завершающем этапе программа потребует выполнить перезагрузку. Нажимаем «Да».
- После перезагрузки мы увидим новые иконки.
Для того чтобы вернуть систему в исходное состояние, достаточно выполнить восстановление из созданной ранее точки. В программе имеется свой инструмент для отката изменений, но он не всегда работает корректно.
Подробнее: Как восстановить систему Windows 10
Вариант 2: IconPackager
Этот вариант также подразумевает использование специальной программы – IconPackager, которая способна устанавливать иконки из пакетов с расширением IP. Программа является платной с 30-дневным пробным периодом.
Скачать IconPackager
Перед тем как начать, не забудьте cоздать точку восстановления.
- Запускаем IconPackager и нажимаем на ссылку «Icon Package Options». Далее наводим курсор на пункт «Add Icon Package» и кликаем по «Install From Disk».
- Находим заранее распакованный файл с пакетом иконок и жмем «Открыть».
- Нажимаем кнопку «Apply icons to my desktop».
- Программа на время заблокирует рабочий стол, после чего иконки будут изменены. Перезагрузка не требуется.
Для отката к старым значкам нужно выбрать «Windows Default Icons» и снова нажать кнопку «Apply icons to my desktop».
Вариант 3: iPack
Такие пакеты представляют собой упакованный установщик со всеми необходимыми файлами. Для их использования дополнительный программы не требуются, кроме того, инсталлятор автоматически создает точку восстановления и резервирует системные файлы, подлежащие изменению.
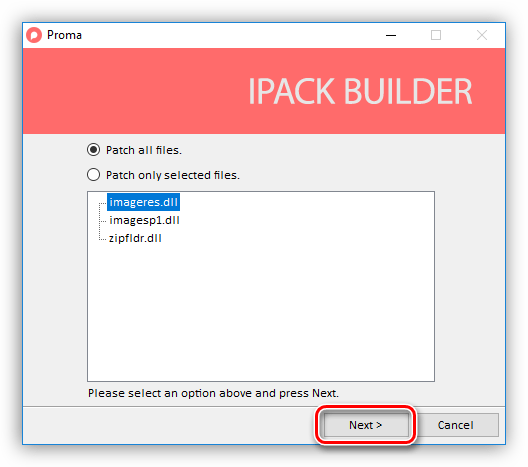
- Для установки необходимо просто запустить файл с расширением EXE. Если вы скачали архив, то его нужно будет предварительно распаковать.
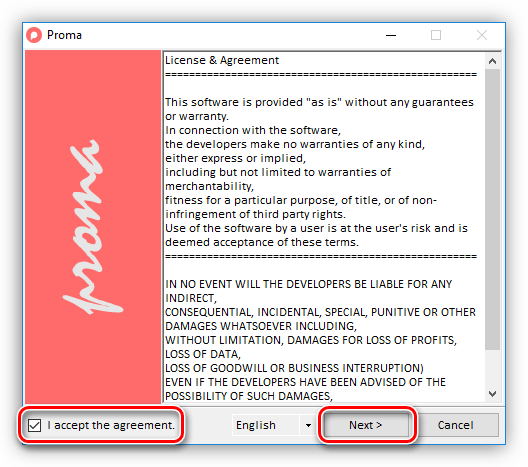
- Ставим галку, показанную на скриншоте, и жмем «Next».
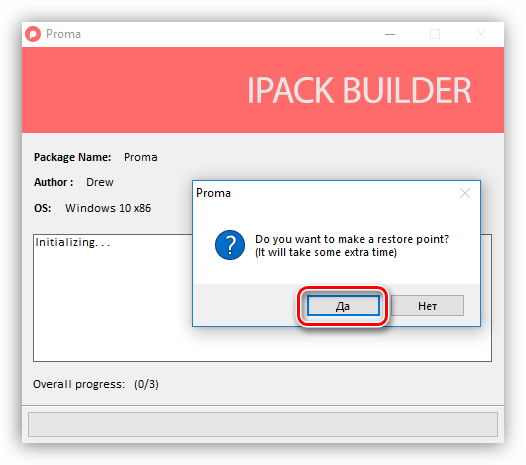
- В следующем окне оставляем все как есть и снова нажимаем «Next».
- Установщик предложит создать точку восстановления. Согласимся, нажав «Да».
- Ждем завершения процесса.
Откат выполняется с помощью точки восстановления.
Вариант 4: Файлы ICO и PNG
Если у нас имеются только отдельные файлы в формате ICO или PNG, то придется немного повозиться с их установкой в систему. Для работы нам понадобится программа IconPhile, а если наши картинки имеют формат PNG, то их еще будет необходимо конвертировать.
Подробнее: Как конвертировать PNG в ICO
Перед началом установки иконок создайте точку восстановления.
- Запускаем IconPhile, выбираем группу в выпадающем списке и кликаем по одному из пунктов в правой части интерфейса. Пусть это будет группа «Desktop Icons», а пункт выберем «Drives» — диски и приводы.
- Далее жмем ПКМ по одному из элементов и активируем пункт «Change Icons».
- В окне «Смена значка» нажимаем «Обзор».
- Находим нашу папку с иконками, выбираем нужную и нажимаем «Открыть».
Нажимаем ОК.
- Применяем изменения кнопкой «Apply».
Возврат исходных значков осуществляется при помощи восстановления системы из точки.
Данный вариант хоть и подразумевает ручную замену значков, но имеет один неоспоримый плюс: используя эту программу, можно установить любые самостоятельно созданные иконки.
Заключение
Изменение внешнего вида Windows – процесс увлекательный, но не стоит забывать, что при этом происходит замена или редактирование системных файлов. После подобных действий могут начаться проблемы с нормальным функционированием ОС. Если решились на эту процедуру, то не забывайте создавать точки восстановления для того, чтобы можно было откатить систему в случае неприятностей.
Наша группа в TelegramПолезные советы и помощь
Для каждой операционной системы существуют свои стандартные размеры иконок. Кликните на названии операционной системы, чтобы прокрутить страницу вниз к интересующему разделу.
| Windows | 16×16, 24×24, 32×32, 48×48, 256×256 |
| Mac OS X | 16×16, 32×32, 64×64, 128×128, 256×256, 512×512, 1024×1024 |
| Linux | 16×16, 24×24, 48×48, and 96×96 |
| iOS 6 | 29×29, 50×50, 57×57, 58×58, 72×72, 100×100, 114×114, 144×144, 1024×1024 |
| iOS 7 | 29×29, 40×40, 58×58, 60×60, 76×76, 80×80, 120×120, 152×152, 1024×1024 |
| Android | 36×36, 48×48, 72×72, 96×96, 512×512 |
| Windows Phone | 62×62, 99×99, 173×173, 200×200 |
Размеры иконок для Windows Vista, Windows 7 и Windows 8
Иконки приложений и иконки Панели управления
Иконки должны быть в формате .ico.
Полный набор должен включать следующие размеры:
- 16×16
- 32×32
- 48×48
- 256×256
Иконки для Windows 8 (Metro Design)
- Иконка приложения 30х30, 50×50, 150×150
- Иконки панели инструментов 26х26
Панель инструментов
Необходимые размеры: 16×16, 24×24, 32×32.
Помните, иконки должны быть плоскими даже в максимальном размере 32×32.
Диалоговые окна и помощники
Необходимые размеры: 32×32 и 48×48
Размеры иконок для Mac OS X
Иконка приложения
Если вы хотите быть уверены, что ваша иконка будет смотреться одинаково хорошо на экранах любого разрешения, необходимо создать ее в следующих размерах:
- 1024×1024
- 512×512
- 256×256
- 128×128
- 64×64
- 32×32
- 16×16

Панели инструментов
оздавайте иконки в стандартном и высоком разрешении (для мониторов с «Ретина» дисплеем). Необходимо подготовить два размера иконок:
- 32×32
- 32×32@2x (64×64)
Сохраняйте иконки в формате PNG.
Боковое меню
Создавайте иконки в трех размерах:
- 16×16
- 18×18
- 32×32 пиксела (если используете PDF)
Если вы сохраните иконки для бокового меню в формате PDF, что рекомендуется компаниемй Apple, OS X автоматически изменит размер вашей иконки для мониторов высокого разрешения. Если же вы сохраняете иконки в формате PNG, необходимо подготовить следующие размеры:
- 16×16
- 16×16@2x
- 18×18
- 18×18@2x
- 32×32
- 32×32@2x
Иконки для Linux
Размеры иконок согласно Руководству GNOME.
В Linux используются трехмерные иконки.
iOS 6
iPhone и iPod Touch
| Описание | Стандартное разрешение | Высокое разрешение (Ретина дисплей) |
| Иконка приложения | 57×57 | 114×114 |
| Настройки | 29×29 | 58×58 |
| Поиск | 29×29 | 58×58 |
| Иконка приложения для интернет магазина Apple | 512×512 | 1024×1024 |
iPad
| Описание | Стандартное разрешение | Высокое разрешение (Ретина дисплей) |
| Иконка приложения | 72×72 | 144×144 |
| Настройки | 29×29 | 58×58 |
| Поиск | 100×100 | 50×50 |
| Иконка приложения для интернет магазина Apple | 512×512 | 1024×1024 |
iOS 7
iPhone и iPod Touch
| Описание | Размер иконки |
| Иконка приложения | 120×120 |
| Настройки | 58×58 |
| Поиск | 80×80 |
| Иконка приложения для интернет магазина Apple | 1024×1024 |
iPad
| Описание | Стандартное разрешение | Высокое разрешение (Ретина дисплей) |
| Иконка приложения | 76×76 | 152×152 |
| Настройки | 29×29 | 58×58 |
| Spotlight Icon | 80×80 | 40×40 |
| App icon for the App Stores | 1024×1024 | 1024×1024 |
Android
Иконка приложения
| Интернет магазин Google | 512×512 |
| Очень высокое разрешение (xhdpi) | 96×96 |
| Высококе разрешение (hdpi) | 72×72 |
| Среднее разрешение (mdpi) | 48×48 |
| Низкое разрешение (ldpi) | 36×36 |
Панель действий
| Самое высокое разрешение (xhdpi) | 96×96 |
| Очень высокое разрешение (xhdpi) | 64×64 |
| Высокое разрешение (hdpi) | 48×48 |
| Среднее разрешение (mdpi) | 36×36 |
Windows Phone
Минуточку внимания: советуем брать плоские иконки в нашем новом проекте Icons8. Их 35000 и ежедневно появляются новые.
Иконка приложения
| Необходимые икнки в пакете XAP | Размер иконки |
| Иконка приложения | 62×62 |
| Плитка под иконкой приложения | 173×173 |
Иконки для интернет магазина Windows
| Icon | Size |
| Иконка приложения для мобильного интернет магазина Windows (маленькая) | 99×99 |
| Иконка приложения для мобильного интернет магазина Windows (маленькая) | 173×173 |
| Иконка приложения для настольного интернет магазина Windows | 200×200 |
Если вы хотите изменить значок по умолчанию для определенной папки или ярлык, который вы создали, вы можете спросить, где можно найти новые значки. Хотя существует множество веб-сайтов, предлагающих пользовательские наборы значков, вы, тем не менее, можете предпочесть использовать значки, которые уже найдены на вашем компьютере или устройстве с Windows 10. В этой статье мы покажем вам, где значки хранятся в Windows 10. Если вы хотите найти все файлы значков Windows 10 по умолчанию, читайте дальше.
Иконки обычно хранятся внутри файлов ICO. Однако файлы ICO имеют большой недостаток: они могут содержать только один значок. В Windows 10 множество приложений, папок, файлов и ярлыков, и многие из них имеют свои уникальные значки. Если бы у Windows был файл ICO для каждого используемого значка, это привело бы к значительному числу файлов значков.
Чтобы решить эту проблему, вместо использования файлов ICO для хранения значков, Windows использует файлы DLL. Основным преимуществом DLL- файла является тот факт, что он может содержать несколько значков внутри. На самом деле, вы можете сравнить DLL- файл значков с библиотекой значков. Если вы хотите изменить значок определенного файла, папки или ярлыка, вы можете просто установить его расположение значка, чтобы оно указывало на определенный файл DLL и конкретный значок из него.
Большинство значков из Windows 10 хранятся в файлах DLL. В следующем разделе мы покажем, где находятся эти библиотеки DLL со значками в Windows 10.
Где расположены значки Windows 10 по умолчанию?
Мы попытались упорядочить наш список значков Windows 10 по умолчанию как по расположению их файлов DLL, так и с учетом основного назначения значков, найденных внутри файлов DLL. Далее вы можете увидеть наш список мест из Windows 10, где вы найдете файлы .DLL, содержащие значки:
1. %systemroot%\system32\imageres.dll
Файл imageres.dll содержит много значков, используемых практически везде в Windows 10. Он содержит значки для различных типов папок, аппаратных устройств, периферийных устройств, действий и так далее.
2. %systemroot%\system32\shell32.dll
Файл shell32.dll также содержит множество значков, используемых в различных частях Windows 10. Вместе с imageres.dll , shell32.dll содержит одну из самых больших коллекций значков. Внутри вы можете найти значки для Интернета, устройств, сетей, периферийных устройств, папок и так далее.
3. %systemroot%\system32\pifmgr.dll
Pifmgr.dll содержит некоторые значки в старом стиле, которые были найдены в более старых версиях Windows, таких как Windows 95 и Windows 98. В нем вы можете найти забавные значки, которые изображают такие вещи, как окно, труба, шар, шляпа волшебника, и другие. 🙂
4. %systemroot%\explorer.exe
Explorer.exe имеет несколько значков, используемых File Explorer и его более ранними версиями. Первый значок является значком по умолчанию, используемым в проводнике , но следующие использовались в старых версиях Windows для таких вещей, как принтеры, папки, действия, приложения для обмена сообщениями, почта и другие.
5. %systemroot%\system32\accessibilitycpl.dll
Accessibilitycpl.dll имеет набор значков, которые используются в основном для специальных возможностей в Windows 10. Он имеет значки с людьми, курсорами мыши, увеличительным стеклом, мышью и клавиатурой и так далее.
6. %systemroot%\system32\ddores.dll
Ddores.dll содержит значки для аппаратных устройств и ресурсов, таких как динамики, наушники, экраны, компьютеры, пульты дистанционного управления и игровые планшеты, мыши и клавиатуры, камеры, принтеры и так далее.
7. %systemroot%\system32\moricons.dll
Moricons.dll — это еще один файл, который содержит значки в старом стиле, используемые Microsoft в старых версиях Windows. Большинство значков здесь относятся к программам MS-DOS, но у вас также есть значки для старых языков программирования, таких как Turbo Pascal или FoxPro.
8. %systemroot%\system32\mmcndmgr.dll
Mmcndmgr.dll — еще один файл со старинными значками, который, как мы полагаем, был разработан главным образом для настроек, связанных с управлением компьютером. Среди прочего, он включает в себя значки для сетей, папок, аутентификации, времени, компьютеров и серверов.
9. %systemroot%\system32\mmres.dll
Mmres.dll имеет несколько значков с различными аудио ресурсами, такими как динамики, наушники, микрофоны и веб-камера.
10. %systemroot%\system32\netcenter.dll
Netcenter.dll имеет несколько значков для сетевых настроек и функций.
11. %systemroot%\system32\netshell.dll
Netshell.dll содержит значки для всех видов сетевых подключений и соответствующего оборудования или технологий.
Например, внутри него вы можете найти значки для Bluetooth, беспроводных маршрутизаторов и сетевых подключений.
12. %systemroot%\system32\networkexplorer.dll
Networkexplorer.dll — другой файл .dll с несколькими периферийными устройствами, такими как телефон, маршрутизатор, принтер или факс, и некоторыми значками, связанными с сетью.
13. %systemroot%\system32\pnidui.dll
Pnidui.dll имеет значки для настроек, связанных с сетью (состояние Ethernet или беспроводной сети, расположение в сети и т.д.). Большинство значков здесь прозрачного белого цвета, поэтому вы должны выбрать их, чтобы увидеть, как они выглядят.
14. %systemroot%\system32\sensorscpl.dll
Sensorscpl.dll имеет несколько значков для разных типов датчиков. Хотя большинство из них выглядят одинаково, их детали указывают на такие вещи, как температура, мощность, ветер и т.д.
15. %systemroot%\system32\setupapi.dll
Setupapi.dll имеет значки, используемые для мастеров установки различных аппаратных устройств. Он имеет экраны, периферийные устройства, аппаратные компоненты, разъемы и разъемы, игровые панели и другие.
16. %systemroot%\system32\wmploc.dll
Wmploc.dll содержит мультимедийные значки, используемые для мультимедийных устройств, музыкальные и видеофайлы, папки, CD и DVD диски и так далее.
17. %systemroot%\system32\wpdshext.dll
Wpdshext.dll имеет значки для некоторых портативных устройств, таких как камеры, телефоны или mp3-плееры, и несколько индикаторов батареи.
18. %systemroot%\system32\compstui.dll
Comstui.dll включает в себя различные классические иконки из более старых версий Windows.
На нем есть иконки с лампочками, почтой, принтерами, документами, телефонами, факсимильными аппаратами и так далее.
19. %systemroot%\system32\ieframe.dll
Ieframe.dll содержит значки, используемые Internet Explorer для его ярлыков, кнопок и меню.
20. %systemroot%\system32\dmdskres.dll
Dmdskres.dll содержит значки, используемые только для управления дисками.
21. %systemroot%\system32\dsuiext.dll
Dsuiext.dll включает в себя значки для сетевых служб. Он имеет значки с серверами, людьми, принтерами, офисными зданиями, службами аутентификации и так далее.
22. %systemroot%\system32\mstscax.dll
Mstscax.dll хранит только несколько значков, используемых для подключений к удаленному рабочему столу, с компьютерами, уведомлениями и сертификатами безопасности.
23. %systemroot%\system32\wiashext.dll
Wiashext.dll имеет несколько значков для различных устройств обработки изображений, таких как сканеры, камеры, фото и видеокамеры, и несколько похожих значков.
24. %systemroot%\system32\comres.dll
Comres.dll содержит несколько значков, которые изображают пользователя, папку, карандаш и некоторые действия.
25. %systemroot%\system32\mstsc.exe
Mstsc.exe содержит несколько других значков, связанных с сетью, но также включает в себя другие значки, такие как динамик, микрофон и логотип Windows 8.
26. actioncentercpl.dll, aclui.dll, autoplay.dll, comctl32.dll, xwizards.dll, ncpa.cpl, url.dll (все в %systemroot%\system32\)
Все эти файлы содержат значки; однако у многих есть только одна иконка внутри или только несколько, поэтому мы решили упомянуть их все вместе. У них есть значки, используемые в Центре действий Windows 10 , некоторые значки ошибок и информации, значки автозапуска, некоторые значки пользователей и значки веб-сайтов.
Как использовать значки, хранящиеся в файле .DLL
Значки, хранящиеся в файлах .DLL, не могут быть скопированы и сохранены в другом месте, по крайней мере, если вы не используете специальное приложение, которое может извлекать значки из файлов .DLL. Однако вы можете использовать любой значок, хранящийся в таком файле, чтобы установить его в качестве значка, используемого папкой, библиотекой или ярлыком. Просто скопируйте и вставьте путь, который мы указали для интересующей вас DLL, в поле «Искать значки в этом файле».
Просмотров: 26 668