Installation
-
Download and install Visual Studio Code
Note
VS Code ships monthly releases and supports auto-update when a new release is available.
-
Install additional components
Install Git, Node.js, TypeScript, language runtimes, and more.
-
Install VS Code extensions from the Visual Studio Marketplace
Customize VS Code with themes, formatters, language extensions and debuggers for your favorite languages, and more.
-
Set up AI-assisted coding with GitHub Copilot
Tip
If you don’t yet have a Copilot subscription, you can use Copilot for free by signing up for the Copilot Free plan and get a monthly limit of completions and chat interactions.
-
Get started with the VS Code tutorial
Discover the user interface and key features of VS Code.
Install VS Code on Windows
Use the Windows installer
-
Download the Visual Studio Code installer for Windows
-
Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe)
By default, VS Code is installed under
C:\Users\{Username}\AppData\Local\Programs\Microsoft VS Code.
Tip
Setup adds Visual Studio Code to your %PATH% environment variable, to let you type ‘code .’ in the console to open VS Code on that folder. You need to restart your console after the installation for the change to the %PATH% environmental variable to take effect.
Use the ZIP file
-
Download the Visual Studio Code Zip archive
-
Extract the Zip archive, and run VS Code from there
User setup versus system setup
VS Code provides both Windows user and system level setups.
| Setup Type | Description |
|---|---|
| User setup | Does not require administrator privileges to run, as the location is under your user Local AppData (LOCALAPPDATA) folder. Since it requires no elevation, the user setup is able to provide a smoother background update experience.This is the preferred way to install VS Code on Windows. Note: When running VS Code as Administrator in a user setup installation, updates are disabled. |
| System setup | Requires elevation to administrator privileges to run and places the installation under the system’s Program Files. The in-product update flow also requires elevation, making it less streamlined than the user setup. On the other hand, installing VS Code using the system setup means that it is available to all users in the system. |
See the Download Visual Studio Code page for a complete list of available installation options.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you’re prompted by VS Code, accept the newest update and it will be installed (you won’t need to do anything else to get the latest bits).
Windows as a developer machine
Windows is a popular operating system and it can also be a great cross-platform development environment. This section describes cross-platform features such as the Windows Subsystem for Linux (WSL) and the Windows Terminal.
Note
Make sure you are on a recent Windows build. Check Settings > Windows Update to see if you are up-to-date.
Windows Subsystem for Linux
With WSL, you can install and run Linux distributions on Windows to develop and test your source code on Linux, while still working locally on your Windows machine.
When coupled with the WSL extension, you get full VS Code editing and debugging support while running in the context of WSL.
See the Developing in WSL documentation to learn more, or try the Working in WSL introductory tutorial.
Windows Terminal
The Windows Terminal, available from the Microsoft Store, is a terminal application for users of command-line tools and shells like Command Prompt, PowerShell, and WSL. Its main features include multiple tabs, panes, Unicode and UTF-8 character support, a GPU accelerated text rendering engine, and custom themes, styles, and configurations.
Next steps
Once you have installed VS Code, these topics will help you learn more about it:
- VS Code tutorial — A quick hands-on tour of the key features of VS Code.
- Tips and Tricks — A collection of productivity tips for working with VS Code.
- AI-assisted coding — Learn about using GitHub Copilot in VS Code to help you write code faster.
Common questions
What command-line arguments are supported by the Windows Setup?
VS Code uses Inno Setup to create its setup package
for Windows. Thus, all the Inno Setup command-line switches are available for use.
Additionally, you can prevent the Setup from launching VS Code after completion with /mergetasks=!runcode.
I’m having trouble with the installer
Try using the zip file instead of the installer. To use this, unzip VS Code in your AppData\Local\Programs folder.
Note
When VS Code is installed via a Zip file, you will need to manually update it for each release.
Unable to run as admin when AppLocker is enabled
With the introduction of process sandboxing (discussed in this blog post) running as administrator is currently unsupported when AppLocker is configured due to a limitation of the runtime sandbox.
If your work requires that you run VS Code from an elevated terminal:
-
In VS Code, run the Preferences: Configure Runtime Arguments command in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P))
This command opens an
argv.jsonfile to configure runtime arguments for VS Code. You might see some default arguments there already. -
Add
"disable-chromium-sandbox": trueto theargv.jsonfile. -
Restart VS Code. You should now be able to run VS Code in an elevated terminal.
Subscribe to issue #122951 to receive updates.
Working with UNC paths
As of version 1.78.1, VS Code on Windows only allows access to UNC paths (these begin with a leading \\) that were either approved by the user on startup or where the host name is configured to be allowed via the security.allowedUNCHosts setting.
If you rely on using UNC paths in VS Code, you can either:
-
Configure the host to be allowed via the security.allowedUNCHosts setting. For example, add
server-awhen you open a path such as\\server-a\path. -
Map the UNC path as a network drive, and use the drive letter instead of the UNC path.
-
Define a global environment variable
NODE_UNC_HOST_ALLOWLISTwith the backslash-separated list of host names to allow. For example,server-a\server-bto allow the hostsserver-aandserver-b.
Note
If you are using any of the remote extensions to connect to a workspace remotely (such as SSH), the security.allowedUNCHosts has to be configured on the remote machine and not the local machine.
This change was done to improve the security when using VS Code with UNC paths. Please refer to the associated security advisory for more information.
04/03/2025
Для написания исходного кода программ существует специальный класс программного обеспечения под названием Integrated Development Environment или сокращенно IDE. Под интегрированной средой разработки (именно так расшифровывается аббревиатура IDE) понимают набор программного обеспечения, который, как правило, включает в себя специальный текстовый редактор для написания исходного кода, компилятор или интерпретатор а также дополнительные утилиты и программы для сборки, тестирования и отладки написанных программ. Использование IDE существенно упрощает разработку программ, делая ее удобнее и быстрее.
Сегодня на рынке представлены различные IDE, которые могут быть универсальными (подходят для разных языков) или поддерживающими работу только с одним конкретным языком программирования.
В данной статье мы рассмотрим установку и настройку одной из самых популярных IDE от компании Microsoft — Visual Studio Code. Среди ее преимуществ можно выделить кроссплатформенность (установить и использовать Visual Studio Code можно на всех популярных операционных системах), большое количество разнообразных дополнений и плагинов и поддержку популярных языков программирования (C, C#, C++, Go, Java, JavaScript, Node. js, Python, Rust). Также Visual Studio Code распространяется абсолютно бесплатно.
Установка
Установить Visual Studio Code можно на свой домашний или рабочий компьютер. Также можно арендовать выделенный или облачный сервер с Windows Server или одним из доступных дистрибутивов Linux. Если в списке предлагаемых образов нет необходимого дистрибутива, вы можете загрузить свой.
Мы рассмотрим установку Visual Studio Code на трех операционных системах — Windows, macOS и Linux (дистрибутив Ubuntu 24.04).
Windows
Visual Studio Code поддерживает установку на Windows 10 и Windows 11. Также поддерживаются дистрибутивы Windows Server а именно Windows Server 2016, Windows Server 2019, Windows Server 2022.
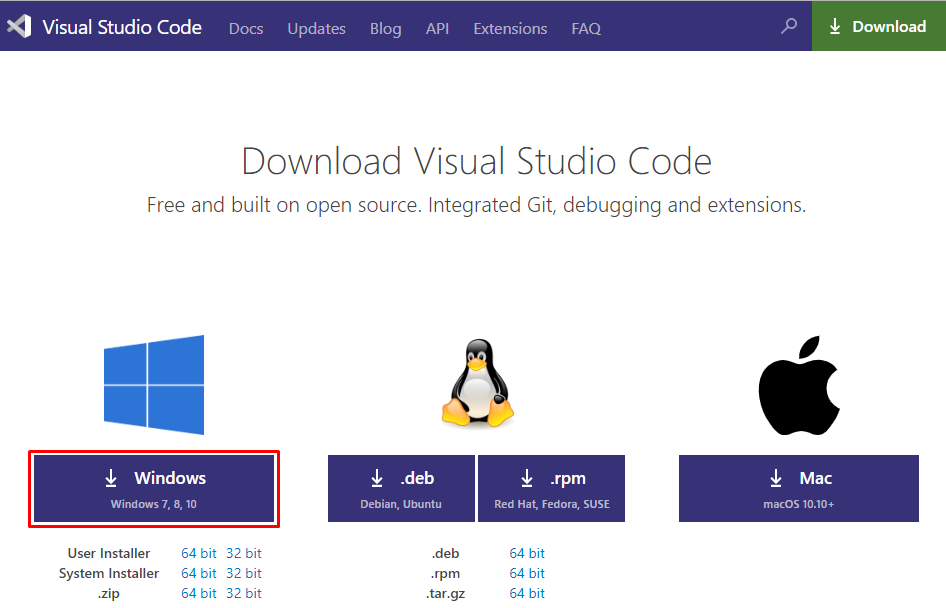
Мы будем производить установку на Windows 10. Переходим на официальный сайт и скачиваем установочный файл, нажав на кнопку «Windows»:

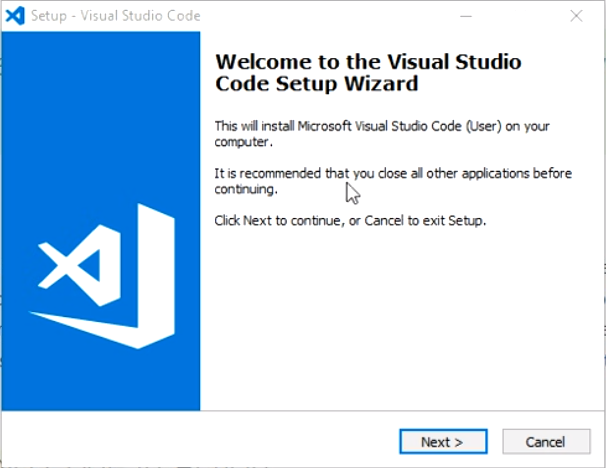
Будет скачан установочный файл формата .exe. Запускаем данный файл:

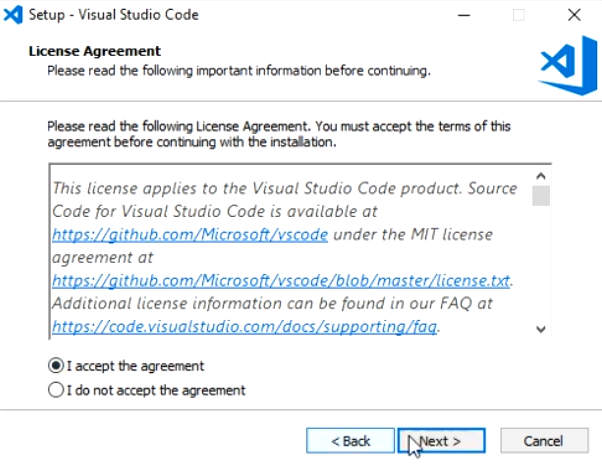
На первом шаге принимаем лицензионное соглашение, выбрав пункт «I accept the agreement»:

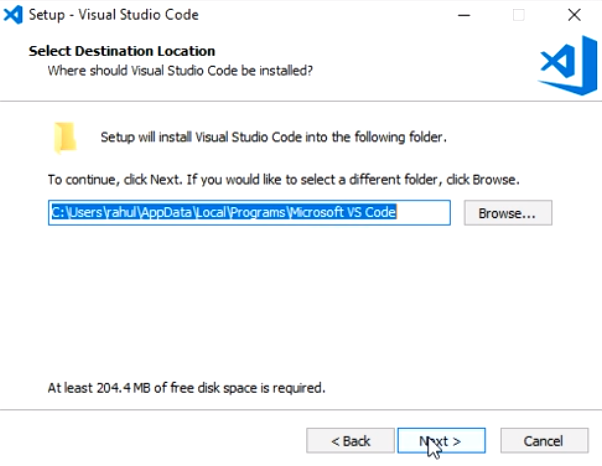
Далее установщик предлагает выбрать место установки программы в системе. Можно выбрать путь по умолчанию, который предлагает установщик, или задать свой:

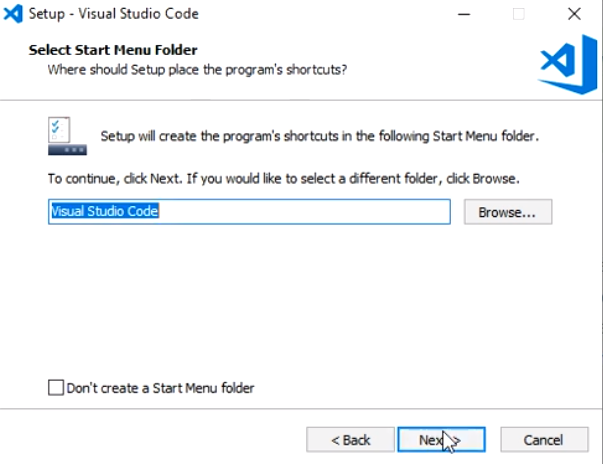
При необходимости можно создать ярлык запуска программы в меню Windows. Если ярлык создавать не нужно, то необходимо выбрать параметр «Don’t create a Start Menu folder» внизу:

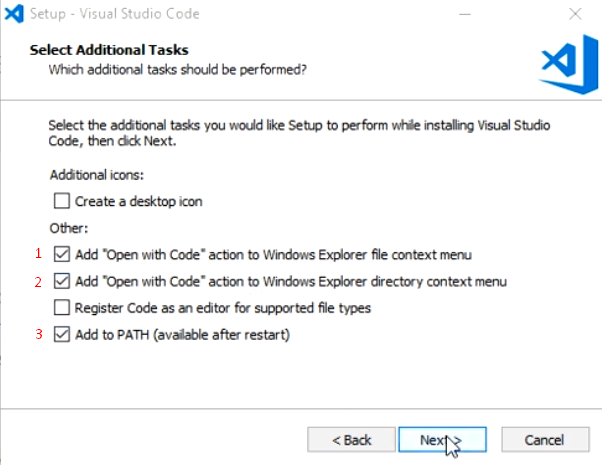
Следующим шагом можно настроить дополнительные параметры путем установки чекбокса напротив нужного параметра:

- Create a desktop icon — создание ярлыка на рабочем столе для быстрого запуска программы.
- Add “Open with Code” action to Windows Explorer file context menu — добавляет пункт “Open with Code” (Открыть с помощью Code) в контекстное меню файла путем нажатия правой кнопкой мыши по файлу. Данная опция позволяет быстро открывать любой файл непосредственно в Visual Studio Code.
- Add “Open with Code” action to Windows Explorer directory file context menu — опция аналогична описанной выше, но добавляет пункт “Open with Code” (Открыть с помощью Code) в контекстное меню каталога (папки).
- Register Code as an editor for supported file types — делает Visual Studio Code редактором по умолчанию для определенных типов файлов, которые он поддерживает (например, файлы с расширениями .c, *.cpp, *.py, *.java, *.js, .html и т.д.).
- Add to PATH (require shell restart) — добавляет Visual Studio Code в системную переменную
PATH, благодаря чему программу можно запускать из командной строки (cmd).
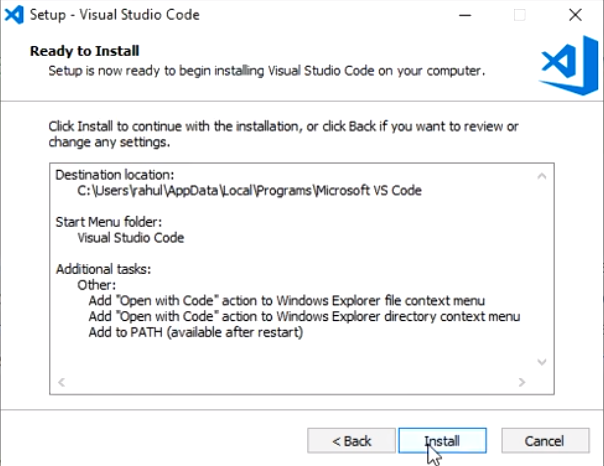
После настройки всех необходимых параметров Visual Studio Code будет готов к установке. Для этого необходимо нажать на кнопку «Install»:

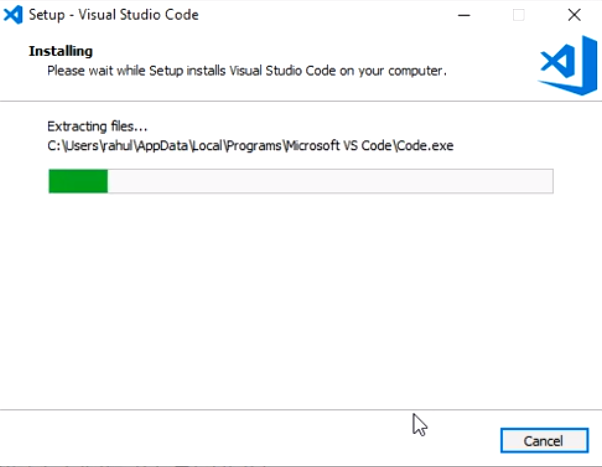
Далее начнется процесс установки:

После того как программа будет установлена, ее можно сразу запустить:

Установка успешно завершена:

macOS
Для того чтобы установить Visual Studio Code на операционную систему macOS, ее версия должна быть не ниже 10.15. Также поддерживается установка на компьютеры Apple c процессорами Intel.
Переходим на официальный сайт и скачиваем установщик с программой:

После скачивания будет доступен ZIP-архив:
Внутри архива будет находиться исполняемый файл с программой, который необходимо извлечь в директорию «Applications»:

При первом запуске программы система оповестит о том, что данный файл был скачан из интернета и в нем отсутствуют какие-либо уязвимости. Для запуска необходимо нажать на кнопку «Open»:

Программа успешно запущена:

Linux (Ubuntu)
Visual Studio Code поддерживает установку на такие дистрибутивы Linux, как Ubuntu, Debian, Red Hat, Fedora, SUSE. Для установки Visual Studio Code на Linux необходима любая графическая среда рабочего стола — GNOME, KDE, Xfce и т.д.
Рассмотрим установку Visual Studio Code на примере дистрибутива Ubuntu версии 24.04 и среды рабочего стола Xfce. Также установить Visual Studio Code можно при помощи Snapcraft, перейдя по ссылке.
Переходим на официальный сайт программы и скачиваем установщик программы в зависимости от используемого дистрибутива Linux. В нашем случае нам необходим установщик с расширением .deb:

После того как нужный файл будет скачан, необходимо открыть терминал (консоль), перейти в ту директорию куда был скачан файл, например в /root:

Для установки необходимо выполнить команду, где code_1.96.2-1734607745_amd64.deb — имя скачанного файла:
dpkg -i code_1.96.2-1734607745_amd64.debВ процессе установки будет выведено сообщение, которое предлагает добавить репозитории Microsoft в систему. Необходимо выбрать <Yes> и нажать на клавишу Enter:

Далее необходимо дождаться завершения установки:

После того как установка будет завершена, программу можно запустить из панели приложений (для дистрибутивов, использующих Xfce, Visual Studio Code доступен в меню Applications → Development):

Программа успешно запущена:

vds
Установка русского языка
По умолчанию Visual Studio Code всегда устанавливается на английском языке. Поменять язык можно только после установки программы.
Для русификации Visual Studio Code необходимо перейти в раздел Extensions, который располагается на панели слева, или нажать сочетание клавиш Ctrl + Shift + X. Откроется магазин расширений.
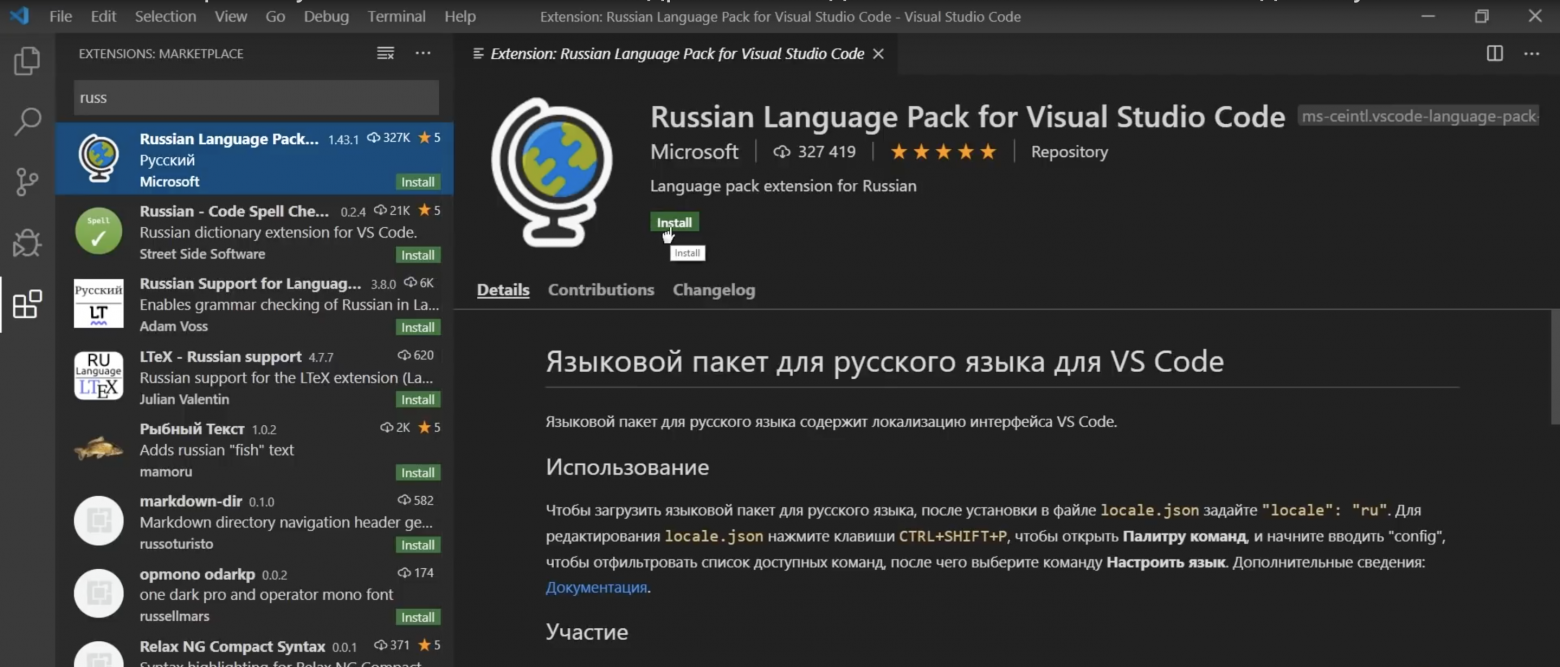
В строке поиска необходимо ввести «russian» и установить языковой пакет, нажав на кнопку Install:

После того как языковой пакет будет установлен, справа внизу появится уведомление о том, что для применения языка необходимо перезапустить программу. Нажимаем на кнопку «Change Language and Restart»:

После этого программа автоматически перезапустится, и интерфейс будет на русском языке:

По аналогии можно установить другие языки при необходимости.
Первичная настройка
Вне зависимости от операционной системы, на которой запускается Visual Studio Code, при первом запуске программа предлагает выполнить базовую настройку. Рассмотрим ее более подробно.
На первом этапе программа предлагает выбрать одну из множества доступных тем. Чтобы отобразить больше тем, необходимо нажать на ссылку «Просмотреть другие темы…» справа внизу:

На выбор доступны различные светлые и темные темы:

Далее IDE предлагает скачать плагины для отдельных языков программирования, при помощи которых будут доступны такие функции, как автодополнение и подсветка синтаксиса:

В магазине расширений доступны плагины для всех популярных языков программирования. Для установки плагина достаточно нажать на кнопку «Установить» справа от плагина:

На следующем этапе можно настроить большинство параметров, связанных с настройкой шрифтов, настройкой курсора, настройкой редактора и многие другие. Чтобы произвести более глубокую настройку, необходимо нажать на кнопку «Открыть параметры»:

В появившемся меню справа будут отображены большинство настроек:

Более подробную настройку мы затронем в следующей главе.
Далее можно настроить палитру команд, они же горячие клавиши. При помощи данной функции можно свести к минимуму управление мышью, используя возможности клавиатуры. Нажимаем на кнопку «Открыть палитру команд»:

В появившемся меню будут отображены действия, которые можно выполнить путем нажатия определенных клавиш:

Более подробно о горячих клавишах мы расскажем в специальном разделе ниже.
На этом базовая настройка завершена. Далее будет рассмотрена расширенная настройка Visual Studio.
Расширенная настройка
Перейдем к процессу расширенной настройки. Все настройки, которые будут перечислены в данном разделе, располагаются в разделе «Управление» (значок с шестеренкой), расположенном слева снизу. При нажатии на раздел необходимо выбрать «Параметры»:

Автосохранение
По умолчанию, чтобы сохранить изменения в файле, необходимо после каждого внесенного изменения нажимать на сочетания клавиш Ctrl + S (на macOS — ⌘ + S). Вместо этого можно настроить один из трех следующих параметров:
- afterDelay — изменения будут сохранены после задержки в миллисекундах, которую можно настроить.
- onfocusChange — изменения будут сохранены после того, как будет произведено переключение на другой файл.
- onWindowChange — изменения будут сохранены при переходе в окно другой программы.

Размер и семейство шрифта
Чтобы изменить размер шрифта текста, который отображается в редакторе кода, используется опция Font Size, в значении которой задается размер шрифта:

Для замены семейства шрифта используется раздел Font Family:

Отступы
Для настройки табуляции, они же отступы, используется раздел Tab Size. Данная опция будет полезна при работе с языком программирования Python:

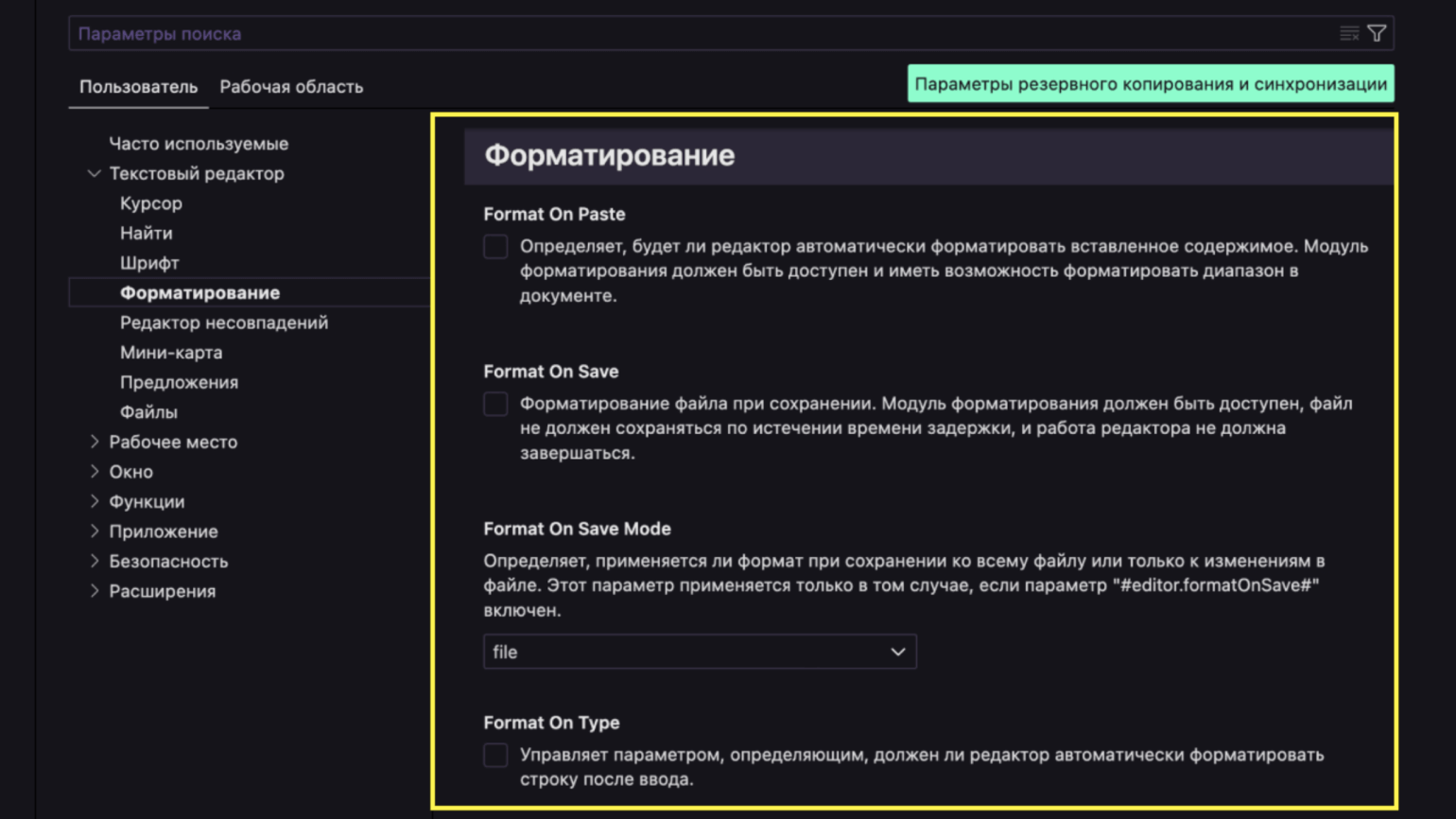
Форматирование
При написании исходного кода программ необходимо придерживаться форматирования с помощью отступов и пробелов, благодаря чему код программы легко читается. Однако, бывают случаи, когда при копирование кода, он начинает «съезжать», тем самым нарушая общее форматирование. Для «выравнивания» кода существует комбинация горячих клавиш Shift + Alt + F (для macOS — ⇧ + ⌥ + F). Однако, существует специальная настройка, позволяющая автоматизировать форматирование, которая поддерживает три опции:
- Format On Paste — форматирование будет применено автоматически во время вставки кода.
- Format On Save — форматирование будет применено только при сохранении.
- Format On Type — форматирование будет применено только при непосредственном при написании кода.

Курсор
Настройка курсора позволяет сделать его удобным и подходящим под особые предпочтения пользователя. Опция настройки курсора называется Cursor Style и поддерживает следующие значения:
- block — блочный курсор.
- block-outline — контур блочного курсора.
- line — стандартный вертикальный курсор.
- line-thin — тонкий вертикальный курсор.
- underline — подчеркнутый курсор.
- underline-thin — тонкий подчеркнутый курсор.

Мини-карта
В Visual Studio Code под мини-картой понимают уменьшенную версию содержимого открытого файла, расположенную сбоку (обычно справа от редактора). Она представляет собой вертикальную панель, которая помогает быстро перемещаться по файлу и визуально оценивать его структуру и наполнение. Если мини-карта мешает вам или она попросту не нужна, ее можно выключить. Для этого используется опция Minimap:

Горячие клавиши
Как уже было упомянуто ранее, Visual Studio Code поддерживает большое количество различных горячих клавиш, которые упрощают работу с IDE и написание исходного кода программ.
Ниже приведены самые полезные горячие клавиши Visual Studio Code для операционных систем Windows и Linux, а также их эквивалент для macOS, так как клавиатура на компьютерах Apple отличается от стандартной клавиатуры, используемой для Windows. Также для удобства навигации горячие клавиши распределены по разделам.
Общие команды
|
Действие |
Windows/Linux |
macOS |
|
Открыть командную палитру |
Ctrl+Shift+P |
Cmd+Shift+P |
|
Открыть раздел настройки |
Ctrl+, |
Cmd+, |
|
Быстрый доступ к файлам |
Ctrl+P |
Cmd+P |
|
Открыть терминал |
Ctrl+ |
Cmd+ |
|
Быстрый доступ к символам |
Ctrl+Shift+O |
Cmd+Shift+O |
|
Быстрый доступ к строке |
Ctrl+G |
Cmd+G |
|
Переключение комментариев |
Ctrl+/ |
Cmd+/ |
|
Разделить редактор |
Ctrl+\ |
Cmd+\ |
|
Закрыть редактор |
Ctrl+W |
Cmd+W |
|
Закрыть все открытые файлы |
Ctrl+K W |
Cmd+K W |
Команды для редактирования кода
|
Действие |
Windows/Linux |
macOS |
|
Копирование строки начиная снизу |
Shift+Alt+Down |
Shift+Option+Down |
|
Копирование строки начиная сверху |
Shift+Alt+Up |
Shift+Option+Up |
|
Переместить строку вниз |
Alt+Down |
Option+Down |
|
Переместить строку вверх |
Alt+Up |
Option+Up |
|
Удалить строку |
Ctrl+Shift+K |
Cmd+Shift+K |
|
Вставить строку ниже |
Ctrl+Enter |
Cmd+Enter |
|
Вставить строку выше |
Ctrl+Shift+Enter |
Cmd+Shift+Enter |
|
Выделить весь файл |
Ctrl+A |
Cmd+A |
|
Свернуть текущий блок кода |
Ctrl+Shift+[ |
Cmd+Option+[ |
|
Развернуть текущий блок кода |
Ctrl+Shift+] |
Cmd+Option+] |
|
Найти и заменить |
Ctrl+H |
Cmd+H |
|
Выделить все совпадения поиска |
Ctrl+Shift+L |
Cmd+Shift+L |
Работа с курсором и выделением
|
Действие |
Windows/Linux |
macOS |
|
Удерживать курсор в строке |
Ctrl+L |
Cmd+L |
|
Переход к началу строки |
Home |
Cmd+стрелка влево |
|
Переход к концу строки |
End |
Cmd+стрелка вправо |
|
Переход к началу файла |
Ctrl+Home |
Cmd+Up |
|
Переход к концу файла |
Ctrl+End |
Cmd+Down |
|
Использование мульти курсора |
Alt+Click |
Option+Click |
|
Добавить курсор на следующую строку |
Ctrl+Alt+Down |
Cmd+Option+Down |
|
Добавить курсор на предыдущую строку |
Ctrl+Alt+Up |
Cmd+Option+Up |
Работа с терминалом
|
Действие |
Windows/Linux |
macOS |
|
Создать новый терминал |
Ctrl+Shift+ |
Cmd+Shift+ |
|
Переключение между терминалами |
Ctrl+ или Ctrl+Tab |
Cmd+ или Cmd+Tab |
|
Закрыть терминал |
Ctrl+Shift+W |
Cmd+Shift+W |
Отладка
|
Действие |
Windows/Linux |
macOS |
|
Запустить/остановить отладку |
F5 |
F5 |
|
Выполнить код с заходом в метод |
F11 |
F11 |
|
Выполнить код без захода в метод |
Shift+F11 |
Shift+F11 |
|
Переместиться по строке |
F10 |
F10 |
|
Добавить/удалить точку остановки |
F9 |
F9 |
Заключение
В данной статье мы подробно рассмотрели установку, настройку и горячие клавиши интегрированной среды разработки от компании Microsoft под названием Visual Studio Code.
Помимо того, что программа распространяется абсолютно бесплатно, она обладает богатым функционалом благодаря наличию обширного количества различных плагинов, которые можно установить прямо из самой IDE.
Visual Studio Code поддерживает все популярные языки программирования и идеально подойдет как для новичков, так и для более опытных пользователей.
#статьи
-
0
Всё, что нужно знать о самом популярном редакторе кода от Microsoft.
Иллюстрация: Image by Freepik / Freepik / Rawpixel / Annie для Skillbox Media
Автор статей о программировании, технологиях и гаджетах. Пишет код на JavaScript и Python. Любит веб-технологии, модные приложения и магию Apple.
В этой статье мы расскажем, как установить Visual Studio Code (VS Code) и настроить его для комфортной работы. А также подробно рассмотрим графический интерфейс и приведём список незаменимых горячих клавиш.
Содержание
- Что такое Visual Studio Code
- Где скачать и как установить редактор кода
- Русификация
- Настройка
- Интерфейс программы
- Кастомизация
- Плагины
- Горячие клавиши
- Полезные ссылки
Visual Studio Code (VS Code) — это кросс-платформенный редактор кода от компании Microsoft, разработанный на базе фреймворка Electron. С его помощью можно разрабатывать кросс-платформенные десктопные приложения, используя веб-технологии.
Суперсила VS Code в том, что он не привязан к определённому языку программирования, поэтому с его помощью можно создавать сайты, мобильные приложения, работать с базами данных и тестировать сервисы. Огромная библиотека плагинов позволяет расширять функции редактора, а если не удастся найти подходящий плагин, то всегда можно написать свой.
Возможности VS Code:
- Подсветка синтаксиса — функции, классы, переменные и другие сущности выделяются разными цветами.
- Автоматическое дополнение — если начать что-то писать, редактор предложит варианты завершения строки.
- Контроль версий — поддерживаются интеграции с GitHub, GitLens и другими похожими сервисами.
- Отладка — редактор подсвечивает ошибки и предлагает исправления. Вместе с этим поддерживается и полноценный режим отладки кода. К примеру, для проекта на Python его можно запустить клавишей F5, а для JavaScript запустится новое окно браузера.
- Рефакторинг — редактор кода выводит советы для улучшения кода и повышения производительности, подсказывая, какие конструкции можно заменить.
Запускать VS Code можно даже на слабых компьютерах. Редактор работает на машинах с 1 ГБ оперативной памяти и процессором с частотой от 1,6 ГГц. Приятная особенность VS Code в том, что он абсолютно бесплатный.
VS Code — кросс-платформенный редактор. Его можно установить на Windows, macOS и Linux. Ещё есть веб-версия, в которой можно редактировать файлы, когда нет возможности запустить полноценное приложение.
Ниже описан порядок установки VS Code на разные операционные системы.
- Скачать установочный файл.
- Открыть папку с загрузками и найти скачанный архив.
- Извлечь содержимое и запустить приложение.
- Перетащить Visual Studio Code.app в папку Программы.
- Теперь приложение можно запускать из меню приложений.
- Скачать установщик.
- Открыть загрузки и найти скачанный файл.
- Запустить двойным кликом VSCodeUserSetup-{version}.exe.
- По умолчанию приложение появится в папке Programs\Microsoft\VS Code.
- Скачать установщик, подходящий к дистрибутиву.
- Запустить файл и следовать инструкции.
Веб-версия VS Code находится по адресу vscode.dev. С её помощью можно изменять локальные файлы с компьютера, открывать удалённые репозитории, устанавливать некоторые расширения и сохранять результат работы на диск компьютера. VS Code запускается даже в мобильных браузерах, но у смартфонов довольно маленькие экраны, поэтому работать на них неудобно.

Скриншот: Visual Studio Code / Skillbox Media
У веб-версии Visual Studio Code есть ряд ограничений. К примеру, вы не сможете воспользоваться терминалом и запустить программы на некоторых языках, среди которых Go и Rust.
По умолчанию интерфейс VS Code англоязычный, но язык можно заменить на русский или любой другой. Для этого нужно скачать дополнительный языковой пакет и выбрать его в параметрах приложения. Как поменять язык VS Code на русский:
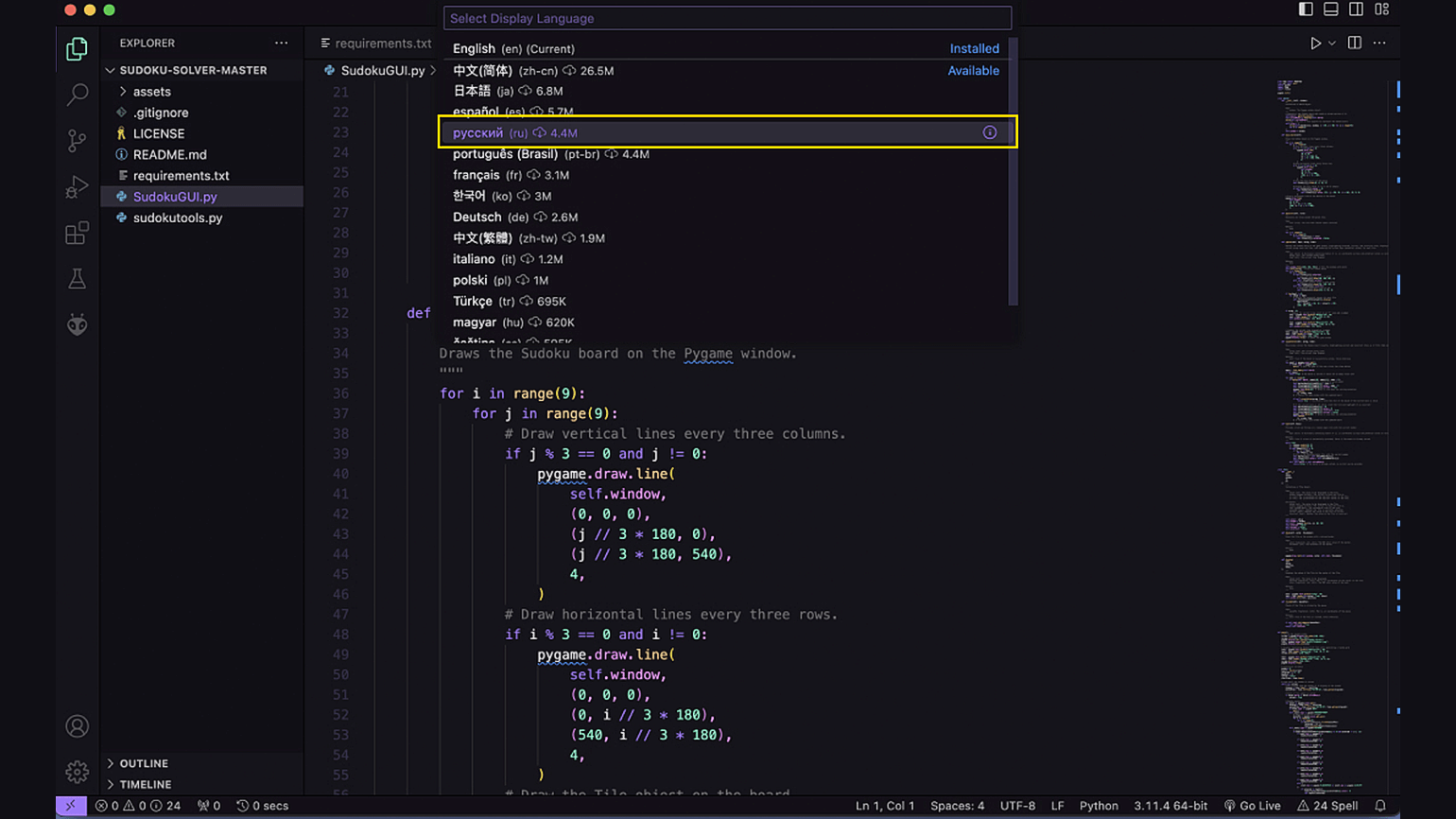
- Открыть палитру команд с помощью сочетания клавиш Ctrl + Shift + P или ⇧ + ⌘ + P на macOS.
- Ввести команду Configure Display Language и нажать Enter.
- Найти в списке русский язык и выбрать его.
- Перезапустить приложение.

Скриншот: Visual Studio Code / Skillbox Media
Предупреждение!
Есть несколько причин, по которым не стоит русифицировать Visual Studio Code. Во-первых, большая часть видеоуроков и статей написана на английском. Поэтому во время обучения придётся переводить названия элементов интерфейса. Во-вторых, описание и решение многих ошибок, которые будут возникать в процессе разработки, тоже написаны на английском.
Visual Studio Code можно полностью подстраивать под рабочие задачи, меняя как параметры самой программы, так и установленные плагины. Меню со всеми настройками можно найти в File → Preferences → Settings на Windows/Linux и в Code → Preferences → Settings на macOS.
Начинающим разработчикам и пользователям VS Code лучше не увлекаться изменением базовых параметров. Тем не менее есть несколько настроек, которые сделают работу на старте комфортнее.
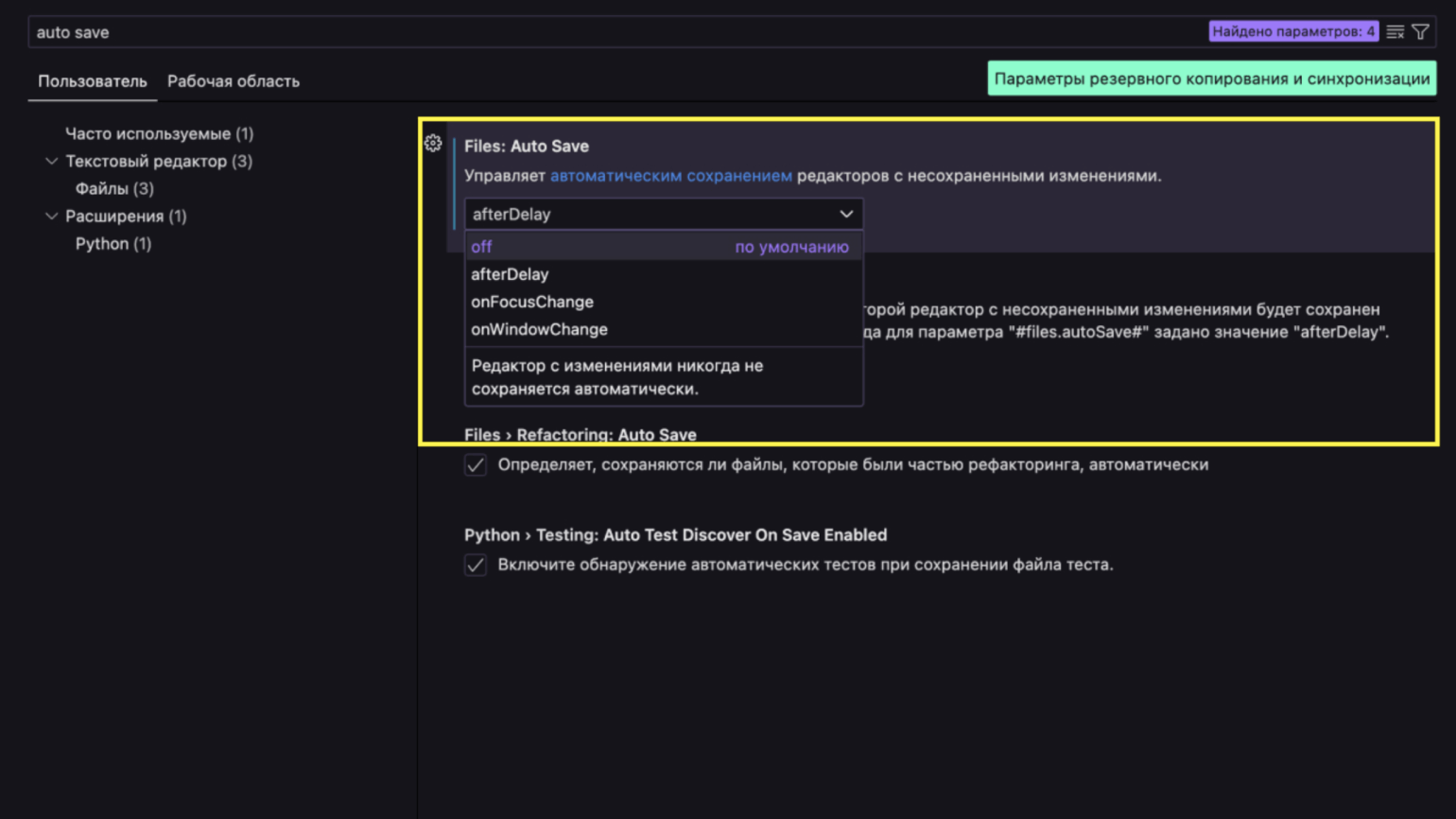
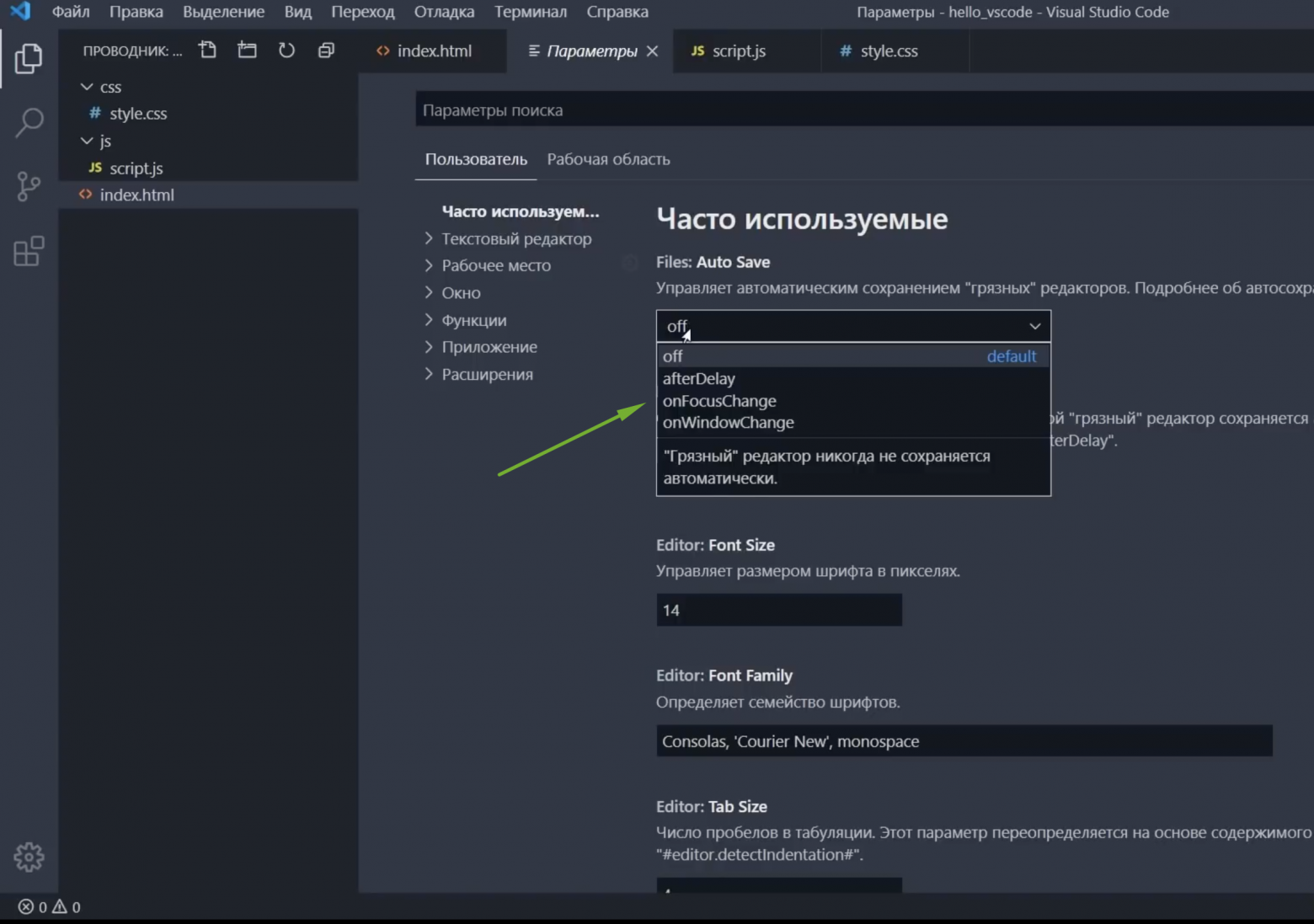
Автоматическое сохранение. По умолчанию VS Code сохраняет изменения в файле только после нажатия сочетания клавиш Ctrl + S / ⌘ + S. Но можно сделать так, чтобы код автоматически сохранялся после определённых действий. Для этого надо перейти в меню настроек и в поле поиска ввести Auto Save.
По умолчанию параметр установлен в off, но есть и другие значения:
- afterDelay — файл сохраняется после задержки в миллисекундах, которую можно установить ниже.
- onfocusChange — сохранение происходит после переключения на другой файл.
- onWindowChange — файл сохраняется при переходе в окно другой программы.

Скриншот: Visual Studio Code / Skillbox Media
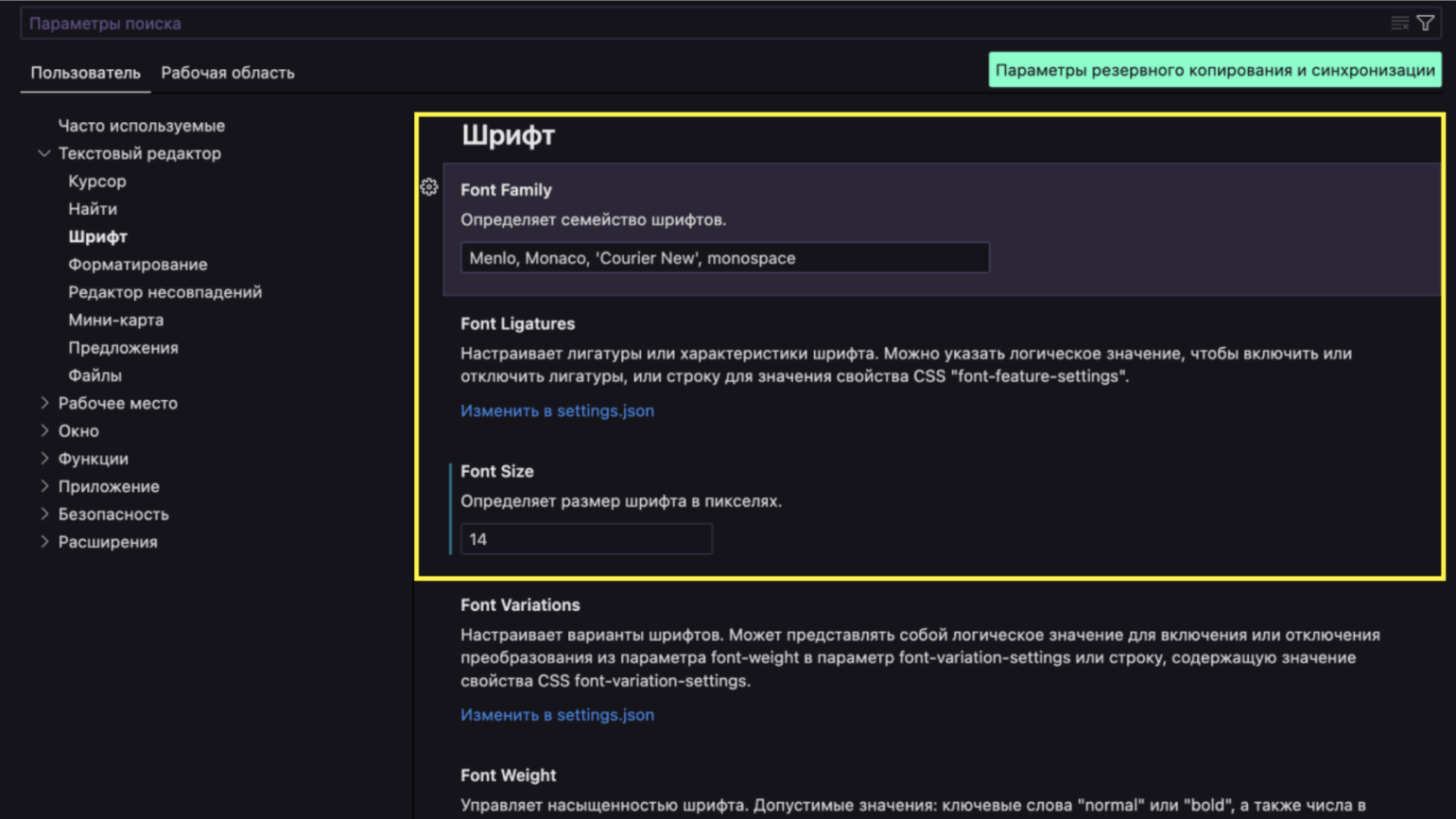
Семейство шрифта и кегль. Стандартный шрифт очень мелкий, что сильно нагружает глаза при долгой работе с кодом. Поэтому лучше сразу подобрать оптимальные настройки. Сделать это можно в разделе «Шрифт». Параметр Font Family отвечает за семейство шрифта, а Font Size — за его размер. На широкоформатных мониторах лучше выбирать шрифт побольше.

Скриншот: Visual Studio Code / Skillbox Media
Форматирование. Структуры в программном коде разделяются пробелами и отступами для более удобного чтения. Но если скопировать фрагмент кода и вставить его, то все отступы могут съехать. По умолчанию VS Code выравнивает их, только если нажать сочетание клавиш Shift + Alt + F / ⇧ + ⌥ + F. Но можно автоматизировать это.
Для этого в настройках переходим к разделу «Форматирование» и выбираем подходящий режим работы:
- Format On Paste — форматирование применяется автоматически при вставке кода.
- Format On Save — код форматируется во время сохранения.
- Format On Type — форматирование применяется при наборе кода.

Скриншот: Visual Studio Code / Skillbox Media
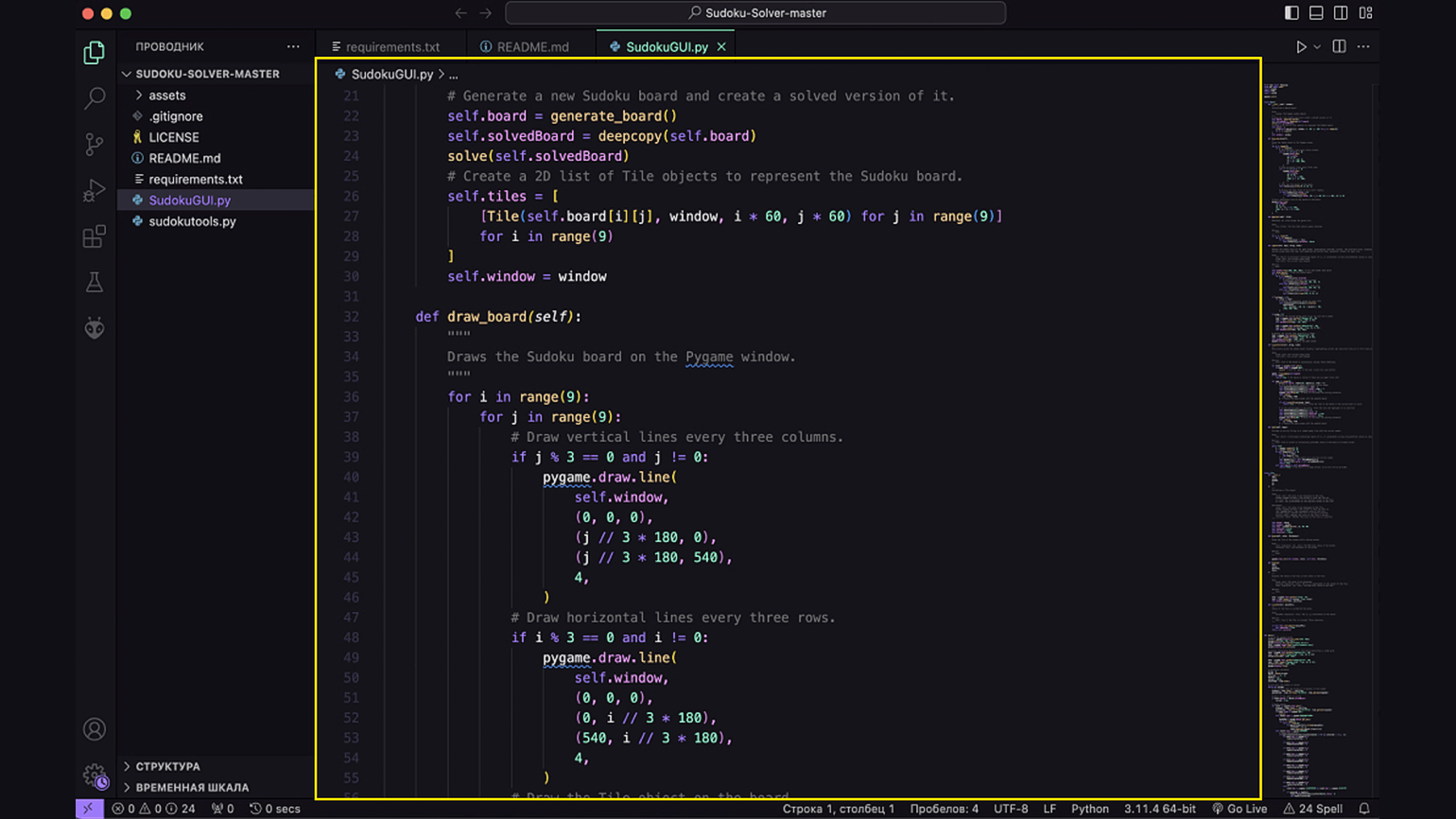
Интерфейс программы состоит из нескольких основных частей: окно редактора, карты кода, вкладок, статус-бара и иконок управления. Доступ к остальным функциям можно получить через настройки или системное меню VS Code.
По центру находится главная часть — редактор, в котором можно писать код. В верхней части окна выводится название открытого файла и карта вложенности сущностей. К примеру, можно быстро узнать, к какому классу принадлежит функция, что особенно полезно для проектов с большой кодовой базой.

Скриншот: Visual Studio Code / Skillbox Media
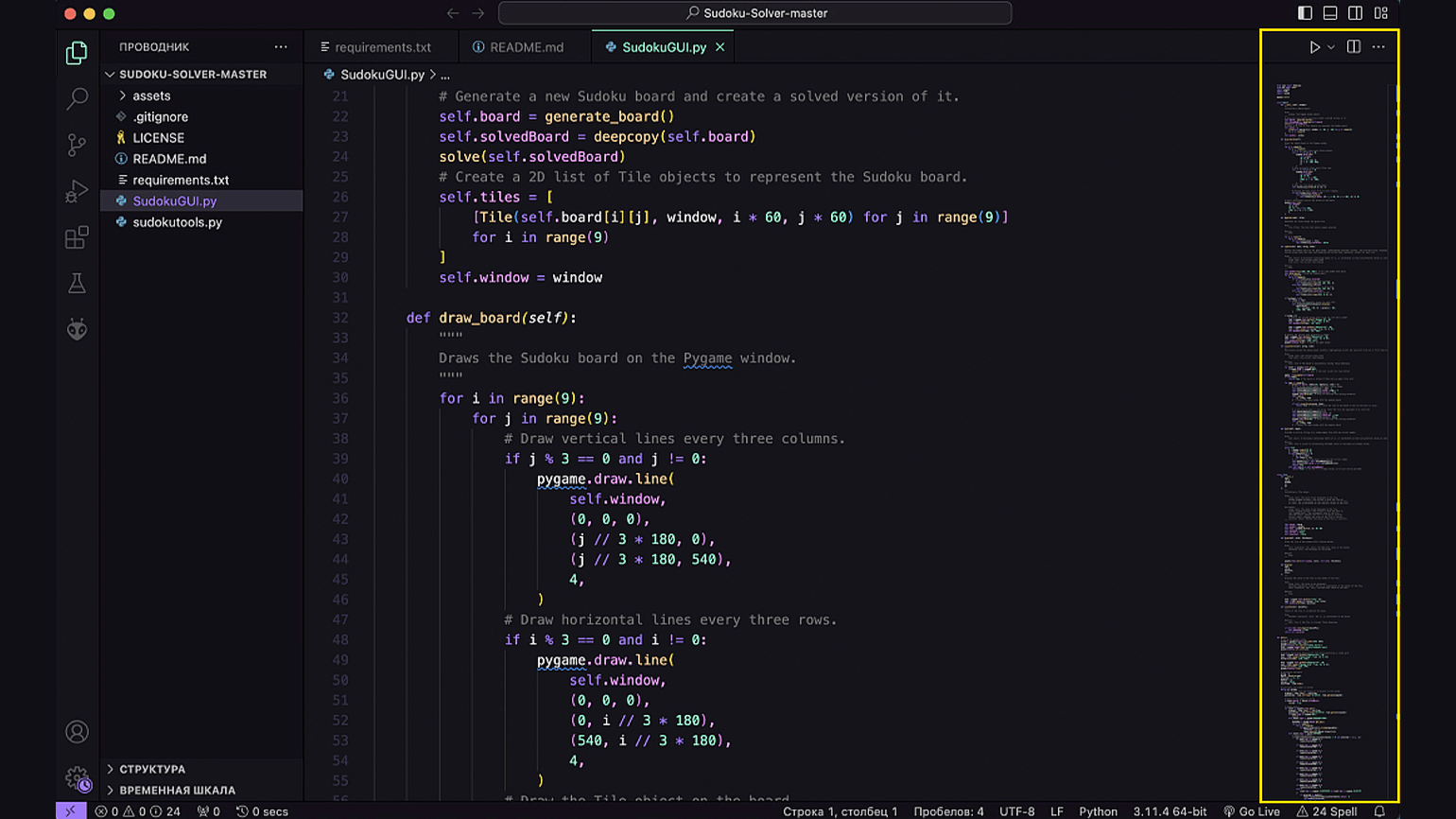
Справа от редактора — окно с развёрнутой миниатюрой документа. Если в файле много строк, то с помощью него можно быстро перейти к необходимой части и не скроллить весь код.

Скриншот: Visual Studio Code / Skillbox Media
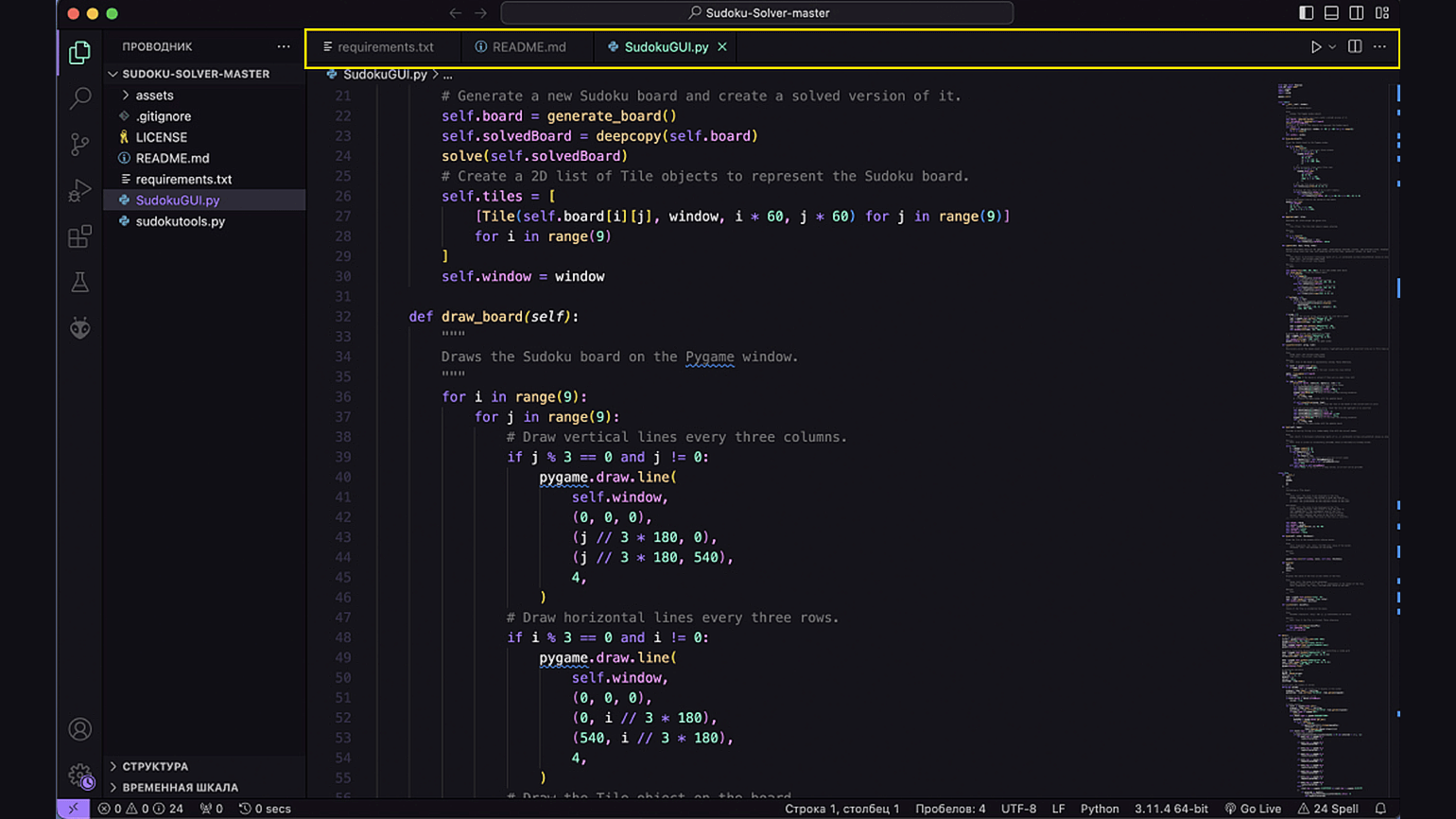
Вверху расположены вкладки открытых файлов и окон. С их помощью можно быстро переключаться между несколькими открытыми документами.

Скриншот: Visual Studio Code / Skillbox Media
Внизу находится статус-бар с дополнительной информацией о документе: какой язык используется, количество ошибок, имя активной Git-ветки, кодировка и статус работы некоторых плагинов (например, Live Server).

Скриншот: Visual Studio Code / Skillbox Media
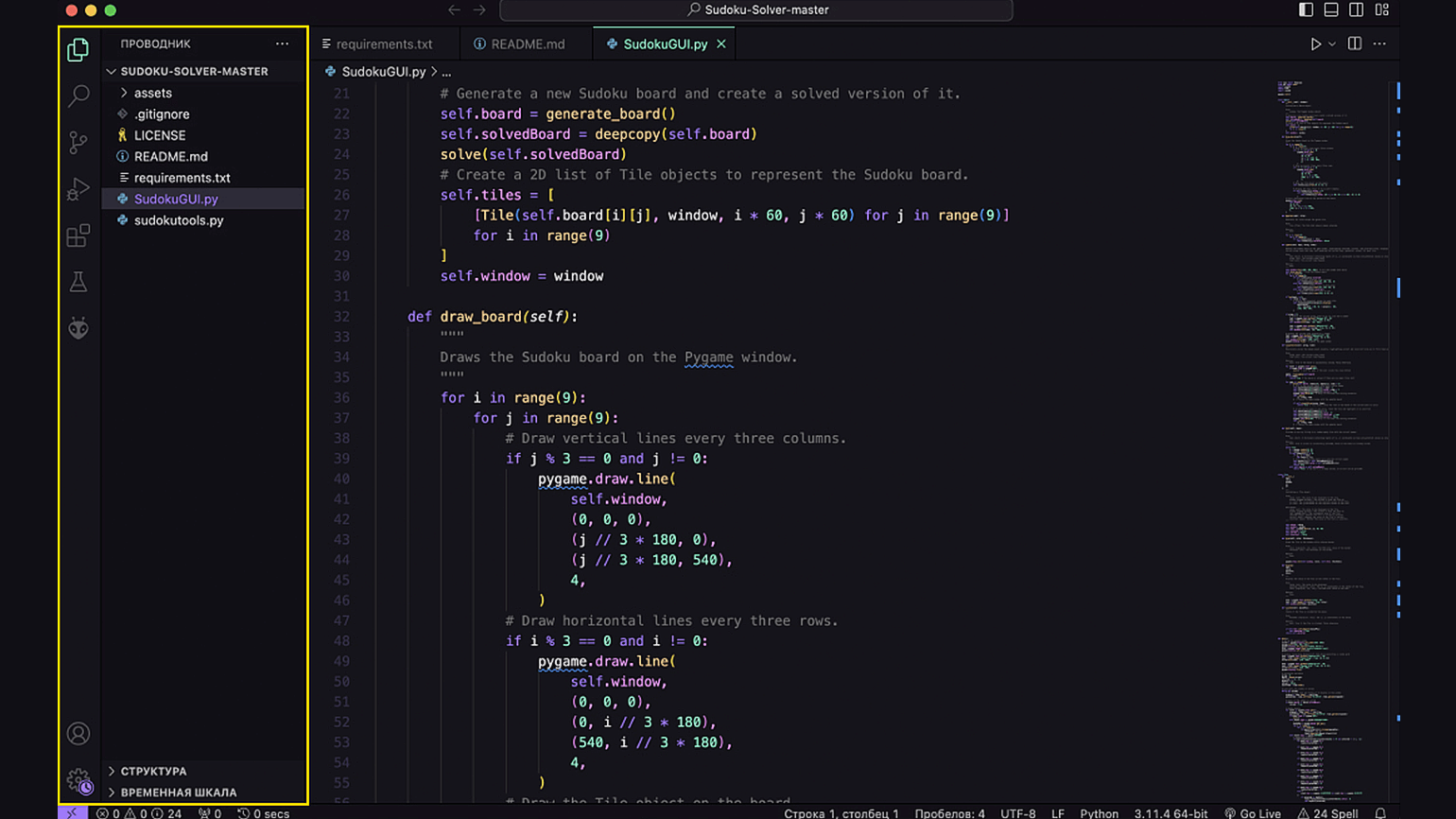
Слева от редактора находится окно инструментов со следующими разделами и функциями:
- Проводник — выводит все папки и файлы проекта. Их можно открывать двойным кликом.
- Поиск — позволяет искать все вхождения слова в файле. С его помощью можно найти строки исходника, в которых используется переменная или функция.
- Git и GitHub — тут можно отслеживать историю изменений, переключаться между ветками Git и синхронизировать обновления проекта с удалённым репозиторием.
- Запуск кода — VS Code позволяет запускать код, как в профессиональной IDE. Для каждого языка необходимо настроить параметры запуска.
- Расширения — это большой магазин плагинов, тем и языковых пакетов. В нём можно управлять установленными расширениями и искать новые.
- Тестирование — в этом окне удобно запускать тесты и подключать фреймворки для тестирования.
Ниже могут быть и другие иконки, их наличие зависит от установленных плагинов. К примеру, с помощью PlatformIO можно управлять инструментами для разработки под микроконтроллеры, а если через плагин Docker — контейнерами.
Справа от иконок есть поле, в которое выводятся элементы управления выбранным инструментом. Если выбрать «Проводник», то в окне появится список файлов.

Скриншот: Visual Studio Code / Skillbox Media
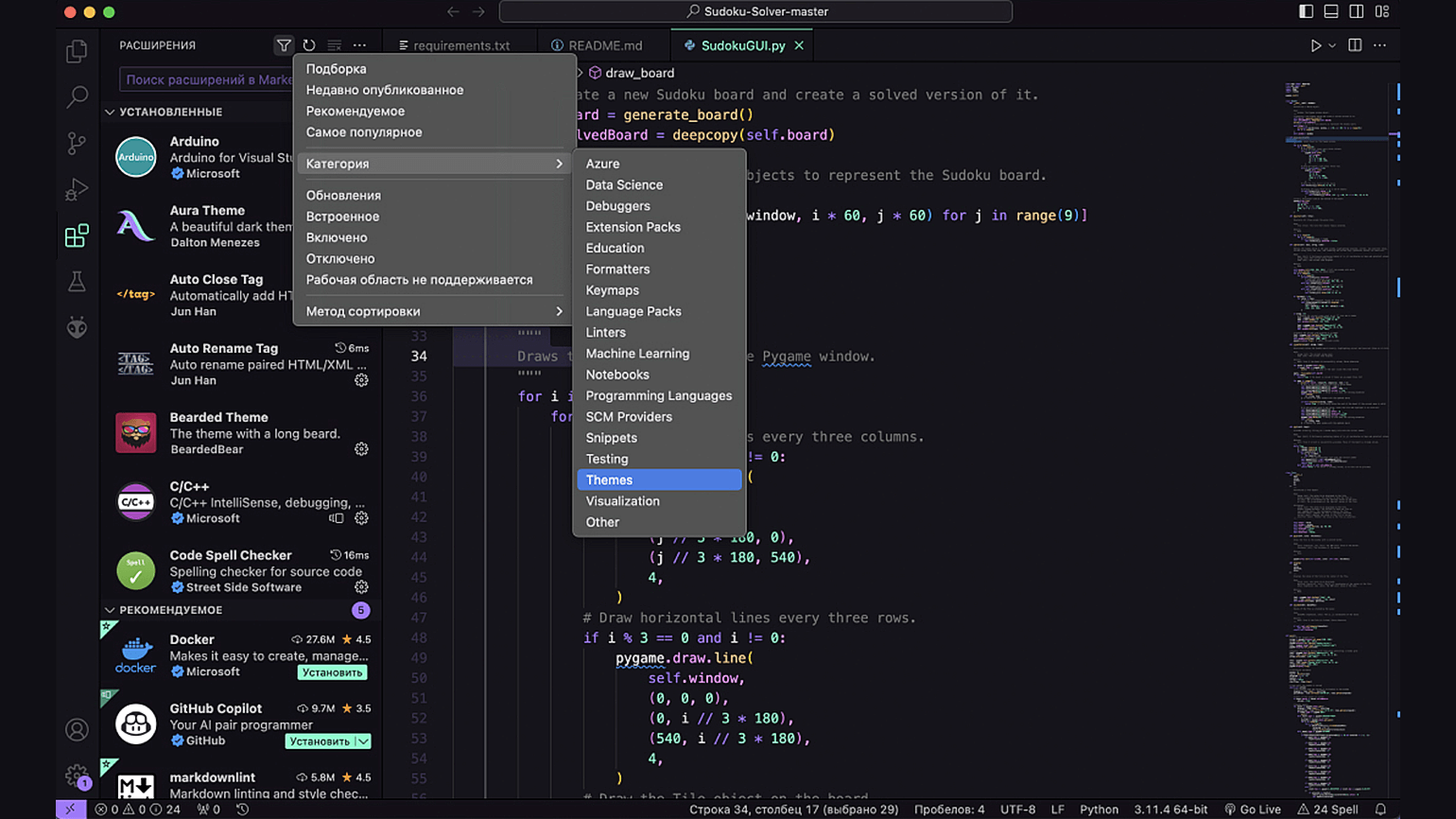
Пользователи Visual Studio Code могут менять оформление интерфейса с помощью сторонних цветовых схем. Вот как установить новую тему:
- Перейти в меню Расширения.
- Кликнуть на иконку фильтрации и выбрать Категория → Темы.
- В открывшемся списке можно выбрать и установить понравившееся оформление.

Скриншот: Visual Studio Code / Skillbox Media
Как изменить тему в VS Code:
- Перейти в палитру команд (Ctrl + Shift + P на Windows/Linux или ⇧ + ⌘ + P на macOS).
- Ввести команду Color Theme.
С помощью стрелок выбрать в списке нужную тему и нажать Enter.
VS Code — своеобразный швейцарский нож для разработчиков, возможности которого можно расширять с помощью плагинов. Часть из них выпускает Microsoft, но есть решения и от сторонних разработчиков.
Все плагины можно условно разделить на полезные и забавные. Первые помогают добавить в VS Code новые функции и поддержку дополнительных языков программирования. Так, для Python есть одноимённый плагин, который содержит линтеры, инструменты рефакторинга и правила подсветки синтаксиса. А если установить GitHub Copilot, то у вас появится собственный ИИ-помощник.
Вторая группа плагинов просто добавляет в VS Code что-то весёлое или милое. К примеру, VS Code Pets позволяет завести в пиксельного питомца прямо в окне редактора, а Power Mode отображает рядом с курсором фейерверк, если долго печатать без остановки. Больше таких плагинов можно найти в специальном маркетплейсе.
В VS Code очень много инструментов и функций. Если для их активации пользоваться только мышкой, то довольно много времени будет уходить на навигацию и поиск нужных кнопок. Для ускорения рабочего процесса в Visual Studio Code поддерживаются горячие клавиши.
Полный список сочетаний клавиш для быстрого доступа к функциям можно узнать в File → Preferences → Keyboard Shortcuts на Windows/Linux или в Code → Preferences → Keyboard Shortcuts на macOS. В этом же окне можно настроить собственные горячие клавиши или переназначить базовые.
Некоторые полезные сочетания, которые разработчики часто используют:
| Ctrl + S / ⌘ + S | Сохранить |
| Ctrl + O / ⌘ + O | Открыть файл |
| Ctrl + N / ⌘ + N | Создать новый файл |
| Ctrl + P / ⌘ + P | Перейти к файлу по названию |
| Ctrl + / / ⌘ + / | Закомментировать выделение |
| Ctrl + F / ⌘ + F | Поиск в файле по слову |
| Ctrl + Shift + N / ⌘ + ⇧ + N | Открыть новое окно |
| Ctrl + Shift + P / ⌘ + ⇧ + P | Открыть палитру команд |
| Ctrl + Shift + S / ⌘ + ⇧ + S | Сохранить как |
- Официальная документация Visual Studio Code
- Магазин расширений
- Магазин тем
- Руководство по разработке и публикации собственной темы
- Видео о настройке VS Code для продуктивной работы от freeCodeCamp
- Таблицы со всеми горячими клавишами для Windows, macOS и Linux
- Урок по созданию своего расширения с помощью JavaScript
Веб-разработка с нуля
Создайте 3 приложения и сделайте первый шаг к карьере веб-разработчика. Для обучения не нужны опыт и знания в IT.
Учитесь бесплатно →

Бесплатный курс: «Веб-разработка с нуля»
Начать учиться
# Visual Studio Code — VSCode
VSCode — удобная бесплатная среда разработки для программистов от Майкрософт. Она не требовательна к ресурсам и хорошо расширяема с помощью дополнительных модулей — плагинов.
# Шаг 1
Перейдите на сайт https://code.visualstudio.com/Download и загрузите необходимые файлы. В нашем примере мы собираемся загрузить установочные файлы для Node.js.

# Шаг 2
Дважды щелкните загруженный MSI-файл, для скачивания. Нажмите кнопку «Next» на первом экране, чтобы начать установку.

# Шаг 3
На следующем экране примите лицензионное соглашение и нажмите кнопку «Далее».

# Шаг 4
На следующем экране выберите место, где необходимо установить VSCode, и нажмите кнопку «Далее».
-
Если вы не знаете куда устанавливать оставьте путь по-умолчанию.
-
Нажмите кнопку «Next», чтобы продолжить установку.

# Шаг 5
В следующем окне предлагается добавить ярлык vscode в меню пуск. Нажимаем «Next» (далее).

# Шаг 6
Проставьте следующие галочки для удобства дальнейшей работы:
- добавляет возможность открытия файла в VSCODE, через контекстное меню файла.
- добавляет возможность открытия папки в VSCODE, через контекстное меню папки.
- добавляет служебный путь в операционную систему (обязательно должно быть выбрано!)

Нажимаем «Next» (далее).
# Шаг 7
На следующем экране нажмите кнопку «Install» (установить), чтобы начать установку.

… далее вы увидите процесс установки:

# Шаг 8
Установленная галочка означает, что после установки запустится программа VSCode. Нажмите кнопку «Finish» (Завершить), чтобы завершить установку.

Загруженное окно программы VSCode:

Можно приступать к установке плагинов для разработки.
… или, если в них нет необходимости, сразу начинать работу. 😉
# Расширения — plagins
Для удобства и увеличения скорости работы разработчики устанавлюивают дополнительные модули (расширения) для работы называемые плагинами.
# Установка плагинов в VSC
Запустив VSC. На правой панели иконок щелкаем на иконку с квадратиками:
Откроется панель поиска и установки плагинов.
В строке поиска набираем имя плагина и устанавливаем его.

Установка может занять пару минут. Пока происходит установка можно искать следующий плагин и начинать его утанавливать. Ранее это конфликтов не вызывало. После установки расширений можно, для верности, перезапустить VSCode.
Совет
Не устанавливайте слишком большое количество плагинов, это может замедлить работу VSCode.
# Рекомендуемые плагины
Плагины не обязательны и могут быть заменены в зависимости от личных предпочтений.
- beautify: помогает в структуризации кода
- code spell checker: проверка английского языка
- markdownlint: реализует пред просмотр .md файлов.
- palenight theme: приятная темная тема.
- russian — code spell checker: проверки правописания русского языка.
- sass: расширение для поддержки css стилей в виде sass.
- tabNine: автоматом подхватывает и подсказывает слова.
- trailling spaces: отображает лишние пробелы в конце строк.
- vetur: инструментарий для vue разработки.
- language-stylus: поддержка синтаксиса стилей формата
*.styl - ESLint: инструмент проверки соответствия кода.
- prettier: поддержка синтаксиса стилей css.
- brackets lighlighter: подсветка скобок закрытия.
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode

В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.

Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.

Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.

Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu

Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.

Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.

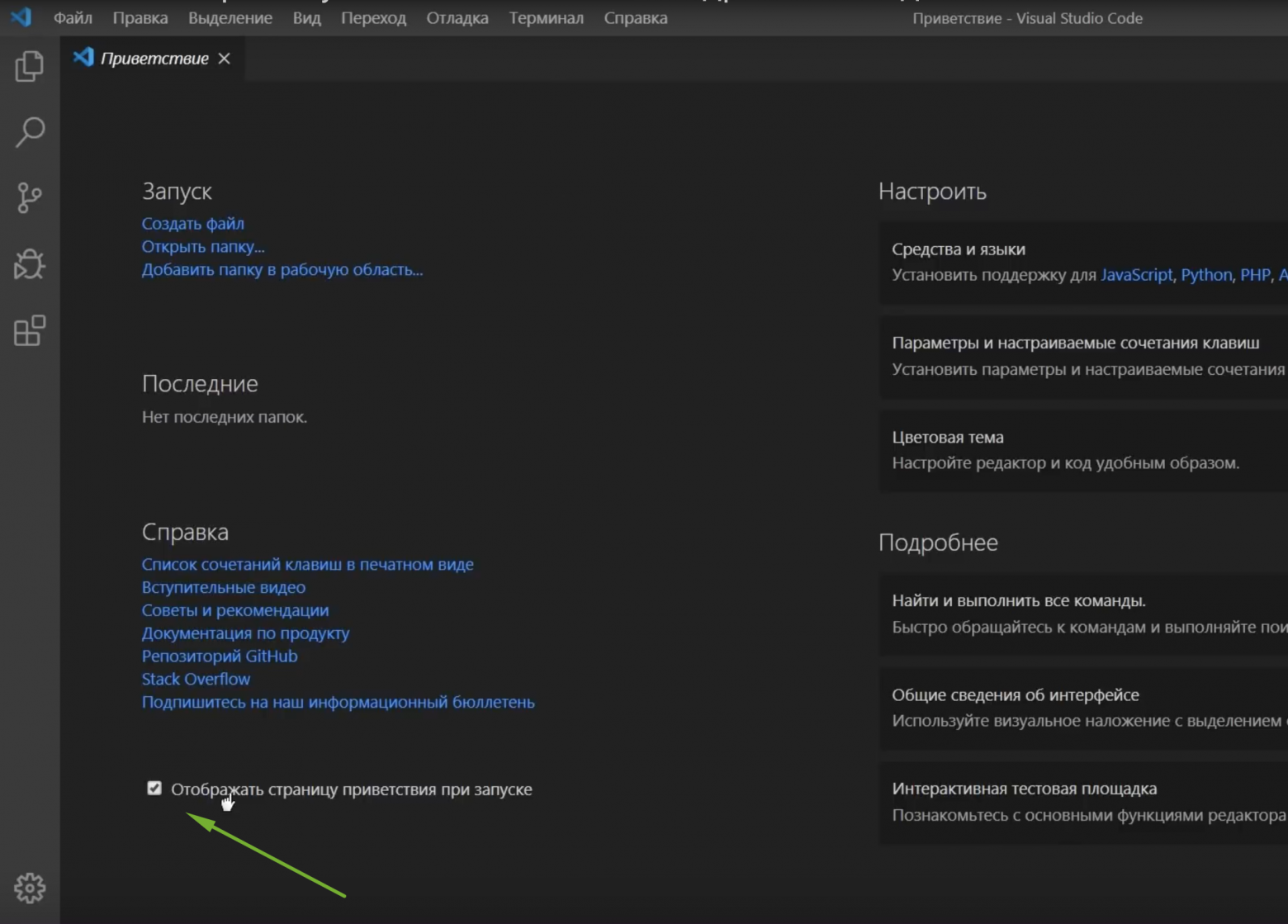
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.

Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.

Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
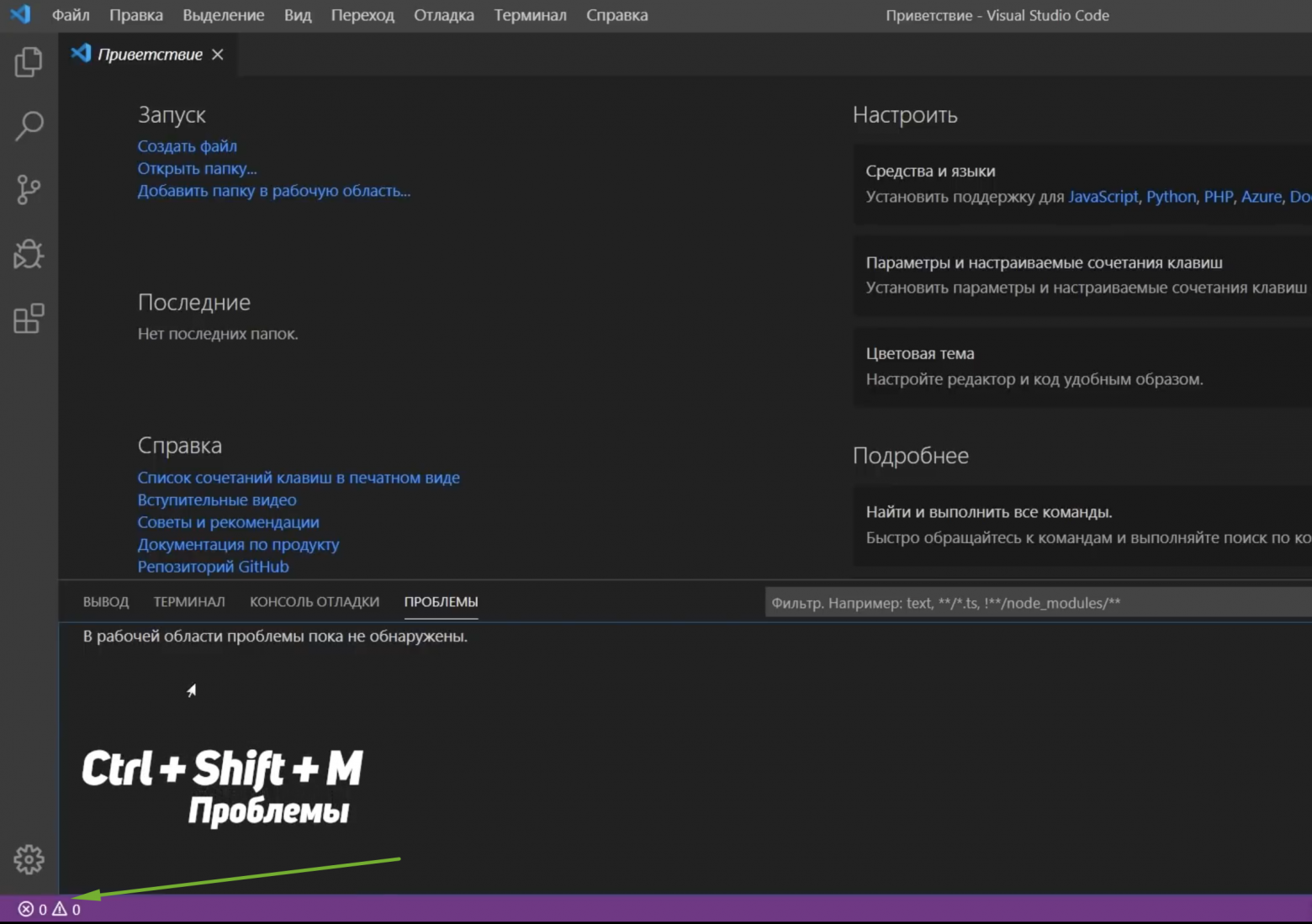
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.

В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.

Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.

В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
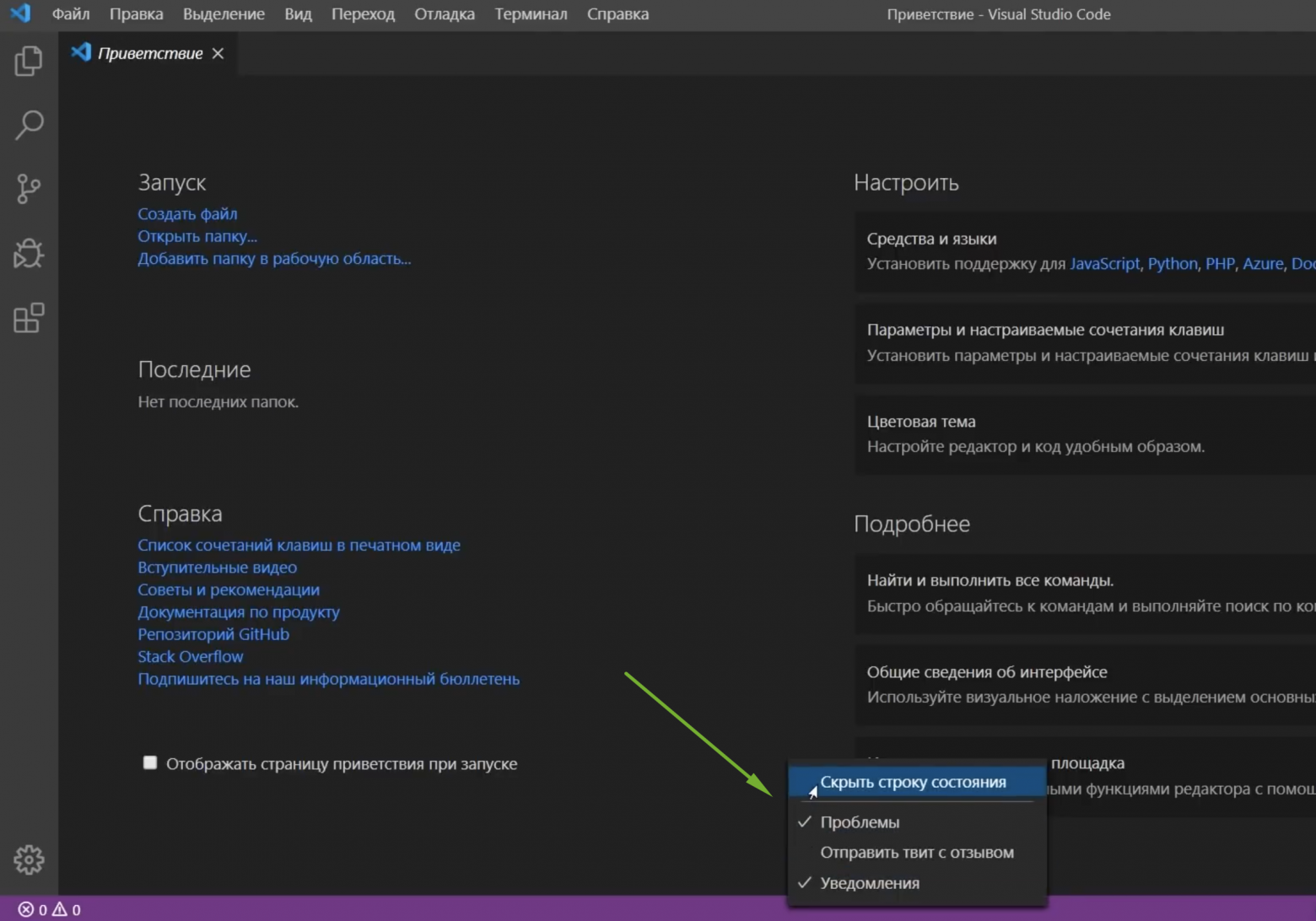
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.

Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.

Проводник
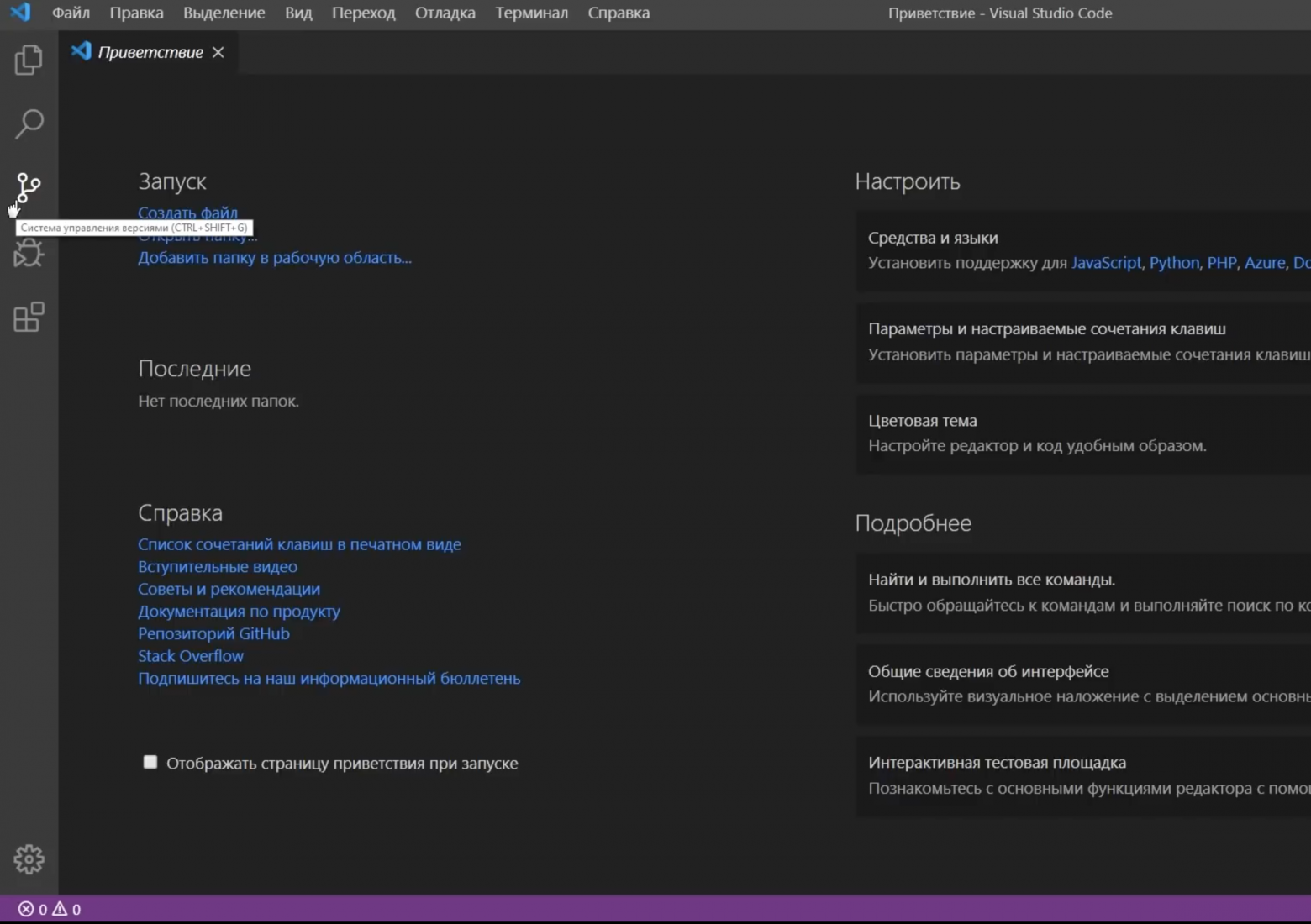
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.

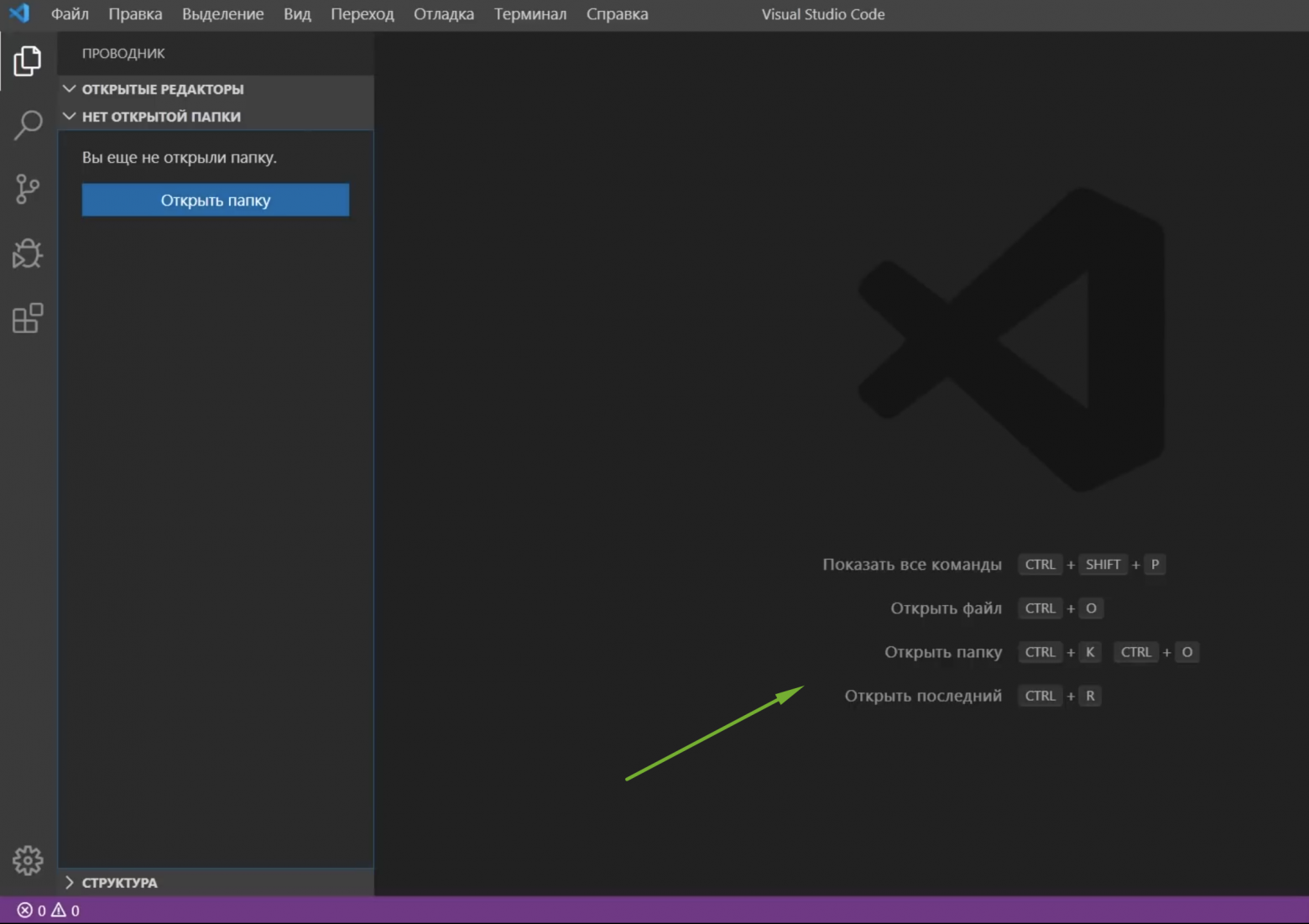
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:

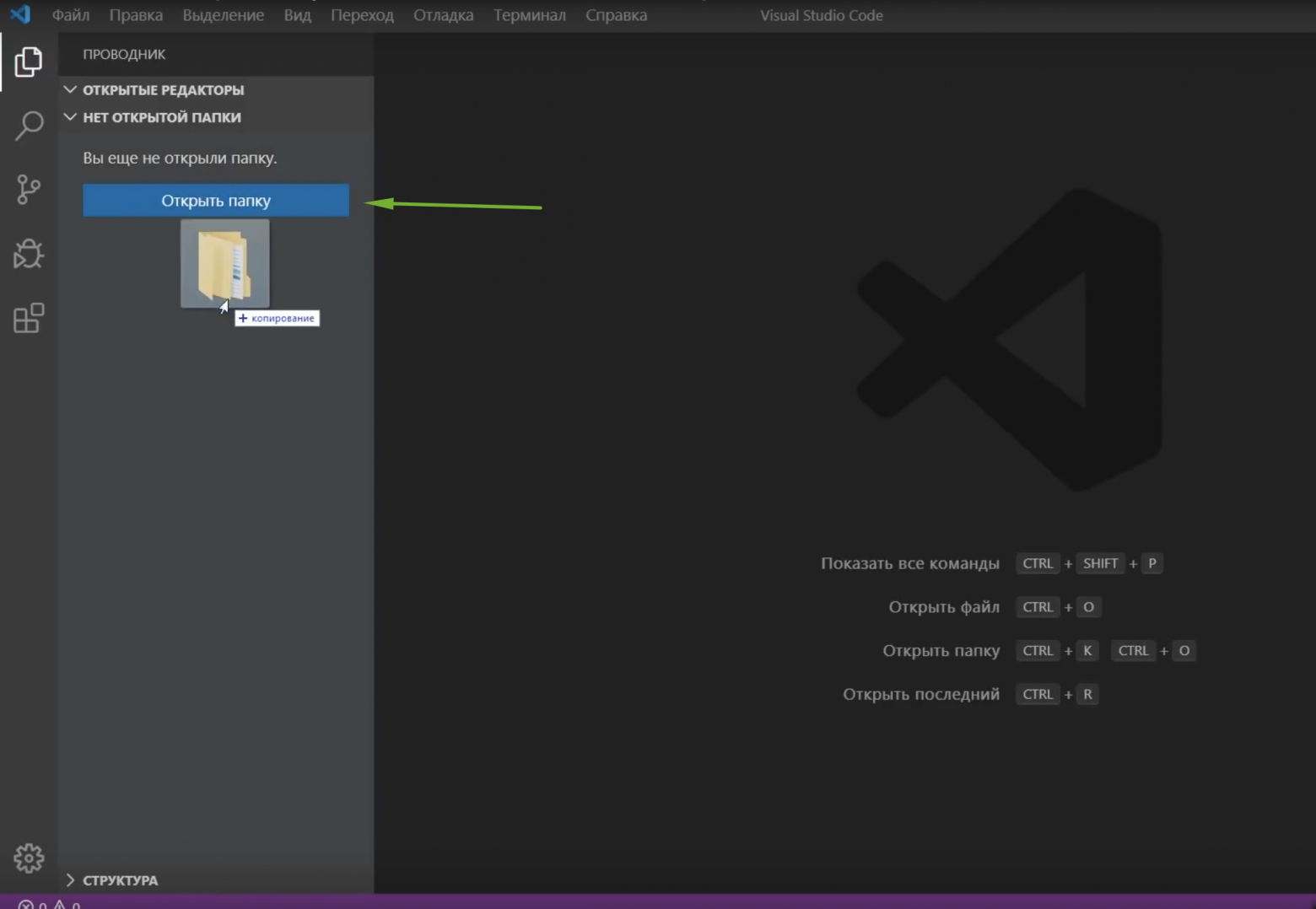
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.

Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.

Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
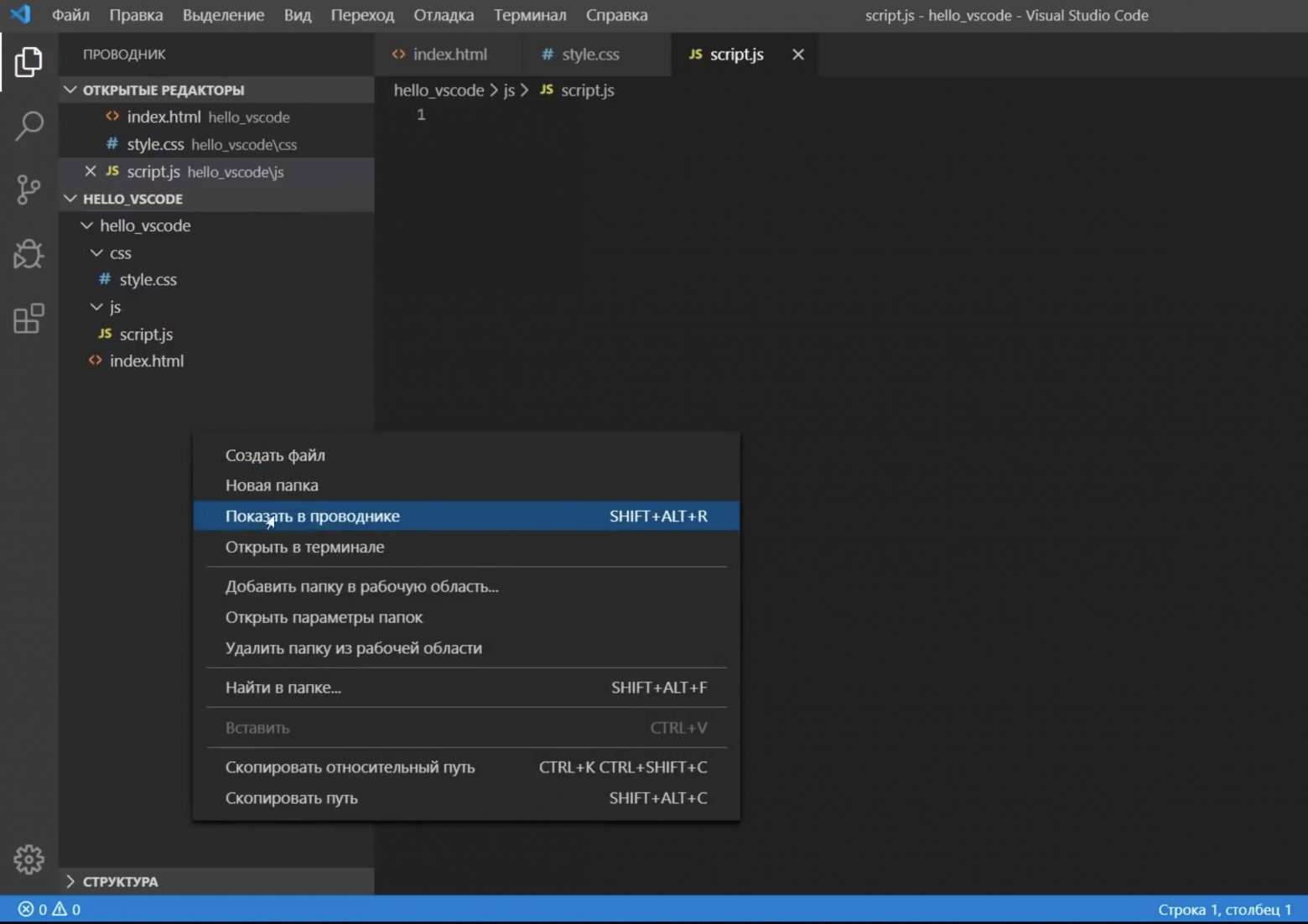
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
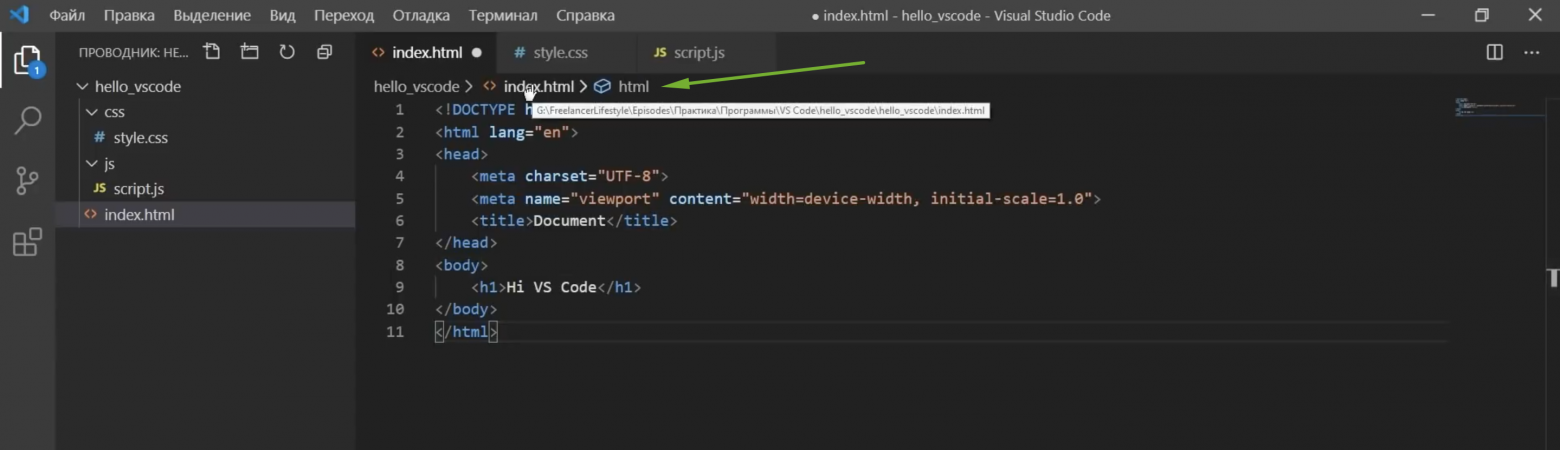
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.

Подсветка синтаксиса
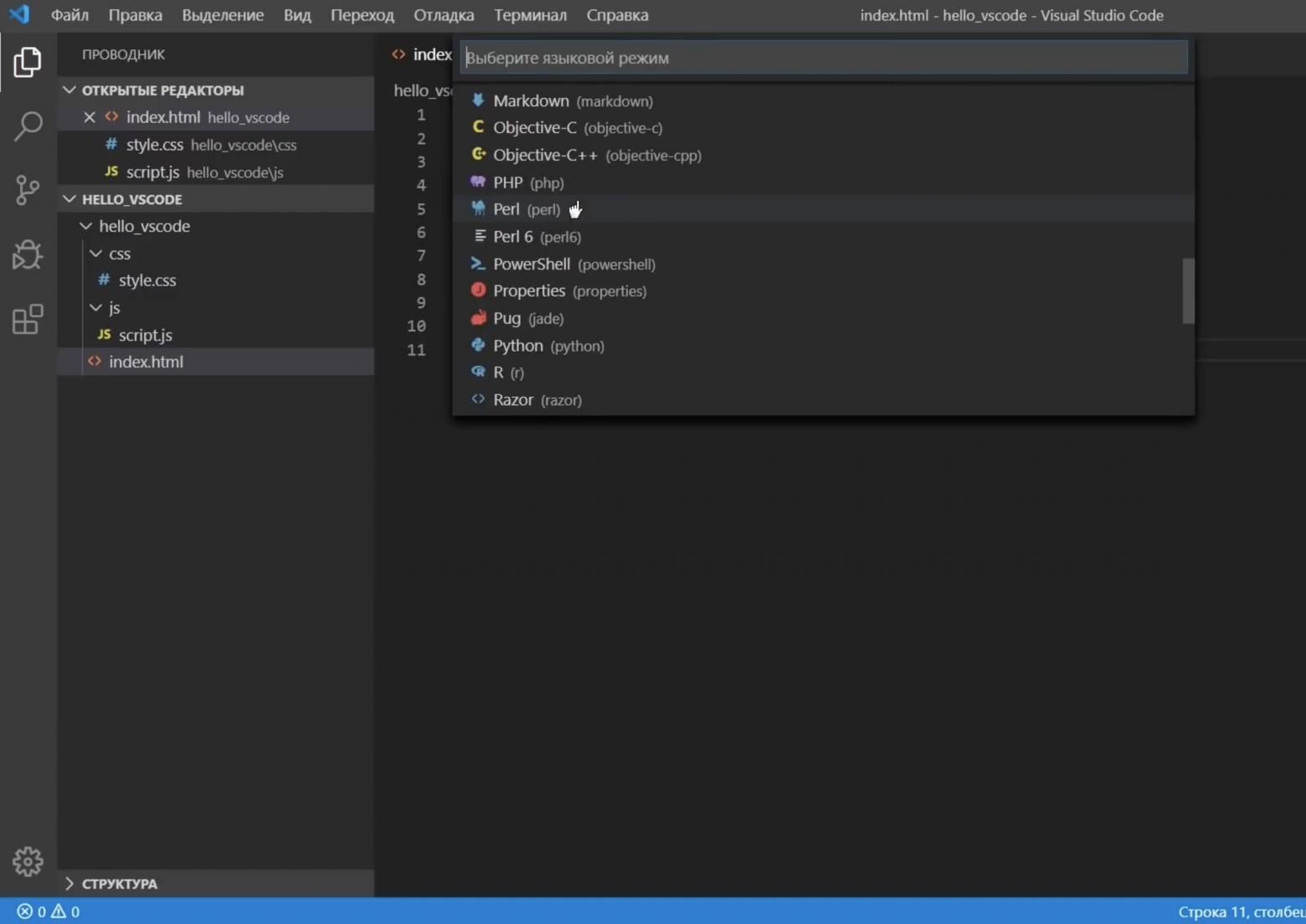
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.

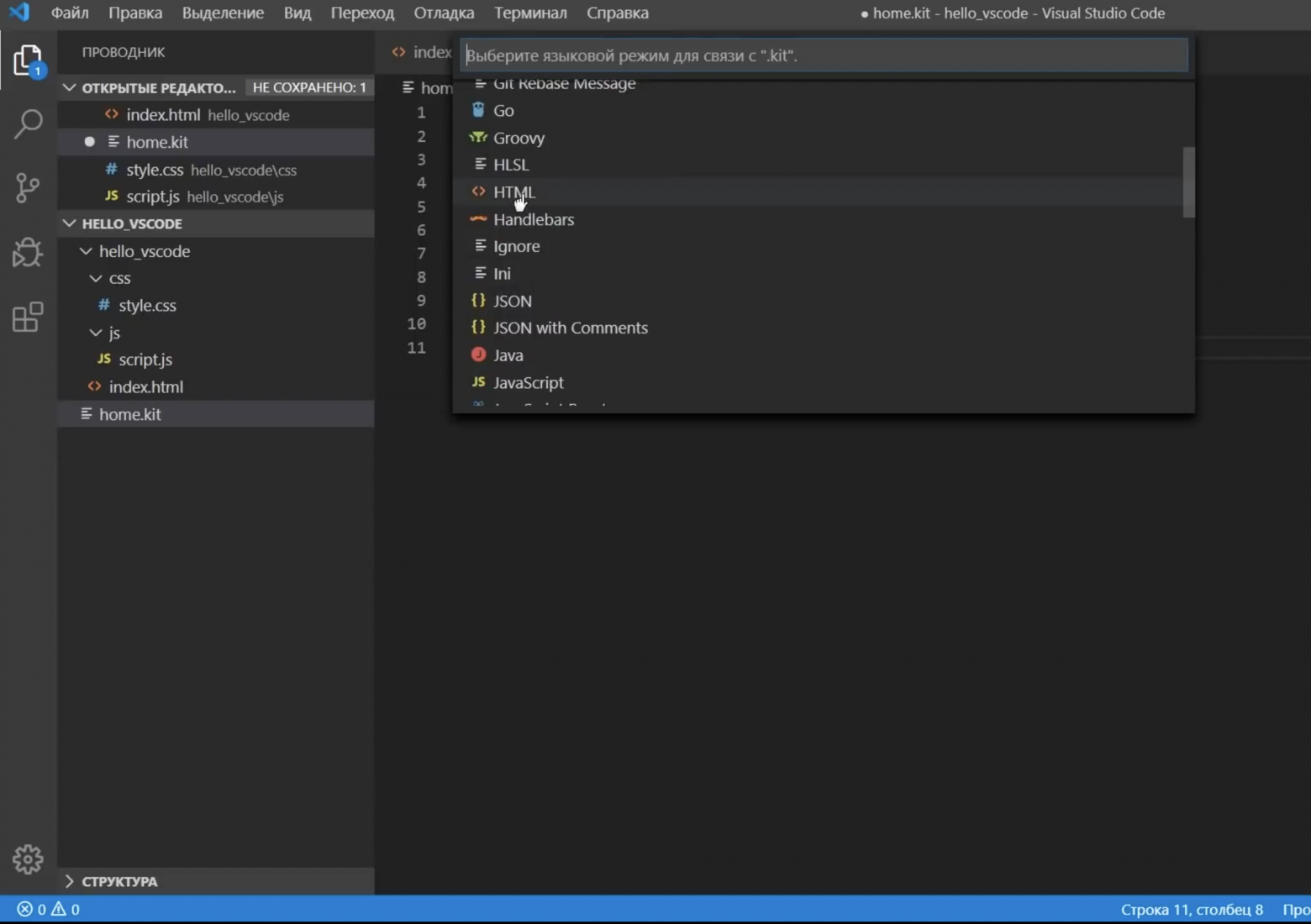
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.

Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.

Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа

Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.

В итоге у меня останется только папка с проектом.
Поиск
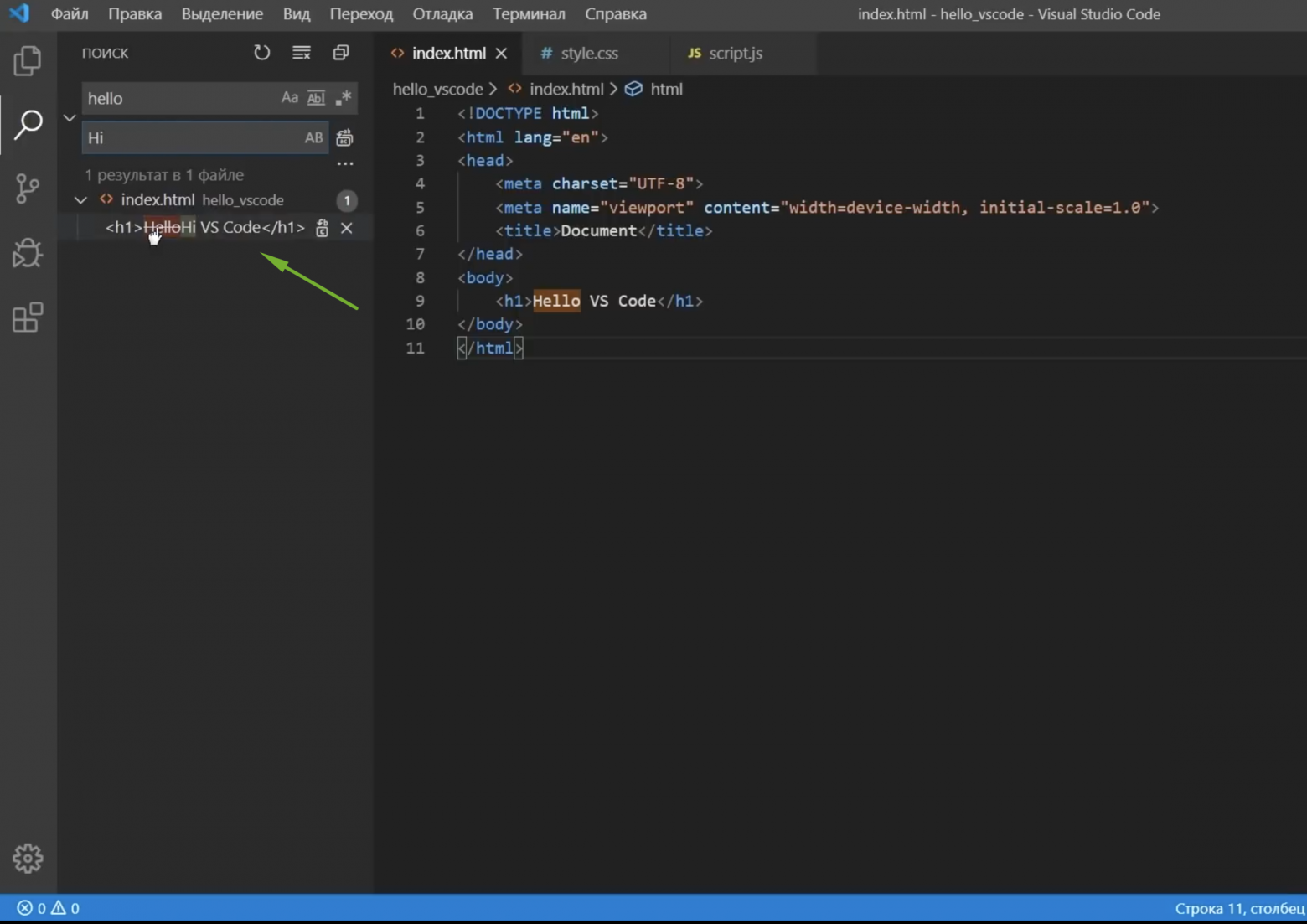
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.

Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
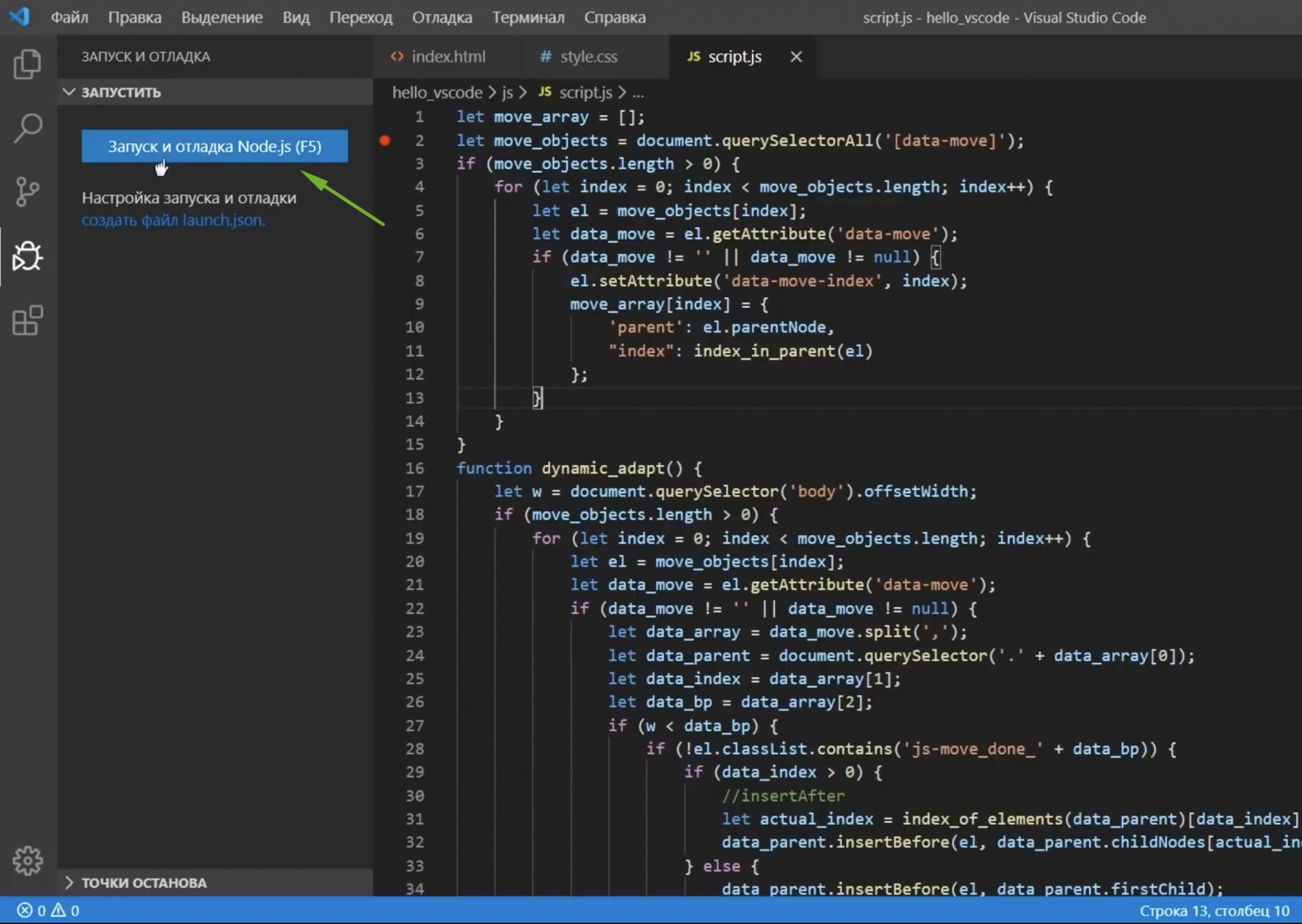
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.

Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.

Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
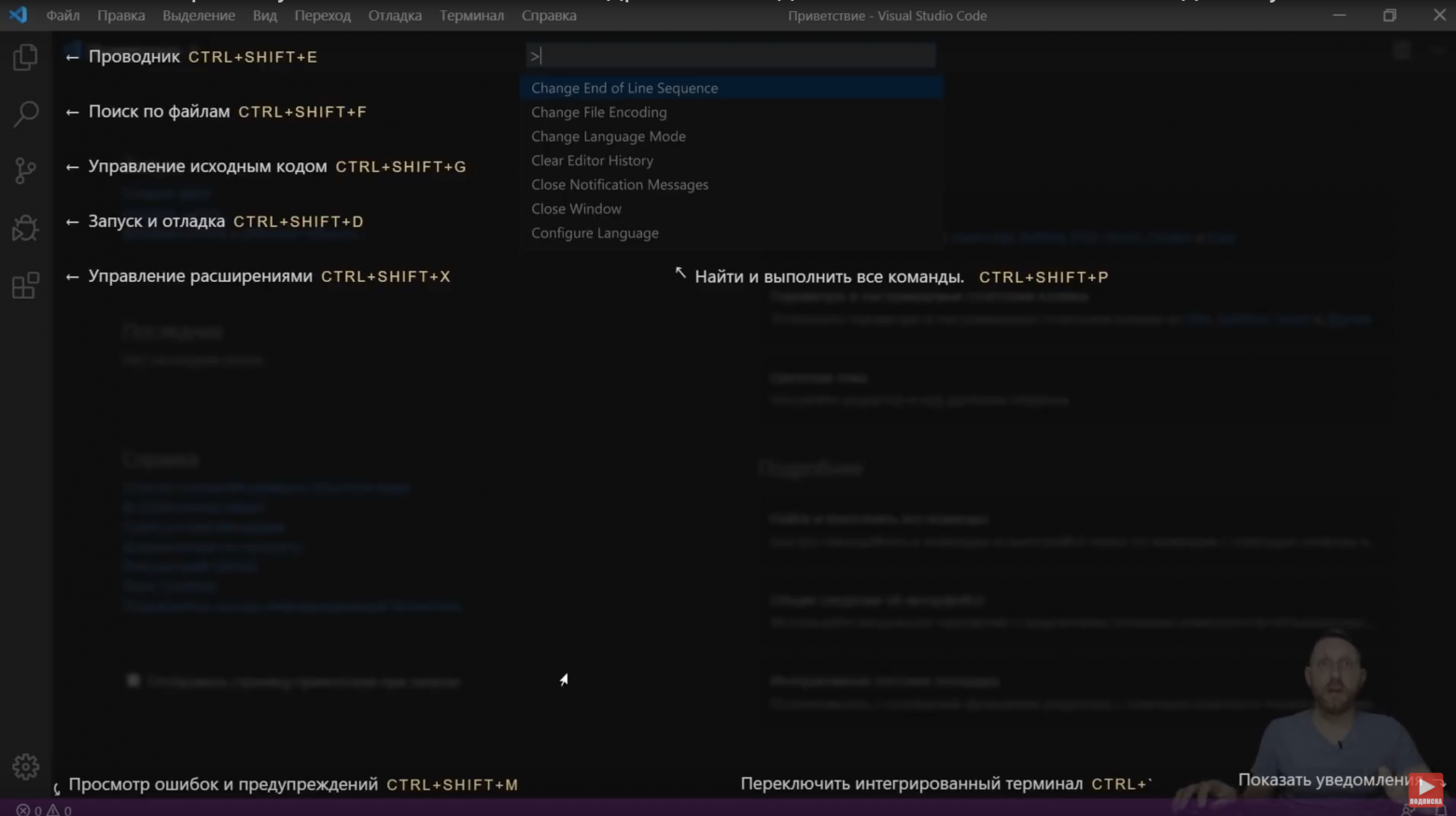
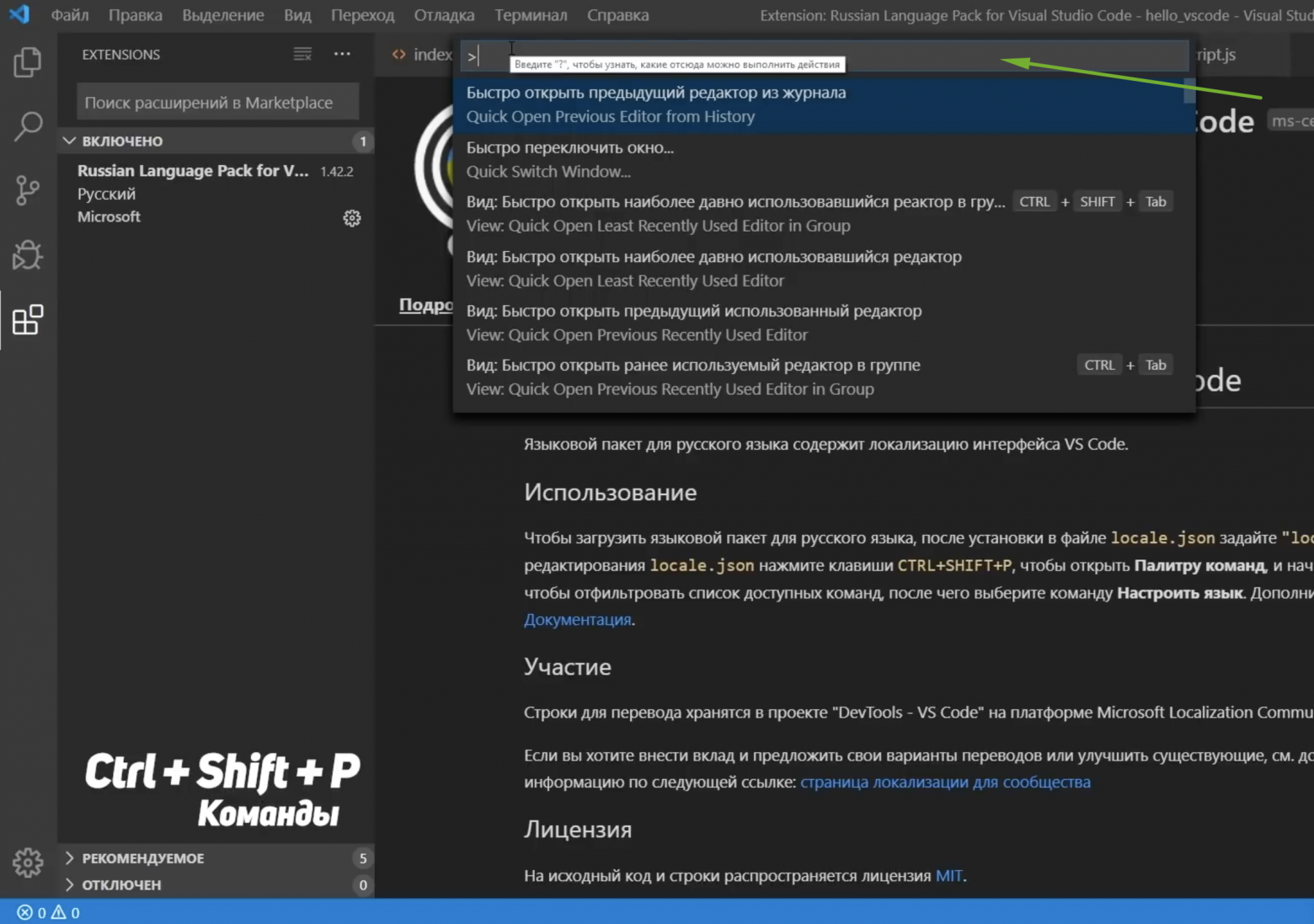
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.

Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.

Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.

Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.

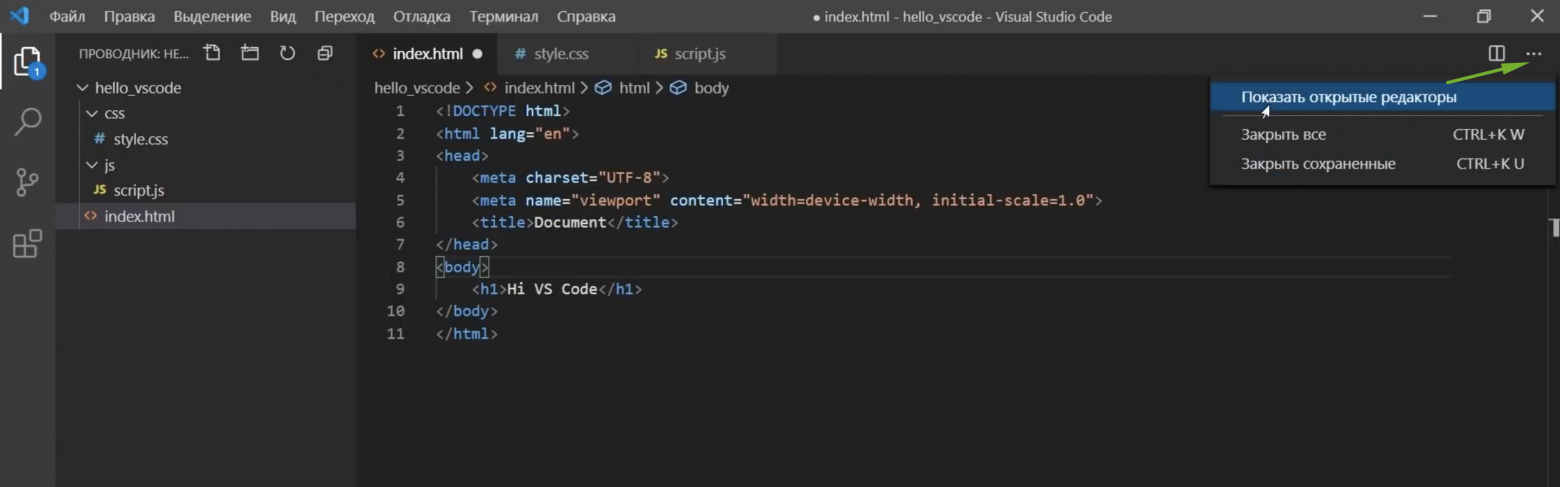
Здесь есть дополнительное меню для управления всеми файлами.

Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.

Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.

Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
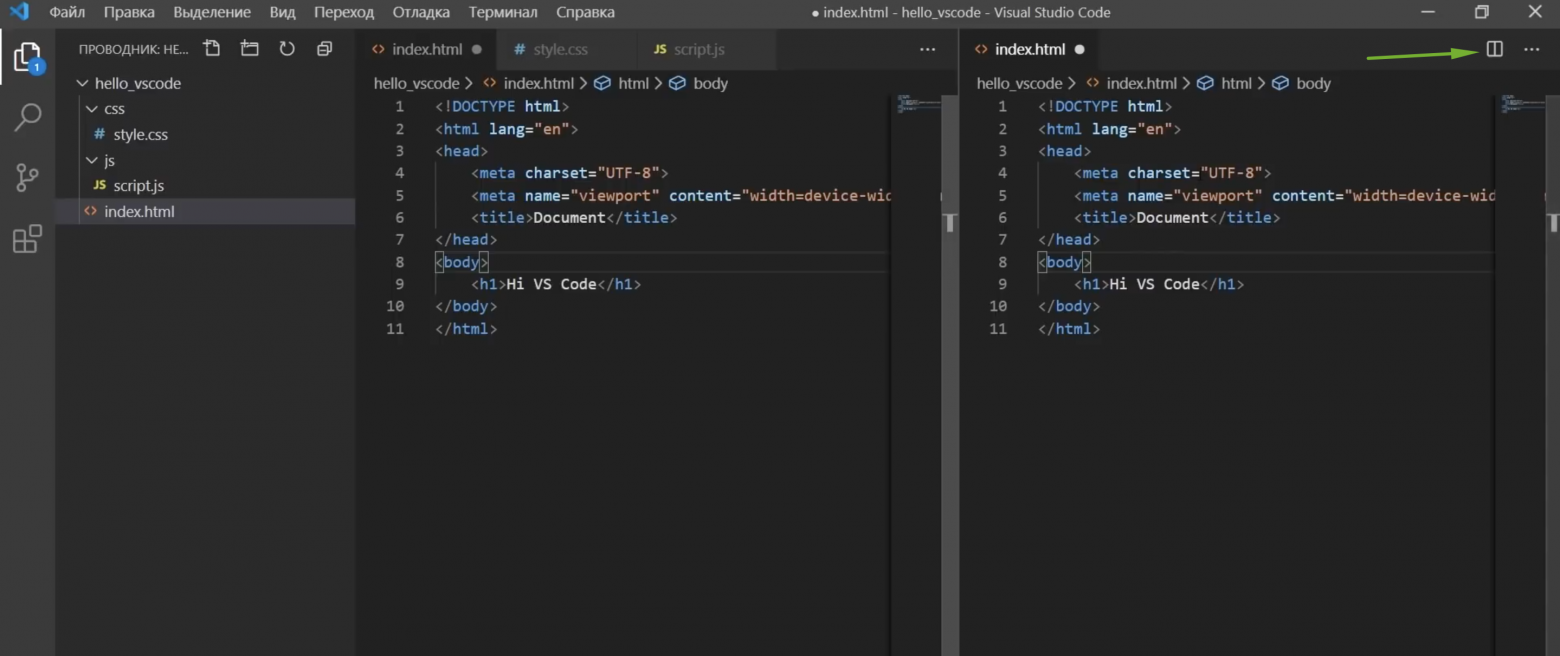
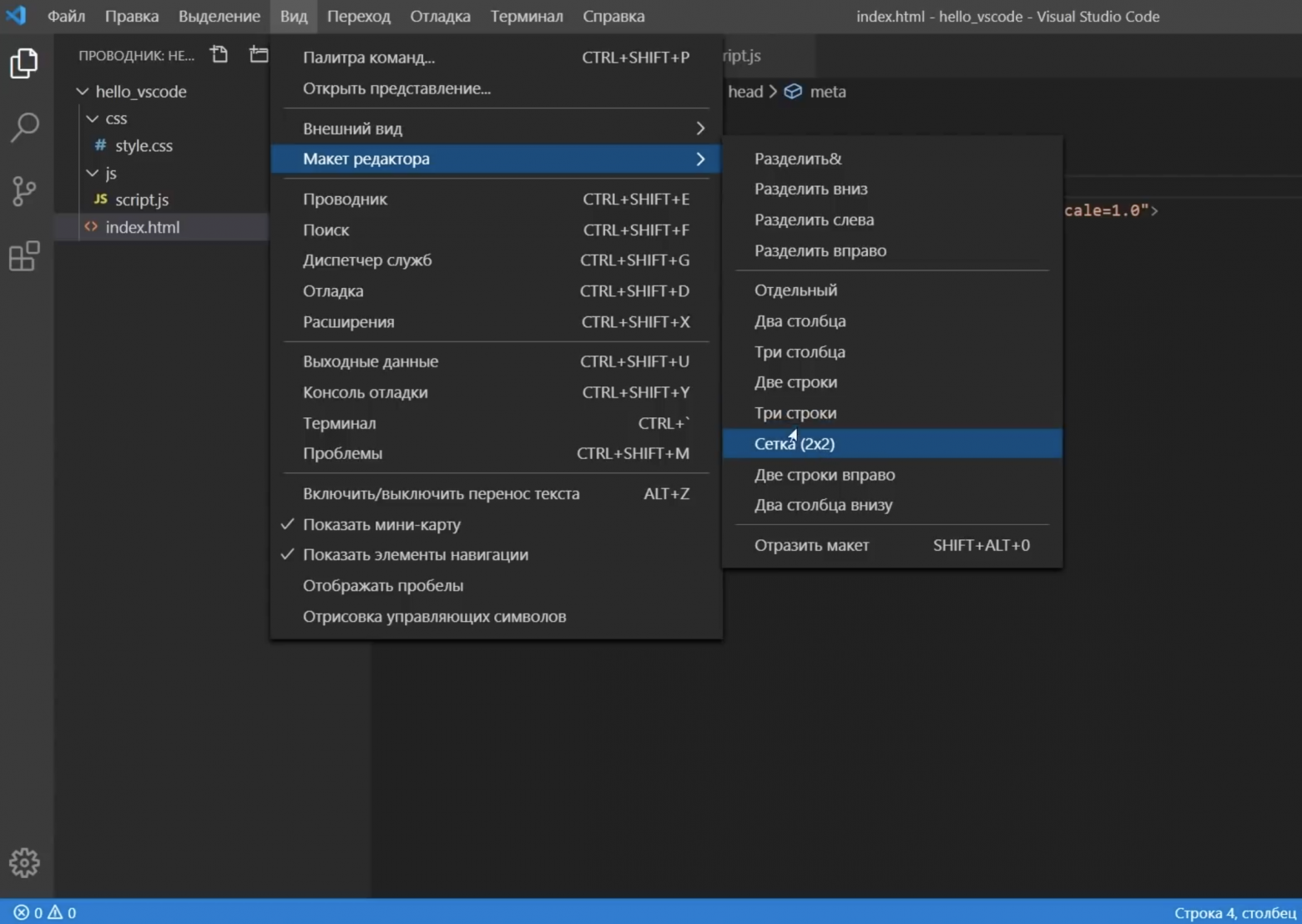
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.

Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.

Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.

Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.

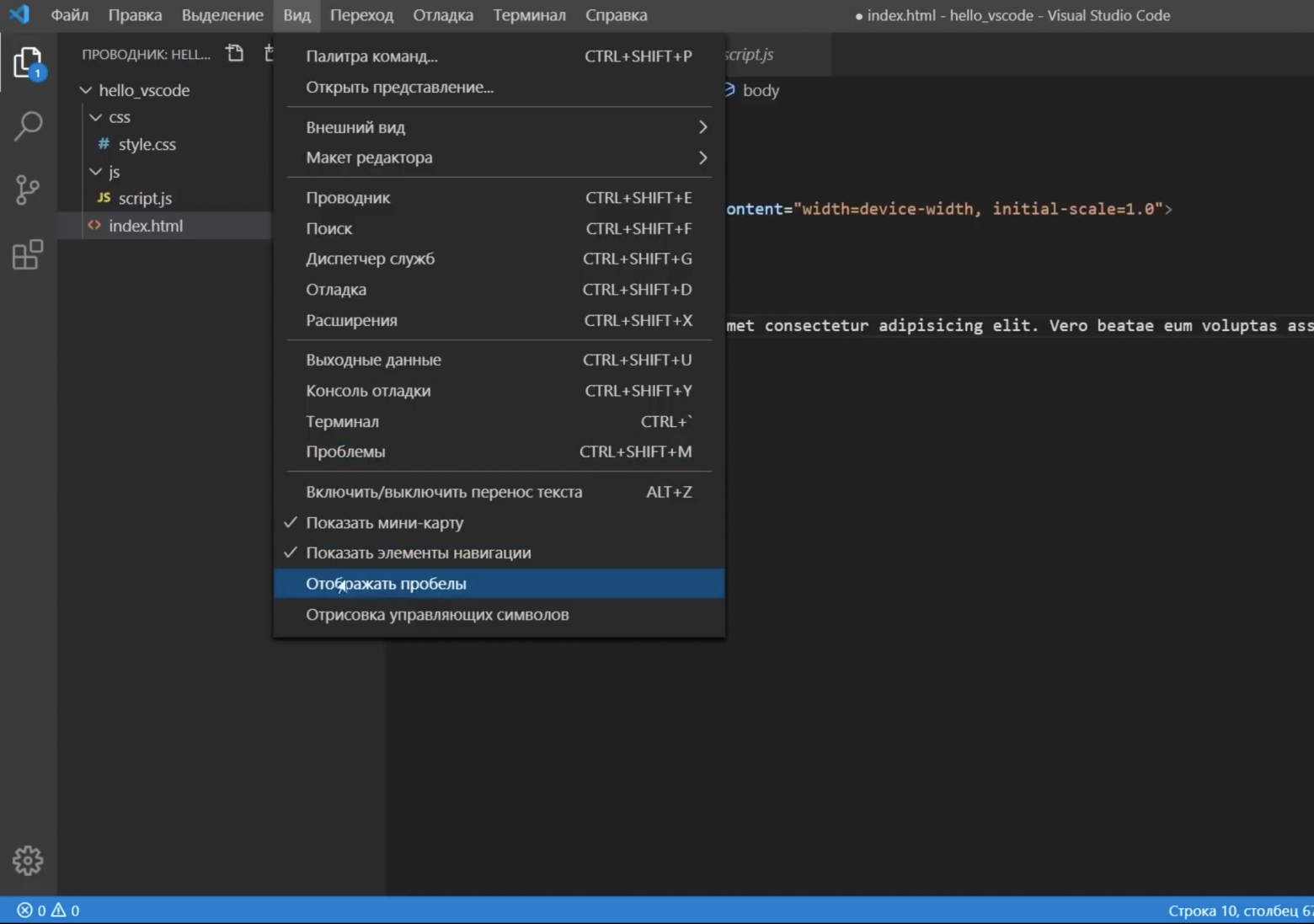
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.

Цветовая схема
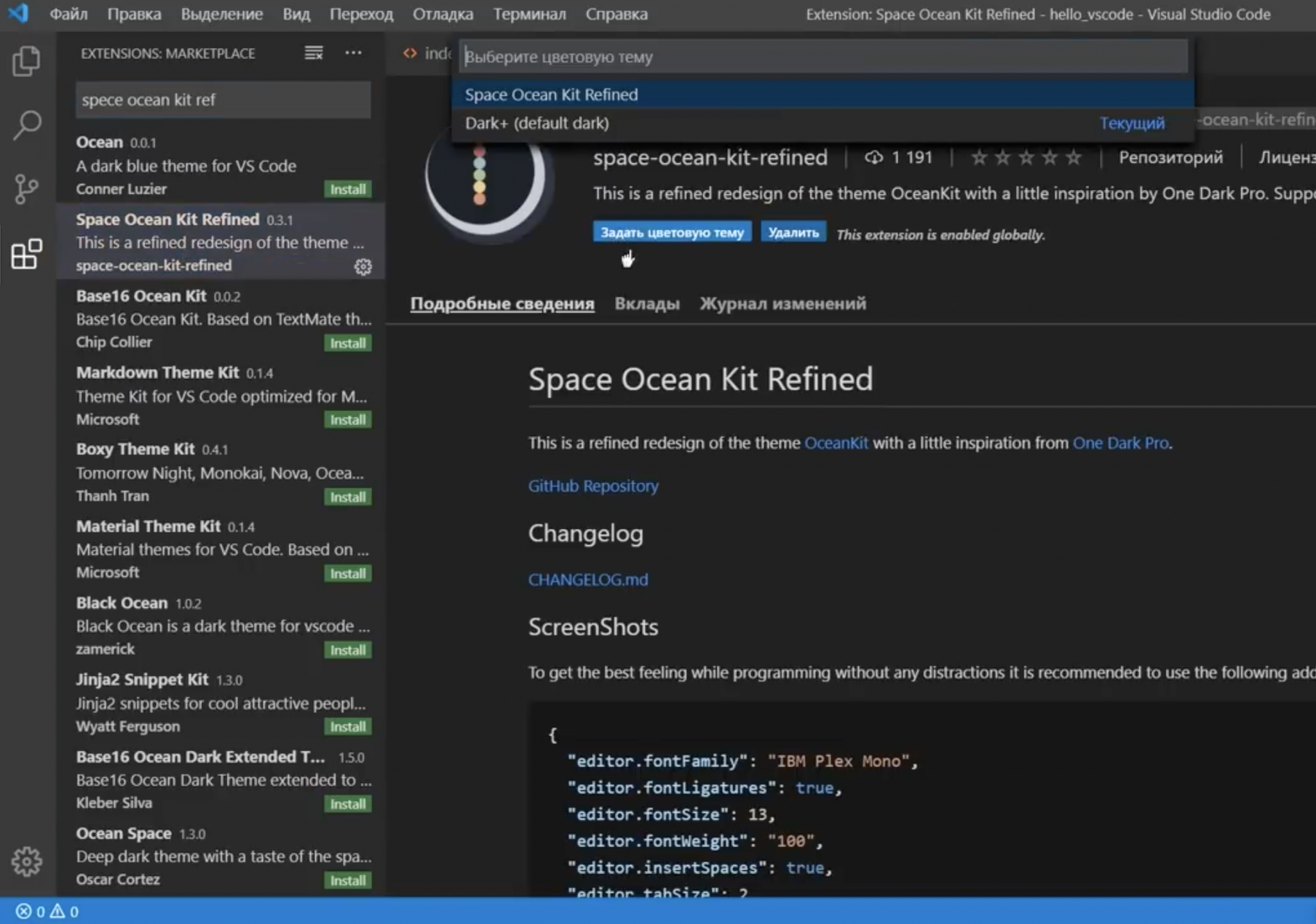
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.

Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.

Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
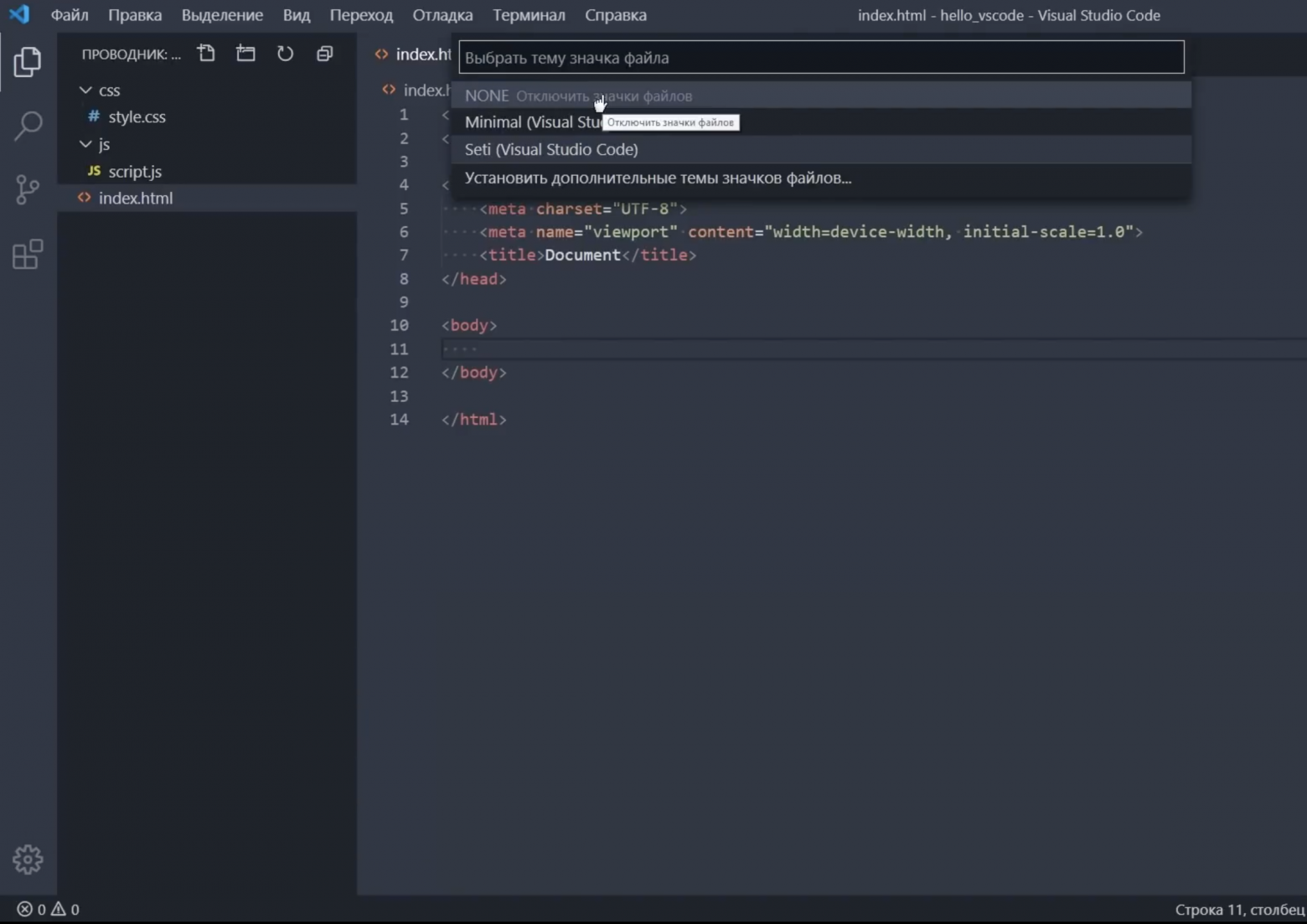
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.

Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.

Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
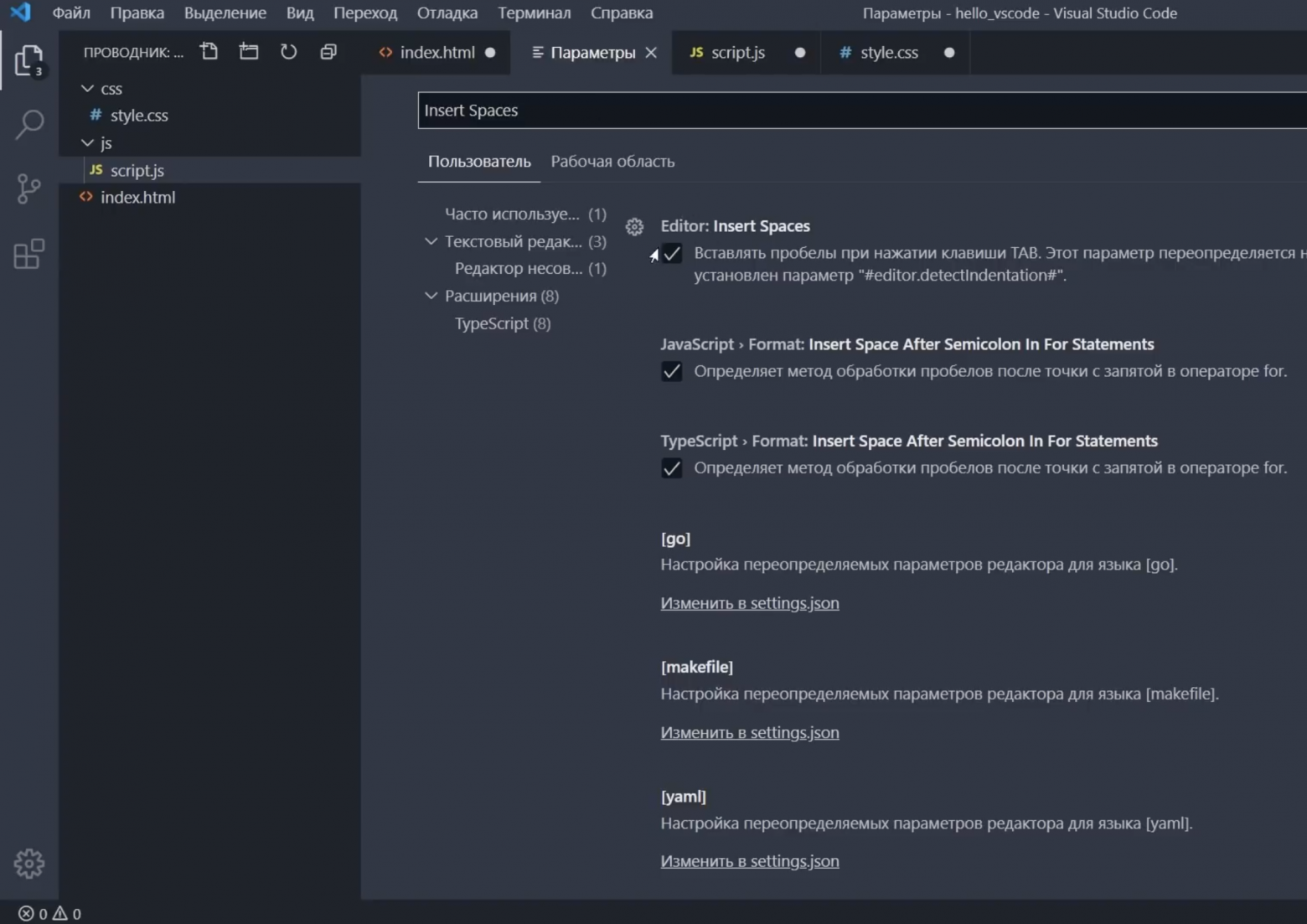
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.

Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.

А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.

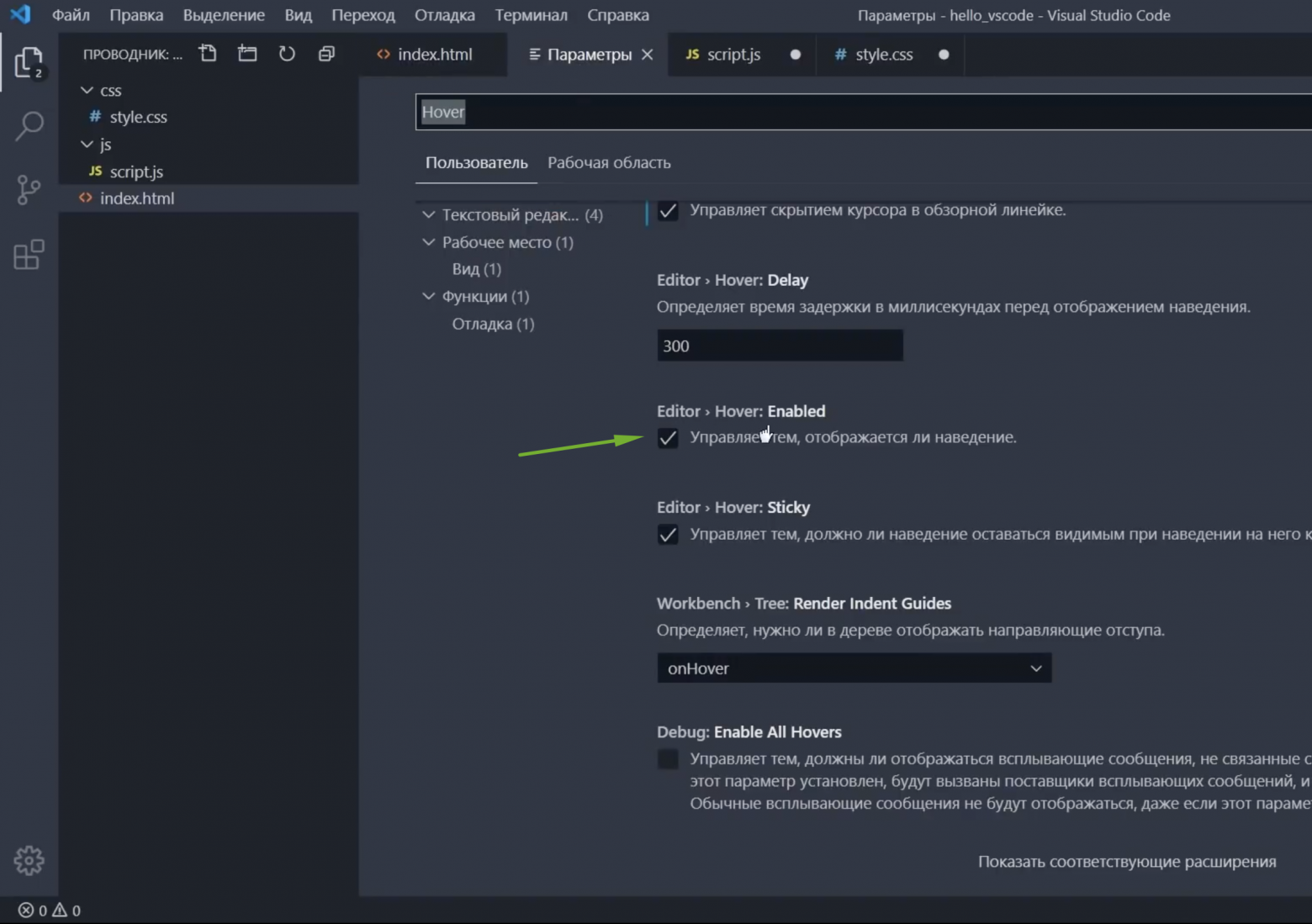
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.

Но, вместе с этим пропадут функции, которые могут быль полезными.
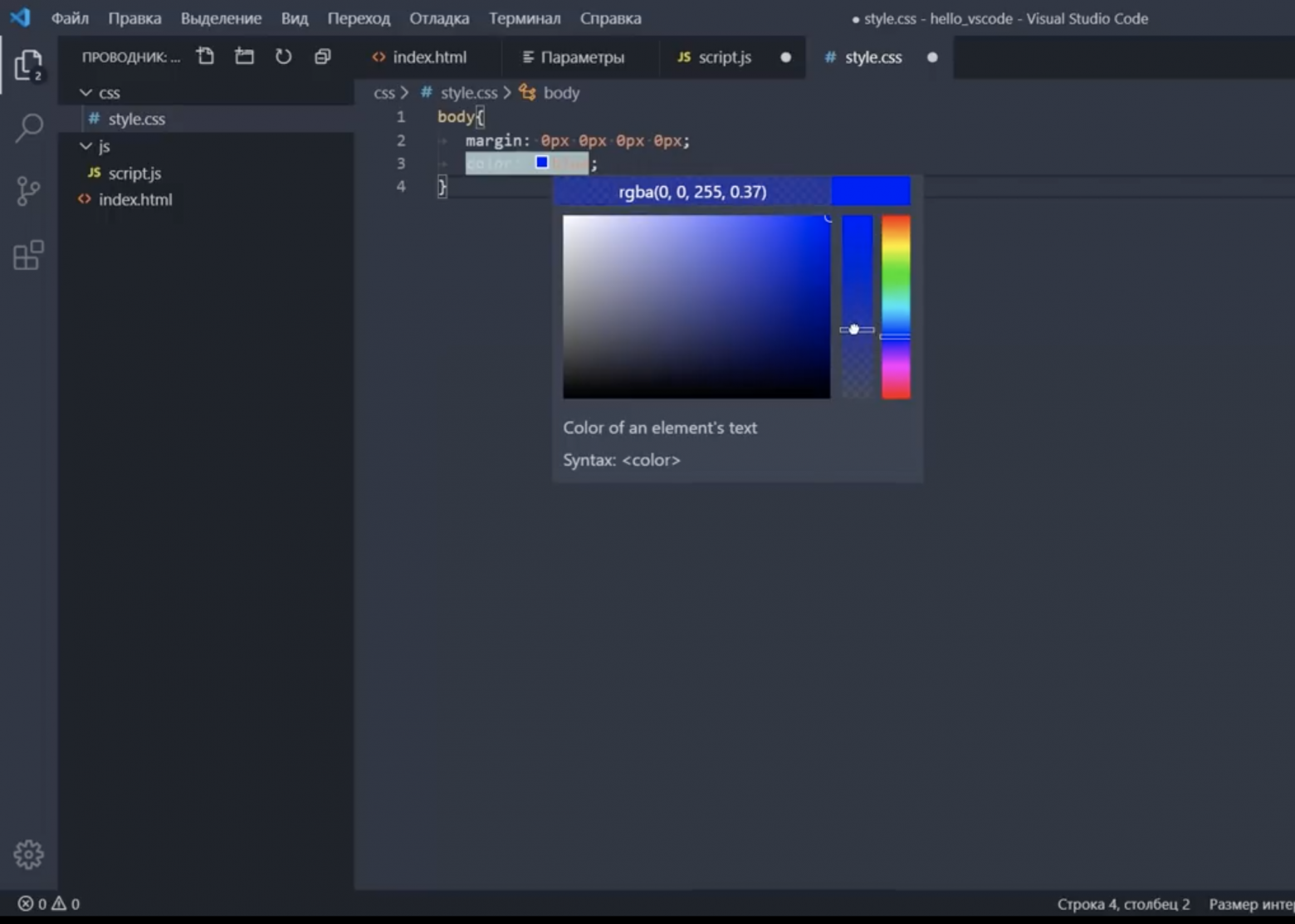
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:

Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
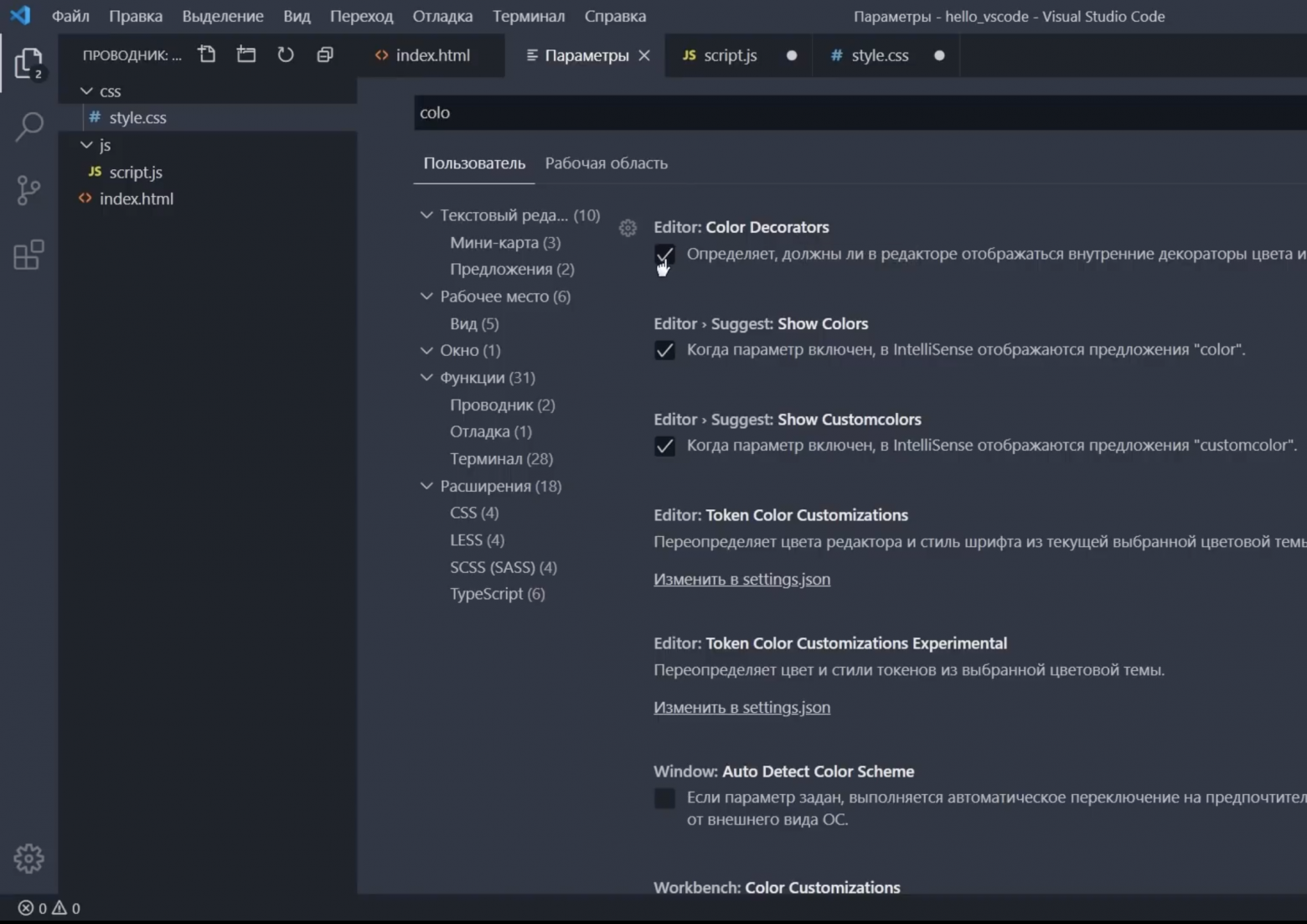
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.

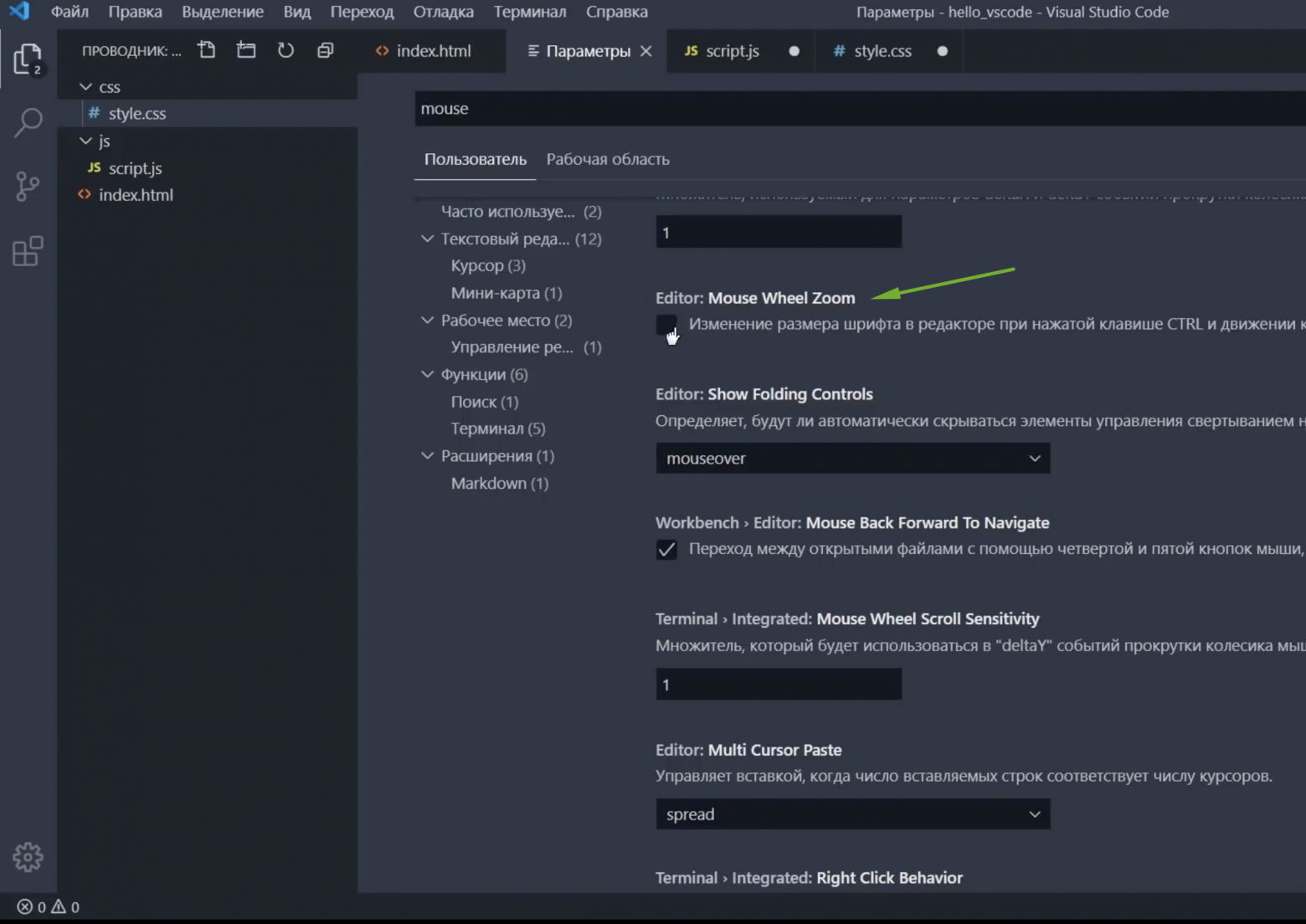
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.

Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.

Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.

Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.

В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!

То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
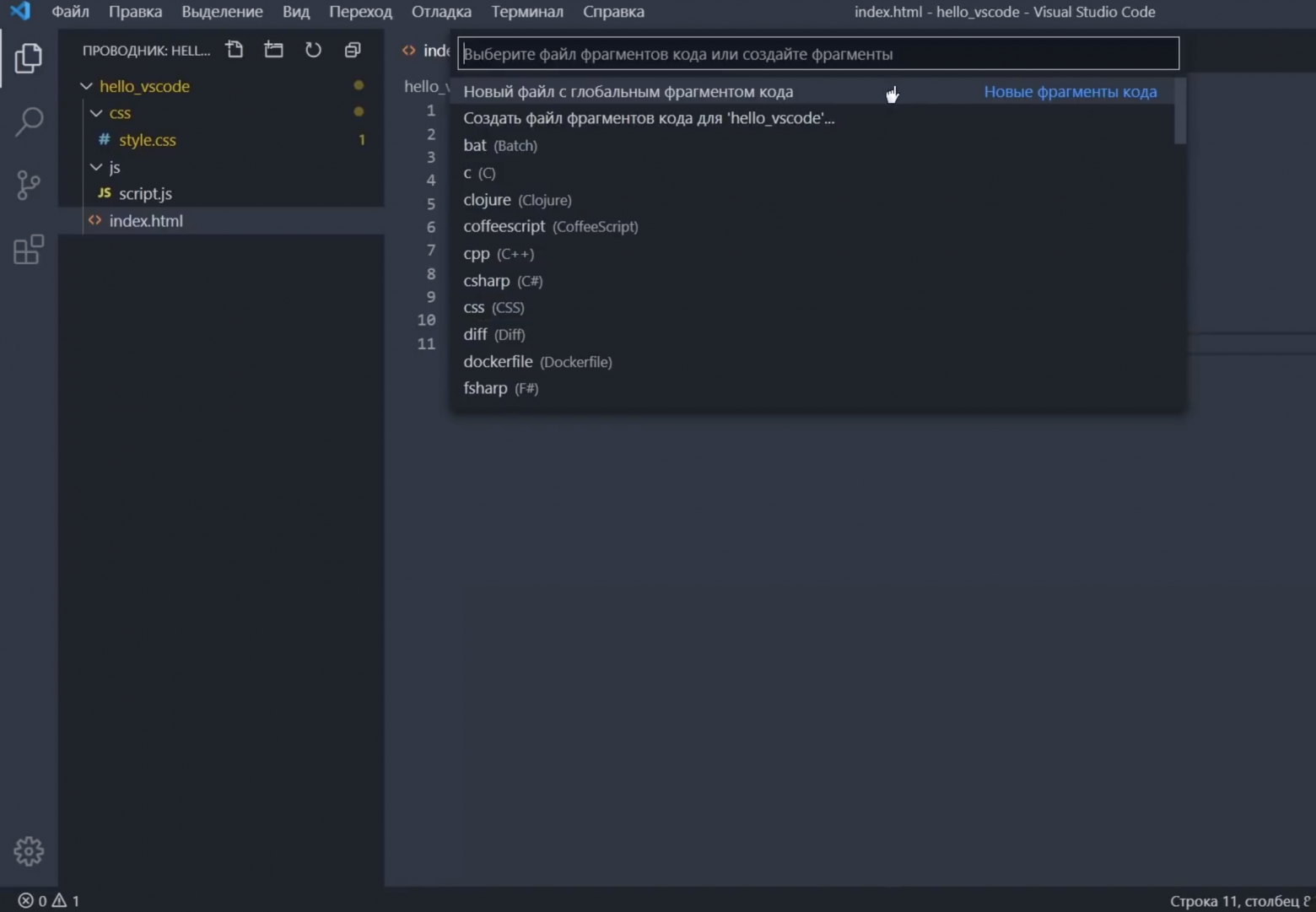
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
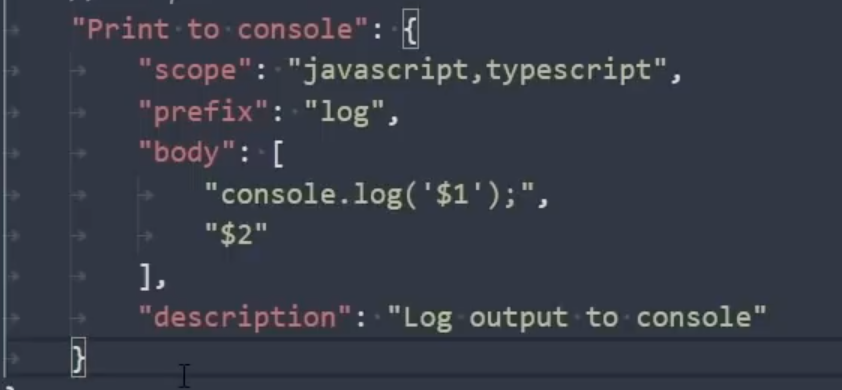
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
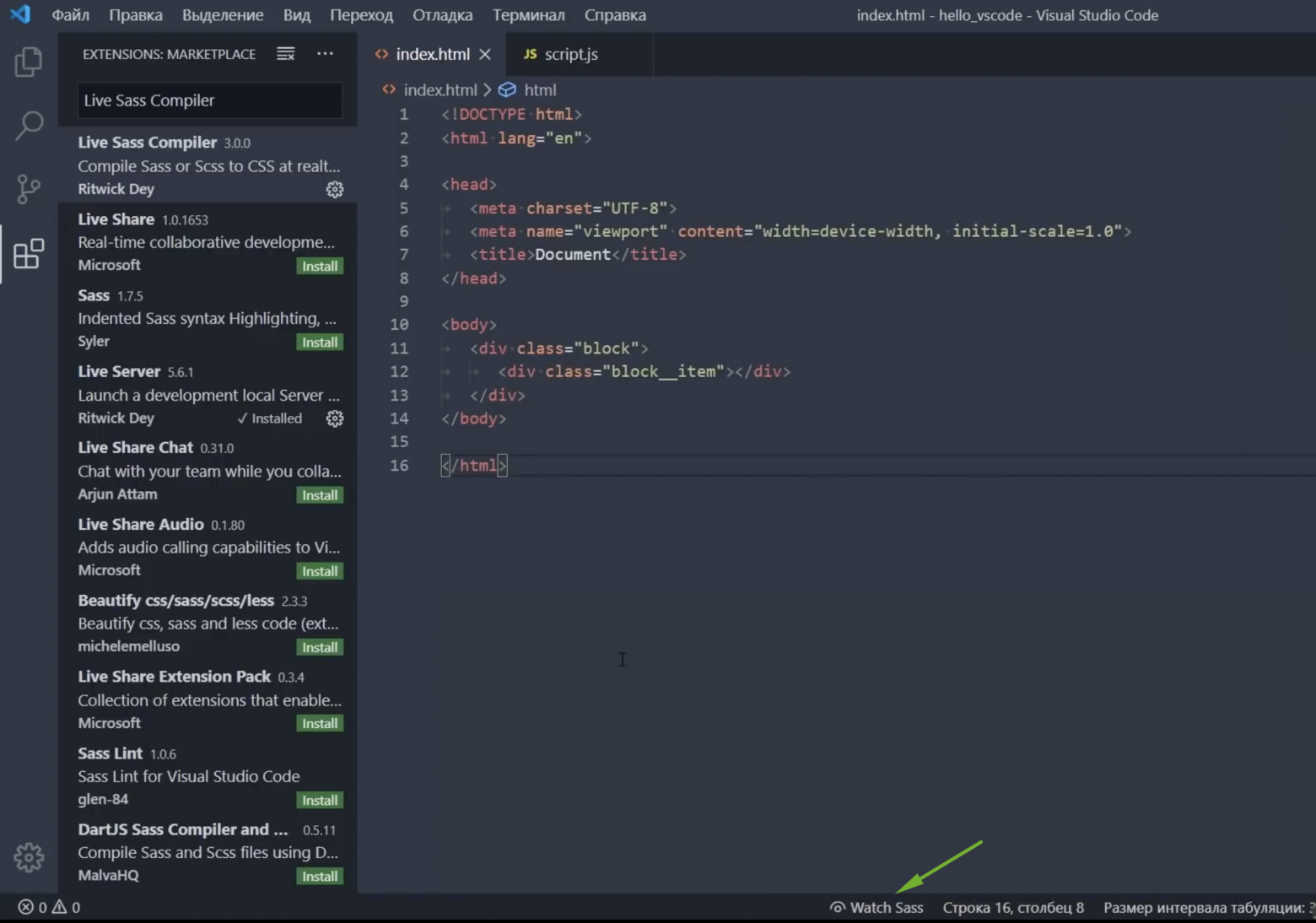
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scss\sass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
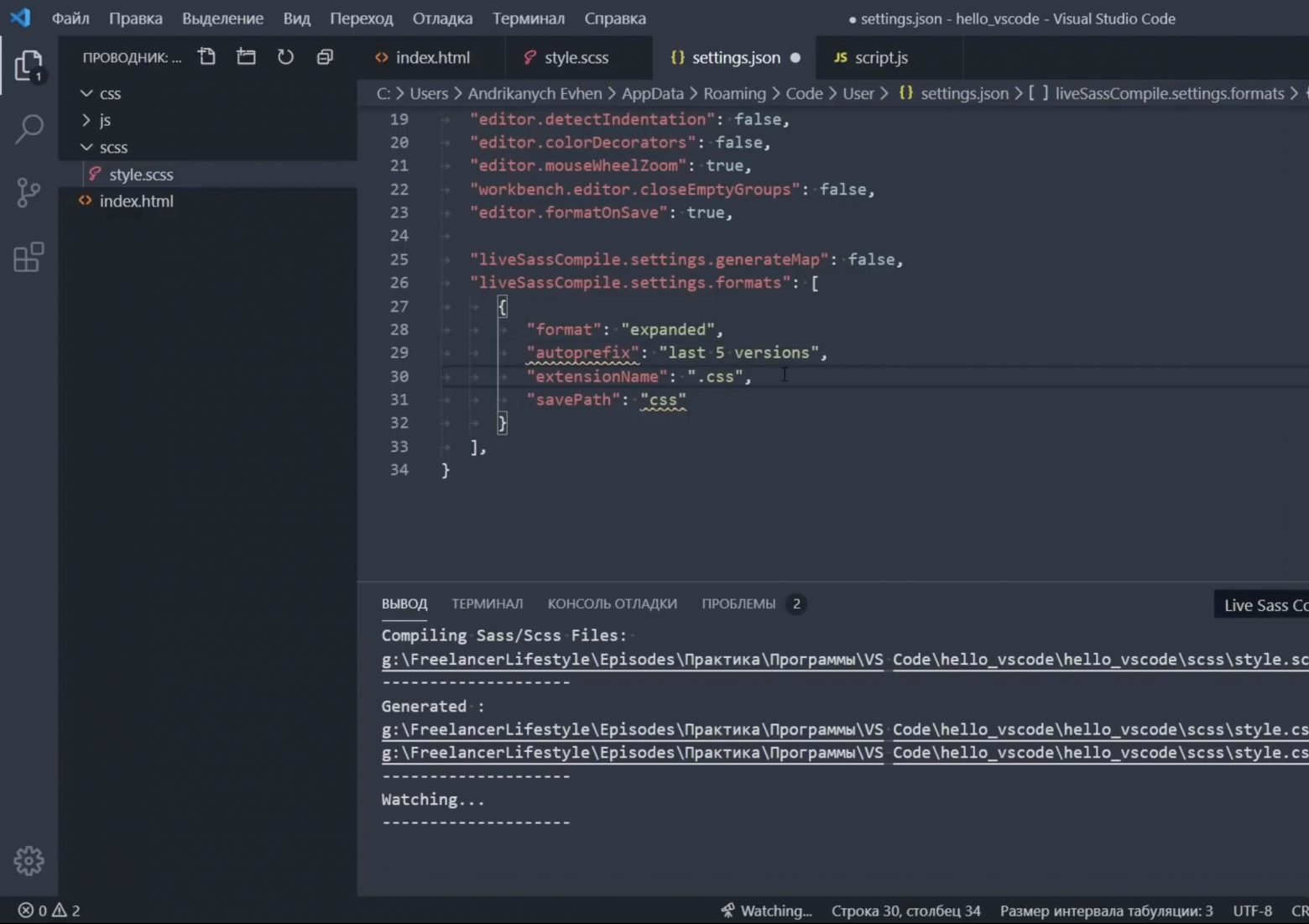
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
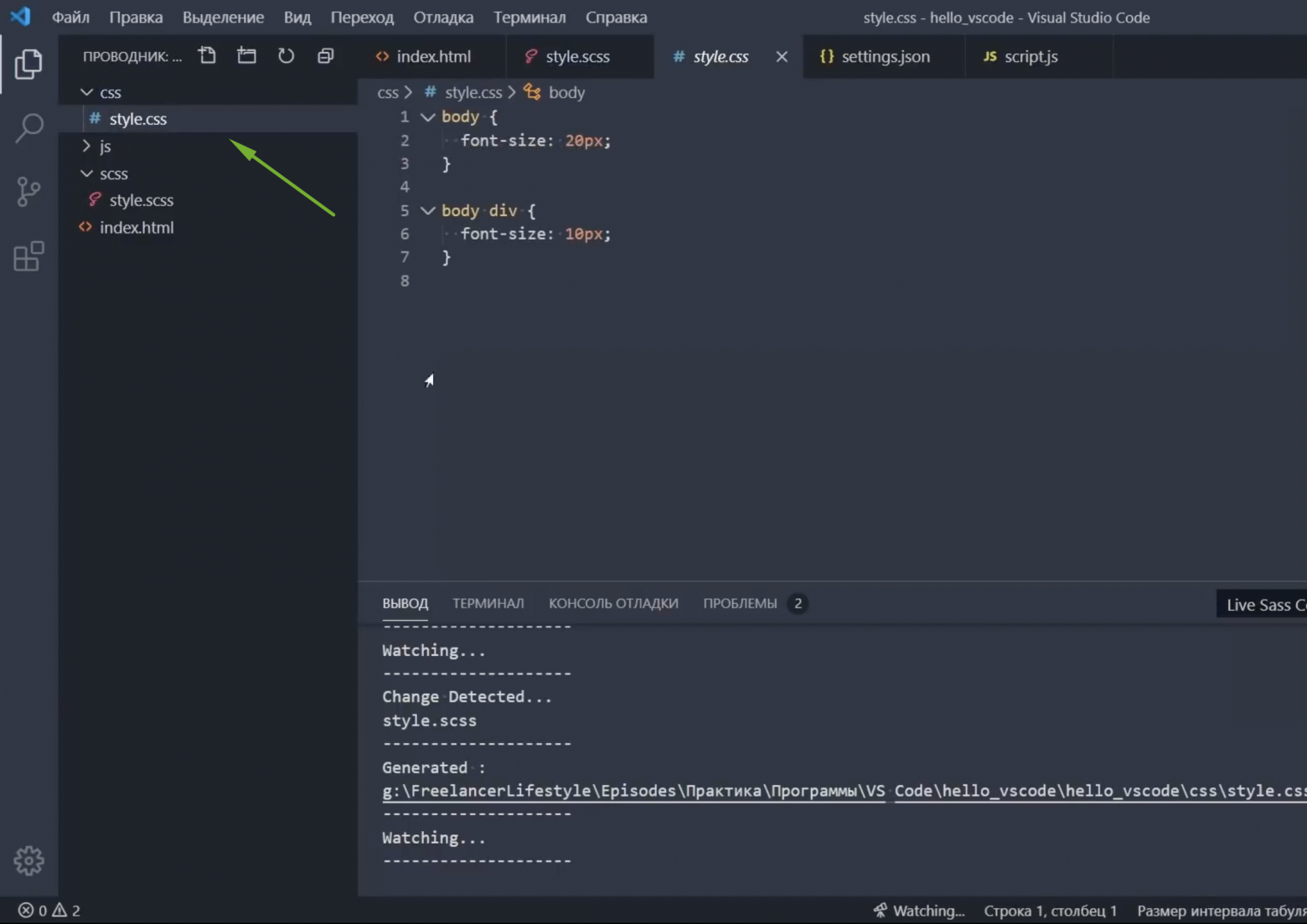
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
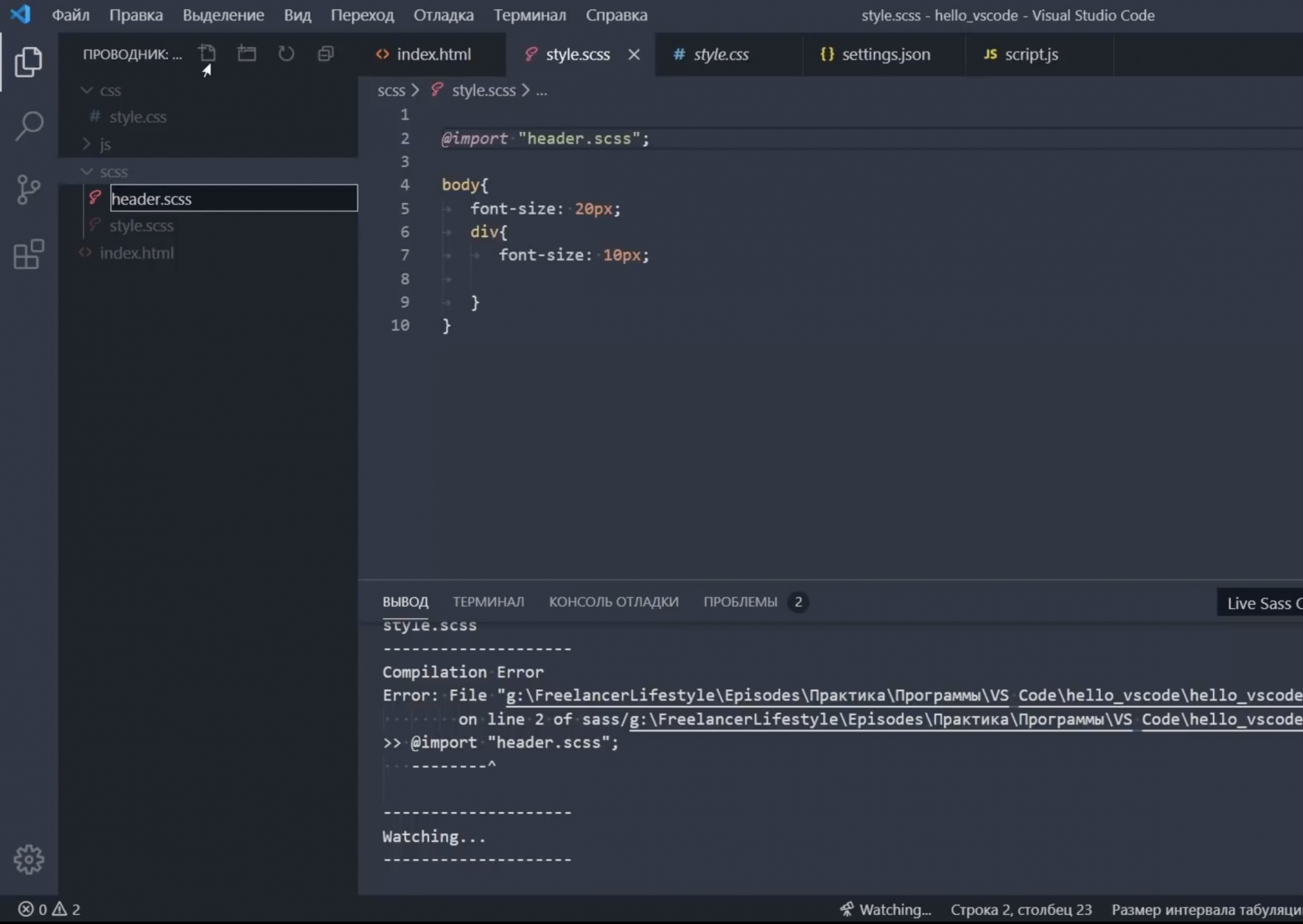
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
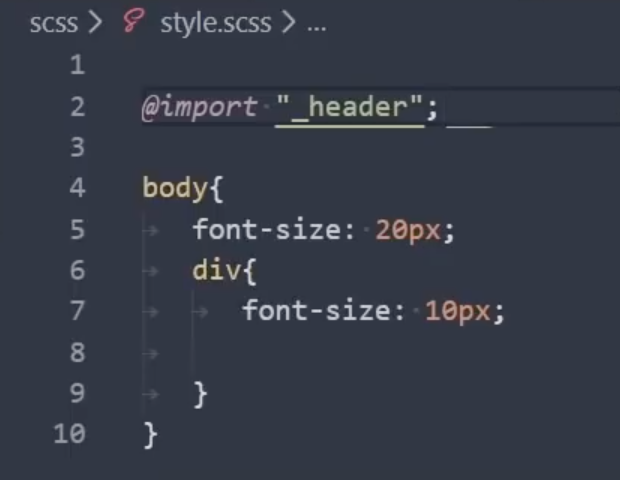
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
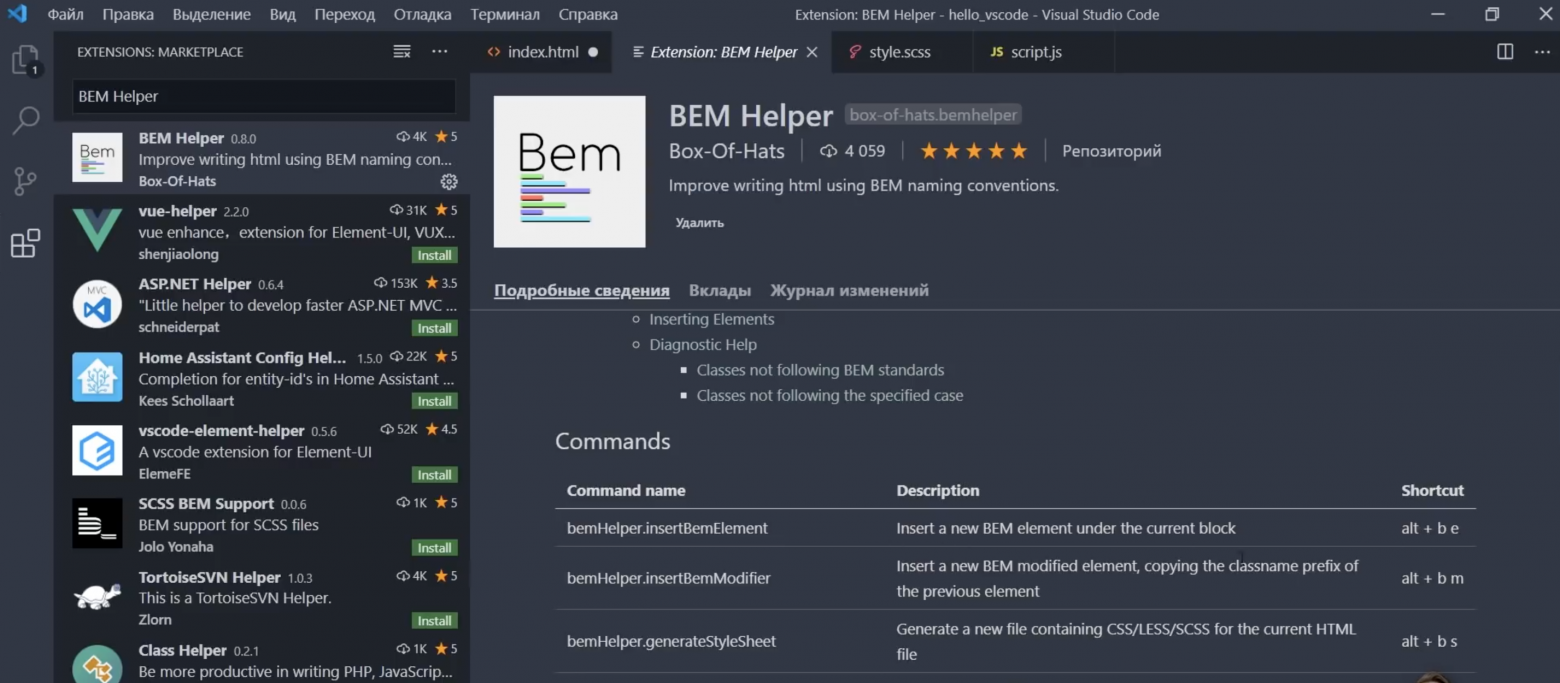
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в css\scss\sass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
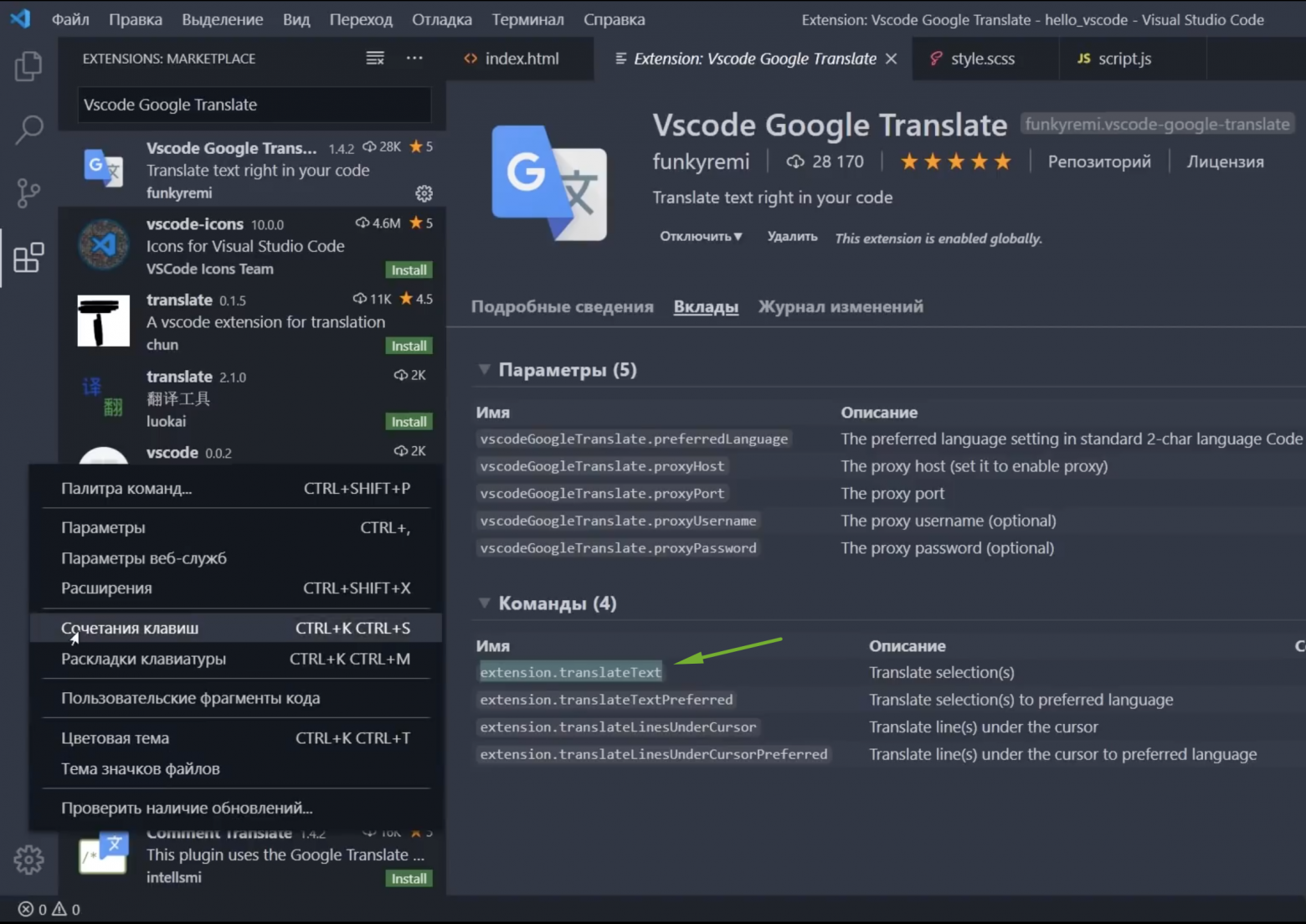
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
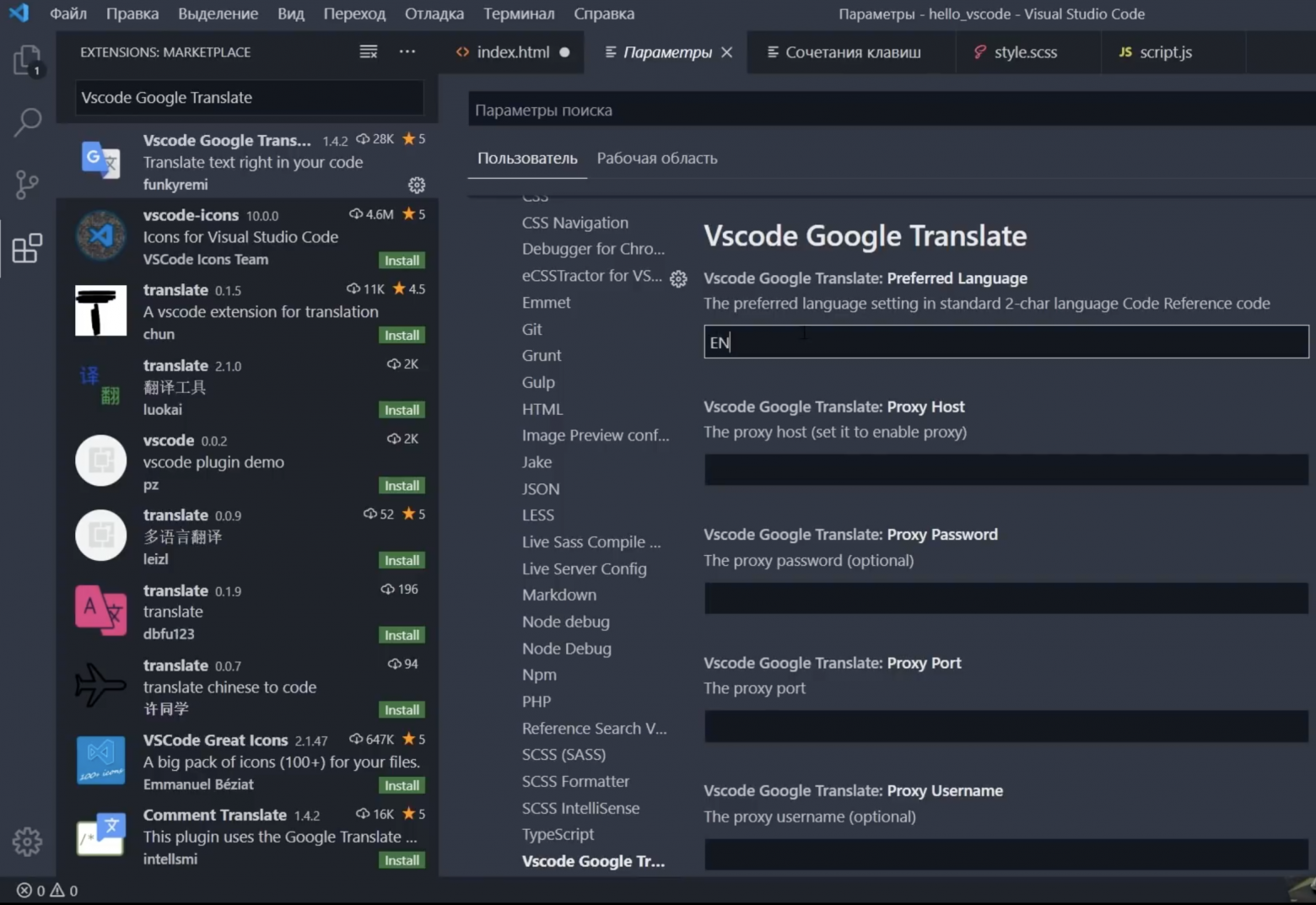
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
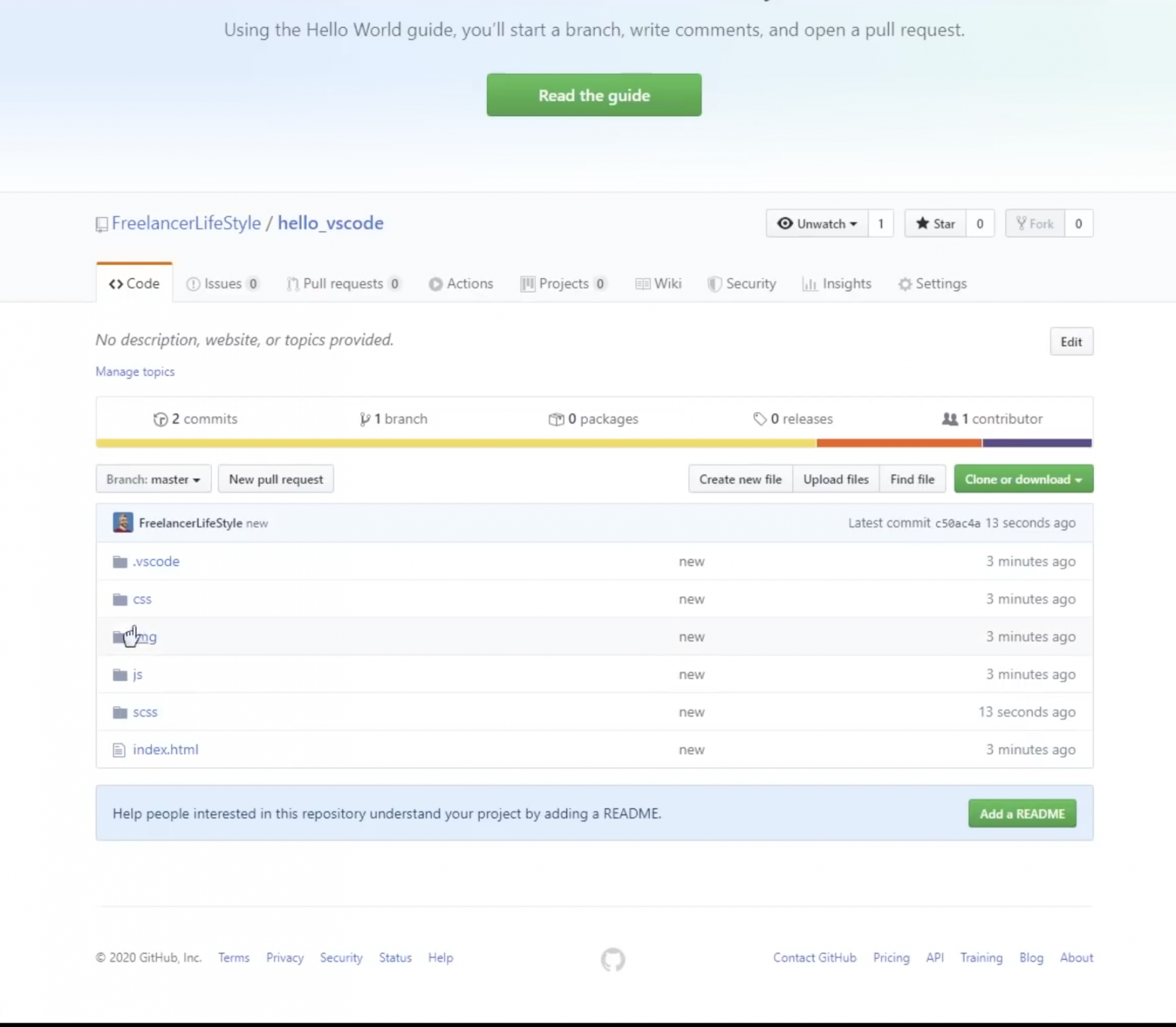
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Каким редактором пользуетесь вы? (причины в комментарии)
Проголосовали 616 пользователей. Воздержались 85 пользователей.