При создании нового проекта в Visual Studio для языка программирования C++ в мастере нет пункта Windows Forms. Но, безусловно, язык C++ поддерживает .NET и, соответственно, Windows Forms. Из этой статьи Вы узнаете, как создать в Visual Studio проект Windows Form на C++.
Сначала необходимо создать новый проект в Visual Studio.
Создание нового проекта C++ в Visual Studio
Запустите Visual Studio. Нажмите «Файл» → «Создать» → «Проект…». Или нажмите сочетание клавиш Ctrl + Shift + N на клавиатуре.

В появившемся окне «Создать проект» слева выберите группу «Visual C++», а в ней пункт «CLR». Щелкните по «Пустой проект CLR», введите имя проекта и нажмите кнопку «OK».

Таким образом мы создали новый проект на языке программирования C++ в Visual Studio.
Добавление Windows Forms в проект C++
Теперь в созданный проект на C++ добавим форму Windows Forms.
Для этого щелкните в «Обозревателе решений» на названии проекта правой кнопкой мыши, выберите пункт «Добавить» и затем «Создать элемент…». Либо просто нажмите на клавиатуре сочетание клавиш Ctrl + Shift + A.

Загрузится окно «Добавление нового элемента». В нём щёлкните левой кнопкой мыши по группе UI в выберите элемент «Форма Windows Forms — Visual C++». Можете изменить имя создаваемой формы. По завершении нажмите кнопку «Добавить».

Далее откройте файл исходного кода «MyForm.cpp» (если вы изменяли название формы, то файл будет иметь другое имя). В него добавьте следующий текст:
|
using namespace System; using namespace System::Windows::Forms; [STAThread] void main(array<String^>^ arg) { Application::EnableVisualStyles(); Application::SetCompatibleTextRenderingDefault(false); WinFormsTest::MyForm form; //WinFormsTest — имя вашего проекта Application::Run(%form); } |
Если Вы указали имя проекта отличное от WinFormsTest, то, соответственно, в коде укажите введённое Вами имя.
Сохраните изменения в файле.
Теперь необходимо произвести ряд настроек проекта в Visual Studio. Приступим.
Щёлкните по названию проекта в «Обозревателе решений» правой кнопкой мыши и затем нажмите кнопку «Свойства». Либо сразу нажмите сочетание клавиш Alt + Enter.

В «Странице свойств» проекта слева выберите группу «Компоновщик» → «Система». В раскрывающемся списке «Подсистема» укажите Windows и нажмите кнопку «Применить».

Далее в разделе «Дополнительно» группы «Компоновщик» в качестве «Точки входа» укажите функцию main (напишите словом). Щелкните кнопку «Применить», а затем «ОК».

На этом настройка и создание проекта Windows Forms на C++ завершены! Чтобы просмотреть результат — запустите проект на выполнение (клавиша F5).

Видеоурок создания проекта WinForms C++
Это бесплатная глава книги Библия C#. В новом издании эта глава переписана с учетом универсальных при-ложений Windows, а старая версия главы, которая не потеряла еще своей актуаль-ности стала бесплатной и доступной всем.
Начнем с создания пустого приложения и посмотрим, что для нас сгенерирует
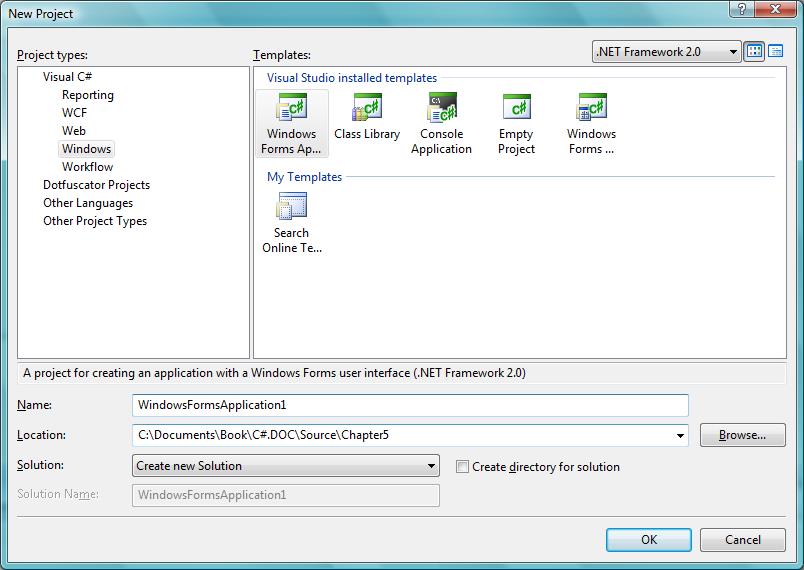
мастер Visual Studio, чтобы на экране появилось окно программы, и из чего все это состоит. Для создания проекта выполняем команду меню File | New | Project и в открывшемся окне выбираем Windows Forms Application в разделе языка программирования Visual C# | Windows (рис. 5.1). Я назвал свое новое приложение OurFirstVisualApplication.
Давайте посмотрим, какие модули добавлены в решение. Их всего два: Form1.cs (этот модуль состоит из нескольких файлов) и Program.cs. Начнем со второго файла, потому что именно с него начинается выполнение программы, и там находится
метод Main(). Код файла вы можете увидеть в листинге 5.1.
Листинге 5.1. Содержимое файла Program.cs
using System;
using System.Collections.Generic;
using System.Windows.Forms;
namespace OurFirstVisualApplication
{
static class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}

Рис. 5.1. Окно создания нового проекта (выделен пункт для создания визуального приложения)
Чтобы сэкономить место, я убрал комментарии, но в них всего лишь было написано, что перед нами входная точка приложения. А мы уже и без комментариев знаем, что метод Main() всегда вызывается первым при запуске приложения. Но давайте все по порядку.
Файл Program.cs нужен только в качестве заглушки, в которой объявлен класс с методом Main(). Он не несет в себе никакой логики, кроме создания приложения
и отображения главного окна программы. Чаще всего в этот файл вы заглядывать не будете, но знать о его существовании желательно.
5.1.1. Пространства имен
В самом начале файл Program.cs подключает три пространства имен, с которыми будет происходить работа. На самом деле для компиляции программы достаточно только двух пространств: первого и третьего. Второе пространство не нужно, и в данном коде не используется, поэтому мы не будем его пока рассматривать. Это пространство имен относится к коллекциям, а это тема отдельного и очень серьезного разговора главы 8.
Из необходимых остаются два пространства имен:
- System — мы подключали это пространство имен для всех приложений, которые писали до сих пор, — точнее, мастер подключал его вместо нас. В этом пространстве в .NET объявлены основные типы данных и все, без чего не проживет ни одно приложение .NET, которое хоть что-то делает;
- System.Windows.Forms — в этом пространстве имен расположено все, что необходимо для функционирования формы. Формами в .NET называют проект будущего окна. Если класс — это спецификация, по которой создается объект, то форма — это спецификация, по которой создается окно. Мы планируем работать с визуальным интерфейсом, поэтому это пространство имен просто необходимо.
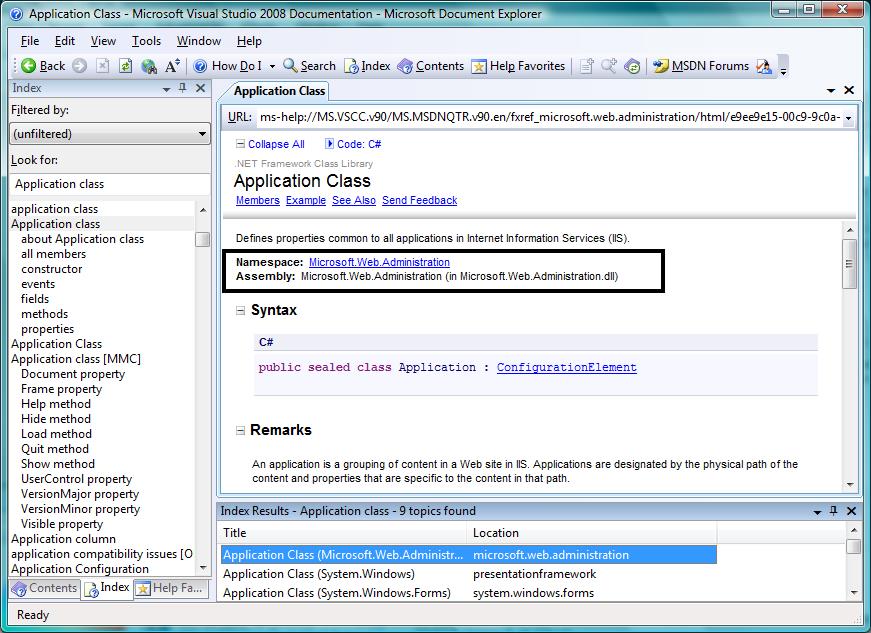
Как узнать, какие пространства имен подключать, а какие не нужно? Тут может помочь файл помощи и MSDN, где при описании каждого класса, метода или свойства обязательно указывается, в каком пространстве имен его можно найти. Откройте файл помощи — командой меню Help | Index (Помощь | Индекс) — и введите в строку поиска Look for (Искать) в левой панели открывшегося окна: Application class. Щелкните по найденному имени двойным щелчком, и откроется страница помощи по этому классу (рис. 5.2).

Рис. 5.2. Файл помощи по классу Application
На рис. 5.2 я выделил рамкой тот фрагмент, где как раз и написано, в каком пространстве имен находятся описание и сборка (DLL-файл) с реализацией класса. Нас больше интересует именно пространство имен, а не сборка. Мне ни разу не приходилось использовать файл сборки, по крайней мере этот. Все основные файлы добавляются в раздел References проекта автоматически при создании проекта. Но если вы будете использовать что-либо специфическое, то может потребоваться подключение нужного файла сборки самостоятельно.
Второй метод узнать пространство имен — не думать о нем, а возложить всю головную боль на среду разработки. У Visual Studio голова достаточно хорошая, и она с легкостью решит такую задачу.
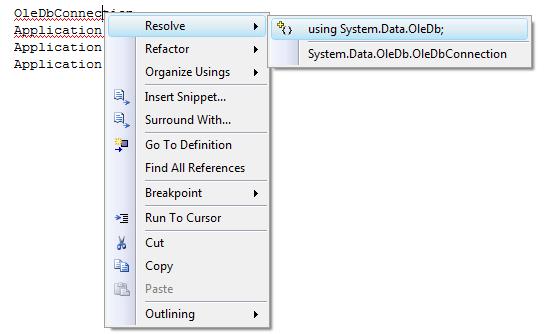
Попробуйте сейчас ввести где-нибудь в коде метода Main() слово OleDbConnection. Это класс, который используется для соединения с базами данных, — компилятор не найдет его среди подключенных пространств имен и конечно же подчеркнет. Теперь вы можете щелкнуть правой кнопкой по подчеркнутому имени, в контекстном меню раскрыть пункт Resolve (Разрешить), и в его подменю будут перечислены пространства имен, в которых среда разработки смогла найти указанное слово (рис. 5.3).

Рис. 5.3. Контекстное меню позволяет решить проблему подключения пространств имен
В контекстом меню доступны два варианта решения проблемы, между которыми находится разделитель. Выше разделителя указаны варианты, которые добавляют в начало модуля кода оператор using с выбранным пространством имен. Варианты ниже разделителя изменяют короткое имя метода на полное. То есть, в случае с типом данных OleDbConnection, если вы выберете вариант ниже разделителя, то тип данных заменится на System.Data.OleDb.OleDbConnection. Если вы знаете, что это единственное обращение к такому типу данных, то можно использовать полный путь, но если в модуле кода вы станете использовать этот тип данных много раз, то проще будет сразу добавить его в раздел using.
Чаще всего в этом подменю будет приведен только один вариант — и до разделителя, и после, но некоторые имена могут быть объявлены как для Windows, так и для Web. В таких случаях требуется выбрать нужную сборку. Это не сложно, потому что для Интернета чаще всего используется пространство имен System.Web. Например, класс Application для интернет-программирования находится в пространстве имен Microsoft.Web.Administration. Это определяется ключевым словом Web, которое находится в середине.
Обратите также внимание, что мастер создания проекта поместил весь код нашего проекта в пространство имен, идентичное имени проекта. Всегда обрамляйте код в пространство имен.
Пространство имен по умолчанию для вашего проекта можно изменить. Для этого щелкните правой кнопкой мыши по имени проекта и выберите в контекстном меню пункт Properties, чтобы изменить свойства проекта. Здесь в разделе Application
в поле Default namespace (Пространство имен по умолчанию) вы можете изменить имя пространства имен. При этом уже существующий код останется в старом пространстве имен. То есть, существующий код изменяться автоматически не будет, а вот новые файлы, которые будут добавляться в проект, станут попадать уже в новое пространство. Если вам нужно перенести существующий код в новое пространство, то следует сделать это руками, изменяя текущее пространство имен на новое. Можно оставить и старое имя, потому что в одной сборке могут быть и два, и три разных пространства имен, если вас это устраивает.
5.1.2. Потоки
Обратите внимание, что перед методом Main() в квадратных скобках стоит ключевое слово STAThread (см. листинг 5.1). Оно указывает на то, что модель разделения потоков для приложения будет одиночная (Single Thread Apartment model). Такой атрибут должен быть указан для всех точек входа в WinForms-приложения. Если он будет отсутствовать, то компоненты Windows могут работать некорректно.
Дело в том, что без атрибута STAThread приложение будет пытаться использовать многопоточную модель разделения MTAThread (Multi Threaded Apartment model), которая не поддерживается для Windows Forms.
5.1.3. Класс Application
В листинге 5.1 в методе Main() все строки кода являются обращением к классу Application, который предоставляет статичные свойства и методы (это значит, что не нужно создавать экземпляр класса, чтобы их вызвать) для поддержки работы приложения. Основными методами являются запуск и останов приложения, а также обработка сообщений Windows. При возникновении каких-либо ситуаций ОС отправляет окну событие, и окно должно отработать это событие. Например, если пользователь нажал на кнопку закрытия окна, то этому окну направляется событие WM_CLOSE (если мне не изменяет память). Поймав это событие, окно должно отреагировать, освободить запрошенные ресурсы и приготовиться к уничтожению. Любой ввод пользователя, включая нажатие клавиш на клавиатуре и движение курсора мыши, обрабатывает ОС, а потом с помощью сообщений отправляет изменения в приложение.
Чтобы отлавливать сообщения, которые направляет приложению операцион-
ная система, в приложении должен быть запущен цикл. В таких языках, как
С/С++, цикл получает от ОС сообщение, обрабатывает его и ожидает следующего сообщения. Этот цикл продолжается до тех пор, пока не произойдет выхода из программы.
Класс Application берет на себя всю ответственность за получение сообщений от системы и перенаправление их в окна, чтобы вы могли эти сообщения обработать. Чуть позже мы научимся ловить сообщения, а пока нам нужно знать, что за подготовку сообщения для обработки отвечает именно класс Application.
Рассмотрим методы, которые вызываются в классе, который сгенерировал нам мастер Visual Studio. Первый метод класса Application, который мы вызываем:
EnableVisualStyles(). Этот метод включает отображение в стилях ОС, на которой запущено приложение. Если удалить эту строку и запустить программу, то все элементы управления будут выглядеть в стиле Windows 9x с квадратными углами даже в Windows 7. Не вижу смысла возвращаться в доисторические времена визуального интерфейса, но если вам вдруг это понадобится, теперь вы знаете, какую строку нужно удалить.
Следующий метод приложения, который вызывает программа: SetCompatibleTextRenderingDefault(). Некоторые элементы управления могут отображать текст с помощью старых функций GDI или с помощью новых функций GDI+. Если методу SetCompatibleTextRenderingDefault() передать значение false, то будут использоваться функции GDI+.
Это все были подготовительные методы, а последний метод: Run() является наиболее важным. Этот метод запускает скрытый цикл обработки сообщений ОС и делает видимой форму, которая передается в качестве параметра. В нашем примере
в качестве параметра передается инициализация объекта класса Form1, для чего вызывается конструктор класса с помощью оператора new, как мы это делали ранее. Просто мы всегда присваивали результат выполнения new переменной, а в этом случае нам переменная не нужна, и мы больше не будем использовать объект
в методе Мain(), поэтому, нигде ничего не сохраняя, сразу передаем новый объект методу. То же самое можно было написать так:
Form1 form = new Form1(); Application.Run(form);
Все исходные коды главы 5 Библии C#
bogotobogo.com site search:
Application using visual studio
In this section, we will build UI application using Windows Form provided by Visual Studio 2013.
In Project Setup stage for deploy, VS 2012 will be used. Express versions will work except the project setup for deployment.
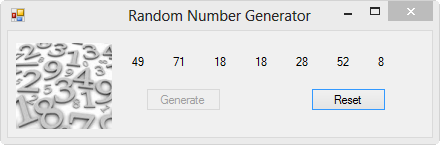
The app is a very simple random number generator with two buttons (Generator/Reset), 7 Labels for the display of the random numbers with a PictureBox.
For WPF (Windows Presentation Foundation), please visit WPF & XAML.

Source: Dilbert
The simplest UI program
- Select Visual C++ CLR and CLR Empty Project
and type in RandomNumberGenerator for the project name. The, OK. - Project->Add New Item… .
Select UI under Visual C++.
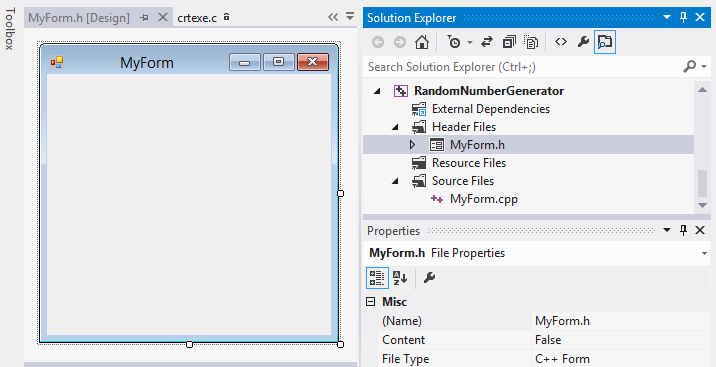
Leave the Form name as given by default MyForm.h.
Then, click Add. - We need to edit the MyForm.cpp file:
#include "MyForm.h" using namespace System; using namespace System::Windows::Forms; [STAThread] void Main(array<String^>^ args) { Application::EnableVisualStyles(); Application::SetCompatibleTextRenderingDefault(false); RandomNumberGenerator::MyForm form; Application::Run(%form); }The System namespace provides functions to work with UI controls.
-
At the right-mouse click on RandomNumberGenerator, we get the Properties window.
Configuration Properties->Linker->System
Select Windows (/SUBSYSTEM:WINDOWS) for SubSystem.
Advanced->Entry Point, type in Main.
The, hit OK. - Hit F5, then we will have to run result, the Form.
UI Setup
- Locate the ToolBox, and then expand the list of Common Controls.
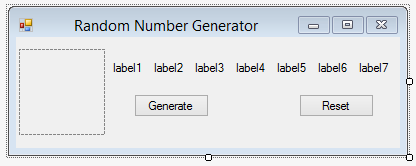
Double-click its Label items to add it to our Form.
Do this seven times.
We need to add two Buttons and a PixtureBox.
Double-click those as well from the list. - Resize and rearrange the items. Rename the buttons and tile of the Form, then it should look like this:
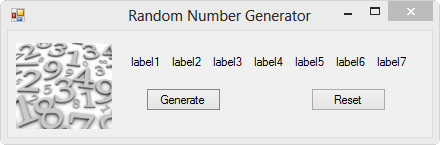
- We can put the picture onto the PictureBox.
At a right mouse click, we get Choosing Picture….
Then, select the image file we want to use. - Let’s try if it works.
Run it (Hit F5).
Event handling code for UI components
- Let’s look at the file MyForm.h.
#pragma once namespace RandomNumberGenerator { using namespace System; using namespace System::ComponentModel; using namespace System::Collections; using namespace System::Windows::Forms; using namespace System::Data; using namespace System::Drawing; /// /// Summary for MyForm /// public ref class MyForm : public System::Windows::Forms::Form { public: MyForm(void) { InitializeComponent(); // //TODO: Add the constructor code here // } ...It begins with a pragma once directive.
To VS compiler, it means only open this file once during the compilation.
Also, as explained it before, the System namespace gives us functions to deal with UI controls.
The line public ref class MyForm : public System::Windows::Forms::Form defines a derived class named MyForm. The members of the class are the interface components. - To get a skeleton code for events, select the Generate button (button1), then type in button1_Click into for the Click under Action of the Properties window.
Then, VS will add additional code to MyForm.h for us:void InitializeComponent(void) { this->button1->Click += gcnew System::EventHandler(this, &MyForm;::button1_Click); ... #pragma endregion private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { }Do the same for the Reset button (button2).
- Inside the bracket of Reset (button2), insert the following code to set the values to 0 when we click the button:
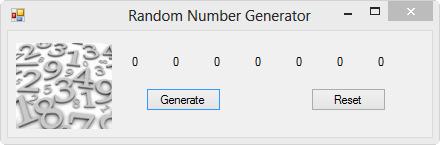
// Reset button private: System::Void button2_Click(System::Object^ sender, System::EventArgs^ e) { // clear label fields this->label1->Text = "0"; this->label2->Text = "0"; this->label3->Text = "0"; this->label4->Text = "0"; this->label5->Text = "0"; this->label6->Text = "0"; this->label7->Text = "0"; // set button state this->button1->Enabled = true; this->button2->Enabled = false; }Also, the fields should be set to 0 when we load the form. So, click the Label1, then set the Text to 0 under Properties window. Repeat the same to the reset of the labels. Note that we disabled the Reset button, and enabled the Generate button at the click.
Generate Random numbers
- When the Generate is clicked, random numbers should be generated and displayed. We will put the code into the event handling function,
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e).// Generate button private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { int num[7] = { 0 }; // seed srand((int) time(0)); // Randomize the array values. for (int i = 0; i < 7; i++) num[i] = (rand() % 99) + 1; // set the label text with random number this->label1->Text = Convert::ToString(num[0]); this->label2->Text = Convert::ToString(num[1]); this->label3->Text = Convert::ToString(num[2]); this->label4->Text = Convert::ToString(num[3]); this->label5->Text = Convert::ToString(num[4]); this->label6->Text = Convert::ToString(num[5]); this->label7->Text = Convert::ToString(num[6]); // change the button states. this->button1->Enabled = false; this->button2->Enabled = true; }For more info on the random number, please visit Random Numbers in C++.
- Press F5 to run it again.
Deploy
- Launch the Configuration Manager…, and select Release from Active solution configuration.
- We’ve done the following steps for the Debug version. Now, let’s do it for Release version.
At the right-mouse click on RandomNumberGenerator, we get the Properties window.
Configuration Properties->Linker->System
Select Windows (/SUBSYSTEM:WINDOWS) for SubSystem.
Advanced->Entry Point, type in Main.
The, hit OK. - To deploy the application, a Setup Project should be added to the solution to create the required files for installation.
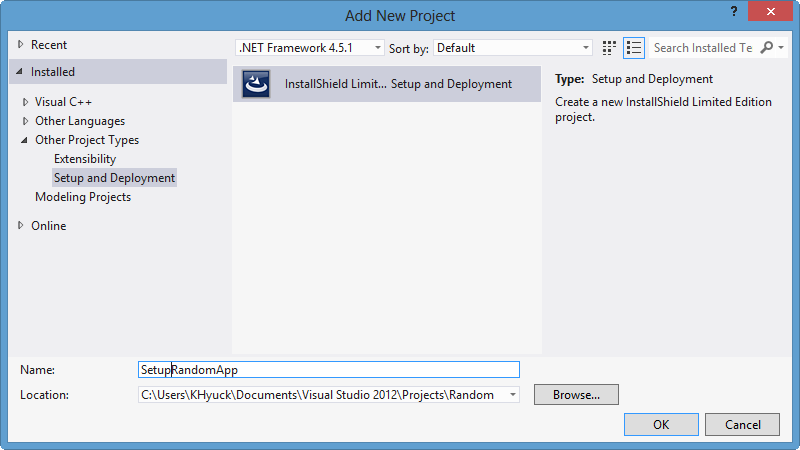
- File->New. Launch a New Project dialog.
- From the New Project dialog, choose Other Project Types->Setup and Deployment.
We need to enter a name for the Setup Project.Click OK to add the project files to the Solution. Then we see the SetupProject in the Solution Explorer.
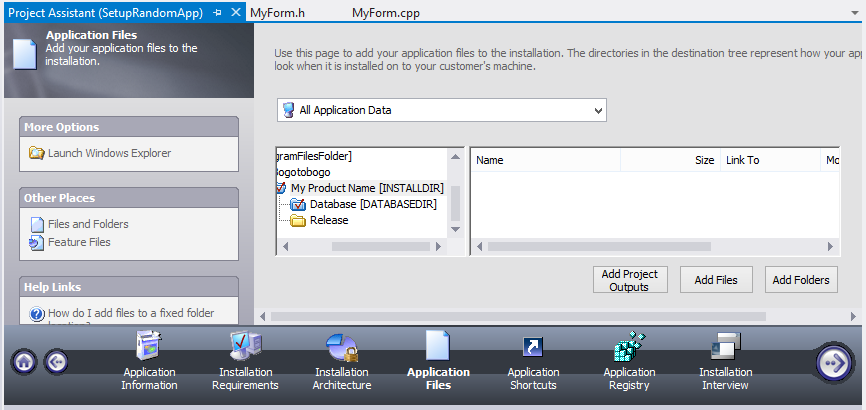
- From the Project Assistant window, we setup the properties of installation.
For example, the picture shows adding a Release folder to the install.
- After setup the install, we build the Setup Project. In this case, we do right click on the SetupRandomApp in the Solution Explorer
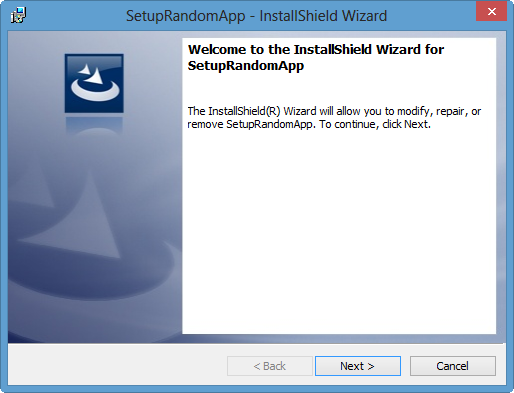
- Then, locate the setup.exe file and run. In this case, it’s in
C:\Users\KHyuck\Documents\Visual Studio 2012\
Projects\Random\SetupRandomApp\SetupRandomApp\Express\SingleImage\DiskImages\DISK1 - Go to the install directory, run the RandomNumberGenerator.exe. In this example,
It’s installed in C:\Program Files (x86)\Bogotobogo\My Product Name\Release directory.
Source Files
Source files used in the example is Random.zip.
C# для меня новый язык, и, насколько я на данный момент знаю, ключевое слово namespace служит для определения своего пространства имён. Но что тогда делает код:
namespace System.Windows.Forms{
//...
//...
//...
}, ведь System.Windows.Forms это уже определённое пространство имён?
-
Вопрос задан
-
115 просмотров
Никто не мешает мне определить свой System.Windows.Forms с блекджеком и своими классами. Он будет дополнять и расширять существующий.
К тому же, не везде System.Windows.Forms существует.
Не нужно путать неймспейсы из C# с модулями из других языков.
Неймспейс проще всего воспринимать просто как приставку к названию всех типов, которые внутри неймспейса будут.
А using — подсказка компилятору, чтобы он попробовал эту приставку добавить ко всем именам, которые он ещё не смог разрешить.
Пригласить эксперта
Войдите, чтобы написать ответ
-
Показать ещё
Загружается…
Минуточку внимания
Visual Studio 2013 и выше: как сделать приложение Windows Forms?
Ну да, такого «мастера приложений с одной главной формой», как в версии 2010, нет. Но это не значит, что работа с формами не поддерживается — просто создавайте пустой проект CLR и добавляйте форму в него «вручную». Вот весь процесс, расписанный по шагам:
Меню Создать проект, Visual C++, CLR, Пустой проект CLR.
После создания проекта нажать на вкладку Проект, Добавить новый элемент, UI, форма Windows Form. Потом добавить следующий код в файл MyForm.cpp:
#include "MyForm.h" //Здесь пишем имя h-файла вашей формы!
using namespace Example1; //Здесь пишем имя вашего проекта!
[STAThreadAttribute]
int main(array<System::String ^> ^args)
{
Application::EnableVisualStyles();
Application::SetCompatibleTextRenderingDefault(false);
Application::Run(gcnew MyForm()); //Тоже пишем имя своей формы, если оно не MyForm
return 0;
}
Далее нажимаем вкладку Проект, Свойства имя_текущего_проекта.
Выбираем Свойства конфигурации, Компоновщик, Система, справа в поле Подсистема вставляем Windows (строку /SUBSYSTEM:WINDOWS).
Затем Свойства конфигурации, Компоновщик, Дополнительно, справа поле Точка входа, вставляем строку main
Приведённый вариант кода MyForm.cpp — не единственный, в новых версиях Studio лучше делать так:
#include "MyForm.h"
using namespace System;
using namespace System::Windows::Forms;
[STAThread]
int main(array<String^>^ arg) {
Application::EnableVisualStyles();
Application::SetCompatibleTextRenderingDefault(false);
Project1::MyForm form; //Вместо Project1 - имя вашего проекта
Application::Run(%form);
return 0;
}
Это всё, можно работать.
Для экспорта шаблона делаем следующее: из меню «Файл» выбираем пункт «Экспорт шаблона». В появившимся мастере шаблонов соглашаемся со всем, только проверяем, чтобы стояла галочка на «Автоматический импорт шаблонов в Visual Studio». Жмем Готово. Теперь в мастере проектов появился новый пункт.
P.S. Проверил в Visual Studio 2015, подход также сработал. Увы, экспорт шаблона в некоторых сборках версий Studio 2015 и 2017 может работать криво, не добавляя в шаблон файлы .cpp и .h!
P.P.S. В Visual Studio 2019 действия те же, но если после установки Visual Studio 2019 отсутствует конструктор формы Windows Forms, читаем и ставим это.
Если устанавливается актуальная сборка версии Enterprice (16.5.X и старше), установить рабочую нагрузку «Разработка классических приложений» и из раздела «Дополнительные компоненты» отметить «Поддержка C++/CLI» (C++/CLI Support)
Цитируем официальную доку:
«В Visual Studio 2017 и более поздних версиях поддержка C++/CLI является необязательным компонентом. Чтобы установить его, откройте Visual Studio Installer из меню «Пуск» Windows. Убедитесь, что установлен флажок Разработка классических приложений на C++, и в разделе Дополнительные компоненты также следует проверить поддержку C++/CLI.
«Individual Components» (Индивидуальные компоненты) — «Поддержка C++/CLI» («C++/CLI support»)»
Возможно, без обновления версии поможет вот это дополнение.
В версии Studio 2019 примерно со сборки 16.5 (см. меню Справка — О программе) отдельно «доставлять» конструктор форм не нужно, создаваемый тип проекта называется «Пустой проект CLR (.NET Framework)», а сохранить шаблон можно из меню Проект — Экспорт шаблона.
В принципе, для работы с C++ и Windows Forms нужны только следующие нагрузки:

Рабочие нагрузки VS 2019 CPP
09.02.2015, 14:54 [18137 просмотров]
К этой статье пока нет комментариев, Ваш будет первым