Загрузить PDF
Загрузить PDF
Из этой статьи вы узнаете, как найти адрес (URL-адрес) сайта. Он отображается в адресной строке веб-браузера. Чтобы найти адрес сайта через ссылку, которая ведет на него, нужно щелкнуть по ссылке правой кнопкой мыши и скопировать адрес.
-
Перейдите на страницу https://www.google.com в веб-браузере. Запустите любой веб-браузер и в его адресной строке введите https://www.google.com, чтобы перейти на главную страницу Google.
-
Нажмите на строку поиска под логотипом Google, а затем введите название веб-сайта.
-
Начнется поиск сайта. На экране появятся результаты поиска.
-
Ссылка представляет собой синий текст — если щелкнуть по нему, вы перейдете на веб-сайт. Если щелкнуть по ссылке правой кнопкой мыши, появится всплывающее меню.
-
Ссылка скопируется в буфер обмена. Так можно поступить с любой ссылкой на просторах интернета.
- Если у вас мышь Magic Mouse или трекпад, щелкните двумя пальцами.
-
Например, в Windows откройте Блокнот, а на компьютере Mac TextEdit.
- Чтобы запустить Блокнот в Windows, откройте меню «Пуск» в нижнем правом углу, введите блокнот и нажмите «Блокнот». Эта программа отмечена значком в виде блокнота с синей обложкой.
- Чтобы запустить TextEdit на компьютере Mac, откройте окно Finder (нажмите на значок в виде сине-белого смайлика в доке), а затем нажмите «Программы» > «TextEdit». Эта программа отмечена значком в виде пера и листа бумаги.
-
Щелкните правой кнопкой мыши по пустому пространству в окне текстового редактора. Появится всплывающее меню.
-
Адрес сайта будет вставлен в текстовый документ.[1]
- Также адрес веб-сайта отображается в адресной строке веб-браузера. Адресная строка — это длинная строка вверху окна браузера (ниже вкладок). Иногда нужно щелкнуть по адресу в адресной строке, чтобы отобразить весь адрес.
Реклама
Об этой статье
Эту страницу просматривали 11 409 раз.
Была ли эта статья полезной?
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Быстрый ответ
Создать гиперссылку на локальный файл на странице в HTML можно с помощью следующего кода:
Эффективность такой ссылки зависит от правильности указанного пути и настройек безопасности браузера, разрешающих доступ к файлам на локальном диске.

Заблокировано браузером: сражаться либо смириться?
Современные браузеры обеспечивают защиту от несанкционированного доступа к локальной файловой системе, ограничивая использование локальных ссылок с протоколом file:/// на страницах, загруженных через http(s).
В Chrome на Windows 7 и аналогичных системах убедитесь, что путь указан полностью и в нем используются слэши (/).
Виртуальная директория IIS: организуем ваши файлы
Для управления доступом к файлам в больших приложениях или при работе с большим количеством файлов можно создать виртуальную директорию в IIS. Это позволит обращаться к файлам по HTTP-ссылке, избегая прямого доступа к локальным папкам.
Заботьтесь о безопасности таких «хранилищ» файлов, ограничивая доступ к IIS с использованием аутентификации.
Приложения и бинарные объекты: особенности работы с обработчиками файлов
Лучший способ открытия локального файла в ассоциированном с ним приложении — это использование веб-приложений или расширений браузера. Сами веб-страницы не могут напрямую открывать файлы.
В веб-приложениях используйте функцию JavaScript URL.createObjectURL() для создания специального URL, который обеспечит связь с локальным файлом.
Не забывайте освободить ресурсы после работы с объектом, использовав URL.revokeObjectURL().
Частые ошибки при использовании
Использование target с попыткой открыть файл через "explorer.exe" не приведет к успеху — этот подход неверен.
Будьте внимательны при работе с протоколом file://: его правильное использование подразумевает три слэша (file:///), которыми следует полный путь к файлу.
Визуализация
Создание ссылки на локальный файл можно сравнить с поиском нужной книги в библиотечном каталоге:
Как карточный каталог, указывающий на соответствующую полку с книгами:
Вы находите нужную карточку, и она ведет вас к «книге»:
Совершив выбор, вы мгновенно открываете нужный файл:
Дополнительные возможности HTML для создания ссылок на локальные файлы
HTML предлагает дополнительные инструменты для улучшения работы с ссылками на файлы:
-
Использование атрибута
download, который предполагает загрузку файла при клике по ссылке. -
Атрибут
target, позволяющий управлять открытием ссылки в новой вкладке браузера.
HTML5 дает возможность взаимодействовать с API файловой системы для более сложной работы с файлами.
За пределами Google Chrome: общаясь с другими браузерами
Браузеры разным образом подходят к протоколу file://. Некоторым из них может потребоваться настройка параметров или использование специальных флагов для работы с локальными ссылками.
Еффективное организование файлов: руководство для систематизации
При работе с разбросанными проектами или в сети важно тщательно указывать пути к файлам, чтобы не создавать некорректных ссылок.
Полезные материалы
- Тег <a> HTML — углубленное изучение тега <a> на W3Schools.
- Data URLs – HTTP | MDN — информация о том, как интегрировать данные в HTML-документ на MDN Web Docs.
- RFC 8089 – Схема URI файла — официальные руководства по схеме URI файла от IETF.
- Path Traversal | Фонд OWASP — обзор безопасности при работе с локальными файлами от Фонда OWASP.
WinSCP can be registered to handle file transfer protocol URL addresses. See supported URL format.
- Registering to Handle URL Addresses
- Windows Vista and Newer
- Windows XP
- WinSCP-specific URL protocols
- Handling URL Addresses
- Save Extension
- Generating URL
- Injecting URL to a Page
Advertisement
Registering to Handle URL Addresses
To register WinSCP to handle the URL addresses use installer or go to Preferences dialog.
If current user’s permissions allow, WinSCP register itself for all users. Otherwise it registers for current user only.
Windows Vista and Newer
On Windows 11, Windows 10, Windows 8, Windows 7, and Windows Vista, WinSCP registers to list of applications that handle sftp://, ftp://, ftps://, ftpes://, scp://, ssh://, dav://, davs:// and s3:// protocol URL addresses. If WinSCP is the first application to support some of these protocols (most often sftp://, scp://, ssh://, dav://, davs:// and s3://, usually also ftps:// and ftpes://), it becomes a default application for these.
If you want to change the registration (for instance to make WinSCP default application even for ftp:// URL addresses):
- On Integration page of Preferences dialog go to Register to handle URL addresses > Make WinSCP default handler;1
- Windows 11 and Windows 10:
- Windows 11: The Settings app opens with Default Apps page. Locate and select WinSCP in the application list.
- Windows 10: The Settings app opens with Default Apps page. At the bottom of the page, click Set defaults by app link. Locate and select WinSCP in the application list. After selecting WinSCP, click the Manage button.
- One by one locate the protocols that you want to associate with WinSCP and select Choose a default. In the popup menu, select WinSCP.
- In case you have both classic and Microsoft Store installation, they cannot be distinguished in the application list. But at that stage, it does not matter which one you select. Later in the popup menu, when associating a protocol, select “WinSCP”, if you want to use the Microsoft Store installation, or «WinSCP: SFTP, FTP, WebDAV, S3 and SCP client», if you want to use the classic installation.
- Windows 8, Windows 7 and Windows Vista:
- The Set Program Associations Control Panel applet for WinSCP opens;
- Choose the protocols you want WinSCP to be the default application for.
Advertisement
WinSCP never registers to handle WebDAV http:// URL addresses not to conflict with web browser registration. Though, it registers dav://, davs:// and WinSCP-specific WebDAV URL addresses.
Windows XP
On Windows XP, WinSCP registers to handle sftp://, scp://, dav://, davs:// and s3:// protocol URL addresses, overriding previous registration, if any.
To change the registration:
- Go to Control Panel > Folder Options > File Types;
- Search a list for File types “URL: SFTP Protocol”, “URL: SCP Protocol”, etc;
- Click Advanced button;
- Select “open” action;
- Click Edit button.
WinSCP-specific URL protocols
In addition to registering to generic URL protocols, WinSCP registers for application-specific URL protocols with winscp- prefix, i.e. winscp-sftp://, winscp-ftp://, etc.
Using WinSCP-specific URL protocols is reasonable, when using WinSCP-specific extension for URL syntax, particularly the save extension.
Handling URL Addresses
If a handled URL does not include path part, WinSCP simply opens a session specified by the URL.
If path part is included and it ends with slash (/), WinSCP starts with the path as initial remote directory. If the path part does not end with slash, the file (or directory) specified by it is downloaded.
For ssh:// URL, WinSCP opens the session specified by the URL in PuTTY.
If the URL (without the protocol prefix) or its part matches a name of a stored site, WinSCP will use setting from that site. That can be used for example to specify default credentials or a proxy server for a hostname.
Save Extension
To make WinSCP save session settings provided by URL to a site instead of opening a session, add ;save after a path part of the URL (if there is no path part, terminate the URL with / before adding the ;save extension).
For SFTP/SCP URL this should be combined with including SSH host key fingerprint in the URL. As this is WinSCP-specific extension, and also to avoid conflicts with other applications, like web browsers, consider using WinSCP-specific URL protocols.
Example: winscp-sftp://martin:mypassword;fingerprint=ssh-rsa-xxxxxxxxxxx...@example.com/;save
Generating URL
You can have WinSCP generate URL using:
- Tabs > Generate Session URL/Code command on the main window to generate session URL for current session (preferred as it guarantees that SSH host key fingerprint is included in the URL).
- Manage > Generate Session URL/Code command on Login dialog to generate session URL for selected site.
- Files > File Names > Generate File URL command on the main window to generate file URL for files selected in remote file panel.
Advertisement
Injecting URL to a Page
You can use a user script to inject SFTP or FTP URL to a page (such an Amazon EC2 management console).
Многие слышали о понятии URL адреса, но немногие знают, зачем он нужен и что собой представляет.
Поэтому было бы полезно разобрать несколько вопросов, связанных с темой «URL адрес» – что это такое, где используется, какова структура и другие интересные моменты.

Содержание:
На самом деле, если вы хоть раз в жизни заходили в интернет, значит, пользовались URL адресом. Все намного проще, чем может казаться на первый взгляд.
Общая информация
URL адрес – это адрес какого-либо ресурса в интернете.
Под понятием «ресурс» в прошлом предложении имеется в виду сайт, изображение, документ или что-либо еще, что только может находиться в интернете на каком-то удаленном сервере.
Для справки: сервер – это отдаленное хранилище информации. Его можно сравнить со шкафом. Вы можете положить рубашку в шкаф, а когда она вам понадобится, взять его. Точно так же информация может храниться на сервере и быть взятой из него, только если это потребуется пользователю.
Теперь вернемся к URL адресам. Собственно, этот адрес показывает, где можно найти тот или иной ресурс.
К примеру, если это URL какой-то страницы в интернете, чтобы ее отобразить, нужно найти ее исходный файл, то есть код.
URL адрес и показывает, в каком «шкафу» находится «рубашка» в виде сайта.
Точно также с URL изображения или документы – эти файлы должны где-то находиться, а точнее, на сервере. URL показывает адрес этого сервера.
Он имеет свою уникальную структуру, о которой речь пойдет далее.
Пока что можно сказать, что URL расшифровывается как Universal Resource Locator, то есть универсальный указатель ресурса. А если по-русски, то это адрес сервера, на котором находится ресурс.
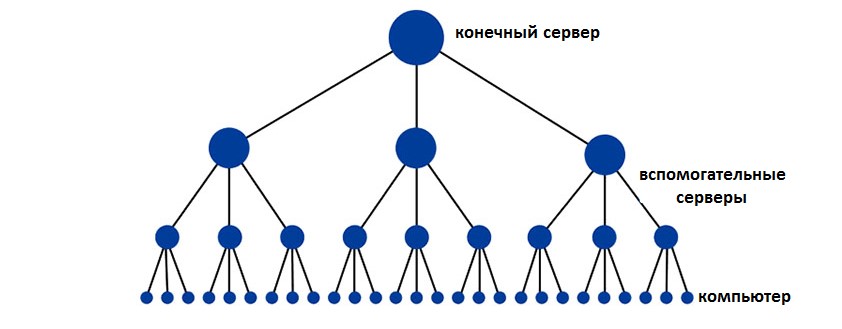
Кстати, путь от конечного сервера к компьютеру можно представить в виде самой обычной иерархии, показанной на рисунке №1.
Как видим, вверху стоит тот самый сервер, на котором находится нужный нам ресурс, а внизу – компьютер, то есть пользователь.
Между ними есть вспомогательные серверы.

№1. Иерархия доступа к серверу
к содержанию ↑
Структура
Итак, структура URL адреса для хранения станицы, изображения, документа и других файлов выглядит следующим образом:
- <способ>://<логин>:<пароль>@<хост>:<порт>/< путь>?<параметры>
Теперь разберем каждую из этих составляющих по отдельности:
- <способ> — представляет собой способ доступа к ресурсу, многим разработчикам будет понятнее, если сказать, что это сетевой протокол;
- <логин>:<пароль> — это соответствующие параметры доступа к ресурсу;
- <хост> — это имя хоста в системе DNS, также может записываться как IP-адрес хоста;
- <порт> — данный параметр относится к хосту;
- <путь> — содержит в себе информацию о доступе к ресурсу, определяется сетевым протоколом, о котором речь пойдет дальше;
- <параметры> — отдельные параметры страницы, которые отвечают за файлы внутри указанного ресурса.
Также некоторые добавляют в конец вышеприведенной структуры такой параметр, как #<якорь>.
Но многие специалисты считают его избыточным и ненужным.
Данный параметр также указывает на ресурс внутри основного ресурса, но того же результата можно добиться путем правильного использования пункта <параметры>, как это, собственно, и происходит в современном мире.
Основным параметром в вышеприведенной схеме является <способ> или просто сетевой протокол. Самым известным из них является http.
Если сказать просто, сетевой протокол представляет собой набор неких инструкций по доступу к данным.
Хотя в учебниках можно найти информацию о том, что это «соглашения интерфейса логического уровня, определяющие способ обмена между программами», на самом деле все намного проще и сводится к тому, что сказано выше.
К примеру, тот же http передает данные в виде гиперссылок.
Справка: гиперссылка – это самый обычный текст, под которым скрывается буквенное обозначение расположения файла или, опять же, сайта.
Существует огромное-множество таких вот сетевых протоколов. К примеру, ftp предназначен для того, чтобы передавать данные по сетям типа TCP.
Есть также https – это тот же http, но с дополнительным уровнем защиты. Такой сетевой протокол, как opera использует специальные инструкции и страницы браузера Opera.
Существует также chrome, который действует подобным образом. Все же чаще всего мы, обычные пользователи, используем самый обычный http.
Разработчики пользуются ftp и подобными ему специализированными протоколами.
Теперь перейдем непосредственно к примеру. Возьмем одну из статей на этом сайте и ссылку на нее – https://geek-nose.com/kak-v-vk-zakrepit-zapis-na-stene/ (кстати, очень неплохая статья).
Так вот, как видим, здесь все соответствует описанное выше структуре.
Параметр <способ> здесь http, после него идет стандартная конструкция «://». Затем идет параметр <хост>, в данном случае это geek-nose.com.
Все, что касается хоста – логин и пароль – обычному пользователю не видно. И после «/» идет непосредственно адрес нужной статьи, это уже параметр <путь>.
Никаких дополнительных параметров здесь нет.
Вот так, собственно, и выглядит любой URL адрес в мире.
к содержанию ↑
Как узнать URL
Интересно, что многие не знают, где взять этот самый URL адрес. Конечно, если речь идет о сайте, то его можно посмотреть в адресной строке.
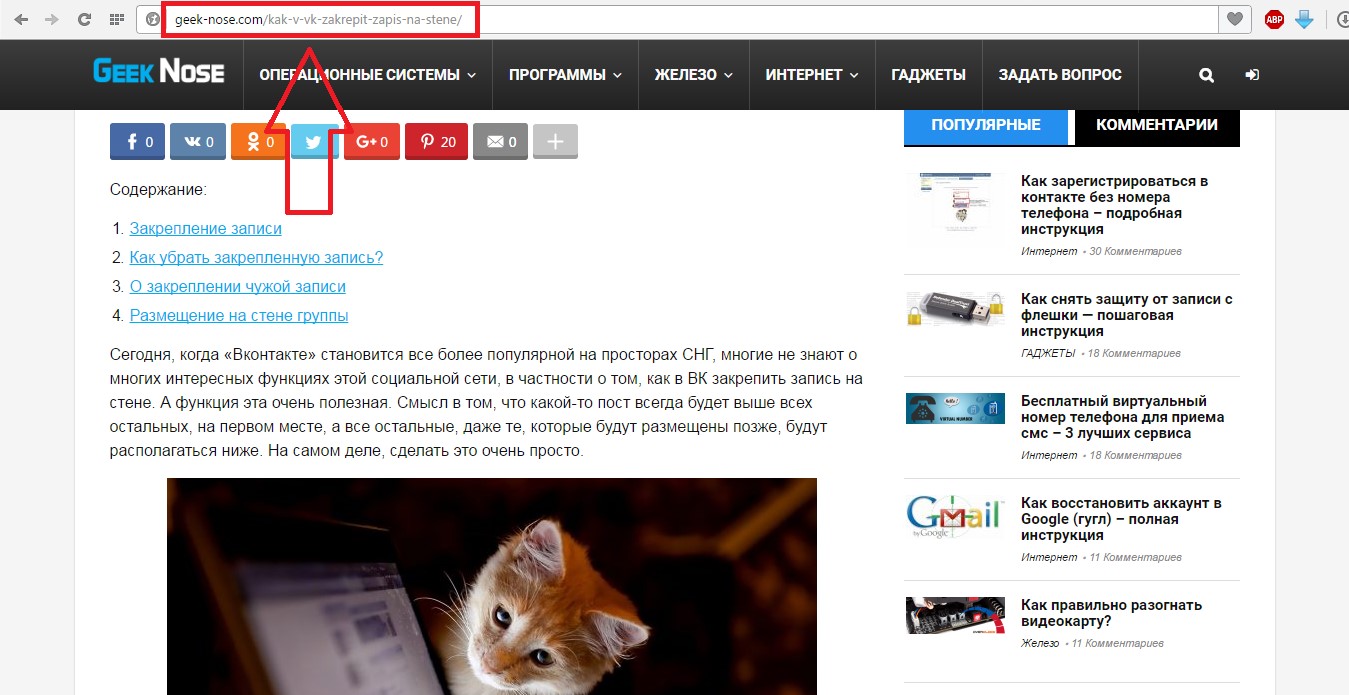
Для примера возьмем ту же описанную выше статью.
На рисунке №2 показано расположение ее адреса в браузере.

№2. Расположение URL адреса в браузере
Стоит отметить, что в браузере обычно не указывается параметр <способ> из вышеуказанной структуры.
Как видим, и на рисунке №2 рядом с началом адреса нет надписи «http». Это вполне нормально. Обычно данный параметр становится видным уже после копирования данного адреса в буфер.
Кстати, копирование здесь происходит вполне стандартным способом – нажатием сочетания клавиш Ctrl+C.
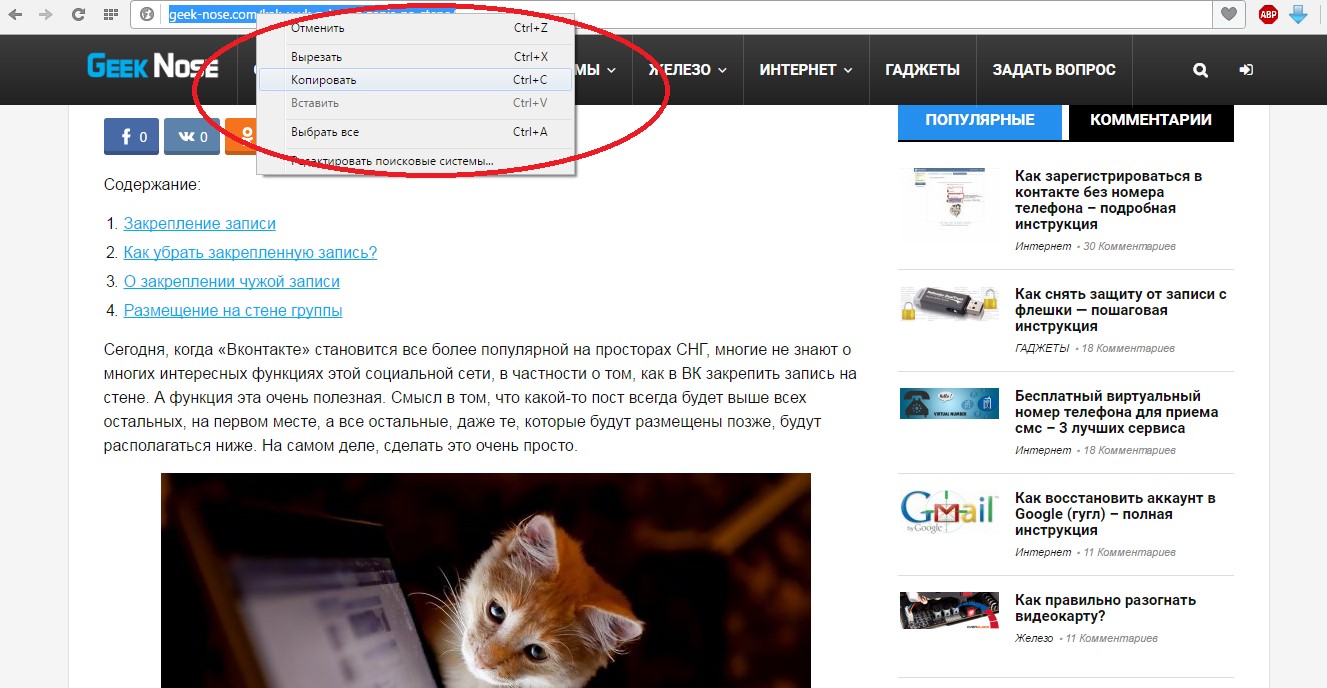
Второй способ заключается в том, чтобы выделить соответствующий текст, нажать на него правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать», как это показано на рисунке №3.

№3. Выпадающее меню при выделении адреса сайта
Но, как мы говорили выше, URL адрес есть не только у целых сайтов, а и у отдельных файлов, таких как изображения и документы.
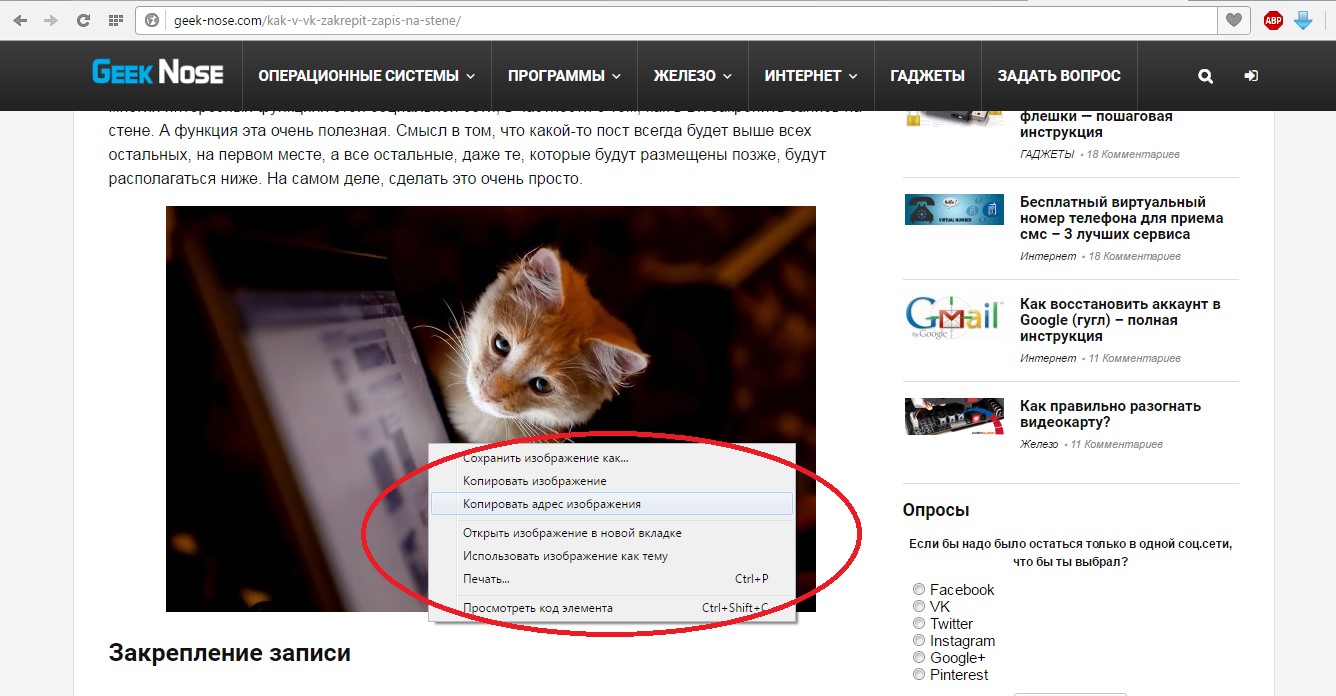
Чтобы узнать их URL, тоже можно нажать на соответствующий файл, к примеру, картинку, правой кнопкой мыши и в меню выбрать пункт «Копировать адрес изображения», как это показано на рисунке №4.

№4. Выпадающее меню при нажатии на изображение правой кнопкой мыши
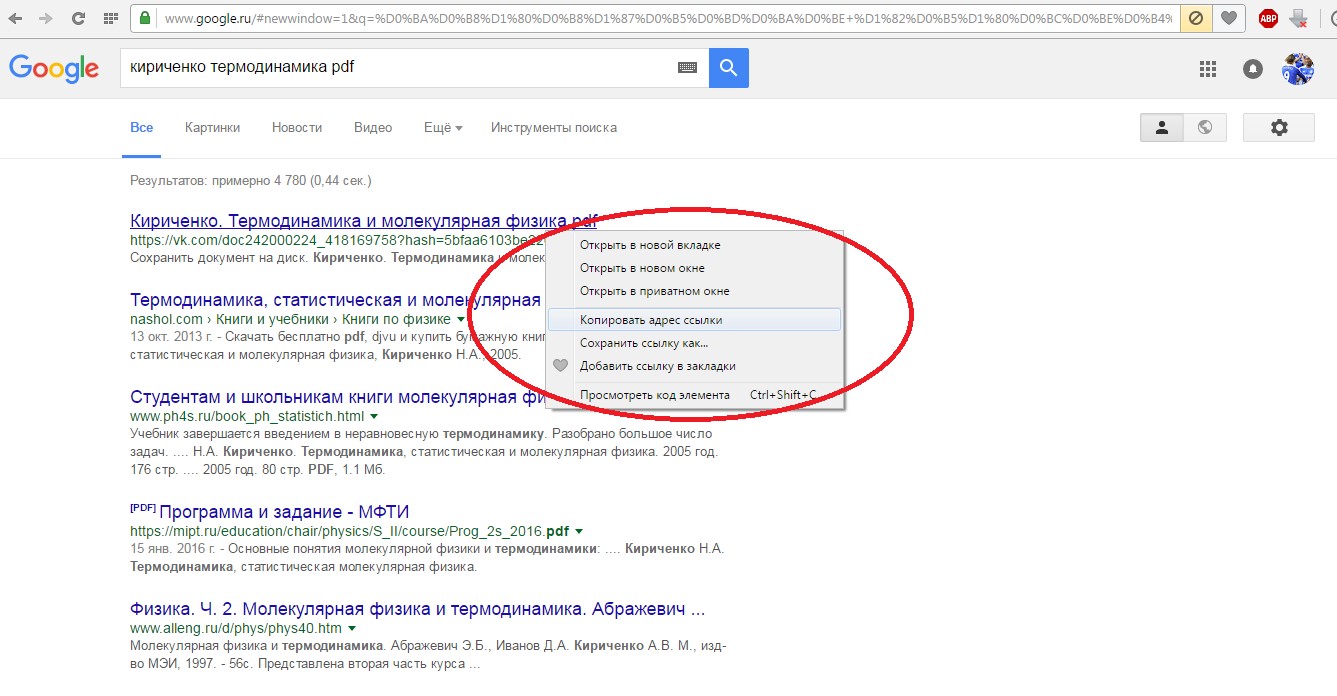
Если речь все-таки идет о документе, на него тоже всегда можно кликнуть правой кнопкой мыши, после чего увидеть выпадающее меню и в нем выбрать пункт «Копировать адрес ссылки», как это показано на рисунке №5.

№5. Выпадающее меню при нажатии правой кнопкой мыши на документ
Внимание: В приведенных выше рисунках показано выпадающее меню в браузере Opera. В зависимости от браузера внешний вид данного меню может меняться. Но названия нужных нам пунктов практически всегда остаются неизменными.
После того, как соответствующая ссылка была скопирована, то есть, помещена в буфер обмена, ее можно вставить в ту же адресную строку или же в текстовый документ.
Собственно, это и есть способ, как узнать адрес того или иного ресурса.
К примеру, адрес скопированного выше изображения выглядит вот так: https://geek-nose.com/wp-content/uploads/2016/03/kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg.
Как видим, в конце находится расширение файла – .jpg. После параметра <хост> здесь после «/» идет многоуровневый адрес доступа к фотографии.
Такой адрес означает, что картинка с названием «kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg» находится на хосте geek-nose.com в папке под названием «wp-content», внутри которой находится папка «uploads», внутри неё «2016», а в ней еще и папка «03».
В принципе, в данном адресе все предельно ясно. Вопросы вызывает лишь вот эта конструкция: «%E2%84%9611». Это зашифрованный фрагмент адреса.
к содержанию ↑
Шифрование в URL
Итак, где взять этот адрес сайта или иного ресурса, мы уже разобрались. Но иногда при копировании, к примеру, вот такого: «https://ru.wikipedia.org/wiki/Смартфон» копируется что-то вот такое:
- «https://ru.wikipedia.org/wiki/%D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%BD» — это самое обычное шифрование.
Не углубляясь в недра познания мира сего, скажем, что все URL адреса записываются только с помощью определенного набора символов.
И кириллица в него, как мы понимаем, не входит. Поэтому, чтобы машина могла понять, куда ей следует обращаться, происходит шифрование.

Делается это в два этапа:
- Кодирование в Юникод, на выходе – последовательность из двух байтов.
- Кодирование в шестнадцатеричный код.
В более современных браузерах имеет место сначала кодирование в Base58.
Каждый байт разделяется знаком процента, то есть «%». Собственно, этим и обуславливается то, что мы можем видеть выше.
Современные браузеры уже не дают пользователю видеть ссылки с шестнадцатеричными цифрами.
Поэтому если вы копируете ссылку в нормальном виде, а получаете что-то вроде «https://ru.wikipedia.org/wiki/%D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%BD», просто обновите свой браузер!
к содержанию ↑
История
История создания URL адресов довольно интересная.
А затронем мы эту область для того, чтобы лучше понимать, что собой представляют данные конструкции и зачем были созданы.
Хотя, из вышесказанного уже можно понять, что URL представляет собой адрес ресурса в интернете, а создан он был для того, чтобы этот ресурс банально можно было в нем найти.
Но интересно, что впервые про URL заговорили в Женеве. А изобретателем его считается Тим Бернерс-Ли.
Случилось сие событие в 1990 году – намного позже, чем могло бы показаться на первый взгляд.
Сначала URL использовали для того, чтобы обозначать расположение отдельных файлов в интернете, но потом специалисты поняли, что это очень удобно и стали применять его для обозначения практически всех возможных ресурсов интернета.
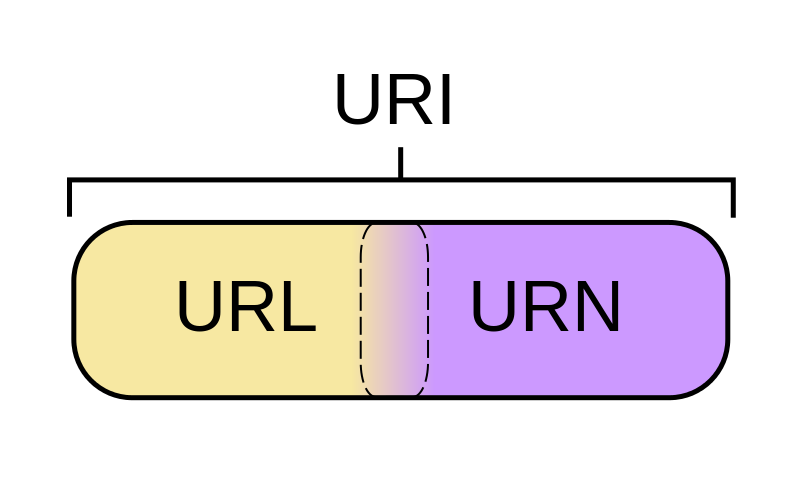
Постепенно на смену URL пришел так называемый URI. Согласно учебнику по сетям, эта конструкция тоже представляет собой символьное определение ресурса.
В URL входит, во-первых, имя сайта, а во-вторых, его расположение.
Существует также URN – это или только адрес сайта/ресурса, или его имя. URI же объединяет в себе URL и URN.
Изобретена была такая конструкция в том же 1990 году, что и ее прародитель, URL.

Хотя завершение работы над ней датируется аж 1994 годом. В 1998 году вышла новая версия URI.
В 2002 году было сообщено о том, что термин URL устарел и лучше использовать вместо него только URI.
Таким образом, самые использованные способы обозначения расположения файлов в интернете берут свое начало в Женеве, а конкретно в Европейском совете по ядерным исследованиям или просто CERN.
Последнее более известно тем, кто хоть иногда смотрит новости.
к содержанию ↑
Перспективы
У современного URL есть огромное количество недостатков, среди них:
- Малая гибкость;
- Проблемы с шифрованием;
- Указание пути на несуществующие ресурсы;
- Навязывание ресурсам иерархической структуры (об этом говорил сам создатель URL);
- Плохая работа с гипертекстовой структурой.
По этим и другим причинам была предложена совершенно новая интерпретация URL под названием PURL.
В рамках данного стандарта будет использоваться несколько иной подход.
Все будет основано на существовании базы данных PURL, в которой и будут храниться все имена и пути к ресурсам.
Система будет регулярно проверять эти ресурсы и, при необходимости, удалять или обновлять ссылки на них. Таким образом удастся решить три из пяти вышеперечисленных проблем.
Что касается остальных, специалисты пока что находятся на стадии разработки их решений.
Ниже можно видеть весьма интересный и занятный ролик про интернет в принципе.
Его просмотр позволит еще в большей степени понять, что вообще такое URL, и какое место эта конструкция занимает в работе Всемирной паутины.








