Анимация
Основы анимаций
Последнее обновление: 04.03.2016
Наличие встроенных возможностей анимации представляют одну из ключевых особенностей платформы WPF. Анимации в WPF — это действиетельно мощное средство,
которое при этом очень легко использовать. Но перед тем, как перейти к созданию анимаций, сразу надо сказать об ограничениях:
-
Одна анимация выполняется только для одного свойства зависимостей
-
Для анимации свойства необходим класс анимации, который бы поддерживал тип этого свойства. Например, для изменения таких свойств, как длина, ширина, которые представляют тип
double, предназначен класс
DoubleAnimation. Для изменения цвета фона или шрифта — ColorAnimation, для изменения свойстваMargin— ThiknessAnimation.
За анимацию в WPF отвечает пространство имен System.Windows.Media.Animation. Оно содержит довольно большой набор классов, позволяющих
анимировать различные свойства. Но в реальности все классы анимаций можно разделить условно на три группы:
-
Классы, которые производят линейную интерполяцию значений, благодаря чему при анимации свойство плавно изменяет свое значение. Как правило, такие классы
называются по шаблонуTypeAnimation, гдеType— тип данных, которое представляет анимируемое свойства, например,DoubleAnimation:-
ByteAnimation
-
ColorAnimation
-
DecimalAnimation
-
DoubleAnimation
-
Int16Animation
-
Int32Animation
-
Int64Animation
-
PointAnimation
-
Point3DAnimation
-
QuarternionAnimation
-
RectAnimation
-
Rotation3DAnimation
-
SingleAnimation
-
SizeAnimation
-
ThicknessAnimation
-
VectorAnimation
-
Vector3DAnimation
-
-
Классы, которые производят анимацию по ключевым кадрам или фреймам (покадровая анимация). Такие классы, как правило, называются по шаблону
TypeAnimationUsingKeyFrames, например,DoubleAnimationUsingKeyFrames-
BooleanAnimationUsingKeyFrames
-
ByteAnimationUsingKeyFrames
-
CharAnimationUsingKeyFrames
-
ColorAnimationUsingKeyFrames
-
DecimalAnimationUsingKeyFrames
-
DoubleAnimationUsingKeyFrames
-
Int16AnimationUsingKeyFrames
-
Int32AnimationUsingKeyFrames
-
Int64AnimationUsingKeyFrames
-
MatrixAnimationUsingKeyFrames
-
ObjectAnimationUsingKeyFrames
-
PointAnimationUsingKeyFrames
-
Point3DAnimationUsingKeyFrames
-
QuarternionAnimationUsingKeyFrames
-
RectAnimationUsingKeyFrames
-
Rotation3DAnimationUsingKeyFrames
-
SingleAnimationUsingKeyFrames
-
SizeAnimationUsingKeyFrames
-
StringAnimationUsingKeyFrames
-
ThicknessAnimationUsingKeyFrames
-
VectorAnimationUsingKeyFrames
-
Vector3DAnimationUsingKeyFrames
-
-
Классы, которые используют для анимации объект PathGeometry. Такие классы, как правило, называются по шаблону
TypeAnimationUsingPath, например,DoubleAnimationUsingPath-
DoubleAnimationUsingPath
-
MatrixAnimationUsingPath
-
PointAnimationUsingPath
-
Анимацию можно создать и использовать как декларативно в коде XAML, так и программно в коде C#.
Программная анимация
Пусть в XAML определена кнопка:
<Button x:Name="helloButton" Width="70" Height="30" Content="Hello" />
Проанимируем ее свойство Width:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media.Animation;
namespace AnimationApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DoubleAnimation buttonAnimation = new DoubleAnimation();
buttonAnimation.From = helloButton.ActualWidth;
buttonAnimation.To = 150;
buttonAnimation.Duration = TimeSpan.FromSeconds(3);
helloButton.BeginAnimation(Button.WidthProperty, buttonAnimation);
}
}
}
В данном случае мы сначала задаем тип анимации и создаем ее. Поскольку изменяется свойство Width, это будет DoubleAnimation.
У любого класса линейной анимации есть набор свойств, с помощью которых мы можем управлять анимацией:
-
From: начальное значение, с которого будет начинается анимация
-
To: конечное значение
-
Duration: время анимации в виде объекта TimeSpan
-
By: значение, которое указывает, насколько должно увеличиться анимируемое свойство. Свойство By используется вместо свойства To
-
RepeatBehavior: позволяет установить, как анимация будет повторяться
-
AccelerationRatio: задает ускорение анимации
-
DecelerationRatio: устанавливает замедление анимации
-
SpeedRatio: устанавливает скорость анимации. По умолчанию значение 1.0
-
AutoReverse: при значении true анимация выполняется в противоположную сторону
-
FillBehavior: определеяет поведение после окночания анимации. Если оно имеет значение
Stop, то после окончания
анимации объект возвращает прежние значения:buttonAnimation.FillBehavior = FillBehavior.Stop. Если же оно имеет значениеHoldEnd,
то анимация присваивает анимируемому свойству новое значение.
Чтобы запустить анимацию, у элемента вызывается метод BeginAnimation(). В этот метод передается свойство зависимости, которое надо анимировать, и сам объект анимации.
В данном случае произойдет изменение ширины кнопки от текущего значения до 150 пикселей. И данное изменение будет длиться 3 секунды.
Если мы хотим повторения анимации, можно использовать свойство RepeatBehavior:
DoubleAnimation buttonAnimation = new DoubleAnimation(); buttonAnimation.From = helloButton.ActualWidth; buttonAnimation.To = 150; buttonAnimation.Duration = TimeSpan.FromSeconds(3); buttonAnimation.RepeatBehavior = new RepeatBehavior(2); helloButton.BeginAnimation(Button.WidthProperty, buttonAnimation);
В данном случае анимация будет повторяться два раза. Также мы можем задать время повторения:
buttonAnimation.Duration = TimeSpan.FromSeconds(3); buttonAnimation.RepeatBehavior = new RepeatBehavior(TimeSpan.FromSeconds(7));
Здесь время повторения — 7 секунд. Анимация длится 3 секунды, а это значит, что будет 7 / 3 повторений: два полноценных повторения и в последнем случае
ширина увелится только до трети требуемой ширины.
Чтобы задать плавное изменение свойства в обратную сторону, применим свойство AutoReverse:
buttonAnimation.AutoReverse = true; buttonAnimation.RepeatBehavior = new RepeatBehavior(5);
Событие Completed
При завершении анимации генерируется событие Completed, которое мы можем обработать:
public MainWindow()
{
InitializeComponent();
DoubleAnimation buttonAnimation = new DoubleAnimation();
buttonAnimation.From = helloButton.ActualWidth;
buttonAnimation.To = 150;
buttonAnimation.Duration = TimeSpan.FromSeconds(5);
buttonAnimation.Completed += ButtonAnimation_Completed;
helloButton.BeginAnimation(Button.WidthProperty, buttonAnimation);
}
private void ButtonAnimation_Completed(object sender, EventArgs e)
{
MessageBox.Show("Анимация завершена");
}
Анимация нескольких свойств
Одна анимация может работать только с одним свойством объекта. Однако если нам надо анимировать сразу несколько свойств, то мы можем задать для каждоо свой объект анимации:
// анимация для ширины DoubleAnimation widthAnimation = new DoubleAnimation(); widthAnimation.From = helloButton.ActualWidth; widthAnimation.To = 150; widthAnimation.Duration = TimeSpan.FromSeconds(5); // анимация для высоты DoubleAnimation heightAnimation = new DoubleAnimation(); heightAnimation.From = helloButton.ActualHeight; heightAnimation.To = 60; heightAnimation.Duration = TimeSpan.FromSeconds(5); helloButton.BeginAnimation(Button.WidthProperty, widthAnimation); helloButton.BeginAnimation(Button.HeightProperty, heightAnimation);
Предисловие
Приветствую вас, дорогие хабраюзеры! Сегодня я хочу вам рассказать об анимации в WPF. О ней, конечно, писали ранее на хабре, однако я постараюсь рассказать подробнее. Мой пост будет скорее больше теоретический, однако, я надеюсь, вы извлечете из него выгоду.
Анимация в WPF отличается от всего, что вы видели раньше своей наглядностью и простотой. Раньше вам приходилось вручную перерисовывать сцену по таймеру, разумеется, написав довольно большой объем кода. Теперь вы можете создать анимацию в XAML файле, не написав ни единой строчки кода на C# (или любой другой .Net язык). Разумеется, осталась возможность создавать анимацию в коде, но об этом поговорим позднее. Анимация в WPF не перерисовывает элемент, а изменяет его свойства через определенные интервалы времени (по умолчанию около 60 раз в секунду, если вы не измените в Storyboard). Это позволяет ей оставаться самой собой, например, если анимировать кнопку, то во время анимации она будет оставаться «кнопкой», т.е. на неё можно будет нажать, и производить разнообразные манипуляции над ней.
Много кода, примеров и картинок под катом…
Архитектура
Все анимации в WPF находятся в пространстве имен
System.Windows.Media.Animation
. Все классы анимаций начинаются с имени анимируемого типа, например DoubleAnimation анимирует свойства типа Double.
Анимации делятся на три категории:
1. Анимации с использованием линейной интерполяции (ТипСвойстваAnimation)
2. Анимации с использованием ключевых кадров (ТипСвойстваUsingKeyFrames)
3. Анимации с использованием пути (ТипСвойстваUsingPath)
Все анимации наследуются от ТипСвойстваAnimationBase. В данном пространстве имен присутствуют классы анимации для большинства BCL типов.
Для начала давайте рассмотрим простейшую анимацию в XAML:
<Button>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation
From="0"
To="200"
Duration="0:0:5"
Storyboard.TargetProperty
="Margin"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>* This source code was highlighted with Source Code Highlighter.
Рассмотрим каждый класс подробнее:
• ThicknessAnimation – сама анимация.
• Storyboard – «временная шкала». О ней поговорим позднее.
• BeginStoryboard – «обертка» для Storyboard, запускающая анимацию.
• EventTrigger – триггер на событие.
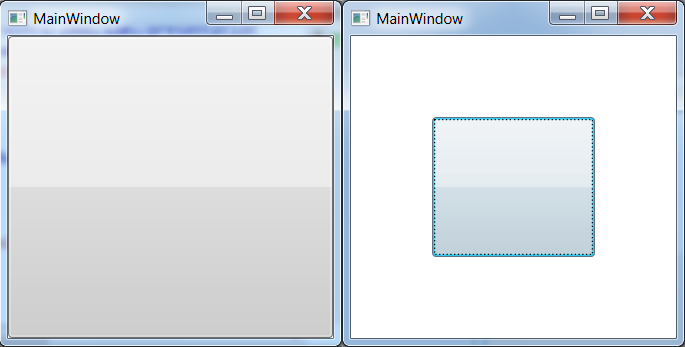
После нажатия на кнопку, мы видим, что она уменьшилась:

Слева до нажатия, справа после.
Аналогичный пример на MSDN. Тег object, к сожалению, хабрапарсер не пропускает.
Анимацию можно запускать и при изменении свойства зависимости:
<Button>
<Button.Style>
<Style>
<Style.Triggers>
<Trigger Property="Button.IsPressed"
Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation
From="0" To="200"
Duration="0:0:5"
Storyboard.TargetProperty
="Margin"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>* This source code was highlighted with Source Code Highlighter.
Впрочем, в данном случае это даст тот же результат.
Более тонкая настройка
Свойство Storyboard.TargetProperty
Это прикрепляемое свойство задает целевое свойство для анимации. В данном случае мы применяем анимацию к свойству Margin.
Свойство Storyboard.TargetName
Это прикрепляемое свойство задает название целевого элемента в пределах видимости XAML. Используется, если мы хотим применить анимацию к другому элементу в XAML.
Свойство Storyboard.Target
Это прикрепляемое свойство задает целевой элемент, к которому мы хотим применить анимацию. Обычно используется при создании анимаций в коде. Пример на MSDN.
Свойство From
Это свойство задает начальное значение, т.е. при старте будет использоваться именно это значение. Однако это свойство можно опустить, и тогда в качестве начального значения будет использоваться текущее. Это позволяет, не дожидаясь окончания одной анимации, запустить другую, и при этом не будет «рывка». Если вы анимируете свойства Width и Height, то проверьте, чтобы значение свойства не было равно Double.NaN.
Свойство To
Это свойство задает конечное значение. Его также можно опустить, при этом будет использоваться значение, которое принимало свойство до анимаций. Например, можно сделать анимацию расширения при наведении курсора на кнопку, а при уходе курсора сделать анимацию без свойства To, то тогда при уходе кнопка «сузится» до первоначальных размеров.
Свойство By
Это свойство задает значение, на которое изменяется конечное свойство. Проще говоря, при присваивании значения свойству By, свойство To принимает значение From + By. Это сделано для облегчения использования анимаций в XAML.
Свойство By реализуется не всеми классами. В основном это свойство присутствует в числовых анимациях.
Свойство IsAdditive
Это свойство позволяет сделать значения From и To относительными. Грубо говоря, если данное свойство имеет значение True, то начальное значение будет равно «текущему значению + From», а конечное «текущему значению + To».
Свойство Duration
Это свойство задает длительность анимации. Заметьте – тип данного свойства не TimeSpan, а Duration. Почему оно тогда принимает время? Потому что есть неявное приведение к TimeSpan. “Но зачем тогда нужен Duration?” — скажите вы. Затем, что Duration также может принимать значение Duration.Automatic (эквивалентно 1 секунде) и Duration.Forever (анимация ничего не делает).
Свойство BeginTime
Это свойство задает задержку перед запуском анимации. Здесь думаю все очевидно. Пример на MSDN.
Свойство SpeedRatio
Это свойство задает скорость анимации. Его начальное значение равно 1D. При его увеличении, скорость будет соответственно увеличиваться, а при его уменьшении замедляться. Например если этому свойству присвоить 2D, то скорость увеличиться вдвое.
Свойства AccelerationRatio и DecelerationRatio
Эти свойства задают промежуток ускорения или замедления. Его значение указывается в процентном соотношении. Например, если свойству AccelerationRatio присвоить 0.5, то половину своего времени анимация будет ускоряться. Или если присвоить свойствам AccelerationRatio и DecelerationRatio 0.25, при общей длительности 4 секунды, то все произойдет так:
1. Ускорение анимации на 1 секунду
2. Постоянная скорость на 2 секунды
3. Замедление анимации на 1 секунду
Значение данных свойств не может быть больше 1 или меньше 0.
Свойство AutoReverse
Если это свойство будет равно True, то в конце анимации она будет перезапущена в обратном направлении. Т.е. если кнопка увеличивалась, то она уменьшится.
BeginTime применяется только в самом начале анимации, в обратном направлении задержки уже не будет.
Виды анимаций
Теперь рассмотрим каждый вид подробнее:
Линейная анимация
Здесь все просто – анимирует свойство из одного значения в другое, с использованием функции линейной интерполяции. Всё что мы рассматривали ранее, являлось линейной анимацией.
Анимация с использованием ключевых кадров
Эта анимация анимирует свойство по ключевым кадрам. Если вы имели дело с 3D-анимацией, то вы меня поймете.
Анимация ключевых кадров похожа на обычную анимацию, лишь с одним условием — конечных значений может быть больше 1.
Рассмотрим данный фрагмент XAML:
<Border Background="White">
<Border.Triggers>
<EventTrigger RoutedEvent="Border.MouseDown">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty
="(Border.Background).
(SolidColorBrush.Color)">
<LinearColorKeyFrame
KeyTime="0:0:2"
Value="Blue"/>
<LinearColorKeyFrame
KeyTime="0:0:4"
Value="Red"/>
<LinearColorKeyFrame
KeyTime="0:0:6"
Value="Green"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Border.Triggers>
</Border>* This source code was highlighted with Source Code Highlighter.
ColorAnimationUsingKeyFrames – анимация цвета, используя ключевые кадры.
LinearColorKeyFrame – ключевые кадры анимации цвета с интерполяцией.
У нас есть 3 ключа. Теперь представим саму анимацию, так сказать «раскадрируем» :):

Существует четыре вида ключевых кадров:
1. LinearТипСвойстваKeyFrame – ключевой кадр, использующий линейную интерполяцию.
2. DiscreteТипСвойстваKeyFrame – ключевой кадр без интерполяции. Используется, если требуется резко изменить значение свойства. Единственный вид ключевых кадров для ObjectAnimationUsingKeyFrames.
3. SplineТипСвойстваKeyFrame – ключевой кадр с интерполяцией по кривой Безье. Точки кривой задаются свойством KeySpline. В остальном подобен LinearKeyFrame (тип для простоты опускаю).
4. EasingТипСвойстваKeyFrame – подобен LinearKeyFrame, только позволяет использовать функцию плавности. Свойство EasingFunction принимает объект типа EasingFunctionBase, являющейся функцией плавности. Посмотреть все доступные функции плавности можно посмотреть здесь. Галерея функций плавности на MSDN.
Каждый ключевой кадр имеет два свойства:
• KeyTime – задает время, когда свойство примет целевое значение.
• Value – целевое значение кадра. Зависит от типа анимации.
Анимация на основе пути
Анимация на основе пути использует объект PathGeometry для установки значения.
Рассмотрим подробнее данный фрагмент XAML:
<Window.Resources>
<PathGeometry x:Key="path">
<PathFigure IsClosed="True">
<ArcSegment Point="1,0"
Size="50,25"
IsLargeArc="True"/>
</PathFigure>
</PathGeometry>
<Storyboard x:Key="storyboard"
Storyboard.TargetName="rect">
<DoubleAnimationUsingPath
Storyboard.TargetProperty="(Canvas.Left)"
PathGeometry="{StaticResource path}"
Source="X" Duration="0:0:5"/>
<DoubleAnimationUsingPath
Storyboard.TargetProperty="(Canvas.Top)"
PathGeometry="{StaticResource path}"
Source="Y" Duration="0:0:5"/>
</Storyboard>
</Window.Resources>
<Canvas>
<Path Data="{StaticResource path}"
StrokeThickness="2" Stroke="Black"
Canvas.Left="50"/>
<Rectangle x:Name="rect" Stroke="Black"
StrokeThickness="2" Width="10"
Height="10">
<Rectangle.RenderTransform>
<TranslateTransform X="45" Y="-5"/>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>* This source code was highlighted with Source Code Highlighter.
Все то же самое, только используется анимация на основе пути. Свойство PathGeometry задает объект PathGeometry, содержащий геометрию пути. Свойство Source задает его выходное значение, например координата X или Y.
Конечный результат
Пример на MSDN. Пример, конечно, про управление воспроизведением анимации, однако это единственный из найденных мною примеров, где используется анимация на основе пути.
Storyboard – что за зверь такой?
Вы уже заметили, что я часто использую Storyboard. Думаю, вам было очевидно, что это не анимация. Этот класс позволяет сгруппировать несколько анимаций (потому то он и наследуется от TimelineGroup). Можно сказать, что это контейнер для анимаций. Он очень удобен тем, что позволяет управлять ими всеми сразу, т.е. используя например метод Begin() запустить сразу 10 анимаций. Конечно, для одиночных анимаций он вовсе необязателен. Однако, как я писал выше, свойство BeginStoryboard.Storyboard имеет тип Storyboard, так что для его использования необходимо «оборачивать» ею анимацию.
Создание анимации в коде
Здесь всё просто, если вы разобрались с XAML. Если вы хотите применить анимацию к одному элементу достаточно создать её и вызвать у конечного элемента метод BeginAnimation().
var animation = new ThicknessAnimation();
animation.From = new Thickness(20);
animation.To = new Thickness(100);
animation.Duration = TimeSpan.FromSeconds(5);
button.BeginAnimation(MarginProperty, animation);Также вы можете вручную задать конечный элемент и свойство для анимации используя прикрепляемые свойства Storyboard.Target и Storyboard.TargetProperty, о котором я писал выше.
var animation1 = new ThicknessAnimation();
animation1.From = new Thickness(5);
animation1.To = new Thickness(25);
animation1.Duration = TimeSpan.FromSeconds(5);
Storyboard.SetTarget(animation1, button1);
Storyboard.SetTargetProperty(animation1, new PropertyPath(MarginProperty));
var animation2 = new ThicknessAnimation();
animation2.From = new Thickness(5);
animation2.To = new Thickness(25);
animation2.Duration = TimeSpan.FromSeconds(5);
Storyboard.SetTarget(animation2, button2);
Storyboard.SetTargetProperty(animation2, new PropertyPath(MarginProperty));
var storyboard = new Storyboard();
storyboard.Children = new TimelineCollection {animation1, animation2};
storyboard.Begin();P.S. Пользуясь моментом, хочу поздравить вас с прошедшим Новым Годом!
P.S.S. Код разметки «сжат» для повышения читаемости на мобильных девайсах (сам часто хабру со своего WP7 читаю).
Animations in Windows Presentation Foundation (WPF) provide a way to visually enhance the user experience. Animation allows you to create subtle or dynamic movement within the user interface. This page explains how to create animations in WPF.
Syntax
To create an animation in WPF, you will need to use XAML markup and/or code-behind. Here is an example of creating an animation in XAML:
<Button Content="Click Me">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Width" To="200" Duration="0:0:3" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
Example
Here is an example of how to create a window with an animation in WPF:
<Window x:Class="MyNamespace.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="My Window" Width="300" Height="300">
<Window.Resources>
<Storyboard x:Key="myAnimation">
<DoubleAnimation Storyboard.TargetProperty="Width" To="200" Duration="0:0:3" />
<DoubleAnimation Storyboard.TargetProperty="Height" To="200" Duration="0:0:3" />
</Storyboard>
</Window.Resources>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Content="Click Me" Click="Button_Click" />
</StackPanel>
</Window>
using System.Windows;
using System.Windows.Media.Animation;
namespace MyNamespace
{
public partial class MyWindow : Window
{
public MyWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// Start the animation
var animation = (Storyboard)FindResource("myAnimation");
animation.Begin(this);
}
}
}
Output
When you run the example window, you should see a button with the text «Click Me». When you click the button, the window animates to a width and height of 200.
Explanation
In the XAML example, we create a Button with a trigger that starts the storyboard animation when the button is clicked. The storyboard targets the button’s Width property and animates it to a value of 200 over a duration of three seconds.
In the code-behind example, we define a window with a button and a storyboard animation. When the button is clicked, we find the animation resource in the window resources and begin the animation on the window.
Use
Animations can be used in WPF to enhance the user interface and provide visual feedback to the user. Animations can be used to show or hide elements, change element sizes or positions, or animate colors and gradients.
Important Points
- Animations in WPF can be created with XAML markup and/or code-behind.
- Animations can be triggered by a user action or event.
- Animations can target element properties such as size, position, color, and gradient.
Summary
In this page, we discussed how to create animations in WPF. We covered the syntax, example, output, explanation, use, important points, and summary of creating animations in WPF. Animations can be a powerful tool for enhancing the user experience in your WPF application, and can be created with XAML markup and/or code-behind. Animations can target element properties such as size, position, color, and gradient.
Published on:
Общие сведения об эффектах анимации
Windows Presentation Foundation (WPF) предоставляет мощный набор функций графикой и макетом, которые позволяют создавать привлекательные пользовательские интерфейсы и документы. Применение анимации позволяет сделать пользовательский интерфейс еще более наглядным и удобным в использовании. Используйте анимацию цвета фона или объекта Transform, можно создать экранных эффектов перехода или отображения визуальных подсказок.
Данный обзор представляет введение в WPF анимации и системы. Этот раздел посвящен анимации из WPF объектов с помощью раскадровок.
Введение в анимацию
Анимация — это имитация изменений, которая обеспечивается быстрым показом серии слегка отличающихся друг от друга изображений. Мозг человека воспринимает набор изображений как одну непрерывно изменяющуюся картинку. В фильме эта имитация создается за счет применения камер, записывающих множество фотографий (кадров) в секунду. При воспроизведении кадров проектором зрители видят движущееся изображение.
Анимация на компьютере выполняется по аналогичному принципу. Например, программа, в которой реализуется исчезновение прямоугольника, может работать следующим образом.
-
В программе создается таймер.
-
Через заданные временные интервалы проверяется значение таймера для определения истекшего времени.
-
При каждой проверке значения таймера вычисляется текущее значение непрозрачности для прямоугольника в зависимости от прошедшего времени.
-
Затем программа обновляет прямоугольник с использованием нового значения и перерисовывает его.
До версии WPF, Microsoft Windows разработчикам приходится создавать и управлять собственные системы управления временем либо использовать специальные пользовательские библиотеки. WPF включает в себя эффективная система контроля времени, предоставляется с помощью управляемого кода и XAML и которые тесно интегрированы в WPF framework. WPF анимация упрощает анимацию элементов управления и других графических объектов.
WPF обрабатывает все внутренние процессы управления системой времени и перерисовки экрана эффективно. Предоставляются классы контроля времени, позволяющие сосредоточиться на создаваемых эффектах, а не на механике их реализации. WPF также упрощает создание собственной анимации, предоставляя доступ к базовым классам анимации, из которых пользовательские классы могут наследовать, для создания пользовательской анимации. По сравнению со стандартными пользовательские классы анимации обеспечивают большое преимущество в производительности.
Система анимации свойств WPF
Если вы понимаете основные понятия системы управления временем WPF анимация может быть проще в использовании. Наиболее важно то, что в WPF, анимация объектов осуществляется путем применения анимации к свойствам этих объектов. Например, чтобы увеличить размер элемента среды, следует анимировать его Width и Height свойства. Чтобы скрыть объект из представления, следует анимировать его Opacity свойство.
Свойство, поддерживающее анимацию, должно удовлетворять следующим трем требованиям.
-
Свойство является свойством зависимостей.
-
Он должен входить в класс, наследуемый от DependencyObject и реализует IAnimatable интерфейс.
-
Доступен совместимый тип анимации. (Если WPF не предоставляет его, вы можете создать свой собственный. См. в разделе Общие сведения о пользовательской анимации.)
WPF содержит множество объектов, имеющих IAnimatable свойства. Элементы управления, например Button и TabControl, а также Panel и Shape объекты наследуют от DependencyObject. Большинство их свойств являются свойствами зависимостей.
Анимацию можно использовать практически везде, где используются стили и шаблоны элементов управления. Анимация не обязательно должна быть визуальной; можно анимировать и объекты, не являющиеся частью пользовательского интерфейса, если они соответствуют описанным в этом разделе условиям.
Пример Сделать элемент исчезания и
В этом примере показано, как использовать WPF анимации для анимации значения свойства зависимостей. Она использует DoubleAnimation, который является типом анимации, создающий Double значения для анимации Opacity свойство Rectangle. В результате Rectangle исчезает и появляется.
В первой части примера создается Rectangle элемент. Описанные ниже шаги показывают, как создание анимации и применить его в прямоугольник Opacity свойство.
Далее показано, как создать Rectangle элемент StackPanel в XAML.
<StackPanel Margin="10">
<Rectangle
Name="MyRectangle"
Width="100"
Height="100"
Fill="Blue">
</Rectangle>
</StackPanel>
Далее показано, как создать Rectangle элемент StackPanel в коде.
var myPanel = new StackPanel();
myPanel.Margin = new Thickness(10);
var myRectangle = new Rectangle();
myRectangle.Name = "myRectangle";
this.RegisterName(myRectangle.Name, myRectangle);
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = Brushes.Blue;
myPanel.Children.Add(myRectangle);
this.Content = myPanel;
Часть 1. Создание объекта DoubleAnimation
Одним из способов создания исчезновения и появления элемента является анимация его Opacity свойство. Так как Opacity свойство имеет тип Double, вам потребуется анимацию, создающую значения типа double. Объект DoubleAnimation является одна анимация. Объект DoubleAnimation создает переход между двумя значениями типа double. Чтобы указать начальное значение, необходимо задать его From свойство. Чтобы задать конечное значение, задайте его To свойство.
-
Значение непрозрачности
1.0делает объект полностью непрозрачным, а значение непрозрачности0.0полностью невидимым. Чтобы реализовать анимацию перехода от1.0для0.0задаются его From свойства1.0и его To свойства0.0. Далее показано, как создать DoubleAnimation в XAML.<DoubleAnimation From="1.0" To="0.0" />Далее показано, как создать DoubleAnimation в коде.
var myDoubleAnimation = new DoubleAnimation(); myDoubleAnimation.From = 1.0; myDoubleAnimation.To = 0.0; -
Далее необходимо указать Duration. Duration Анимации определяет время, необходимое для перехода от начального к конечному значению. Далее показано, как задать Duration значение пяти секунд в XAML.
<DoubleAnimation From="1.0" To="0.0" Duration="0:0:5" />Далее показано, как задать Duration значение пяти секунд в коде.
myDoubleAnimation.Duration = new Duration(TimeSpan.FromSeconds(5)); -
В предыдущем примере была анимации, которая переходит из
1.0для0.0, чего исчезают из полностью непрозрачными реализуется целевого элемента. Чтобы отобразить элемент обратно в представление после его исчезновения, установите AutoReverse свойство для анимации, которуюtrue. Чтобы циклически повторять анимацию бесконечно, задайте его RepeatBehavior свойства Forever. Далее показано, как задать AutoReverse и RepeatBehavior свойства в XAML.<DoubleAnimation From="1.0" To="0.0" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever"/>Далее показано, как задать AutoReverse и RepeatBehavior свойства в коде.
myDoubleAnimation.AutoReverse = true; myDoubleAnimation.RepeatBehavior = RepeatBehavior.Forever;
Часть 2. Создать раскадровку
Чтобы применить анимацию к объекту, создайте Storyboard и использовать TargetName и TargetProperty присоединенного свойства для указания объекта и анимируемое свойство.
-
Создание Storyboard и добавьте ее в качестве дочернего. Далее показано, как создать Storyboard в XAML.
<Storyboard> <DoubleAnimation From="1.0" To="0.0" Duration="0:0:1" AutoReverse="True" RepeatBehavior="Forever" /> </Storyboard>Чтобы создать Storyboard в коде объявите Storyboard переменных на уровне класса.
public partial class MainWindow : Window { private Storyboard myStoryboard;Затем инициализируйте Storyboard и добавьте ее в качестве дочернего.
myStoryboard = new Storyboard(); myStoryboard.Children.Add(myDoubleAnimation); -
Storyboard Должен знать, где применяется анимация. Используйте Storyboard.TargetName присоединенного свойства для указания объекта для анимации. Далее показано, как задать целевое имя DoubleAnimation для
MyRectangleв XAML.<Storyboard> <DoubleAnimation Storyboard.TargetName="MyRectangle" From="1.0" To="0.0" Duration="0:0:1" AutoReverse="True" RepeatBehavior="Forever" /> </Storyboard>Далее показано, как задать целевое имя DoubleAnimation для
MyRectangleв коде.Storyboard.SetTargetName(myDoubleAnimation, myRectangle.Name); -
Используйте TargetProperty вложенное свойство, чтобы указать анимируемое свойство. Далее показано, как настроить анимацию к целевому объекту Opacity свойство Rectangle в XAML.
<Storyboard> <DoubleAnimation Storyboard.TargetName="MyRectangle" Storyboard.TargetProperty="Opacity" From="1.0" To="0.0" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever" /> </Storyboard>Далее показано, как настроить анимацию к целевому объекту Opacity свойство Rectangle в коде.
Storyboard.SetTargetProperty(myDoubleAnimation, new PropertyPath(Rectangle.OpacityProperty));
Дополнительные сведения о TargetProperty синтаксис и Дополнительные примеры см. в разделе Общие сведения о раскадровках.
Часть 3 (XAML). Связать раскадровки с триггером
Самый простой способ применить и запустить Storyboard в XAML является использование триггера событий. В этом разделе показано, как связать Storyboard с триггером в XAML.
-
Создание BeginStoryboard и свяжите с ним раскадровки. Объект BeginStoryboard — это разновидность TriggerAction , применения и запуска Storyboard.
<BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName="MyRectangle" Storyboard.TargetProperty="Opacity" From="1.0" To="0.0" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever" /> </Storyboard> </BeginStoryboard> -
Создание EventTrigger и добавьте BeginStoryboard для его Actions коллекции. Задайте RoutedEvent свойство EventTrigger на перенаправленное событие, которое вы хотите начать Storyboard. (Дополнительные сведения о перенаправленных событиях см. в разделе Routed Events Overview.)
<!-- Animates the rectangle's opacity. --> <EventTrigger RoutedEvent="Rectangle.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName="MyRectangle" Storyboard.TargetProperty="Opacity" From="1.0" To="0.0" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever" /> </Storyboard> </BeginStoryboard> </EventTrigger> -
Добавить EventTrigger для Triggers коллекции прямоугольника.
<Rectangle Name="MyRectangle" Width="100" Height="100" Fill="Blue"> <Rectangle.Triggers> <!-- Animates the rectangle's opacity. --> <EventTrigger RoutedEvent="Rectangle.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName="MyRectangle" Storyboard.TargetProperty="Opacity" From="1.0" To="0.0" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle>
Часть 3 (код). Связывание раскадровки с обработчиком событий
Самый простой способ применить и запустить Storyboard в коде является использование обработчика событий. В этом разделе показано, как связать Storyboard с обработчиком событий в коде.
-
Зарегистрируйтесь для Loaded событий прямоугольника.
myRectangle.Loaded += new RoutedEventHandler(myRectangleLoaded); -
Объявите обработчик событий. В обработчике событий используйте Begin метод для применения раскадровки.
private void myRectangleLoaded(object sender, RoutedEventArgs e) { myStoryboard.Begin(this); }
Полный пример
Ниже показано, как создать прямоугольник, который исчезает и в XAML появляется.
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Margin="10">
<Rectangle
Name="MyRectangle"
Width="100"
Height="100"
Fill="Blue">
<Rectangle.Triggers>
<!-- Animates the rectangle's opacity. -->
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyRectangle"
Storyboard.TargetProperty="Opacity"
From="1.0" To="0.0" Duration="0:0:5"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</Grid>
</Window>
Далее показано, как создать прямоугольник, который исчезает и появляется, в коде.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Shapes;
using System.Windows.Media.Animation;
namespace WpfApplication1
{
public partial class MainWindow : Window
{
private Storyboard myStoryboard;
public MainWindow()
{
InitializeComponent();
StackPanel myPanel = new StackPanel();
myPanel.Margin = new Thickness(10);
Rectangle myRectangle = new Rectangle();
myRectangle.Name = "myRectangle";
this.RegisterName(myRectangle.Name, myRectangle);
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = Brushes.Blue;
DoubleAnimation myDoubleAnimation = new DoubleAnimation();
myDoubleAnimation.From = 1.0;
myDoubleAnimation.To = 0.0;
myDoubleAnimation.Duration = new Duration(TimeSpan.FromSeconds(5));
myDoubleAnimation.AutoReverse = true;
myDoubleAnimation.RepeatBehavior = RepeatBehavior.Forever;
myStoryboard = new Storyboard();
myStoryboard.Children.Add(myDoubleAnimation);
Storyboard.SetTargetName(myDoubleAnimation, myRectangle.Name);
Storyboard.SetTargetProperty(myDoubleAnimation, new PropertyPath(Rectangle.OpacityProperty));
// Use the Loaded event to start the Storyboard.
myRectangle.Loaded += new RoutedEventHandler(myRectangleLoaded);
myPanel.Children.Add(myRectangle);
this.Content = myPanel;
}
private void myRectangleLoaded(object sender, RoutedEventArgs e)
{
myStoryboard.Begin(this);
}
}
}
Типы анимации
Поскольку анимация создает значения свойств, для различных типов свойств существуют различные типы анимации. Для анимации свойства, которое принимает Double, такие как Width свойства элемента, используйте анимацию, создающую Double значения. Для анимации свойства, которое принимает Point, используйте анимацию, создающую Point значений и т. д. Из-за количества различных типов свойств, имеется несколько классов анимации в System.Windows.Media.Animation пространства имен. Имена классов следуют строгому соглашению, благодаря чему их легко различать.
-
<Тип> анимации
Такая анимация называется «базовой» (или From/To/By) и производится либо от начального до конечного значения, либо посредством добавления значения смещения к начальному значению.
-
Чтобы установить начальное значение, присвойте значение свойству From анимации.
-
Чтобы установить конечное значение, присвойте значение свойству To анимации.
-
Чтобы установить значение смещения, присвойте значение свойству By анимации.
В примерах этого раздела используются анимации этого класса, поскольку они являются наиболее простыми в использовании. Анимации From/To/By подробно описываются в обзоре класса анимации.
-
-
<Тип> AnimationUsingKeyFrames
Анимация с использованием ключевых кадров является более эффективным средством, чем анимация класса From/To/By, поскольку при ее использовании можно задать любое число конечных значений, а также управлять методами их интерполяции. Некоторые типы могут быть анимированы только с помощью анимации с ключевыми кадрами. По ключевым кадрам описываются подробно в сведения об анимации по ключевым кадрам.
-
<Тип> AnimationUsingPath
Анимация с использованием пути позволяет использовать геометрический путь для создания анимации значений.
-
<Тип> AnimationBase
Абстрактный класс, при реализации которого анимируется < тип> значение. Этот класс служит базовым классом для < тип> анимации и < тип> AnimationUsingKeyFrames классы. Эти классы используются непосредственно только для создания пользовательской анимации. В противном случае используйте < тип> Animation или KeyFrame<тип> анимации.
В большинстве случаев требуется использовать < тип> классы анимации, например DoubleAnimation и ColorAnimation.
В следующей таблице приведены несколько общих типов анимации, а также некоторые свойства, с которыми они используются.
| Тип свойства | Соответствующая базовая (From/To/By) анимация | Соответствующая анимация с ключевыми кадрами | Соответствующая анимация с использованием пути | Пример использования |
|---|---|---|---|---|
| Color | ColorAnimation | ColorAnimationUsingKeyFrames | Нет | Анимация Color из SolidColorBrush или GradientStop. |
| Double | DoubleAnimation | DoubleAnimationUsingKeyFrames | DoubleAnimationUsingPath | Анимация Width из DockPanel или Height из Button. |
| Point | PointAnimation | PointAnimationUsingKeyFrames | PointAnimationUsingPath | Анимация Center положение элемента EllipseGeometry. |
| String | Нет | StringAnimationUsingKeyFrames | Нет | Анимация Text из TextBlock или Content из Button. |
Анимации представляет собой шкалу времени
Все типы анимации наследуют от Timeline класса; таким образом, все анимации будут специализированными типами шкалы времени. Объект Timeline определяет сегмент времени. Можно указать характер поведения временной шкалы: ее Duration, сколько раз это и даже скорость течения времени для него.
Поскольку анимация принадлежит Timeline, он также представляет сегмент времени. Анимации также вычисляются выходные значения по мере прохождения заданных сегментов времени (или Duration). По мере выполнения (воспроизведения) анимации обновляется свойство, с которым она связана.
Три часто используются свойства времени Duration, AutoReverse, и RepeatBehavior.
Свойство Duration
Как упоминалось ранее, временная шкала представляет собой сегмент времени. Длина этого сегмента определяется Duration временной шкалы, которое обычно задается с помощью TimeSpan значение. По достижении конца временной шкалы времени ее выполнение завершается.
Анимация использует его Duration свойство для определения текущего значения. Если вы не укажете Duration значение для анимации, он использует 1 секунды, по умолчанию.
Следующий синтаксис показывает упрощенную версию XAML синтаксис для атрибута Duration свойство.
часы : минуты : секунды
В следующей таблице показаны несколько Duration параметры и возвращаемые ими значения.
| Параметр | Возвращаемое значение |
|---|---|
| 0:0:5.5 | 5,5 секунды. |
| 0:30:5.5 | 30 минут и 5,5 секунды. |
| 1:30:5.5 | 1 час, 30 минут и 5,5 секунды. |
Один из способов для указания Duration в коде является использование FromSeconds метод для создания TimeSpan, чего объявляется новая Duration структуры с помощью, TimeSpan.
Дополнительные сведения о Duration значения и полный XAML синтаксис, см. в разделе Duration структуры.
Свойство AutoReverse
AutoReverse Свойство указывает, является ли воспроизведение временной шкалы по достижении конца ее Duration. Если значение этого свойства анимации значение true, обращает анимации при достижении конца ее Durationвоспроизведение от конечного значения к начальному значению. По умолчанию это свойство имеет false.
RepeatBehavior
RepeatBehavior Свойство определяет количество воспроизведений временной шкалы. По умолчанию временные шкалы имеют число итераций 1.0, означающее, воспроизведение происходит один раз и не повторяется.
Дополнительные сведения об этих и других свойствах см. в разделе Общие сведения о характере поведения.
Применение анимации к свойству
В предыдущих разделах описаны различные типы анимации и их свойства времени. В этом подразделе показано, как применить анимацию к свойству. Storyboard объекты предоставляют один из способов применения анимации к свойствам. Объект Storyboard — временной шкалы контейнера , предоставляющей сведения об анимации, которую она содержит.
Целевые объекты и свойства
Storyboard Класс предоставляет TargetName и TargetProperty присоединенных свойств. Эти свойства определяют анимируемые объекты. Чтобы использовать объект в качестве целевого объекта анимации, обычно следует присвоить ему имя.
Назначение имени для FrameworkElement отличается от присваивания имени Freezable объекта. Большинство элементов управления и панелей являются элементами среды. Однако большинство чисто графических объектов, в том числе кисти, преобразования и геометрические объекты, являются фиксируемыми объектами. Если вы не уверены, является ли тип FrameworkElement или Freezable, см. иерархии наследования разделе данной справочной документации.
-
Чтобы сделать FrameworkElement целевого объекта анимации, присвойте его имя, задав его Name свойство. В коде, необходимо также использовать RegisterName метод для регистрации имени элемента на странице, к которой он принадлежит.
-
Чтобы сделать Freezable объект целевого объекта анимации в XAML, использовании директива x: Name присвоить имя. В коде, можно просто использовать RegisterName метод для регистрации объекта на странице, к которой он принадлежит.
В последующих разделах приводится пример присваивания имени элементу в XAML и кода. Более подробные сведения об именовании и определение целевых объектов см. в разделе Общие сведения о раскадровках.
Применение и запуск раскадровки
Чтобы запустить раскадровку XAML, необходимо связать его с EventTrigger. EventTrigger Является объектом, описывающим, какие действия следует предпринять при возникновении указанного события. Одно из этих действий может быть BeginStoryboard действие, которое используется для запуска раскадровки. Триггеры событий по концепции аналогичны обработчикам событий, так как они позволяют задать реакцию приложения на конкретное событие. В отличие от обработчиков событий триггеры событий могут быть полностью описаны в XAML; никакой другой код является обязательным.
Чтобы запустить Storyboard в коде, можно использовать EventTrigger или использовать Begin метод Storyboard класса.
Интерактивное управление раскадровкой
В предыдущем примере показан запуск Storyboard при наступлении определенного события. Вы можете управлять в интерактивном режиме Storyboard после ее запуска: можно приостановить, возобновить, остановить, перейти к периоду заполнения, поиска и удалить Storyboard. Дополнительные сведения и пример, в котором показано, как управлять в интерактивном режиме Storyboard, см. в разделе Общие сведения о раскадровках.
Что происходит по завершении анимации?
FillBehavior Свойство определяет поведение временной шкалы по ее завершении. По умолчанию запускается временная шкала Filling при ее окончании. Анимации, которая является Filling содержит конечное значение.
DoubleAnimation В предыдущем примере не заканчивается, поскольку его RepeatBehavior свойству Forever. В следующем примере прямоугольник анимируется с помощью аналогичной анимации. В отличие от предыдущего примера RepeatBehavior и AutoReverse свойств этой анимации остаются значения по умолчанию. Таким образом, анимация выполняется от 1 до 0 в течение пяти секунд, а затем останавливается.
<Rectangle
Name="MyRectangle"
Width="100"
Height="100"
Fill="Blue">
<Rectangle.Triggers>
<!-- Animates the rectangle's opacity. -->
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyRectangle"
Storyboard.TargetProperty="Opacity"
From="1.0" To="0" Duration="0:0:5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
DoubleAnimation myDoubleAnimation = new DoubleAnimation();
myDoubleAnimation.From = 1.0;
myDoubleAnimation.To = 0.0;
myDoubleAnimation.Duration = new Duration(TimeSpan.FromSeconds(5));
Так как его FillBehavior не был изменен со значения по умолчанию, который является HoldEnd, анимации сохраняется ее конечное значение 0, по ее завершении. Таким образом Opacity прямоугольника в 0 после анимация завершается. Если задать Opacity прямоугольника с другим значением, видимых не произойдет, поскольку по-прежнему управляется анимацией Opacity свойство.
Один из способов, чтобы возвратить управление анимированным свойством в коде является использование BeginAnimation метод и указать значение null для AnimationTimeline параметра. Дополнительные сведения и пример см. в разделе Установка свойства после его анимации с помощью раскадровки.
Обратите внимание, что, несмотря на то, что установка значения свойства, имеет Active или Filling анимации, по-видимому, не влияют, измените значение свойства. Дополнительные сведения см. в разделе анимации и общие сведения о характере системы.
Привязка данных и анимирование анимации
Большинство свойств анимации могут быть связаны с данными либо анимированы. Например, можно анимировать Duration свойство DoubleAnimation. Однако в связи с особенностями работы системы времени поведение привязки данных или анимированных анимаций отличается от других случаев привязки данных и анимирования объектов. Чтобы понять их поведение, следует понять значение применения анимации к свойству.
В примере в предыдущем разделе, демонстрируется порядок анимации Opacity прямоугольника. При загрузке прямоугольника в предыдущем примере его обработчик событий применяет Storyboard. Система времени создает копию объекта Storyboard и его анимации. Эти копии фиксируются (доступным только для чтения) и Clock на их основе создаются объекты. Эти объекты используются для выполнения фактических действий по анимации целевых свойств.
В системе времени создаются часы для DoubleAnimation и применяет его к объекту и свойству, которое определяется TargetName и TargetProperty из DoubleAnimation. В этом случае система времени применяет часы к Opacity свойство объекта, который называется «MyRectangle.»
Несмотря на то, что часы также создаются для Storyboard, часы не применяются к его свойствам. Он предназначен для управления его дочерних часами, которая создается для DoubleAnimation.
Для отражения анимацией привязки данных или изменений анимации следует обновить ее часы. Автоматическое повторное создание часов не выполняется. Чтобы отразить изменения в анимации, повторно примените соответствующую раскадровку с помощью BeginStoryboard или Begin метод. При использовании любого из этих методов анимация запускается повторно. В коде, можно использовать Seek метод для раскадровки обратно в предыдущее положение.
Для примера данных, привязанного к анимации, см. в разделе Key Spline Animation Sample. Дополнительные сведения о работе анимации и системы времени см. в разделе анимации и общие сведения о характере системы.
Другие способы анимации
В примерах этого раздела демонстрируется анимация с помощью раскадровок. При использовании кода можно выполнять анимацию различными способами. Дополнительные сведения см. в разделе Общие сведения о методах анимации свойств.
Примеры анимации
В следующих примерах описывается порядок добавления анимации в приложения.
-
FROM, To и пример целевых значений анимации
Описание различных параметров анимации From/To/By.
-
Пример поведения анимации времени
Описание способов управления поведением анимации во времени. В этом примере также описывается порядок привязки данных для конечного значения анимации.
| Заголовок | Описание |
|---|---|
| Общие сведения об анимации и системе управления временем | Описывает, как система управления временем использует Timeline и Clock классы, которые позволяют создавать анимации. |
| Советы и рекомендации по анимации | Список полезных советов по устранению проблем с анимацией, например проблем производительности. |
| Общие сведения о пользовательской анимации | Описание способов расширения системы анимации полными кадрами, классами анимации и покадровым обратным вызовом. |
| Общие сведения об анимациях From/To/By | Описание способов создания анимации, которая переходит между двумя значениями. |
| Общие сведения об анимации по ключевым кадрам | Описание способов создания анимации с несколькими целевыми значениями, включая возможность управления методом интерполяции. |
| Функции плавности | Описание способов применения математических формул к анимациям для получения реалистичного поведения, такого как подскок. |
| Общие сведения об анимация с использованием пути | Описание способов перемещения или поворота объекта по сложному пути. |
| Общие сведения о методах анимации свойств | Описание анимации свойств с помощью раскадровок, локальных анимаций, часов и покадровой анимации. |
| Общие сведения о Storyboard | Описание способов использования раскадровок с несколькими временными шкалами для создания сложных анимаций. |
| Общие сведения о характере поведения во времени | Описывает Timeline типов и свойств, используемых в анимации. |
| Общие сведения о временных событиях | Описывает события, доступные на Timeline и Clock объектов для выполнения кода в точках временной шкалы, такие как начать, приостановить, возобновить, пропустить или остановить. |
| Практические руководства | Примеры кода для использования анимаций и временных шкал в приложении. |
| Разделы руководства, посвященные часам | Примеры кода для использования Clock объекта в приложении. |
| Практические руководства, посвященные анимации по ключевым кадрам | Примеры кода для использования покадровой анимации в приложении. |
| Практические руководства, посвященные анимации пути | Примеры кода для применения анимации с использованием пути в приложении. |
Ссылка
Timeline
Storyboard
BeginStoryboard
Clock
Classes
AnimationTimeline
BackEase
Represents an easing function that retracts the motion of an animation slightly
before it begins to animate in the path indicated.
BeginStoryboard
A trigger action that begins a Storyboard and
distributes its animations to their targeted objects and properties.
BooleanAnimationUsingKeyFrames
Animates the value of a property that takes a System.Boolean along a set of KeyFrames over a
specified Duration.
BooleanKeyFrame
Abstract class that, when implemented, defines a segment with its own target value and interpolation method
for a BooleanAnimationUsingKeyFrames.
BooleanKeyFrameCollection
Represents a collection of BooleanKeyFrame objects.
BounceEase
Represents an easing function that creates an animated bouncing effect.
ByteAnimation
Animates the value of a System.Byte property between two target values using linear interpolation over
a specified Duration.
ByteAnimationUsingKeyFrames
Animates the value of a System.Byte property along a set of KeyFrames.
ByteKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a ByteAnimationUsingKeyFrames.
ByteKeyFrameCollection
Represents a collection of ByteKeyFrame objects.
CharAnimationUsingKeyFrames
Animates the value of a System.Char property along a set of KeyFrames over a
specified Duration.
CharKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a CharAnimationUsingKeyFrames.
CharKeyFrameCollection
Represents a collection of CharKeyFrame objects.
CircleEase
Represents an easing function that creates an animation that accelerates and/or
decelerates using a circular function.
ColorAnimation
Animates the value of a Color property between two target
values using linear interpolation over a specified Duration.
ColorAnimationUsingKeyFrames
Animates the value of a Color property along a set of KeyFrames
over a specified Duration.
ColorKeyFrame
Provides a base class for specific animation key-frame techniques that define an animation segment with a
Color target value. Derived classes each provide a different key-frame interpolation method
for a Color value that is provided for a ColorAnimationUsingKeyFrames animation.
ColorKeyFrameCollection
Represents a collection of ColorKeyFrame objects that can be individually accessed by index.
CubicEase
Represents an easing function that creates an animation that accelerates and/or
decelerates using the formula f(t) = t3.
DecimalAnimation
Animates the value of a System.Decimal property between two target values using linear interpolation over
a specified Duration.
DecimalAnimationUsingKeyFrames
Animates the value of a System.Decimal property along a set of KeyFrames.
DecimalKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a DecimalAnimationUsingKeyFrames.
DecimalKeyFrameCollection
Represents a collection of DecimalKeyFrame objects.
DiscreteBooleanKeyFrame
Animates from the System.Boolean value of the previous key frame to its own Value
using discrete interpolation.
DiscreteByteKeyFrame
Animates from the System.Byte value of the previous key frame to its own Value
using discrete interpolation.
DiscreteCharKeyFrame
Animates from the System.Char value of the previous key frame to its own Value
using discrete interpolation.
DiscreteColorKeyFrame
Animates from the Color value of the previous key frame to its own Value
using discrete values.
DiscreteDecimalKeyFrame
Animates from the System.Decimal value of the previous key frame to its own Value
using discrete interpolation.
DiscreteDoubleKeyFrame
Animates from the System.Double value of the previous key frame to its own Value
using discrete values.
DiscreteInt16KeyFrame
Animates from the System.Int16 value of the previous key frame to its own Value
using discrete interpolation.
DiscreteInt32KeyFrame
Animates from the System.Int32 value of the previous key frame to its own Value
using discrete interpolation.
DiscreteInt64KeyFrame
Animates from the System.Int64 value of the previous key frame to its own Value using
discrete interpolation.
DiscreteMatrixKeyFrame
Animates from the Matrix value of the previous key frame to its own Value
using discrete interpolation.
DiscreteObjectKeyFrame
Animates from the System.Object value of the previous key frame to its own Value
using discrete values.
DiscretePointKeyFrame
Animates from the Point value of the previous key frame to its own Value
using discrete frames.
DiscreteRectKeyFrame
Animates from the Rect value of the previous key frame to its own Value
using discrete interpolation.
DiscreteSingleKeyFrame
Animates from the System.Single value of the previous key frame to its own Value
using discrete interpolation.
DiscreteSizeKeyFrame
Animates from the Size value of the previous key frame to its own Value
using discrete interpolation.
DiscreteStringKeyFrame
Animates from the System.String value of the previous key frame to its own Value
using discrete interpolation.
DiscreteThicknessKeyFrame
Animates from the Thickness value of the previous key frame to its own Value
using discrete interpolation.
DiscreteVectorKeyFrame
Animates from the Vector value of the previous key frame to its own Value
using discrete interpolation.
DoubleAnimation
Animates the value of a System.Double property between two target values using
linear interpolation over a specified Duration.
DoubleAnimationUsingKeyFrames
Animates the value of a System.Double property along a set of KeyFrames.
DoubleKeyFrame
An abstract class that defines an animation segment with its own target value and interpolation
method for a DoubleAnimationUsingKeyFrames.
DoubleKeyFrameCollection
Represents a collection of DoubleKeyFrame objects that can be individually accessed by index.
EasingByteKeyFrame
A class that enables you to associate easing functions with a ByteAnimationUsingKeyFrames key frame animation.
EasingColorKeyFrame
A class that enables you to associate easing functions with a ColorAnimationUsingKeyFrames key frame animation.
EasingDecimalKeyFrame
An abstract class that enables you to associate easing functions with a DecimalAnimationUsingKeyFrames key frame animation.
EasingDoubleKeyFrame
Defines a property that enables you to associate an easing function with a DoubleAnimationUsingKeyFrames
key-frame animation.
EasingFunctionBase
Provides the base class for all the easing functions. You can create your own
custom easing functions by inheriting from this class.
EasingInt16KeyFrame
A class that enables you to associate easing functions with a Int16AnimationUsingKeyFrames key frame animation.
EasingInt32KeyFrame
A class that enables you to associate easing functions with a Int32AnimationUsingKeyFrames key frame animation.
EasingInt64KeyFrame
A class that enables you to associate easing functions with a Int64AnimationUsingKeyFrames key frame animation.
EasingPointKeyFrame
Defines a property that enables you to associate an easing function with a PointAnimationUsingKeyFrames
key-frame animation.
EasingRectKeyFrame
A class that enables you to associate easing functions with a RectAnimationUsingKeyFrames key frame animation.
EasingSingleKeyFrame
A class that enables you to associate easing functions with a SingleAnimationUsingKeyFrames key frame animation.
EasingSizeKeyFrame
A class that enables you to associate easing functions with a SizeAnimationUsingKeyFrames key frame animation.
EasingThicknessKeyFrame
A class that enables you to associate easing functions with a ThicknessAnimationUsingKeyFrames key frame animation.
EasingVectorKeyFrame
A class that enables you to associate easing functions with a VectorAnimationUsingKeyFrames key frame animation.
ExponentialEase
Represents an easing function that creates an animation that accelerates and/or
decelerates using an exponential formula.
Int16Animation
Animates the value of a System.Int16 property between two target values using linear interpolation over a
specified Duration.
Int16AnimationUsingKeyFrames
Animates the value of a System.Int16 property along a set of KeyFrames.
Int16KeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value
and interpolation method for a Int16AnimationUsingKeyFrames.
Int16KeyFrameCollection
Represents a collection of Int16KeyFrame objects.
Int32Animation
Animates the value of an System.Int32 property between two target values using linear interpolation over
a specified Duration.
Int32AnimationUsingKeyFrames
Animates the value of a System.Int32 property along a set of KeyFrames.
Int32KeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value
and interpolation method for a Int32AnimationUsingKeyFrames.
Int32KeyFrameCollection
Represents a collection of Int32KeyFrame objects.
Int64Animation
Animates the value of a System.Int64 property between two target values using linear interpolation over a
specified Duration.
Int64AnimationUsingKeyFrames
Animates the value of a System.Int64 property along a set of KeyFrames.
Int64KeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method for
a Int64AnimationUsingKeyFrames.
Int64KeyFrameCollection
Represents a collection of Int16KeyFrame objects.
KeySpline
This class is used by a spline key frame to define animation progress.
LinearByteKeyFrame
Animates from the System.Byte value of the previous key frame to its own Value
using linear interpolation.
LinearColorKeyFrame
Animates from the Color value of the previous key frame to its own Value
using linear interpolation.
LinearDecimalKeyFrame
Animates from the System.Decimal value of the previous key frame to its own Value
using linear interpolation.
LinearDoubleKeyFrame
Animates from the System.Double value of the previous key frame to its own Value
using linear interpolation.
LinearInt16KeyFrame
Animates from the System.Int16 value of the previous key frame to its own Value
using linear interpolation.
LinearInt32KeyFrame
Animates from the System.Int32 value of the previous key frame to its own Value using
linear interpolation.
LinearInt64KeyFrame
Animates from the System.Int64 value of the previous key frame to its own Value using
linear interpolation.
LinearPointKeyFrame
Animates from the Point value of the previous key frame to its own Value
using linear interpolation.
LinearRectKeyFrame
Animates from the Rect value of the previous key frame to its own Value
using linear interpolation.
LinearSingleKeyFrame
Animates from the System.Single value of the previous key frame to its own Value
using linear interpolation.
LinearSizeKeyFrame
Animates from the Size value of the previous key frame to its own Value
using linear interpolation.
LinearThicknessKeyFrame
Animates from the Thickness value of the previous key frame to its own Value
using linear interpolation.
LinearVectorKeyFrame
Animates from the Vector value of the previous key frame to its own Value
using linear interpolation.
MatrixAnimationUsingKeyFrames
Animates the value of a Matrix property along a set of KeyFrames.
MatrixKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a MatrixAnimationUsingKeyFrames.
MatrixKeyFrameCollection
Represents a collection of MatrixKeyFrame objects.
ObjectAnimationUsingKeyFrames
Animates the value of an System.Object property along a set of KeyFrames
over a specified Duration.
ObjectKeyFrame
Defines an animation segment with its own target value and interpolation method for an ObjectAnimationUsingKeyFrames.
ObjectKeyFrameCollection
Represents a collection of ObjectKeyFrame objects that can be individually accessed by index.
PointAnimation
Animates the value of a Point property between two target values
using linear interpolation over a specified Duration.
PointAnimationUsingKeyFrames
Animates the value of a Point property along a set of KeyFrames.
PointKeyFrame
Defines an animation segment with its own target value and interpolation method for a
PointAnimationUsingKeyFrames.
PointKeyFrameCollection
Represents a collection of PointKeyFrame objects that can be individually accessed by index.
PowerEase
Represents an easing function that creates an animation that accelerates and/or
decelerates using the formula f(t) = tp where p is equal to the Power
property.
QuadraticEase
Represents an easing function that creates an animation that accelerates
and/or decelerates using the formula f(t) = t^2
QuarticEase
Represents an easing function that creates an animation that accelerates and/or
decelerates using the formula f(t) = t4.
QuinticEase
Represents an easing function that creates an animation that accelerates
and/or decelerates using the formula f(t) = t5.
RectAnimation
Animates the value of a Rect property between two target values using linear interpolation.
RectAnimationUsingKeyFrames
Animates the value of a property that takes a Rect along a set of key frames.
RectKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a RectAnimationUsingKeyFrames.
RectKeyFrameCollection
Represents a collection of RectKeyFrame objects.
SineEase
Represents an easing function that creates an animation that accelerates and/or
decelerates using a sine formula.
SingleAnimation
Animates the value of a System.Single property between two target values using linear interpolation over a specified Duration.
SingleAnimationUsingKeyFrames
Animates the value of a System.Single property along a set of KeyFrames.
SingleKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a SingleAnimationUsingKeyFrames.
SingleKeyFrameCollection
Represents a collection of SingleKeyFrame objects.
SizeAnimation
Animates the value of a Size property between two target values using linear interpolation over a specified
Duration.
SizeAnimationUsingKeyFrames
Animates the value of a Size property along a set of KeyFrames.
SizeKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a SizeAnimationUsingKeyFrames.
SizeKeyFrameCollection
Represents a collection of SizeKeyFrame objects.
SplineByteKeyFrame
Animates from the System.Byte value of the previous key frame to its own Value
using splined interpolation.
SplineColorKeyFrame
Animates from the Color value of the previous key frame to its own Value
using splined interpolation.
SplineDecimalKeyFrame
Animates from the System.Decimal value of the previous key frame to its own Value
using splined interpolation.
SplineDoubleKeyFrame
Animates from the System.Double value of the previous key frame to its own Value
using splined interpolation.
SplineInt16KeyFrame
Animates from the System.Int16 value of the previous key frame to its own Value using splined interpolation.
SplineInt32KeyFrame
Animates from the System.Int32 value of the previous key frame to its own Value using splined
interpolation.
SplineInt64KeyFrame
Animates from the System.Int64 value of the previous key frame to its own Value using
splined interpolation.
SplinePointKeyFrame
Animates from the Point value of the previous key frame to its own Value
using splined interpolation.
SplineRectKeyFrame
Animates from the Rect value of the previous key frame to its own Value
using splined interpolation.
SplineSingleKeyFrame
Animates from the System.Single value of the previous key frame to its own Value
using splined interpolation.
SplineSizeKeyFrame
Animates from the Size value of the previous key frame to its own Value
using splined interpolation.
SplineThicknessKeyFrame
Animates from the Thickness value of the previous key frame to its own Value
using splined interpolation.
SplineVectorKeyFrame
Animates from the Vector value of the previous key frame to its own Value
using splined interpolation.
Storyboard
Controls animations with a timeline, and provides object and property targeting
information for its child animations.
StringAnimationUsingKeyFrames
Animates the value of a System.String property along a set of KeyFrames over
a specified Duration.
StringKeyFrame
Defines an animation segment with its own target value and interpolation method for a StringAnimationUsingKeyFrames.
StringKeyFrameCollection
Represents a collection of StringKeyFrame objects.
ThicknessAnimation
Animates the value of a Thickness property between two target values using linear interpolation over
a specified Duration.
ThicknessAnimationUsingKeyFrames
Animates the value of a Thickness property along a set of KeyFrames.
ThicknessKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a ThicknessAnimationUsingKeyFrames.
ThicknessKeyFrameCollection
Represents a collection of ThicknessKeyFrame objects.
Timeline
Defines a segment of time.
TimelineCollection
Represents a collection of Timeline objects.
VectorAnimation
Animates the value of a Vector property between two target values using linear interpolation over a specified
Duration.
VectorAnimationUsingKeyFrames
Animates the value of a Vector property along a set of KeyFrames.
VectorKeyFrame
Abstract class that, when implemented, defines an animation segment with its own target value and interpolation method
for a VectorAnimationUsingKeyFrames.
VectorKeyFrameCollection
Represents a collection of VectorKeyFrame objects.
Structs
KeyTime
Specifies when a particular key frame should take place during an animation.
RepeatBehavior
Describes how a Timeline repeats its simple duration.
Interfaces
IEasingFunction
Defines the basic functionality of an easing function.
IKeyFrame
Enums
ClockState
Describes the potential states of an animation.
EasingMode
Specifies how the animation associated with an easing function interpolates.
FillBehavior
Specifies how a Timeline behaves when it is outside its active period
but its parent is inside its active or hold period.
KeyTimeType
Represents the different types that may represent a KeyTime instance.
