Here is a List Of Best Free SVG Editor Software For Windows. These freeware let you open and edit SVG files on them. Use the available tools in these SVG editor freeware to modify or edit SVG file. With these tools you can perform basic touch-up or advanced editing. The tools offered by these SVG editors are: Free hand, Bezier Curve, Spray, Shapes, Text, 3D Objects, Gradient, Paint Brush, Pencil, Clone Stamp, etc.
All of these software are absolutely free to use, and most of them are open source SVG editor software. Open SVG files and export them in SVG or other known formats, like: png, .pdf, .wmf, .shape, .dxf, .bmp, .gif, .jpg, .tiff, .tex, etc.
The SVG editors listed below have very simple interface, and editing scalable vector files with them is a very easy task.
My Favourite SVG Editor Software:
Inkscape is an open source vector editing software, and can easily edit SVG files. It has numerous tools to add awesome effects to your vector design. It can also export images in other known formats, apart from SVG.
You can also checkout the list of best free Circuit Design Software, CDR Editor, and Vector Graphics Editors.
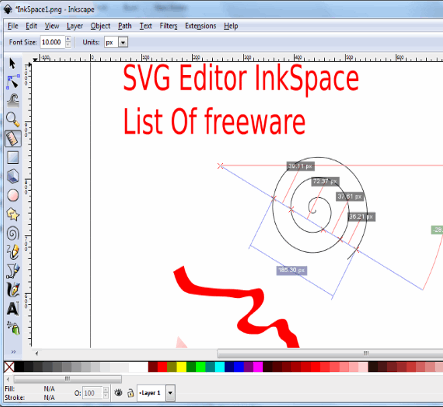
Inkscape

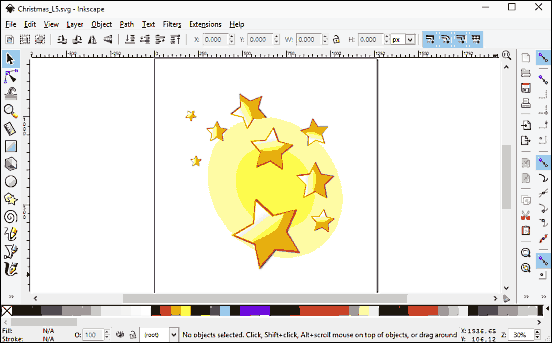
Inkscape is an open source SVG editor for Windows. This famous vector graphics editor is a cross platform software for Windows MAC, and Linux. It has various editing tools which give you the freedom to draw vector designs easily. The tool bar is present on the left hand side of the UI, and contains drawing and editing tools. Make use of the following tools: free hand, bezier curve, spray, shapes, text, fill, color, 3D objects, and many more. Checkout the objects library to add different objects to your vector design. Edit SVG in layers with the help of multiple Layers. Adding Layers make editing a really easy task. Edit and save SVG in different formats, like: .svg, pdf, .png, .fx, etc.
Learn basic and advance vector editing on Inkscape with this online tutorial.
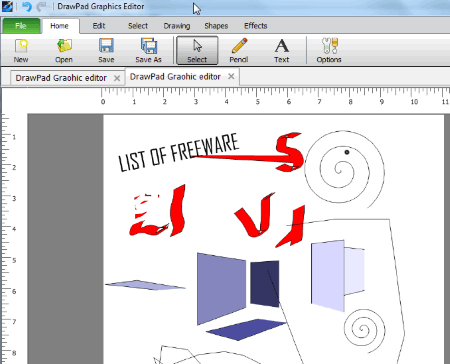
DrawPad Graphic Editor

DrawPad Graphic Editor lets you edit SVG files for free. It is a simple SVG file editor which can be used for basic vector graphic designing. You can open files in multiple tabs on this freeware. There are a bunch of tools available here to let you edit SVG files in anyway you want.
Tools available in DrawPad Free SVG Editor:
- Editing Tools: Eye dropper, Fill, Erase, Delete, Crop, Resize, etc.
- Selection Tools: Lasso, Select all, Select shapes like Rectangle, and Eclipse.
- Drawing Tool: Pencil, Spray, Pen, Brush, etc.
- Shape Tool: Rectangle, Polygon, Triangle, Line, etc.
This SVG Editor supports layered editing. After editing your file, save it as: .svg, .jpeg, .bmp, .pdf, etc.
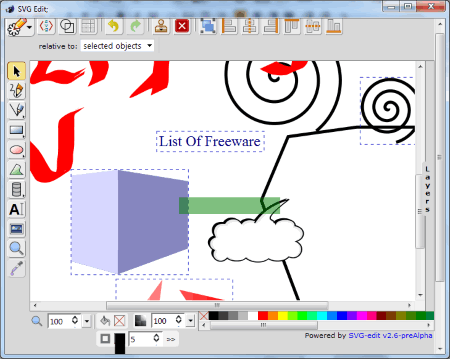
Bluegiffon

Bluegiffon is an open source WYSIWYG editor for Windows which is also a good free SVG editor. Basically if you want to edit and add a SVG file in your content, you can do it directly through Bluegiffon. You do not need to open your SVG file in another SVG editor separately and then add it to your content.
When you run this software, a text editor is opened. Click on the SVG Edit icon on the toolbar to open the SVG Editor window. You can create a new file or import an existing one. This is not primarily an SVG editor, but has sufficient editing tools to perform modifications. The tools include: Free Hand Tool, Objects, Shapes, Color Picker, Fill Color, Insert Image, Text, etc. Grids are also available on this freeware to edit SVG.
After editing, insert the SVG file to text editor by using “Save Image to Bluegiffon”. The edited file is saved in .html format, but not in .svg. You can view the source of the edited design in html by clicking the Source button on the bottom of the interface. The file can be previewed in print or browser mode.
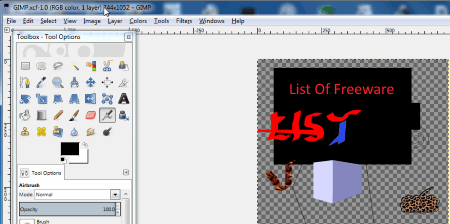
GIMP

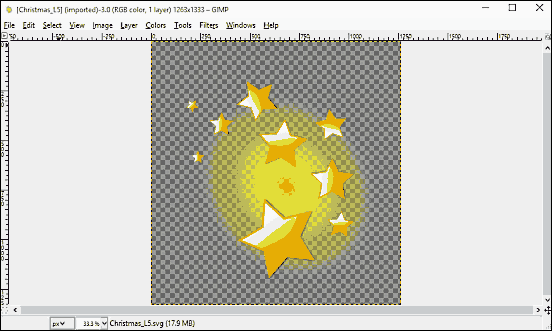
GIMP is an open source SVG Editor. This cross platform image editor runs on Windows, Linux, and MAC. It offers various image editing tools to manipulate and edit SVG files. The tools available are: Free Hand drawing, Brush, Patterns, Shapes, Gradient, Color Picker, Text, Shear, Scale, etc. It also supports layer editing. The tool box is available on the left, and the layers panel is present on the right of the interface. Object transformation tools like: Flip horizontal, Flip vertical, Rotate clockwise, Rotate anti-clockwise, etc. can also be applied to individual objects. The save and Export options let you save your edited SVG file in .jpg, .png, .gif, .html, .tiff, .ico, .pdf, .psd, .xcf, .xcf, .bz2 and many more formats.
SCRIBUS

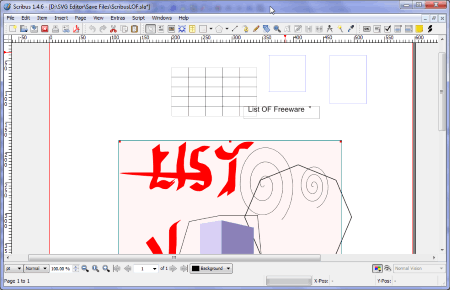
Scribus is a cross platform desktop publishing tool for Windows, Linux, and MAC. It can also be used to edit SVG file, but you will need to install Ghostscript on your computer first. To open a SVG file in Scribus, you need to create a new file first. Go to the File menu, and click on Import>Get Vector File to fetch the SVG file on Scribus.
Now, Scribus will not let you edit the already added components of the file, but you can add shapes, lines, text, free-hand drawing, etc. to edit SVG. You can save the file as .sla and .gz formats. Go to the Export option to save the file as .pdf, .svg, and .eps. You may also print the document directly from this free SVG editor if you want.
GLIPS Graffiti Editor

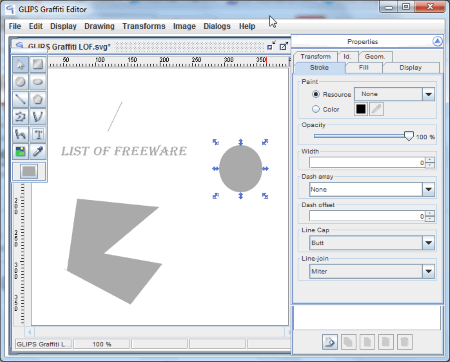
GLIPS Graffiti Editor is an open source SVG editor for Windows, MAC, and Linux. This application requires Java VM 1.5.0 or higher to work. Simply open a SVG file to edit. Tools like: Rectangles, Circles, Ellipses, Draw, Bezier Curves, Conversion to a path, Union, Subtraction, Intersection, etc. are available to modify vector files.
Grid option is also available for you to place objects perfectly. Export your file as: .pdf, .png, .jpg, .bmp, etc. formats. Print your vector design through GLIPS Graffiti Editor directly.
Free SVG Editor

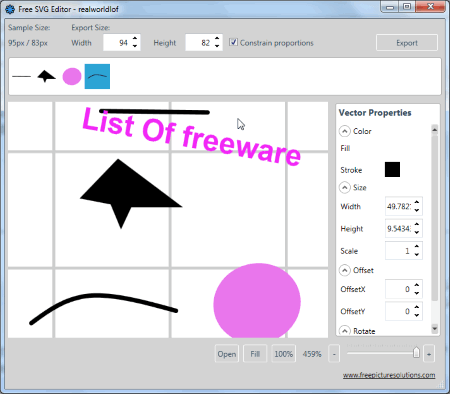
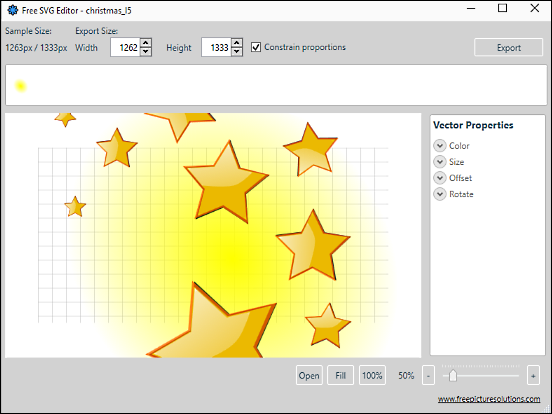
Free SVG Editor for Windows has very basic editing options. Click on Open to import a SVG file in the editor. It lets you select each component of the SVG file, one at a time, to let you apply edits. The editing options include: Color, Size, Offset, and Rotate. Change color of the components, resize them, apply offset setting, and rotate them freely in any direction.
After you have applied the effects, export the SVG file as: .png, .tiff, .gif, .jpeg, .bmp, and .wmp.
Paint.net

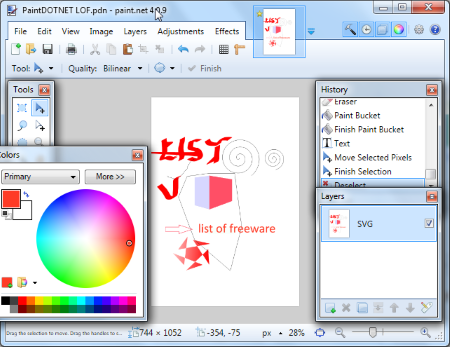
Paint.net is a famous photo editor which you can use to edit SVG files. It does not natively supports SVG files, but you can use a plugin to open and edit SVG files.
Download ImSVG plugin, and extract the files. After extracting the files, you have to copy the files to the Paint.net folder. This small Tutorial to open SVG files in Paint.net will help you with where to copy the files.
Paint.net has got a bunch of image editing tools which can be used to modify and edit SVG files. Use the Layers option, and various other tools to apply rich effects, such as: Magic Wand, Pan, Gradient, Paint Brush, Pencil, Clone Stamp, and many more. More editing tools include: auto-level, curve, invert color, etc.
Although you can open and edit SVG files, you can not export them as SVG after editing. The output formats are: .pdn, .bmp, .png, .jpeg, .tiff, .dds, etc.
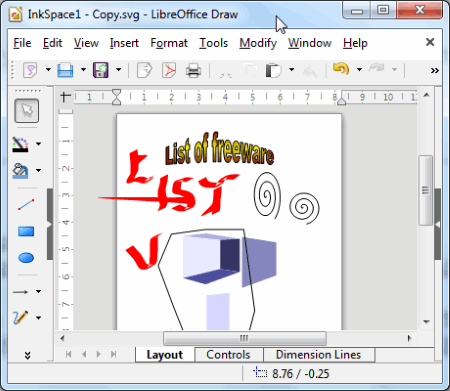
LibreOffice Draw

LibreOffice Draw is another good SVG editor software for Windows. Open your SVG file to modify it by adding shapes, drawings, etc. Use the following tools to edit SVG files: Fill color, Line, Rectangle, Ellipses, Line arrow, Curve , Connector line, Basic shapes, Symbols, Block arrow, Flow charts, Stars, 3D objects, etc. All the tools are available on the left side of the UI.
Save the edited files in .odg, .otg, .fodg formats. To save it as .svg, you will have to export the file. You can export a file in .svg or .pdf format.
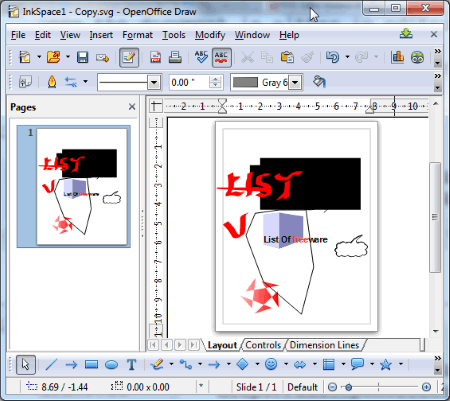
Apache OpenOffice Draw

Apache OpenOffice Draw also lets you open and edit SVG file. It is an open source SVG editor, and is free to use. Modify SVG file by inserting Shapes, Images, Cliparts, etc. Select components to Rotate, Flip, Align, Convert (shape), Arrange, Split, and Merge them. You can design and edit multiple pages on this SVG editor. Access the pages on the left side of the UI.
To save your vector design as SVG, you will have to Export it through file menu. You can also export your design as PDF.
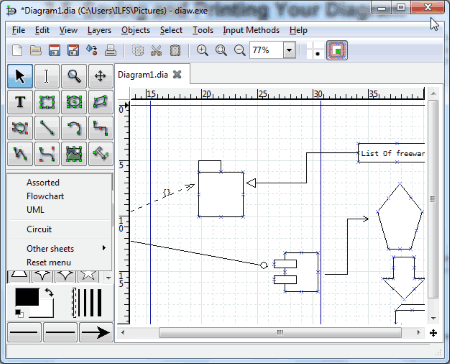
Dia

Dia is basically a software to create diagrams, flowcharts, etc. It is fully capable of opening and editing SVG files. It is an open source SVG editor, and has a lot of functions and editing options. It allows you to work in layers and add components from various libraries: Assorted, Flowchart, UML, Electrical, Electronic, etc. Other tools to edit scalable vector files are: Text, Zoom, Drag, Shapes, Line, Arc, Bazier line, etc. Object tools available are: Bring to front , Send to back, Bring forward, Send backward, Align components, etc.
The default Save option saves the file in .dia format. Export your file as: .png, .pdf, .wmf, .shape, .dxf, .bmp, .gif, .jpg, .tiff, .tex, and many more.
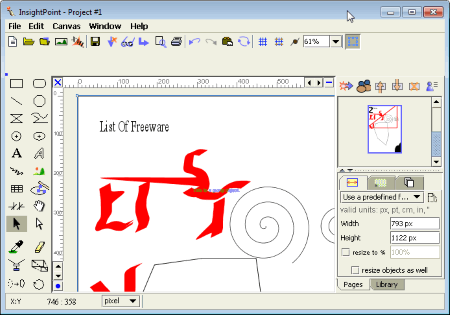
Active Pixels

Active Pixels is another good SVG editor freeware for Windows. It lets you create or open SVG files. Modify or Edit a SVG file by applying any of the tools available: Shapes, Free-hand drawing, Crop, Text, Brush, Pencil, Shape, Line, Paint, Gradient, Layers, etc. You can also apply filters if you like, such as: Blur, Deform, Render, Color, Edges, Deduction, etc.
After editing your vector design, export it in .svg format, or many other popular formats, like: .png, .jpg, .tiff, .gif, .psd, .pdf, etc.
Sketsa SVG Editor is a cross-platform vector graphics editor based on the SVG (Scalable Vector Graphic) format. It features various tools for designing, editing and creating SVG graphics. The software is suitable for both professional designers and amateurs. It is an open source software.
Sketsa SVG Editor is designed to work with SVG files and allows users to create, edit and manipulate graphics created in vector graphics format. The software provides tools for drawing, editing, managing, and manipulating vector shapes, curves, text and objects. It also includes a range of drawing tools such as Pencil, Pen, Rectangle, Ellipse, Polygon, Star, Text, Line and Image. Additionally, there are also tools for creating and editing symbols, symbols library, zooming and panning. The software also supports various file formats such as SVG, SVGZ, PNG, JPEG, TIFF and BMP.
The software also includes a range of features for users to customize their designs. It includes a variety of color palettes and tools for selecting, editing and creating colors; gradient tools; a range of brushes; and tools for adding shadows, blur, and glow effects. Additionally, the software also features a range of filters and effects, such as blur, sharpen, emboss, and distort.
The software also features a range of features for sharing, exporting and printing designs. It supports various file formats including PDF, EPS, and Adobe Illustrator, as well as HTML5 and other web formats. The software also includes a range of tools for exporting and printing designs, including the ability to export to SVG, PDF, and other image formats. Additionally, the software also includes tools for sharing designs online and for publishing to websites.
In summary, Sketsa SVG Editor is a powerful, cross-platform vector graphics editing software that is suitable for both professional designers and amateurs. It includes a range of tools for drawing, editing, managing, and manipulating vector shapes, curves, text and objects. Additionally, it includes a range of features for customizing designs, exporting and printing designs, and sharing designs online.
Sketsa SVG Editor provides an easy to use graphical user interface for creating and editing high quality and resolution scalable vector graphics.
Sketsa SVG Editor software requires Java Runtime Environment (JRE) version 1.4.2 or later to be installed on the computer. The software runs on Windows, Mac OS X, and Linux operating systems. The minimum hardware requirements are: a 500MHz processor, 512MB of RAM, and 100MB of hard disk space. Additonal hardware requirements may be needed depending on the type and size of image being edited. Sketsa SVG Editor is compatible with popular web browsers such Internet Explorer, Firefox, Safari and Chrome.
— 10 min read

Table of Content
Alright, let’s dive straight into it. If you’re not leveraging SVGs in your projects yet, you’re leaving a lot on the table. As a developer who has been working with SVGs for years—both for web development and even creating a quick browser-based game—I can confidently say they’ve saved me countless hours of frustration.
I’ve relied on tools like Inkscape, an open-source SVG editor that punches way above its weight, to craft everything from simple icons to intricate animations. Let me break down what makes SVGs so powerful, why they’re indispensable, and how they can supercharge your workflow.
What Exactly Is an SVG or Scalable Vector Graphics ?
SVG stands for Scalable Vector Graphics. Unlike traditional raster formats like JPEG or PNG, which are made up of pixels, SVGs are defined by XML code. This means they describe shapes, lines, curves, and colors using mathematical equations instead of fixed grids. The result? No matter how much you scale an SVG up or down, it stays razor-sharp. Whether you’re zooming in on a logo or stretching it across a billboard, there’s no pixelation or blurriness. It’s like magic—but really, it’s just math.
For example, imagine designing a logo for a client. With a raster image, you’d need multiple versions for different resolutions. But with an SVG, one file works everywhere. Clean, efficient, and headache-free.
What Are SVGs Used For?
You might think SVGs are just for icons and logos, but their potential goes far beyond that. Here’s where they shine:
- Responsive Web Design: SVGs adapt seamlessly to any screen size. From tiny mobile displays to massive desktop monitors, they look flawless. That’s why I always use them for UI elements like buttons, icons, and illustrations—they never break under pressure.
- Animations & Interactivity: SVGs play beautifully with CSS and JavaScript. Want a bouncing ball? A spinning loader? Or maybe a hover effect that morphs an icon? SVGs make this possible without bloating your project with GIFs or videos.
- Data Visualization: If you’ve ever worked with libraries like D3.js, you know SVG is king here. Charts, graphs, maps—you name it. SVGs allow for dynamic updates and smooth transitions, making data not only functional but visually appealing.
- Game Development: Yep, SVGs aren’t just for static visuals. I once built a quick space shooter game entirely in HTML5 Canvas, using SVG assets for the spaceship and asteroids. Lightweight, scalable, and easy to manipulate programmatically—what’s not to love?
The Top 4 Benefits of Using SVG Images and Graphics
- Infinite Scalability Without Loss of Quality
One of the biggest perks of SVGs is their ability to scale infinitely. Need a small favicon? Done. A massive hero banner? No problem. Unlike raster images, which degrade when resized, SVGs retain their crispness at any dimension. - Tiny File Sizes for Faster Load Times (SEO Boost)
Simple SVGs often weigh less than their raster counterparts. A basic icon might be just a few hundred bytes, compared to kilobytes for a PNG. Smaller files mean faster load times, which improves user experience and boosts SEO rankings. Plus, fewer HTTP requests lead to better performance overall. - Editable Code for Ultimate Flexibility
Since SVGs are essentially text files written in XML, you can open them in any code editor and tweak them directly. Want to change a color? Adjust a path? Add a class for styling? All it takes is a few lines of code. I’ve edited SVGs right in VS Code during tight deadlines—it’s faster than jumping back into design software. - SEO-Friendly and Accessible
SVGs are inherently more accessible than raster images. Because they’re text-based, search engines can index them, improving your site’s discoverability. Additionally, you can add<title>and<desc>tags to provide context for screen readers, ensuring your graphics are inclusive. Accessibility matters, and SVGs make it easier to get it right.
SVG for Mobile: Does It Work? Is It Good?
Short answer: Absolutely. Long answer: SVGs are a dream come true for mobile development. Their lightweight nature and resolution independence make them perfect for apps running on devices with varying screen sizes and pixel densities.
- React Native: While React Native doesn’t support SVG out of the box, libraries like
react-native-svgfill the gap beautifully. I’ve dropped SVG icons into my RN apps with zero performance issues. Just import the library, paste your SVG code, and boom—you’ve got scalable, high-quality graphics. - Flutter: Flutter devs aren’t left out either. The
flutter_svgpackage lets you embed SVGs effortlessly. However, keep in mind that overly complex SVGs can cause jank. My advice? Use tools like Inkscape to simplify paths before importing them.
SVGs eliminate the need for multiple raster assets. Instead of exporting separate images for each resolution, you can use a single SVG file. This reduces app size and speeds up rendering. Trust me—your users will thank you.
Open-source free SVG Editors!
1- Inkscape (Best Editor)

Let’s talk the best tool. Sure, Adobe Illustrator is great, but it’s expensive and overkill for many projects. Enter Inkscape, the unsung hero of vector graphics. This free, open-source editor has been my go-to for years. It supports all the essential features—path editing, node manipulation, boolean operations—and integrates seamlessly with developer workflows.
But what really sets Inkscape apart is its community-driven plugins. Need to optimize an SVG for production? There’s a plugin for that. Want to batch-export assets? Done. Plus, since it’s open-source, you can customize it to fit your needs. If you’re serious about SVGs, give Inkscape a try—you won’t regret it.
Inkscape — Draw Freely. | Inkscape
Inkscape is professional vector graphics software which runs on Linux, macOS and Windows desktop computers.
Inkscape Draw Freely.Inkscape Website Developers

2- Graphite (The Underdog)

Graphite is a free, open-source vector and raster graphics editor designed for 2D content creation. Currently in alpha, it offers a nondestructive editing workflow combining layer-based compositing with node-based generative design. Built like a game engine, Graphite aims to be an all-in-one creative suite for graphic design, digital painting, motion graphics, and more. With its focus on speed, privacy, and cross-platform accessibility, it’s perfect for professionals and hobbyists alike.
Key Features:
- Procedural Vector Editing : Create designs using nondestructive boolean operations and patterns.
- Node-Based Layers : Build complex visuals with flexible, editable nodes.
- Cross-Platform Support : Coming soon to Windows, Mac, Linux, and web browsers.
- Future-Proof Tools : Raster manipulation, live collaboration, and VFX compositing on the roadmap.
- Privacy-Focused : No servers—your work stays local and secure.
Free online vector editor & procedural design tool
Open source free software. A vector graphics creativity suite with a clean, intuitive interface. Opens instantly (no signup) and runs locally in a browser. Exports SVG, PNG, JPG.
Graphite

3- Boxy SVG (Gets the things done)

Boxy SVG is the ultimate tool for anyone working with SVGs. It’s simple yet powerful, offering a clean interface for beginners and advanced features for pros. Perfect for logos, icons, or vector art, it generates tidy, standards-compliant code. Best part? It’s free.
Why Boxy SVG Rocks:
- Intuitive design for all skill levels.
- Pixel-perfect precision and CSS/JS support.
- Clean, lightweight SVG output.
- Free to use—no strings attached.
- Handles vectors, raster images, filters, and more. 🚀
Boxy SVG Editor
4- SVGEdit
SVGEdit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser. SVGEdit is based on a powerful SVG canvas @svgedit/svgcanvas.
GitHub — SVG-Edit/svgedit: Powerful SVG-Editor for your browser
Powerful SVG-Editor for your browser. Contribute to SVG-Edit/svgedit development by creating an account on GitHub.
GitHubSVG-Edit

5- SVG Path Editor (SvgPathEditor)

The SVG Path Editor is a free, open-source, self-hosted tool to create or tweak SVG paths right in your browser. Edit raw path data, drag points, and use intuitive controls like zoom, scale, and rotate. With keyboard shortcuts and command customization, it’s perfect for devs who want precision without the bloat.
6- ArtDraw
The SVG Path Editor is a free, open-source, self-hosted tool to create or tweak SVG paths right in your browser. Edit raw path data, drag points, and use intuitive controls like zoom, scale, and rotate.
With keyboard shortcuts and command customization, it’s perfect for devs who want precision without the bloat. Totally free—grab it at yqnn.github.io/svg-path-editor .
GitHub — sysmaya/artdraw: SVG editor online — Vector drawing and graphics editor
SVG editor online — Vector drawing and graphics editor — sysmaya/artdraw
GitHubsysmaya

7- Svg editor
ArtDraw SVG Editor Online is a free, browser-based vector graphics tool designed for creating and editing SVG designs. Built with JavaScript and HTML, this open-source project offers a wide range of tools to craft functional and creative designs, rivaling commercial software.
While still in its early development phase, it’s already capable of handling complex SVG files—just don’t overdo the nodes!
It is an ideal free app for designers and developers alike, ArtDraw is completely free and self-hosted
Key Features:
- Drawing Tools : Freehand pencil, polygon pencil, ovals, rectangles, text, and clipart options.
- Shape Editing : Boolean operations, node editing, offset paths, and trace image-to-vector.
- Customization : Color gradients, rough styles, filters, and alignment tools.
- Advanced Controls : Group shapes, combine paths, mirror tools, and Z-order adjustments.
GitHub — IDCI-Consulting/SvgEditor: A composable svg editor based on fabricjs
A composable svg editor based on fabricjs. Contribute to IDCI-Consulting/SvgEditor development by creating an account on GitHub.
GitHubIDCI-Consulting
8- Svgvi

SvgVisor is a sleek, open-source SVG editor for Linux lovers. Edit SVG files as XML code and watch your changes come alive in real-time. Built with GTK 4.0, it runs smoothly on Ubuntu, LinuxMint, Fedora, and Manjaro—perfect for devs who crave precision and simplicity.
Install Svgvi on Linux | Flathub
SVG viewer and editor using XML declarations
Flathub — Apps for LinuxDaniel Espinosa Ortiz

9- svgeditor

Free online and open-source SVG editor for quick work. It is not Inkscape, as it does not have advanced features, but it gets the job done without even installing the app at your machine!
10- Canvas Editor (Rich Text Editor with Super SVG Editing Capability)
This is not an actual SVG editor rather than an advanced WYSIWG Editor with advanced SVG features.
Features
- Rich text operations (Undo, Redo, Font, Size, Bold, Italic, Underline, Strikeout, Superscript, Alignment, Title, List, …)
- Insert elements (Table, Image, Link, Code Block, Page Break, Math Formula, Date Picker, Block, …)
- Print (Based on canvas to picture, pdf drawing)
- Controls (Select, Text, Date, Radio, Checkbox)
- Contextmenu (Internal, Custom)
- Shortcut keys (Internal, Custom)
- Drag and Drop(Text, Element, Control)
- Header, Footer, Page Number
- Page Margin
- Watermark
- Pagination
- Comment
- Catalog
GitHub — Hufe921/canvas-editor: rich text editor by canvas/svg
rich text editor by canvas/svg. Contribute to Hufe921/canvas-editor development by creating an account on GitHub.
GitHubHufe921

11- GodSVG

GodSVG is a minimalist SVG editor built for developers who love clean, optimized code. Unlike other tools, it lets you interactively edit SVG elements via a user-friendly UI while showing real-time code updates. With no added metadata and a focus on low abstraction, it produces sleek, efficient SVG files perfect for any project.
It works on macOS, windows, Linux and Android!
12- Oh My SVG
Oh My SVG is a simple free handy Linux tool that optimizes SVG files by shrinking their size. Powered by SVGO , it removes unnecessary data and metadata while letting you preview and tweak settings for the best results. A word of caution: it strips details like metadata, so always keep your original files safe.
Shrink SVGs Images Easily with This Free App: Oh My SVG (Linux Only)
Hey, fellow devs and designers! Let’s talk about something we’ve all dealt with at some point—SVG bloat. You know what I’m talking about. Those gorgeous, crisp vector graphics that look perfect but come with a side of unnecessary metadata and bloated code. Whether you’re building
MEDevel.com | Open-source Apps for Healthcare and EnterpriseHazem Abbas

Wrap-Up: Why SVGs Are Your New Best Friend
SVGs are more than just a file format—they’re a game-changer. They’re lightweight, editable, and future-proof, making them ideal for everything from responsive websites to mobile apps. Whether you’re animating a logo, visualizing data, or building a game, SVGs have got your back.
So grab Inkscape, start experimenting, and watch your projects level up. Trust me, once you go SVG, you’ll never look back. Now go create something amazing.
[yasr_overall_rating] [yasr_visitor_votes]
This article talks about 4 best vector graphics editors for Windows 10. When it comes to editing digital graphics, vector images are something that you have to work with on a regular basis. Made up of basic geometrical shapes, vector graphics are quite available as Scalable Vector Graphics, also known as the SVG file format. But due to their inherent differences, vector graphics can’t be opened (and hence, edited) by regular image editing applications.
Not to worry, as there are a lot of awesome vector graphics editing applications that you can use. These programs are fully compatible with the SVG files, and include features like custom rendering sizes, filters, blending tools, and the ability to work with layers. Stoked? Let’s find out more about 4 best vector graphics editors for Windows 10.
Inkscape

Want a fully loaded software application that can handle all kinds of vector images? Look no further than Inkscape. It’s a powerful image editor including a whole bunch of editing options that can take care of all your vector graphics manipulation needs. There are tools to draw freehand, create Bezier curves, clone embedded objects, and stuff like that. Inkscape also comes with a plethora of object manipulation functions such as transformations, Z-order operations, and of course, layer editing options. And that’s just the beginning. You can pick specific colors, edit multi-stop gradients, fill areas with vector or bitmap patterns, and a lot more. Inkscape is fully compatible with the SVG vector image format. Read more here.
GIMP

One of the most feature laden and well known freeware image editors out there, GIMP excels as a solid vector graphics editing program. It loads up the standard vector image format (SVG) files super fast, and even lets you specify custom dimensions for rendering the vector images. Not only that, you can also import paths and merge them. Once opened, the SVG files can be edited using the comprehensive selection of editing tools that GIMP offers. You can work with layers, colorize to alpha, and use the different categorized tools (selection, transform etc.). Not only that, there’s a huge assortment of filters like blur, enhance, generic, combine, décor, map, render, noise, web and animation that you can use. Once done, the changes can be exported back. Click here to find out more.
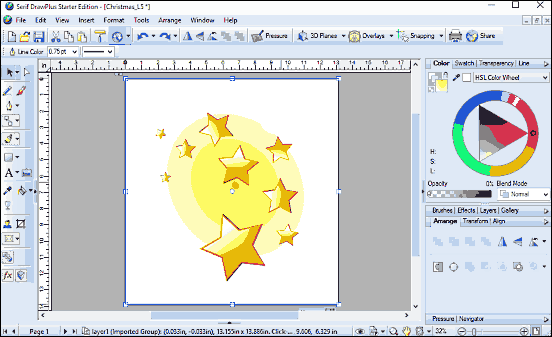
DrawPlus

As far as freeware graphics editors go, things don’t get any better than the free starter edition of DrawPlus. Having more features than you’ll probably ever use, DrawPlus is a robust vector graphics editor program. It loads up even the biggest vector image files (SVG) instantly, which can be then edited as much as you want, thanks to the diverse array of editing tools DrawPlus comes with. It includes a wide selection of pastel, charcoal, and other realistic brushes, and these let you add all sorts of effects to the images. Apart from that, there’s full support for layers, and you can use the different blending modes and non-destructible graphic styles as well. Then there are replication and transformation tools, and (paid) options for working with overlays and 3D planes. Find out more here.
Free SVG Editor

Just like its name suggests, Free SVG Editor is a simple and straightforward vector graphics application. Fully compatible with the SVG (hence the name) vector image files, the program is great for making basic edits to the vector graphics. Once the graphic is loaded up, Free SVG Editor displays information such as sample image size about the file. You can also configure the export size dimensions, and specify whether to constrain sizing proportions or not. As far as the editing options are concerned, they are listed in the right pane under the Vector Properties section. You can use these options to tweak a variety of things, such as the color and size of the image. Apart from that, you can also change the image offsets and rotate it. Once done, simply click the Export button on the top right to save the changes.
Conclusion
For those looking for some great vector graphics editing applications, the programs discussed above should come in really handy. Try them all, and let me know your thoughts in the comments section below.
DRAW-SVG Editor 10.0 May 2022
05 May 16:37
DRAWSVG
v10.0.0
604ab59
Compare
{{ refName }}
default
Loading
DRAW-SVG Editor 10.0 May 2022
Latest
Latest
SVG editor builded with DRAWSVG release 10.0 on may 2022
See Release notes
Assets
3
Loading
1 person reacted
DRAW-SVG Editor 9.7 February 2022
29 Jan 18:03
DRAWSVG
v9.7.0
f61da08
Compare
{{ refName }}
default
Loading
DRAW-SVG Editor 9.7 February 2022
SVG editor builded with DRAWSVG release 9.7 on february 2022
See Release notes
Assets
3
Loading
DRAW-SVG Editor 9.3 June 2021
21 Jun 16:46
DRAWSVG
9.3.0
3d610f9
Compare
{{ refName }}
default
Loading
DRAW-SVG Editor 9.3 June 2021
SVG editor builded with DRAWSVG release 9.3 on june 2021
See Release notes
Assets
3
Loading
v9.0.0: Version 9.0.0
19 Mar 17:14
DRAWSVG
v9.0.0
003bae9
Compare
{{ refName }}
default
Loading
v9.0.0: Version 9.0.0
SVG editor builded with DRAWSVG release 9.0 on march 2021
See Release notes
Assets
3
Loading
DRAW-SVG Editor 8.9.1 February 2021
19 Mar 17:18
DRAWSVG
v8.9.1
003bae9
Compare
{{ refName }}
default
Loading
DRAW-SVG Editor 8.9.1 February 2021
SVG editor builded with DRAWSVG release 8.9.1 on february 2021
See Release notes
Assets
3
Loading
DRAW-SVG Editor 8.8 January 2021
11 Jan 20:17
DRAWSVG
v8.8
f7af988
Compare
{{ refName }}
default
Loading
DRAW-SVG Editor 8.8 January 2021
SVG editor builded with DRAWSVG release 8.8 on january 2021
See Release notes
Assets
3
Loading
