Последнее обновление: 25.11.2023
-
Глава 1. Введение в Windows Forms
-
Первое приложение с .NET CLI
-
Первое приложение в Visual Studio
-
Создание графического приложения
-
-
Глава 2. Работа с формами
-
Основы форм
-
Основные свойства форм
-
Добавление форм. Взаимодействие между формами
-
События в Windows Forms. События формы
-
Создание непрямоугольных форм. Закрытие формы
-
-
Глава 3. Контейнеры в Windows Forms
-
Динамическое добавление элементов
-
Элементы GroupBox, Panel и FlowLayoutPanel
-
TableLayoutPanel
-
Размеры элементов и их позиционирование в контейнере
-
Панель вкладок TabControl и SplitContainer
-
-
Глава 4. Элементы управления
-
Кнопка
-
Метки и ссылки
-
Текстовое поле TextBox
-
Элемент MaskedTextBox
-
Элементы Radiobutton и CheckBox
-
ListBox
-
Элемент ComboBox
-
Привязка данных в ListBox и ComboBox
-
Элемент CheckedListBox
-
Элементы NumericUpDown и DomainUpDown
-
ImageList
-
ListView
-
TreeView
-
TrackBar, Timer и ProgressBar
-
DateTimePicker и MonthCalendar
-
PictureBox
-
WebBrowser
-
Элемент NotifyIcon
-
Окно сообщения MessageBox
-
OpenFileDialog и SaveFileDialog
-
FontDialog и ColorDialog
-
ErrorProvider
-
-
Глава 5. Меню и панели инструментов
-
Панель инструментов ToolStrip
-
Создание меню MenuStrip
-
Строка состояния StatusStrip
-
Контекстное меню ContextMenuStrip
-
-
Глава 6. Привязка и паттерн Model-View-ViewModel
-
Введение в привязку. Форматирование значения привязки
-
Привязка объектов. Интерфейс INotifyPropertyChanged
-
DataContext
-
Паттерн Model-View-ViewModel
-
Команды и взаимодействие с пользователем в MVVM
-
Параметры команды
-
- Глава 1. Введение в Windows Forms
- Первое приложение с .NET CLI
- Первое приложение в Visual Studio
- Создание графического приложения
- Глава 2. Работа с формами
- Основы форм
- Основные свойства форм
- Добавление форм. Взаимодействие между формами
- События в Windows Forms. События формы
- Создание непрямоугольных форм. Закрытие формы
- Глава 3. Контейнеры в Windows Forms
- Динамическое добавление элементов
- Элементы GroupBox, Panel и FlowLayoutPanel
- TableLayoutPanel
- Размеры элементов и их позиционирование в контейнере
- Панель вкладок TabControl и SplitContainer
- Глава 4. Элементы управления
- Кнопка
- Метки и ссылки
- Текстовое поле TextBox
- Элемент MaskedTextBox
- Элементы Radiobutton и CheckBox
- ListBox
- Элемент ComboBox
- Привязка данных в ListBox и ComboBox
- Элемент CheckedListBox
- Элементы NumericUpDown и DomainUpDown
- ImageList
- ListView
- TreeView
- TrackBar, Timer и ProgressBar
- DateTimePicker и MonthCalendar
- PictureBox
- WebBrowser
- Элемент NotifyIcon
- Окно сообщения MessageBox
- OpenFileDialog и SaveFileDialog
- FontDialog и ColorDialog
- ErrorProvider
- Глава 5. Меню и панели инструментов
- Панель инструментов ToolStrip
- Создание меню MenuStrip
- Строка состояния StatusStrip
- Контекстное меню ContextMenuStrip
- Глава 6. Привязка и паттерн Model-View-ViewModel
- Введение в привязку. Форматирование значения привязки
- Привязка объектов. Интерфейс INotifyPropertyChanged
- DataContext
- Паттерн Model-View-ViewModel
- Команды и взаимодействие с пользователем в MVVM
- Параметры команды
Помощь сайту
Номер карты:
4048415020898850
Как перейти от Waterfall к Agile
EggHead 06.05.2025
Каскадная модель разработки Waterfall — классический пример того, как благие намерения превращаются в организационный кошмар. Изначально созданная для упорядочивания хаоса и внесения предсказуемости. . .
Оптимизация SQL запросов — Продвинутые техники
Codd 06.05.2025
Интересно наблюдать эволюцию подходов к оптимизации. Двадцать лет назад всё сводилось к нескольким простым правилам: «Избегайте SELECT *», «Используйте индексы», «Не джойните слишком много таблиц». . . .
Создание микросервисов с gRPC и Protobuf в C++
bytestream 06.05.2025
Монолитные приложения, которые ещё недавно считались стандартом индустрии, уступают место микросервисной архитектуре — подходу, при котором система разбивается на небольшие автономные сервисы, каждый. . .
Многопоточность и параллелизм в Python: потоки, процессы и гринлеты
py-thonny 06.05.2025
Параллелизм и конкурентность — две стороны многопоточной медали, которые постоянно путают даже бывалые разработчики.
Конкурентность (concurrency) — это когда ваша программа умеет жонглировать. . .
Распределенное обучение с TensorFlow и Python
AI_Generated 05.05.2025
В машинном обучении размер имеет значение. С ростом сложности моделей и объема данных одиночный процессор или даже мощная видеокарта уже не справляются с задачей обучения за разумное время. Когда. . .
CRUD API на C# и GraphQL
stackOverflow 05.05.2025
В бэкенд-разработке постоянно возникают новые технологии, призванные решить актуальные проблемы и упростить жизнь программистам. Одной из таких технологий стал GraphQL — язык запросов для API,. . .
Распознавание голоса и речи на C#
UnmanagedCoder 05.05.2025
Интеграция голосового управления в приложения на C# стала намного доступнее благодаря развитию специализированных библиотек и API. При этом многие разработчики до сих пор считают голосовое управление. . .
Реализация своих итераторов в C++
NullReferenced 05.05.2025
Итераторы в C++ — это абстракция, которая связывает весь экосистему Стандартной Библиотеки Шаблонов (STL) в единое целое, позволяя алгоритмам работать с разнородными структурами данных без знания их. . .
Разработка собственного фреймворка для тестирования в C#
UnmanagedCoder 04.05.2025
C# довольно богат готовыми решениями – NUnit, xUnit, MSTest уже давно стали своеобразными динозаврами индустрии. Однако, как и любой динозавр, они не всегда могут протиснуться в узкие коридоры. . .
Распределенная трассировка в Java с помощью OpenTelemetry
Javaican 04.05.2025
Микросервисная архитектура стала краеугольным камнем современной разработки, но вместе с ней пришла и головная боль, знакомая многим — отслеживание прохождения запросов через лабиринт взаимосвязанных. . .
кнопка
Кнопки являются одним из самых простых элементов управления и в основном используются для выполнения некоторого кода, когда пользователь хочет.
Здесь у нас действительно простой случай, показывается кнопка «Сообщение» при нажатии кнопки. Мы добавляем кнопку в форму, назовите ее cmdShowMessage используется в коде, чтобы идентифицировать объект и установить текст кнопок для отображения сообщения.
Нам просто нужно дважды щелкнуть кнопку на визуальном дизайнере, а Visual Studio создаст код для события click. Теперь нам просто нужно добавить код для MessageBox:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello world!");
}
Если мы запустим программу сейчас и нажмите кнопку, мы увидим сообщение:
Текстовое окно
Текстовые поля позволяют пользователю вводить данные в программу.
Мы собираемся изменить форму и добавить текстовое поле, чтобы окно сообщения отображало нам сообщение, которое хочет пользователь. Теперь наша форма выглядит так:
Затем измените событие нажатия кнопки, чтобы использовать текст текстового поля:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
string UserText = txtUserMessage.Text;
MessageBox.Show(UserText);
}
Как вы можете видеть , что мы используем .Text свойство Textbox , что является текст , содержащийся в texbox.
Если мы запустим программу, мы сможем писать в текстовом поле. Когда мы нажимаем кнопку, MessageBox покажет текст, который мы написали:
Поле со списком
Комбобокс позволяет пользователю выбирать один из вариантов, предоставляемых разработчиком.
Мы собираемся изменить форму и добавить combobox, чтобы в окне сообщений отображалось сообщение, которое пользователь хочет из списка, который мы предоставим.
После добавления комбо в форму теперь добавим список опций в комбо. Для этого нам нужно изменить свойство Items :

Теперь нам нужно изменить код события click:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
string OptionText = cboSelectOption.SelectedItem.ToString();
MessageBox.Show(OptionText);
}
Как вы видите, мы используем свойство SelectedItem , оно содержит объект выбранной опции. Поскольку нам нужна строка для показа, и компилятор не знает, является ли объект строкой или нет, нам нужно использовать метод ToString() .
Если мы запустим программу, мы сможем выбрать тот вариант, который мы предпочитаем, и когда мы нажмем кнопку, появится окно сообщения:
Чтобы получать уведомление, когда пользователь выбирает элемент из поля со списком, используйте событие SelectionChangeCommitted . Мы могли бы использовать событие SelectedIndexChanged , но это также возникает, когда мы программным образом меняем элемент select в combobox.
CheckBox
Флажок — это элемент управления, который позволяет пользователю получать boolean значения от пользователя по специальному вопросу типа «Все в порядке?». ,
Имеет событие под названием CheckedChanged , которое происходит всякий раз, когда свойство check изменяется.
Вот CheckBox, на который есть вопрос «Проверено?». ,
Мы получили этот MessageBox из события CheckedChanged ,
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
bool IsChecked = checkBox1.Checked;
MessageBox.Show(IsChecked.ToString());
}
Если CheckBox IsChecked переменная IsChecked будет true .
Если CheckBox не установлен — переменная IsChecked будет false .
ListBox
Listbox — это элемент управления, который может содержать коллекцию объектов. Listbox похож на Combobox но в Combobox ; Только избранные элементы видны пользователю. В Listbox ; все элементы видны пользователю.
Как добавить элементы в ListBox?
private void Form3_Load(object sender, EventArgs e)
{
string test = "Trial";
string test2 = "45";
int numberTest = 43;
decimal decimalTest = 130;
listBox1.Items.Add(test);
listBox1.Items.Add(test2);
listBox1.Items.Add(numberTest);
listBox1.Items.Add(decimalTest);
}
Выход ;
Или могут быть предоставлены datasources данных,
private void Form3_Load(object sender, EventArgs e)
{
List<string> TestList = new List<string> { "test1", "test2", "test3", "44", "55" };
listBox1.DataSource = TestList;
}
Выход;
private void Form3_Load(object sender, EventArgs e)
{
SqlConnection Connection = new SqlConnection("Server=serverName;Database=db;Trusted_Connection=True;"); //Connetion to MS-SQL(RDBMS)
Connection.Open(); //Connection open
SqlDataAdapter Adapter = new SqlDataAdapter("Select * From TestTable", Connection); // Get all records from TestTable.
DataTable DT = new DataTable();
Adapter.Fill(DT); // Fill records to DataTable.
listBox1.DataSource = DT; // DataTable is the datasource.
listBox1.ValueMember = "TestID";
listBox1.DisplayMember= "TestName";
}
Правильный вывод ;

Предоставление внешнего источника данных sql для listbox требуется, ValueMember и DisplayMember
Если НЕ будет выглядеть так,
Полезные события;
SelectedIndex_Changed;
Определить список для предоставления источника данных
private void Form3_Load(object sender, EventArgs e)
{
List<string> DataList = new List<string> {"test1" , "test2" , "test3" , "44" , "45" };
listBox1.DataSource = TestList;
}
В дизайне формы выберите « Listbox и нажмите F4, или с правой стороны щелкните значок подсветки.
Visual studio будет генерировать listBox1_SelectedIndexChanged для codebehind.
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
int Index = listBox1.SelectedIndex;
label1.Text = Index.ToString();
}
Результат SelectedIndex_Changed ; (метка внизу показывает индекс каждого выбранного элемента)
SelectedValue_Changed; (Источник данных такой же, как и сверху, и вы можете сгенерировать это событие, например SelectedIndex_Changed)
private void listBox1_SelectedValueChanged(object sender, EventArgs e)
{
label1.Text = listBox1.SelectedValue.ToString();
}
Выход ;
NumericUpDown
NumericUpDown — это элемент управления, который выглядит как TextBox. Этот элемент управления позволяет пользователю отображать / выбирать номер из диапазона. Стрелки вверх и вниз обновляют значение текстового поля.
Контроль выглядит;
В диапазоне Form_Load можно установить.
private void Form3_Load(object sender, EventArgs e)
{
numericUpDown1.Maximum = 10;
numericUpDown1.Minimum = -10;
}
Выход;
UpDownAlign будет устанавливать положение стрелок;
private void Form3_Load(object sender, EventArgs e)
{
numericUpDown1.UpDownAlign = LeftRightAlignment.Left;
}
Выход;
UpButton() увеличивает количество элементов управления. (можно вызывать из любого места. Я использовал button чтобы позвонить).
private void button1_Click(object sender, EventArgs e)
{
numericUpDown1.UpButton();
}
**Выход
DownButton() уменьшает количество элементов управления. (можно вызывать из любого места. Я использовал button чтобы вызвать ее снова.)
private void button2_Click(object sender, EventArgs e)
{
numericUpDown1.DownButton();
}
Выход;
Полезные события
ValueChanged;
Это событие будет работать при нажатии стрелки вверх или вниз.
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
decimal result = numericUpDown1.Value; // it will get the current value
if (result == numericUpDown1.Maximum) // if value equals Maximum value that we set in Form_Load.
{
label1.Text = result.ToString() + " MAX!"; // it will add "MAX" at the end of the label
}
else if (result == numericUpDown1.Minimum) // if value equals Minimum value that we set in Form_Load.
{
label1.Text = result.ToString() + " MIN!"; // it will add "MIN" at the end of the label
}
else
{
label1.Text = result.ToString(); // If Not Max or Min, it will show only the number.
}
}
Выход ;
Материал из Викиучебника — открытых книг для открытого мира
|
Содержание |
|
Windows Forms — фреймворк для работы с формами.
Любая программа, использующая Windows Forms может иметь следующий вид:
{$apptype windows} {$reference 'System.Windows.Forms.dll'} {$reference 'System.Drawing.dll'} uses System.Windows.Forms, System.Drawing; var MainForm: System.Windows.Forms.Form; begin MainForm := new Form; Application.Run(MainForm); end.
MainForm — главная форма.
Windows Forms содержит следующие классы:
- System.Windows.Forms.Button или Button (кнопка)
- System.Windows.Forms.Label или Label (метка)
- System.Windows.Forms.CheckBox или CheckBox (флажок)
- System.Windows.Forms.RadioButton или RadioButton (радио-кнопка)
- System.Windows.Forms.TrackBar или TrackBar (ползунок)
- System.Windows.Forms.ListBox или ListBox (список)
- System.Windows.Forms.ComboBox или ComboBox (выпадающий список)
- System.Windows.Forms.Form или Form (форма)
- System.Windows.Forms.GroupBox или GroupBox (фрейм)
- System.Windows.Forms.SplitContainer или SplitContainer (элемент разделения окна)
- System.Windows.Forms.MenuStrip или MenuStrip (главное меню)
- System.Windows.Forms.ToolStripMenuItem или ToolStripMenuItem (подменю)
System.Windows.Forms.Button — класс кнопки. Синтаксис ее создания:
name — имя кнопки.
| Свойство | Значение |
|---|---|
| Width | Ширина кнопки. |
| Height | Высота кнопки. |
| Text | Текст на кнопке. |
| BackColor | Цвет фона кнопки. |
| ForeColor | Цвет текста кнопки. |
| Location | Позиция кнопки на форме.
В качестве значения должна быть точка System.Drawing.Point. |
| AutoSize | Будет ли меняться размер кнопки, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на кнопке. |
| Parent | Родительский виджет. |
| Visible | Видна ли кнопка. |
| Событие | Значение |
|---|---|
| Click | Хранит ссылку на процедуру, которая выполниться при нажатии на кнопку.
Для установки его значения используйте вместо := +=. |
System.Windows.Forms.Label — класс метки. Синтаксис ее создания:
name — имя метки.
| Свойство | Значение |
|---|---|
| Width | Ширина метки. |
| Height | Высота метки. |
| Text | Текст на метки. |
| BackColor | Цвет фона метки. |
| ForeColor | Цвет текста метки. |
| Location | Позиция метки на форме. |
| AutoSize | Будет ли меняться размер метки, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на метке. |
| Parent | Родительский виджет. |
| Visible | Видна ли метка. |
System.Windows.Forms.CheckBox — класс флажка. Синтаксис его создания:
name — имя флажка.
| Свойство | Значение |
|---|---|
| Width | Ширина флажка. |
| Height | Высота флажка. |
| Text | Текст на флажка. |
| BackColor | Цвет фона флажка. |
| ForeColor | Цвет текста флажка. |
| Location | Позиция флажка форме. |
| AutoSize | Будет ли меняться размер флажка, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на флажка. |
| Parent | Родительский виджет. |
| Visible | Виден ли флажок. |
| Checked | Определяет установлен ли флажок или нет. |
System.Windows.Forms.RadioBox- класс радио-кнопки. Синтаксис ее создания:
name — имя радио-кнопки.
| Свойство | Значение |
|---|---|
| Width | Ширина радио-кнопки. |
| Height | Высота радио-кнопки. |
| Text | Текст на радио-кнопки. |
| BackColor | Цвет фона радио-кнопки. |
| ForeColor | Цвет текста радио-кнопки. |
| Location | Позиция радио-кнопки форме. |
| AutoSize | Будет ли меняться размер радио-кнопки, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на радио-кнопке. |
| Parent | Родительский виджет. |
| Visible | Видна ли радио-кнопка. |
| Checked | Определяет установлена ли радио-кнопка или нет. |
System.Windows.Forms.TrackBar — класс ползунка. Синтаксис его создания:
name — имя ползунка.
| Свойство | Значение |
|---|---|
| Width | Ширина ползунка. |
| Height | Ширина ползунка. |
| Location | Позиция ползунка на форме. |
| Parent | Родительский виджет. |
| Visible | Виден ли ползунок. |
| Minimum | Минимальное значение ползунка. |
| Maximum | Максимальное значение ползунка. |
| Value | Текущее значение ползунка. |
| Orientation | Ориентация ползунка.
|
| TickStyle | Контролирует как отображаются деления.
|
| TickFrequency | Расстояние между делениями. |
System.Windows.Forms.ListBox- класс списка. Синтаксис его создания:
name — имя списка.
| Свойство | Значение |
|---|---|
| Width | Ширина списка. |
| Height | Высота списка. |
| Location | Позиция списка на форме. |
| Parent | Родительский виджет. |
| Visible | Виден ли список. |
| ItemHeight | Высота элемента списка. |
| Items.Count | Количество элементов списка. |
| Items.Item[k] | K-ый элемент списка. |
| IntegralHeight | Указывает будет ли подгоняться размер списка под размер элементов, чтобы был видны названия всех элементов полностью. |
| Событие | Описание |
|---|---|
| Click | Хранит ссылку на процедуру, которая выполнится при щелчке по списку. |
| SelectedIndexChanged | Хранит ссылку на процедуру, которая выполнится при смене выбранного элемента списка. |
Ниже a — список.
| Процедура | Значение |
|---|---|
| a.Items.Add(t) | Добавляет в список элемент с текстом t. |
| a.Items.Clear | Очищает список. |
System.Windows.Forms.ComboBox — класс выпадающего списка. Для его создания пишите:
name — имя выпадающего списка.
| Свойство | Значение |
|---|---|
| Width | Ширина выпадающего списка. |
| Height | Высота выпадающего списка. |
| Parent | Родительский виджет. |
| Visible | Виден ли выпадающий список. |
| Count | Количество элементов в выпадающем списке. |
| SelectedIndex | Индекс выбранного элемента выпадающего списка. |
| SelectedItem | Выбранный элемент выпадающего списка. |
| Items.Item[k] | K-ый элемент выпадающего списка. |
| IntegralHeight | Указывает будет ли подгоняться размер выпадающего списка под размер элементов, чтобы был видны названия всех элементов полностью. |
| Событие | Описание |
|---|---|
| Click | Хранит ссылку на процедуру, которая выполнится при щелчке по выпадающему списку. |
| SelectedIndexChanged | Хранит ссылку на процедуру, которая выполнится при смене выбранного элемента выпадающего списка. |
Ниже a — выпадающий список.
| Функция | Описание |
|---|---|
| a.Items.Add | Добавляет в выпадающий список элемент. |
| a.Items.Clear | Удаляет все элементы выпадающего списка. |
System.Windows.Forms.GroupBox- класс фрейма. Синтаксис его создания:
name — имя кнопки.
| Свойство | Значение |
|---|---|
| Width | Ширина фрейма. |
| Height | Высота фрейма. |
| Text | Текст на в заголовке фрейма. |
| Location | Позиция фрейма на форме.
В качестве значения должна быть точка System.Drawing.Point. |
| AutoSize | Будет ли меняться размер фрейма, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на кнопке. |
| Parent | Родительский виджет. |
| Visible | Виден ли фрейм. |
System.Windows.Forms.SplitContainer — класс элемента разделения окна. Синтаксис его создания:
name := new SplitContainer();
name — имя элемента разделения окна.
| Свойство | Значение |
|---|---|
| Width | Ширина элемента разделения окна. |
| Height | Высота элемента разделения окна. |
| Location | Позиция элемента разделения окна на форме.
В качестве значения должна быть точка System.Drawing.Point. |
| AutoSize | Будет ли меняться размер элемента разделения окна, подгоняясь под размер содержимого, или будет отображаться лишь та часть содержимого, умещающаяся на элементе разделения окна. |
| Visible | Виден ли элемент разделения окна. |
| Orientation | Ориентация элемента разделения окна.
|
| Parent | Родительский виджет. |
| Panel1 | Имя виджета, входящего в левую или верхнюю часть элемента разделения окна. |
| Panel2 | Имя виджета, входящего в правую или нижнюю часть элемента разделения окна. |
System.Windows.Forms.MenuStrip — класс главного меню. Синтаксис его создания:
name := new MenuStrip ();
name — имя главного меню.
| Свойство | Значение |
|---|---|
| BackColor | Цвет фона главного меню. |
| ForeColor | Цвет текста меню. |
| GripStyle | Видим ли объект для перемещения меню, находящийся слева.
|
Ниже a — главное меню.
| Процедура | Значение |
|---|---|
| a.Items.Add(k) | Добавляет подменю k в главное меню. |
System.Windows.Forms.ToolStripMenuItem — класс подменю. Синтаксис его создания:
name := new ToolStripMenuItem ();
name — имя подменю.
| Свойство | Значение |
|---|---|
| BackColor | Цвет фона заголовка подменю. |
| ForeColor | Цвет текста заголовка подменю. |
Ниже b — подменю.
| Процедура | Значение |
|---|---|
| b.DropDownItems.Add(t,i,act) | Добавляет пункт в подменю b.
|
System.Windows.Forms.Form — класс формы. Общий синтаксис ее создания:
| Свойство | Описане |
|---|---|
| Text | Заголовок формы. |
Ниже a — форма.
| Свойство | Описане |
|---|---|
| a.Controls.Add(виджет) | Добавляет виджет на форму. |
Cursor — объект курсора в Windows Forms.
| Свойство | Значение |
|---|---|
| System.Windows.Forms.Cursor.Position.X | Позиция курсора по X. |
| System.Windows.Forms.Cursor.Position.Y | Позиция курсора по Y. |
Любая процедура, являющаяся обработчиком события должна иметь вид:
procedure p(sender:object; args:System.EventArgs); begin //тело процедуры end;
p — имя процедуры.
Подключить визуальные стили для более красивого отображения виджетов можно так:
Application.EnableVisualStyles;
- Вывод сообщения по нажатию кнопки:
{$reference 'System.Windows.Forms.dll'} {$reference 'System.Drawing.dll'} uses System, System.Windows.Forms; var f : Form; btn : Button; procedure ButtonClick(sender: object; e: EventArgs); begin MessageBox.Show('Hello world!'); end; begin f := new Form; btn := new Button; btn.Text := 'Click me'; btn.Click += ButtonClick; f.Controls.Add(btn); Application.Run(f); end.
Windows Forms (or simply forms) are the windows you see in a Windows Application. You can create multiple forms in a single application. Each form inherits the properties and methods of the System.Windows.Forms.Form class. The namespace System.Windows.Forms contains components you will need for creating forms and controls.
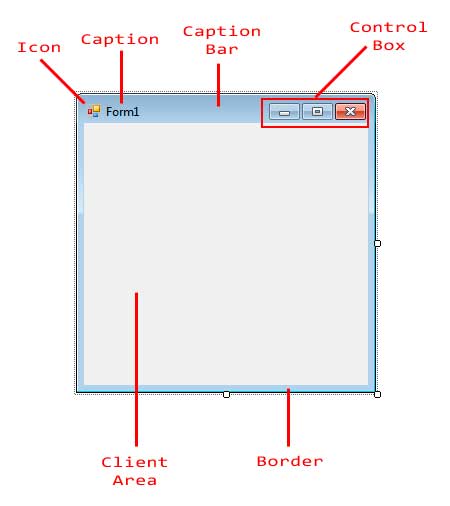
The following are the parts of a typical windows form.

At the top, you will find the Caption Bar. The Caption Bar is composed of the icon, the caption, and the control box. The control box contains buttons such as minimizing, maximizing, closing, or a help button. The Client Area is where we add the controls. The border or frame, which includes the caption bar,encloses the client area and allows you to resize the form.
The following are some of the useful properties of the Form base class.
| Property | Description |
|---|---|
| AcceptButton | The button on the form that is pressed when you hit the Enter key. |
| CancelButton | The button on the form that is pressed when you hit the Esc key. |
| ClientSize | Gets or sets the client area of the form. The client area is the portion of the form inside the frame borders. |
| ControlBox | Specifies whether to show the control box at the top right portion of the form. The control box contains the buttons minimize, maximize, and close. |
| Controls | A collection of Control objects contained inside the form. |
| DesktopBounds | The size and location of the form in the Window’s desktop. |
| Font | The font that the form will use. Controls inside the form will inherit this property. |
| FormBorderStyle | The border style of the form. |
| HelpButton | Shows a help button right before the close button of the form. (minimize and maximize buttons should be disabled) |
| Icon | The icon that will be used by the form. |
| Location | The coordinates of the form in the screen. |
| MainMenuStrip | Indicates the fundamental menu to be utilized by the shape. |
| MaximizeBox | Tells whether the maximize box situated at the upper right is shown. |
| MinimizeBox | Tells whether the minimize box located at the top right is displayed. |
| Modal | Tells whether the form is modal. |
| Name | The name of the form that is used to reference it in the code. |
| OwnedForms | A collection of forms that this form owns. |
| Owner | The form that owns this form. |
| ShowIcon | Tells whether the icon is displayed at the left side of the caption bar. |
| Size | The size of the form. |
| StartPosition | The starting position of the form when it is initially shown. |
| Text | The text that is shown in the caption bar of the form. |
Figure 1
Figure 2 shows some useful methods of the Form class.
| Method | Description |
|---|---|
| Activate | Gives the focus to this form and activates it. |
| AddOwnedForm | Adds a new form that this form owns. |
| CenterToScreen | Centers the position of the form in the screen. |
| Close | Closes the form. |
| Hide | Hides this form. |
| OnLoad | Raises the Load event. |
| Show | Shows the form. |
Figure 2
Figure 3 shows the available events for the form.
| Event | Description |
|---|---|
| Activated | Occurs when the form is activated. |
| Click | Occurs when the form is clicked. |
| Deactivated | Occurs when the form is no longer in focus. |
| FormClosed | Occurs after the form is closed. |
| FormClosing | Occurs when the form is closing. Allows you to halt the closing of the form. |
| HelpButtonClicked | Occurs when the help button is clicked. |
| KeyPress | Occurs when a key on the keyboard is pressed. |
| Load | Occurs when the form is finished loading just before it is displayed. |
| MenuComplete | Happens when the menu of the shape loses center. |
| MenuStart | Happens when the menu of the frame gets center. |
| ResizeBegin | Occurs when the form enters resizing mode. |
| ResizeEnd | Occurs when the form exits resizing mode. |
| Shown | Occurs after the form is shown for the first time. |
Figure 3
The Form class is a child of the System.Windows.Forms.Control base class so the methods and properties from the Control class are also available in the Form class.
Modifying the Control Box
We use the ControlBox property to hide or show the Control Box. This is useful when you are planning to disable minimizing or maximizing of control or you want to only close the form through the code. The image below shows you how the form will look when you set ControlBox property to false.
If you want to disable only the minimize or the maximize button, then you can use the MinimizeBox and MaximizeBox and set them to false.
The form above has its minimize and maximize box hidden. Unfortunately, you cannot hide only the close button.
Changing Form’s Border Style
We can change the border style of the form. For example, let’s say you don’t want the user to be able to resize the form The default border of the form allow a user to do that. We can set the FormBorderStyle property to different values of the System.Windows.Forms.FormBorderStyle Enumeration.
| Value | Description |
|---|---|
| None | The form has no border. |
| FixedSingle | The form has a non-resizable single line border. |
| Fixed3D | The shape has a non-resizable 3d fringe. |
| FixedDialog | The frame has a thick, non-resizable, dialog style fringe that has no limit or maximize boxes. |
| Sizable | The default. The form has a resizable border. |
| FixedToolWindow | The form encompasses a non-resizable border that has solely an in depth button. This vogue is used for tool windows. |
| SizableToolWindow | Same as FixedToolWindow but resizable. |
The following are screenshots of forms using different FormBorderStyle.
None
FixedSingle
Fixed3D
FixedDialog
Sizable
FixedToolWindow
SizableToolWindow
Form Icons
We use the Icon property to change the icon displayed at the upper left side of the form. Click the browse button next the Icon property in the Properties Window and find the .ico file which is the file extension for an icon image. The ShowIcon property allows you to hide or show the icon in the caption bar.
Accept and Cancel Buttons
You can add a button control to the form and set them as either an Accept or a Cancel button. You do that using the AcceptButton and CancelButton properties. If a button is an accept button, whenever the user hits Enter while the form is active, that button’s Clickevent will be executed. The Cancel button is activated whenever the Escape key is pressed. Just go to the Properties Window, find the desired property and click the drop down button. You will be presented with the names of all the button control in the form. Choose the desired button. For example, suppose you are creating a login form. You can set the button used for logging in as the Accept button. This way, the user can simply press Enter when he is finished typing the password.
There are many more to discover on windows forms and they will be discussed in later lessons.
