Браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе.
На этой странице приведен список русифицированных шрифтов, включённых в каждую версию Windows. Такие шрифты называют безопасными шрифтами для браузеров.
Образцы русифицированных шрифтов
Распространенные
|
|
| Вид на странице | Название шрифта |
| Шрифт | — Arial |
| Шрифт | — Arial Cyr |
| Шрифт | — Arial Black |
| Шрифт | — Book antiqua |
| Шрифт | — Bookman old style |
| Шрифт | — Calibri |
| Шрифт | — Cambria |
| Шрифт | — Candara |
| Шрифт | — Century |
| Шрифт | — Century gothic |
| Шрифт | — Comic Sans Ms |
| Шрифт | — Consolas |
| Шрифт | — Constantia |
| Шрифт | — Corbel |
| Шрифт | — Courier |
| Шрифт | — Courier New |
| Шрифт | — Courier, monospace |
| Шрифт | — Cursive |
| Шрифт | — Franklin Gothic |
| Шрифт | — Gabriola |
| Шрифт | — Garamond |
| Шрифт | — Georgia |
| Шрифт | — Helvetica |
| Шрифт | — Impact |
| Шрифт | — Lucida console |
| Шрифт | — Lucida Sans Unicode |
| Шрифт | — Mistral (Mistral) |
| Шрифт | — monospace |
| Шрифт | — Monotype Corsiva |
| Шрифт | — MS Sans Serif |
| Шрифт | — MS Serif |
| Шрифт | — Palatino Linotype |
| Шрифт | — Roboto |
| Шрифт | — Sans-serif |
| Шрифт | — Segoe print |
| Шрифт | — Segoe script |
| Шрифт | — Sylfaen |
| Шрифт | — Tahoma |
| Шрифт | — Times New Roman |
| Шрифт | — Trebuchet ms |
| Шрифт | — Verdana |
Примеры русифицированных шрифтов

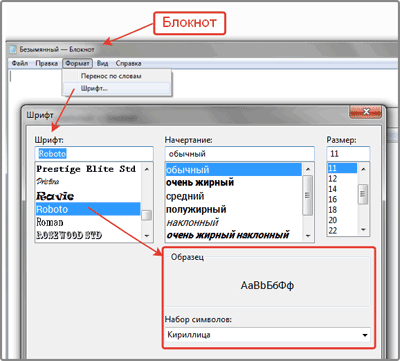
Шрифты Windows на ПК можно посмотреть через «Блокнот»:
Блокнот: Меню > Формат > Шрифт

- Установка и удаление шрифта в Windows
- Добавление шрифта
- Семейство шрифтов. CSS
- CSS для шрифта (Жирность шрифта)
- Размер шрифта (Единицы измерения)
Время на прочтение3 мин
Количество просмотров356K
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
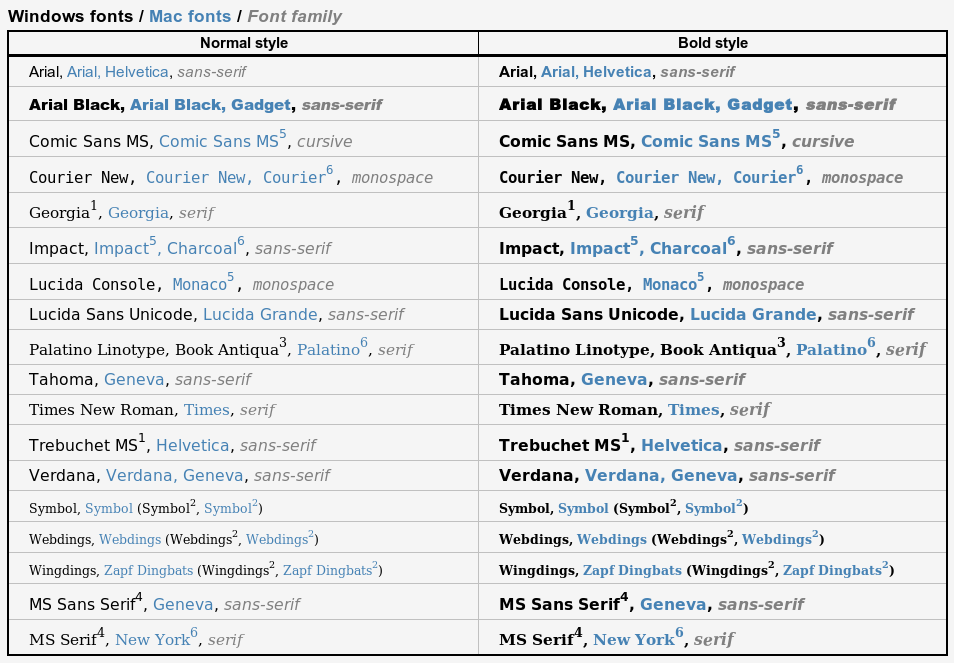
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
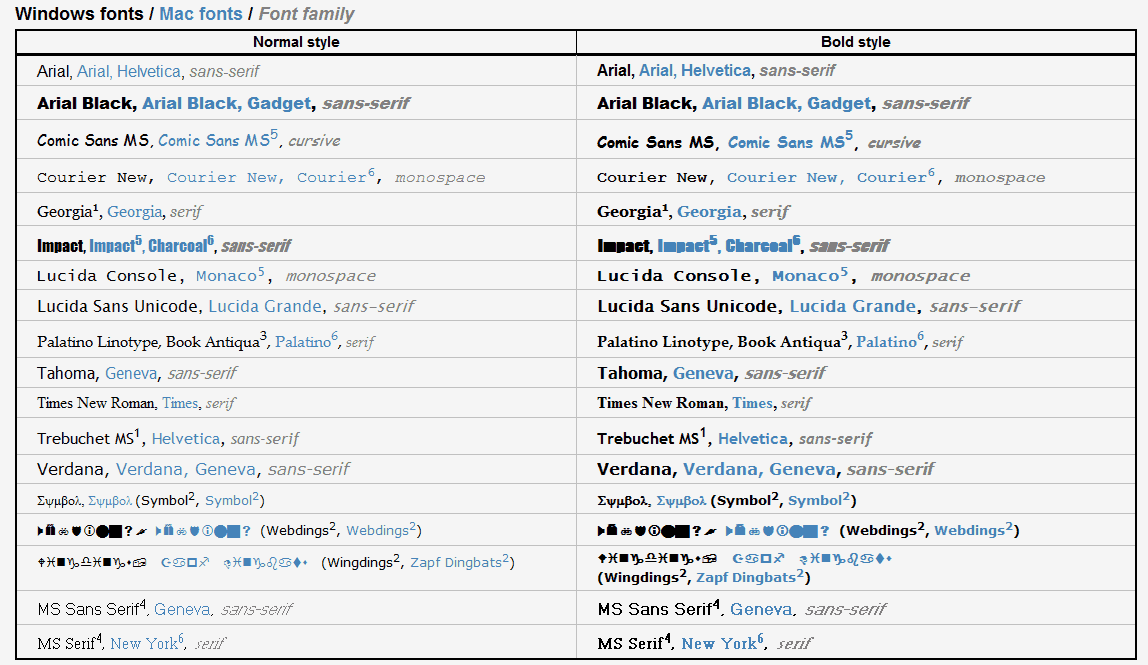
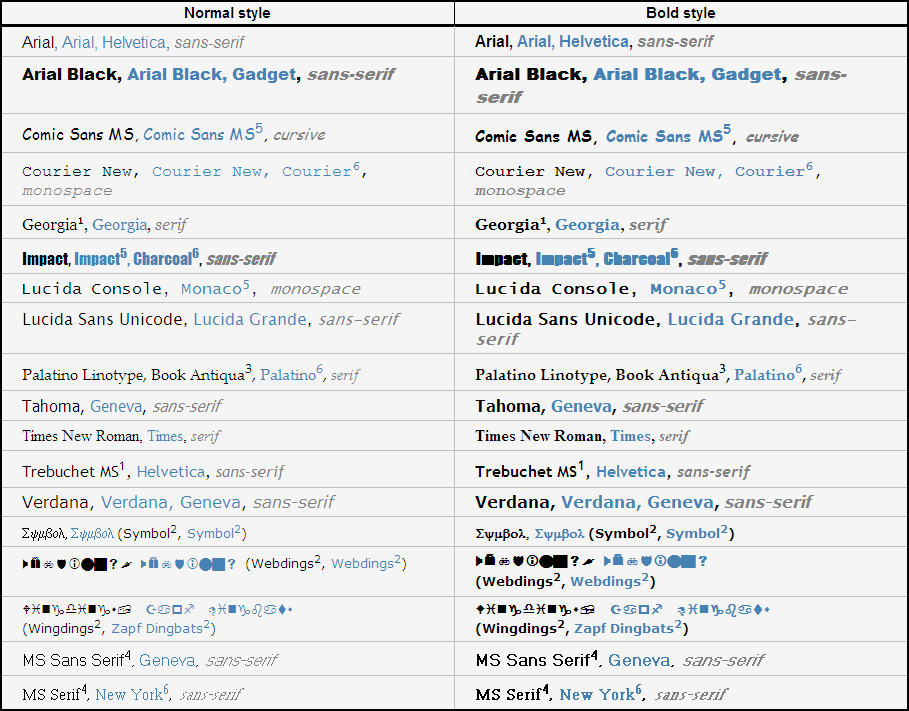
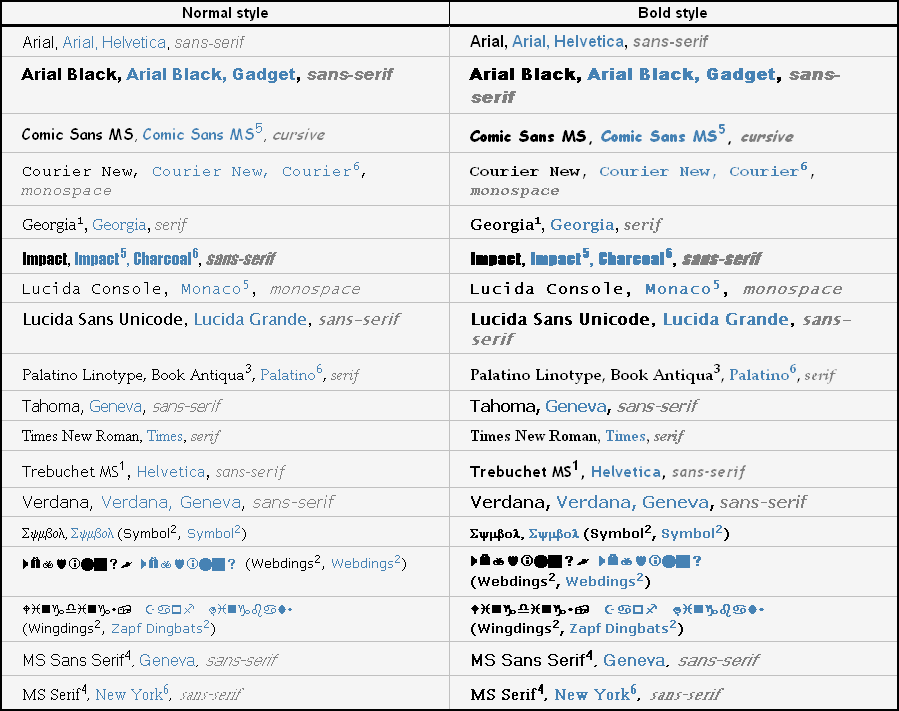
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён

Windows Vista, Internet Explorer 7, ClearType включён

Windows XP, Internet Explorer 6, ClearType включён

Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно

Linux (Ubuntu 7.04 + Gnome), Firefox 2.0

Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 

Если у проекта небольшой бюджет и в нём не предусмотрены отдельные деньги на покупку лицензии на шрифт, это уже давно не значит, что выбирать придётся только из Arial, Times New Roman и Roboto. Если мы говорим о проекте, активно использующем кириллицу, то выбор всё равно есть — из нескольких десятков, а то и сотен шрифтов. Какие есть варианты легально использовать шрифты и не платить за них «здесь и сейчас»?
- Бесплатные шрифты
- Шрифты, встроенные в операционную систему (Windows или macOS)
- Шрифты из сервиса Adobe Fonts, которые входят в подписку на Creative Cloud. Обратите внимание: без легальной подписки на CC они не будут считаться лицензионными и работать из облака тоже не будут
- Шрифты, которые можно использовать в конструкторах сайтов (Tilda или Readymag — в них очень большой выбор кириллических шрифтов, например, в Тильде доступна часть библиотеки Rentafont)
- Неочевидный вариант — если проект без бюджета, но очень интересный, а хочется использовать именно этот конкретный шрифт, то всегда можно написать авторам — шрифтовые дизайнеры и студии часто идут навстречу.
Но совет «Используйте бесплатные шрифты» сам по себе не слишком полезен. Поэтому в этом материале мы сделали две важные вещи.
Во-первых, в двух словах описали, что можно и что нельзя делать с бесплатными, системными или адобовскими шрифтами. А во-вторых, составили списки тех шрифтов, в которых кириллица точно есть и выглядит хорошо или хотя бы приемлемо — как минимум, не хуже, чем в Roboto, Times New Roman или Raleway.
Показываем эти шрифты на примере волшебной фразы, в которой сразу видны все сложные буквы и их опасные сочетания.
Помочь сориентироваться в тонкостях рисунка кириллических шрифтов поможет вот эта статья.
А теперь переходим к категориям и спискам шрифтов. Внутри каждой «юридической» категории шрифты разделены на группы по форме, а ссылка ведёт на официальную страницу шрифта.
Списки будут пополняться по мере выхода новых шрифтов. Если мы забыли упомянуть какой-то достойный шрифт — пожалуйста, напишите об этом на адрес promo@paratype.com.
Подписывайтесь на наш телеграм-канал, чтобы больше узнать о типографике и новых шрифтах.
Бесплатные шрифты
Основные бесплатные лицензии — SIL Open Font License, Apache, Creative Commons.
Что можно делать: использовать шрифт в любых коммерческих проектах любым способом.
Что нельзя делать: продавать бесплатные шрифты, распространять модифицированные версии под оригинальным именем.
Подводный камень: не у всех бесплатных шрифтов именно эти лицензии, так что лучше всего всё-таки прочитать текст лицензионного соглашения.
Список бесплатных шрифтов с кириллицей приемлемого или хорошего качества:
Антиквы
PT Astra Serif → Paratype • Совпадает по метрикам с Times New Roman
EB Garamond → Google
Gentium Plus → Google
Gentium Book Plus → Google
IBM Plex Serif → IBM • Google • GitHub
Playfair Display → Google
Playfair Display SC → Google
Roboto Serif → Google
Source Serif 4 → Google
STIX Two Text → Google
Гротески
PT Astra Sans → Paratype • Совпадает по метрикам с Times New Roman
Alegreya Sans SC → Google
Carlito → Google
Commissioner → Google
Finlandica → Google
Fira Sans → Google
Geologica → Google
Hibana Sans → Behance • GitHub • Есть поддержка японского языка
Inter Tight → Google
Istok Web → Google
Nunito → Google
Nunito Sans → Google
Onest → Google • Onest.md
Overpass → Google
Overpass Mono → Google
Play → Google
Roboto Condensed → Google
Roboto Flex → Google
Source Sans 3 → Google
Srbija Sans → Srbija Sans Font • бесплатен для личных и коммерческих проектов, но нельзя использовать в логотипах и айдентике
Wix Madefor Display → Google
Yanone Kaffeesatz → Google
Ysabeau → Google
Ysabeau Office → Google
Ysabeau SC → Google
Почти бесплатный шрифт — Input (личное использование бесплатно, коммерческое $5 за начертание).
Акциденция
Kudry Weird Headline → Paratype
ST-Brigantina → Alexander Shimanov
ST-Bubblegum → Alexander Shimanov
Handjet → Google
Kablammo → Google
Press Start 2P → Google
Rubik Beastly → Google
Rubik Bubbles → Google
Вариантов Рубика с разными эффектами множество, их можно найти здесь.
Stig → TypeType
Шрифты macOS
Что можно делать: использовать в виде кривых (в том числе в логотипах) или в растровых изображениях, встраивать в видео и нередактируемый PDF, использовать в печатных макетах, сделанных на компьютере с macOS (кроме San Francisco), использовать в приложениях для iOS (San Francisco и New York)
Что нельзя делать: конвертировать в другие форматы, встраивать в сайты, использовать в приложениях для Android или Windows
Обратите внимание: некоторые шрифты — бесплатные, на них эти ограничения не распространяются.
Список шрифтов macOS с кириллицей приемлемого или хорошего качества:
антиквы и брусковые
Charter
Cochin
Didot Bold
Georgia
Iowan Old Style • (в старых версиях Mac OS X)
Hoefler Text
New York
PT Serif • (бесплатный шрифт)
PT Serif Caption • (бесплатный шрифт)
Publico Headline • (загружается в Font Book по запросу)
Rockwell
Times New Roman
гротески
DIN Condensed Bold
Helvetica
Helvetica Neue
Proxima Nova • (загружается в Font Book по запросу)
PT Mono • (бесплатный шрифт)
PT Sans • (бесплатный шрифт)
PT Sans Caption • (бесплатный шрифт)
San Francisco • (не отображается в системе, но можно загрузить на странице для разработчиков)
Tahoma
Verdana
Акцидентные
Brush Script MT
Maku • (загружается в Font Book по запросу)
Marker Felt
Savoye LET
SignPainter
Snell Roundhand
Trattatello
Шрифты Windows
Что можно делать: использовать в виде кривых (в том числе в логотипах) или в растровых изображениях, встраивать в видео и нередактируемый PDF, использовать в печатных макетах, сделанных на компьютере с Windows
Что нельзя делать: конвертировать в другие форматы, встраивать в сайты и приложения
Список шрифтов Windows 10 с кириллицей приемлемого или хорошего качества:
Антиквы
Cambria
Century Schoolbook
Georgia
Sitka
Sylfaen
Times New Roman
Гротески
Bahnschrift
Calibri
Consolas
Corbel
Segoe UI
Tahoma
Verdana
Акцидентные шрифты
Gabriola
Segoe Print
Segoe Script
Шрифты из пакета Adobe Fonts
Что можно делать: использовать в виде кривых (в том числе в логотипах), в растровых изображениях или в печатных макетах, сделанных на компьютере с оплаченным Creative Cloud, встраивать в видео и нередактируемый PDF, использовать на личном сайте (или на сайте клиента, если у него есть лицензия на Creative Cloud)
Что нельзя делать: встраивать в приложения (вообще нельзя), использовать на сайте клиента, если у него нет лицензии на Creative Cloud
Обратите внимание: некоторые шрифты — бесплатные, на них эти ограничения не распространяются
Подводный камень: Adobe ориентируется на американское законодательство, которое относится к шрифтам как к софту, поэтому для них критично наличие лицензии только у дизайнера. Российское законодательство защищает шрифт и как софт, и как дизайн, поэтому в отечественной практике шрифтовой логотип или использование шрифта в айдентике / рекламе / упаковке считается «вводом шрифта в оборот» и требует наличия у клиента собственного официального разрешения на использование шрифта. Поэтому если у клиента нет лицензии на Creative Cloud, дизайнер передал макет в кривых, а правообладатель — российская студия (на Adobe Fonts их сейчас две, Paratype и CSTM), может возникнуть конфликт юрисдикций. Если клиент крупный или проект громкий, лучше подстраховаться и купить лицензию на использование шрифта.
Список шрифтов Adobe Fonts с кириллицей приемлемого или хорошего качества:
Антиквы
Lora • (бесплатный шрифт)
Гротески
Брусковые шрифты
Рукописные и каллиграфические
Акциденция
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
body {
font-family: шрифт_1, шрифт_2, семейство;
}CSS
Список безопасных шрифтов:
'Times New Roman', Times, serif |
Съешь же ещё этих мягких французских булок |
Georgia, serif |
Съешь же ещё этих мягких французских булок |
Arial, Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
'Arial Black', Gadget, sans-serif |
Съешь же ещё этих мягких французских булок |
Verdana, Geneva, sans-serif |
Съешь же ещё этих мягких французских булок |
'Trebuchet MS', Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
Impact, Charcoal, sans-serif |
Съешь же ещё этих мягких французских булок |
'Comic Sans MS', cursive, sans-serif |
Съешь же ещё этих мягких французских булок |
'Courier New', Courier, monospace |
Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
1
Times New Roman
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Times New Roman | Times | Nimbus Roman No9 L | serif |
CSS:
body {
font-family: 'Times New Roman', Times, serif;
}CSS
Пример шрифта:
2
Georgia
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Georgia | Georgia | – | serif |
CSS:
body {
font-family: Georgia, serif;
}CSS
Пример шрифта:
3
Arial
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial | Helvetica | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: Arial, Helvetica, sans-serif;
}CSS
Пример шрифта:
4
Arial Black
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: 'Arial Black', Gadget, sans-serif;
}CSS
Пример шрифта:
5
Tahoma
Tahoma не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Tahoma | Geneva | – | sans-serif |
CSS:
body {
font-family: Tahoma, Geneva, sans-serif;
}CSS
Пример шрифта:
6
Verdana
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Verdana | Geneva | DejaVu Sans | sans-serif |
CSS:
body {
font-family: Verdana, Geneva, sans-serif;
}CSS
Пример шрифта:
7
Trebuchet MS
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Trebuchet MS | Helvetica | Garuda | sans-serif |
CSS:
body {
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}CSS
Пример шрифта:
8
Lucida Sans Unicode
Lucida Sans Unicode не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Sans Unicode | Lucida Grande | Garuda | serif |
CSS:
body {
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}CSS
Пример шрифта:
9
Impact
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Impact | Charcoal CY | – | sans-serif |
CSS:
body {
font-family: Impact, Charcoal, sans-serif;
}CSS
Пример шрифта:
10
Comic Sans MS
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Comic Sans MS | Monaco CY | – | sans-serif |
CSS:
body {
font-family: 'Comic Sans MS', cursive, sans-serif;
}CSS
Пример шрифта:
11
Courier New
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Courier New | Courier | Nimbus Mono L | monospace |
CSS:
body {
font-family: 'Courier New', Courier, monospace;
}CSS
Пример шрифта:
12
Lucida Console
Lucida Console не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Console | Monaco | – | monospace |
CSS:
body {
font-family: 'Lucida Console', Monaco, monospace;
}CSS
