По умолчанию
Мы делаем все возможное, чтобы определить содержание вашего URL-адреса
Файл
Выберите данный вариант, если URL-адрес представлен в виде файла.
Скриншот в виде изображения
Выберите данный вариант, если URL-адрес представляет собой веб-сайт, и вы хотите сделать его скриншот.
Скриншот в формате PDF
Выберите данный вариант, если URL-адрес представляет собой веб-сайт, и вы хотите сохранить его в формате PDF.
Вебсайт
Выберите данный вариант, если URL-адрес представляет собой веб-сайт, и вы хотите, чтобы все его ресурсы были включены в задачу.
How to Edit Icon Images in 3 Steps
With the icon editor of Fotor, you can edit an icon file in just 3 steps. You can also add captions, borders, shadows, and special effects to your icon to create a stunning design.
Edit Icons Now
You have found the icon you’ve been looking for, but the colors don’t quite match your brand colors? Don’t worry, we have Fotor’s icon editor, which makes customizing icons a breeze. With just a few clicks, you can modify the size, colors, and orientation of your icons. You can use different brush sizes, shapes, and hardness. With various effects at your fingertips, there’s virtually no limit to the icons you can create.
No more struggling with complex software and quickly get the hang of designing icons that perfectly suit your needs.
Edit Icons Now
One of the most significant challenges in icon design is creating images that retain their clarity and sharpness at various sizes. However, our online icon editor addresses this concern with infinite icon scaling capabilities. You can confidently resize your icon without worrying about loss of quality, ensuring the icons look pixel-perfect on both high-resolution screens and smaller devices.
Edit Icons Now
To achieve intricate and complex designs, icon editor of Fotor supports the use of layers, which allow designers to work on different elements of the icon separately, providing greater control and flexibility. If you want to make an icon with various components, shadows, or overlays, Fotor’s icon editor is your first choice.
With layer-based editing, you can experiment freely and make adjustments without affecting the rest of the icon, resulting in more polished and professional-looking designs.
Edit Icons Now
In addition to the powerful editing tools, icon maker of Fotor also offers a large number of icon templates. It covers a wide range of categories and styles, providing users with a plethora of choices to pick from. Browse through our aesthetic icon library, and select the one that is best suitable for your business. That’s it! You can customize the icons from any aspect, including changing the color, position, and size of it. Modifying icons online has never been easier!
Edit Icons Now
Icons are used in various digital environments, and each platform or application may require a specific file format. Our icon editor typically allows you to import existing icons or images to modify and export icons in various file formats, such as ICO, PNG, SVG, and more. It ensures that you can export your icons in the format most suitable for your project. Whether you need crisp and compact icons for your website or scalable vector icons for your mobile app, the right format is just a few clicks away.
Edit Icons Now
More Icon Editor Sources
Discover More Blogs
Иногда необходимо преобразовать рисунок в иконку. Используйте этот инструмент для конвертирования ваших jpg, png и gif в набор иконок (ico) разного размера. Особенно прекрасным в данном инструменте является то, что вам не нужно устанавливать и изучать интерфейс каких-либо программ. Инструмент не использует флэш, что делает его доступным с любого браузера и устройства.
Выберите рисунок, желательно PNG размером 512×512, отметьте нужные размеры иконок и нажмите на кнопку Создать иконку.

Выбрать рисунок
Размеры
16×16
24×24
32×32
48×48
60×60
96×96
128×128
256×256
512×512
Уникальный редактор который поможет тебе создать свои собственные иконки различных размеров и стилей
Исследуй
Окунись в творческий процесс без дизайнерских навыков.
Как часто ты обнаруживаешь что тебе не хватает красивых, хорошо прорисованных иконок, которые хорошо вписываются в приложение, интерфейс или сайт?
IconsFlow является мощным онлайн инструментом для создания иконок высокого качества без каких-либо навыков работы в фотошопе или иллюстраторе. Ты можешь просто выбрать нужные иконки из галлереи и изменить цвет элементов, размер, стиль и эффекты. Это проще, чем ты думаешь!
SVG, Ico & Png Экспорт
Возможность экспортирта иконок в SVG, PNG и ICO формах. Твои иконки не потеряют качество при редактировании или изменении размера.
Загрузка своих собственных иконок
С IconsFlow ты можешь создать новую иконку или изменить стиль, загружая свои собственные иконки.
Дизайн иконок
Создавай интересные и привлекательные интерфейсы с уникальными иконками. Изменяй цвет, градиент, размер, положение и эффекты!
Бесплатные Обновления
Новые иконки и модные стили каждую неделю!
IconsFlow обновляет галлерею иконок и стилей каждую неделю. Твой дизайн всегда будет выглядеть профессиональным.
Меньше времени и усилий для разработки потрясающих наборов иконок.
Меньше времени и усилий для разработки потрясающих наборов иконок.
- Иконки очень важны
- Иконки задают ритм и помогают создать структуру для любого макета или приложения.
- Эффектные Стили Иконок
- С IconsFlow ты дизайнер! Просто выбери иконки из галлереи и выбирай разные стили.
Все способы:
- Как создать иконку ICO онлайн
- Способ 1: X-Icon Editor
- Способ 2: Favicon.cc
- Способ 3: Favicon.by
- Способ 4: Online-Convert
- Вопросы и ответы: 2
Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Перейти на сервис X-Icon Editor
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.
Определитесь с размерами будущей иконки и нажмите «Ok».
- Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.
В этом же редакторе вы можете создать картинку с нуля.
Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
- Далее просто кликните по надписи «Export your icon» во всплывающем окне и файл с соответствующим расширением будет сохранен в памяти вашего компьютера.
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Перейти на сервис Favicon.cc
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.
Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).
Затем щелкните «Upload».
- При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview».
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 3: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Перейти на сервис Favicon.by
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.
Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно.
- Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 4: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Перейти на сервис Online-Convert
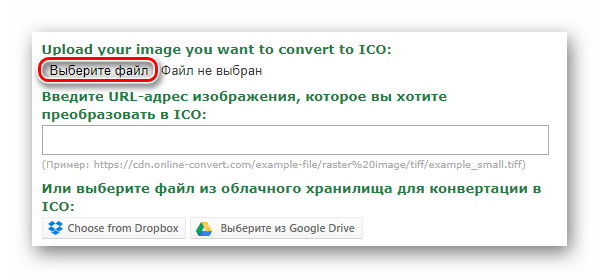
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».
Либо же загрузите картинку по ссылке или с облачного хранилища.
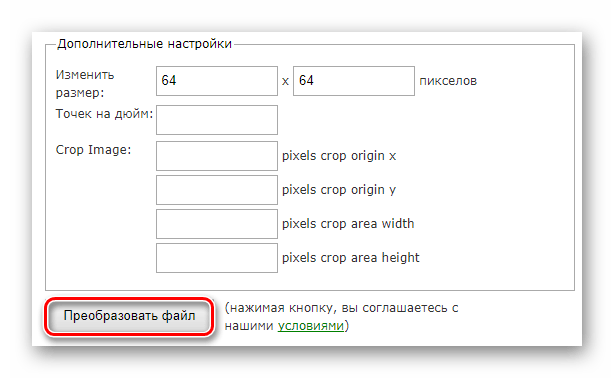
- Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.
Затем просто щелкните по кнопке «Преобразовать файл».
- Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
Наша группа в TelegramПолезные советы и помощь