Введение
Разработка оконных приложений – это создание программ с графическим интерфейсом пользователя (GUI), которые запускаются на операционной системе Windows. C# (произносится как «си-шарп») — мощный, типобезопасный объектно-ориентированный язык программирования, разработанный Microsoft, который отлично подходит для создания разнообразных приложений, включая настольные.
Выбор инструментария
Для разработки настольных приложений в C# обычно используются:
- Windows Forms (WinForms): Подходит для традиционных настольных приложений с богатым пользовательским интерфейсом. Легко осваивается новичками.
- Windows Presentation Foundation (WPF): Предлагает более современный подход к созданию GUI с развитыми возможностями по работе с графикой, анимацией и стилями.
Основы Windows Forms
Windows Forms — это библиотека классов в .NET Framework, предназначенная для быстрой разработки приложений с графическим интерфейсом. Она предлагает большое количество готовых элементов управления (кнопки, текстовые поля, метки и т.д.), что упрощает создание классических настольных приложений.
Создание проекта WinForms
- Установка Visual Studio: Сначала установите Visual Studio. Выберите рабочую нагрузку “.NET desktop development”.
- Создание нового проекта: Откройте Visual Studio и выберите “Создать новый проект”. Выберите “Windows Forms App (.NET Framework)” и нажмите “Далее”.
- Настройка проекта: Введите имя и расположение проекта. Нажмите “Создать”.
Работа с формой
После создания проекта перед вами откроется главная форма приложения (Form1). Это основное окно вашего приложения.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
Добавление элементов управления
- Инструменты: На боковой панели “Инструменты” найдите элементы, такие как Button, Label, TextBox и перетащите их на форму.
- Настройка свойств: Выберите элемент на форме и настройте его свойства в окне “Свойства”. Например, измените текст кнопки или метки.
Пример: Создание простого приложения
Давайте создадим приложение, которое содержит одну кнопку и метку. При нажатии на кнопку текст метки изменится.
- Добавление элементов: Добавьте на форму
ButtonиLabel. - Изменение свойств: Измените свойство
Textкнопки на “Нажми меня” и метки на “Привет, мир!”. - Добавление события: Дважды кликните по кнопке в дизайнере. Это создаст событие
clickдля кнопки.
private void button1_Click(object sender, EventArgs e)
{
label1.Text = "Привет, C#!";
}
В этом примере, когда пользователь нажимает на кнопку, метод button1_Click вызывается, и текст метки меняется.
Компиляция и запуск
Чтобы запустить приложение, нажмите кнопку “Запуск” (зеленый треугольник) на панели инструментов. Окно вашего приложения отобразится, и вы сможете взаимодействовать с элементами управления.
Windows Presentation Foundation (WPF)
Введение в WPF
WPF — это современная система для создания настольных приложений Windows с расширенной поддержкой графики, связывания данных и многих других функций. WPF использует XAML (eXtensible Application Markup Language) для определения интерфейса, что обеспечивает разделение логики приложения и его визуальной части.
Создание проекта WPF
- Создание проекта: Аналогично WinForms, выберите “Создать новый проект”, но на этот раз выберите “WPF App (.NET Framework)”.
- Работа с XAML: В основном окне проекта (обычно
MainWindow.xaml) вы увидите XAML-код. Это язык разметки, используемый для создания интерфейса в WPF.
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<!-- Элементы интерфейса -->
</Grid>
</Window>
Основные компоненты интерфейса в WPF
В XAML элементы интерфейса организуются в древовидной структуре. Вы можете добавлять кнопки, метки, текстовые поля и другие элементы управления, а также устанавливать их свойства прямо в XAML.
Пример: Создание интерактивного интерфейса в WPF
Создадим простое приложение с кнопкой и текстовым полем, где текст будет изменяться
при нажатии на кнопку.
- Добавление элементов в XAML:
<Grid> <Button x:Name="myButton" Content="Нажми меня" Click="myButton_Click" /> <TextBlock x:Name="myTextBlock" Text="Привет, мир!" /> </Grid> - Обработка событий:
В коде C# (например, в файлеMainWindow.xaml.cs) добавьте обработчик события для кнопки.
private void myButton_Click(object sender, RoutedEventArgs e)
{
myTextBlock.Text = "Привет, WPF!";
}
Здесь, при нажатии на кнопку, метод myButton_Click вызывается, и текст в TextBlock изменяется.
Стилизация и макет
WPF предоставляет обширные возможности для стилизации и компоновки элементов интерфейса, позволяя создавать визуально привлекательные и функционально богатые приложения.
Продвинутые техники в WPF
Привязка данных (Data Binding)
Привязка данных — ключевая особенность WPF, позволяющая устанавливать соединения между элементами UI и логикой приложения (например, классами данных).
Основы привязки данных
В XAML привязка данных осуществляется с помощью синтаксиса {Binding}. Например, если у вас есть класс Person с свойством Name, вы можете привязать это свойство к TextBox таким образом:
<TextBox Text="{Binding Name}" />
Для работы привязки необходимо задать контекст данных (DataContext) — обычно это делается в коде C#:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new Person() { Name = "Алиса" };
}
}
public class Person
{
public string Name { get; set; }
}
Использование Ресурсов и Стилей
Ресурсы в WPF — это определения объектов, которые можно использовать в нескольких местах приложения. Стили в WPF позволяют определять внешний вид и поведение элементов управления.
Пример стиля
<Window.Resources>
<Style x:Key="MyButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Navy"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Padding" Value="10"/>
<Setter Property="Margin" Value="5"/>
</Style>
</Window.Resources>
<Button Style="{StaticResource MyButtonStyle}">Кнопка</Button>
Архитектура MVVM
MVVM (Model-View-ViewModel) — это шаблон проектирования, идеально подходящий для WPF. Он разделяет приложение на три основные части:
- Модель (Model): Классы данных и логики приложения.
- Представление (View): XAML-код интерфейса.
- ViewModel: Посредник между View и Model, обрабатывает логику интерфейса и привязку данных.
Пример использования MVVM
- ViewModel: Создайте класс ViewModel с необходимыми свойствами и командами.
public class MainViewModel : INotifyPropertyChanged { private string _name; public string Name { get => _name; set { _name = value; OnPropertyChanged(nameof(Name)); } } // Реализация INotifyPropertyChanged... } - Привязка в XAML:
<Window.DataContext> <local:MainViewModel/> </Window.DataContext> <Grid> <TextBox Text="{Binding Name}" /> </Grid>
Интеграция с другими технологиями
Разработка оконных приложений на C# не ограничивается только созданием интерфейса. Часто требуется интеграция с базами данных, веб-сервисами, файловыми системами и другими приложениями.
Работа с базами данных
- Entity Framework: Популярный ORM (Object-Relational Mapping) фреймворк для интеграции с базами данных.
- ADO.NET: Более низкоуровневый способ работы с базами данных для тех случаев, когда требуется больше контроля над процессом.
Сетевое взаимодействие
- HttpClient: Для выполнения HTTP-запросов к веб-сервисам.
- SignalR: Для реализации веб-сокетов и двустороннего общения между клиентом и сервером.
Заключение
Разработка оконных приложений в C# — это глубокая и многогранная область, включающая в себя различные подходы и технологии. От WinForms, идеально подходящих для простых и традиционных приложений, до WPF с его расширенными возможностями по созданию динамичных и визуально привлекательных интерфейсов. Понимание архитектуры MVVM, привязки данных и стилей поможет вам в создании мощных и легко поддерживаемых приложений. Интеграция с базами данных, веб-сервисами и использование различных библиотек и фреймворков откроют перед вами практически неограниченные возможности для создания качественных настольных приложений.
C# и его экосистема постоянно развиваются, поэтому всегда есть новые вещи, которые можно изучить и применить в своих проектах. Счастливого кодирования!
До сих пор мы создавали только консольные приложения.
Но программисты на C# широко используют формы для создания пользовательских интерфейсов.
И в сегодняшней статье мы создадим простое оконное приложение.
В примерах используем русскую версию программы Visual Studio 2012.
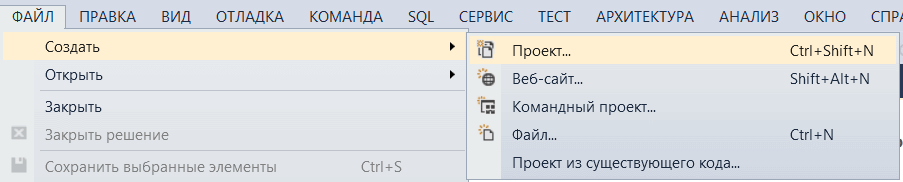
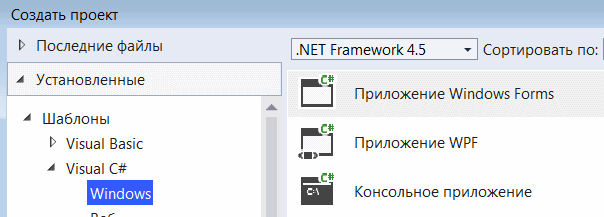
Первый шаг — начать новый проект и создать форму. Для чего откройте Visual Studio и выберите Файл-> Создать -> Проект, а в диалоговом окне нового проекта выберите Visual C#- Windows и выберите Приложение Windows Forms. Введите имя проекта в нижней части диалогового окна и нажмите кнопку ОК. На следующем рисунке показано, как создать новую форму в Visual Studio.

В диалоговом окне Новый проект выберите Приложение Windows Forms».

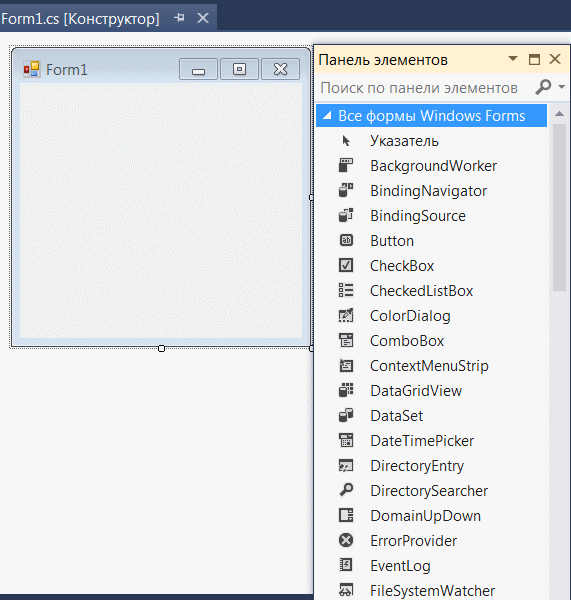
После выбора приложения Windows Forms вы можете увидеть форму по умолчанию (Form1) в своем новом проекте C#. Форма Windows Form, которую вы видите в представлении «Конструктор», представляет собой визуальное представление окна, которое открывается при открытии вашего приложения.

Каждый раз, когда вы создаете приложение Windows, Visual Studio будет отображать пустую форму по умолчанию, на которую вы можете перетащить элементы управления на основную форму приложения и настроить их размер и положение.
Если вы хотите установить какие-либо свойства формы, вы можете использовать окно свойств Visual Studio, чтобы изменить их. Есливы не видите окно Свойств, в меню ВИД щелкните Окно свойств. В этом окне перечислены свойства выбранной в данный момент формы Windows или элемента управления, и здесь вы можете изменить существующие значения.
Далее на вкладке ВИД открываем панель элементов. Находим там виджет Button и перетаскиваем его на форму. Дважды щелкаем по новому элементу и открываем окно с кодом кнопки.
private void button1_Click(object sender, EventArgs e)
{
// вводим следующий код
MessageBox.Show("Привет Мир");
}
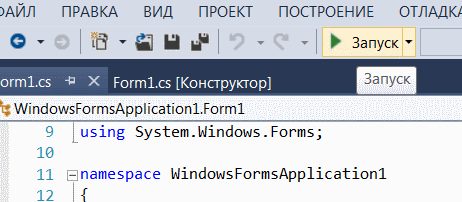
Запускаем приложение.

При нажатии на кнопку на экране должно появиться приветствие.
Результат:
Таким образом мы наглядно увидели возвожности создания оконных приложений с C# и Visual Studio, а также привязали к форме кнопку реагирующей на нажатие.
-
Создано 12.10.2021 11:38:18
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Аннотация: В данной лекции описывается создание, управление и типы оконных приложений.
Все оконные приложения .NET используют класс Form, который размещается в пространстве имен System.Windows.Forms одноименной библиотеки System.Windows.Forms.dll. Приложения, также, часто используют ряд графических возможностей, размещенных в классах библиотечной сборки System.Drawing.dll. Нужна также сборка System.dll.
Создание пустой заготовки оконного приложения
Конечно, оболочка имеет удобные мастера для создания приложений различных типов, но для дальнейшего изучения возможностей языка C# при создании оконных приложений начнем построение кода с нуля.
-
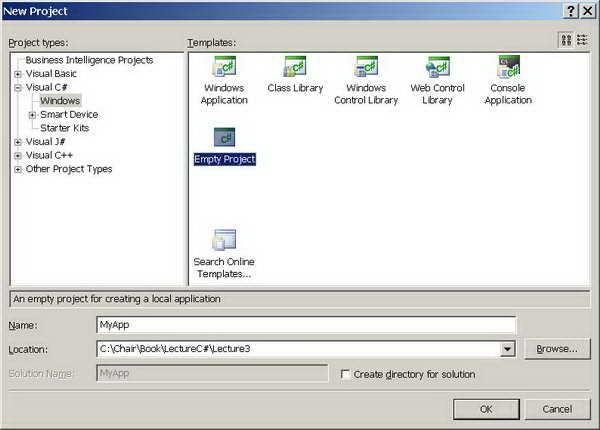
Выполните команду меню File/New/Project и выберите из диалогового окна мастера шаблон Empty Project (пустой проект), а также определите имя проекта MyApp и его размещение в файловой системе компьютера. Проследите, чтобы флаг Create directory for solution был сброшен, иначе будет создан каталог для решения и подкаталог для проекта

Обратите внимание, что панель Solution Explorer не отображает ни одного файла
Обратите, также, внимание, что панель Object Browser уже содержит ссылку на базовую сборку mscorlib.dll ( Microsoft Common Object Runtime Library или Multilanguage Standard Common Object Runtime Library ). Она автоматически подключается к проекту, поскольку содержит базовые типы, необходимые для всех приложений. Наш проект тоже присутствует в этой панели, как будующая сборка, но пока сырая.
-
Командой Project/Add Reference вызовите диалоговое окно оболочки и добавьте к проекту ссылки на библиотечные сборки System.dll, System.Windows.Forms.dll и System.Drawing.dll

Создание экземпляра класса Form
-
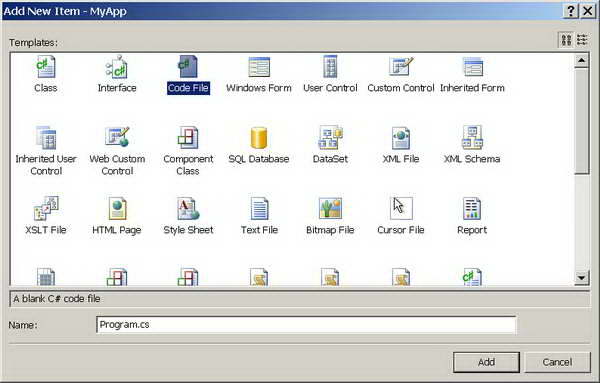
Добавьте к проекту пустой файл с именем Program.cs командой Proiect/Add New Item

-
Заполните файл следующим кодом
class EntryPoint
{
public static void Main()
{
// Создание графического окна
System.Windows.Forms.Form frm =
new System.Windows.Forms.Form();
// Задержка консольного окна
System.Console.ReadLine();
}
}
Листинг
6.1 .
Код файла Program.cs
Мы видим, что помещать код в свое пространство имен необязательно и указывать библиотечные пространства имен тоже необязательно. В первом случае для больших проектов это может привести к повторению имен типов, во втором — приходится писать полные имена при использовании библиотечных классов.
-
Запустите приложение — появится только пустое консольное окно
Консольное окно создается и отображается автоматически, а вот графическое окно мы только создали, но не отобразили.
-
Исправьте код файла Program.cs так
class EntryPoint
{
public static void Main()
{
// Создание и отображение графического окна
System.Windows.Forms.Form frm =
new System.Windows.Forms.Form();
frm.Text = "Мертвое окно";
frm.Show();
// Задержка консольного окна
System.Console.ReadLine();
}
}
Листинг
6.2 .
Код отображения графического окна в файле Program.cs
При запуске приложения мы увидим созданное окно, но оно не будет реагировать на действия пользователя. Более того, чтобы его увидеть, необходимо специально задерживать консольное окно.
Чтобы это исправить, нужно включить окно в цикл сообщений Windows, чтобы ему передавались от системы типовые сообщения, которые передаются любому графическому окну, имеющему фокус ввода.
-
Исправьте код файла Program.cs так
class EntryPoint
{
public static void Main()
{
// Создание и отображение графического окна
System.Windows.Forms.Form frm =
new System.Windows.Forms.Form();
frm.Text = "Живое окно";
System.Windows.Forms.Application.Run(frm);
}
}
Листинг
6.3 .
Код графического окна, включенного в цикл сообщений Windows
Теперь мы получили полноценное окно Windows, которое реагирует на действия пользователя, передаваемые ему системой. Специально отображать это окно не нужно. Теперь оно держит приложение до тех пор, пока не будет закрыто либо графическое, либо консольное окно.
Отключение консольного окна
Иметь одновременно с графическим окном консольное очень выгодно на этапе отладки. В консольное окно можно выводить значения переменных также, как без графического окна. Но конечному пользователю нужно поставлять приложение без консольного окна.
-
Отключите консольное окно, вызвав окно свойств проекта командой Project/MyApp Properties и установив опцию Windows Application в списке Output type вкладки Application

Теперь при запуске приложения будет появляться только графическое окно
Это окно имеет по умолчанию стандартный размер 300×300 пикселов, но может настраиваться кодом программы перед его помещением в цикл сообщений системы.
Можно в цикл сообщений поместить сразу ссылку на экземпляр класса Form, возвращаемую оператором new при его создании. Но в этом случае код программы уже не будет иметь доступа к свойствам этого объекта. В приведенном ниже примере создается и настраивается объект на одно окно, а передается в цикл сообщений совершенно другое окно, созданное на лету.
using System;
using System.Windows.Forms;
using System.Drawing;
class EntryPoint
{
public static void Main()
{
// Создание и отображение графического окна
Form frm = new Form();
frm.Text = "Первое окно";
Application.Run(new Form());// Новое окно
}
}
Листинг
6.4 .
Явно создаем и настраиваем одно окно, а цикл сообщений получает другое
Теперь на новое окно из кода никак влиять нельзя.
Время чтения: 5 минут

Windows Forms — интерфейс программирования приложений, отвечающий за графический интерфейс пользователя. Он является частью .Net Framework и создан для того, чтобы упростить взаимодействие пользователя с элементами Win API. Причём не просто упростить, а буквально полностью скрыть низкоуровневое взаимодействие с графическими элементами путём создания набора базовых компонентов и классов. При этом используемые классы не привязаны к языку разработки, благодаря чему данный проект может использоваться как на родном для Microsoft C#, так и на других языках, например, C++, VB Net и F#. Но не смотря на свою кроссплатформенность в мире языков программирования, Windows Forms проекты легко создаются на C#, однако при попытке создания проекта на C++ возникает множество проблем.
Шаг 0. А вдруг получится сразу?
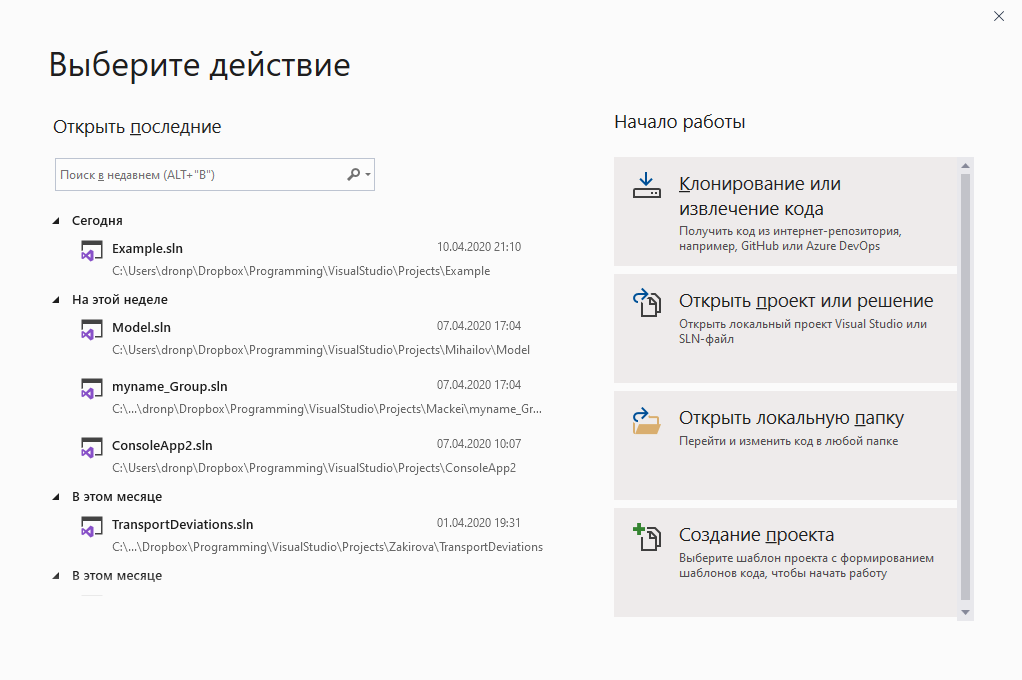
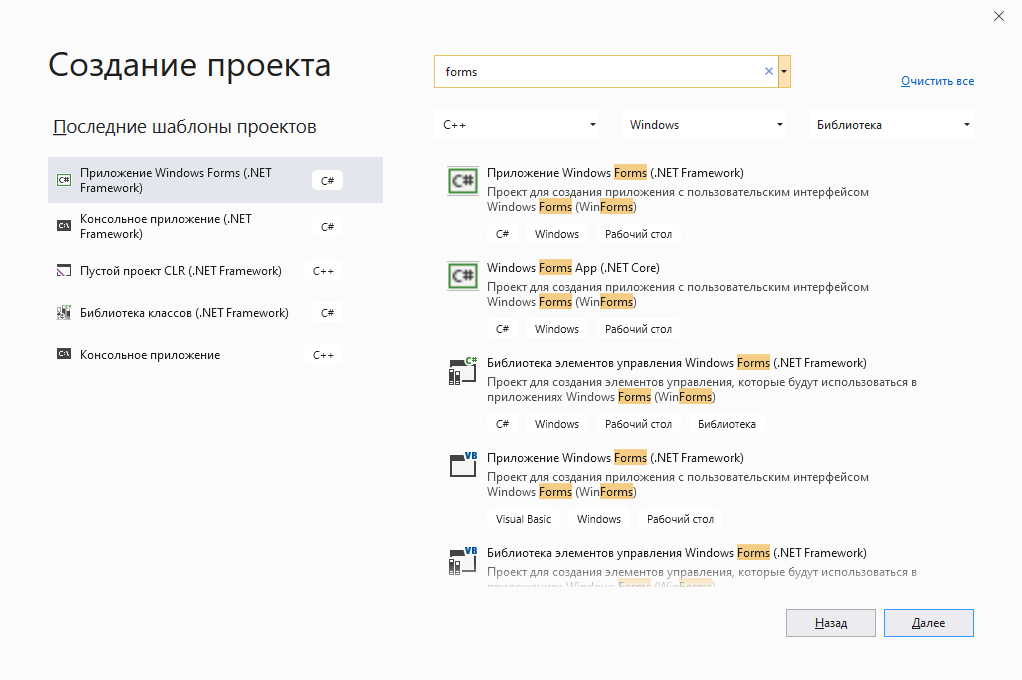
В настоящее время IDE, поддерживающих Windows forms, не так много — буквально одна только Visual Studio, более известная как просто «студия». Поэтому будем рассматривать создание и решение проблем именно в этой среде разработки. Первым шагом запустим студию, начнём создавать новый проект и попытаемся найти Windows forms проект для C++:

Создаём новый проект в студии

Ищем Winfows Forms для C++
Если у вас более старая версия Visual Studio, то интерфейс будет выглядеть немного иначе, однако данная функциональность будет той же. Также не исключено, что у Вас может быть данный тип проекта для C++ (на некоторых версиях формы для C++ были доступны сразу после установки IDE). Если же у Вас, как и у нас поиск не дал нужных результатов, то переходим к следующему шагу.
Шаг 1. Создание CLR проекта
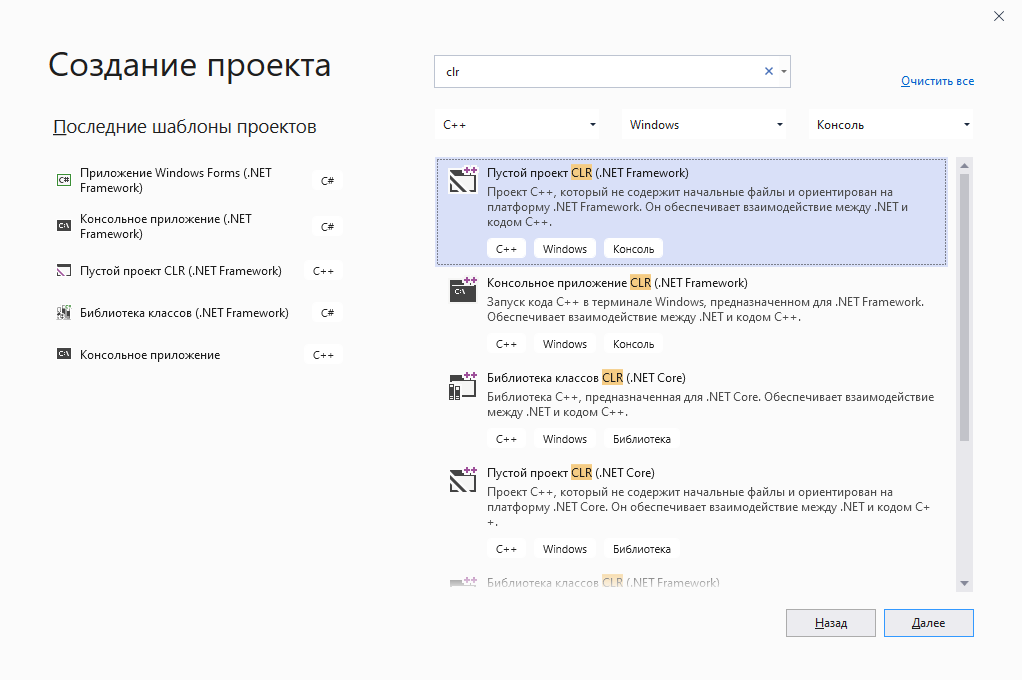
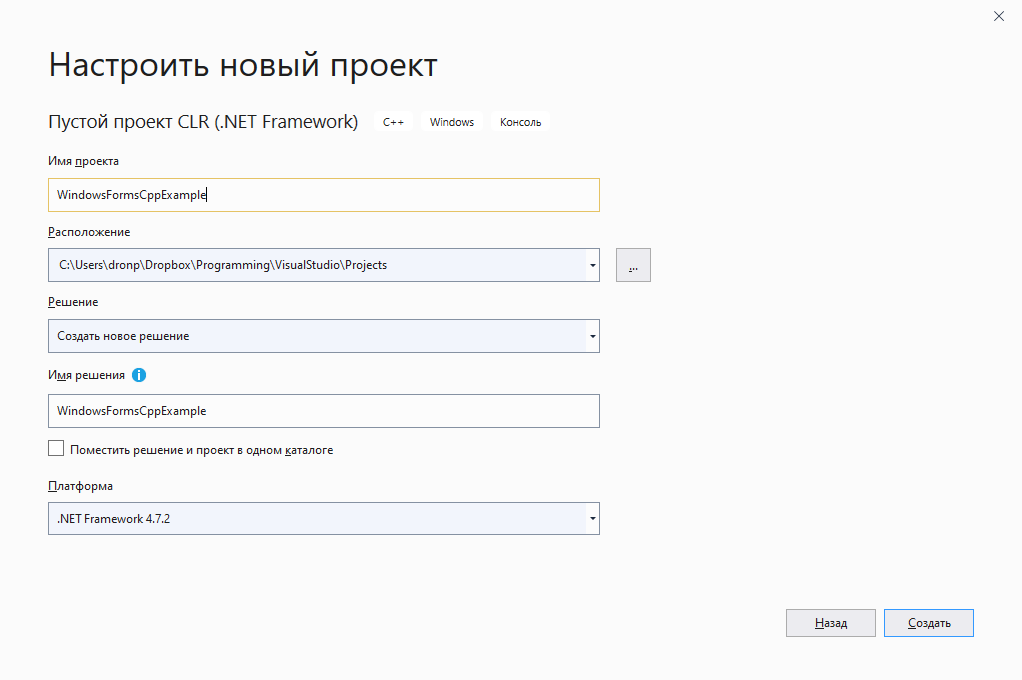
Поскольку непосредственно Windows Forms проекта у нас не оказалось, мы обхитрим студию и создадим пустой CLR проект на С++. Для этого в том же окне поиска необходимо найти и выбрать Новый CLR проект, ввести имя (если нужно, то поменять директорию расположения проекта) и немного подождать, пока студия сделает свою работу.

Ищем пустой CLR проект (.Net Framework)

Создаём новый пустой CLR проект
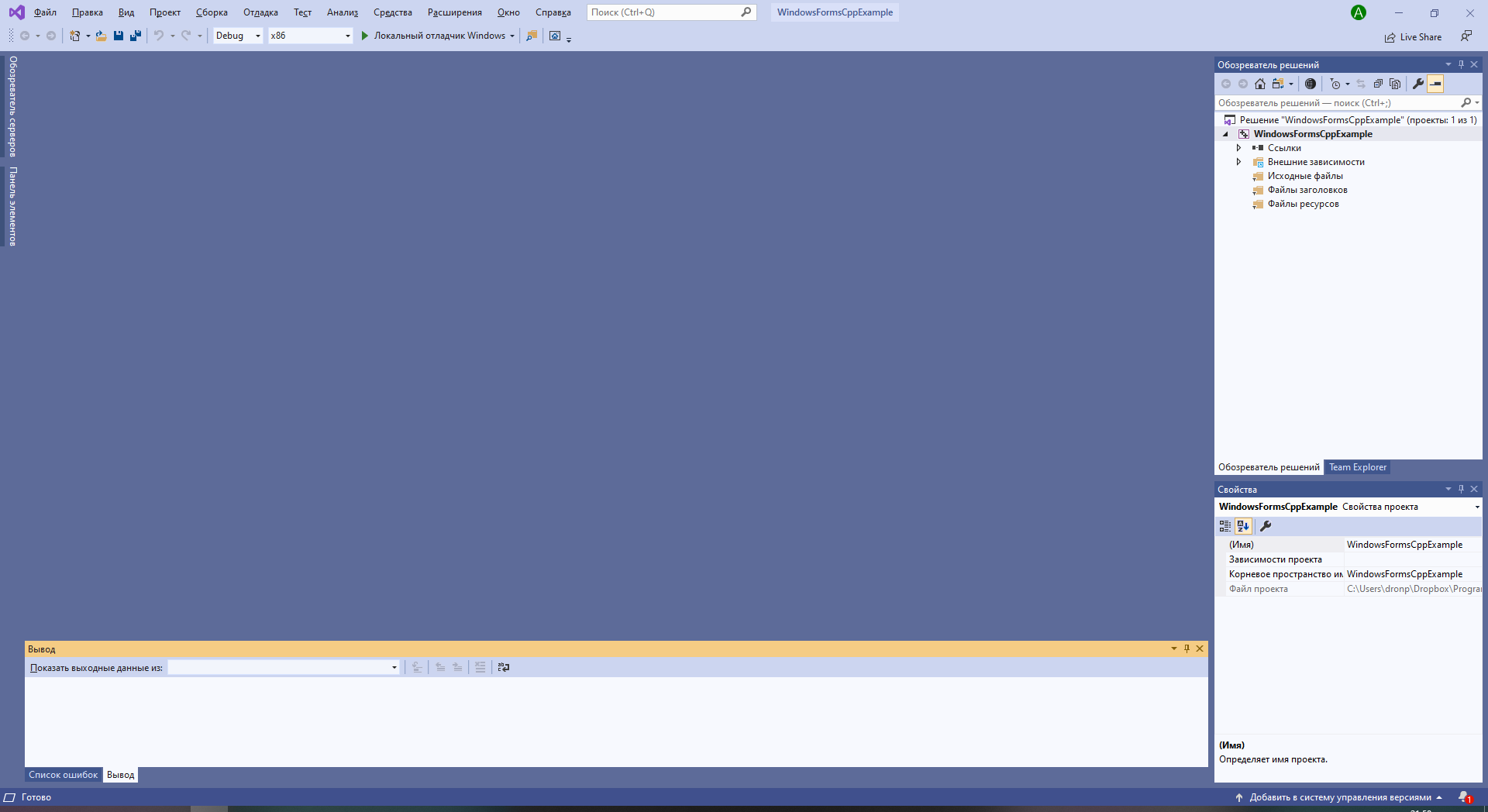
В результате Visual Stido создаст новый C++ CLR проект, который будет выглядеть примерно так:

Результат создания нового CLR проекта
Шаг 2. Добавить форму
Чтобы сделать CLR проект проектом Windows Forms, нужно просто добавить в него форму. Для этого в верхнем меню нужно выбрать Проект — Добавить новый элемент и в появившемся окне выбрать категорию Visual C++ — UI и затем выбрать Форма Windows Forms.
Проект -> Добавить новый элемент
Visual C++ -> UI -> Форма Windows Forms
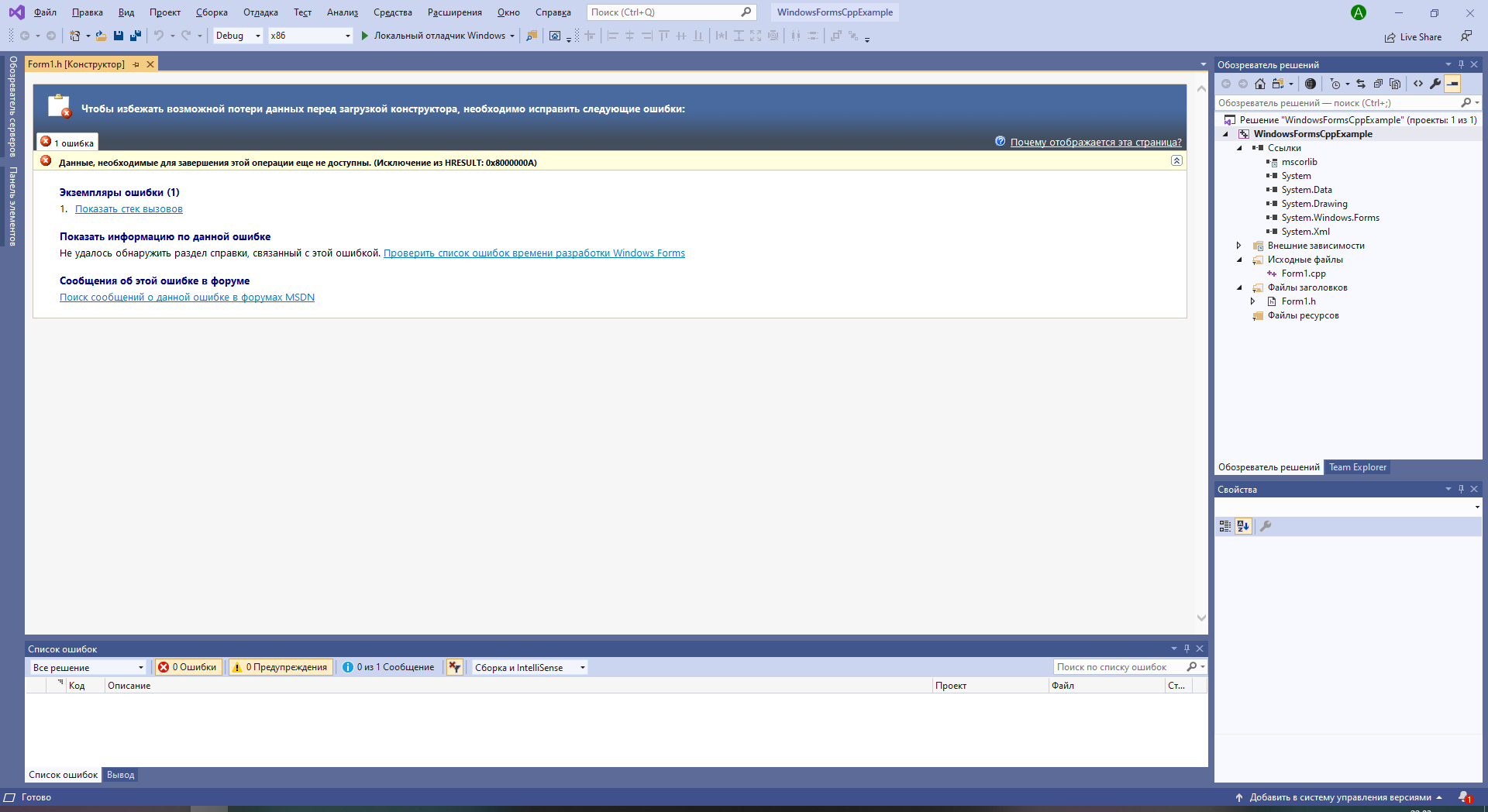
После данной операции нас ждёт разочарование в виде ошибки Исключение из HRESULT: 0x8000000A:

Вместо формы получили ошибку
Шаг 3. Исправляем появившуюся ошибку
Данная ошибка появляется из-за того, что для создания окна формы приложению необходима основная программа, создающая форму и переключающая управление на неё, однако после добавления новой формы файл Form1.cpp предсказуемо создаётся пустым. Поэтому необходимо добавить основную программу в файл с формой:
#include "Form1.h"
#include <Windows.h>
using namespace имя_вашего_проекта;
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
Application::EnableVisualStyles();
Application::SetCompatibleTextRenderingDefault(false);
Application::Run(gcnew Form1);
return 0;
}
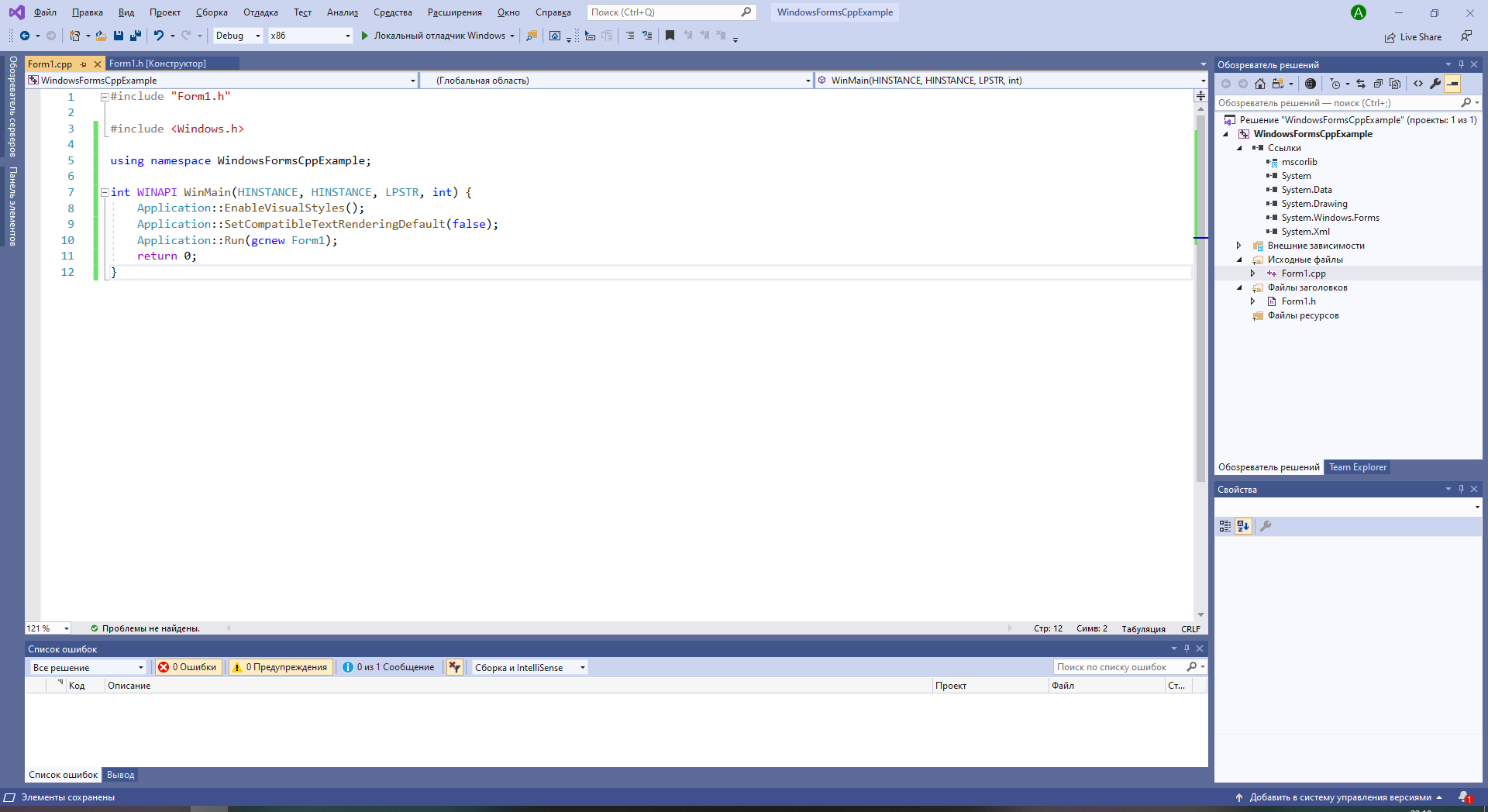
В результате код файла Form1.cpp будет выглядеть следующим образом:

Добавление основной программы к форме
Шаг 4. Переоткрыть проект
Всё, что теперь осталось сделать — это закрыть текущее решение, а затем открыть его снова. Для этого можно закрыть саму студию, а можно выбрать в верхнем меню Файл — Закрыть решение, после чего в появившемся окне выбрать только что созданный проект и открыть его заново.

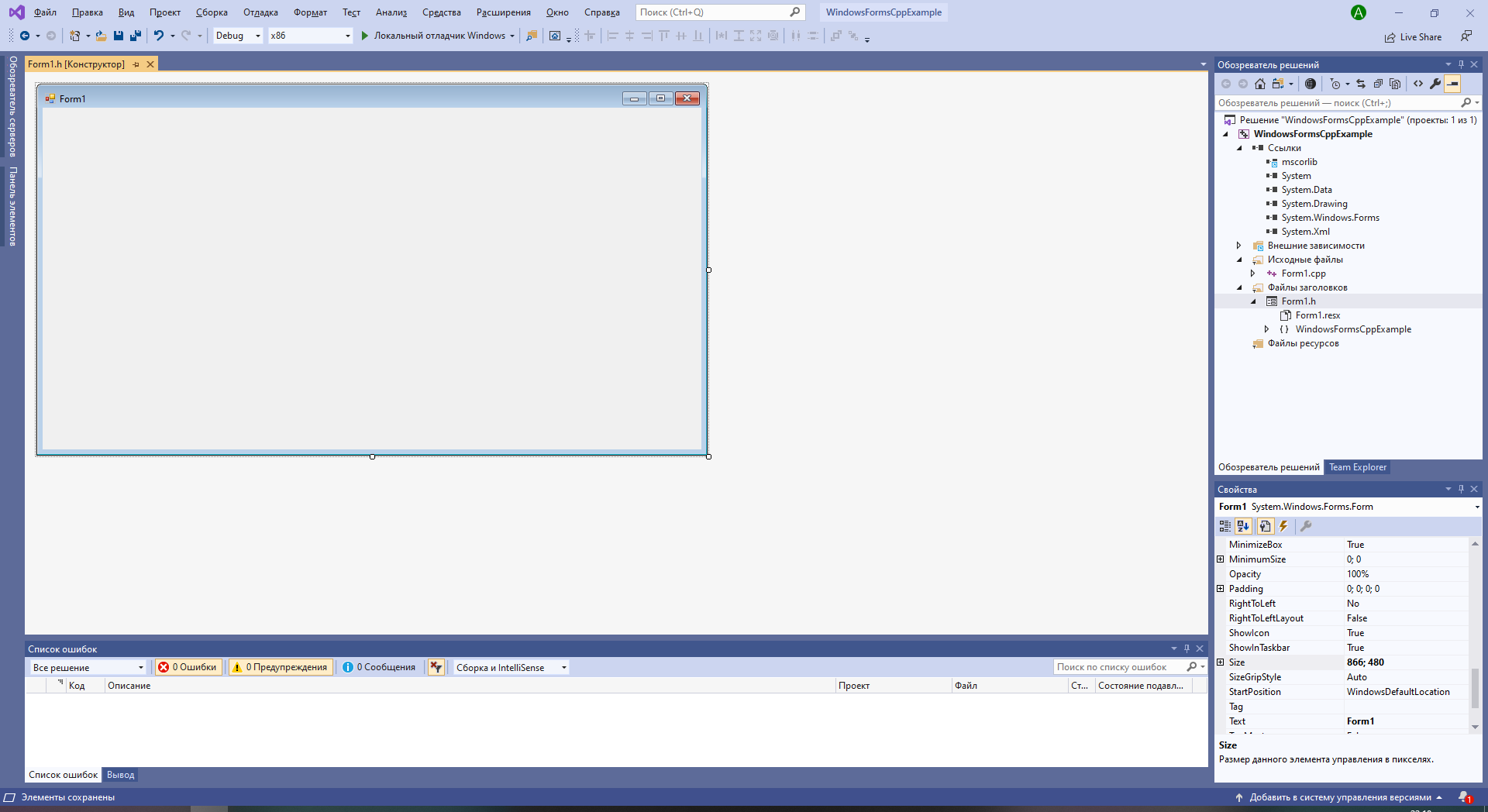
Форма создалась, можно добавлять компоненты
Благодаря добавленному коду основной программы, студия сможет создать форму и на экране появится изображение формы, на которую можно будет добавлять компоненты, задавать их свойства, а также свойства самой формы.
Программист, сооснователь programforyou.ru, в постоянном поиске новых задач и алгоритмов
Языки программирования: Python, C, C++, Pascal, C#, Javascript
Выпускник МГУ им. М.В. Ломоносова







