The page ReactOS Explorer is a short article on something that should have a lot more information written on it.
If you know anything else about it, you are STRONGLY encouraged to add the information in. If you are unsure of proper formatting or style, add it to the talk page or this page itself as you think best and others will help.
ReactOS Explorer is the default graphical shell that comes with ReactOS from version 0.2.0 forward. It is meant to be the equivalent of Windows Explorer on Windows operating systems.
Contents
- 1 Components
- 1.1 explorer.exe
- 1.2 filebrowser.exe
- 1.3 browseui.dll
- 1.4 shell32.dll
- 1.5 explorer-old.exe (Deprecated)
- 2 History
- 3 FAQ
- 3.1 Why doesn’t ReactOS have a modern UI?
- 3.2 Are there any other themes I can use?
- 3.3 About the shell: Why don’t you add KDE4 to ReactOS?
- 3.4 Which GUI can I use?
- 3.5 Summary
- 4 External links
Components
explorer.exe
Commit history (Source code can be found in: /reactos/base/shell/explorer)
filebrowser.exe
Commit history (Source code can be found in: /reactos/base/shell/filebrowser)
browseui.dll
Commit history (Source code can be found in: /reactos/dll/win32/browseui)
shell32.dll
Commit history (Source code can be found in: /reactos/dll/win32/shell32)
explorer-old.exe (Deprecated)
Commit history (source code can be found in rosapps/applications/explorer-old)
History
Before version 0.2, ReactOS would just boot to a command prompt. However, the devs expressed a desire to have a shell similar to what Windows provides. The problem was that since ReactOS was so new, shell32.dll and other such libraries essential for a usable explorer either did not exists or were mere stubs.
Martin Fuchs was the one that answered the call when ReactOS needed a graphical shell for its 0.2.0 release. The challenges he faced at the time were immense as ReactOS was considerably less mature. Martin was forced to effectively recreate much of the functionality that the OS was supposed to provide in the shell itself to create something usable, relying very little on shell32.dll. However, Martin succeeded and his shell has been with us up to about 2014.
Eventually however, the very methods by which Martin achieved a usable shell meant that that shell was becoming more limiting. ReactOS’ development had advanced to the point where some of the missing holes were now filed while others existed that the project did not completely understand. Into this void came Thomas Bluemel who decided to to develop the new shell in Windows itself so that he could be certain of the segregation between what the shell should implement and what the OS should provide. Thomas actually made considerable progress and his shell was actually very usable on Windows but ReactOS was still missing a great deal.
Next came Andrew Hill who took on the task of refactoring the libraries that ReactOS needed. Many of these were derived from Wine but Wine had no real need for full shell support and so there was little chance of getting the needed development from them. Andrew thus broke off the relevant libraries and did a clean up, reorganizing them to better suit the needs of the ReactOS Project and adding a few bits and pieces as he could.
Giannis Adamopoulos was next in line and was in fact responsible for much of the research that produced the information needed to duplicate the data structures and interfaces used by the shell. He also continued the work of Andrew and Thomas, taking advantage of Andrew’s reorganization and Thomas’ existing solid codebase to begin the arduous process of getting explorer_new to run on ReactOS in addition to Windows.
Onto this scene came David Quintana and Huw Campbell. David dug into the shell libraries that provided functionality like menus and processed data and requests in the shell, the basic foundations that explorer_new needed to do anything on ReactOS. Huw on the other hand focused on user interactions with the shell, adding complex yet end-user-expected functionality like drag and drop. Together with Giannis the three have been responsible for beating into shape the explorer_new branch.
And of course quite a few other developers and community members have also lent their hands, from giving suggestions to tracking down bugs in other parts of ReactOS to performing tests of changes and providing data for analysis. The shell that we use today is ultimately a monument to all of the people that helped in its development.
Finally, needless to say, more work remains to be done. Everyone is invited to test out the latest ISOs to see what has changed, what has improved, and of course what might still be missing.
FAQ
Why doesn’t ReactOS have a modern UI?
The target is Windows 2003 and ReactOS’ UI is based upon that. There are two alternative theme choices and both are suited for desktop operation. Note that neither of them are tablet-based themes as you will find in current Windows. Only the naive but uninformed user believes the UI look-and-feel is in any way tied to the real functionality of the o/s. If you are comparing the default UI with that of current Windows you may not appreciate that ReactOS’ UI is configurable and the interface being FOSS will be customisable in a way that current Windows is not. Eventually, it will be possible to configure ReactOS to look the way you desire with 3rd party tools and themes.
Are there any other themes I can use?
In the current stable version (and git revision) uxtheme has been implemented without deliberately missing vital functionality (unlike Windows in which themeing was intentionally crippled just before launch), meaning that uxtheme will not need to be patched. In addition to the default classic theme, ReactOS has a unique theme of its own called Lautus which gives ReactOS a unique and more modern look. More themes like Lunar (giving ReactOS an XP-like Luna look), Mizu and Modern and are on the way and are available in the latest git revision/build.
Of course, you can always use your own themes or any that you can find on the internet. There are alternative Shells out there and when ReactOS is sufficiently compatible it will be able to load them. At one point in 2011, an Italian dev known as Dax was developing an alternative explorer that seemed to be a decent replacement. It was written in C++ so if you want to help its development just download the sources and play with it.
About the shell: Why don’t you add KDE4 to ReactOS?
- KDE 4 does run on Windows. But that has nothing to do with ReactOS. We do not need nor do we want to have KDE4 within the source repository. Alternative shells fall under the «user-installable-but-not-needed-for-compatibility» category and thus will not be included.
- We are alpha software and as with all Alpha-grade software, ReactOS cannot yet reliably run 3rd party software. So, no custom GUIs with KDE 4 or whatever else… Feel free to make your own if you want but the dev team have other, more important things to do. The ReactOS team are not going to release custom «distros» any time soon.
- ReactOS Explorer is the default shell — this will not change anytime soon. And any change to its coding will not dramatically change the way it looks.
- We appreciate your suggestions about icons, themes, fonts and all that jazz… (ALWAYS use the design forum for this sort of suggestion) but do appreciate that as the target is Windows server 2003, ReactOS will always have that basic theme as it is a requirment. The default classic «theme» is still actually there in Windows 10 and the classic mechanisms that provide the GUI, still form the basis of Windows themeing up to this day. In Windows 10 Microsoft are just hiding the classic theme. The upshot is that the default shell and classic theme is going to stay there for some time and trying to change it at this stage in the development is a no.
Which GUI can I use?
To answer this, one must understand how the GUI functions in ReactOS/Microsoft(R) Windows(R):
- The DIB Engine (in the graphics subsystem), along with your video card’s driver, provide rendering primitives, such as rectangles, lines and BitBlit operations.
- Then there is the Win32 subsystem (CSRSS), which provides the windowing functionality, including console windows.
- The USER32.DLL library provides slightly more complex windows, such as buttons and checkboxes.
- The library COMCTL32 provides even more sophisticated windows, such as file open dialogs.
- The shell (for instance Explorer) is an ordinary program, which is started upon bootup. It creates the desktop with its icons, and the start menu. It is this last component which can be changed out with another shell. There are many popular open source «Explorer replacements» like LiteStep and BlackBox available, which we intend to support.
Summary
So to finally clear everything up let’s lay out all the facts:
- ReactOS already has some included themes (Lautus, Lunar, Mizu, and Modern).
- ReactOS is alpha grade software, 3rd party shells will run on Windows but just not yet.
- ReactOS Explorer is the default shell for the time being and for the near future.
— We appreciate your suggestions about icons, themes, fonts and all that jazz… ReactOS has basic theme support, but the default «theme» is going to stay there for some time. (ALWAYS use the design forum for any suggestions.)
External links
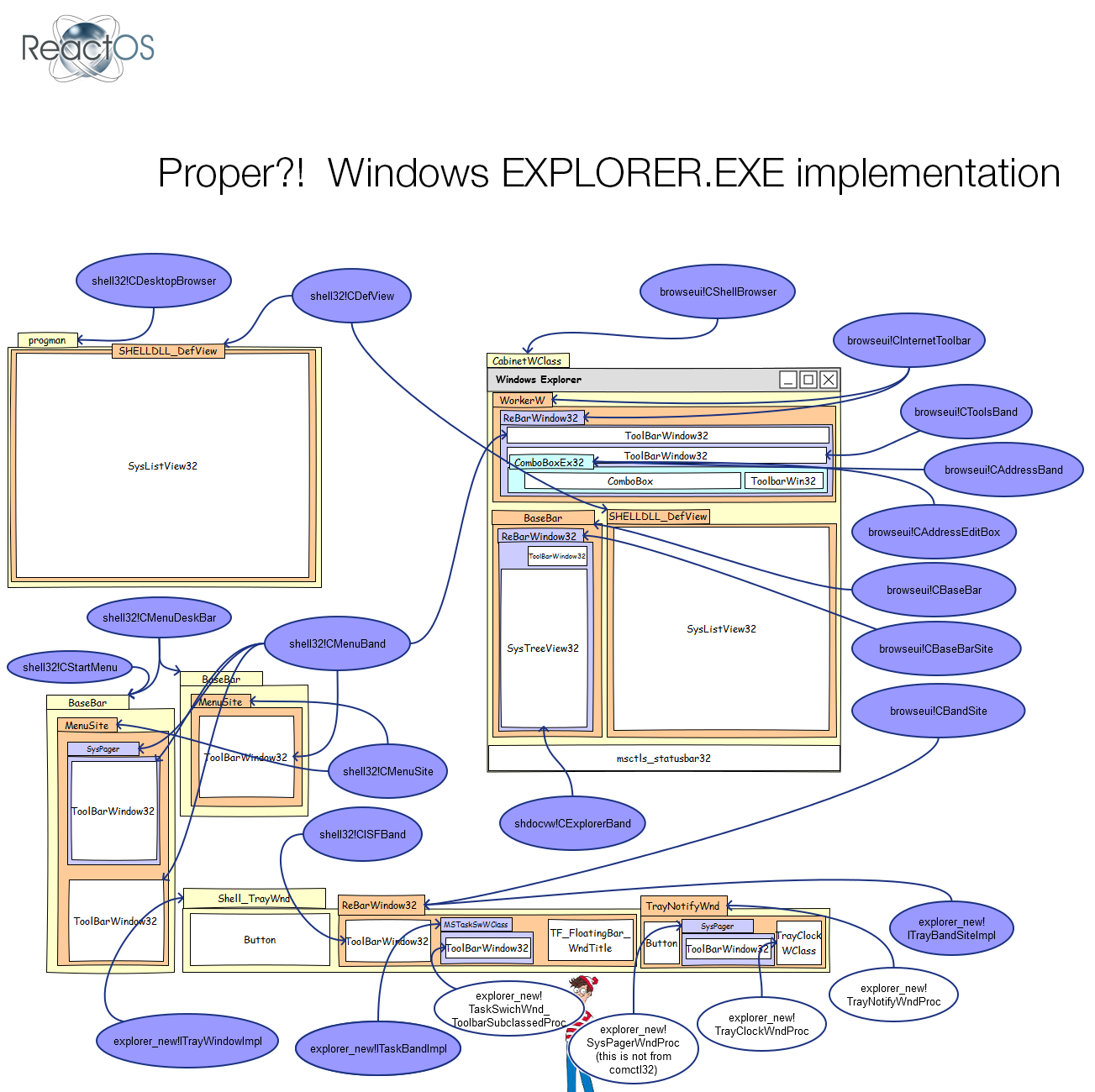
- Proper?! Windows explorer.exe implementation
- Old Explorer Homepage
Post by Spitfire_x86 on Feb 23, 2017 7:49:40 GMT -8Important notice: This project is abandoned. I don’t know if it still works on newer versions of Windows 10. Use at your own risk. What’s this? *The definition of ‘well’ varies widely in the Windows world. Proceed at your own discretion. The AHK script, modified ReactOS Explorer and Start button graphics are available to download from the attachments. Changelog:
Screenshot: AHK script:
ReactOS Explorer config file can be found in %appdata%\ReactOS. Note about ROS Explorer source code: I’ve only included the explorer-old directory from rosapps module — you need to download the rest of the ROS source code using ReactOS Build Environment (RosBE). Attachments:
|
|
|
Last Edit: Jun 24, 2020 2:23:39 GMT -8 by Spitfire_x86 |
|
Splitwirez Administrator Posts: 295 OS: Windows 8.1 |
Post by Splitwirez on Feb 23, 2017 10:44:07 GMT -8WOAH WAIT WHAT HOW WHAT anixx GET OVER HERE RIGHT NOW, YOU NEED TO SEE THIS (please tell me the at sign trick works on this board software why don’t I already know if it does) *head explodes* |
|
Splitwirez Administrator Posts: 295 OS: Windows 8.1 |
Post by Splitwirez on Feb 23, 2017 11:41:15 GMT -8This can be used with any taskbar, including the one from Vista. …aren’t there tools to replicate the Superbar on Vista? O: |
Post by Spitfire_x86 on Feb 23, 2017 12:31:09 GMT -8There is ViGlance: lee-soft.com/viglance/ And I’m not sure if this trick will work on any other Explorer version. AFAIK you can’t run Win10 explorer + Vista explorer as a shell at the same time (unless you mean Vista+ROS, but I’m not sure why that would be useful) Edit: By the way, does anyone know how to get rid of this part of Quick Launch? |
|
|
Last Edit: Feb 23, 2017 12:40:31 GMT -8 by Spitfire_x86 |
|
anixx Moderator Posts: 2,273 |
Post by anixx on Feb 23, 2017 12:53:08 GMT -8AFAIK you can’t run Win10 explorer + Vista explorer as a shell at the same time (unless you mean Vista+ROS, but I’m not sure why that would be useful) I think, Splitwirez did so. He was running Vista taskbar+Win10 Explorer file manager and deslktop. |
|
Splitwirez Administrator Posts: 295 OS: Windows 8.1 |
Post by Splitwirez on Feb 23, 2017 13:02:16 GMT -8AFAIK you can’t run Win10 explorer + Vista explorer as a shell at the same time (unless you mean Vista+ROS, but I’m not sure why that would be useful) I think, Splitwirez did so. He was running Vista taskbar+Win10 Explorer file manager and deslktop. Yeah…doesn’t matter what version of Explorer.exe you run, be it XP, Vista, or 10, you still get 10’s Explorer Windows for some reason. |
Post by Spitfire_x86 on Feb 23, 2017 13:14:34 GMT -8Well, I know that Explorer windows are always Win10, but I couldn’t get desktop to work with Vista taskbar. And I think Win10 explorer in shell mode is needed for Classic Shell to run properly in this setup. Btw here is AHK script that adds volume control to tray (the default windows volume icon does not work in ROS):
It opens the default Win7-style volume control. |
|
Post by Spitfire_x86 on Feb 24, 2017 10:17:40 GMT -8It should now appear above the mouse pointer:
Edit: You might need to tweak the values if your DPI/scale setting is higher than 100% Attachments:
|
|
|
Last Edit: Feb 24, 2017 10:59:47 GMT -8 by Spitfire_x86 |
Post by Spitfire_x86 on Feb 25, 2017 5:09:04 GMT -8Here’s slightly improved version of my script. I’ve fixed flat border/no border on ROS taskbar and added an optional fix for Win-X menu — it requires additional DLL, you can get it from attachment or here. Right click on Start now opens Win-X menu instead of doing nothing.
|
|
|
mmtrt New Member Posts: 12 |
Post by mmtrt on Mar 7, 2017 6:25:36 GMT -8Spitfire_x86 _x86 Great script dear only issue I have is big gap between start button & menu shown. Well I’ve found three buttons function from source code quicklaunch.cpp AddButton(ID_MINIMIZE_ALL, g_Globals._icon_cache.get_icon(ICID_MINIMIZE).create_bitmap(bk_color, bk_brush, canvas), ResString(IDS_MINIMIZE_ALL), NULL); —> for desktop button source code if someone could make changes and compile it would be great. EDIT: btw newer ros explorer not working with your script tried it one thing is there that older one works without setting any win capability as newer one requires XP capability to run that could be not working with script or it not support explorer as shell. |
|
Last Edit: Mar 7, 2017 6:32:31 GMT -8 by mmtrt |
Post by Spitfire_x86 on Mar 7, 2017 8:55:44 GMT -8mmtrt If the start menu is displayed in incorrect place, make sure that Win10 taskbar is in the same place and has the same height as ROS taskbar. If it’s too thin you can fix that by adding any toolbar to Win10 taskbar. Only the old ROS explorer works with this method… but the new one is almost unusable on Win10 anyway (it starts only in compatibility mode, lacks the old ‘-desktop’ parameter and won’t display any tray icons — at least for me). EDIT: I recompiled the explorer without the unnecessary buttons and it works. Now I need to find out how to change the minimal size and the distance from start button because the quick launch looks weird. |
|
|
Last Edit: Mar 7, 2017 9:38:55 GMT -8 by Spitfire_x86 |
Post by Spitfire_x86 on Mar 7, 2017 11:23:02 GMT -8MAJOR UPDATE: I’ve re-compiled the ROS explorer! List of changes:
|
|
The ReactOS Explorer is the default graphical shell that comes with ReactOS from version 0.2.0 forward. It is meant to be equivalent to Windows Explorer on Windows operating systems.
This is the Application for File Explorer which was started in ReactOS 0.2.0, as released in 2004. it introduced the GUI Desktop. Although ReactOS Explorer is unstable for old versions, which indicates it was discontinued in 2015 for Trunk Builds. This is also supported for Windows, up to Windows 10, and can work by using a Live CD, using ReactOS Explorer such as UBCD4Win or BartPE. It was made by Martin Fuchs.
History[]
Before version 0.2, ReactOS would just boot to a command prompt. However, the devs expressed a desire to have a shell similar to what Windows provides. Since ReactOS was so new, shell32.dll and such libraries either did not exist or were stubs. So Martin Fuchs took on the challenge and wrote an explorer that relied very little on shell32.dll and such. However, the devs. knew that this implementation would prevent 3rd party shells from running in ReactOS. In time, with the help of many different devs, the missing libraries and a rewritten explorer.exe would be added to make the new shell work.
Although it uses Classic Start Menu, the Start Menu is not implemented yet, such as running Windows XP.
- Reactos Source
- Reactos Reviews
- Reactos Explorer On Windows 10
ReactOS Explorer is the default graphical shell that comes with ReactOS from version 0.2.0 forward. It is meant to be the equivalent of Windows Explorer on Windows operating systems. It is meant to be the equivalent of Windows Explorer on.
I’m trying to use React with Internet Explorer 9 but getting the following errors even trying to run something very barebones:
SCRIPT438: Object doesn’t support property or method ‘isArray’react-with-addons.js, line 4 character 317
SCRIPT438: Object doesn’t support property or method ‘create’JSXTransformer.js, line 4 character 326
I’ve read https://facebook.github.io/react/docs/working-with-the-browser.html, which says IE8 might have these issues, but no mention about IE9. Googling didn’t really bring up any solutions either.
Still, I tried adding es5-shim/sham as suggested on that page. That results in a different error:
SCRIPT438: Object doesn’t support property or method ‘hasAttribute’es5-shim.min.js, line 6 character 4143
Has anyone encountered these errors before in IE9 or otherwise?
Thanks for the help!
The full code I’m trying to run is:
user1620122user1620122
2 Answers
General You need to include the specified poly fills for ES5 features (as you’ve noticed): https://facebook.github.io/react/docs/react-dom.html#browser-support You may also need HTMl5 shiv in addition to the the poly-fills you’ve provided.
More specifically though the problem is probably not with poly fills but with the document mode IE9 is running in. You want to make sure that you are setting the correct document mode in your HTML file so IE, knows which version to target. Otherwise even though you are using IE9 it may be targeting IE7 which is no good.
monastic-panicmonastic-panic
In index.js file you have to add polyfill. These imports should be in the first of your import.
Now open in ur ie it works.
Before import you have to install react-app-polyfill.
link reference:https://www.npmjs.com/package/react-app-polyfill
Manjula DeviManjula Devi
Not the answer you’re looking for? Browse other questions tagged javascriptinternet-explorer-9reactjs or ask your own question.
Advertisement
If you wish Windows was open source, you should look into ReactOS!
Microsoft has made many strides towards being more open. This trend ranges from participation in industry groups to interoperability of its files and applications. Heck, it’s even released many of its own tools and applications as open source.
But one area where it’s yet to budge is the Windows operating system (OS). As the combination of Windows and Office provide a large portion of Microsoft’s yearly revenue, it may be a while until we can download the OS code for ourselves. As a result, some intrepid community members have taken it upon themselves to try to build their own Windows from the ground up.
In this article, we’ll take a look at what ReactOS is, how to install it, and how it handles some existing Windows applications.

What Is ReactOS, Anyway?
ReactOS is an attempt to build an open-source operating system that mimics Windows. This doesn’t just mean looking like WindowsHow to Make Windows 10 Look Like Windows XP, 7, or 8.1How to Make Windows 10 Look Like Windows XP, 7, or 8.1The tough part about upgrading Windows is that everything changes. Here’s how to turn Windows 10 into a Windows XP, 7, or 8.1 look-alike to make the move easier — for yourself or a friend.Read More, although it does (well, older versions in any case). But it goes deeper than that.
The main goal of the project is to build an operating system that will run any Windows applicationHow to Use Vineyard to Run Windows Apps on LinuxHow to Use Vineyard to Run Windows Apps on LinuxVineyard makes it easy to install and run Windows apps on Linux with Wine. Find out how to use it and get your favorite Windows software running in minutes!Read More you throw at it.
This is an immense undertaking. At a very high level, an operating system is made up of the following components:
- A kernel, which translates between software and hardware.
- Basic software libraries that provide common functions like writing a file to disk.
- Services that run in the background. The Print Spooler is an example of this, as it waits for other programs to send something to the printer and manages that exchange.
- Applications that use these components. This includes not only user-facing apps like Word or Chrome, but also system applications. For example, explorer.exe is a program that not only browses files (user-facing), but also provides the desktop, Taskbar, and Start Menu.
The job before the ReactOS project is to provide a set of libraries, services, and (system) applications that are compatible with the ones Microsoft hasOne Size Doesn’t Fit All: Why Software Isn’t Universally CompatibleOne Size Doesn’t Fit All: Why Software Isn’t Universally CompatibleSoftware is the same on any operating system, right? Wrong. It might look the same, and function similarly, but it is different behind the scenes.Read More. In addition, these software components will normally make system calls directly to the kernel on behalf of user-facing programs. So ReactOS also needs to intercept these, process them, and reply, all while the app is none the wiser.
Hopefully, you have an idea of the scope of what the ReactOS developers are trying to do. And that’s why, based on the current state of the project, there are some things that work and some that don’t. In the below sections we’ll walk through the installation process in a virtual machineWhat Is a Virtual Machine? Everything You Need to KnowWhat Is a Virtual Machine? Everything You Need to KnowVirtual machines allow you to run other operating systems on your current computer. Here’s what you should know about them.Read More. Then we’ll install three applications to see how they perform: one basic, one intermediate, and one complex.
How to Install ReactOS
The installation of ReactOS is very (very) similar to Windows. If you’ve ever installed Windows from scratch, such as on a PC you built yourself, you’ll be right at home. The initial stages are in “screen of death” blue, while the finishing touches use familiar-looking (if dated) dialogs.
If you’d like to follow along, start off by installing VirtualBox for your OS. Then create a virtual machine with the settings as shown in the below picture. Most of these are default settings, with the exception of the RAM (1GB) and hard disk space (10GB), which although low should be plenty for this lean system. If all this sounds like gibberish to you, take a look at our guide to VirtualBoxHow to Use VirtualBox: User’s GuideHow to Use VirtualBox: User’s GuideWith VirtualBox you can easily install and test multiple operating systems. We’ll show you how to set up Windows 10 and Ubuntu Linux as a virtual machine.Read More to see what it’s all about.
Step 1: Installer Language
The first screen will ask you to select the language to use during the install process. Here you can see the lovely blue screens common to Windows installations. On this and the screens to follow, you can navigate with the arrow keys, use Enter to make a selection, and perform other actions with keys listed in the bottom bar.
Steps 2-3: Welcome and Warning
Here’s a nice message welcoming you to ReactOS, as well as a note that it’s still under development.
Steps 4-5: Devices and Storage
You’re safe to accept the default values for the devices, they’re all standard components that VirtualBox emulates.
On the next screen, the virtual disk you created for your VM should appear. You can tell if the size of the “C: drive” matches what you’d told VirtualBox to allocate for this VM. Unless you need a fancy partition scheme, you can just hit Enter here.
Step 6: Confirmation
On this final screen, select the middle option. It will completely format your disk, which you’ll want whether the VM is brand-spanking new, or you’re recycling an old virtual disk file.
Hit Enter on the next screen again to confirm.
Step 7: Formatting
Depending on the size of your virtual disk, the formatting process may take some time.
Step 8: Install OS
Next, the installer will copy the OS files to your virtual disk.
Step 9: Install Bootloader
Lastly, the installer will set up the VM’s bootloader to run ReactOS when you start it. Choose the first option here, which will install it to both the virtual disk as a whole as well as the C: partition specifically. A final screen will inform you that you’ll reboot your machine. Say goodbye to that awesome electric blue.
How to Set Up ReactOS
You should now boot into the ReactOS itself. If you’re a user of a certain age, the styling you see should look familiar. Now a wizard will appear to help you set up some aspects of the system:
- A welcome screen.
- Acknowledgements, particularly to the open source project that ReactOS contains.
- Language Settings, including for the system (date/time, currency, and other formats) and for the keyboard (e.g. U.S. layout), shown in the above image.
- An option to add your name, and your company’s name.
- A name for your machine, and the password for the administrator accountWindows Administrator Account: Everything You Need to KnowWindows Administrator Account: Everything You Need to KnowStarting with Windows Vista, the built-in Windows Administrator account is disabled by default. You can enable it, but do so at your own risk! We show you how.Read More.
- Setting the date, time, and time zone.
- Selecting a theme. ReactOS contains two out of the box: Lautus, a dark theme, and Classic (which looks just like you’d expect), shown in the below image.
- Network settings.
- Indicating whether the ReactOS machine will be part of an (ad-hoc) workgroup or a company domainHome Network Tip: How to Share Files & Folders Between Windows User AccountsHome Network Tip: How to Share Files & Folders Between Windows User AccountsSometimes computer can be physically very close together, but seem miles apart when you try transfer a file. Use this guide to help you fling files from PC to PC with the greatest of ease.Read More.
- A final progress screen while the OS works in the background.
Reactos Source
Once all this is complete, your desktop will be ready for use. If you’re a regular Windows user, everything here should be very familiar. The “Start” menu, taskbar, system tray, and desktop icons all look exactly like Redmond’s OS. It all looks the same, but how well does it work?
Installing Windows Programs in ReactOS
We’ll be selecting three applications for use in this experiment, as follows:
- Text editorThe 6 Best Windows Notepad AlternativesThe 6 Best Windows Notepad AlternativesWindows Notepad is too simple, but Microsoft Office is overkill? If you’re looking for a Notepad replacement, here are the leading alternatives. One will be perfect for you.Read More. It’s one of the most basic computer tools there is, and ReactOS does have its own clones of both Notepad and Wordpad, just like Windows. Nevertheless, we’ll try to install PSPad, an open source text editor.
- Music playerThe 5 Best Free Music Players for WindowsThe 5 Best Free Music Players for WindowsDownloading music still has its benefits. For one, you can play music even when you don’t have internet access. But which music player should you use? Find the best free music players here.Read More. QMMP is cross-platform and looks like WinAmp, so it seems like a fine choice. But multimedia applications need to interact with various OS internals, so it represents something a little more complicated than a text editor.
- Web browserThe Best Web Browsers for WindowsThe Best Web Browsers for WindowsWhat is your default web browser? Even though we’re spoiled for choice, the majority of us stick to the tried and tested major players. What are better alternatives for resource use, speed, and security?Read More. We’re looking for something complex here, why not go for it? Let’s try to install the latest Chrome.
Note: While the initial instructions listed 1GB of RAM to the ReactOS virtual machine, based on the selection of Chrome, I upped this to 2GB before doing the installations.
Reactos Reviews
The following sections will detail how successful (or not) the install and execution of these programs were.
Installing and Running PSPad
After downloading an installer from the project’s website, a simple double-click kicked things off.
The install completed without issue, and the installer launched the application. Some rudimentary testing (entering text and saving the file) went off without a hitch. One glitch I did notice was that the Minimize button on the title bar didn’t work. Maximize did work, toggling it back and forth between the size shown in the below image and full-size. But Minimize didn’t, while it did work on other windows such as the file manager.
Overall it appears at first blush to be largely functional. So as our representative of a “basic” application, PSPad passes the test.
Note: ReactOS has an Application Manager, which more resembles the various package managers of the open source world than Windows’ “Programs and Features.” This is a sort of software repository from which users can select and install applications for ReactOS, much like the Windows Store. A pleasant surprise was that PSPad showed up as installed in this tool, even though we installed it manually. What’s more, the Application Manager has a (slightly older) version of PSPad for installation. It also installed correctly and even picked up the session I’d opened in the newer version.
Installing and Running QMMP
QMMP is also available for download from its website; just scroll down to the bottom of the Downloads page and look for the link for “Binary packages for Windows.” Pick up the installer for the most recent version, and double-click to run.
Things went downhill though once the application started up. It allowed me to start the application and add a song to the playlist, but it wouldn’t play. At this point, I noticed that the sound driver wasn’t set up properly for the VM, but even after doing so and confirming it, the app wouldn’t play an MP3 file. In fact, ReactOS began freezing when I tried to uninstall QMMP to re-install it. A fresh install of ReactOS, where I made sure to install the audio driver first, didn’t even solve the issue.
For this “moderate” application, we can evaluate it as not passing. Although it did install and start up, it didn’t actually perform its core function.
Note: Like PSPad, QMMP is also available from the ReactOS Application Manager. Installing this (again, older) version did work, as shown in the above image.
Installing and Running Chrome
Now for the coup de grace: the Chrome web browser. If you can get this installed and running on your machine, you suddenly have a wide variety of tools at your disposal. This ranges from desktop email to audio players (check out our guide to Spotify) to productivity tools (Google Docs or Office Online). But its ability to run all this great web-based software means it’s a complex beast under the hood. Can ReactOS handle it?
Unfortunately, no. At least running the standard ChromeSetup.exe file was unsuccessful. The installer wasn’t even able to connect to the internet to download the browser itself, which doesn’t bode well for Chrome’s ability to surf the web on ReactOS.
Note: Although Chrome isn’t an option, at least not without applying some elbow grease to get it installed, Firefox is! It’s available from the Application Manager and runs well. Though the version was a bit older (v.45.0.1), it didn’t have any trouble opening the draft of this article in Google Docs after I’d logged into Gmail, as shown in the below image.
Reactos Explorer On Windows 10
Should You Use ReactOS?
It depends. If you’re already a Windows user? No, not for any reason, unless it’s just curiosity. If you’re a Mac or Linux user? It might be useful to run the odd Windows application you need by running it in VirtualBox. Basically, if you’re in a situation where Wine won’t run something you want, and you don’t want to pony up for a Windows license. Just keep in mind its in-progress state and don’t make any big bets (e.g. don’t rely on it for any mission-critical programs without extensive testing).
That said, if you have some older hardware that doesn’t have an OS, and you need one, ReactOS might be a viable option. You should plan on sticking to what’s available from the Application Manager, which is not as bad as it sounds. While some of the manually-installed apps didn’t work out, ReactOS went “three for three” with Application Center installs.
In addition to the above utilities and Firefox, there are some heavy-hitting applications available. Like LibreOffice. GIMP, Inkscape, and Scribus for graphics/publishing. GnuCash for finances. VLC for video. There’s even a demo version of Diablo II. Not too shabby for a group of community developers taking on Microsoft.
All told, you’d probably be better off with a Linux distribution in terms of software updates and general capability. But if you’ve got an older machine and a user that just can’t grok another operating system? In that case, even in its current alpha state, ReactOS is definitely worth a look.
Do you think ReactOS a worthwhile endeavor? Wouldn’t a completely free and open-source Windows-compatible OS be awesome? Let us know in below in the comments if you have any opinions!
Explore more about: Install Software, Open Source.
SmartSHOW 3D: Cool Photo Slideshow Software for Your PCHow to Replace the Windows HomeGroup
-
For me, the big question is will it run Office, especially unsupported versions like 2007 or 2003.
Running those older versions in a VM in ReactOS would be a great help.
Do you know if anyone has tried to install and run any version of Office in React.
-
Looks like 2003 works not perfectly, but actually pretty OK.
Is it all that vital, though, when LibreOffice works already?
-
-
My biggest question (after will it run the program I want) is how does the security compare to actual Windows products; is it more resistant to malware or is it compatible enough to suffer from the same attacks?
-
Hey! I don’t mind with the ‘classic’ Windows look as long as it is able to run any Windows software and games. Unfortunately the development of ReactOS is too slow, it’s almost comparable to GNU/Hurd. To a certain degree, I agree that ReactOS devs should have designed its own UI instead of mimicking the classic look but I think their priority is to make the core work before moving to the eye candy elements.
-
‘ReactOS devs should have designed its own UI instead of mimicking the classic look’
Linux and BSD devs designed many UIs that are different from the ‘classic look’ but all you hear is ‘Linux sucks! It does not look or feel like Windows. Boo hoo hoo’
-
-
ReactOS is in a perpetual state of alpha or beta. They have not come out with even one final release. ReactOS is falling further and further behind Windows in features and look and feel. I gave up Windows more than 10 years ago. Even if I suddenly developed the urge to go back, why would I want to go back to something that looks and works like W2K or XP?!
-
They moved slow for a few years, and then went stagnant for a long time, (for example the 18 months after 0.3.17 in Nov 2014, but since 0.4.0 in Feb 2016, they’ve sped up and kept to a regular schedule of a new release every 3 months
0.5 is coming this year, which will finally move ReactOS from alpha to beta working state, where it will be essentially feature complete and the focus shifts to bug hunting and polishing.
-
-
The main goal of the project is to build an operating system that will run any Windows application you throw at it.
And yet… they make it a point to duplicate all the annoyances too. Like small little configuration windows that don’t expand, clumsy administration section, networking configs that are out of 1993, a rudimentary taskbar, no built-in search/filter within start menu…
I like what they’re trying to achieve but they should find a way of being inspired by something like Cinnamon (Mint/Linux) as a front-end base. By the time they hit 1.0, it’s going to feel like running win3.x. Quite frankly, it already feels that way (I’ve run it on bare metal a couple of times).
I don’t ever intend to return to Microsoft’s spyware OS but ReactOS is a different beast altogether. I especially like the shared work between the different groups bringing Windows Application compatibility to various OSes (especially how this effects WINE).
-
Did you try the Chrome enterprise .msi installer? I don’t believe it goes out to the internet to download the rest of the installer.
Время на прочтение2 мин
Количество просмотров24K
Спустя месяц после релиза версии 0.3.17 мы наконец выполнили свое обещание: в состав ReactOS принята новая реализация графической оболочки Explorer, развивавшаяся в рамках проекта Explorer-new. Протестировать новый интерфейс можно воспользовавшись ежедневными тестовыми сборками. Новая оболочка позволила ReactOS сделать шаг вперёд к совместимости (Explorer-new написан с оглядкой на Windows 2003), функциональности и удобству работы.

Изначально в ReactOS вообще не было графической оболочки, а появилась она лишь несколько позже, а именно в выпуске 0.2.0. Автором этой оболочки был Мартин Фукс (Martin Fuchs), и она изначально была сделана неправильно с точки зрения её программной архитектуры. В ранние годы существования проекта было решено отказаться от зависимости от проекта Wine в вопросе разработки библиотеки shell32, используемой для отображения графической пользовательской оболочки. Прежде всего это решение связано с тем фактом, что для работы Wine нет необходимости поддерживать инфраструктуру полноценной оболочки Проводника, поскольку основной средой работы Wine является ОС Linux, в которой уже имеется своя собственная графическая оболочка, например KDE или Gnome. Поэтому разработчики воспользовались лишь частью компонентов Wine и импортировали их в ReactOS.

Работу над новой оболочкой начал еще Томас Блюмел, в качестве прототипа он выбрал Explorer 2003 и провёл большую работу по разграничению функциональности между Explorer и Shell32. Но из-за отсутствия «правильной» библиотеки Shell32, новая версия Explorer ещё не работала. Позднее Эндрю Хилл позаимствовал и доработал некоторые библиотеки из Wine, а Яннис Адамопулос задокументировал работу Explorer в самом Windows. Завершил работу Дэвид Квинтана, а сейчас Explorer-new наконец-то заменил старую версию в ежедневных сборках и требует дополнительного тестирования. Финальный этап занял у Девида почти год.

Кстати, Дэвид Квинтана ранее был известен как ключевой разработчик проекта pcsx2, эмулятора приставки PS2.
P.S. Появился новый способ поддержать проект — установка вознаграждение за исправление определенного бага на Bountysource.
P.P.S. А еще нам можно поставить «денежный» лайк во Flattr.
P.P.P.S. Пользуясь случаем, хотим поблагодарить компанию UA-Hosting, которая вот уже как год безвозмездно предоставляет и обслуживает мощный выделенный сервер для нашего проекта. Так же мы благодарим компанию Rusonyx, передавшую нам в дар сервер DELL 2950.
Если эта публикация вас вдохновила и вы хотите поддержать автора — не стесняйтесь нажать на кнопку
