Bring your React Native apps to some of the most powerful devices out there

Build for macOS
GitHub
Extend your desktop experience to more than just Windows!
Try out our fully supported macOS extension to React Native.
Get started with macOS

About React Native for Windows + macOS
React Native for Windows + macOS brings React Native support for the
Windows SDK as well as the macOS 10.14 SDK. With this, you can use JavaScript to build native
Windows apps for all devices supported by Windows 10 and higher including PCs,
tablets, 2-in-1s, Xbox, Mixed reality devices, etc., as well as the macOS desktop and laptop ecosystems.
Some build-time tools will send telemetry to Microsoft by default. No telemetry is collected or transmitted in the final app. You can prevent the telemetry from being sent by using the —no-telemetry command line option. See the —help command or README file for more details.

React Native for Windows
Website
·
Documentation
·
Release notes
See the official React Native website for an introduction to React Native.
React Native is a framework developed by Meta that enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about — learn once, write anywhere.
This repository adds support for the Windows 10 SDK, which allows you to build apps for all devices supported by Windows 10 including PCs, tablets, 2-in-1s, Xbox, Mixed reality devices etc.
Visit the official React Native for Windows + macOS website to learn more.
🛣️ Roadmap
Check out our blog if you’d like to stay up to date on the status of React Native for Windows and check out current and past roadmaps.
New Architecture
Fabric is the new rendering system for React Native, designed to share more rendering logic cross-platform. RNW’s existing Paper renderer is built on UWP XAML, dropping down into native Composition as need be; the new RNW Fabric renderer targets Composition from the start but has the ability to host islands of XAML for advanced native controls. Apps on the new architecture will be WinAppSDK Win32 by default. For more details on our roadmap to Fabric, check out this pinned issue.
🖼️ React Native Gallery
Make sure to also check out the React Native Gallery, our interactive sample experience showing everything you can do with React Native for Windows.

📋 Getting Started
See the Getting Started Guide on our React Native for Windows + macOS website to build your first React Native for Windows app.
Requirements
You can run React Native Windows apps only on devices supported by the Windows 10 SDK.
For a full and detailed list of the system requirements and how to set up your development platform, see our System Requirements documentation on our website.
Logging Issues
Search the existing issues and try to make sure your problem doesn’t already exist before opening a new issue. If your issue doesn’t exist yet, provide as much information as possible so we can better help you. Include the information requested by the appropriate issue template.
Documentation
React Native has great documentation. React Native for Windows adds its own separate Windows and macOS documentation for desktop platform information like API docs and blog updates.
Examples
- Using the CLI in the Getting Started guide will set you up with a sample React Native for Windows app that you can begin editing right away.
- Check the samples repo for more standalone samples.
- The React Native Gallery app demonstrates various components in an interactive way.
- Check out the React Native Developer Blog to see examples from past conference talks, blog posts, and more.
- For more sample code browse the RNTester folder in the GitHub web UI.
📢 Contributing
See Contributing guidelines for how to setup your fork of the repo and start a PR to contribute to React Native for Windows.
Not sure where to start? The good first issue and help wanted labels are the best starting points.
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
As we know, React is a free and open-source JavaScript library written by Facebook to create highly dynamic web UIs. Facebook later created React Native for developing cross-platform native mobile apps by using React as the core interface for developers, which allowed them to build native mobile apps for Android and iOS with a single React syntax-based codebase.

React typically renders its component changes to DOM (Document Object Model), but it can also render components as HTML for server-side rendering (SSR) requirements. For React Native, there was Proton Native, which generated cross-platform desktop applications and let you render native UI elements with the Qt and wxWidgets UI toolkits, but which is no longer actively maintained.
While there is still an active fork of it, in this article, we’ll cover a more stable, actively maintained, and popular project: react-native-windows. This is Microsoft’s extension of React Native for Windows and macOS backends and makes it so that the same React Native-based frontend will natively render on Windows and macOS with platform-specific UI elements.
I will explain how you can develop Windows desktop applications using the react-native-windows project. We’ll also cover how your React Native syntax turns into a native desktop application with the framework’s internal modules.
Setting up the developer environment
Make sure that your computer has the following Windows version installed:
- Windows 10.0.16299.0 (a.k.a., 1709, Redstone 3, or Fall Creators Update) or higher
If your computer passes the above requirement, you can run the following command in an elevated (as in, with administrator privileges) PowerShell window to install the required dependencies.
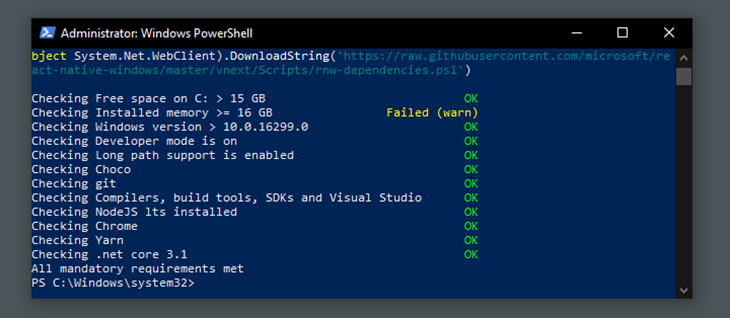
Set-ExecutionPolicy Unrestricted -Scope Process -Force; iex (New-Object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/microsoft/react-native-windows/master/vnext/Scripts/rnw-dependencies.ps1')
The above command will turn on developer mode and install Visual Studio, the Chocolatey package manager, and Node.js LTS version. Additionally, it’s great if your computer has a physical memory of 8GB or higher because the Windows build processes typically need above-average physical memory to run.
The above script file recommends having 16GB of physical memory. You can continue with the tutorial if the second execution of the above script gives an output like below.

Creating a React Native Windows app
First, create a new React Native project with the following command. This command will auto-generate a basic React Native app.
npx react-native init rnApp --template react-native@^0.64.0
The official React Native package supports only Android and iOS backends, so you’ll need to run the following command to enable the Windows backend.
npx react-native-windows-init --overwrite
Now we can run our newly created React Native app as a truly native Windows app with the following command. This command will trigger a debug build from the current project’s source code.
npx react-native run-windows
Also, you can add the --useHermes option to use the Hermes JavaScript engine instead of the default Chakra.
The first build process may take quite a while to complete because it will compile many C++ source files. If the build process stops with an error, you can run the same command with the --logging option to find those errors.
You may also want to take note of the following solutions for common errors that might show up during your build process:
- If the build process takes a lot of time, or there are compilation errors related to Chakra, use the
--useHermesoption - If the build process throws an error about missing Windows 10 SDK, install it from the Visual Studio Installer
- If the build process fails with a certificate error, follow these steps to create a new certificate for your autogenerated UWP project with Visual Studio
- Some modules have issues with paths that have spaces. Make sure that your project path doesn’t contain any spaces
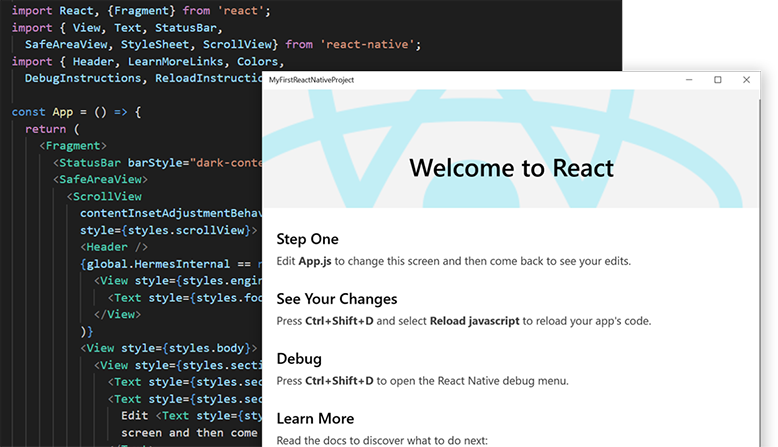
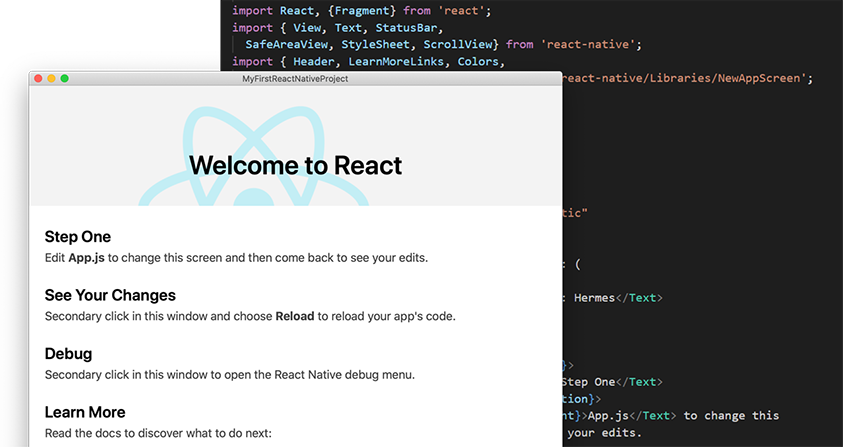
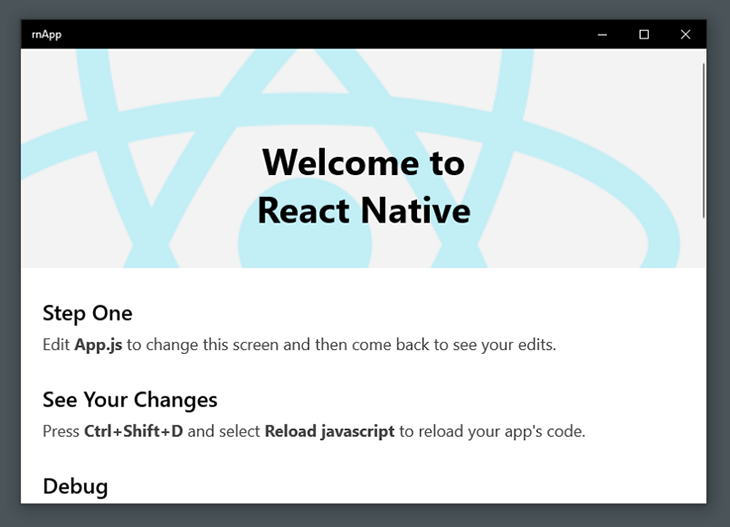
Once the build process has completed, you will see a UWP version of your React Native app, as shown below.

The hot-reload feature is enabled. Also, the run-windows command will open the React Native Debugger on Chrome. You can use Chrome DevTools to set up breakpoints for your app’s JavaScript source files.
Now, let’s learn what is happening behind the scenes.
Inside React Native Windows
The React Native core has several basic pre-defined React components like View, Text, Image, TextInput, and ScrollView. The official React Native runtime can render truly native UI building blocks for Android and iOS operating systems. The React Native team initially made the native rendering module fully extendable. Therefore, the developer community was able to extend it for other platforms as well.
The react-native-windows project added Windows application target support. It can generate a Windows application with a truly native UWP GUI from your typical React Native project. UWP applications work on all popular Windows platforms such as Windows 10, Windows 10 Mobile, Xbox One system software, and Windows Mixed Reality.
However, the JavaScript portion of your application runs on a JavaScript engine similar to the original React Native project. The react-native-windows project initially used the Chakra JavaScript engine, and they later integrated Facebook’s Hermes JavaScript engine to improve performance.
Developing a simple application using react-native-windows
We are going to make a simple UWP app that will show a greeting message when you submit your first and last name. Add the following code into your App.js file.
import React from 'react';
import type {Node} from 'react';
import {
SafeAreaView,
ScrollView,
StyleSheet,
Text,
TextInput,
Button,
useColorScheme,
View,
Alert,
} from 'react-native';
const App: () => Node = () => {
const isDarkMode = useColorScheme() === 'dark';
const [firstName, setFirstName] = React.useState('');
const [lastName, setLastName] = React.useState('');
const styles = StyleSheet.create({
dark: {
color: '#fff',
backgroundColor: '#000',
},
light: {
color: '#000',
backgroundColor: '#fff',
},
formItem: {
marginBottom: 6,
}
});
const backgroundStyle = {
backgroundColor: isDarkMode ? styles.dark : styles.light,
};
const showFullName = () => {
Alert.alert(`Hello ${firstName} ${lastName}`);
};
return (
<SafeAreaView style={backgroundStyle}>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<View style={{padding: 12}}>
<Text style={backgroundStyle}>First name</Text>
<TextInput
style={styles.formItem}
value={firstName}
onChangeText={setFirstName}
/>
<Text style={backgroundStyle}>Last name</Text>
<TextInput
style={styles.formItem}
value={lastName}
onChangeText={setLastName}
/>
<Button
style={styles.formItem}
title='OK'
onPress={showFullName}
disabled={!firstName || !lastName}>
</Button>
</View>
</ScrollView>
</SafeAreaView>
);
};
export default App;
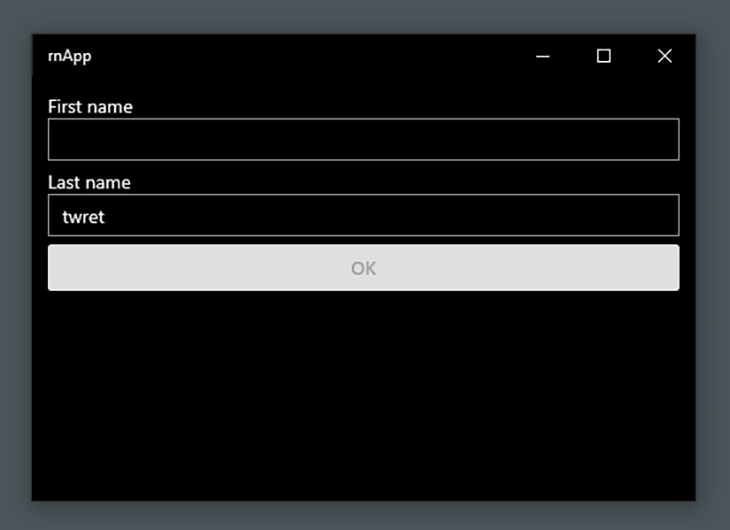
Now, reload the current app via React Native Debugger. You will see an application like the below, styled according to your theme settings.

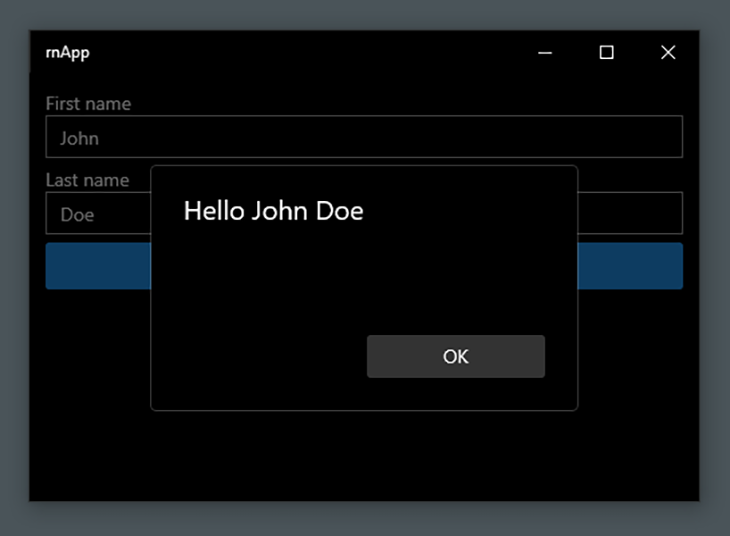
When you click on the OK button after filling in the text inputs, you will get a message box with a greeting, as shown below.

We used several React Native core components and core APIs in this example application, as well as React’s useState Hook to get the current user inputs. As you can see, we finally got native UWP UI elements from React Native components.
Complex layout implementations are also supported with the react-native-windows extension because it supports a Yoga-friendly syntax.
The React Native developer community has also made various remarkable libraries, and several libraries support react-native-windows as well. In other words, some popular React Native libraries will work on Android, iOS, and Windows applications.
Application distribution is possible by opening the UWP application source with Visual Studio.
Conclusion
The react-native-windows project was started alongside the early development stage of the official React Native project. Microsoft has also recently started work on react-native-macos to extend React Native for macOS backends.
The react-native-windows project indeed renders platform-specific UI elements from a JavaScript-based codebase. Therefore, if you are looking for a way to build high-quality Windows desktop apps with React Native, it is the best solution out there.
LogRocket: Instantly recreate issues in your React Native apps

LogRocket is a React Native monitoring solution that helps you reproduce issues instantly, prioritize bugs, and understand performance in your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket’s product analytics features surface the reasons why users don’t complete a particular flow or don’t adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
React Native is an open-source framework developed by Facebook that allows developers to build cross-platform mobile applications using JavaScript and React. It enables the creation of apps for both Android and iOS with a single codebase, making it highly efficient for mobile app development. By using native components, React Native provides a seamless performance that is close to native app experiences.
For Windows users, setting up React Native opens the door to powerful mobile development capabilities. With the proper setup, developers can use their Windows machine to create and test mobile applications, leveraging the full power of React Native’s ecosystem. The framework simplifies the development process, reduces time to market, and allows developers to reuse code across multiple platforms. This setup is ideal for those looking to enter the mobile development world or expand their existing skills.
In this article, we’ll guide you through the process to download React Native Windows, covering all the necessary steps and tools you need to get started.
Setting up React Native on Windows involves several key steps to ensure that all required tools and dependencies are properly installed. The first essential components for setting up React Native are the Java Development Kit (JDK), Node.js, and npm. Let’s break down their importance and the steps involved in the setup.
Step 1:Installing JDK on Windows
The Java Development Kit (JDK) is a crucial part of the React Native setup process. React Native relies on Android Studio for building and running Android applications. Android Studio, in turn, requires JDK for compiling Android apps. Without the JDK, you won’t be able to compile your React Native app for Android, making it essential for anyone working with React Native on Windows.
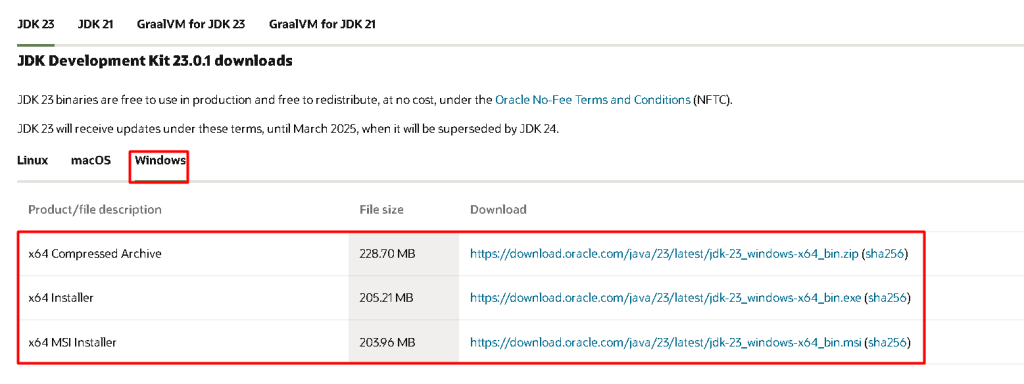
To install JDK on your Windows machine, start by visiting the official Oracle website at JDK Downloads. Choose the appropriate version for Windows and download the installer:

Once the download is complete, run the installer and follow our guide on installing Java on Windows to finish the installation. After the installation is complete you can verify it by executing the below command by launching the command prompt:
java -version

Step 2: Installing Node.js and npm
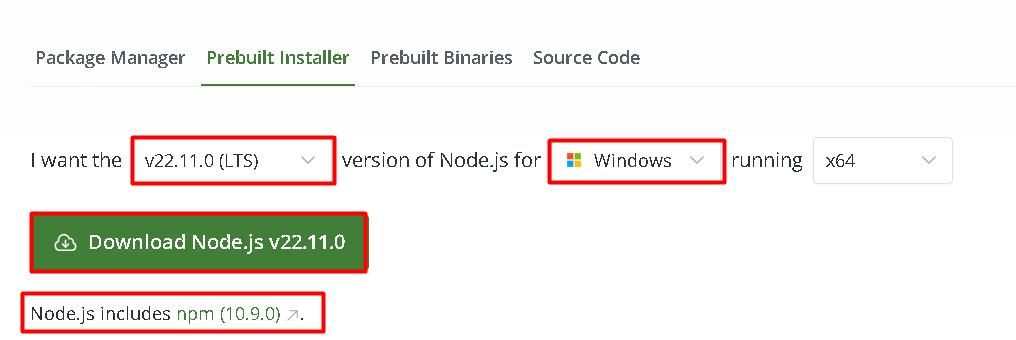
Next, you’ll need to install Node.js and npm. You can do that by visiting the official Node.js website:

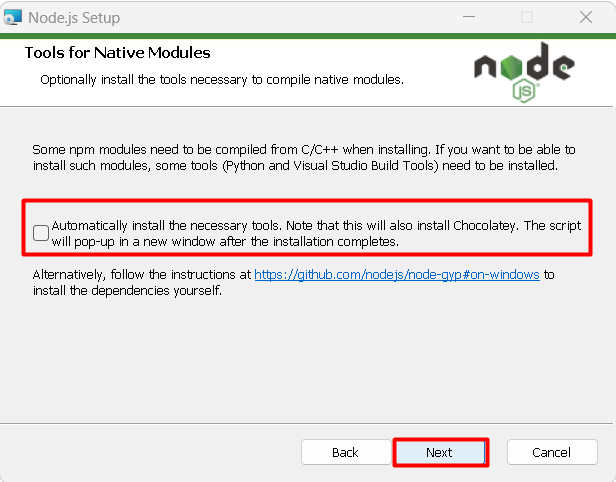
Downloading Node.js will automatically download npm as well. Once you download it you need to install and during installation, you will be prompted to install Chocolatey as well if you tick the box:

Chocolatey is a package manager for Windows that simplifies the installation of many tools including react native. So tick this box for this tutorial to install Chocolatey as well.
Once the installation is completed you can verify both Node.js and npm by executing the below commands in the command prompt:
node -v
npm -v

Step 3: Installing React Native
After setting up the essential tools like JDK, Node.js, and npm, the next step is to install React Native itself. This involves installing the React Native CLI and initializing your project. These steps are crucial as they prepare the environment for creating and managing React Native applications:
Installing React Native CLI
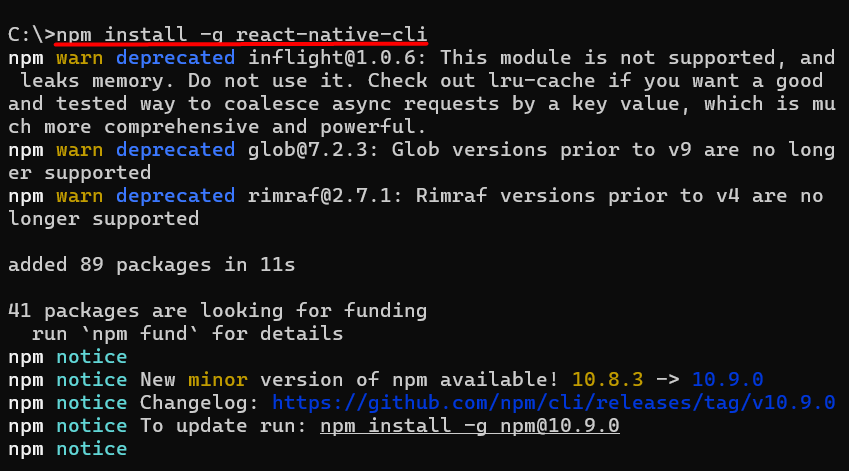
To install the React Native Command Line Interface (CLI), open a terminal or command prompt and run the following command:
npm install -g react-native-cli

This command installs the CLI globally, meaning you can use the react-native command from any terminal session. The CLI simplifies the creation and management of React Native projects, ensuring consistency across platforms.
Initializing Your React Native Project
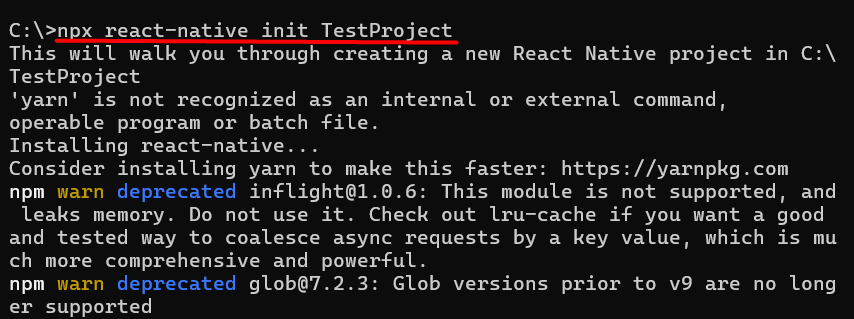
Once the CLI is installed, initialize a new React Native project with this command:
npx react-native init Testproject

This creates a directory named TestProject containing all the necessary files for your React Native app, including package.json, App.js, and the configuration files required to build your app for Android and iOS.
Discover the Fast Performance of Windows VPS!
For optimal performance, consider Ultahost’s reliable Windows hosting, which offers a high-speed and stable environment.
Verifying React Native Installation
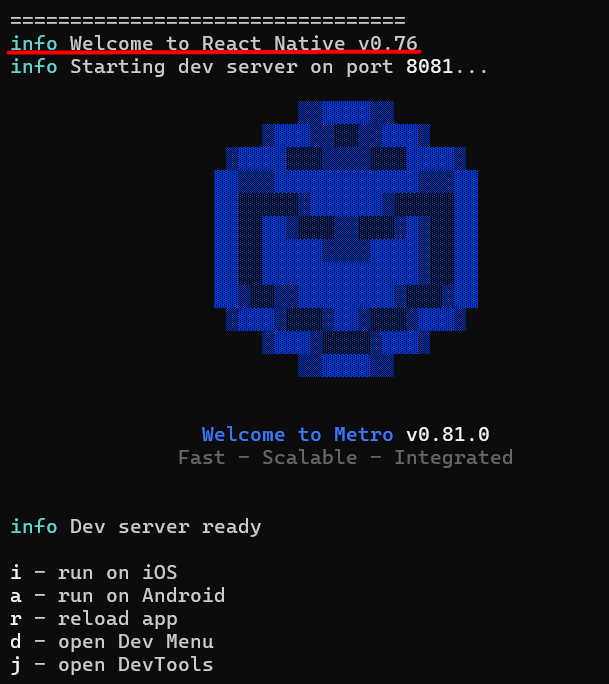
Lastly, you need to execute the below command to check if Reactive Native has been installed successfully:
npx react-native start

Features of React Native
Cross-Platform Development
React Native allows developers to write one codebase for both Android and iOS platforms. This reduces development time and ensures consistency across different devices. It eliminates the need to maintain separate codebases, streamlining the development process.
Native Performance
React Native components are backed by native code, providing high performance comparable to native apps. It uses a bridge to communicate with native APIs, which helps optimize speed and responsiveness. This ensures that the app delivers a smooth user experience.
Hot Reloading
React Native supports hot reloading, allowing developers to see changes immediately without restarting the app. This feature speeds up development and debugging. It enhances productivity by preserving the app’s state between code changes.
Rich Ecosystem and Libraries
React Native has a large community and a wide variety of libraries. These libraries simplify development tasks and extend app functionality. With a strong ecosystem, developers can easily integrate third-party tools into their apps.
Flexible UI Design
React Native enables developers to build highly customizable and responsive UIs. It provides native-like user interfaces, ensuring smooth transitions and animations. The framework allows developers to use platform-specific designs if needed.
Reusable Code
React Native promotes code reuse, enabling developers to share logic and components across platforms. This leads to fewer bugs and more maintainable code. Reusing code enhances efficiency, reducing the time needed for updates or new features.
With a growing developer community, React Native benefits from extensive documentation, tutorials, and forums. This support helps developers troubleshoot issues and find solutions quickly. The community continually contributes new tools and updates to the framework.
Easy Integration with Native Modules
React Native allows integration with existing native modules and custom code. If a feature requires platform-specific functionality, it can be added seamlessly. This flexibility makes React Native suitable for building complex apps.
Cost-Effective Development
React Native allows integration with existing native modules and custom code. If a feature requires platform-specific functionality, it can be added seamlessly. This flexibility makes React Native suitable for building complex apps.
Conclusion
Install React Native Windows involves several key steps to ensure a smooth development experience. First, you must install the Java Development Kit (JDK) and Node.js, as they are essential for building and running React Native projects. Next, you’ll need to install npm and the React Native CLI globally to create and manage your projects. These tools allow you to leverage React Native’s full potential for cross-platform development.
Once the installation is complete, initializing a new React Native project is straightforward with the npx react-native init command. Ensuring that Android Studio is properly set up and that an emulator is configured is critical for building and testing your app. These steps will provide you with a functional React Native environment ready for app development.
Ultahost Instant VPS hosting provides lightning-fast hardware. Also, you can optimize your site’s performance by selecting from several available server locations and taking advantage of free solid-state drives (SSDs).
FAQ
What is React Native used for?
React Native is used to build mobile applications for Android and iOS using a single JavaScript codebase. It combines React’s UI framework with native app components.
Can React Native be used for web development?
React Native focuses on mobile app development, but with tools like React Native for the Web, you can adapt your codebase for web applications.
What is the difference between React and React Native?
React is a JavaScript library for building web UIs, while React Native is a framework for building mobile apps using React’s principles.
Does React Native requires knowledge of native languages?
Basic knowledge of native languages (Java/Kotlin for Android, Swift/Objective-C for iOS) is helpful but not mandatory. React Native provides tools to handle most tasks.
How is debugging done in React Native?
Debugging in React Native can be done using the built-in Debugger, React Developer Tools, or third-party tools like Flipper.
Can I use existing native code with React Native?
Yes, React Native supports integration with native modules, allowing you to use existing platform-specific code for additional functionality.
Does React Native support third-party libraries?
Yes, React Native has extensive support for third-party libraries, allowing developers to add features like navigation, animations, and state management easily.
React Native — это платформа, позволяющая создавать мобильные приложения на основе JavaScript и React. Разработана Facebook и применяется во многих мировых проектах, среди которых Instagram, Discord, Pinterest, Bloomberg, Wix и другие.
Приложения на React Native имеют согласованный интерфейс: учитесь один раз — пишите где угодно.

Благодаря репозиторию React Native for Windows приложения на React можно писать для UWP (Universal Windows Platform), а значит под все устройства, которые поддерживают Windows 10 (ПК, планшеты, Xbox, устройства смешанной реальности).
Узнать подробней и начать изучать этот проект можно по его документации. Так же можно ознакомиться с React Native в целом. Следить за последними событиями можно в блоге.
React Native for Windows — это open source проект. Вы сможете помочь им, предложив какую-нибудь фичу или решив имеющуюся проблему.
