Время на прочтение8 мин
Количество просмотров370K

Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
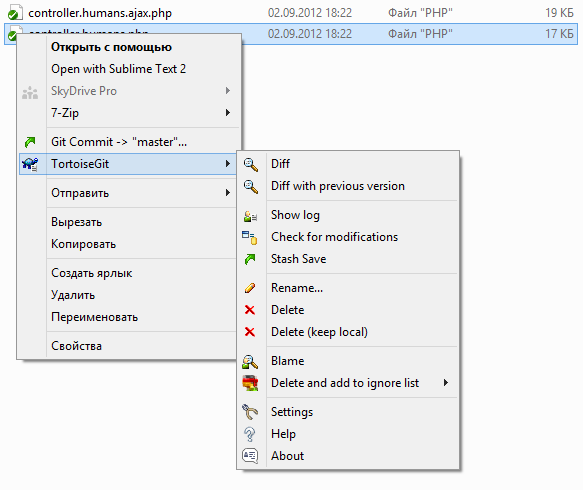
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.

Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «\Windows\System32\» (x32) или «\Windows\SysWOW64\» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:\home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.

Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в \usr\local\memcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в \usr\local\php5\ext\
С. открываем файл php.ini (\usr\local\php5\php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку \denwer\scripts\init.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова \denwer\scripts\main\
А. создаём файл с именем «memcached.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcached\n";
system("memcached.exe -d");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcached\n";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!\n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось

5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в \usr\local\nginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем \usr\local\nginx\conf\nginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* \.(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:\home\/test.local\www;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:\home\/test.local\www;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем \usr\local\apache\conf\httpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginx\n";
system("start nginx.exe");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginx\n";
system("nginx.exe -s stop");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
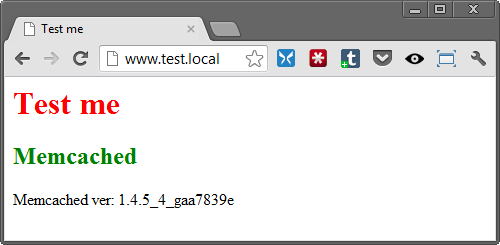
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.

6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку \usr\local\php5\ext\
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку \usr\local\mongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:\WebServers\usr\local\mongodb\bin\
> mongod.exe --install --dbpath=C:\WebServers\usr\local\mongodb\db\ --logpath=C:\WebServers\usr\local\mongodb\logs\
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDB\n";
system("net start mongoDB");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDB\n";
system("net stop mongoDB");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:\usr\local\mongodb\bin\mongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:

6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку \rockmongo-on-windows\web\rockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php

Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.

Нажимаем на «Изменить» и добавляем в конец строки
;Z:\usr\local\php5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”

PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
Когда разработчик создает сайт — перед отправкой на внешние сервера он тестирует его локально. Для этого ему нужен собственный веб-сервер: ПО, которое работает на его личном ПК и позволяет обмениваться HTTP-запросами. Такой сервер называется локальным: к нему нет доступа ни у кого, кроме самого программиста и людей, которым он предоставит доступ.
Мы уже писали, как установить сервер — но для операционной системы Linux. Теперь разберем процесс с более привычной для многих ОС Windows.
Какая версия Windows понадобится
Существует серверная версия ОС Windows. Она называется Windows Server и предназначена для администрирования сетей из нескольких компьютеров. Ее используют в корпоративной инфраструктуре — чтобы управлять рабочими устройствами. Для нее существуют и веб-сервера, которые позволяют запускать сайты — но обычно речь идет о больших проектах.
Для установки локального веб-сервера Windows Server не нужна. Достаточно обычной пользовательской операционной системы. Желательно — одной из новых версий, например Windows 10. Старые системы вроде Windows XP больше не поддерживаются, и обновлений ПО для них не выпускают.
Какие есть веб-сервера для Windows
В качестве локального сервера обычно используют одну из трех программ:
- XAMPP — ее мы разбирали в статье про установку сервера на Ubuntu;
- Denwer — популярное, но довольно сложное для начинающих ПО с консольным интерфейсом;
- Open Server — на ее примере мы и будем показывать процесс.
Open Server — бесплатное ПО, которое не требует установки. В отличие от Denwer, оно довольно легко настраивается и поэтому подходит для новичков. Но весит немало: убедитесь, что на диске свободно как минимум несколько гигабайт.
Еще одно преимущество Open Server — его создали русскоязычные разработчики из стран СНГ. Поэтому официальный сайт и техническая документация по проекту — полностью на русском.
В перечисленных трех инструментах уже есть все необходимое для работы: поддержка языка PHP и баз данных, веб-сервер, позволяющий запускать сайты. Но можно вместо них использовать собственные конфигурации: установить компоненты по отдельности и настроить среду. Это продвинутый вариант — он сложнее, но позволяет более гибко конфигурировать сервер.
Как установить локальный сервер на Windows
Мы не будем подробно останавливаться на установке ОС Windows. Если человек — пользователь этой системы, скорее всего она уже установлена у него на компьютере. Кроме того, процесс обычно проще, чем в случае с Linux. Поэтому сразу перейдем к тому, как поставить сервер.
- Перейдите на официальный сайт Open Server и скачайте последнюю стабильную версию ПО. Обратите внимание: для его работы нужно, чтобы у вас стояла Windows 10. Старые ОС поддерживаются ограниченно: некоторые функции будут недоступны.
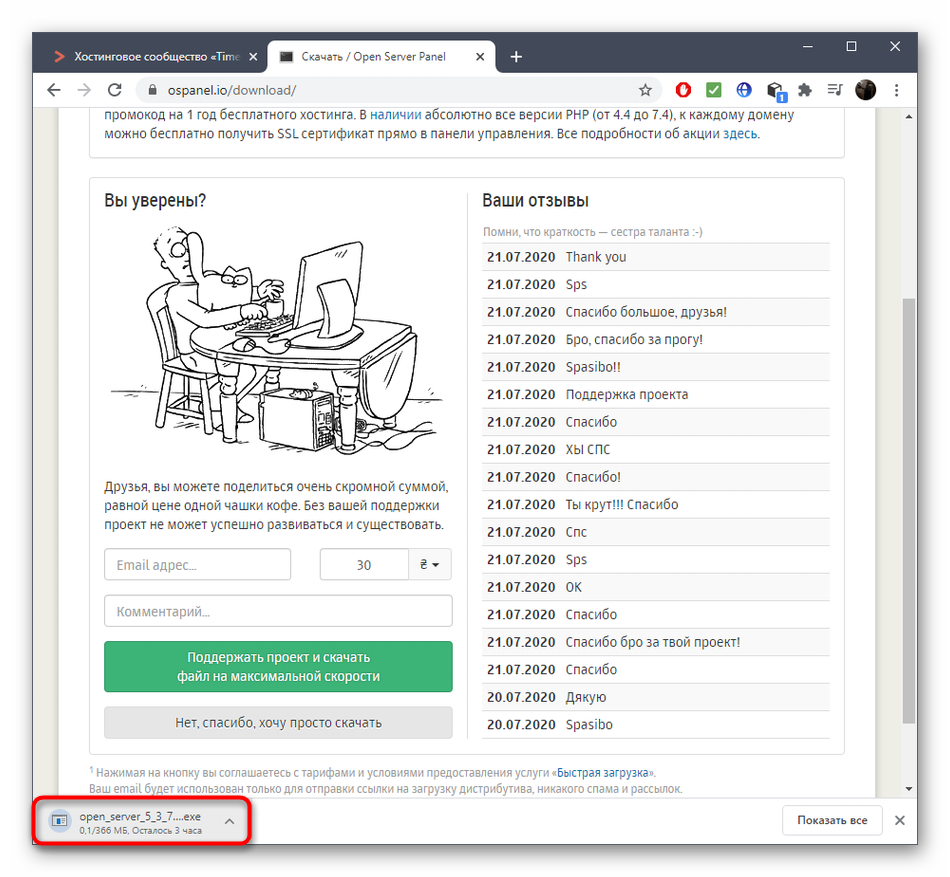
- Начнется загрузка файла с расширением .exe — подождите, пока она завершится, и после этого запустите его.
- Выберите путь для установки сервера. Разработчики рекомендуют устанавливать его в корень диска: C:\OSPanel. Если у вас есть SSD — лучше использовать его, так как он быстрее.
- Если вы хотите, чтобы сервер был портативным — можете установить его на съемный диск. Тогда понадобится выбрать вариант «Портативная установка». В других случаях лучше выбирать стандартную.
- Подождите, пока программное обеспечение установится. Затем запустите утилиту System Preparation Tool — она идет в комплекте с Open Server и помогает подготовить компьютер к запуску сервера. Запускать ее нужно с правами администратора.
- Добавьте Open Server в список исключений своего антивируса, чтобы тот не мешал работе сервера. Это важно, потому что антивирус будет замедлять работу ПО — а иногда и вовсе останавливать ее.
После завершения установки перезагрузите компьютер. Теперь локальный сервер можно запускать.
Как запустить сервер в первый раз
В отличие от System Preparation Tool, сам сервер не обязательно запускать от имени администратора. Более того: сами разработчики не рекомендуют так делать.
Запустить локальный сервер можно двумя способами:
- через меню «Пуск»;
- с помощью команды .\bin\ospanel.exe в консоли — этот способ рекомендуют, если ПО установили портативно.
В трее — области уведомлений в меню операционной системы — должен появиться значок Open Server. Это будет значить, что ПО успешно запустилось. Можете кликнуть по значку и перейти в интерфейс программы.
При первом запуске разработчики рекомендуют открыть CLI — интерфейс командной строки — и проверить, все ли в порядке. Вот что понадобится сделать:
- выбрать в программе пункт Меню → Интерфейс командной строки;
- посмотреть логи с помощью команды osp log general — проверить, не описаны ли там какие-то ошибки;
- создать корневой сертификат, если не сделали этого при установке, с помощью команды osp cacert init.
Корневой сертификат нужен, чтобы пользоваться безопасным соединением с помощью протокола SSL. Без него протокол работать не будет.
Если при запуске CLI выдает ошибку The system cannot write to the specified device — значит, в командной строке вашей системы используется неподходящий шрифт. Нужно заменить его на шрифт в кодировке, совместимой с UTF-8 — сами разработчики Open Server рекомендуют Consolas.
Как установить модули в Open Server
Open Server поддерживает множество модулей для веб-разработки — но по умолчанию после установки все они отключены. Чтобы работать с серьезными проектами, понадобится подключать их по мере необходимости.
- Если модуль уже установлен, достаточно активировать его для нужного проекта через меню Open Server.
- Если модуль не установлен — понадобится поставить его с помощью инсталлятора, который вы использовали при установке самого сервера.
- Модули можно создавать и самостоятельно — но это уже более продвинутая задача, которая вряд ли понадобится на первых этапах работы.
Обычно, если Open Server устанавливали полностью, модули уже есть в инструменте. Но если при установке вы сняли галочки с некоторых модулей, а затем они вам понадобились, — нужно будет запустить файл установщика еще раз и поставить галочки только рядом с необходимыми компонентами.
Как создавать проекты и работать с ними
Open Server предлагает начинающим несколько тестовых проектов — чтобы потренироваться и набить руку. Для каждого проекта, как тестового, так и своего собственного, нужно сделать две вещи:
- выбрать версию PHP, которая будет использоваться в проекте;
- активировать нужные модули, например веб-сервер Nginx — его часто используют в связке с Apache как прокси-сервер.
Сам веб-сервер Apache используется по умолчанию. Активировать для него какие-либо модули не нужно.
Чтобы создать проект, нужно сформировать для него каталог внутри папки home. Назовем его firstproject. Внутри этого каталога необходимо создать папки:
- osp — там будут находиться файлы с настройками и конфигурацией веб-сервера;
- public — создается по необходимости и содержит файлы самого сайта.
В папке osp нужно создать файл под названием project.ini. Там будет находиться конфигурация. Содержимое файла должно быть таким:
[имя_домена]
public_dir = {base_dir}\public
php_engine = PHP-X.Y
Вместо [имя_домена] нужно подставить желаемое доменное имя для сайта, а вместо PHP-X.Y — нужную версию языка PHP.
Управлять сервером можно с помощью меню в интерфейсе Open Server. Там есть команды, позволяющие подключить новые модули, изменить версию PHP и сделать многое другое. А чтобы посмотреть, как выглядит сайт, достаточно перейти по его доменному имени — оно написано в файле project.ini вместо [имя_домена].
Например, для тестового проекта, который создан и настроен в Open Server по умолчанию, доменное имя — example.local.
Теперь вы можете создавать веб-страницы и тестировать их — открывать на собственном веб-сервере. А если нужны более сложные функции Open Server, можете ознакомиться с официальной документацией последней версии ПО.
Краткие выводы
- Локальный веб-сервер на Windows может понадобиться разработчику, чтобы тестировать сайты перед отправкой на основной сервер.
- Обычно локальный сервер запускают на собственном компьютере, а доступ к нему имеет только сам владелец.
- Устанавливать серверную версию Windows не нужно — достаточно обычной системы, желательно новой версии.
- Существует много вариантов ПО для веб-серверов: Denwer, XAMPP, Open Server и другие. Они уже содержат все необходимое для запуска сайта на домашнем ПК.
- Процесс установки и настройки для каждого сервера отличается. В случае с Open Server нужно скачать установщик, выбрать параметры установки и дождаться ее окончания. После этого — настроить окружение и сам сервер.
- Проекты лежат в отдельной папке — там находятся файлы сайта и конфигурации. В файле конфигурации описано, какая версия PHP используется в проекте и как называется домен.
#Руководства
-
0
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
Главный недостаток, пожалуй, — большой вес:
Почти 900 МБ тут занимают версии PHP:
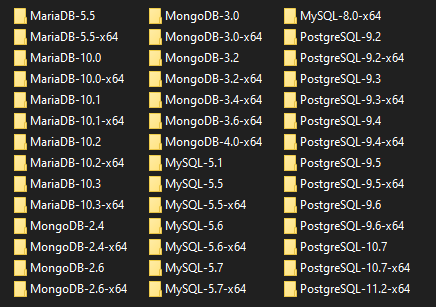
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
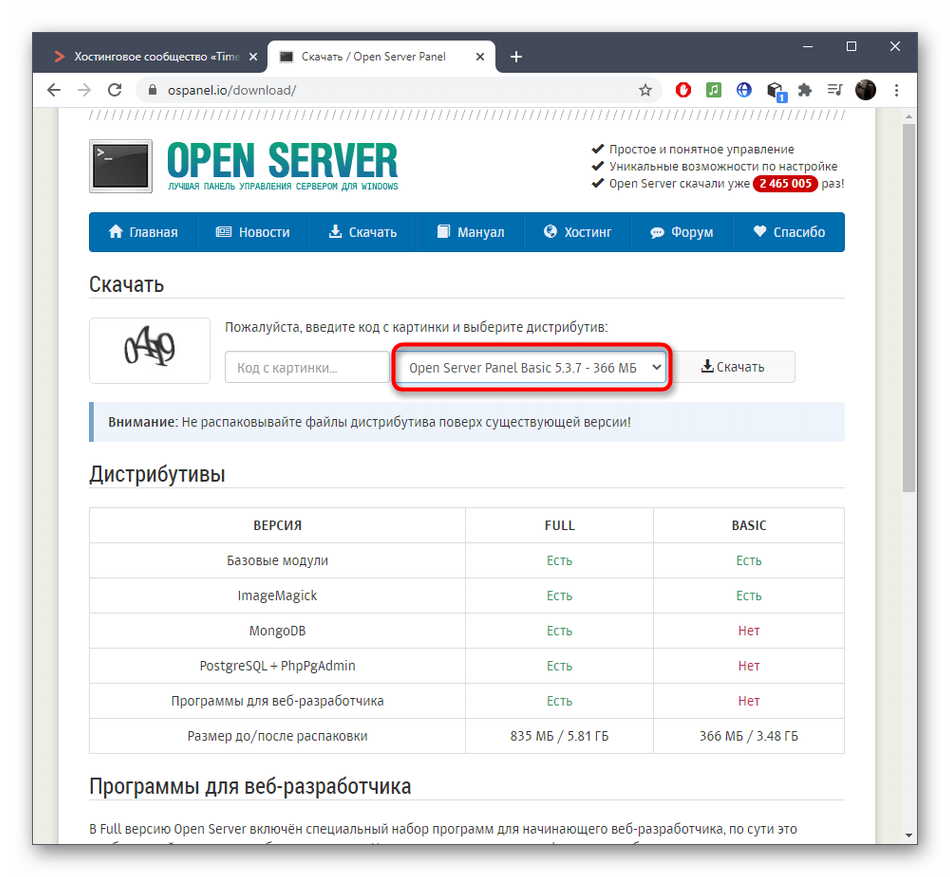
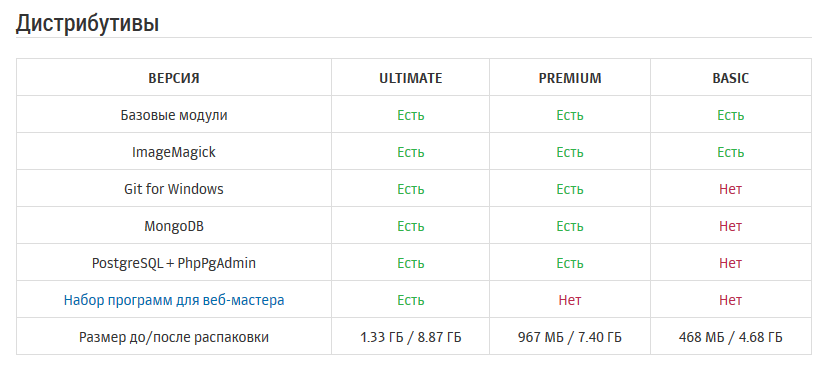
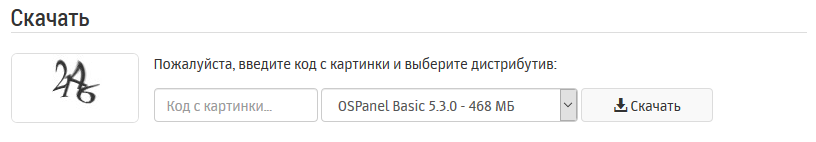
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

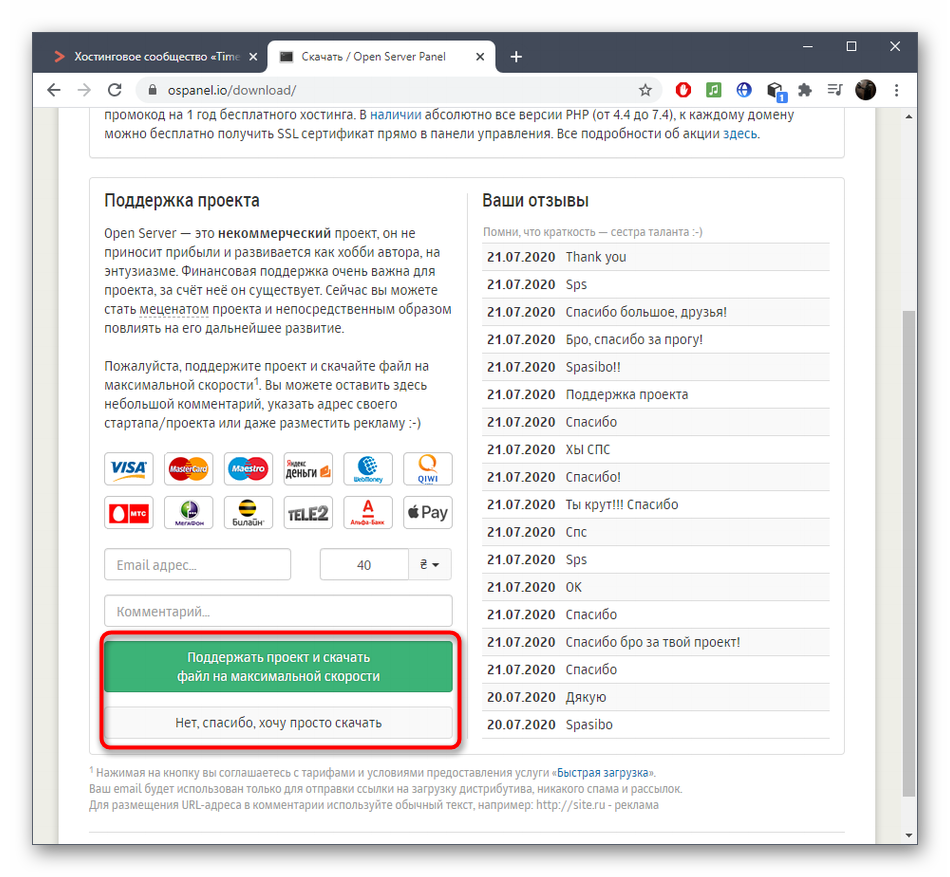
Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:
Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Научитесь: Профессия PHP-разработчик с нуля до PRO
Узнать больше
В случае необходимости запуска сайта на домашнем компьютере (например, если во время тестирования не хочется загружать его на хостинг), пользователи обращаются за помощью к программам, развертываемым на локальном сервере. Одним из лучших локальных серверов является OpenServer, настройка которого даже у неопытного юзера не займет много времени.
Преимущество этого решения перед ближайшими аналогами заключается в грамотной реализации системы управления добавленными доменами, а также в присутствии графического интерфейса. Это позволит пользователю вовсе забыть об использовании «Командной строки» для управления собственным сервером.
Устанавливаем OpenServer на компьютер
Многие выбирают OpenServer, поскольку этот софт крайне прост в инсталляции и конфигурировании. Также он имеет графический интерфейс, что немаловажно для огромного пласта юзеров. Предлагаю ознакомиться с развернутым тематическим руководством, начать которое нужно с того, как установить OpenServer.
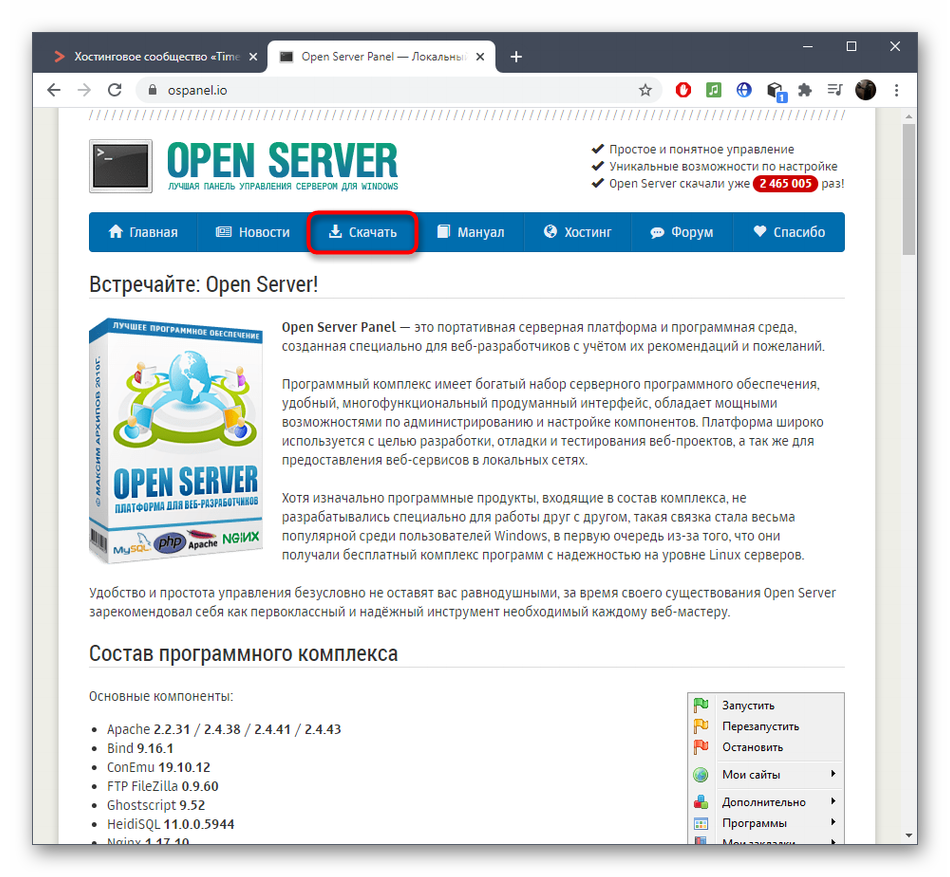
- Первым шагом будет переход на официальный сайт, где нужно нажать по кнопке «Скачать» (она располагается на верхней панели).
- Выберите базовую версию в выпадающем меню и начните ее загрузку.
- Вы можете внести добровольное пожертвование разработчикам, чтобы скачать инсталлятор на максимальной скорости, либо же сразу же запустить загрузку.
- Ожидайте завершения скачивания, а затем запустите полученный EXE-файл.
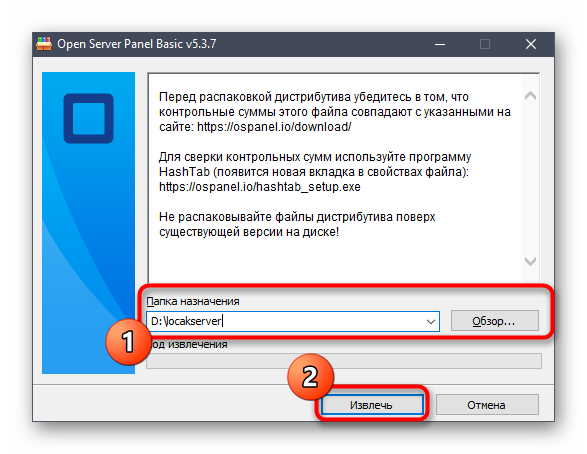
- Задайте путь, куда будет установлен локальный сервер, и нажмите «Извлечь». Обязательно запомните этот путь, ведь по нему в будущем придется постоянно переходить.
- Дождитесь окончания извлечения.
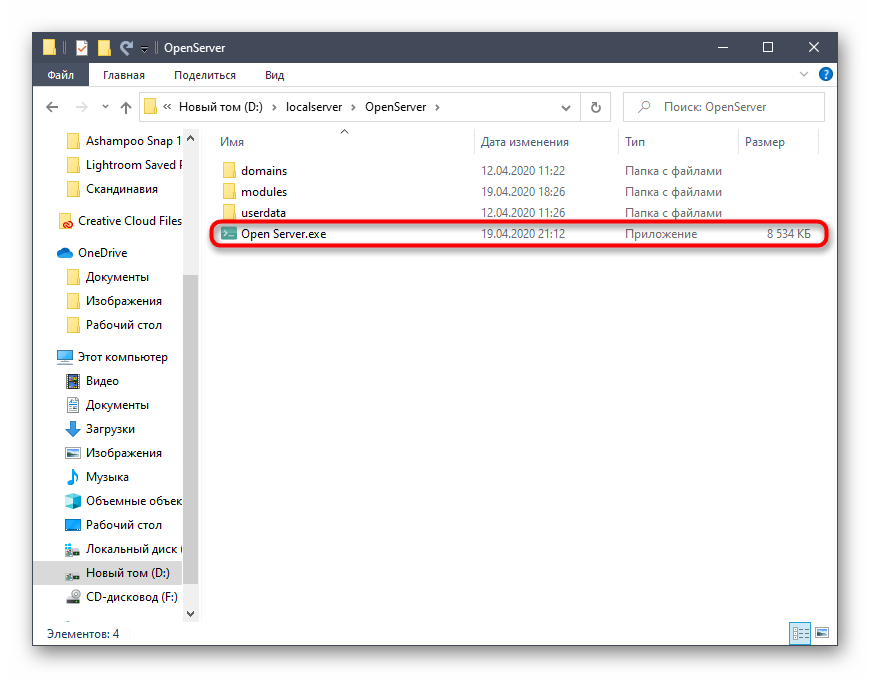
- Перейдите по пути установки программы и запустите находящийся там исполняемый файл.
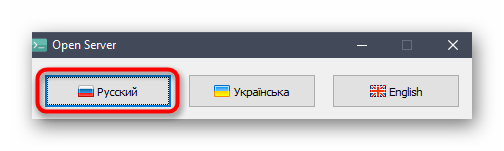
- Выберите удобный язык интерфейса.
- Вы будете уведомлены, что запуск осуществляется впервые, а это значит, нужно установить патчи для Microsoft Visual C++. Обязательно подтвердите эту операцию.

После установки и перезагрузки компьютера можно переходить к следующему этапу взаимодействия с OpenServer.
Первый запуск OpenServer
После инсталляции рекомендуется произвести первый запуск OpenServer, чтобы продолжить дальнейшую настройку, а также просто убедиться в том, что программа функционирует нормально. Для этого потребуется выполнить всего несколько простых действий:
- После запуска сервера обратите внимание на панель задач. Там щелкните по значку OpenServer.
- В появившемся меню нажмите по кнопке «Запустить».
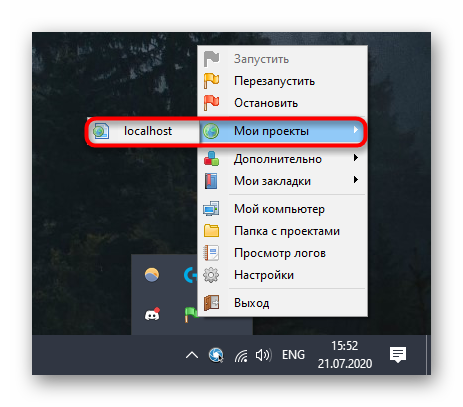
- После этого наведите курсор на «Мои проекты» и выберите там «localhost».
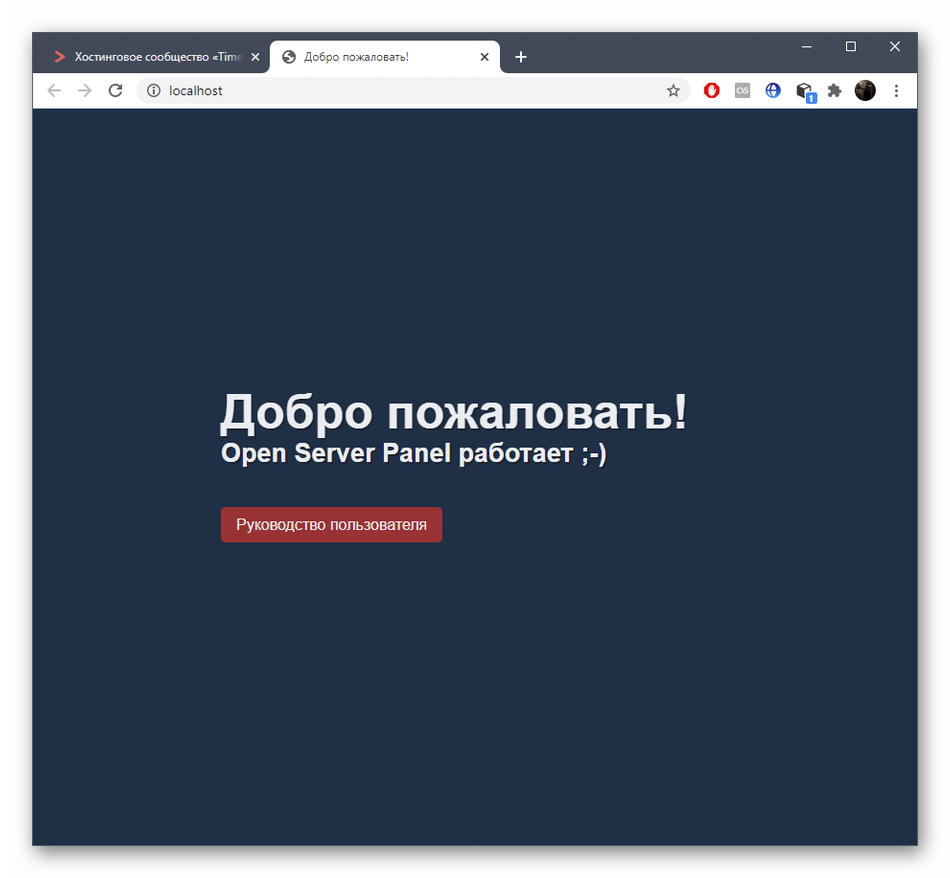
- Откроется новая страница в браузере по умолчанию, где вы получите уведомление о нормальной работе локального сервера.
Если на этом этапе с запуском уже возникли проблемы, переходите к ознакомлению с отдельным разделом в конце статьи, где вы узнаете о двух разных методах решения возникшей неполадки.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Первоначальная настройка OpenServer
Настройка OpenServer – обязательный процесс, который требуется выполнить хотя бы для того, чтобы обеспечить комфорт в работе. Первоначальное конфигурирование подразумевает изменение всего нескольких параметров и выглядит так:
- Через то же меню программы перейдите в раздел «Настройки».
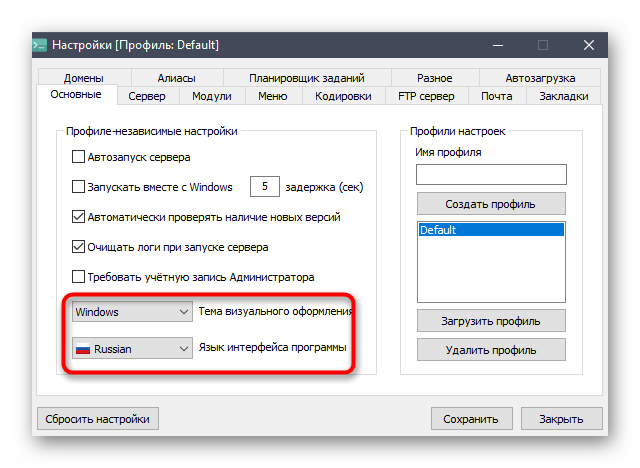
- Здесь в первой же вкладке «Основные» можете поменять визуальное оформление и выбрать оптимальный язык интерфейса.
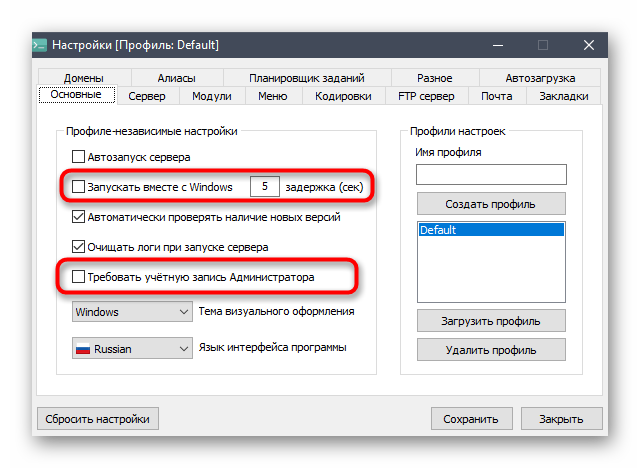
- Далее отметьте галочками пункты «Запускать вместе с Windows» и «Требовать учетную запись Администратора». Так сервер не придется каждый раз включать вручную, а использование привилегированного пользователя запретит остальным юзерам вмешиваться в работу софта.
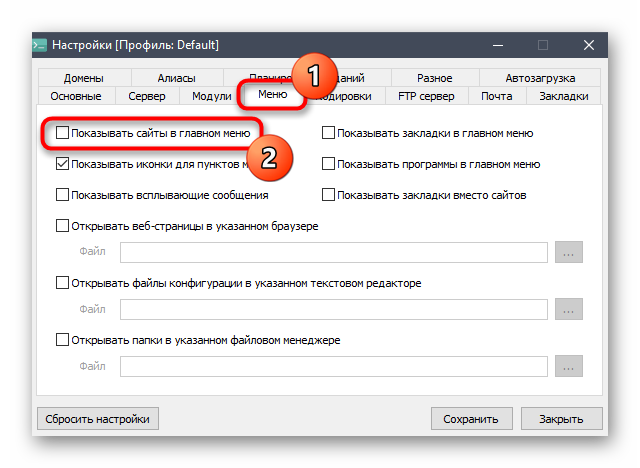
- Переместитесь на вкладку «Меню», где активируйте параметр «Показывать сайты в главном меню». Это позволит сразу через меню переходить к добавленным доменам, экономя свое личное время.
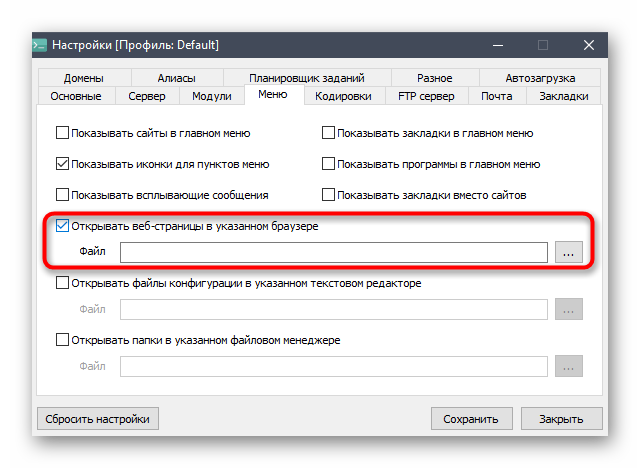
- Здесь же можно выбрать браузер, который нужно использовать для открытия веб-страниц, если он будет отличаться от того, что установлен в ОС по умолчанию.
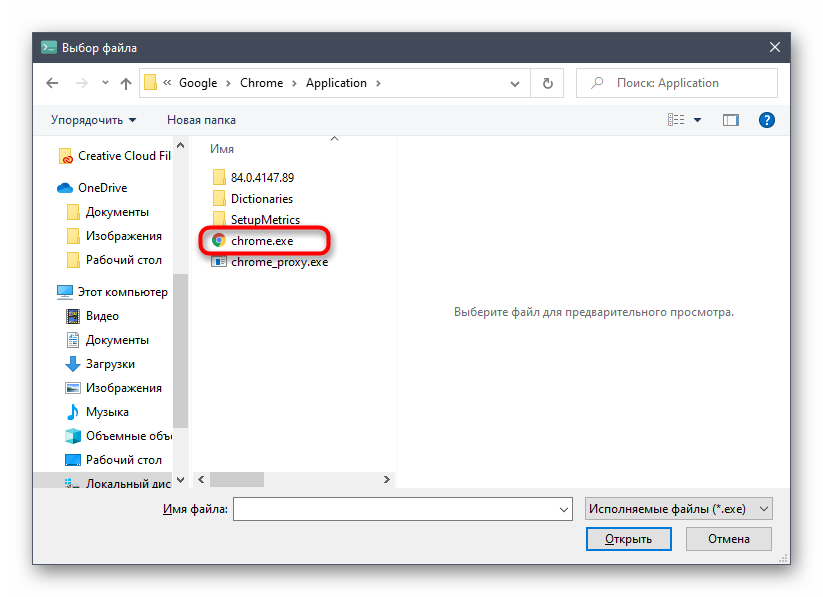
- Откроется окно «Проводника», где вам нужно найти исполняемый файл веб-обозревателя и выбрать его.
Остальные параметры пока трогать не нужно. Большинство из них ситуативные и редко изменяются пользователями, которые разворачивают на своем компьютере локальный сервер.
Читайте также


Установка WordPress на OpenServer
WordPress – одна из самых популярных систем управления контентом. Установка WordPress на OpenServer тоже может понадобиться, ведь иногда есть необходимость протестировать проект в полностью готовом виде. Разделим процесс инсталляции на основные этапы, чтобы упростить процесс понимания.
Шаг 1: Скачивание и распаковка WordPress
Сам ВордПресс распространяется бесплатно, поэтому от пользователя требуется только загрузить его и распаковать в соответствующем месте на локальном хранилище. Эта операция займет всего несколько минут.
- Перейдите на официальный сайт CMS и нажмите по кнопке «Получить WordPress».
- Подтвердите начало загрузки компонента.
- По завершении создайте каталог с произвольным названием в папке «domains», которая находится в корне OpenServer.
- Затем распакуйте туда файлы полученного архива.
Шаг 2: Создание базы данных и пользователя для phpMyAdmin
Второй этап – настройка базы данных и пользователя через компонент сервера под названием phpMyAdmin.
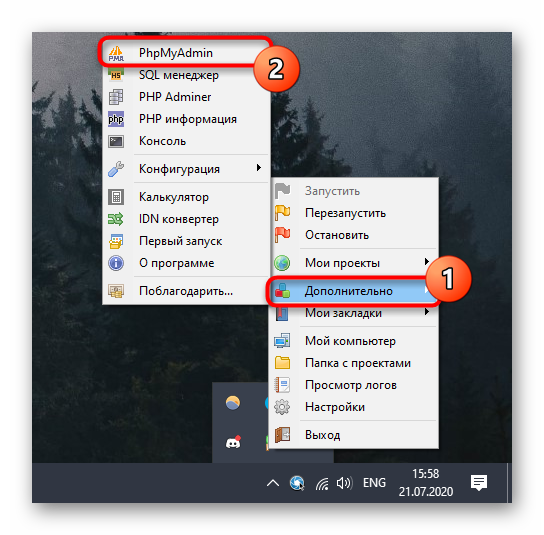
- Для этого откроем меню OpenServer. Наведите курсор на «Дополнительно» и выберите первый пункт в появившемся списке.
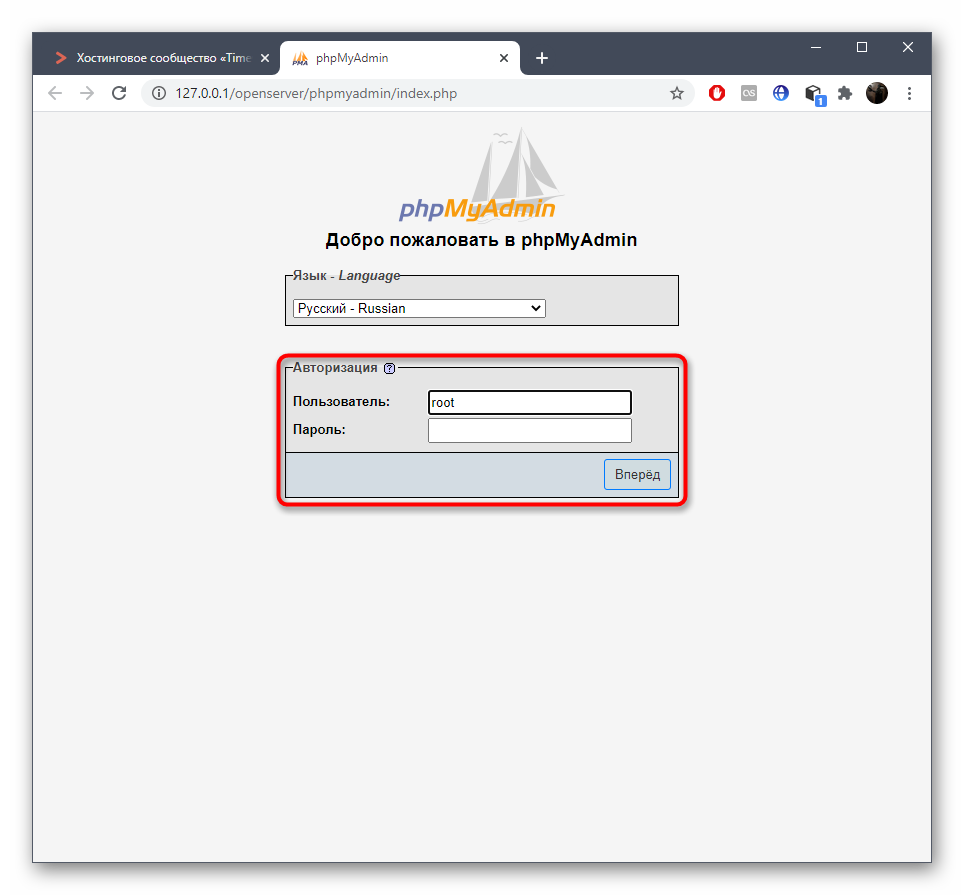
- Панель управления phpMyAdmin откроется в новой вкладке браузера. Там введите пользователя root и пароль root (доступы по умолчанию).
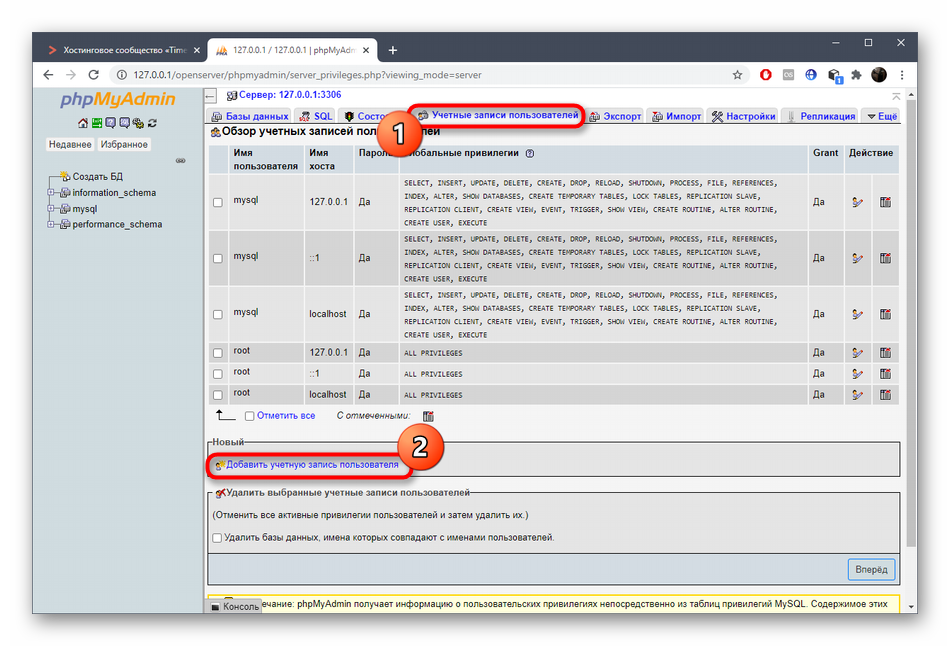
- После авторизации переключитесь на вкладку «Учетные записи пользователей» и нажмите «Добавить учетную запись пользователя».
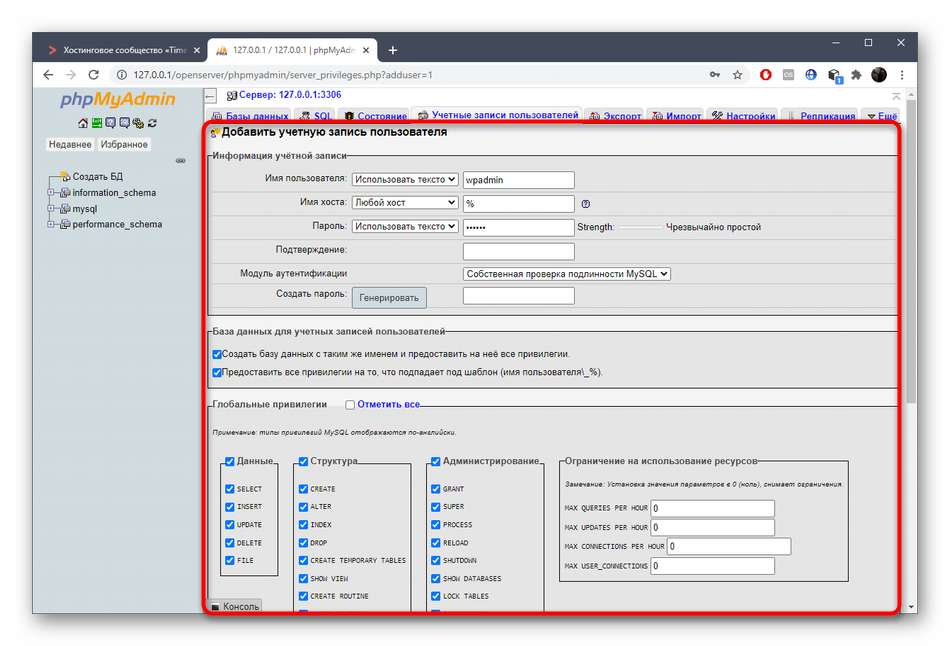
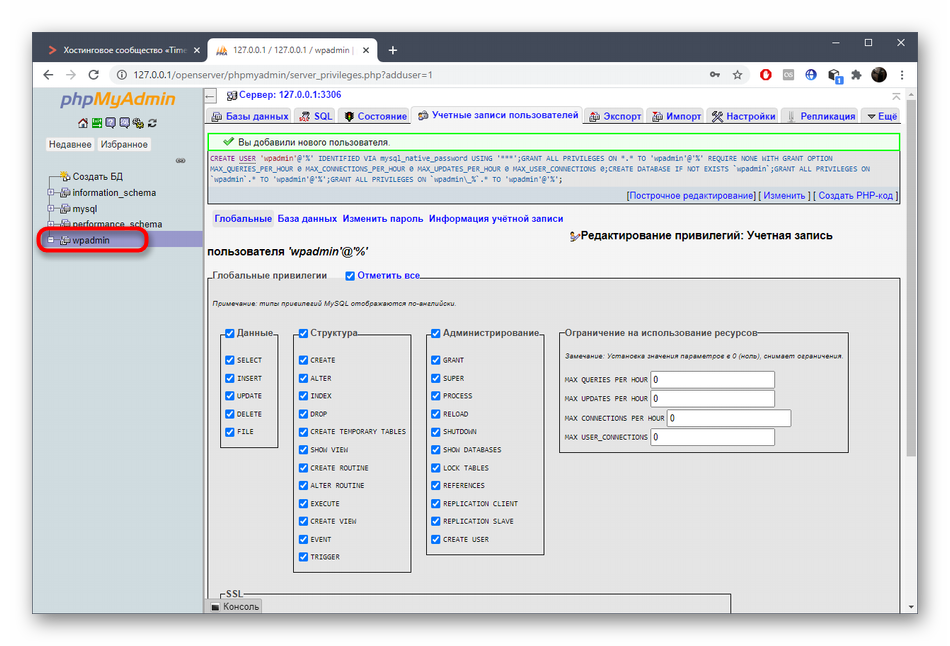
- Заполните основную информацию: имя пользователя и пароль, а также отметьте галочками абсолютно все присутствующие на странице пункты.
- После сохранения база данных с аналогичным пользователю именем появится в меню слева.
Шаг 3: Настройка файла wp-config
Завершающий этап конфигурирования – настройка файла wp-config.php. Здесь от пользователя требуется выполнить всего несколько простых действий:
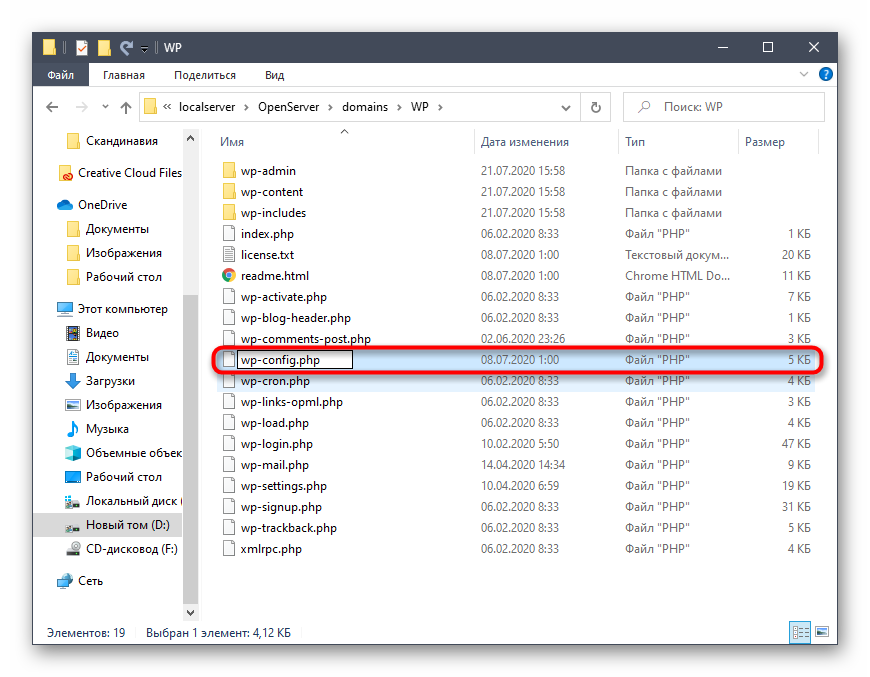
- Перейдем в папку, куда было распаковано содержимое архива. Переименуйте файл wp-config-sample.php в wp-config.php.
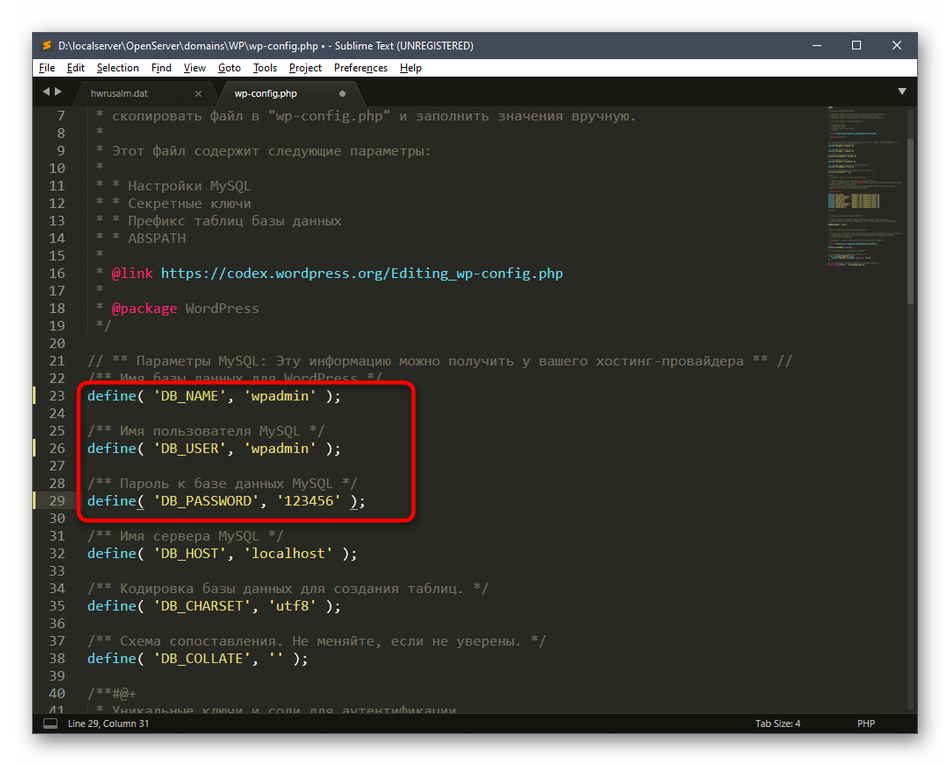
- Откройте его для редактирования через любой редактор кода, например, NotePad++ или SublimeText. Там найдите параметры имени базы данных и пароль, отталкиваясь от оставленных комментариев. Поменяйте их на те, которые вводили в phpMyAdmin, и сохраните изменения. Имя базы данных совпадает с именем пользователя, поскольку при создании был отмечен галочкой соответствующий параметр.
- Осталось только через меню OpenServer запустить свой сайт.
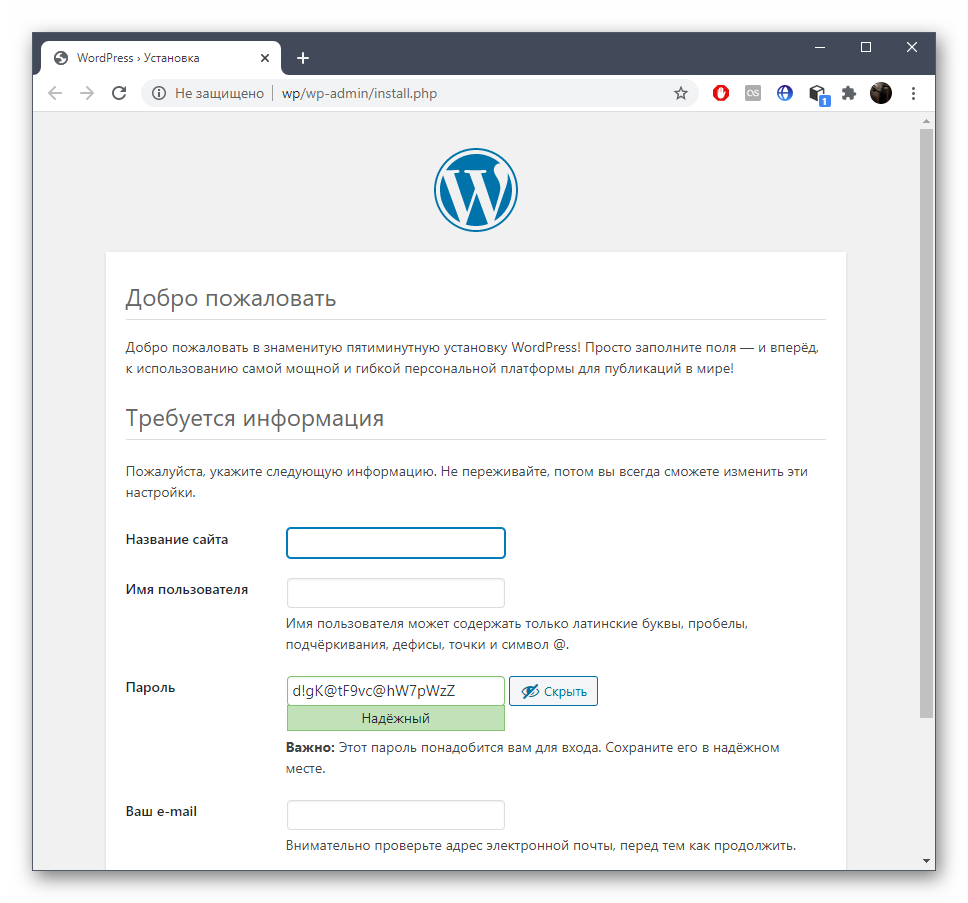
- Должна появиться вкладка «Добро пожаловать», что означает успешное завершение установки.
Осталось только выполнить инструкции, отобразившиеся в этой же вкладке, чтобы начать работу с WordPress. Готово!
Решение возможных проблем с работой OpenServer
Больше всего проблем у пользователей возникает при попытке первого запуска ОпенСервер на своем компьютере. Есть две самые распространенные причины неполадок, которые и стоит обсудить.
Причина 1: Действие антивируса
Если на компьютере установлен сторонний антивирус, рекомендую отключить его, а затем проверить работоспособность локального сервера. Если причина действительно оказалась в том, что защита блокирует соединение, просто внесите программу в исключения.
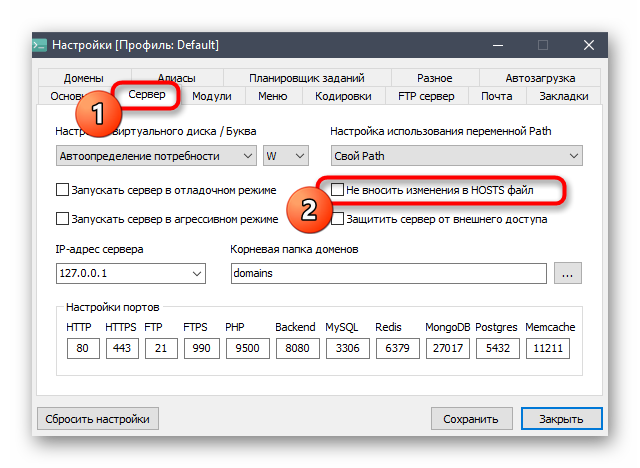
Причина 2: Изменения файла hosts
В операционной системе Windows есть файл hosts, который отвечает за совмещение доменных имен с IP-адресами. Если программа OpenServer внесет туда изменения, вполне возможно, что появятся проблемы при запуске сервера, поэтому советую перейти в настройки ПО, открыть вкладку «Сервер» и отметить галочкой пункт «Не вносить изменения в HOSTS файл».

Внимательно ознакомьтесь с оставленными выше инструкциями, чтобы досконально разобраться в теме установки и настройки OpenServer. В этом нет ничего сложного, а на весь процесс уйдет максимум полчаса.
6 лет назад 28 февраля 2019 в 19:03 157638
Полезно запустить свой локальный веб-сервер хотя бы из любопытства. Понять устройство веба, сделать простенький сайт, втянуться и стать профессиональным разработчиком — проще, чем кажется. Совсем просто одним кликом установить готовый пакет WAMP (Windows: Apache HTTPD, MySQL, PHP), а ещё лучше — разобраться самому.
А чтобы лучше разобраться в веб-серверах давайте вместе установим, самостоятельно настроим и обновим все три компонента: Apache HTTPD 2.4, MySQL 8.0 и PHP 7.3. А заодно разберемся и с phpMyAdmin 4.8.
Если говорить совсем доступно, то заурядному веб-серверу нужны только три вещи: программа для ответа на запросы браузера, в нашем случае это Apache HTTPD, программа для управления базами данных, мы рассмотрим MySQL, и библиотеки для обработки кода на каком-то языке программирования, я поведу речь о PHP. Опционально, но совсем не обязательно, подобрать софт для ручных манипуляций с базами данных. Провайдеры дешевого интернет–хостинга чаще всего дают доступ к phpMyAdmin, а поэтому его используем и мы. Все эти программы совершенно бесплатны, а их код — открыт.
Конечно, базами данных можно управлять иначе, например, через PostgreSQL или SQLite, иначе можно отвечать и на запросы, допустим, через nginx или Microsoft IIS, да и языки можно использовать совершенно другие, скажем, Ruby или Python. Но к 2018 году, вот уже более десяти лет, связка Apache-MySQL-PHP всё ещё остается самой популярной.
Пройдем по чётким пунктам с краткими пояснениями для более глубокого понимания. Если вас интересует только результат — игнорируйте пояснения.
1. Подготовьтесь к установке сервера

1.1. Создайте папку web на диске D. Внутри нее создайте 5 подпапок: apache, php, tmp, www и log.
Сервер лучше устанавливать не на тот логический диск, где установлена Windows: чтобы избежать проблем с правами доступа к файлам и случайно не удалить сервер при переустановке системы. Для примера возьмём диск D.
1.2. Установите текстовый редактор кода. Хорошие варианты: Visual Studio Code, Brackets, Atom, Sublime Text и Notepad++.
Редактор не требуется, но с ним удобнее работать: как минимум, редактор нумерует строки и автоматически подсвечивает фрагменты кода разными цветами. Для таких редакторов как VS Code и Atom (и отдельный для Sublime) существуют пакетные менеджеры. Установив дополнительные пакеты, вы заставите редактор «подсвечивать» код ещё большего числа языков, а также научите автоматически указывать ошибки, дополнять выражения и делать многое другое. Но в конце–концов можно использовать и встроенный «Блокнот» Windows.
1.3. В каталоге D:\web\www создайте файл index.html с текстом Hello world и файл index.php с текстом <?php phpinfo(); ?>.
HTML–файл необходим для проверки работы веб-сервера Apache HTTPD, который в среде разработчиков чаще называют просто Apache или «апач», хотя это и не совсем верно, ведь так называется группа проектов и стоящая за ними организация Apache Software Foundation, а не одна программа, но это простительная ошибка. Если Apache работает, то в браузере в ответ на обращение к серверу появятся слова Hello world. А вот PHP–файл необходим для проверки работы PHP, о котором ниже. Если PHP работает, то в браузере в ответ на обращение к серверу появятся сведения о конфигурации PHP.
2. Установите и настройте Apache HTTPD

2.1. Загрузите архив с последней версией Apache HTTPD для 64–разрядной Windows: httpd-2.4.38-win64-VC15.zip. На всякий случай, проверьте на официальном сайте Apache Lounge нет ли версии новее: apachelounge.com/download.
Официальная сборка Apache под Windows не выпускается, сборки готовят отдельные организации, самой активной из которых является Apache Lounge. Сам Apache работает по HTTP и в Windows трудится как фоновый процесс, а в Linux — как демон (англ. daemon), откуда и название HTTPD. Существует Apache и под 32-битные версии Windows, для них необходима версия Win32, а не Win64. Указанные в имени файла VC15, VC14 и VC11 говорят о версии Visual Studio, которой скомпилирован Apache. Выберете самую последнюю версию и установите свежие вспомогательные файлы Visual Studio с официального сайта Microsoft: VC_redist.x64.exe.
2.2. Распакуйте архив и перенесите содержимое папки Apache24 в папку D:\web\apache.
Важно ничего не перепутать и перенести не все содержимое архива, а лишь содержимое подпапки с именем Apache24. В архиве могут быть файлы readme и прочая информация, которая не нужна для работы сервера.
2.3. Откройте файл D:\web\apache\conf\httpd.conf. Поиском по файлу найдите и измените значение SRVROOT на D:/web/apache. Найдите и измените значения DocumentRoot и Directory на D:/web/www.
У Apache несколько файлов с настройками, все они находятся в папке conf (от слова configuration, «конфигурация» в переводе с английского). Основные настройки задаются в файле httpd.conf. Параметр ServerRoot задает корневую папку самой программы Apache, а DocumentRoot и Directory задают корневую папку хоста, то есть ту папку, в которой хранятся файлы сайта. Номера строк с параметрами могут меняться в новых версиях Apache, поэтому я их не привожу, поищите параметры по документам. Чтобы открыть окошко поиска в вашем текстовом редакторе, нажмите Ctrl + F.
2.4. В том же файле httpd.conf найдите, раскомментируйте и измените значение ServerName на localhost:80.
Параметр ServerName задаёт доменное имя, по которому хост (иначе говоря, сайт) будет откликаться. Так повелось, что домен внутри компьютера называют localhost и этот домен соответствует IP–адресу 127.0.0.1. Для обращения к сайту можно использовать как доменное имя, так и IP–адрес. Порт под номером 80 используется в вебе для протокола HTTP без шифрования. Комментарии в файле конфигурации Apache предваряются октоторпом (символом решетки), сервер будет игнорировать такие строки.
2.5. В том же файле httpd.conf найдите и измените значение параметра ErrorLog на "D:/web/log/apache-error.log", а также значение CustomLog на "D:/web/log/apache-access.log" common. Сохраните файл httpd.conf с перезаписью.
Как правило, работающий сервер выдает ошибки. Даже опытным разработчикам редко удается их избежать. Параметры ErrorLog и CustomLog хранят адреса файлов с журналами ошибок сервера. Если с сервером что–то не так — загляните в эти файлы.
2.6. Установите Apache через командную строку. Откройте командную строку (или выполните команду cmd в PowerShell) от имени администратора и выполните команду D:\web\apache\bin\httpd.exe -k install.
Сервер установится тут же, прямо в режиме командной строки. Если вся подготовка прошла без ошибок — Apache установится, но ещё не запустится. Если захотите удалить Apache, то выполните в командной строке команду D:\web\apache\bin\httpd.exe -k uninstall.
2.7. Запустите «Диспетчер задач» Windows, перейдите на вкладку «Службы». Найдите Apache2.4 в списке служб, вызовите контекстное меню: так вы сможете запустить, остановить или перезапустить сервер. Запустите сервер.
В файлах сервера Apache для Windows также есть программа Apache Monitor, графический интерфейс, смысл которого ровно такой же: запускать, останавливать и перезапускать службу Apache2.4. Но в последней версии Windows 10 сильно проще попасть в список служб, поэтому смысла пользоваться Apache Monitor больше нет.
2.8. Откройте браузер и наберите адрес http://localhost/ или http://127.0.0.1/ — вы должны увидеть надпись Hello world.
Браузер обратится с запросом по 80 порту к тому же компьютеру, на который он установлен, и будет ждать ответа. Если установка Apache прошла без ошибок, но в ответе нет надписи Hello world — проверьте есть ли в каталоге D:/web/www файл index.html и еще раз пройдитесь по всем пунктам. Если все прошло успешно и в ответ вы получили файл index.html, то поздравляю, вы уже можете дополнять его кодом на HTML, CSS и JavaScript и обращаться к файлам по имени хоста.
2.0. Обновить Apache легко. Переименуйте папку D:\web\apache в apache_old, распакуйте новую версию Apache в D:\web\apache, перенесите httpd.conf из папки apache_old в папку apache. Если все работает — удалите apache_old.
3. Добавьте в Apache виртуальные хосты

3.1. Откройте файл C:\Windows\System32\drivers\etc\hosts от имени администратора. Добавьте в него строки 127.0.0.1 host1.localhost и 127.0.0.1 host2.localhost. Сохраните файл hosts.
Если текстовый редактор не может работать от имени администратора в защищенной папке Windows, то файл host можно скопировать в ничем не защищенную папку. Например, на Рабочий стол, где его можно отредактировать, сохранить, переместить обратно и подтвердить операцию с административными привилегиями, когда Windows их запросит. Редактор Visual Studio Code может запрашивать привилегии прямо во время сохранения защищенных файлов.
3.2. Создайте папки D:\web\www\host1.localhost и D:\web\www\host2.localhost для виртуальных хостов. Внутри каждой папки создайте по файлу index.html с текстом host1 и host2 соответственно, а также по файлу index.php с текстом <?php phpinfo(); ?>.
HTML–файлы необходимы для проверки работы новых хостов Apache. Если хост работает, то в ответ на обращение к хосту в браузере появится соответствующий текст.
3.3. Создайте папки D:\web\log\host1.localhost и D:\web\log\host2.localhost для журналов ошибок виртуального хоста.
3.4. Откройте файл D:\web\apache\conf\httpd.conf. Раскомментируйте строку Include conf/extra/httpd-vhosts.conf. Сохраните файл httpd.conf.
Когда Apache увидит, что у него есть доступ к httpd-vhosts.conf, то он перестанет принимать во внимание указанные ранее параметры DocumentRoot, ServerName, ErrorLog и CustomLog в файле httpd.conf. Все эти параметры будут взяты из файла конфигурации виртуальных хостов, а самый первый указанный хост будет считаться за localhost.
3.5. Откройте файл D:\web\apache\conf\extra\httpd-vhosts.conf. Опишите виртуальные хосты в следующей нотации, после чего перезапустите Apache:
<VirtualHost *:80>
ServerAdmin webmaster@host1.localhost
DocumentRoot "D:/web/www/host1.localhost"
ServerName host1.localhost
ServerAlias www.host1.localhost
ErrorLog "D:/web/log/host1.localhost/error.log"
CustomLog "D:/web/log/host1.localhost/access.log" common
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@host2.localhost
DocumentRoot "D:/web/www/host2.localhost"
ServerName host2.localhost
ServerAlias www.host2.localhost
ErrorLog "D:/web/log/host2.localhost/error.log"
CustomLog "D:/web/log/host2.localhost/access.log" common
</VirtualHost>
3.6. Откройте браузер и перейдите по адресам http://host1.localhost/ и http://host2.localhost/ — вы должны увидеть надписи host1 и host2 соответственно.
Если хочется поработать с двумя и более проектами на одном компьютере, то под каждый из них легко создать отдельные виртуальные хосты. Еще один хост легко создать, пройдя по инструкции сначала: создать папку хоста в D:\web\www, папку журналов ошибок в D:\web\log, строку с именем хоста в файле hosts и блок VirtualHost в файле httpd-vhosts.conf.
3.0. Сохранить виртуальные хосты при обновлении Apache также легко. Просто не забудьте перенести еще и D:\web\apache_old\conf\extra\httpd-vhosts.conf в новую папку apache.
4. Установите и настройте PHP

4.1. Загрузите архив с последней версией PHP для 64–разрядной Windows: php-7.3.2-Win32-VC15-x64.zip. На всякий случай, проверьте на официальном сайте PHP нет ли версии новее: https://windows.php.net/download/.
Обратите внимание, что вам нужна версия Thread Safe, то есть работающая в нескольких потоках, и она должна точно соответствовать версии Visual Studio, с помощью которой был скомпилирован Apache, например — VC15. Разрядность тоже должна быть как у Apache, 64-битные версии обозначаются x64, а 32-битные — x86.
4.2. Распакуйте архив и перенесите все его содержимое в папку D:\web\php.
4.3. Откройте файл D:\web\apache\conf\httpd.conf. Найдите секцию файла со множеством строк LoadModule и в самый ее конец добавьте две строки, первая — LoadModule php7_module "D:/web/php/php7apache2_4.dll", и вторая — AddHandler application/x-httpd-php .php.
Отдельная секция настроечного файла Apache посвящена модулям, которые расширяют возможности сервера. Строки можно было бы указать где угодно, но принято указывать их в этой секции. Здесь мы дополняем функциональность сервера библиотекой PHP и указываем расширения файлов c этим языком — .php. Существуют еще сотни популярных и полезных модулей, серьезно улучшающих работу Apache.
4.4. В том же файле httpd.conf сразу после секции LoadModule добавьте строку PHPIniDir "D:/web/php".
Директивой PHPIniDir задается адрес файла php.ini. Этот файл содержит множество важных настроек самого PHP: допустимые размеры файлов для обработки, ограничения времени работы скриптов, параметры пользовательских сессий и многое другое.
4.5. В том же файле httpd.conf найдите и измените значение DirectoryIndex на index.php index.html. Сохраните файл httpd.conf с перезаписью.
4.6. Перезапустите Apache, откройте браузер и перейдите по адресу http://localhost/ или http://127.0.0.1/ — вы должны увидеть сведения о конфигурации PHP и Apache.
Это значит, что вы все сделали правильно.
4.7. Откройте файл D:\web\php\php.ini-development и сохраните его под именем D:\web\php\php.ini.
Изначально php.ini отсутствует из соображений безопасности, владелец сервера должен самостоятельно его создать и проверить.
4.8. В файле D:\web\php\php.ini найдите, раскомментируйте и отредактируйте следующие параметры: параметр extension_dir = "D:/web/php/ext", параметр sys_temp_dir = "D:/web/tmp", параметр extension=mysqli, параметр extension=mbstring, параметр date.timezone = Europe/Moscow (укажите свой часовой пояс в соответствии с документацией php.net/manual/ru/timezones.php). Сохраните php.ini и перезапустите Apache.
В то время как PHP работает как расширение Apache, у самого PHP также есть множество важных и полезных расширений в виде библиотек, многие из которых идут в комплекте с PHP; прежде чем подключать эти расширения необходимо указать их адрес в параметре extension_dir. По ходу работы большинства популярных скриптов создаются временные файлы, необходимо указать папку для этих файлов в параметре sys_temp_dir. Одно из самых востребованных расширений — mysqli, стандартная библиотека для PHP, которая позволяет подключаться к базам данных под управлением MySQL. При работе с базами нередко нужно разбивать или собирать строки из нескольких мегабайт, для чего будет полезна библиотека mbstring. Также не стоит забывать про свой часовой пояс — он указывается вручную. С этим минимальным набором вы можете выполнять скрипты на PHP, хотя локальной базы данных у вас ещё нет.
4.0. Обновить PHP легко. Переименуйте папку D:\web\php в php_old, распакуйте новую версию PHP в D:\web\php, перенесите php.ini из папки php_old в папку php. Если все работает — удалите php_old.
5. Установите и настройте MySQL

5.1. Загрузите последнюю версию MySQL Installer для Windows: mysql-installer-community-8.0.15.0.msi. На всякий случай, проверьте на официальном сайте MySQL нет ли версии новее: dev.mysql.com/downloads/windows/installer/.
Обратите внимание на то, что это только установщик, и он собран для 32–битных Windows. Уже в ходе установки вы выберете какая версия MySQL вам нужна: для 64– или 32–битных систем.
5.2. Установите MySQL Installer. Программа установится без лишних диалогов и сразу запустится с предложением принять лицензионное соглашение и установить уже сам MySQL. Примите лицензионное соглашение.
Установщик пригодится в будущем для обновления MySQL — сам MySQL обновляться не умеет. Если установщик мешает, то его можно удалить и установить снова, когда появится желание обновить MySQL. Программа без труда определит установленную версию MySQL и предложит ее обновить. Новые минорные версии MySQL выходят достаточно часто, не лишним будет периодически заглядывать в установщик. Правда, при выходе мажорного обновления могут потребоваться полное удаление и повторная установка как самой MySQL, так и MySQL Installer.
5.3. Выберете тип Custom (англ. Индивидуальный) на этапе Choosing a Setup Type (англ. Выбор типа установки) и нажмите Next.
Остальные типы установки включают большое количество программ, которые могут и не пригодиться. В любой момент можно будет запустить установку повторно и добавить английскую документацию, примеры, командную строку MySQL, фирменный визуальный редактор, универсальные драйверы ODBC и прочее.
5.4. Выберете MySQL 8.0.15 — X64 из древовидного списка MySQL Servers в поле Available Products (англ. Предлагаемые продукты), нажатием стрелки перенесите этот пункт в поле Products/Features to be Installed (англ. Продукты для установки), нажмите Next, подтвердите установку редистрибутива Visual Studio нажатием Execute, нажмите Next, снова нажмите Execute для установки сервера и переходите к конфигурации нажав Next ещё дважды.
Затянутая процедура установки нужна только чтобы исключить неоднозначности и сто раз перепроверить каждый компонент, ведь сервер баз данных может оказаться самым критическим звеном инфраструктуры.
5.5. Выберете Standalone MySQL Server (англ. Обособленный сервер MySQL) на первом шаге диалога о конфигурации установки.
В MySQL версии 8.0 появилась возможность установить тестовый кластер для баз InnoDB, но это узкоспециализированная задача, не для широкого круга начинающих энтузиастов.
5.6. Не меняйте настройки по умолчанию на втором шаге и нажмите Next.
Если у вас будет небольшая база данных, то лучше оставить Development Computer (англ. Компьютер для разработки) в поле Config Type (англ. Тип конфигурации). Если же база будет большой и потребует много оперативной памяти — взгляните на другие варианты. В форме Connectivity (англ. Соединение) всё же лучше ничего не менять.
5.7. Выберете Use Legacy Authentication Method (англ. Использовать устаревший метод проверки подлинности) на третьем шаге и нажмите Next.
Новый метод проверки подлинности логина и пароля доступа к серверу MySQL намного надежнее, но на 2018 год мало какие движки сайтов его поддерживают.
5.8. Придумайте пароль root–пользователя сервера на четвертом шаге, проще всего использовать такой же пароль — root, и нажмите Next.
На локальном компьютере некому вас взламывать, сложность пароля не имеет значения. Дополнительные пользователи также вряд ли понадобятся.
5.9. Снимите галочку Start the MySQL Server at System Startup (англ. Запускать сервер MySQL при запуске системы) на пятом шаге, и нажмите Next.
Галочку имеет смысл снять, если вам не нужно чтобы MySQL со всеми базами висел в оперативной памяти с самого запуска Windows. Если памяти не жалко, и вы не будете забывать остановить службу MySQL80, когда она вам не нужна, — автозагрузку можно и оставить.
5.10. Нажмите Execute. MySQL сервер будет установлен и запущен. Нажмите Finish чтобы выйти из программы установки MySQL — вы вернетесь в MySQL Installer, нажмите Next и Finish уже в нем.
Запустите «Диспетчер задач» Windows и увидите mysqld.exe в фоновых процессах (d расшифровывается как daemon, англ. демон, аналог Windows–процессов в системах Linux). Откройте вкладку «Службы» и увидите службу по имени MySQL80, которую вы можете останавливать и запускать по правому клику мыши. Поздравляю, вы установили СУБД MySQL и настало самое время к ней подключиться.
5.0. Обновить MySQL ещё легче. Установите или запустите уже установленный MySQL Installer и проверьте в нём обновления. А если понадобится найти сами файлы баз данных под управлением MySQL, например, для переноса на новую мажорную версию, — вы их найдете по пути C:\ProgramData\MySQL\MySQL Server 8.0\Data.
6. Установите и настройте phpMyAdmin

6.1. Загрузите архив с последней версией phpMyAdmin: phpMyAdmin-4.8.5-all-languages.zip. На всякий случай, проверьте на официальном сайте phpMyAdmin нет ли версии новее: phpmyadmin.net/downloads/.
Обратите внимание на то, что phpMyAdmin (или просто PMA) работает на чистом PHP, это не программа для Windows. Для работы PMA должен быть запущен Apache с модулем PHP.
6.2. Распакуйте содержимое phpMyAdmin-4.8.5-all-languages (папка в архиве может быть вложена) в папку D:\web\www\pma.localhost, создайте отдельный виртуальный хост pma.localhost и не забудьте перезапустить Apache.
Конечно, PMA можно просто поместить в отдельную подпапку любого уже настроенного хоста, но экономить на хостах на своем собственном компьютере нет никакого смысла — а отдельный хост удобнее просто для порядка.
6.3. Откройте браузер и наберите адрес http://pma.localhost/ — вы должны увидеть окно phpMyAdmin для подключения к серверу MySQL. Введите логин root и пароль root — вы увидите графическое представление своих баз данных.
6.4. Опционально: в файле D:\web\www\pma.localhost\config.sample.inc.php найдите параметр $cfg['blowfish_secret'] = '', поставьте в одиночные кавычки строку из 32 произвольных символов, на основе которых будут сгенерированы куки–файлы и сохраните файл под именем D:\web\www\pma.localhost\config.inc.php.
Чтобы получить 32 символа на реальном сервере — можно упасть лицом на клавиатуру, а на локальной машине достаточно трижды набрать цифры от 0 до 9 и добавить 01: 01234567890123456789012345678901.
6.0. Обновить phpMyAdmin относительно легко. Переименуйте папку D:\web\www\pma.localhost в pma.localhost_old, распакуйте новую версию phpMyAdmin в папку pma.localhost, перенесите config.inc.php из папки pma.localhost_old в папку pma.localhost. Если всё работает — удалите pma.localhost_old.