
The Syncfusion® Essential Studio® WinForms extensions provide a powerful set of tools within Visual Studio, allowing you to create applications using pre-built templates that integrate Syncfusion® WinForms components. These extensions are specifically engineered to enhance productivity and streamline the process of creating WinForms applications in Visual Studio.
These extensions include a ready-to-use WinForms template studio, serving as a convenient starting point for your development work. Whether you’re an experienced developer or just a beginner, the Syncfusion® WinForms Visual Studio extensions offer numerous benefits, making them the ideal choice for anyone seeking to integrate preconfigured native WinForms components into their projects.
Highlights:
- Superior user interface performance with a responsive design, seamless integration, and UI controls crafted to be lightweight and modular, all available in one convenient package.
- With our user-centric design, the controls offer an exceptional experience, ensuring that your users easily navigate and interact with your app.
- WinForms projects are easy to configure with Syncfusion® control references (NuGet packages are automatically downloaded from NuGet.org, no installer required).
Note: Install this extension for Visual Studio 2019 or older versions.
Create a new Syncfusion WinForms app in Visual Studio
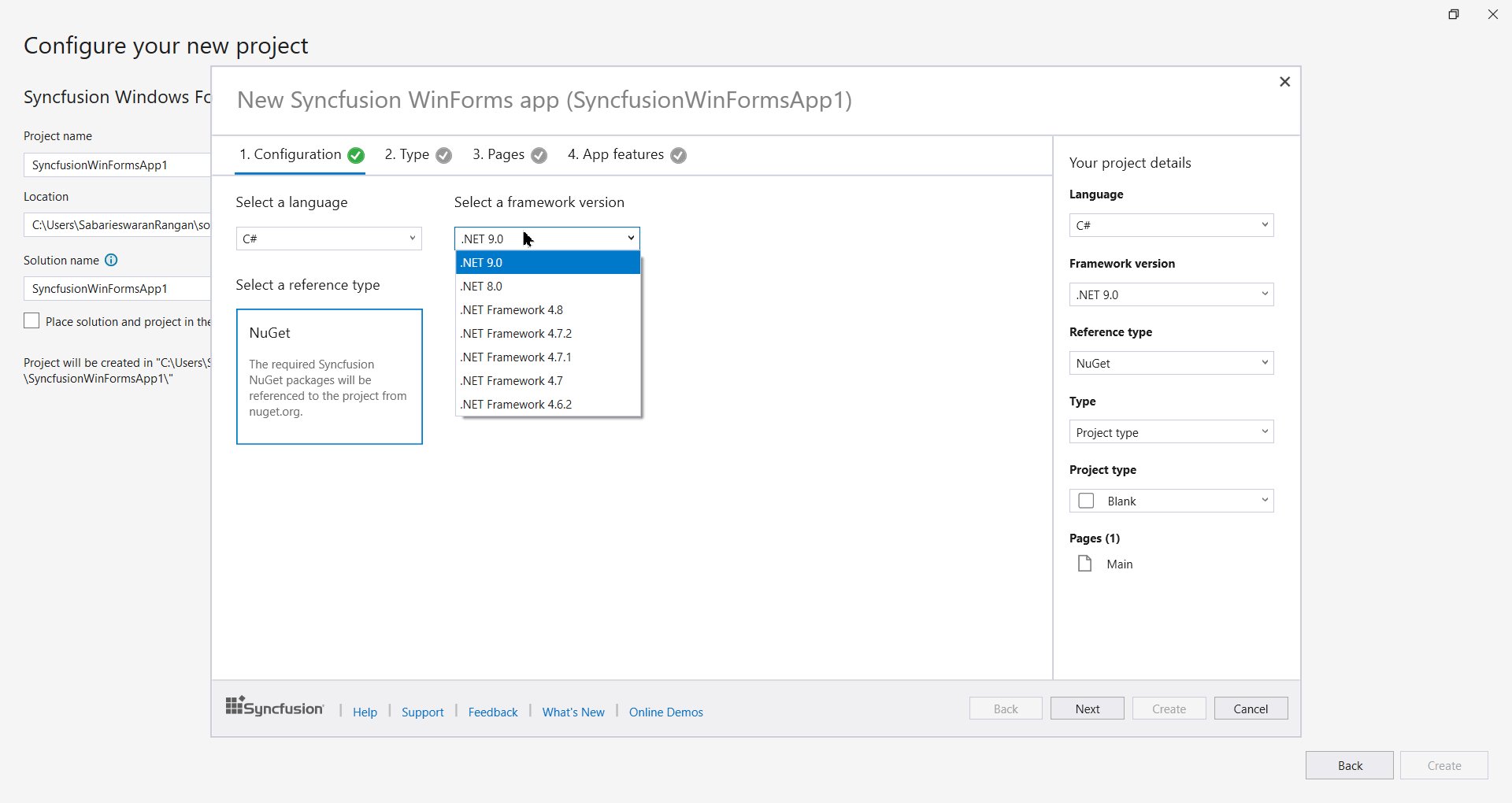
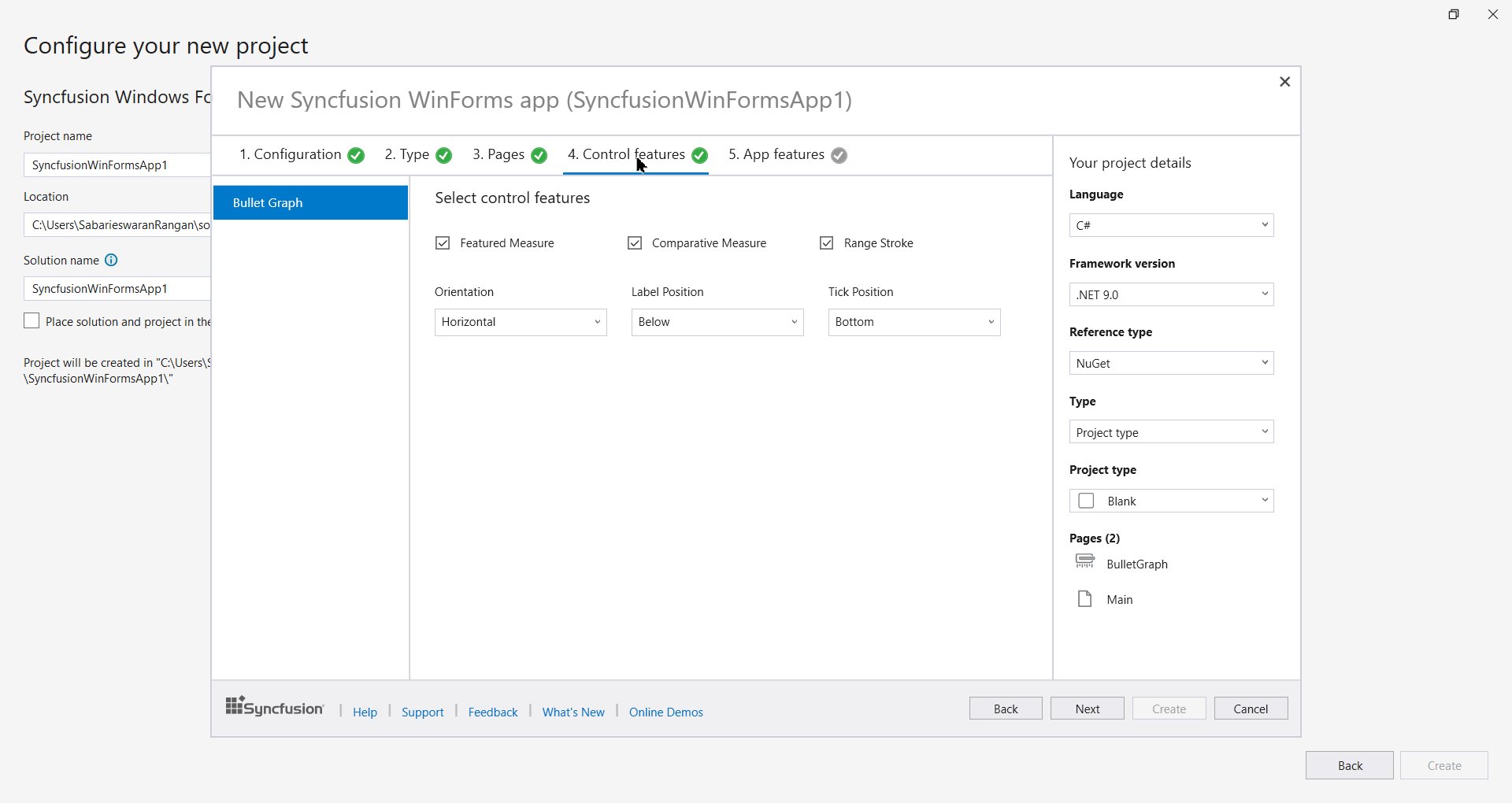
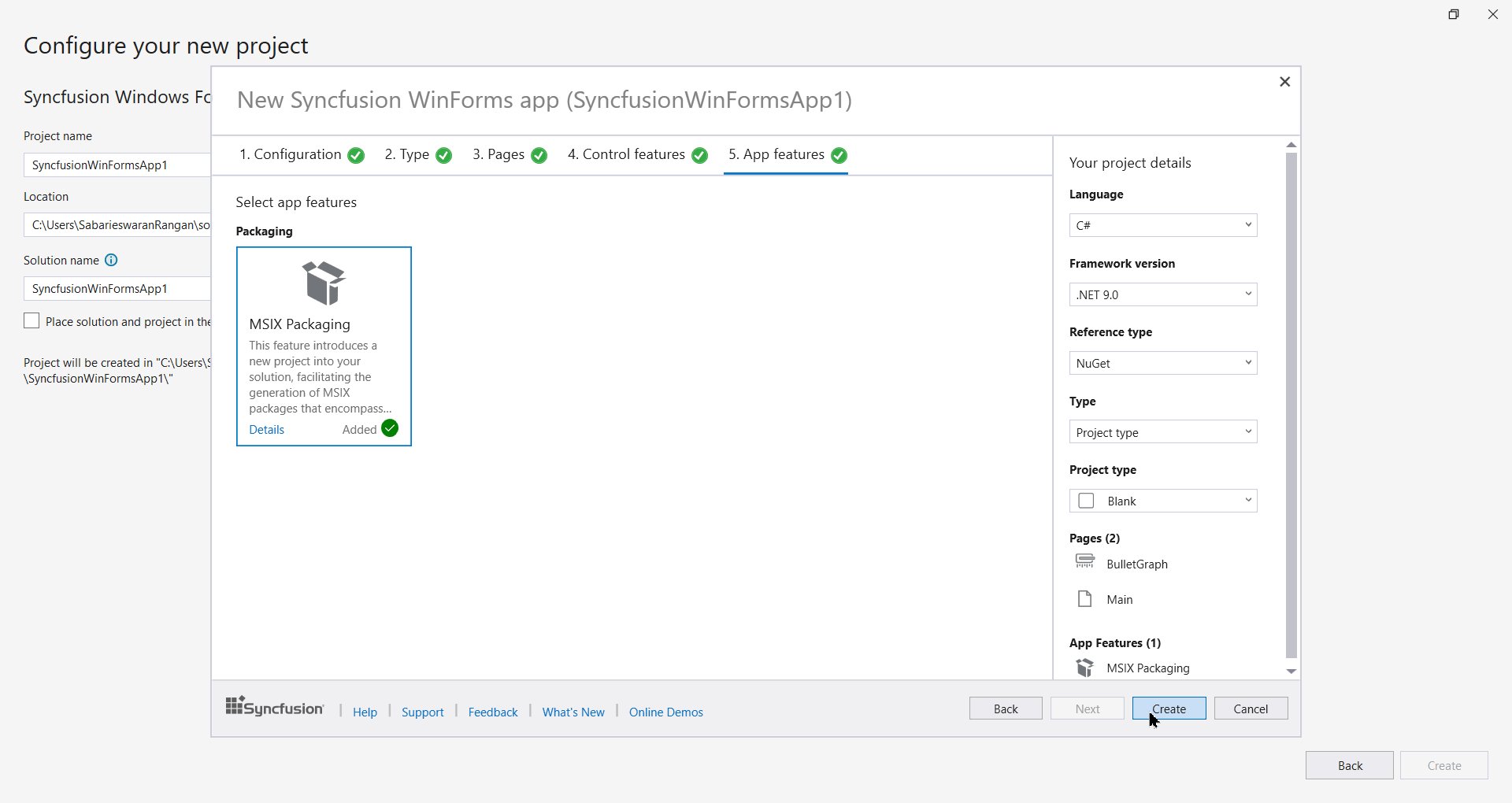
The Syncfusion WinForms Template Studio is a Visual Studio extension designed to accelerate the creation of WinForms applications. The resulting project will boasts well-organized, easily understandable code, seamlessly incorporating Syncfusion® WinForms components and their functionalities. After installing the extensions, you can find the Template Studio under Extensions > Syncfusion > Essential Studio® for WinForms. Here, you can initiate a new Syncfusion project. Alternatively, you can access the wizard from the project menu. There, you’ll find the option for a “Syncfusion C# WinForms Application”. Follow the subsequent steps to name your new project and specify a location, then click ‘Create’. This will lead you to a screen where you can select the preferred Syncfusion® WinForms configurations, project types, pages, control features, and app features for your new project.

To learn more about the template studio, refer this documentation.
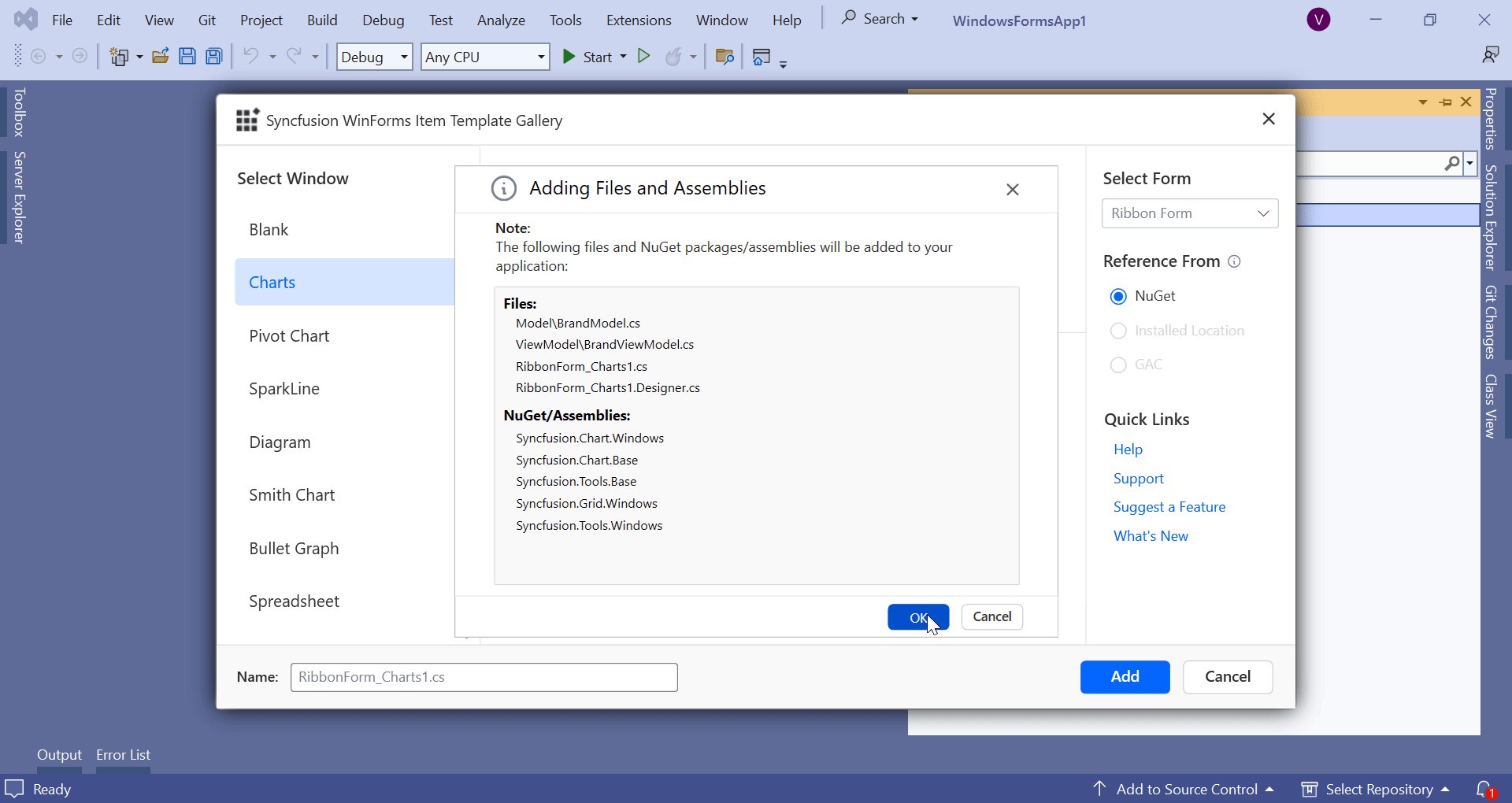
Syncfusion WinForms Item Template
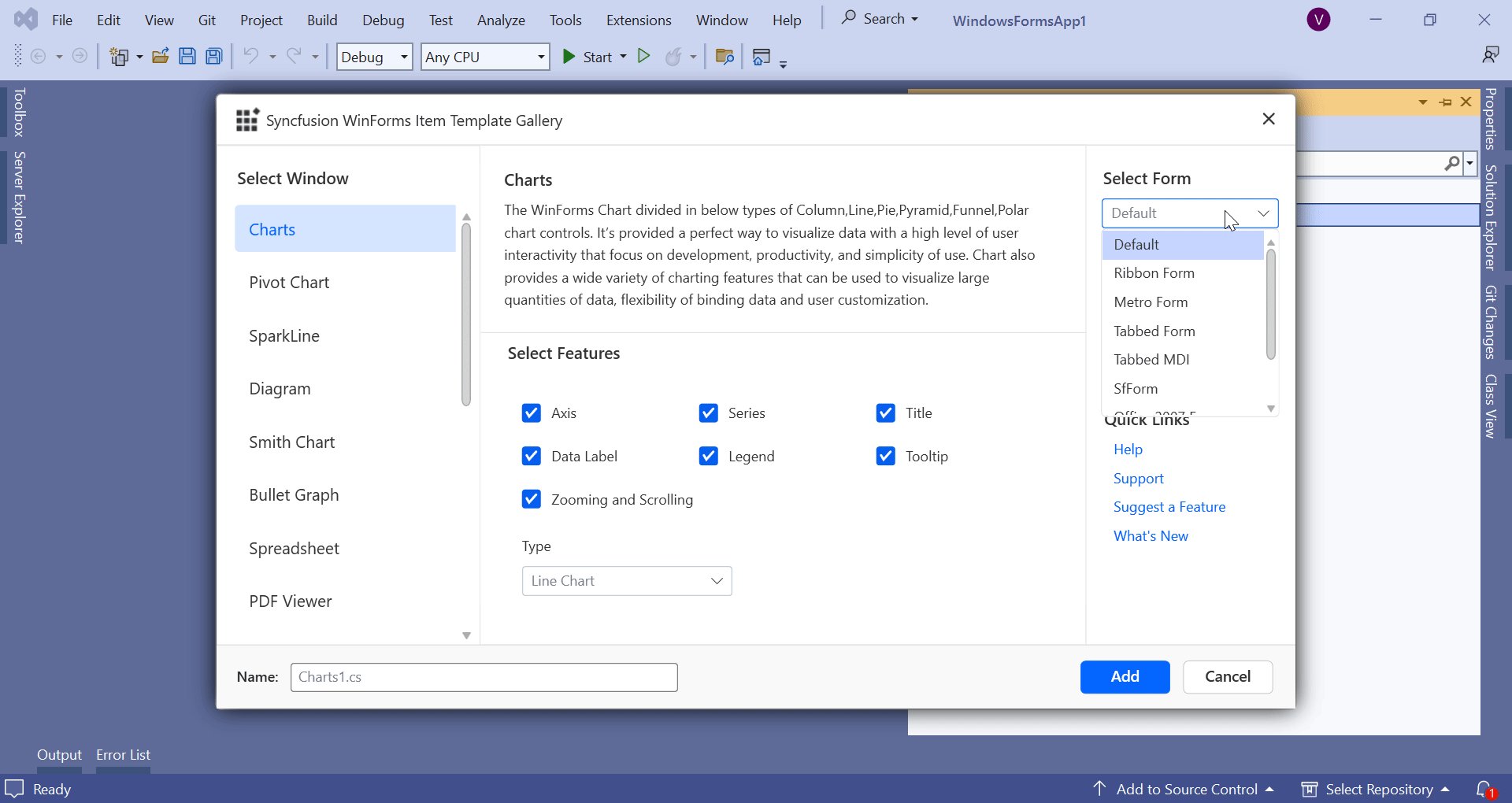
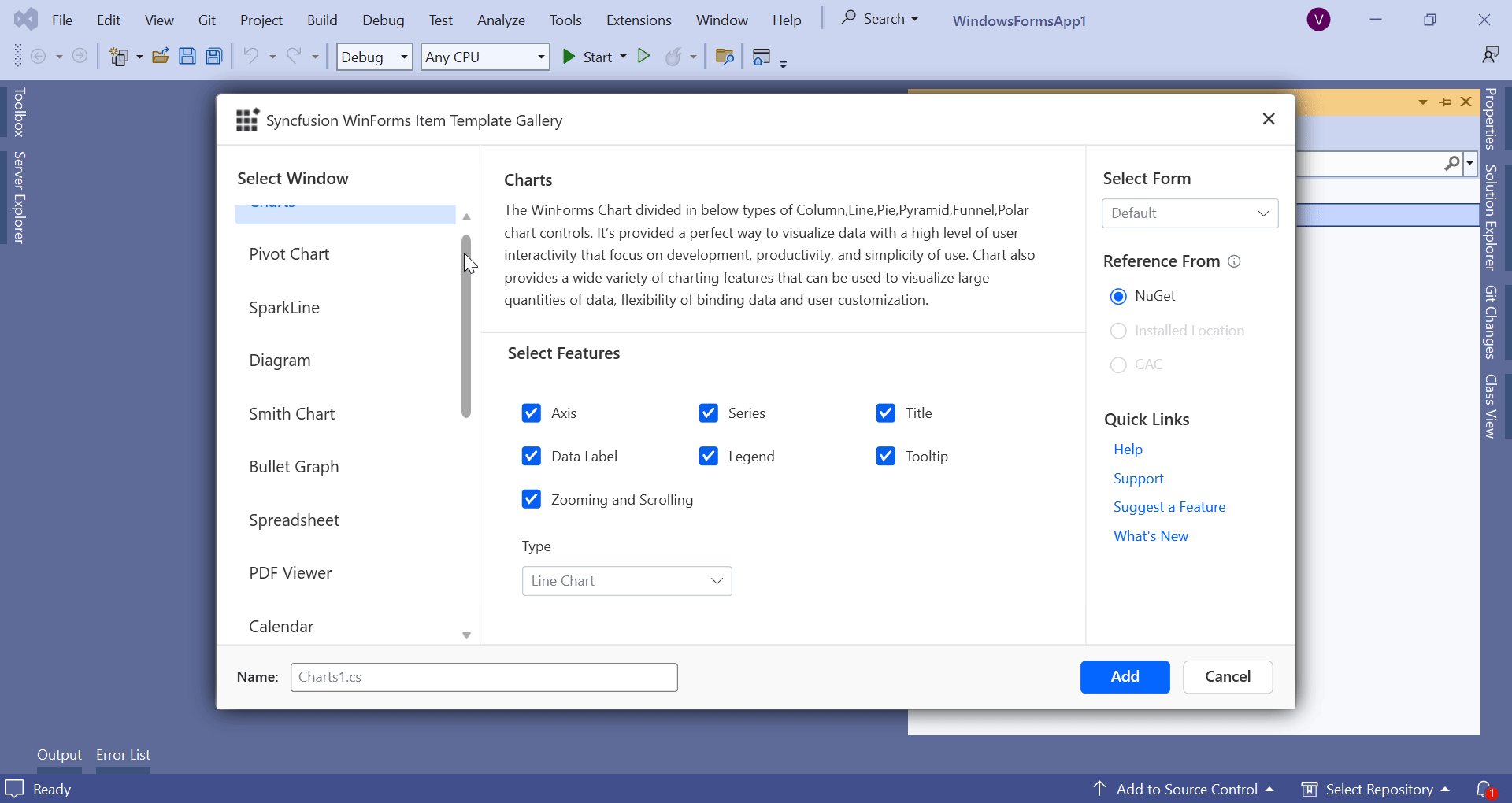
The Syncfusion WinForms item template simplifies integrating WinForms XAML for Syncfusion® WinForms components into your applications. Its intuitive interface, it efficiently gathers essential information such as Syncfusion® components, assemblies, and version configurations for the selected elements. This significantly expedites the development of standard operations.
Additionally, within this template, you can select the desired WinForms control from the control list. Once selected, the associated features for that control will be presented. You can then choose the specific features you need for your project.
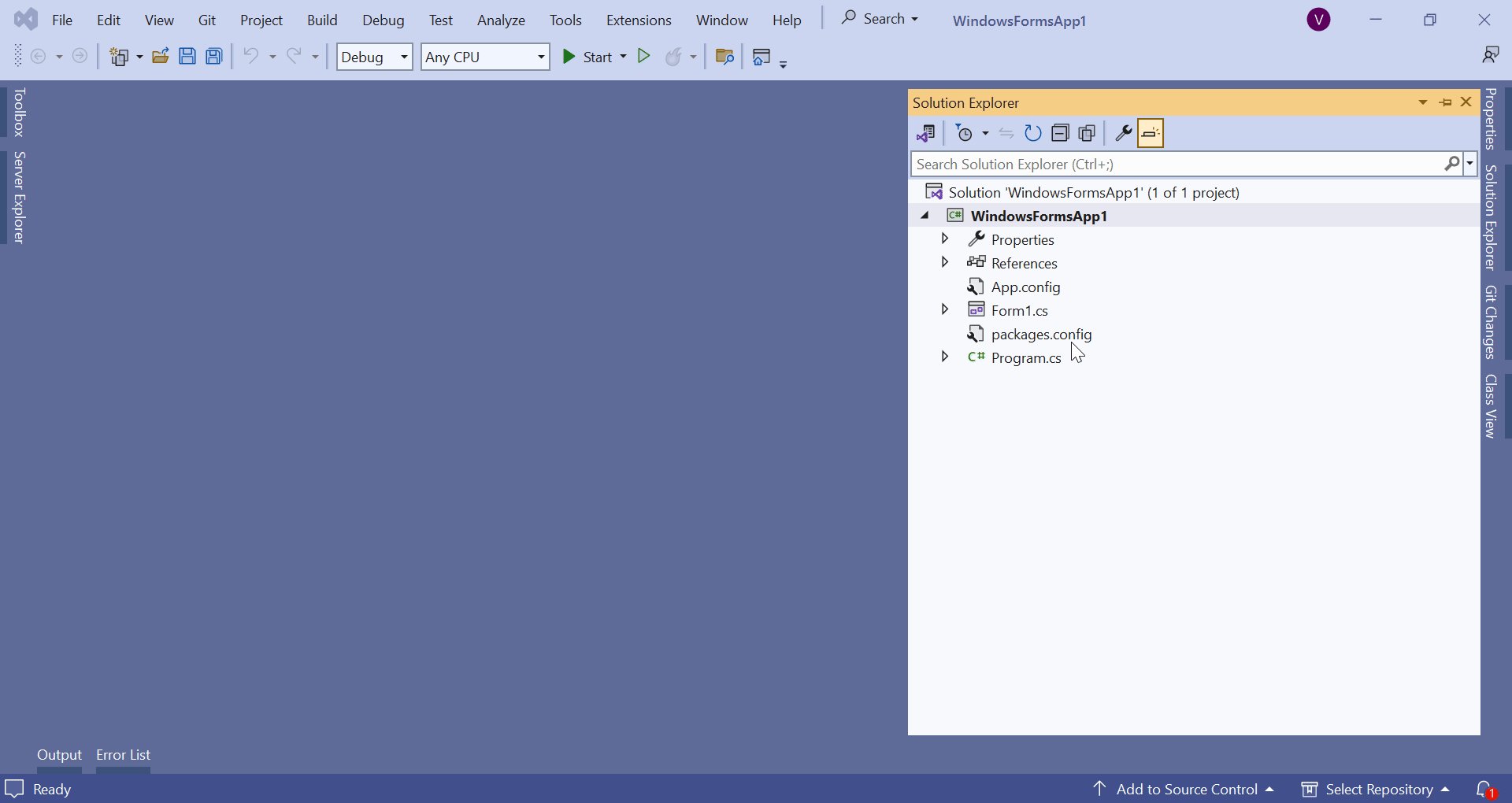
After installing the Syncfusion® WinForms Visual Studio extensions, accessing the template is straightforward Right-click on your project in the solution explorer, navigate to Add Syncfusion Item, and you’ll be directed to a screen from which you select the desired components for your project. This streamlined process ensures a smooth and efficient development experience.

To learn more about the item template, refer to this documentation
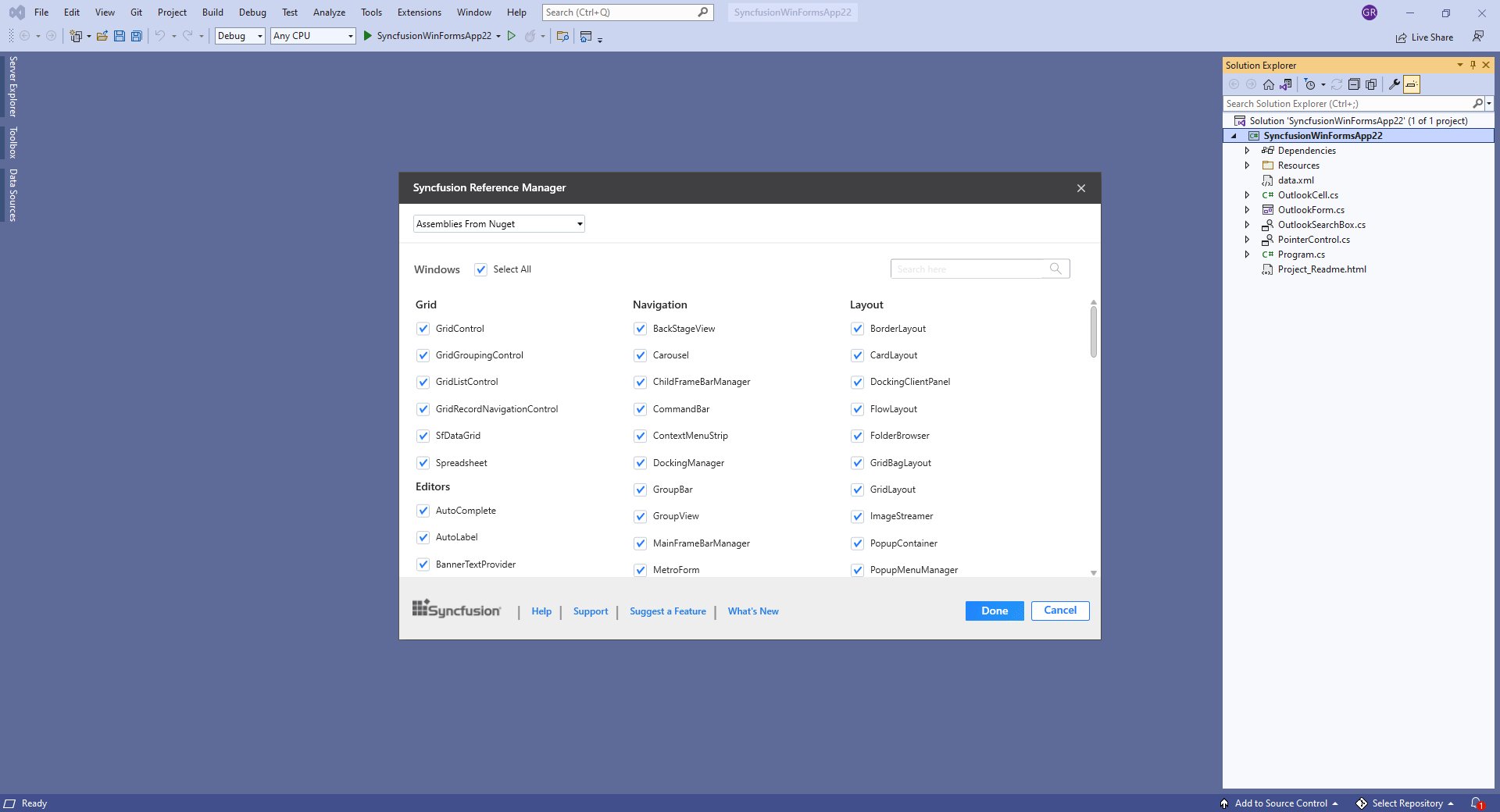
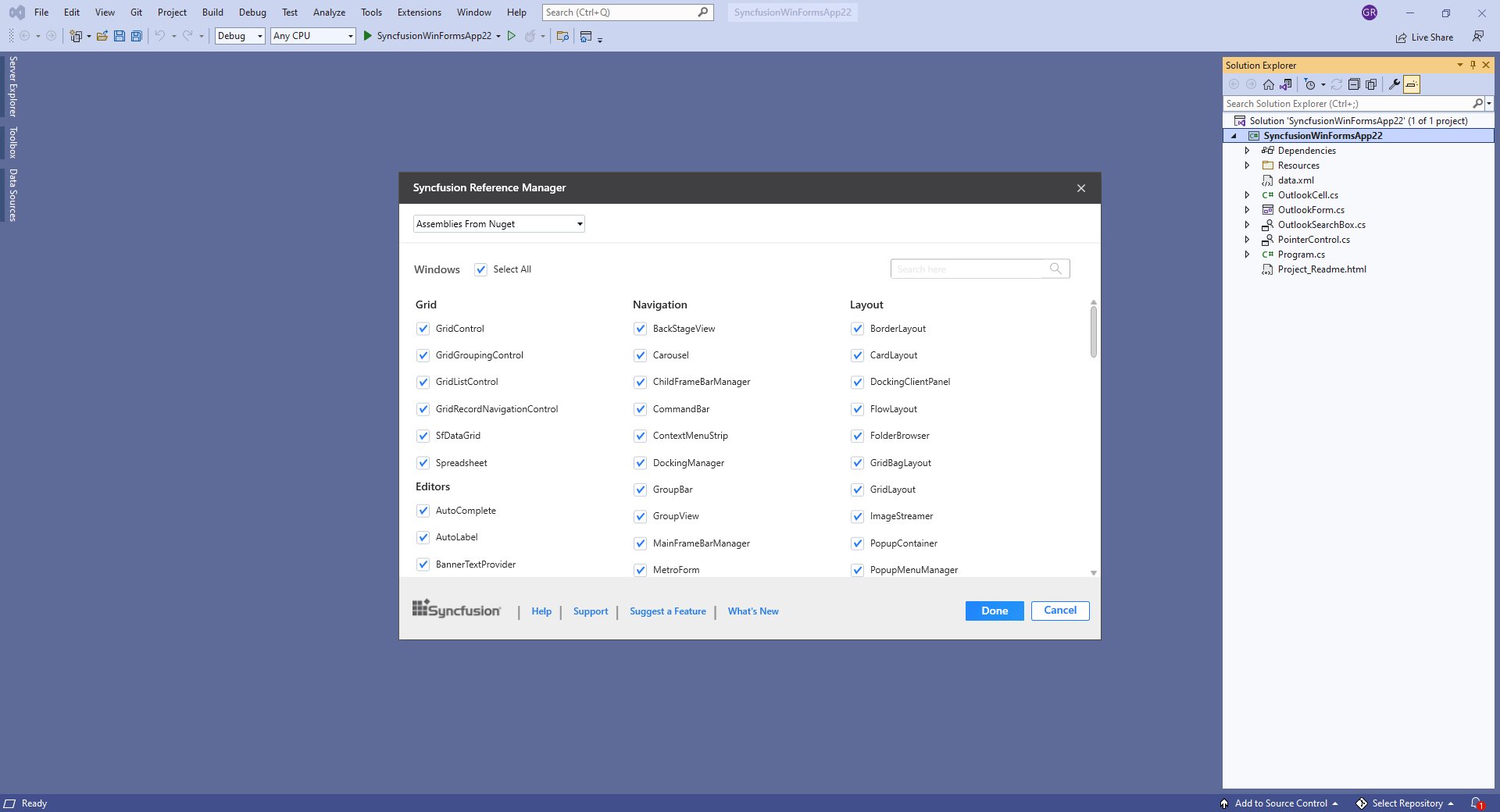
Syncfusion WinForms Reference Manager
If you already have a WinForms application that needs to be enhanced with Syncfusion® WinForms components, the reference manager will help you do so with just a few clicks. The reference manager Visual Studio add-in adds the Syncfusion® WinForms assemblies and NuGet packages to a WinForms app for the selected components. Once you’ve installed the Syncfusion® WinForms Visual Studio extensions, you’ll find the reference manager by right-clicking on the project in the solution explorer and navigating to Add Syncfusion Reference Manager…. You will then be taken to a screen where you can select the Syncfusion® WinForms versions and components to add to your WinForms project.

To learn more about the reference manager, refer to this documentation.
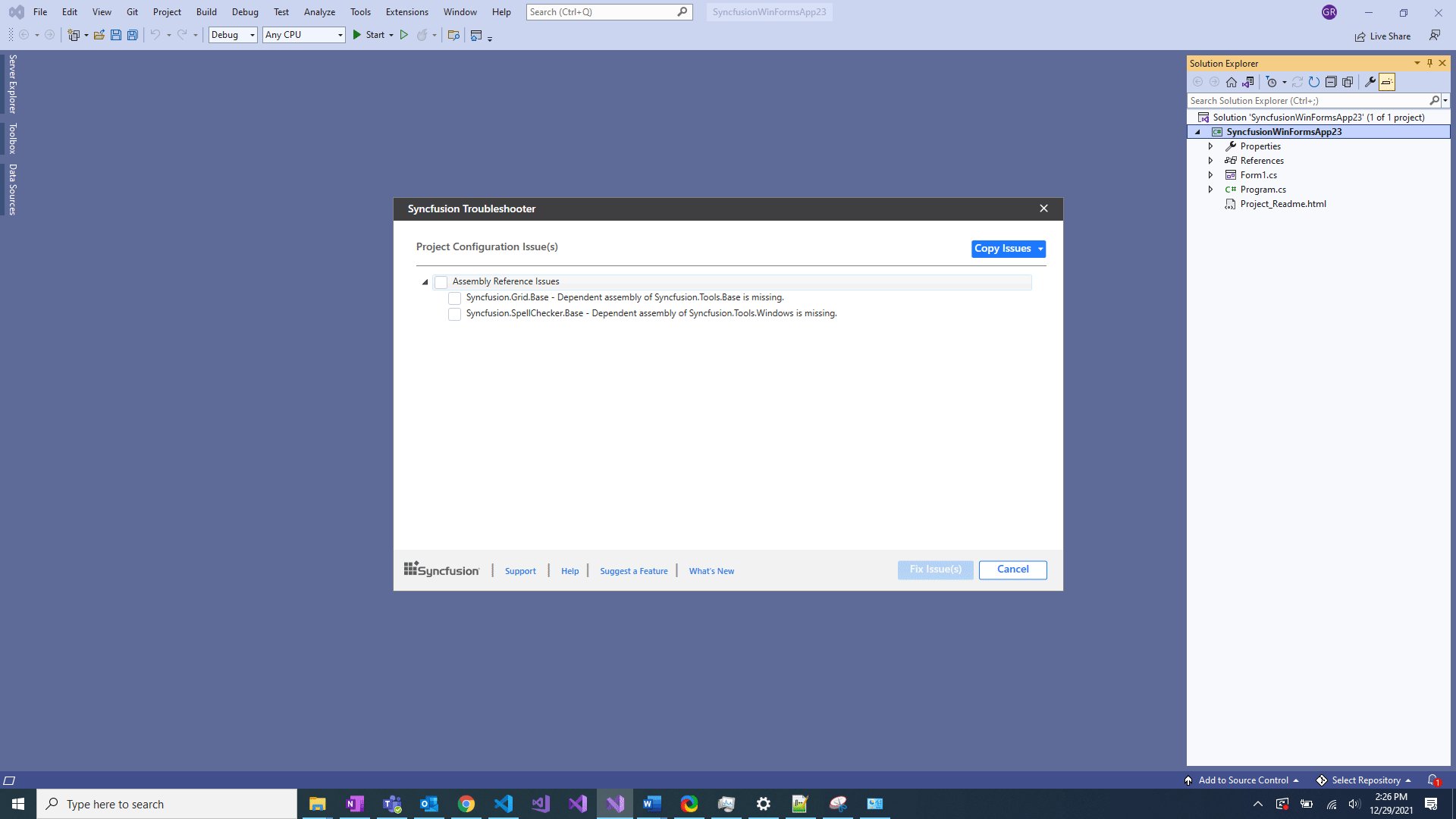
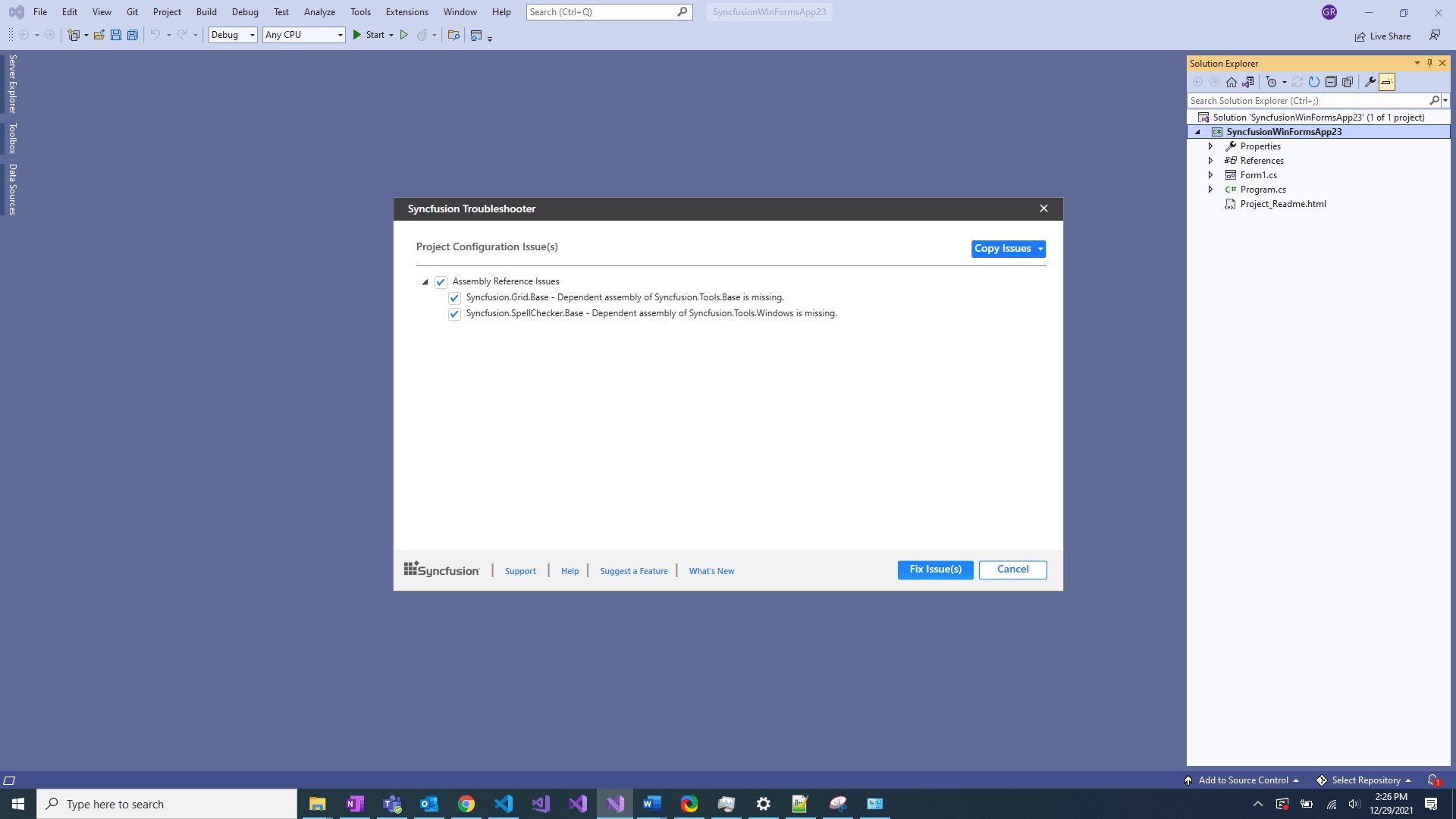
Syncfusion Troubleshooter
If you have Syncfusion® assembly or assets configuration issues in your application, the Syncfusion troubleshooter will help you report and fix them with just a few clicks. The Syncfusion troubleshooter Visual Studio add-in reports and fixes assembly configuration, NuGet configuration, and toolbox configuration issues in WinForms applications. Once you’ve installed the Syncfusion® WinForms Visual Studio extensions, you’ll find the troubleshooter by right-clicking on the project in the solution explorer and navigating to Syncfusion Troubleshooter…. You will then be taken to a screen where you can see the configuration issues in your project.

To learn more about the troubleshooter, refer to this documentation.
Learn more about WinForms UI controls
Download free trial
Release history
Pricing
Online demos
Community forums
Suggest a feature
About Syncfusion®
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion® has more than 29,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today, we provide 1,800+ components and frameworks for web (Blazor, Flutter, ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and jQuery, mobile (.NET MAUI, Flutter, Xamarin, UWP, and JavaScript), and desktop development (WinForms, WPF, WinUI, .NET MAUI, Flutter, Xamarin, and UWP). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.
sales@syncfusion.com | Toll Free: 1-888-9 DOTNET
Windows Forms Extensions
The Windows Forms Extensions library has been created to provide elegant and
useful features, which are available in Web technologies or XAML (WPF, …)
to the Windows Forms technology.
The list of implemented helpers contains methods such as Animate(), which
have been implemented using higher possibilities of the C# programming
language (like extension methods or anonymous objects). Included methods
are not limited to the Windows Forms technology (such as extending classes
like Form or Control), but can also extend the possibilites of the
.NET-Framework.
If you are willing to contribute to this project (either with new ideas or
existing codes), you are more than welcome.
Current status
The current version number is 0.1.8. This version is still an incomplete alpha build.
A NuGet package is available. The package can be found over the Package Manager or the
NuGet Website.
Version history
0.1.8:
- Added a new class called
AjaxRequestto perform async or sync webrequests similar to jQuery - Added a new control called
PushButton - The
WindowXform now has threePushButtoninstead of normalButtoninstances - Improved the
Notify()extension method to return the control and to include infinite lifetime - Improved the toast notification drawing
- Fixed some small bugs regarding the
WindowXform - Added a small, yet complete JSON parser — just to avoid including external libraries
0.1.7:
- Added a new extension method
Glow()to anyGraphicsobject - Added a new
ControlcalledTransparentPanel - Added a new extension method
Notify()to anyFormobject - Improved the
DrawShadow()method - Fixed a bug when restoring the
WindowXform
0.1.6:
- Added new datatypes
PointDandSizeD(shouldn’t be needed to often, but can be helpful) - Fixed some namespace inconsistencies (now all GDI+ stuff is located in
System.DrawingX) - Fixed a minor designer bug for the
WindowXform and improved the designer possibilities - Improved the
Animate()method to support an arbitrary number of nested values (instead of only one nested level) - Extended the demo version for the CodeProject article
0.1.5:
- Added some more Win32 API function calls (mostly DWM)
- Added a derived
Formclass for building Metro-like applications - Extension method for
Bitmapobject (ChangeColor())
0.1.0:
- Extension methods for the
Graphicsobject (DrawRoundRectangle(),DrawShadow(),DrawReflection(),DrawImageSmooth()) - Extension method for the
GraphicPathobject (AddRoundRectangle()) - Extension methods for the
Imageobject (FindDominantColor(),Resize(),GetGrayScaleVersion()) - Extension methods for the
Uriobject (Request(),JsonRequest()) - Extension methods for the
Controlobject (Animate(),Shadow())
Benefits of using WinFormX
- Included animations
- More dynamic applications
- Forms with different designs and extended possibilities
- More options included in GDI+
- Selectors and various helpers
- Useful (but mostly unknown) API function calls have been included
Participating in the project
If you know some feature that Windows Forms is currently missing, and you
are willing to implement the feature (or have already implemented it), then
your contribution is more than welcome!
Currently implemented methods
Here will be some text about already implemented methods and links to obtain further information.
Some information can be found on the official webpage.
Some legal stuff
Copyright (c) 2012, Florian Rappl.
This project is licensed under the Code Project Open License
(CPOL) 1.02.
Permission to use, copy, modify, and/or distribute this software for any
purpose with or without fee is hereby granted, provided that the license
is respected in every way.
THE SOFTWARE IS PROVIDED «AS IS» AND THE AUTHOR DISCLAIMS ALL WARRANTIES
WITH REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF
MERCHANTABILITY AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR
ANY SPECIAL, DIRECT, INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES
WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN
ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF
OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.
-
README
-
Frameworks
-
Dependencies
-
Used By
-
Versions
Extension library for the System.Windows.Forms objects and types.
| Product |
Compatible and additional computed target framework versions. |
|---|---|
| .NET |
net5.0 is compatible. net5.0-windows was computed. net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
| .NET Core |
netcoreapp2.0 is compatible. netcoreapp2.1 is compatible. netcoreapp2.2 is compatible. netcoreapp3.0 is compatible. netcoreapp3.1 is compatible. |
| .NET Standard |
netstandard2.0 is compatible. netstandard2.1 is compatible. |
| .NET Framework |
net46 is compatible. net461 is compatible. net462 is compatible. net463 was computed. net47 is compatible. net471 is compatible. net472 is compatible. net48 is compatible. net481 was computed. |
| MonoAndroid |
monoandroid was computed. |
| MonoMac |
monomac was computed. |
| MonoTouch |
monotouch was computed. |
| Tizen |
tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS |
xamarinios was computed. |
| Xamarin.Mac |
xamarinmac was computed. |
| Xamarin.TVOS |
xamarintvos was computed. |
| Xamarin.WatchOS |
xamarinwatchos was computed. |
-
.NETCoreApp 2.0
- No dependencies.
-
.NETCoreApp 2.1
- No dependencies.
-
.NETCoreApp 2.2
- No dependencies.
-
.NETCoreApp 3.0
- No dependencies.
-
.NETCoreApp 3.1
- No dependencies.
-
.NETFramework 4.6
- No dependencies.
-
.NETFramework 4.6.1
- No dependencies.
-
.NETFramework 4.6.2
- No dependencies.
-
.NETFramework 4.7
- No dependencies.
-
.NETFramework 4.7.1
- No dependencies.
-
.NETFramework 4.7.2
- No dependencies.
-
.NETFramework 4.8
- No dependencies.
-
.NETStandard 2.0
- No dependencies.
-
.NETStandard 2.1
- No dependencies.
-
net5.0
- No dependencies.
-
net6.0
- No dependencies.
NuGet packages (1)
Showing the top 1 NuGet packages that depend on Lib.Extensions.System.Windows.Forms:
| Package | Downloads |
|---|---|
|
Lib.Extensions.WinForms Extension container library for the winforms applications. |
9.8K |
GitHub repositories
This package is not used by any popular GitHub repositories.
Syncfusion Docking Windows, TreeView and Ribbon controls for Windows Forms
This package provides the functionality to utilize the features of Syncfusion® WinForms Autocomplete, Carousel, Menu, Multicolumn ComboBox, Color Picker, Docking Manager, Hub Tile, Navigation Drawer, Navigation View, Radial Menu, Radial Slider, Range Slider, Rating, Ribbon, Spell Checker, Split Cont…
Score: 4.8
| 2/2/2021 | v29.1.40
Запись от anomal6 размещена 03.09.2019 в 22:13
Задался я тут вопросом таким можно ли легко и просто сменить дизайн формы. Есть у меня программа, написанная рабочая, всё хорошо.
Но дизайн на WinForms оставляет желать лучшего.
Как то «не айс»!
Попробовав через NuGet MetroFrameWork переплевался полностью. Так как нормальный дизайн отсутствует, и если Вы захотите скрыть кнопки навигации приготовьтесь к багам.
Потом попробовал MaterialSkin всё через тот же NuGet. Тут я просрался.
Ну во-первых там есть даже PersianMaterialSkin. Парень скомуниздил дизайн, добавил ООЧЕНЬ КОРЯВЫЙ ListView, переделал шрифт под не читаемый вовсе, и выложил под своим копирайтом. Ну типа плюс от этого GitHub, но глянув GitHub’a внутрь, и решив поменять dll под себя (ну шрифты там всякие, размер полей) блеванул пару раз, и понял что лучше с ноля самому писать. Дальше я пошёл Гуглить…
Гуглёжка привела меня к тому что танцы с бубном неизбежны, и придётся в кровь пальцы стереть чтобы получить нормальную форму. Не хочешь крови ? go WPF.
По-WPF’ил я немного методом научного тыка и понял, что учить надо, и так просто на WPF не перейти.
И красивенькая форма пусть снится ночами.
Но полазив по форуму я тут вычитал что можно и круглые углы сделать но вот только
| C# | ||
|
Но изучив вопрос нашёл код который таскает форму за любой пиксель.
код который таскает WinForm за любой пиксель
Сначала добавим библиотеку
| C# | ||
|
| C# | ||
|
Попробовав на пустом проекте мне эта идея приглянулась.
Единственное что у формы теперь нет кнопок навигации, и никакой окантовки.
Ну да пофиг подумал я, и начал панелями создавать цветные формы.
Ващее огонь подумал я сделав одну форму. Нарадоваться не мог. Сделал вторую, думаю ништяк, но чёт я заколебался.
Впереди ещё 5 форм.
Каждой пририсовывать панель, это вроде не долго, но пока всё выставишь проходит 30 минут.
Ну и решил : «Создам-ка я своё расширение»
Не так давно почитал за расширения, и принялся писать.
Как в итоге получилось совсем немного.
Создал в отдельном статическом классе.
| C# | ||
|
Код самый простой, и даёт на деле получить красивую картинку.
На основной форме пишем
| C# | ||
|
| C# | ||
|
Даст возможность двигать не только за пиксель формы, но и за панель которую мы добавили.
А на выходе всего этого мы получаем
Скажете что я наркоман? Да! но зато я вижу в этом прекрасное.
upd1. Для того чтобы края формы были закруглены в событие загрузки формы нужно добавить
| C# | ||
|
upd2.Для того чтобы при перетаскивании была форма как на видео нужно добавить
| C# | ||
|
у меня стоит так
| C# | ||
|
P.S. Возможно я для кого то наркоман, а возможно кому то это пригодится. Вот лично мне это нужно было.
Менять, добавлять изменять можно как душе угодно.
Тестовый проект приложил
