Current version: 1.2.15 | Release notes
Direct download
Windows
Installer (.exe): Download
More downloads…
Installer (.exe): 64 bit | 32 bit | ARM
Portable (.zip): 64 bit | 32 bit | ARM
How to check if your computer is 32 bit or 64 bit
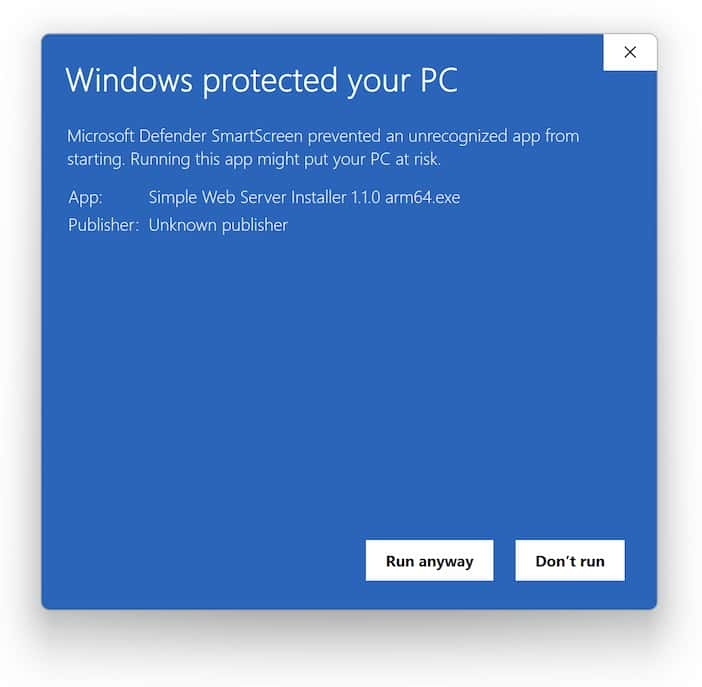
Windows warning message
You will probably see a warning message when running the installer. Click More info and then Run anyway to continue.
Click here for more information.
You may see a Windows Defender warning message. It looks like this:

Why does this warning message appear?
It’s because the program is not signed, which means Windows can’t verify the developer/publisher. In order to get rid of this warning message, we would need to buy a signing certificate, which is too expensive given that this is a free project. If you are concerned about this warning message, then you can download the program from the Microsoft Store instead.
macOS
Installer (.dmg): Download
More downloads…
Installer (.dmg): Intel Chip | Apple Silicon
Standalone (.app inside .zip): Intel Chip | Apple Silicon
How to check if your Mac has an Intel processor or Apple silicon
These downloads require Mac OSX 10.15 or later.
Click here for older versions of Mac OSX.
For Mac OSX 10.13 and 10.14
The last compatible version is 1.2.9.
Installer (.dmg): Intel Chip
Standalone (.app inside .zip): Intel Chip
For older versions of Mac OSX
Try version 1.2.0. If it doesn’t work, you’re out of luck.
Installer (.dmg): Intel Chip (Mac OSX 10.12+)
Standalone (.app inside .zip): Intel Chip
Linux
Debian/Ubuntu (.deb): 64 bit | ARM
Fedora/openSUSE (.rpm): 64 bit | ARM
Portable (.zip): 64 bit | ARM
If we don’t have the download you need, you can manually build for your platform.
Chrome OS
Simple Web Server is not supported on Chrome OS. Chrome OS users should use Web Server for Chrome for as long as Chrome Apps continue to work on the platform.
Когда разработчик создает сайт — перед отправкой на внешние сервера он тестирует его локально. Для этого ему нужен собственный веб-сервер: ПО, которое работает на его личном ПК и позволяет обмениваться HTTP-запросами. Такой сервер называется локальным: к нему нет доступа ни у кого, кроме самого программиста и людей, которым он предоставит доступ.
Мы уже писали, как установить сервер — но для операционной системы Linux. Теперь разберем процесс с более привычной для многих ОС Windows.
Какая версия Windows понадобится
Существует серверная версия ОС Windows. Она называется Windows Server и предназначена для администрирования сетей из нескольких компьютеров. Ее используют в корпоративной инфраструктуре — чтобы управлять рабочими устройствами. Для нее существуют и веб-сервера, которые позволяют запускать сайты — но обычно речь идет о больших проектах.
Для установки локального веб-сервера Windows Server не нужна. Достаточно обычной пользовательской операционной системы. Желательно — одной из новых версий, например Windows 10. Старые системы вроде Windows XP больше не поддерживаются, и обновлений ПО для них не выпускают.
Какие есть веб-сервера для Windows
В качестве локального сервера обычно используют одну из трех программ:
- XAMPP — ее мы разбирали в статье про установку сервера на Ubuntu;
- Denwer — популярное, но довольно сложное для начинающих ПО с консольным интерфейсом;
- Open Server — на ее примере мы и будем показывать процесс.
Open Server — бесплатное ПО, которое не требует установки. В отличие от Denwer, оно довольно легко настраивается и поэтому подходит для новичков. Но весит немало: убедитесь, что на диске свободно как минимум несколько гигабайт.
Еще одно преимущество Open Server — его создали русскоязычные разработчики из стран СНГ. Поэтому официальный сайт и техническая документация по проекту — полностью на русском.
В перечисленных трех инструментах уже есть все необходимое для работы: поддержка языка PHP и баз данных, веб-сервер, позволяющий запускать сайты. Но можно вместо них использовать собственные конфигурации: установить компоненты по отдельности и настроить среду. Это продвинутый вариант — он сложнее, но позволяет более гибко конфигурировать сервер.
Как установить локальный сервер на Windows
Мы не будем подробно останавливаться на установке ОС Windows. Если человек — пользователь этой системы, скорее всего она уже установлена у него на компьютере. Кроме того, процесс обычно проще, чем в случае с Linux. Поэтому сразу перейдем к тому, как поставить сервер.
- Перейдите на официальный сайт Open Server и скачайте последнюю стабильную версию ПО. Обратите внимание: для его работы нужно, чтобы у вас стояла Windows 10. Старые ОС поддерживаются ограниченно: некоторые функции будут недоступны.
- Начнется загрузка файла с расширением .exe — подождите, пока она завершится, и после этого запустите его.
- Выберите путь для установки сервера. Разработчики рекомендуют устанавливать его в корень диска: C:\OSPanel. Если у вас есть SSD — лучше использовать его, так как он быстрее.
- Если вы хотите, чтобы сервер был портативным — можете установить его на съемный диск. Тогда понадобится выбрать вариант «Портативная установка». В других случаях лучше выбирать стандартную.
- Подождите, пока программное обеспечение установится. Затем запустите утилиту System Preparation Tool — она идет в комплекте с Open Server и помогает подготовить компьютер к запуску сервера. Запускать ее нужно с правами администратора.
- Добавьте Open Server в список исключений своего антивируса, чтобы тот не мешал работе сервера. Это важно, потому что антивирус будет замедлять работу ПО — а иногда и вовсе останавливать ее.
После завершения установки перезагрузите компьютер. Теперь локальный сервер можно запускать.
Как запустить сервер в первый раз
В отличие от System Preparation Tool, сам сервер не обязательно запускать от имени администратора. Более того: сами разработчики не рекомендуют так делать.
Запустить локальный сервер можно двумя способами:
- через меню «Пуск»;
- с помощью команды .\bin\ospanel.exe в консоли — этот способ рекомендуют, если ПО установили портативно.
В трее — области уведомлений в меню операционной системы — должен появиться значок Open Server. Это будет значить, что ПО успешно запустилось. Можете кликнуть по значку и перейти в интерфейс программы.
При первом запуске разработчики рекомендуют открыть CLI — интерфейс командной строки — и проверить, все ли в порядке. Вот что понадобится сделать:
- выбрать в программе пункт Меню → Интерфейс командной строки;
- посмотреть логи с помощью команды osp log general — проверить, не описаны ли там какие-то ошибки;
- создать корневой сертификат, если не сделали этого при установке, с помощью команды osp cacert init.
Корневой сертификат нужен, чтобы пользоваться безопасным соединением с помощью протокола SSL. Без него протокол работать не будет.
Если при запуске CLI выдает ошибку The system cannot write to the specified device — значит, в командной строке вашей системы используется неподходящий шрифт. Нужно заменить его на шрифт в кодировке, совместимой с UTF-8 — сами разработчики Open Server рекомендуют Consolas.
Как установить модули в Open Server
Open Server поддерживает множество модулей для веб-разработки — но по умолчанию после установки все они отключены. Чтобы работать с серьезными проектами, понадобится подключать их по мере необходимости.
- Если модуль уже установлен, достаточно активировать его для нужного проекта через меню Open Server.
- Если модуль не установлен — понадобится поставить его с помощью инсталлятора, который вы использовали при установке самого сервера.
- Модули можно создавать и самостоятельно — но это уже более продвинутая задача, которая вряд ли понадобится на первых этапах работы.
Обычно, если Open Server устанавливали полностью, модули уже есть в инструменте. Но если при установке вы сняли галочки с некоторых модулей, а затем они вам понадобились, — нужно будет запустить файл установщика еще раз и поставить галочки только рядом с необходимыми компонентами.
Как создавать проекты и работать с ними
Open Server предлагает начинающим несколько тестовых проектов — чтобы потренироваться и набить руку. Для каждого проекта, как тестового, так и своего собственного, нужно сделать две вещи:
- выбрать версию PHP, которая будет использоваться в проекте;
- активировать нужные модули, например веб-сервер Nginx — его часто используют в связке с Apache как прокси-сервер.
Сам веб-сервер Apache используется по умолчанию. Активировать для него какие-либо модули не нужно.
Чтобы создать проект, нужно сформировать для него каталог внутри папки home. Назовем его firstproject. Внутри этого каталога необходимо создать папки:
- osp — там будут находиться файлы с настройками и конфигурацией веб-сервера;
- public — создается по необходимости и содержит файлы самого сайта.
В папке osp нужно создать файл под названием project.ini. Там будет находиться конфигурация. Содержимое файла должно быть таким:
[имя_домена]
public_dir = {base_dir}\public
php_engine = PHP-X.Y
Вместо [имя_домена] нужно подставить желаемое доменное имя для сайта, а вместо PHP-X.Y — нужную версию языка PHP.
Управлять сервером можно с помощью меню в интерфейсе Open Server. Там есть команды, позволяющие подключить новые модули, изменить версию PHP и сделать многое другое. А чтобы посмотреть, как выглядит сайт, достаточно перейти по его доменному имени — оно написано в файле project.ini вместо [имя_домена].
Например, для тестового проекта, который создан и настроен в Open Server по умолчанию, доменное имя — example.local.
Теперь вы можете создавать веб-страницы и тестировать их — открывать на собственном веб-сервере. А если нужны более сложные функции Open Server, можете ознакомиться с официальной документацией последней версии ПО.
Краткие выводы
- Локальный веб-сервер на Windows может понадобиться разработчику, чтобы тестировать сайты перед отправкой на основной сервер.
- Обычно локальный сервер запускают на собственном компьютере, а доступ к нему имеет только сам владелец.
- Устанавливать серверную версию Windows не нужно — достаточно обычной системы, желательно новой версии.
- Существует много вариантов ПО для веб-серверов: Denwer, XAMPP, Open Server и другие. Они уже содержат все необходимое для запуска сайта на домашнем ПК.
- Процесс установки и настройки для каждого сервера отличается. В случае с Open Server нужно скачать установщик, выбрать параметры установки и дождаться ее окончания. После этого — настроить окружение и сам сервер.
- Проекты лежат в отдельной папке — там находятся файлы сайта и конфигурации. В файле конфигурации описано, какая версия PHP используется в проекте и как называется домен.
- Overview

Simple, minimalist web server for testing and debugging purposes. Runs as a Windows application only.
It’s free for commercial and non-commercial use.
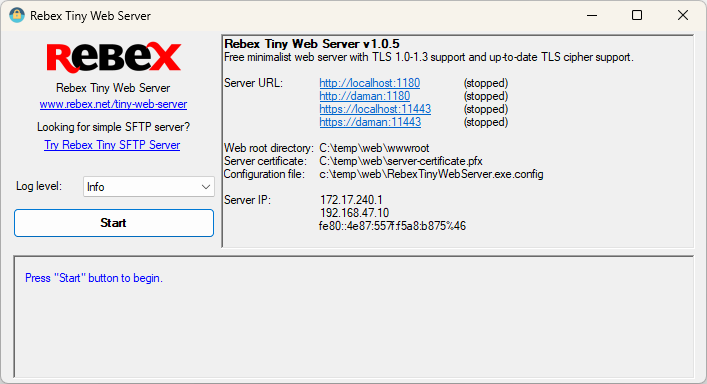
The server is extremely simple to use. Just unpack the ZIP file, run the executable, and that’s all. You can tweak the configuration later if needed.
Download — Tiny Web Server Application
- Download and unpack the ZIP package.
- Optional: edit RebexTinyWebServer.exe.config.
- Run RebexTinyWebServer.exe
- Press Start button to begin serving files via HTTP/HTTPS.
- Supports HTTP and HTTPS protocols.
- Runs as a stand-alone Windows application (not a service).
- TLS 1.3/1.2 support and up-to-date TLS cipher support.
- Legacy TLS 1.1/1.0 supported as well.
- Detailed activity log (optional raw communication logging).
- Free to use, even for commercial purposes.
- Runs on any Windows OS with .NET Framework 4.6 or higher.
- No setup needed. Just unpack the ZIP file and run.
-
Local web development and testing
Need to test your web page now? Not willing to wait days or weeks
for your tech-support department to install a testing web server?
Don’t want to spend hours learning how to configure a full-features web
server yourself?Get Tiny Web Server and start testing your HTML pages over HTTPS in minutes.
-
Need temporary local web server for connectivity testing
Install Tiny Web Server, run it and try connecting from other PCs and devices in your local network.
-
Need a production web server
Tiny Web Server is meant for testing and debugging purposes only.
It is not intended for Internet-facing endpoints.
Tiny Web Server runs on:
- Windows 11, 10.
- Windows Server 2019, 2016, or 2012.
- Windows 8.1, 7, Vista, Server 2008. You might have to install .NET Framework 4.6 first when using the server on these legacy systems.
The server can be configured using RebexTinyWebServer.exe.config file.
This configuration file must be placed in the same folder as the executable file.
httpPort-
TCP port on which the server listens for HTTP connections.
If not specified, the HTTP is disabled. httpsPort-
TCP port on which the server listens for HTTPS connections.
If not specified, the HTTPS is disabled. webRootDir-
Root data folder. If the folder does not exist,
the server creates it and puts some test data there.
Default is./wwwroot. defaultFile-
Default file to be sent if the request URL points to a directory.
Default isindex.html. serverCertificateFile-
Path to the server certificate with associated private key.
PKCS #12 (.pfx file extension) format is supported.
A new self-signed certificate is generated if it does not exist:.pfxfile is intended to be used on the server..cerfile is intended to be installed on the client into
the «Trusted Root Certification Authorities» store.
For more information, read our
Introduction to Public Key Certificates.
Default isserver-certificate.pfx. serverCertificatePassword- Password for the server certificate.
tlsVersions-
Possible values:
TLS13,TLS12,TLS11,TLS10,SSL30.
(SSL30will not work ifTLS13is enabled.)
Default isTLS13, TLS12, TLS11, TLS10. legacyMode-
If set to
true, the server operates in legacy mode with vulnerable cipher suites enabled
to achieve better compatibility with legacy devices.
Also the initial server certificate is generated with 512-bit RSA key and signature hash algorithm is SHA-1
(instead of 2048-bit RSA key with SHA-256).
Default isfalse. autoStart-
If set to
true, the server starts when application is started.
No need to press the button.
Default isfalse. decodeUri-
If set to
true, the server decodes received URI before mapping it to a physical path.
Default istrue.
Note:
To minimize possible «port in use» conflict, the initial values of ports are assigned to 1180 for HTTP and 11443 for HTTPS.
If you need to test your web client with standard ports, please modify httpPort and httpsPort
in the configuration file to 80 for HTTP and 443 for HTTPS and make sure there is no other service using those ports.
Rebex Tiny Web Server is free for commercial and non-commercial use. See the End User License Agreement (EULA) for details.
1.0.5 (2025-03-13)
- Upgraded Rebex TLS library.
1.0.4 (2024-11-13)
- Upgraded Rebex TLS library.
1.0.3 (2024-04-22)
- Fixed config paths (relative to executable instead of current directory).
- Improved log window and fixed occasional beeping.
- Initial log level made configurable.
1.0.2 (2024-01-11)
- Added possibility to configure enabled TLS versions (see
tlsVersionsconfig key). - Added better compatibility with legacy devices (see
legacyModeconfig key). - Extended list of known file extensions to provide better
Content-typeto the client.
1.0.1 (2023-07-03
- Added URI decoding to map physical paths correctly (see
decodeUriconfig key). - Added support for UNC paths.
- Upgraded Rebex TLS library.
1.0.0 (2022-02-22)
- First version.
Contact
Have a feature request or a question? Contact us or ask
at Rebex Q&A Forum.
В целях тестирования или в качестве простой заглушки на этапе развертывания сервиса у меня периодически возникает необходимость в запуске простого веб сервера на Windows. Чтобы не устанавливать на хосте полноценный IIS, вполне можно запустить простейший HTTP веб сервер прямо из консоли PowerShell. Такой веб сервер можно запустить на любом TCP порту с помощью встроенного .NET класса System.Net.HttpListener.
Откройте консоль PowerShell и создайте прослушиватель Http:
$httpListener = New-Object System.Net.HttpListener
Затем нужно указать на каком порту должен слушать ваш листенер. В нашем примере я хочу запустить HTTP веб сервер на порту 9090:
$httpListener.Prefixes.Add("http://localhost:9090/")
Чтобы слушать на всех интерфейсах компьютера, используйте такой адрес: http://+:9090/
Для проверки доступности порта с удаленного компьютера используйте команду Test-NetConnection.
Запускаем прослушиватель:
$httpListener.Start()
Вы можете использовать в объекте HttpListener различные виды аутентификации (Basic, Digest, Windows, Negotiate, или NTLM) и также привязать SSL сертификат для доступа по HTTPS.
Если выполнить этот код, в Windows появится отдельный процесс, который ожидает подключения на порту 9090. Проверьте это с помощью команды:
nestat –na 9090
или выведите список открытых портов с помощью PowerShell:
Get-NetTCPConnection -State Listen | Select-Object -Property LocalAddress, LocalPort, State | Sort-Object LocalPort |ft
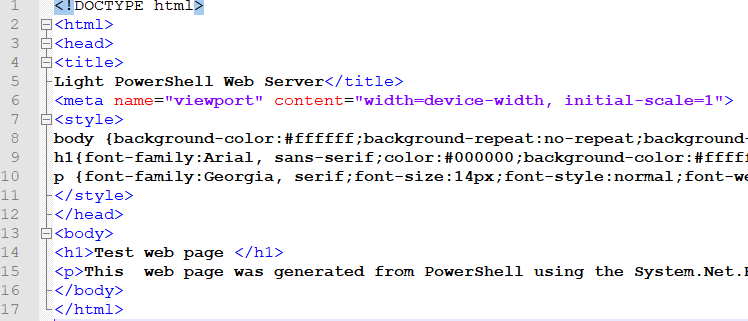
Теперь создайте на диске текстовый файл с HTML кодом, который должен отобразить ваш веб-сервер. Например:
<!DOCTYPE html>
<html>
<head>
<title>
Light PowerShell Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {background-color:#ffffff;background-repeat:no-repeat;background-position:top left;background-attachment:fixed;}
h1{font-family:Arial, sans-serif;color:#000000;background-color:#ffffff;}
p {font-family:Georgia, serif;font-size:14px;font-style:normal;font-weight:normal;color:#000000;background-color:#ffffff;}
</style>
</head>
<body>
<h1>Test web page </h1>
<p>This web page was generated from PowerShell using the System.Net.HttpListener class</p>
</body>
</html>

Я сохранил этот HTML код в файл C:\PS\testwebpage.html в кодировке UTF8.
Теперь выполните следующие команды, чтобы прочитать ваш html файл и отправить ответ в браузер пользователя.
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:\PS\testwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()

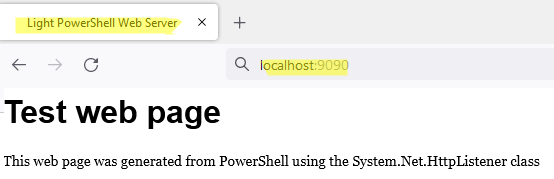
Откройте URL адрес вашего HTTP сервера в браузере (http://localhost:9090) или получите содержимое веб страницы с помощью PowerShell. Данный скрипт вернет HTML код только один раз после чего ваш слушатель будет остановлен автоматически (обрабатывается только один запрос пользователя).
Освободите TCP порт:
$httpListener.Close()
Если нужно, чтобы HTTP сервер возвращал вашу страничку постоянно, нужно добавить PowerShell код в цикл. В следующем примере HTTP сервер будет запущен в цикле, который завершается при нажатии любой клавиши в консоль PowerShell.
write-host "Press any key to stop HTTP listener after next request"
while (!([console]::KeyAvailable)) {
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:\PS\testwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()
Write-Output "" # Newline
}
$httpListener.Close()
Такой HTTP сервер на PowerShell будет жить пока вы не закроете консоль PowerShell или не закроете сеанс методом
.Close
.
Такой легкий веб сервер можно запустить на любом хосте Windows без необходимости установки роли Internet Information Services или других сторонних программ. Права администратора также н не нужны. Можно использовать такой HTTPListener в качестве простейшего REST сервера или для получения информации с компьютера через HTTP.
6 лет назад 28 февраля 2019 в 19:03 157537
Полезно запустить свой локальный веб-сервер хотя бы из любопытства. Понять устройство веба, сделать простенький сайт, втянуться и стать профессиональным разработчиком — проще, чем кажется. Совсем просто одним кликом установить готовый пакет WAMP (Windows: Apache HTTPD, MySQL, PHP), а ещё лучше — разобраться самому.
А чтобы лучше разобраться в веб-серверах давайте вместе установим, самостоятельно настроим и обновим все три компонента: Apache HTTPD 2.4, MySQL 8.0 и PHP 7.3. А заодно разберемся и с phpMyAdmin 4.8.
Если говорить совсем доступно, то заурядному веб-серверу нужны только три вещи: программа для ответа на запросы браузера, в нашем случае это Apache HTTPD, программа для управления базами данных, мы рассмотрим MySQL, и библиотеки для обработки кода на каком-то языке программирования, я поведу речь о PHP. Опционально, но совсем не обязательно, подобрать софт для ручных манипуляций с базами данных. Провайдеры дешевого интернет–хостинга чаще всего дают доступ к phpMyAdmin, а поэтому его используем и мы. Все эти программы совершенно бесплатны, а их код — открыт.
Конечно, базами данных можно управлять иначе, например, через PostgreSQL или SQLite, иначе можно отвечать и на запросы, допустим, через nginx или Microsoft IIS, да и языки можно использовать совершенно другие, скажем, Ruby или Python. Но к 2018 году, вот уже более десяти лет, связка Apache-MySQL-PHP всё ещё остается самой популярной.
Пройдем по чётким пунктам с краткими пояснениями для более глубокого понимания. Если вас интересует только результат — игнорируйте пояснения.
1. Подготовьтесь к установке сервера

1.1. Создайте папку web на диске D. Внутри нее создайте 5 подпапок: apache, php, tmp, www и log.
Сервер лучше устанавливать не на тот логический диск, где установлена Windows: чтобы избежать проблем с правами доступа к файлам и случайно не удалить сервер при переустановке системы. Для примера возьмём диск D.
1.2. Установите текстовый редактор кода. Хорошие варианты: Visual Studio Code, Brackets, Atom, Sublime Text и Notepad++.
Редактор не требуется, но с ним удобнее работать: как минимум, редактор нумерует строки и автоматически подсвечивает фрагменты кода разными цветами. Для таких редакторов как VS Code и Atom (и отдельный для Sublime) существуют пакетные менеджеры. Установив дополнительные пакеты, вы заставите редактор «подсвечивать» код ещё большего числа языков, а также научите автоматически указывать ошибки, дополнять выражения и делать многое другое. Но в конце–концов можно использовать и встроенный «Блокнот» Windows.
1.3. В каталоге D:\web\www создайте файл index.html с текстом Hello world и файл index.php с текстом <?php phpinfo(); ?>.
HTML–файл необходим для проверки работы веб-сервера Apache HTTPD, который в среде разработчиков чаще называют просто Apache или «апач», хотя это и не совсем верно, ведь так называется группа проектов и стоящая за ними организация Apache Software Foundation, а не одна программа, но это простительная ошибка. Если Apache работает, то в браузере в ответ на обращение к серверу появятся слова Hello world. А вот PHP–файл необходим для проверки работы PHP, о котором ниже. Если PHP работает, то в браузере в ответ на обращение к серверу появятся сведения о конфигурации PHP.
2. Установите и настройте Apache HTTPD

2.1. Загрузите архив с последней версией Apache HTTPD для 64–разрядной Windows: httpd-2.4.38-win64-VC15.zip. На всякий случай, проверьте на официальном сайте Apache Lounge нет ли версии новее: apachelounge.com/download.
Официальная сборка Apache под Windows не выпускается, сборки готовят отдельные организации, самой активной из которых является Apache Lounge. Сам Apache работает по HTTP и в Windows трудится как фоновый процесс, а в Linux — как демон (англ. daemon), откуда и название HTTPD. Существует Apache и под 32-битные версии Windows, для них необходима версия Win32, а не Win64. Указанные в имени файла VC15, VC14 и VC11 говорят о версии Visual Studio, которой скомпилирован Apache. Выберете самую последнюю версию и установите свежие вспомогательные файлы Visual Studio с официального сайта Microsoft: VC_redist.x64.exe.
2.2. Распакуйте архив и перенесите содержимое папки Apache24 в папку D:\web\apache.
Важно ничего не перепутать и перенести не все содержимое архива, а лишь содержимое подпапки с именем Apache24. В архиве могут быть файлы readme и прочая информация, которая не нужна для работы сервера.
2.3. Откройте файл D:\web\apache\conf\httpd.conf. Поиском по файлу найдите и измените значение SRVROOT на D:/web/apache. Найдите и измените значения DocumentRoot и Directory на D:/web/www.
У Apache несколько файлов с настройками, все они находятся в папке conf (от слова configuration, «конфигурация» в переводе с английского). Основные настройки задаются в файле httpd.conf. Параметр ServerRoot задает корневую папку самой программы Apache, а DocumentRoot и Directory задают корневую папку хоста, то есть ту папку, в которой хранятся файлы сайта. Номера строк с параметрами могут меняться в новых версиях Apache, поэтому я их не привожу, поищите параметры по документам. Чтобы открыть окошко поиска в вашем текстовом редакторе, нажмите Ctrl + F.
2.4. В том же файле httpd.conf найдите, раскомментируйте и измените значение ServerName на localhost:80.
Параметр ServerName задаёт доменное имя, по которому хост (иначе говоря, сайт) будет откликаться. Так повелось, что домен внутри компьютера называют localhost и этот домен соответствует IP–адресу 127.0.0.1. Для обращения к сайту можно использовать как доменное имя, так и IP–адрес. Порт под номером 80 используется в вебе для протокола HTTP без шифрования. Комментарии в файле конфигурации Apache предваряются октоторпом (символом решетки), сервер будет игнорировать такие строки.
2.5. В том же файле httpd.conf найдите и измените значение параметра ErrorLog на "D:/web/log/apache-error.log", а также значение CustomLog на "D:/web/log/apache-access.log" common. Сохраните файл httpd.conf с перезаписью.
Как правило, работающий сервер выдает ошибки. Даже опытным разработчикам редко удается их избежать. Параметры ErrorLog и CustomLog хранят адреса файлов с журналами ошибок сервера. Если с сервером что–то не так — загляните в эти файлы.
2.6. Установите Apache через командную строку. Откройте командную строку (или выполните команду cmd в PowerShell) от имени администратора и выполните команду D:\web\apache\bin\httpd.exe -k install.
Сервер установится тут же, прямо в режиме командной строки. Если вся подготовка прошла без ошибок — Apache установится, но ещё не запустится. Если захотите удалить Apache, то выполните в командной строке команду D:\web\apache\bin\httpd.exe -k uninstall.
2.7. Запустите «Диспетчер задач» Windows, перейдите на вкладку «Службы». Найдите Apache2.4 в списке служб, вызовите контекстное меню: так вы сможете запустить, остановить или перезапустить сервер. Запустите сервер.
В файлах сервера Apache для Windows также есть программа Apache Monitor, графический интерфейс, смысл которого ровно такой же: запускать, останавливать и перезапускать службу Apache2.4. Но в последней версии Windows 10 сильно проще попасть в список служб, поэтому смысла пользоваться Apache Monitor больше нет.
2.8. Откройте браузер и наберите адрес http://localhost/ или http://127.0.0.1/ — вы должны увидеть надпись Hello world.
Браузер обратится с запросом по 80 порту к тому же компьютеру, на который он установлен, и будет ждать ответа. Если установка Apache прошла без ошибок, но в ответе нет надписи Hello world — проверьте есть ли в каталоге D:/web/www файл index.html и еще раз пройдитесь по всем пунктам. Если все прошло успешно и в ответ вы получили файл index.html, то поздравляю, вы уже можете дополнять его кодом на HTML, CSS и JavaScript и обращаться к файлам по имени хоста.
2.0. Обновить Apache легко. Переименуйте папку D:\web\apache в apache_old, распакуйте новую версию Apache в D:\web\apache, перенесите httpd.conf из папки apache_old в папку apache. Если все работает — удалите apache_old.
3. Добавьте в Apache виртуальные хосты

3.1. Откройте файл C:\Windows\System32\drivers\etc\hosts от имени администратора. Добавьте в него строки 127.0.0.1 host1.localhost и 127.0.0.1 host2.localhost. Сохраните файл hosts.
Если текстовый редактор не может работать от имени администратора в защищенной папке Windows, то файл host можно скопировать в ничем не защищенную папку. Например, на Рабочий стол, где его можно отредактировать, сохранить, переместить обратно и подтвердить операцию с административными привилегиями, когда Windows их запросит. Редактор Visual Studio Code может запрашивать привилегии прямо во время сохранения защищенных файлов.
3.2. Создайте папки D:\web\www\host1.localhost и D:\web\www\host2.localhost для виртуальных хостов. Внутри каждой папки создайте по файлу index.html с текстом host1 и host2 соответственно, а также по файлу index.php с текстом <?php phpinfo(); ?>.
HTML–файлы необходимы для проверки работы новых хостов Apache. Если хост работает, то в ответ на обращение к хосту в браузере появится соответствующий текст.
3.3. Создайте папки D:\web\log\host1.localhost и D:\web\log\host2.localhost для журналов ошибок виртуального хоста.
3.4. Откройте файл D:\web\apache\conf\httpd.conf. Раскомментируйте строку Include conf/extra/httpd-vhosts.conf. Сохраните файл httpd.conf.
Когда Apache увидит, что у него есть доступ к httpd-vhosts.conf, то он перестанет принимать во внимание указанные ранее параметры DocumentRoot, ServerName, ErrorLog и CustomLog в файле httpd.conf. Все эти параметры будут взяты из файла конфигурации виртуальных хостов, а самый первый указанный хост будет считаться за localhost.
3.5. Откройте файл D:\web\apache\conf\extra\httpd-vhosts.conf. Опишите виртуальные хосты в следующей нотации, после чего перезапустите Apache:
<VirtualHost *:80>
ServerAdmin webmaster@host1.localhost
DocumentRoot "D:/web/www/host1.localhost"
ServerName host1.localhost
ServerAlias www.host1.localhost
ErrorLog "D:/web/log/host1.localhost/error.log"
CustomLog "D:/web/log/host1.localhost/access.log" common
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@host2.localhost
DocumentRoot "D:/web/www/host2.localhost"
ServerName host2.localhost
ServerAlias www.host2.localhost
ErrorLog "D:/web/log/host2.localhost/error.log"
CustomLog "D:/web/log/host2.localhost/access.log" common
</VirtualHost>
3.6. Откройте браузер и перейдите по адресам http://host1.localhost/ и http://host2.localhost/ — вы должны увидеть надписи host1 и host2 соответственно.
Если хочется поработать с двумя и более проектами на одном компьютере, то под каждый из них легко создать отдельные виртуальные хосты. Еще один хост легко создать, пройдя по инструкции сначала: создать папку хоста в D:\web\www, папку журналов ошибок в D:\web\log, строку с именем хоста в файле hosts и блок VirtualHost в файле httpd-vhosts.conf.
3.0. Сохранить виртуальные хосты при обновлении Apache также легко. Просто не забудьте перенести еще и D:\web\apache_old\conf\extra\httpd-vhosts.conf в новую папку apache.
4. Установите и настройте PHP

4.1. Загрузите архив с последней версией PHP для 64–разрядной Windows: php-7.3.2-Win32-VC15-x64.zip. На всякий случай, проверьте на официальном сайте PHP нет ли версии новее: https://windows.php.net/download/.
Обратите внимание, что вам нужна версия Thread Safe, то есть работающая в нескольких потоках, и она должна точно соответствовать версии Visual Studio, с помощью которой был скомпилирован Apache, например — VC15. Разрядность тоже должна быть как у Apache, 64-битные версии обозначаются x64, а 32-битные — x86.
4.2. Распакуйте архив и перенесите все его содержимое в папку D:\web\php.
4.3. Откройте файл D:\web\apache\conf\httpd.conf. Найдите секцию файла со множеством строк LoadModule и в самый ее конец добавьте две строки, первая — LoadModule php7_module "D:/web/php/php7apache2_4.dll", и вторая — AddHandler application/x-httpd-php .php.
Отдельная секция настроечного файла Apache посвящена модулям, которые расширяют возможности сервера. Строки можно было бы указать где угодно, но принято указывать их в этой секции. Здесь мы дополняем функциональность сервера библиотекой PHP и указываем расширения файлов c этим языком — .php. Существуют еще сотни популярных и полезных модулей, серьезно улучшающих работу Apache.
4.4. В том же файле httpd.conf сразу после секции LoadModule добавьте строку PHPIniDir "D:/web/php".
Директивой PHPIniDir задается адрес файла php.ini. Этот файл содержит множество важных настроек самого PHP: допустимые размеры файлов для обработки, ограничения времени работы скриптов, параметры пользовательских сессий и многое другое.
4.5. В том же файле httpd.conf найдите и измените значение DirectoryIndex на index.php index.html. Сохраните файл httpd.conf с перезаписью.
4.6. Перезапустите Apache, откройте браузер и перейдите по адресу http://localhost/ или http://127.0.0.1/ — вы должны увидеть сведения о конфигурации PHP и Apache.
Это значит, что вы все сделали правильно.
4.7. Откройте файл D:\web\php\php.ini-development и сохраните его под именем D:\web\php\php.ini.
Изначально php.ini отсутствует из соображений безопасности, владелец сервера должен самостоятельно его создать и проверить.
4.8. В файле D:\web\php\php.ini найдите, раскомментируйте и отредактируйте следующие параметры: параметр extension_dir = "D:/web/php/ext", параметр sys_temp_dir = "D:/web/tmp", параметр extension=mysqli, параметр extension=mbstring, параметр date.timezone = Europe/Moscow (укажите свой часовой пояс в соответствии с документацией php.net/manual/ru/timezones.php). Сохраните php.ini и перезапустите Apache.
В то время как PHP работает как расширение Apache, у самого PHP также есть множество важных и полезных расширений в виде библиотек, многие из которых идут в комплекте с PHP; прежде чем подключать эти расширения необходимо указать их адрес в параметре extension_dir. По ходу работы большинства популярных скриптов создаются временные файлы, необходимо указать папку для этих файлов в параметре sys_temp_dir. Одно из самых востребованных расширений — mysqli, стандартная библиотека для PHP, которая позволяет подключаться к базам данных под управлением MySQL. При работе с базами нередко нужно разбивать или собирать строки из нескольких мегабайт, для чего будет полезна библиотека mbstring. Также не стоит забывать про свой часовой пояс — он указывается вручную. С этим минимальным набором вы можете выполнять скрипты на PHP, хотя локальной базы данных у вас ещё нет.
4.0. Обновить PHP легко. Переименуйте папку D:\web\php в php_old, распакуйте новую версию PHP в D:\web\php, перенесите php.ini из папки php_old в папку php. Если все работает — удалите php_old.
5. Установите и настройте MySQL

5.1. Загрузите последнюю версию MySQL Installer для Windows: mysql-installer-community-8.0.15.0.msi. На всякий случай, проверьте на официальном сайте MySQL нет ли версии новее: dev.mysql.com/downloads/windows/installer/.
Обратите внимание на то, что это только установщик, и он собран для 32–битных Windows. Уже в ходе установки вы выберете какая версия MySQL вам нужна: для 64– или 32–битных систем.
5.2. Установите MySQL Installer. Программа установится без лишних диалогов и сразу запустится с предложением принять лицензионное соглашение и установить уже сам MySQL. Примите лицензионное соглашение.
Установщик пригодится в будущем для обновления MySQL — сам MySQL обновляться не умеет. Если установщик мешает, то его можно удалить и установить снова, когда появится желание обновить MySQL. Программа без труда определит установленную версию MySQL и предложит ее обновить. Новые минорные версии MySQL выходят достаточно часто, не лишним будет периодически заглядывать в установщик. Правда, при выходе мажорного обновления могут потребоваться полное удаление и повторная установка как самой MySQL, так и MySQL Installer.
5.3. Выберете тип Custom (англ. Индивидуальный) на этапе Choosing a Setup Type (англ. Выбор типа установки) и нажмите Next.
Остальные типы установки включают большое количество программ, которые могут и не пригодиться. В любой момент можно будет запустить установку повторно и добавить английскую документацию, примеры, командную строку MySQL, фирменный визуальный редактор, универсальные драйверы ODBC и прочее.
5.4. Выберете MySQL 8.0.15 — X64 из древовидного списка MySQL Servers в поле Available Products (англ. Предлагаемые продукты), нажатием стрелки перенесите этот пункт в поле Products/Features to be Installed (англ. Продукты для установки), нажмите Next, подтвердите установку редистрибутива Visual Studio нажатием Execute, нажмите Next, снова нажмите Execute для установки сервера и переходите к конфигурации нажав Next ещё дважды.
Затянутая процедура установки нужна только чтобы исключить неоднозначности и сто раз перепроверить каждый компонент, ведь сервер баз данных может оказаться самым критическим звеном инфраструктуры.
5.5. Выберете Standalone MySQL Server (англ. Обособленный сервер MySQL) на первом шаге диалога о конфигурации установки.
В MySQL версии 8.0 появилась возможность установить тестовый кластер для баз InnoDB, но это узкоспециализированная задача, не для широкого круга начинающих энтузиастов.
5.6. Не меняйте настройки по умолчанию на втором шаге и нажмите Next.
Если у вас будет небольшая база данных, то лучше оставить Development Computer (англ. Компьютер для разработки) в поле Config Type (англ. Тип конфигурации). Если же база будет большой и потребует много оперативной памяти — взгляните на другие варианты. В форме Connectivity (англ. Соединение) всё же лучше ничего не менять.
5.7. Выберете Use Legacy Authentication Method (англ. Использовать устаревший метод проверки подлинности) на третьем шаге и нажмите Next.
Новый метод проверки подлинности логина и пароля доступа к серверу MySQL намного надежнее, но на 2018 год мало какие движки сайтов его поддерживают.
5.8. Придумайте пароль root–пользователя сервера на четвертом шаге, проще всего использовать такой же пароль — root, и нажмите Next.
На локальном компьютере некому вас взламывать, сложность пароля не имеет значения. Дополнительные пользователи также вряд ли понадобятся.
5.9. Снимите галочку Start the MySQL Server at System Startup (англ. Запускать сервер MySQL при запуске системы) на пятом шаге, и нажмите Next.
Галочку имеет смысл снять, если вам не нужно чтобы MySQL со всеми базами висел в оперативной памяти с самого запуска Windows. Если памяти не жалко, и вы не будете забывать остановить службу MySQL80, когда она вам не нужна, — автозагрузку можно и оставить.
5.10. Нажмите Execute. MySQL сервер будет установлен и запущен. Нажмите Finish чтобы выйти из программы установки MySQL — вы вернетесь в MySQL Installer, нажмите Next и Finish уже в нем.
Запустите «Диспетчер задач» Windows и увидите mysqld.exe в фоновых процессах (d расшифровывается как daemon, англ. демон, аналог Windows–процессов в системах Linux). Откройте вкладку «Службы» и увидите службу по имени MySQL80, которую вы можете останавливать и запускать по правому клику мыши. Поздравляю, вы установили СУБД MySQL и настало самое время к ней подключиться.
5.0. Обновить MySQL ещё легче. Установите или запустите уже установленный MySQL Installer и проверьте в нём обновления. А если понадобится найти сами файлы баз данных под управлением MySQL, например, для переноса на новую мажорную версию, — вы их найдете по пути C:\ProgramData\MySQL\MySQL Server 8.0\Data.
6. Установите и настройте phpMyAdmin

6.1. Загрузите архив с последней версией phpMyAdmin: phpMyAdmin-4.8.5-all-languages.zip. На всякий случай, проверьте на официальном сайте phpMyAdmin нет ли версии новее: phpmyadmin.net/downloads/.
Обратите внимание на то, что phpMyAdmin (или просто PMA) работает на чистом PHP, это не программа для Windows. Для работы PMA должен быть запущен Apache с модулем PHP.
6.2. Распакуйте содержимое phpMyAdmin-4.8.5-all-languages (папка в архиве может быть вложена) в папку D:\web\www\pma.localhost, создайте отдельный виртуальный хост pma.localhost и не забудьте перезапустить Apache.
Конечно, PMA можно просто поместить в отдельную подпапку любого уже настроенного хоста, но экономить на хостах на своем собственном компьютере нет никакого смысла — а отдельный хост удобнее просто для порядка.
6.3. Откройте браузер и наберите адрес http://pma.localhost/ — вы должны увидеть окно phpMyAdmin для подключения к серверу MySQL. Введите логин root и пароль root — вы увидите графическое представление своих баз данных.
6.4. Опционально: в файле D:\web\www\pma.localhost\config.sample.inc.php найдите параметр $cfg['blowfish_secret'] = '', поставьте в одиночные кавычки строку из 32 произвольных символов, на основе которых будут сгенерированы куки–файлы и сохраните файл под именем D:\web\www\pma.localhost\config.inc.php.
Чтобы получить 32 символа на реальном сервере — можно упасть лицом на клавиатуру, а на локальной машине достаточно трижды набрать цифры от 0 до 9 и добавить 01: 01234567890123456789012345678901.
6.0. Обновить phpMyAdmin относительно легко. Переименуйте папку D:\web\www\pma.localhost в pma.localhost_old, распакуйте новую версию phpMyAdmin в папку pma.localhost, перенесите config.inc.php из папки pma.localhost_old в папку pma.localhost. Если всё работает — удалите pma.localhost_old.
