- Для создания макетов
- Для работы с цветом
- Сервисы для развития насмотренности и вдохновения
- Нейросети
Для создания макетов
Figma
Базовый инструмент, в котором работают многие веб-дизайнеры, а также дизайнеры интерфейсов. В нем можно собрать кликабельный прототип проекта, работать с текстом и изображениями. Работу в Figma также упрощают плагины, которые создают сторонние разработчики и простые дизайнеры. Самые полезные плагины для веб-дизайнеров — это

Tilda
Российский конструктор сайтов, который относится к категории сервисов low code, то есть позволяющих создать продукт, используя минимум программирования или не используя его вообще. Собрать сайт на Tilda можно даже из готовых блоков, но более продвинутые специалисты собирают сайты и лендинги в разделе Zero Block, где можно более свободно располагать элементы, использовать разметку HTML и CSS и даже добавлять собственный код на JavaScript.

Webflow
Webflow — это англоязычный конструктор сайтов. По функционалу он не уступает Tilda, в нем также можно создавать сайты и лендинги, редактировать содержимое и создавать адаптивные версии для разных устройств, но визуально он больше напоминает редактор Figma.

Adobe XD
Adobe Experience Design — это программа для разработки интерфейсов от Adobe. Она поддерживает веб-верстку и создает небольшие активные прототипы. В этой программе удобно работать, если вы активно используете другие продукты в экосистеме Adobe, например, Photoshop, Illustrator и Premere Pro.

Для работы с цветом
Coolors
Это генератор цветовых палитр, который позволяет смешивать и сочетать цвета для любого в веб-дизайне. Инструмент предлагает вам палитры из пяти различных цветов, которые генерируются случайным образом. Также можно создать подходящую цветовую палитру на основе определенного цвета по вашему выбору.
Design Gradients
Инструмент для тех, кто ищет красивые градиенты для прототипа сайта. Design Gradients имеет десктопную и мобильную версии. Десктопная версия позволяет копировать HEX и CSS-коды градиентов, а мобильная версия позволяет копировать PNG для использования в социальных сетях или других приложениях.
Сервисы для развития насмотренности и вдохновения
Awwwards
Awwwards — это конкурс для веб-дизайнеров, на котором ежегодно представляют самые необычные решения в создании лендингов и сайтов. Обычно в конкурсных работах упор сделан на зрелищность, а не на функциональность дизайна, но тем не менее в них всегда можно подсмотреть идеи для собственного проекта.
Кроме самих работ, заявленных на конкурс в разных номинациях, на сайте Awwwards есть новости из мира веб-дизайна, анонсы и ссылки на топовые студии.

#madeontilda
Это галерея Tilda, в которой собирают разные лендинги, созданные с помощью этого конструктора. Основные разделы каталога — это:
- Бизнес
- Магазин
- Событие
- Медиа
- Портфолио
- Образование
- Персональные
Можно перейти по ссылке на каждый лендинг, посмотреть, какие эффекты использовали создатели и использовать некоторые из работ в качестве референса.

Made In Webflow
Аналогичная галерея, только от конструктора Webflow. В ней представлены сайты и лендинги, собранные в нем. В нем разделы оформлены иначе:
- Animation
- Interactions
- CMS
- Ecommerce
- Portfolio

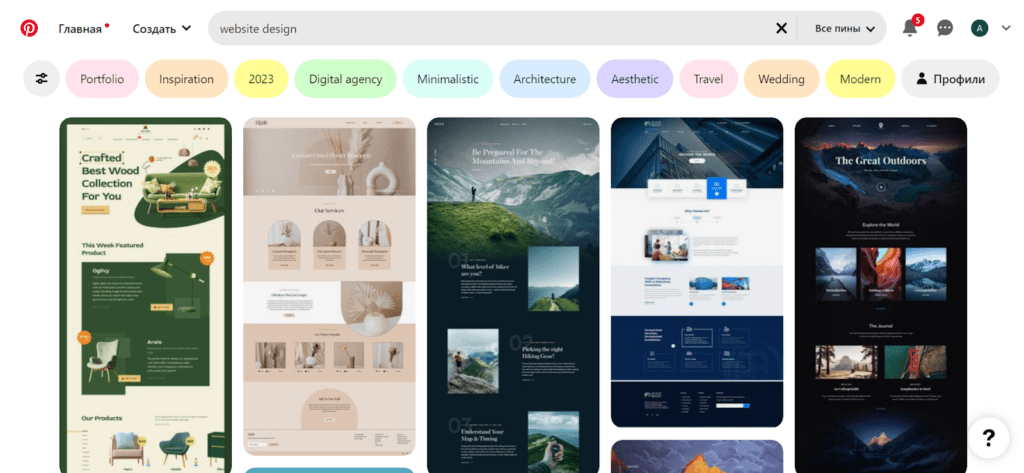
Pinterest можно считать стереотипным и избитым ресурсом для дизайнеров, но там все еще можно найти подходящие идеи. Например, по запросу «website design» сервис предлагает примеры дизайна разных сайтов и лендингов:

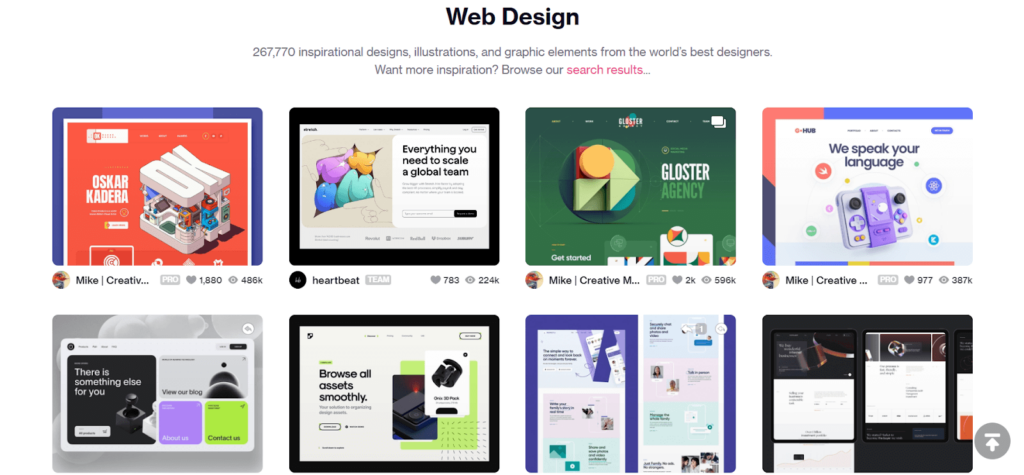
Dribbble
Известная среди дизайнеров площадка, на которой можно делиться своими работами. Веб-дизайнеры могут найти на Dribbble идеи для прототипов, концепции лендингов, примеры оформления главной страницы или подходящую анимацию.
Можно просто ввести в строке поиска «web design» и начать по порядку просматривать галерею работ или ввести более конкретный запрос, например «landing page» или «web site animation».

Нейросети
Genius
Плагин на базе AI для работы в Figma. В ходе проектирования нейросеть понимает, что вы рисуете, и предлагает дополнить дизайн на основе предыдущего опыта.
Galileo AI
Генерирует сложные интерфейсы на основе текстовых запросов. Нейронка сэкономит ваше время и поможет создать концепт под определенную задачу.
Illustroke
Сервис генерирует векторные иллюстрации на основе текста.
Midjourney
Нейросеть, которая генерирует уникальные изображения на основе промтов (запросов). Чем качественнее составите промт, тем больше сгенерированное изображение будет соответствовать вашим ожиданиям. Вот понятная инструкция по работе с Midjourney.
ChatGPT
Нейросеть в формате чат-бота очень хороша для UX-проектирования: проведет UX-бриф сайта, даст советы по апгрейду, подскажет все шаги на пути пользователя в зависимости от типа сайта, формирует структуру.
Время на прочтение13 мин
Количество просмотров28K
Предлагаем Вам подборку инструментов для разработки сайтов, с их основными преимуществами и слабыми местами.
Все представленные сервисы разделены на две группы по основному функционалу: к первой относятся площадки по созданию дизайна — Figma, Adobe XD, Sketch, Pixso, InVision — с помощью них вы не соберете сайт, но разработаете его прототип и дизайн-макет. Вторая группа сервисов с более расширенным функционалом, здесь дизайнер может создать сайт с нуля: от прототипа до реализации — Pixli, Webflow и Tilda.

А также мы собрали полезные сервисы для подбора шрифтов на сайт, сервисы с бесплатными иконками, графические онлайн-редакторы, конструкторы инфографики и мемов.
Figma, Adobe XD, Sketch, Pixso. InVision: разработка дизайна и прототипов
Figma
Figma — Помимо основного функционала предусмотрены легко подключаемые плагины для множества целей: «Если вы можете создать сайт, вы можете создать плагин».
Figma – это универсальный инструмент для совместной работы над интерфейсом. С помощью Figma можно решить множество задач: прототипирование, построение карты сайта, создание презентаций, прорисовка макета сайта или приложения. Все эти действия можно выполнять в команде – достаточно поделиться ссылкой, и над одним проектом будут работать несколько человек одновременно.
Figma — это самый распространенный инструмент работы для графических дизайнеров и дизайнеров интерфейсов. Огромное количество компаний применяют его для решения корпоративных задач различной сложности.
Многопользовательский режим редактирования
Разработчики Figma включили в интерфейс возможность создания команды пользователей, задаваемую для проекта буквально в два клика. Теперь несколько дизайнеров могут работать над одним проектом параллельно без путаниц с версиями и правками и бесконечных взаимных пересылов. Кроме того, для каждого участника определяется его личный уровень доступа.
Привлечение разработчиков
Разработчики могут легко взаимодействовать с дизайнером с первых этапов наполнения макета: для них доступна выгрузка спецификаций и активов, а ещё пользователь может запросить фрагменты сгенерированного кода для CSS, iOS и Android.
Автоматическое сохранение и история данных
Figma делает акцент на том, что пользователю также не придётся тратить время и прерывать свою работу ради сохранения или экспорта – программа всё сделает сама. Вы не потеряете промежуточные версии, т. к. они автоматически загружаются в облако. Вы можете вернуться к любой из них, продублировать или создать новую вручную, или увидеть историю внесения правок в файл: кто, когда и что именно изменил в макете.
Компоненты
В процессе работы над проектом присваивайте отдельным элементам общие стили и, когда будет необходимо изменить всю группу элементов, вы сможете внести изменения в весь макет за один раз.
Инструменты
Vector Networks и Arc показали дизайнерам новый уровень работы с пером и круговыми элементами, на котором работа с опорными точками стала ещё проще. А расширенные возможности OpenType помогают сделать шрифт индивидуальным, и даже эксклюзивным.
Сетки
Интерфейс предполагает использование в одном проекте несколько видов сеток, в которых пользователь может настроить цвет, ширину и зафиксировать эти параметры.
Бесплатная версия
Figma располагает линейкой тарифов, на момент публикации статьи это: Professional за $12-$15 долларов в месяц, Organization за $45 в месяц с расширенным функционалом, а также бесплатной версией, наиболее полной в сравнении с аналогичными программами. Некоммерческая версия предполагает три основных ограничения:
-
До 3 проектов;
-
До 2 редакторов;
-
30-дневное хранение истории версий.
Недостатки
-
Программа предъявляет серьезные требования к видеокарте и объёму оперативной памяти;
-
Отсутствие микровзаимодействий при анимации;
-
При помещении рабочего файла в черновик, каждый может стать владельцем этого файла.;
-
При работе с текстовыми слоями могут возникать проблемы;
-
Есть трудности с импортом файлов, возможны ошибки.
-
С марта 2022 года Figma заморозила аккаунты Российских компаний, и продажу услуг в России.
Adobe XD
Многопользовательский режим работы
В 2019 году в обновлениях к программе добавили функцию совместного редактирования, благодаря которой в режиме реального времени с проектом, лежащим в облаке, могут взаимодействовать несколько дизайнеров. Пользователь сможет видеть, кто из приглашенных дизайнеров активен и какие элементы сейчас редактируют его коллеги.
Режим совместного использования (Share mode) позволит вам передавать проект заинтересованным лицам, управляя правами доступа: есть функция защиты паролем. Использование артбордов будет легко отслеживать благодаря возможности уникальных имён для каждой ссылки.
Создание состояний
Для каждого элемента интерфейса теперь можно задать несколько вариативных состояний, рассчитанных на различные типы взаимодействия с пользователем (Hover, Pressed, Disabled, Success.) , благодаря этому дизайнеру не нужно прописывать несколько компонентов для разных сценариев, а включить варианты в набор состояний компонента.
Повтор сетки
Облегчить и ускорить работу над проектом поможет опция повтора сетки (активируется сочетанием Ctrl + r), позволяющая копировать группу объектов или целый слой.
Auto-animate
Auto-animate у Adobe XD отличается высокой скоростью и легкостью настройки, при этом еще нет возможности точного управления.
Создание и управление прототипами при помощи собственного голоса Голосовые триггеры и воспроизведение речи дают возможность прототипировать с помощью голоса. Эта функция уникальна и не реализована ни в одном другом сервисе.
Плагины
Пользователи могут самостоятельно писать плагины для Adobe XD на JavaScript, HTML и CSS. Кроме того, многие плагины Sketch были перенесены разработчиками в Adobe XD.
Совместимость с другими инструментами
Adobe XD создан на открытой платформе и совместим со многими другими инструментамине только из Adobe CC.
Импорт Sketch
К функции импорта файлов из Sketch добавлена возможность конвертировать существующие библиотеки Sketch в облачные документы XD, чтобы интегрировать Sketch Libraries без конфликтов.
Недостатки
-
Нет возможности тестировать прототипы на устройствах Android;
-
Нет доступа к программе без подписки (платной) в Adobe Creative Cloud;
-
Ошибки в лицензионных установочниках.
-
Нет встроенного управления CSS кодом для передачи разработчикам;
-
Недостаточно настроек при работе с текстом;
-
Некоммерческая версия имеет жесткие ограничения: доступен только один активный общий проект, с которым взаимодействуют 1-2 редактора. Подключается одна активная общая ссылка.
-
Необходимо платить за чрезмерное количество экспорта.
Sketch
Sketch — векторный графический редактор, представленный Голландской Bohemian Coding. У Sketch, как и у фигмы есть свое комьюнити, он также поддерживает множество различных плагинов для упрощения работы, со схожей функцией возможности командной работы и показа проектов в режиме реального времени.
Дополнительно к этому в Sketch есть глубокая интеграция с нативными средствами macOS: поддержка iCloud, Time Machine, автосохранение, нативный рендер шрифтов, трансляция макетов на мобильное устройство и многое другое.
Свободная рабочая поверхность
Интерфейс площадки предполагает максимальную лаконичность, разработчик видит только те инструменты настройки, которые могут быть применены к активному на данный момент элементу. Эта особенность помогает быстрее разобраться в программе и не путаться в доступных функциях.
Кросс-проектная интеграция
Площадкой предусмотрена возможность создания библиотек для передачи элементов между несколькими макетами Sketch.
Экспорт графики
Экспорт графических элементов реализован на площадке лучше, чем в любом другом аналоге. Программой предусмотрена выгрузка для каждого из элементов готового дизайна в нескольких разрешениях.
Интеграции
Для площадки предусмотрено около 30 интеграций со сторонними сервисами, что позволит разработчики подключить к готовому проекту максимум пользовательского функционала.
Сообщество
Вокруг Sketch собрано большое дизайнерское сообщество, общение в котором поможет вам получить много полезной информации о работе с программой.
Недостатки:
-
Реализован только как онлайн-программа для Mac OS, не имеет версии десктоп;
-
Условно-бесплатное приложений, через 30 дней пробного периода его действие закончится. Стартовая цена $99. Действует ежегодное продление лицензии: поддержка обновлений действительна в течение года после покупки. Бесплатной версии программы нет.
-
Проект можно передать только команде в Sketch Cloud;
-
Файлы Sketch необходимо сохранять или передавать вручную.
-
Нет возможности создавать постоянные цветовые палитры;
-
Отсутствует прямой редактор CSS кода;
-
Нет встроенной системы комментариев;
-
Для улучшения функций Sketch необходимо установливать различные плагины.
-
Хаотичное управление историей версий. При наличии длинного списка компонентов и глубоких слоев необходимо тщательно редактировать компоненты, чтобы избежать смешивания слоев.
-
Совместная работа доступна только в более дорогом тарифе.
Pixso
Pixso — новый наиболее схожий инструмент с Figma, обладает идентичным функционалом на бесплатной основе. Это векторный инструмент, разработанный и опубликованный компанией Pixso Technology (Китай, Гонконг).
Pixso — платформа для работы в команде. Позволяет выстраивать рабочую цепочку с этапа создания продукта и проектирования, до исследований и разработок, совмещает в себе весь процесс создания прототипов, проектирования и отправки редакторам. Поддерживает формат многопользовательской совместной работы, облачной синхронизации файлов в реальном времени, с функциями рисования и разметки.
Совместимость с другими форматами
Pixso поддерживает импорт файлов Figma, Sketch, Adobe XD, Axure. Пользователь может легко переключится из других инструментов на Pixso.
Командная работа
Все участники проекта могут совместно работать над одним и тем же файлом. Работая в Pixso, сотрудники могут писать комментарии по проекту и получать онлайн отзывы от коллег.
Прототипирование
Позволяет создавать интерактивные и высококачественные прототипы, а также моделировать окончательную форму продукта.
Через Pixso можно отправить файл проекта по ссылке, с помощью которой каждый участник может просматривать данные и оставлять комментарии. Не нужно повторно импортировать и экспортировать файлы. Экономит время.
Персонализированное частное развертывание. Безопасность данных организации.
Бесплатный софт
В отличие от бесплатной пробной версии Figma, которая позволяет создавать только 3 файла, Pixso дает бесплатный доступ к основным функциям.
Минусы:
-
Совершенно новый инструмент с небольшими багами.
-
Хромает организация файлов и визуальная составляющая.
-
Недостаточно настроек при работе с текстом;
InVision Studio
Studio — платформа от InVision для проектирования графических интерфейсов. Выпускалась как дополнение к Photoshop, но благодаря нескольких удачным фишкам пользователи уже давно знают её как самостоятельный сервис.
Анимация и интерактивные прототипы: именно функционал работы с анимацией и прототипами на заре сервиса помог ему выйти из статуса «дополнения» в отдельную площадку. В InVision дизайнер может анимировать статичные изображения без написания кода. А создание переходов в прототипе требует минимального количества настроек со стороны дизайнера.
Импорт скетч-файлов
Есть внутренняя функция импорта полноценных файлов. sketch, в стартовом окне пользователь даже увидит список недавно открытых им скетч-файлов для удобство выбора и загрузки. Но возможность обратной загрузки не прописана.
Вложенные компоненты друг в друга:
Благодаря возможности вложенных компонентов у пользователя есть всё для создания дизайн-систем и сложных интерфейсов. К тому же, «резиновый» интерфейс адаптируется под разные типы устройств автоматически, а у дизайнера есть возможность проверки отображения макета на экранах разных форматов уже на этапе создания.
Оверрайды компонентов:Корректировка экземпляров не требует детач, а значит, пользователю не придётся разрывать связь элемента с мастером и вернуть его можно будет одним кликом.
Недостатки:
-
Отсутствие онлайн-версии программы. Необходима установка декстопа как на Windows, так и на Mac OS;
-
Отсутствие общих стилей;
-
Отсутствие библиотеки компонентов для разных проектов;
-
Не реализован многопользовательский режим, для командного редактирования проекта;
-
Могут возникнуть проблемы с публикацией проекта, процесс идёт долго; при большом количестве элементов программа может «подтормаживать» или отключаться.
-
В бесплатной версии есть возможность работы только над 1 проектом. Стоимость платных версий стартует с $15.
Pixli, Webflow, Tilda: Ваш сайт от идеи до пользователя
Pixli
Pixli – профессиональная платформа для визуального digital-дизайна и frontend-разработки. Сервис позволяет собрать адаптивный прототип или дизайн макет любой сложности. Сервис на данный момент является абсолютно бесплатным. При этом у пользователя нет ограничений на количество проектов и доступа к функционалу. Многопользовательский доступ к аккаунту Одновременная работа над проектами реализована на платформе через многопользовательский доступ к аккаунту, над проектом может работать несколько человек, однако, к сожалению, не реализована функция веб-сокетов, что не позволяет вести редактирование в режиме online. В остальном функций для совместной работы хватает:
-
Возможность делиться дизайном
-
Возможность добавлять членов команда
-
Возможность работать над проектами собственной командой под своим лейблом
-
Реферальная программа для получения комиссий от оплат хостинга, клиентов компании
-
Возможность продавать сделанные шаблоны другим пользователям в online магазине проекта
В Pixli вы ограничены лишь полетом собственной фантазии. Подключение собственного доменного имени и SSL-сертификата. Легко подключите собственный домен и SSL сертификат. Недостатки:
-
В текущей версии не реализован функционал E-commerce;
-
Количество шаблонов ограничено;
-
Интеграции с другими сервисами не прописаны;
-
Порог входа в сервис достаточно высок, а Lite режим все равно не позволяет использовать его новичку, надеемся, что разработчики активно работают над этим, тогда сервис ждем большое будущее (мнение автора может не совпадать с мнением редакции)
Webflow
Стартап, при запуске делавший упор на формальное отсутствие необходимости кодинга: пользователь может создать проект, совершенно не используя кодинг. Но и вставка кода у желающих не вызовет затруднений.
Большая библиотека шаблонов
Для работы с программой пользователь не только может обойтись без написания кода, но и воспользоваться огромным выбором настраиваемых шаблонов. Единственный минус — практически все они платные.
Сборка проекта из элементов
На боковой панели редактора пользователь может найти все возможные варианты элементов (нестилизованные элементы для встройки HTML, слайдеры, кнопки, вкладки, формы, видео и изображения), чтобы собрать из них страницу.
Адаптивный дизайн
При разработке макета можно проверить его отображение на разных устройствах и настроить нужные элементы.
Функция CSS Grids
Создание сеток простое и полифункциональное, предусмотрена функция просмотра наложения сетки.
Расширенный функционал символов
Элементы дизайна можно превратить в символы, что существенно упрощает работу с повторяющимися конструкциями: быстрота повторного размещения, автоматическое изменение всех дублирующихся символов через редактирование одного.
Защита паролем
Перед публикацией сайта вы можете защитить его паролем от нежелательных посетителей целиком или только для отдельных страниц.
Управление версиями
Webflow позаботились о сохранности результатов работы дизайнера. На платформе действует автоматическое сохранение внесенных изменений и прописана возможность создания точек восстановления.
Интеграции
Webflow легко интегрируется Ecwid, Zapier, Shopify, PayPal, MailChimp, Google Analytics и другими, что позволяет добавлять на сайты опции сервиса: CRM, рассылки, страницу магазина (или другие платежные форматы), расширенную аналитику, внутренний поиск. Кроме работы с собственными шрифтами, программа предусматривает взаимодействие с Google и Adobe. Для интернет-магазинов доступны настройка процесса оформления заказа, интегрирование магазина в блог или блога в магазин. Инструменты аналитики и продвижения.
Недостатки:
-
Несмотря на формальное отсутствие кодинга, конструкторский интерфейс может показаться сложным начинающим пользователям, особенно в сравнении с другими конструкторами (например, платформой Wix);
-
Проекты (не более двух) в бесплатной версии программы будут созданы и опубликованы на поддомене webflow. io. Объем виджетов существенно сокращён в сравнении с платной версией. Количество функций тоже уменьшено, например, не активен командный доступ;
-
Среди элементов сайта нет (и отсутствует возможность создания) кастомных селекторов;
-
При большим количестве элементов скорость работы редактора заметно снижается;
-
Слои элементов не накладываются;
-
Ограниченная история внесения изменений в проект даже на платных версиях.
Tilda Publishing
Конструктор сайтов, работа с которым может быть полностью построена на последовательном размещении блоков из библиотеки.
Лёгкость вёрстки и разнообразная библиотека
Разработчиками Tilda было отрисовано и добавлено в библиотеку более 480 блоков под все дизайнерские цели: от полноэкранных обложек до формы заявок. Вам достаточно собрать сайт, как конструктор и благодаря огромному количеству вариантов дизайн будет индивидуальным.
Адаптивность
Все блоки из библиотеки уже адаптированы для изображения на разных устройствах, при верстке вам не придется об этом думать и корректировать их под разные платформы конечных пользователей.
Расширенные возможности редактирования элементов
На платформу встроен Zero Block — графический редактор, предоставляющий возможность профессиональным дизайнерам трансформировать все элементы сайта на свой вкус или создавать собственные блоки.
Дизайн-контроль
На платформу не только предзагружена библиотека шрифтов (но дизайнеры могут добавлять собственные файлы шрифтов, использовать TypeKit или Google Fonts), для каждого блока на Tilda прописаны пропорции контента: начертание, интерлиньяж, кегль для повышения читабельности и стильного преподнесения зрителю. Тренды в типографике и дизайне отражаются на актуальной базе шаблонов.
Интернет-магазины, Ecommerce
Для электронной коммерции предусмотрено не только отдельные сборки шаблонов и блоки, но и взаимодействие с различными платежными системами: оплата карточкой, мобильным телефоном, Яндекс. Деньгами или через PayPal. Передачу данных легко привязать к Google Drive или в CRM
Оптимизация и продвижение.
С заботой о цифровом маркетинге Tilda добавляет возможность создания посадочных страниц, представлены 12 сервисов для форм сбора данных. Владелец проекта всегда точно знает, как сайт будет выглядеть в поисковой выдаче или в социальных сетях, а для контроля трафика можно подключить Google Analytics и Яндекс. Метрику. Расширить функционал сайта на своё усмотрение можно через сервисы, интегрированные в Tilda.
Недостатки:
-
Бесплатная версия площадки имеет существенные ограничения: вы можете разрабатывать только 1 проект с выделенным объемом памяти на сервере в 50Mb. Вам не будут доступны полная коллекция блоков, многие инструменты аналитики, SEO и добавление собственных шрифтов.
-
Все шаблоны одностраничные.
-
Кастомный CSS только для Zero Block Нет возможности редактировать стили стандартных блоков.
-
Ограниченный функционал элементов и отсутствие их стилей. Настройки отображения нельзя сохранять в стили, что усложняет работу над многостраничными проектами с группами повторяющихся элементов.
-
Медленная загрузка шрифтов в проект: даже при использовании «сторонних» баз шрифтов сначала происходит загрузка дефолтных.
-
Передача доступа для редактирования страниц доступна только в платных версиях.
-
Ограниченный экспорт сайта: для перевода сайта на свой хостинг понадобится экспорт, доступный только в тарифе Business.
-
Скорость загрузки сайта низкая из-за абсолютной позиционированности всех элементов.
Графические онлайн-редакторы, конструкторы инфографики и мемов
Сервисы подходят для кадрирования и редактирования готовых картинок, создания обложек для статей и красочной инфографики, объединения изображений в коллажи и создания мемов по шаблону.
-
Easel. ly — для работы с инфографикой;
-
Canva — для создания инфографики, флаеров, обложек и других картинок;
-
Online-fotoshop, Pixlr, Sumopaint — для работы с изображениями: позволяет кадрировать, вырезать фон, выполнять цветокоррекцию, объединять изображения и накладывать фильтры;
-
Online-image-editor — стандартный редактор, работает также с форматом gif;
-
PixBuilder Studio — редактор растровой графики, позволяющий создавать и web-графику;
-
Editor. pho, Fotor — фоторедактор с бьюти-инструментами для обработки кожи и добавления макияжа на фото;
Сервисы с бесплатными иконками
Иконки от дизайнеров. Можно скачать и использовать в меню, навигации, для выделения пунктов списка, кнопок. Некоторые иконки требуют указания авторства при размещении на сайте, советуем обращать внимание на лицензию перед скачиванием.
-
Dreamstale
-
Endless Icons
-
Freepik
-
Flat Icon
-
Freebbble
-
Free Icons on Behance
-
Fribly
-
Graphicsfuel
-
Icon Sweets
-
Icojam
-
Iconshock
-
Material Design Icons
-
Pixelsmarket
-
Pixel Buddha
-
Pixeden
-
Tilda icon
-
The Noun Project
Сервисы для подбора шрифтов на сайт
На этих площадках можно найти интересные шрифты для веба. Большинство из них с лицензией на бесплатное коммерческое использование:
-
Google Fonts, Fonts-online, Freebbble, 1001 Free Fonts, Fontlibrary, Font Squirrel, 1001fonts. com, 42+ кириллических шрифта, Typetype.
Если вам понравился шрифт на чужом сайте, с помощью этих инструментов можно попробовать узнать его название.
-
WhatTheFont — определяет шрифт по тексту на скриншоте, работает только с латиницей;
-
Typ. io, Type Sample — расширение для Google Chrome;
-
Font Finder, Font Inspector — для Opera;
-
whatfont — для Chrome, Firefox и Яндекс. Браузера.
Лучшие программы для веб-дизайна: сравнение
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение
Веб-дизайн — это ключевая часть создания привлекательных и функциональных сайтов. Выбор правильной программы для веб-дизайна может значительно упростить процесс работы и повысить качество конечного продукта. В этой статье мы рассмотрим лучшие программы для веб-дизайна, сравним их по ключевым параметрам и дадим рекомендации по выбору. Важно понимать, что каждый инструмент имеет свои уникальные особенности и преимущества, которые могут быть полезны в различных сценариях.

Критерии выбора программ для веб-дизайна
Прежде чем перейти к обзору конкретных программ, важно понять, какие критерии следует учитывать при выборе инструмента для веб-дизайна:
- Функциональность: Набор инструментов и возможностей, которые предлагает программа. Это может включать создание прототипов, работу с векторной графикой, анимацию и многое другое.
- Интерфейс: Удобство и интуитивность пользовательского интерфейса. Программа должна быть простой в освоении, чтобы не тратить много времени на обучение.
- Совместимость: Возможность интеграции с другими инструментами и платформами. Это важно для обеспечения бесшовного рабочего процесса.
- Цена: Стоимость программы и наличие бесплатных версий или пробных периодов. Важно учитывать как начальные затраты, так и возможные ежемесячные или ежегодные подписки.
- Поддержка и сообщество: Наличие обучающих материалов, форумов и технической поддержки. Активное сообщество может быть полезным источником советов и решений проблем.
Обзор лучших программ для веб-дизайна
Adobe XD
Adobe XD — это мощный инструмент для создания прототипов и дизайна пользовательских интерфейсов. Он предлагает широкий набор функций, включая создание интерактивных прототипов, совместную работу в реальном времени и интеграцию с другими продуктами Adobe. Adobe XD также поддерживает работу с векторной графикой и позволяет создавать анимации. Программа имеет интуитивный интерфейс, что делает её доступной для новичков.
Sketch
Sketch — популярный инструмент для веб-дизайна, особенно среди пользователей Mac. Он известен своим простым и интуитивным интерфейсом, а также мощными функциями для создания и редактирования векторной графики. Sketch поддерживает множество плагинов, которые расширяют его функциональность, и интеграцию с различными инструментами для разработки. Программа также предлагает удобные инструменты для создания макетов и прототипов.
Figma
Figma — это облачная платформа для веб-дизайна, которая позволяет нескольким пользователям работать над проектом одновременно. Она предлагает мощные инструменты для создания прототипов и дизайна интерфейсов, а также интеграцию с различными сервисами. Figma доступна с любого устройства, что делает её идеальным выбором для командной работы. Программа также поддерживает работу с векторной графикой и позволяет создавать интерактивные прототипы.
InVision Studio
InVision Studio — это инструмент для создания анимаций и прототипов. Он предлагает широкий набор функций для дизайна пользовательских интерфейсов и создания интерактивных прототипов, а также интеграцию с другими продуктами InVision. InVision Studio имеет интуитивный интерфейс и мощные инструменты для создания анимаций, что делает его отличным выбором для дизайнеров, работающих с интерактивными элементами.
Affinity Designer
Affinity Designer — это мощный инструмент для создания векторной графики, который подходит как для веб-дизайна, так и для других видов графического дизайна. Он предлагает широкий набор функций и поддерживает работу с большими файлами. Affinity Designer имеет удобный интерфейс и множество настроек, что делает его гибким инструментом для различных задач. Программа также поддерживает работу с растровой графикой, что расширяет её возможности.
Сравнение программ по ключевым параметрам
Функциональность
- Adobe XD: Широкий набор инструментов для создания прототипов и дизайна интерфейсов. Поддержка анимаций и векторной графики.
- Sketch: Мощные функции для работы с векторной графикой. Поддержка множества плагинов.
- Figma: Облачная платформа с возможностью совместной работы. Поддержка интерактивных прототипов и векторной графики.
- InVision Studio: Инструменты для создания анимаций и интерактивных прототипов. Интеграция с продуктами InVision.
- Affinity Designer: Поддержка работы с большими файлами и мощные функции для векторной графики. Возможность работы с растровой графикой.
Интерфейс
- Adobe XD: Интуитивный интерфейс, интеграция с другими продуктами Adobe. Удобные инструменты для создания прототипов и анимаций.
- Sketch: Простой и удобный интерфейс, особенно для пользователей Mac. Поддержка множества плагинов для расширения функциональности.
- Figma: Облачный интерфейс, доступный с любого устройства. Удобные инструменты для совместной работы и создания интерактивных прототипов.
- InVision Studio: Интуитивный интерфейс с акцентом на анимации. Поддержка интеграции с другими продуктами InVision.
- Affinity Designer: Удобный интерфейс с множеством настроек. Поддержка работы с векторной и растровой графикой.
Совместимость
- Adobe XD: Интеграция с продуктами Adobe и другими инструментами. Поддержка различных форматов файлов.
- Sketch: Поддержка множества плагинов и интеграций. Ограниченная совместимость с Windows.
- Figma: Облачная платформа, доступная с любого устройства. Поддержка интеграции с различными сервисами.
- InVision Studio: Интеграция с продуктами InVision и другими инструментами. Поддержка различных форматов файлов.
- Affinity Designer: Поддержка различных форматов файлов. Возможность работы с векторной и растровой графикой.
Цена
- Adobe XD: Бесплатная версия с ограниченными функциями, платные подписки. Доступны различные тарифные планы.
- Sketch: Платная подписка, бесплатная пробная версия. Доступны скидки для образовательных учреждений.
- Figma: Бесплатная версия с ограниченными функциями, платные подписки. Доступны тарифные планы для команд.
- InVision Studio: Бесплатная версия с ограниченными функциями, платные подписки. Доступны тарифные планы для команд.
- Affinity Designer: Разовая покупка, без подписки. Доступны скидки для образовательных учреждений.
Поддержка и сообщество
- Adobe XD: Широкая база обучающих материалов и активное сообщество. Доступна техническая поддержка.
- Sketch: Множество обучающих материалов и активное сообщество. Доступна техническая поддержка.
- Figma: Обширная база знаний и активное сообщество. Доступна техническая поддержка.
- InVision Studio: Множество обучающих материалов и активное сообщество. Доступна техническая поддержка.
- Affinity Designer: Поддержка и обучающие материалы, активное сообщество. Доступна техническая поддержка.
Заключение и рекомендации
Выбор программы для веб-дизайна зависит от ваших конкретных потребностей и предпочтений. Если вам нужна мощная интеграция с другими продуктами Adobe, стоит рассмотреть Adobe XD. Для пользователей Mac отличным выбором будет Sketch. Если важна возможность совместной работы в реальном времени, обратите внимание на Figma. Для создания анимаций и интерактивных прототипов подойдет InVision Studio. Если вы ищете мощный инструмент для векторной графики, рассмотрите Affinity Designer.
Каждая из этих программ имеет свои сильные и слабые стороны, поэтому важно протестировать несколько вариантов и выбрать тот, который лучше всего соответствует вашим требованиям. Не забывайте учитывать такие факторы, как цена, поддержка и наличие обучающих материалов. В конечном итоге, правильный выбор инструмента для веб-дизайна может значительно упростить вашу работу и повысить качество конечного продукта.
Читайте также
https://gbcdn.mrgcdn.ru/uploads/post/831/og_cover_image/97fa033cee88a8a8ad015e3c2dd8614b
Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое «веб-дизайн». Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator — лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign — оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch — будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для «новичков». Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо «переболеть» отрисовкой «гениальных творений» состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые «фишки». Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
В каких программах работают веб-дизайнеры
Узнайте, какие программы нужны веб-дизайнерам для успешной работы. Познакомьтесь с обзором полезных инструментов и программ обучения для веб-дизайна на любой платформе. Откройте мир возможностей с неотъемлемыми программами для веб-дизайнера

Навигация по странице
- Adobe Photoshop
- Sketch
- Adobe Illustrator
- Lunacy
- Mega Creator
- Дизайнер Affinity
- Adobe InDesign
- CorelDRAW Graphics Suite
- Eagle
- Xara Designer
- GIMP
- Gravit
- Visme
- Genially
- Vectr
- Colorcinch
- VistaCreate
- Canva
- PixTeller
- Design Wizard
- Infinite Studio
- Flipsnack
- Inkscape
- DocHipo
В перечне представлены отличные варианты программ для графического дизайна, подходящие как для творческих новичков, так и для опытных цифровых художников, способных создавать удивительные цифровые произведения искусства. Без разницы, являетесь ли вы любителем графического дизайна или опытным цифровым художником, правильный выбор инструментов может многократно увеличить ваш талант.
Использование качественного программного обеспечения для графического дизайна обеспечивает интуитивно понятные элементы управления и гибкость, которые доступны даже начинающим, но также включают более сложные инструменты для опытных пользователей. Лучший способ определить, какое программное обеспечение подходит именно вам, — это попробовать инструмент и провести с ним эксперименты. Каждое программное обеспечение обладает своими функциональными возможностями, удобством использования, производительностью, стоимостью и доступностью. Многие платные программы для графического дизайна предоставляют бесплатные пробные версии для более глубокого ознакомления с продуктом.
Мы провели исследование и составили список лучших программ для графического дизайна на текущий момент. Эти инструменты прошли проверку и помогут вам создать уникальный дизайн, который завораживает ваших клиентов. Графический дизайн может использоваться для создания портфолио веб-сайта, электронных маркетинговых кампаний, рекламы и многого другого, поднимая ваши проекты на новый уровень.
Не забывайте проверить наш список бесплатных онлайн-курсов по графическому дизайну и программированию, которые помогут вам улучшить ваши навыки. Во время совершенствования графических навыков не забудьте создать свой веб-сайт-портфолио графического дизайна, чтобы продемонстрировать вашу работу. Ваше портфолио — это окно, через которое весь мир может увидеть ваш талант, навыки и опыт. Если у вас еще нет веб-сайта для демонстрации своего дизайнерского портфолио, начните прямо сегодня с помощью GeekBrains. Вдохновляйтесь отличными примерами портфолио графического дизайна, созданными на GeekBrains. Подготовьтесь к тому, чтобы выражать себя новыми и захватывающими способами, создавая потрясающие цифровые произведения искусства с легкостью и эффективностью! Ниже приведен список лучшего программного обеспечения для графического дизайна, которое вы можете опробовать в своей работе.
Adobe Photoshop
Совместимость: Windows и Mac
Adobe Photoshop, вероятно, самый востребованный инструмент в области графического дизайна, используемый миллионами художников по всему миру. Будь то создание баннеров, плакатов, веб-сайтов или логотипов, это программное обеспечение графического дизайна способно воплотить в жизнь любую вашу идею. От небольших коррекций до сложных дизайнов, Adobe Photoshop предлагает инструменты на любом уровне сложности. Если ваша работа связана с иллюстративным дизайном, вы можете даже рисовать и раскрашивать все, что придет вам в голову.
Системные требования:
Для Windows: 64-разрядный процессор с тактовой частотой 2 ГГц, 8 ГБ оперативной памяти, поддержка DirectX 12, 4 ГБ видеопамяти, 7.4 ГБ свободного места на жестком диске.
Для MacOS: Версия 10.14 или более поздняя, 64-разрядная версия, 8 ГБ оперативной памяти, 6.5 ГБ свободного места на жестком диске.
Помимо редактирования изображений, Adobe Photoshop позволяет создавать натуралистичные композиции и изображения. Вы можете настроить размер холста, выделить элементы, создавать собственные кисти, работать в 3D и многое другое.
Плюсы:
- Дружелюбный интерфейс для пользователя.
- Обширные возможности.
- Полная поддержка графических планшетов.
- Профессиональная цветокоррекция.
Минусы:
- Сложное освоение программы.
- Не подходит для массовой обработки.
- Требует мощного компьютера.
- Отсутствие ежегодных обновлений.
Sketch
Совместимость: Mac
Sketch — это программное обеспечение для графического дизайна, предназначенное исключительно для Mac, с упором на цифровой дизайн. Она нацелена на создание веб-сайтов, приложений и интерфейсов. В отличие от Photoshop, Sketch не предназначен для редактирования фотографий или печати. С помощью Sketch вы можете создавать прототипы и взаимодействовать с другими дизайнерами прямо в программе. Примечательной особенностью является функция интеллектуального макета, которая автоматически изменяет размер компонента в зависимости от его содержимого.
Системные требования: Для версии Sketch 90 и выше требуется macOS Big Sur (11.0.0) или более поздняя версия.
Программа поддерживает сотни плагинов, позволяющих выполнять векторное редактирование и другие дизайнерские задачи с высокой точностью. Также Sketch подходит для создания цифровых значков. Однако стоит отметить, что она не предназначена для полиграфического дизайна или иллюстраций. Если вам интересны альтернативы Photoshop, вы можете прочитать статью о лучших вариантах.
Плюсы:
- Интуитивно понятный пользовательский интерфейс.
- Векторный дизайн.
- Настраиваемые плагины.
- Множество доступных плагинов для скачивания.
Минусы:
- Отсутствие возможности рисования от руки в программе.
- Проблемы с объединением компонентов.
- Отсутствие прямой поддержки анимации.
- Доступно только на Mac.
Adobe Illustrator
Совместимость: Windows и Mac
Adobe Illustrator — это программное обеспечение для векторного дизайна, доступное для Windows и Mac и предлагаемое по подписке в составе Adobe Creative Cloud. С его помощью можно создавать изображения, значки, плакаты и многое другое. Дизайны, разработанные в Adobe Illustrator, могут быть использованы на визитных карточках, рекламных щитах и даже на экранах с разрешением 8k. Это универсальное программное обеспечение позволяет вам рисовать, микшировать и уточнять дизайн, создавая впечатляющие произведения. Кроме того, Adobe выпустила мобильную версию под названием Adobe Illustrator Draw, которая считается одним из лучших приложений для графического дизайна.
Системные требования:
Windows: Процессор Intel или AMD с поддержкой 64-разрядной версии, Windows 11 и Windows 10 (64-разрядная версия) версий V21H1 и V20H2., 8 ГБ ОЗУ и 2 ГБ встроенной памяти.
MacOS: macOS v10.15 (Catalina) или более поздняя версия, 8 ГБ ОЗУ и 3 ГБ памяти.
Для рисования доступен инструмент Shaper, позволяющий создавать векторные фигуры. Геометрические формы могут быть добавлены к другим контурам, перемещены, изменены в форме и масштабе. Даже шрифтами можно управлять, регулируя их толщину, наклон или ширину. Adobe предоставляет профессионально разработанные шаблоны для начинающих, чтобы ускорить процесс. Пользовательский интерфейс удобен, но требует времени для освоения, чтобы стать опытным иллюстратором.
Плюсы:
- Программное обеспечение для векторного дизайна.
- Профессиональные инструменты.
- Легкая интеграция.
- Позволяет работать с несколькими страницами.
Минусы:
- Требует обучения пользователей.
- Отсутствие продвинутых руководств по графическому дизайну.
- Ресурсоемкость.
- Ограниченные возможности редактирования растровых изображений.
Lunacy
Совместимость: Mac, Windows и Linux
Lunacy — это бесплатное программное обеспечение для графического дизайна, предназначенное для UI, UX и веб-дизайна. Это приложение включает все стандартные функции, присутствующие в других подобных приложениях, и даже предоставляет дополнительные возможности. С использованием Lunacy, вы экономите значительное количество времени, которое обычно тратится на поиск изображений. Внутри приложения доступны тысячи значков, иллюстраций и фотографий. Кроме того, Lunacy оснащен удобными инструментами на основе искусственного интеллекта для автоматизации рутинных задач, таких как удаление фона, масштабирование изображений, создание аватаров и текста.
Системные требования:
Windows: Процессор Intel или AMD с поддержкой 64-разрядных систем, Windows 11 или Windows 10, 4 ГБ ОЗУ и 1 ГБ памяти.
MacOS: macOS v10.14 или новее, 4 ГБ ОЗУ и 1 ГБ памяти.
Linux: неазиатские версии на базе Debian.
В отличие от Figma, Lunacy не требует постоянного подключения к Интернету, и большинство его функций доступны в автономном режиме. Однако, если вам нужна онлайн-совместная работа с коллегами-дизайнерами, это также вполне возможно. В отличие от Sketch, который ограничен macOS, Lunacy работает с файлами .sketch на всех основных платформах. Интерфейс приложения доступен на 21 языке.
Плюсы:
- Возможность создания мокапов и прототипов.
- Эффективное использование ресурсов.
- Возможности векторного редактирования.
- Встроенные иконки и шаблоны.
Минусы:
- Ограниченная совместимость файлов.
- Проблемы с производительностью при работе с большими файлами.
- Отсутствие импорта/экспорта между приложениями.
- Недостаток дополнительных форм и инструментов для нарезки.
Mega Creator
Совместимость: Веб-браузер
Mega Creator представляет собой онлайн-графический редактор, призванный облегчить создание запоминающейся графики из готовых элементов. Этот веб-приложение является отличным выбором для дизайнеров веб-приложений и мобильных приложений, маркетологов в социальных сетях, блоггеров, копирайтеров, преподавателей и студентов, а также для всех, кто нуждается в профессионально выглядящих изображениях в кратчайшие сроки. В Mega Creator вы можете создавать иллюстрации, настраивая тысячи плоских и трехмерных иллюстраций. Альтернативно, вы можете с легкостью создавать собственные фотографии, сочетая фоны и вырезанные изображения людей, животных, объектов, а также лиц, созданных искусственным интеллектом.
Проявляйте творческий подход, смешивая различные иллюстрации и изображения для создания привлекательных коллажей. Если вам нужно вдохновение, начните с базовых шаблонов и кастомизируйте их по своему усмотрению. Конечно же, у вас есть возможность загружать собственные изображения и сочетать их с элементами из галереи Mega Creator, и все это без необходимости в специальных навыках.
Плюсы:
- Удобное оформление рекламных материалов.
- Обширный набор возможностей.
- Возможность изменения ориентации изображений одним щелчком мыши.
- Миллионы настраиваемых активов.
Минусы:
- Высокая стоимость платной версии.
- Не подходит для профессионального использования.
- Экспорт в низком разрешении для бесплатной версии.
- Возможны технические неисправности.
Дизайнер Affinity
Платформы: Windows, iPad и Mac
Affinity Designer представляет собой более доступную альтернативу Illustrator, идеально подходящую для тех, кто только начинает свой путь в области дизайна. Это программное обеспечение славится своей стабильной работой, что способствует улучшению рабочего процесса и позволяет более свободно выражать свою творческую индивидуальность. С Affinity Designer вы можете легко перемещать и масштабировать свои проекты со скоростью 60 кадров в секунду. При этом градиенты, эффекты и коррекции моментально отражают изменения в реальном времени вместе с трансформациями и редактированием кривых.
Системные требования:
Windows: Процессор Intel или AMD с поддержкой 64-разрядных систем, Windows 11 или Windows 10 May 2020 Update (2004, 20H1, сборка 19041) или более поздней версии, 8 ГБ ОЗУ и 1 ГБ свободного дискового пространства.
MacOS: macOS v10.15 (Catalina) или более поздней версии, 8 ГБ ОЗУ и 2.8 ГБ памяти.
iPad: iPadOS 15 или новее. Совместимость с iPad Pro (все модели), iPad Air 2 и более новыми.
Affinity Designer поддерживает и векторные, и растровые рабочие пространства, а переключение между ними осуществляется с легкостью. Программа способна функционировать на различных устройствах, предоставляя возможность создавать неограниченное количество артбордов. Кроме того, Affinity Designer предоставляет версию для iPad с аналогичными функциональными возможностями, что и на настольных версиях. Продвинутые элементы управления цветом позволяют работать в цветовых пространствах RGB или LAB с глубиной цвета до 32 бит на канал. Программа также обеспечивает широкий спектр инструментов для достижения высокой точности и производительности. Полностью настраиваемые сетки и направляющие позволяют редактировать интервалы, подразделения, углы и другие параметры. Одна из мощных особенностей Affinity Designer — это возможность увеличивать изображение с плавающей запятой, обеспечивая детализацию даже при значительном увеличении.
Плюсы:
- Возможность переключения между рабочими пространствами.
- Создание изометрических и 2D-проектов.
- Мощные инструменты векторного дизайна.
- История дизайна всегда доступна.
Минусы:
- Невозможность экспорта файлов.
- Ограниченные возможности 3D-дизайна.
- Сложность быстрого освоения.
- Отсутствие естественной сетки перспективы.

Adobe InDesign
Платформы: Windows и Mac
Еще одним инструментом от Adobe, пригодным для создания дизайнов, является Adobe InDesign. Это программное обеспечение для графического дизайна широко используется в издательской индустрии, предоставляя возможность создания журналов, информационных бюллетеней, книг, плакатов, интерактивных PDF-файлов, брошюр и многое другое. Функция «Настроить макет», предоставляемая InDesign, позволяет вам легко изменять текст в документе, и графика автоматически корректируется соответственно.
Системные требования:
Windows: требуется 64-разрядная версия Windows 10 или 11 с не менее чем 8 ГБ ОЗУ и 3.6 ГБ свободного дискового пространства.
MacOS: требуется macOS 10.15 (Catalina), macOS 11.0 (Big Sur) или более поздняя версия с не менее чем 8 ГБ ОЗУ и 4.5 ГБ свободного дискового пространства.
Панель свойств была переработана, предоставляя более интуитивный контроль над инструментами. Используемая в InDesign технология Sensei автоматически располагает и изменяет размер изображений. Программа обладает низкой кривой обучения, что делает ее доступной для новичков. Совместная работа над дизайном с командой обеспечивается с помощью Adobe InCopy. Creative Cloud Libraries упрощают обмен текстом, цветами и графикой между участниками команды.
Плюсы:
- Возможность открыть файлы pmd.
- Дизайн профессионального качества.
- Интеграция с другими инструментами Adobe.
- Надежные функции.
Минусы:
- Сложность освоения в начале.
- Ограниченная поддержка веб-дизайна.
- Недостаточная поддержка сложных макетов.
- Возможны произвольные сбои продукта.
CorelDRAW Graphics Suite
Платформы: Windows и Mac
CorelDRAW, ранее доступный только для Windows, теперь также предоставляет свои возможности пользователям Mac. Это программное обеспечение графического дизайна призвано помочь в создании профессиональных векторных иллюстраций. В нем воплощены мощные инструменты дизайна, способствующие более быстрой и эффективной работе. Независимо от того, занимаетесь ли вы разработкой логотипов, веб-дизайном или печатными проектами, CorelDRAW предоставляет множество опций настройки. С использованием технологии искусственного интеллекта, программа предлагает функцию LiveSketch, преобразующую эскизы в точные векторные кривые. Пакет включает инструменты для графического дизайна и верстки, а также приложения Photo-Paint и Corel Font Manager для редактирования фотографий и управления шрифтами.
Системные требования:
Windows: Windows 11 или 10 (версия 21H2 или более поздняя), 64-разрядная версия. Процессор Intel Core i3/5/7/9 или AMD Ryzen 3/5/7/9 и 4 ГБ оперативной памяти (рекомендуется 8 ГБ).
MacOS: macOS Ventura (13) или Monterey (12), процессор Apple M1 или Intel с 4 ядрами и 4 ГБ ОЗУ (рекомендуется 8 ГБ).
Программное обеспечение включает инструменты веб-графики и пресеты для разработки креативного веб-контента. С его помощью можно публиковать материалы непосредственно на сайте WordPress. CorelDRAW обеспечивает превосходную совместимость файлов, поддерживая более 100 форматов файлов.
Плюсы:
- Легкость добавления и управления точками кривой.
- Поддержка множества форматов файлов.
- Удобный интерфейс.
- Возможность одноразовой покупки.
Минусы:
- Редактирование растровых изображений выполняется медленно.
- Ограниченная совместимость.
- Проблемы с производительностью при работе с крупными файлами.
- Неточный предварительный просмотр печати.
Eagle
Платформы: Windows и Mac
Eagle — это мощное программное обеспечение для управления цифровыми активами, предоставляющее удобный способ собирать, искать и организовывать файлы дизайна в логическом порядке, объединяя их в одном месте. Независимо от вашей специализации — графического дизайнера или концепт-художника, Eagle обеспечивает эффективный способ сбора и структурирования цифровых ресурсов, таких как кейсы, идеи, видеоклипы и многое другое. Процесс создания библиотеки дизайна теперь становится легким и стильным благодаря Eagle, который решает эту задачу эффективно. Программа позволяет импортировать и систематизировать файлы любого формата, избавляя от необходимости управления проектными файлами в отдельном органайзере.
Системные требования:
Windows: Windows 10 или более поздняя версия. Процессор Intel Core i3 7100/AMD Ryzen 3 1200 или более мощный и 4 ГБ ОЗУ или больше.
MacOS: macOS 10.13 или более поздняя версия, процессор Apple M1 или Intel с 4 ядрами и 4 ГБ ОЗУ или выше.
Простота использования платформы позволяет создавать папки, присваивать теги, устанавливать цветовую кодировку и использовать другие функции для управления, классификации и сортировки изображений. Возможность организовать цифровые активы в наилучших форматах обеспечивает легкий доступ к нужным изображениям в нужный момент.
Плюсы:
- Автоматизированные рабочие процессы.
- Удобный и интуитивно понятный интерфейс.
- Простое сотрудничество.
- Настраиваемые поля метаданных.
Минусы:
- Отсутствие поддержки, особенно на английском языке.
- Относительно высокая цена.
- Ограниченная интеграция, не базирующаяся на облачных технологиях.
- Поддерживается только настольная версия.
Xara Designer
Платформа: Windows
Xara Designer создан для работы как с растровыми изображениями, так и с векторами. Эта программа объединяет в себе возможности настольной публикации, графического дизайна, иллюстрации и редактирования фотографий, предоставляя все необходимые инструменты в одном приложении. Графическое программное обеспечение обеспечивает доступ к сотням макетов, шаблонов и более чем миллиону архивных фотографий, что позволяет начать работу быстро и эффективно.
Системные требования:
64-разрядная версия Windows 10/11, минимум 4 ГБ оперативной памяти, 300 МБ свободного места на жестком диске и графическая карта с поддержкой DirectX 9 или выше, с видеопамятью не менее 512 МБ.
При использовании векторов для создания форм, линий и кривых, отсутствует потеря качества при масштабировании. Вы можете создавать уникальные элементы дизайна и легко интегрировать их в любые проекты. Программа также предоставляет инструменты, такие как градиенты, контуры и прозрачность, чтобы придать вашим работам особый стиль.
Плюсы:
- Продвинутая обработка фотографий.
- Обширный набор инструментов.
- Адаптивное программное обеспечение для веб-дизайна.
- Экран высокого качества.
Минусы:
- Ограниченная сторонняя интеграция.
- Не подходит для крупных проектов.
- Ограниченные возможности совместной работы.
- Частые всплывающие окна для оплаты подписки.
GIMP
Платформа: Windows, Linux, Mac
GIMP представляет собой бесплатное графическое дизайн-программное обеспечение, совместимое с различными операционными системами, включая Windows, Linux и Mac OS. Эта программа с открытым исходным кодом дает возможность модифицировать ее исходный код и распространять измененную версию.
Системные требования:
Windows: Для работы GIMP необходима Windows 7 или более поздняя версия, процессор с поддержкой SSE2 и не менее 2 ГБ оперативной памяти.
Linux: GIMP совместим с большинством современных дистрибутивов Linux и требует процессора с поддержкой SSE2 и не менее 2 ГБ оперативной памяти.
MacOS: Для использования GIMP требуется macOS 10.9 Mavericks или более поздняя версия и 64-разрядный процессор.
В GIMP доступно множество настроек и сторонних плагинов, которые можно использовать для улучшения производительности и создания выдающихся дизайнов. Программу также можно применять для ретуширования изображений, а также для творческого созидания композиций. Кроме того, в GIMP можно разрабатывать элементы интерфейса и макеты, включая дизайн печатных материалов, таких как значки и логотипы.
Плюсы:
- Бесплатное и с открытым исходным кодом.
- Мощные функции.
- Совместимость с другим программным обеспечением.
- Экспорт изображений в различных форматах.
Минусы:
- Ограниченные возможности для разработки 3D-дизайна.
- Запутанная и сложная навигация.
- Отсутствие встроенной пакетной обработки.
- Ограниченное управление цветом.
Gravit
Платформа: Windows, Mac, Linux, Chrome OS
Gravit представляет собой еще одно бесплатное программное обеспечение для графического дизайна, предназначенное для создания векторных проектов. Эта программа позволяет вам легко создавать логотипы, редактировать фотографии, а также разрабатывать анимации и иллюстрации.
Системные требования:
Windows: Процессор 2 ГГц, 4 ГБ оперативной памяти, 512 МБ видеопамяти, Windows 7 или более поздняя версия.
Linux: Процессор 2 ГГц, 4 ГБ оперативной памяти, 512 МБ видеопамяти, Ubuntu 16.04 или новее, Fedora 28 или новее.
Chrome OS: Процессор 2 ГГц, 4 ГБ оперативной памяти, 512 МБ видеопамяти, Chrome 59 или новее.
MacOS: Процессор 2 ГГц, 4 ГБ оперативной памяти, 512 МБ видеопамяти, macOS 10.11 или новее.
Бесплатная версия Gravit не предоставляет офлайн-режим. Программное обеспечение полностью адаптируется к потребностям пользователя. Платная профессиональная версия Gravit включает более продвинутые функции, такие как расширенные параметры экспорта, автономный режим работы, расширенное цветовое пространство и др.
Плюсы:
- Полностью настраиваемый интерфейс.
- Кроссплатформенная переносимость.
- Дружественные сочетания клавиш.
- Простая в использовании и навигации приборная панель.
Минусы:
- Отсутствие возможности совместной работы в режиме реального времени.
- Отсутствие редактирования растровых изображений.
- Сложные конструкции могут замедлять процесс.
- Проблемы совместимости при экспорте.

Visme
Платформа: Веб-браузер
Visme представляет собой инновационный онлайн-инструмент для дизайна, который выходит за пределы стандартных функциональностей и не требует от пользователя владения сложным программным обеспечением. Его интуитивный редактор перетаскивания позволяет как компаниям, так и частным лицам создавать удивительный и интерактивный визуальный контент. Существует обширный выбор из сотен шаблонов, охватывающих более 40 категорий, начиная от презентаций и инфографики, и заканчивая пресс-релизами, отчетами и изображениями для социальных сетей.
С использованием бесплатной учетной записи Visme, вы можете воспользоваться некоторыми из этих шаблонов, но полный доступ к миллионам стоковых фотографий, видео, значков, анимированных графиков, шрифтов и графиков предоставляется для настройки шаблонов по вашему усмотрению. Для доступа к премиальным шаблонам и функциям, таким как фирменный стиль, потребуется переход на платную учетную запись. У Visme есть несколько вариантов экспорта, включая изображения и офлайн-сайты. Вы также можете опубликовать ваши проекты в Интернете и поделиться ими с помощью активного URL-адреса. Уникальность Visme проявляется в возможности придания жизни вашему контенту с использованием продвинутых функций анимации и интерактивности. Например, вы можете создавать анимированных персонажей или добавлять ссылки, эффекты при наведении и всплывающие окна в ваши проекты.
Плюсы:
- Привлекательный и яркий дизайн слайдов.
- Идеально подходит для визуализации данных.
- Позволяет командной работе.
- Функция добавления аудио и видео.
Минусы:
- Функция выравнивания могла бы быть улучшена.
- Ограниченные возможности в бесплатной версии.
- Ошибки форматирования и настройки макета.
- Ограниченные возможности анимации.
Genially
Платформа: Windows и Mac
Genially представляет собой универсальный инструмент, который предоставляет доступ к созданию интерактивных и анимированных дизайнов. Возможно выбрать один из тысяч шаблонов или начать с чистого листа, чтобы создавать разнообразные материалы, включая плакаты, инфографику, контент для социальных сетей, презентации для клиентов, интерактивные изображения, веб-слайдеры и многое другое. Примечательно, что Genially не накладывает ограничения на количество проектов, создаваемых бесплатным пользователем.
Системные требования:
Windows: Windows 7 или более поздняя версия, процессор Intel Pentium 4 или аналогичный, 2 ГБ оперативной памяти и доступ в Интернет.
MacOS: macOS 10.9 или более поздняя версия, процессор Intel, 2 ГБ ОЗУ и доступ в Интернет.
Интерфейс Genially включает тысячи визуальных элементов, начиная от векторов и библиотек изображений (Unsplash, Giphy и Pixabay интегрированы в редактор), и заканчивая картами и диаграммами. Любой элемент можно сделать интерактивным и добавить анимацию всего за несколько секунд. Genially также предоставляет возможность добавлять кнопки к проектам, превращая их в микросайты, каталоги продуктов и другие интерактивные пространства. Также доступна вставка медиафайлов, таких как видео и сообщения в социальных сетях.
Плюсы:
- Расширения великолепны и легки в использовании.
- Множество анимаций.
- Исключительное качество графики.
- Обширный выбор шаблонов.
Минусы:
- Требует времени для загрузки.
- Отсутствие оффлайн доступа.
- Ограниченные функции совместной работы.
- Дополнительное время может потребоваться для обучения.
Vectr
Платформа: Windows, веб-браузер, Linux, Mac и Chrome OS
Vectr, бесплатное программное обеспечение для графического дизайна, предоставляет возможность создавать векторную графику, сохраняя высокое качество при любом масштабе. В отличие от использования пикселей, Vectr оперирует математическими уравнениями для формирования дизайна. Это графическое программное обеспечение доступно онлайн и для настольных компьютеров, предоставляя простую в использовании платформу для создания различных 2D-графических элементов, таких как визитки, логотипы, плакаты и брошюры.
Системные требования:
Windows: поддерживается Windows 7 и более поздние версии с объемом оперативной памяти не менее 2 ГБ.
Linux: Vectr совместим с большинством дистрибутивов Linux и требует не менее 2 ГБ ОЗУ.
MacOS: необходима macOS 10.9 или более поздняя версия с объемом оперативной памяти не менее 2 ГБ.
Vectr предоставляет подробные руководства по использованию, что облегчает процесс обучения и позволяет воплощать творческие идеи в реальные проекты.
Плюсы:
- Интуитивное редактирование векторной графики.
- Очень удобен для новичков.
- Поддержка различных платформ.
- Создание презентаций и брошюр без потери качества.
Минусы:
- Ограниченные возможности экспорта.
- Отсутствие мобильных приложений.
- Ограниченная поддержка клиентов.
- Предлагается бесплатная пробная версия.
Colorcinch
Платформа: Веб-браузер
Colorcinch — идеальный выбор для любителей! Этот простой и бесплатный онлайн-редактор фотографий предоставляет обширный набор функций. С его помощью вы можете легко и быстро редактировать изображения, используя разнообразные инструменты для коррекции экспозиции, контраста, цвета и многого другого. Он также предоставляет возможность обрезки и вращения изображений, но Colorcinch предназначен не только для обычного редактирования фотографий. Этот редактор также идеально подходит для создания разнообразных графических проектов. Специальные эффекты, такие как мультипликатор, превратят ваш снимок в мультфильм с широким выбором мультяшных стилей, а также обширные библиотеки фильтров, эффектов, наложений, масок, графики и значков доступны для вашего творчества.
Все эти функции объединены в одном из самых современных и эффективных интерфейсов среди всех онлайн-редакторов фотографий. Начать работу с Colorcinch легко — не требуется регистрация на сайте, просто загрузите изображение и приступайте к редактированию. Когда речь идет о сохранении готового произведения, у вас есть выбор из различных опций экспорта.
Плюсы:
- Единоразовый платеж на всю жизнь.
- Работа без подключения к интернету.
- Множество художественных эффектов и фильтров.
- Увлекательные маски и наложения.
Минусы:
- Ограниченная поддержка форматов файлов.
- Ограничения при импорте.
- Браузерная основа программного обеспечения.
VistaCreate
Платформа: Веб-браузер
VistaCreate представляет собой веб-инструмент графического дизайна, разработанный для тех, кто ищет оригинальный и впечатляющий визуальный контент. Этот онлайн-инструмент обеспечивает возможность создавать индивидуализированный контент для социальных сетей, веба, печати и рекламы, соответствуя как личным, так и профессиональным потребностям. С интуитивно понятным онлайн-редактором VistaCreate предоставляет обширную библиотеку модных шаблонов и дает возможность загружать контент для создания проектов с нуля.
Процесс прост: бесплатная регистрация, выбор шаблона и его настройка по вашему вкусу. Инструменты включают в себя добавление текста и объектов, удаление фона изображений, изменение цветов и шрифтов, изменение размера изображений, загрузку иллюстраций и многое другое. VistaCreate предоставляет около 10,000 XNUMX анимированных объектов, соответствующих последним трендам в дизайне, обеспечивая создание высококачественных визуальных эффектов. Большинство инструментов предоставляются бесплатно; для неограниченных возможностей и некоторых дополнительных функций можно перейти на платный план Pro с использованием токенов.
Плюсы:
- Профессиональные и стильные шаблоны.
- Доступные ценовые варианты.
- Удобная интеграция с социальными сетями.
- Автоматическое форматирование.
Минусы:
- Ограниченные возможности настройки.
- Требуется более тесная интеграция.
- Ограниченные возможности индивидуализации.
- Отсутствие функции сохранения дизайнов в автономном режиме.
Canva
Платформа: Веб-браузер, Android, iOS
Если вам не знаком мир дизайна и вы ищете что-то максимально простое, то Canva создана специально для вас. Это бесплатное веб-приложение для графического дизайна позволяет легко и быстро реализовывать свои проекты. Здесь предоставлены многочисленные шаблоны, изображения и шрифты, многие из которых доступны бесплатно. Работа в Canva строится на интуитивном принципе перетаскивания: вам лишь нужно выбрать нужные элементы, перетащить их на холст и настроить по вашему вкусу.
Системные требования:
iOS: Canva поддерживает iOS 13.0 и более поздние версии, совместима с iPhone, iPad и iPod touch.
Android: Для работы Canva необходим Android 6.0 или более поздняя версия и не менее 2 ГБ оперативной памяти.
Хотя Canva не обладает расширенными возможностями, присущими Photoshop, она отвечает потребностям новичка в дизайне, который не стремится вникать в процессы изучения и покупки программ высшего класса. Canva предоставляет удобное приложение для графического дизайна, совместимое с устройствами Apple и Android. Основные функции Canva предоставляются бесплатно; однако, для более широких возможностей потребуется переход на платный план.
Плюсы:
- Простота использования метода перетаскивания.
- Возможности совместной работы и обмена контентом.
- Интеграция с другими инструментами.
- Разнообразие шаблонов и элементов.
Минусы:
- Ограниченные возможности по сохранению в различных форматах.
- Отсутствие профессиональной поддержки дизайна.
- Ограниченные возможности в бесплатной версии.
- Не подходит для создания сложных конструкций.

PixTeller
Платформа: Веб-браузер
PixTeller представляет собой интуитивно понятный редактор, который обеспечивает создание графических изображений (загружаемых в форматах PNG, JPG, PDF) и анимаций (загружаемых в форматах MP4, GIF). Этот инструмент доступен для любого пользователя, позволяя создавать персонализированные визуальные эффекты с минимальными техническими или дизайнерскими навыками. Независимо от того, создаете ли вы изображения, анимированные GIF-файлы или видеоролики для личного или делового использования, PixTeller делает процесс проектирования простым и доступным.
Плюсы:
- Захватывающий дизайн изображений и анимаций.
- Обширная библиотека графики, предоставляющая множество вариантов.
- Возможность совместной работы в реальном времени.
- Наличие бесплатного плана и доступность платных вариантов.
Минусы:
- Ограниченные инструменты редактирования изображений.
- Необходимость платы за режим конфиденциальности.
- Ограниченный выбор шрифтов.
- Возможны периодические сбои и технические проблемы.
Design Wizard
Платформа: Веб-браузер
Design Wizard представляет собой веб-приложение для графического дизайна, с доступностью цен от бесплатного уровня, расширяющихся в зависимости от предоставляемых функций. Это графическое программное обеспечение предлагает более миллиона тщательно отобранных изображений и более 15 000 уникальных шаблонов. Интересным аспектом Design Wizard является его интеграция с Hubspot, Marketo и Buffer.
Плюсы:
- Обширная библиотека шаблонов для различных нужд.
- Простой и интуитивно понятный интерфейс обеспечивает удобство использования.
- Возможности создания видео для разнообразия контента.
- Наличие доступных платных планов для расширения функционала.
Минусы:
- Ограниченное пространство для загрузки контента.
- Бесплатная версия имеет свои ограничения.
- Отсутствие функции перетаскивания для более удобного использования.
- Необходимость оплаты каждого использованного шаблона.
Infinite Studio
Платформа: Android и iPhone
Это приложение для графического дизайна разработано для устройств Android и iOS и предназначено для создания векторной графики. Оно обеспечивает возможность легкого и эффективного создания сложных и привлекательных дизайнов. Согласно своему названию, Infinite Studio предоставляет бесконечный холст, на котором вы можете свободно масштабировать, панорамировать и вращать.
Системные требования:
iOS: необходим iOS 15.0 или более поздняя версия, совместимо с iPhone, iPad и iPod touch.
Android: для оптимальной производительности требуется Android 5.0 и выше, а также не менее 2 ГБ оперативной памяти.
Приложение обладает четырьмя типами симметрии для экспериментов и неограниченным количеством слоев для работы. Infinite Studio предоставляет расширенные функции, такие как трансформация, масштабирование, отражение, искажение и многое другое. Созданные в приложении изображения можно легко преобразовать в полностью редактируемый векторный контур. Для доступа к продвинутым функциям необходима покупка приложения.
Плюсы:
- Идеально подходит для векторного редактирования и создания.
- Отсутствие сложного пользовательского интерфейса.
- Обеспечивает точность в дизайне.
- Разнообразие вариантов экспорта.
Минусы:
- Медленное обслуживание клиентов.
- Ограниченные настройки настройки.
- Высокие затраты на техническое обслуживание.
- Доступно только на устройствах Android.
Flipsnack
Если вы стремитесь создавать привлекательные маркетинговые материалы, которыми можно легко поделиться, но вам не хватает навыков профессионального графического дизайнера, то Flipsnack может стать вашим надежным союзником. Flipsnack представляет собой инструмент для цифрового дизайна и публикации, предоставляющий дизайнерам всех уровней необходимые средства для воплощения своих творческих идей в реальность. Обладая мощной студией дизайна, функциональностью интерактивного контента, надежными параметрами конфиденциальности и различными каналами распространения, Flipsnack представляет собой универсальное решение для расширения возможностей творчества.
С использованием дизайнерской студии Flipsnack вы можете сделать гораздо больше, чем просто создавать дизайн. Процесс проектирования с помощью интуитивного перетаскивания позволяет вам вставлять изображения, видео, слайд-шоу и многое другое в ваши проекты. Независимо от того, решите ли вы начать с чистого листа, проявив смелость к творчеству, или выберете один из тысяч готовых шаблонов для вдохновения, Flipsnack обеспечивает неограниченные возможности для создания бюллетеней онлайн, интерактивных брошюр для бизнеса или публикаций собственного цифрового журнала.

Inkscape
Платформа: Windows, Linux и Mac
Inkscape, также как многие другие приложения, предоставляет возможности для различных областей применения. Его могут использовать дизайнеры, иллюстраторы и веб-дизайнеры. Это программное обеспечение обладает гибкими инструментами рисования, которые делают его доступным для новичков, позволяя им легко освоить программу и создавать рисунки без лишних трудностей. Поскольку текст играет важную роль в графическом дизайне, Inkscape предлагает мощный инструмент для работы с текстом.
Системные требования:
Windows: Inkscape требует Windows 7 или более поздней версии, процессор с тактовой частотой 1 ГГц и не менее 1 ГБ оперативной памяти.
Linux: Inkscape требует дистрибутива Linux с GTK+ 2.24 или более поздней версией, процессор с тактовой частотой 1 ГГц и не менее 1 ГБ ОЗУ.
Mac: Inkscape требует macOS 10.7 или более поздней версии, 64-разрядный процессор и не менее 1 ГБ ОЗУ.
Это программное обеспечение с открытым исходным кодом и может быть использовано на любой платформе. Для освоения этого программного обеспечения дизайнеру потребуется некоторое время. Оно наилучшим образом подходит для создания векторных изображений в формате SVG. Inkscape предлагает множество фильтров и активное сообщество, способствующее развитию дизайнера.
Плюсы:
- Бесплатное и открытое программное обеспечение
- Широкий спектр инструментов для дизайна
- Поддержка SVG и векторной графики
- Активное сообщество пользователей
Минусы:
- Плохо документированные функции
- Ограниченный выбор шрифтов
- Проблемы совместимости
- Сложный процесс обучения
DocHipo
Платформа: Веб-браузер
DocHipo представляет собой инновационное программное обеспечение для графического дизайна, разработанное специально для маркетологов, креативных людей, занятых предпринимателей и всех, кто стремится создавать впечатляющую графику, минимизируя затраты времени. Этот инструмент идеально подходит для разработки разнообразных элементов, включая плакаты, листовки, брошюры, обложки книг, открытки, приглашения, веб-баннеры, графику для социальных сетей, рекламные материалы и многое другое. Программа предлагает тысячи креативных шаблонов, охватывающих различные отрасли и сценарии, а также уникальные дизайнерские ресурсы, включая иллюстрации, наклейки, анимации, значки и др., предоставляя широкие возможности для воплощения творческих идей. Привлекательные функции редактирования текста, встроенный фоторедактор, инструмент удаления фона изображения одним кликом мыши и другие опции делают процесс творчества легким и увлекательным. Интуитивный интерфейс и функциональность перетаскивания обеспечивают эффективный рабочий процесс, минимизируя необходимость в дополнительном обучении.
С легкостью изменяйте размеры дизайна для разных платформ всего одним нажатием кнопки, экономя ценное время при публикации в различных социальных сетях. Интеграция с YouTube позволяет внедрять видео прямо в дизайн, сохранение проектов в MailChimp и мгновенное распространение в социальных сетях непосредственно из редактора DocHipo. Этот инструмент обеспечивает возможность коллективной работы над проектами в режиме реального времени, а функционал работы с несколькими компаниями в рамках DocHipo позволяет пользователям управлять различными брендами под единым аккаунтом. Наконец, загружайте свои дизайны в различных форматах, включая PNG, PNG (прозрачный), JPG, PDF, GIF и MP4, без водяных знаков.
Программы для графического дизайна в первые дни использования представлялись сложными. Тем не менее, с течением времени технологии сделали значительный шаг вперед, и сегодняшние графические инструменты стали более интуитивно понятными, обеспечивая пользователям возможность свободного выражения своих творческих способностей. Выбор подходящей платформы зависит от ваших задач и целей в использовании программного обеспечения.
Для компаний постоянно важен поиск квалифицированных графических дизайнеров для развития бизнеса. Важным аспектом в этом контексте является представление своей работы эффективным образом через веб-сайт. Дизайнерское портфолио становится ключевым инструментом, через который новые клиенты и потенциальные работодатели оценивают вашу работу, что, в свою очередь, может повлиять на ваш заработок и карьерный рост.
Создание дизайнерского портфолио становится самым важным упражнением в карьере графического дизайнера, так как оно может как способствовать успеху, так и, при недостаточном внимании, привести к отказу и потере возможностей.
Часто задаваемые вопросы:
1. Какое программное обеспечение используют большинство графических дизайнеров?
Большинство графических дизайнеров предпочитают Adobe Photoshop, самое универсальное и популярное программное обеспечение на рынке.
2. Какое программное обеспечение лучше всего подходит для графического дизайна для начинающих?
Canva — доступное программное обеспечение, созданное для тех, кто не имеет опыта в графическом дизайне. Простота использования и наличие шаблонов делают его доступным для всех.
3. Какое программное обеспечение необходимо для графического дизайна?
Для графического дизайна требуется программное обеспечение, способное обрабатывать и редактировать текст и графику. Среди популярных вариантов — Adobe Photoshop и Illustrator, GIMP, CorelDraw и Canva.
4. Сколько стоит программное обеспечение для графического дизайна?
Стоимость программного обеспечения для графического дизайна может варьироваться. GIMP, бесплатное программное обеспечение с открытым исходным кодом, популярно своей доступностью.
GeekBrains — это увлекательное и эффективное путешествие в мир творчества и инноваций. Мы предлагаем уникальный опыт обучения, объединяя профессиональные знания индустрии и практические навыки. С применением современных методов образования и персонального подхода каждому студенту, GeekBrains обеспечивает не только глубокое понимание основ веб-дизайна, но и стимулирует креативное мышление. Экспертные преподаватели, разнообразие образовательных ресурсов и возможность реальной практики делают эти курсы превосходным выбором для всех, кто стремится освоить искусство веб-дизайна и прокачать свою карьеру в этой захватывающей области
Веб-дизайн – это искусство преобразования вдохновения в реальность. Правильные программы – ключевой элемент этого творческого процесса, открывающие двери к бескрайнему миру возможностей.
Редакция GeekBrains
Наши предложения
Похожие статьи:

401
13 минут
3 июля, 2023
5 шагов, чтобы начать карьеру в дизайне: советы для новичков
Хотите стать дизайнером, но не знаете с чего начать? Узнайте, как стать дизайнером с нуля самостоятельно без образования. Составление портфолио и резюме для начинающего дизайнера: примеры и советы. Можно ли стать дизайнером, не умея рисовать? Расскажем, как начать карьеру и с чего начать профессию дизайнера.

536
4 минуты
2 сентября, 2023
Топ-20 лучших нейросетей для дизайнера
Лучшие нейросети для дизайна 2023. Искусственный интеллект для создания и генерации дизайна. Топ нейросетей онлайн для графических дизайнеров

452
5 минут
7 августа, 2023
Дизайн: виды и основные направления
Изучите основные и востребованные направления дизайна. Современные виды и особенности в дизайне — узнайте больше о направлениях дизайна здесь.
