В статье рассказывается:
О чем речь? Для обработки графической информации используются различные программы – редакторы. Они различаются не только интерфейсом, набором инструментов и возможностями, но и принципами работы.
Как производится обработка? Наибольшее распространение получило ПО для работы с растровой и векторной графикой. Это хорошо всем знакомые PhotoShop, CorelDraw, Paint. О том, чем отличаются способы и средства обработки графической информации, вы узнаете из нашего материала.
В статье рассказывается:
- Что такое графическая информация
- Виды графической информации
- Средства обработки графической информации
- 5 популярных программ для обработки графической информации
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Что такое графическая информация
К данной категории можно отнести рисунки, чертежи, фотографии, картинки в книгах (иллюстрации), полноценные картины, изображения на экранах телевизоров и многое другое.
Компьютерная графика, как понятно из названия, является одной из областей применения компьютеров. При этом компьютерная обработка графической информации отличается тем, что картинка создаётся из множества точек. Во время записи изображения в память устройства, помимо цвета отдельных точек, нужно сохранять большой объём дополнительных данных. Речь идёт о размере рисунка, яркости точек и так далее.

Каждый зрительный образ в символьной форме можно отобразить в графическом виде. Такой вариант отображения является более информативным. Иными словами, графическая форма имеет большую информационную емкость, которую еще называют разрешающей способностью.
Взяв в качестве единицы этого параметра одну клетку, мы увидим, что она будет определяться числом возможных изображений в этой клетке. Информационная емкость изображений измеряют в пикселях. Для расчета необходимо умножить количество точек по горизонтали на число точек по вертикали.
В компьютерных программах применяется графический интерфейс, который разработан для демонстрации управляемых элементов на экране. Такие элементы, как и все прочие электронные графические изображения, создаются в особых компьютерных программах. Они предназначены специально для разработки машинной графики.
Машинная графика представляет собой совокупность программных средств, которые необходимы для отображения на дисплее или принтере графических изображений в форме промежуточных и окончательных результатов решения задач, а также для работы с такими изображениями.
Статическая и динамическая графическая информация нередко применяется в процессе организации переработки данных в системах отображения.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Уже скачали 34162
Статическая информация отличается стабильностью содержания. Применяется в качестве фона. Скажем, координатная сетка, план, изображение местности – все эти данные являются статическими.
Динамическая информация отличается тем, что ее содержание или положение на экране изменяется в течение некоторого времени. Может представлять собой функцию случайных параметров.
Технология создания и обработки графической информации подразумевает использование специальных редакторов и процессоров.
Графическая машиночитаемая форма отображения данных доказала свою экономичность и эффективность. Она используется в тех случаях, когда требуется быстро, коротко и понятно отобразить различные статические, динамические, плоские и объёмные элементы. С этой целью применяются графики, диаграммы, фотографии, рисунки, слайды, анимации и прочие неподвижные и подвижные графические объекты.
Виды графической информации
Растровая
В данном случае изображением считается совокупность отдельных точек, которые называют пикселями. Чтобы отобразить на экране хорошую картинку, нужно разрешение хотя бы в 72-80 dpi. Если же речь идёт о распечатке изображения на бумажном носителе, то необходимо 300 dpi.
Пиксель является самым маленьким элементом растрового изображения.
В качестве растровых редакторов можно использовать: Paint, Photoshop, CorelPhotoPaint и т.д.
Типы графических изображений: *.bmp; *.pic; *.gif; *.tiff; *.psd; *.jpg.
Векторная
В векторной графике изображение представляет собой совокупность простых графических примитивов (например, точки, линии, окружности, многоугольники и др.). Эти примитивы определяются их математическим описанием. Иными словами, они задаются формулами.
Распространённые векторные редакторы: CorelDraw, Adobe Illustrator, Word (панель рисования) и т.д.
Типы графических изображений: *.wmf; *.cdr; *.dxf; *.eps; *.cgm;

Фрактальная
Слово «фрактал» в переводе с латинского означает «дробленый», «сломанный», «разбитый». Представляет собой сложную геометрическую фигуру, которая имеет свойство самоподобия. Проще говоря, каждая ее часть похожа на всю фигуру в целом. Согласно более широкому определению, фракталы являются множеством точек в евклидовом пространстве, которые имеют дробную метрическую размерность (в смысле Минковского или Хаусдорфа), либо метрическую размерность, отличную от топологической.
Итак, фрактал — это геометрическая фигура, неотъемлемое свойство которой заключается в бесконечном самоподобии, то есть повторении каждого фрагмента при уменьшении масштаба.
При этом фрактал не является математическим термином, поэтому данному понятию нельзя дать математическое в строгом смысле этого слова определение. Перечислим признаки, которыми должна обладать такая фигура:
- Нетривиальная структура на всех масштабах. Этим она отличается от регулярных фигур, например, окружности, эллипса, графика гладкой функции. Если увеличить масштаб какой-либо части регулярной фигуры, то станет очевидным, что она выглядит как фрагмент прямой. Интересно, что увеличенный масштаб не приводит к упрощению структуры, поэтому на любой из шкал вы получите равное по сложности изображение.
- Самоподобие или приближенность к самоподобию.
- Дробная метрическая размерность или метрическая размерность, которая превосходит топологическую.
Скачать
файл
В природе часто встречаются объекты, которые обладают одним или несколькими признаками фрактала. В качестве примеров можно привести побережья, облака, кроны деревьев, снежинки, кровеносную систему человека или животных.
Фракталы, особенно на плоскости, получили широкое распространение за счет внешней привлекательности и легкости конструирования на компьютере.
Средства обработки графической информации
Чтобы работать с изображениями на компьютере были разработаны специальные приспособления и различные программы. С целью ввода картинки в компьютер применяются сканеры и графические планшеты, а для вывода — принтеры и плоттеры. Графические редакторы (ГР) — специализированные программы, которые позволяют работать с изображениями на различных устройствах.
Чуть выше мы уже говорили о том, что изображения бывают растровыми и векторными. Точно такое же разделение имеют и сами ГР. Итак, программные средства обработки графической информации можно разделить на две группы:
- Растровые редакторы используются для работы с фотографиями и графикой высокого качества. Обладают отличной цветопередачей.
- Векторные редакторы имеются по умолчанию во многих приложениях. Применяются для формирования простейших рисунков из набора графических примитивов (автофигур). Есть векторные ГР профессионального уровня, например,
Даже при том условии, что ГР отличаются друг от друга по своим возможностям, у них можно выделить некоторые сходные черты. Во всех из них можно выбрать инструмент для обработки изображения. Инструменты располагаются на специальных панелях. Помимо этого, пользователь может применять командное меню. Обработка графической информации производится в рабочей зоне, которая занимает наибольшее место в окне редактора. Подбор нужного цвета выполняется посредством палитр. Некоторые ГР также допускают применение орнаментов и позволяют подбирать цвета вручную.
Читайте также!
Цветовые сочетания: как работать и где нужны

Инструменты ГР можно разделить на 5 основных категорий:
- Инструменты для рисования (прямых, ломаных, кривых линий, прямоугольников, эллипсов и других фигур, а также кисти, заливки и прочее.). Помимо этого, векторные программы имеют инструменты группировки и разгруппировки объектов.
- Выделяющие инструменты (выделение прямоугольной и выделение произвольной области в растровых программах или выделение объекта в векторных).
- Инструменты редактирования (с помощью них может вносить в рисунок различные изменения – поворачивать, изменять размер, цвет выделенной области).
- Текстовые инструменты.
- Масштабирующие инструменты.

Плюс ко всему, в некоторых ГР имеются различные спецэффекты и инструменты преобразования изображения. На сегодняшний день программы для обработки изображений нередко сочетают в себе достоинства как векторных, так и растровых редакторов. Это достигается благодаря применению многослойных изображений. Данные программы позволяют получить изображение с помощью наложения нескольких картинок (слоев) друг на друга.
Дарим скидку от 60%
на обучение «Fullstack-дизайнер» до 11 мая
Уже через 9 месяцев сможете устроиться на работу с доходом от 150 000 рублей
Забронировать скидку

При этом характеристики каждого слоя, будь то прозрачность, цветовая гамма и многое другое, определяются отдельно. Обработанные с помощью этого подхода коллажи (изображения, которые созданы из нескольких объединённых фотографий, не связанных между собой) поражают воображение. Продвинутые ГР позволяют применять как растровые, так и векторные слои.
Компьютерная графика нередко применяется в системах автоматизированного проектирования (САПР). Речь идёт о создании информационных моделей всевозможных устройств и объектов (чертежей деталей, электрических схем, трехмерных моделей построек и т.д.). В сфере кинематографа используется анимационная компьютерная графика.
5 популярных программ для обработки графической информации
The GIMP
Данный ГР функционирует на бесплатной основе. Позволяет обрабатывать векторную графику, а также работать с фотографиями и другими растровыми изображениями. The GIMP часто используется при создании логотипов, цветовой корректировки фотоснимков, дизайна с применением наслоения графических изображений и т.д.
С помощью программы можно удалять части рисунка и выполнять конвертацию между различными видами файлов с графикой в палитрах rgb cmyk. Помимо всего прочего, The GIMP имеет открытый исходный код. Это позволяет настраивать редактор под свои цели. Необходимо лишь знать основы программирования.
Только до 8.05
Скачай подборку материалов, чтобы гарантированно найти работу в IT за 14 дней
Список документов:
ТОП-100 площадок для поиска работы от GeekBrains
20 профессий 2023 года, с доходом от 150 000 рублей
Чек-лист «Как успешно пройти собеседование»
Чтобы получить файл, укажите e-mail:
Введите e-mail, чтобы получить доступ к документам
Подтвердите, что вы не робот,
указав номер телефона:
Введите телефон, чтобы получить доступ к документам
Уже скачали 52300
Преимущества:
- хороший инструментарий для рисования (карандаш, кисть, клоны ит.д.);
- инструменты для трансформации (вращение, наклон, отражение, масштаб);
- возможность работы сразу с несколькими открытыми цифровыми изображениями;
- текстовая обработка слоев благодаря альфа-каналам;
- сохранение истории цифровых изображений;
- пакетное редактирование, фильтры, экспозиция;
- анимационная графика в формате MNG.
Movavi Photo Editor
Многие считают его лучшим растровым редактором полупрофессионального уровня. В нем нельзя работать со слоями и создавать графику с помощью специальных кистей. Кроме того, Movavi Photo Editor не получится нормально использовать на графическом планшете. Однако все эти недостатки не слишком задевают обычных пользователей.
Взамен они получают редактор, который способен всецело покрыть их потребности. Простота управления и возможность однократной оплаты лицензии (в отличие от вариантов с подпиской на определенный срок) — вот за что люди ценят Movavi Photo Editor.
Хотите создавать собственные визуальные шедевры? Вам по плечу стать веб-дизайнером с нашим курсом. Погрузитесь в мир композиции, типографики и UX, научитесь воплощать идеи в Figma, Photoshop и Tilda, и сделайте первые шаги к созданию уникальных сайтов.
Преимущества:
- высококачественная обработка в сочетании с интуитивно понятным управлением;
- всплывающие подсказки для сложных функций с примерами;
- возможность как ручной, так и автоматической коррекции;
- большой набор настроек изображения;
- справедливая система монетизации;
- множество фильтров, эффектов и профилей;
- возможность выполнения детальной ретуши.
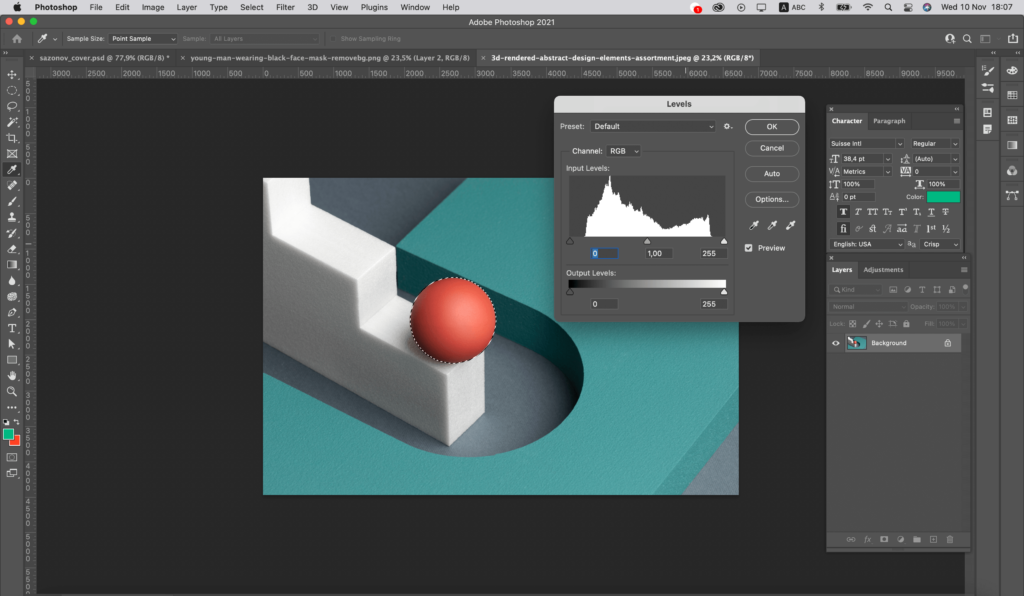
Adobe Photoshop
Растровый ГР профессионального уровня. Многие пользователи ставят его на первое место среди платных вариантов. Большой набор различных функций позволяет по максимуму развить свой художественный потенциал. Корректировка изображений выполняется на самом высшем уровне — вы можете проработать каждый отдельный пиксель. Благодаря инструментам редактирования цифровых фотографий в Adobe Photoshop есть возможность отображения трехмерных проектов и двухмерной графики.

Преимущества:
- сохранение готового объекта в формате PSD, что позволяет выполнять сжатие цифровых изображений без потери качества;
- работа с растровыми изображениями;
- наличие удобных инструментов;
- быстрая обработка благодаря поддержке 64-разрядных процессоров;
- продвинутый и удобный интерфейс (относительно других ГР);
- грамотно настроенное масштабирование, отличные инструменты управления посредством мыши, клавиатуры;
- возможность точной обработки каждого отдельно взятого пиксела;
- наличие полезного режима просмотра фото коллекций и хранения изображений (в форме мозаики или на вкладках).
Paint.NET
Редактор для обработки графической информации в растровых и векторных изображениях. Функционирует на бесплатной основе. Фотографы особенно любят данный редактор по причине удобства работы с камерой и сканером. В интернете можно найти огромное количество дополнительных плагинов, которые помогают просматривать и корректировать фотографии.
Преимущества:
- поддержка форматов svg, bmp, png, gif, tif, jpeg и pdn;
- простое оформление;
- возможность работы со слоями;
- поддержка режима 256 цветов — 8 бит;
- инструменты для векторной графики (клонирование рисунков, «волшебная палочка», масштабирование, замена цвета);
- длинная история действий, ограниченная лишь объемами диска;
- небольшая нагрузка на ПК;
- дополнительные эффекты (контраст, яркость, насыщенность, оттенок и 3D-вращение);
- большое количество плагинов.
PixBuilder Studio
Ещё одна бесплатная программа для обработки различных изображений. Позволяет создавать полиграфическую продукцию. При этом PixBuilder Studio разработан для специалистов высокого уровня. В этом редакторе вы найдёте всевозможные инструменты, многие из которых есть в платных программах.
Читайте также!
Как сделать анимацию: 20 инструментов + инструкции

Преимущества:
- функции изменения цвета (настройка яркости, уровней цвета, баланса и применение градиента);
- сохранение длинной истории действий;
- использование слоев;
- пиксельная сетка, упрощающая работу и поиск координат центра;
- наличие множества фильтров;
- поддержка распространенных форматов: png, jpеg, gif;
- инструменты для трансформации и генерации растровых изображений;
- отдельная панель функций: штамп, лечащая кисть, клонирование, вращение картинки, рисование линии, многоугольника и других фигур;
- простой в управлении интерфейс.
Компьютерная графика используется в огромном количестве областей. Те или иные способы обработки графической информации применяются в веб-дизайне, программировании, игровой индустрии, архитектуре и т.д.
- Adobe Photoshop
- Adobe Illustrator
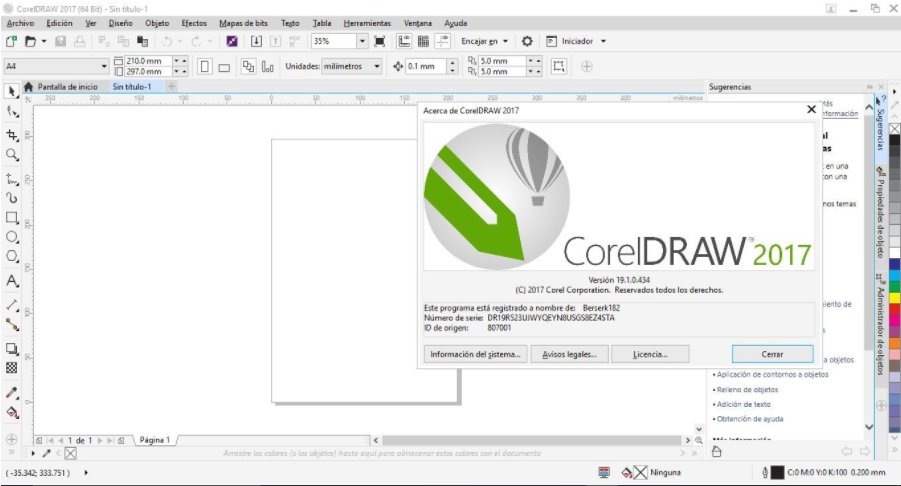
- CorelDRAW
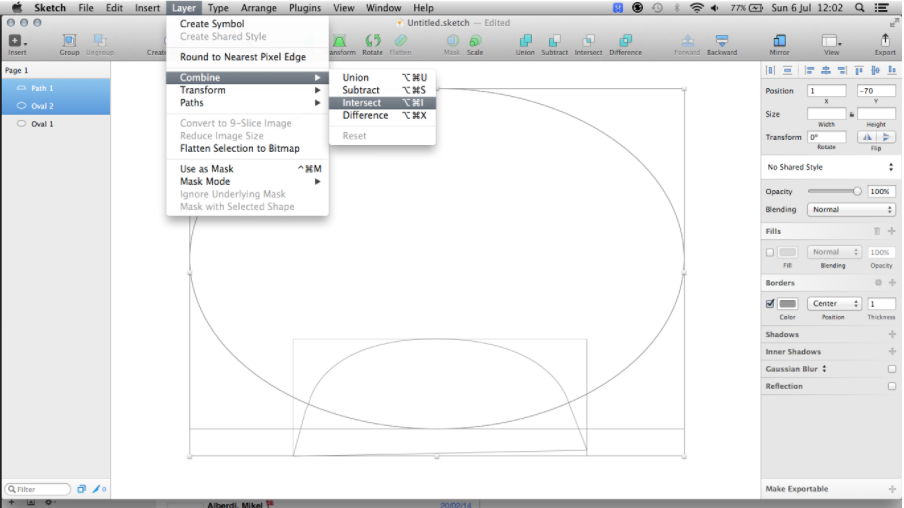
- Sketch
- Artweaver
- Krita
- Affinity Designer
- Photoscape
- Inkscape
- GIMP
- Figma
- Renderforest Graphic Maker
- Pixlr
- Canva
- Gravit Designer — Corel Vector
- Vectr
- RawTherapee
- SketchUp Free
- Blender
- Visme
- Stencil
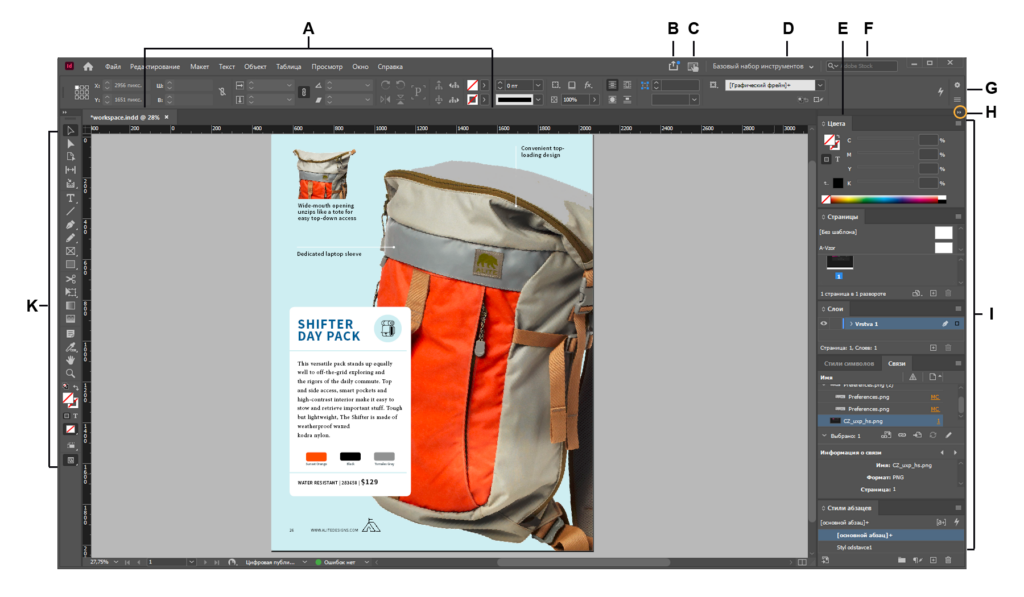
- Adobe InDesign
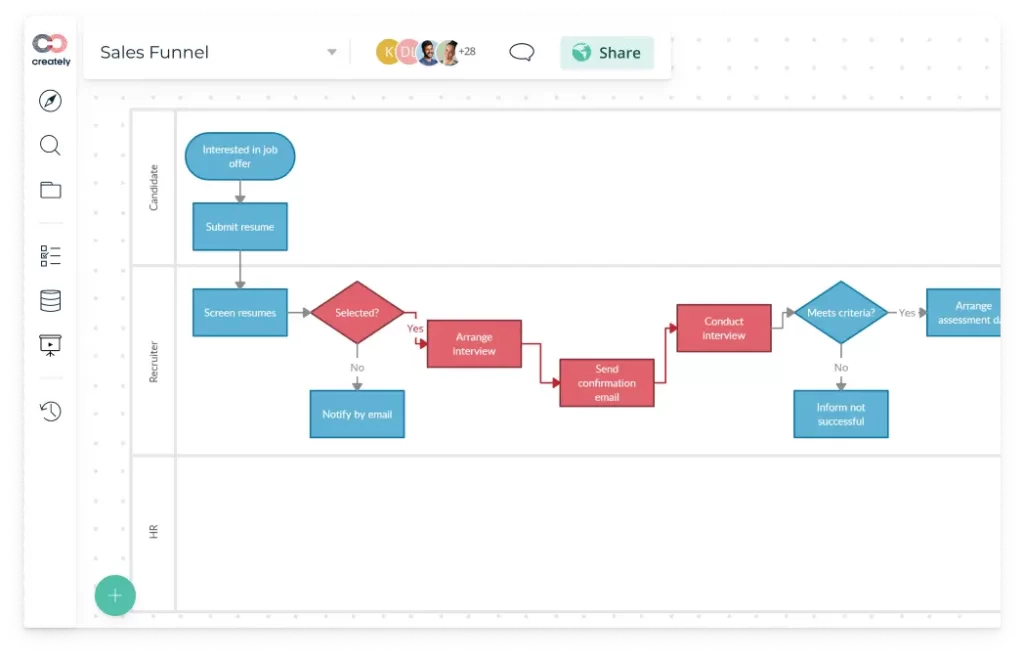
- Creately
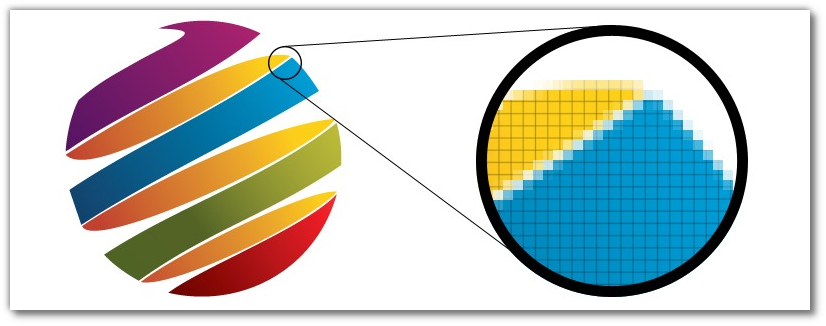
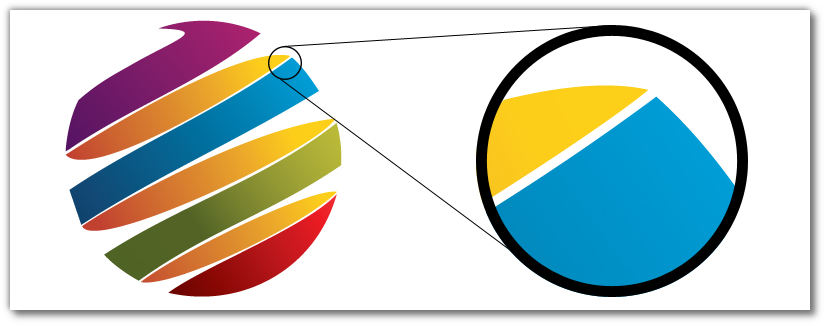
- Различия между векторными и растровыми редакторами
Adobe Photoshop
| Стоимость | Уровень сложности |
| от 1 622 руб./мес. в первый год | 3 из 5 |
Adobe Photoshop — это графический редактор для работы с растровыми и векторными изображениями и видео. Программа оптимизирована под Windows и macOS, также есть версии для iPad и мобильных устройств.
Данияр считает, что этот графический редактор любят начинающие дизайнеры, потому что у него есть русскоязычная версия и бесплатный пробный период, а в интернете есть курсы и видеоуроки, как им пользоваться.

Возможности Adobe Photoshop
Что можно сделать в графическом редакторе Photoshop:
- улучшить качество фото и цветопередачи;
- создать коллажи — склеенные вместе фрагменты разных картинок;
- ретушировать фото;
- создать мокапы — изображения, которые используют, чтобы показать заказчику дизайн продукта или фирменного стиля;
- восстановить старые снимки или изображения;
- подготовить изображение к печати;
- обработать текстовые элементы.
Плюсы Adobe Photoshop
Преимущества Photoshop — поддержка всех основных форматов файлов, большой набор инструментов, наличие библиотеки эффектов и фильтров и возможность создавать собственные.
Минусы Adobe Photoshop
Есть и минусы:
- во-первых, программа для редактирования изображений требует большой мощности от устройства, иначе может «виснуть»;
- во-вторых, официальная версия программы достаточно дорогая. После годового пробного периода, стоимость ежемесячной подписки поднимается до 1662 руб. в месяц.
Узнать актуальные тренды дизайна вы сможете на двухдневном практическом интенсиве «профессия графический дизайнер» — изучите основные инструменты дизайнера и научитесь применять их на практике.
Adobe Illustrator
| Стоимость | Уровень сложности |
| от 1 622 руб./мес. в первый год | 3 из 5 |
Illustrator – еще одна программа для дизайна от Adobe для создания векторных изображений, но в нем можно работать и с растровой графикой. С ее помощью создают иллюстрации, иконки, макеты и логотипы. В программе есть много готовых фильтров и спецэффектов.

Функционал Adobe Illustrator
- работа с геометрическими фигурами;
- преобразование текста в кривые: можно изменять вид букв, чтобы сделать красивую надпись;
- работа с монтажными областями и создание баннеров в различных размерах;
- перевод растрового изображения в векторное;
- создание иллюстраций.
Плюсы Adobe Illustrator
- подойдет для разных операционных систем;
- огромное количество функций;
- популярность: любая типография работает с форматом файлов .ai.
Минусы Adobe Illustrator
- относительно высокая цена;
- редактор много весит и будет тормозить, если у устройства недостаточно мощности. Например, для Windows потребуется 2 Гб свободного пространства на жестком диске и дополнительное свободное пространство нужно в процессе установки.
CorelDRAW
| Стоимость | Уровень сложности |
| 25 тыс. руб. в год | 4 из 5 |
CorelDraw — программа для дизайна, в которой можно рисовать в перспективе, редактировать векторные изображения и фотографии, создавать анимации и шаблоны для приложений и сайтов. В ней можно работать в файлами, созданными вAdobe Photoshop.
Adobe (Photoshop и Illustrator) и CorelDRAW во многом схожи, но второй сложнее для новичков. Однако некоторые типографии работают именно на CorelDRAW, поэтому разбираться в этой программе будет полезно в любом случае.
Данияр Шарипов,
арт-директор дизайн-студии «Логомашина»

Функционал CorelDraw
Программу используют:
- для обработки фотографий;
- создания контента для сайтов и социальных сетей;
- моделирования объектов;
- рисования векторных изображений.
Плюсы CorelDraw
- синхронизация с облачным хранилищем;
- работа на разных устройствах;
- поддерживает кириллицу.
Минусы CorelDraw
- нет инструментов для создания инфографики;
- достаточно сложный для новичков интерфейс;
- высокая цена;
- файлы не всегда корректно экспортируются в другие программы.
Sketch
| Стоимость | Уровень сложности |
| 720 руб./мес. | 3 из 5 |
Векторный графический редактор, поддерживаемый только на macOS-устройствах. Его часто используют для проектирования сайтов и приложений. В Sketch можно работать с полями любого размера и с любым количеством слоев. Дизайн интерфейса минималистичный, как любят в Apple. Есть бесплатный пробный период .

Функционал Sketch
В Sketch можно создавать и редактировать векторную графику, используя огромную библиотеку кистей и эффектов. Кроме того, в программе можно:
- использовать простые инструменты — перо, карандаш, вставку фигуры и текста для создания изображений;
- окрашивать предметы в несколько слоев;
- создавать символы — шаблоны слоев или фигур;
- готовить изображения к печати.
Плюсы Sketch
- можно смотреть персонализированную дизайнерскую ленту из работ других дизайнеров без регистрации;
- простой интерфейс.
Минусы Sketch
- нет мобильной версии редактора;
- он несовместим с редакторами от Adobe, которыми пользуются большинство дизайнеров и типографий;
- относительно небольшой срок бесплатного пользования ― 30 дней.
Artweaver
| Стоимость | Уровень сложности |
| 2 900 руб./мес. | 3 из 5 |
Растровый графический редактор, оптимизированный под Windows. Интерфейс похож на интерфейс Adobe Photoshop. Есть бесплатный тариф с ограниченным функционалом, который хорошо подойдет начинающим дизайнерам.

Функционал Artweaver
Набор функций такой же, как в Photoshop:
- редактирование изображения;
- создание градиентов;
- создание фильтров для редактирования изображений.
Плюсы Artweaver
- поддержка многих форматов изображений;
- большая библиотека кистей с возможностью их изменения;
- есть бесплатная версия.
Минусы Artweaver
- устаревший интерфейс;
- поддержка только одной операционной системы;
- медленная бесплатная версия и невозможность ее использования в коммерческих проектах;
- функционала для большого дизайн-проекта бывает недостаточно, добавляет Данияр.
Krita
| Стоимость | Уровень сложности |
| бесплатно | 4 из 5 |
Растровый графический редактор с открытым кодом. Его можно установить на устройство на любой операционной системе. В Krita большое количество кистей и есть редактор кистей, поэтому он отлично подойдет для рисования.

Функционал Krita
В редакторе графический дизайнер может создавать растровые иллюстрации и логотипы, а также покадровую анимацию.
Плюсы Krita
- это бесплатный графический редактор;
- огромная библиотека кистей, можно использовать кисти, созданные другими пользователями;
- поддерживает многие форматы файлов и работает с технологией HDR.
Минусы Krita
- нет инструментов для ретуширования изображений;
- слабые инструменты для работы с текстом.
Affinity Designer
| Стоимость | Уровень сложности |
| 4 990 руб., бессрочно | 4 из 5 |
Редактор для работы с векторными и растровыми изображениями. Разработчики Affinity Designer называют программу самым быстрым, удобным и точным ПО для векторного графического дизайна. Редактор работает на Windows, macOS, iOS, есть версия для iPad.

Функционал Affinity Designer
Вот что можно делать в Affinity Designer:
- настраивать векторные кисти;
- настраивать собственные сетки макетов;
- работать как с растровыми, так и с векторными изображениями;
- разрабатывать динамические символы и изометрическую графику для видеоигр.
Плюсы Affinity Designer
- поддерживает автоматическую облачную синхронизацию, есть возможность создавать собственные комбинации горячих клавиш.
- работает с документами любой сложности;
- весит меньше, благодаря чему нормально функционирует и на средних по мощности устройствах;
- оплачивается один раз — не нужно продлевать подписку каждый год.
Минусы Affinity Designer
- нет возможности экспортировать картинку со всеми слоями в любом из векторных форматов;
- нет некоторых привычных функций, которые есть у редакторов Adobe, например ластика.
Photoscape
| Стоимость | Уровень сложности |
| бесплатно | 2 из 5 |
Бесплатная программа для редактирования и форматирования изображения. Подходит для Windows и macOS. В Photoscape большое количество инструментов для обработки фотографий. Подойдет новичкам, так как интерфейс очень простой и понятный.

Функционал Photoscape
В Photoscape можно:
- обрабатывать фотографии (в том числе пакетная обработка);
- создавать коллажи;
- создавать анимации;
- быстро преобразовывать файлы из формата RAW в JPG.
Плюсы Photoscape
- бесплатный редактор;
- не занимает много места на жестком диске;
- поддерживает русский язык, поэтому новичку будет легко его освоить.
Минусы Photoscape
Один из главных минусов — в редакторе есть реклама. Также в нем нельзя работать с несколькими файлами одновременно.
Inkscape
| Стоимость | Уровень сложности |
| бесплатно | 3 из 5 |
Бесплатная программа для векторной графики для устройств на Linux, Windows и macOS. Инструмент бесплатный, у него открытый исходный код. Файлы создаются в формате SVG.

Функционал Inkscape
Функционал такой же, как и в предыдущих программах:
- изменение формы и цвета картинок и текста;
- форматирование растрового изображения в векторное;
- работа с инструментами для рисования (эллипс, звезда, спираль или градиент);
- совместное проектирование.
Плюсы Inkscape
- бесплатный доступ;
- рендеринг: можно отрисовать статичные элементы в 3D-объекты;
- инструмент используют в фильмах, рекламных роликах, видеоиграх или для создания архитектурной 3D-визуализации.
Минусы Inkscape
- относительно медленная работа;
- бывают ошибки в экспорте файлов.
GIMP
| Стоимость | Уровень сложности |
| бесплатно | 3 из 5 |
Бесплатный растровый графический редактор, который можно подстроить под себя. Частично поддерживает работу с векторной графикой. В нем можно создавать логотипы, масштабировать и кадрировать фотографии, ретушировать изображения и преобразовывать их в разные форматы.

Функционал GIMP
Благодаря этому приложению можно оперативно выполнять несложные задачи: обрезать изображения, удалять эффект красных глаз, кадрировать иллюстрации и добавлять к ним текста.
Плюсы GIMP
- большой выбор инструментов для обработки изображений;
- здесь можно открывать форматы PSD и PDF, в которой чаще всего работают заказчики или другие дизайнеры.
Минусы GIMP
- нет возможности настраивать отдельно каждый слой изображения и применять к нему эффекты;
- не поддерживает цветовой формат CMYK, что ограничивает в возможностях печати.
Figma
| Стоимость | Уровень сложности |
| 900 руб./мес., но есть и бесплатный доступ | 2 из 5 |
Простой и бесплатный онлайн-графический редактор, который подходит для отрисовки векторной графики, веб-дизайна, прототипирования мобильных приложений, разработки логотипов.

Функционал FIGMA
В основном программу используют для веб-дизайна, но есть функции, который подойдут для работы с графическими изображениями:
- регулировка насыщенности цвета, яркости, контраста;
- использование шрифтов Google Fonts;
- упорядочение объектов дизайна с помощью модульной сетки;
- отрисовка векторных форм.
Плюсы Figma
- понятный современный интерфейс;
- автоматическое сохранение в облаке и возможность легко вернуться к предыдущим версиям;
- совместное использование.
Очень много дизайнеров сейчас работают в Figma: программа простая в использовании, и в ней могут работать сразу несколько человек.
Данияр Шарипов,
арт-директор дизайн-студии «Логомашина»
Минусы Figma
- слабая проработка текстового редактора;
- нельзя работать офлайн;
- нельзя настроить под себя горячие клавиши.
Renderforest Graphic Maker
| Стоимость | Уровень сложности |
| от 435 руб./мес., но есть и бесплатная версия | 2 из 5 |
Онлайн-сервис для графических дизайнеров с облачным хранилищем и бесплатной версией.

Функционал Renderforest Graphic Maker
Основные функции сервиса:
- создание и редактирование изображений;
- работа со шрифтами и анимацией;
- создание презентаций и интро для видео;
- есть возможность наложить музыку на анимацию и видео.
Плюсы Renderforest Graphic Maker
- широкий функционал (создание анимаций и видеорядов, разработка логотипов и прототипирование сайтов и приложений);
- очень простой и понятный интерфейс;
- большое количество шаблонов с возможностью отсортировать их по темам.
Минусы Renderforest Graphic Maker
- недостаточное количество памяти;
- ограничения по формату импорта видео в бесплатном режиме;
- в бесплатной версии остаются водяные знаки на файлах.
Pixlr
| Стоимость | Уровень сложности |
| бесплатно, но есть платные версии от $4,99/мес. | 2 из 5 |
Это набор облачных инструментов для редактирования изображений, включающий несколько фоторедакторов и сервис обмена фотографиями.

Функционал Pixlr
Как и в других растровых редакторах, в Pixlr можно:
- отретушировать фотографии;
- изменить насыщенность и температуру фото;
- работать с бликами и тенями;
- создавать коллажи из фотографий;
- наложить фильтры или спецэффекты.
Плюсы Pixlr
- большое количество возможностей для обработки фотографий;
- созданные объекты можно опубликовать в социальных сетях прямо из программы.
Минусы Pixlr
Из минусов выделяют отсутствие русской версии меню.
Canva
| Стоимость | Уровень сложности |
| бесплатно, но есть Pro-версия за 325 руб./мес. | 1 из 5 |
Кроссплатформенный сервис для графического дизайна. Редактор дает доступ к большому количеству шаблонов дизайна, иллюстраций, шрифтов и стоковых фотографий.
О том, как дизайнеру пользоваться Canva, рассказали в этой статье.

Функционал Canva
Базовый функционал — как в других онлайн-редакторах. Но в Canva много готовых шаблонов файлов:
- презентаций;
- открыток;
- визиток;
- постов для социальных сетей;
- видео;
- логотипов;
- плакатов;
- инфографики и др.
Плюсы Canva
- Canva любят за большое количество шаблонов — здесь создают постеры, презентации, буклеты, подарочные сертификаты. Большинство из них бесплатны и соответствуют современным трендам дизайна;
- можно работать в сервисе на разных устройствах.
Минусы Canva
- не все шрифты адаптированы под кириллицу;
- в бесплатной версии программы нельзя изменить размер изображения.
Gravit Designer — Corel Vector
| Стоимость | Уровень сложности |
| 69.99$ в год, есть бесплатный триал на 14 дней | 3 из 5 |
Это редактор векторной графики, изначально известный как альтернатива CorelDraw с более широкой поддержкой операционных систем. Сейчас он входит в линейку продуктов Corel и доступен для Windows, Linux, macOS, ChromeOS. Название Gravit Designer уже не актуально: теперь продукт называется Corel Vector и доступен онлайн.

Функционал Gravit Designer
Благодаря онлайн-доступу рисовать в редакторе можно с любого устройства и сохранять прогресс в облаке с безлимитным доступом. Он гибкий и мощный, интуитивно понятный — его интерфейс похож на другие программы для векторной графики. Инструменты редактора помогают полноценно управлять векторными элементами, изменять их без разрушения, продвинуто работать с текстом, цветами и эффектами. Редактор включает всю базу данных Google Fonts и возможность подгружать свои шрифты, в нем более 35 неразрушающих цветовых эффектов и есть поддержка растровых изображений.
Плюсы Gravit Designer
- Продвинутые инструменты для работы с векторами, шрифтами, цветовыми схемами и типографикой.
- Онлайн-доступ с любого устройства.
- Облачное хранилище с безлимитным доступом.
- Бесплатный доступ в течение 15 дней.
- Понятный и мощный интерфейс.
- Возможность работать оффлайн до 15 дней.
Минусы Gravit Designer
- Высокая стоимость даже с учетом скидок.
- Сложности с оплатой из России.
- Большая нагрузка на браузер при работе.
Vectr
| Стоимость | Уровень сложности |
| бесплатно | 2 из 5 |
Бесплатная программа для векторной графики, доступная онлайн как расширение для браузера или десктопное приложение. Подходит для создания небольших графических элементов и иллюстраций.

Возможности Vectr
Плюс Vectr — он довольно простой в изучении. Интерфейс интуитивно понятный, и справиться с ним может даже новичок в векторной графике. При этом редактор полностью бесплатный, позволяет скачивать свои работы, делиться ими с другими людьми по ссылке и вместе работать над проектами. Правда, он подходит только для базовых элементов и для иллюстраций. Нарисовать, скажем, крупный мокап в нем не получится.
Плюсы Vectr
- Бесплатный доступ.
- Легкое изучение.
- Интуитивный интерфейс.
- Быстрое создание мелких графических элементов.
- Возможность рисовать иллюстрации.
- Инструменты для совместной работы.
- Есть расширение для браузера и десктопная версия.
Минусы Vectr
- Подходит только для простых графических элементов.
- Нет функций для работы с более сложными проектами.
RawTherapee
| Стоимость | Уровень сложности |
| бесплатно | 3 из 5 |
Свободный фоторедактор, созданный как бесплатная альтернатива Adobe Photoshop Lightroom. Он кроссплатформенный: существуют версии для Windows, Linux и macOS. Кроме того, пользователям доступен исходный код редактора — его может просмотреть кто угодно.

Возможности RawTherapee
RawTherapee предназначен для работы с фото: цветокоррекции, обрезки, шумоподавления и других манипуляций. Он поддерживает raw-формат — «сырые» фото. В таком формате фотографии хранятся в памяти камеры, и это позволяет им не терять качество. Редактор также помогает переводить raw-фотографии в привычные форматы и при этом правильно обрабатывать цвета и переходы. Это профессиональный инструмент для фотографов, но он может пригодиться и графическим дизайнерам.
Плюсы RawTherapee
- Полностью бесплатный доступ.
- Открытый исходный код.
- Возможность работы с raw-фотографиями.
- Обработка фото и перевод в привычные цифровые форматы.
- Широкие возможности для коррекции цвета, резкости и других параметров без потери качества.
Минусы RawTherapee
- Предназначен только для работы с фотографиями.
- При работе не с raw-фото возможны потери разрешения картинки.
- Сложности с техподдержкой.
SketchUp Free
| Стоимость | Уровень сложности |
| бесплатно | 3 из 5 |
Бесплатная версия 3D-редактора SketchUp предназначена для личного использования. В коммерческих целях ее использовать нельзя, но можно учиться и создавать тренировочные 3D-проекты.

Возможности SketchUp
В SketchUp Free можно создавать и редактировать разнообразные трехмерные модели. Бесплатная версия доступна только онлайн через браузер, а максимальный размер облачного хранилища — 10 Гб. В этой версии ограничено количество возможных загрузок из библиотеки моделей 3D Warehouse, она поддерживает меньше форматов, чем платная. Но через SketchUp Free все еще можно работать в команде, просматривать созданные модели и пользоваться большинством инструментов для моделирования.
Плюсы SketchUp
- Бесплатный доступ.
- Возможность работать онлайн.
- 10 Гб бесплатного места в облаке.
- Просмотр 3D-моделей с телефона или десктопа.
- Совместная работа.
- Полноценный набор инструментов для 3D-моделирования.
Минусы SketchUp
- Ограниченное место в облаке.
- Невозможность работать оффлайн.
- Ограничение на количество загрузок из библиотеки моделей.
- Поддержка небольшого количества форматов.
Blender
| Стоимость | Уровень сложности |
| бесплатно | 3 из 5 |
Это кроссплатформенная программа для 3D-моделирования, одна из наиболее известных среди начинающих. Ее плюс в полностью бесплатном доступе: Blender — свободная программа с открытым исходным кодом. Она быстро развивается, хорошо поддерживается и включает много возможностей для моделирования, скульптинга, создания анимаций и многого другого.

Возможности Blender
В Blender можно создавать и редактировать трехмерные компьютерные модели, рендерить, работать с текстурами и светом. Он поддерживает возможность скульптинга — скульптурного моделирования, которое важно, например, при создании фигурок и персонажей. В нем есть поддержка анимации: можно создавать двумерные и трехмерные анимированные ролики со звуком, обрабатывать их и монтировать. Еще в Blender можно совмещать разные картинки в единый кадр с помощью узлов — эта технология называется Node Compositing. Так что он активно используется в разных направлениях дизайна, анимации и моделирования.
Плюсы Blender
- Полностью бесплатный доступ.
- Открытый исходный код.
- Мощные инструменты для 3D-моделирования и рендеринга.
- «Всё в одном»: совмещение возможностей нескольких редакторов.
- Возможность создавать двумерные и трехмерные анимации.
- Работа с видеомонтажом и звуком.
- Совмещение разных картинок в единое изображение.
- Поддержка скульптинга и других направлений моделирования.
- Быстрое развитие и активное комьюнити.
Минусы Blender
- Отсутствие веб-версии.
- Частые изменения интерфейса после обновлений.
- Неочевидные моменты при изучении функций.
Visme
| Стоимость | Уровень сложности |
| от 12.25$/мес, есть бесплатная версия | 2 из 5 |
Онлайн-сервис для графического дизайна, создания презентаций и постов для социальных сетей. В нем много шаблонов, простой и структурированный интерфейс, есть возможность интегрироваться с другими сервисами или разработать фирменный стиль компании.

Возможности Visme
Редактор довольно мощный, похож на Canva и другие подобные сервисы. В нем можно создавать дизайн на базе имеющихся шаблонов, добавлять и редактировать новые. Они разделены на категории:
- презентации;
- инфографика;
- графики и карты;
- публикации для соцсетей;
- документы;
- видео и GIF;
- брендированные шаблоны;
- другие шаблоны.
Шаблонов более тысячи для одних только презентаций, но большинство платные.
Плюсы Visme
- Огромное количество шаблонов для более 50 типов контента.
- Удобный интерфейс и разделение шаблонов по категориям.
- Возможность работать совместно с командой.
- Инструменты для быстрой визуализации данных.
- Автоматическая подгрузка элементов фирменного стиля.
- Встроенный планировщик задач.
- Возможность работать с анимацией и 3D-графикой.
- Автономный режим.
Минусы Visme
- Ограниченные возможности бесплатного плана.
- Возможность скачивать созданный контент есть только в платной версии.
- Довольно высокая стоимость.
- Мало возможностей для работы с версткой.
Stencil
| Стоимость | Уровень сложности |
| от 9$ в месяц, есть бесплатная версия | 1 из 5 |
Еще один онлайн-редактор с большой базой изображений — больше 5 миллионов. Его любят за простоту, мощность и быструю работу, ориентированность на удобство пользователя.
Возможности Stencil
Stencil подходит для создания изображений — для презентаций, баннеров, контента для социальных сетей, макетов сайтов и многого другого. В нем есть не только шаблоны и иконки, но и, например, набор заданных размеров — чтобы не менять размер шаблонного элемента вручную. Сервис можно использовать онлайн как веб-сервис или расширение для браузера. Но он ориентирован в первую очередь на картинки: например, мощных инструментов для автоматической инфографики там нет.
Плюсы Stencil
- Большая база стоковых изображений, которые можно использовать без роялти.
- Недорогие тарифные планы и скидки при покупке подписки сразу на год.
- Наличие расширений для популярных браузеров и для движка WordPress.
- Широкие возможности для настройки размеров картинок под форматы соцсетей.
- Большая база шрифтов и возможность загружать свои.
- Интеграция с планировщиком задач.
Минусы Stencil
- Меньшая функциональность, чем в более продвинутых программах.
- Ориентированность на изображения, меньше возможностей для презентаций и инфографики.
Adobe InDesign
| Стоимость | Уровень сложности |
| от 20.99$ в месяц | 4 из 5 |
Специальная программа для создания макетов от Adobe. Поддерживает макеты для печатных изданий и цифровых медиа, книг, постеров и красивых PDF-документов.

Возможности Adobe InDesign
В InDesign можно работать командой, быстро делиться файлами и управлять производственным процессом. Программа интегрируется с другими продуктами Adobe — можно создать целую экосистему и отладить процессы. Пользователям доступны база стоковых фото, облачное хранилище и другие возможности от Adobe. Есть профессиональные инструменты для работы с колонками, типографикой и инфографикой, база шаблонов и многое другое.
Плюсы Adobe InDesign
- Широкие возможности для работы с макетами, обилие специальных инструментов.
- Интеграция с другими продуктами компании, базами фото и шрифтов.
- Удобный совместный доступ и управление рабочими процессами.
- Возможность быстро делиться материалами, подгружать через браузеры и анализировать.
- Инструменты для работы с разными форматами медиа.
- Поддержка работы с анимацией и видео.
- Оптимизация под процессоры Apple M1 Silicon.
Минусы Adobe InDesign
- Высокая стоимость — для полного доступа к экосистеме нужна подписка на Creative Cloud целиком.
- Ограниченный доступ к другим платным продуктам Adobe при покупке подписки только на InDesign.
- Отсутствие бесплатной демо-версии.
- Возможные проблемы при покупке из России.
- Сложный для новичков интерфейс.
Creately
| Стоимость | Уровень сложности |
| от 5$ в месяц, есть бесплатная версия | 2 из 5 |
В отличие от других инструментов, этот нужен скорее не для рисования элементов, а для организации работы. Это визуальная рабочая площадка, где можно рисовать диаграммы и графики, создавать умные карты и работать в команде. Отличный инструмент для онлайн-совещаний и брейнстормов, хранения идей и учета задач. Впрочем, Creately можно использовать для прототипирования инфографики или как быстрый способ подготовить красивую презентацию.

Возможности Creately
В Creately много инструментов и шаблонов для рисования различных графиков, таблиц и других визуальных структур данных. Инструмент позволяет создать что угодно от майндмапа до блок-схемы. В нем есть возможности для совместной работы: в нем могут одновременно сидеть айтишники, дизайнеры, маркетологи и другие члены команды. Еще в нем можно работать с дешбордами, интерактивными таблицами, списками задач и многим другим.
Плюсы Creately
- Возможность совместной работы для нескольких специалистов.
- Бесплатная версия, которой хватит для небольших проектов.
- Большое количество инструментов для создания интерактивных таблиц и дешбордов.
- Обилие визуальных элементов для разных типов карт, графиков и прочего.
- Помощь в организации процессов: можно сделать список задач, карту сотрудников и подобные вещи.
Минусы Creately
- Нет десктопной версии.
- Подписка для организаций довольно дорогая.
- Ориентирован на рабочие процессы, а не на графику.
- Для дизайнера подходит в основном как инструмент прототипирования.
Различия между векторными и растровыми редакторами
Одни инструменты подойдут для работы с векторной графикой, другие — с растровой. Объясним, в чем разница.
Растровые изображения состоят из пикселей, имеющих цвет и координаты. К ним относятся фотографии, цифровые рисунки или фотореалистичные изображения.

Векторные изображения — картинки, состоящие из множества опорных точек и соединяющих их кривых. Обычно это логотипы, иконки и технические чертежи.

Какие программы нужны для графического дизайна?
Для чего используют графический редактор?
Что такое графический редактор?
В какой программе можно редактировать картинки?
Какие программы называются графическими редакторами?
Adobe Photoshop — это векторная или растровая графика?
Исследование направлено на улучшение программных систем обработки графической информации под Windows. Цель — разработать новые методы и технологии для повышения эффективности и удобства работы с графикой. Проект включает анализ существующих систем, эксперименты и разработку новых подходов. Результаты будут представлены в научных публикациях.
Название: «Программные системы обработки графической информации под Windows».
Тип: Научный проект
Объект исследования: Программные системы обработки графической информации под Windows.
Предмет исследования: Методы и технологии обработки графической информации в операционной системе Windows.
Методы исследования: Анализ существующих программных систем, эксперименты, сравнительный анализ.
Научная новизна: Разработка новых методов обработки графической информации под операционной системой Windows, улучшение существующих систем.
Цель проекта: Исследовать и разработать программные системы для эффективной обработки графической информации под операционной системой Windows.
Проблема: Недостаточная эффективность и удобство существующих программных систем обработки графической информации под Windows.
Целевая аудитория: Программисты, дизайнеры, специалисты по обработке графики, исследователи в области информационных технологий.
Задачи проекта:
1. Провести обзор существующих программных систем обработки графической информации под Windows.
2. Разработать новые методы и технологии обработки графической информации.
3. Провести эксперименты для оценки эффективности разработанных систем.
4. Подготовить научные публикации и доклады по результатам исследования.
Добавить иллюстрации (beta)
Вы можете добавить изображения к проекту. Оплатите проект, дождитесь окончания генерации проекта, после чего выберите изображения.
Содержание
Введение
Технологии обработки графической информации
- Графические библиотеки Windows
- Графические редакторы для Windows
- Алгоритмы обработки изображений
Методы исследования
- Анализ существующих программных систем
- Эксперименты с различными методами обработки графической информации
- Сравнительный анализ эффективности методов
Разработка новых методов обработки графической информации
- Инновационные подходы к обработке изображений
- Улучшение существующих методов
- Программные решения для оптимизации обработки графической информации
Эксперименты и результаты
- Проведение экспериментов для оценки эффективности разработанных методов
- Анализ полученных результатов
- Сравнение существующих и новых методов обработки графической информации
Заключение
Список литературы
План проекта готов, осталось его оплатить, чтобы сгенерировать файл. Объем проекта ~17 листов. Чтобы изменить объем, отредактируйте содержание. Время генерации 5-10 минут!
Редакторы, статьи
Как открыть файл
Файл формата exe: чем открыть, описание, особенности
04 февраля 2019
Как открыть файл
Файл формата IMG: чем открыть, описание, особенности
06 февраля 2019
Как открыть файл
Файл формата NEF: чем открыть, описание, особенности
04 февраля 2019
Как открыть файл
Файл формата DOCX: чем открыть, описание, особенности
05 февраля 2019
Лучшие графические редакторы. Обзор платного и бесплатного софта от эксперта
Даже талантливый художник не сможет воплотить в жизнь идеи без материалов и хорошего инструмента. Для современных дизайнеров таким инструментом стали графические редакторы. Предлагаем обзор лучших приложений для новичков и мастеров с опытом.

Содержание:
- Редакторы растровой графики
- Приложения для векторной графики
- Редакторы для верстки и полиграфического дизайна
- Софт для веб-дизайна и дизайна интерфейсов
- Какие еще инструменты можно использовать в работе
- Какой редактор выбрать начинающему дизайнеру. Полезные ресурсы от редакции Skillbox.by

За помощь при подготовке материала редакция Skillbox.by благодарит Lead Designer of Skillbox CIS Надю Яхонт. Уже более двух лет она управляет командой дизайнеров и вдохновляет их на создание крутых креативов.
Дизайн упаковки, верстка глянцевых журналов, спецэффекты в фильмах — ни одна сфера сегодня не обходится без графических дизайнеров.
Графический дизайн в постиндустриальном мире — способ выделиться среди конкурентов, это один из драйверов продаж и экономики в целом. Компании вкладывают миллиарды долларов, чтобы сделать крутую рекламу, необычную упаковку, буклеты и проспекты, которые заставят людей купить именно их продукт. И за это готовы хорошо платить дизайнерам.
Но работа графического дизайнера — это прежде всего про софт, без которого не получится реализовать даже простую идею. Рассказываем, как выбрать подходящее приложение, чтобы в перспективе получать заказы с большим бюджетом.
Узнайте, как создавать элементы фирменного стиля и графику для бизнеса на курсе Графический дизайнер с нуля до PRO
Узнать больше
Обзор редакторов растровой графики
Растровыми называются изображения, которые состоят из сетки цветных точек (пикселей). Точки накладываются друг на друга и при отдалении мы видим изображение с плавными переходами цветов. Если такое изображение сильно увеличить, то вместо цельной картинки вы увидите мозаику из отдельных пикселей.
К растровой графике относятся фотографии, скан-копии документов, коллажи и текстуры в 3D-анимациях и фильмах. Само видео состоит из отдельных растровых изображений — кадров (ред.: это не относится к кинопленке и фотопленке). По такому же принципу формируется картинка на экране монитора или смартфона. Растровые изображения обычно сохраняются в форматах png, tiff, jpeg, gif.
Если вы планируете обрабатывать фотографии, создавать или редактировать текстуры, работать с иллюстрациями для глянцевых журналов, то здесь не обойтись без редактора растровой графики.
Adobe Photoshop. №1 для работы с растровыми изображениями
В свое время Adobe Photoshop совершил настоящий прорыв с предложенным подходом к редактированию фотографий. Сегодня он остается самым мощным и популярным редактором растровой графики. Его используют веб-дизайнеры, 3D-художники, фотографы, аниматоры, специалисты по спецэффектам в кино и на телевидении.
Хотя в фотошопе есть возможности для работы с векторной графикой, 3D-анимациями и видео, основной упор сделан именно на растровых изображениях. И в этом направлении он может буквально все. Работа с масками, возможность делать эскизы от руки на графических планшетах, восстановление утраченных участков фотографии, вырезание объектов, цветокоррекция, добавление эффектов, преобразование фото в картину, композитинг. И это только небольшая часть возможностей.
Photoshop подходит для ретуши фотографий, разработки графического интерфейса сайтов, баннеров, плакатов, создания логотипов и реалистичных иллюстраций. А в последних версиях софта уже даже появился доступ к искусственному интеллекту (ИИ), который может генерировать изображения, добавлять объекты на фотографию на основе текстового описания или восстанавливать утраченные части иллюстраций.
Среди достоинств редактора можно отметить:
- огромный выбор инструментов, которые можно гибко настроить, например, добавить новые кисти;
- поддерживает графические планшеты;
- интерфейс можно настроить под себя: вывести часто используемые инструменты на удобное место и скрыть неиспользуемые;
- поддерживает сторонние плагины, которые расширяют функции софта.
Среди недостатков:
- за счет обилия инструментов на изучение программы нужно время;
- высокие аппаратные требования;
- не подходит для пакетной обработки изображений.
Adobe Photoshop распространяется по платной подписке. Тарифы, которые актуальны на конец 2023 года:
- $34,49 в месяц;
- $22,99 в месяц при оформлении годовой подписки с помесячной оплатой;
- $21,99 в месяц при оплате за год.
Еще можно приобрести полный пакет Creative Cloud за $55,99 в месяц, который помимо Photoshop включает более 20 приложений: Adobe Express, Premiere, Illustrator, After Effect, InDesign, Acrobat Pro, Animate, Character Animator, Audition, Dreamweaver, Fresco, Lightroom, пакет Substance 3D и доступ к базе стоковых фотографий и футажей Adobe Stock. Для студентов и преподавателей Creative Cloud доступен со скидкой и обойдется за $19,99 в месяц.
Растровые редакторы, которые достойны внимания не меньше чем Photoshop
Gimp
Лучшая бесплатная альтернатива Photoshop. И по возможностям, и по набору инструментов практически не уступает. Подходит для ретуширования, замены или удаления фона, рисования, размытия, добавления эффектов, цветокоррекции, улучшения света, создания иллюстраций, лого, баннеров, визиток и пр.
Это приложение с открытым исходным кодом. Вокруг него разрослось огромное сообщество энтузиастов, которые разрабатывают дополнительные плагины, добавляющие новые возможности. Например, в приложении есть расширения для работы со светом, как в Lightroom, а еще можно превращать эскизы от руки в векторные линии. Поэтому софт используют не только любители, но и крупные студии.
Единственное в чем GIMP уступает Photoshop, там нет возможностей ИИ, которые активно внедряет Adobe. Также некоторых пользователей отпугивает и более сложный функционал.
Krita
Еще одна бесплатная альтернатива Photoshop с открытым исходным кодом. В отличие от универсального GIMP, Krita заточен под художников и предлагает много инструментов для рисования, гибкую настройку кистей. Поддерживает технологию HDR. Среди недостатков — плохо проработанный функционал работы с текстом, нет штампа, который используется для ретуши.
SumoPaint
Это набор веб-инструментов для дизайнеров, художников и издательств. Копирует большинство возможностей Photoshop. Предлагает большой выбор кистей, есть режим 3D-редактирования и много других фишек.
Pixlr, Photopea
Бесплатные растровые веб-редакторы с продвинутыми функциями. Концептуально похожи между собой и оба достойны внимания. Поддерживают работу со слоями, масками, есть функции ретуширования и композитинга. Можно переключаться между продвинутым режимом и упрощенным для быстрой подготовки открыток, иллюстраций. В Pixlr предусмотрен инструмент генерации изображений с помощью ИИ.

Обзор приложений для векторной графики
К векторной графике относят изображения, которые формируются с помощью кривых линий, заданных математической формулой. Картинка собирается из отдельных объектов, составленных из контура и заливки. Это инфографика, элементы интерфейса, шрифты и логотипы.
В файле с векторным изображением вместо данных о растровой сетке хранятся данные для расчета контура. Это дает сразу два преимущества. Размер файла намного меньше, и картинку можно масштабировать бесконечно — качество от этого не пострадает.
Основной недостаток — не подходят для фотографий, поскольку не получится добиться плавного цветового перехода, как в растровых изображениях.
Векторные редакторы нужны для разработки логотипов, подготовки макетов для уличной рекламы, дизайна упаковки, рекламных и информационных вывесок и инфографики.
Adobe Illustrator. Лучшее приложение для работы с векторной графикой
В сегменте векторной графики лучший софт по-прежнему предлагает компания Adobe. У Illustrator схожий интерфейс с Photoshop, а многие инструменты дублируются, что значительно упрощает освоение программы.
У приложения гибкие возможности. Есть функция рисования от руки с автопреобразованием набросков в кривые, доступно продвинутое редактирование векторных фигур, а еще можно играть со шрифтами, изменяя их ширину, толщину и наклон. В софте есть встроенный инструмент AI, который умеет генерировать векторные изображения или превращать фотографии в векторные иллюстрации. Распространяется на основе платной лицензии с месячной подпиской за $22,99 в месяц.
Среди достоинств:
- много функций для реализации любых идей;
- точное редактирование контуров;
- удобный хорошо продуманный интерфейс.
Среди недостатков:
- ограниченные возможности редактирования растровых изображений;
- высокие требования к производительности ПК;
- мало учебных материалов и крутая кривая обучения.
Полезный софт для векторной графики кроме Illustrator
CorelDraw Graphics Suite
Приложение для работы с векторной графикой, которое сегодня использует большинство типографий. Особенность — инструмент на основе искусственного интеллекта LiveSketch. Он превращает наброски от руки в векторные кривые. Приложение платное и приобрести его можно по цене от 22,99 $ в месяц. Стандартная подписка включает лицензию на Photo-Paint і Corel Font Manager.
Affinity Designer
Еще один достойный редактор векторной графики, который по возможностям не уступает CorelDraw и Illustrator. При этом пользователи Affinity Designer отмечают более приятный интерфейс и удобную работу со слоями. А за 49,99 $ можно даже получить пожизненную подписку.

Обзор приложений для верстки и полиграфического дизайна
Собрать рекламный буклет, флаер, визитку или сделать красивую открытку можно быстро с помощью большинства графических редакторов вроде Photoshop, Illustrator и софта, работающего по принципу WYSIWYG (What You See Is What You Get). Например, Adobe Express, Canva или MS Publisher. Но для более серьезных проектов, например, верстки журнала, многостраничного каталога или книги, используются издательские системы, которые объединяют возможности сразу трех редакторов: текстового, векторной и растровой графики.
InDesign. Популярное приложение для верстки цифровых и печатных публикаций
Adobe InDesign с 1999 года используют издатели и рекламные агентства для верстки журналов, газет, книг, информационных брошюр и листовок, уличных баннеров, визиток, цифровых книг и интерактивных PDF-файлов. Хотя это и не первая издательская система, но приложение задало стандарт, на который ориентируются и другие разработчики.
Важная особенность InDesign — встроенная технология Senseye. Она адаптирует расположение и размер изображений, что позволяет добиться равномерного заполнения страницы текстом. В приложении можно включить режим, при котором редактирование текста графика будет подстраиваться под страницу автоматически. Предусмотрен здесь и экспорт в один клик в PDF или HTML. А также много встроенных инструментов для работы с векторной и растровой графикой. Как и другие продукты из пакета Adobe Creative Cloud, InDesign распространяется по подписке. Стоимость: 22,99 $ в месяц.
Среди достоинств:
- интерфейс схож с другими продуктами Adobe;
- большой набор встроенных инструментов для редактирования изображений;
- простая настройка макета, есть автоматический режим;
- огромный выбор встроенных шрифтов;
- интеграция и экспорт файлов в один клик из других приложений Adobe.
Среди недостатков:
- не самый простой для освоения интерфейс;
- ограниченная поддержка веб-дизайна.
Основные конкуренты InDesign
Scribus
Популярная бесплатная альтернатива для верстки цифровых и печатных публикаций. Хотя этот софт и не может сравниться по функционалу с InDesign, это приложение с открытым исходным кодом и большим сообществом. Популярно среди фрилансеров и студий — с его помощью верстают буклеты, небольшие брошюры и визитки.
QuarkXPress
Профессиональный софт для полиграфического дизайна. QuarkXPress получил продвинутые возможности для работы с графикой и текстом, включая встроенный инструмент проверки орфографии, а также функции работы со шрифтами. Отлично подходит для больших проектов — верстки модных журналов, подготовки к печати книг и монографий. Хотя легко справится с визиткой, открыткой или небольшой брошюрой.
Обзор софта для веб-дизайна и дизайна интерфейсов
В мире графического дизайна фотошоп — король, который может все. В том числе, он подойдет для верстки дизайна сайтов и приложений. Однако софт слишком громоздкий и сложный. И веб-дизайнеры нуждались в инструменте, который будет заточен под конкретные задачи и ускорит веб-разработку. Так и появились редакторы интерфейсов.
В основе — редактор векторной графики, но адаптированный под веб-дизайн. Позволяет редактировать или создавать с нуля кнопки, иконки, собирать и редактировать макеты страниц и сразу настраивать между ними связи.
Figma. Популярное приложение для UX/UI-дизайна
Бесплатное веб-приложение, которое работает из браузера. Кроме того, есть и десктопная версия для Windows и MacOS, мобильное приложение для iOS и Android. Figma позволяет создавать красивые и продуманные интерфейсы даже новичкам благодаря гибкому и хорошо продуманному функционалу. Доступна здесь и совместная работа над проектами. Стоимость полноценной версии — от 12 $ в месяц.
Среди основных возможностей можно отметить:
- подготовка макетов сайтов: создание интерфейсов, интерактивных кнопок, настройка связей между страницами;
- верстка интерфейсов для мобильных и десктопных приложений;
- создание интерфейсов для различных гаджетов: устройств для управления умным домом, домофонов и пр.;
- разработка баннеров и презентаций;
- создание логотипов, иконок и кнопок;
- редактирование фотографий.
Среди достоинств:
- не нуждается в установке, работает через веб-интерфейс;
- большой выбор инструментов;
- доступна совместная работа с автосохранением в облаке;
- простой в освоении интерфейс;
- есть бесплатная версия с ограничением по количеству проектов.
Среди недостатков:
- не работает оффлайн;
- не хватает инструментов для работы с текстом и шрифтами;
- нет настройки горячих клавиш.
Полезные приложения помимо Figma
Sketch
По своим возможностям почти полностью повторяет Figma. Но это десктопное приложение с локализацией только для MacOS, что в итоге сказалось на популярности софта. Среди достоинств: низкие требования к ресурсам компьютера и быстрая работа.
Adobe XD
Как и все приложения компании Adobe, выделяется достаточно сложным и загруженным интерфейсом. Из-за этого софт оказался не настолько популярным. Но взамен вы можете получить огромный выбор инструментов, а с ним и возможность решать нетривиальные задачи.

Какие еще инструменты дизайнеры могут использовать в работе
Работа дизайнера не ограничивается одним инструментом. В работе могут пригодится и другие приложения:
- Adobe Express. Это не аналог фотошопа, а редактор графики для людей, которые не знакомы с дизайном и редактированием изображений. Позволяет быстро сделать открытку, буклет, брошюру, наложить рамку и надписи на фото для соцсетей. Или сделать простую ретушь: убрать красные глаза, подправить оттенок лица.
- Canva. Концептуально похоже на Adobe Express. Но в дополнение вы получаете тысячи готовых шаблонов, сотни тысяч стоковых фото и футажей. Есть десктопная и веб-версия.
- Microsoft Publisher. Интуитивно понятный софт для верстки буклетов, открыток, визиток, календарей и других публикаций. В базе большой выбор готовых шаблонов и клипартов.
- Autodesk SketchBook. Лучшая бесплатная программа для художников. Подходит как для простых набросков, так и полноценного рисования на планшете.
- Xara Designer Pro X. Инструмент «все в одном». Включает редактор графической и векторной графики, инструменты для верстки цифровых и печатных публикаций. Предлагает базу готовых шаблонов и стоковых фото.
Обычно в блогах, посвященных дизайну, дается стандартный совет — выбирайте то приложение, которое соответствует вашим задачам. Планируете стать веб-дизайнером — выбирайте Figma или Sketch. Собираетесь создавать дизайн книг — InDesign. Для работы над логотипами пригодятся Illustrator или CorelDraw.
В реальности все банальнее. Если хотите развиваться в направлении графического дизайна и компьютерной графики, неважно, нравится вам создавать эскизы для манги, эффектные буклеты или спецэффекты для кино, то начинать нужно с Photoshop или его ближайших аналогов. Например, GIMP. А уже после освоения их возможностей, можно переходить на профильный софт.
При этом необязательно использовать дорогие программные пакеты. Если вы фрилансер, заказчикам важнее ваши работы, а не используемое ПО. Для каждой отрасли есть бесплатные приложения с приличным функционалом.
Если планируете устроиться в студию, то заранее изучите вакансии и требования работодателей. Изучить интерфейс и базовые возможности платного ПО можно с помощью триальной версии. Например, Adobe позволяет бесплатно пользоваться всеми функциями без ограничений целый месяц.
А для того чтобы вы больше могли узнать о графическом дизайне и научиться работать с популярными графическими редакторами редакция Skillbox.by собрала полезные ресурсы:
- Learn Design With 99designs — блог популярной биржи фриланса для дизайнеров;
- Adobe Creative Cloud Learn & Support — центр поддержки Adobe, здесь доступны три раздела по всем продуктам компании: «Как начать», «Гайды» и «Туториалы»;
- Web Design Blog | WDD (webdesignerdepot.com) — все о веб-дизайне и векторной графике;
- UI and UX Design Blog by ScienceSoft (scnsoft.com) — полезные материалы по UX- и UI-дизайну;
- Behance Blog — блог биржи стоковых фотографий и футажей, здесь можно найти много полезных материалов для дизайнеров и фотографов;
- Dieline — все о дизайне упаковки;
- Cartoon Vector Characters, Design Inspiration, Freebies | GraphicMama blog — ресурс посвящен векторной графике и верстке цифровых и печатных публикаций;
- Elena Baryshkina — графический дизайнер — здесь можно найти уроки по рисованию, типографике и векторной графике;
- The Futur — блог креативного агентства по веб-дизайну, типографике и маркетингу;
- Gareth David Studio — здесь найдете обучающие материалы по дизайну упаковки, логотипам и работе с графическими редакторами;
- Envato Tuts+ — тут собраны туториалы по работе с графическими редакторами и базовые принципы графического дизайна;
- Satori Graphics — на этому ресурсе можно найти полезные материалы по дизайну упаковки и рекламе, сравнения «хорошего» и «плохого» дизайна.
Осваивайте профессию «Графический дизайнер» со Skillbox
Вы освоите Illustrator, Photoshop, InDesign и Figma. Научитесь создавать сложные векторные иллюстрации, разрабатывать дизайн плакатов, баннеров, визиток, презентаций и POS-материалов. Создавать логотипы, фирменный стиль и брендбуки. Поймете, как делать ребрендинг и разрабатывать айдентику для мероприятий. Поработаете над реальными кейсами и пополните портфолио на 13+ крупных проектов.
Забрать доступ
