Диалоговые окна
Диалоговое окно
появляется на экране в тех случаях, если
для выполнения какой – либо команды
требуется дополнительная информация
от пользователя. В меню после такой
команды стоят три точки (…
).
Название диалогового окна обычно
совпадает с названием команды, которая
его открыла.
Диалоговое окно отличается
от окна программы тем, что нельзя
изменить его размеры.
После открытия диалогового окна
дальнейшая работа в окне программы
может идти по-разному:
-
открытое диалоговое окно заблокирует(остановит) работу в окне программы;
-
в окне программы можно работать и при
открытом диалоговом окне.
Окна первого типа называют модальнымидиалоговыми окнами, а второго –немодальными.
Для тогочтобы продолжить
работу в окне программы, необходимо
завершить все операции с модальным
окном и закрыть его.
Признаком модального окна является
наличие кнопки ОК.
Элементы диалоговых окон
Диалоговое окно может содержать следующие
элементы:
-
строку заголовка;
-
вкладки;
-
полосы прокрутки;
-
фоновый текст;
-
демонстрационные окна;
-
командные кнопки;
-
поля ввода и редактирования;
-
счетчики;
-
списки;
-
раскрывающиеся списки;
-
флажки;
-
переключатели (радиокнопки);
-
ползунки.
Вкладки
или «страницы» имеют диалоговые окна
с несколькими функциями. На отдельной
вкладке расположены элементы управления,
позволяющие изменять значения определенной
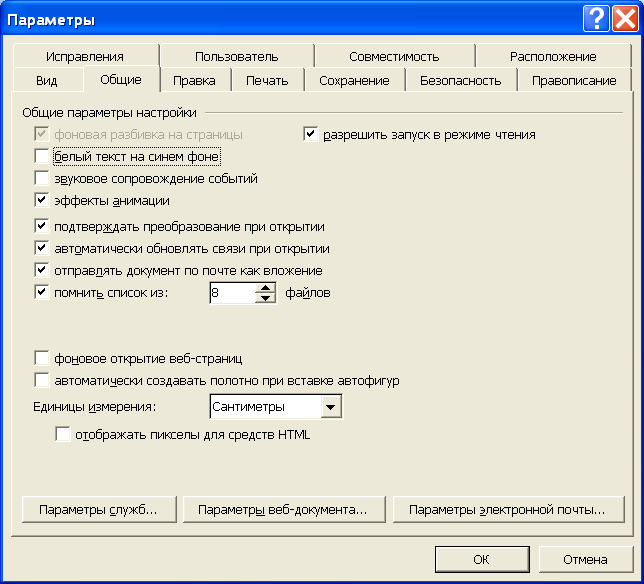
группы параметров. На рис. 4. приведено
диалоговое окно Параметры
текстового редактора Word,
которое имеет одиннадцать вкладок.
Щелчок мышью на ярлыке
(заголовке) активизирует соответствующую
вкладку.
Фоновый текст — это
надпись, поясняющая назначение элемента
диалогового окна. Располагается рядом
соответствующим элементом.
Демонстрационное окно
используется для наглядного представления
результата установок, выполняемых в
диалоговом окне. На рис 5. представлено
диалоговое окно Изменение
нумерованного списка
с демонстрационным окном Образец.

Рис. 4. Диалоговое окно
Параметры
Рис. 5. Диалоговое окно
Изменение нумерованного
списка
На рис. 5
изображено диалоговое окно Изменение
нумерованного списка
с демонстрационным окном Образец.
Командные кнопки
используются для быстрого выполнения
команд. Для этого достаточно щелкнуть
на соответствующей кнопке. В модальных
диалоговых окнах всегда присутствуют
две кнопки:
-
ОК – принять
установленные параметры и продолжить
выполнение команды (после выполнения
команды окно закрывается); -
Отмена – отменить
установку параметров и закрыть окно
Поле ввода и
редактирования – место
для ввода текстовой информации.
Если командная кнопка в
фоновом тексте имеет три точки (…),
то щелчок по этой кнопке вызовет появление
следующего диалогового окна.
Для ввода информации в текстовое поле
необходимо щелкнуть внутри поля и ввести
текст.
Счетчики
представляют собой текстовое поле со
связанной с ним парой стрелок, которые
позволяют увеличивать или уменьшать
числовые значения. На рис. 5 в диалоговом
окне имеется четыре счетчика. В текстовое
поле счетчика можно ввести значение
обычным способом.
Списки
содержит перечень объектов для выбора.
Выбор из списка выполняется щелчком
мыши по конкретному элементу. Некоторые
списки позволяют выбирать два и более
значений. Выбор из таких списков
выполняется щелчком мыши при нажатой
клавише Ctrl.
Раскрывающийся список
– это поле ввода и редактирования и
связанная с ним кнопка с изображением
направленной вниз стрелки. Чтобы выбрать
значение из списка необходимо раскрыть
список щелчком на кнопке со стрелкой и
затем выбрать нужный элемент. После
выбора элемента список закрывается.
На рис.6. представлен
раскрывающийся список Подчеркивание.
Рис.6. Раскрывающийся список
Подчеркивание
Флажки
используются для установки независимых
параметров, режимов
или функций. Флажки изображаются
квадратиками и могут располагаться как
группами, так и отдельно.
Для того чтобы установить (или сбросить)
флажок, необходимо щелкнуть внутри
квадратика или по расположенному рядом
фоновому тексту. После установки флажка
в квадратике появляется «галочка» (см.
рис.4).
Переключатели
или радиокнопки
используются для установки одного из
взаимоисключающих
параметров. Изображаются переключатели
кружками. Выбор параметра выполняется
щелчком мыши. Внутри выбранного
переключателя появляется точка. (см.
рис.7).
Рис. 7. Диалоговое окно
Регистр
с переключателями
Ползунки
используются для быстрого увеличения
или уменьшения значений параметров.
(См. рис. 8.). Установка значения параметра
выполняется «перетаскиванием» ползунка.
Рис 8. Ползунок для установки предельного
объема корзины.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
1.
призинтация
на тему управляющаие
элементы окна виндовс.
выполнила студентка группы СП-21
маликова алёна
2.
Диалоговые окна и стандартные элементы
управления
Каким образом открывают диалоговые окна?
Открытие диалоговых окон обычно пр i исходит
автоматически при работе некоторых приложений или
выполнения некоторых команд. В частности, все
объекты Windows XP имеют настраиваемые свойства,
которые можно изменить в диалоговом окне свойств
объекта, открываемом с помощью пункта Свойства в
контекстном меню. Ряд диалоговых окон можно открыть
при настройке параметров системы. Специальные
программы -мастера, предназначенные для
автоматического выполнения операций, запрашивают у
пользователя параметры этих операций через
последовательность диалоговых окон.
3.
Для чего предназначены
диалоговые окна?
Все диалоговые окна предназначены для
запроса у пользователя некоторых
параметров. Эти параметры могут
относиться к настройкам программных или
аппаратных средств или к особенностям
выполнения определенной операции.
Выбор, сделанный пользователем,
обычно принимается во внимание только
после закрытия диалогового окна, что
позволяет исправить непродуманные или
ошибочные решения.
4.
Какие типы диалоговых окон
встречаются чаще всего?
Диалоговые окна используются в операционной системе и приложениях
очень активно, так что последовательно классифицировать их весьма
трудно. Можно перечислить следующие категории диалоговых окон:
• информационные окна, требующие от пользователя простого
подтверждения или выбора из двух-трех вариантов действий (Да, Нет,
Отмена);
• диалоговые окна для настройки свойств объектов операционной системы и
аппаратных или программных средств;
• стандартные диалоговые окна приложений (открытие документа,
сохранение документа и так далее);
• диалоговые окна, формируемые программой -мастером;
• прочие диалоговые окна для выполнения разнообразных настроек и других
операций.
5.
Какова структура диалоговых
окон?
Структура диалоговых окон напоминает
структуру окон приложений и подчиняется
общим правилам Windows XP. В верхней
части окна располагается строка
заголовка, под ней все пространство
занимает рабочая область. Все окно
заключено в рамку. Изменение размеров
диалоговых окон не допускается, поэтому
рамка всегда тонкая. Рабочая область в
диалоговых окнах содержит элементы
управления.
6.
Каковы принципы построения
сложных
диалоговых
окон?
Сложные диалоговые окна для выполнения
многочисленных и разнообразных настроек обычно ради
компактности имеют более сложную структуру. Имеется
два основных принципа ix построения. Окно,
представленное как набор вкладок, содержит в верхней
части набор корешков вкладок. При выборе любого
корешка щелчком м ыши открывается соответствующая
страница диалогового окна со своим набором элементов
управления. При втором способе построения сложных
диалоговых окон в левой части окна отображается
панель категории, обычно содержащая иерархическое
представление категорий настроек. При выборе любой
категории набор элементов управления в правой частп
окна полностью изменяется так, чтобы соответствовать
выбранной категории.
7.
8.
Что такое элементы
управления диалоговых окон?
Настройка в диалоговых окнах
производится путем изменения состояния
элементов управления. Различные
элементы управления служат для ввода
данных (текста или числового значения),
выбора одного или нескольких вариантов
из числа заданных, выполнения
вспомогательных операций, ответа на
заданные пользователю вопросы.
9.
Можно ли продолжать работать с программой,
которая открыладиалоговое окно?
Как правило, факт открытия диалогового окна
означает, что программа ждет решения
пользователя по какому-либо вопросу и поэтому
дальнейшая работа с программой временно
невозможна. Продолжить работу можно только
после закрытия диалогового окна. Вместе с тем,
в большинстве случаев при открытом
диалоговом окне можно переключиться в окно
иного приложения, никак не связанного с
данным, и продолжить работу уже с ним.
10.
Как открыть диалоговое окно?
Задача «открыть» диалоговое окно обычно
сама по себе не возникает. Если
операционная система или приложение
нуждаются в запросе данных от
пользователя, они автоматически выводит
на экран соответствующее диалоговое
окно.
11.
Как закрыть диалоговое окно?
При закрытии диалогового окна следует учитывать,
необходимо ли сохранить изменения, внесенные в
настройки. Если изменения, внесенные в диалоговое
окно» сохранять не требуется, диалоговое окно
закрывают щелчком на закрывающей кнопке в строке
заголовка окна или нажатием клавиши ESC. Б
противном случае следует использовать
предусмотренные в окне средства его закрытия с
сохранением изменений. Для этой цели часто
используют командную кнопку ОК или клавишу ENTER.
12.
Вместо командной кнопки ОК в окне появилась кнопка
Закрыть. Почему?
Иногда в диалоговых окнах введение
некоторых настроек в действие
производится немедленно. Некоторые
изменения могут также не
просматриваться по состоянию элементов
управления в диалоговом окне. Появление
кнопки Закрыть как рая и означает, что
состояние настроек необратимо
изменилось и закрытие окна без
сохранения изменений не приведет к
восстановлению прежней ситуации.
13.
Какие основные элементы
управления используются в
диалоговых окнах?
Стандартные элементы управления, встречающиеся в самых разных
диалоговых окнах — это командные кнопки, текстовые поля и
области, списки (простые, раскрывающиеся и поля со списком),
полосы прокрутки, флажки, переключатели, счетчики и вкладки.
Кроме того, при необходимости используются нестандартные
элементы управления: палитры, области предварительного
просмотра и другие.Почему некоторые элементы управления
выглядят на экране более бледными? Когда одно и то же
диалоговое окно используется программой в разных ситуациях или
какие-то настройки взаимно исключают друг друга, в пределах
диалогового окна могут встретит ься отключенные элементы
управления, изображаемые более бледным (-серым») цветом. Это
означает, что пользователь не имеет доступа к элементу
управления, так как в текущей ситуации соответствующие настройки
невозможны или не имеют значения.
14.
Какие стандартные командные
кнопки используются в
диалоговых окнах?
В диалоговых окнах практически стандартными являются
кнопки, предназначенные для закрытия окна. Для
закрытия окна с сохранением сделанных настроек
обычно служит кнопка ОК. Чтобы закрыть окно,
отказавшись от внесенных изменений, чаще всего
используют кнопку Отмена. Если какиелибо
необратимые изменения были л несены без закрытия
диалогового окна, кнопку Отмена часто заменяют на
кнопку Закрыть, чтобы обратить внимание пользователя
на этот факт. Чтобы ввести в действие сделанные
настойки, не закрывая диалоговое окж . обычно
используют кнопку Применить.
15.
Почему одна из командных
кннопок в диалоговом окне
обведенажирной рамкой?
Одна из кнопок диалогового окна, часто
кнопка ОК или эквивалентная ей по
значению, как правило, обведена жирной
рамкой. Это означает, что данная кнопка
выбрана по умолчании) и для ее
«нажатия» можно использовать клавишу
ENTER.
16.
Что такое текстовое поле?
Текстовое поле — это элемент управления,
предназначенный для ввода одной строки данных:
текста или числового значения. Оно выглядит как белая
полоса, как бы слегка «погруженная» вглубь диалогового
окна. Рядом обычно имеется подпись, указывающая
назначение данного текстового поля. При открытии
диалогового окна текстовое поле может быть пустым
или содержать некоторое (обычно текущее или заданное
по умолчанию) значение соответствующего параметра.
17.
Как вводить данные в
текстовое поле?
Сначала следует один раз щелкнуть на текстовом
поле. В поле появится текстовый курсор, а текущее
содержание поля будет выделено. Теперь можно
производить любое редактирование содержимого
поля или вводить в него новые данные. Если поле
окажется короче, чем длина вводимого текста, то в
нем будет происходить прокрутка, определяемая
положением курсора. В некоторых случаях поле
имеет фиксированную длину и может принять лишь
ограниченное число символов.
18.
Обязательно ли вводить
данные в текстовое поле?
Ответ на этот вопрос зависит от
конкретного диалогового окна. Некоторые
текстовые поля можно оставить пустыми,
в других можно удовлетвориться
значением, предложенным по умолчанию,
а в какие-то поля, например в поле
серийного номера при установке новой
программы, пользователь обязан ввести
требуемую информацию.
19.
Какие существуют
дополнительные
возможности редактирования
текстовых полей?
При редактировании содержимого
текстового поля пользователь может
использовать большинство стандартных
операций, допустимых в простейших
текстовых редакторах, например в
программе Блокнот. Допустимо и
копирование в поле содержимого любых
фрагментов через буфер обмена.
20.
Что такое текстовая
область?
Текстовая область — это элемент
управления, предназначенный для ввода
в диалоговое окно многострочного текста.
Подобно текстовому полю, тек-
стовая область может первоначально быть
пустой или содержать текст, заданный по
умолчанию
21.
Чем текстовая область
отличается от текстового
поля?
Так как текстовая область предназнач ен; i
для ввода многострочного текста, она
обычно’превосходит текстовое поле по
высоте. Кроме того, текстовая область
может содержать присоеди^еысые полосы
прокрутки. Правила ввода текста в
текстовое поле и в текстовую область
совершенно одинаковы.
22.
Что такое список?
Список — это элемент управления,
предназначенный для выбора одной или
нескольких возможностей из числа \
федставленных. Речь обычно идет о
выборе подходящего значения для
определенного параметра. Около списка,
как правило, имеется подпись,
указывающая его назначение.
23.
Какие виды списков бывают?
У обычных списков на экране видны пункты, входящие в список,
иногда даже все. Если список не помещается полностью в
отведенную для него область, он может иметь присоединенную
полосу прокрутки. Выбранный элемент обычно выделяется цветом.
Раскрывающийся список выглядит как текстовое поле с
раскрывающей кнопкой справа. Такой список занимает в
диалоговом окне меньше .места. При щелчке на раскрывающей
кнопке илисам список, содержащий пункты для выбора, открывается
ниже (или, при недостатке места на экране) выше поля. Поле со
списком отличается тем, что пользователь может ввести в него и
данные, отсутствующие в присоединенном списке. В случае
обычного сине ка поле для ввода данных, содержащеезначение,
располагается над списком. В случае раскрывающегося списка
отличие заключается в том, что при щелчке на поле (не на
раскрывающей стрелке) вместо раскрытия списка в поле появится
текстовый курсор, предоставляющий возможность редактирования
содержимого.
24.
Как работать со списками?
Работа со списком заключается в выборе нужного
элемента. Элемент выбирается в списке щелчком, хотя
раскрывающийся список требуется предварительно раскрыть. В поле со списком, которое чаще
всего предназначается для ввода текстовых команд или
имен файлов, нужную информацию, если она
отсутствует в списке, можно ввести вручную. В тех
случаях, когда список допускает одновременный выбор
нескольких пунктов, можно использовать стандартные
команды группового выбора.
25.
Что такое счетчик?
Счетчик — это особый вид элемента
управления, присоединяемый к
текстовому полю, которое предназначено
для ввода числовых значений. Он
представляет собой комбинацию двух
миниатюрных стрелок, направленных
вверх и вниз.
26.
Как изменить значение счетчика?
Нужное значение можно ввести в текстовое
поле, к которому присоединен счетчик,
вручную. Стрелки счетчика также
позволяют увеличивать (соответственно,
уменьшать) это значение щелчками. Для
управления счетчиком обычно можно
применять и колесико мыши. Величина
изменения числа зависит от конкретного
счетчика. В некоторых случаях счетчики
используют для перебора ограниченного
набора допустимых значений.
27.
Что такое флажок?
Флажок — это элемент управления, предоставляющий
пользователю возможность положительного или
отрицательного ответа на определенный вопрос.
Флажки используются, когда надо разрешить или
запретить какоето действие, включить или отключить
какую-то возможность. Флажок имеет вид небольшого
белого квадратика, рядом с которым располагается
подпись, указывающая на его назначение. Если флажок
установлен, в этом квадратике ставится «галочка». Если
флажок сброшен, то квадратик пуст.
28.
Что такое переключатель?
Переключатели используют для выбора одной
возможности из набора вариантов. Отдельный
переключатель — это белый кружок, рядом с которым
располагается пояснительная подпись. Если
переключатель включен, внутри баюго кружка
располагается круглая метка. Когда переключатель
отключен, кружок пуст. Переключатели всегда
располагаются группами, причем внутри группы может
быть включен только один переключатель. Группа
переключателей часто заключается в рамку и
снабжается общим заголовком.
29.
Как включить нужный переключатель?
Переключатель включают щелчком на
кружке или присоединенной текстовой
надписи. При этом ранее включенный
переключатель той же группы
автоматически отключается. Специальной
команды на отключение переключателя не
существует.
30.
Переключатель включают щелчком на
кружке или присоединенной текстовой
надписи. При этом ранее включенный
переключатель той же группы
автоматически отключается. Специальной
команды на отключение переключателя не
существует.
31.
Что такое вкладка?
Современные программные и аппаратные
средства могут предоставлять большое
число разнообразных настроек.
Диалоговое окно, содержащее такие
настройки, имело бы огромные размеры, а
найти в нем нужный элемент было бы
затруднительно. Вкладка позволяет
показывать только часть элементов
управления данного диалогового окна,
упрощая поиск нужных элементов
управления и проведение и (строек).
32.
Как устроена вкладка?
Вкладка состоит из корешка и страницы.
Корешок вкладки содержит ее название, а
страница — элементы управления. Из
вкладок диалогового окна в любой момент
активна только одна, и с одной ее
страницей можно работать. У всех прочих
вкладок видны голько корешки.
33.
Как переключаться между
вкладками?
Для того чтобы сделать вкладку актив! юй,
следует щелкнуть на ее корешке. Работая
с вкладками, следует иметь в виду, что
при закрытии диалогового окна
одновременно вводятся в действие или
отбрасываются изменения, сделанные на
всех вкладках, а не только на той, которая
является активной в момент закрытия
окна.
34.
Какие еще элементы
управления используют в
диалоговых окнах?
Любое приложение может использснать в создаваемых
им диалоговых окнах произвольные элементы
управления. Например, в настоящее время активно
используются движки, заменяющие счетчики или полосы
прокрутки, когда требуется на качественном уровне
увеличить или уменьшить значение некоторого
параметра; размывающиеся палитры, то есть списки, в
которых выбираются не текстовые п> нкты, а
графические объекты; области предварительного
просмотра, демонстрирующие в упрощенном виде
результат использования выбранных параметров;
кнопки с присоединенным меню и другие специфические
элементы управления.
35.
Можно ли работать с диалоговыми
окнами с помощью клавиатуры?
Да. Мышь не является необходимым инструментом при работе с диалоговыми окнами.
Клавиатурные команды позволяют сделать определенный элемент управления активным, после
чего изменить его состояние. Один из элементов управления в диалоговом окне всегда является
активным. Это означает, что операционная система полагает, что ближайшая операция ввода
будет относиться именно к этому элементу. При использовании мыши это не имеет особого
значения, но при работе с клавиатурой важно помнить, что вводимые команды относятся именно
к этому элементу. Активный элемент управления помечается пунктирной рамкой. Основные
клавиатурные команды в диалоговых окнах следующие.
• Клавиша TAB служит для выбора активного элемента управления. При последовательных
нажатиях этой клавиши происходит циклический перебор элементов управления, имеющихся в
окне. Комбинация SHIFT+TAB позволяет перебирать элементы управления в обратном порядке.
• Комбинация клавиш CTRL-*-TAB позволяет последовательно еткрывать вкладки диалогового окна.
При использовании комбинации CTRL+SHIFT+TAB вкладки перебираются в обратном порядке.
• Курсорные клавиши служат для выбора элементов списка, выбора активного переключателя в
группе, смены вкладок, перемещения движков.
• Комбинация клавиш ALT+ВНИЗ открывает раскрывающийся список.
• Клавиша ПРОБЕЛ позволяет переключить активный флажок (переключатель) или использовать
активную командную кнопку.
36.
Windows предусматривает ряд стандартных интерфейсных элементов, называемых управляющими элементами. Управляющие элементы это специальные окна с некоторым предопределенным поведением.
ObjectWindows обеспечивает интерфейсные объекты для стандартных
управляющих элементов Windows, так что вы можете использовать эти
интерфейсные элементы в своих приложениях. Интерфейсные объекты
для управляющих элементов называются объектами управляющих элементов или просто управляющими объектами.
Примечание: Об интерфейсных объектах рассказывается в
Главе 9.
Данная глава охватывает следующие темы:
* Задачи, общие для всех управляющих объектов:
— построение и уничтожение объектов управляющих элементов;
— взаимодействие с другими управляющими объектами.
* Установка и чтение значений управляющих элементов.
* Использование специализированных управляющих элементов.
Кроме того, в данной главе подробно описывается использование каждого интерфейсного объекта для стандартных управляющих
элементов Windows.
37.
Где можно использовать объекты
управляющих элементов?
Управляющие элементы — это специализированные окна, которые
позволяют пользователю предопределенным образом задавать или выбирать данные. Чаще всего управляющие элементы содержатся в диалоговом блоке. Диалоговый блок управляет их определением с помощью ресурса диалогового блока, так что вам не потребуется часто
использовать в них объекты. Режимные диалоговые блоки не располагают способами взаимодействия с управляющим объектом, поэтому в
диалоговых блоках объекты управляющих элементов используются
обычно для установки и считывания значений управляющих элементов
с помощью передачи. Передача для объектов управляющих элементов в
диалоговых блоках и в окнах выполняется одинаково (как описывается ниже в этой главе).
Примечание: Диалоговые блоки и их управляющие элементы
описываются в Главе 11 «Объекты диалоговых блоков».
Взаимодействие компьютера с пользователем с каждой новой версией операционной системы становится проще и понятнее. Это означает, что создатели пользовательского интерфейса — набора инструментов, позволяющих пользователю взаимодействовать с компьютером, — создают всё более сложные программы. А сам интерфейс становится более дружественным. Про такой говорят, что он сделан по принципу DWIM (Do What I Mean — «делай то, что я имею в виду»).
Современные операционные системы имеют графический интерфейс. Это значит, что команды управления устройством скрываются за графическими элементами, которыми управляет пользователь. В специальной литературе графический интерфейс иногда называют WIMP — это аббревиатура от Windows, Icons, Menus, Pointer — «окна, иконки, меню, указатель».
WIMP-интерфейс позволяет пользователю управлять программными и аппаратными ресурсами компьютера через окна, иконки, меню и указатели.
Графический интерфейс очень удобен для рядового пользователя, но для профессионального программиста он имеет некоторые недостатки, например, сама графическая оболочка занимает много места и замедляет работу компьютера. Кроме того, графические интерфейсы разных операционных систем затрудняют совместную работу.
Рассмотрим основные элементы графического интерфейса. Иллюстрировать наше исследование будем с помощью примеров операционной системы Windows.
Основными элементами графического интерфейса являются окна и меню.
Окна
Рассмотрим четыре основных вида окон: рабочий стол, диалоговое окно, окно папки и окно документа.
Рабочий стол — ключевое окно графической среды. В нём мы увидим такие элементы управления, как главное меню, значки, ярлыки, панель задач.
Кнопка Пуск открывает главное меню операционной системы.
Главное меню — это элемент управления рабочего стола, предназначенный для быстрого доступа к программам, документам, средствам настройки и поиска, избранным папкам и объектам. Завершение работы с операционной системой выполняется только с помощью главного меню. Открывается кнопкой «Пуск».
Значки обозначают программы и документы. Для запуска выполняется двойной щелчок мышью.
Ярлыки внешне отличаются от значков стрелкой в левом нижнем углу, но предоставляют быстрый доступ к программе, которая хранится в файловой системе, а на рабочий стол выведен ярлык для её быстрого запуска.

Рис. \(1\). Рабочий стол
Панель задач — элемент управления, отображает кнопку «Пуск», значки запущенных приложений, индикаторы, время.
Диалоговые окна бывают разными в зависимости от способа взаимодействия с пользователем. Это могут быть окна сообщений, в которых из управляющих элементов присутствуют только кнопки — элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке.
Рис. \(2\). Диалоговое окно
Или это могут быть более сложные окна настройки параметров. В них больше различных элементов управления. Рассмотрим элементы управления на примере окон настройки параметров «Шрифт» и «Табуляция».

Рис. \(3\). Настройки параметров
|
Списки |
Элемент управления, служит для выбора из команд, доступных для выполнения |
|
Раскрывающиеся списки |
То же назначение, что и у списков, но для доступа к командам необходимо раскрыть список с помощью стрелки |
|
Переключатели |
Элемент управления, служит для выбора одного из нескольких вариантов |
|
Флажки |
Элемент управления, служит для выбора нескольких из нескольких вариантов |
|
Кнопки |
Элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке |
|
Счётчики |
Элемент управления, который при помощи пары стрелок увеличивает или уменьшает значение в связанном с ним поле |
|
Ползунки |
То же, что и счётчик, но значение в поле меняется плавно |
|
Вкладки |
Элемент управления, служит для отображения нескольких страниц, относящихся к одному диалоговому окну |

Рис. \(4\). Окно папки
|
Строка меню |
Перечень команд, которые можно выполнить в данном окне |
|
Кнопки управления состоянием окна |
Кнопки, позволяющие управлять окном: закрыть, развернуть/восстановить, свернуть на панель задач |
|
Панель навигации |
Представляет объекты файловой системы для быстрого перехода к ним из текущей папки |
|
Адресная строка |
Указывает путь доступа к текущей папке, содержит раскрывающийся список для удобного перемещения по файловой системе |
|
Рабочая область |
Окна и папки отображаются значками объектов. Могут появляться полосы прокрутки |
|
Полосы прокрутки |
Позволяет прокручивать рабочую область по вертикали или по горизонтали |
|
Границы окна |
Рамка, ограничивающая окно со всех сторон |
|
Строка состояния |
Для дополнительной справочной информации |
|
Область поиска |
Служит для ввода информации о файле, который необходимо найти |
Окно документа — здесь мы увидим все те же элементы графического интерфейса, с которыми уже успели познакомиться.

Рис. \(5\). Окно документа
|
Значок приложения |
Содержит заголовок активного документа |
|
Строка заголовка |
Указывает активное приложение |
|
Панель инструментов |
Содержит значки инструментов, которые наиболее часто применяет пользователь |
|
Линейка |
Один из специальных инструментов текстового редактора |
Меню
Графический интерфейс применяет два вида меню: главное меню и контекстное. С понятием и назначением главного меню мы уже познакомились, когда обсуждали элементы рабочего стола.
Контекстное меню — список команд, который вызывается пользователем для выбора необходимого действия над выбранным объектом.
Вызывается контекстное меню правой кнопкой мыши. Команды контекстного меню относятся только к тому объекту, для которого это меню вызвано.

Рис. \(6\). Контекстное меню
На рисунке ты видишь контекстное меню, вызванное к слову «команды». В меню перечислены все возможные действия, которые можно произвести с этим словом.
Источники:
Рис. 1. Рабочий стол. Автор: Операционная система и большая часть программ принадлежит Microsoft Corp. Остальные программы принадлежат G5 Entertainment AB, Gameloft SE, king.com Ltd, MyTona, Playrix Games, и Yandex. — скриншот, Добросовестное использование, https://ru.wikipedia.org/w/index.php?curid=5928961. (Дата обращения: 18.12.2021.)
Рис. 2. Диалоговое окно. © ЯКласс.
Рис. 3. Настройки параметров. © ЯКласс.
Рис. 4. Окно папки. © ЯКласс.
Рис. 5. Окно документа. © ЯКласс.
Рис. 6. Контекстное меню. © ЯКласс.
Современные программные продукты, такие как Windows и Ворд, активно используют специальные элементы управления для эффективного взаимодействия с пользователями. Эти элементы являются основой успешной работы с приложениями, предоставляя удобный способ осуществления различных задач, будь то ввод данных, подтверждение действий или настройка параметров.
Одним из ключевых инструментов, облегчающих работу с программами, является элемент интерфейса, позволяющий пользователю подтверждать или отменять действия, а также вводить необходимую информацию. Такие элементы управления присутствуют во всех современных операционных системах и программных продуктах, и их понимание необходимо для эффективного использования приложений.
Например, в текстовом редакторе Ворд эти элементы управления помогают пользователю сохранять документы, настраивать параметры форматирования текста, а также выполнять множество других функций. Без них работа с программой была бы значительно сложнее и менее интуитивной. Понимание принципов их работы является неотъемлемой частью освоения компьютерной грамотности.
Понятие диалогового окна
Диалоговое окно представляет собой интерфейсный элемент, который широко применяется в различных программных платформах, включая операционные системы Windows и офисные приложения типа Ворд. Этот элемент позволяет пользователю взаимодействовать с программой на более глубоком уровне, обеспечивая выполнение конкретных задач через интуитивно понятные интерфейсы. В проектировании программного обеспечения диалоговые окна играют ключевую роль, предоставляя удобный способ обмена информацией между пользователем и программой.
- Основные характеристики:
- Совместимость с различными программными платформами
- Интерактивность и удобство использования
- Обеспечение выполнения конкретных задач
- Применение в офисных приложениях:
- Ввод данных для создания документов
- Настройка параметров печати и форматирования
- Запросы на сохранение изменений и подтверждение действий
- Роль в операционных системах Windows:
- Управление системными настройками
- Обмен информацией между пользователем и системой
- Подтверждение выполнения критических операций
- Проектирование и разработка:
- Интуитивное расположение элементов управления
- Обеспечение доступности и удобства навигации
- Соответствие стандартам и рекомендациям по интерфейсам
Диалоговые окна являются неотъемлемой частью современных программных продуктов, влияя на их функциональность и удобство использования. Правильное их проектирование является основой успеха любого программного обеспечения, будь то текстовый редактор, как Ворд, или операционная система, как Windows.
Назначение и функции
Интерактивные окна стоят в центре любого пользовательского интерфейса, обеспечивая связь между системой и пользователем. Они играют ключевую роль в проектировании приложений, предоставляя основу для ввода данных, отображения информации и выполнения действий пользователя.
Основные функции этих окон включают:
- Ввод данных: Позволяют пользователям вводить текст, выбирать варианты из списков и использовать другие элементы интерфейса для взаимодействия с программой.
- Отображение информации: Могут показывать сообщения, предупреждения, ошибки или другую важную информацию, которая требует внимания пользователя.
- Выбор опций: Предлагают пользователям набор опций, из которых нужно выбрать, чтобы продолжить работу с программой.
- Подтверждение действий: Запрашивают у пользователей подтверждение перед выполнением критических действий, например, удалением данных.
Программы на платформе Windows активно используют такие окна для улучшения взаимодействия с пользователями, так как это неотъемлемая часть удобного и интуитивно понятного интерфейса. Эффективное проектирование таких окон может значительно повысить удобство использования приложения и улучшить общий пользовательский опыт.
Основные элементы интерфейса
При работе с программами и приложениями, на первый план выходят их визуальные и функциональные компоненты. Гармоничное сочетание этих элементов обеспечивает удобство и эффективность взаимодействия пользователя с программным продуктом.
Одним из ключевых компонентов интерфейса являются кнопки. Они позволяют пользователю взаимодействовать с программным обеспечением, выполняя определенные действия или команды. Кнопки могут быть основными, такими как «ОК» и «Отмена», или дополнительными, которые появляются в зависимости от задачи.
Текстовые поля играют важную роль в интерфейсе. Эти элементы предназначены для ввода текста и данных. Примерами могут служить поля для ввода имени пользователя, поиска или любых других данных. Правильное их использование делает процесс ввода информации более удобным и оперативным.
Важным элементом интерфейса также являются выпадающие списки. Эти компоненты позволяют выбрать одно значение из нескольких заранее заданных вариантов, что облегчает ввод данных и предотвращает ошибки. Например, в программировании или при работе в Word можно выбрать шрифты или стили текста.
Для отображения важной информации используются метки. Они помогают пользователям понять назначение тех или иных элементов интерфейса. Метки должны быть краткими и информативными, чтобы не перегружать восприятие, но при этом четко указывать на функциональность того или иного компонента.
Также существенными элементами интерфейса являются флажки и переключатели. Флажки позволяют выбирать несколько опций одновременно, тогда как переключатели ограничивают выбор единственным вариантом из нескольких возможных. Этот принцип особенно важен при проектировании интерфейсов в сложных программах, таких как Windows или специализированные программные комплексы для управления проектами.
Гармоничное использование всех этих элементов интервала помогает создать понятный и интуитивно доступный интерфейс, что увеличивает продуктивность и удовлетворенность пользователей программным продуктом.
Разновидности и примеры
В нашем мире программирования существует множество типов окон, каждый из которых служит определенной цели и обладает уникальными характеристиками. Понимание этих различий важно, чтобы эффективно проектировать интерфейсы и улучшать пользовательский опыт.
Модальные окна
Модальные окна блокируют основной интерфейс до тех пор, пока пользователь не взаимодействует с окном. Это полезное средство для привлечения внимания к важным сообщениям или действиям.
- Сообщения об ошибках: Например, предупреждение о неверно введенных данных.
- Подтверждение действий: Окно, запрашивающее подтверждение удаления файла.
Немодальные окна
Немодальные окна не блокируют основной интерфейс и позволяют пользователю взаимодействовать с другими частями приложения.
- Инструментарий: Например, окно инструментов для редактирования изображений, которое пользователи могут переместить по экрану.
- Вспомогательные информации: Окно, содержащее справочные материалы.
Плавающие окна
Эти окна обычно используются для вспомогательных задач, таких как палитры инструментов или панели свойств.
- Палитры: Цветовая палитра в графических редакторах.
- Настройки инструментов: Панель, позволяющая изменять параметры текущего инструмента.
Всплывающие окна
Всплывающие окна появляются поверх текущего окна и обычно содержат небольшой объем информации или быстрые настройки.
- Уведомления: Краткие сообщения о новых событиях или обновлениях.
- Подсказки: Всплывающие окна с объясняющими текстами для элементов интерфейса.
Обладая базовыми знаниями о различных типах окон, вы сможете лучше понимать их назначение и грамотно пользоваться ими в процессе проектирования интерфейсов.
Пользовательский опыт и удобство
Качество взаимодействия зависит от грамотно спроектированных интерфейсов. Удобство использования напрямую влияет на эффективность работы и общее впечатление. Важность проектирования таких элементов высока при создании программного обеспечения, будь то операционные системы, такие как Windows, или приложения, например, текстовый редактор Ворд.
Удобство – ключевой аспект в проектировании интерфейсов. Легкость использования способствует быстрому освоению и снижает время на выполнение задач. Например, в Windows, диалоговые элементы позволяют интуитивно понимать действия, улучшая продуктивность пользователей.
Простота структуры и логичность расположения всех элементов способствуют формированию положительного пользовательского опыта. Когда человек может легко найти нужные функции и опции, это повышает эффективность и снижает уровень усталости и раздражения.
Для закрепления хорошего UX важно учитывать отзывы пользователей и регулярно обновлять интерфейс. Например, в Ворде за годы существования регулярно улучшались интерфейсы, основываясь на мнениях пользователей, что делало программу удобнее с каждым обновлением.
При разработке рабочей среды необходимо помнить о разнообразии пользователей. Проектирование должно учитывать разные уровни опыта и навыков, предоставляя понятные инструкции и доступные функции для всех категорий пользователей.
Разработка и дизайн
Разработка начинается с определения целей и задач будущего интерфейса. Здесь важно учитывать, для каких задач будет использоваться окно. Например, если разрабатывается форма ввода данных для финансового приложения, необходимо сделать акцент на удобстве и точности ввода данных. Анализ потребностей конечного пользователя помогает определить, какие элементы управления должны быть включены, и как они могут улучшить взаимодействие с программой.
Далее следует этап проектирования. Здесь решаются вопросы о расположении элементов и их внешнем виде. Компактное расположение элементов управления помогает пользователю быстро найти нужную информацию и легко выполнять действия. Дизайн должен быть интуитивно понятным, а элементы управления – логично рассредоточенными по окну. Например, в программе для обработки текста ворд, элементы для форматирования текста обычно расположены на верхней панели, чтобы пользователь мог быстро применять нужные стили.
Техническая реализация проекта включает в себя написание кода, тестирование и отладку. Важно учитывать совместимость с различными операционными системами, такими как Windows. Корректная работа на разных платформах повышает доступность и удобство программы. После завершения всех тестов и устранения ошибок, интерфейс внедряют в основное программное обеспечение.
Хорошо спроектированные окна делают программное обеспечение понятным и удобным. Они помогают пользователю эффективно решать задачи, минимизируя время на освоение приложения. Поэтому, на этапе разработки и дизайна, каждый элемент должен быть тщательно продуман и протестирован, чтобы пользоваться программой было легко и приятно.
Лучшие практики использования
Одной из базовых рекомендаций является уместность применения окон. Всплывающие элементы интерфейса должны возникать в тех случаях, когда без них нельзя обойтись. Это может быть подтверждение действий пользователя, запрос дополнительной информации или оповещение о важном изменении. Наличие слишком большого количества окон может вызвать у пользователя раздражение и привести к снижению эффективности работы.
Не менее важным аспектом является минимализм в дизайне. Проектирование должно быть направлено на передачу только самой необходимой информации. Перегрузка окна лишними элементами отвлекает внимание и затрудняет восприятие основной цели сообщения.
При создании окон стоит учитывать контекст и соответствие стилю всего приложения. Например, в современных операционных системах Windows и традиционных текстовых редакторах типа Microsoft Word, диалоговые элементы выглядят максимально лаконично и интуитивно понятны. Это создает комфортные условия для пользователя, снижает вероятность ошибок и улучшает общую производительность.
Также крайне важно обеспечить логическое и удобное расположение элементов управления. Кнопки подтверждения и отмены должны быть четко выделены и находиться в легко доступных для пользователя местах. Это позволяет избежать случайных ошибок и делает взаимодействие с программой максимально предсказуемым.
Одним из элементов хорошей практики является также предусмотрительность. Это подразумевает, что окна должны предусматривать максимально возможные сценарии использования и предоставлять соответствующие опции. Например, возможность отмены действия или возврата к предыдущему состоянию может быть критична во многих рабочих сценариях.
И, наконец, важно помнить о тестировании и обратной связи. Прежде чем внедрять окна в финальный продукт, необходимо провести обширные тесты с участием реальных пользователей. Это позволит выявить слабые места, учесть различные сценарии использования и обеспечить наивысшую степень удобства работы с вашим программным продуктом.
Интерфейс — это комплекс программ, организовывающих взаимосвязь персонального компьютера:
Интерфейс — это комплекс программ, организовывающих взаимосвязь персонального компьютера:
-
с пользователем – пользовательский интерфейс
-
с аппаратными средствами – аппаратный интерфейс
-
с программами – программный интерфейс
Пользовательский интерфейс Windows является графическим, т.к. позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления (диалоговых панелей, кнопок и т.д.).
Основные операции, выполняемые с помощью мыши
-
левый щелчок — однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
-
правый щелчок — однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
-
двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
-
перетаскивание (протаскивание) — нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
-
специальное перетаскивание — выполняется так же как и перетаскивание, но с нажатой правой кнопкой мыши, при этом появляется ниспадающее меню, в котором выбирается действие.
Элементы графического интерфейса Windows:
Элементы графического интерфейса Windows:
-
Рабочий стол. На нем, как и на обычном рабочем столе расположены различные программы и инструменты, представленные в виде значков, или иконок.
-
Объекты (папки, значки, ярлыки)
Значки. Значками в Windows обозначаются программы, документы. Запуск производится двойным щелчком кнопки мыши по значку. Программа может быть расположена непосредственно на Рабочем столе, а может быть скрыта глубоко на диске, но и в этом случае представлена на Рабочем столе своим образом – ярлыком.
Ярлыки. Ярлык программы – это не сама программа, а только путь к ней, указание на то место на диске, где она находится. Двойной щелчок по ярлыку также вызывает запуск программы. Ярлыки от значков отличаются наличием небольшой стрелочки внизу слева.
-
Панель задач. Располагается в нижней части экрана, имеет вид полосы. На ней находятся: кнопка Пуск, кнопки открытых окон, индикаторы и часы.
-
Кнопка Пуск. Является элементом Панели задач. Обычно располагается в левом нижнем углу экрана. Щелчком на этой кнопке открывается Главное меню – мощный инструмент управления, работая с которым можно сделать абсолютно все, что только можно сделать в системе Windows.
-
Окно – один из главных элементов интерфейса Windows. Окно – это обрамленная часть экрана, в которой отображается приложение, документ или сообщение. Поэтому выделяют окно приложения, окно документа или диалоговое окно.
Элементы управления Windows
Элементы управления Windows
Диалоговые окна очень широко применяются для настройки системы Windows. Набор разных видов элементов управления диалоговых окон не очень обширен, но в отдельных ситуациях могут использоваться и нестандартные элементы управления.
-
Кнопка (командная кнопка). Представляет собой прямоугольник с надписью. Он изображен таким образом, что кажется выпуклым. Кнопки используют для выполнения таких команд, которые сопровождаются закрытием диалогового окна, изменением его содержания или открытием нового диалогового окна. Чтобы воспользоваться кнопкой, на ней надо щелкнуть. Одна из кнопок диалогового окна, как правило, является выделенной и обведена черной рамкой. Нажатие клавиши ENTER равносильно щелчку на выделенной кнопке диалогового окна. Например, ОК, отмена.
-
Текстовое поле (поле). Представляет собой белый прямоугольник, как бы «утопленный» в диалоговое окно. Текстовое поле предназначено для ввода одной строки текста (или числового значения). При щелчке на этом поле в нем появляется курсор, а прежний текст выделяется. При редактировании содержимого текстового поля можно использовать стандартные операции редактирования и даже передавать и получать данные из буфера обмена. Например, Имя файла
-
Текстовая область. Аналог текстового поля, используемый для отображения текста из нескольких строк. Редактирование этого текста может быть разрешено или запрещено. Если текст не помещается в текстовую область полностью, по краям области могут располагаться полосы прокрутки.
-
Список. Представляет собой прямоугольную область, в которой в горизонтальных строчках располагаются пункты списка. При необходимости справа располагается вертикальная полоса прокрутки. Обычно возможен выбор лишь одного из пунктов, хотя бывают списки, позволяющие выбрать несколько пунктов. Выбрать определенный пункт можно с помощью щелчка мыши или клавишами ВВЕРХ и ВНИЗ. В современных программах иногда используют дополнительные виды списков, представляющие собой, например, «дерево папок» или другую сложную структуру. Например, Свойства экрана – узор.
-
Раскрывающийся список. Выглядит как текстовое поле, содержащее справа раскрывающую кнопку. При щелчке на этой кнопке под полем раскрывается список, в котором можно выбрать нужный пункт. Если щелкнуть на поле списка, то перебирать пункты можно с помощью клавиш ВВЕРХ и ВНИЗ. Комбинация клавиш ALT+ВНИЗ позволяет раскрыть список. Например, Настройка даты – месяц (предложенные варианты)
-
Поле со списком. Представляет собой комбинацию текстового поля и списка (обычного или раскрывающегося). Выглядит как раскрывающийся список или как текстовое поле, под которым располагается обычный список. Отличается тем, что содержимое этого поля не обязательно выбирать из списка, а можно ввести с помощью клавиатуры. Оно не обязано совпадать с одним из пунктов, содержащихся в списке. Например, Размер шрифта – 12
-
Счетчик. Представляет собой специальное поле для ввода числового значения. Выглядит как текстовое поле с двумя кнопками справа. Щелчок на кнопках увеличивает или уменьшает значение на единицу. Нужное значение можно ввести в поле и с помощью клавиатуры. Иногда используют комбинированные счетчики, позволяющие задать несколько числовых значений при помощи одной пары кнопок. Например, Настройка даты – год
-
Вкладка. Отдельная страница диалогового окна. Диалоговое окно может содержать несколько вкладок. Вкладка состоит из корешка, на котором написано название вкладки, и страницы, на которой располагаются элементы управления. Чтобы выбрать определенную вкладку, достаточно щелкнуть на ее корешке. Если название вкладки выбрано (обведено пунктирной рамкой), то для перехода к другим вкладкам можно использовать клавиши ВЛЕВО и ВПРАВО. Например, Справка – три вкладки
-
Флажок. Представляет собой элемент управления, позволяющий разрешить или запретить определенное действие. Состоит из белого квадратика и подписи, описывающей назначение флажка. Если флажок установлен, то квадратик помечается «галочкой» и указанное действие разрешается. У сброшенного флажка квадратик пуст. Флажки переключают щелчком мыши или нажатием клавиши ПРОБЕЛ. Например, Шрифт – контур, зачеркнутый, двойное зачеркивание
-
Переключатель. Используется для выбора одной возможности из нескольких. Переключатели всегда встречаются группами по несколько элементов. Переключатель включается щелчком мыши или нажатием клавиши ПРОБЕЛ. При включении переключателя остальные переключатели этой группы выключаются, так что включен может быть один и только один переключатель в группе. Включенный переключатель помечается черной точкой. Например, Завершение работы – перезагрузка, выключить.
-
Группа элементов. Несколько элементов управления диалогового окна, тематически связанные между собой, могут быть объединены в группу и заключены в рамку, которая может быть снабжена подписью. Это делается исключительно для наглядности. Например, Настройка даты – ДАТА, а в ней три элемента: счетчик – год, раскрывающийся список – месяц, специальный элемент — число
-
Область предварительного просмотра. При проведении сложных многосторонних настроек иногда трудно оценить, что же получится в итоге. В таких случаях диалоговые окна могут содержать область предварительного просмотра, в которой в уменьшенном и упрощенном виде отображаются результаты настройки. В некоторых случаях эту область можно использовать для отбора настраиваемых параметров. Например, Шрифт – выделенный текст, меню формат — шрифт
-
Палитра. Разновидность раскрывающегося списка. Здесь вместо текстовых пунктов применяются цветовые обозначения, значки или другие объекты. Используется в тех случаях, когда текстовое описание пункта недостаточно или, наоборот, излишне, например при выборе цвета. Выбираемый пункт обычно помечается темной рамкой. Например, Заливка
-
Специальные элементы управления. В некоторых диалоговых окнах могут использоваться специальные элементы управления, не вписывающиеся в приведенную классификацию. Так как диалоговые окна служат для настройки самых разнообразных параметров, некоторые из этих параметров удобнее задавать особым образом. В таких случаях в программах появляются специальные элементы управления, подходящие для конкретной ситуации. Например, календарь для выбора текущего числа относится как раз к нестандартным элементам управления. Такое представление намного нагляднее, чем использование счетчика или раскрывающегося списка. Например, Дата — число
Используя материалы сайта, справки Windows и интернет ответьте на вопросы:
-
-
Что такое операционная система?
-
Что такое файл?
-
Что такое контекстное меню? Каким образом запускается?
-
Какая информация содержится в свойствах диска, папки, файла, объектов: Мой компьютер, Корзина, Рабочий стол? Сравните ее.
-
Что такое панель задач? Ее назначение.
-
Перечислите основные элементы окна Windows.
-
Перечислите основные элементы управления среды Windows.
-
Что такое ярлык? Перечислите способы создания ярлыка.
-
Перечислите основные объекты, хранящиеся на Рабочем столе.
-
Перечислите основные приемы управления мышью
-
Назначение приема управления мышью – «протягивание».
-
Назначение приема управления мышью – «специальное перетаскивание».
-
Что такое буфер обмена?
-
Какие типы меню вы знаете?
-
Для какой цели проводится архивация файла? Какие архиваторы вы знаете?
-
Ответы предоставьте в виде текстового файла.
