#статьи
-
0
Разбираемся, как работает пакет с пакетами для JavaScript.
Иллюстрация: Катя Павловская для Skillbox Media
Филолог и технарь, пишет об IT так, что поймут даже новички. Коммерческий редактор, автор технических статей для vc.ru и «Хабра».
Если вы начали разрабатывать проект на Node.js, то уже наверняка заметили, что работа с библиотеками может быть сложной и выматывающей. Постоянно надо следить за тем, чтобы модули проекта не терялись, вовремя обновлялись и не конфликтовали с другими пакетами. В этой статье рассказываем про NPM — пакетный менеджер, который упрощает работу со сторонними библиотеками в JavaScript.

ЭКСПЕРТ
Эксперт по фронтенд-разработке в Skillbox, фрилансер.
Содержание
- Знакомство с NPM
- Загрузка и установка пакетов
- Установка зависимостей
- Автоматическое добавление зависимостей
- Обновление пакетов
- Загрузка пакетов определённых версий
- Запуск скриптов
- Файл package.json
- Файл package-lock.json
NPM (Node Package Manager) — менеджер пакетов для программной платформы Node.js. С его помощью можно устанавливать библиотеки, управлять зависимостями и редактировать метаданные проекта.
Перед началом работы с NPM надо скачать и установить пакет Node.js с официального сайта проекта. После этого нужно запустить любой интерфейс командной строки — приложение для ввода команд. Это может быть PowerShell, терминал, консоль или командная строка. Всё зависит от вашей операционной системы.
Пакет — упакованный код, который может быть библиотекой, утилитой или полноценным приложением. Разработчики используют общедоступные пакеты, чтобы не изобретать велосипед — то есть не писать с нуля модули, которые уже давно созданы. Представьте, что вы пишете бота, который конвертирует валюты. Можно самостоятельно продумать логику модуля, который будет сверять курс, например, с сайтом Центрального банка, а можно воспользоваться уже готовым пакетом и сэкономить время.

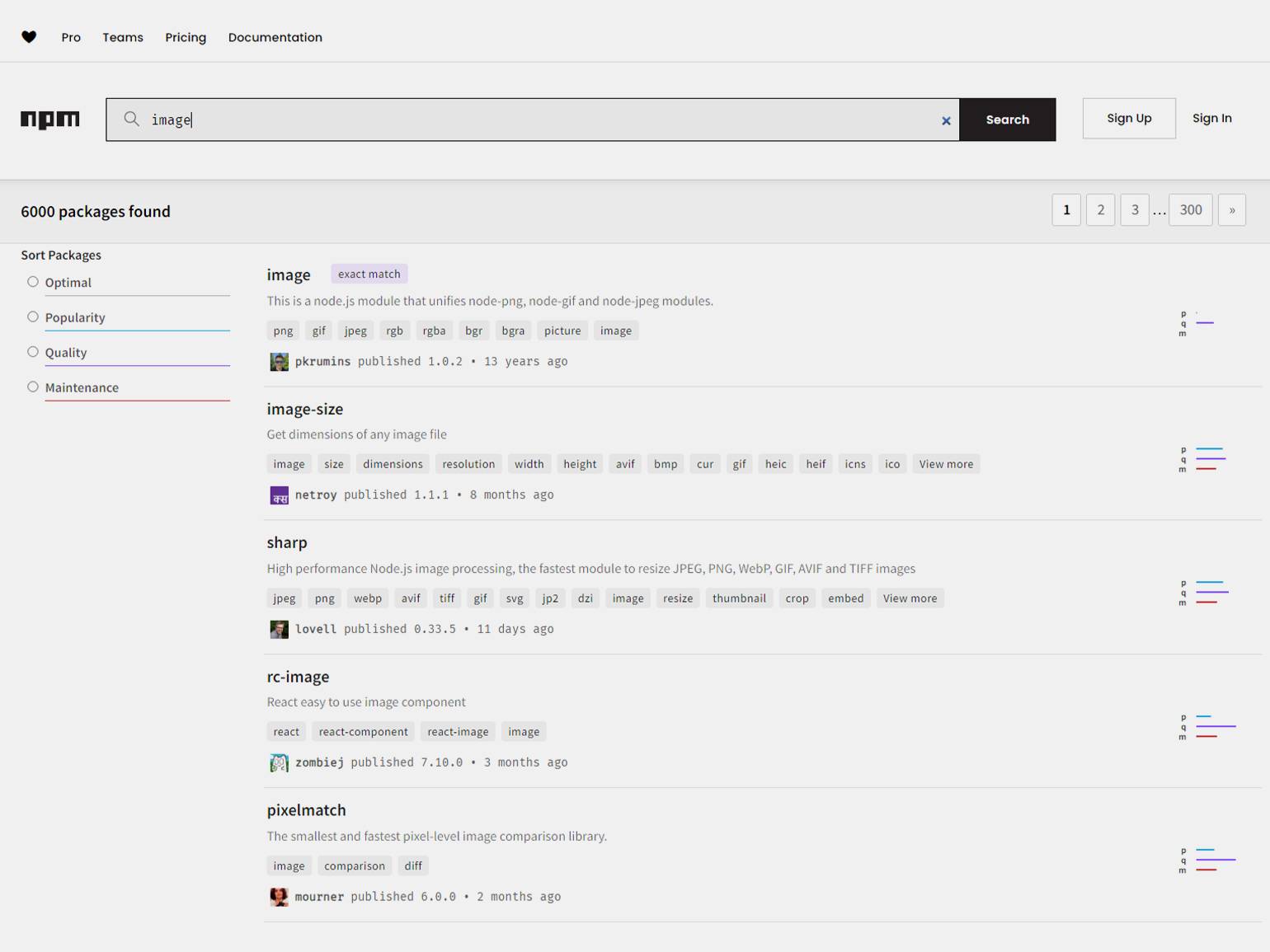
Скриншот: NPM / Skillbox Media
В экосистеме Node.js пакеты устанавливаются с помощью менеджера NPM, а хранятся они в публичных репозиториях. Это значит, что любой желающий может изучить их код и принять участие в разработке. Список доступных пакетов по ключевым словам доступен на сайте NPM.
Для установки в NPM используется команда install, после которой надо указать название пакета:
npm install имя_пакета
Можно использовать краткую форму команды:
npm i имя_пакета
Если нужно установить несколько модулей, то можно сразу указать их названия:
npm install имя_пакета имя_пакета2 имя_пакета3...
Например, вот так можно установить Lodash — популярную у JS-разработчиков библиотеку для работы с массивами, строками и другими типами данных:
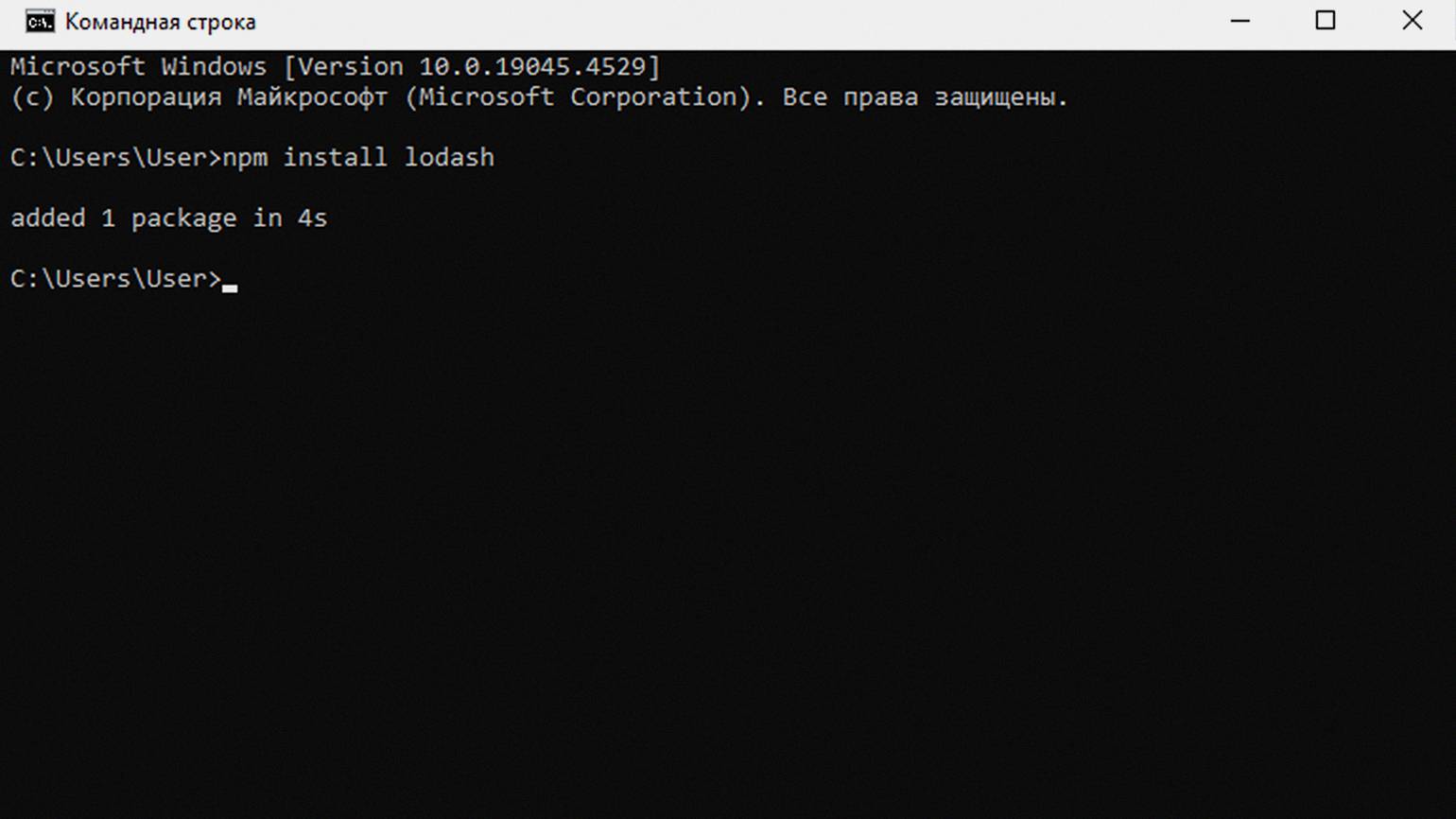
npm install lodash

Скриншот: командная строка Windows / Skillbox Media
Важно
Во время установки следите за названиями модулей, которые вы вводите в терминале, чтобы не стать жертвой тайпсквоттинга — хакерской атаки, эксплуатирующей ошибки ввода.
Представим, что в репозитории есть полезный модуль под названием express. Злоумышленники создают заражённый пакет с максимально похожим названием (например, expres) в надежде, что пользователь ошибётся во время ввода команды, не перепроверит данные и установит вирус. С помощью тайпсквоттинга злоумышленники часто распространяют ПО, которое ворует данные разработчиков, включая пароли от различных сервисов.
Зависимости — набор пакетов, которые нужны для работы приложения. Они устанавливаются командой npm install и записываются в файл package.json в разделе dependencies.
Файл package.json можно отредактировать вручную, чтобы автоматически установить все необходимые пакеты. Сперва надо создать сам проект. Для этого с помощью команды cd перейдём к директории, в которой будет храниться папка проекта. В нашем случае это «Рабочий стол»:
cd C:/Users/User/Desktop
После этого выполним команду npm init, которая инициализирует новый проект и создаст файл package.json:
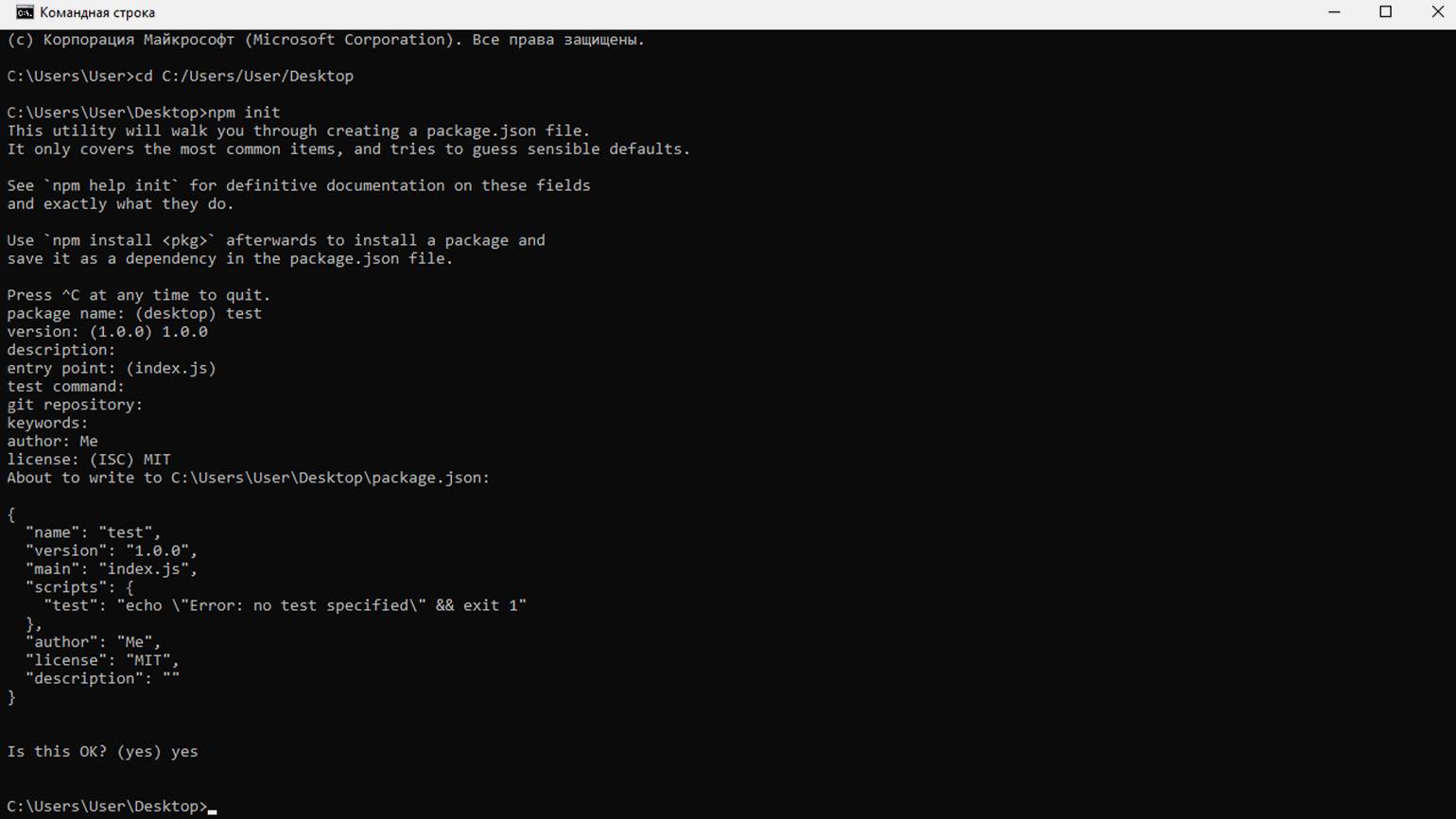
npm init

Скриншот: командная строка Windows / Skillbox Media
Во время создания проекта NPM спросит его название, автора и версию. Важно помнить, что название должно быть в нижнем регистре, а неактуальные пункты можно пропустить. Если не хочется вводить все данные, то можно воспользоваться командой npm init -y, которая автоматически сгенерирует шаблон. В итоге в папке появится файл package.json с вот таким содержимым:
{
"name": "test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Me",
"license": "MIT",
"description": ""
}
Теперь в раздел dependencies можно добавить названия пакетов с указанием версий в формате «название_пакета»: «версия»:
{
"name": "test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Me",
"license": "MIT",
"description": "",
"dependencies": {
"express": "4.17.1",
"lodash": "4.17.21",
"gm": "1.22.0"
}
}
Сохраняем файл и выполняем команду:
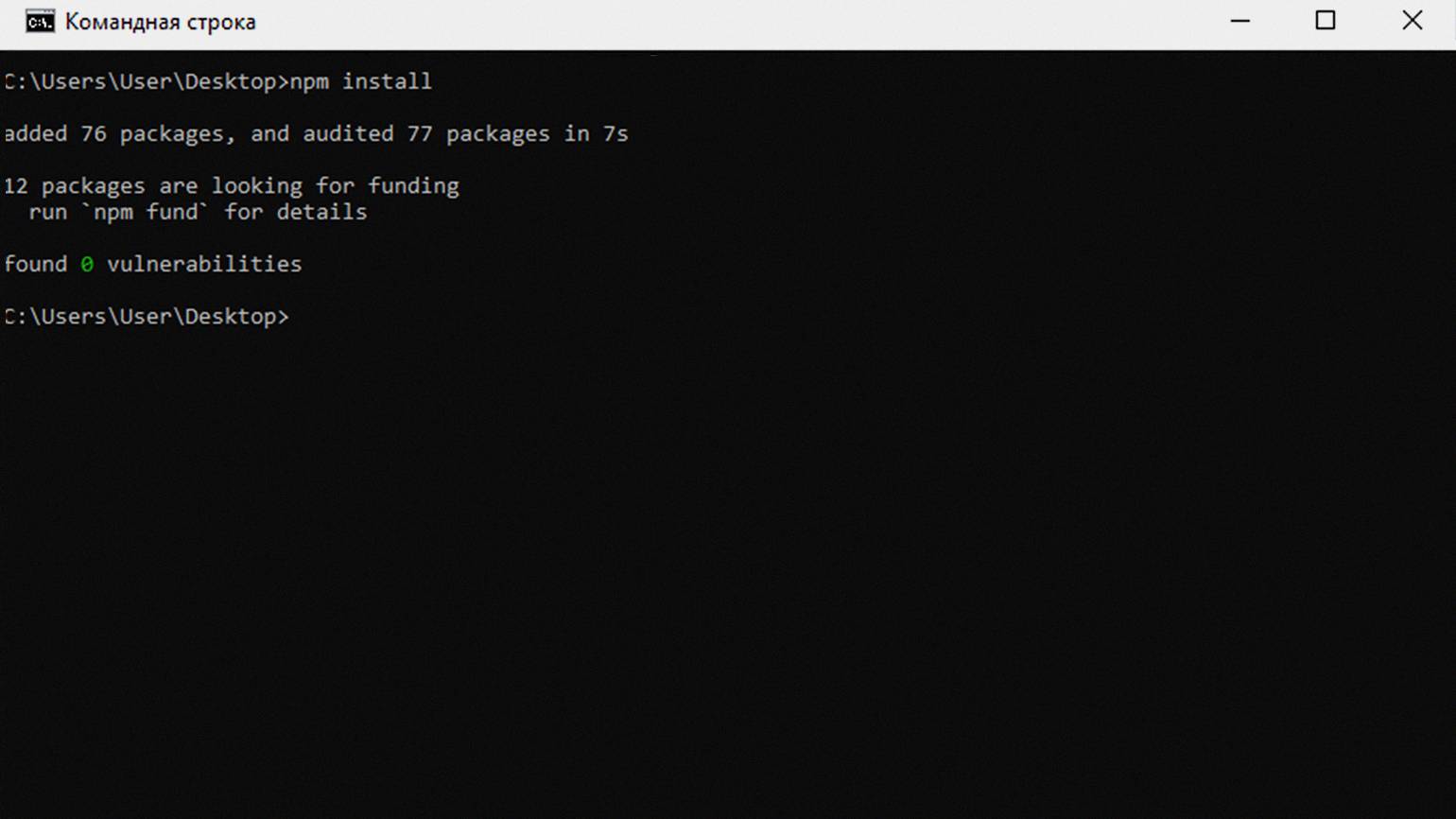
npm install

Скриншот: командная строка Windows / Skillbox Media
Менеджер NPM проверит список зависимостей, создаст файл package_lock.json и папку node_modules, в которой будут храниться скачанные модули проекта.
В NPM предусмотрена возможность автоматического добавления зависимостей в файл package.json, чтобы не приходилось самостоятельно редактировать раздел dependencies. Для этого используют следующие флаги команд:
- —save или -S — флаг, который во время установки добавляет название пакета и его версию в раздел dependencies. Важно отметить, что этот флаг нужен только в старых версиях NPM. Начиная с NPM 5 все устанавливаемые пакеты автоматически добавляются в раздел dependencies.
npm install music-metadata --save

Скриншот: командная строка Windows / Skillbox Media
- —save-dev или -D — флаг, который во время установки добавляет зависимость в раздел devDependencies. Он нужен для перечисления пакетов, которые используются только для разработки и не нужны в финальной версии проекта. Например, это могут быть фреймворки для тестирования, линтеры или инструменты сборки.
npm install music-metadata --save-dev
Для обновления модулей используется команда npm update. Она указывает менеджеру пакетов, что надо проверить список зависимостей в package.json и установить все доступные обновления, если нет ограничения.
Ограничения указываются в разделе dependencies с помощью символа каретки (^). Например, список зависимостей с ограничениями будет выглядеть так:
{
"name": "test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Me",
"license": "MIT",
"description": "",
"dependencies": {
"express": "^4.17.1",
"lodash": "^4.17.21",
"gm": "^1.22.0"
}
}
Это значит, что NPM сможет обновить модули только до минорных версий и патчей, не трогая мажорные версии.
?️ Технические детали
Пакеты в NPM используют принцип семантического версионирования, когда версии записываются в формате MAJOR.MINOR.PATCH, где:
- MAJOR (мажорная версия) — масштабные изменения, которые могут повлиять на совместимость модуля с другими пакетами и инструментами.
- MINOR (минорная версия) — интеграция новых функций, которые не мешают продолжать использовать пакет в проекте.
- PATCH (патч) — исправления ошибок, которые никак не влияют на функции и возможности модуля.
Если надо обновить конкретный пакет, то можно использовать команду update с указанием имени пакета:
npm update имя_пакета
Если вы автоматически обновили все пакеты в проекте, а потом заметили, что в одном из них появились баги или пропали нужные функции, то в NPM можно откатиться до предыдущей версии и запретить установку обновлений.
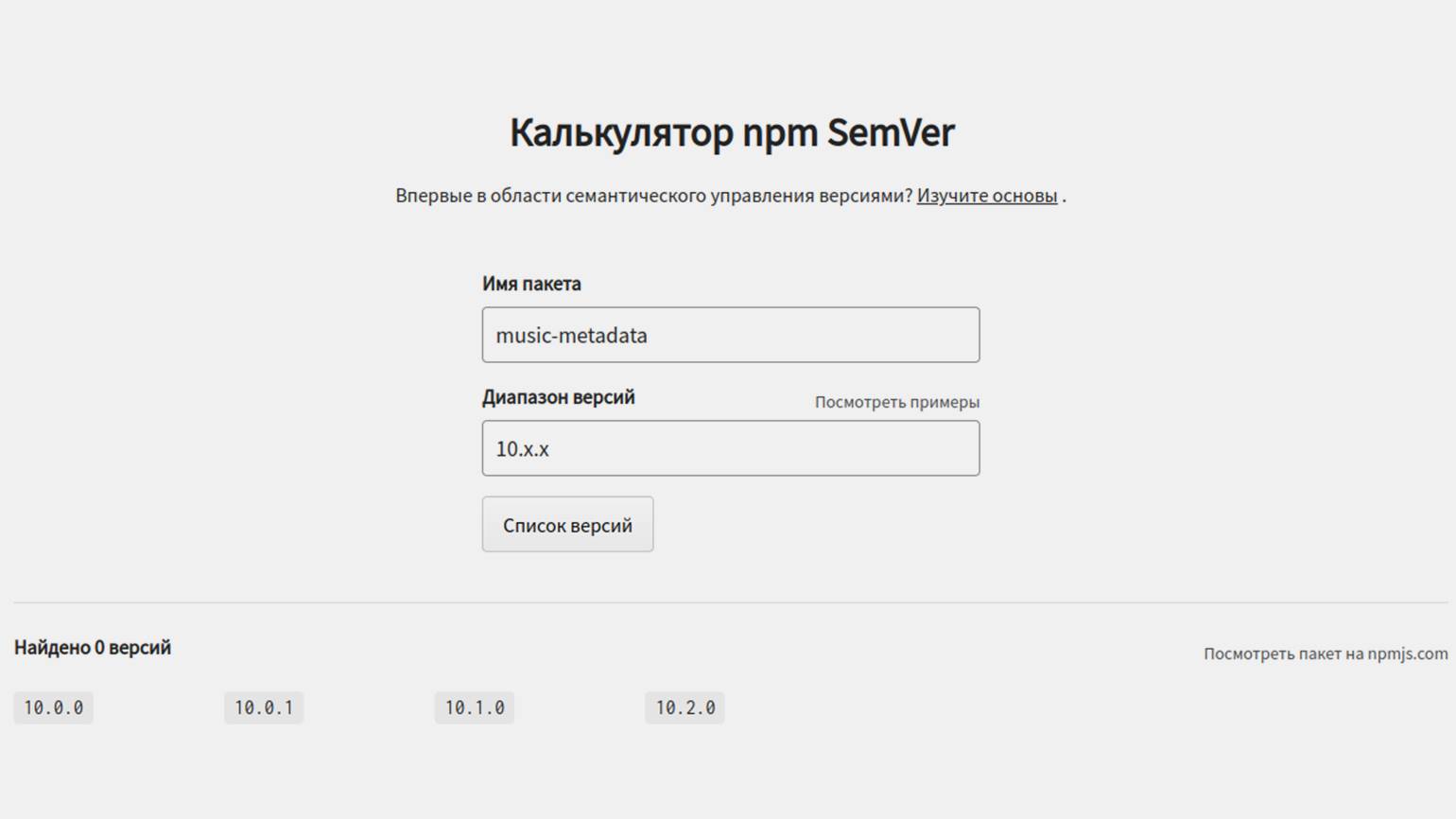
Для начала надо узнать, какая версия шла перед злосчастным обновлением. Например, сейчас установлен пакет music-metadata 10.2.0. Список всех версий можно посмотреть в калькуляторе NPM SemVer: вводим название модуля и диапазон версий. В нашем случае это 10.x.x — все релизы мажорной версии под номером 10. Также список версий доступен на странице пакета в NPM.

Скриншот: NPM SemVer / Skillbox Media
Мы видим, что до 10.2.0 была версия 10.1.0, с которой у нас не возникало проблем. Открываем файл package.json и меняем номер версии music-metadata:
{
"name": "test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Me",
"license": "MIT",
"description": "",
"dependencies": {
"express": "^4.17.1",
"gm": "^1.22.0",
"lodash": "^4.17.21",
"music-metadata": "10.1.0"
}
}
После этого выполняем команду npm install.
В файле package.json можно указать скрипты и сложные команды, которые должны запускаться для сборки проекта или вывода ошибок. Например, разработчики используют Webpack для сборки нескольких файлов с JS-кодом в одно приложение. Для запуска сборки надо выполнить следующую команду:
NODE_ENV=production webpack -p --config webpack.conf.js
Эту задачу можно упростить, добавив команду в разделе scripts файла package.json. Перед командой надо добавить название скрипта, с помощью которого можно будет запустить его выполнение. В нашем случае это prod:
{
"name": "test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"prod": "NODE_ENV=production webpack -p --config webpack.conf.js"
},
"author": "Me",
"license": "MIT",
"description": "",
"dependencies": {
"express": "^4.17.1",
"gm": "^1.22.0",
"lodash": "^4.17.21",
"music-metadata": "10.1.0"
}
}
После этого длинную и сложную команду можно запускать с помощью более лаконичной npm run prod.
Теперь напишем собственный скрипт, который будет выводить в терминал фразу Hello, Developer!. Для этого в раздел scripts добавим строку «say-hello»: «echo ‘Hello, Developer!'»:
{
"name": "test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"say-hello": "echo 'Hello Developer!'"
},
"author": "Me",
"license": "MIT",
"description": "",
"dependencies": {
"express": "^4.17.1",
"gm": "^1.22.0",
"lodash": "^4.17.21",
"music-metadata": "10.1.0"
}
}
Теперь выполним в терминале команду npm run say-hello и увидим результат — сообщение, которое указали в файле package.json:

Скриншот: командная строка Windows / Skillbox Media
Файл package.json — важнейший элемент проектов в экосистеме Node.js. Мы уже рассмотрели, как можно использовать файл для установки зависимостей, а теперь разберёмся со структурой и другими полезными возможностями.
Содержимое файла package.json записывается в формате JSON, поэтому важно соблюдать требования к его оформлению. Если их проигнорировать, то NPM не сможет прочитать содержимое. Сам файл содержит метаданные проекта, которые задаются с помощью соответствующих разделов:
- version — текущая версия программы, которая задаётся по правилам семантического версионирования.
"version": "1.0.0"
- description — краткое описание программы и её возможностей.
"description": "This utility works only with numbers"
- main — указывает на файл, который будет точкой входа в приложение.
"main": "files/first.js"
- private — отвечает за возможность публикации приложения в NPM. Модификатор true запрещает публиковать приложение.
"private": true
- scripts — задаёт список скриптов, которые можно запустить.
"scripts": { "say-hello": "echo 'Hello Developer!'" }
- dependencies — список зависимостей, без которых приложение не будет работать.
"dependencies": { "express": "^4.17.1", "gm": "^1.22.0", "lodash": "^4.17.21", "music-metadata": "10.1.0" }
- devDependencies — список зависимостей, которые нужны только во время разработки.
"devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1" }
- engines — список версий Node.js, на которых приложение будет работать.
"engines": { "node": ">= 5.0.0", "npm": ">= 2.5.0", "yarn": "^0.14.0" }
- browserslist — список браузеров и их версий, в которых приложение будет работать.
"browserslist": { "last versions", "not ie <= 10" }
- license — содержит информацию о лицензии, под которой публикуется код.
"license": "MIT"
- author — информация об авторе проекта: имя, сайт, электронная почта и другие данные.
{
"author": {
"name": "Vasily Popov",
"email": "v.popov@siteexample.ru",
"url": "https://v-popov.ru"
}
}
- contributors — список людей, которые внесли вклад в развитие проекта.
{
"contributors": [
{
"name": "Vasily Popov",
"email": "v.popov@siteexample.ru",
"url": "https://v-popov.ru"
}
]
}
- bugs — ссылка на баг-трекер проекта.
{
"bugs": "https://github.com/v_popov/package/issues"
}
- homepage — ссылка на официальный сайт проекта.
{
"homepage": "https://v-popov.ru"
}
Во время работы над проектом чаще всего изменяется содержимое разделов dependencies и devDependencies. Разработчики интегрируют новые пакеты и меняют версии уже имеющихся. Для всего этого используется принцип семантического версионирования, а в NPM есть инструменты для удобного упрвления версиями пакетов. С несколькими из них мы уже сталкивались в этой статье, а сейчас посмотрим на всю коллекцию специальных символов.
Для управления версиями пакетов NPM используются следующие символы:
| Символ | Значение | Пример |
|---|---|---|
| ~ | Можно устанавливать только патчи пакета (1.2.x) | ~1.2.0 |
| ^ | Можно устанавливать только минорные версии и патчи (1.x.x) | ^1.2.0 |
| * | Последняя версия модуля | * |
| > | Выше указанной версии | >1.2.0 |
| < | Ниже указанной версии | <1.2.0 |
| = | Строго указанная версия модуля | =1.2.0 |
| >= | Версия, равная указанной или выше | >=1.2.0 |
| <= | Версия, равная указанной или ниже | <=1.2.0 |
| — | Диапазон версий | 1.2.0-1.3.4 |
| latest | Последняя версия модуля | latest |
| || | Логическое ИЛИ | <1.2.1 || >1.3.4 |
Файл package-lock.json создаётся автоматически при установке NPM-пакетов. Если вы следовали инструкциям выше, то наверняка заметили, что этот файл уже появился в папке проекта. Он нужен для того, чтобы зафиксировать зависимости, которые нужны для работы сторонних пакетов.
Например, программист решил разработать библиотеку для обработки онлайн-платежей. Он решил использовать несколько готовых модулей из NPM и на их основе написал собственное решение.
Спустя какое-то время мы нашли эту библиотеку и решили добавить в свой проект. Информация о ней зафиксируется в уже знакомом нам файле package.json, а зависимости, без которых не будет работать сторонняя библиотека, запишутся в дополнительный файл package-lock.json. Если говорить проще, то в файле package-lock.json описаны зависимости зависимостей.
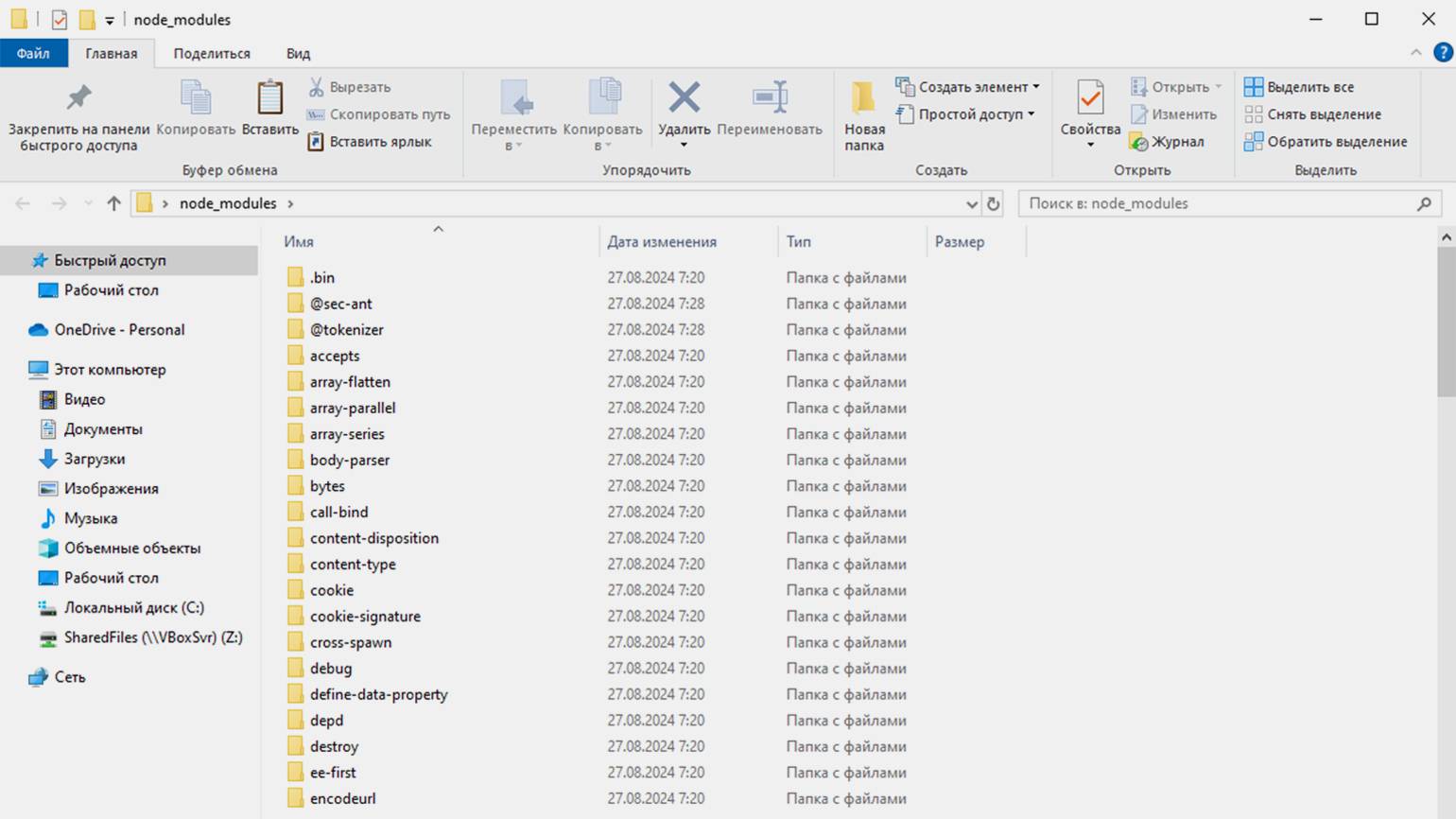
Если заглянуть в папку node_modules, то там можно найти пакеты, которые вы скачали сами, и случайные модули. Они установились автоматически, потому что нужны для работы библиотек, которые вы используете. Возможным это стало благодаря записям в package-lock.json.

Скриншот: «Проводник» Windows / Skillbox Media
- NPM — удобный менеджер пакетов для тех, кто пишет код на JavaScript.
- С помощью NPM можно устанавливать библиотеки и модули, которые расширяют возможности языка программирования.
- Встроенные инструменты управления зависимостями позволяют быстро настраивать окружение проекта и запускать его на сервере или другом компьютере.
- В NPM предусмотрены удобные функции для автоматического обновления зависимостей до указанных версий.
Веб-разработка с нуля
Создайте 3 приложения и сделайте первый шаг к карьере веб-разработчика. Для обучения не нужны опыт и знания в IT.
Учитесь бесплатно →

Бесплатный курс: «Веб-разработка с нуля»
Начать учиться
Introduction to npm
npm is the standard package manager for Node.js.
In September 2022 over 2.1 million packages were reported being listed in the npm registry, making it the biggest single language code repository on Earth, and you can be sure there is a package for (almost!) everything.
It started as a way to download and manage dependencies of Node.js packages, but it has since become a tool used also in frontend JavaScript.
Yarn and pnpm are alternatives to npm cli. You can check them out as well.
Packages
npm installs, updates and manages downloads of dependencies of your project. Dependencies are pre-built pieces of code, such as libraries and packages, that your Node.js application needs to work.
Installing all dependencies
If a project has a package.json file, by running
it will install everything the project needs, in the node_modules folder, creating it if it’s not existing already.
Installing a single package
You can also install a specific package by running
npm install <package-name>
Furthermore, since npm 5, this command adds <package-name> to the package.json file dependencies. Before version 5, you needed to add the flag --save.
Often you’ll see more flags added to this command:
--save-devinstalls and adds the entry to thepackage.jsonfile devDependencies--no-saveinstalls but does not add the entry to thepackage.jsonfile dependencies--save-optionalinstalls and adds the entry to thepackage.jsonfile optionalDependencies--no-optionalwill prevent optional dependencies from being installed
Shorthands of the flags can also be used:
- -S:
--save - -D:
--save-dev - -O:
--save-optional
The difference between devDependencies and dependencies is that the former contains development tools, like a testing library, while the latter is bundled with the app in production.
As for the optionalDependencies the difference is that build failure of the dependency will not cause installation to fail. But it is your program’s responsibility to handle the lack of the dependency. Read more about optional dependencies.
Updating packages
Updating is also made easy, by running
npm will check all packages for a newer version that satisfies your versioning constraints.
You can specify a single package to update as well:
npm update <package-name>
Versioning
In addition to plain downloads, npm also manages versioning, so you can specify any specific version of a package, or require a version higher or lower than what you need.
Many times you’ll find that a library is only compatible with a major release of another library.
Or a bug in the latest release of a lib, still unfixed, is causing an issue.
Specifying an explicit version of a library also helps to keep everyone on the same exact version of a package, so that the whole team runs the same version until the package.json file is updated.
In all those cases, versioning helps a lot, and npm follows the semantic versioning (semver) standard.
You can install a specific version of a package, by running
npm install <package-name>@<version>
Running Tasks
The package.json file supports a format for specifying command line tasks that can be run by using
For example:
{
"scripts": {
"start-dev": "node lib/server-development",
"start": "node lib/server-production"
}
}
It’s very common to use this feature to run Webpack:
{
"scripts": {
"watch": "webpack --watch --progress --colors --config webpack.conf.js",
"dev": "webpack --progress --colors --config webpack.conf.js",
"prod": "NODE_ENV=production webpack -p --config webpack.conf.js"
}
}
So instead of typing those long commands, which are easy to forget or mistype, you can run
$ npm run watch
$ npm run dev
$ npm run prod
Node.js это кроссплатформенная среда исполнения, позволяющая запускать серверные (бэкенд) приложения JavaScript вне браузера. В этой статье мы рассмотрим, как установить фреймворк Node.js и его менеджер пакетов NPM в Windows.
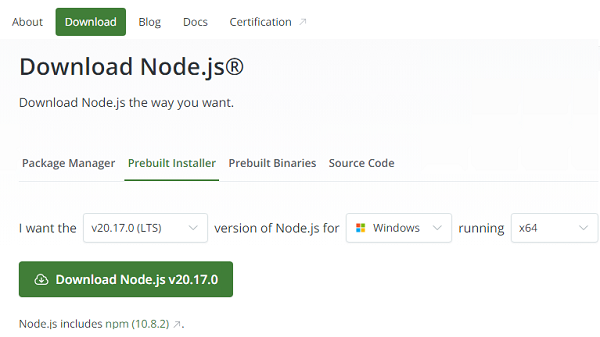
Для установки Node.js и NPM можно скачать с официального сайта готовый установщик в виде MSI пакета (https://nodejs.org/en/download/prebuilt-installer). На сайте доступны MSI пакеты для x86 и x64 версий Windows. Если нет специальных требования, обычно рекомендуется устанавливать LTS версию Node.js (Long Term Support) .

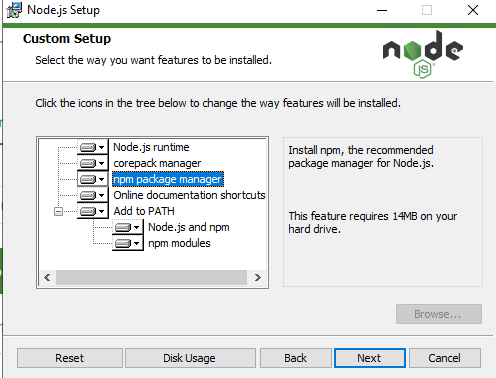
Запустите установку из MSI пакета с настройками по умолчанию.

MSI пакет содержит не только сам фреймоворк Node.js, но и также менеджер пакетов NPM, который устанадливается по-умолчанию. Установщик позволяет автоматически добавить пути к директориям node.js и npm в переменные окружения Windows.
Встроенный в node.js менеджер Node Package Manager (NPM), используется для загрузки и установки сторонних модулей из внешних репозиториев.
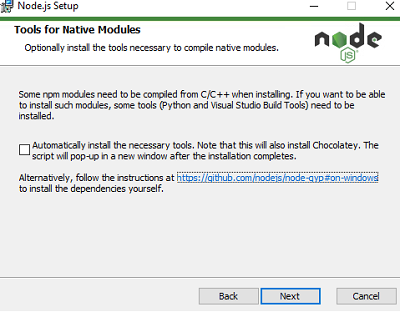
Для компиляции некоторых модулей, установленных через npm, могут потребоваться среды разработки python и Visual Studio. Вы можете разрешить NPM автоматически устанавливать необходимые инструменты, либо установить их в дальнейшем вручную через Chocolatey (https://github.com/nodejs/node-gyp#on-windows).

После окончания установки, проверьте что Node.js и npm установлены. Выполните следующие команды, чтобы вывести версии инструментов:
node -v
npm -v
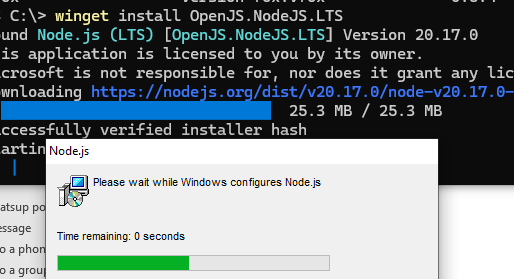
Также для установки Node.js можно использовать менеджер пакетов WinGet, который установлен по-умолчанию в Windows 10 и 11.
winget install OpenJS.NodeJS.LTS

Эта команда автоматически скачает и в тихом режиме установит последнюю LTS версию Node.js.
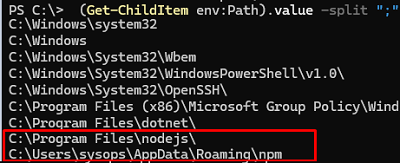
Перезапустите консоль cmd/powershell, чтобы обновить пути в переменных окружения. Проверьте, что node.js и NPM успешно установлены и пути к ним прописаны в переменной окружения PATH:
(Get-ChildItem env:Path).value -split ";"

C:\Program Files\nodejs\ C:\Users\%username%\AppData\Roaming\npm
Также можно установить Node.js в Windows с помощью пакетного менеджера Chocolatey:
Choco install -y nodejs.install
Проверить работу Node.js можно с помощью простого JavaScript скрипта. Создайте текстовый файл hello.js с кодом:
console.log("Hello, world!")
Запустите скрипт с помощью node.js:
node hello.js
Для серверных развертываний Node.js, рекомендуется использовать менеджер версий NVM (Node Version Manager) для установки Node.js и npm.
NVM позволяет установить на компьютере несколько версию Node.js и переключаться между ними. Кроме того, в отличии от MSI установщика Node.js, NPM не использует профиль текущего пользователя для хранения данных. Это позволит исключить проблемы с путями и разрешениями при запуске сервисов.
Для установки NVM в Windows воспользуетесь пакетом NVM for Windows ( https://github.com/coreybutler/nvm-windows). Скачайте файл nvm-setup.exe и запустите установку.

Для установки определенной версии Node.js через NVM, используется команда:
nvm install 21
Вывести список установленных версий Node:
nvm list
Чтобы переключиться между версиями:
nvm use 20.11.0
При переключении версий скрипт nvm подменяет путь до Node.js в переменной PATH.

В мире программирования на JavaScript каждый день появляются сотни новых инструментов и библиотек. Чтобы эффективно управлять всеми этими ресурсами и упрощать процесс их интеграции в проекты, был создан специализированный менеджер пакетов. Он предоставляет разработчикам возможность быстро находить, устанавливать и управлять различными компонентами и модулями, облегчая процесс создания сложных приложений.
Когда работаешь с JavaScript, пакетный менеджер позволяет не только оптимизировать процесс установки необходимых библиотек, но и контролировать их зависимости. С его помощью можно легко обновлять пакеты и следить за тем, чтобы каждая их версия соответствовала требованиям проекта. Такой подход делает использование внешних библиотек более безопасным и предсказуемым.
Использование менеджера пакетов расширяет возможности любого js-разработчика, позволяя ему концентрироваться на создании уникального функционала, а не тратах времени на ручное управление библиотеками. Экосистема JavaScript предлагает множество готовых решений, благодаря которым внедрение нового функционала занимает считанные минуты. Рассмотрим пример установки популярной библиотеки:
npm install имя-пакета
После успешной установки можно импортировать библиотеку в проект и начать её использование. Такое удобство позволяет JavaScript-программистам максимально эффективно использовать свое время, реализуя в проекты самые смелые идеи. Поняв механизм работы менеджера пакетов, разработчики обретают возможность создавать более качественные и продуманные приложения.
История и назначение Npm
JavaScript перенес значительный скачок в развитии с внедрением систем управления зависимостями. Одним из ключевых инструментов, ускоривших развитие экосистемы JavaScript, стал менеджер пакетов, трансформировавший процесс разработки приложений. Понимание происхождения и роли этого менеджера важно для успешной работы с ним.
Система была представлена сообществу в 2010 году, предоставив разработчикам возможность делиться и использовать повторно кодовые фрагменты через пакеты. Инструмент позволил упростить процессы, связанные с установкой, обновлением и удалением библиотек, образующих пространство JS-разработки.
- Централизация: Все доступные библиотеки хранятся в централизованном репозитории, облегчающем поиск и добавление новых зависимостей.
- Управление зависимостями: JSON-файл, например,
package.json, детализирует версии и конфигурации зависимостей проекта, гарантируя совместимость. - Автоматизация: Процессы установки и обновления автоматизированы, что экономит время и снижает вероятность ошибок.
На протяжении многих лет менеджер эволюционировал, становясь основой для проекта любой сложности, от мелких скриптов до крупных экосистем. Этот инструмент стал неотъемлемым атрибутом фронтенд и бэкенд-разработки, обеспечивая разработчикам удобство и гибкость в управлении проектами на основе JavaScript.
Основные функции менеджера пакетов
Менеджер пакетов представляет собой неотъемлемую часть современного процесса разработки на языке JavaScript, предлагая программистам возможности автоматизации установки, обновления и управления зависимостями. Этот инструмент предоставляет стандартизацию и упрощает работу с JavaScript-проектами, позволяя эффективнее решать задачи перед разработчиком.
Управление зависимостями: Основной функцией является возможность легко добавлять и удалять библиотеки из вашего проекта. Процесс управления упрощается благодаря файлу package.json, где фиксируются все зависимости с указанием их версий.
Глобальная и локальная установка пакетов: Утилита позволяет устанавливать библиотеки глобально для всей системы или локально в пределах конкретного проекта. Разработчик может с легкостью использовать нужные инструменты или библиотеки, установив их соответствующим образом.
// Команда для глобальной установки npm install -g package-name // Команда для локальной установки npm install package-name
Скрипты: Менеджер пакетов предоставляет возможность автоматизировать задачи через пользовательские команды. Это может быть запуск тестов, сборка проекта или другие операции, которые можно описать в секции scripts файла package.json.
// Пример скрипта в package.json scripts: { start: node app.js, test: jest }
Поддержка версий: Одна из ключевых функций — это удобная система контроля версий библиотек. Это позволяет фиксировать совместимые версии и гарантировать работоспособность проекта при изменениях в зависимостях.
Следить за актуальностью, быстро обновлять и правильно использовать зависимости — вот задачи, с которыми отлично справляется данный менеджер пакетов, облегчая жизнь разработчика и повышая производительность рабочего процесса в языке JavaScript.
Установка и настройка Npm
Начало работы с менеджером требует корректной установки и базовой настройки. Понимание процесса установки поможет избавиться от возможных ошибок и обеспечит гладкий старт работы с множеством библиотек и инструментов из мира JavaScript.
Перед тем как приступить к установке, убедитесь, что на вашем устройстве установлен Node.js, так как данный менеджер распространяется вместе с ним. Загрузить дистрибутив можно с официального сайта Node.js. Выберите версию, подходящую для вашей операционной системы, и следуйте инструкциям установщика.
После завершения установки, убедитесь, что пакетный менеджер корректно установлен и доступен. Для этого откройте командную строку и выполните команду:
npm -v
Это выведет установленную версию. Если версия отображается, значит установка прошла успешно.
Следующий шаг — настройка конфигурации, которая хранится в специальном файле .npmrc. Этот файл позволяет задавать настройки как для конкретного проекта, так и глобально. Для изменения глобальных настроек создайте или отредактируйте файл в домашней директории. Пример настройки прокси сервера:
proxy=http://proxy.company.com:8080
Использование JSON позволяет легко настраивать зависимости проекта. Создайте файл package.json для управления зависимостями. Этот файл можно создать с помощью команды:
npm init
Следуя интерактивной инструкции, заполните необходимые поля. Это позволит эффективно управлять библиотеками и их версиями в проекте.
Таким образом, корректная установка и первичная настройка подготовят вас к продуктивному использованию менеджера пакетов в ваших проектах на JavaScript. В следующих разделах вы узнаете, как легко устанавливать и обновлять пакеты, а также интегрировать их в ваш код.
Пошаговое руководство для новичков
Перед началом работы необходимо обеспечить выполнение установки программного обеспечения, связанного с JavaScript и json. Если вы еще не произвели установку, вернитесь к предыдущему материалу по настройке. Далее, следуя этому руководству, вы сможете не только управлять пакетами, но и создавать своё собственное приложение с их использованием.
1. Инициализация проекта: Перейдите в корневую папку вашего проекта. Пропишите в командной строке следующую команду:
npm init
Эта команда создаст файл package.json, который будет содержать основную информацию о вашем проекте. Вам будет предложено ответить на ряд вопросов, таких как название и версия вашего проекта, описание, точка входа и т. д. Это важный шаг, так что отнеситесь к нему внимательно и введите корректные данные.
2. Поиск и установка пакетов: Чтобы найти необходимый пакет, используйте команду поиска. Например, чтобы найти пакет lodash, выполните:
npm search lodash
После нахождения желаемого пакета его можно установить с помощью команды:
npm install lodash
Эта команда добавит пакет в вашу директорию проекта и автоматически обновит package.json с указанием нового зависимого модуля.
3. Обновление пакетов: По мере развития вашей разработки и выхода новых версий, обновление становится необходимость. Чтобы обновить все пакеты, используйте:
npm update
Команда поможет поддерживать актуальность библиотек и обеспечит совместимость с современными версиями вашего js-кода.
4. Удаление пакетов: Если определенные библиотеки больше не необходимы, их можно удалить выполняя:
npm uninstall lodash
Команда удалит указанный пакет из вашего проекта и обновит package.json для удаления соответствующих записей.
Следуя описанным шагам, вы сможете эффективно начать работу с пакетным менеджером и использовать его функции для поддержки и развития вашего JavaScript-проекта. В процессе работы следите за корректностью json-файлов и изменяйте их при необходимости для соответствия требованиям приложения.
Поиск и выбор пакетов
Эффективное управление библиотеками JavaScript требует умения находить и выбирать подходящие модули. Методы и стратегии поиска помогут интегрировать качественные решения в ваши проекты. Это важный навык, который эффективно улучшает процесс разработки.
Основной инструмент для поиска – командная строка. Запросите информацию о нужных модулях и их установку в проект:
$ npm search <название_пакета>
Команда предоставляет список подходящих решений по вашему запросу.
Чтение документации играет ключевую роль в выборе библиотеки. Открывайте страницу проекта на npmjs.com, где найдете:
- Подробные описания функционала;
- Инструкции по интеграции;
- Рекомендации по оптимизации;
- Исходный код для анализа качества.
Обращайте внимание на параметры:
- Популярность и количество скачиваний;
- Оценка и отзывы от сообщества;
- Частота обновлений и активность разработчиков.
Проверяйте совместимость пакетов с вашим окружением. Изучите зависимые библиотеки, чтобы избежать конфликтов.
Для быстрого добавления популярных библиотек используйте команду установки:
$ npm install <название_пакета>
Сохраненные зависимости отобразятся в файле package.json, сохраняя информацию о версии и конфигурации.
Практикуясь в поиске и выборе JavaScript-библиотек, вы обеспечите стабильность и скорость разработки собственных приложений.
Как находить нужные библиотеки
Вопрос поиска подходящей библиотеки в экосистеме JavaScript можно решить разными способами. Ваша задача – максимально быстро отыскать именно то решение, которое соответствует вашим требованиям и задаче. Изучим, как грамотно проводить анализ доступных пакетов, чтобы избежать избыточного времени на эксперименты.
Существует несколько стратегий, которые помогут выбрать подходящую JavaScript-библиотеку. Важным аспектом является понимание структуры и назначения каждого найденного пакета. Например, файл package.json содержит метаданные проекта и сведения о зависимостях, которые можно проанализировать перед установкой.
Для начала, используйте специализированные платформы и каталоги. Такие сервисы, как npmjs.com, предоставляют не только список библиотек, но и возможность отсортировать их по популярности, дате обновления и другим критериям. Такой подход позволяет быстро оценить актуальность и востребованность пакета.
После первичного отбора стоит изучить репозиторий библиотеки. На GitHub и аналогичных платформах можно найти исходный код пакета, примеры использования, а также изучить активность сообщества и частоту обновлений. Эти показатели помогут оценить стабильность и надёжность библиотеки.
Таблица будет полезна для структурирования информации о найденных библиотеках:
| Название | Версия | Звезды | Обновление | Лицензия |
|---|---|---|---|---|
| React | 17.0.2 | 186,000+ | 2023 | MIT |
| Express | 4.18.2 | 56,000+ | 2023 | MIT |
Таким образом, достижение результата требует системного подхода и использования технической документации. Ключевым критерием является соответствие библиотек вашим техническим требованиям и лёгкость их интеграции в проект. Обратите внимание на лицензии и поддерживаемые среды, чтобы избежать потенциальных ограничений в будущем.
Управление зависимостями в проекте
В работе над проектами центральное место занимает управление внешними библиотеками и компонентами. Менеджер пакетов предоставляет эффективные инструменты для подключения и контроля зависимостей в JavaScript-приложениях. Это позволяет разработчику эффективно справляться с проблемами, связанными с обновлениями, конфликтами версий и оптимизацией размеров конечного кода.
Одной из ключевых функций является установка зависимостей с использованием команды install. Она принимает в аргументы название пакета и добавляет его к списку зависимостей в файле package.json. Например:
npm install axios
С этой командой пакет axios, популярная библиотека для выполнения HTTP-запросов, будет добавлен в проект.
Помимо установки, важно также фиксировать версии пакетов, чтобы избежать неожиданных изменений в поведении проекта при обновлении. Это осуществляется с помощью символов версии в package.json. Например, запись ^1.0.0 разрешает установку всех минорных обновлений, но не мажорных.
Удаление ненужных пакетов также важно для поддержания чистоты и упрощения управления. Это можно сделать, использовав команду:
npm uninstall package-name
Для обновления всех пакетов до совместимых версий можно использовать команду:
npm update
Для проверки актуальности пакетов и наличия обновлений служит команда:
npm outdated
Обеспечение обновляемости и контроля версий позволяет не только поддерживать актуальность компонентов, но и уменьшать вероятность конфликтов между ними. Понимание и использование этих инструментов предоставляет возможность эффективного управления зависимостями в любом JavaScript-проекте.
Эффективная работа с пакетами
Что представляет собой работа с пакетами в окружении JavaScript? У каждого проекта есть свои уникальные требования, и правильная организация зависит от вашего подхода к управлению, обновлению и оптимизации библиотек. Рациональное использование увеличивает продуктивность и надежность ваших приложений.
Минимизация и оптимизация – два ключевых аспекта. Важно выбирать только необходимые компоненты, уменьшая раздувание проекта. Лишние инструменты могут замедлить процесс разработки и увеличить размер финального продукта. Используйте команду install с флагом --save-prod, чтобы добавлять только те модули, которые должны быть в финальной сборке.
npm install пакет --save-prod
Автоматизация задач с помощью скриптов. Для этого важно использовать файл package.json, который позволяет запускать различные команды. Например, можно прописать скрипт для автоматической очистки кэша или тестирования нового функционала:
{ scripts: { clean: rm -rf node_modules && npm cache clean --force, test: jest } }
Чтобы обновлять зависимости, воспользуйтесь командой update. Однако будьте внимательны, так как обновления могут повлиять на совместимость:
npm update
Контроль версий пакетов. Следите за версионностью библиотек в файле package.json, чтобы избегать нежелательных изменений. Используйте символы ^ и ~ для указания диапазона совместимости.
И наконец, применяйте регулярные аудитории безопасности с помощью утилиты audit, которая поможет обнаружить уязвимости и предложит решения по их устранению:
npm audit fix
Эти приемы сделают ваше взаимодействие с библиотеками организованным и упрощенным, позволяя сфокусироваться на задачах и характеристиках вашей программы.
Комментарии
NPM (Node Package Manager) is a package manager for NodeJS modules. It helps developers manage project dependencies, scripts, and third-party libraries. By installing NodeJS on your system, NPM is automatically installed, and ready to use.
- It is primarily used to manage packages or modules—these are pre-built pieces of code that extend the functionality of your NodeJS application.
- The NPM registry hosts millions of free packages that you can download and use in your project.
- NPM is installed automatically when you install NodeJS, so you don’t need to set it up manually.
Package in NodeJs
A package in NodeJS is a reusable module of code that adds functionality to your application. It can be anything from a small utility function to a full-featured library.
- Packages can be installed from the NPM registry.
- They are stored in the node_modules folder in your project.
- You can easily install, update, or remove packages with NPM commands.
How to Use NPM with NodeJS?
To start using NPM in your project, follow these simple steps
Step 1: Install NodeJS and NPM
First, you need to install NodeJS. NPM is bundled with the NodeJS installation. You can follow our article to Install the Node and NPM- How to install Node on your system
Step 2: Verify the Installation
After installation, verify NodeJS and NPM are installed by running the following commands in your terminal:
node -v
npm -v
These commands will show the installed versions of NodeJS and NPM.

Step 3: Initialize a New NodeJS Project
In the terminal, navigate to your project directory and run:
npm init -y
This will create a package.json file, which stores metadata about your project, including dependencies and scripts.
Step 4: Install Packages with NPM
To install a package, use the following command
npm install <package-name>
For example, to install the Express.js framework
npm install express
This will add express to the node_modules folder and automatically update the package.json file with the installed package information.
Step 5: Install Packages Globally
To install packages that you want to use across multiple projects, use the -g flag:
npm install -g <package-name>
Step 6: Run Scripts
You can also define custom scripts in the package.json file under the «scripts» section. For example:
{
"scripts": {
"start": "node app.js"
}
}
Then, run the script with
npm start
Using NPM Package in the project
Create a file named app.js in the project directory to use the package
JavaScript
//app.js const express = require('express');//import the required package const app = express(); app.get('/', (req, res) => { res.send('Hello, World!'); }); app.listen(3000, () => { console.log('Server running at http://localhost:3000'); });
- express() creates an instance of the Express app.
- app.get() defines a route handler for HTTP GET requests to the root (/) URL.
- res.send() sends the response “Hello, World!” to the client.
- app.listen(3000) starts the server on port 3000, and console.log() outputs the server URL.
Now run the application with
node app.js
Visit http://localhost:3000 in your browser, and you should see the message: Hello, World!
Managing Project Dependencies
1. Installing All Dependencies
In a NodeJS project, dependencies are stored in a package.json file. To install all dependencies listed in the file, run:
npm install
This will download all required packages and place them in the node_modules folder.
2. Installing a Specific Package
To install a specific package, use:
npm install <package-name>
You can also install a package as a development dependency using:
npm install <package-name> --save-dev
Development dependencies are packages needed only during development, such as testing libraries.
To install a package and simultaneously save it in package.json file (in case using NodeJS), add —save flag. The —save flag is default in npm install command so it is equal to npm install package_name command.
Example:
npm install express --save
Usage of Flags:
- —save: flag one can control where the packages are to be installed.
- —save-prod : Using this packages will appear in Dependencies which is also by default.
- —save-dev : Using this packages will get appear in devDependencies and will only be used in the development mode.
Note: If there is a package.json file with all the packages mentioned as dependencies already, just type npm install in terminal
3. Updating Packages
You can easily update packages in your project using the following command
npm update
This will update all packages to their latest compatible versions based on the version constraints in the package.json file.
To update a specific package, run
npm update <package-name>
4. Uninstalling Packages
To uninstall packages using npm, follow the below syntax:
npm uninstall <package-name>
For uninstall Global Packages
npm uninstall package_name -g
Popular NPM Packages for NodeJS
NPM has a massive library of packages. Here are a few popular packages that can enhance your NodeJS applications
|
Packages |
Description |
|---|---|
|
Express |
A fast, minimal web framework for building APIs and web applications. |
|
Mongoose |
A MongoDB object modeling tool for NodeJS. |
|
Lodash |
A utility library delivering consistency, customization, and performance. |
|
Axios |
A promise-based HTTP client for making HTTP requests. |
|
React |
A popular front-end library used to build user interfaces. |
|
Dotenv |
Loads environment variables from a .env file into process.env. |
|
Nodemon |
Automatically restarts the server during development when file changes are detected. |
|
Jest |
A JavaScript testing framework designed to ensure correctness of any NodeJS code. |
|
Socket.io |
Enables real-time, bidirectional communication between web clients and servers. |
Versioning in NPM
NPM allows you to manage package versions. This is important when you want to ensure that a specific version of a library is used across all environments.
Install a Specific Version
To install a specific version of a package, use:
npm install <package-name>@<version>
For example:
npm install express@4.17.1
This will install version 4.17.1 of Express, regardless of the latest version.
Using Semantic Versioning to manage packages

- To install a package of a specific version, mention the full and exact version in the package.json file.
- To install the latest version of the package, mention «*» in front of the dependency or «latest». This will find the latest stable version of the module and install it.
- To install any version (stable one) above a given version, mention it like in the example below: «express»:»^4.1.1″. in package.json file. The caret symbol (^) is used to tell the npm to find a version greater than 4.1.1 and install it.
Alternative to NPM: Yarn and pnpm
While NPM is the default package manager for NodeJS, there are alternatives like Yarn and pnpm. These tools aim to provide faster package installations and additional features but work in similar ways to NPM.
Best Practices for Using NPM in NodeJS Projects
- Use Semantic Versioning: Specify exact versions of dependencies in your package.json to ensure consistent environments across different setups.
- Regularly Audit Dependencies: Run npm audit to identify and fix known vulnerabilities in your project’s dependencies.
- Avoid Publishing Secrets: Ensure that sensitive information like API keys or passwords are not included in your packages or version control.
Conclusion
NPM (Node Package Manager) is an essential tool for managing NodeJS packages and dependencies, making development more efficient and scalable. It allows developers to install, update, and manage libraries easily, supporting both local and global installations. With features like version control, dependency management, and automation scripts, NPM enhances the development workflow.
