This tutorial will discuss the command line way to install Node.js and NPM quickly on Windows 10 or 11 using the PowerShell or Command prompt.
Use CMD or Powershell to install Node.js & NPM on Windows 10 or 11 1. Open PowerShell as Admin2. Check Winget is Available3. Command to Install Node.js LTS or Current version4. Testing the Installation by checking the versionConclusion
Node.js and its NPM which stands for ‘Node package manager’ are widely used by developers around the world for developers’ modern applications. Both are open-source and cross-platform, hence the operating system is not a limitation at all. Nodejs which offers a back-end JavaScript runtime environment allows developers to build scalable network applications. Whereas, to install dependencies and other supported packages to build an app, NPM, a Node Package Manager is there.
Although Node.js is cross-platform, its process of installation is different as per the operating system you are using. When it comes to Windows, most of the time users manually visit the website of Nodejs to download its executable file to perform the installation. However, you don’t need to do that because Windows 10 and 11 come with an inbuilt package manager like Linux known as Winget.
And in this article, we will provide a step-by-step guide to installing Node.js and NPM on Windows 10 or 11 using the command terminal.
Those who are not interested in the CLI way can still go for the traditional GUI way for downloading and installing Node.js and NPM on Windows 10 or 11.
Use CMD or Powershell to install Node.js & NPM on Windows 10 or 11
Prerequisites – Before installing Node.js and NPM on Windows, it is important to ensure that the following prerequisites are met:
- You are using Windows 10 or 11
- Access the Administrator user account
- Active Internet connection
1. Open PowerShell as Admin
Here we are using Powershell, however, you can use the Command prompt as well; the given steps in this article will be the same for both.
Right-click on the Windows 10 or 11 start menu and select Terminal (Admin) in Windows 11. Whereas Windows 10 users would have Powershell (Admin) option.
2. Check Winget is Available
Winget is a package manager developed by Microsoft for its Windows operating system to easily install an application using the command line. So, first, let’s check whether it is available on our system or not. Well, by default it will be there. if not, then you can install it manually from GitHub.
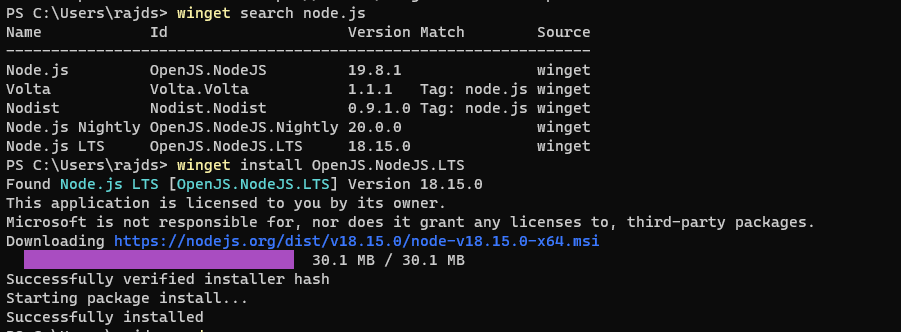
wingetYou will get something like the below in the given screenshot which confirms, the package manager is working fine.

3. Command to Install Node.js LTS or Current version
Node.js comes with NPM, so installing it will also configure the package manager. Som on your command prompt or terminal, type the given command to check the availability of Nodejs packages:
winget search node.jsYou will see all the available versions of Node to install on Windows using the Winget package manager such as LTS, Current, and Nighlly.

Let’s see how to download them using the command given below, choose only one as per the version you want on your system.
For Node.js & NPM LTS version, the command will be:
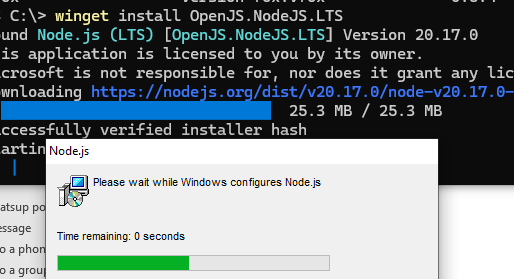
winget install OpenJS.NodeJS.LTSFor Node.js and NPM Current version
winget install OpenJS.NodeJSTo get the Nightly version (testing)
winget install OpenJS.NodeJS.Nightly
4. Testing the Installation by checking the version
Once you are done with the installation, let’s confirm the required version of Node.js and NPM are on Windows by running a simple command in the command prompt or Powershell. However, before running them close and reopen the command prompt.
Check the version of Node.js by typing
node -v Check the version of NPM by using
npm -v
Conclusion
Using the command line to install Node.js and NPM on Windows is quite easy as compared to the graphical way in which we manually have to download the installer by using a browser and visiting the software website. By following the steps given in this article, developers can ensure that they have the latest version of Node.js and NPM installed on their Windows computers for creating scalable network applications using JavaScript.
Other Articles:
- How to change the NPM version in Linux, Windows, or macOS?
- How to update NodeJS and NPM to their latest versions?
- How to directly install the npm package from the GitHub repository
- What is npm ci and how it is different from the ‘npm install’ command?
Node.js это кроссплатформенная среда исполнения, позволяющая запускать серверные (бэкенд) приложения JavaScript вне браузера. В этой статье мы рассмотрим, как установить фреймворк Node.js и его менеджер пакетов NPM в Windows.
Для установки Node.js и NPM можно скачать с официального сайта готовый установщик в виде MSI пакета (https://nodejs.org/en/download/prebuilt-installer). На сайте доступны MSI пакеты для x86 и x64 версий Windows. Если нет специальных требования, обычно рекомендуется устанавливать LTS версию Node.js (Long Term Support) .

Запустите установку из MSI пакета с настройками по умолчанию.

MSI пакет содержит не только сам фреймоворк Node.js, но и также менеджер пакетов NPM, который устанадливается по-умолчанию. Установщик позволяет автоматически добавить пути к директориям node.js и npm в переменные окружения Windows.
Встроенный в node.js менеджер Node Package Manager (NPM), используется для загрузки и установки сторонних модулей из внешних репозиториев.
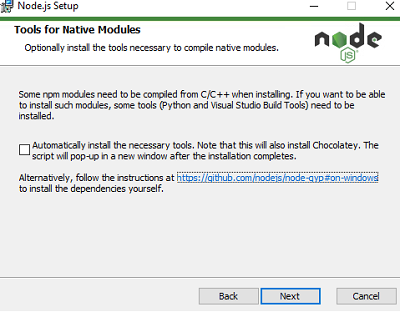
Для компиляции некоторых модулей, установленных через npm, могут потребоваться среды разработки python и Visual Studio. Вы можете разрешить NPM автоматически устанавливать необходимые инструменты, либо установить их в дальнейшем вручную через Chocolatey (https://github.com/nodejs/node-gyp#on-windows).

После окончания установки, проверьте что Node.js и npm установлены. Выполните следующие команды, чтобы вывести версии инструментов:
node -v
npm -v
Также для установки Node.js можно использовать менеджер пакетов WinGet, который установлен по-умолчанию в Windows 10 и 11.
winget install OpenJS.NodeJS.LTS

Эта команда автоматически скачает и в тихом режиме установит последнюю LTS версию Node.js.
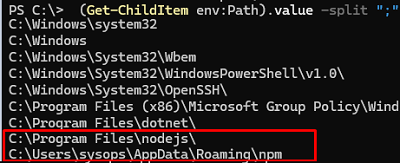
Перезапустите консоль cmd/powershell, чтобы обновить пути в переменных окружения. Проверьте, что node.js и NPM успешно установлены и пути к ним прописаны в переменной окружения PATH:
(Get-ChildItem env:Path).value -split ";"

C:\Program Files\nodejs\ C:\Users\%username%\AppData\Roaming\npm
Также можно установить Node.js в Windows с помощью пакетного менеджера Chocolatey:
Choco install -y nodejs.install
Проверить работу Node.js можно с помощью простого JavaScript скрипта. Создайте текстовый файл hello.js с кодом:
console.log("Hello, world!")
Запустите скрипт с помощью node.js:
node hello.js
Для серверных развертываний Node.js, рекомендуется использовать менеджер версий NVM (Node Version Manager) для установки Node.js и npm.
NVM позволяет установить на компьютере несколько версию Node.js и переключаться между ними. Кроме того, в отличии от MSI установщика Node.js, NPM не использует профиль текущего пользователя для хранения данных. Это позволит исключить проблемы с путями и разрешениями при запуске сервисов.
Для установки NVM в Windows воспользуетесь пакетом NVM for Windows ( https://github.com/coreybutler/nvm-windows). Скачайте файл nvm-setup.exe и запустите установку.

Для установки определенной версии Node.js через NVM, используется команда:
nvm install 21
Вывести список установленных версий Node:
nvm list
Чтобы переключиться между версиями:
nvm use 20.11.0
При переключении версий скрипт nvm подменяет путь до Node.js в переменной PATH.

In this article, you’ll learn how to work with JavaScript in the backend using Node on Windows.
When you start working with JavaScript and discover that you can not only work with it in the frontend but also in the backend, a new world of possibilities seems to open up before you.
To begin with, you realize that you don’t need to learn another language to have the backend of your applications up and running. Second, Node.js is simple to install and works in all development platforms we are used to: Mac, Linux, and Windows.
In this article, I’ll show you how to install Node on Windows with a step-by-step guide so you’re ready to use it.
You will also be happy to know that package management is made even easier, as npm (the Node Package Manager) comes with the installation of Node.
With it, you will be able to have access to an almost unending number of community-made dependencies. You can simply install these in your app so you don’t have to reinvent the wheel time and again.
So let’s install Node on Windows and start playing with it a bit.
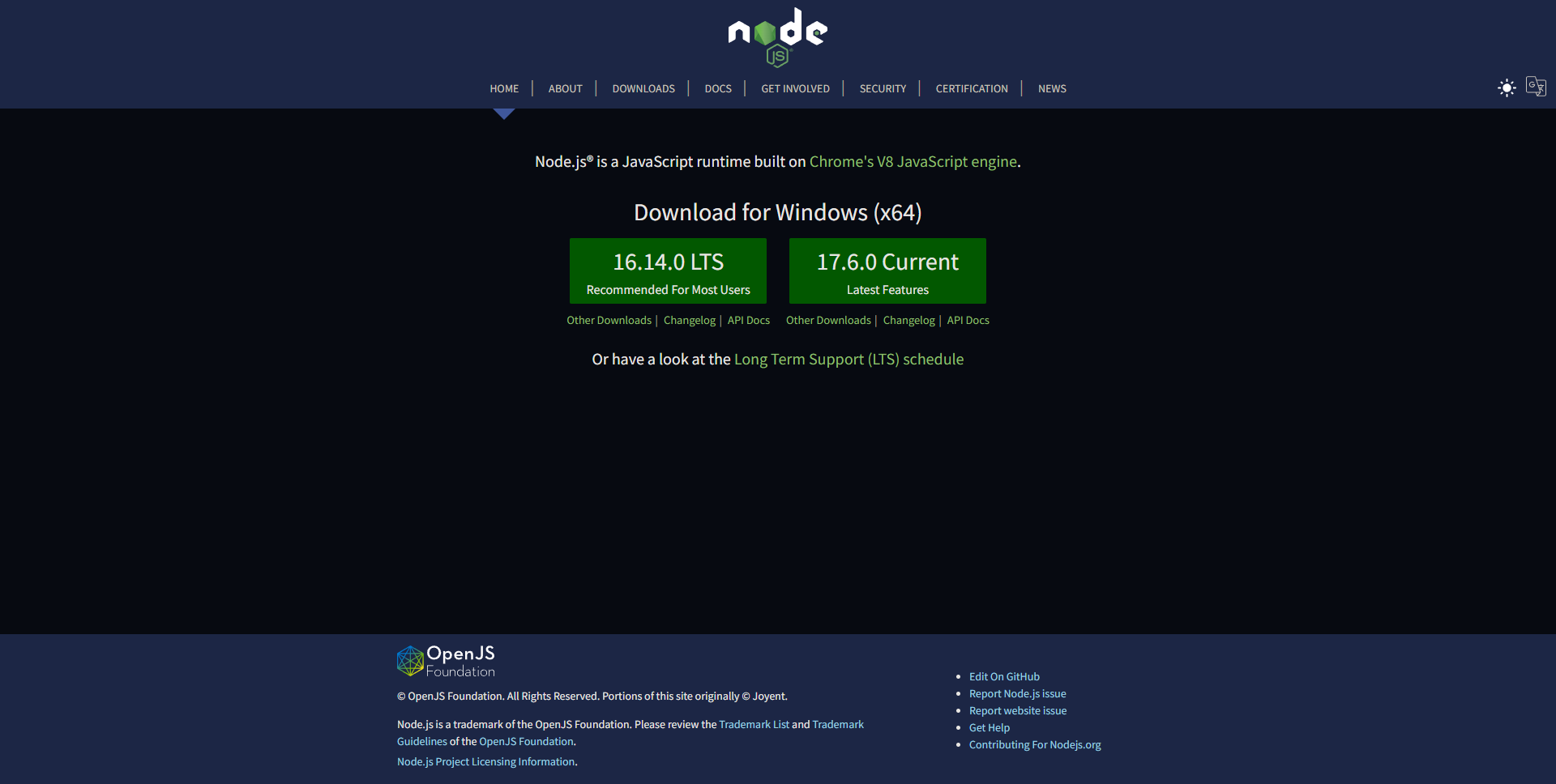
The first thing to do is to access Node’s official site.

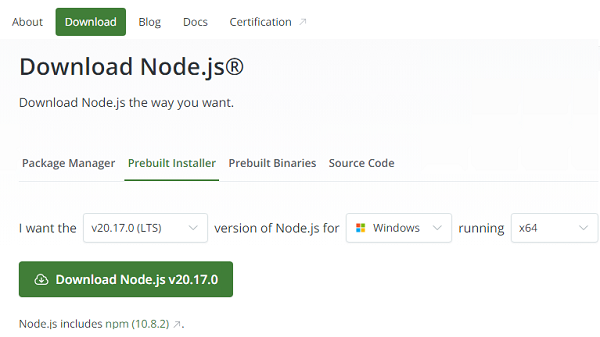
Node site front page
The website is intelligent enough to detect the system you are using, so if you are on Windows, you will most likely get a page like the one above. Right in the middle of it, two buttons show you the most common possibilities of download – also the latest ones.
If you are curious about all the most recent features Node has to offer, go with the button on the right. For most people, however, the site itself recommends using the Long-Term Support version, which leads you to the button on the left.
At the moment of writing this article, the LTS version is version 16.14.0.
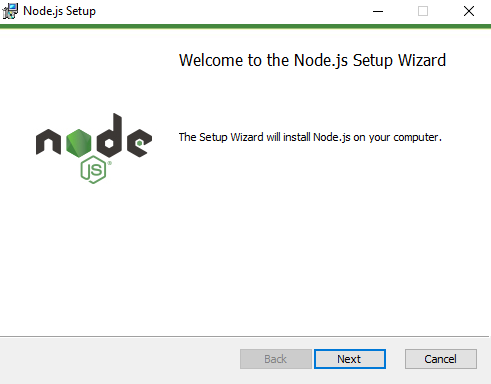
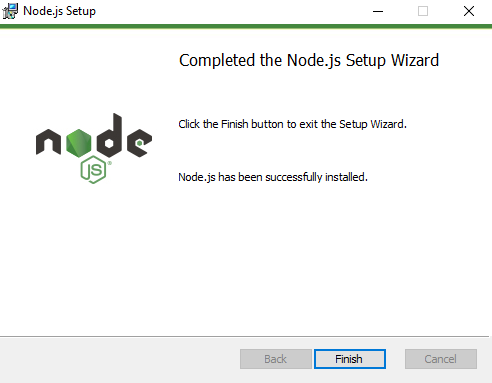
When you click on any of them, an .msi file gets downloaded to your computer. The next step is to click on it and the installation will begin. The wizard opens and the following window appears:

Node installation wizard’s initial page
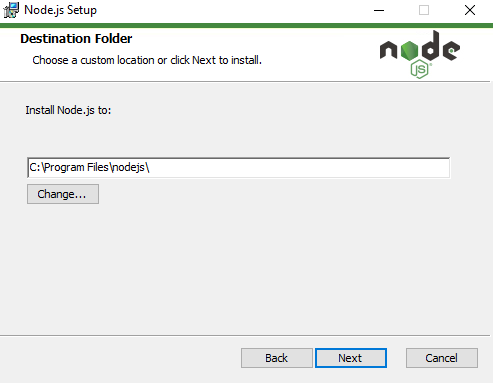
Click Next. On the following window, you’ll read (you do read it, right?) Node’s EULA, accept its terms, and click Next again. The next window is the one where you select the destination folder for Node.

Windows normally recommends that the programs be installed in the Program Files folder, in a folder of their own (in our case, we are installing Node.js, so the nodejs folder is our go-to place).
For the sake of simplicity, let’s follow the wizard’s suggestions and use C:\Program Files\nodejs\ as the destination folder.
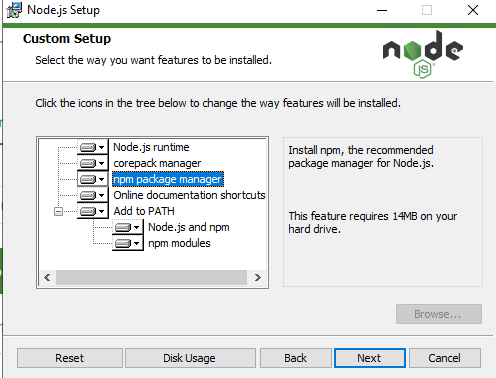
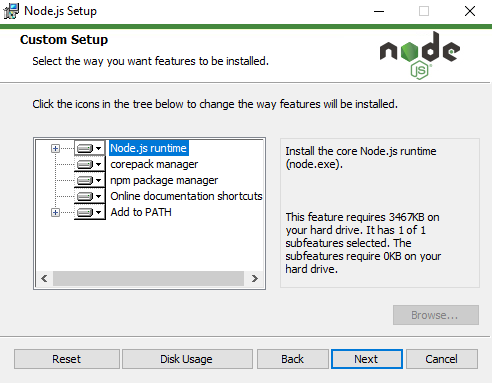
The following window is the one where you can customize your installation. Unless you have disk space problems or have a clear idea as to what you are doing, I recommend keeping the options as they are and just pressing Next again.

One thing I would like to point out on this window is the third option you see. That’s the option that allows you to have npm installed along with Node on your computer. This way, if you still intend to change the setup in this page somehow, keep that option as is and npm will be installed for you at the end of the process.
The next window deals with the automatic installation of “Tools for Native Modules”. Again, unless you are sure you need them, I recommend keeping this checkbox unmarked and just pressing Next once more.

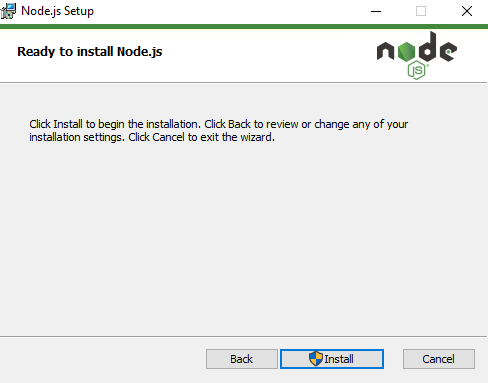
We’ve reached the final pre-install window. As it says, from here, you just have to click Install to begin the installation, so let’s do it.
Notice the shield beside the word Install? That means Windows will ask you to confirm if you really want to go through the installation process as soon as you click that button. Assuming this is the reason why you are reading this article, just click Yes and let the installer do its thing.

We finally got to the window we were hoping for, telling us that Node has successfully been installed on our Windows computer. Click Finish and let’s check if everything is ok.
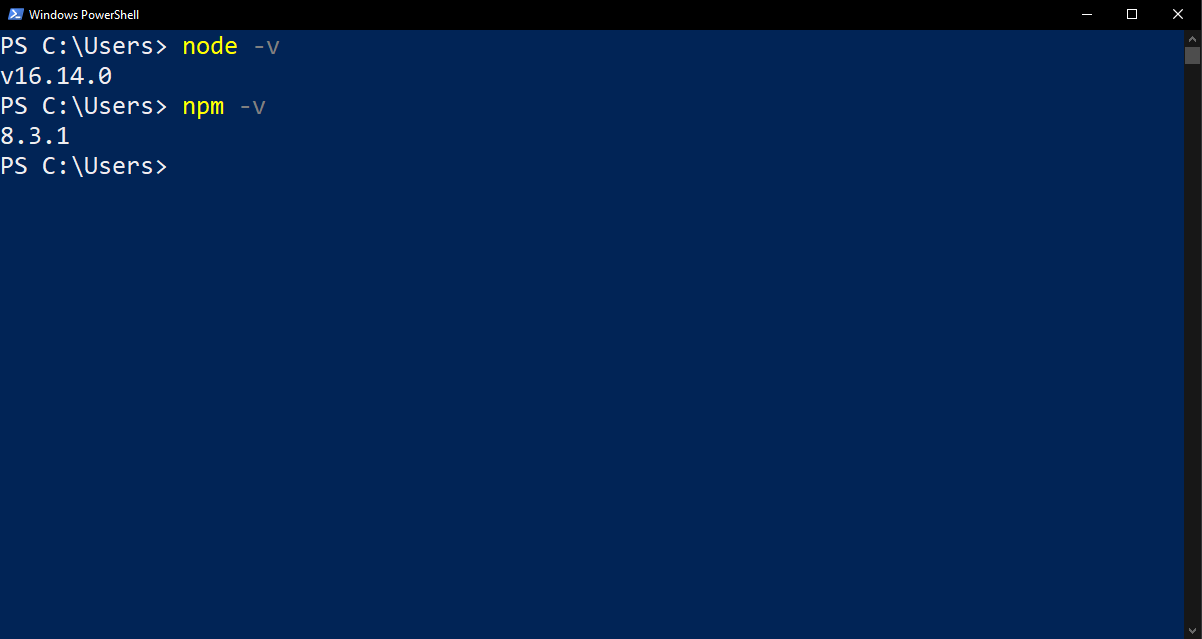
How to Check Your Node Installation
In order to check if Node (and npm) were properly installed on your computer, you can choose to open either Windows Powershell or the Command Prompt.
We’ll go with the first. Click on the search bar beside the Start Menu button and type powershell. Click Enter and Windows Powershell will open up in a window for you.

In any folder (like C:\Users, for instance), you can type node -v to check for the version of Node you are using. As I mentioned above, the latest version as I write this article is version 16.14.0 and that’s exactly what we see on Powershell above.
As a side note, you may be asking yourself why we can check this in any folder. One of the options in the custom setup (that we left as is) was to add Node to PATH. By doing so, we are able to access it from anywhere while navigating through the folders.
It is also possible to check for the npm version. To do so, type npm -v and press Enter. In our case, latest version is version 8.3.1, so we can pretty much say we are up to date.
How to Use npm
Ok, but you did not go all this way reading just to finish here after installing Node and npm, right? You want to see both in action. Let’s do it, then.
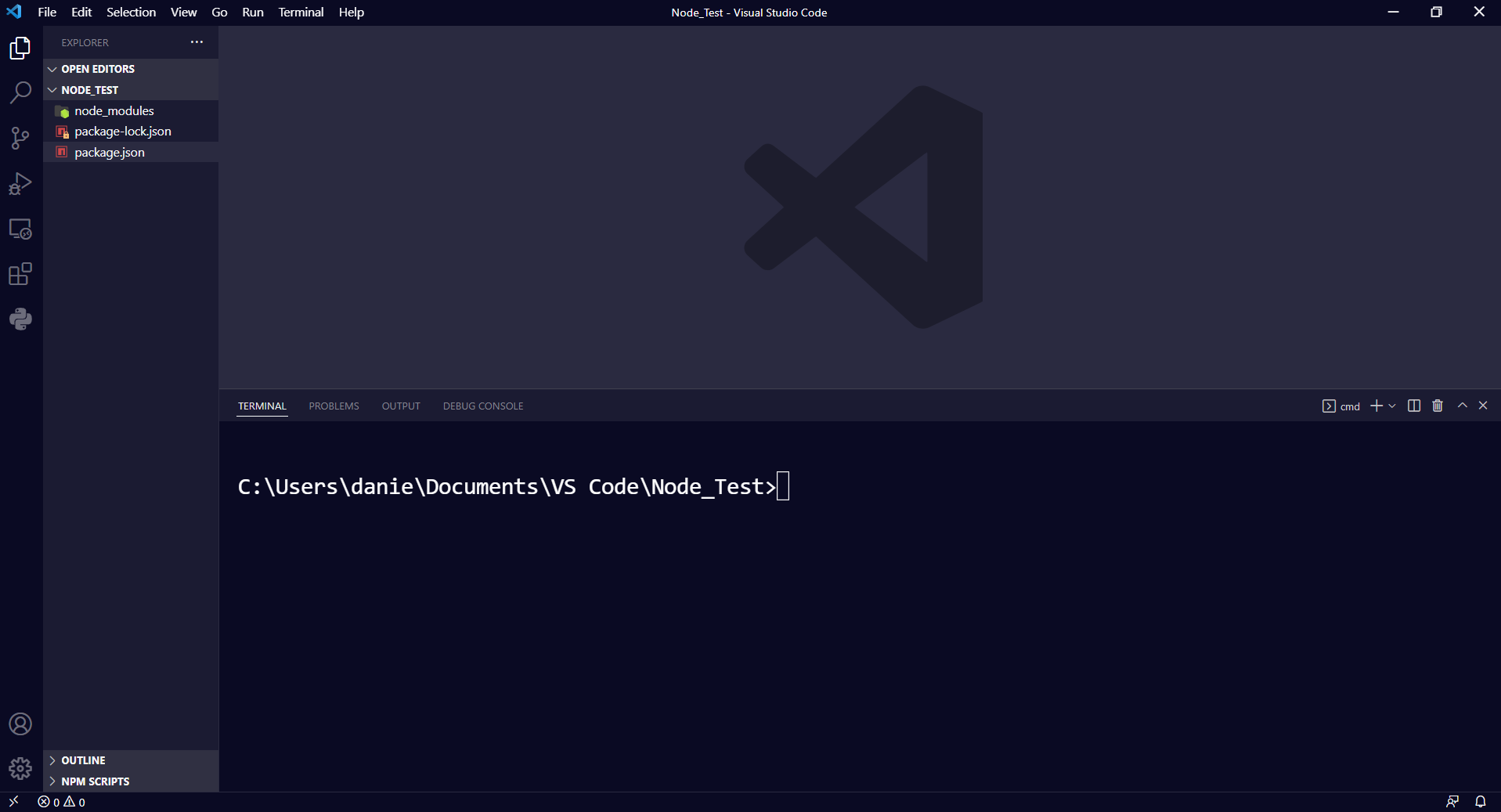
To learn how to start a project with Node and install packages with npm, we’ll use Visual Studio Code.
We’ll create a folder named Node_Test, where we’ll put both Node and npm to work a little.
Let’s start simple. Inside the Node_Test folder, right click inside the folder and click Open with Visual Studio Code. This will make VS Code open in this empty folder automatically.
Inside VS Code, if you haven’t yet, open a new terminal by pressing Ctrl+Shift+' (single quote).

Click on the terminal and, on the command line, type npm init -y. This will start a Node project automatically for us without us needing to worry about the initial configuration (the -y flag will do that on its own). This creates a package.json file within the Node_Test folder.
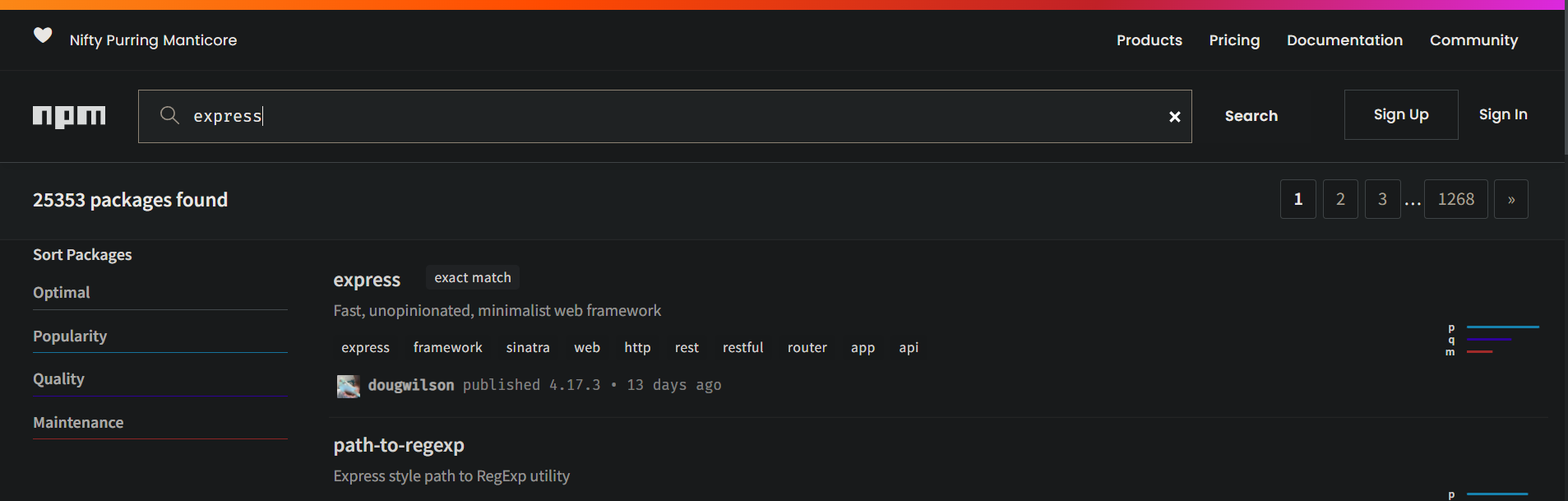
Next, let’s install Express as a dependency. You can find it and a list of other possible dependencies of npm on https://www.npmjs.com/.

Another side note: every time you open npm’s web site, on the top left, you will see what appears to be a meaningless combination of three words. If you look at the initials, though, you will see that it is a brand-new sequence with the acronym npm.
Right, now let’s install Express with this Nifty Purring Manticore. Back on VS Code and the terminal, type npm i express and press Enter. Express will be installed. You can do the same with any other dependency you can think about.
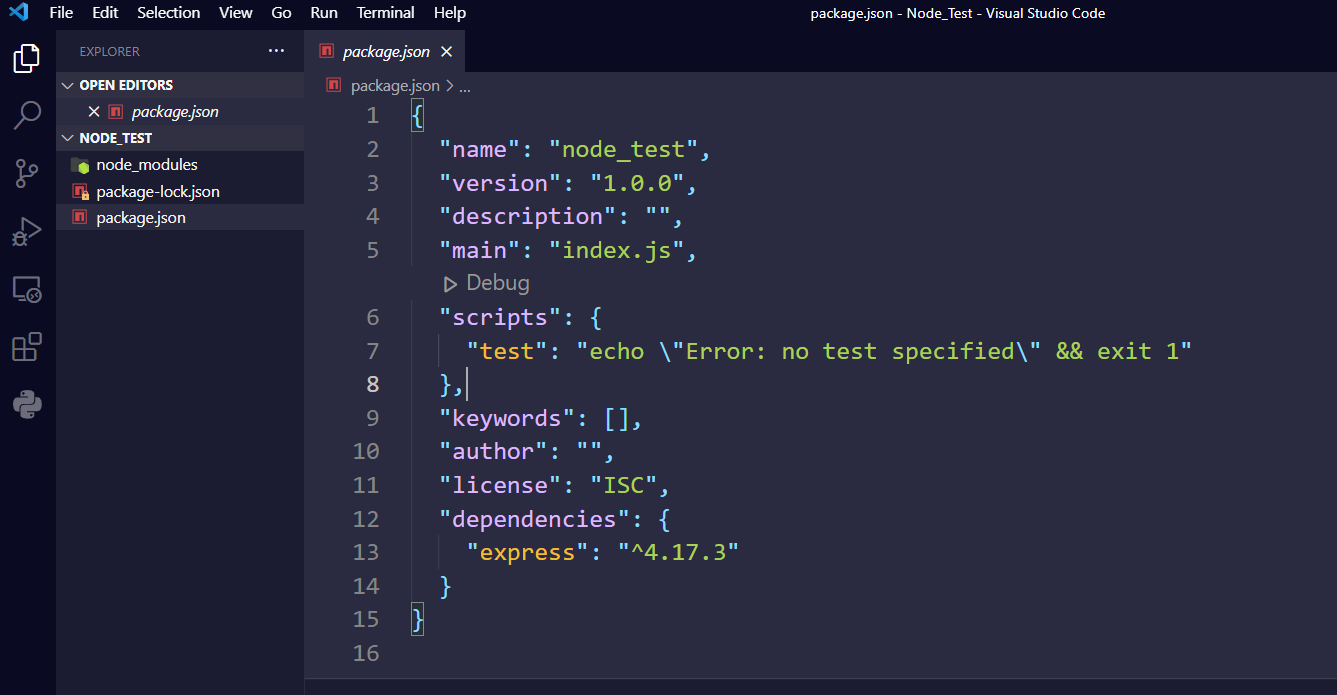
To make sure that Express is installed, open package.json. Scroll up to the list of dependencies and you will see Express there.

Wrapping Up
That’s pretty much it. In this article, you saw how to install Node and npm on Windows.
I hope this has been useful to you. For more tutorials like this, check out freecodecamp.org/news and browse for the topic you would like to learn about.
Happy coding! 😊
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
- Windows Requirements
- How to install Node.js with Windows PowerShell PackageManager (OneGet)?
- How to install node.js in a custom directory through powershell?
- How to Install Node.js and NPM on Windows
- Npm
Windows Requirements
People also askHow to install a node?How to install a node?You need to follow
the following steps for the Node.js to be installed:-
$ node --version
v16.17.0
$ Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
$ choco install -y nvm
$ nvm install 16.17.0
$ choco install -y nodejs-lts
$ nvm install 16.17.0How to install Node.js with Windows PowerShell PackageManager (OneGet)?
Then when I try to run the node command, it fails: PS C:\WINDOWS\system32>
node node : The term ‘node’ is not recognized as the name of a cmdlet,
function, script file, or …
PS C:\WINDOWS\system32> Install-Package nodejs
The package(s) come(s) from a package source that is not marked as trusted.
Are you sure you want to install software from 'chocolatey'?
[Y] Yes [A] Yes to All [N] No [L] No to All [S] Suspend [?] Help (default is "N"): y
Name Version Source Summary
---- ------- ------ -------
nodejs.install 11.10.0 chocolatey Node JS - Evented I/O for v8 JavaScript.
nodejs 11.10.0 chocolatey Node JS - Evented I/O for v8 JavaScript.
PS C:\WINDOWS\system32> node
node : The term 'node' is not recognized as the name of a cmdlet, function, script file, or operable program. Check
the spelling of the name, or if a path was included, verify that the path is correct and try again.
At line:1 char:1
+ node
+ ~~~~
+ CategoryInfo : ObjectNotFound: (node:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
C:\Chocolatey\lib\nodejs.11.10.0\nodejs.11.10.0.nupkg
C:\Chocolatey\lib\nodejs.install.11.10.0.nupkg\nodejs.install.11.10.0.nupkg
C:\Chocolatey\lib\nodejs.install.11.10.0.nupkg\nodejs.install.11.10.0.nupkg
C:\Chocolatey\lib\nodejs.install.11.10.0.nupkg\nodejs.install.11.10.0.nupkg\legal\LICENSE.txt
C:\Chocolatey\lib\nodejs.install.11.10.0.nupkg\nodejs.install.11.10.0.nupkg\legal\VERIFICATION.txt
C:\Chocolatey\lib\nodejs.install.11.10.0.nupkg\nodejs.install.11.10.0.nupkg\tools\chocolateyInstall.ps1
C:\Chocolatey\lib\nodejs.install.11.10.0.nupkg\nodejs.install.11.10.0.nupkg\tools\node-v11.10.0-x64.msi
C:\Chocolatey\lib\nodejs.install.11.10.0.nupkg\nodejs.install.11.10.0.nupkg\tools\node-v11.10.0-x86.msi
> node
Welcome to Node.js v16.7.0.
Type ".help" for more information.
> How to install node.js in a custom directory through powershell?
Type set in a command window or in computer properties. Make sure you have the
folder that contains node.exe in your path. Running node in a command window
will work …
msiexec.exe /i $nodejs_download_filename /L*V "logger.log" /passive | out-null
You can move the node.exe to the d drive. Then check your environment path.
Type set in a command window or in computer properties.
Make sure you have the folder that contains node.exe in your path.
Running node in a command window will work from any folder then.
For installed npm packages, ie.. node_modules folder..
That just needs to be in a directory above where your writing your code, so try putting that folder in d:\ Assuming your going to be writing your apps on the d drive now.
In .npmrc file, change prefix setting to desired folder. Global packages get installed in node_modules under that folder.How to Install Node.js and NPM on Windows
Step 2: Install Node.js and NPM from Browser. 1. Once the installer finishes
downloading, launch it. Open the downloads link in your browser and click the
file. Or, browse …
node -v
npm -v
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hello World!');
}).listen(8080);
node \users\<your_username>\myprogram.js
http://localhost:8080Npm
Node.js binding for PowerShell. Latest version: 5.0.1, last published: 10
months ago. Start using node-powershell in your project by running npm i node-powershell. There are 93 other …
$ npm i -S node-powershell
$ yarn add node-powershell
import { PowerShell } from 'node-powershell';
PowerShell.$`echo "hello from PowerShell"`;Facing the task of installing npm on Windows more frequently than anticipated, we at IOFLOOD understand the confusion it can bring. Due to this, we’ve compiled a guide to simplify the process. By following our concise instructions, you’ll be able to navigate through the installation steps and verify npm’s presence on your system using basic commands.
This guide will walk you through installing npm on Windows, ensuring you’re set up for success. Whether you’re a beginner looking to get your feet wet in web development, or a seasoned programmer aiming to streamline your workflow, understanding how to efficiently install npm on Windows is crucial.
Let’s dive in and unlock the full potential of Node.js development on your Windows system.
TL;DR: How Do I Install npm on Windows?
To install npm on Windows, download the Node.js installer from the official website, run it, and follow the installation wizard. npm is automatically installed along with Node.js, so there’s no need for separate installation. After installation, open Command Prompt or PowerShell and use
node -vandnpm -vcommands to verify installation.
Here’s a quick example:
C:\Users\YourUsername> node -v
v14.17.0
C:\Users\YourUsername> npm -v
6.14.13
In the provided code example, you’re seeing the output of two commands executed in Command Prompt or PowerShell – node -v, which checks the installed version of Node.js, and npm -v, which checks the version of npm (Node Package Manager) installed on your system.
This TL;DR section provides a quick answer to getting npm up and running on Windows. However, for more detailed instructions, including advanced setups and troubleshooting, keep reading.
Table of Contents
- Installing Node.js & npm on Windows
- Installation w/ Version Managers
- Chocolatey npm Installation
- Troubleshooting Windows Installation
- Understanding npm and Node.js
- Environment Setup and Usage of npm
- Summary: Installing npm on Windows
Installing Node.js & npm on Windows
Embarking on the journey of Node.js development on Windows requires the installation of npm, the Node Package Manager, which is bundled with Node.js. This guide aims to simplify the process, leading you through each step with clarity.
Step 1: Download the Node.js Installer
Begin by navigating to the official Node.js website from your Windows browser. Here, you’ll be greeted with two versions of Node.js for download: LTS (Long Term Support) and Current. For most users, especially beginners, selecting the LTS version is recommended as it’s more stable.
Step 2: Run the Installer
Once the download is complete, locate the installer file (typically named node-vxx.xx.x-x64.msi for 64-bit systems) and double-click to initiate the installation process. The setup wizard will guide you through several steps:
- Accept the license agreement.
- Choose the installation location.
- Select components to install (ensure npm is checked).
- Configure tools (optional).
- Install.
Step 3: Verify Installation
After installation, it’s crucial to verify that Node.js and npm were successfully installed. Open a new command prompt or PowerShell window and enter the following commands:
node -v
npm -v
# Output:
# v14.17.0
# 6.14.13
The output will display the installed versions of Node.js and npm, respectively. Seeing these version numbers confirms a successful installation.
Understanding the Output
The displayed version numbers are your first glimpse into the Node.js and npm ecosystem. The node -v command shows the version of Node.js installed on your system, while npm -v reveals the version of npm. This step is crucial for ensuring that the installation process was completed successfully and that you’re ready to begin your development journey.
By following these steps, you’ve successfully installed Node.js and npm on your Windows machine, opening the door to a vast world of JavaScript development. Whether you’re planning to build web applications, create server-side scripts, or manage packages, you’re now equipped with the foundational tools needed to embark on your projects.
Installation w/ Version Managers
While the basic installation of Node.js and npm sets you up for immediate development, intermediate developers might seek more flexibility. This is where version managers like nvm-windows come into play. Using a version manager allows you to install multiple versions of Node.js (and consequently npm), enabling you to switch between them as needed. This capability is invaluable for testing applications across different Node.js versions or maintaining projects that require specific versions.
Why Use a Version Manager?
Version managers offer several benefits:
- Flexibility: Easily switch between Node.js versions.
- Compatibility: Test your projects across different versions.
- Convenience: Simplify the installation and management of Node.js versions.
Setting Up nvm-windows
To install nvm-windows, a popular Node Version Manager for Windows, follow these steps:
- Download the latest release of
nvm-windowsfrom its GitHub releases page. - Run the installer and follow the on-screen instructions.
After installation, you can verify that nvm is correctly installed by opening a command prompt and typing:
nvm version
# Output:
# 1.1.7
This command displays the installed version of nvm-windows, indicating the tool is ready for use. With nvm installed, you can now install Node.js versions. For example, to install Node.js version 14.17.0, use the following command:
nvm install 14.17.0
nvm use 14.17.0
# Output:
# Now using node v14.17.0 (64-bit)
The nvm install command downloads and installs the specified version of Node.js. The nvm use command then switches to using the specified version. The output confirms that Node.js version 14.17.0 is now active.
Switching Between Versions
Switching between installed Node.js versions is as simple as using the nvm use command with the desired version number. This feature allows developers to quickly adapt to the requirements of different projects or testing environments.
By incorporating nvm-windows into your development setup, you gain the ability to manage multiple Node.js versions with ease, enhancing your development workflow and ensuring compatibility across various environments. This advanced setup step is a game-changer for developers looking to maximize their productivity and project compatibility.
Chocolatey npm Installation
For experts aiming to streamline their Node.js and npm installation on Windows, package managers like Chocolatey offer a robust alternative. Chocolatey is a Windows package manager that simplifies the process of managing software installations, allowing you to install, update, and manage your software tools and libraries with command-line instructions.
Why Choose Chocolatey?
- Efficiency: Automate the installation and updates of software.
- Consistency: Maintain consistent environments across multiple machines.
- Control: Manage versions and dependencies with ease.
Installing Node.js and npm with Chocolatey
To leverage Chocolatey for installing Node.js and npm, first ensure Chocolatey is installed on your Windows system. If not, visit the official Chocolatey installation guide for instructions. Once Chocolatey is set up, you can install Node.js (which includes npm) using the following command:
choco install nodejs
# Output:
# Chocolatey v0.10.15
# Installing the following packages:
# nodejs
# By installing you accept licenses for the packages.
# ...
# Node.js v14.17.0 installed
This command instructs Chocolatey to download and install the latest stable version of Node.js and npm. The output details the installation process, including the version of Node.js installed. This method is particularly useful for developers and system administrators looking to automate the setup of development environments or maintain multiple machines.
Comparison with Direct Installation
While direct installation via the official Node.js installer is straightforward for individual setups, Chocolatey shines in scenarios requiring automation or consistency across several Windows machines. It offers a higher level of control over software versions and dependencies, making it an ideal tool for expert users and system administrators.
In conclusion, while beginners might prefer the simplicity of the official installer, experts managing multiple environments or requiring advanced control over their setups might find the capabilities of Chocolatey to be invaluable. This approach not only simplifies the installation process but also provides powerful tools for managing software installations across diverse environments.
Troubleshooting Windows Installation
Even with a smooth installation process, you might encounter issues when installing npm on Windows. This section addresses common problems such as PATH configuration issues, version conflicts, and permissions errors, providing solutions and best practices to navigate these hurdles.
PATH Configuration Issues
One common issue after installing Node.js and npm is finding that commands aren’t recognized in the command prompt. This usually indicates a PATH configuration problem, where Windows doesn’t know where to look for the installed Node.js and npm executables.
To verify your PATH, open a command prompt and type:
echo %PATH%
Ensure the path to your Node.js installation is listed. If not, you’ll need to add it manually via the System Properties -> Environment Variables -> System Variables -> Path.
Handling Version Conflicts
Version conflicts can arise when projects require different versions of Node.js or npm. Using a version manager like nvm-windows can help manage these conflicts by allowing you to switch between versions easily. For instance, to switch to Node.js version 12.18.3, you would use:
nvm use 12.18.3
# Output:
# Now using node v12.18.3 (64-bit)
This command switches the active Node.js version, mitigating version conflict issues.
Permissions Errors During Installation
Permissions errors can occur, particularly when attempting to install global npm packages without administrator privileges. To resolve this, run the command prompt as an administrator or use the --global flag with caution, ensuring you understand the implications.
For example, to install a package globally without encountering permissions issues, you might use:
npm install -g package-name
Running the command prompt as an administrator should circumvent most permission-related errors, allowing for a smoother installation process.
Best Practices to Avoid Common Pitfalls
- Regularly update npm and Node.js to their latest stable versions to minimize compatibility issues.
- Use version managers like
nvm-windowsto handle multiple Node.js versions more efficiently. - Always verify your PATH configuration after installation to ensure your system recognizes the Node.js and npm commands.
By addressing these common issues and adhering to best practices, you can ensure a more reliable and efficient npm installation experience on Windows, paving the way for successful development projects.
Understanding npm and Node.js
Before diving into the technicalities of installing npm on Windows, it’s essential to grasp what npm is and why it’s a cornerstone in modern JavaScript development. npm, which stands for Node Package Manager, is the largest software registry in the world. It allows developers to share and borrow packages, manage project dependencies, and publish their solutions for others to use.
npm: The Heart of JavaScript Ecosystem
npm works closely with Node.js, a runtime environment that executes JavaScript code outside of a web browser. This collaboration has revolutionized how developers build and deploy applications, making JavaScript a powerful tool not just for client-side scripting but for server-side applications as well.
To understand the synergy between npm and Node.js, consider this example:
npm init -y
# Output:
# Wrote to /your-project/package.json:
# {
# "name": "your-project",
# "version": "1.0.0",
# ...
# }
The npm init -y command creates a package.json file in your project directory. This file is crucial as it manages your project’s dependencies, scripts, and version information. The -y flag automatically fills the file with default values, speeding up the setup process for new projects.
The Role of npm in Development
The creation of the package.json file exemplifies npm’s role in project management. By handling dependencies, npm ensures that you’re working with the right versions of libraries and tools, reducing conflicts and compatibility issues. Moreover, npm facilitates collaboration among developers by allowing them to share their packages globally, contributing to a vast and accessible ecosystem.
In summary, npm is not just a tool for installing packages. It’s an integral part of the JavaScript development landscape, enabling efficient project management, seamless collaboration, and a unified ecosystem for developers. Understanding its fundamentals is crucial for anyone looking to excel in JavaScript development, especially when working within the Node.js environment.
Environment Setup and Usage of npm
Once you’ve mastered the basics of npm on Windows, the next step is to explore advanced npm topics such as package management, utilizing npm scripts, and optimizing your development environment. These areas offer powerful capabilities that can significantly enhance your workflow and project management efficiency.
Mastering Package Management with npm
Effective package management is crucial for maintaining project dependencies and ensuring your applications run smoothly. npm makes this task manageable by providing commands to add, update, and remove packages. For instance, adding a package as a development dependency is done with the following command:
npm install package-name --save-dev
# Output:
# + package-name@version
# added 1 package in 0.556s
This command installs the specified package and adds it to the devDependencies section of your package.json file. Development dependencies are packages that are only needed for local development and testing, not in your production environment. This distinction helps keep your production environment lean and efficient.
Leveraging npm Scripts for Automation
npm scripts are a powerful feature that can automate repetitive tasks such as testing, building, and deploying your applications. You define these scripts in your package.json file, making them easily accessible and executable with a simple npm command. For example, running a test script might look like this:
npm run test
# Output:
# > [email protected] test /your-project
# > echo "Error: no test specified" && exit 1
Defining and using npm scripts streamlines your workflow by encapsulating complex tasks into single commands, improving productivity and consistency across projects.
Setting Up a Productive Development Environment
A well-configured development environment can significantly boost your efficiency and reduce setup times for new projects. Tools like ESLint for code quality, and webpack for module bundling, can be integrated into your npm workflow, enhancing your development process.
Further Resources for npm Mastery
To deepen your understanding of npm and its ecosystem, consider exploring the following resources:
- npm Documentation: An invaluable resource for learning about npm’s features and commands.
-
Node.js Guides: These guides provide insights into using Node.js and npm in various scenarios.
-
The npm Blog: Stay updated with the latest news, updates, and tips from the npm community by following the npm blog.
By leveraging these resources and diving into advanced npm topics, you can enhance your Node.js and JavaScript development skills, making you a more proficient and efficient developer.
Summary: Installing npm on Windows
In this comprehensive guide, we’ve navigated the essential steps and advanced strategies for installing npm on Windows, laying the foundation for your Node.js and JavaScript development journey. From the straightforward approach of downloading Node.js (which includes npm) from the official website to leveraging version managers and package managers for more complex setups, we’ve covered a spectrum of methods to suit developers at all levels.
We began with the basics, showing how to download and install Node.js and npm using the Windows Installer. This method is ideal for beginners or those looking for a quick setup. We then explored advanced techniques, such as using version managers like nvm-windows to manage multiple Node.js versions, offering flexibility and control over your development environment.
For experts, we delved into alternative approaches like using Chocolatey, a package manager that streamlines the installation process and provides robust management tools for software dependencies. This approach is particularly useful for those managing multiple machines or requiring greater control over their development setup.
| Approach | Pros | Cons |
|---|---|---|
| Windows Installer | Simple and quick | Limited version control |
| Version Managers | Flexible version management | Slightly higher learning curve |
| Chocolatey | Automated, robust management | Requires familiarity with package managers |
Whether you’re just starting out with npm or looking to refine your setup, this guide has equipped you with the knowledge to install npm on Windows effectively. By understanding the various installation methods, troubleshooting common issues, and exploring advanced techniques, you’re well-prepared to embark on your development projects with confidence.
The ability to manage packages efficiently is a cornerstone of modern web development. With npm installed on your Windows machine, you’re ready to tap into the vast ecosystem of JavaScript tools and libraries, enhancing your projects and workflow. Happy coding!
