NodeGui
Build performant, native and cross-platform desktop applications with Node.js and CSS like styling.🚀
NodeGUI is powered by Qt6 💚 which makes it CPU and memory efficient as compared to other chromium based solutions like Electron.
If you are looking for React based version, check out: React NodeGUI.
If you are looking for Vue based version, check out: Vue NodeGUI.
If you are looking for Svelte based version, check out: Svelte NodeGUI
Visit https://nodegui.github.io/nodegui for docs.

How does it look?






Code Examples
https://github.com/nodegui/examples
Features
- 🧬 Cross platform. Works on major Linux flavours, Windows, and MacOS.
- 📉 Low CPU and memory footprint. Current CPU stays at 0% on idle and memory usage is under 20MB for a Hello World program.
- 💅 Styling with CSS (includes actual cascading). Also has full support for Flexbox layout (thanks to Yoga).
- ✅ Complete Nodejs API support (Currently runs on Node v16.x — and is easily upgradable). Hence has access to all Nodejs compatible NPM modules.
- 🎪 Native widget event listener support. Supports all events available from Qt / NodeJs.
- 💸 Can be used for Commercial applications.
- 🕵️♂️ Good Devtools support.
- 📚 Good documentation and website.
- 🧙♂️ Good documentation for contributors.
- 🦹🏻♀️ Good support for dark mode (Thanks to Qt).
- 🏅First class Typescript support. (Works on regular JS projects too 😉).
Getting Started
- Check out nodegui-simple-starter to get up and running with your own React NodeGUI app!
- Read through the docs.
- Checkout the examples: https://github.com/nodegui/examples .
- Tutorial: Build a native Meme Search Desktop app with Javascript (NodeGui) and Giphy API
Installation
To install latest stable release:
npm install @nodegui/nodegui
To install the latest version available on master branch:
npm install https://github.com/nodegui/nodegui/releases/download/v0.0.0-latest-master/nodegui-master.tgz
or a shorter version:
npm i http://master-release.nodegui.org
If the installation fails to download the Qt binaries, a mirror can be used by setting the following environment variable and running the install command again:
QT_LINK_MIRROR=<alternative domain> # eg. QT_LINK_MIRROR=https://qt-mirror.dannhauer.de npm install @nodegui/nodegui
See FAQs for more details.
Community guides
- Tutorial: Build a native Meme Search Desktop app with Javascript (NodeGui) and Giphy API
- https://blog.logrocket.com/electron-alternatives-exploring-nodegui-and-react-nodegui/ — Electron alternatives: Exploring NodeGUI and React NodeGUI by Siegfried Grimbeek.
- https://hibbard.eu/node-gui/ — Excellent guide from James Hibbard.
Talks/Podcasts
-
NodeGui and React NodeGui at KarmaJS Nov 2019 meetup: https://www.youtube.com/watch?v=8jH5gaEEDv4
-
JS Party 96: Performant Node desktop apps with NodeGUI – Listen on Changelog.com
Docs for contributing
It is easier than you think, try it
Looking to contribute? If you wish to implement a new widget/add more features and need help understanding the codebase, you can start here: Contributing developer docs.
Please read https://github.com/nodegui/.github/blob/master/CONTRIBUTING.md
Building from source
This section is useful for those wanting to work on NodeGui itself.
Required tooling
NodeGui requires CMake and Compilation Tools as it is a wrapper for a native C++ widget toolkit QT.
Detailed instructions here: https://www.sitepoint.com/build-native-desktop-gif-searcher-app-using-nodegui/
TL;DR:
MacOS
brew install cmake
brew install make
Windows
https://cmake.org/download/
Linux (Debian/Ubuntu)
sudo apt-get install pkg-config build-essential
sudo apt-get install cmake make
sudo apt-get install mesa-common-dev libglu1-mesa-dev
Linux (Fedora/RHEL/CentOS)
sudo dnf groupinstall "Development Tools" "Development Libraries"
sudo dnf groupinstall "C Development Tools and Libraries"
sudo dnf install mesa-libGL mesa-libGL-devel
Building
Once you have cloned this git repository, run this to build:
npm install
npm run build
The last step will takes some time to run as it builds the C++ binaries at the core of NodeGui.
Using your own custom Qt installation (Optional)
Compiling Qt from source
You will need to download and install Qt from source since there are no binaries from Qt for M1 yet.
(https://www.reddit.com/r/QtFramework/comments/ll58wg/how_to_build_qt_creator_for_macos_arm64_a_guide/)
git clone git://code.qt.io/qt/qt5.git qt6
cd qt6
git checkout 6.6
./init-repository --module-subset=essential -f
git submodule init qtsvg
git submodule update qtsvg
cd ..
mkdir qt6-6.6-macOS-release
cd qt6-6.6-macOS-release
../qt6/configure -release QMAKE_APPLE_DEVICE_ARCHS=arm64 -opensource -confirm-license -nomake examples -nomake tests -skip qt3d -skip webengine -skip qtactiveqt -skip qtcanvas3d -skip qtdeclarative -skip qtdatavis3d -skip qtdoc -skip qtgamepad -skip qtcharts -skip qtgraphicaleffects -skip qtlocation -skip qtpurchasing -skip qtquickcontrols -skip qtquickcontrols2 -skip qtremoteobjects -skip qtscxml -skip qtsensors -skip qtserialbus -skip qtserialport -skip qtspeech -skip qtvirtualkeyboard -skip qtscript
make -j15
make install
This should install Qt into something like this /usr/local/Qt-6.6.0 (your directory can change. This will be displayed when running make)
Pointing nodegui to use your custom Qt installation
Now just set export QT_INSTALL_DIR=<your qt path> . In the above example it would look something like this export QT_INSTALL_DIR=/usr/local/Qt-6.6.0. Add this in your .zshrc or .bashrc so that you dont need to repeat this process again.
Now just rm -rf node_modules and do npm install again.
The logs should say something like CustomQt detected at <your qt path>. Hence, skipping Mini Qt installation.
Running example programs
A number of small programs to show different parts of the Qt API are in src/examples. They can be run directly with:
npm run qode dist/examples/modelview_1_readonly.js
Updating docs
npm run docs
then followed by:
cd website && GIT_USER=<your_git_username> yarn deploy
Funding
NodeGui is an open source project and requires your support. If you like this project, please consider supporting my work by clicking on the Sponsor button on this Github repository or via Ko-Fi.
Alternatively, Issues on NodeGui can be funded by anyone via Issuehunt and the amount will be distributed to respective contributors.
Special Thanks
- Logo: Thanks to Vishwas Shetty from the Noun Project.
Code of Conduct
https://github.com/nodegui/.github/blob/master/CODE_OF_CONDUCT.md
License
MIT
Backers 🚀
Thanks goes to these wonderful people.
| Yuriy Yazlovytskyy | John Susek | Marc Dijoux | Stephen Belanger | Rustam |
Maintainers ✨
People maintaining this project.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
| Lucas Ramage 📖 |
Denis Sikuler 📖 |
Nahuel José 💬 |
Kakul Gupta 💻 |
Rahul Gaba 💻 |
Paweł Borecki 💻 |
Marcus S. Abildskov ⚠️ |
| Átila Camurça Alves 📖 |
James Hibbard 💻 |
Soonwoo Hong 💻 |
Roy Sommer 💻 |
Paulo Coghi 🤔 |
Balthild Ires 💻 |
Dimitar Nestorov 💻 |
| Mikko Sairio 💻 |
Pepijn 💻 |
slidinghotdog 💻 |
Bundyo (Kamen Bundev) 💻 |
feng8848 💻 |
Maksim Karelov 💻 |
mspencer92 💻 |
| blncd2020 📖 |
gluaxspeed 💻 |
Solant 💻 |
Shubham Zanwar 💻 |
Singha360 💻 |
Mihkel 💻 |
Stephen A 💻 |
| 流君酱 💻 |
Adam Gastineau 💻 |
swittk 💻 |
craftingmod 💻 |
Doug Barbieri 💻 |
HENRIQUE DE SOUZA NERY 💻 |
Ruslan Garifullin 💻 |
| Ranieri 💻 📖 |
Nathanael Anderson 💻 |
Ross 💻 📖 |
4h7l 💻 |
Maks 💻 |
zhb124404 📖 |
Wyatt Kirby 💻 |
| Steven Koch 💻 |
Simon Edwards 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Introduction to NW.js
NW.js, formerly known as node-webkit, is an open-source framework that enables developers to create cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript. NW.js combines the flexibility of web development with the power of Node.js, allowing developers to access native APIs and build feature-rich desktop applications.

Getting Started with NW.js
To kickstart your journey with NW.js, you’ll need to have Node.js installed on your machine. Once Node.js is set up, you can install NW.js using npm, the Node.js package manager, with a simple command:
npm install nw
After installing NW.js, you can create a new project and structure it similar to a web application, with HTML, CSS, and JavaScript files. NW.js provides a familiar development environment for web developers, enabling them to leverage their existing skills and tools.
Building Desktop GUI Applications
Now, let’s dive into the process of building a desktop GUI application with Node.js and NW.js. We’ll outline the essential steps and provide examples to illustrate each concept.
Creating the User Interface (UI)
Start by designing the user interface using HTML and CSS. You can use popular front-end frameworks like Bootstrap or Materialize to streamline the UI development process.
Example:
<!DOCTYPE html>
<html>
<head>
<title>My NW.js App</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
</head>
<body>
<div class="container">
<h1>Hello NW.js!</h1>
</div>
</body>
</html>
Adding Functionality with JavaScript
Next, enhance your application’s functionality using JavaScript. You can use Node.js modules to perform file I/O operations, interact with databases, or implement other backend functionality.
Example:
const fs = require('fs');
fs.writeFile('example.txt', 'Hello, NW.js!', (err) => {
if (err) throw err;
console.log('File created successfully!');
});
Accessing Native APIs
NW.js allows you to access native APIs using Node.js modules, enabling seamless integration with the underlying operating system. You can leverage these APIs to access system resources, interact with hardware peripherals, or perform other system-level tasks.
Example:
const { app, BrowserWindow } = require('nw');
let mainWindow;
app.on('ready', () => {
mainWindow = new BrowserWindow({ width: 800, height: 600 });
mainWindow.loadURL('https://example.com');
});
Packaging and Distribution
Once your desktop application is ready, you can package it for distribution across different platforms. NW.js provides built-in tools for packaging your application as standalone executables for Windows, macOS, and Linux.
Example:
nwjs-builder . -p [platform]
Real-World Examples
Slack
Slack, the popular messaging platform, utilizes NW.js to deliver its desktop application across multiple operating systems. By leveraging NW.js, Slack offers a seamless user experience with access to native features and functionalities.
Slack Desktop App
Visual Studio Code
Microsoft’s Visual Studio Code, a widely-used code editor, is built using NW.js. Visual Studio Code combines the power of a native desktop application with the flexibility of web technologies, providing developers with a feature-rich coding environment.
Visual Studio Code
Atom
Atom, a customizable text editor developed by GitHub, is another example of a desktop application built with NW.js. Atom’s extensible architecture, powered by web technologies, enables developers to personalize their coding experience with various plugins and themes.
Atom Text Editor
Conclusion
Node.js and NW.js offer a compelling solution for building desktop GUI applications with web technologies. By leveraging the power of Node.js and combining it with the flexibility of web development, developers can create cross-platform desktop applications with ease. Whether you’re building productivity tools, communication platforms, or creative applications, Node.js and NW.js provide the tools and resources you need to bring your ideas to life. Happy coding!
External Resources:
- NW.js Official Documentation
- Node.js Official Website
- NW.js GitHub Repository
Home /
Node.js /
Node.js Gui
Node.js Gui
By Team Gyata |
Updated on Dec 13, 2023
Introduction
Node.js is a powerful platform that allows you to build quick and scalable network applications. It utilizes JavaScript as its main language and is capable of executing code outside a web browser. However, when it comes to creating a Graphical User Interface (GUI), Node.js might not be the first tool that comes to mind. This is primarily because Node.js is server-side, and GUIs are traditionally client-side. But, thanks to certain modules, it is possible to create a GUI with Node.js.
Understanding Node.js GUI
Creating a GUI using Electron.js
npm install --save-dev electron
const { app, BrowserWindow } = require('electron')
function createWindow () {
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
}
})
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
Tips and Common Mistakes
Conclusion
References
NodeGUI is a powerful tool that lets developers use JavaScript or TypeScript to build desktop apps that work on different platforms. It uses the Qt framework to provide native tools and styles. This combines the freedom of web creation with the features of native desktop applications.
With NodeGUI, developers can write apps just once and then run them on Windows, macOS, and Linux, among others. It can be styled with CSS, letting writers change their apps’ appearance. NodeGUI also has full support for the Node.js API, which allows it to work with a wide range of Node.js tools. NodeGUI is a reliable way to make current and efficient desktop apps with its many features and ease of use. Let’s dig in a little more.
What is NodeGUI?

NodeGUI is a robust framework that facilitates the creation of desktop applications across multiple platforms using JavaScript or TypeScript developers. The software relies on the Qt framework, which offers a repertoire of indigenous widgets and layouts that facilitate the development of user interfaces. NodeGUI employs web-based technologies like HTML, CSS, and JavaScript/TypeScript to create desktop applications compatible with multiple operating systems, including Windows, macOS, and Linux.
The platform provides a diverse array of inherent widgets, enabling software developers to design user interfaces that are both engaging and aesthetically pleasing. NodeGUI enables developers to leverage the adaptability of web development alongside the functionalities of native desktop applications.
How Does NodeGUI Work?
NodeGUI is the graphical user interface (GUI) development in Node.js, a JavaScript runtime environment. NodeGUI frameworks like Electron or NW.js allow developers to create desktop applications using web technologies like HTML, CSS, and JavaScript. These frameworks leverage the power of Node.js to create a bridge between web technologies and the underlying operating system.
They provide APIs to create windows, handle user events, and interact with the file system. The application’s GUI is essentially rendered using web technologies, and the backend functionality is implemented using Node.js. This combination enables developers to build cross-platform desktop applications with familiar web development tools.
What are the Features of NodeGUI?

Some NodeGUI features adding to the pros of NodeGUI are:
1. Cross-platform
NodeGUI is made to work on different platforms, which means it can run on Windows, macOS, and Linux, among others. This means that writers only have to write an app once and can use it on multiple systems without making many changes. Using the Qt framework, NodeGUI ensures that apps look and act the same on different operating systems. This makes the user experience smooth.
2. Styling with CSS
With NodeGUI, writers can use CSS to style their apps. With this well-known style language, it’s easy to change how UI elements like buttons, labels, and groups look. Developers can set up CSS rules for specific tools or the whole application. This lets them make user experiences that look good and are easy to use. Also, NodeGUI allows pseudo-selectors, inheritance, and sliding styles, which give it robust styling options similar to web development.
3. Complete Node.js API Support
NodeGUI supports the Node.js API in full so that developers can use the vast environment of Node.js packages and plugins in their desktop apps. This makes connecting to standard tools and frameworks easy and adds networking, file management, database access, and more features. Developers can use the large Node.js community and its many tools to improve the usefulness and features of their NodeGUI applications. This gives them a lot of options for making powerful desktop apps.
4. Good Devtools Support
NodeGUI has good support for dev tools, making it easier for developers to debug and fix app problems. It has a built-in dev tools viewer that lets developers look at and change an application’s DOM structure, styles, and properties. This lets them figure out how the app is laid out, find and fix problems, and fine-tune the user interface. The dev tools support in NodeGUI allows developers to debug similarly to web development. This makes development faster and ensures the applications are high-quality and stable.
5. Low CPU and Memory Footprint
NodeGUI uses little CPU and memory so that resources are used effectively. Using the Qt framework, known for optimizing speed, NodeGUI apps can give users a fast and responsive experience without using too many resources. This means that NodeGUI can make small and fast desktop apps.
NodeGUI’s low CPU and memory footprints also help laptop batteries last longer and keep systems with limited resources from using too many resources. Because of this, it is a good choice for making fast PC apps that use few resources.
Who Uses NodeGUI?
NodeGUI is utilized by developers who aim to create desktop applications using web technologies. It is particularly useful for those familiar with JavaScript, HTML, and CSS, as it allows them to leverage their existing skills to build cross-platform desktop applications. Developers from various backgrounds, such as web developers, software engineers, and hobbyists, can benefit from NodeGUI.
It provides a flexible and efficient way to create visually appealing, feature-rich desktop applications running on different operating systems. With frameworks like Electron and NW.js, NodeGUI has gained popularity among developers seeking to extend their web applications to the desktop environment.
Advantages of NodeGUI

NodeGUI offers several advantages for building desktop applications:
- First and foremost, it provides cross-platform compatibility, allowing developers to create applications that can run seamlessly on Windows, macOS, and Linux. This saves valuable time and effort, as there is no need to develop separate applications for each operating system.
- Additionally, NodeGUI leverages standard web technologies like JavaScript, HTML, and CSS, enabling developers to utilize their existing skills and knowledge. This eliminates the need to learn new languages or frameworks for desktop application development.
Conclusion
NodeGUI is a flexible and powerful tool for making JavaScript or TypeScript desktop apps that work on different platforms. It can run on many different operating systems because it is cross-platform and supports CSS, making it easy to style and customize. Complete support for the Node.js API also opens up a massive community of tools and plugins developers can use to improve their apps. Overall, NodeGUI makes it easy for developers to make high-performance desktop apps because it works well with dev tools and uses little CPU and memory!
We hope this post satisfies your questions regarding the NodeGUI features and the pros of NodeGUI!
Frequently Asked Questions (FAQs)
1. What is the Difference Between NodeGUI and Electron?
Both NodeGUI and Electron are tools for making desktop apps using web technologies. However, there are fundamental distinctions between the two. NodeGUI is based on the Qt framework and comes with native widgets. This makes apps lighter and more efficient. Electron, on the other hand, uses Chromium and Node.js. This means that apps made with Electron are usually more prominent and use more resources. Also, NodeGUI integrates better with Node.js, so devs can use the whole Node.js API. Electron, on the other hand, has a different process model for the UI and the server, which can make things more complicated.
2. What is NodeJS Used for?
Node.js is a software system that lets writers run JavaScript on the server. It has an I/O model driven by events and doesn’t block, making it a good choice for building scalable and fast network apps. Most of the time, Node.js is used to create web servers, APIs, real-time apps, platforms, and command-line tools. It has a lot of tools and plugins that make it easier to work with files, networking, access databases, and more. Node.js is a prevalent choice for building server-side apps because it can manage multiple links simultaneously and large amounts of traffic.
3. Does node JS have a GUI?
Node.js doesn’t come with a GUI (Graphical User Interface) because its primary purpose is to run JavaScript on the computer. But tools and libraries like NodeGUI and Electron allow developers to make GUI-based apps with Node.js. To make PC apps with graphical user interfaces, these platforms mix JavaScript or TypeScript with native or web-based technologies. For example, NodeGUI uses the Qt framework and offers native tools for developing user interfaces. Conversely, electron uses web tools like Chromium and Node.js to make cross-platform desktop apps. With these tools, writers can use Node.js as the base for desktop apps with GUI.
Popular Searches
Remix IDE | Solidity Interfaces | 51% Attack | Decentralized Banking on Shardeum | Layer 1 Crypto Projects | Polling Cycles | Solus and their Vision for Derivatives Trading | Ordinals NFTs | Build and Deploy an ERC20 Vault on Shardeum | Layer 1 Blockchain | Github Vs Gitlab | Hardhat | Finality in Blockchain | Shardex | Crypto Hacks | Bitcoin Layer 2 | What is Intrinsic Value | Physical Layer in OSI Model | Advantages and Disadvantages of Decentralization | What is Asset Tokenization | CBDC Efforts Worldwide | Best Youtube Channels for Web3 Developers | Shardeum and Bitget | Peer to Peer Transaction
Skip to content
Build GUI For Desktop Applications Using Node.js And Electron
Node.js is an open-source cross-platform JavaScript runtime environment. Electron is an open source project that embeds Chromium and Node.js to create desktop applications.
Electron is maintained by the OpenJS Foundation which was founded in 2019 from a merger of JS Foundation and Node.js Foundation.
Electron requires a basic understanding of JavaScript, HTML and CSS.
Electron may be used for a future desktop only version of Learning PHP eBook.
This tutorial will create a simple multiplatform GUI application that can be used as a starting template.
For this example, I will assume that Node.js is installed with your preferred package manager. You do not need to know JavaScript or HTML programming, as it is easy to grasp the basic tasks and follow along.
Install Electron Via NPM
npm install -g electron-prebuilt electron --version
Create package.json File
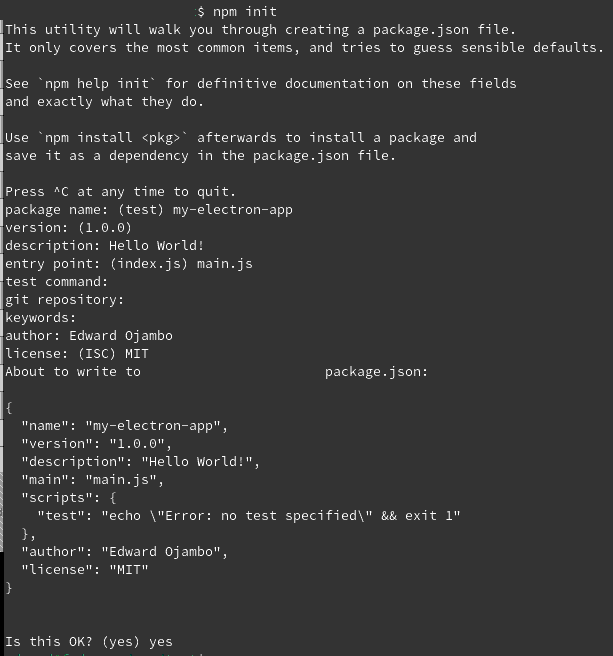
npm init
Package (Answers) Details
| Name | Description | Answer |
|---|---|---|
| package name | Application Name | my-electron-app |
| version | Application Version | 1.0.0 |
| description | Application Description | Hello World! |
| entry point | Main File Holding Node.JS handlers | main.js |
| test command | Testing command to run before building the application | |
| git repository | GIT SCM Repositoru | |
| keywords | Keywords relevant to the application for easier searching | |
| author | Enter your name | Edward Ojambo |
| license | License for the application | MIT |
| Is this OK? | Approve displayed output to create package.json | yes |
Manually Add Start Script To package.json File
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
"author": "Edward Ojambo",
"license": "MIT"
}
Create main.js File
const { app, BrowserWindow } = require('electron/main')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
Create Static Index.HTML File
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html
Build And Run
npm start
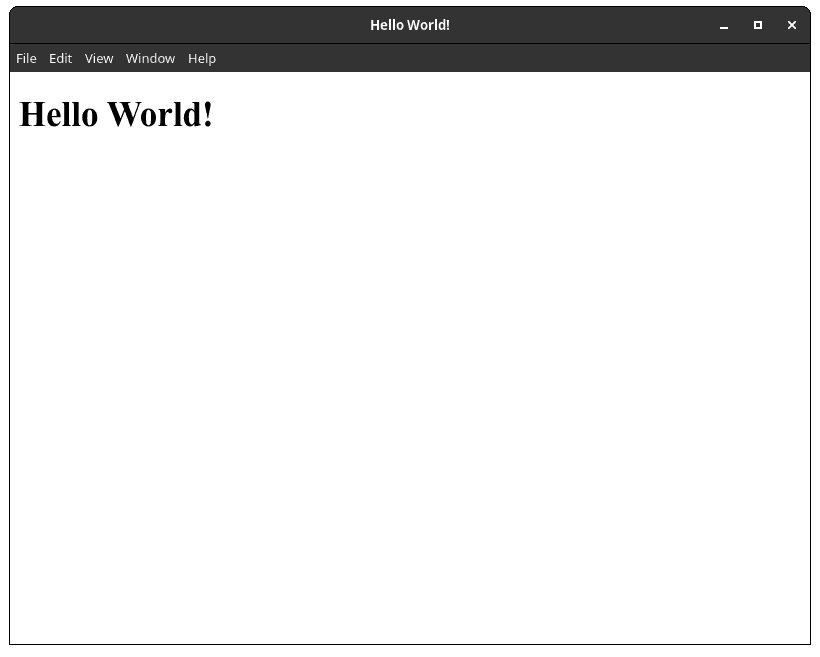
View
You will see a window open that resembles other desktop applications.
Screenshots:


Conclusion:
In summary, Node.js and Electron can be used to create cross platform GUI applications. Node.js with Electron can be used for the GUI portion and the rest of the application can use another platform or programming language.
References:
- Node.js
- Electron
- SPDX License List
- Learning PHP eBook
