Последнее обновление: 31.10.2015
ContextMenuStrip представляет контекстное меню. Данный компонент во многом аналогичен элементы MenuStrip за тем исключением,
что контекстное меню не может использоваться само по себе, оно обязательно применяется к какому-нибудь другому элементу, например,
текстовому полю.
Новые элементы в контекстное меню можно добавить в режиме дизайнера:
При этом мы можем добавить все те же элементы, что и в MenuStrip. Но, как правило, использует ToolStripMenuItem, либо элемент
ToolStripSeparator, представляющий горизонтальную полоску разделитель между другими пунктами меню.
Либо на панели свойств можно обратиться к свойству Items компонента ContextMenuStrip и в открывшемся окне добавить и настроить все элементы меню:
Теперь создадим небольшую программу. Добавим на форму элементы ContextMenuStrip и TextBox, которые будут иметь названия
contextMenuStrip1 и textBox1 соответственно. Затем изменим код формы следующим образом:
public partial class Form1 : Form
{
string buffer;
public Form1()
{
InitializeComponent();
textBox1.Multiline = true;
textBox1.Dock = DockStyle.Fill;
// создаем элементы меню
ToolStripMenuItem copyMenuItem = new ToolStripMenuItem("Копировать");
ToolStripMenuItem pasteMenuItem = new ToolStripMenuItem("Вставить");
// добавляем элементы в меню
contextMenuStrip1.Items.AddRange(new[] { copyMenuItem, pasteMenuItem });
// ассоциируем контекстное меню с текстовым полем
textBox1.ContextMenuStrip = contextMenuStrip1;
// устанавливаем обработчики событий для меню
copyMenuItem.Click += copyMenuItem_Click;
pasteMenuItem.Click += pasteMenuItem_Click;
}
// вставка текста
void pasteMenuItem_Click(object sender, EventArgs e)
{
textBox1.Paste(buffer);
}
// копирование текста
void copyMenuItem_Click(object sender, EventArgs e)
{
// если выделен текст в текстовом поле, то копируем его в буфер
buffer = textBox1.SelectedText;
}
}
В данном случае выполнена простейшая реализация функциональности copy-paste. В меню добавляется два элемента. А у текстового поля устанавливается
многострочность, и оно растягивается по ширине контейнера.
У многих компонентов есть свойство ContextMenuStrip, которое позволяет ассоциировать контекстное меню с данным элементом.
В случае с TextBox ассоциация происходит следующим образом: textBox1.ContextMenuStrip = contextMenuStrip1.
И по нажатию на текстовое поле правой кнопкой мыши мы сможем вызвать ассоциированное контекстное меню.
С помощью обработчиков нажатия пунктов меню устанавливаются действия по копированию и вставке строк.
Упражнение 5. Контекстное меню
Контекстное меню вызывается по щелчку правой кнопки мыши на
соответствующем элементе управления и зависит от конкретного
состояния этого элемента. Контекстное меню представлено классом System.Windows.Forms.ContextMenuStrip. Любой
визуальный элемент управления, производный от класса Control,
наследует общедоступное виртуальное свойство ContextMenuStrip,
к которому можно привязать объект контекстного меню.
Элементами контекстного меню ContextMenuStrip,
как и в случае с основным меню, порожденным классом MenuStrip,
являются объекты класса ToolStripMenuItem.
Эти объекты добавляются в коллекцию Items,
являющуюся свойством класса контекстного меню ContextMenuStrip.
Каждый из объектов-элементов контекстного меню имеет свойство-коллекцию DropDownItems,
в которую помещают элементы вложенного меню.
Мы можем заготовить несколько различных объектов контекстного
меню и привязать каждый из них к определенному элементу управления.
Но эти же несколько объектов контекстного меню можно поочередно
привязывать к одному и тому же элементу управления в динамическом
режиме в зависимости от текущего состояния контекста.
Рассмотрим Упражнение 5, в котором будем использовать объекты
контекстного меню. Мы создадим несколько контекстных меню,
часть динамическим способом, часть декларативным способом.
Объекты контекстных меню будем присоединять к различным элементам
управления через свойство этих элементов ContextMenuStrip.
Создание формы для Упражнения 5
Form frm; // Объявили поле
private void listBoxChoice_SelectedIndexChanged(object sender, EventArgs e)
{
// Привязали номер упражнения к индексу списка
ListBox list = (ListBox)sender;
string formName = "Form" + (list.SelectedIndex + 1);
///////////////////////////////////////////////////
// Следующий код взят из лабораторной работы №47
///////////////////////////////////////////////////
// Читаем коллекцию запущенных форм
FormCollection fc = Application.OpenForms;
bool IsRun = false;
// Перебираем коллекцию
foreach (Form form in fc)
{
// Имя очередной запущенной формы сравниваем с закрепленным за кнопкой
if (form.Name == formName)
{
IsRun = true; // Нашли, что форма запущена, поднимаем флаг
frm = form; // Сохраняем ссылку на запущенную форму для фокуса
break; // Выходим из цикла
}
}
// Если форма не запущена - запускаем
if (!IsRun)
{
switch (formName)
{
case "Form1":
frm = new Form1();
break;
case "Form2":
frm = new Form2();
break;
case "Form3":
frm = new Form3();
break;
case "Form4":
frm = new Form4();
break;
case "Form5":
frm = new Form5();
break;
}
this.AddOwnedForm(frm); // Сделать новую frm подчиненной Start
// frm.Owner = this; // Алтернативный способ назначить владельца
frm.ShowInTaskbar = false; // Не отображать метку окна в панели задач
frm.Show(); // Показать новую форму
}
else
frm.Focus(); // Передать фокус запущенной форме
}
Листинг
28.39.
Код запуска Form5 из обработчика формы Start
-
Поместите
на форму Form5 компонент SplitContainer,
присвойте его экземпляру имя splitContainer и
установите свойства: Orientation= Horizontal, BorderStyle=Fixed3D, Dock=Fill
Создание контекстного меню динамическим
способом
-
Откройте
файл Form5.cs в режиме View Code и
откорректируйте код, чтобы он стал таким
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Reflection;
namespace StripControls
{
public partial class Form5 : Form
{
// Поле для сохранения выбранного элемента меню
ToolStripMenuItem itemChecked = new ToolStripMenuItem();
// Конструктор
public Form5()
{
InitializeComponent();
splitContainer.Panel1.BackColor = Color.White;// Начальный цвет верхней панели
// Разделение цветов на алфавитные группы, представленные подменю
// A, B, C, D, E, F, G, H, I, J, K, L, M,
int[] iMenu ={ 0, 0, 0, 1, 2, 2, 2, 2, 2, 2, 2, 3, 4,
5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6 };
// N, O, P, Q, R, S, T, U, V, W, X, Y, Z
// Создание контекстного меню и присоединение к объекту формы
System.Windows.Forms.ContextMenuStrip menu =
new System.Windows.Forms.ContextMenuStrip();
// Будет вызываться для верхней панели
splitContainer.Panel1.ContextMenuStrip = menu;
// Формируем пункты подменю в контекстном меню
for (int i = 0; i <= 6; i++)
{
// Индекс первого вхождения образца соответствует коду ASCII для буквы
char first = Convert.ToChar(Array.IndexOf(iMenu, i) + 'A'); // Позиция в массиве
// Индекс последнего вхождения образца соответствует ASCII латинской буквы
char last = Convert.ToChar(Array.LastIndexOf(iMenu, i) + 'A');// Позиция в массиве
// Создали, настроили и добавили в коллекцию элемент меню
ToolStripMenuItem item = new ToolStripMenuItem();
item.Text = String.Format("Цвета от {0} до {1}", first, last);
menu.Items.Add(item);
// Включили в подменю столбец с флажками в
// дополнение к столбцу с изображениями
((ToolStripDropDownMenu)item.DropDown).ShowCheckMargin = true;
}
// Применяем рефлексию к структуре, представляющей цвета
PropertyInfo[] api = typeof(Color).GetProperties();
// Перебор цветов
foreach (PropertyInfo pi in api)
{
if (pi.CanRead && pi.PropertyType == typeof(Color)
&& pi.Name!="Transparent")
{
// Извлекаем очередной цвет
Color color = (Color)pi.GetValue(null, null);
// Создаем очередной элемент подменю
ToolStripMenuItem item = new ToolStripMenuItem();
// По букве цвета определяем подменю, в котором разместим цвет
int i = iMenu[color.Name[0] - 'A'];// Любой букве - своя позиция
((ToolStripMenuItem)menu.Items[i]).DropDownItems.Add(item);
// Продолжаем настраивать команду
item.Text = InsertSpaceOut(color.Name);// Пробелы перед заглавными буквами цвета
item.Name = color.Name;// Сохраняем название цвета для обработчика ColorOnClick
item.Image = CreateBitmap(color);// Тонкой ссылке присваиваем толстый объект
item.Click += new EventHandler(ColorOnClick);// Регистрация обработчика
if (color.Equals(this.BackColor))// Отметить флажком текущий цвет и сохранить ссылку
(itemChecked = item).Checked = true;
}
}
}
void ColorOnClick(object sender, EventArgs e)
{
// Для выбранного устанавливаем новый флажок
// и меняем цвет клиентской области формы
ToolStripMenuItem item = (ToolStripMenuItem)sender;
itemChecked.Checked = false;// Сбрасываем старое
(itemChecked = item).Checked = true;// Устанавливаем флажок и запоминаем элемент
splitContainer.Panel1.BackColor = Color.FromName(item.Name);// Красим верхнюю панель
}
Bitmap CreateBitmap(Color color)
{
// Генерируем изображение в виде цветного прямоугольника
Bitmap bm = new Bitmap(16, 16);
Graphics gr = Graphics.FromImage(bm);
gr.FillRectangle(new SolidBrush(color), 0, 0, 16, 16);
gr.Dispose(); // Освобождаем контекст устройства
return bm;
}
string InsertSpaceOut(string str)
{
// Вставляем пробелы перед заглавными буквами названия цвета
for (int i = str.Length - 1; i > 1; i--)
if (Char.IsUpper(str[i]))
str = str.Insert(i, " ");
return str;
}
}
}
Листинг
28.40.
Код файла Form5.cs создания контекстного меню динамическим способом
-
Запустите
приложение и для верхней панели сплиттера испытайте работу
контекстного меню
Должно получиться нечто, похожее показанному на рисунке с
изменением выбранного цвета фона на верхней панели сплиттера

Создание линейки контекстных меню декларативным
способом
Теперь посмотрим, как присоединяются поочередно контекстные
меню к одному и тому же элементу управления в зависимости от
некоторых условий.
После проведения указанных действий интерфейс формы Form5 должен
стать таким
В результате должны получиться три объекта-заготовки контекстных
меню со следующим интерфейсом
| contextMenuStrip1 | contextMenuStrip2 | contextMenuStrip3 |
|
|
|
|
-
Выделите
на форме Form5 все три радиокнопки одновременно
и через панель Properties в режиме Events для
события CheckedChanged создайте обработчик
с именем radioButton_CheckedChanged(),
который заполните следующим кодом
private void radioButton_CheckedChanged(object sender, EventArgs e)
{
if (radioButton1.Checked)
splitContainer1.Panel2.ContextMenuStrip = contextMenuStrip1;
else if (radioButton2.Checked)
splitContainer1.Panel2.ContextMenuStrip = contextMenuStrip2;
else
splitContainer1.Panel2.ContextMenuStrip = contextMenuStrip3;
}
Листинг
28.41.
Код обработчика смены контекстных меню
При смене активной радиокнопки в обработчике происходит присоединение
к правой нижней панели соответствующего объекта контекстного
меню. Вызов контекстного меню выполняется щелчком правой кнопки
мыши на правой нижней панели, представленной элементом splitContainer1.Panel2.
Для обеспечения подобного механизма работы при первом вызове
контекстного меню необходимо задействовать для этого элемента
событие BindingContextChanged.
-
Выделите
элемент splitContainer1.Panel2 и через панель Properties в
режиме Events создайте для события BindingContextChanged обработчик splitContainer1_Panel2_BindingContextChanged(),
который заполните так
private void splitContainer1_Panel2_BindingContextChanged(object sender, EventArgs e)
{
if (radioButton1.Checked)
splitContainer1.Panel2.ContextMenuStrip = contextMenuStrip1;
else if (radioButton2.Checked)
splitContainer1.Panel2.ContextMenuStrip = contextMenuStrip2;
else
splitContainer1.Panel2.ContextMenuStrip = contextMenuStrip3;
}
Листинг
28.42.
Код обработчика splitContainer1_Panel2_BindingContextChanged()
-
Запустите
приложение и убедитесь в работоспособности всех 4-х контекстных
меню, первое из которых создано динамически, а три остальных
— декларативно


This article will discuss adding a right-click menu to an item in a C# windows form.
Follow the below steps to add a ContextMenuStrip into windows form and to add its item.
-
Open Visual Studio and create or open an existing
Windows Formproject. -
Go to
View > ToolBoxand enterContextMenuStripin search of ToolBox. -
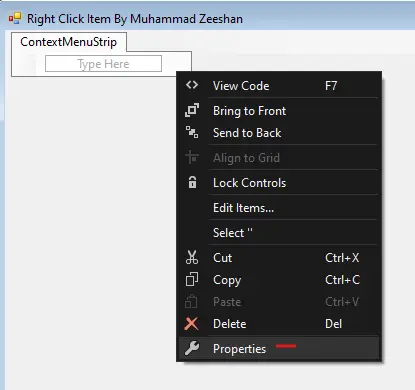
Now, right-click on the
ContextMenuStripand click on the properties. -
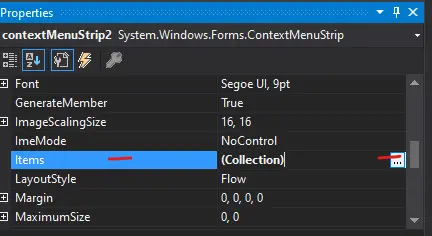
In the right-down properties panel, find
Itemsand click on the three-dot option. -
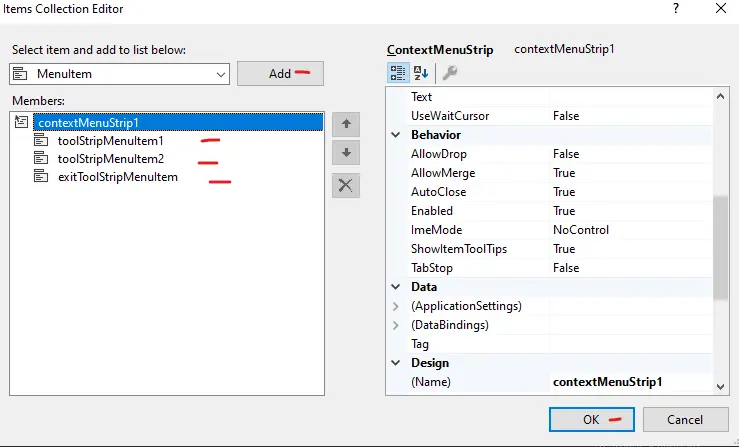
Now, click the
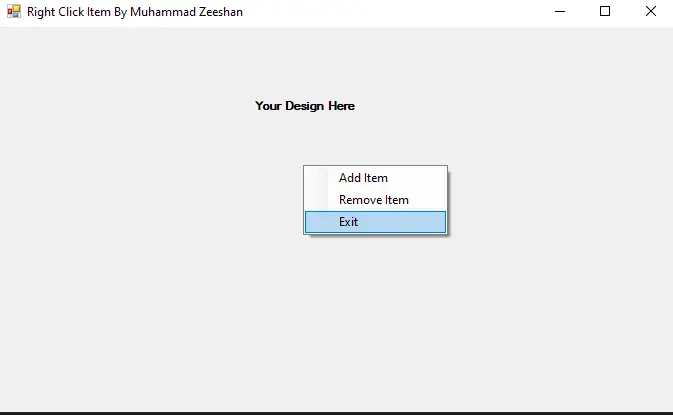
Addbutton to add items, as I added three items below. -
Create items
Eventsby double-clicking on each item. -
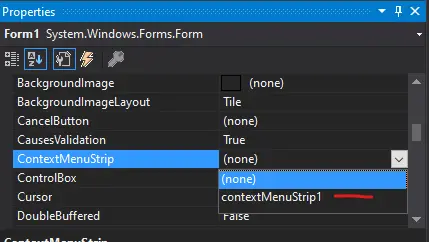
Right click on
Windows form>propertiesand setContextMenuStripproperty ascontextMenuStrip1. -
After creating events where you’ll write your logic, I’ll leave it blank so you can write your code here.
private void toolStripMenuItem1_Click(object sender, EventArgs e) {} private void toolStripMenuItem2_Click(object sender, EventArgs e) {} private void exitToolStripMenuItem_Click(object sender, EventArgs e) {}
Window Form Source Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace RightClickItemByZeeshan {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {}
private void toolStripMenuItem1_Click(object sender, EventArgs e) {}
private void toolStripMenuItem2_Click(object sender, EventArgs e) {}
private void exitToolStripMenuItem_Click(object sender, EventArgs e) {
Application.Exit();
}
}
}
Output:

Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe


I have been working as a Flutter app developer for a year now. Firebase and SQLite have been crucial in the development of my android apps. I have experience with C#, Windows Form Based C#, C, Java, PHP on WampServer, and HTML/CSS on MYSQL, and I have authored articles on their theory and issue solving. I’m a senior in an undergraduate program for a bachelor’s degree in Information Technology.
Related Article — Csharp GUI
- How to Save File Dialog in C#
- How to Group the Radio Buttons in C#
- How to Add Items in C# ComboBox
- How to Add Placeholder to a Textbox in C#
- How to Simulate a Key Press in C#
You currently have JavaScript disabled on your web browser.
This website uses JavaScript, and This web page needs JavaScript activated to work correctly.
Please active JavaScript on your web browser and then refresh this web page.
ContextMenuStrip
By Tim-Bo Tolbert, posted on Dec 27, 2021
The ContextMenuStrip control component is found in the System.Windows.Forms namespace within the System.Windows.Forms.dll. In this blog post I am referring to the ContextMenuStrip control that is available in C# .NET-Core (.NET 6.0) with Visual Studio 2022 (although this code example might still work OK with older .NET versions).
The ContextMenuStrip component represents a shortcut menu, which appears as a temporary popup menu whenever a user right mouse clicks onto an object which is bound to a ContextMenuStrip component. The ContextMenuStrip component replaces its predecessor the ContextMenu component of previous versions, even though the ContextMenu object is still retained in .NET for both backward and forward compatibility. The ContextMenuStrip component inherits a lot from the ToolStrip object, and as such the definitions may refer to it often in an attempt to relate to specific components of the object.
The ContextMenuStrip component can be associated with and bound to any control, both at design time and at run time, including the Form itself, which will display the shortcut menu upon a right mouse click on that control. You can also show a ContextMenuStrip programmatically by using the Show method.
Cancelable Opening and Closing events to handle dynamic population and multiple-click scenarios are supported by the ContextMenuStrip component.
The ContextMenuStrip component also supports images, menu-item check states, text, access keys, shortcuts, and cascading menus.
Set the ContextMenuStrip’s ShowCheckMargin property to True to add space to the left of a MenuItem for a check mark that shows that the menu item is enabled or selected. The ShowImageMargin property is set to True by default, which adds a space to the left of the MenuItem to display an image for that menu item.
Example Source Code
This example uses a ContextMenuStrip component, along with a CheckBox control.
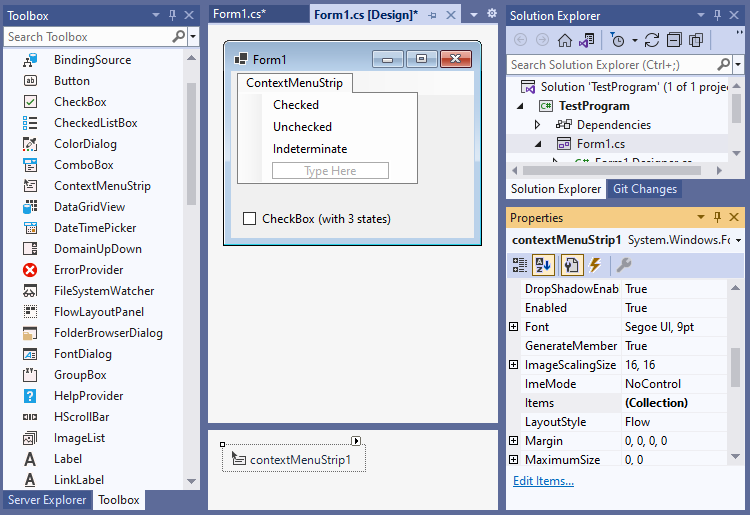
To add the ContextMenuStrip component to your form, you can double click on its name (i.e. ContextMenuStrip) as listed in the Toolbox window panel within the Form editor window. Alternatively, you can single click on it and then drag and drop it onto your form. Once it is added, it will appear in a window located below the form, since it has no user interface and will not actually appear on the form itself, except during design time.
Once it is added, then you can select it in the Form editor, and then either add menu items to it from the Form Editor window and/or by its Items property within the Property window. You can also view and adjust all of its other property values in the Properties window.
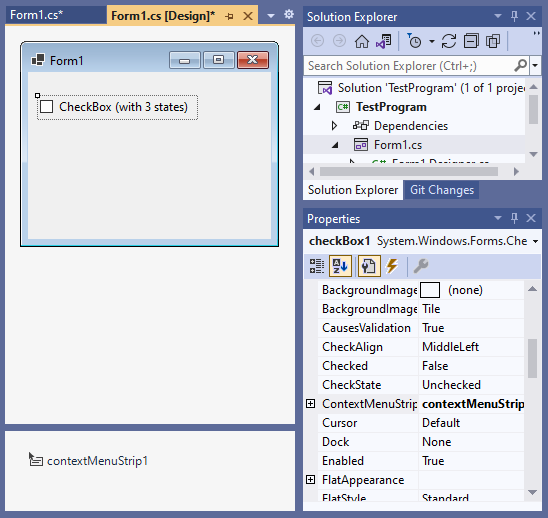
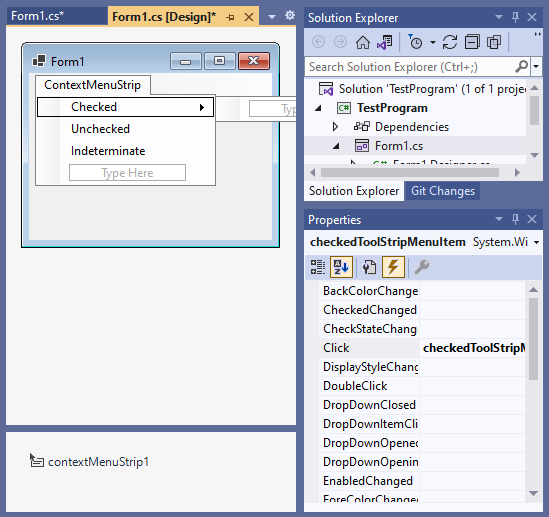
In the example below, I added a ContextMenuStrip to the Form, then selected it and viewed its Items properties in the Property window to add three menu items to its Items collection, and set their Text property values to be «Checked», «Unchecked», and «Indeterminate». I then double clicked onto each of the menu items to auto create and link their Click events to callback methods. I then added a CheckBox control to the form, and altered its properties so that it can have three states (checked, unchecked, and indeterminate) instead of its default two (checked and unchecked), as well as its Text and position property values as shown below. I then set the CheckBox’s context menu strip property to bind it to the ContextMenuStrip component that I had added to the form. I then modified the source code for each of the three callback methods to set the CheckBox components checked state accordingly, based on which callback method is called:



using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace TestProgram
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
void Form1_Load(object sender, EventArgs e)
{
//
}
private void checkedToolStripMenuItem_Click(object sender, EventArgs e)
{
// set CheckBox state to Checked
checkBox1.CheckState = CheckState.Checked;
}
private void uncheckedToolStripMenuItem_Click(object sender, EventArgs e)
{
// set CheckBox state to Unchecked
checkBox1.CheckState = CheckState.Unchecked;
}
private void indeterminateToolStripMenuItem_Click(object sender, EventArgs e)
{
// set CheckBox state to Indeterminate
checkBox1.CheckState = CheckState.Indeterminate;
}
}
}When you run the above example, and then if you Right Mouse Click onto the CheckBox’s text, then you should see a popup menu appear which will allow you to set the CheckBox’s checked state by clicking on one of its menu items, similar to the following:
Final Thoughts
Thank you for reading, I hope you found this blog post (tutorial) educational and helpful.
This page has been viewed a total of 3317 times.