Просмотров: 86802
Дата последнего изменения: 17.04.2025
Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
3
4
5
Недоступно в лицензиях:
Ограничений нет
Внимание! С версии main 24.0.0 продукты 1С-Битрикс полностью перешли на кодировку UTF-8. Однобайтовые установки (cp1251) более не поддерживаются.
Сменить кодировку поможет Мастер конвертации сайта в UTF-8 (доступен с версии 23.200.0). Он находится на странице списка мастеров /bitrix/admin/wizard_list.php?lang=ru. Все шаги работы Мастера сопровождаются необходимыми пояснениями.
Другой способ смены кодировки — вручную, с помощью инструкции в уроке Смена кодировки сайта.
Цитатник веб-разработчиков.
Зайцев Артемий: Если есть возможность делать в UTF, надо делать в UTF.
Перед создателем сайтов всегда встает проблема: в какой кодировке создавать проект. В русскоязычном интернете используются две кодировки:
UTF-8 (от англ. Unicode Transformation Format) — в настоящее время распространённая кодировка, реализующая представление Юникода, совместимое с 8-битным кодированием текста.
и
Windows-1251 (или cp1251) — набор символов и кодировка, являющаяся стандартной 8-битной кодировкой для всех русских версий Microsoft Windows.
UTF-8 более перспективна. Но у любой вещи есть недостатки. И решение об использовании какой-то кодировки только потому, что она перспективна, без учета многих других факторов, не представляется правильным. Выбор будет оптимальным только тогда, когда он полностью учитывает все нюансы конкретного проекта. Другое дело, что предусмотреть все нюансы — само по себе весьма не просто.
Мы считаем, что использование UTF-8 предпочтительнее, но решать что выбрать — это дело разработчика проекта. А для облегчения этого выбора используйте сравнительную таблицу особенностей обеих кодировок.
| Свойство | UTF-8 | Windows 1251 | |
| Общего характера | |||
| Многоязычность | Кодировка позволяет использовать разные языки как в публичной, так и в административной части сайта. | Смена кодировки действующего крупного сайта с Windows-1251 на UTF-8 может вызвать серьёзные дополнительные трудовые и финансовые издержки. | |
| Большое число символов. Возможность использования спецсимволов. | Есть. Но надо учитывать возможности браузеров. | Штатно нет. Есть возможность замены спецсимволов на «костыли», например, © на &cорy; или × (знак умножения) на &timеs;. Однако это повышает требования к уровню подготовки контент-менеджера и создаёт проблемы при переносе данных из другой базы данных. Кроме того, в Bitrix Framework есть поля, которые не используют визуальный редактор, например, название страницы или название элемента инфоблока. Это также усложняет поддержку проекта силами низкоквалифицированных сотрудников. |
|
| Минимизация объема проекта. | Проект на UTF-8 будет заведомо «тяжелее», в силу того что строки в этой кодировке занимают в два раза больше места, чем строки в однобайтной Windows-1251. Размер сайта и базы данных будет в 1,2 — 1,5 раз больше. | ||
| Поддержка большинством js-фреймворков | Поддерживается без проблем. | Сложности в реализации. | |
| Импорт из 1С | Сайты на UTF-8 работают без проблем при интеграции через SOAP с такими системами как, например, 1С. | ||
| Вебвизор Яндекс.Метрики | Вебвизор корректно записывает действия посетителей. | Возможны ошибки в записи. | |
| Связанные с Bitrix Framework | |||
| Возможность сделать сайты в разной кодировке по системе многосайтовости. | Невозможно. Все сайты на одном ядре должны быть в одной кодировке. | ||
| Поддержка на различных хостингах | Работает на любых хостингах. С версии 20.100.0 Главного модуля (main) требуется удаление настройки PHP mbstring.func_overload. Эта опция более не требуется и не поддерживается платформой.
|
Работает на любых хостингах. | |
| Размещение продуктов на виртуальной машине BitrixVM. | По умолчанию. | Требует дополнительных действий по настройке. | |
| Разные мелочи | |||
| Взаимодействие с WordPress (блог-клиенты, trackback и ping’и) | Есть | Нет | |
| Поддержка большинством редакторов | Требуется редактор, который поддерживает кодировку UTF-8 без BOM. | Нет проблем. |
Список ссылок по теме:
- Конвертация сайта из cp1251 в UTF-8 (блог)
- Конвертация сайта из cp1251 в UTF-8 (учебный курс)
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку. Материал обновлен 25.04.2025.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
-
Последние изменения в законах РФ о кодировке
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
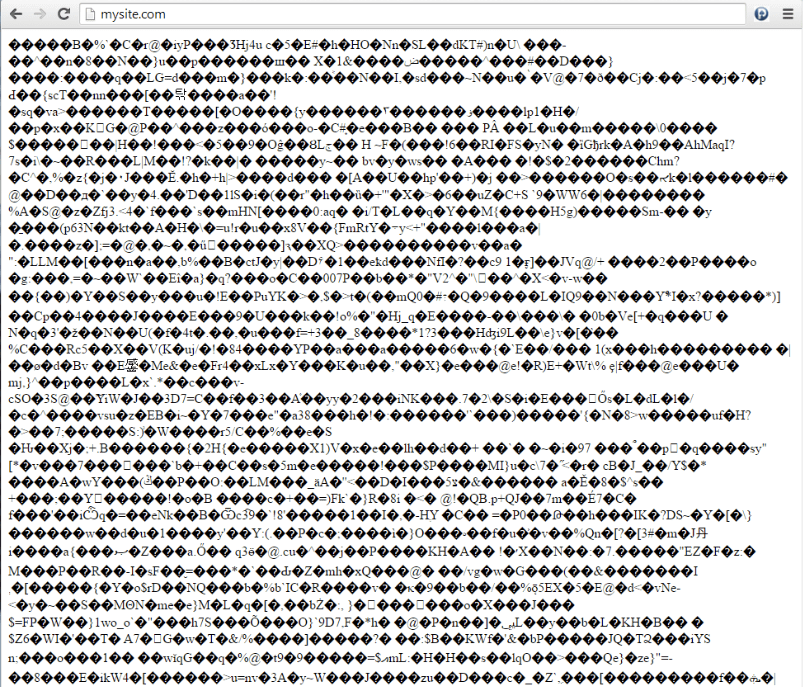
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:

Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.

Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
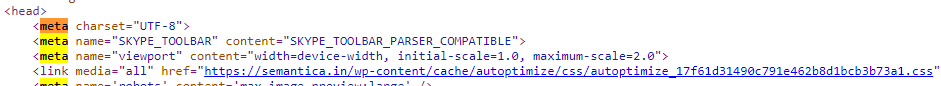
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:

Узнать вид кодирования можно с помощью сервиса для анализа сайта. Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.

С помощью этого же сервиса можно проверить корректность указанного кодирования на конкретных страницах. Сервис проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.

Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.

Если валидатор не обнаружит Charset, он покажет ошибку:

Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
У всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Нужно привести все к единому виду:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.

В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
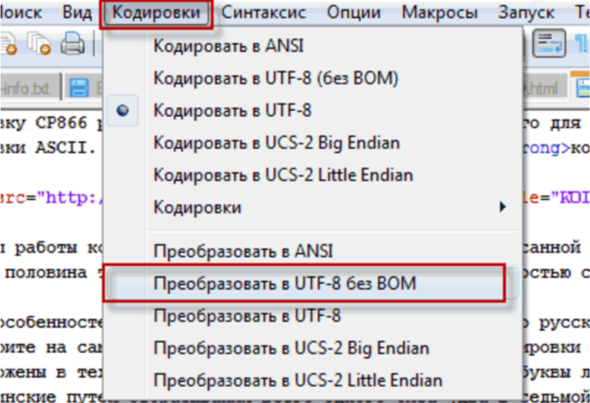
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
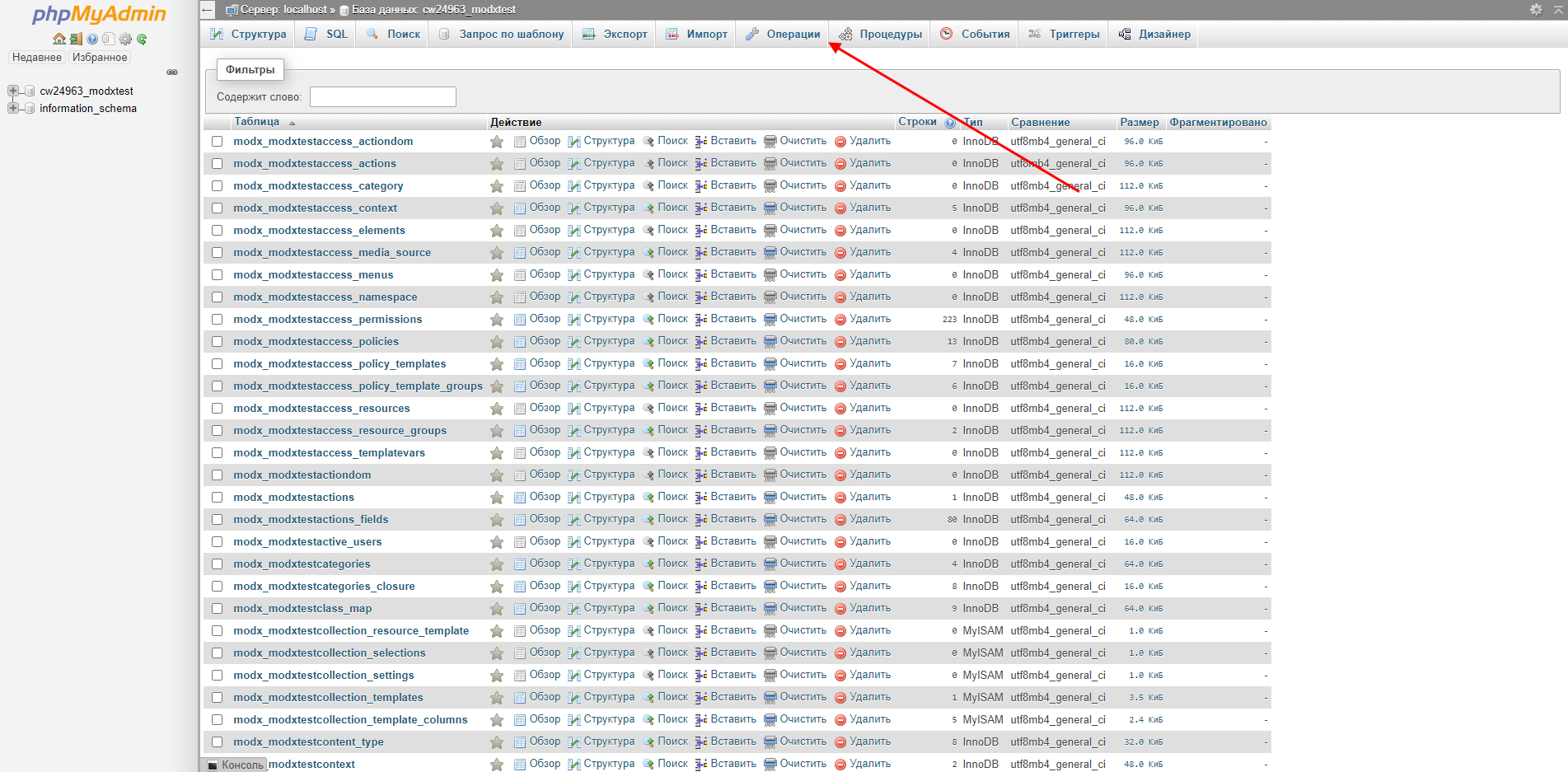
- Кликните на раздел «Операции»:
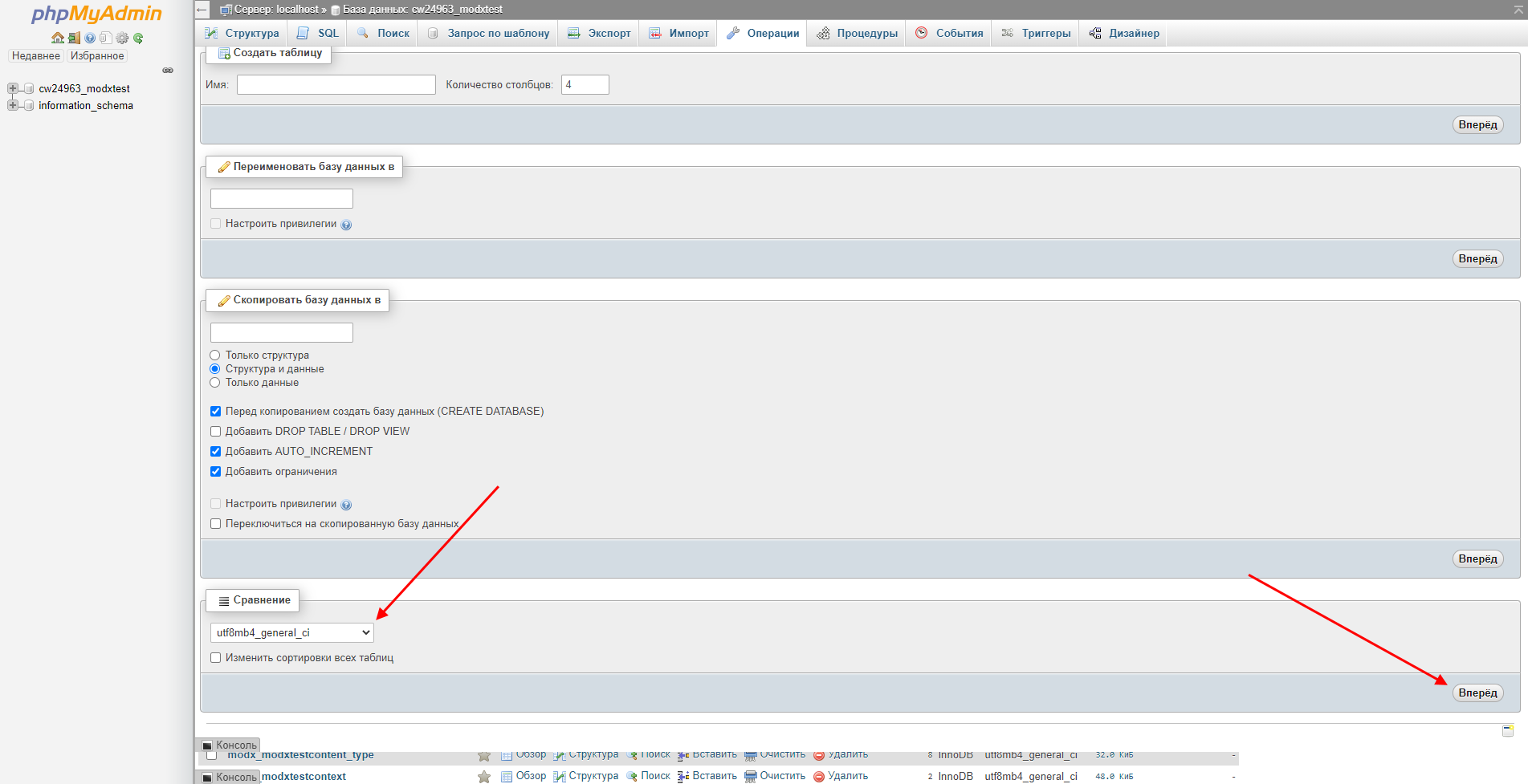
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Последние изменения в законах РФ о кодировке
- Ужесточение требований к веб-доступности государственных сайтов. С 1 сентября 2024 года вступили в силу новые требования к веб-доступности для государственных сайтов, приближенные к стандартам WCAG. Например, разработчики обязаны обеспечивать доступность контента для пользователей с нарушениями зрения, что может потребовать дополнительных усилий при выборе и настройке кодировки.
- Разработка Цифрового кодекса. Минцифры России планирует представить первую версию Цифрового кодекса в середине 2025 года. Этот кодекс объединит существующие нормативные акты в сфере цифровизации и может повлиять на стандарты и требования к веб-разработке, включая аспекты, связанные с кодировкой сайтов.

В этой статье мы расскажем о кодировке сайта, ее видах и способах настройки, а также как она влияет на поисковую оптимизацию.
Что такое кодировка и для чего она нужна
Кодировка (Charset) — это способ преобразования символов в байты, т.е. представление символов в виде числовых значений, которые могут быть записаны и переданы по сети или сохранены в файле.
При разработке веб-сайта необходимо убедиться, что кодировка сервера соответствует кодировке страницы. Несоответствие может привести к появлению нечитаемых символов, абракадабры вместо текста, пользователи будут испытывать трудности при чтении контента и могут быстро покинуть сайт.

Чтобы этого избежать, необходимо правильно указать кодировку в HTML-документе с помощью тега meta, а также убедиться, что сервер отправляет правильный заголовок Content-Type в ответ на header запрос.
Важно учитывать рекомендации Google по указанию сведений о кодировке на веб-странице для корректного отображения контента в браузере пользователя.
Влияет ли кодировка на продвижение сайта?
Кодировка на сайте напрямую не влияет на индексацию в поисковых системах, так как Яндекс и Google могут определить ее самостоятельно. Однако, существует несколько факторов, которые могут косвенно повлиять на ранжирование сайта.
- Во-первых, несовпадение кодировки сервера и сайта может негативно сказаться на позициях в поисковой выдаче и трафике. Например, если на странице используется кодировка, которая не поддерживается поисковым роботом, ее контент не может быть корректно проиндексирован, и соответственно страница не будет отображаться в результатах поиска.
- Кроме того, если кодировка не совпадает, пользователи увидят непонятные символы и иероглифы и быстро покинут сайт. Что в конечном итоге скажется на трафике, показателе отказов и, как следствие, на позиции сайта в поисковой выдаче.
Таким образом, хотя кодировка сайта и не является самым важным фактором ранжирования в Яндексе и Google, она может косвенно влиять на SEO-рейтинг сайта.
Виды кодировок
Существует множество различных кодировок, но остановимся на двух наиболее распространенных — это UTF-8 и Windows 1251. Ведь они и включают практически весь объем интернет-ресурсов. Отличаются они кодированием символов. В Windows 1251 каждый символ занимает 1 байт, в UTF-8 символы могут занимать от 1 до 4 байт.
UTF-8 (Unicode Transformation Format 8-bit) — самый распространенный формат Юникода, 8-бит. Используются также 16-битных и 32-битных форматы. UTF-8 является стандартной кодировкой, которая используется для работы с символами почти всех языков мира, включая кириллицу. Она поддерживается всеми современными браузерами и операционными системами, а также используется в большинстве баз данных и языков программирования.
Windows 1251 — это кодировка, которая была разработана специально для языков восточной Европы на базе кодировок, которые использовались в русификаторах операционной системы Windows. Это распространенная кодировка для веб-страниц на русском языке, поддерживает все символы, используемые в русской типографике, кроме символа ударения.
Выбор кодировки зависит от конкретного случая и задачи. Но в основном используется UTF-8, которая позволяет создавать мультиязычные сайты, легко считывается поисковиками и поддерживается всеми популярными браузерами.
Как определить кодировку сайта
Существует несколько способов определения кодировки страницы на сайте. Один из них – это просмотр исходного кода страницы.

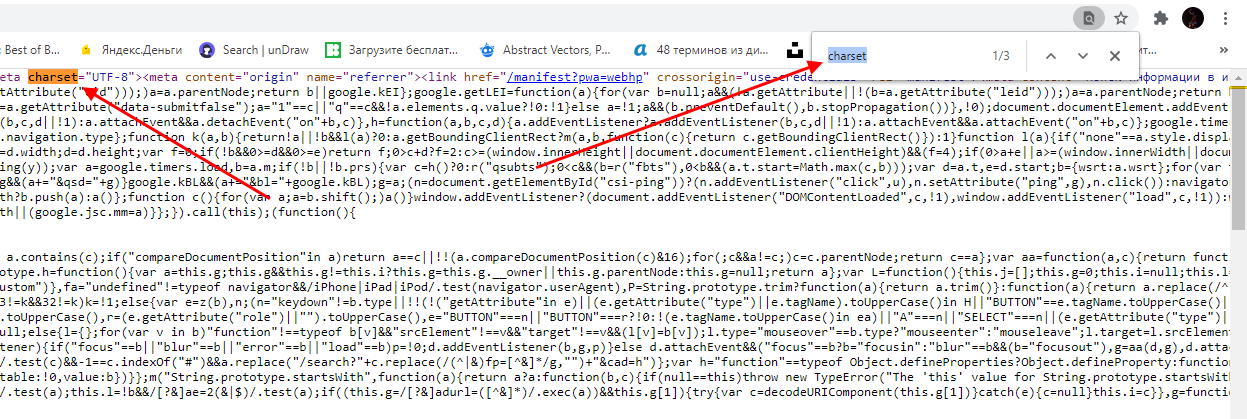
Введите в cтроку поиска «Charset» и посмотрите, какая рядом указана кодировка.

Также можно использовать множество сервисов, которые в целом проанализируют техническое состояние сайта. В том числе укажут на существующий charset.
Где указать кодировку сайта
Чтобы избежать проблем с кодировкой, необходимо указать ее в нескольких местах, чтобы обеспечить корректность отображения на всем сайте.
- В первую очередь, ее указывают в мета-теге, который находится внутри раздела head на каждой странице сайта. Это можно сделать с помощью тега <meta charset=»название кодировки»>.
- Далее, можно указать кодировку в файле .htaccess, который находится на сервере и управляет настройками сайта. Для этого нужно добавить строку «AddDefaultCharset= название кодировки».
- Кроме того, нужно убедиться, что кодировка документов на сайте соответствует указанной в мета-теге и .htaccess. Также следует проверить, что кодировка в базе данных MySQL, если она используется на сайте, соответствует указанной.
Важно помнить, что все эти меры необходимо применять вместе, чтобы обеспечить единую среду на всем сайте и избежать проблем с отображением контента.
Кодировка в мета-теге
В начале блока head нужно указать тег meta с атрибутом http-equiv и значением Content-Type, которое содержит информацию о типе документа и его кодировке. Например:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
Также можно использовать сокращенную форму записи:
<meta charset=»utf-8″>
Обратите внимание, что в HTML5 тег meta с атрибутом charset эквивалентен записи с http-equiv.
Кодировка в файле httpd.conf
Кодировка в файле httpd.conf — параметр сервера, который определяет, какую кодировку использовать при передаче данных. Для того, чтобы изменить ее, необходимо открыть файл httpd.conf в редакторе кода и найти соответствующую строку.
Например, если вам нужно сменить кодировку, замените строку «AddDefaultCharset название кодировки».
Стоит обратить внимание, сервер не должен передавать HTTP-заголовки с конфликтующими кодировками, чтобы избежать проблем с отображением текста на сайте.
Кодировка в .htaccess
Изменяем в файле .htaccess строку: AddDefaultCharset название кодировки
После сохранения файла очистите кэш браузера и проверьте, что кодировка отображается корректно. Если файл .htaccess отсутствует, его можно создать в корневой папке сайта.
Кодировка документа
Для корректного локального хранения файлов на компьютере, можно воспользоваться текстовым редактором (например: Notepad++). Для этого нужно открыть файл и выбрать пункт меню «Encoding» и указать нужное значение.
Кодировка Базы данных
Правильная кодировка базы данных является важным аспектом при разработке.
Чтобы установить нужную кодировку для MySQL, через утилиту управления БД (phpMyAdmin), необходимо выбрать нужную базу и перейти в раздел «Операции». Там можно указать кодировку, например, «UTF-8 general ci». Важно помнить, что для всех таблиц, колонок, файлов, сервера и всего, что связано с сайтом, должна быть одна и та же кодировка.
- Если вы создаете новую базу данных, то можно задать нужную кодировку при ее создании. Распространенный вариант — «UTF-8 general ci».
- Если база данных уже существует, нужно убедиться, что кодировка таблиц и колонок также будет изменена. Для этого можно использовать SQL-запросы.
Если вы столкнулись с такой проблемой, то для ее решения нужно подключиться к серверу с правами пользователя mysql root. Далее выбрать нужную базу данных и выполнить запрос: SET NAMES ‘название кодировки’ и заменить на необходимую.
Чтобы установить UTF-8 по умолчанию, нужно открыть файл на сервере my.cnf и добавить следующее:
- В области [client]: default-character-set=utf8
- В области [mysql]: default-character-set=utf8
- В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect=’SET NAMES utf8′
character-set-server = utf8
Запомните, что для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Если вы установите правильную кодировку, то сможете избежать проблем с отображением символов на своем сайте.
Оценить:
Загрузка…
Иногда возникают случаи, когда при открытии сайта отображается не привычный нам контент, а сплошной набор нечитаемых символов. Это связано с тем, что кодировка ресурса не совпадает с той кодировкой, которая устанавливается сервером. Например, для чтения файлов используется Windows-1251, а требуется UTF-8.
Что такое кодировка сайта и как ее можно изменить – об этом и поговорим в сегодняшней статье.
Что такое кодировка
Кодировка – специальный метод, позволяющий отображать текст на экране таким образом, чтобы он был понятен каждому пользователю. Все символы, которые мы видим в интернете, – это буквы и цифры только для нас, компьютер их не понимает. Он воспринимает информацию в байтах, весь текст на экране монитора – это совокупность байтов. У каждого символа есть свое кодовое значение, которое компьютер использует при выводе слов и чисел на экран.
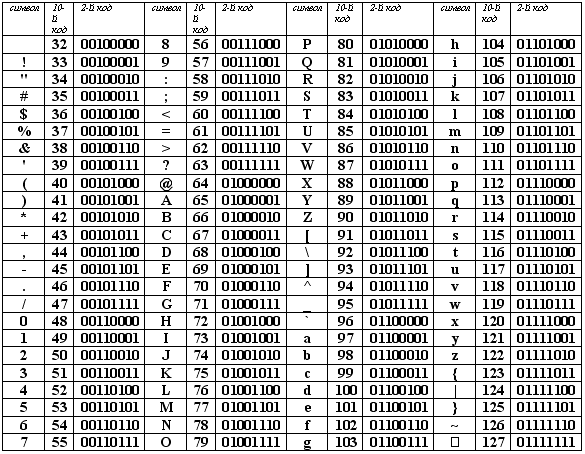
Вот наглядный пример того, как воспринимается компьютером латинский алфавит и прочие символы:

Если никакая кодировка не установлена, вместо символов мы увидим такие значения. Чтобы понять компьютер, необходимо установить нужную кодировку для расшифровки символов из этой таблицы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы кодировок
Существует несколько типов кодировок:
- ASCII – первая кодировка, которая была признана Американским национальным институтом мировых стандартов. Для ее использования задействуется 7 бит, где первые 128 значений включают в себя весь английский алфавит, числа, знаки и символы. Такая кодировка ранее использовалась на англоязычных ресурсах.
- Кириллица – вариант российской кодировки, используемый на русскоязычных сайтах и блогах.
- КОИ8 (код обмена информацией 8-битный) – была разработана для кодирования букв кириллических алфавитов. Распространена в Unix-подобных ОС и электронной почте. Постепенно исчезает в связи с приходом Юникода.
- Windows 1250-1258 – 8-битные кодировки, зародившиеся после появления операционной системы Windows. Например, 1250 – все языки центральной Европы, 1251 – кириллица. В ней присутствуют все буквы русского алфавита, а также символы (за исключением знака ударения).
- UTF-8 – наиболее используемый тип кодировок, работающий практически со всеми языками мира. Символы занимают от 1 до 4 байт, что дает возможность создавать мультиязычные веб-сайты. Помимо UTF-8, есть такие варианты, как UTF-16 и UTF-32, однако предпочтение отдается первому типу.
Существуют и другие типы кодировок, но они используются в меньшей степени либо не используются вообще.
Как определить кодировку на сайте
Узнать кодировку своего или чужого сайта довольно просто, достаточно просмотреть исходный код страницы. Сделать это можно следующим образом:
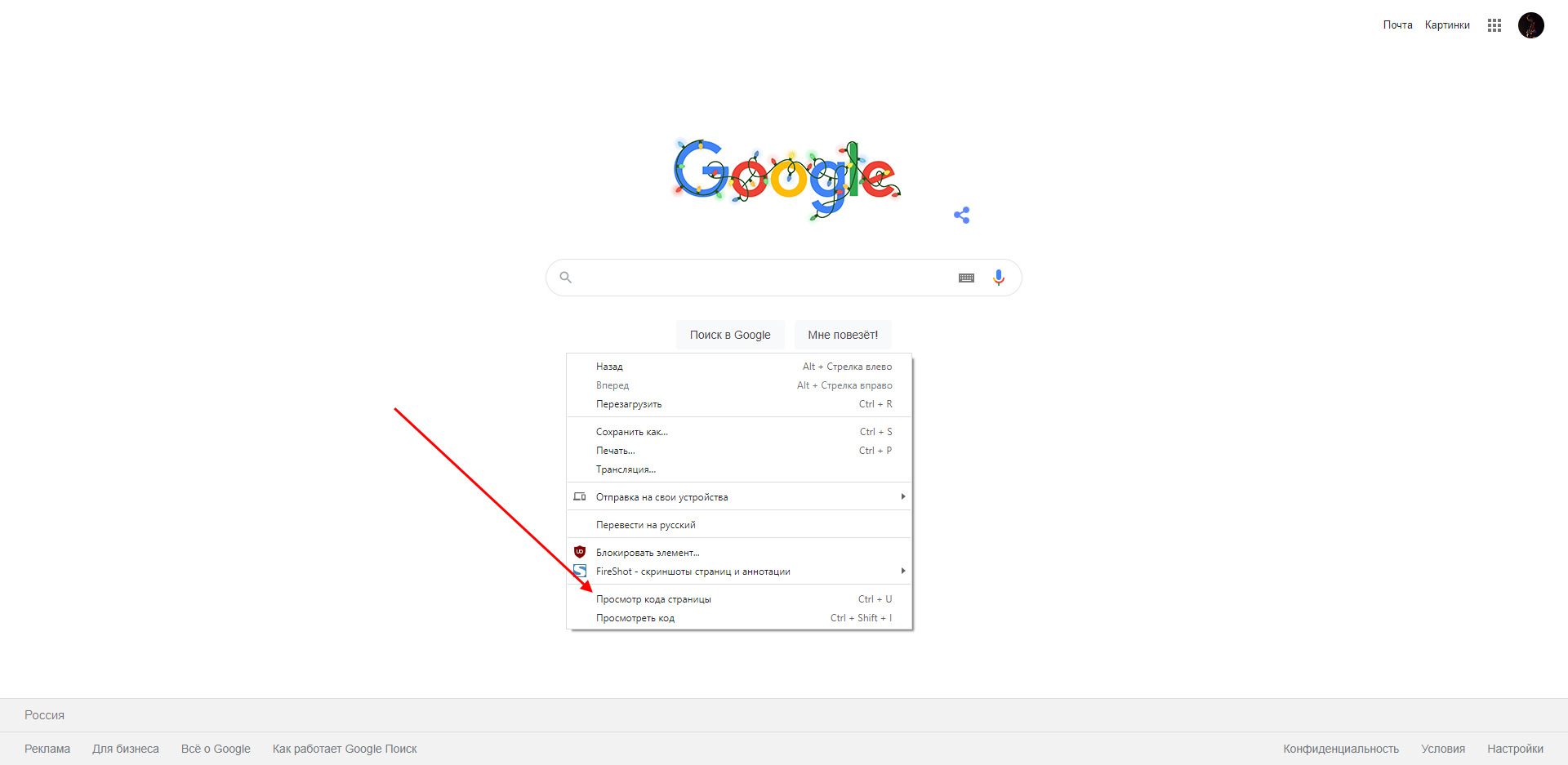
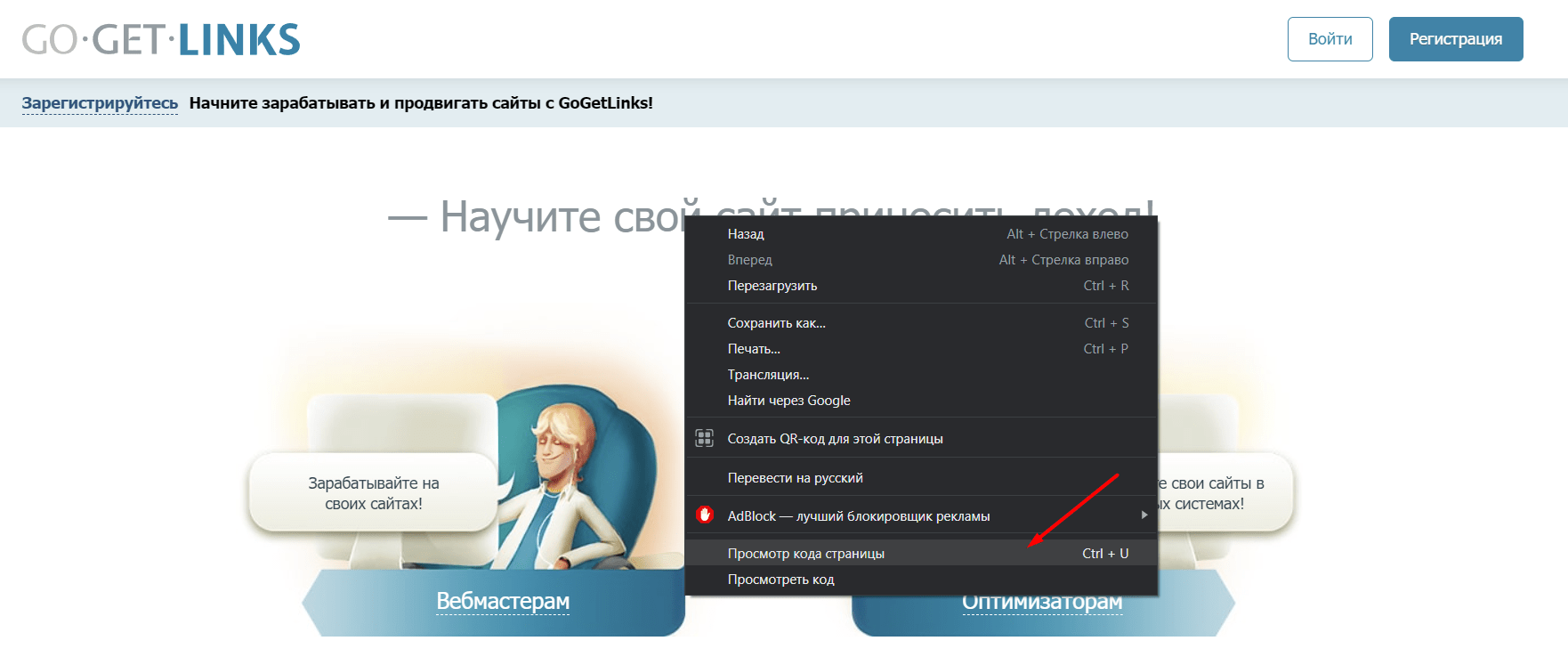
- Открываем сайт, на котором необходимо посмотреть кодировку, и кликаем правой кнопкой мыши по любой области. В отобразившемся меню выбираем «Просмотр кода страницы». Также можно воспользоваться комбинацией клавиш «CTRL+U».
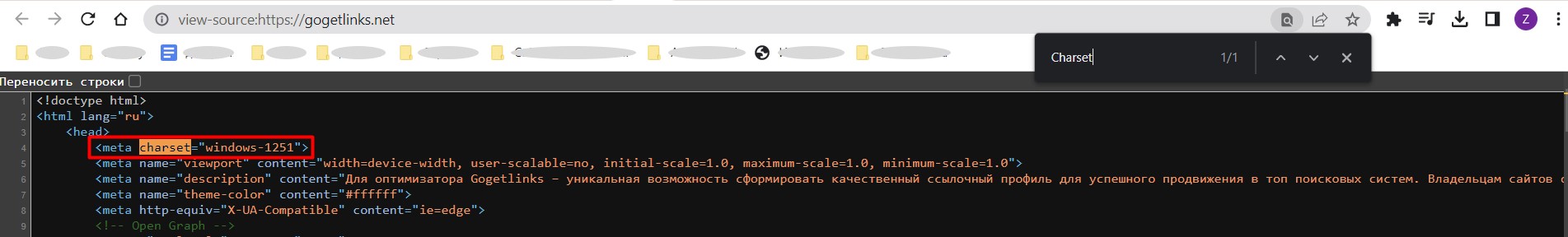
- В результате перед нами отобразится новое окно с кодом страницы – в нем воспользуемся комбинацией клавиш «CTRL+F» для поиска строки, отвечающей за кодировку веб-страницы. Вводим запрос «charset» и смотрим результат.

После charset указано значение UTF-8 – это означает, что данная кодировка используется на рассматриваемом сайте. Если вы увидели, что на вашем сайте указана некорректная кодировка, то это можно исправить. Подробнее о том, как это сделать, поговорим далее.
Где и как изменить кодировку
Все зависит от сайта. Способ установки кодировки может различаться: если используется одностаничник, то достаточно в HTML-файле прописать мета-тег в блоке <head>:
В противном случае нам потребуется отредактировать файл .htaccess. Рассмотрим на примере хостинга Timeweb, как это можно сделать.
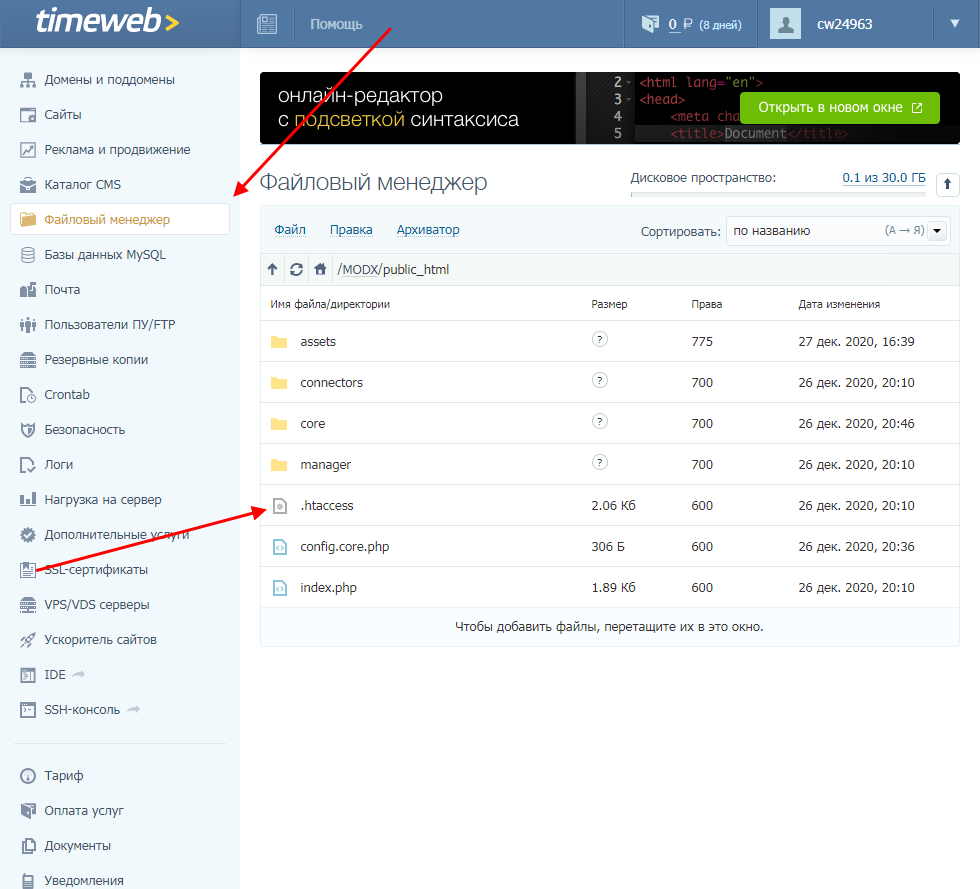
- Открываем личный кабинет и переходим в раздел «Файловый менеджер». В нем перемещаемся в директорию с сайтом и находим в корне файл .htaccess – открываем его двойным кликом мыши.
- В начало файла необходимо добавить следующий код:
Для UTF-8: AddDefaultCharset UTF-8 Для Windows-1251: AddDefaultCharset WINDOWS-1251
Открываем свой сайт и видим, что ничего не изменилось – так и должно быть. Чтобы внести изменения, очищаем кэш с помощью комбинации клавиш «CTRL+F5» и смотрим результат.
Как видите, сменить кодировку на своем сайте легко. Аналогичным образом мы можем изменить кодировку и на всем сервере – для этого необходимо выполнить следующее (актуально для веб-сервера Apache):
- Находим файл httpd.conf, который расположен по адресу: «/usr/local/apache/conf/», и открываем его.
- Если нужно поменять Windows-1251 на UTF-8, то меняем строку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Если вы поменяете кодировку по умолчанию, то она будет изменена для всех ресурсов, находящихся на данном сервере.
Смена кодировки базы данных
В данном случае нам потребуется открыть базу данных через личный кабинет хостинга и изменить значение кодировки в разделе «Операции». Давайте рассмотрим, как это можно сделать через админку Timeweb.
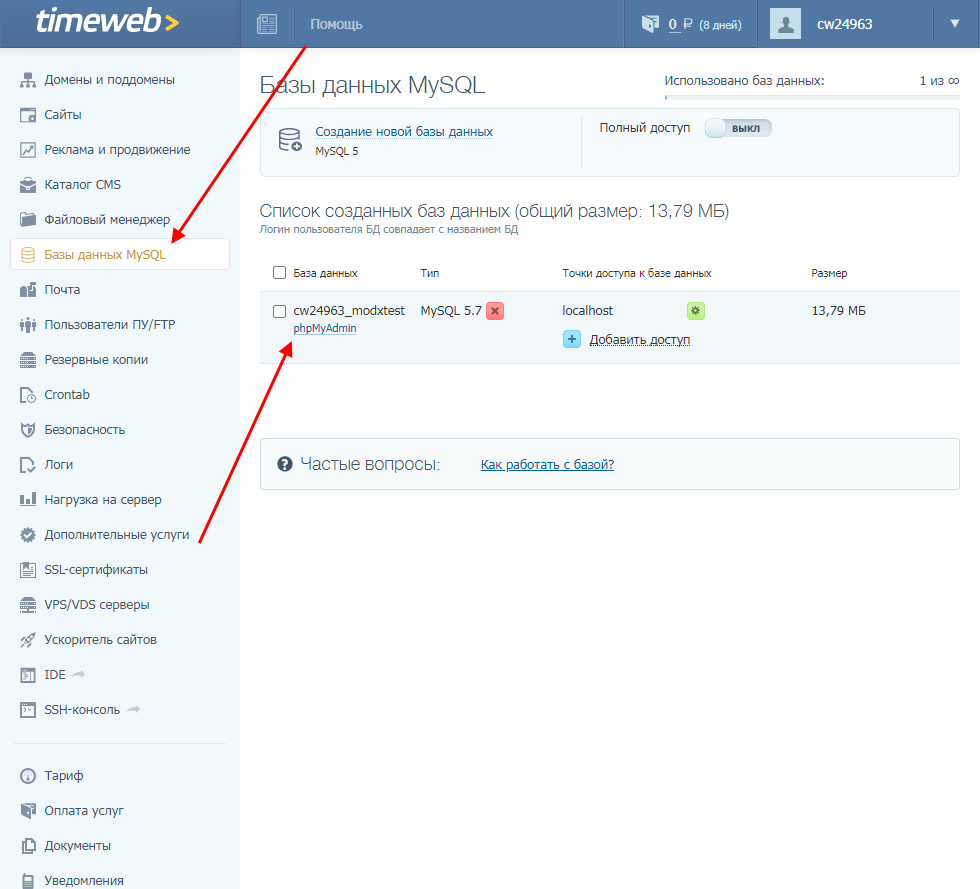
- Переходим в свой аккаунт и открываем раздел «Базы данных MySQL» – в нем находим нужную базу данных и кликаем по кнопке «phpMyAdmin».
- В отобразившемся окне вводим пароль и следуем далее.
- Переходим к нужной базе данных и в верхнем меню выбираем «Операции».
- Указываем в нижнем блоке значение «utf8mb4_general_ci» и в правой части жмем на кнопку «Вперед».
- Готово! Теперь база данных использует кодировку UTF-8.
На этом статья подходит к концу. Теперь вы знаете больше о кодировке сайта и можете легко ее изменить в случае необходимости. Спасибо за внимание!
При создании интернет-площадок важным техническим аспектом является его код. От этого зависит, как текстовая информация будет отображаться на различных устройствах и платформах. Ошибки могут привести к искажениям символов и нарушению читаемости. Поэтому вопрос о том, какую кодировку следует использовать на сайте, играет ключевую роль для обеспечения корректного отображения контента, особенно при работе с многоязычными проектами и различными наборами знаков.
- Определение
-
Зачем нужно
- Влияние на поисковую оптимизацию
-
Какую кодировку используют при создании сайтов
- UTF-8
- Windows-1251
- KOI8-R
-
Как узнать кодировку сайта
- По метатегу
- Через инструментарий браузера
-
Где указать метод шифрования веб-сайта
- Мета
- httpd.conf
- .htaccess
- Документ
- База данных
-
Установка для разных браузеров
- Mozilla Firefox
- Opera
- Google Chrome
- Если код отображается некорректно
- Заключение
Определение
Все формы кодирования, используемые на веб-сайтах, в электронной почте, файлах и документах, служат единой цели – конвертировать информацию в двоичный формат, понятный компьютерам.
Зачем нужно
Попробуйте представить следующую сцену: один из ваших знакомых способен понимать только два символа – 0 и 1. С самого детства он не был знаком с алфавитом или другими числами, и единственный язык, который он читает – это последовательности этих двух знаков. Возможно, вы задумаетесь о том, как можно наладить коммуникацию и разгадывать его ответы. Все довольно просто: нужно составить таблицу соответствия. Этот подход поможет вам общаться: вы будете переводить свои фразы в бинарный код и интерпретировать получаемые сообщения.
Кодировка сайтов значит способ представления и обработки текста на веб-страницах, что, в свою очередь, влияет на их корректное отображение в браузерах и на разных устройствах.
Если код сервера не совпадает с методом шифрования страницы, это может стать причиной ошибок отображения. В таких случаях информация интерпретируется неверно, и результатом станет показ бессмысленного набора знаков. Текст становится нечитаемым, что, скорее всего, побудит пользователя покинуть ресурс в поисках более доступного — если только точность информации для него не является приоритетной.
Влияние на поисковую оптимизацию
Давайте разберемся в том, как это может повлиять на процесс ранжирования ПС.
Яндекс ясно указывает:
Кодировка, выбранная для сайта, не определяет индексацию. В случае если ваш сервер не сообщает ее в заголовке, робот определяет ее автоматически.
Google подходит к этому аналогично. Поисковые системы не считают charset ключевым элементом для ранжирования или индикатором для индексации. Однако она может косвенно повлиять на пользовательский трафик и позиции.
Несоответствие приведет к отображению непонятных символов вместо текста. Это сделает контент недоступным для пользователя, что, скорее всего, приведет к увеличению числа отказов и уменьшению времени пребывания на площадке.
Контекстная реклама
Контекстная реклама – это инструмент, который привлекает на сайт потенциальных клиентов здесь и сейчас. Студия SEMANTICA настроит рекламу, исходя из целей и задач вашего бизнеса. Первые результаты вы увидите уже через несколько дней после запуска рекламной кампании, а по истечении месяца мы предоставим отчет о проделанной работе и объеме полученного целевого трафика.
Какую кодировку используют при создании сайтов
Перечислим несколько наиболее удобных и популярных способов кодирования:
UTF-8
Формат преобразования Юникода в UTF-8. Это восьмибитная кодировка символов, которая была разработана в 1992 году и продолжает оставаться основным стандартом для программного обеспечения на международном уровне.
Windows-1251
Разработана в 1990 году и предназначена для адаптации операционной системы Microsoft Windows под русскоязычных пользователей. Сейчас она заслуженно обладает статусом второй по популярности среди подобных систем.
KOI8-R
Позволяет, при опущении восьмого бита у каждого знака, транслитерировать русские символы в латинские. Хотя этот метод иногда используют в электронной переписке, его применение в современном интернет-пространстве является довольно нечастым.

Исходный код сайта: что это такое, как посмотреть HTML страницы или элемента
Несмотря на кажущуюся сложность, некоторые задачи программирования вполне доступны людям без технического образования. Для внесения незначительных изменений достаточно знать, что такое HTML, как посмотреть исходный код страницы, где взять эту информацию на сайте. Владельцам интернет-ресурсов и начинающим маркетологам достаточно знать азы, чтобы проанализировать содержимое собственного веб-сайта и конкурентов, проверить title и ссылки. Специалисты SEMANTICA рекомендуют эту статью в качестве простого и доступного руководства по базовому освоению языка гипертекстовой разметки. Зачем пользователю нужен HTML-код Его расшифровка позволяет достать огромный массив информации,…
Как узнать кодировку сайта
В некоторых случаях, чтобы решить проблему, требуется выяснить, каким образом зашифрована веб-страница. Существует несколько методов для этого.
По метатегу
Чтобы получить доступ к исходному коду, вам нужно кликнуть правой кнопкой мыши на свободное пространство уже открытого окна браузера и выбрать подходящий пункт в выпадающем меню. Затем перейдите к секции документа, где вы должны обнаружить тег . Внутри этого элемента будет строка, содержащая параметр charset, который указывает на используемую систему кодирования символов.
Через инструментарий браузера
Отыщите раздел, который называется «Информация о странице» или «Подробнее». Затем перейдите на главную вкладку в появившемся окне. Среди прочих характеристик вы увидите пункт, обозначающий «Кодировку текста».

Где указать метод шифрования веб-сайта
Для всех элементов, связанных с сайтом, таких как таблицы, колонки, файлы и сервера, требуется унификация кодирования.
Мета
При разработке веб-страницы не забудьте добавить метатег в head вашего HTML-шаблона. Важно разместить его в верхней части, так как браузеры могут некорректно отображать содержимое, если он будет расположен дальше по коду.

httpd.conf
Для внесения изменений в настройки сервера следует обратиться к данному файлу.
В случае необходимости переключения нужно заменить строку «AddDefaultCharset windows-1251» на «utf-8» или наоборот.
Будьте внимательны: любые изменения, произведенные в этом файле, применятся ко всем проектам на данном сервере. Также проверьте, чтобы он не выдавал HTTP-заголовки, которые могут содержать противоречивую информацию о кодировке.
.htaccess
Чтобы задать метод кодирования здесь, выполните данные шаги:
- Войдите в контрольную панель хостинга.
- Найдите корневую директорию.
- Добавьте следующие строки в начало файла – AddDefaultCharset WINDOWS-1251 или UTF-8.
- После внесения изменений зайдите на ресурс и очистите кэш браузера для корректного отображения.
Документ
Чтобы проверить файл, можно использовать Notepad++ в разделе «Encoding». Изменение также производится здесь: для конвертации в UTF-8 выберите опцию «Convert to UTF-8 without».
База данных
- В интерфейсе phpMyAdmin выберите интересующую вас БД, щелкнув по ее имени.
- Перейдите в меню «Операции».
- Установите требуемый метод шифрования.
После этого рекомендуется очистить кэш.
Обеспечьте единообразие для всех элементов: таблиц, столбцов, файлов и сервера.
В случае возникновения проблем при подключении выполните следующие шаги:
Соединитесь как пользователь mysql root:

Выберите нужную базу командой:

Задайте необходимую кодировку:

Установка для разных браузеров
Если при посещении веб-страницы вы столкнулись с тем, что вместо ожидаемого контента обнаружили серию неразборчивых знаков, для восстановления нормального отображения текста необходимо самостоятельно установить правильную кодировку.
Mozilla Firefox
- Перейдите в меню, нажав на три горизонтальные линии с правой стороны.
- Найдите раздел под названием «Еще».
- Затем перейдите к «Кодировке текста».
- Выберите желаемую опцию.
Opera
- Перейдите в раздел настроек.
- Найдите пункт «Веб-сайты».
- Затем перейдите к «Отображение».
- Выберите опцию «Настроить шрифты».
- После этого установите необходимую кодировку.
Google Chrome
Для доступа к настройкам перейдите в верхний правый угол экрана и нажмите на значок в виде трех точек. Затем выберите раздел «Дополнительные инструменты». После этого откройте вкладку «Кодировка», где перед вами появится список доступных.
Если код отображается некорректно
Если вдруг вы попали на сайт, где текст выводится непонятными символами, и желаете изучить его содержимое, то Google Поддержка предлагает инструкции по коррекции кода текста через настройки браузера.
Показатели поведенческой статистики могут указывать на проблемы с кодированием: увеличение числа отказов и снижение глубины просмотра. Впрочем, вероятнее всего, вы заметите неполадки до того, как обратитесь к этим метрикам.
Основное правило заключается в использовании единого метода для всех файлов, скриптов, БД и сервера. Недостоверная кодировка может обозначать, что данные были некорректно преобразованы или повреждены при сохранении, что приводит к их неправильной интерпретации.
Яндекс рекомендует применять одинаковое кодирование для всех страниц и кириллических URL в структуре сайта.

Защита от копирования текста на сайте: как защитить HTML-код от воровства
В статье расскажем, что такое защита от копирования текста и HTML-кода на сайте. Зачем заниматься защитой Несмотря на то, что сейчас алгоритмы с легкостью распознают плагиат, недобросовестные вебмастера и контент-менеджеры продолжают по незнанию или умышленно наполнять свои ресурсы таким способом. Из-за риска наложения таких фильтров как АГС или Панда, могут значительно снизиться позиции в выдаче. Именно поэтому от плагиата ущерб не только моральный, но и материальный. Не существует универсального метода, чтобы обезопасить себя от кражи контента. Ведь при грамотном подходе…
Заключение
Неправильные настройки могут повлечь за собой ущерб для вашего ресурса, что приведет к сокращению трафика и прибыли. Попадая на площадку, посетители столкнутся с раздражающими, бессмысленными последовательностями символов. Не ожидайте, что кто-то будет заниматься ручной настройкой кодировки — около 95% пользователей просто покинут ваш домен. Подходите к решению этой задачи очень серьезно, так как от него зависит успех всего вашего проекта.
Оставить заявку
Заявка отправлена!
Мы свяжемся с вами в ближайшее время.