Цель работы: Изучить основные элементы управления Windows -форм, их свойства и методы, а также получить практические навыки в разработке Windows -форм с элементами контроля
Общие сведения
Классы, представляющие графические элементы управления, находятся в пространстве имен System.Windows.Forms. С их помощью обеспечивается реакция на действия пользователя в приложении Windows Forms. Классы элементов управления связаны между собой достаточно сложными отношениями наследования. Общая схема таких отношений представлена на рисунке 7.1.
Класс Control, как общий предок, обеспечивает все производные классы общим набором важнейших возможностей. В числе этих возможностей можно перечислить события мыши и клавиатуры, физические размеры и местонахождение элемента управления (свойства Height, Width, Left, Right, Location ), установку цвета фона и цвета переднего плана, выбор шрифта и т.п.
При создании приложения можно добавить элементы управления на форму при помощи графических средств Visual Studio. Обычно достаточно выбрать нужный элемент управления в окне ToolBox и поместить его на форме. Visual Studio автоматически сгенерирует нужный код для формы. После этого можно изменить название элемента управления на более содержательное (например, вместо button1, предлагаемого по умолчанию, — buttonPrimer ) Visual Studio позволяет не только размещать на форме элементы управления, но и настраивать их свойства. Для этого достаточно щелкнуть на элементе управления правой кнопкой мыши и в контекстном меню выбрать Properties (Свойства).
Все изменения, которые необходимо произвести в открывшемся окне (рисунок 7.2), будут добавлены в код метода InitializeComponents().
Рис.
7.2.
Настройка элементов управления средствами Visual Studio
То же самое окно позволяет настроить не только свойства данного элемента управления, но и обработку событий этого элемента. Перейти в список событий можно при помощи кнопкив закладке Properties (рисунок 7.3). Можно выбрать в списке нужное событие и рядом с ним сделать двойной щелчок или ввести имя метода или выбрать метод из списка.
Рис.
7.3.
Настройка обработчиков событий
После задания имени метода или двойного щелчка Visual Studio сгенерирует заготовку для обработчика события.
Рассмотрим основные элементы управления Windows -форм.
Элемент управления TextBox
Элемент управления TextBox (текстовое окно) предназначен для хранения текста (одной или нескольких строк). При желании текст в TextBox может быть настроен как «только для чтения», а в правой и нижней части можно поместить полосы прокрутки.
Класс TextBox происходит непосредственно от класса TextBoxBase, обеспечивает общими возможностями как TextBox, так и RichTextBox. Свойства, определенные в TextBoxBase, представлены в таблице 7.1.
Таблица
7.1.
Свойства TextBoxBase
| Свойство | Назначение |
|---|---|
| AcceptsTab | Определяет, что будет производиться при нажатии на клавишу Tab: вставка символа табуляции в само поле или переход к другому элементу управления |
| AutoSize | Определяет, будет ли элемент управления автоматически изменять размер при изменении шрифта на нем |
| BackColor, ForeColor | Позволяют получить или установить значение цвета фона и переднего плана |
| HideSelection | Позволяет получить или установить значение, определяющее, будет ли текст в TextBox оставаться выделенным после того, как этот элемент управления будет выведен из фокуса |
| MaxLength | Определяет максимальное количество символов, которое можно будет ввести в TextBox |
| Modified | Позволяет получить или установить значение, определяющее, был ли текст в TextBox изменен пользователем |
| Multiline | Указывает, может ли TextBox содержать несколько строк текста |
| Readonly | Помечает TextBox как «только для чтения» |
| SelectedText, SelectionLength | Содержат выделенный текст (или определенное количество символов) в TextBox |
| SelectionStart | Позволяет получить начало выделенного текста в TextBox |
| Wordwrap | Определяет, будет ли текст в TextBox автоматически переноситься на новую строку при достижении предельной длины строки |
В TextBoxBase также определено множество методов: для работы с буфером обмена ( Cut, Copy и Paste ), отменой ввода ( Undo ) и прочими возможностями редактирования ( Clear, AppendText и т. п.).
Из всех событий, определенных в TextBoxBase, наибольший интерес представляет событие TextChange. Это событие происходит при изменении текста в объекте класса, производном от TextBoxBase. Например, его можно использовать для проверки допустимости вводимых пользователем символов (например, предположим, что пользователь должен вводить в поле только цифры или, наоборот, только буквы).
Свойства, унаследованные от Control и от TextBoxBase, определяют большую часть возможностей TextBox. Свойств, определенных непосредственно в классе TextBox, не так уж и много. Они представлены в таблице 7.2.
Таблица
7.2.
Свойства, определенные в классе TextBox
| Свойство | Назначение |
|---|---|
| AcceptsReturn | Позволяет определить, что происходит, когда пользователь при вводе текста нажал на Enter. Варианта два: либо в TextBox начинается новая строка текста, либо активизируется кнопка по умолчанию на форме |
| CharacterCasing | Позволяет получить или установить значение, определяющее, будет ли изменяться регистр вводимых пользователем символов |
| PasswordChar | Позволяет выбрать символ, используемый для отображения вводимых пользователем данных (в поле для ввода пароля) |
| ScrollBars | Позволяет получить или установить значение, определяющее, будут ли в TextBox с несколькими строками присутствовать полосы прокрутки |
| TextAlign | Позволяет определить выравнивание текста в TextBox (используются значения из перечисления HorizontalAlignment ) |
Значения перечисления HorizontalAlignment представлены в таблице 7.3.
Таблица
7.3.
Значения перечисления HorizontalAlignment
| Значение | Описание |
|---|---|
| Center | Выравнивание по центру |
| Left | Выравнивание по левому краю |
| Right | Выравнивание по правому краю |
Класс Button
Кнопка ( button ) — это самый простой из всех элементов управления и при этом наиболее часто используемый. Можно сказать, что кнопка — это возможность принять ввод (щелчок кнопкой мыши или набор на клавиатуре) наиболее простым способом. Непосредственный предок класса System.Windows.FormButton в иерархии классов .NET — это класс ButtonBase, обеспечивающий общие возможности для целой группы производных от него элементов управления (таких как Button, CheckBox и RadioButton ). Некоторые свойства ButtonBase представлены в таблице 7.4.
Таблица
7.4.
Свойства ButtonBase
| Свойство | Назначение |
|---|---|
| FlatStyle | Позволяет настроить «рельефность» кнопки. Используются значения из перечисления FlatStyle |
| Image | Позволяет задать изображение, которое будет выводиться на кнопке (при этом можно указать точное местонахождение изображения). Фоновый рисунок лучше настраивать при помощи свойства BackgroundImage, определенного в базовом классе Control |
| ImageAlign | Позволяет определить выравнивание изображения, размещенного на кнопке. Используются значения из перечисления ContentAlignment |
| Imagelndex, ImageList | Эти свойства используются для работы с набором изображений (объектом ImageList ), выводимых на кнопке |
| IsDefault | Определяет, будет ли эта кнопка являться кнопкой по умолчанию (то есть срабатывать при нажатии на Enter ) |
| TextAlign | Позволяет получить или установить выравнивание текста на кнопке. Также используются значения из перечисления ContentAlignment |
Сам класс Button не определяет каких-либо дополнительных возможностей помимо унаследованных от ButtonBase, за единственным, но существенным исключением свойства DialogResult. Это свойство позволяет возвращать значение при закрытии диалогового окна, например, при нажатии кнопок ОК или Cancel (Отменить).
В подавляющем большинстве случаев выравнивание текста, размещенного на кнопке, производится по центру, так что текст будет размещен строго посередине кнопки. Однако если нам по каким-то причинам необходимо использовать другой стиль выравнивания, в нашем распоряжении — свойство TextAlign, определенное в классе ButtonBase. Для TextAlign используются значения из перечисления ContentAlignment (таблица 7.5). Значения из того же перечисления используются и для определения положения изображения на кнопке.
Таблица
7.5.
Значения перечисления ContentAlignment
| Значение | Описание (выравнивание) |
|---|---|
| BottomCenter | По нижнему краю кнопки, относительно боковых краев — посередине |
| BottomLeft | Но нижнему краю кнопки, слева |
| BottomRight | По нижнему краю кнопки, справа |
| MiddleCenter | По центру кнопки |
| MiddleLeft | Относительно верхнего и нижнего краев — по центру, относительно боковых краев — слева |
| MiddleRight | Относительно верхнего и нижнего краев — по центру, относительно боковых краев — справа |
| TopCenter | По верхнему краю кнопки, относительно боковых краев — посередине |
| TopLeft | По верхнему краю кнопки, слева |
| TopRight | По верхнему краю кнопки, справа |
Флажки
Для флажка (тип CheckBox ) предусмотрено три возможных состояния. Как и тип Button, CheckBox наследует большую часть своих возможностей от базовых классов Control и ButtonBase. Однако в этом классе существуют и свои собственные члены, обеспечивающие дополнительные уникальные возможности. Наиболее важные свойства CheckBox представлены в таблице 7.6.
Таблица
7.6.
Свойства класса CheckBox
| Свойство | Назначение |
|---|---|
| Appearance | Настраивает вид флажка. Для этого свойства используются значения из перечисления Appearance |
| AutoCheck | Позволяет получить или установить значение, определяющее, будут ли значения Checked и CheckState, а также внешний вид флажка автоматически изменяться при щелчке на нем |
| CheckAlign | Позволяет установить горизонтальное и вертикальное выравнивание собственно флажка (квадратика) в элементе управления CheckBox. Используются значения из перечисления ContentAlignment |
| Checked | Возвращает значение типа bool, представляющее текущее состояние флажка (выбран или не выбран) Если для свойства ThreeState установлено значение true, то свойство Checked будет возвращать true как для явно выбранного флажка, так и для того флажка, для которого установлено значение «не определено» ( indeterminate ) |
| CheckState | Позволяет получить или установить значение флажка (установлен — не установлен — не определено), используя не true и false, как в Checked, а три значения из перечисления CheckState. Обычно используется, если свойство ThreeState для флажка имеет значение true (то есть он допускает три значения). |
| ThreeState | Определяет, будут ли для флажка использоваться три значения (из перечисления CheckState ) или только два |
Возможные состояния флажка ( Indeterminate можно использовать только тогда, когда для свойства ThreeState установлено значение true ) представлены в таблице 7.7.
Таблица
7.7.
Значения перечисления CheckState
| Значение | Описание |
|---|---|
| Checked | Флажок установлен |
| Indeterminate | Значение не определено (обычно флажок выглядит как «серый», затененный) |
| Unchecked | Флажок снят |
Состояние «значение не определено» ( indeterminate ) может быть установлено, например, для верхнего элемента иерархии, в которой для одной части подчиненных элементов флажок установлен, а для другой — снят.
Часть 4. Создание Windows-приложений
Технология Windows Forms
Формы и компоненты (Control, UserControl, Form)
Меню, панели задач и панели статуса
Интерфейсные элементы
Управление расположением компонентов
Использование данных
Диалоговые панели общего назначения
Дополнительные компоненты
Отображение данных
Развертывание приложений — технология ClickOnce
Сервисы для клиентских приложений
Поддержка Windows Vista
Технология Windows Presentation Foundation
Компоненты WPF-приложений
Расположение элементов
Ввод данных и генерация команд
Связь с данными
Графика
Медиа и графика
Текст и шрифты
Документы
Типы WPF-приложений
Основные новинки в Visual Studio 2008
Основные новинки в Windows Presentation Foundation 3.5
Совместимость с версией 3.0
Прикладная модель
Графика
Трехмерная графика
Связь с данными
Компоненты
Документы
Аннотации
Взаимодействие Windows Forms и Windows Presentation Foundation
Создание Windows-приложений, или, как их еще называют, толстых клиентов, возможно в Visual Studio 2008 с использованием двух ключевых компонентов .NET Framework: Windows Forms (появился в .NET Framework 1.0) и Windows Presentation Foundation (WPF; появился в ноябре 2006 года в составе .NET Framework 3.0).
Технология Windows Forms
Технология Windows Forms (пространство имен System.Windows.Forms) представляет собой набор классов .NET, реализующих функциональность, присущую стандартным и расширенным компонентам Windows-приложений. Разработчики используют формы и диалоговые окна в качестве контейнеров для размещения различных интерфейсных элементов: кнопок, меню, полей ввода, полей выбора и т.п. Каждый такой интерфейсный элемент представлен соответствующим классом и поддерживает набор методов, свойств и обработчиков событий, которые можно применять для управления представлением компонентов и обеспечения реакции на действия пользователей, производимые с этими компонентами. Классы, реализованные в пространстве имен System.Windows.Forms, можно разделить на несколько функциональных групп, которые мы кратко рассмотрим далее.
Формы и компоненты (Control, UserControl, Form)
Большинство классов, определенных в пространстве имен System.Windows.Forms, наследуют от класса Control. Данный класс обеспечивает базовую функциональность для всех компонентов, которые могут отображаться на форме. Класс Form представляет собой окно Windows-приложения. К окнам относятся диалоговые панели, немодальные окна, MDI-клиенты и родительские окна. В качестве основы для создания собственных интерфейсных элементов следует использовать класс UserControl.
Меню, панели задач и панели статуса
В состав Windows Forms входит большой набор классов, позволяющих создавать собственные панели задач и меню, поддерживающие различные визуальные стили и представления. Для создания панелей задач, меню, контекстных меню и панелей статуса следует использовать классы ToolStrip, MenuStrip, ContextMenuStip и StatusStrip соответственно.
Интерфейсные элементы
В пространстве имен System.Windows.Forms содержится множество классов, реализующих основные интерфейсные элементы Windows-приложений. Компоненты TextBox и ComboBox предназначены для ввода данных, а Label и ListView служат для отображения данных. В пространстве имен System.Windows.Forms также есть компоненты, используемые для активизации каких-либо действий, например Button. Для отображения HTML-документов в Windows-приложениях применяются компонент WebBrowser и соответствующие классы, например HtmlDocument. Компонент MaskedTextBox представляет собой расширенное средство ввода данных на основе шаблонов. При необходимости создания собственного дизайнера форм можно использовать компонент PropertyGrid, отображающий таблицу свойств компонентов, которые можно изменять.
Управление расположением компонентов
Ряд классов из пространства имен System.Windows.Forms используется для управления расположением компонентов на формах или в составе других компонентов. К таким классам относятся FlowLayoutPanel, TableLayoutPanel и SplitContainer. Класс FlowLayoutPanel представляет собой панель, которая динамически размещает свое содержимое горизонтально или вертикально. Класс TableLayoutPanel служит для задания ячеек и рядов для расположения элементов в фиксированной таблице. Класс SplitContainer используется для разделения формы на две или более частей с возможностью изменения размеров каждой из них.
Использование данных
В Windows Forms поддерживаются богатые возможности по связи компонентов с различными источниками данных — базами данных и XML-файлами. Компонент DataGridView представляет собой настраиваемую таблицу для отображения данных с возможностью управления ячейками, рядами, колонками и рамками. Компонент BindingNavigator служит для навигации по данным, отображаемым в форме, и обычно применяется совместно с компонентом BindingSource для перемещения по записям в источнике данных.
Диалоговые панели общего назначения
В Windows поддерживается ряд диалоговых панелей общего назначения, которые используются для унификации таких пользовательских операций, как открытие и сохранение файлов, манипуляции со шрифтами и цветами, а также вывод данных на устройства печати. Классы OpenFileDialog и SaveFileDialog реализуют соответственно отображение диалоговых панелей, позволяющих пользователям выбрать местоположение файла, который планируется открыть или сохранить. Класс FontDialog отображает диалоговую панель для выбора шрифтов, применяемых в приложении. Класс ColorDialog используется для отображения стандартной панели выбора цветов и задания собственных цветовых комбинаций.
Классы PageSetupDialog, PrintPreviewDialog и PrintDialog применяются для отображения диалоговых панелей, позволяющих пользователям управлять различными аспектами вывода информации на устройства печати. Сами же функции управления печатью реализованы в пространствах имен System.Drawing.Printing и System.Windows.Forms.Printing.
Помимо стандартных диалоговых панелей в пространстве имен System.Windows.Forms реализован класс MessageBox, который может использоваться в различных ситуациях, требующих отображения панели сообщений и интерактивного ввода данных от пользователей.
Дополнительные компоненты
Помимо рассмотренных выше компонентов в пространстве имен System.Windows.Forms есть ряд классов, которые не наследуют от класса Control, но, тем не менее, представляют собой визуальные компоненты, которые можно использовать при создании Windows-приложений. К таким классам относятся, например, ToolTip, ErrorProvider, Help и HelpProvider. Класс ToolTip применяется для отображения краткого описания назначения компонента. Класс ErrorProvider служит для отображения информации об ошибках, а классы Help и HelpProvider — справочной информации для пользователей приложения.
Дочерние пространства имен System.Windows.Forms отвечают за расширенную функциональность, связанную с разработкой и выполнением Windows-приложений. К таким пространствам имен относятся:
- System.Windows.Forms.ComponentModel.Com2Interop — содержит вспомогательные классы для отображения панелей свойств компонентов в режиме дизайна;
- System.Windows.Forms.Design — содержит классы, используемые для обеспечения конфигурируемости компонентов Windows Forms в режиме дизайна. Эти классы состоят из класса-дизайнера и набора сервисов, доступных в режиме дизайна. Также в данном пространстве имен есть класс UITypeEditor, применяемый для установки значений ряда типов свойств, и классы, обеспечивающие импорт компонентов ActiveX;
- System.Windows.Forms.Design.Behavior — содержит классы для создания расширений пользовательского интерфейса и поддержки таких расширений в режиме дизайна. В данное пространство имен включены следующие классы:
- Glyph для обработки отрисовки и щелчков мышью,
- Adorner для управления коллекцией классов типа Glyph,
- BehaviourService для управления расширениями интерфейсных элементов в режиме дизайна,
- SnapLine для отображения горизонтальных и вертикальных сегментов, позволяющих пользователям выравнивать компоненты в режиме дизайна;
- System.Windows.Forms.Integration — обеспечивает интеграцию между компонентами Windows Forms и Windows Presentation Foundation (WPF). Содержит классы, позволяющие использовать компоненты Windows Forms на страницах, созданных средствами Windows Presentation Foundation, и компоненты Windows Presentation Foundation в приложениях на основе Windows Forms. Два ключевых класса обеспечивают интеграционные возможности двух технологий — WindowsFormsHost и ElementHost. Класс WindowsFormsHost используется при необходимости отображения компонента Windows Forms на странице, созданной средствами Windows Presentation Foundation. Класс ElementHost служит для отображения элементов WPF в приложениях на основе Windows Forms;
- System.Windows.Forms.Layout — содержит классы, используемые для реализации механизмов расположения элементов на формах или в составе других компонентов. К таким классам относятся LayoutEngine и ArrangedElementCollection. Первый служит в качестве абстрактного класса, используемого компонентами TableLayoutPanel и FlowLayoutPanel для реализации различных способов расположения компонентов. Второй представляет собой коллекцию объектов, которые находятся под управлением LayoutEngine;
- System.Windows.Forms.PropertyGridInternal — обеспечивает поддержку реализации компонента PropertyGrid, который применяется для отображения таблицы свойств компонентов в режиме дизайна;
- System.Windows.Forms.VisualStyles — содержит классы, обеспечивающие отображение компонентов и других интерфейсных элементов Windows-приложений с использованием визуальных стилей. В состав данного пространства имен входят следующие основные классы:
- VisualStyleElement является базовым классом для задания визуальных стилей, поддерживаемых компонентом или интерфейсным элементом. Помимо VisualStyleElement в пространстве имен System.Windows.Forms.VisualStyles содержится большое число вложенных классов, унаследованных от VisualStyleElement, статические свойства которых возвращают визуальные свойства для каждого возможного состояния компонента, части компонента или интерфейсного элемента, поддерживающего визуальные стили. Например, свойство Pressed класса VisualStyleElement.Button.PushButton возвращает тип VisualStyleElement, идентифицирующий визуальный стиль для кнопки в нажатом состоянии,
- VisualStyleRenderer предоставляет методы для отрисовки и получения информации о каждом визуальном элементе (VisualStyleElement) для визуального стиля, поддерживаемого операционной системой, — размер по умолчанию, тип фона и фонового изображения, набор цветов и т.п.,
- VisualStyleInformation предоставляет набор статических свойств для получения информации о текущем визуальном стиле, поддерживаемом операционной системой.
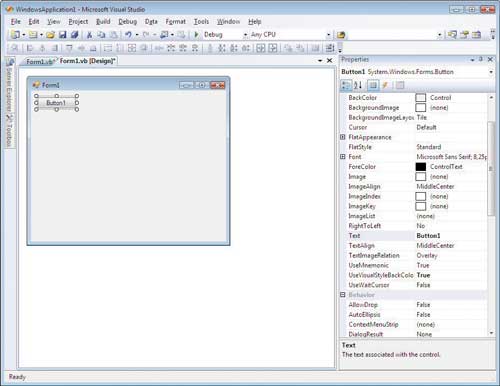
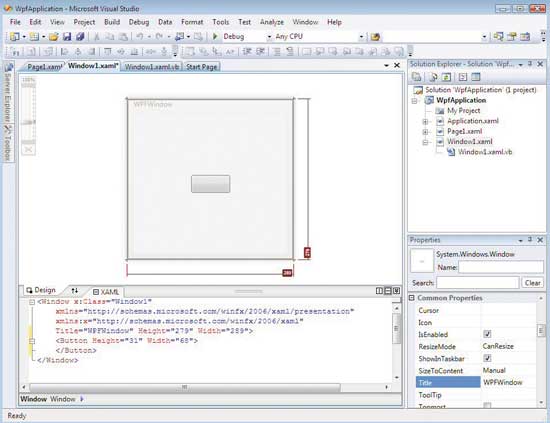
Разработка Windows-приложений выполняется на основе шаблона Windows Forms Application, доступного в ветви Windows для выбранного языка программирования — Visual Basic .NET или Visual C#. Входящий в состав Visual Studio 2008 дизайнер позволяет создавать Windows-приложения перетаскиванием компонентов из палитры доступных компонентов (ToolBox) на поверхность формы и написанием кода для обработки событий, возникающих при активации пользователями тех или иных компонентов, расположенных на форме, а также событий, отражающих жизненный цикл самого Windows-приложения (рис. 1).

Рис. 1. Дизайнер Windows-приложений в Visual Studio
Панель задания свойств компонентов позволяет управлять различными аспектами визуальных элементов, располагаемых на формах, — привязкой к форме, размером, цветом, шрифтами и т.п. Щелчок мышью по компоненту приводит к появлению редактора кода, в котором разработчики описывают действия, выполняемые при активации того или иного интерфейсного элемента, — например действия при нажатии кнопки либо выборе того или иного элемента меню, а также описывают другие части приложения, например действия, которые должны выполняться при начальной загрузке приложения или завершении работы с ним (рис. 2).

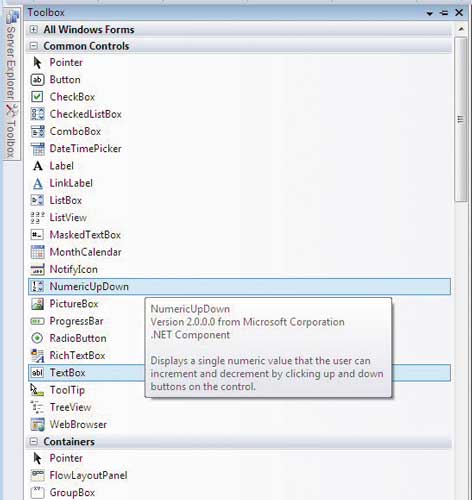
Рис. 2. Палитра компонентов
для Windows-приложений
Возможность переключения между визуальным дизайном и редактором кода позволяет максимально наглядно выполнять как собственно разработку интерфейса приложения, так и создание кода, реализующего логику работы самого приложения.
Отображение данных
Как было отмечено выше, технология Windows Forms позволяет не только создавать интерфейсы Windows-приложений, используя входящие в ее состав разнообразные классы, реализующие компоненты интерфейса, но и применять эти интерфейсные элементы для отображения данных, располагаемых в базах данных и XML-файлах, извлекаемых из web-сервисов или других источников.
Источники данных, доступные для приложения в режиме разработки, перечислены в специальном окне Visual Studio — Data Sources. В нем отображаются различные источники данных — базы данных, web-сервисы, объекты в рамках данного проекта и т.п. Создание компонентов, обеспечивающих связь с данными, осуществляется простым перетаскиванием источника данных на форму, включенную в состав проекта. Создать компоненты связи с данными также можно перетаскиванием объектов из окна Data Sources на существующие компоненты, расположенные на форме.
В состав Windows Forms входит компонент, специально разработанный для табличного отображения данных, — DataGridView. Разработчикам предоставляются широкие возможности по управлению этим компонентом: можно изменять настройки ячеек, фиксировать размеры и местоположение определенных рядов и колонок, отображать компоненты внутри ячеек и т.п.
Для обеспечения связи с источниками данных используется компонент BindingSource, который впервые появился в Visual Studio 2005 в составе .NET Framework 2.0. Он представляет собой соединение с источником данных и предоставляет методы для связи компонентов с данными, перемещения по записям, редактирования записей и сохранения изменений непосредственно в источнике данных. Компонент BindingNavigator обеспечивает простой пользовательский интерфейс на основе компонента BindingSource, который позволяет перемещаться между записями в источнике данных.
Развертывание приложений — технология ClickOnce
После того как приложение создано и отлажено, необходимо обеспечить возможность передачи его конечным пользователям. При использовании технологии ClickOnce вы можете развертывать приложения непосредственно из Visual Studio, указав адрес web-сайта, на котором оно будет расположено. Технология ClickOnce управляет всеми элементами и зависимостями вашего приложения и гарантирует корректную установку приложения на клиентском компьютере.
Приложения, развертываемые с помощью ClickOnce, могут быть сконфигурированы таким образом, чтобы они запускались только при наличии сетевого соединения или при наличии и отсутствии такового. При указании на то, что приложение должно поддерживать работу в отсоединенном режиме, ClickOnce добавляет ссылку на приложение в меню Start на пользовательском компьютере — в таком случае приложение запускается без обращения к нему через URL.
При обновлении приложения пользователь публикует новый манифест развертывания (deployment manifest) и новую копию приложения на web-сервере. Технология ClickOnce обнаруживает наличие обновлений и обновляет пользовательские версии, заменяя компоненты приложения и сборки на более новые версии — все это происходит автоматически, написание дополнительного кода не требуется.
В Visual Studio 2008 и .NET Framework 3.5 был реализован ряд улучшений в технологии ClickOnce. К ним относятся поддержка развертывания приложений с нескольких сайтов без необходимости изменения манифестов и возможность управления внешним видом пакетов инсталляции (third-party branding). Утилита Mage.exe, используемая для генерации и редактирования манифестов, применяемых для развертывания приложений средствами ClickOnce, была обновлена до версии 3.5 и теперь поддерживает все ключевые возможности данной технологии.
Развертывание приложений с применением механизма Windows Installer теперь поддерживает новую версию .NET Framework (.NET Framework Launch Condition поддерживает версии 3.0 и 3.5) и полностью совместимо с Windows Vista даже при установке с использованием User Account Control (UAC).
Сервисы для клиентских приложений
Сервисы для клиентских приложений — это новинка в .NET Framework 3.5, позволяющая Windows-приложениям (включая приложения, созданные средствами Windows Forms и Windows Presentation Foundation) обращаться к сервисам ASP .NET, таким как идентификация, роли и профили. Эти сервисы дают разработчикам возможность аутентифицировать пользователей и получать данные о пользовательских ролях и настройках приложения, хранящихся на сервере.
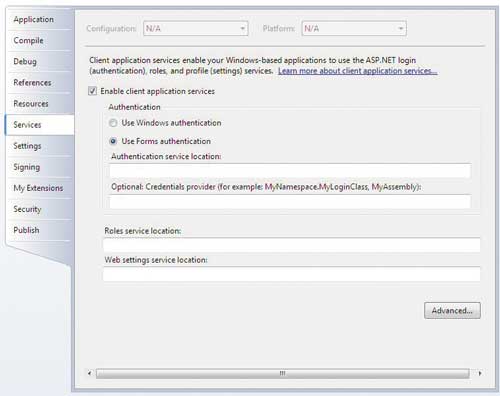
Для включения поддержки сервисов для клиентских приложений необходимо сконфигурировать провайдеров клиентских сервисов в конфигурационном файле приложения или в дизайнере проектов Visual Studio (рис. 3). Эти провайдеры подключаются к серверу через модель расширения и позволяют приложениям обращаться к web-сервисам через стандартные программные интерфейсы для получения данных об аутентификации, ролях и настройках. Сервисы клиентских приложений также поддерживают работу в отсоединенном режиме — в этом случае используются данные, сохраненные в локальном кэше данных.

Рис. 3. Конфигурация сервисов клиентских приложений
Для проверки пользователей через существующие сервисы аутентификации ASP .NET AJAX используется статический метод Membership.ValidateUser. Он обращается к провайдеру клиентских сервисов и возвращает значение типа Boolean, указывающее на результат проверки пользователя.
Для получения ролевой информации от ролевых сервисов ASP .NET AJAX применяется метод IsInRole интерфейса IPrincipal, получаемого из статического свойства Thread.CurrentPrincipal. Метод IsInRole требует указания имени роли в качестве параметра и возвращает значение типа Boolean, указывающее на принадлежность пользователя к указанной роли.
Сервисы клиентских приложений также можно применять для получения пользовательских настроек, хранящихся в сервисе профилей ASP .NET AJAX. Клиентский сервис обращения к настройкам на сервере интегрирован с сервисами хранения прикладных настроек, которые появились в .NET Framework 2.0. Для получения настроек необходимо сгенерировать класс Settings для вашего проекта, используя вкладку Settings в дизайнере проектов Visual Studio. На странице Settings следует применить кнопку Load Web Settings для получения настроек с сервера и добавления их в класс Settings, который будет содержать настройки для всех аутентифицированных пользователей или всех анонимных пользователей.
На C# настройки доступны через Properties.Settings.Default, а на Visual Basic — через My.Settings.
Классы, перечисленные в табл. 1, обеспечивают поддержку сервисов для клиентских приложений.
Поддержка Windows Vista
Приложения, созданные с использованием технологии Windows Forms, должны работать под управлением Windows Vista без каких-либо проблем. Более того, в большинстве случаев интерфейс подобных приложений будет обновлен таким образом, как будто они были специально написаны для Windows Vista. Например, обновлены диалоговые панели общего назначения (см. классы типа CommonFileDialog). Помимо этого в .NET Framework 3.5 обеспечена поддержка иконки Shield (свойство Shield в классе SystemIcons), используемой в User Account Control (UAC).
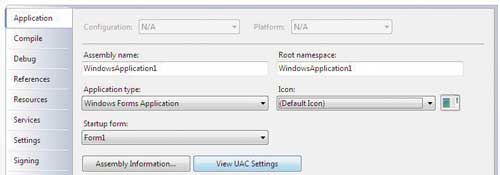
В среде разработки Visual Studio 2008 также появилась возможность автоматической генерации манифестов для Windows-приложений. Доступ к манифесту по умолчанию (файл app.manifest) осуществляется нажатием кнопки View UAC Settings в панели настроек свойств проекта на вкладке Application (рис. 4).

Рис. 4. Панель настройки свойств проекта
Технология Windows Presentation Foundation
Вторая технология для создания Windows-приложений — это Windows Presentation Foundation (WPF). WPF — один из ключевых компонентов .NET Framework 3.0, который пополнился рядом расширений и дополнений в новой версии библиотеки классов — .NET Framework 3.5. Приложения на основе WPF создаются с помощью специального шаблона проекта — WPF Application, который доступен для типов проектов Windows на языках программирования Visual Basic .NET и Visual C#.
Создание WPF-приложений практически не отличается от создания приложений на основе Windows Forms: нужно перетащить компоненты на форму и создать обработчики событий. Но есть и ряд существенных отличий: в среде разработчика, помимо дизайнера, окна настройки свойств и галереи компонентов, есть еще окно, содержащее код на языке XAML, — eXtensible Application Markup Language. Этот язык используется в WPF для описания пользовательского интерфейса.
Например, на языке XAML описание основного окна приложения выглядит следующим образом:
<Window x:Class=»Window1»
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
Title=»Window1» Height=»300» Width=»300»>
<Grid>
</Grid>
</Window>
При разработке приложения с использованием Windows Forms можно перетащить компонент из галереи на форму или, при необходимости, написать код, инициирующий и создающий требуемый компонент. При перетаскивании компонента на форму весь необходимый код генерируется автоматически. При создании WPF-приложения можно также создавать компоненты на языке XAML или перетаскивать их из галереи на окно WPF-приложения.
Язык XAML представляет собой иерархическую организацию элементов, каждый из которых заключен в угловые скобки. Например, кнопка будет описана так:
<Button></Button>
С помощью атрибутов описывается внешний вид интерфейсных элементов. Атрибуты состоят из названия, символа присваивания (=) и значения атрибута в кавычках. Например, для задания высоты кнопки можно написать:
<Button Height=”23”></Button>
При перетаскивании компонентов из галереи в дизайнер Visual Studio автоматически генерирует соответствующий XAML-код. Например, при перетаскивании кнопки на форму будет сгенерирован следующий код:
<Button Height=»23» HorizontalAlignment= »Left» Margin=»10,10,0,0»
Name=»Button1» VerticalAlignment=»Top» Width=»75»>Button</Button>
Двойной щелчок мышью по компоненту приводит к генерации кода обработчика события, который может выглядеть так:
Sub ButtonOKClicked(ByVal Sender As Object, _
ByVal e As RoutedEventArgs)
End Sub
Компоненты WPF-приложений
Как уже было сказано, в WPF-приложениях, подобно приложениям на основе Windows Forms, также используются компоненты (рис. 5). В табл. 2 перечислены основные группы компонентов, применяемых в WPF-приложениях. Все они описаны в пространстве имен System.Windows.Controls.

Рис. 5. Ключевые сервисы Windows Presentation Foundation
Ввод данных и генерация команд
Часто компонентам требуется обнаружение пользовательских действий и обеспечение реакции на них. В системе ввода данных в WPF поддерживаются как прямые, так и перенаправленные события, которые могут использоваться для ввода текстовой информации, управления фокусом, позиционирования мыши и т.п.
Расположение элементов
При создании приложений разработчики располагают компоненты с помощью дизайнера. Ключевым требованием для подсистемы управления расположением элементов является динамичная реакция на изменение размеров окна или настройки дисплея. В состав WPF входит система управления расположением элементов, которая позволяет разработчикам не заботиться об изменениях в размерах окон или величине шрифта — все необходимые корректировки интерфейса происходят автоматически.
Система управления расположением интерфейсных элементов базируется на ряде компонентов, входящих в состав WPF:
- Canvas — дочерние компоненты могут сами управлять своим расположением;
- DockPanel — дочерние компоненты выравниваются по краям панели;
- Grid — дочерние компоненты располагаются в рядах и колонках;
- StackPanel — дочерние компоненты накладываются друг на друга вертикально или горизонтально;
- VirtualizingStackPanel — дочерние компоненты выравниваются по одной линии — горизонтальной или вертикальной;
- WrapPanel — дочерние компоненты располагаются слева направо и «заворачивают» на следующую строку, когда заканчивается место на текущей строке.
Связь с данными
В основе возможности WPF отображать данные из различных источников лежит класс Binding, в задачу которого входит связь определенного компонента с источником данных. Так же как и в Windows Forms, в WPF поддерживаются механизмы отображения данных, навигации по данным и внесения изменений в оригинальные данные в случае их изменения в компоненте.
Все, что мы рассматривали выше, в той или иной мере можно реализовать и при помощи технологии Windows Forms. Реальные преимущества использования технологии Windows Presentation Foundation заключаются в мощном графическом ядре и программном интерфейсе для отрисовки различных графических элементов, которые мы рассмотрим далее.
Графика
В Windows Presentation Foundation реализовано расширяемое, масштабируемое и гибкое графическое ядро, с помощью которого можно работать с графикой, не зависящей от текущего разрешения и аппаратной платформы, использовать двух- и трехмерные графические примитивы и анимацию, а также, при необходимости, задействовать все доступные аппаратные ресурсы системы для получения максимальной производительности.
Двумерные примитивы
В WPF поддерживаются основные двумерные векторные примитивы — прямоугольники, эллипсы и т.п. Такие примитивы могут быть интерактивными — они реагируют на ввод с клавиатуры или манипуляции мышью.
Двумерная геометрия
Двумерные примитивы, включенные в состав WPF, подходят для решения большинства задач, но иногда могут потребоваться какие-то специальные формы — в этом случае используется двумерная геометрия, поддерживаемая в WPF для отрисовки замкнутых или открытых форм, кривых и т.п. Двумерная геометрия может применяться для обрезания изображений, тестирования ввода или для отрисовки двумерных данных.
Двумерные эффекты
В состав поддержки двумерной графики, реализованной в Windows Presentation Foundation, входит набор визуальных эффектов, таких как градиентная заливка, использование битовых масок и графических изображений, эффекты с использованием видео, вращение, масштабирование и ряд других.
Трехмерная отрисовка
В состав Windows Presentation Foundation также входит поддержка трехмерной графики и отрисовки, интеграция которой с двумерной графикой позволяет создавать различные представления данных.
Анимация
Применение анимации, реализованной в Windows Presentation Foundation, позволяет управлять размерами элементов, поворачивать их на любой угол, изменять их визуальные характеристики и т.п. Большинство классов, входящих в состав WPF, поддерживают анимацию — это утверждение распространяется даже на классы, создаваемые разработчиками.
Медиа и графика
В Windows Presentation Foundation полноценно реализована поддержка аудиовизуальных данных (для этого используется элемент MediaElement) — таким образом, в приложениях можно применять графические изображения, видео- и аудиоинформацию.
Текст и шрифты
Для обеспечения отрисовки текстовой информации в состав Windows Presentation Foundation включены следующие возможности:
- поддержка шрифтов OpenType;
- расширения технологии ClearType;
- возможность использования аппаратных ускорителей;
- возможность интеграции текстовой информации, мультимедийных данных, графики и анимации;
- поддержка локальных версий шрифтов и возможность подстановки шрифтов в случае их отсутствия.
Документы
В Windows Presentation Foundation реализована полноценная поддержка работы с тремя типами документов:
- документы с нефиксированным отображением (flow documents) — оптимизированы для просмотра и отображения и могут динамически реагировать на изменение размеров окон или настроек дисплея;
- документы с фиксированным отображением (fixed documents) — предназначены для точного отображениях их содержимого (принцип What You See Is What You Get, WYSIWYG) и вывода на устройство печати;
- документы, созданные в соответствии со спецификацией XML Paper Specification (XPS), — являются расширенной версией документов с фиксированным отображением. XPS-документы описываются XML-схемой и представляют собой постраничное отображение электронного документа. Спецификация XPS является открытой, кроссплатформенной и позволяет существенно упростить создание, распространение, вывод на устройства печати и архивирование документов. К основным характеристикам XPS-документов относятся:
- упаковка XPS-документов в виде файлов ZipPackage, которые соответствуют спецификации Open Packaging Conventions (OPC). Для этого используется программный интерфейс System.IO.Packaging,
- возможность отображения документов в браузере и обычном приложении,
- возможность создания и управления документами из WPF-приложений,
- поддержка на уровне спулера Windows Vista,
- поддержка на уровне принтеров ведущих производителей,
- интеграция с компонентом DocumentViewer, используемым для отображения документов.
Помимо этого в WPF обеспечивается поддержка создания, отображения и управления документами, возможность включения аннотаций и вывода документов на устройства печати.
Типы WPF-приложений
Существует два типа WPF-приложений: так называемые полноценные приложения, которые выполняются как обычные Windows-приложения, и приложения, выполняемые в браузере (XAML Browser Applications, XBAP-приложения).
При создании полноценных приложений пользователь оперирует такими элементами, как Window для создания окон и диалоговых панелей, которые могут быть доступны при активации соответствующих команд меню или панелей задач. Помимо этого возможно использование панелей сообщений и стандартных диалоговых панелей — MessageBox, OpenFileDialog, SaveFileDialog и PrintDialog.
При создании приложений, выполняемых в браузере, пользователь создает страницы (Page) и страничные функции (PageFunction(T)). Навигация по страницам осуществляется с помощью гипертекстовых ссылок (класс Hyperlink). WPF-приложения могут размещаться в Internet Explorer версий 6 и 7. Существуют две дополнительные возможности хостинга WPF-приложений в браузере — использование фреймов для отображения страниц в рамках окна или замена всего окна на компонент NavigationWindow.
Основные новинки в Visual Studio 2008
Самой важной новинкой в Visual Studio 2008 стало включение в состав продукта полноценного дизайнера WPF-приложений (рис. 6). Он поддерживает создание и редактирование XAML-файлов с полной поддержкой Intellisense, интеграцию с редакторами кода на VB .NET и С# для написания обработчиков событий, возможность работы с несколькими окнами (например, в одном окне отображается XAML-код, а в другом — его визуальное представление), а также режим дизайна с использованием Visual Design Surface с возможностью перетаскивания компонентов из галереи редактирования их свойств в специальном окне и применением компонентов-контейнеров типа Grid, Canvas и DockPanel или StackPanel для расположения компонентов на форме.

Рис. 6. Дизайнер WPF-приложений
Основные новинки в Windows Presentation Foundation 3.5
Далее мы рассмотрим основные изменения и дополнения в версии Windows Presentation Foundation 3.5.
Совместимость с версией 3.0
- Все приложения, созданные для WPF 3.0, будут корректно работать под управлением WPF 3.5;
- если приложения, созданные для WPF 3.5, используют функции, поддерживаемые в версии 3.0, то они будут корректно работать под управлением WPF 3.0;
- в WPF 3.5 применяется новое пространство имен — http://schemas.microsoft.com/netfx/2007/xaml/presentation. Его рекомендуется использовать при создании приложений для WPF 3.5. Помимо этого можно применять и пространство имен, определенное для WPF 3.0.
Прикладная модель
В версии 3.5 появился ряд изменений в прикладной модели WPF. К таким изменениям, в частности, относятся:
- поддержка моделей расширения для визуальных и невизуальных компонентов, выполняющихся как самостоятельные приложения или как XBAP-приложения. Модули расширения создаются на базе классов, реализованных в пространстве имен System.AddIn и компонента FrameworkElement;
- поддержка выполнения XBAP-приложений под управлением браузера Firefox 2.0 — для этого необходимо использовать plug-in for WPF 3.5;
- возможность обмена cookie между XBAP- и web-приложениями, выполняющимися в рамках одного сайта;
- улучшенная поддержка IntelliSense для XAML;
- расширенная поддержка локализации приложений.
Графика
У разработчиков появилась возможность кэшировать графические изображения, загружаемые по протоколу HTTP в локальном кэше (Microsoft Internet Explorer Temporary File Cache), — таким образом, последующие загрузки файлов будут происходить с локального диска, а не из Интернета. В зависимости от размера графического изображения можно получить значительные улучшения в производительности приложений. Возможность кэширования поддерживается следующими функциями:
- BitmapImage.UriCachePolicy;
- BitmapDecoder.Create(Uri, BitmapCreateOptions, BitmapCacheOption,
- RequestCachePolicy);
- BitmapFrame.Create(Uri, RequestCachePolicy);
- BitmapFrame.Create(Uri, BitmapCreateOptions, BitmapCacheOption, RequestCachePolicy).
Событие BitmapSource.DecodeFailed возникает в тех случаях, когда невозможна загрузка графического изображения из-за нарушений данных в заголовке изображения.
Трехмерная графика
В объектной модели поддержки трехмерной графики появились следующие расширения:
- обеспечивается поддержка концепций UIElement — ввод данных, фокус, событийная модель и т.п. Новые классы — UIElement3D и унаследованные от него ContainerUIElement3D и ModelUIElement3D, появившиеся в WPF 3.5, — полностью поддерживают эти возможности;
- новый класс Viewport2DVisual3D обеспечивает поддержку размещения интерактивных двумерных элементов в трехмерных объектах;
- реализованы новые сервисы трансформации — GeneralTransform3D и GeneralTransform2DTo3D. Класс GeneralTransform3DTo2D позволяет выполнять трансформации между объектами Visual3D и двух- и трехмерными объектами в обе стороны.
Связь с данными
В WPF 3.5 появился ряд расширений для механизмов связи компонентов с данными. К ним относятся:
- новый механизм отладки, позволяющий более просто отлаживать связи компонентов с данными. Новое свойство PresentationTraceSources.TraceLevel, которое может использоваться с объектами, участвующими в обеспечении связи с данными, позволяет получать информацию о статусе текущей связи. Статический класс PresentationTraceSources реализован в пространстве имен System.Diagnostics;
- проверка на уровне модели данных с поддержкой интерфейса IDataErrorInfo, который позволяет бизнес-объектам проверять валидность вводимых данных. Данный интерфейс задает индексатор, который получает на вход имя свойства, а возвращает строку, используя новое правило проверки вводимой информации — DataErrorValidationRule;
- в классах Binding и MultiBinding появились два новых свойства — ValidatesOnExceptions и ValidatesOnDataErrors, которые могут использоваться вместо правил ExceptionValidationRule и DataErrorValidationRule;
- модель связи с данными с поддержкой LINQ и XLINQ на уровне BindingListCollectionView — этот механизм позволяет осуществлять связь с данными через коллекции BindingList(T).
Компоненты
В Windows Presentation Foundation 3.5 произошел ряд изменений в некоторых компонентах — далее мы кратко рассмотрим эти изменения.
В компоненте TextBox появилась поддержка Input Method Editor (IME). В классе FrameworkTextComposition реализован ряд новых свойств — CompositionOffset, CompositionLength, ResultOffset и ResultLength. Класс FrameworkTextComposition используется как свойство TextCompositionEventArgs.TextComposition, когда пользователь вводит текст в компоненте TextBox с помощью средств Input Method Editor (IME) и возникают события TextInput, TextInputUpdate или TextInputStart.
В компоненте RichTextBox теперь сохраняются расширенные объекты типа TextElement — это происходит при сохранении объекта TextElement и при работе с областью обмена данными. Такая возможность поддерживается на уровне перечисленных ниже классов:
- класс TextRange содержит новый метод Save(Stream, String, Boolean), последний параметр которого указывает, требуется поддержка объектов TextElement или нет;
- класс TextElementEditingBehaviorAttribute позволяет указать атрибуты для расширенного объекта TextElement: если значения атрибутов TextElementEditingBehaviorAttribute.IsMergeable и TextElementEditingBehaviorAttribute.IsTypographicOnly равны false, то RichTextBox сохраняет содержимое объекта TextElement при редактировании содержимого RichTextBox. Новое свойство IsDocumentEnabled, появившееся у компонента RichTextBox, позволяет указать, должны ли интерфейсные элементы принимать данные от пользователя;
- класс TextBoxBase пополнился новым свойством — UndoLimit, которое позволяет указать максимальное число действий, запоминаемых компонентом.
Компонент SoundPlayerAction теперь может загружать аудиофайлы, расположенные по URI-адресам.
Документы
У классов FlowDocumentPageViewer, FlowDocumentScrollViewer и FlowDocumentReader появилось свойство Selection, которое возвращает свойство TextSelection, представляющее выбранный в документе фрагмент.
Аннотации
Поддержка механизмов аннотаций расширилась возможностью обнаружения соответствий аннотаций аннотированным объектам. Новый интерфейс IAnchorInfo и новый метод GetAnchorInfo добавлены в класс AnnotationHelper, который используется для реализации описанной выше функциональности.
Взаимодействие Windows Forms и Windows Presentation Foundation
Для обеспечения взаимодействия Windows Presentation Foundation и Windows Forms существует два подхода. Первый заключается в хостинге WPF-приложений в окне WIn32 — в этом случае вы сможете использовать богатые графические возможности WPF в обычных Windows-приложениях. Ключевой компонент для реализации данного подхода — HwndSource, который обеспечивает взаимодействие двух технологий на уровне ссылок на окно (window handle).
Второй подход решает обратную задачу — хостинг Win32-окна в WPF-приложении. В этом случае у вас появляется возможность хостинга стандартных компонентов в WPF-приложениях и обмена данными между двумя типами приложений. Ключевой компонент для реализации данного подхода — класс HwndHost, который представляет собой окно в виде WPF-элемента, который может быть добавлен в стандартную цепочку WPF-элементов. Класс HwndHost предоставляет программную модель, которая может использоваться для решения различных задач интеграции двух технологий, например для обеспечения обработки сообщений, поступающих окну.
***
На этом мы завершаем наше знакомство с ключевыми новинками в .NET Framework 3.5 и Visual Studio 2008, связанными с созданием Windows-приложений. В следующем разделе мы рассмотрим создание web-приложений.
КомпьютерПресс 10’2008
часто используемые для приложений Windows Forms .NET Framework. Они
поделены на базовые классы, классы элементов управления, классы
компонентов и классы диалоговых окон.
Базовые классы
В следующей таблице перечислены и описаны базовые классы форм Windows Forms в пространстве имен System.Windows.Forms.
| Control | Определяет базовый класс для элементов управления, являющихся компонентами с визуальным представлением.Предоставляет базовую функциональность для всех элементов управления, отображаемых в Form. |
| Form | Представляет обычное окно, немодальное окно, диалоговое окно, клиент многооконного интерфейса (MDI) или родительское окно MDI.Формы составляют интерфейс пользователя приложения. |
| UserControl | Предоставляет пустой элемент управления, который может использоваться для создания других элементов управления или пользовательских элементов управления, являющихся комбинацией других элементов управления. |
Классы элементов управления
В следующей таблице перечислены и описаны избранные классы элементов управления из пространства имен System.Windows.Forms. С помощью этих элементов управления можно создавать функционально богатые пользовательские интерфейсы.
| TextBox | Элемент управления для ввода данных.Предоставляет элемент управления Windows «Текстовое поле». |
| ComboBox | Элемент управления для ввода данных.Представляет элемент управления Windows «Поле со списком». |
| Label | Элемент управления для отображения данных.Представляет стандартную надпись Windows. |
| ListView | Элемент управления для отображения данных.Предоставляет элемент управления Windows «Список», отображающий коллекцию элементов, которые могут быть выведены на экран с использованием одного из четырех различных представлений. |
| Button | Элемент управления «Командная кнопка».Представляет элемент управления Windows «Кнопка». |
| ToolStrip | Элемент управления «Командная кнопка».Предоставляет контейнер для объектов панели инструментов Windows. |
| PropertyGrid | Элемент управления конструктора.Предоставляет интерфейс пользователя для просмотра свойств объекта. |
Классы компонентов
Помимо элементов управления, пространство имен System.Windows.Forms предоставляет другие классы, которые не наследуются от класса Control, но также предоставляют визуальную функциональность для приложений Windows. В следующей таблице показаны некоторые из имеющихся классов компонентов.
| ToolTip | Компонент отображения данных.Представляет небольшое прямоугольное всплывающее окно, в котором отображается краткое описание назначения элемента управления, когда пользователь наводит указатель мыши на элемент управления. |
| ErrorProvider | Компонент отображения данных.Предоставляет интерфейс пользователя, указывающий на наличие ошибки, связанной с элементом управления в форме. |
| ToolStripDropDownMenu | Компонент меню.Предоставляет базовую функциональность для элемента управления ContextMenuStrip. |
| ContextMenuStrip | Компонент меню.Представляет контекстное меню. |
| Help | Компонент справки.Инкапсулирует ядро справки HTML Help 1.0. |
| HelpProvider | Компонент справки.Предоставляет всплывающие подсказки или встроенную справку для элементов управления. |
Классы диалоговых окон
Windows предоставляет ряд основных диалоговых окон, позволяющих обеспечить единообразие пользовательского интерфейса в приложениях Windows при выполнении таких операций как открытие и сохранение файлов, задание цвета шрифта или текста и печать.В следующей таблице перечислены некоторые часто используемые классы, предназначенные для чтения и записи файлов с использованием потоков.
| OpenFileDialog | Предоставляет функциональные возможности для отображения диалогового окна, позволяющего пользователю выбрать папку и ввести имя файла для открытия или сохранения. |
| SaveFileDialog | Предоставляет функциональные возможности для отображения диалогового окна, позволяющего пользователю выбрать папку и ввести имя файла для открытия или сохранения. |
| FontDialog | Отображает диалоговое окно для изменения элементов шрифта, используемого приложением |
| PageSetupDialog | Отображает диалоговое окно, позволяющее пользователю управлять различными аспектами печати документов. |
| PrintDialog | Отображает диалоговое окно, позволяющее пользователю управлять различными аспектами печати документов. |
| MessageBox | Отображает окно сообщения, в котором можно отобразить и извлечь данные от пользователя. |
Источник: http://expert1.ucoz.com/
A Windows Forms control is a class that derives directly or indirectly from System. Windows. Forms. Control. The following list describes common scenarios for developing Windows Forms controls.
The base class for Windows Forms controls, System.Windows.Forms.Control, provides the plumbing required for visual display in client-side Windows applications. Control provides a window handle, handles message routing, and provides mouse and keyboard events as well as many other user interface events. It provides advanced layout and has properties .specific to visual display, such as ForeColor, BackColor, Height, Width, and many others. Additionally, it provides security, threading support, and interoperability with ActiveX controls. Because so much of the infrastructure is provided by the base class,· it is relatively easy to develop your own Windows Forms. controls.
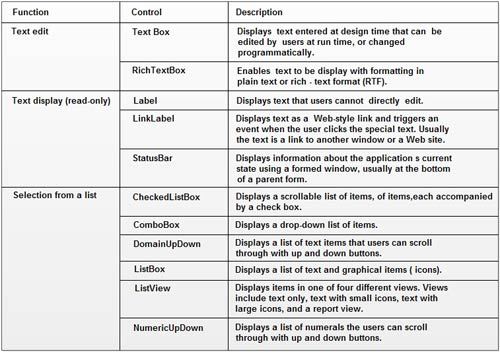
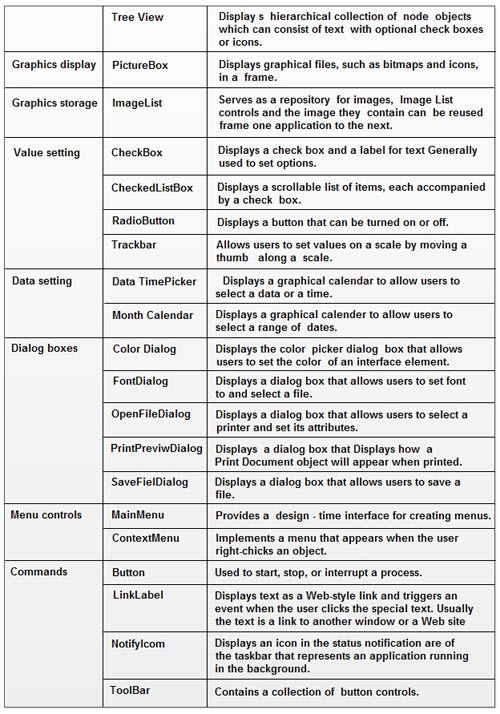
The Windows Forms controls are listed here according to general function you can find all of these controls in the ToolBox.


Explaining all of the controls present in visual studio is impossible within the scope of this book, but some· most important controls are described in the next few sections.
We’ll be covering the following topics in this tutorial:
Button
The Windows Forms Button control allows the user to click it to perform an action. The Button control· can display both text and images. When the button is clicked, it looks as if it is being pushed in and released.

Whenever the user clicks a button, the Click event handler is invoked. You place code in the Click event handler to perform any action you choose.
The text displayed on the button is contained in the Text property. ·If your text exceeds the width of the button, it will wrap to the next line. However, it will be clipped if the control cannot accommodate its overall height. The Text property can contain all. access key, which allows a user to “click” the control by pressing the ALT key with the access key. The appearance of the text is controlled by the Font property and the TextAlign property. The Button control can also display images using the Image and ImageList properties. The most basic use of a Windows Forms Button control is to run some code when the button is clicked.
Clicking a Button control also generates a number of other events, such as the MouseEnter, MouseDown, and MouseUp events. If you intend to attach event handlers for these related events, be sure that their actions do not conflict. For example, if clicking the button clears information that the user has typed in a text box, pausing the mouse pointer over the button should not display a tool tip with that now-nonexistent information.
If the user attempts to double-click the Button contr91, each click will be processed separately; that is, the control does not support the double-click event.
How to respond to a button click
To assign an action on the button control write the following code in the button’s Click event handler or double click on the button in design mode it will directly transfer you to click event handler. The code written’ in handler will display a message box which will show Button1 was clicked” message.
Example:
private void button1-click(object sender, System.EventArgs e),
{
MessageBox.show(“button1 was clicked”);
}
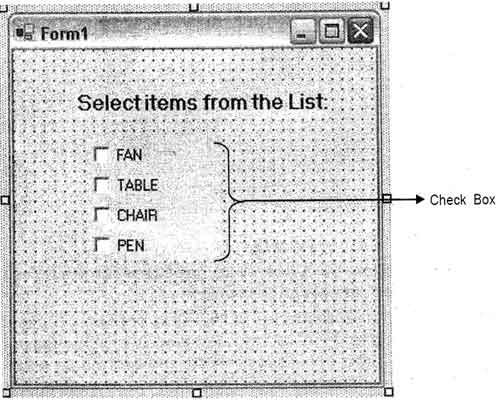
Check Box
The Windows Forms CheckBox control indicates whether a particular condition is on or off. It is commonly used to present a Yes/No or True/False selection to the user. You can use, check box controls in groups to display multiple choices from which the user can select one or more

The check box control is similar to the radio button control in that each is used to indicate a selection that is made by the user. They differ in that only one radio button in a group can be selected at a time. With the check box control, however, any number of check ‘boxes may be selected.’
A check box may be connected to elements in a database using simple data, binding.
Multiple check boxes may be grouped using the GroupBox control This is useful for visual appearance and also for user interface design, since grouped controls can be moved around together on the form designer.
The CheckBox control has two important properties, Checked and CheckState. The
Checked property returns either true or false. The CheckState property returns either
CheckState Checked or CheckState.Unchecke1d or, if the ThreeState property is set to true, CheckState may also return CheckState in determinate. In the indeterminate state, the box is displayed with a dimmed appearance to indicate the option is unavailable.
Whenever a user clicks a Windows Forms Check Box control, the Click event occurs. You can program your application to perform some action depending- upon the state of the check box.
How to respond to CheckBox clicks
To assign an action on the CheckBox control write the following code in the CheckBox’s
Click event handler. The code written in handler of checkBox control will change Text property each time the control is clicked, indicating a checked or unchecked state.
private void checkBox1_click(object sender, System. EventArgs e)
{
if (checkBox1.checked)
{
checkBox1. Text + = “checked”;
}
else
{
checkBox1.Text += ” Unchecked’
}
}
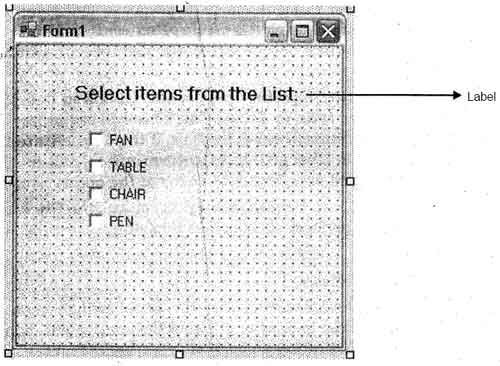
Label
Windows Forms .Label controls are used to display text or images that cannot be edited by the user. They are used to identify objects on a form – to provide a description of what a certain control will do if clicked, for example, or to display information in response to a runtime event or process in your application. For example, you can use labels to add descriptive captions to text boxes, list boxes, combo boxes, and so on. You can also write code that changes the text displayed by a label in response to events at run time. For example, if your application takes a few minutes to process a change, you can display a processing-status message in a label.

The caption displayed in the label is contained in the Text property. The Alignment property allows you to set the alignment of the text within the label.
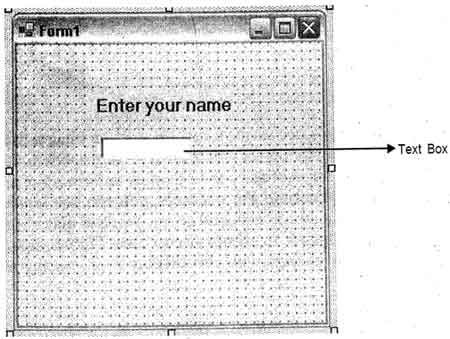
TextBox
Windows· Forms text boxes are used· to get input from the user or to display text. The textBox control is generally used for editable text, although it can also be made read-only. Text boxes can display multiple lines, wrap text to the size of the· control, and add basic formatting. The TextBox control provides a single format style for text displayed or entered into the control. To display multiple types of formatte4 text, use the RichTextBox control.

The text displayed by the control is contained in the Text property. By default,’ you enter up to 2048 characters in a text box. If you set the Multiline property to true, you enter up to 32 KB of text. The Text property can be set at( design time with the Properties window, at run time in code, or by user input at run time. The current contents of a text be! can be retrieved at run time by reading the Text property ..
The code below sets text in the control at run time. The InitializeMyCoutrol procedure will not execute. automatically it must be called
private void InitializeMycontrol()
{
I I Put some text into the contro1 first .
textBox1.Text = “Thi5 . is a TextBox control,,”;
}
To create a password text box
A password box is a Windows Forms text box that displays placeholder’ characters a user types a string.
1. Set the PasswordChar property of the TextBox control to a specific character. The PasswordChar. property specifies the character displayed in the text box. example, if you want asterisks displayed in the password box, specify * for the PasswordChar property in the Properties window. Then, regardless of what character a user types in the text box, an asterisk is displayed.
2. (Optional) set the MaxLength property. The property determines how many characters can be typed in the text box. If the maximum length is exceeded, the system, emits beep and the text does not accept any more characters. Note that you may not wish to do this’ as the maximum length of a password may be of use to hackers who are trying to guess the password.
The code below initializes a text box that will accept a string up to 14 characters long and display asterisks in place of the string. The InitializeMyControl procedure will not execute automatically; it must be called.
private void InitializeMycontrol()
{
II Set to no text.
textBox1.Text = “”;
II The password character is an asterisk.
textBox1~passwordchar = ‘*’;
II The control’ will allow no more than 14 characters.
textBox1.MaxLength= 14;
}
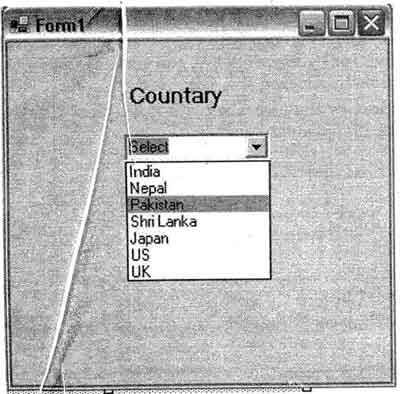
ComboBox
The Windows Forms ComboBox control is used to display data in a drop-down combo Box. By default, the ComboBox control appears’ in two parts: the top part is a text box allows the user to type a list item. The second part is a list box: that displays a list of item from which the user can select one.

The Selectedlndex property returns an integer value that corresponds to the selected list item. You can programmatically change the-selected item by changjng the Selectedlndex value in code; the corresponding item in the list will appear in the text box portion of the combo box. If no item is selected, the Selectedlndex value is -1. If the-first item in the list is selected, then the Selectedlndex value is o. The Selectedltem property is similar to Selectedlndex, but returns the item itself, usually a string value. The Items.Countproperty reflects the number of items in the list, and the value of the Items.Count property is always one more than the largest possible Selectedlndex value because Selectedlndex Is zero-based.
