Взаимодействие компьютера с пользователем с каждой новой версией операционной системы становится проще и понятнее. Это означает, что создатели пользовательского интерфейса — набора инструментов, позволяющих пользователю взаимодействовать с компьютером, — создают всё более сложные программы. А сам интерфейс становится более дружественным. Про такой говорят, что он сделан по принципу DWIM (Do What I Mean — «делай то, что я имею в виду»).
Современные операционные системы имеют графический интерфейс. Это значит, что команды управления устройством скрываются за графическими элементами, которыми управляет пользователь. В специальной литературе графический интерфейс иногда называют WIMP — это аббревиатура от Windows, Icons, Menus, Pointer — «окна, иконки, меню, указатель».
WIMP-интерфейс позволяет пользователю управлять программными и аппаратными ресурсами компьютера через окна, иконки, меню и указатели.
Графический интерфейс очень удобен для рядового пользователя, но для профессионального программиста он имеет некоторые недостатки, например, сама графическая оболочка занимает много места и замедляет работу компьютера. Кроме того, графические интерфейсы разных операционных систем затрудняют совместную работу.
Рассмотрим основные элементы графического интерфейса. Иллюстрировать наше исследование будем с помощью примеров операционной системы Windows.
Основными элементами графического интерфейса являются окна и меню.
Окна
Рассмотрим четыре основных вида окон: рабочий стол, диалоговое окно, окно папки и окно документа.
Рабочий стол — ключевое окно графической среды. В нём мы увидим такие элементы управления, как главное меню, значки, ярлыки, панель задач.
Кнопка Пуск открывает главное меню операционной системы.
Главное меню — это элемент управления рабочего стола, предназначенный для быстрого доступа к программам, документам, средствам настройки и поиска, избранным папкам и объектам. Завершение работы с операционной системой выполняется только с помощью главного меню. Открывается кнопкой «Пуск».
Значки обозначают программы и документы. Для запуска выполняется двойной щелчок мышью.
Ярлыки внешне отличаются от значков стрелкой в левом нижнем углу, но предоставляют быстрый доступ к программе, которая хранится в файловой системе, а на рабочий стол выведен ярлык для её быстрого запуска.

Рис. \(1\). Рабочий стол
Панель задач — элемент управления, отображает кнопку «Пуск», значки запущенных приложений, индикаторы, время.
Диалоговые окна бывают разными в зависимости от способа взаимодействия с пользователем. Это могут быть окна сообщений, в которых из управляющих элементов присутствуют только кнопки — элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке.
Рис. \(2\). Диалоговое окно
Или это могут быть более сложные окна настройки параметров. В них больше различных элементов управления. Рассмотрим элементы управления на примере окон настройки параметров «Шрифт» и «Табуляция».

Рис. \(3\). Настройки параметров
|
Списки |
Элемент управления, служит для выбора из команд, доступных для выполнения |
|
Раскрывающиеся списки |
То же назначение, что и у списков, но для доступа к командам необходимо раскрыть список с помощью стрелки |
|
Переключатели |
Элемент управления, служит для выбора одного из нескольких вариантов |
|
Флажки |
Элемент управления, служит для выбора нескольких из нескольких вариантов |
|
Кнопки |
Элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке |
|
Счётчики |
Элемент управления, который при помощи пары стрелок увеличивает или уменьшает значение в связанном с ним поле |
|
Ползунки |
То же, что и счётчик, но значение в поле меняется плавно |
|
Вкладки |
Элемент управления, служит для отображения нескольких страниц, относящихся к одному диалоговому окну |

Рис. \(4\). Окно папки
|
Строка меню |
Перечень команд, которые можно выполнить в данном окне |
|
Кнопки управления состоянием окна |
Кнопки, позволяющие управлять окном: закрыть, развернуть/восстановить, свернуть на панель задач |
|
Панель навигации |
Представляет объекты файловой системы для быстрого перехода к ним из текущей папки |
|
Адресная строка |
Указывает путь доступа к текущей папке, содержит раскрывающийся список для удобного перемещения по файловой системе |
|
Рабочая область |
Окна и папки отображаются значками объектов. Могут появляться полосы прокрутки |
|
Полосы прокрутки |
Позволяет прокручивать рабочую область по вертикали или по горизонтали |
|
Границы окна |
Рамка, ограничивающая окно со всех сторон |
|
Строка состояния |
Для дополнительной справочной информации |
|
Область поиска |
Служит для ввода информации о файле, который необходимо найти |
Окно документа — здесь мы увидим все те же элементы графического интерфейса, с которыми уже успели познакомиться.

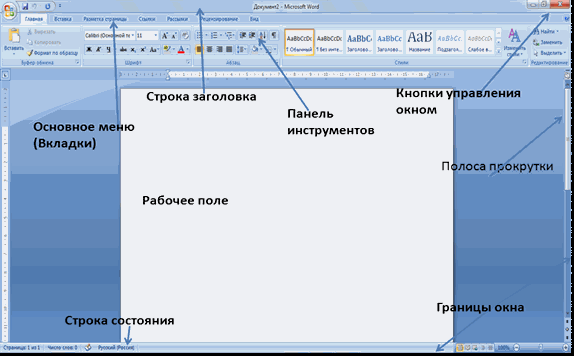
Рис. \(5\). Окно документа
|
Значок приложения |
Содержит заголовок активного документа |
|
Строка заголовка |
Указывает активное приложение |
|
Панель инструментов |
Содержит значки инструментов, которые наиболее часто применяет пользователь |
|
Линейка |
Один из специальных инструментов текстового редактора |
Меню
Графический интерфейс применяет два вида меню: главное меню и контекстное. С понятием и назначением главного меню мы уже познакомились, когда обсуждали элементы рабочего стола.
Контекстное меню — список команд, который вызывается пользователем для выбора необходимого действия над выбранным объектом.
Вызывается контекстное меню правой кнопкой мыши. Команды контекстного меню относятся только к тому объекту, для которого это меню вызвано.

Рис. \(6\). Контекстное меню
На рисунке ты видишь контекстное меню, вызванное к слову «команды». В меню перечислены все возможные действия, которые можно произвести с этим словом.
Источники:
Рис. 1. Рабочий стол. Автор: Операционная система и большая часть программ принадлежит Microsoft Corp. Остальные программы принадлежат G5 Entertainment AB, Gameloft SE, king.com Ltd, MyTona, Playrix Games, и Yandex. — скриншот, Добросовестное использование, https://ru.wikipedia.org/w/index.php?curid=5928961. (Дата обращения: 18.12.2021.)
Рис. 2. Диалоговое окно. © ЯКласс.
Рис. 3. Настройки параметров. © ЯКласс.
Рис. 4. Окно папки. © ЯКласс.
Рис. 5. Окно документа. © ЯКласс.
Рис. 6. Контекстное меню. © ЯКласс.
Цель: формирование предметных
компетенций у обучающихся по теме урока
Задачи:
Образовательные:
- изучить назначение и особенности системной
среды Windows; - особенности графического интерфейса в среде
Windows; - познакомиться с основными информационными
объектами среды и их характеристиками
Развивающие:
- уметь анализировать (в т.ч. выделять главное,
разделять на части) и обобщать полученную
информацию; - уметь определять цель деятельности, находить и
исправлять ошибки, оценивать степень достижения
цели - уметь высказывать свое мнение, аргументируя его
Воспитательные:
- воспитание познавательной активности,
положительного отношения к знаниям; - уметь оценивать свои и чужие поступки,
стремиться к созидательной деятельности
Тип урока: урок изучения и
первичного закрепления новых знаний
Оборудование: компьютер,
интерактивная доска, ПК для учащихся
Ход урока
1. Создание проблемной ситуации
Как вы считаете, если мы собрали компьютер из
отдельных составляющих, подключили к розетке
электрического тока, будет ли он работать?
Нет. Для того, чтобы была возможность работать
на компьютере, необходимо установить
программное обеспечение.
Какие основные программы обязательно должны
быть установлены на компьютере?
Какие основные понятия необходимо знать,
работая в операционной системе Windows?
Постановка целей урока (слайд 2)
2. Актуализация знаний
Но прежде давайте вспомним:
— Что такое объект? Приведите пример.
— Что такое характеристики объекта? Что
является характеристиками объекта?
Рассмотрим объект – кот. Какие у него будут
характеристики? (имя, рост, вес, окрас, пушистость,
свойства характера…)
2. Изучение нового материала
(В ходе изучения нового материала учитель задает
наводящие вопросы и дополняет,
систематизирует ответы учащихся.)
Какая программа является самой основной, без
которой вы не сможете работать на компьютере? Для
чего она нужна?
(слайд 3) Основной системной программой
является операционная система.
Без нее не будет функционировать ни одно
устройство, невозможна работа человека на
компьютере. При включении компьютера
пользователь, в первую очередь, попадает в среду,
создаваемую операционной системой.
Одним из представителей этого класса программ
является операционная система Windows, которая
обеспечивает управление ресурсами компьютера,
выполнение прикладных программ и взаимодействие
пользователя с компьютером.
В состав ПК входят самые разнообразные
устройства. Все они должны “уметь” работать
вместе, “понимать” друг друга.
Как такого достичь?
Т.е. каждое устройство должно работать по
определенным правилам, что позволит им
взаимодействовать друг с другом. (слайд 4)
Интерфейс – совокупность средств и правил,
которые обеспечивают взаимодействие устройств,
программ и человека.
Сможет ли человек, незнакомый с компьютером,
успешно работать на нем?
При работе на ПК пользователь также должен
соблюдать определенные правила, которые
позволят ему управлять работой компьютера.
Интерфейс, организующий взаимодействие
пользователя и компьютера, получил название пользовательского.
Пользовательский интерфейс – комплекс
программ, обеспечивающих взаимодействие
пользователя и компьютера.
Как вы работаете на компьютере? На что вы
воздействуете, чтобы получить нужный результат?
Как отображаются объекты, на которые вы
воздействуете?
В среде Windows организован очень удобный для
пользователя интерфейс. Достигается это
благодаря широкому применению графических
средств: рисунков, специальных значков,
цветового оформления, оригинального дизайна
экрана и др. подобный пользовательский интерфейс
стал называться графическим интерфейсом.
Графический интерфейс – пользовательский
интерфейс, в котором взаимодействия человека и
компьютера применяются графические средства.
Графический интерфейс позволяет
осуществлять взаимодействие человека с
компьютером в форме диалога с использованием
окон, меню и элементов управления (диалоговых
панелей, кнопок и так далее).
Какие элементы графического интерфейса вы
можете выделить? Для чего они предназначены, и
как с ними работать?
Элементы графического интерфейса Windows:
(слайд 5)
Рабочий стол. Название Рабочий стол
подобрано удачно. На нем, как и на обычном рабочем
столе расположены различные программы и
инструменты, представленные в виде значков, или
иконки.
Значки. Значками в Windows обозначаются
программы, документы. Запуск производится
двойным щелчком кнопки мыши по значку. Программа
может быть расположена непосредственно на
Рабочем столе, а может быть скрыта глубоко на
диске, но и в этом случае представлена на Рабочем
столе своим образом — ярлыком.
Ярлыки. Ярлык программы — это не сама
программа, а только ее образ, указание на то место
на диске, где она находится. Двойной щелчок по
ярлыку также вызывает запуск программы. Ярлыки
от значков отличаются наличием небольшой
стрелочки внизу слева. Ярлыки могут создаться не
только для программ, но и для других объектов
(файлов, папок).
Панель задач. Располагается в нижней части
экрана. На ней находятся: кнопка Пуск, кнопки
открытых окон, индикаторы и часы.
Окно. Окно – один из главных элементов
интерфейса Windows.
(слайд 6) Окно – обрамленная часть экрана, в
которой отображается приложение, документ или
сообщение.
Какое окно называется активным? Чем оно внешне
отличается от других окон? Как сделать
неактивное окно активным? Какие виды окон можно
выделить?
Окно является активным, если с ним в данный
момент работает пользователь.
Среди многообразия окон выделяют три вида: окно
диалога, окно приложения и окно документа. (слайд
7)
Каковы основные элементы окна?

Информационные объекты среды Windows.
Какие информационные объекты среды вы можете
выделить? Дайте им определения.
(слайд 
Среди объектов, с которыми работает
пользователь в Windows, следует выделить: файл,
папку, графические объекты интерфейса.
Файл является одним из информационных объектов
среды Windows.
После того, как вы создали документ (напечатали
и оформили текст, нарисовали рисунок, создали
презентацию и т.д.), вы сохраняете его. Для его
хранения на жестком диске компьютера отводиться
определенное место. Именно это и называется
файлом.
Файл – объект в виде совокупности данных,
хранящихся во внешней памяти компьютера.
В хорошем офисе никогда не будет беспорядка в
бумагах, вся документация храниться системно.
База клиентов в одной папке, отчеты о заключенных
сделках – в другой, договора с клиентами – в
третьей. Т.е. хранение информации организуется
так, чтобы можно было легко найти нужную.
В компьютере, на жестком диске, где храниться
множество файлов, тоже должен быть порядок. Для
этого создаются папки.
Папка – объект среды Windows, предназначенный
для объединения других папок и файлов в группы.
Любой объект обладает именем и характеризуется
определенными параметрами.
Как вы считаете, какие параметры могут быть у
файла? (провести сравнительный анализ
параметров файла и папки)
(слайд 9). Имя файла придумывает тот,
кто его создает.
В современных разновидностях операционной
системы Windows нет строгих правил задания имени
файла.
Длина имени – до 256 символов.
Нельзя использовать знаки: \ / * ? : “ < > |
Тип файла отражает тип и назначение
хранящихся данных. По типу файла можно судить о
том, какого вида данные в нем содержаться: текст,
графика, звук или программа. Иногда вместо “тип”
используют слово “расширение”.
(слайд 10). Тип файла отделяется от имени
точкой. Тип файла является составляющей частью
имени. Рассмотрим два файла – Урок.txt и Урок.bmp.
Как вы считаете, это один и тот же файл или
разные файлы? Почему?
Это разные файлы, несмотря на одинаковое
краткое имя, один содержит текст, а другой
рисунок, каждому выделяется своя область во
внешней памяти.
(слайд 9). Значок (графическое расширение)
– элементарный графический объект. По значку
можно узнать, в какой среде был создан файл или
какого он типа. (слайд 11)
(слайд 9). Размер файла свидетельствует о
том, сколько информации содержит файл и сколько
места он занимает на диске.
Дата и время создания регистрируются
автоматически операционной системой.
Где можно увидеть все параметры объекта?
(слайд 12). Все параметры объекта можно
посмотреть в его свойствах, которые находятся в
контекстном меню объекта.
Все ли папки и файлы находятся в пределах
видимости пользователя? Например, на Рабочем
столе?
(слайд 13). Для того чтобы открыть нужный файл,
иногда приходиться пройти определенный путь –
одну или несколько папок.
Путь к файлу вместе с именем файла называют полным
именем файла.
4. Закрепление изученного материала
(Слайд 14-15). Запишите полные имена файлов.
Проверьте себя.
Индивидуальное задание. Раздаточный материал (Приложение 1)
5. Подведение итогов урока
Сегодня на уроке вы узнали о назначении и
особенностях системной среды Windows; особенностях
графического интерфейса среды Windows;
систематизировали ваши знания о том, что такое
файл и папка, рассмотрели их параметры.
Оценивание учащихся
6. Домашнее задание
14.1, 14.2, 14.5
Использованная литература.
- Информатика и ИКТ. Учебник 8-9 класс/ Под ред.
проф. Н.В.Макаровой. – СПб.: Питер, 2010 - Соколова О. Л. Универсальные поурочные
разработки по информатике. 10 класс. М.: ВАКО, 2006. - Шелепаева А. Х. Поурочные разработки по
информатике: Универсальное пособие: 8-9 классы –
М.: ВАКО, 2005.
Парадигмы консольного и графического пользовательского интерфейса
Введение
Пользовательский интерфейс (UI) — это важная часть взаимодействия человека с компьютером. Он определяет, как пользователь воспринимает и использует программное обеспечение. В истории развития компьютеров сформировались две основные парадигмы интерфейсов: консольный интерфейс (CUI, Command Line Interface) и графический интерфейс (GUI, Graphical User Interface). Каждая из этих парадигм имеет свои особенности, преимущества и недостатки.
1. Консольный пользовательский интерфейс (CUI)
1.1. Определение и история
Консольный интерфейс — это текстовый способ взаимодействия пользователя с компьютером. Пользователь вводит команды с клавиатуры, а система выводит результаты в текстовом виде. Этот тип интерфейса был основным в ранних компьютерах (например, в системах с операционными системами Unix, MS-DOS).
1.2. Особенности
- Текстовый ввод/вывод: Все команды и результаты отображаются в виде текста.
- Минимализм: Не требует графических ресурсов, что делает его легковесным.
- Гибкость: Позволяет выполнять сложные операции с помощью команд и скриптов.
- Автоматизация: Легко автоматизируется с помощью сценариев (скриптов).
1.3. Преимущества
- Производительность: Подходит для опытных пользователей, которые могут быстро выполнять задачи.
- Ресурсоэффективность: Не требует мощного железа для работы.
- Универсальность: Подходит для удаленного управления через SSH или Telnet.
1.4. Недостатки
- Высокий порог входа: Требует знания команд и синтаксиса.
- Ограниченная визуализация: Нет графических элементов, что может затруднить восприятие данных.
- Ошибки ввода: Ошибки в командах могут привести к непредсказуемым результатам.
1.5. Примеры использования
- Администрирование серверов.
- Разработка программного обеспечения (например, использование Git через командную строку).
- Автоматизация задач (например, написание bash-скриптов).
2. Графический пользовательский интерфейс (GUI)
2.1. Определение и история
Графический интерфейс — это визуальный способ взаимодействия пользователя с компьютером. Он использует графические элементы, такие как окна, кнопки, иконки и меню. GUI стал популярным с появлением операционных систем, таких как Windows, macOS и графических оболочек для Linux (например, GNOME, KDE).
2.2. Особенности
- Визуальное представление: Информация отображается в виде графических элементов.
- Интуитивность: Пользователь взаимодействует с интерфейсом с помощью мыши и клавиатуры.
- Мультимедийность: Поддержка изображений, видео и других графических элементов.
2.3. Преимущества
- Удобство: Подходит для начинающих пользователей.
- Наглядность: Визуальное представление данных упрощает восприятие.
- Мультизадачность: Возможность работы с несколькими окнами одновременно.
2.4. Недостатки
- Ресурсоемкость: Требует больше вычислительных ресурсов.
- Ограниченная гибкость: Некоторые сложные операции сложнее выполнять через GUI.
- Зависимость от оборудования: Требует наличия графического оборудования (монитор, видеокарта).
2.5. Примеры использования
- Операционные системы (Windows, macOS, Linux с графической оболочкой).
- Офисные приложения (Microsoft Office, LibreOffice).
- Веб-браузеры (Google Chrome, Mozilla Firefox).
3. Сравнение CUI и GUI
| Характеристика | CUI (Консольный интерфейс) | GUI (Графический интерфейс) |
|---|---|---|
| Удобство для новичков | Низкое | Высокое |
| Ресурсоемкость | Низкая | Высокая |
| Гибкость | Высокая | Ограниченная |
| Автоматизация | Легко автоматизируется | Сложнее автоматизировать |
| Визуализация | Текстовая | Графическая |
4. Современные тенденции
4.1. Гибридные интерфейсы
Современные системы часто сочетают в себе элементы CUI и GUI. Например, в операционных системах, таких как Windows и macOS, можно использовать командную строку (PowerShell, Terminal) вместе с графическим интерфейсом.
4.2. Веб-интерфейсы
С развитием веб-технологий появились интерфейсы, которые работают в браузере. Они сочетают в себе удобство GUI и возможности удаленного доступа.
4.3. Голосовые интерфейсы
С развитием искусственного интеллекта и технологий распознавания речи появляются новые парадигмы взаимодействия, такие как голосовые помощники (Siri, Alexa).
Заключение
Консольный и графический интерфейсы — это две основные парадигмы взаимодействия пользователя с компьютером. Каждая из них имеет свои сильные и слабые стороны, и выбор между ними зависит от конкретных задач и предпочтений пользователя. В современном мире эти парадигмы часто дополняют друг друга, обеспечивая гибкость и удобство в использовании технологий.
Класс окна в операционных системах, предопределенные классы, получение и изменение данных окна и класса.
1. Введение
В операционных системах (ОС), таких как Windows, окна являются основными элементами графического интерфейса пользователя (GUI). Каждое окно принадлежит определенному классу, который определяет его поведение, внешний вид и функциональность. Класс окна — это шаблон, на основе которого создаются экземпляры окон.
2. Понятие класса окна
Класс окна — это структура данных, которая содержит информацию о: — Процедуре окна (Window Procedure) — функция, обрабатывающая сообщения, отправляемые окну. — Стилях окна (Window Styles) — параметры, определяющие внешний вид и поведение окна (например, наличие рамки, заголовка, кнопок управления). — Иконке и курсоре — ресурсы, используемые окном. — Фоне окна — цвет или кисть, используемая для заливки фона. — Меню — меню по умолчанию, связанное с окном.
Класс окна регистрируется в системе перед созданием окна.
3. Предопределенные классы окон
Операционные системы предоставляют набор предопределенных классов, которые можно использовать для создания стандартных окон. Примеры предопределенных классов в Windows: — BUTTON — класс для создания кнопок. — EDIT — класс для создания текстовых полей. — LISTBOX — класс для создания списков. — COMBOBOX — класс для создания комбинированных списков. — STATIC — класс для создания статических текстовых элементов.
Эти классы уже зарегистрированы в системе, и их можно использовать без дополнительной регистрации.
4. Регистрация пользовательского класса окна
Если предопределенные классы не подходят, можно зарегистрировать собственный класс окна. Для этого используется функция RegisterClass или RegisterClassEx (в Windows). Пример:
WNDCLASS wc = {};
wc.lpfnWndProc = WindowProc; // Указатель на процедуру окна
wc.hInstance = hInstance; // Дескриптор экземпляра приложения
wc.lpszClassName = L"MyWindowClass"; // Имя класса
// Регистрация класса
RegisterClass(&wc);После регистрации класса можно создавать окна на его основе.
5. Получение данных окна и класса
Для получения информации об окне и его классе используются следующие функции: — GetWindowInfo — возвращает информацию об окне. — GetClassInfo — возвращает информацию о классе окна. — GetClassName — возвращает имя класса, к которому принадлежит окно.
Пример:
TCHAR className[256];
GetClassName(hwnd, className, 256); // Получение имени класса окна6. Изменение данных окна и класса
Некоторые параметры окна и класса можно изменить динамически: — SetWindowLong — изменяет атрибуты окна (например, стили). — SetClassLong — изменяет атрибуты класса (например, иконку или курсор).
Пример:
SetWindowLong(hwnd, GWL_STYLE, WS_OVERLAPPEDWINDOW); // Изменение стиля окна
SetClassLong(hwnd, GCL_HICON, (LONG)newIcon); // Изменение иконки класса7. Пример использования
Рассмотрим пример создания окна с пользовательским классом:
#include <windows.h>
LRESULT CALLBACK WindowProc(HWND hwnd, UINT uMsg, WPARAM wParam, LPARAM lParam) {
switch (uMsg) {
case WM_DESTROY:
PostQuitMessage(0);
return 0;
default:
return DefWindowProc(hwnd, uMsg, wParam, lParam);
}
}int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
WNDCLASS wc = {};
wc.lpfnWndProc = WindowProc;
wc.hInstance = hInstance;
wc.lpszClassName = L"MyWindowClass";
RegisterClass(&wc);
HWND hwnd = CreateWindowEx(0, L"MyWindowClass", L"Мое окно", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 500, 300, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
MSG msg = {};
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return 0;
}8. Заключение
Класс окна — это важная концепция в разработке графических интерфейсов. Понимание работы с классами окон позволяет создавать гибкие и функциональные приложения. Предопределенные классы упрощают разработку, а возможность регистрации пользовательских классов открывает широкие возможности для кастомизации.
Событийное управление приложениями
1. Событийное управление приложениями
Событийное управление (Event-Driven Programming) — это парадигма, при которой выполнение программы определяется событиями (например, клик мыши, нажатие клавиши, закрытие окна).
Основные понятия:
— Событие (Event):
— Это действие или изменение состояния, которое обрабатывается программой (например, нажатие кнопки).
— Обработчик событий (Event Handler):
— Это функция, которая вызывается при возникновении определенного события.
Цикл обработки событий:
1. Программа ожидает события (например, ввод пользователя).
2. Когда событие происходит, система отправляет его в очередь событий.
3. Программа извлекает событие из очереди и вызывает соответствующий обработчик.
4. Обработчик выполняет необходимые действия.
Примеры событий в графическом интерфейсе:
— Click — клик мыши.
— KeyPress — нажатие клавиши.
— Resize — изменение размера окна.
— Close — закрытие окна.
Преимущества событийного управления:
— Удобство для создания интерактивных приложений.
— Эффективное использование ресурсов (программа не занимает процессорное время в ожидании).
— Поддержка многозадачности.
2. Пример работы с окнами и событиями (на примере Windows API)
#include <windows.h>
// Обработчик событий (Window Procedure)
LRESULT CALLBACK WindowProc(HWND hwnd, UINT uMsg, WPARAM wParam, LPARAM lParam) {
switch (uMsg) {
case WM_DESTROY:
PostQuitMessage(0); // Завершение программы при закрытии окна
return 0;
case WM_PAINT:
// Отрисовка содержимого окна
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hwnd, &ps);
TextOut(hdc, 50, 50, L"Hello, World!", 13);
EndPaint(hwnd, &ps);
return 0;
}
return DefWindowProc(hwnd, uMsg, wParam, lParam);
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
// Регистрация класса окна
WNDCLASS wc = {};
wc.lpfnWndProc = WindowProc;
wc.hInstance = hInstance;
wc.lpszClassName = L"MainWindowClass";
RegisterClass(&wc);
// Создание окна
HWND hwnd = CreateWindowEx(0, L"MainWindowClass", L"Hello, World!", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 800, 600, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
// Цикл обработки событий
MSG msg = {};
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return 0;
}3. Заключение
- Консольный и графический интерфейсы имеют свои преимущества и недостатки, и выбор между ними зависит от задач и аудитории.
- Класс окна — это основа для создания и управления окнами в операционных системах.
- Событийное управление позволяет создавать интерактивные и отзывчивые приложения.
Использование GDI32
Простой пример с рисованием фигур
Пример простого приложения на Win32, которое демонстрирует возможности библиотеки gdi32, может включать в себя создание окна и рисование различных фигур и текста с использованием функций GDI (Graphics Device Interface). Вот пример такого приложения:
#include <windows.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("GDIExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName; if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
}
hwnd = CreateWindow(szAppName, TEXT("GDI Example"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}
LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
HDC hdc;
PAINTSTRUCT ps;
RECT rect;
switch (message) {
case WM_PAINT:
hdc = BeginPaint(hwnd, &ps);
// Рисуем прямоугольник
Rectangle(hdc, 50, 50, 200, 200);
// Рисуем эллипс
Ellipse(hdc, 250, 50, 400, 200);
// Рисуем линию
MoveToEx(hdc, 50, 250, NULL);
LineTo(hdc, 400, 250);
// Выводим текст
SetTextAlign(hdc, TA_CENTER);
TextOut(hdc, 225, 300, TEXT("Hello, GDI!"), 11);
EndPaint(hwnd, &ps);
return 0;
case WM_DESTROY:
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание кода:
- WinMain: Это точка входа приложения. Здесь регистрируется класс окна, создается окно и запускается цикл обработки сообщений.
- WndProc: Это процедура окна, которая обрабатывает сообщения, отправляемые окну. В данном примере она обрабатывает сообщение
WM_PAINT, которое отправляется, когда окно нужно перерисовать. - WM_PAINT: В этом блоке кода используется контекст устройства (HDC) для рисования различных фигур и текста:
Rectangleрисует прямоугольник.Ellipseрисует эллипс.MoveToExиLineToрисуют линию.TextOutвыводит текст на экран.
Компиляция:
Для компиляции этого кода вам понадобится компилятор, поддерживающий WinAPI, например, MinGW или Visual Studio. В Visual Studio можно создать новый проект Win32 Application и вставить этот код в файл main.cpp.
Запуск:
После компиляции и запуска приложения вы увидите окно с прямоугольником, эллипсом, линией и текстом, нарисованными с использованием функций GDI.
Использование различных режимов наложения
Добавим в пример использование функций для работы с битмапами и различными режимами наложения (ROP2). Мы загрузим битмап из файла, отобразим его на экране и продемонстрируем различные режимы наложения с помощью функции SetROP2.
#include <windows.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("GDIExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName;
if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
} hwnd = CreateWindow(szAppName, TEXT("GDI Example with Bitmaps and ROP2"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
HDC hdc;
PAINTSTRUCT ps;
HBITMAP hBitmap;
BITMAP bitmap;
HDC hdcMem;
HGDIOBJ oldBitmap;
switch (message) {
case WM_CREATE:
// Загружаем битмап из файла
hBitmap = (HBITMAP)LoadImage(NULL, TEXT("example.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
if (hBitmap == NULL) {
MessageBox(hwnd, TEXT("Не удалось загрузить битмап!"), TEXT("Ошибка"), MB_ICONERROR);
}
// Сохраняем битмап в глобальной переменной
SetWindowLongPtr(hwnd, GWLP_USERDATA, (LONG_PTR)hBitmap);
return 0; case WM_PAINT:
hdc = BeginPaint(hwnd, &ps);
// Получаем битмап из глобальной переменной
hBitmap = (HBITMAP)GetWindowLongPtr(hwnd, GWLP_USERDATA);
if (hBitmap != NULL) {
// Создаем контекст устройства в памяти
hdcMem = CreateCompatibleDC(hdc);
oldBitmap = SelectObject(hdcMem, hBitmap);
// Получаем информацию о битмапе
GetObject(hBitmap, sizeof(bitmap), &bitmap);
// Отображаем битмап на экране
BitBlt(hdc, 50, 50, bitmap.bmWidth, bitmap.bmHeight, hdcMem, 0, 0, SRCCOPY);
// Демонстрация режимов наложения (ROP2)
SetROP2(hdc, R2_NOT); // Инвертирование цвета
Rectangle(hdc, 100, 100, 300, 200);
SetROP2(hdc, R2_XORPEN); // Исключающее ИЛИ
Ellipse(hdc, 150, 150, 350, 250);
SetROP2(hdc, R2_MERGEPEN); // Объединение с цветом пера
MoveToEx(hdc, 50, 300, NULL);
LineTo(hdc, 400, 300);
// Восстанавливаем контекст устройства
SelectObject(hdcMem, oldBitmap);
DeleteDC(hdcMem);
} EndPaint(hwnd, &ps);
return 0;
case WM_DESTROY:
// Удаляем битмап
hBitmap = (HBITMAP)GetWindowLongPtr(hwnd, GWLP_USERDATA);
if (hBitmap != NULL) {
DeleteObject(hBitmap);
}
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание:
- Загрузка битмапа:
- В обработчике
WM_CREATEзагружается битмап из файлаexample.bmpс помощью функцииLoadImage. - Битмап сохраняется в глобальной переменной, связанной с окном, с использованием
SetWindowLongPtr.
- В обработчике
- Отображение битмапа:
- В обработчике
WM_PAINTсоздается контекст устройства в памяти (CreateCompatibleDC), и битмап отображается на экране с помощьюBitBlt.
- В обработчике
- Режимы наложения (ROP2):
- Используется функция
SetROP2для изменения режима наложения:R2_NOT: Инвертирование цвета.R2_XORPEN: Исключающее ИЛИ.R2_MERGEPEN: Объединение с цветом пера.
- Эти режимы применяются к прямоугольнику, эллипсу и линии.
- Используется функция
- Удаление битмапа:
- В обработчике
WM_DESTROYбитмап удаляется с помощьюDeleteObject.
- В обработчике
Как использовать:
- Создайте файл
example.bmpв той же директории, где находится исполняемый файл. - Скомпилируйте и запустите программу.
- Вы увидите:
- Загруженный битмап.
- Прямоугольник, эллипс и линию, нарисованные с разными режимами наложения.
Примечания:
- Если файл
example.bmpотсутствует, программа выведет сообщение об ошибке. - Вы можете заменить
example.bmpна любой другой битмап, чтобы увидеть, как он отображается.
Использование анимации и двойной буферизации
Для создания анимации движения объекта в окне с использованием двойной буферизации (double buffering) в Win32 API, мы будем использовать следующие техники: 1. Двойная буферизация: Рисование происходит в памяти (в буфере), а затем буфер копируется на экран. Это предотвращает мерцание. 2. Таймер: Для обновления позиции объекта и перерисовки окна через определенные интервалы времени.
В этом примере мы создадим анимацию движения круга по экрану.
Пример кода:
#include <windows.h>
#include <math.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("AnimationExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName;
if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
} hwnd = CreateWindow(szAppName, TEXT("Animation with Double Buffering"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 800, 600,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
static int x = 100, y = 100; // Начальные координаты круга
static int dx = 5, dy = 5; // Скорость движения по осям X и Y
static int radius = 50; // Радиус круга
switch (message) {
case WM_CREATE:
// Устанавливаем таймер для обновления анимации каждые 16 мс (~60 FPS)
SetTimer(hwnd, 1, 16, NULL);
return 0;
case WM_TIMER:
// Обновляем позицию круга
x += dx;
y += dy;
// Проверяем столкновение с границами окна
RECT rect;
GetClientRect(hwnd, &rect);
if (x - radius < 0 || x + radius > rect.right) {
dx = -dx; // Меняем направление по оси X
}
if (y - radius < 0 || y + radius > rect.bottom) {
dy = -dy; // Меняем направление по оси Y
}
// Перерисовываем окно
InvalidateRect(hwnd, NULL, TRUE);
return 0; case WM_PAINT: {
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hwnd, &ps);
// Создаем контекст устройства в памяти для двойной буферизации
HDC hdcMem = CreateCompatibleDC(hdc);
HBITMAP hBitmap = CreateCompatibleBitmap(hdc, rect.right, rect.bottom);
SelectObject(hdcMem, hBitmap);
// Очищаем фон
HBRUSH hBrush = (HBRUSH)GetStockObject(WHITE_BRUSH);
FillRect(hdcMem, &rect, hBrush);
// Рисуем круг
HBRUSH hCircleBrush = CreateSolidBrush(RGB(255, 0, 0)); // Красный круг
SelectObject(hdcMem, hCircleBrush);
Ellipse(hdcMem, x - radius, y - radius, x + radius, y + radius);
DeleteObject(hCircleBrush);
// Копируем буфер на экран
BitBlt(hdc, 0, 0, rect.right, rect.bottom, hdcMem, 0, 0, SRCCOPY);
// Освобождаем ресурсы
DeleteObject(hBitmap);
DeleteDC(hdcMem);
EndPaint(hwnd, &ps);
return 0;
} case WM_DESTROY:
// Удаляем таймер
KillTimer(hwnd, 1);
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание кода:
- Двойная буферизация:
- В обработчике
WM_PAINTсоздается контекст устройства в памяти (hdcMem), в котором рисуется весь кадр. - После завершения рисования буфер копируется на экран с помощью
BitBlt.
- В обработчике
- Таймер:
- В обработчике
WM_CREATEустанавливается таймер, который срабатывает каждые 16 мс (примерно 60 кадров в секунду). - В обработчике
WM_TIMERобновляется позиция круга и вызывается перерисовка окна с помощьюInvalidateRect.
- В обработчике
- Анимация:
- Круг движется по экрану, меняя направление при столкновении с границами окна.
- Позиция круга обновляется в обработчике
WM_TIMER.
- Столкновение с границами:
- Если круг достигает границы окна, его скорость по соответствующей оси инвертируется.
Как это работает:
- Таймер обновляет позицию круга и вызывает перерисовку окна.
- В
WM_PAINTиспользуется двойная буферизация для предотвращения мерцания. - Круг рисуется в новом положении, и буфер копируется на экран.
Результат:
- Красный круг движется по экрану, отскакивая от границ окна.
- Анимация плавная, без мерцания, благодаря двойной буферизации.
Примечания:
- Вы можете изменить скорость движения, радиус круга или цвет, чтобы настроить анимацию.
- Для более сложной анимации можно добавить несколько объектов или изменить их траектории.
Наложение с использованием маски
Для демонстрации наложения изображений с использованием маски в Win32 API, мы создадим пример, где два изображения накладываются друг на друга с использованием маски. Маска позволяет определить, какие части изображения будут прозрачными, а какие — непрозрачными. Это часто используется для создания спрайтов с прозрачным фоном.
Пример кода:
#include <windows.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("MaskedImageExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName;
if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
} hwnd = CreateWindow(szAppName, TEXT("Masked Image Example"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 800, 600,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
static HBITMAP hBitmapImage = NULL; // Основное изображение
static HBITMAP hBitmapMask = NULL; // Маска
static HBITMAP hBitmapBackground = NULL; // Фоновое изображение
switch (message) {
case WM_CREATE:
// Загружаем изображения
hBitmapImage = (HBITMAP)LoadImage(NULL, TEXT("image.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
hBitmapMask = (HBITMAP)LoadImage(NULL, TEXT("mask.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
hBitmapBackground = (HBITMAP)LoadImage(NULL, TEXT("background.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
if (!hBitmapImage || !hBitmapMask || !hBitmapBackground) {
MessageBox(hwnd, TEXT("Не удалось загрузить изображения!"), TEXT("Ошибка"), MB_ICONERROR);
}
return 0; case WM_PAINT: {
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hwnd, &ps);
// Получаем размеры клиентской области
RECT rect;
GetClientRect(hwnd, &rect);
// Создаем контекст устройства в памяти для двойной буферизации
HDC hdcMem = CreateCompatibleDC(hdc);
HBITMAP hBitmapBuffer = CreateCompatibleBitmap(hdc, rect.right, rect.bottom);
SelectObject(hdcMem, hBitmapBuffer);
// Рисуем фоновое изображение
HDC hdcBackground = CreateCompatibleDC(hdc);
SelectObject(hdcBackground, hBitmapBackground);
BitBlt(hdcMem, 0, 0, rect.right, rect.bottom, hdcBackground, 0, 0, SRCCOPY);
DeleteDC(hdcBackground);
// Рисуем изображение с маской
if (hBitmapImage && hBitmapMask) {
HDC hdcImage = CreateCompatibleDC(hdc);
HDC hdcMask = CreateCompatibleDC(hdc);
// Выбираем изображение и маску в контексты устройств
SelectObject(hdcImage, hBitmapImage);
SelectObject(hdcMask, hBitmapMask); // Шаг 1: Наложение маски на фоновое изображение (AND-операция)
BitBlt(hdcMem, 100, 100, rect.right, rect.bottom, hdcMask, 0, 0, SRCAND);
// Шаг 2: Наложение изображения на результат (OR-операция)
BitBlt(hdcMem, 100, 100, rect.right, rect.bottom, hdcImage, 0, 0, SRCPAINT);
// Освобождаем контексты устройств
DeleteDC(hdcImage);
DeleteDC(hdcMask);
}
// Копируем буфер на экран
BitBlt(hdc, 0, 0, rect.right, rect.bottom, hdcMem, 0, 0, SRCCOPY);
// Освобождаем ресурсы
DeleteObject(hBitmapBuffer);
DeleteDC(hdcMem);
EndPaint(hwnd, &ps);
return 0;
} case WM_DESTROY:
// Удаляем загруженные изображения
if (hBitmapImage) DeleteObject(hBitmapImage);
if (hBitmapMask) DeleteObject(hBitmapMask);
if (hBitmapBackground) DeleteObject(hBitmapBackground);
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание кода:
- Загрузка изображений:
- В обработчике
WM_CREATEзагружаются три изображения:- Основное изображение (
image.bmp). - Маска (
mask.bmp). - Фоновое изображение (
background.bmp).
- Основное изображение (
- Маска должна быть черно-белой: черный цвет (0x000000) обозначает прозрачные области, белый цвет (0xFFFFFF) — непрозрачные.
- В обработчике
- Наложение изображений:
- В обработчике
WM_PAINTиспользуется двойная буферизация для предотвращения мерцания. - Фоновое изображение рисуется на буфере.
- Основное изображение накладывается на фон с использованием маски:
- Сначала маска применяется к фону с помощью операции
SRCAND(AND-операция). Это делает прозрачные области черными. - Затем основное изображение накладывается с помощью операции
SRCPAINT(OR-операция). Это заполняет прозрачные области цветами из изображения.
- Сначала маска применяется к фону с помощью операции
- В обработчике
- Освобождение ресурсов:
- В обработчике
WM_DESTROYудаляются загруженные изображения.
- В обработчике
Как это работает:
- Маска определяет, какие части изображения будут прозрачными.
- Основное изображение накладывается на фон только в тех областях, где маска белая.
- Черные области маски делают соответствующие части фона прозрачными.
Результат:
- На фоновом изображении отображается основное изображение с прозрачными областями, заданными маской.
Примечания:
- Файлы изображений:
- Создайте три файла:
image.bmp,mask.bmpиbackground.bmp. - Маска (
mask.bmp) должна быть черно-белой. Черный цвет (0x000000) — прозрачные области, белый цвет (0xFFFFFF) — непрозрачные.
- Создайте три файла:
- Пример изображений:
image.bmp: Основное изображение (например, спрайт).mask.bmp: Черно-белая маска, соответствующая основному изображению.background.bmp: Фоновое изображение.
- Компиляция:
- Скомпилируйте код с помощью компилятора, поддерживающего WinAPI (например, MinGW или Visual Studio).
- Запуск:
- Убедитесь, что файлы
image.bmp,mask.bmpиbackground.bmpнаходятся в той же директории, что и исполняемый файл.
- Убедитесь, что файлы
Ресурсы приложения, их создание и использование
Ресурсы в Windows-приложениях — это данные, которые хранятся внутри исполняемых файлов (EXE, DLL) или в отдельных файлах и используются программой во время выполнения. Ресурсы позволяют включать в приложение такие элементы, как иконки, строки, диалоговые окна, меню, курсоры, изображения и другие данные, не загромождая основной код программы.
1. Типы ресурсов в Windows
Ресурсы в Windows делятся на несколько типов, каждый из которых имеет своё назначение:
1.1. Стандартные типы ресурсов
- Иконки (ICON): используются для отображения значков приложения.
- Курсоры (CURSOR): определяют внешний вид курсора мыши.
- Диалоговые окна (DIALOG): шаблоны для создания окон с элементами управления.
- Меню (MENU): определяют структуру меню приложения.
- Строки (STRINGTABLE): текстовые данные, которые могут быть локализованы.
- Битовые изображения (BITMAP): растровые изображения.
- Версия (VERSIONINFO): информация о версии приложения.
1.2. Пользовательские типы ресурсов
Разработчик может создавать собственные типы ресурсов для хранения любых данных, например, конфигурационных файлов, XML-документов или бинарных данных.
2. Создание ресурсов
Ресурсы в Windows создаются с помощью файлов ресурсов (.rc), которые компилируются в бинарный формат и включаются в исполняемый файл.
2.1. Файл ресурсов (.rc)
Файл ресурсов — это текстовый файл, который описывает все ресурсы, используемые в приложении. Пример простого .rc файла:
// Иконка приложения
IDI_ICON1 ICON "icon.ico"
// Курсор
IDC_CURSOR1 CURSOR "cursor.cur"
// Строковая таблица
STRINGTABLE
BEGIN
101 "Привет, мир!"
102 "Это пример строки."
END
// Диалоговое окно
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION
CAPTION "Пример диалога"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
END2.2. Компиляция ресурсов
Файл ресурсов компилируется с помощью компилятора ресурсов (rc.exe), который создает бинарный файл (.res). Этот файл затем включается в исполняемый файл на этапе линковки.
Пример команды для компиляции:
3. Использование ресурсов
Ресурсы загружаются и используются в коде программы с помощью API Windows.
3.1. Загрузка иконки
Пример загрузки иконки:
HICON hIcon = LoadIcon(hInstance, MAKEINTRESOURCE(IDI_ICON1));3.2. Загрузка строки
Пример загрузки строки из строковой таблицы:
char buffer[100];
LoadString(hInstance, 101, buffer, sizeof(buffer));
MessageBox(NULL, buffer, "Ресурс", MB_OK);3.3. Создание диалогового окна
Пример создания диалогового окна:
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), NULL, DialogProc);3.4. Загрузка битового изображения
Пример загрузки изображения:
HBITMAP hBitmap = LoadBitmap(hInstance, MAKEINTRESOURCE(IDB_BITMAP1));4. Управление ресурсами
Ресурсы в Windows могут быть как встроенными (внутри EXE или DLL), так и внешними (отдельные файлы). Встроенные ресурсы защищены от изменений, но их сложнее обновлять. Внешние ресурсы проще обновлять, но они менее безопасны.
4.1. Встроенные ресурсы
-
Хранятся внутри исполняемого файла.
-
Загружаются с помощью функций API, таких как
LoadIcon,LoadString,LoadBitmap. -
Пример:
HICON hIcon = LoadIcon(hInstance, MAKEINTRESOURCE(IDI_ICON1));
4.2. Внешние ресурсы
-
Хранятся в отдельных файлах.
-
Загружаются с помощью функций, таких как
LoadImage,LoadLibrary(для DLL). -
Пример:
HBITMAP hBitmap = (HBITMAP)LoadImage(NULL, "image.bmp", IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
5. Локализация ресурсов
Локализация — это процесс адаптации приложения для разных языков и регионов. В Windows локализация ресурсов достигается за счет создания отдельных файлов ресурсов для каждого языка.
5.1. Создание локализованных ресурсов
-
Создайте отдельный
.rcфайл для каждого языка. -
Используйте директиву
LANGUAGEдля указания языка и кодовой страницы. -
Пример:
LANGUAGE LANG_RUSSIAN, SUBLANG_DEFAULT STRINGTABLE BEGIN 101 "Привет, мир!" END
5.2. Загрузка локализованных ресурсов
-
Используйте функции API, такие как
LoadString, для загрузки строк на нужном языке. -
Пример:
LoadString(hInstance, 101, buffer, sizeof(buffer));
6. Пример программы с использованием ресурсов
Рассмотрим пример простого Windows-приложения, которое использует ресурсы:
6.1. Файл ресурсов (app.rc)
IDI_ICON1 ICON "app.ico"
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION
CAPTION "Пример диалога"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
END6.2. Код программы (main.c)
#include <windows.h>
INT_PTR CALLBACK DialogProc(HWND hwndDlg, UINT uMsg, WPARAM wParam, LPARAM lParam) {
switch (uMsg) {
case WM_COMMAND:
if (LOWORD(wParam) == IDOK || LOWORD(wParam) == IDCANCEL) {
EndDialog(hwndDlg, LOWORD(wParam));
return TRUE;
}
break;
}
return FALSE;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), NULL, DialogProc);
return 0;
}Организация интерфейса на основе меню
Организация интерфейса на основе меню
Меню — это один из основных элементов пользовательского интерфейса в Windows-приложениях. Оно предоставляет пользователю доступ к функциям программы через иерархическую структуру команд. Меню может быть главным (располагаться в верхней части окна), контекстным (появляться при щелчке правой кнопкой мыши) или всплывающим (popup).
1. Типы меню
1.1. Главное меню
Главное меню располагается в верхней части окна под заголовком. Оно содержит основные команды приложения, такие как “Файл”, “Правка”, “Вид” и т.д.
1.2. Контекстное меню
Контекстное меню появляется при щелчке правой кнопкой мыши на определённом элементе интерфейса. Оно содержит команды, актуальные для текущего контекста.
2. Создание меню
Меню в Windows-приложениях создается с помощью файла ресурсов (.rc) или программно в коде.
2.1. Создание меню в файле ресурсов
Пример создания главного меню в файле ресурсов:
// Файл ресурсов (app.rc)
IDR_MAINMENU MENU
BEGIN
POPUP "&Файл"
BEGIN
MENUITEM "&Открыть", ID_FILE_OPEN
MENUITEM "&Сохранить", ID_FILE_SAVE
MENUITEM SEPARATOR
MENUITEM "В&ыход", ID_FILE_EXIT
END
POPUP "&Правка"
BEGIN
MENUITEM "&Вырезать", ID_EDIT_CUT
MENUITEM "&Копировать", ID_EDIT_COPY
MENUITEM "В&ставить", ID_EDIT_PASTE
END
POPUP "&Справка"
BEGIN
MENUITEM "&О программе", ID_HELP_ABOUT
END
END2.2. Создание меню программно
Пример создания меню в коде:
HMENU hMenu = CreateMenu();
HMENU hFileMenu = CreatePopupMenu();
HMENU hEditMenu = CreatePopupMenu();
AppendMenu(hFileMenu, MF_STRING, ID_FILE_OPEN, "&Открыть");
AppendMenu(hFileMenu, MF_STRING, ID_FILE_SAVE, "&Сохранить");
AppendMenu(hFileMenu, MF_SEPARATOR, 0, NULL);
AppendMenu(hFileMenu, MF_STRING, ID_FILE_EXIT, "В&ыход");
AppendMenu(hEditMenu, MF_STRING, ID_EDIT_CUT, "&Вырезать");
AppendMenu(hEditMenu, MF_STRING, ID_EDIT_COPY, "&Копировать");
AppendMenu(hEditMenu, MF_STRING, ID_EDIT_PASTE, "В&ставить");
AppendMenu(hMenu, MF_POPUP, (UINT_PTR)hFileMenu, "&Файл");
AppendMenu(hMenu, MF_POPUP, (UINT_PTR)hEditMenu, "&Правка");
SetMenu(hwnd, hMenu);3. Обработка команд меню
Команды меню обрабатываются в оконной процедуре (WndProc) с помощью сообщения WM_COMMAND.
Пример обработки команд:
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_COMMAND:
switch (LOWORD(wParam)) {
case ID_FILE_OPEN:
MessageBox(hwnd, "Команда: Открыть", "Меню", MB_OK);
break;
case ID_FILE_SAVE:
MessageBox(hwnd, "Команда: Сохранить", "Меню", MB_OK);
break;
case ID_FILE_EXIT:
PostQuitMessage(0);
break;
case ID_EDIT_CUT:
MessageBox(hwnd, "Команда: Вырезать", "Меню", MB_OK);
break;
case ID_EDIT_COPY:
MessageBox(hwnd, "Команда: Копировать", "Меню", MB_OK);
break;
case ID_EDIT_PASTE:
MessageBox(hwnd, "Команда: Вставить", "Меню", MB_OK);
break;
case ID_HELP_ABOUT:
MessageBox(hwnd, "О программе", "Меню", MB_OK);
break;
}
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}4. Контекстное меню
Контекстное меню создается аналогично главному меню, но отображается при щелчке правой кнопкой мыши.
Пример создания и отображения контекстного меню:
case WM_RBUTTONUP: {
HMENU hMenu = CreatePopupMenu();
AppendMenu(hMenu, MF_STRING, ID_CONTEXT_COPY, "Копировать");
AppendMenu(hMenu, MF_STRING, ID_CONTEXT_PASTE, "Вставить");
POINT pt;
GetCursorPos(&pt);
TrackPopupMenu(hMenu, TPM_RIGHTBUTTON, pt.x, pt.y, 0, hwnd, NULL);
DestroyMenu(hMenu);
break;
}5. Управление состоянием меню
Состояние пунктов меню (активен/неактивен, отмечен/не отмечен) можно изменять динамически.
5.1. Активация/деактивация пунктов меню
Пример:
EnableMenuItem(hMenu, ID_FILE_SAVE, MF_GRAYED); // Деактивировать пункт
EnableMenuItem(hMenu, ID_FILE_SAVE, MF_ENABLED); // Активировать пункт5.2. Отметка пунктов меню
Пример:
CheckMenuItem(hMenu, ID_VIEW_TOOLBAR, MF_CHECKED); // Отметить пункт
CheckMenuItem(hMenu, ID_VIEW_TOOLBAR, MF_UNCHECKED); // Снять отметку6. Пример программы с меню
Рассмотрим пример простого Windows-приложения с главным меню.
6.1. Файл ресурсов (app.rc)
IDR_MAINMENU MENU
BEGIN
POPUP "&Файл"
BEGIN
MENUITEM "&Открыть", ID_FILE_OPEN
MENUITEM "&Сохранить", ID_FILE_SAVE
MENUITEM SEPARATOR
MENUITEM "В&ыход", ID_FILE_EXIT
END
POPUP "&Правка"
BEGIN
MENUITEM "&Вырезать", ID_EDIT_CUT
MENUITEM "&Копировать", ID_EDIT_COPY
MENUITEM "В&ставить", ID_EDIT_PASTE
END
END6.2. Код программы (main.c)
#include <windows.h>
#define ID_FILE_OPEN 101
#define ID_FILE_SAVE 102
#define ID_FILE_EXIT 103
#define ID_EDIT_CUT 201
#define ID_EDIT_COPY 202
#define ID_EDIT_PASTE 203
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_COMMAND:
switch (LOWORD(wParam)) {
case ID_FILE_OPEN:
MessageBox(hwnd, "Открыть файл", "Меню", MB_OK);
break;
case ID_FILE_SAVE:
MessageBox(hwnd, "Сохранить файл", "Меню", MB_OK);
break;
case ID_FILE_EXIT:
PostQuitMessage(0);
break;
case ID_EDIT_CUT:
MessageBox(hwnd, "Вырезать", "Меню", MB_OK);
break;
case ID_EDIT_COPY:
MessageBox(hwnd, "Копировать", "Меню", MB_OK);
break;
case ID_EDIT_PASTE:
MessageBox(hwnd, "Вставить", "Меню", MB_OK);
break;
}
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
WNDCLASS wc = {0};
wc.lpfnWndProc = WndProc;
wc.hInstance = hInstance;
wc.lpszClassName = "MyWindowClass";
RegisterClass(&wc);
HWND hwnd = CreateWindow("MyWindowClass", "Окно с меню", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 400, 300, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
UpdateWindow(hwnd);
MSG msg;
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}Диалоговые окна — это специальные окна, которые используются для взаимодействия с пользователем. Они могут отображать информацию, запрашивать данные или предоставлять выбор опций. Диалоговые окна бывают двух типов: модальные и немодальные.
- Модальные окна блокируют взаимодействие с родительским окном до тех пор, пока пользователь не закроет диалог.
- Немодальные окна позволяют пользователю взаимодействовать как с диалогом, так и с родительским окном.
1. Создание диалогового окна
Диалоговые окна создаются с помощью файла ресурсов (.rc) или программно в коде.
1.1. Создание диалога в файле ресурсов
Пример создания диалогового окна в файле ресурсов:
// Файл ресурсов (app.rc)
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION | WS_SYSMENU
CAPTION "Пример диалога"
FONT 8, "MS Sans Serif"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
LTEXT "Введите текст:", IDC_STATIC, 10, 10, 80, 10
EDITTEXT IDC_EDIT1, 10, 25, 180, 14
END1.2. Создание диалога программно
Пример создания диалога в коде:
HWND hwndDlg = CreateDialog(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), hwndParent, DialogProc);
ShowWindow(hwndDlg, SW_SHOW);2. Обработка диалогового окна
Обработка диалогового окна выполняется в специальной процедуре диалога (DialogProc). Эта процедура обрабатывает сообщения, такие как нажатие кнопок или ввод текста.
Пример процедуры диалога:
INT_PTR CALLBACK DialogProc(HWND hwndDlg, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_INITDIALOG:
// Инициализация диалога
return TRUE;
case WM_COMMAND:
switch (LOWORD(wParam)) {
case IDOK: {
char text[100];
GetDlgItemText(hwndDlg, IDC_EDIT1, text, sizeof(text));
MessageBox(hwndDlg, text, "Введенный текст", MB_OK);
EndDialog(hwndDlg, IDOK);
return TRUE;
}
case IDCANCEL:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
break;
case WM_CLOSE:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
return FALSE;
}3. Отображение модального диалога
Модальные диалоги блокируют взаимодействие с родительским окном до закрытия. Для отображения модального диалога используется функция DialogBox.
Пример:
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), hwndParent, DialogProc);4. Отображение немодального диалога
Немодальные диалоги позволяют пользователю взаимодействовать с родительским окном. Для отображения немодального диалога используется функция CreateDialog.
Пример:
HWND hwndDlg = CreateDialog(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), hwndParent, DialogProc);
ShowWindow(hwndDlg, SW_SHOW);5. Работа с элементами управления
Диалоговые окна содержат элементы управления, такие как кнопки, текстовые поля, списки и т.д. Для работы с этими элементами используются функции API, такие как GetDlgItemText, SetDlgItemText, SendDlgItemMessage.
5.1. Получение текста из текстового поля
Пример:
char text[100];
GetDlgItemText(hwndDlg, IDC_EDIT1, text, sizeof(text));5.2. Установка текста в текстовое поле
Пример:
SetDlgItemText(hwndDlg, IDC_EDIT1, "Привет, мир!");5.3. Работа с кнопками
Пример обработки нажатия кнопки:
case WM_COMMAND:
if (LOWORD(wParam) == IDC_BUTTON1) {
MessageBox(hwndDlg, "Кнопка нажата!", "Уведомление", MB_OK);
}
break;6. Пример программы с диалоговым окном
Рассмотрим пример программы, которая отображает модальное диалоговое окно с текстовым полем и кнопками.
6.1. Файл ресурсов (app.rc)
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION | WS_SYSMENU
CAPTION "Пример диалога"
FONT 8, "MS Sans Serif"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
LTEXT "Введите текст:", IDC_STATIC, 10, 10, 80, 10
EDITTEXT IDC_EDIT1, 10, 25, 180, 14
END6.2. Код программы (main.c)
#include <windows.h>
#define IDC_EDIT1 101
INT_PTR CALLBACK DialogProc(HWND hwndDlg, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_INITDIALOG:
return TRUE;
case WM_COMMAND:
switch (LOWORD(wParam)) {
case IDOK: {
char text[100];
GetDlgItemText(hwndDlg, IDC_EDIT1, text, sizeof(text));
MessageBox(hwndDlg, text, "Введенный текст", MB_OK);
EndDialog(hwndDlg, IDOK);
return TRUE;
}
case IDCANCEL:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
break;
case WM_CLOSE:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
return FALSE;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), NULL, DialogProc);
return 0;
}Прикладной интерфейс для обработки пользовательского ввода
Обработка пользовательского ввода — это одна из ключевых задач при разработке приложений. Пользовательский ввод может поступать от различных устройств, таких как клавиатура, мышь, сенсорный экран, и даже от голосовых команд. В Windows для обработки пользовательского ввода используется API, который предоставляет функции и сообщения для работы с этими устройствами.
1. Обработка ввода с клавиатуры
Клавиатурный ввод обрабатывается с помощью сообщений WM_KEYDOWN, WM_KEYUP, WM_CHAR и других.
1.1. Сообщения клавиатуры
-
WM_KEYDOWN: генерируется при нажатии клавиши. -
WM_KEYUP: генерируется при отпускании клавиши. -
WM_CHAR: генерируется при вводе символа (с учетом раскладки клавиатуры).
Пример обработки клавиатурного ввода:
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_KEYDOWN:
MessageBox(hwnd, "Клавиша нажата", "Клавиатура", MB_OK);
break;
case WM_CHAR:
if (wParam == 'A') {
MessageBox(hwnd, "Нажата клавиша 'A'", "Клавиатура", MB_OK);
}
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}1.2. Параметры сообщений клавиатуры
WPARAM: виртуальный код клавиши (Virtual Key Code). Например,VK_SPACEдля пробела,VK_RETURNдля Enter.LPARAM: содержит дополнительную информацию, такую как:- Повторение нажатия (биты 0–15).
- Скан-код клавиши (биты 16–23).
- Флаги расширенных клавиш (бит 24).
- Состояние клавиш-модификаторов (Alt, Ctrl, Shift) (биты 29–31).
Пример обработки WM_KEYDOWN:
case WM_KEYDOWN:
if (wParam == VK_SPACE) {
MessageBox(hwnd, "Пробел нажат", "Клавиатура", MB_OK);
}
break;1.3. Функции для работы с клавиатурой
GetAsyncKeyState: проверяет состояние клавиши (нажата/не нажата).GetKeyboardState: получает состояние всех клавиш клавиатуры.
Пример использования GetAsyncKeyState:
if (GetAsyncKeyState(VK_SPACE) {
MessageBox(hwnd, "Пробел нажат", "Клавиатура", MB_OK);
}2. Обработка ввода с мыши
Мышиный ввод обрабатывается с помощью сообщений, таких как WM_MOUSEMOVE, WM_LBUTTONDOWN, WM_RBUTTONDOWN и других.
2.1. Сообщения мыши
WM_MOUSEMOVE: генерируется при перемещении мыши.WM_LBUTTONDOWN: генерируется при нажатии левой кнопки мыши.WM_RBUTTONDOWN: генерируется при нажатии правой кнопки мыши.WM_MOUSEWHEEL: генерируется при прокрутке колеса мыши.
Пример обработки мышиного ввода:
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_LBUTTONDOWN:
MessageBox(hwnd, "Левая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_RBUTTONDOWN:
MessageBox(hwnd, "Правая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_MOUSEMOVE: {
int x = LOWORD(lParam);
int y = HIWORD(lParam);
char buffer[50];
sprintf(buffer, "Мышь: X=%d, Y=%d", x, y);
SetWindowText(hwnd, buffer);
break;
}
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}2.2. Параметры сообщений мыши
WPARAM: состояние клавиш-модификаторов (Ctrl, Shift, Alt) и кнопок мыши.MK_LBUTTON: нажата левая кнопка мыши.MK_RBUTTON: нажата правая кнопка мыши.MK_MBUTTON: нажата средняя кнопка мыши.MK_CONTROL: нажата клавиша Ctrl.MK_SHIFT: нажата клавиша Shift.
LPARAM: координаты курсора (X и Y) относительно верхнего левого угла клиентской области окна.-
LOWORD(lParam): координата X. -
HIWORD(lParam): координата Y.
-
Пример обработки WM_MOUSEMOVE:
case WM_MOUSEMOVE: {
int x = LOWORD(lParam);
int y = HIWORD(lParam);
char buffer[50];
sprintf(buffer, "Мышь: X=%d, Y=%d", x, y);
SetWindowText(hwnd, buffer);
break;
}2.3. Сообщение WM_MOUSEWHEEL
WPARAM:HIWORD(wParam): значение прокрутки (положительное — вверх, отрицательное — вниз).LOWORD(wParam): состояние клавиш-модификаторов.
LPARAM: координаты курсора (X и Y) в экранных координатах.
Пример обработки WM_MOUSEWHEEL:
case WM_MOUSEWHEEL: {
int delta = GET_WHEEL_DELTA_WPARAM(wParam); // Значение прокрутки
if (delta > 0) {
MessageBox(hwnd, "Прокрутка вверх", "Мышь", MB_OK);
} else {
MessageBox(hwnd, "Прокрутка вниз", "Мышь", MB_OK);
}
break;
}2.4. Функции для работы с мышью
GetCursorPos: получает текущие координаты курсора.SetCursorPos: устанавливает позицию курсора.
Пример использования GetCursorPos:
POINT pt;
GetCursorPos(&pt);
char buffer[50];
sprintf(buffer, "Курсор: X=%d, Y=%d", pt.x, pt.y);
MessageBox(hwnd, buffer, "Мышь", MB_OK);3. Обработка сенсорного ввода
Сенсорный ввод обрабатывается с помощью сообщений, таких как WM_TOUCH, и функций, таких как GetTouchInputInfo.
3.1. Сообщения сенсорного ввода
WM_TOUCH: генерируется при касании экрана.
Параметры сообщения WM_TOUCH: — WPARAM: количество точек касания. — LPARAM: дескриптор структуры HTOUCHINPUT, содержащей информацию о касаниях.
Пример обработки сенсорного ввода:
case WM_TOUCH: {
UINT inputCount = LOWORD(wParam);
HTOUCHINPUT hTouchInput = (HTOUCHINPUT)lParam;
TOUCHINPUT* pTouchInputs = new TOUCHINPUT[inputCount];
if (GetTouchInputInfo(hTouchInput, inputCount, pTouchInputs, sizeof(TOUCHINPUT))) {
for (UINT i = 0; i < inputCount; i++) {
int x = pTouchInputs[i].x / 100;
int y = pTouchInputs[i].y / 100;
char buffer[50];
sprintf(buffer, "Касание: X=%d, Y=%d", x, y);
MessageBox(hwnd, buffer, "Сенсорный ввод", MB_OK);
}
}
delete[] pTouchInputs;
CloseTouchInputHandle(hTouchInput);
break;
}4. Обработка голосового ввода
Голосовой ввод может быть обработан с помощью API распознавания речи, такого как Windows Speech Recognition или Microsoft Speech API (SAPI).
4.1. Использование SAPI
Пример инициализации распознавания речи:
#include <sapi.h>
ISpRecognizer* pRecognizer = NULL;
CoInitialize(NULL);
CoCreateInstance(CLSID_SpSharedRecognizer, NULL, CLSCTX_ALL, IID_ISpRecognizer, (void**)&pRecognizer);
ISpRecoContext* pRecoContext = NULL;
pRecognizer->CreateRecoContext(&pRecoContext);
pRecoContext->SetNotifyWindowMessage(hwnd, WM_USER, 0, 0);
pRecoContext->SetInterest(SPFEI(SPEI_RECOGNITION), SPFEI(SPEI_RECOGNITION));
ISpRecoGrammar* pGrammar = NULL;
pRecoContext->CreateGrammar(0, &pGrammar);
pGrammar->LoadDictation(NULL, SPLO_STATIC);
pGrammar->SetDictationState(SPRS_ACTIVE);5. Пример программы для обработки пользовательского ввода
Рассмотрим пример программы, которая обрабатывает клавиатурный и мышиный ввод.
5.1. Код программы (main.c)
#include <windows.h>
#include <stdio.h>
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_KEYDOWN:
MessageBox(hwnd, "Клавиша нажата", "Клавиатура", MB_OK);
break;
case WM_CHAR:
if (wParam == 'A') {
MessageBox(hwnd, "Нажата клавиша 'A'", "Клавиатура", MB_OK);
}
break;
case WM_LBUTTONDOWN:
MessageBox(hwnd, "Левая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_RBUTTONDOWN:
MessageBox(hwnd, "Правая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_MOUSEMOVE: {
int x = LOWORD(lParam);
int y = HIWORD(lParam);
char buffer[50];
sprintf(buffer, "Мышь: X=%d, Y=%d", x, y);
SetWindowText(hwnd, buffer);
break;
}
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
WNDCLASS wc = {0};
wc.lpfnWndProc = WndProc;
wc.hInstance = hInstance;
wc.lpszClassName = "MyWindowClass";
RegisterClass(&wc);
HWND hwnd = CreateWindow("MyWindowClass", "Обработка ввода", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 400, 300, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
UpdateWindow(hwnd);
MSG msg;
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}Наверх
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«МОРДОВСКИЙ ГОСУДАРСТВЕННЫЙ ПЕДАГОГИЧЕСКИЙ
УНИВЕРСИТЕТ ИМЕНИ М.Е. ЕВСЕВЬЕВА»
Факультет физико-математический
Кафедра информатики и вычислительной техники
РЕФЕРАТ
ГРАФИЧЕСКИЙ ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС И ЕГО РЕАЛИЗАЦИЯ В ОПЕРАЦИОННОЙ СИСТЕМЕ WINDOWS. ОСНОВНОЙ ОБЪЕКТ ИНТЕРФЕЙСА
Автор работы____________________________________А. О. Половинкина
Направление подготовки 44.03.05 Педагогическое образование
Профиль подготовки Информатика. Математика
Саранск 2021
СОДЕРЖАНИЕ
ВВЕДЕНИЕ 3
I. ОПЕРАЦИОННАЯ СИСТЕМА WINDOWS 4
1.1 Операционная система: назначение и состав 4
1.2 Загрузка операционной системы 6
ГЛАВА II. ГРАФИЧЕСКИЙ ИНТЕРФЕЙС WINDOWS 8
2.1 Операции графического интерфейса 8
2.2 Настройка интерфейса 12
ЗАКЛЮЧЕНИЕ 15
ВВЕДЕНИЕ
До середины девяностых существовали отдельно компьютерная графика и отдельно – настольные игры в компьютерную графику. Читатели, помнящие историю отечественной школьной информатизации, возможно, сталкивались с чудом техники под названием «цифровой дисплей растровый» (ЦДР), которое удавалось подключить к первому отечественному персональному компьютеру ДВК, чтобы отображать на экране телевизора несколько тысяч пикселов в четырех цветах. В то время в лабораториях компьютерной графики некоторых вузов можно было встретить графические рабочие станции с векторными устройствами и X–терминалами, и даже плоттерами.
К середине девяностых на компьютере с процессором Intel 486 уже запускалась та самая система, которую пятью годами раньше наблюдать можно было лишь на X–терминалах и графических станциях, стоивших каких–то немыслимых (что по тем временам, что сегодня) денег.
Игры в самодельную графику, конечно, продолжаются и сегодня, но в целом мир воссоединился, и особой нужды в таких играх давно нет. Хотя – такова диалектика массовых рынков – именно эти игры (включая игры в буквальном смысле) породили спрос на дешевые устройства (прежде всего, графические акселераторы), которые и делают настоящую компьютерную графику доступной пользователю массовой x86– и PowerPC–техники, даже устаревшие «персоналки» – сопоставимыми с X–терминалами, а более новые и мощные – соперниками и с профессиональных графических рабочих станций начального и среднего уровня.
I. ОПЕРАЦИОННАЯ СИСТЕМА WINDOWS
1.1 Операционная система: назначение и состав
На IBM–совместимых персональных компьютерах используются операционные системы корпорации Microsoft Windows 9х/МЕ, свободно распространяемая операционная система Linux. На персональных компьютерах фирмы Apple используются различные версии операционной системы Mac OS. На рабочих станциях и серверах наибольшее распространение получили операционные системы Windows NT/2000/XP и UNIX.
Операционные системы разные, но их назначение и функции одинаковые. Операционная система является базовой и необходимой составляющей программного обеспечения компьютера, без нее компьютер не может работать в принципе.
Операционная система обеспечивает совместное функционирование всех устройств компьютера и предоставляет пользователю доступ к его ресурсам.
Современные операционные системы имеют сложную структуру, каждый элемент которой выполняет определенные функции по управлению компьютером:
1. Управление файловой системой. Процесс работы компьютера в определенном смысле сводится к обмену файлами между устройствами. В операционной системе имеются программные модули, управляющие файловой системой.
2. Командный процессор. В состав операционной системы входит специальная программа – командный процессор, – которая запрашивает у пользователя команды и выполняет их.
Пользователь может дать команду запуска программы, выполнения какой–либо операции над файлами (копирование, удаление, переименование), вывода документа на печать и так далее. Операционная система должна эту команду выполнить.
3. Драйверы устройств. К магистрали компьютера подключаются различные устройства (дисководы, монитор, клавиатура, мышь, принтер и др.). Каждое устройство выполняет определенную функцию (ввод информации, хранение информации, вывод информации), при этом техническая реализация устройств существенно различается.
В состав операционной системы входят драйверы устройств, специальные программы, которые обеспечивают управление работой устройств и согласование информационного обмена с другими устройствами, а также позволяют производить настройку некоторых параметров устройств. Каждому устройству соответствует свой драйвер.
Технология «Plug and Play» (подключи и играй) позволяет автоматизировать подключение к компьютеру новых устройств и обеспечивает их конфигурирование. В процессе установки Windows определяет тип и конкретную модель установленного устройства и подключает необходимый для его функционирования драйвер. При включении компьютера производится загрузка драйверов в оперативную память.
Пользователь имеет возможность вручную установить или переустановить драйверы.
4. Графический интерфейс. Для упрощения работы пользователя в состав современных операционных систем, и в частности в состав Windows, входят программные модули, создающие графический пользовательский интерфейс.
В операционных системах с графическим интерфейсом пользователь может вводить команды с помощью мыши, тогда как в режиме командной строки необходимо вводить команды с помощью клавиатуры.
5. Сервисные программы. В состав операционной системы входят также сервисные программы, или утилиты. Такие программы позволяют обслуживать диски (проверять, сжимать, дефрагментировать и так далее), выполнять операции с файлами (архивировать и так далее), работать в компьютерных сетях и так далее.
6. Справочная система. Для удобства пользователя в состав операционной системы обычно входит также справочная система. Справочная система позволяет оперативно получить необходимую информацию как о функционировании операционной системы в целом, так и о работе ее отдельных модулей.
1.2 Загрузка операционной системы
Файлы операционной системы хранятся во внешней, долговременной памяти (на жестком, гибком или лазерном диске). Однако программы могут выполняться, только если они находятся в оперативной памяти, поэтому файлы операционной системы необходимо загрузить в оперативную память.
После включения компьютера производится загрузка операционной системы с системного диска в оперативную память. Загрузка должна выполняться в соответствии с программой загрузки. Однако для того чтобы компьютер выполнял какую–нибудь программу, эта программа должна уже находиться в оперативной памяти. Разрешение этого противоречия состоит в последовательной, поэтапной загрузке операционной системы.
Самотестирование компьютера. В состав компьютера входит энергонезависимое постоянное запоминающее устройство (ПЗУ), содержащее программы тестирования компьютера и первого этапа загрузки операционной системы – это BIOS (Basic Input/Output System – базовая система ввода/вывода).
После включения питания компьютера или нажатия кнопки Reset на системном блоке компьютера или одновременного нажатия комбинации клавиш {Ctrl+Alt+Del} на клавиатуре процессор начинает выполнение программы самотестирования компьютера POST (Power–ON Self Test). Производится тестирование работоспособности процессора, памяти и других аппаратных средств компьютера.
В процессе тестирования сначала могут выдаваться диагностические сообщения в виде различных последовательностей коротких и длинных звуковых сигналов (например, 1 длинный и 3 коротких – не подключен монитор, 5 коротких – ошибка процессора и так далее). После успешной инициализации видеокарты краткие диагностические сообщения выводятся на экран монитора.
Для установки правильной даты и времени, а также внесения изменений в конфигурацию аппаратных средств компьютера в процессе выполнения самотестирования необходимо нажать клавишу {Del}. Загрузится системная утилита BIOS Setup, имеющая интерфейс в виде системы иерархических меню. Пользователь может установить новые параметры конфигурации компьютера и запомнить их в специальной микросхеме памяти, которая при выключенном компьютере питается от батарейки, установленной на системной плате. В случае выхода из строя батарейки конфигурационные параметры теряются и компьютер перестает нормально загружаться.
Загрузка операционной системы. После проведения самотестирования специальная программа, содержащаяся в BIOS, начинает поиск загрузчика операционной системы. Происходит поочередное обращение к имеющимся в компьютере дискам (гибким, жестким, CD–ROM) и поиск на определенном месте (в первом, так называемом загрузочном секторе диска) наличия специальной программы Master Boot (программы–загрузчика операционной системы).
Если диск системный и программа–загрузчик оказывается на месте, то она загружается в оперативную память и ей передается управление работой компьютера. Программа ищет файлы операционной системы на системном диске и загружает их в оперативную память в качестве программных модулей.
Если системные диски в компьютере отсутствуют, на экране монитора появляется сообщение «Non system disk», и компьютер «зависает», то есть загрузка операционной системы прекращается и компьютер остается неработоспособным.
После окончания загрузки операционной системы управление передается командному процессору. В случае использования интерфейса командной строки на экране появляется приглашение системы к вводу команд.
ГЛАВА II. ГРАФИЧЕСКИЙ ИНТЕРФЕЙС WINDOWS
В настоящее время все операционные системы для персональных компьютеров обеспечивают взаимодействие с пользователем с помощью графического интерфейса.
Это позволяет даже начинающему пользователю компьютера уверенно работать в среде операционной системы (проводить операции с файлами, запускать программы и так далее).
Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления.
2.1 Операции графического интерфейса
1. Работа с мышью. Для работы с графическим интерфейсом используется мышь или другое координатное устройство ввода, при этом пользователь должен уметь производить:
левый щелчок – однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
правый щелчок – однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
двойной щелчок – два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
перетаскивание – нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
2. Рабочий стол. Основную часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки (значки с маленькими стрелочками в нижнем левом углу). Значки и ярлыки обеспечивают (с помощью двойного щелчка) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
Значки появляются на Рабочем столе после установки Windows. В левой части экрана обычно располагаются значки Мой компьютер, Сетевое окружение, Корзина и Мои документы.
Для быстрого доступа к дискам, принтеру, часто используемым документам целесообразно создать на рабочем столе ярлыки. Ярлык отличается от значка тем, что обозначает объект, фактически расположенный не на Рабочем столе, а в некоторой другой папке. Стрелочка означает, что мы имеем не сам объект, а ссылку на него. Ярлыки создаются перетаскиванием значков объектов на Рабочий стол.
3. Панель задач. В нижней части экрана располагается Панель задач, на которой находятся кнопка Пуск, кнопки выполняемых задач и открытых папок, индикаторы и часы.
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений. Каждое запущенное приложение обозначается кнопкой на Панели задач, при этом переход от работы в одном приложении к работе в другом может производиться с помощью щелчка по кнопке. Работающее (активное) приложение изображается на панели задач в виде нажатой кнопки.
4. Окна. Важнейшим элементом графического интерфейса Windows являются окна, действительно ведь «windows» в переводе означает «окна». Существуют два основных типа окон – окна приложений и окна документов:
Окна приложений. В окне приложения выполняется любое запущенное на выполнение приложение или отражается содержимое папки. Открыть или закрыть окно приложения – то же, что и запустить программу на выполнение или завершить ее. Окна приложений можно перемещать на любое место Рабочего стола, разворачивать на весь экран или сворачивать в кнопки на панели задач.
Основными элементами окна приложения являются:
– рабочая область: внутренняя часть окна, содержит вложенные папки или окна документов;
– границы: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, перемещая границу мышью;
– заголовок: строка непосредственно под верхней границей окна, содержащая название окна;
– значок системного меню: кнопка слева в строке заголовка открывает меню перемещения и изменения размеров окна;
– строка горизонтального меню: располагается непосредственно под заголовком, содержит пункты меню, обеспечивает доступ к командам;
– панель инструментов: располагается под строкой меню, представляет собой набор кнопок, обеспечивает быстрый доступ к некоторым командам;
– кнопки «Свернуть», «Развернуть/Восстановить», «Закрыть» расположены в верхней правой части окна.
Окна документов. Окна документов предназначены для работы с документами и «живут» внутри окон приложений. Можно раскрывать, сворачивать, перемещать или изменять размеры этих окон, однако они всегда остаются в пределах окна своего приложения. Окно документа имеет те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка (содержащую имя документа) и часто полосы прокрутки (появляющиеся, когда документ не помещается полностью в окне) и линейки. Открытое окно документа может находиться в активном либо в пассивном состоянии. Если окно находится в пассивном состоянии (зона заголовка не выделена цветом), то, щелкнув по любой его части мышью, можно перевести его в активное состояние.
5. Меню. Меню является одним из основных элементов графического интерфейса и представляет собой перечень команд (как правило, тематически сгруппированных), из которых необходимо сделать выбор (поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта меню приводит к выполнению определенной команды. Если за командой меню следует многоточие, то ее выбор приведет к появлению диалоговой панели, которая позволяет пользователю получить или ввести дополнительную информацию.
6. Диалоговые панели. Диалоговые панели могут включать в себя разнообразные элементы.
Вкладки. Диалоговые панели могут включать в себя несколько «страниц», которые называются вкладками.
Командные кнопки. Нажатие на кнопку (щелчок) обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение. Так, щелчок по кнопке с надписью Найти позволяет начать процесс поиска.
Текстовые поля. Текстовое поле называется иногда полем редактирования и позволяет вести какую либо страницу.
Списки. Список представляет собой набор предлагаемых на выбор значений. Раскрывающийся список выглядит как текстовое поле, снабженное кнопкой с направленной вниз стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по кнопке.
Переключатели. Переключатели служат для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форме маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри. Выбор варианта производится с помощью левого щелчка.
Флажки. Флажок обеспечивает присваивание какому–либо параметру определенного значения. Флажки могут располагаться как группами, так и поодиночке. Флажок имеет форму квадратика; когда флажок установлен, в нем присутствует «галочка». Установка флажков производится с помощью левого щелчка.
Ползунки. Ползунок позволяет плавно изменять значение какого–либо параметра. Например, с помощью ползунков можно менять уровень громкости воспроизведения и записи звука, баланс левого и правого канала и т. п.
7.Контекстные меню. Объектно–ориентированный подход, используемый в операционной системе Windows, позволяет рассматривать диски, папки и файлы как объекты. Все эти объекты имеют определенные свойства, и над ними могут проводиться определенные операции.
Например, документы (документом называется любой файл, обрабатываемый с помощью приложений) имеют определенный объем и их можно копировать, перемещать и переименовывать; окна имеют размер, который можно изменять и так далее.
Хотя каждый из этих объектов имеет свои конкретные свойства и над ним возможны определенные операции, технология работы с объектами и интерфейс универсальны. Это позволяет пользователю достичь единообразия при работе с разными объектами.
Ознакомиться со свойствами объекта, а также выполнить над ним разрешенные операции можно с помощью контекстного меню. Для вызова контекстного меню необходимо осуществить правый щелчок на значке объекта.
2.2 Настройка интерфейса
Настройка программного продукта – это процесс изменение его свойств, выполняемый в целях:
· Адаптации программного продукта к техническим средствам ПК, то есть обеспечения его функционирования с конкретным набором технических средств;
· Наиболее полного удовлетворения потребностей пользователя, а возможно, и выполняющихся программ. Последнее имеет место в случае настройки системных программных продуктов, в особенности – операционных систем;
· Повышения эффективности функционирования программного продукта или его оптимизации по выделенным показателям качества (в роли такого показателя часто выступает быстродействие).
У каждого пользователя есть свои привычки свои секреты, и каждый в работе с компьютером строго индивидуален. Например, некоторые не любят долго искать программу на диске, а потом запускать ее, а любят выводить на рабочий стол так называемый “ярлык”. Ярлык – это специализированный файл, который по своей сути представляет ссылку на нужный объект. Например, если человек каждый день пользуется одной и той же программой, то он создает ярлык и переносит его поближе. При необходимости вызова нужной программы, необходимо лишь “запустить” ярлык и программа, для которой он создан, будет открыта.
Операционная система Windows 98, в плане пользовательского интерфейса более развита. В ее окна встроены специализированные кнопки–ссылки, которые помогают оперативно обращаться к часто используемым папкам и файлам. В общем, это зависит не от операционной системы, а от установленных программ. В принципе Windows 95 может быть доведен до Windows 98 (внешне) с помощью Internet Explorer версии старше 3.0.
Так же к пользовательскому интерфейсу можно отнести такие понятия как: скорость доступа к данным, внешний вид окон, содержательность окон, скорость работы ПК.
Но иногда бывает, что опытному пользователю не всегда удобно работать с малопроизводительными ПК. И приходится жертвовать красотой ОС, лишая себя удовольствия наслаждаться фоном рабочего стола, текстурными окнами полноцветными ярлыками, видеоэффектами, звуковым сопровождением и т. д.
Скорость работы ПК очень важная характеристика, которая позволяет пользователю в меньшие сроки выполнять необходимые операции. Это тоже можно считать пользовательским интерфейсом. Но бывает так, что не всегда с помощью программных средств можно увеличить производительность ПК и поэтому здесь можно долго спорить.
Windows имеет свои средства для настройки интерфейса. Большую часть этих средств пользователь обнаружит в специализированной папке “Панель управления”. С помощью этой папки можно управлять ресурсами системы, менять настройки монитора, клавиатуры, мыши, звукового сопровождения и т.д.
Так же Windows имеет мощную систему настройки вида окон. С приходом на рынок программ Internet Explorer 4.0 появилась возможность уподобить стандартные папки Windows Web–страницам (открытие папок и файлов с помощью одного нажатия кнопки мыши).
Представление каждого пользователя о пользовательском интерфейсе так же разнообразно, как и характеры самих пользователей.
С опытом работы на ПК каждый пользователь уже будет точно знать, что ему нужно, как это должно работать, где располагаться и т.д.
ЗАКЛЮЧЕНИЕ
Появление ПК и ОС с графическим интерфейсом привело к смещению внимания разработчиков программного обеспечения в сферу визуального или объектно–ориентированного программирования, сетевых протоколов, баз данных.
В настоящее время все операционные системы для персональных компьютеров обеспечивают взаимодействие с пользователем с помощью графического интерфейса.
Это позволяет даже начинающему пользователю компьютера уверенно работать в среде операционной системы (проводить операции с файлами, запускать программы и так далее).
Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления.
Windows имеет свои средства для настройки интерфейса. Большую часть этих средств пользователь обнаружит в специализированной папке “Панель управления”. С помощью этой папки можно управлять ресурсами системы, менять настройки монитора, клавиатуры, мыши, звукового сопровождения и т.д
СПИСОК ИСПОЛЬЗУЕМОЙ ЛИТЕРАТУРЫ
-
Мэнсфилд Р. Windows 95 для занятых / Мэнсфилд Рон; перевод с английского В. Кочнева. — СПб.: Питер, 1997. — 336 с.: ил. — Прил. — ISBN 5-88782-144-2.
-
Ефимова О., Моисеев М., Шафрин Ю. Компьютерные технологии.-М.,1997
-
Стинсон К. WINDOWS’95.-М.,1997
-
Ефимова О.В, Моисеева М.В., Шафрин Ю.А. Практикум по компьютерной технологии. Упражнения, примеры и задачи.: М.:АБФ, 1997 г.
