Если вы хотите узнать больше о веб-дизайне и разработке, установка Internet Information Services (IIS) на ваш компьютер с Windows 10 — это хороший метод. IIS — это бесплатная функция Windows, включенная в Windows 10, так почему бы не использовать ее?
IIS представляет собой полнофункциональный веб-сервер и сервер FTP с некоторыми мощными инструментами администратора, мощными функциями безопасности и может использоваться для размещения приложений ASP.NET и PHP на одном сервере. Вы даже можете разместить сайты WordPress на IIS.
Существует три способа установки и настройки веб-сайта в IIS в Windows 10; с помощью графического интерфейса пользователя (GUI), PowerShell или Windows CMD. Мы будем использовать каждый метод для базовой установки IIS.
Это метод «укажи и щелкни» для настройки веб-сайта в IIS. Это идеальный метод, если вы не изучили команды PowerShell или Windows.
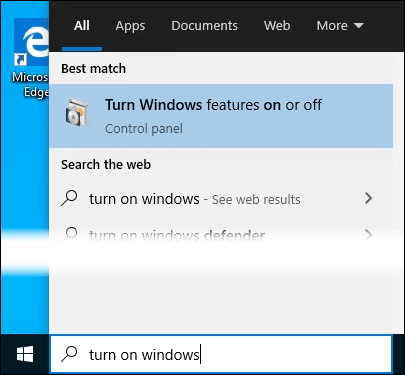
- Начните вводить «включить окна» в строке поиска. В результате появится утилита Turn Windows on/off. Нажмите здесь.
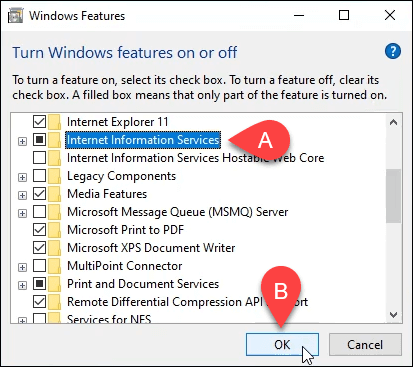
- Откроется окно «Функции Windows». Загрузка различных функций может занять некоторое время. Когда это произойдет, установите флажок рядом с Internet Information Services, а затем нажмите кнопку OK.
- Установка начнется и может занять несколько минут. По завершении нажмите кнопку «Закрыть».
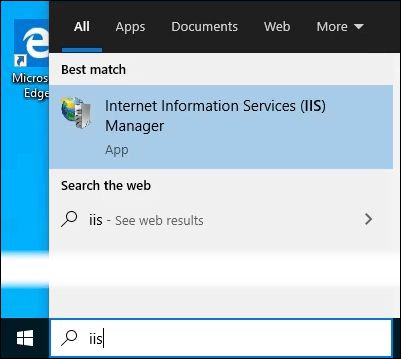
- Чтобы убедиться, что IIS установлен и работает, введите IIS в строке поиска рядом с кнопкой «Пуск». В результате вы увидите Диспетчер информационных служб Интернета. Нажмите на это, чтобы открыть его.
- Когда диспетчер IIS откроется, посмотрите в левой части окна в разделе « Подключения» . Раскрывайте древовидное меню, пока не увидите веб-сайт по умолчанию. Это сайт-заполнитель, который устанавливается вместе с IIS. Нажмите на него, чтобы выбрать его.
- Справа от диспетчера IIS смотрите в разделе «Просмотр веб-сайта». Нажмите на Обзор *:80 (http). Это откроет веб-сайт по умолчанию в веб-браузере по умолчанию.
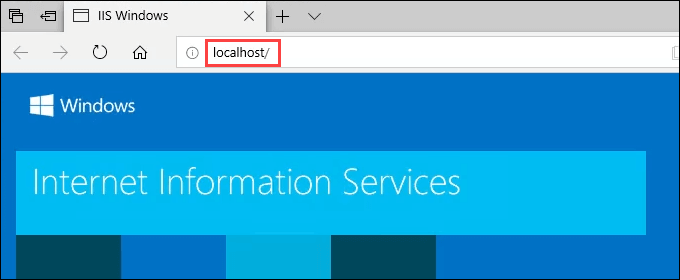
- Вы увидите веб-страницу, подобную следующей. Обратите внимание, что в адресной строке написано localhost. Это адрес, который нужно ввести, чтобы перейти на ваш новый сайт.

Создайте свою первую веб-страницу для IIS
Прежде чем перейти к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, которые делают ваш сайт. Мы также сделаем очень простую веб-страницу. Как только вы поймете, как это сделать, вы узнаете основы для изучения веб-дизайна и разработки.
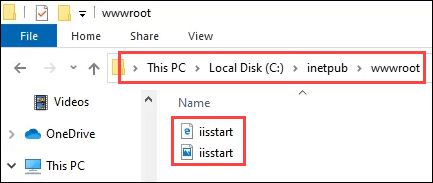
- После установки IIS откройте проводник . Перейдите к C:\intepub\wwwroot. Вот где файлы, которые составляют сайт должны быть сохранены. Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html, и изображение, показанное на странице, iisstart.png. Здесь вы сохраните свою первую веб-страницу.
- Откройте Блокнот как администратор. Чтобы сохранить в папку wwwroot , вы должны быть администратором.
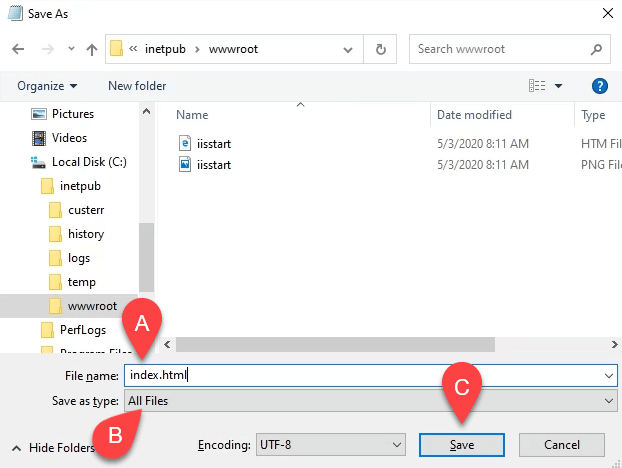
- Сохраните файл в папку wwwroot. Назовите его index.html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
- Теперь, когда он сохранен как правильный тип файла, давайте поместим в него некоторый контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
<html> <body> <h1>Hello World!</h1> <body> </html>
- Вернитесь в веб-браузер, который имеет веб-страницу IIS по умолчанию. Нажмите на кнопку обновления. Теперь вы увидите свою первую веб-страницу.
Это оно! Вы только что создали и опубликовали свой первый веб-сайт на IIS.
Установите IIS с помощью команд Windows
Мы можем сократить процесс установки IIS до однострочной команды. Это можно сделать в командной строке Windows или с помощью PowerShell. Сначала мы покажем, как это сделать с помощью команды Windows, но изучение PowerShell принесет большую пользу в будущем.
- Введите cmd в строке поиска, и верхний результат должен быть Командная строка. Нажмите на Запуск от имени администратора.
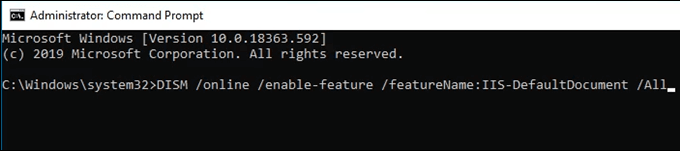
- Введите команду DISM / online / enable-feature / featureName: IIS-DefaultDocument / All и нажмите Enter.
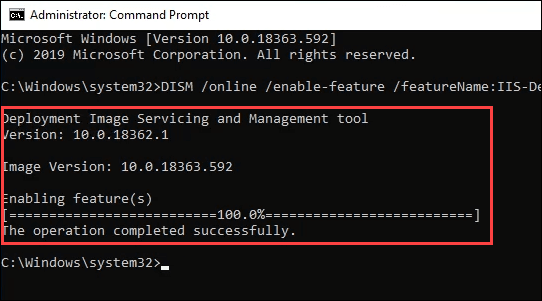
- Вы увидите индикатор выполнения. Как только он достигнет 100,0%, и вы увидите сообщение «Операция успешно завершена». Вы можете закрыть командную строку. IIS установлен.
- Убедитесь, что вы можете открыть диспетчер IIS и убедиться, что установка прошла успешно, используя шаги 4-7 из раздела « Установка IIS с помощью графического интерфейса».
Установите IIS с помощью PowerShell
Обучение таким вещам, как установка IIS в PowerShell, является огромным преимуществом по двум причинам. Во-первых, это самый простой и быстрый способ выполнения большинства административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
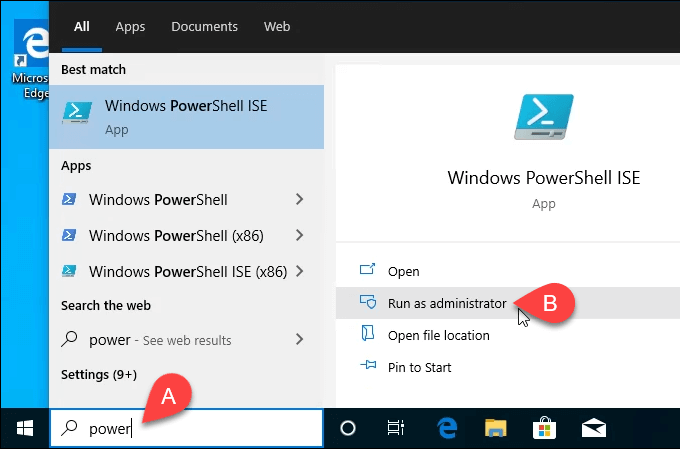
- Введите powershell в строке поиска, и одним из результатов должен быть PowerShell ISE . Нажмите на Запуск от имени администратора.
- Введите командлет
Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole -NoRestartи запустите его. Вы увидите запуск индикатора выполнения. После завершения убедитесь, что IIS установлен и работает. - Этот шаг не является обязательным, но вы можете сохранить его как скрипт PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов, у вас будет скрипт установки IIS, который настраивает все так, как вы хотите, каждый раз, одним щелчком мыши.
Это только начало того, что вы можете сделать, создав собственный сайт в IIS. Также рассмотрите возможность использования IIS для передачи файлов по протоколу FTP или медиа-хостинга. Кроме того, обратитесь к установщику веб-платформы Microsoft для упрощенных способов установки и изучения таких вещей, как WordPress, PHP, Python и другие.
Просмотров: 4 808
Предположим, что на компьютере организации или, по какой-то причине — на вашем личном компьютере полностью удалены все браузеры, либо заблокирован доступ к ним, при этом доступ к Интернету присутствует. Можно ли открыть сайт или скачать файл с сайта в этом случае? Да, такая возможность есть.
В этой простой инструкции о способе открыть сайт без браузера или загрузить хранящийся в сети файл в Windows всех актуальных версий с помощью встроенных инструментов системы.
Открытие сайта с помощью HH.exe
В Windows присутствует встроенный инструмент для чтения файлов справки в формате HTML — hh.exe, который может быть использован для открытия сайтов, даже при отсутствии браузера. Шаги будут следующими:
- Нажмите клавиши Win+R на клавиатуре, либо, в случае Windows 11/10 можно нажать правой кнопкой мыши по кнопке «Пуск» и выбрать пункт «Выполнить».
- Введите
hh http://адрес_сайта
обязательно с указанием протокола http, даже если сайт открывается по протоколу https. Нажмите Enter или кнопку «Ок».
- В результате сайт откроется в утилите «Справка в формате HTML».
При использовании этого способа следует учитывать следующие моменты:
- В hh.exe используется старый движок на базе Internet Explorer, поэтому часть сайтов могут отображаться неправильно и сообщать об ошибках выполнения скриптов.
- Сайты, выполняющие проверку на «не робот ли вы» могут блокировать вас из-за нетипичного окружения и проблем при выполнении скриптов.
- Со скачиванием файлов, если оно необходимо, тоже будут проблемы.
Удобным доступ к сайтам таким способом не назовешь, но если иных вариантов нет, может быть полезным знать о нем.
Получение HTML страниц и файлов из Интернета в командной строке и PowerShell
Вы можете использовать команды PowerShell для получения контента из интернета — HTML-страниц или файлов. Команды будут следующими:
$WebClient = New-Object System.Net.WebClient
$WebClient.DownloadFile("https://адрес_страницы_или_файла","путь_для_сохранения")

В командной строке можно использовать команду curl в одном из следующих вариантов:
curl https://адрес_страницы_или_файла > путь_для_сохранения
curl -o путь_для_сохранения https://адрес_страницы_или_файла

С помощью указанных команд вы можете загрузить html-файл страницы или файл к себе на компьютер даже без браузера.
Однако, в случае загрузки страниц следует учитывать, что:
- Они сами по себе требуют браузера для просмотра, смотреть лишь код может быть не вполне удобным.
- Файлы стилей, изображений и другие ресурсы, не находящиеся в коде HTML, загружены не будут.
- Информация на страницах может загружаться с помощью скриптов, во время их выполнения в браузере и в этом случае в коде может отсутствовать нужная информация со страницы.
Обновил Александр Русаков
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
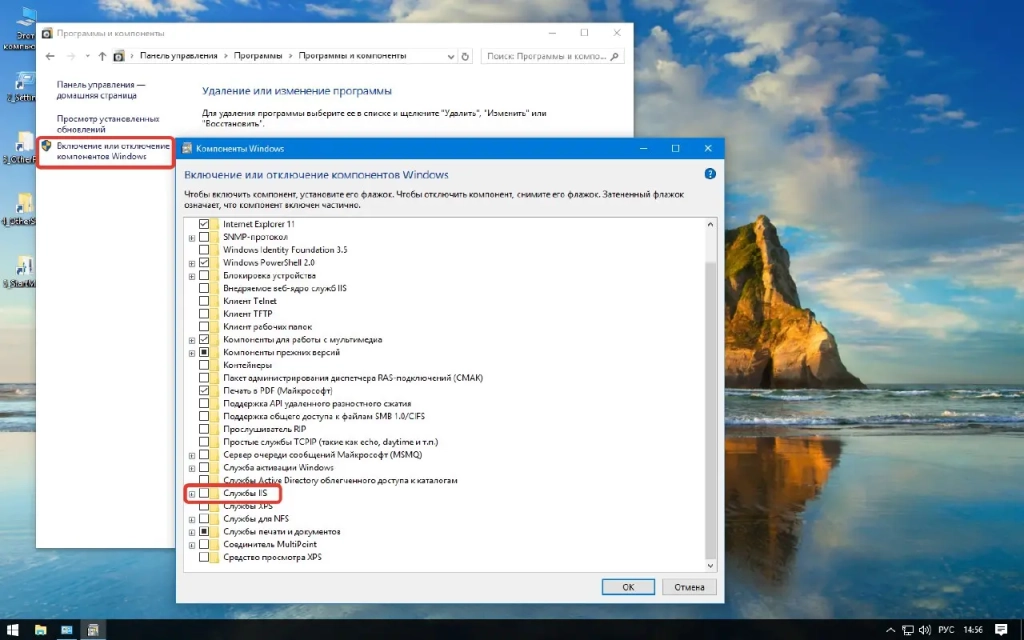
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
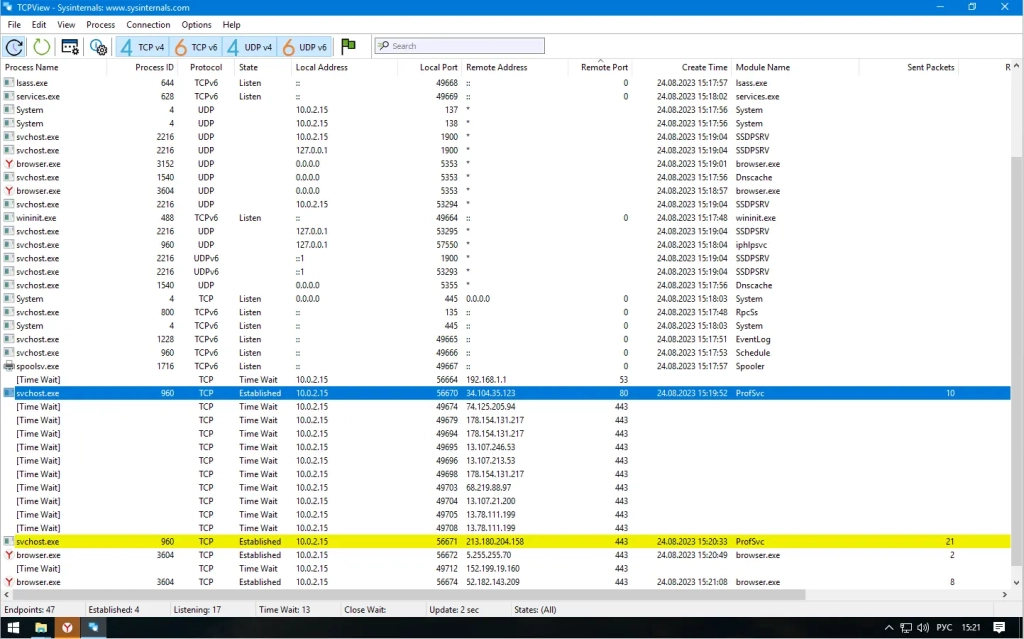
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.

Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
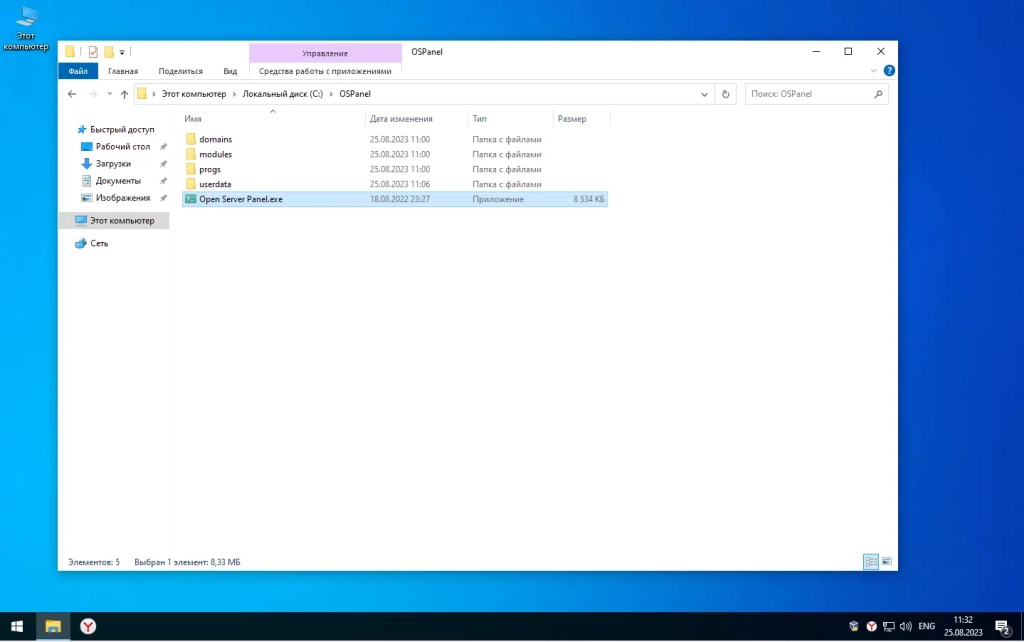
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.

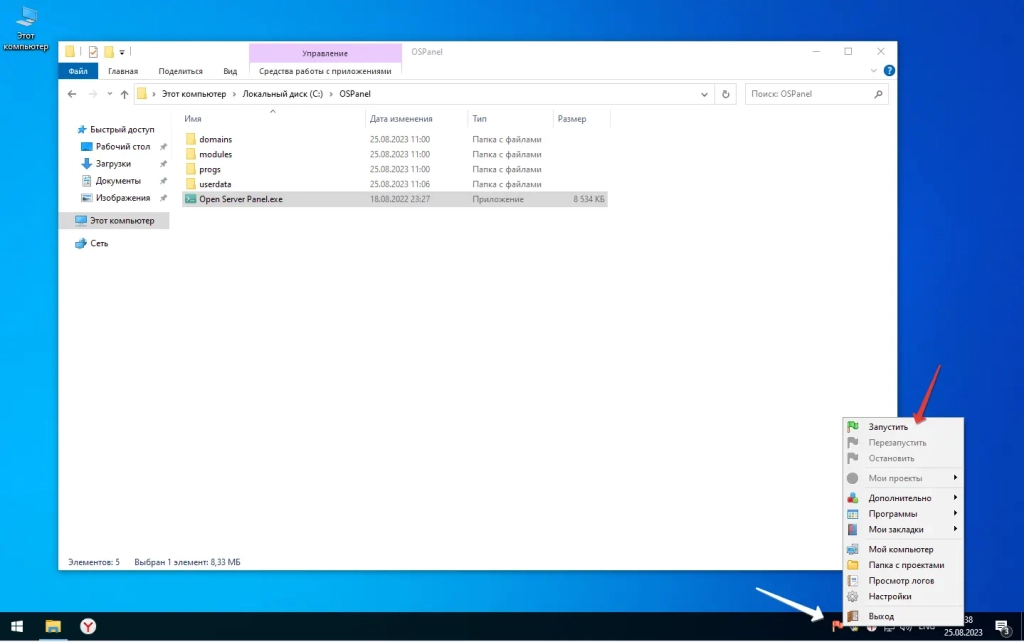
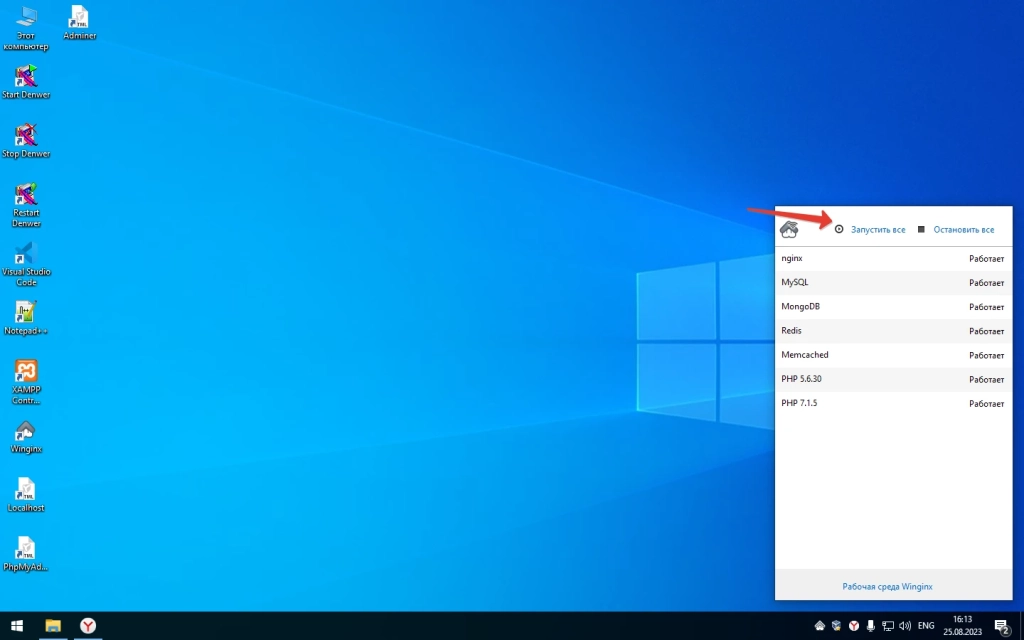
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

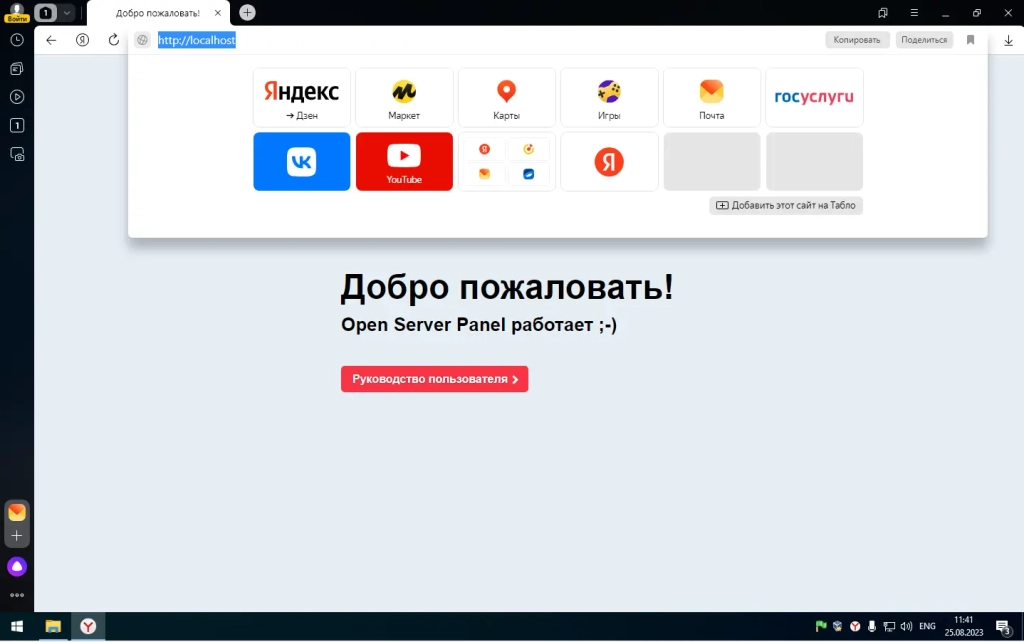
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

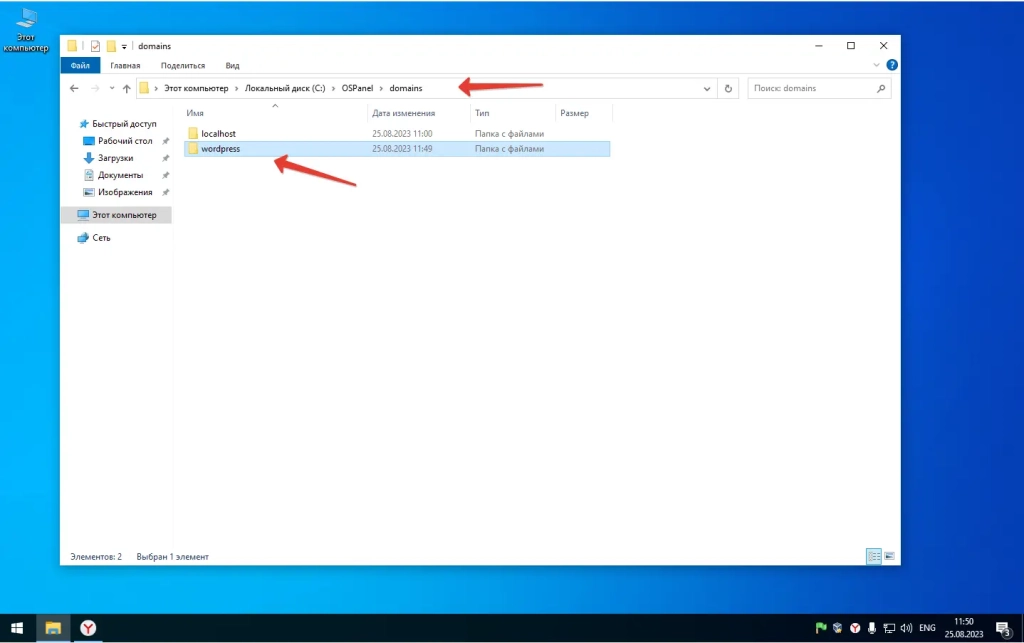
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

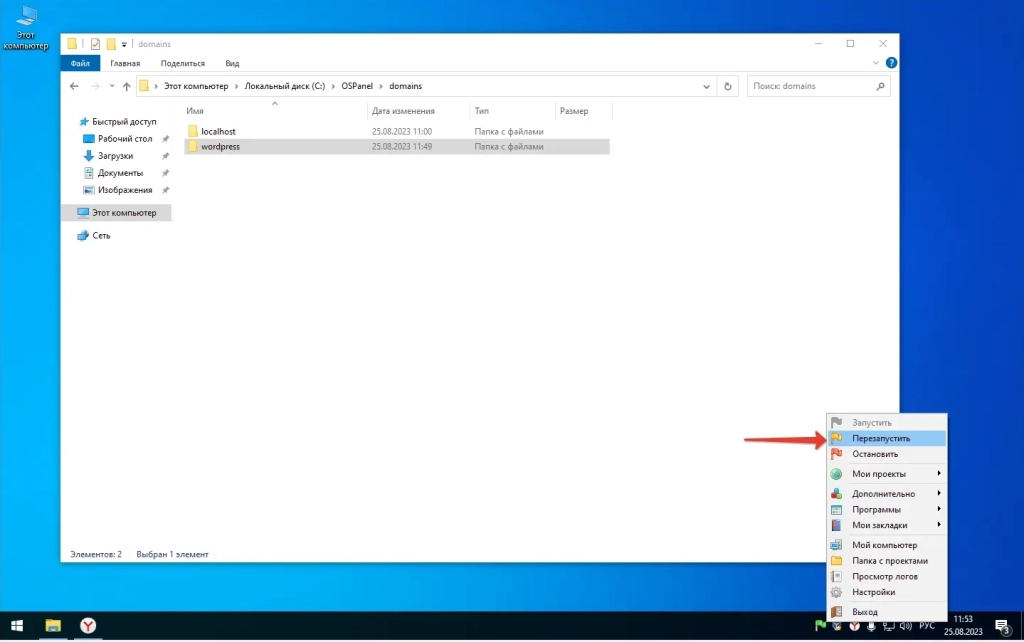
Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

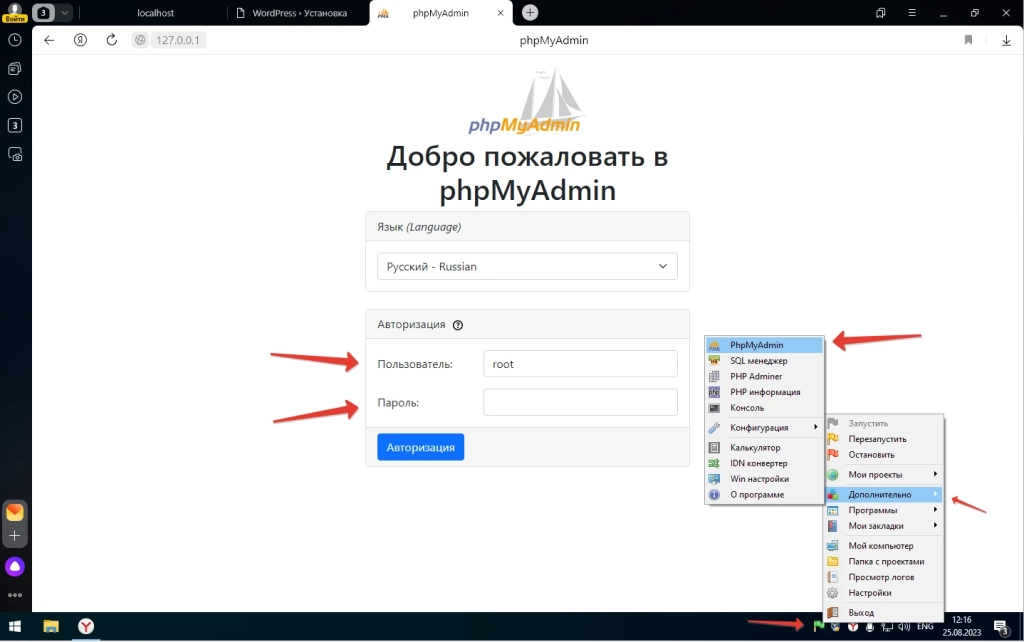
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

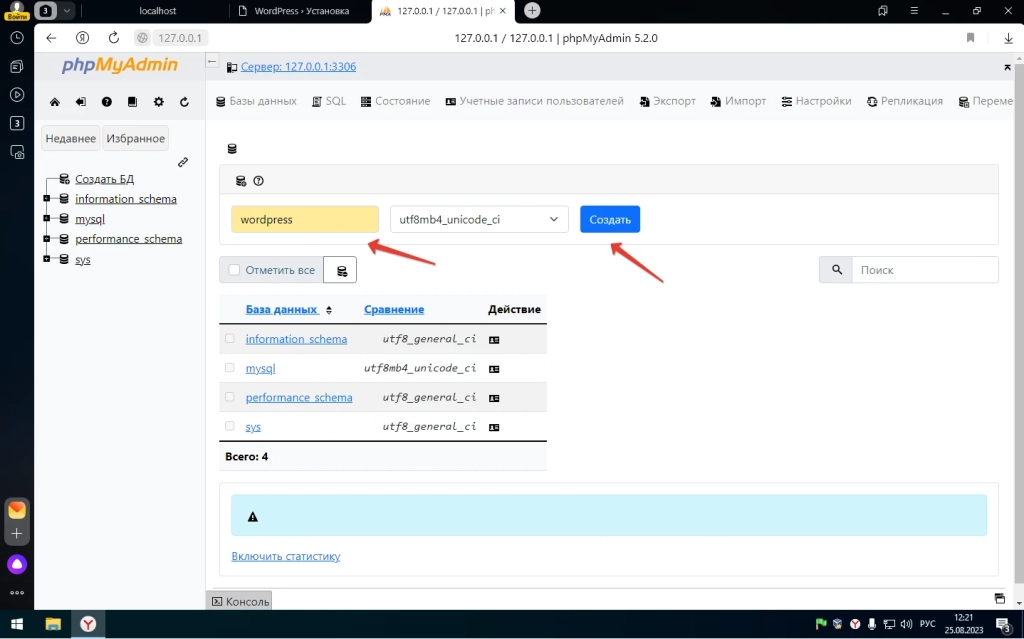
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.

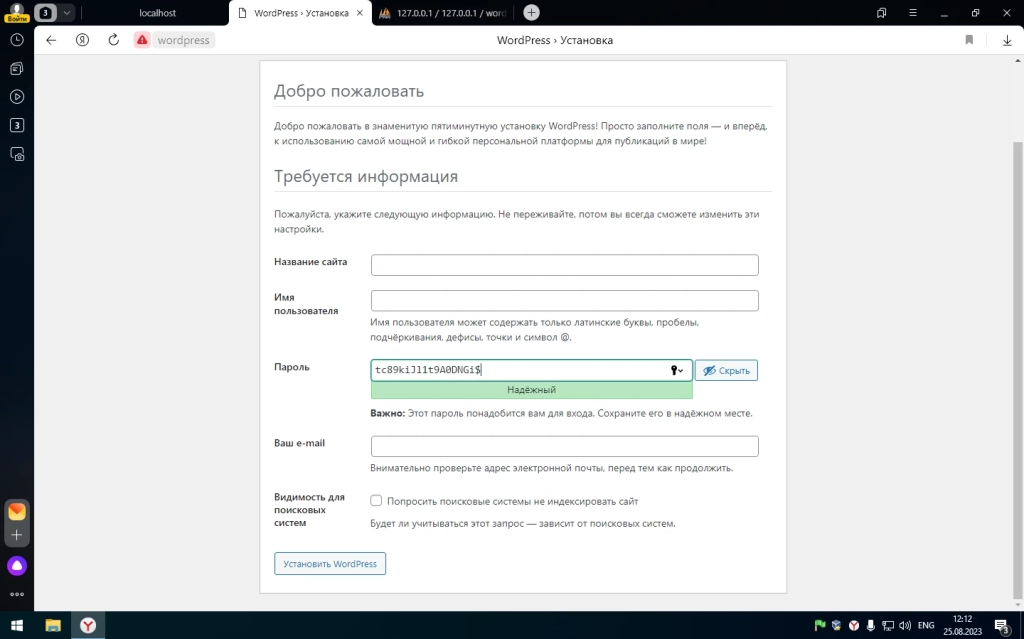
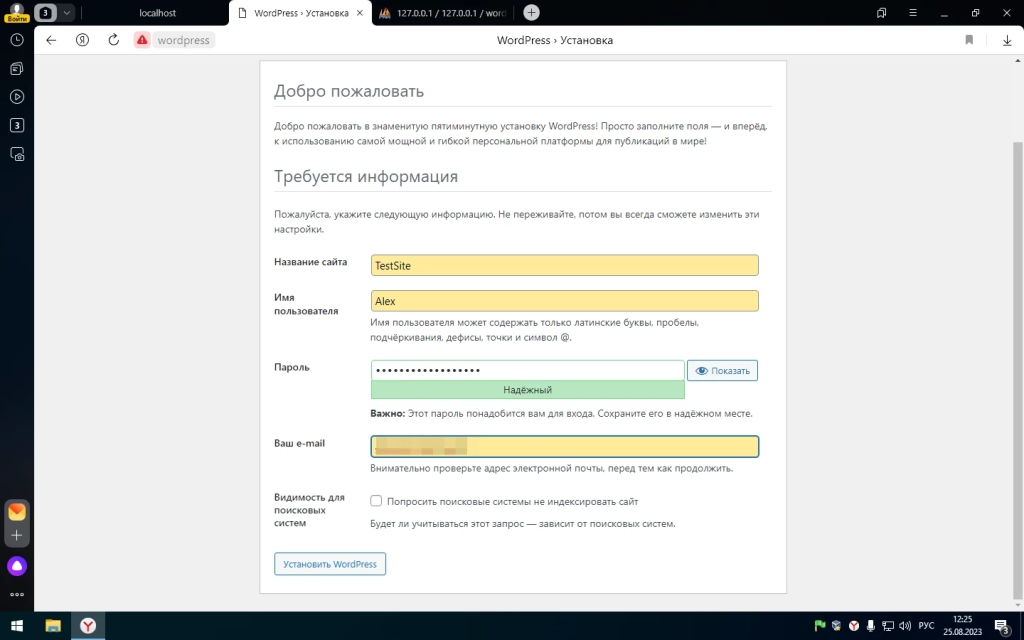
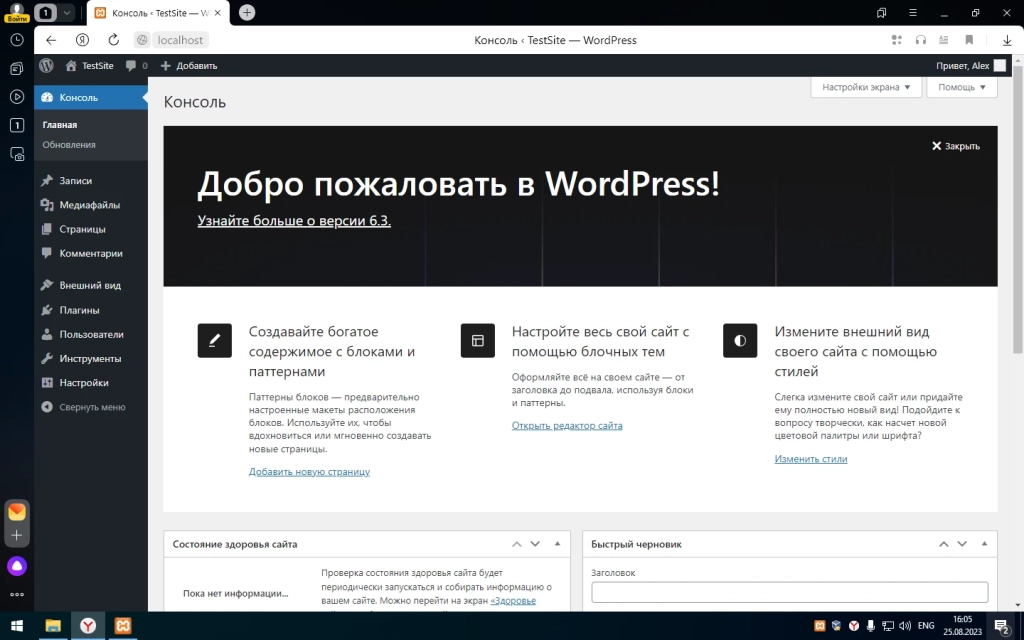
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
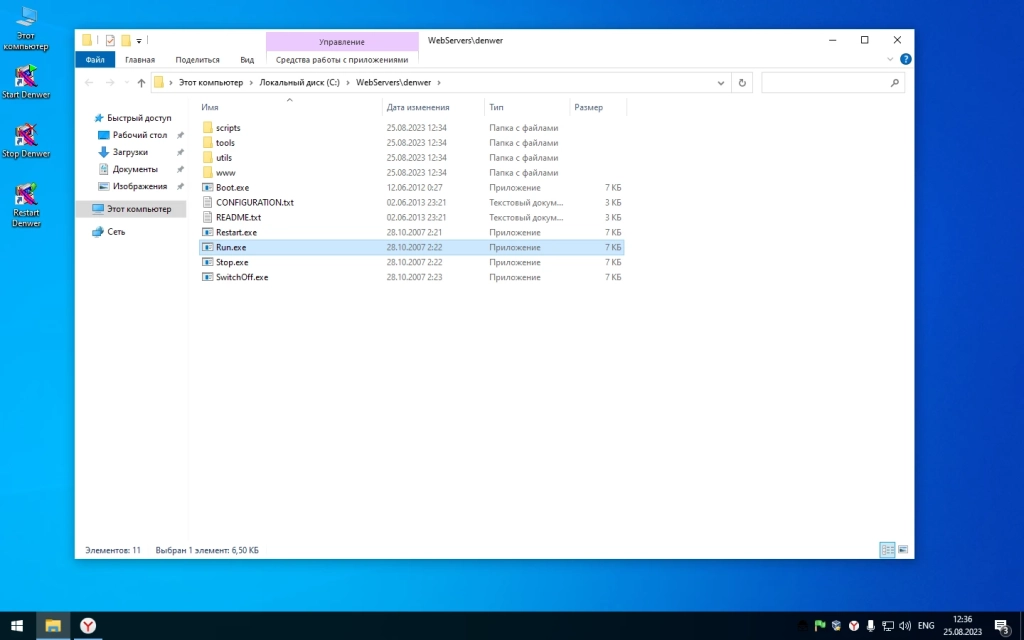
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:

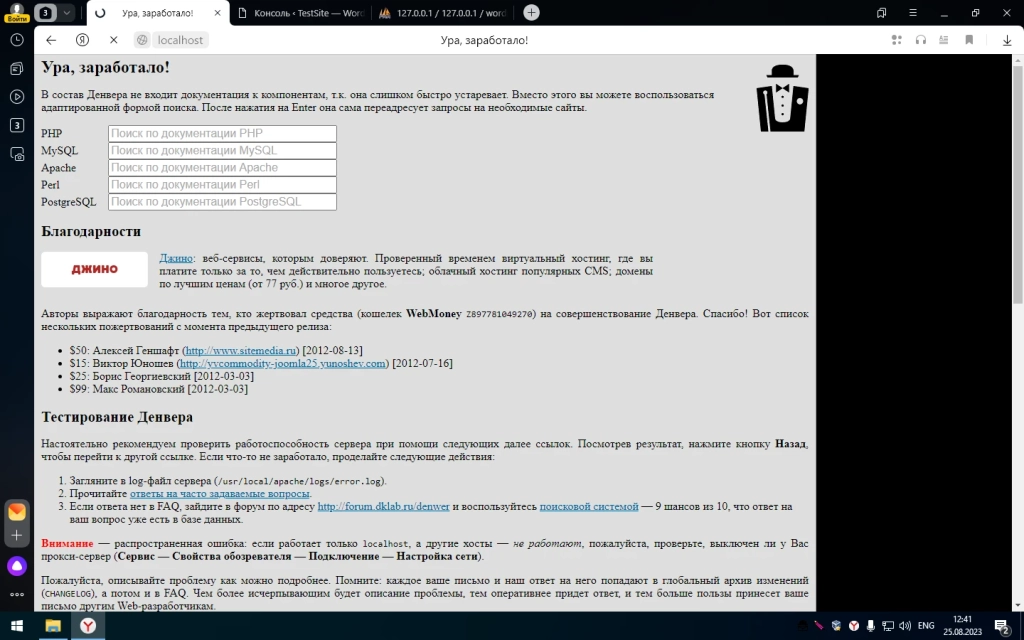
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

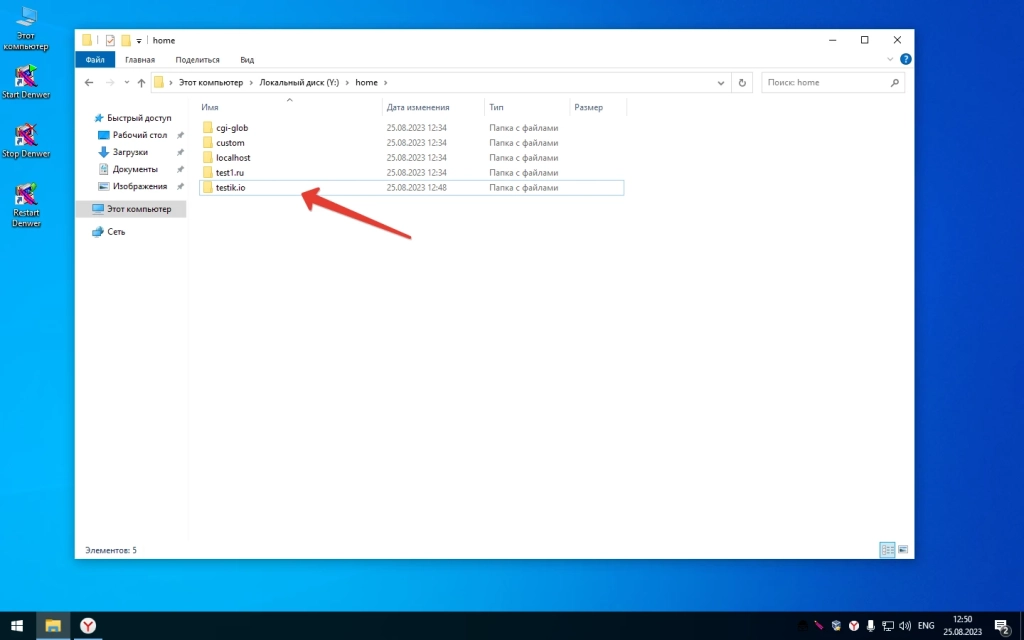
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

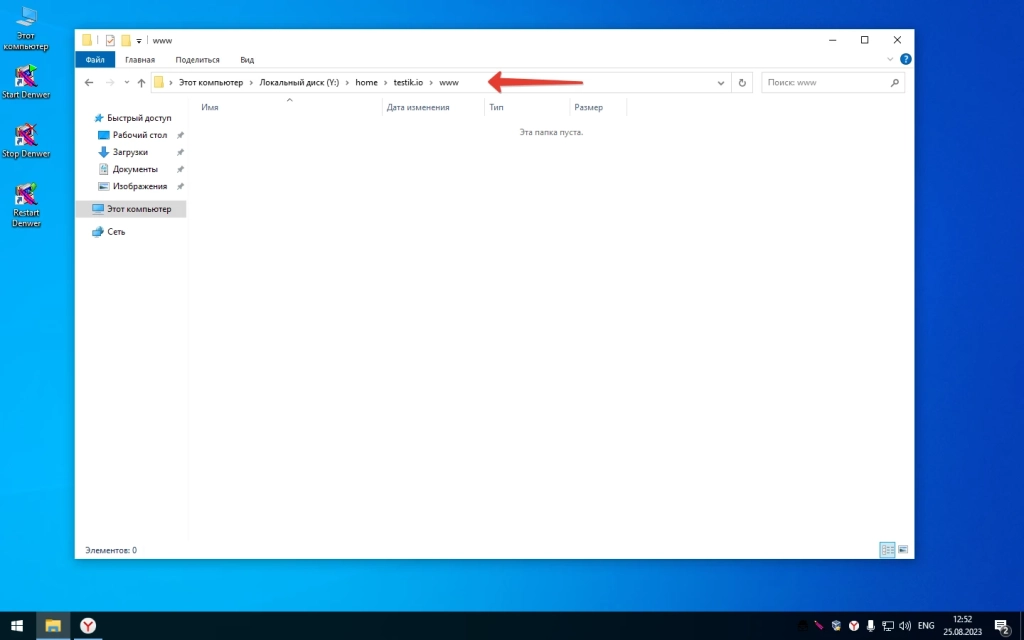
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

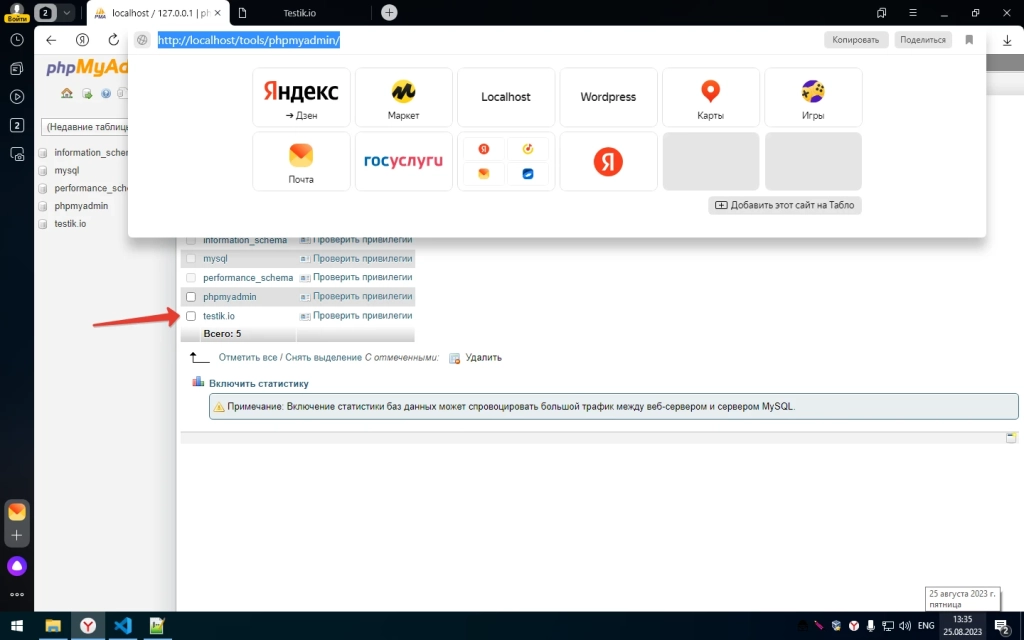
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите файлы вашего сайта. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
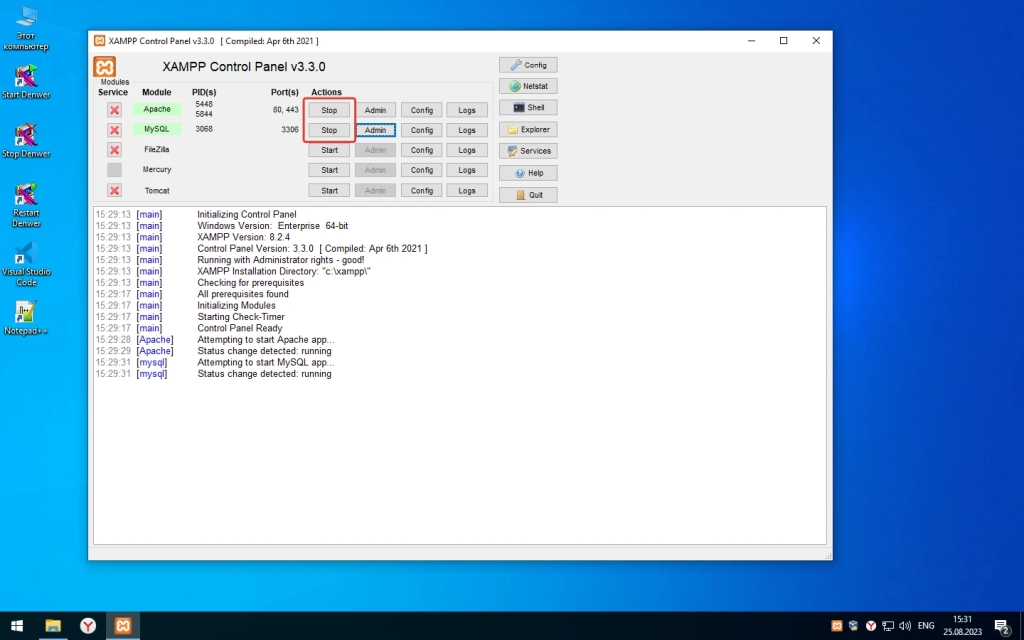
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.

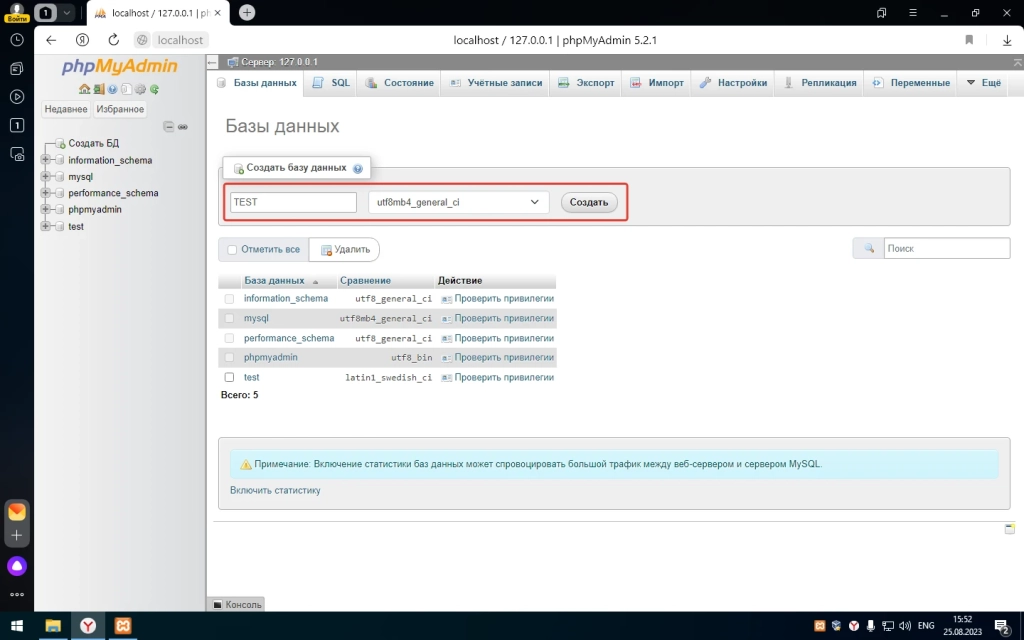
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

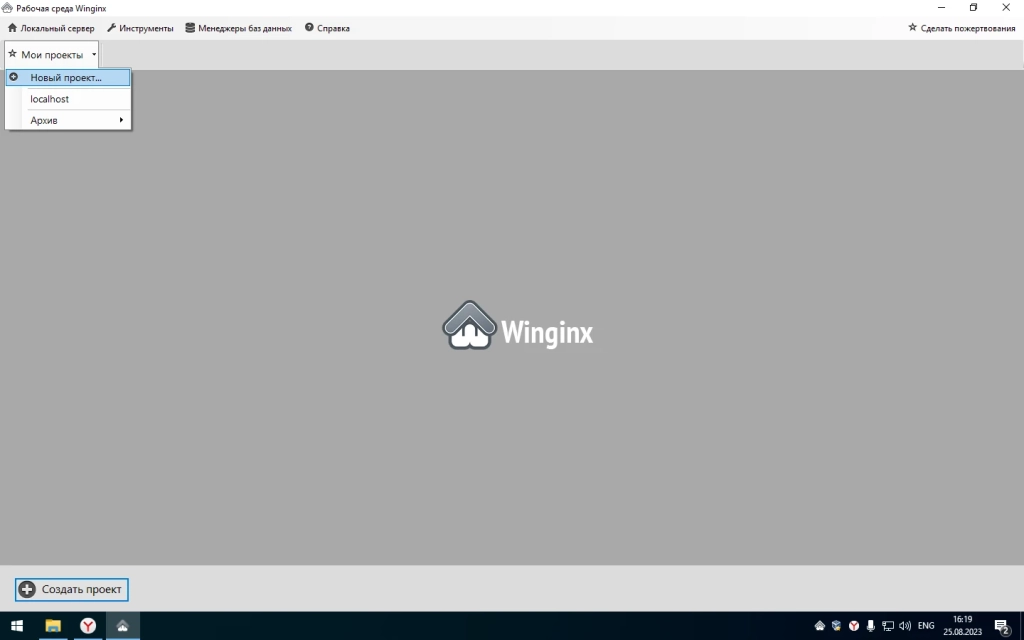
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

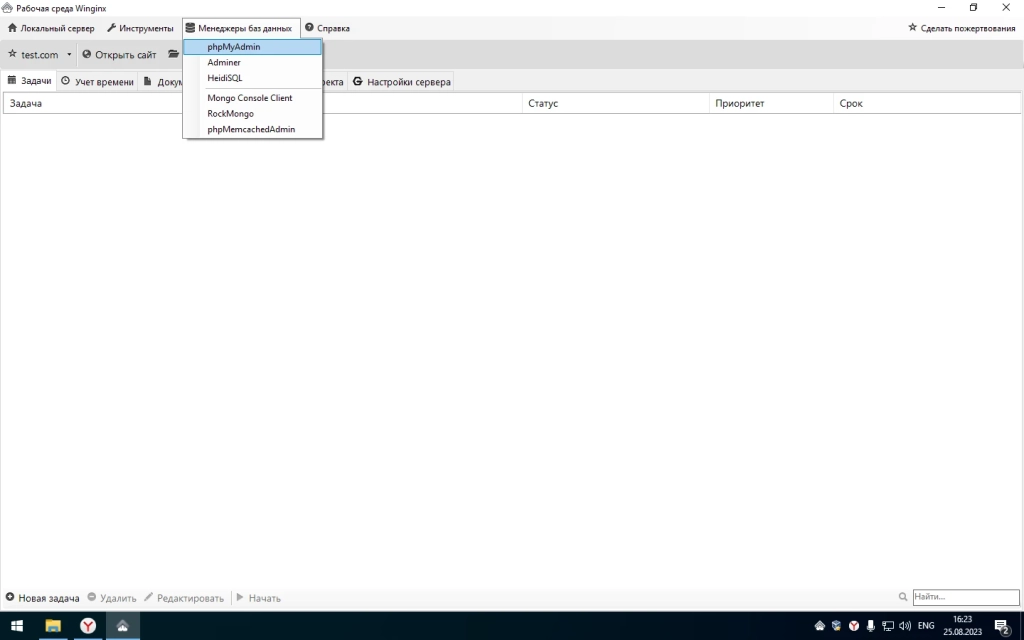
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

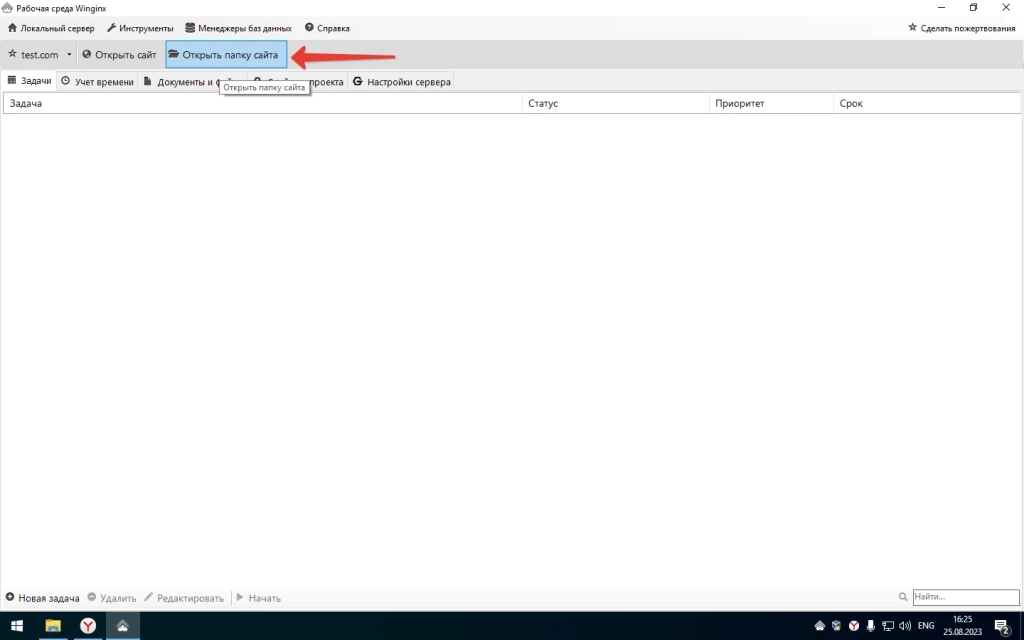
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

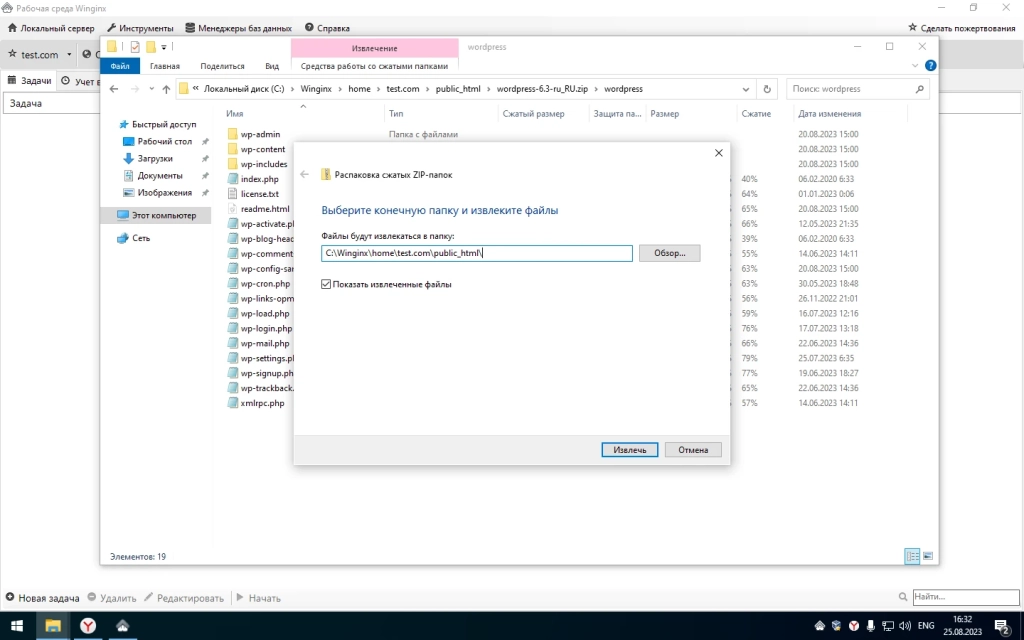
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
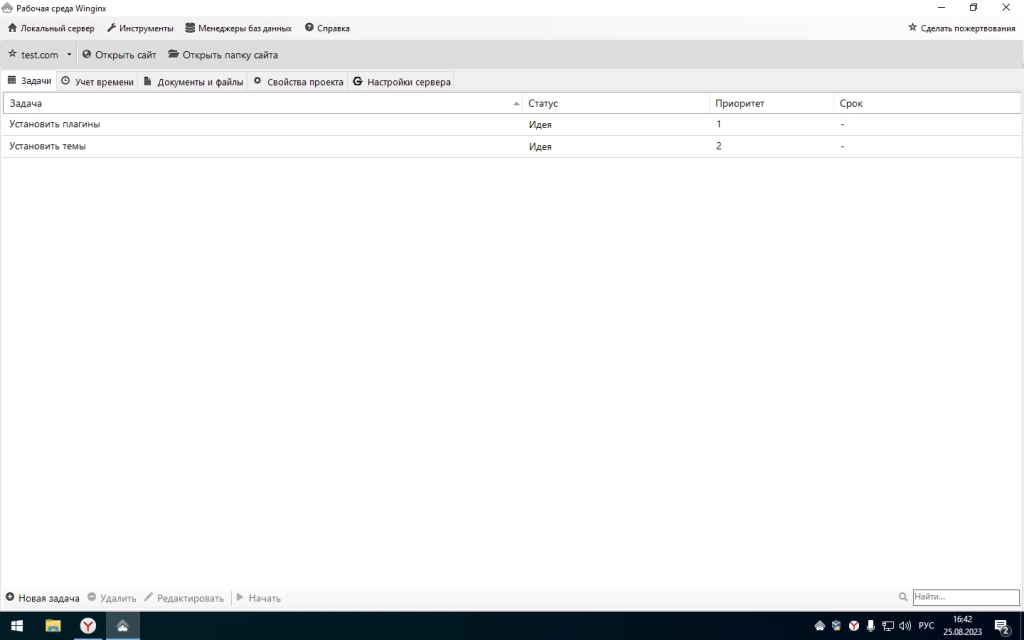
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
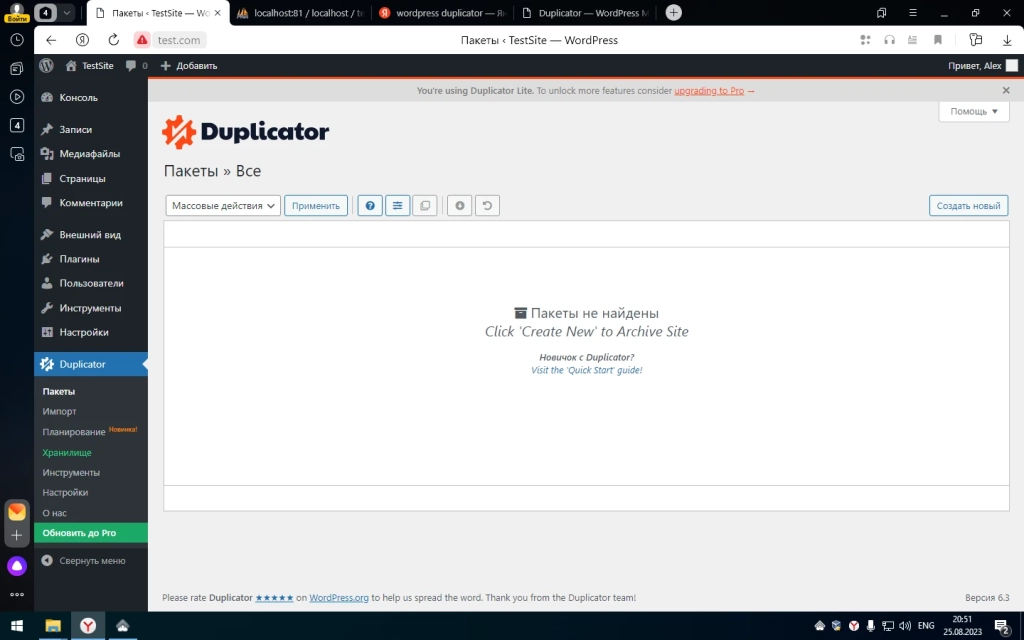
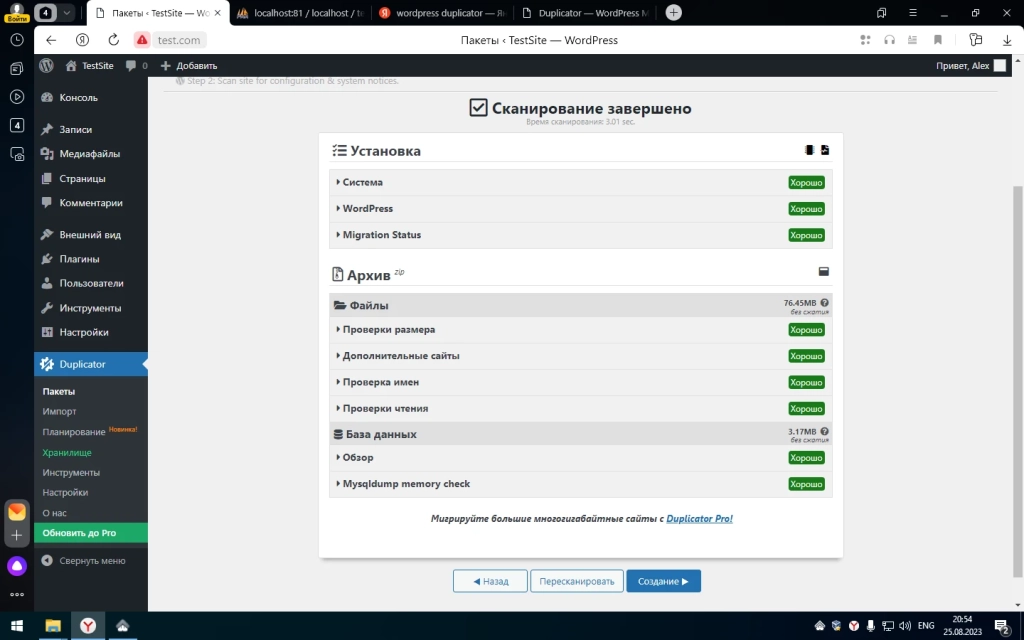
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

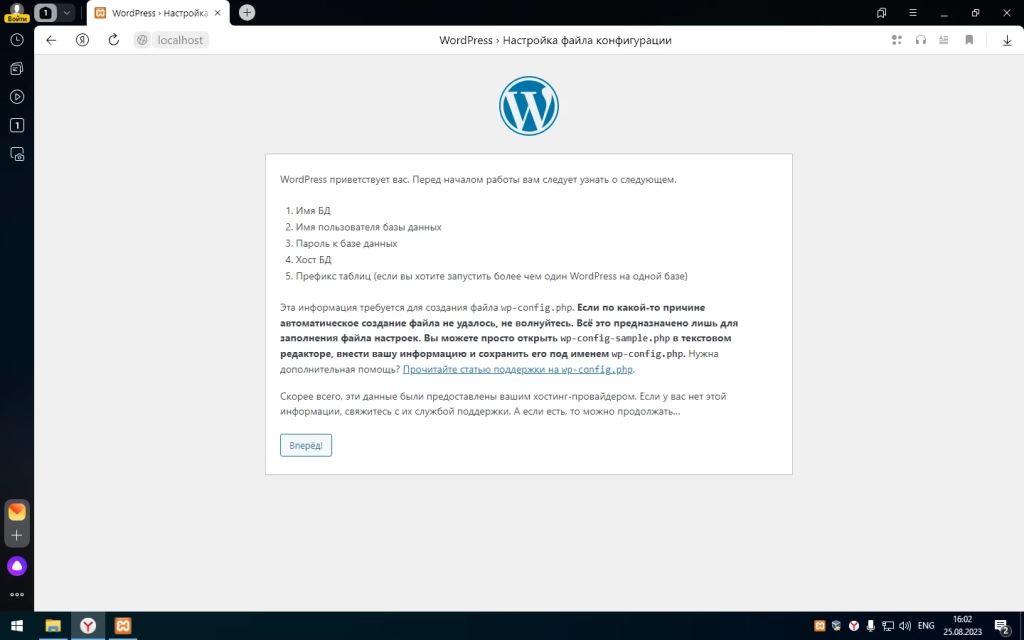
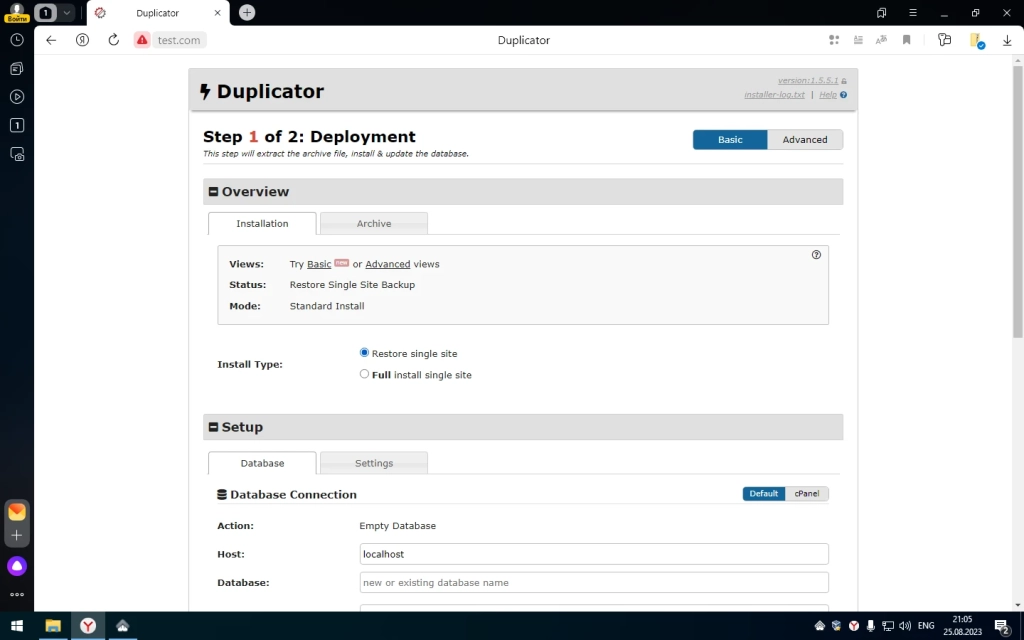
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

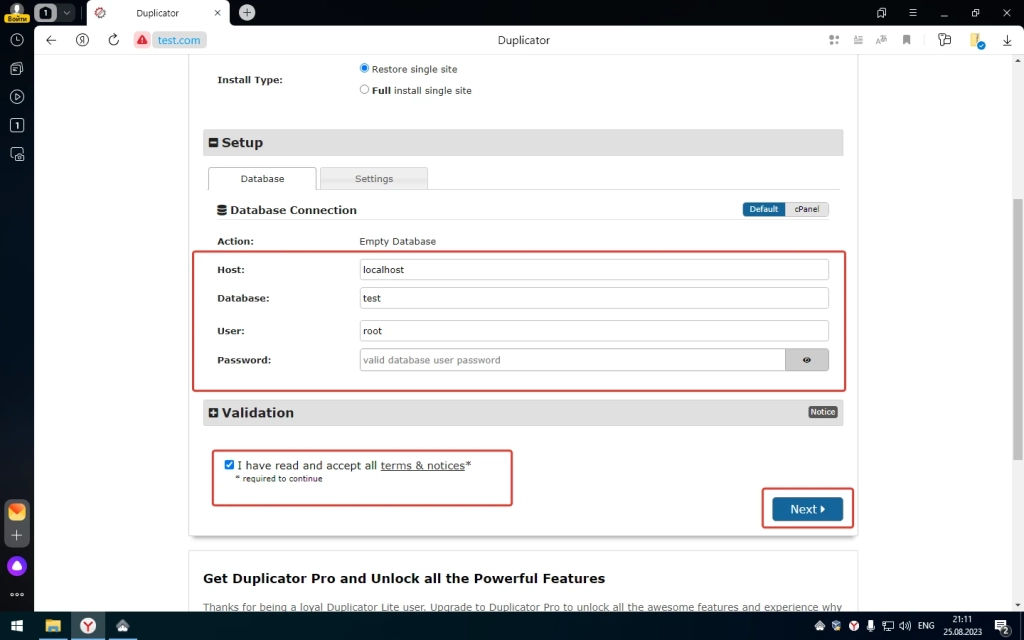
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.

После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
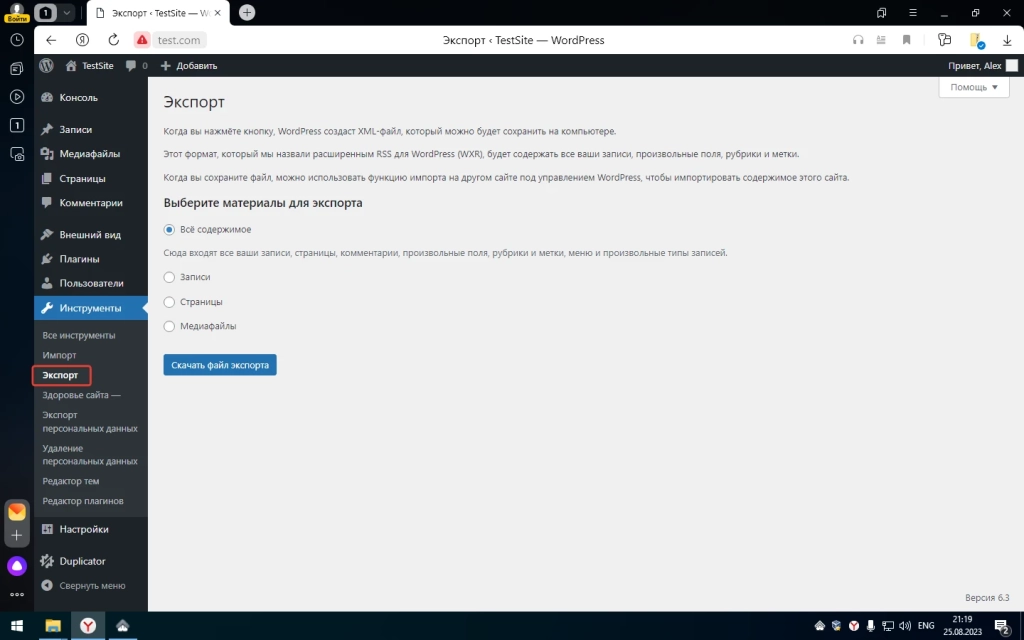
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

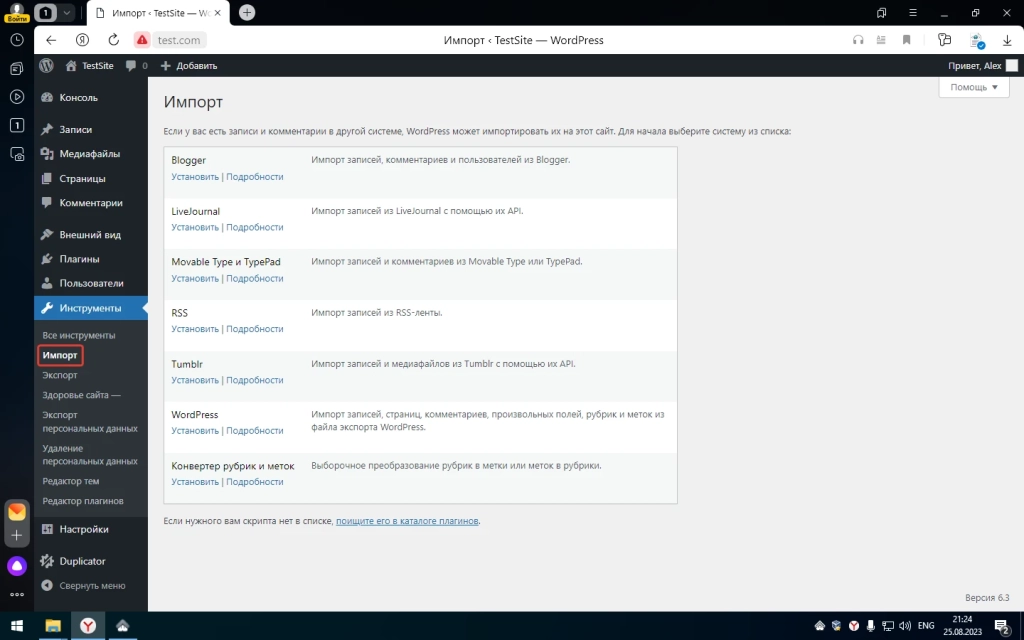
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

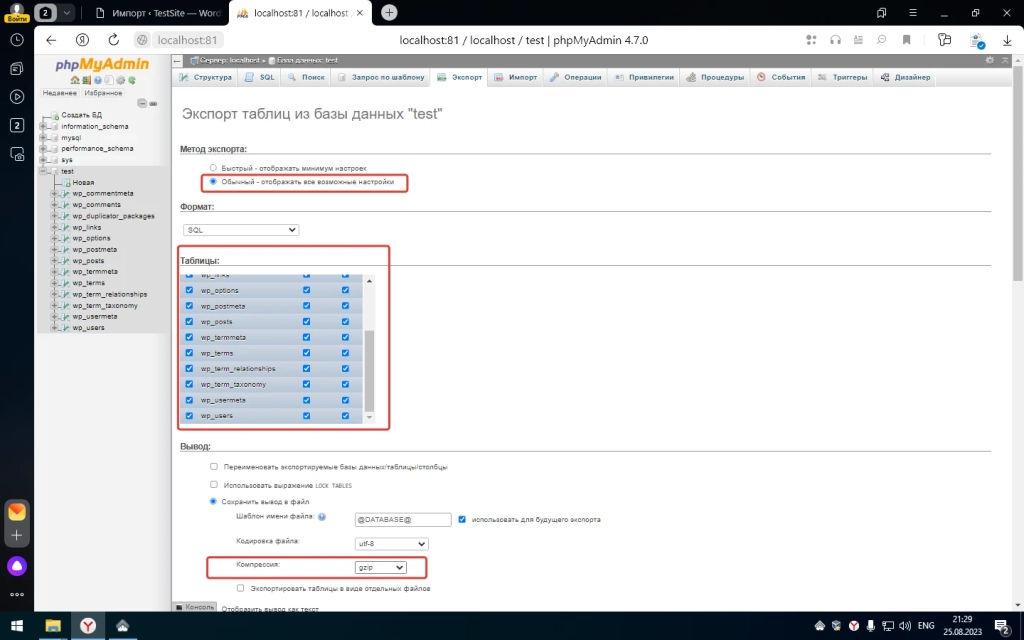
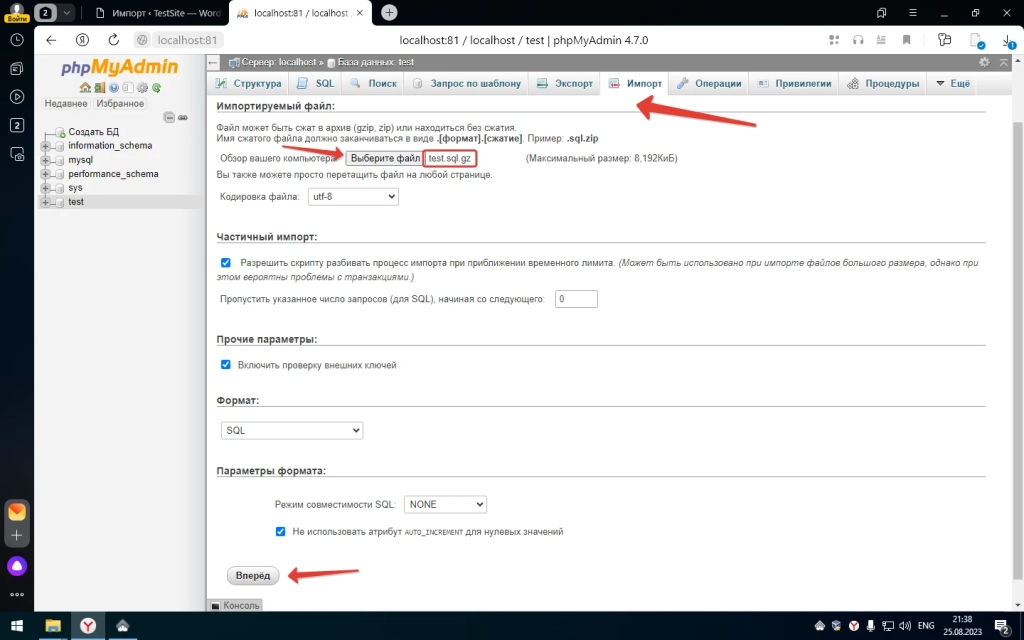
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

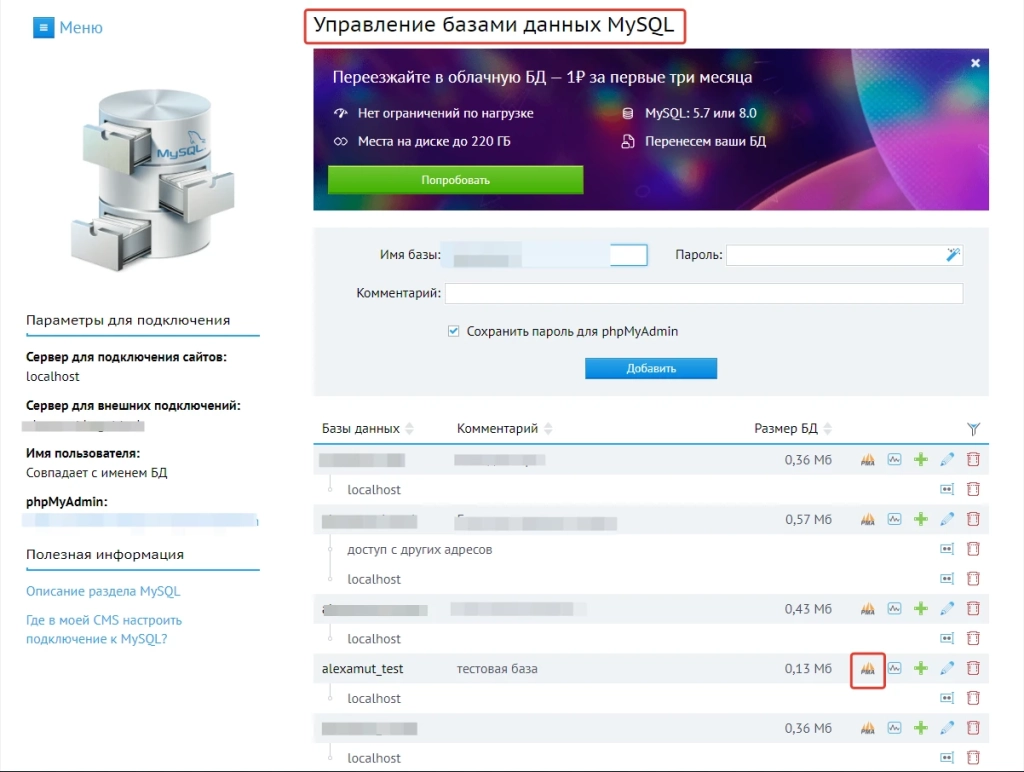
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Вне зависимости от того, какую CMS вы используете, обратите внимание на Open Server. Разработчики этого проекта тщательно следят за актуальностью используемого ПО и часто выкладывают обновления. Установка и настройка этой программы не представляет из себя сложности, даже для не продвинутого пользователя, а настройки, установленные по умолчанию, позволяют легко начать работу.
Однако и другие варианты тоже достойны внимания, например, с Winginx вы сможете запустить сайт и контролировать его работу с помощью удобного планировщика в панели управления программой.
Использование встроенных механизмов представленных программ, а также плагинов ускорит перенос готового сайта на сервер хостера и наоборот.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Читайте также:
Зачем селлеру маркетплейса свой сайт? Это +30% продаж!
Стало известно, что на вашем сайте не нравится половине пользователей
Открыли доступ к YandexGPT API – как использовать бизнесу
В целях тестирования или в качестве простой заглушки на этапе развертывания сервиса у меня периодически возникает необходимость в запуске простого веб сервера на Windows. Чтобы не устанавливать на хосте полноценный IIS, вполне можно запустить простейший HTTP веб сервер прямо из консоли PowerShell. Такой веб сервер можно запустить на любом TCP порту с помощью встроенного .NET класса System.Net.HttpListener.
Откройте консоль PowerShell и создайте прослушиватель Http:
$httpListener = New-Object System.Net.HttpListener
Затем нужно указать на каком порту должен слушать ваш листенер. В нашем примере я хочу запустить HTTP веб сервер на порту 9090:
$httpListener.Prefixes.Add("http://localhost:9090/")
Чтобы слушать на всех интерфейсах компьютера, используйте такой адрес: http://+:9090/
Для проверки доступности порта с удаленного компьютера используйте команду Test-NetConnection.
Запускаем прослушиватель:
$httpListener.Start()
Вы можете использовать в объекте HttpListener различные виды аутентификации (Basic, Digest, Windows, Negotiate, или NTLM) и также привязать SSL сертификат для доступа по HTTPS.
Если выполнить этот код, в Windows появится отдельный процесс, который ожидает подключения на порту 9090. Проверьте это с помощью команды:
nestat –na 9090
или выведите список открытых портов с помощью PowerShell:
Get-NetTCPConnection -State Listen | Select-Object -Property LocalAddress, LocalPort, State | Sort-Object LocalPort |ft
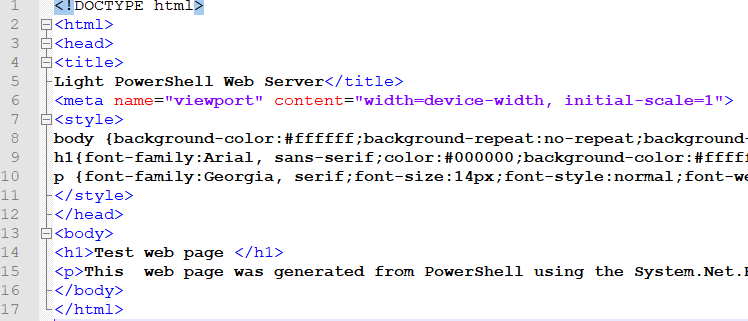
Теперь создайте на диске текстовый файл с HTML кодом, который должен отобразить ваш веб-сервер. Например:
<!DOCTYPE html>
<html>
<head>
<title>
Light PowerShell Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {background-color:#ffffff;background-repeat:no-repeat;background-position:top left;background-attachment:fixed;}
h1{font-family:Arial, sans-serif;color:#000000;background-color:#ffffff;}
p {font-family:Georgia, serif;font-size:14px;font-style:normal;font-weight:normal;color:#000000;background-color:#ffffff;}
</style>
</head>
<body>
<h1>Test web page </h1>
<p>This web page was generated from PowerShell using the System.Net.HttpListener class</p>
</body>
</html>

Я сохранил этот HTML код в файл C:\PS\testwebpage.html в кодировке UTF8.
Теперь выполните следующие команды, чтобы прочитать ваш html файл и отправить ответ в браузер пользователя.
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:\PS\testwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()

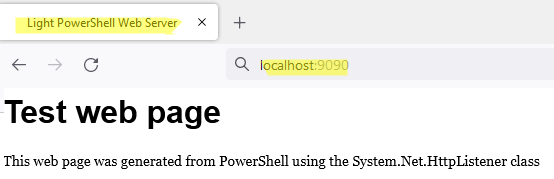
Откройте URL адрес вашего HTTP сервера в браузере (http://localhost:9090) или получите содержимое веб страницы с помощью PowerShell. Данный скрипт вернет HTML код только один раз после чего ваш слушатель будет остановлен автоматически (обрабатывается только один запрос пользователя).
Освободите TCP порт:
$httpListener.Close()
Если нужно, чтобы HTTP сервер возвращал вашу страничку постоянно, нужно добавить PowerShell код в цикл. В следующем примере HTTP сервер будет запущен в цикле, который завершается при нажатии любой клавиши в консоль PowerShell.
write-host "Press any key to stop HTTP listener after next request"
while (!([console]::KeyAvailable)) {
$context = $httpListener.GetContext()
$context.Response.StatusCode = 200
$context.Response.ContentType = 'text/HTML'
$WebContent = Get-Content -Path "C:\PS\testwebpage.html" -Encoding UTF8
$EncodingWebContent = [Text.Encoding]::UTF8.GetBytes($WebContent)
$context.Response.OutputStream.Write($EncodingWebContent , 0, $EncodingWebContent.Length)
$context.Response.Close()
Write-Output "" # Newline
}
$httpListener.Close()
Такой HTTP сервер на PowerShell будет жить пока вы не закроете консоль PowerShell или не закроете сеанс методом
.Close
.
Такой легкий веб сервер можно запустить на любом хосте Windows без необходимости установки роли Internet Information Services или других сторонних программ. Права администратора также н не нужны. Можно использовать такой HTTPListener в качестве простейшего REST сервера или для получения информации с компьютера через HTTP.
#Руководства
-
0
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
Главный недостаток, пожалуй, — большой вес:
Почти 900 МБ тут занимают версии PHP:
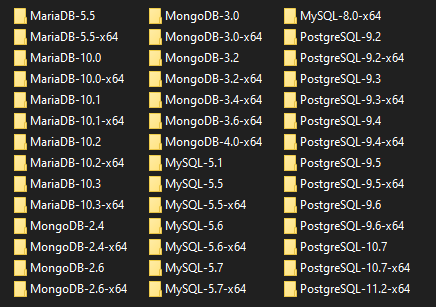
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
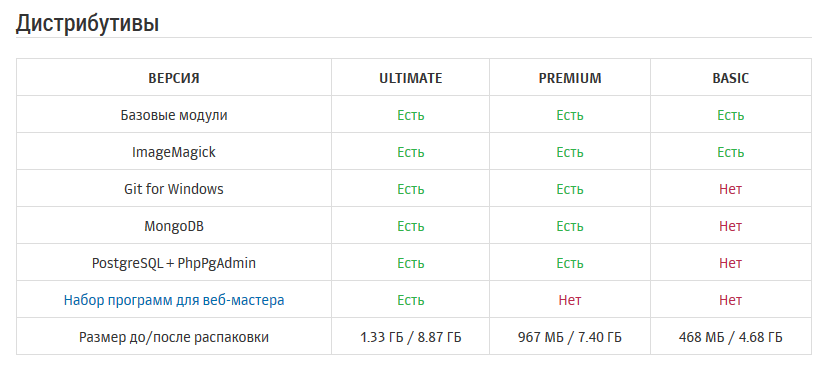
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:
Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Научитесь: Профессия PHP-разработчик с нуля до PRO
Узнать больше