There are a few different ways to install a WOFF font in Windows 10. One way is to double-click on the WOFF file and select «Install» from the pop-up window. Another way is to right-click on the WOFF file and select «Install» from the context menu.
If you’re not sure how to install a font, you can find more detailed instructions here: https://support.microsoft.com/en-us/help/4021558/windows-10-install-a-font
How do I install a font from WOFF?
There are a few different ways to install a font from WOFF, depending on which operating system you’re using.
On Windows, you can use a program like 7-Zip to open the WOFF file, then extract the font file from inside. Once you have the font file, you can install it by double-clicking it and clicking «Install«.
On macOS, you can use the Font Book application to install the WOFF file. Simply double-click the file, and then click «Install Font» in the preview window.
If you’re using Linux, you can use the unzip command to extract the font file from the WOFF archive. Once you have the font file, you can install it by copying it to the ~/.fonts directory.
How do I open WOFF files in Windows 10?
There are a few ways to open WOFF files in Windows 10. One way is to use a WOFF file viewer, such as the free WOFF File Viewer from Adobe. Another way is to use a text editor, such as Microsoft Notepad. To do this, right-click on the WOFF file and select «Open With.» Then, select «Notepad» from the list of programs.
How do you install fonts on Windows 10?
There are a few different ways to install fonts on Windows 10. One way is to right-click on the font file and select «Install.» Another way is to open the Fonts control panel and drag and drop the font file into the list of installed fonts. You can also install fonts by copying them to the Fonts folder in the Windows directory.
Does WOFF work on Chrome?
Yes, WOFF works on Chrome. To use WOFF on Chrome, you will need to install the WOFF extension. Once the extension is installed, you will be able to use WOFF fonts on websites that support them.
How do I view WOFF fonts?
There are a few ways to view WOFF fonts. One way is to use a font viewer, such as the Font Viewer extension for Google Chrome. Another way is to use a text editor that supports WOFF fonts, such as Adobe Dreamweaver. Finally, you can use a WOFF converter to convert the font to another format, such as TTF, which can be viewed in any standard font viewer.
Can I use WOFF font?
Yes, you can use WOFF fonts. To use a WOFF font, you will need to first convert it to a format that your computer can understand. There are many free online tools that can help you do this. Once you have converted the font, you can then install it on your computer.
Why can’t I install fonts on Windows 10?
There are a few possible reasons why you may not be able to install fonts on Windows 10. One possibility is that you do not have administrator privileges on your computer. Another possibility is that the font you are trying to install is not compatible with Windows 10. Finally, it is also possible that there is a problem with the font file itself.
If you do not have administrator privileges, you will need to contact your IT department or the person who manages your computer. If the font you are trying to install is not compatible with Windows 10, you will need to find a different font to use. If there is a problem with the font file itself, you may need to contact the font creator or publisher to get a new copy of the file.
How do I add a downloaded font?
There are a few steps you need to follow in order to add a downloaded font to your computer. The first step is to find the font file that you downloaded. Once you have found the file, double-click on it to open it. This will open the font in the Font Viewer. From here, you need to click on the «Install Font» button. This will install the font on your computer.
Can you use WOFF on desktop?
Yes, you can use WOFF on desktop. To do so, you will need to install a font management program such as FontBase (https://fontba.se/). Once installed, you can add your WOFF fonts to the program and use them in any desktop application.
Which browser uses WOFF?
All major browsers support WOFF.
Is WOFF better than TTF?
There is no definitive answer to this question as it depends on personal preferences and the specific project requirements. In general, WOFF files are smaller than TTF files and therefore may load faster, but TTF files are more widely supported. Ultimately, the best format to use depends on the specific needs of the project.
What is WOFF font file?
A WOFF font file is a Web Open Font Format file. WOFF is a font file format that is used for storing fonts on the web. WOFF files are compressed font files that are used by web browsers to display text on web pages.
Wondering how to install fonts on Windows 11? Here, you’ll learn to do that. Also, find high-quality fonts at Envato Elements. There are thousands of carefully handcrafted fonts of all styles.
Do you prefer to learn by watching videos? Then you can watch this new video from the Envato Tuts+ YouTube channel to learn how to install fonts on Windows 11:

What You’ll Learn in This Tutorial on Using Windows to Install Fonts
- How to install fonts on Windows 11 by opening OTF/TTF files
- The best method to install fonts on Windows 11 (multiple)
- An alternative way to install fonts on Windows 11
- How to change the font size in Windows 11
1. How to Install Fonts on Windows 11
Step 1
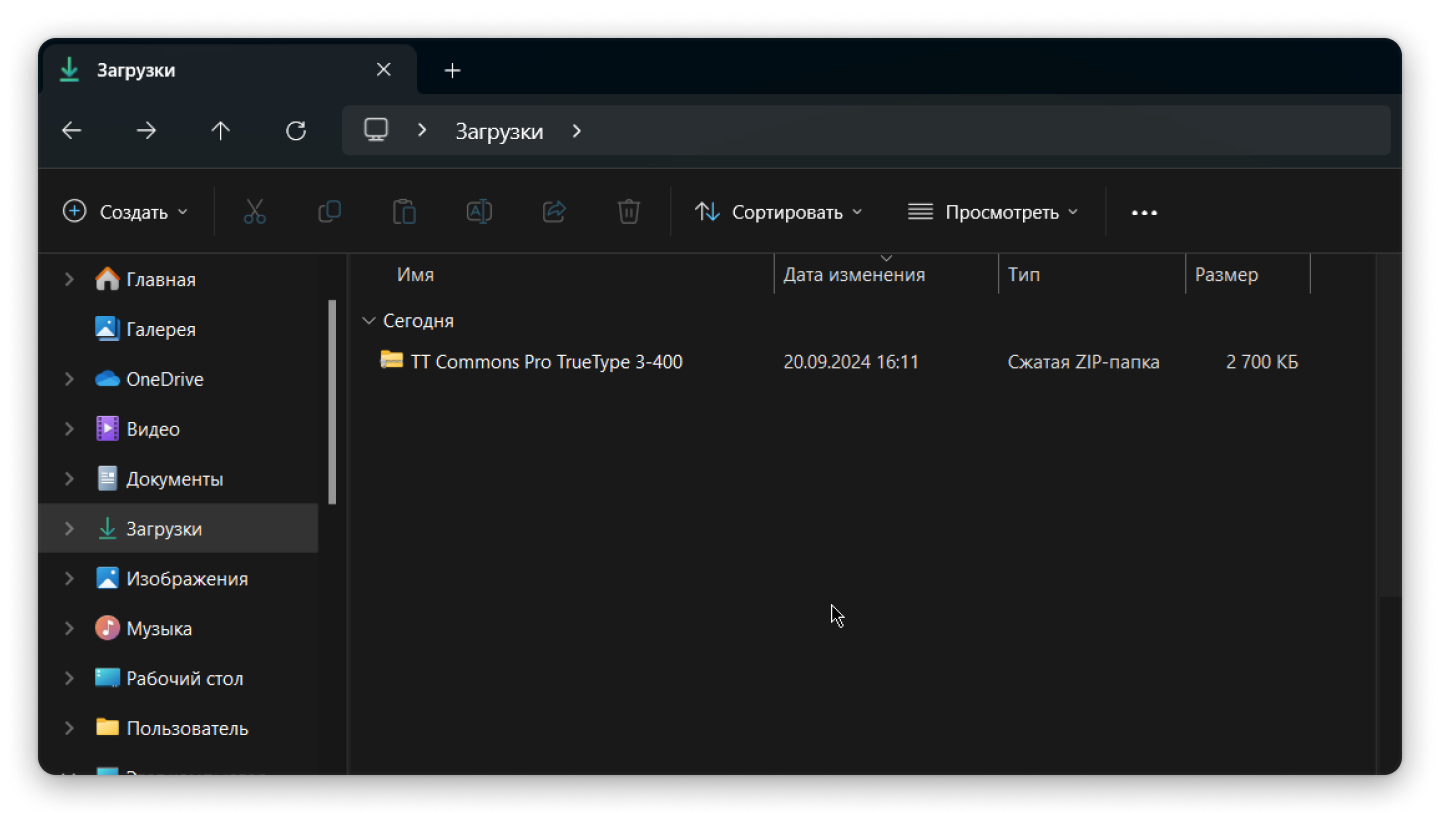
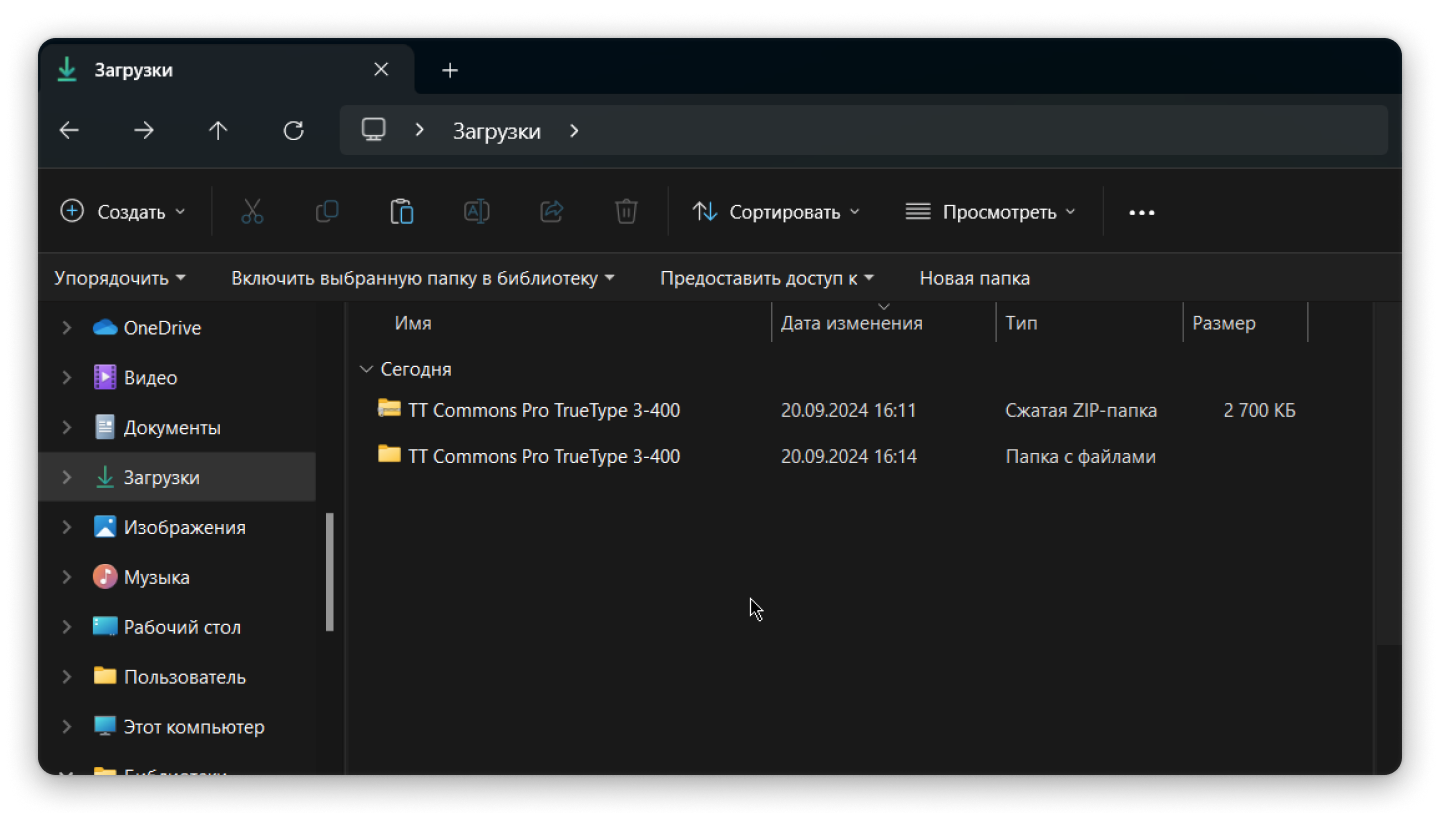
First of all, you need to download a font, and if it’s in a compressed ZIP folder, you need to extract it with Right Click > Extract All.


Step 2
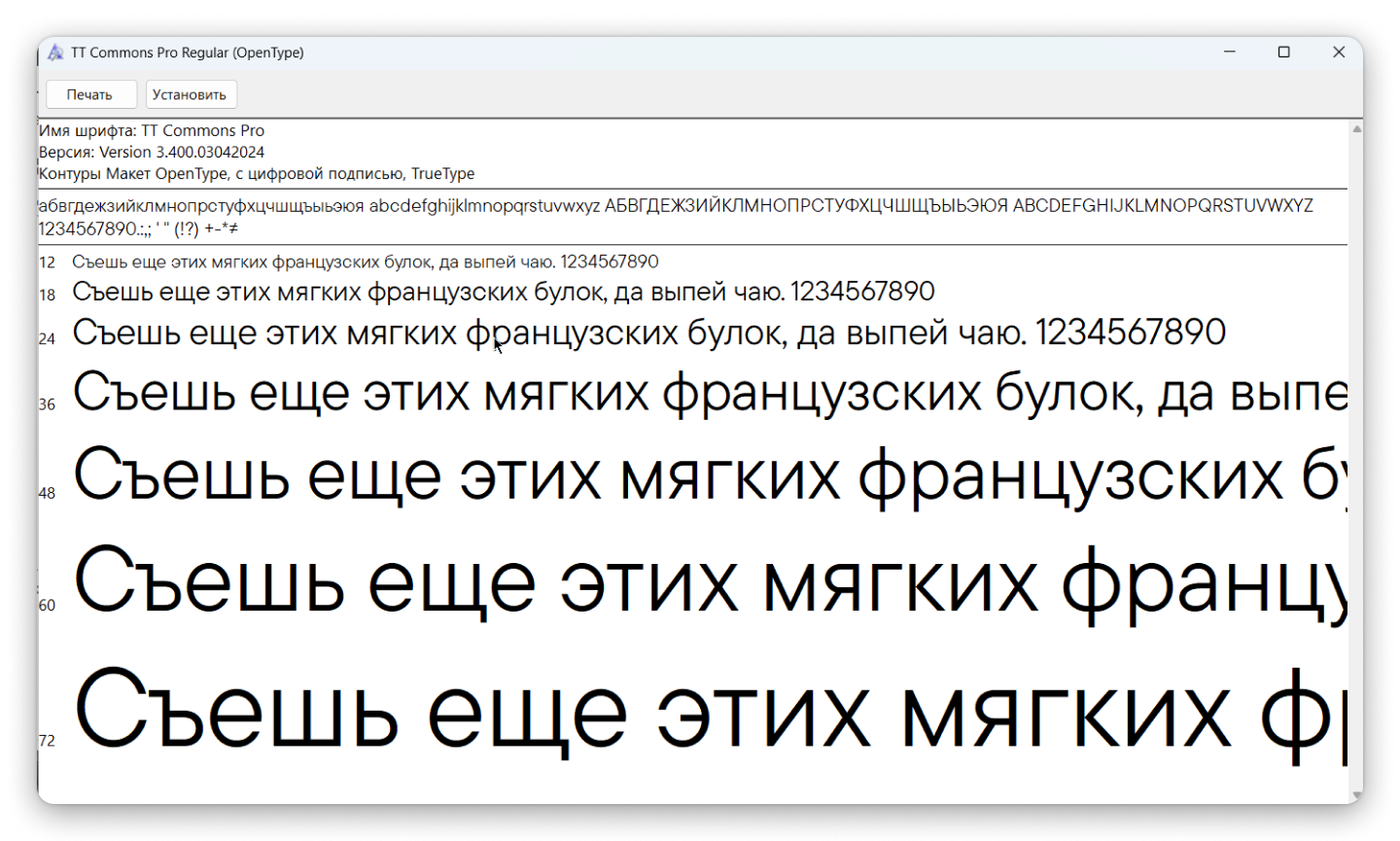
After that, just Double-Click on the .OTF (or .TTF) file to open it and select Install. That’s it! That’s the first method in this tutorial on using Windows to install fonts.


2. Best Method to Install Multiple Fonts on Windows 11
The best way to install multiple fonts on Windows 11 is to manually Drag and Drop your font files into the default Windows fonts folder—usually it’s located in C:\Windows\Fonts\. If you need to delete it, just select the font in this folder and hit Delete.


3. An Alternative Way to Install Fonts on Windows 11
Step 1
One more way to install fonts on Windows 11 is to go to Windows Settings (Win-I hotkey), then select Personalization > Fonts.


Step 2
Finally, just Drag and Drop your font file to the special window.


4. How to Change the Font Size in Windows 11
Step 1
Need to change the font size in Windows 11? You can easily do it by going to Windows Settings (Win-I hotkey) and then select Accessibility > Text Size.


Step 2
Use the Slider to change the text size.


That’s It! You Know How to Install Fonts on Windows 11
As you can see, it’s really easy to install fonts on Windows 11. It’s much more difficult to find high-quality and beautiful Windows 11 fonts, but we’ve got you covered.
5 Top Premium Fonts From Envato Elements to Install on Windows 11
Let’s look at some great fonts from Envato Elements. You can download as many premium Windows 11 fonts as you wish for a flat monthly fee! Here’s a hand-picked selection for you:
1. Silk Remington (OTF, TTF)
Are you a fan of old typewriters? This beautiful Windows 11 font created by Jadugar Design Studio comes in seven different styles inspired by old typewriters!


2. RNS Sanz (OTF, TTF, WOFF, WOFF2, EOT)
Looking for something clean and universal? This Windows 11 font with seven different styles will work great for almost any purpose!


3. Carosello (OTF, TTF)
This amazing Windows 11 font was inspired by vintage ads and could be a great tool to create a retro atmosphere in your projects. Use it to create advertisements, hand-lettered quotes, Instagram posts, or vintage designs.


4. Cattedrale: Gothic Blackletter (OTF, TTF, PNG)
Cattedrale is a classy blackletter font for your designs: from prints to tattoos! The Windows 11 font comes in four styles, with ornaments and multilingual support.


5. Burnts Maker (OTF, TTF)
This cool font inspired by street culture comes with different swashes and alternates, so you can easily personalize it for your needs. Create album covers, T-shirts, or anything else with this amazing Windows 11 font.


Find High-Quality, Premium Windows 11 Fonts and More on Envato Elements
By now, you’ve read this tutorial on using Windows to install fonts, and you’ve learned a new skill. You’ve also seen some of the most amazing premium fonts for your projects on Envato Elements.
However, if you need even more assets for your creative endeavors, remember that you can count on Envato Elements. You only have to pay a low monthly fee for a subscription that will give you access to a massive library of top-quality items, from Windows 11 fonts to logo templates, PPT templates, videos, images, and plenty of other resources.
Want to learn more about fonts and how to use/create them? Check out these tutorials:
Нестандартные шрифты: как подключить и оптимизировать
Время на прочтение8 мин
Количество просмотров70K
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Выбираем формат шрифта
Все слышали про TTF и OTF. Но это форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров.
Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 вообще можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
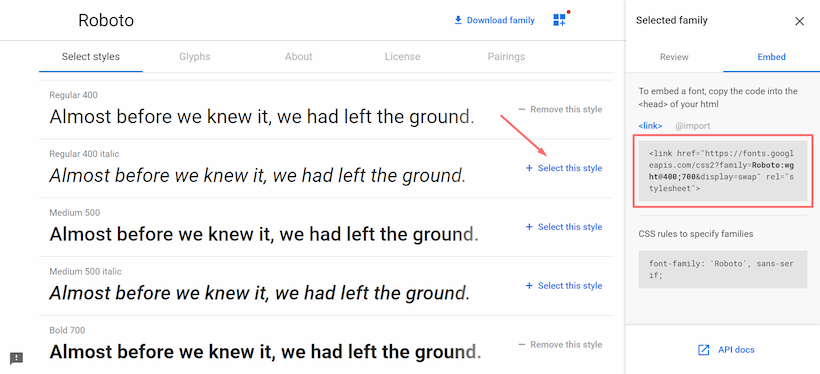
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в <head> ссылку, которую сгенерирует Google Fonts во вкладке Embed.

Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
body {
font-family: "Roboto", "Arial", sans-serif;
}Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, fonts. В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут .woff и .woff2, о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах. При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования.
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face. В самом базовом варианте оно будет включать:
-
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
-
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты. Также с помощью функции
localможно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано. -
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило
@font-face.
Базовый вариант правила:
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 400;
/* Браузер сначала попробует найти шрифт локально */
src: local("Roboto"),
/* Если не получилось, загрузит woff2 */
url("/fonts/roboto.woff2") format("woff2"),
/* Если браузер не поддерживает woff2, загрузит woff */
url("/fonts/roboto.woff") format("woff");
}
/* Теперь можно использовать шрифт */
body {
font-family: "Roboto", "Arial", sans-serif;
}Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
В разных браузерах логика рендеринга текста во время загрузки шрифта отличается. Например, Chrome и Firefox в течение трёх секунд не отрисовывают ничего, затем используют веб-безопасный шрифт, а после окончания загрузки текст перерисовывается. IE поступает похоже, но при этом не ждёт три секунды. Подобное поведение в разных браузерах можно унифицировать, используя свойство font‑display.
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
-
auto— поведение по умолчанию, зависит от браузера. -
block— текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился. Как только загрузка завершается, текст перерисовывается снова. -
swap— сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг. -
fallback— в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы. -
optional— текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Оптимальное значение — swap, его можно использовать в большинстве случаев, оно удобно для пользователей. При подключении шрифта с помощью Google Fonts это значение установлено по умолчанию. Если же есть необходимость избежать мелькания текста (например, для вдумчивого чтения), подойдёт optional.
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в <head> ссылку на шрифт и задать атрибуту rel значение preload:
<link rel="preload" href="/fonts/roboto.woff2" as="font">Также необходимо добавить тип ресурса, в данном случае — font. Предзагружать можно и другие ресурсы — CSS-файлы, изображения и так далее.
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в <head> при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
/* latin */
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 400;
font-display: swap;
src: local("Roboto"),
local("Roboto-Regular"),
url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxK.woff2)
format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA,
U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193,
U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic */
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 400;
font-display: swap;
src: local("Roboto"),
local("Roboto-Regular"),
url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu5mxKOzY.woff2)
format("woff2");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
-
HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
-
Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
-
Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
-
Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
-
Доклад Вадима Макеева про шрифты.
-
Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
Как установить шрифты на компьютер?

Как установить новый шрифт на компьютер? Такой вопрос достаточно часто возникает у пользователей и дизайнеров. Однако уверяем вас — в этом нет ничего сложного!
В нашей статье — пошаговая инструкция, которая поможет вам скачать и правильно установить файлы шрифтов на ПК с Windows или iOS.

Установка шрифтов на компьютер: что важно знать
Часто пользователи спрашивают, как добавлять новый шрифт в ту или иную программу. Однако шрифты — это файлы, которые устанавливаются в операционную систему, а не в отдельный сервис. То есть достаточно скачать файл на компьютер, чтобы установленный шрифт появился в нужной вам программе, будь то Adobe Photoshop, Corel Draw, Figma, Microsoft Word и так далее.
Еще один важный нюанс — формат шрифта. Чаще всего шрифтовые файлы распространяются в форматах ttf (TrueType) или otf (OpenType) — именно они лучше всего подходят для приложений MS (Microsoft). Шрифт с другим расширением можно форматировать с помощью онлайн-конвертера.
Покупать и скачивать платные шрифты можно на мультибрендовых площадках, таких как MyFonts — там представлены шрифты от различных студий, в том числе и TypeType. Кроме того, в большинстве случаев приобрести шрифт можно непосредственно на сайте студии, которая его выпустила. Скачивать бесплатные шрифты на компьютер можно со специальных ресурсов, таких как Google Fonts. На нашем сайте вы также можете скачать различные варианты из коллекции бесплатных шрифтов, а еще — триальные версии платных гарнитур для тестирования перед покупкой.
Не забывайте о том, что для использования шрифтов необходима лицензия — это касается как платных, так и бесплатных версий. Чтобы ваш пользовательский опыт был положительным, всегда внимательно изучайте лицензионное соглашение. Подробнее о лицензировании шрифтов читайте в нашей статье.
Как установить шрифты на ПК с Windows
Способ, который мы опишем ниже, подходит для всех версий Windows, в том числе Windows 10.
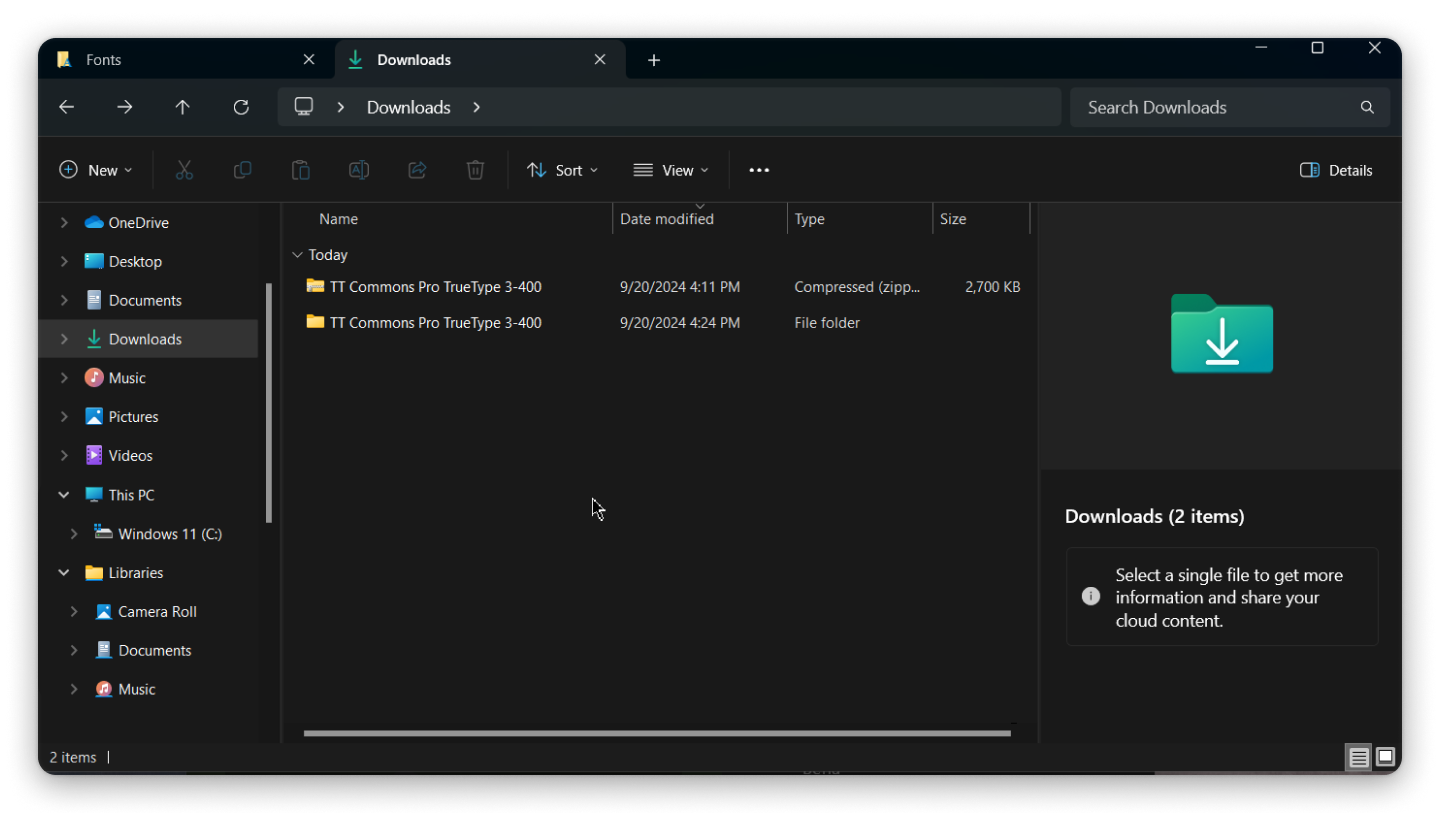
- Загрузите шрифт с выбранного ресурса. Скачанный шрифт — это обычный файл. Если вы не знаете, куда именно он скачался, вы легко найдете его в папке «Загрузки». Если файлы сохранились в zip-архиве, их нужно предварительно распаковать;

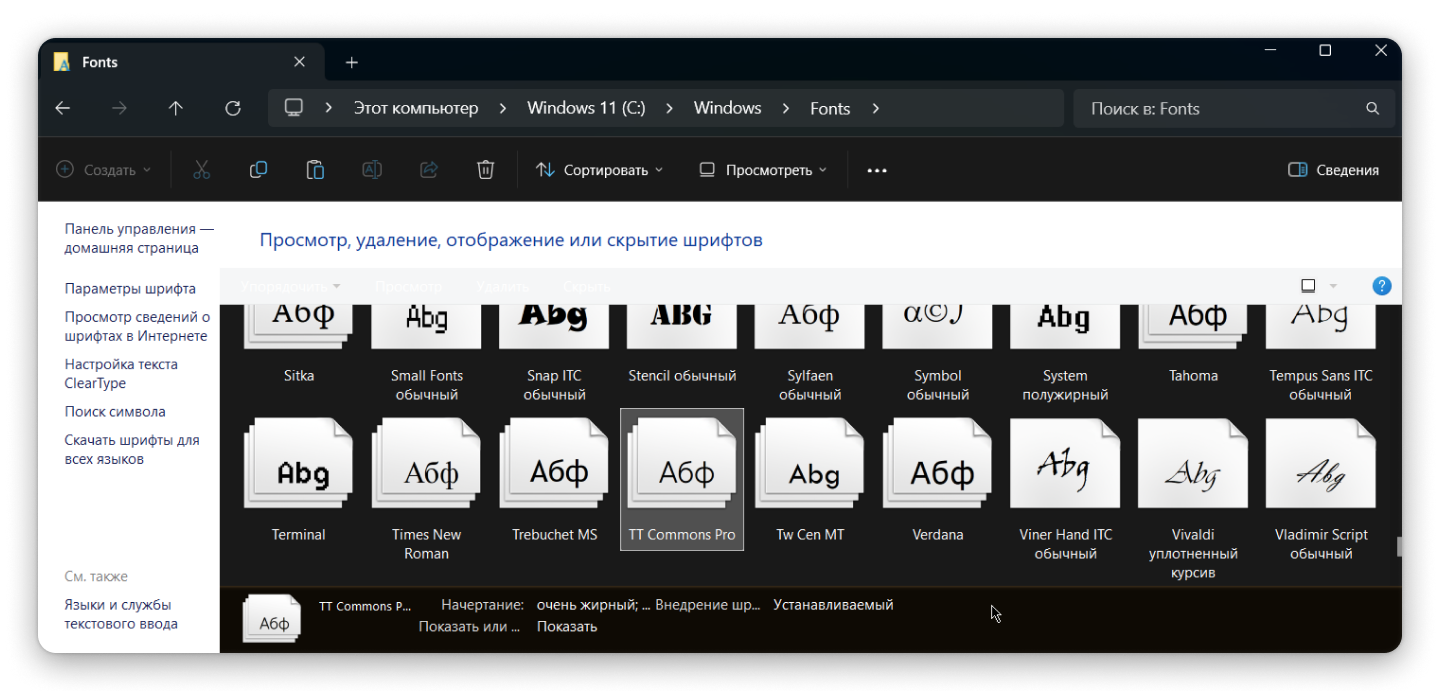
2. Перенесите файл шрифта в папку C:\Windows\Fonts (или воспользуйтесь функцией копировать — вставить). После переноса шрифт установится автоматически и вы сможете пользоваться им в любых программах.

Есть и дополнительный способ установить шрифт в Windows 10.
- Скачайте нужный шрифт;

2. Если шрифт загрузился в формате zip-архива, извлеките файлы;

3. Откройте файл двойным кликом и нажмите кнопку «установить»;

После установки скачанный шрифт автоматически станет доступен во всех программах. Если новый шрифт не отображается, перезагрузите компьютер.
Как видите, установить шрифты в Виндовс достаточно просто. Теперь разберемся, как поставить шрифты на Mac.
Как установить шрифты на ПК с iOS
Если вы скачиваете шрифты из сторонних источников (интернет ресурсов), схема будет почти та же, что и в случае с установкой на винду.
- Загрузите файл шрифта на ваш ноутбук;

2. Если файлы заархивированы, распакуйте их.

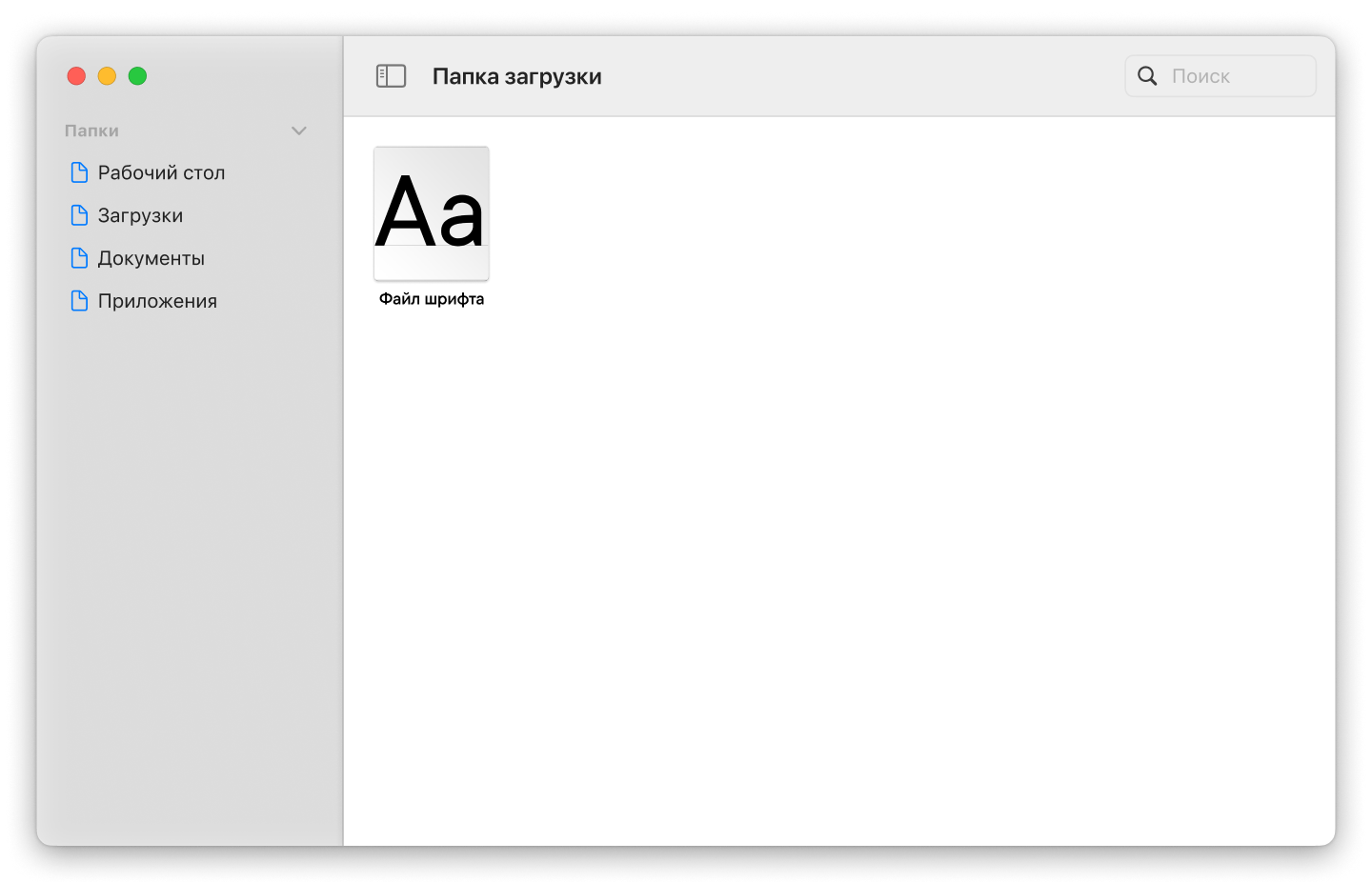
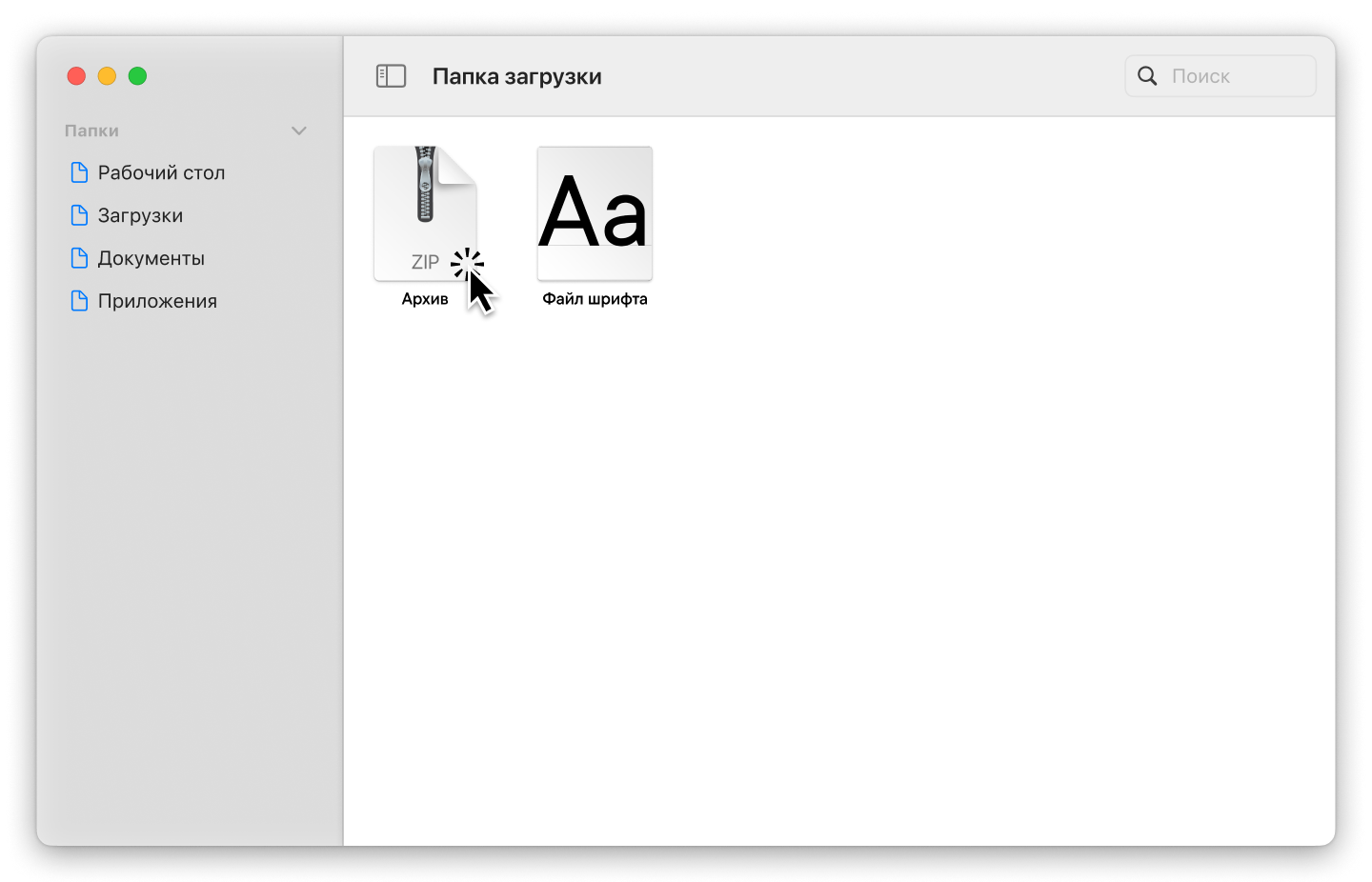
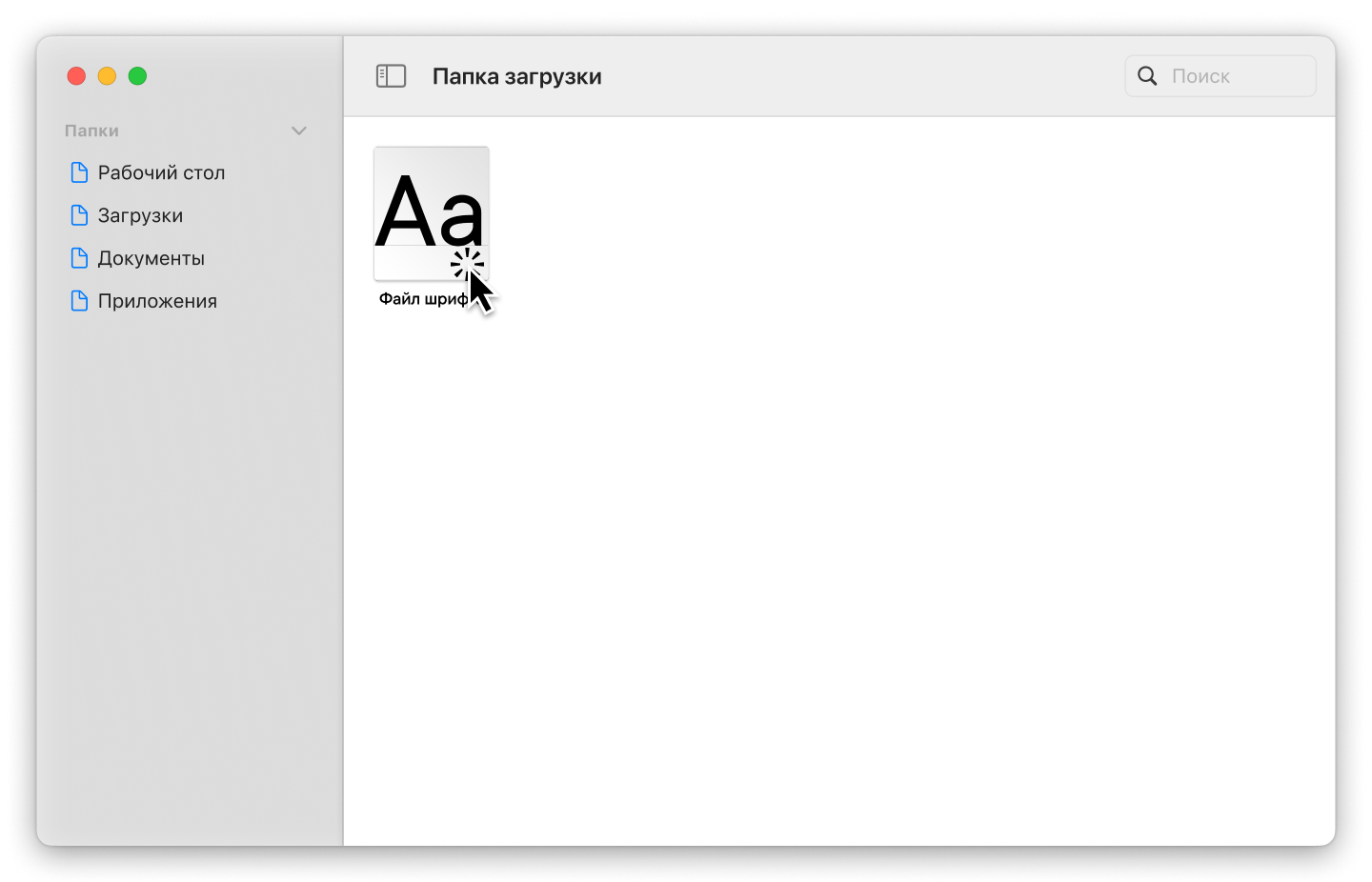
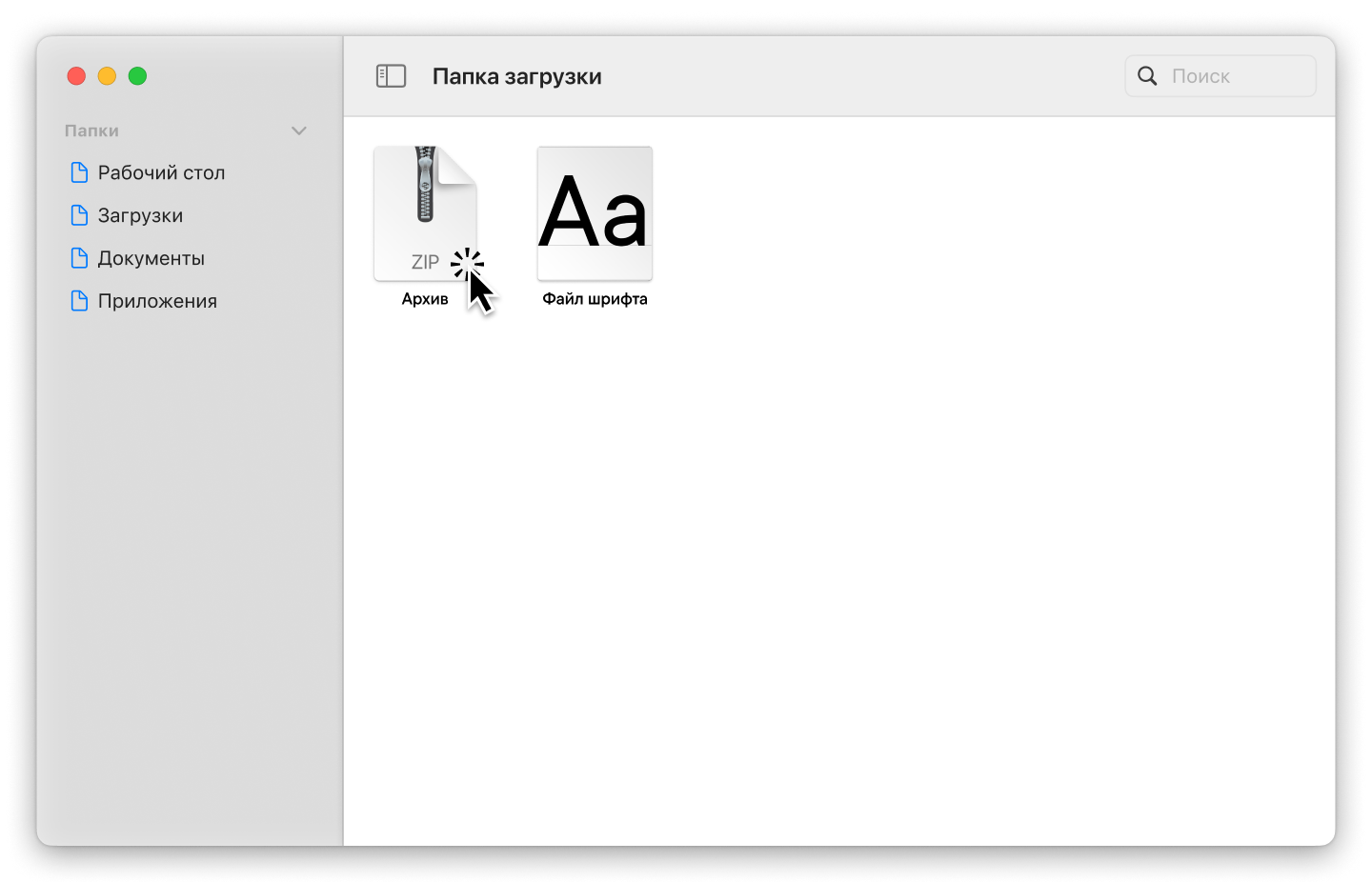
3. Скачанный файл появится в Finder — кликните на него дважды и нажмите «Установить».


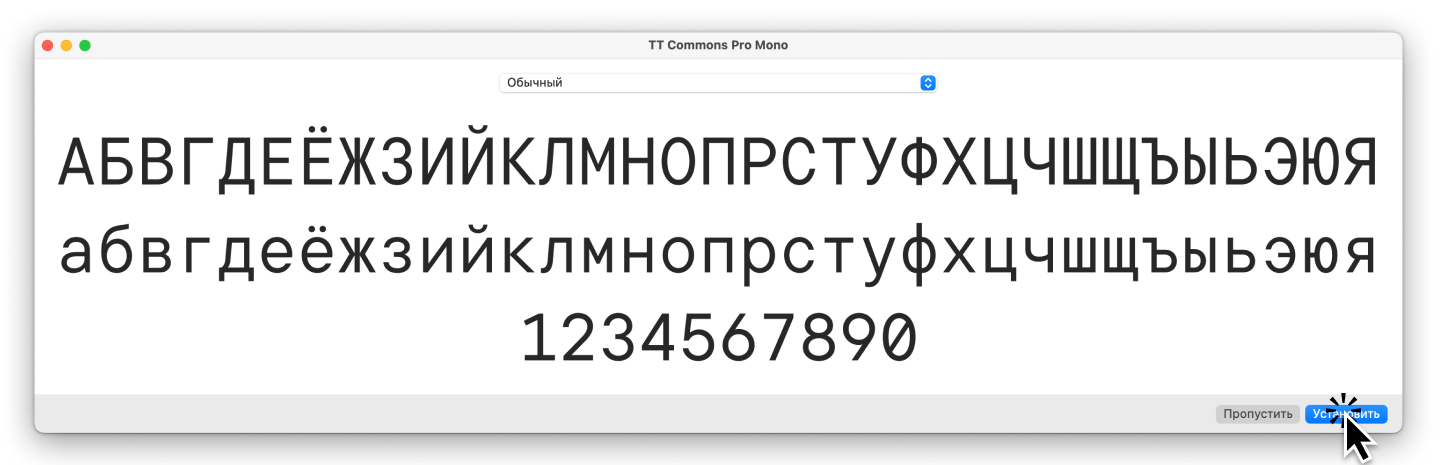
После установки шрифт автоматически станет доступен во всех программах. Если этого не произошло, перезагрузите комп.
Кроме того, вы можете воспользоваться приложением «Шрифты». Импорт шрифтов на компьютер через него осуществлять еще безопаснее, ведь приложение автоматически проверяет файлы на наличие ошибок.
- Скачайте файл шрифта на компьютер;

2. Распакуйте файлы, если они упакованы в zip-архив.

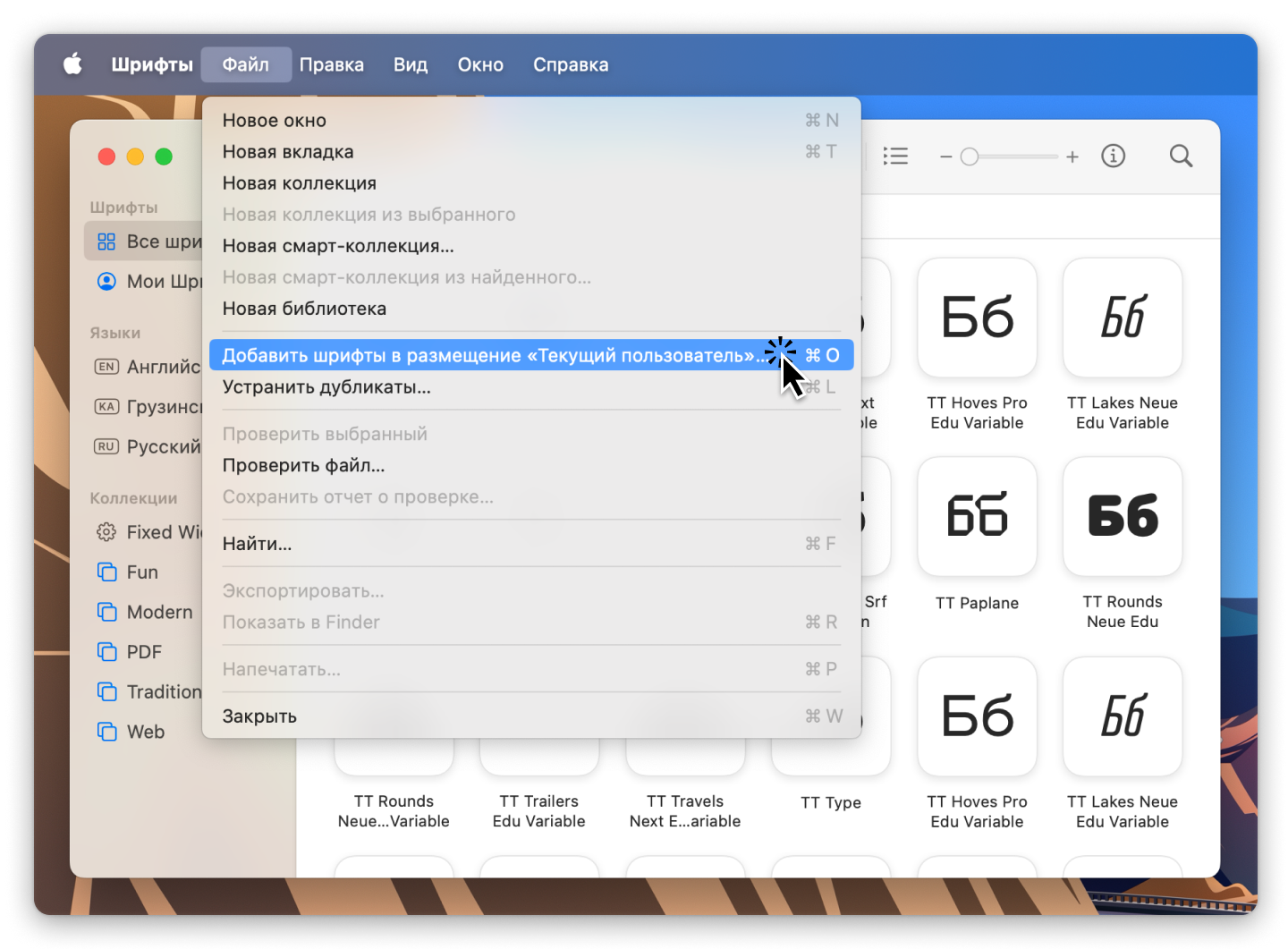
3. В приложении «Шрифты» выберите «Файл» — «Добавить шрифты в коллекцию „Текущий пользователь“».

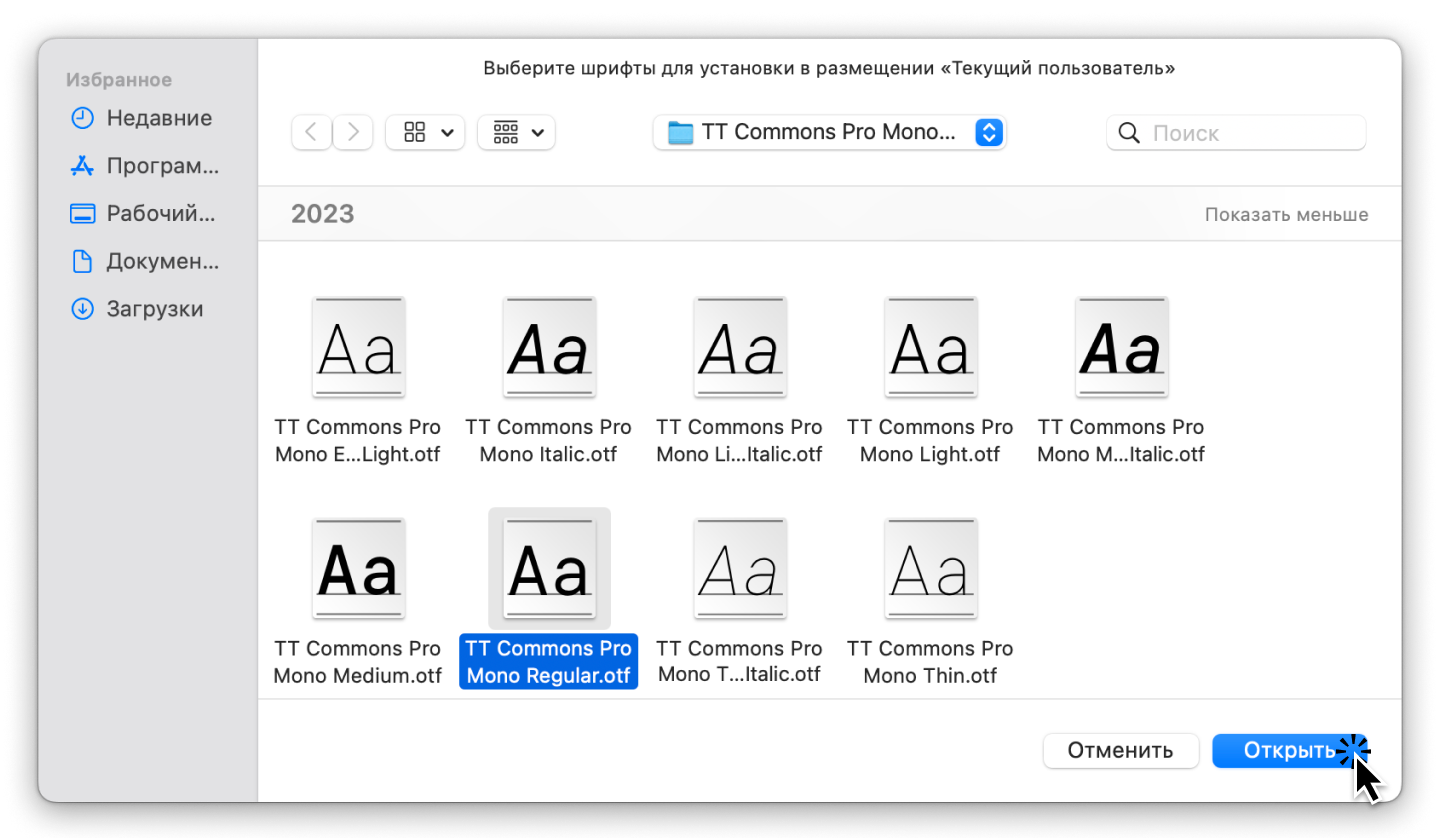
4. В появившемся окне дважды щелкните на нужный файл шрифта.

Заключение
Импортирование шрифтов — вовсе не сложный процесс, как вы могли убедиться. Попробуйте скачать шрифт прямо сейчас: вы можете потренироваться на тестовых версиях от TypeType. А о том, как работать со шрифтами и использовать весь их потенциал, читайте в статье «Скрытые возможности шрифта».
42
Последние публикации

10 лучших шрифтов для визитки: выбор профессионала
Хотите привлечь внимание к своему бренду и произвести впечатление на клиентов своими визитками? Узнайте, какие шрифты и шрифтовые комбинации лучше подходят для визитных карточек и ознакомьтесь с нашей подборкой шрифтов, получивших высокую оценку профессионалов полиграфического дизайна.
Узнать больше

Лучший шрифт для резюме в 2025 году: что рекомендуют дизайнеры?
Каким шрифтом писать резюме? Как шрифт влияет на качество резюме и на какие критерии стоит опираться при подборе? Какие шрифты точно не стоит использовать для резюме и почему? Рассказали обо всех нюансах в статье и подготовили подборку лучших шрифтов для резюме в 2025 году.
Узнать больше

Шрифтовая Вселенная в бутылке: как Pinot Agency и TypeType создали «шрифтовое вино»
Студия шрифтового дизайна TypeType и брендинговое агентство Pinot Agency объединили шрифты и вино и создали «шрифтовое вино» — проект, зародившийся в разговорах за игристым и разросшийся до космических масштабов. Что это такое и с чем его пьют — рассказываем в статье!
Узнать больше

Специальные символы и знаки пунктуации в шрифтах: гайд по типографским символам
Специальные символы и знаки пунктуации есть практически во всех шрифтах. Они играют важную роль в восприятии и читаемости текста, а также несут вспомогательные (а иногда и декоративные) функции. Например, такие символы помогают организовать и структурировать текст, придавать дополнительные значения и передавать эмоции. В этой статье мы рассмотрим самые популярные и интересные символы и знаки.
Узнать больше

Буквы с характером: как мы разрабатывали фирменный шрифт для Одноклассников
В 2022 году социальная сеть Одноклассники (ОК) начала обновление фирменного стиля. Изменили логотип, расширили функциональность сервиса и сделали визуальную айдентику более современной. После этого ОК пришли к нам в TypeType с запросом на разработку фирменного шрифта. Что из этого получилось — рассказываем в статье!
Узнать больше

Цифры и числа в типографике: основные виды
Мы очень много рассказываем вам про буквы, а вот цифры обычно упоминаем вскользь. А между тем это очень интересная и не такая простая, как может показаться на первый взгляд, тема. Так что эту статью мы полностью посвятили цифрам! Вы узнаете, какие типы цифр бывают и для чего они нужны, какие особенности у каждого из этих видов и где найти их в шрифте.
Узнать больше

20 лучших кириллических шрифтов 2025 года
Найти качественные и оригинальные кириллические шрифты бывает не так просто, ведь на рынке представлено гораздо больше гарнитур с поддержкой латиницы. Однако в нашей студии мы делаем упор на широкую языковую поддержку — в частности, наши гарнитуры поддерживают большое количество языков на основе кириллицы. В этой статье мы собрали топ функциональных и современных шрифтов с кириллицей из коллекции TypeType, которые подойдут для разных задач.
Узнать больше

В дорожных условиях: как шрифт TypeType тестировался для интерфейса электромобиля Атом
Атом — первый российский серийный электромобиль, выпуск которого ожидается совсем скоро. Уникальный интерфейс этого гаджета — настоящий привет из будущего: здесь и дополненная реальность, и дисплей-проекция на лобовом стекле (AR HUD), и экран прямо в руле (SWP). Для этих интерфейсов, а также для использования в приложении мы и создали (точнее, кастомизировали) шрифт. А разработчики Атома провели исследование, чтобы убедиться, что текст, набранный этим шрифтом, безошибочно считывается в условиях вождения.
Узнать больше

Измеряем 2024 в шрифтах: итоги года от TypeType
2024 год стал очень продуктивным и значимым для TypeType. Мы выпускали новые шрифты и совершенствовали старые, получали награды, делали наш сайт удобнее, делились знаниями о шрифтовом дизайне и делали классные коллаборации с нашими друзьями и партнерами. В общем, этот год подарил нам множество изменений, и теперь настало время оглянуться назад, чтобы зафиксировать наши достижения и наметить планы на будущее.
Узнать больше
Узнать больше

Лицензирование шрифтов: полное руководство для дизайнеров и бизнес-клиентов
Рассказываем, какие существуют виды платных и бесплатных лицензий на шрифты, как правильно выбирать и использовать их, как проверить и купить лицензию для коммерческого использования, как дизайнеру и заказчику избежать неприятных ситуаций с лицензированием шрифтов.
Узнать больше

Кернинг, трекинг, спейсинг и интерлиньяж: что это и в чём разница?
Кернинг, трекинг, спейсинг и интерлиньяж — это настройки и инструменты, с помощью которых разработчик шрифта или дизайнер может настраивать расстояние между знаками, меняя ритм текста и влияя на его читабельность. В чем разница между этими понятиями, почему они важны и как настроить их в разных программах? Рассказываем в нашей статье.
Узнать больше

Ёлки-палки: как скандинавский гротеск TT Firs вырос и завёл шрифтовую пару
В 2023 году мы дали вторую жизнь полюбившемуся многим скандинавскому гротеску TT Firs Neue, радикально усовершенствовав гарнитуру в соответствии с современными стандартами. А вскоре после этого представили текстовую пару для этого шрифта — лаконичный TT Firs Text. О том, с чего всё начиналось, почему мы решили обновить TT Firs Neue, что изменили в нём и как появился TT Firs Text, рассказываем в нашей статье!
Узнать больше

10 главных трендов типографики в 2025 году
Мы живем в эпоху, когда тенденции меняются едва ли не каждый день, и шрифтовые тренды — не исключение. Актуальный дизайн выглядит интересно и привлекает внимание, устаревший же, как минимум, вызывает скуку, как максимум — недоверие к продукту или услуге. Эксперты и дизайнеры из шрифтовой студии ТайпТайп делятся самыми главными трендами типографики за 2025 год. Будь в тренде!
Узнать больше

15 лучших шрифтов для журналов
Журналы — идеальный «холст», на котором типографика может раскрыть все свои грани. Шрифт здесь не только доносит информацию до читателя, но и напрямую влияет на дизайн. В этой статье рассказали о том, как правильно выбрать лучший журнальный шрифт и составили подборку из 15 актуальных вариантов для изданий разных тематик.
Узнать больше

УниверситеТТ: Урок 9. Прописные знаки: проработка контуров на детальном уровне
Добро пожаловать на девятый урок нашего «УниверситеТТа»! Сегодня мы углубимся в тему и перейдем к проработке деталей. Шрифт — это цельная визуальная система. Это проявляется на всех уровнях: как на глобальных (тип шрифта, насыщенность, пропорции, контраст, общие формы), так и на более мелких, которые включают в себя все графические ходы в отдельных знаках. Давайте разберемся, как визуальные детали влияют на общее восприятие шрифта.
Узнать больше

15 лучших контурных шрифтов, одобренных дизайнерами в 2025 году
Контурные шрифты — отличный способ разнообразить ваш дизайн, сделать его привлекательным и броским. Что они из себя представляют, где используются и с какими стилями шрифтов сочетаются?
Обо всем этом мы рассказали в нашей статье, а также выбрали лучшие контурные шрифты для различных проектов.
Узнать больше

10 лучших шрифтов для дизайна плакатов
Выбор правильного шрифта улучшает читабельность вашего плаката или постера, а также связывает весь дизайн плаката воедино, делая его более эффективным. Узнайте, какие шрифты для плакатов лучше всего использовать успешным дизайнерам.
Узнать больше

УниверситеТТ: Урок 8. Отрисовка базовой латиницы: прописные знаки
Продолжаем наши статьи из серии «УниверситеТТ»: добро пожаловать на восьмой урок! В прошлый раз мы говорили об оптических компенсациях, высотах прописных и строчных знаков, а также разбирались с понятием контраста. В этой статье мы наконец-то перейдем непосредственно к рисунку знаков.
Узнать больше
WOFF are a new-ish type of font that you might have seen mentions or downloads. Here’s how to use them in Microsoft Office; Word, Excel or PowerPoint.
WOFF is Web Open Font Format designed to be compact and easy to download. WOFF is for web sites and mobile apps, not desktop programs like Office.
Despite that, there are two ways to get a WOFF font working in Office. One method is practical and useful, the other is theoretical. Office-Watch.com readers expect us to try the more ‘interesting’ options too.
Find the desktop font instead
WOFF fonts are versions of standard fonts. They are normal fonts, optimized for web pages and compressed for fast transport.
Any WOFF font is almost certain to have a desktop version. Instead of trying to make a WOFF font package work in Office, search the web for the standard version of the same font.
Google Fonts is a good place to start. A large open-source directory of fonts, see Using Google Fonts for free in Microsoft Office.
Unpack a WOFF font
It’s theoretically possible to unpack a WOFF font into a form compatible with Office for Windows or Mac. Frankly, it’s not worth the trouble since it usually doesn’t work and there’s the easier alternative available.
WOFF fonts are a compressed package of web optimized fonts. Technically WOFF is called a wrapper for OpenType or TrueType fonts which are supported in Windows and Mac.
However, WOFF doesn’t use a common compression method like ZIP or RAR, so specialist tools are necessary. WOFF v1 & v2 use different compression methods.
If you want to try there are various WOFF decompression tools available. Try these online conversion tools:
https://everythingfonts.com/woff-to-otf
https://everythingfonts.com/woff-to-ttf
We tried a series of WOFF fonts and only a few could be successfully unpacked. It was much faster to download the desktop version of the font directly.
Using Google Fonts for free in Microsoft Office
Check out the five new fonts in Microsoft 365
Google Font recommended pairing
