Время на прочтение16 мин
Количество просмотров185K
Добрый день
Так сложилось, что возникла необходимость подготовить единую рабочую среду (workflow) для всех верстальщиков в группе на ОС Windows. Основная цель — это в минимальные сроки передать минимум необходимых знаний всем участникам группы. Основная проблема была в том, что многие не знакомы с unix-системами и понятия не имеют, как завести тот же SASS на ОС Windows. Поэтому было принято решение составить ознакомительную статью (пошаговую инструкцию) по настройке рабочей среды.
По совету коллег решил выложить ее в открытый доступ. Думаю, начинающим верстальщикам это пригодится, т.к. когда-то я потратил немало времени, чтобы прийти к простым истинам.
Сразу оговорюсь, что выбор инструментов — дело сугубо личное, и все, что ниже описано ниже, делалось осознанно для определенной группы. Использовать данную инструкцию или нет — решать только вам.
Итак начнём!
Данная статья будет содержать в себе 3 этапа:
- Этап 1 — установка и знакомство с IDE Phpstorm
- Этап 2 — установка и настройка компилятора стилей (sass, scss)
- Этап 3 — установка сборщика проектов, пример настройки (gulp)
Этап 1 — установка и знакомство с IDE Phpstorm
Установка IDE Phpstorm
Заходим на официальный сайт и скачиваем 30-дневную бесплатную версию. По истечении 30 дней можно переустановить IDE и пользоваться дальше или купить подписку
или прибегнуть к магии некоторых умельцев
.
изображение

По процессу установки думаю и так все понятно, указываем куда нужно установить программу. На одном из этапов установки, вам будет предложено выбрать какие файлы стоит открыть в IDE, а также нужно ли создать ярлык на рабочем столе.
изображение

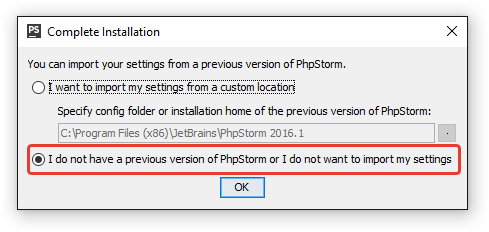
По окончанию установки запускаем IDE, при первой установке вам будет предложено импортировать свои настройки или использовать стандартные.
изображение

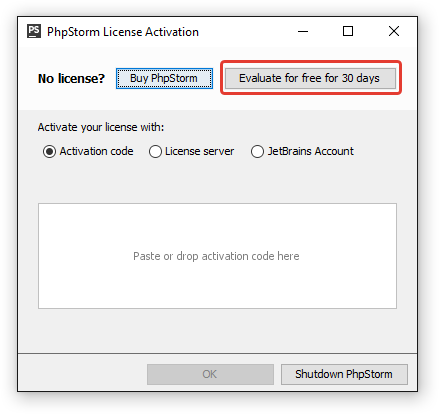
Далее будет предложено приобрести лицензию (подписку) или использовать пробный период в 30 дней. Жмём «evaluate for free 30-day».
изображение

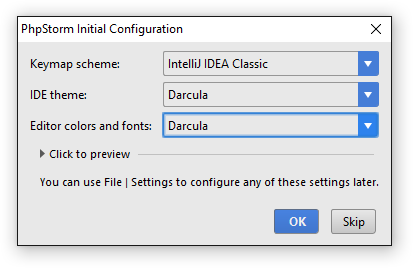
Далее будет предложено выбрать стиль оформления и предустановленные настройки горячих клавиш (keymap). При необходимости можно посетить сайт Phpstorm themes и выбрать ту тему, которая вам больше по душе.
изображение

На этом установка IDE закончена.
Создание нового проекта в IDE Phpstorm
IDE позволяем создавать 2 типа проектов:
- Локальные проекты
- Проекты связанные с удаленным сервером
Рассмотрим оба варианта более детально, а также настроим визуальный интерфейс на примере локального проекта.
Создание нового локального проекта
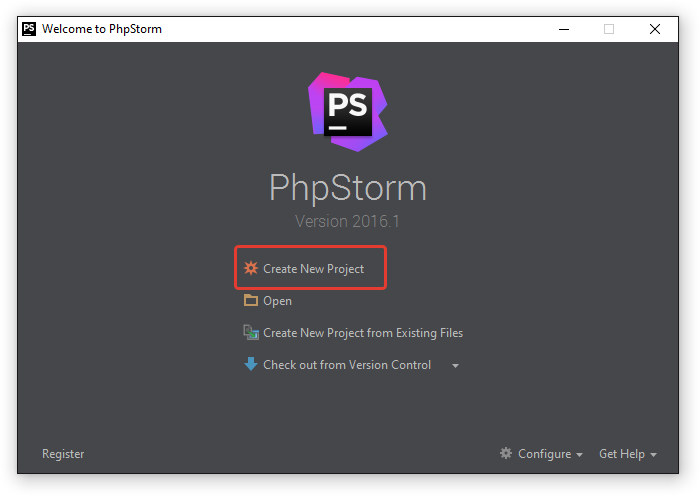
Создадим локальный проект. Для этого в окне приветствия IDE выберем пункт «Сreate new project». Также новый проект можно создать из меню IDE «File».
изображение

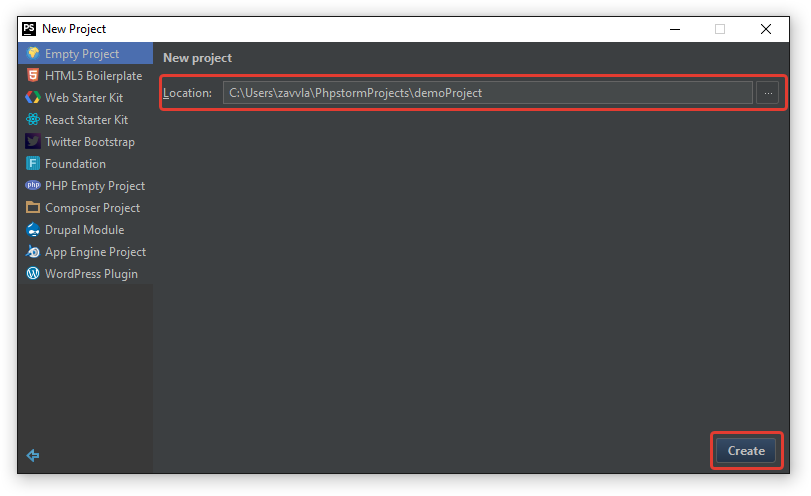
Отроется окно, в котром нам будет предложено выбрать:
- Шаблон проекта
- Указать место хранение проекта
- Указать название проекта
изображение

В случае выбора проекта с применением шаблона можно будет выбрать версию шаблона. Например, шаблон boostrap автоматически подгрузится с репозитория на github.
изображение

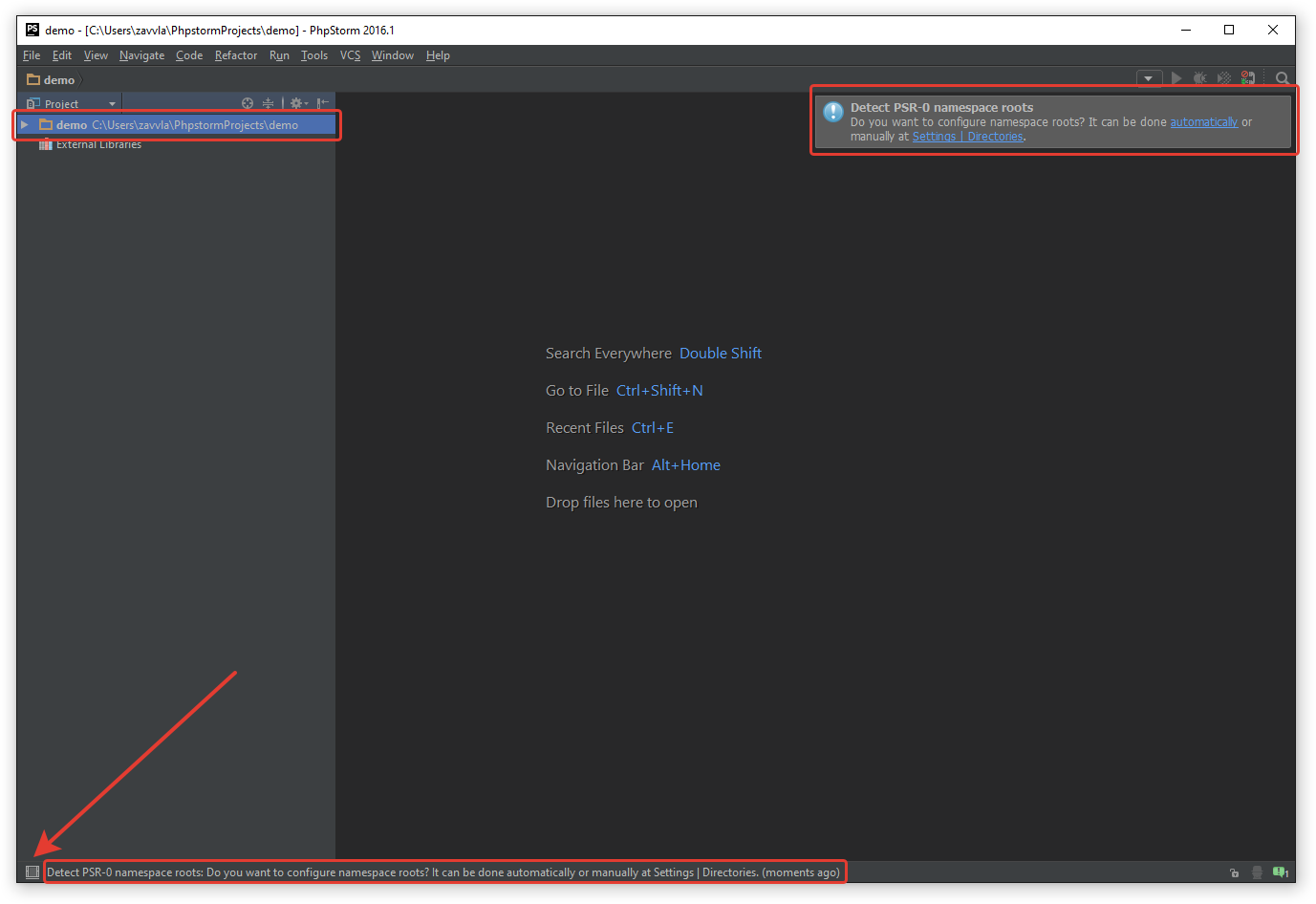
В результате у нас откроется окно нашего нового проекта. В котором будет создана папка с названием нашего проекта. Так же тут располагается папка «.idea», ни в коем случае не удаляйте её! В ней хранятся все настройки, связанные с проектом.
изображение

Также обращаю Ваше внимание на то, что при создании нового проекта программа попросить вас настроить пространство имён «namespace». В целом можно не заморачиваться и доверить это самой программе.
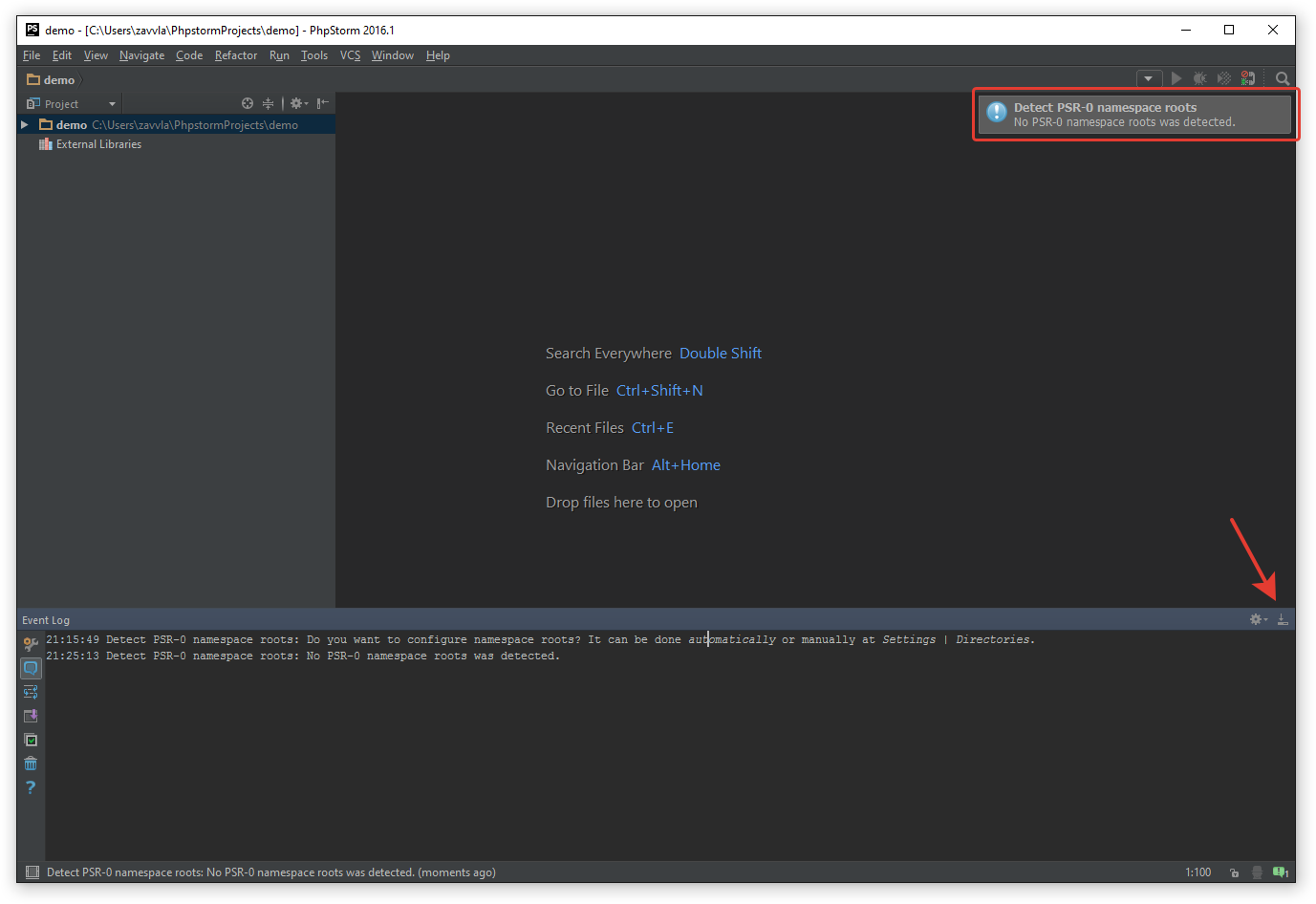
Для этого нужно во всплывающем окне нажать на ссылку «automatically». В случае, если вы случайно закрыли данное окно или оно «само» закрылось, кликните по строке состояния, и в терминале кликните на ссылку «automatically». Если вы все сделали верно, то увидите соответствующее сообщение: «Detect psr-0 namespace roots: no psr-0 namespace roots was detected». Для скрытия окна нажмите на значок с перпендикулярной стрелочкой.
изображение

Поздравляю, вы создали новый локальный проект. Данный вариант проектов очень удобен, если работаете над ним только вы и вам не нужно выкладывать его в сеть.
Создание нового проекта связанного с удаленным сервером
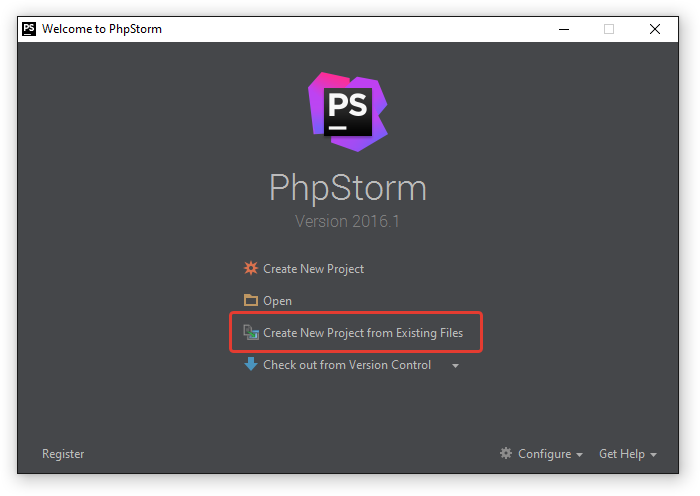
Для создания проекта, связанного с удаленным сервером, необходимо в окне приветствия выбрать пункт «Create New Projects from Existing Files» или в меню IDE «File — New Projects from Existing Files».
изображение

изображение
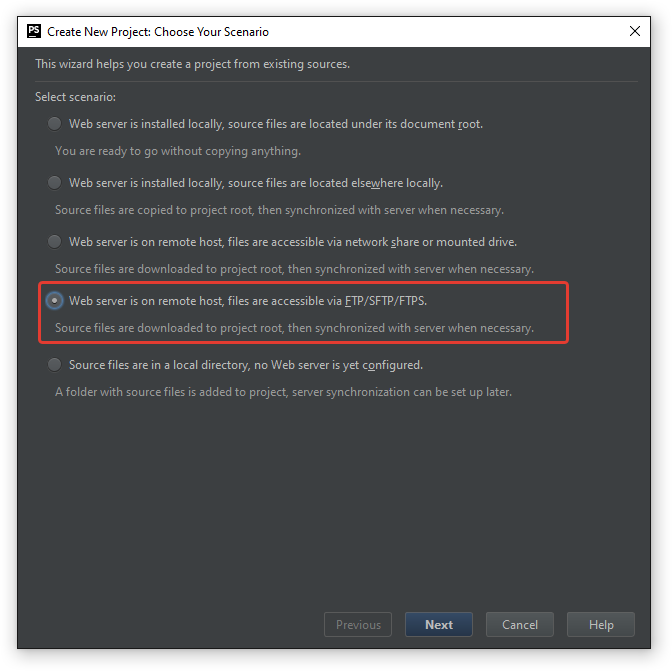
Далее вам будет предложено выбрать сценарий использования, нам нужен вариант «Web server is on remote host, files are accessible via ftp/sftp/ftps».
изображение

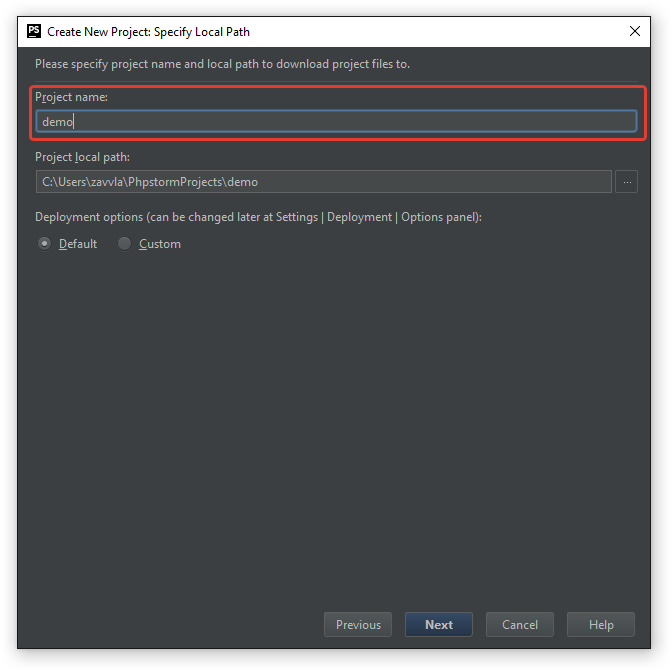
Далее нужно ввести название проекта, а также указать, где он будет храниться на вашем ПК. Если вы хотите изменить путь хранения проектов, то нужно выбрать вариант «Сustom» и указать папку куда нужно поместить проект.
Важно! Используйте только латиницу в именовании файлов, папок, путей хранения. Так как часть инструментов могут просто не поддерживать кириллицу.
Например:
- «С://мои документы/project/демо» — плохой вариант: путь и название проекта содержит кириллицу
- «С://project/demo» — тут все хорошо, путь и название проекта содержит только латиницу
изображение

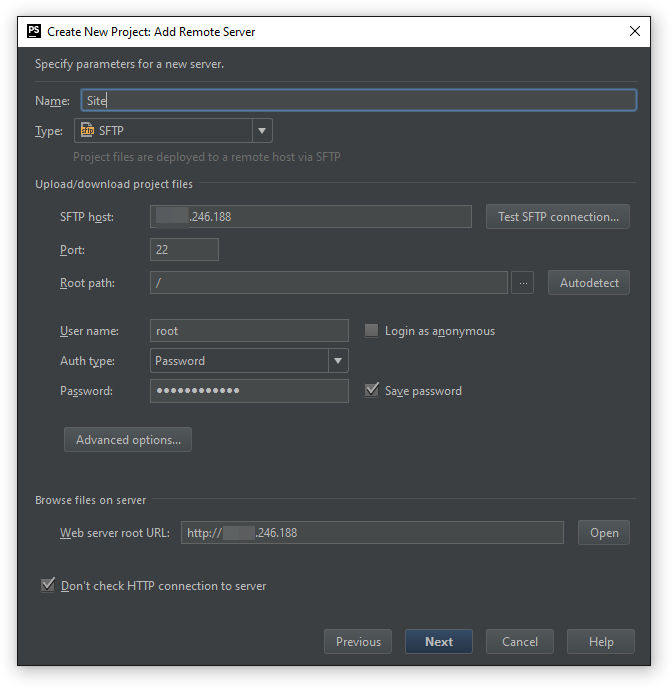
Далее будет предложено создать новое удаленное подключение или выбрать из уже существующих. Создадим новое sftp (shh) подключение, укажем параметры подключения к удаленному серверу.
- Name — имя подключения, понятное для вас. Я рекомендую писать полное доменное имя, так как бывает, что на одном ip могут находится несколько тестовых сайтов
- Type — формат подключения ftp или sftp (shh)
- Sftp host — ip адрес сервера или хост (например, mysite.ru или demo.mysite.ru)
- Port — номер порта (по умолчания для ftp (21), sftp (22))
- Root path — путь к родительскому каталогу (по умолчанию оставляем «/»), например если у вас есть 2 папки на сервере (dev, www), и вы хотите, чтобы все подключение показывало сразу папку dev, то можно указать путь (/dev/)
- User name — логин для доступа на сервер
- Password — пароль для доступа на сервер (не забываем ставить галочку «save password», чтобы не вводить пароль каждый раз при подключении к серверу, терминале). так же можно подключаться при помощи ssh ключа.
- «Don’t check http connection to server — ставим галочку, чтобы не проверять подключение каждый раз.»
Кнопка «Test sftp connection…» позволяет проверить, верно ли введены параметры доступа. В случае успеха будет выдано соответствующее сообщение.
«Web server root url» путь по которому будут открываться файлы для просмотра на удаленном сервере. Путь автоматически пропишется, как только будет заполнена строчка «sftp host».
изображение

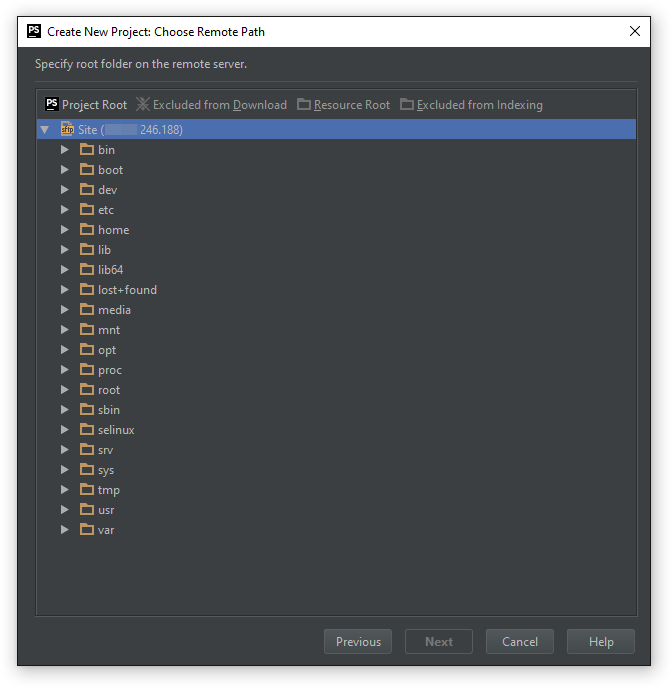
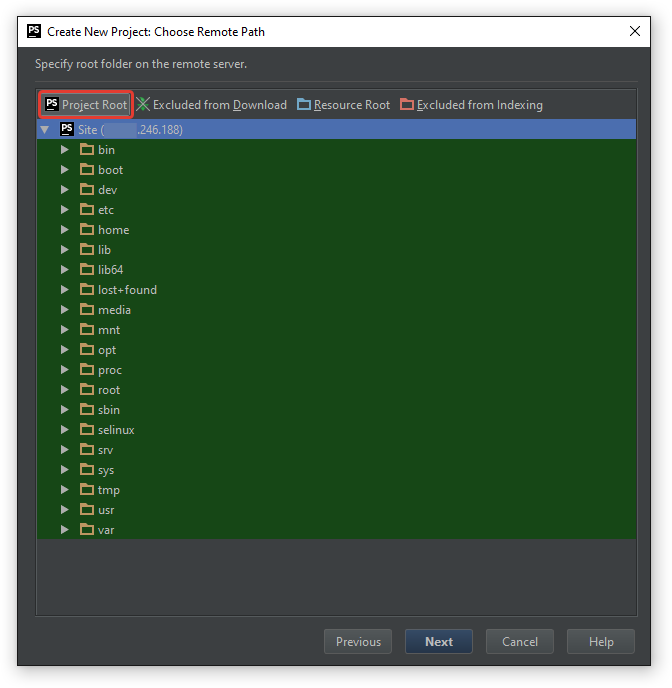
Далее программа предложит указать какие файлы относятся к проекту, для этого указываем папку с проектом на удаленном сервере и жмём кнопку «Project root». В моем случае это все, что лежит на сервере. В результате у Вас появится зеленый фон, что файлы помечены.
изображение

изображение

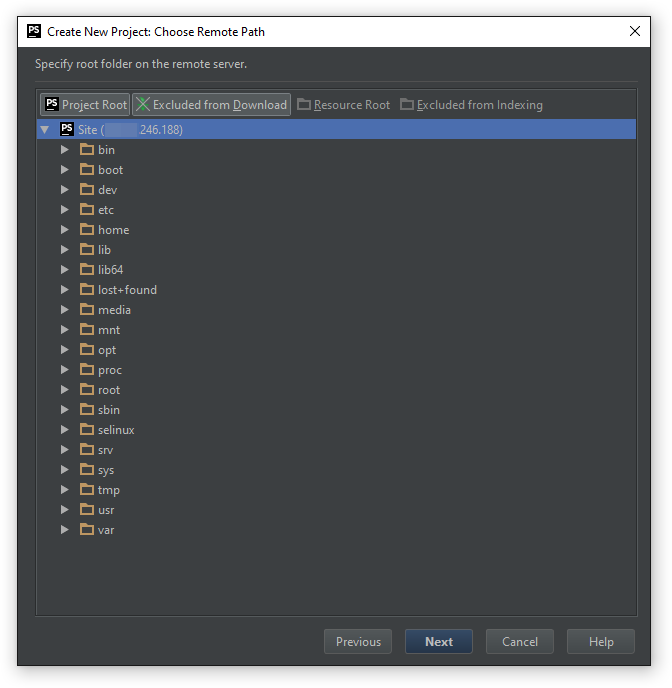
Если мы нажмем продолжить, что программа начнет скачивать отмеченные файлы на ПК с сервера. Так как проекты обычно очень большие по объему и кол-ву файлов, мы это делать не будем. Для этого добавим файлы в исключение, нажав на кнопку «Excluded from download». В дальнейшем, мы разберем как загрузить только нужные нам файлы.
изображение

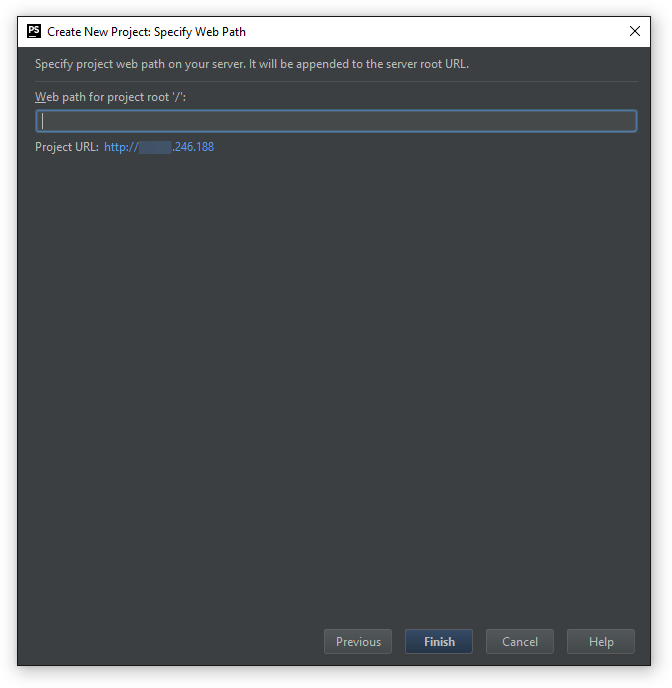
Жмём «далее» программа предложим, указать нам свой путь для корневой папки проекта. Тут можно поставить «/» или просто нажать кнопку «Finish».
изображение

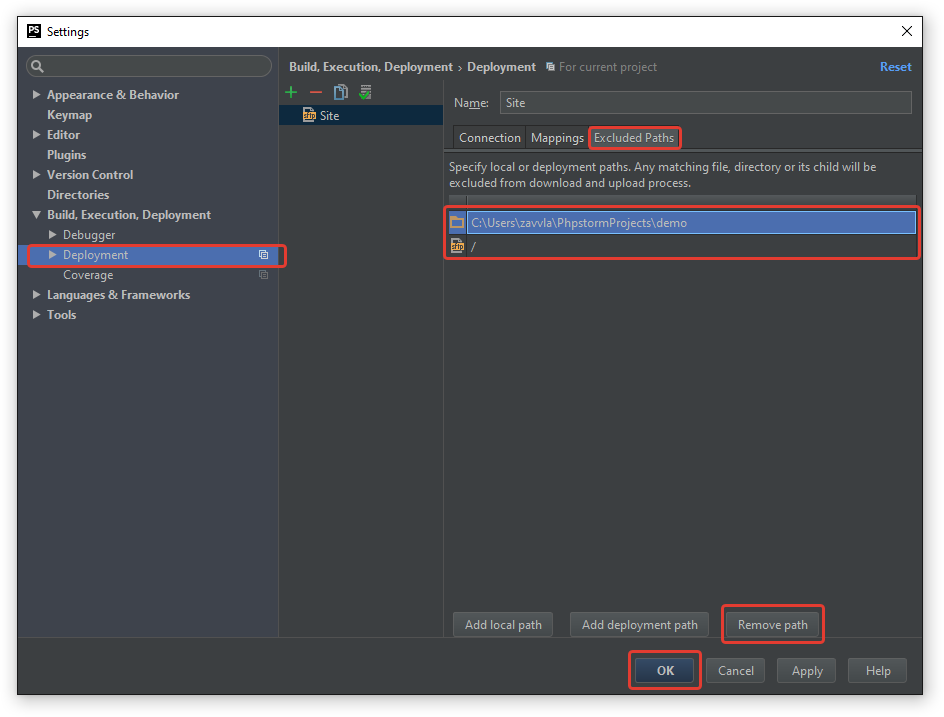
Готово! Мы связали наш проект с удаленным сервером. Теперь попробуем скачать какой-нибудь файл с сервера, внести в него правку и отправить обратно на сервер. Сначала нам, нужно поправить настройки. Если помните, выше, мы добавили в исключение весь проект, чтобы не скачивать его полностью. Нажимаем сочетание клавиш «Сtrl+Alt+S», переходим в раздел «Build, Execution, Deployment — Deployment», нажимает на вкладку «Excluded path» и удаляем исключения, кликнув на путь, а после нажав кнопку «Remove path», после чего жмём кнопку «OK».
изображение

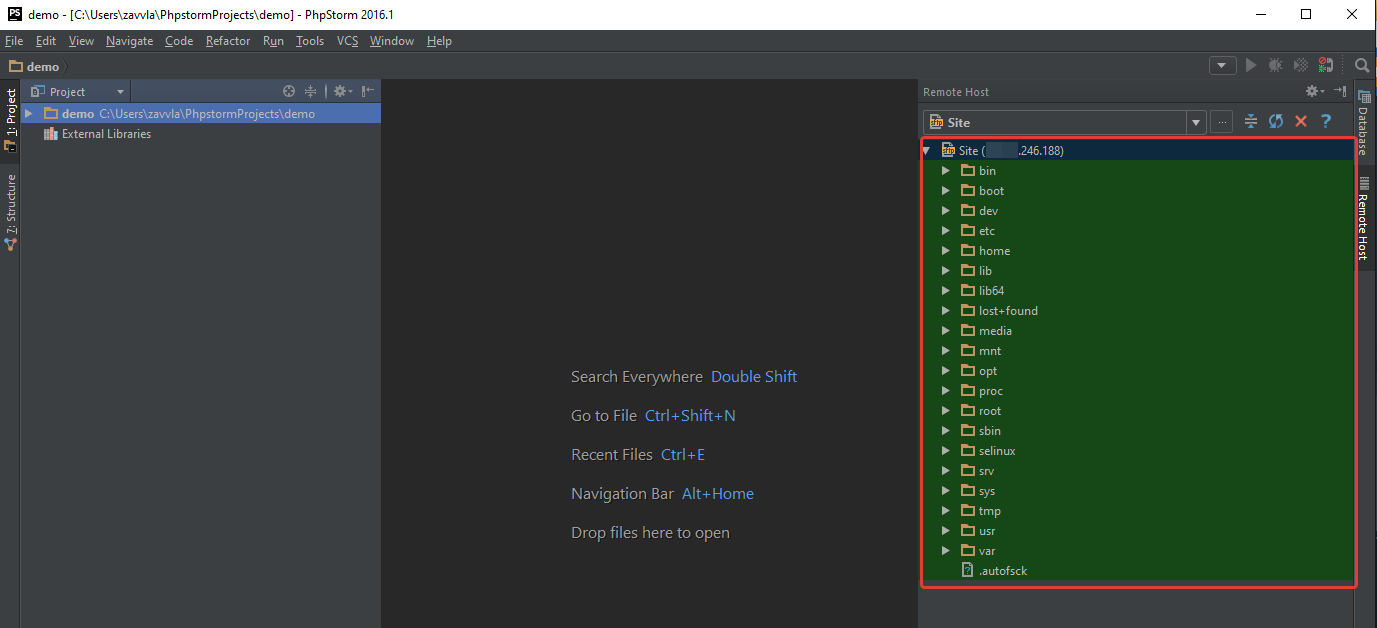
В результате, если все сделано правильно, то во вкладке «Remote host» наши файлы подсветятся зеленым фоном.
изображение

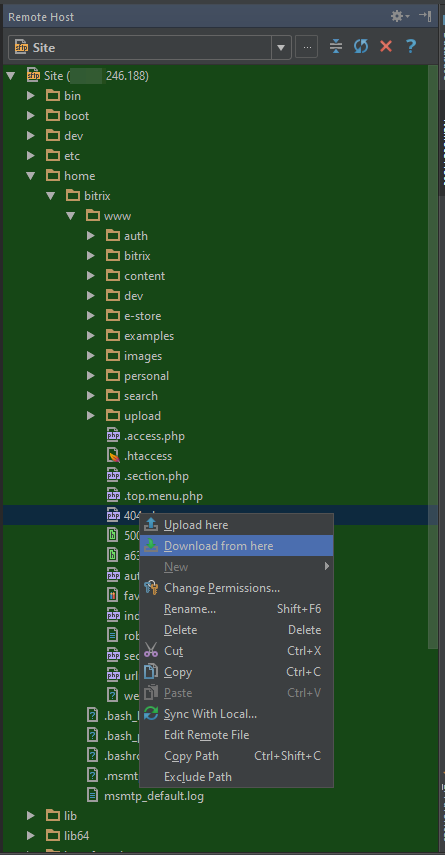
Для того, чтобы скачать файл или папку к себе на ПК, нужно кликнуть правой кнопкой мыши и в появившемся всплывающем меню выбрать пункт «Download from here». После чего файлы загрузятся к Вам на ПК.
изображение

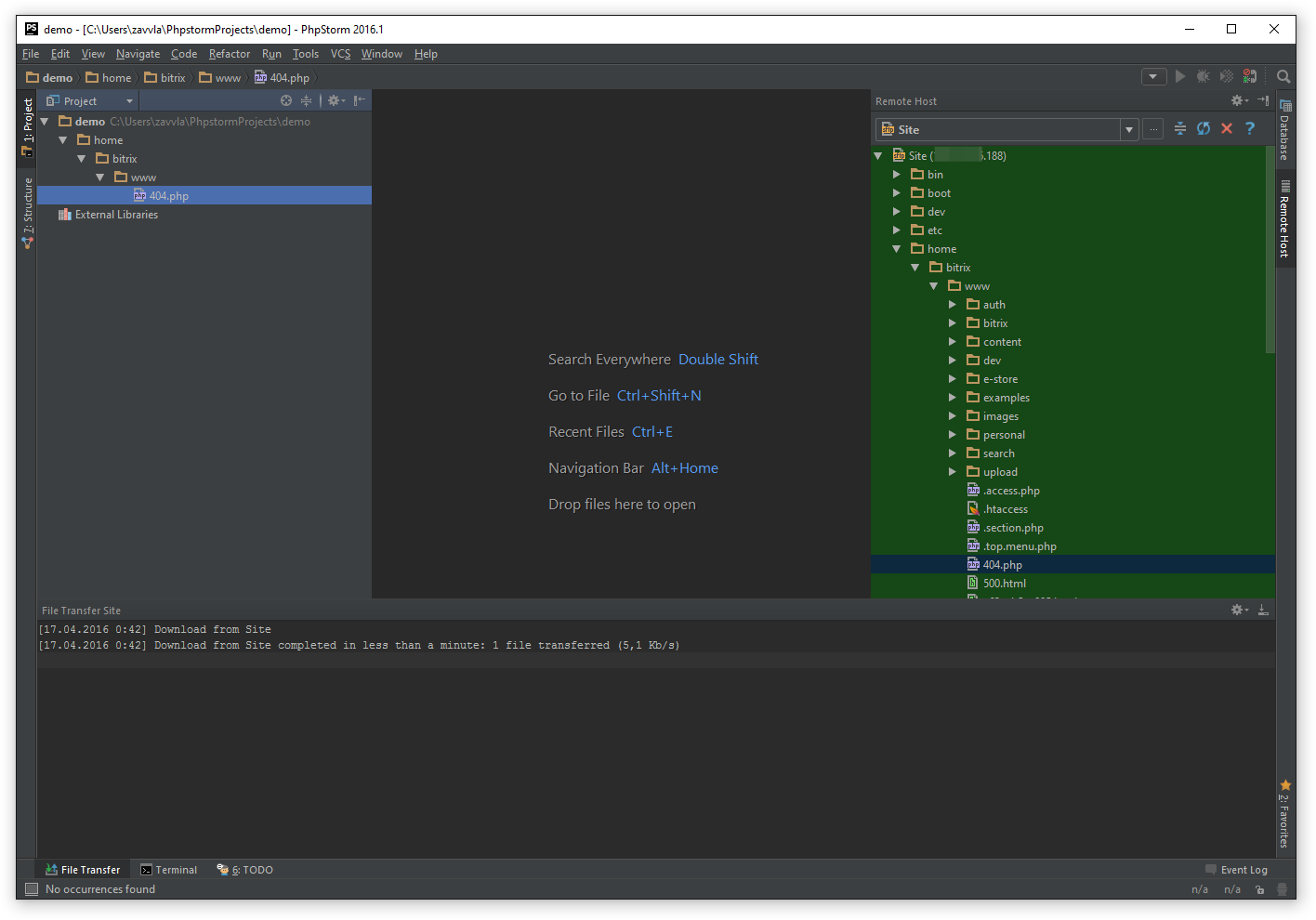
Как только файлы загрузятся они отобразятся во вкладке «Project» и в окне передачи файлов «File transfer *имя удаленного сервера*» появится соответствующее сообщение.
изображение

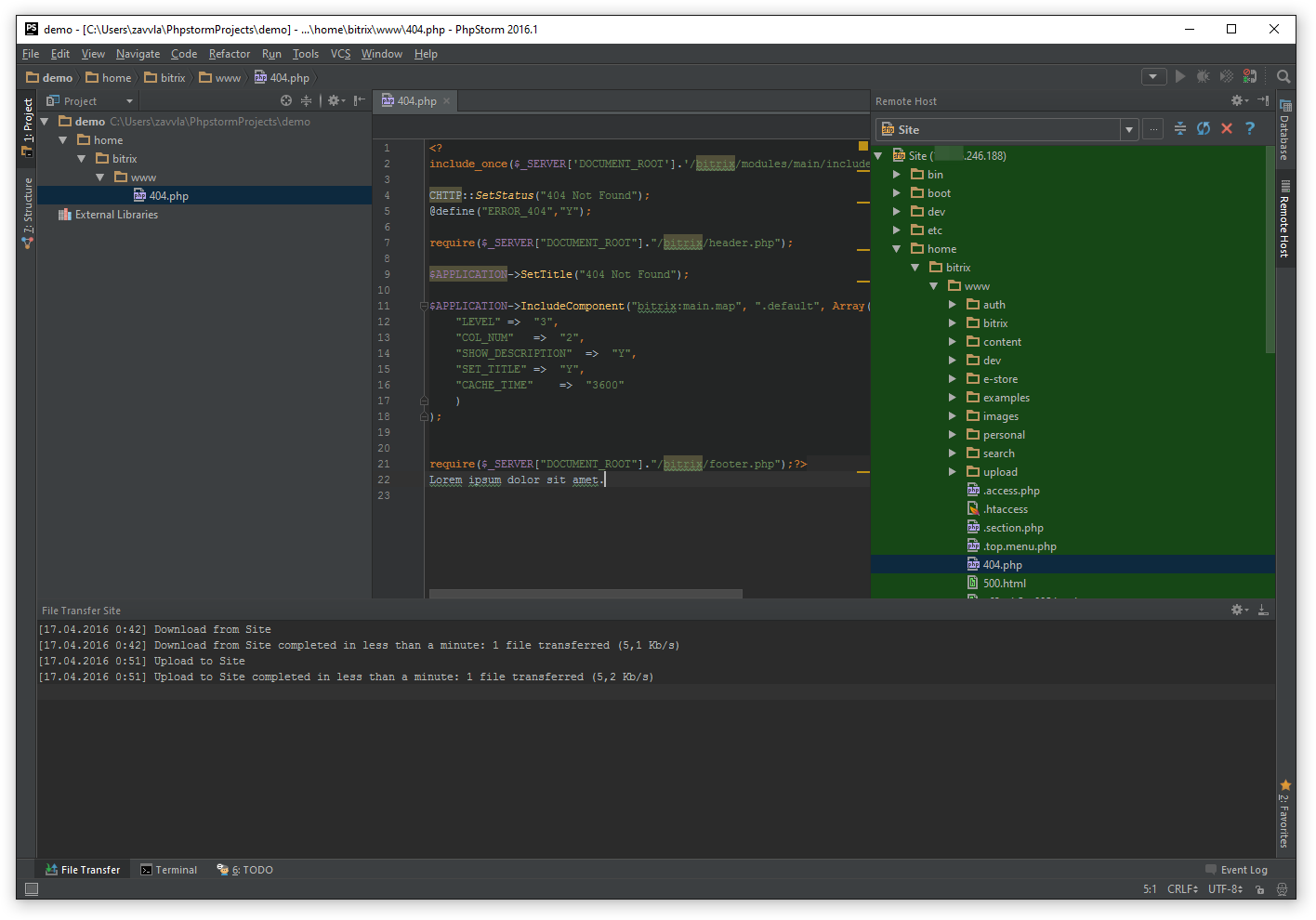
После чего вносим правку в нужный нам файл и отправляем его обратно на сервер. Для этого нужно кликнуть правой кнопкой мыши по файлу, во вкладке «Project», и во всплывающем меню выбрать пункт «Upload to».
изображение

изображение

По желанию, можно назначить горячие клавиши (keymap) для быстрого скачивания и отправки файлов.
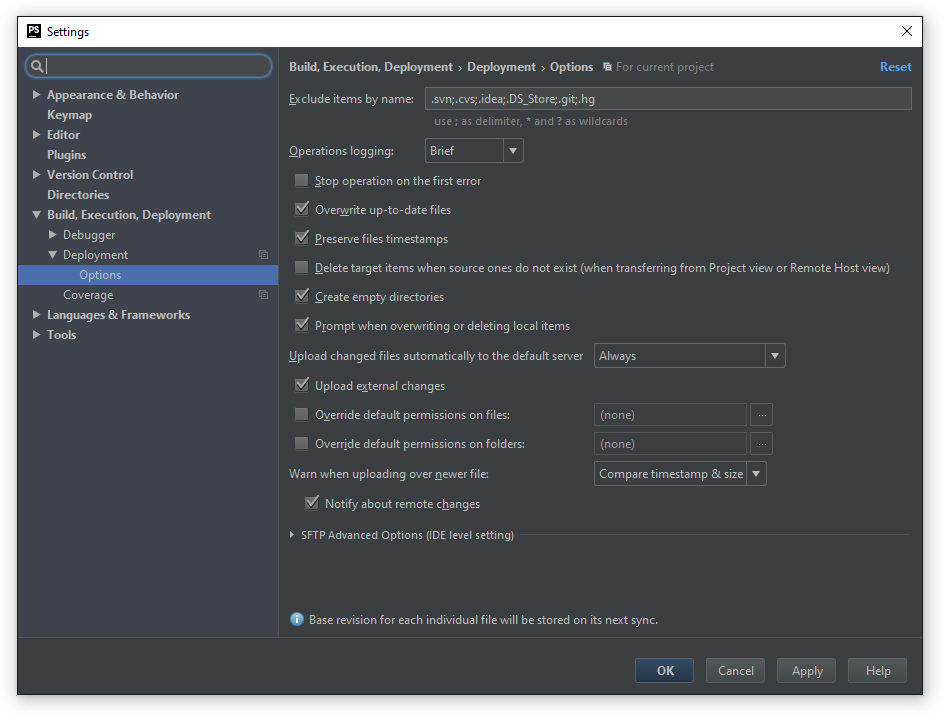
Данный способ удобен, если нам нужно поправить только один файл, но для полноценной разработки, лучше настроить автоматическую отправку файлов на сервер. Для этого нажимаем сочетание клавиш «Ctrl+Alt+S» или в меню «Tools — Deployment — Options» и вносим правки:
- Create empty direcory — после создания пустой папки так же загрузит ее на сервер.
- Upload changed files automatically to the default server — выбираем пункт «always»
- Upload external change — ставим галочку, позволяем загружать файлы, которые модифицируется другими программами. например карты css, js
- Warn then uploading over newer file — выбираем пункт «compare timestamp & size», проверяем модифицировался ли файл по времени и размеру
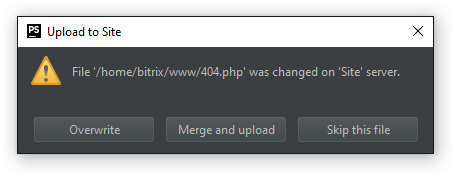
- notify about remote changes — предупреждает если мы пытаемся залить не актуальную версию исходного файла. Например если файл одновременно правили 2 человека. Будет предложено, перезатереть, смержить, пропустить.
изображение

изображение

На этом настройка проекта связанного с удаленным сервером завершена. Далее мы рассмотрим основные настройки и возможности IDE. нужно это, для того, чтобы в команде был минимальный порог одинаковых знаний.
Настройка визуального интерфейса и обзор возможностей IDE
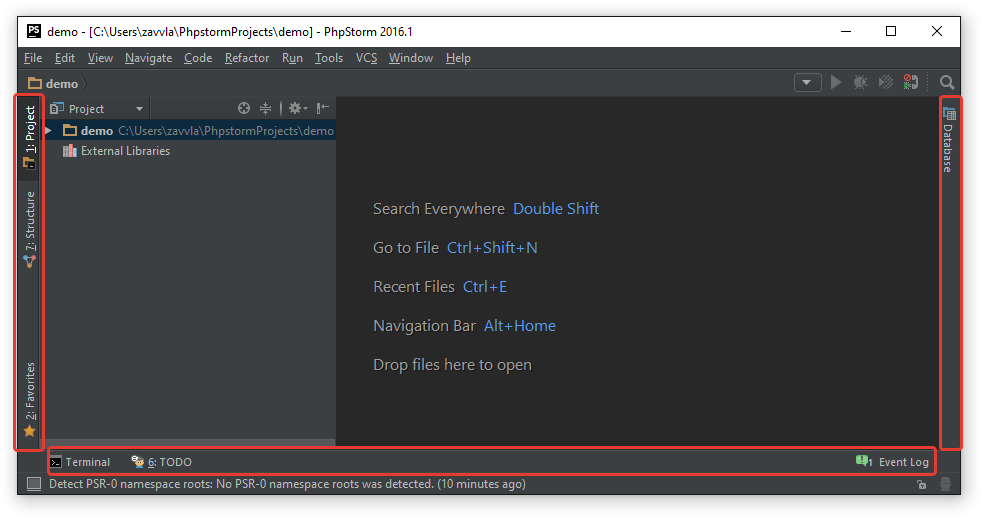
Первым делом включим поддержку «Tool windows», это специальные вкладки которые позволяют визуально переключаться между возможностями IDE. Сделается это просто, нужно нажать на иконку в левом нижнем углу, после чего появятся закладки слева, справа, снизу. Так же это можно сделать из меню IDE «View — Tools buttons».
изображение

Удалить не нужные вкладки, можно нажав правой кнопкой мыши по вкладке и выбрать пункт «Remove from sidebar».
изображение
Я рекомендую расположить вкладки следующим образом:
- На левой панели расположить вкладки «project», «gulp», «npm»
- На нижней панели расположить вкладки «terminal», «version control», «file transfer» «rest», «todo», «event log»
- На правой панели расположить вкладки «remote host»
В дальнейшем мы рассмотрим все эти инструменты.
Отображение нумерации строк, отступов, цвета в IDE
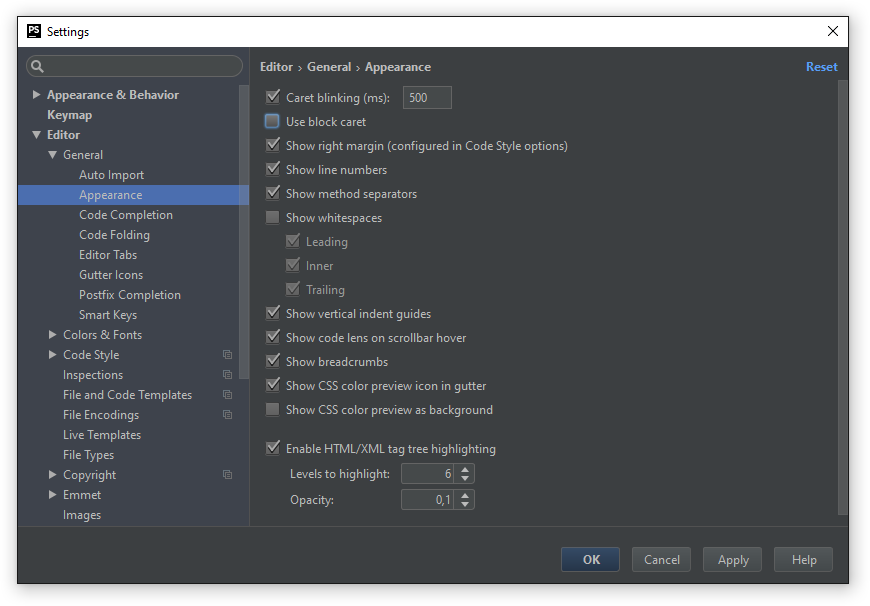
Перейдем в настройки IDE нажав сочетании клавиш «Сtrl+Alt+S» или из меню программы «File — Settings» и перейти в раздел «Editor — General — Appearance» и проставить галочки:
- «Show line number» — показываем номер строк в документе
- «Show vertical indent guides» — показываем вертикальное выравнивание
- «Show css color preview icon in gutters» — показывает небольшой квадратик, возле номера строки, с текущим цветом
- «Show whitespace» — показывает отступы в табах или пробелах. настройка подойдет начинающим верстальщика, чтобы соблюдать семантику.
Остальные настройки можно не менять.
изображение

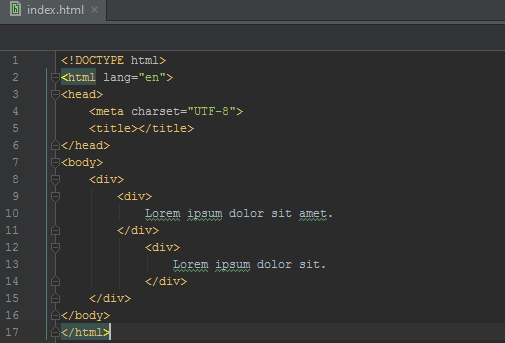
В результате должно все отобразиться примерно, как показано на изображениях ниже.
изображение

изображение
Подсказки по коду
По умолчанию редактор подскажет, если в коде есть замечания или ошибки. Справа в текущем документе будут отображаться желтые или красные полоски. Кликнув по полоске Вас сразу перекинет на строчку, где возникла ошибка или замечание. Так же можно просмотреть ошибку\замечание просто наведя курсор на полоску.
изображение

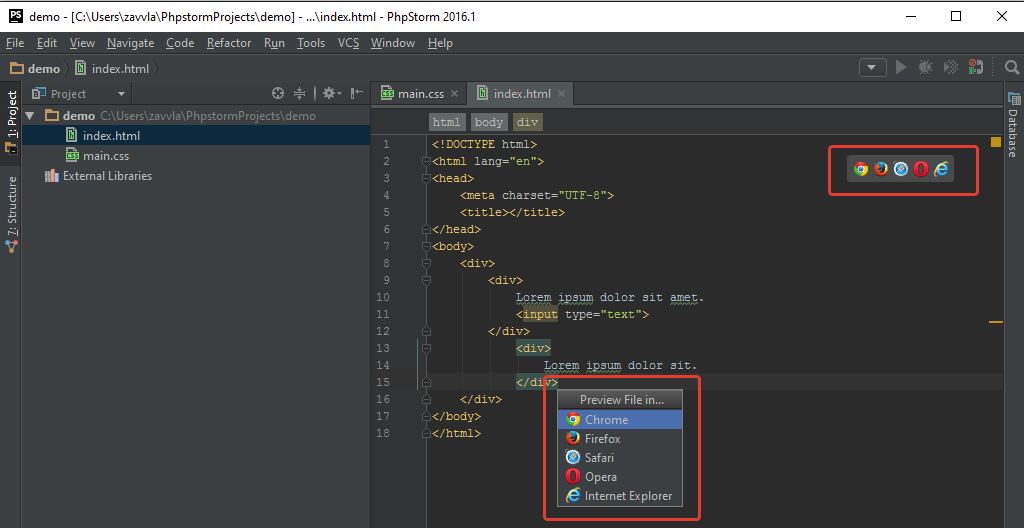
Просмотр страницы в браузере
Для просмотра страницы в браузере наведите мышью в правый угол документа, появится окно в котором будет предложено выбрать, в каком браузере вы хотите просмотреть страницу. Так же это можно сделать нажав сочетание клавиш «Alt + F2» (внимание сочетание клавиш может отличаться!).
По умолчанию IDE откроет на localhoste страницу для просмотра. Если Ваш проект связан с удаленным сервером, то будет открыта страница указанная в пути(Web server root url).
изображение

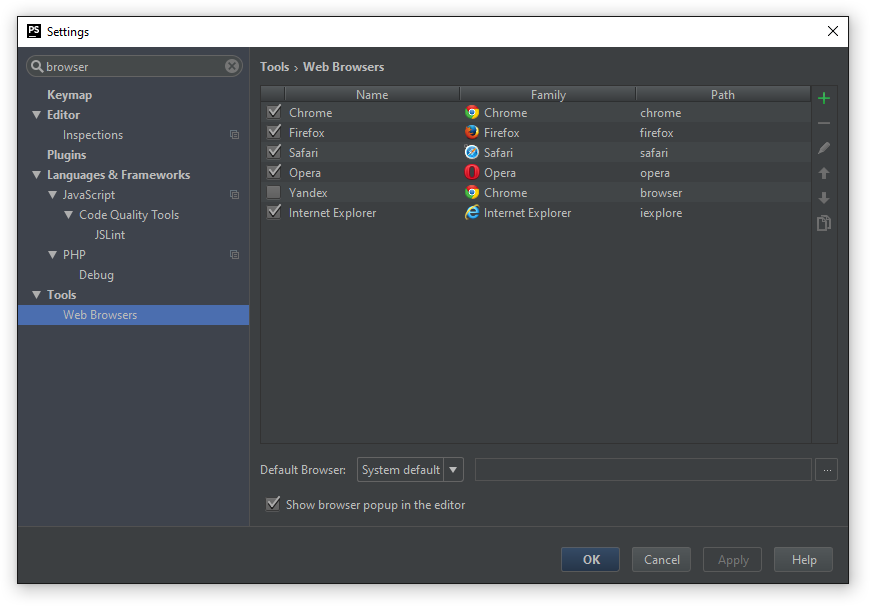
Так же можно настроить список браузеров, указать в каком браузере открывать по умолчанию, и отключить всплывающую подсказку в правом верхнем углу документа. Для этого необходимо нажать сочетание клавиш «Ctrl+Alt+S» и перейти в раздел «Tools — Web browsers» или воспользоваться поиском, как это показано на изображении ниже.
изображение

Инструмент emmet
Данный инструмент, уже предустановлен, поэтому никаких дополнительных установок делать не нужно, можно сразу пользоваться. Документацию по инструменту emmet можно посмотреть на сайте, примеры, шпаргалка.
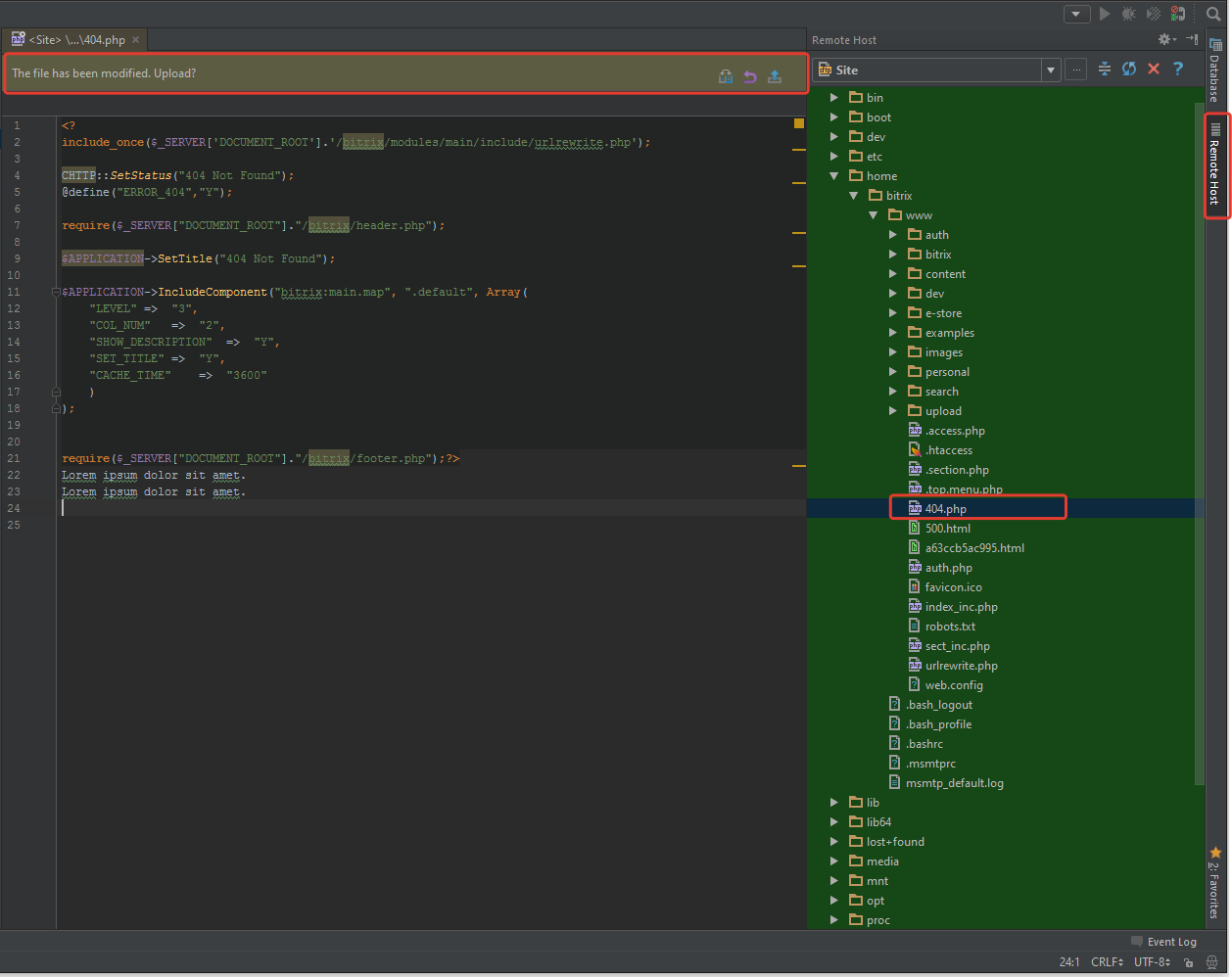
Правка файлов только на удаленном сервере
Для правки файлов на удаленном сервере, кликаем на вкладку «remote host», открываем файл, не загружая его на свой пк (кликаем 2 раза на файл, во вкладке remote host). Для того чтобы отправить файл на сервер нажимаем на иконку . Так же есть возможность откатить правки обратно, нажав на иконку , или посмотреть изменения нажав на иконку .
изображение

Работа с локальной историей файлов
Для того, чтобы просмотреть локальную историю изменений файла, нужно кликнуть правой кнопкой мыши по файлу, и выбрать пункт «Local History — Show History».
изображение

В результате откроется окно, в котором слево будет отображена вся доступная история изменений файла и 2 колонки. Левая колонка это состояние файла из истории, а в правой — текущее. Обратите внимание, Вы можете вносить правки только в правую колонку. Так же доступны кнопки откатить изменения или сохранить патч. После закрытия окна, все изменения в правой колонке, автоматически сохраняться.
изображение

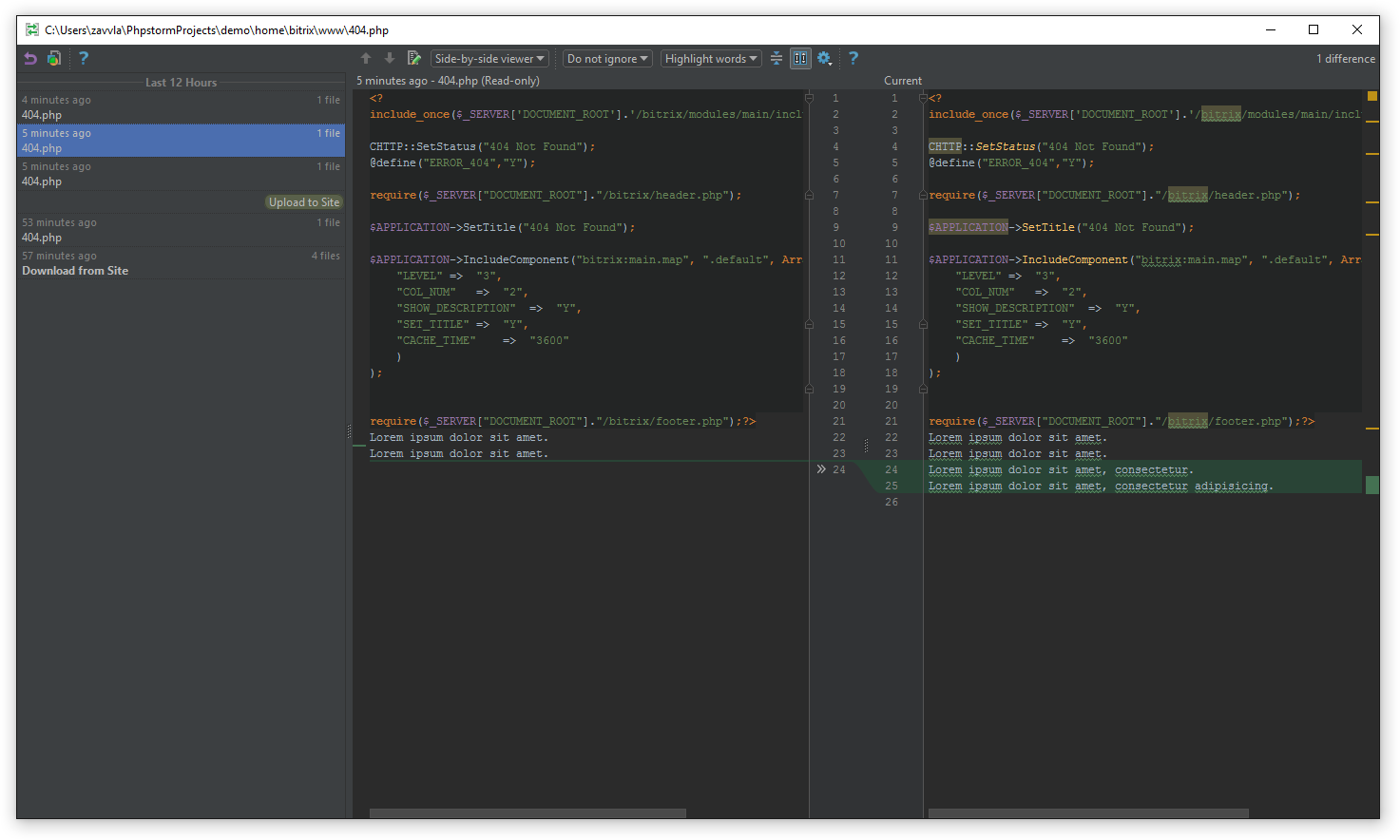
Сравнение содержимого 2-х файлов
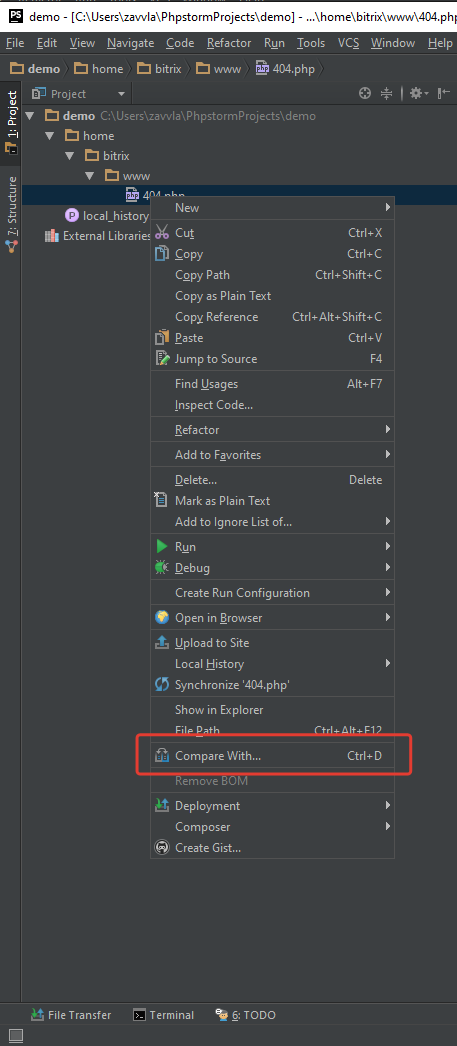
Для того чтобы сравни 2 файла на вашем ПК, необходимо кликнуть по файлу правой кнопкой мыши и выбрать пункт «Compare with» в появившемся окне указать, с каким файлом мы хотим сравнить.
изображение

Для того чтобы сравнить локальный файл с файлом на удаленном сервере, необходимо кликнуть по файлу правой кнопкой мыши и выбрать пункт «Deploymet — Compare with deployed version on *имя удаленно сервера*».
изображение

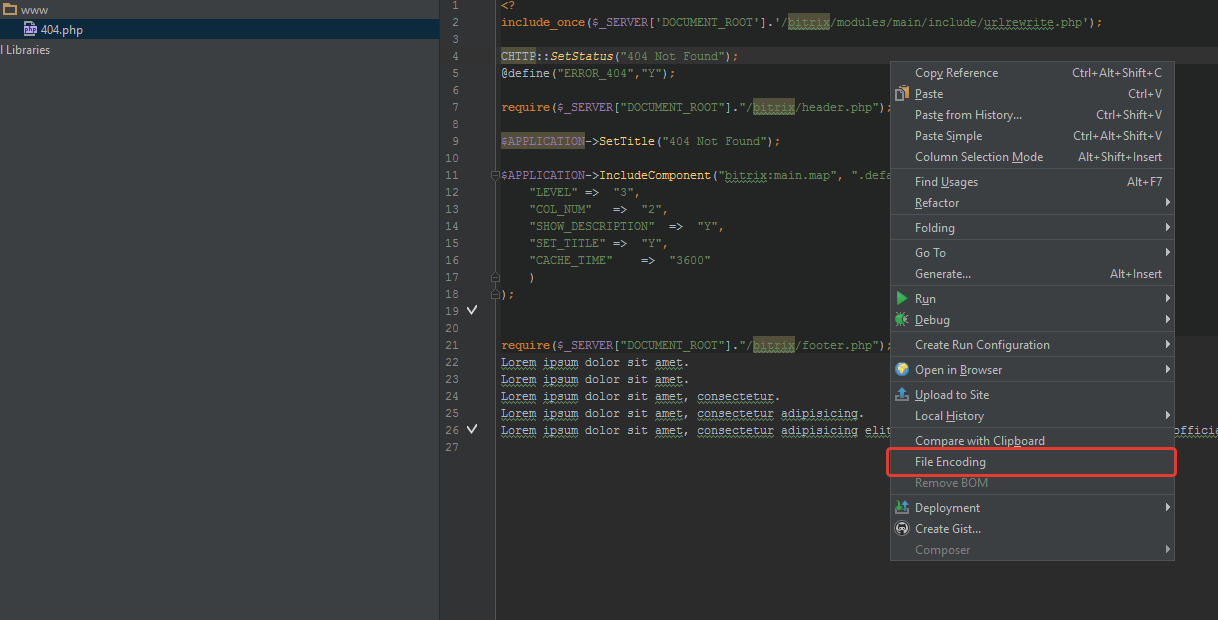
Смена кодировки
Бывает, что необходимо перекодировать файлы из cp-1251 в utf-8. Для этого необходимо в файле кликнуть правой кнопкой мыши, и выбрать пункт «File Encode». Так же это можно сделать кликнув по выбору кодировки.
изображение

изображение
Исправление символов переноса
В unix системах символы переноса на новую строку, отличаются от символов в Windows. Из-за этого может получиться так, что при сравнении файлов, весь файл будет подсвечиваться как модифицированный, на деле Вы поменяли всего лишь 1 символ.
Рекомендуется использовать unix переносы. В меню программы «file — file encoding».
изображение
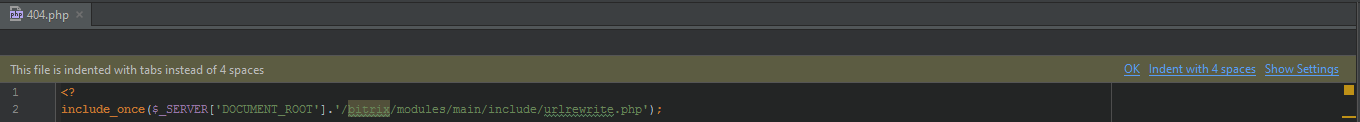
Настройка табуляции, конвертация табов\пробелов
В случае если документ содержит несколько вариантов табуляции, редактор Вам подскажет это и предложит выбрать.
изображение

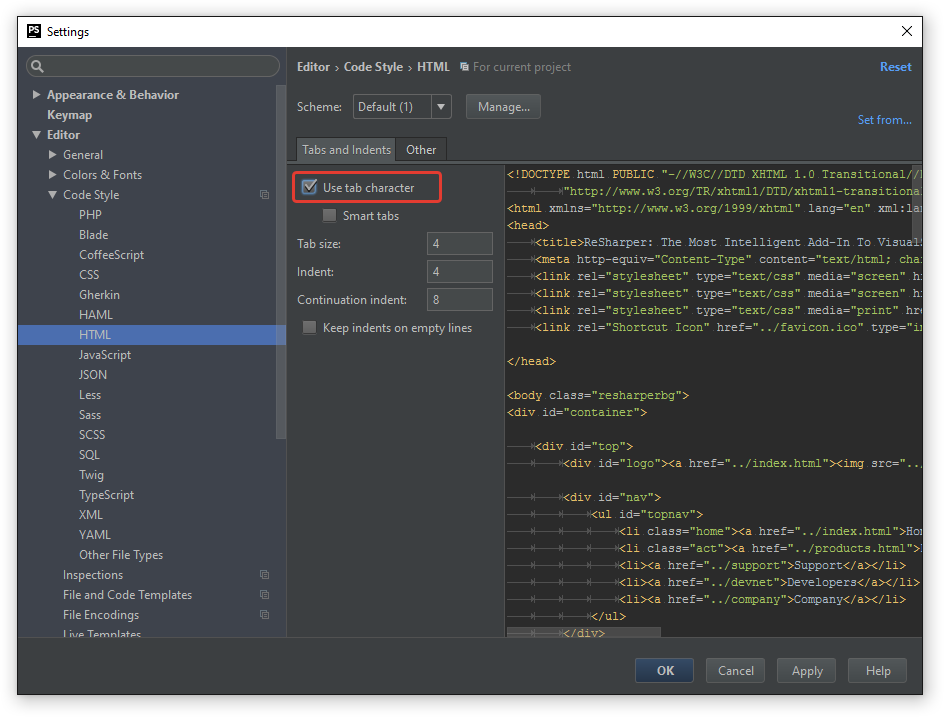
Так же это можно сделать в настройках, нажав «Ctrl+Alt+S» и перейдя в раздел «Editor — Code Style», выбрать нужный формат документа и поставить галочку «Use tab charaster».
изображение

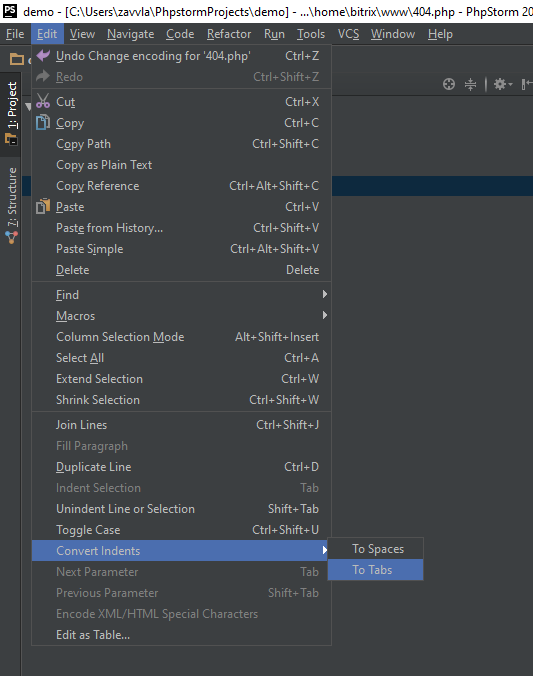
Для быстрого переформатирования документа нужно в меню программы «Edit — Convert Indents» выбрать какой символ использовать.
изображение

Поиск расположения файлов на ПК
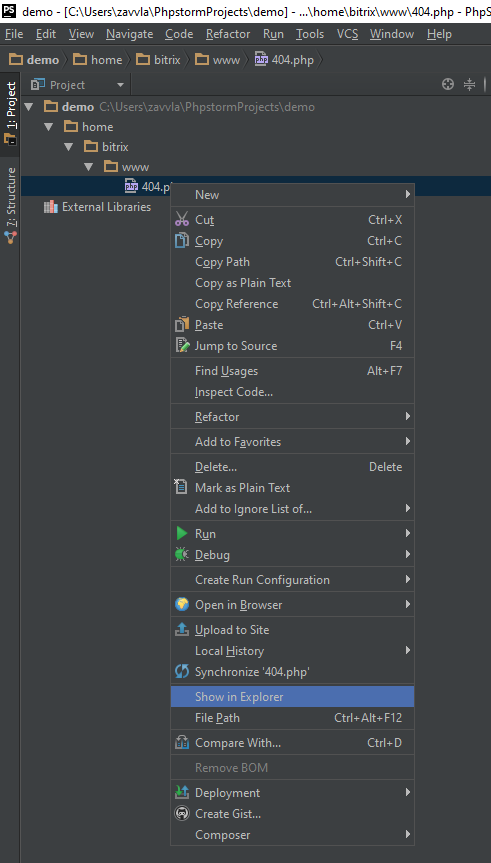
Чтобы быстро найти расположение файла на ПК, необходимо кликнуть правой кнопкой мыши по файлу, и выбрать пункт «Show in Explorer», отроется папка с выбранным файлом.
изображение

Быстрое отформатировать в семантический код
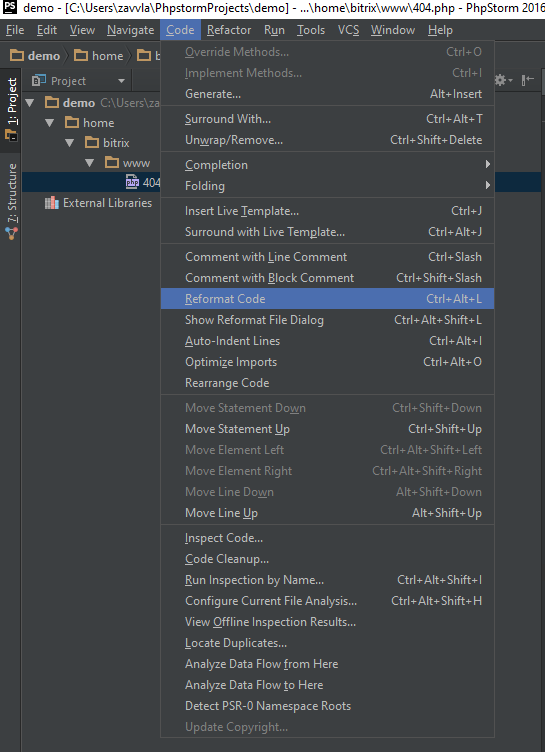
Иногда попадаются файлы, которые не возможно читать из-за плохого форматирования или минимизации. Тут нам поможет реформатирование кода, в меню программы выбираем пункт «Code — Reformat Code».
изображение

Работа с терминалом и ssh session
Вызвать терминал можно средствами меню программы «View — Tools Windows — Terminal», сочетанием клавиш (Alt+ F12), из панели быстрого доступа. По сути это командная строка в Windows.
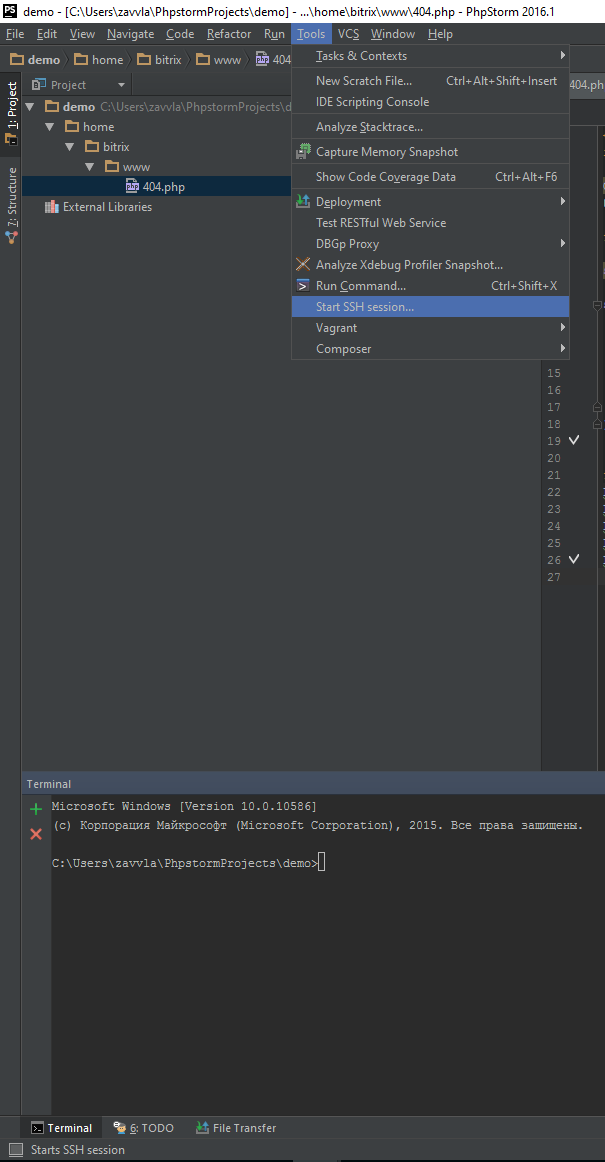
Для запуска SSH Терминала для подключения к серверу, нужно перейти в меню программы «Tools — Start SHH Session» после чего выбрать уже существующее подключение, или указать параметры подключения для нового.
изображение

Заметки и закладки
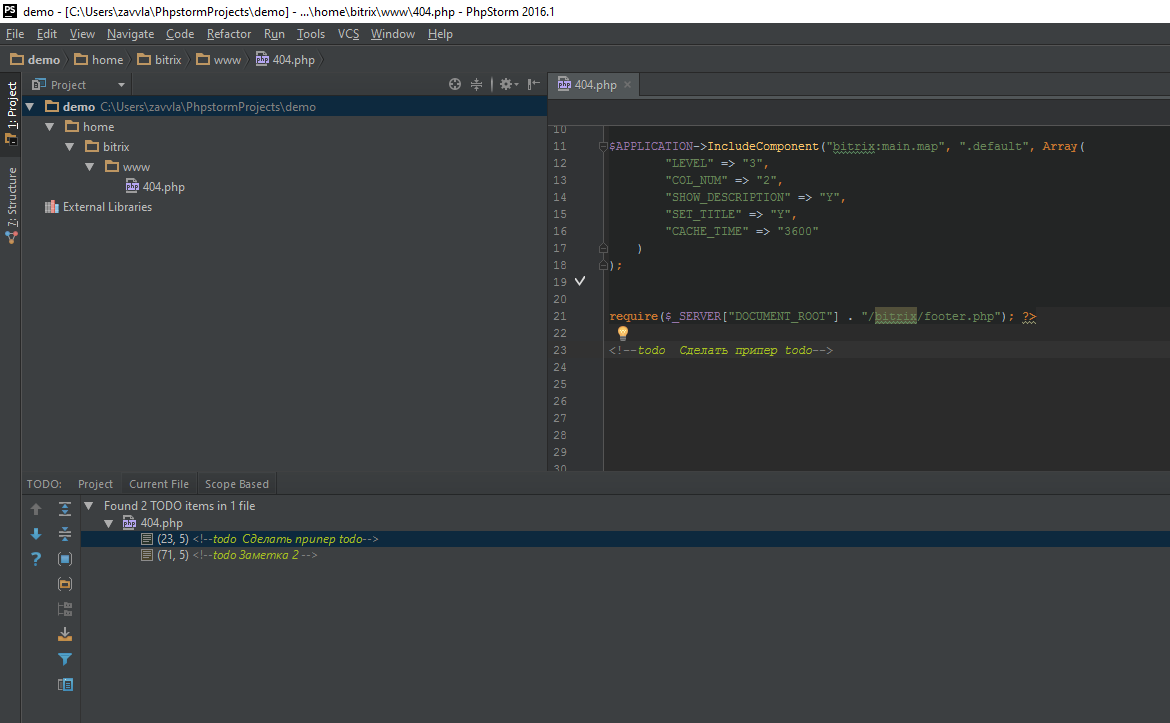
Для добавления заметки необходимо добавить Html комментарий с текстом todo. Вызвать панель заметом можно из меню программы «View — Tools Windows — TODO» или из панели быстрого доступа. При помощи фильтра можно настроить отображение заметок. По двойному клику на заметку, у Вас автоматически откроется файл и курсов будет расположен на заметке.
<!--todo Моя тестовая заметка-->
изображение

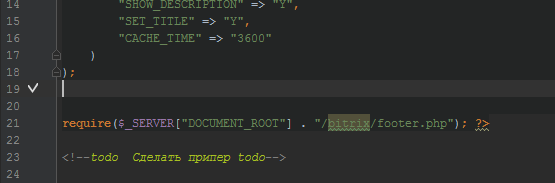
Закладки позволяют быстро просматривать или показывать куски кода. Для добавления закладки необходимо установить курсор на начало нужного куска кода и при помощи горячей клавиши (F11) или из меню программы «Navigate — Bookmark — Toggle Bookmark» поставить закладку. Закладка отобразится в виде галочки.
изображение

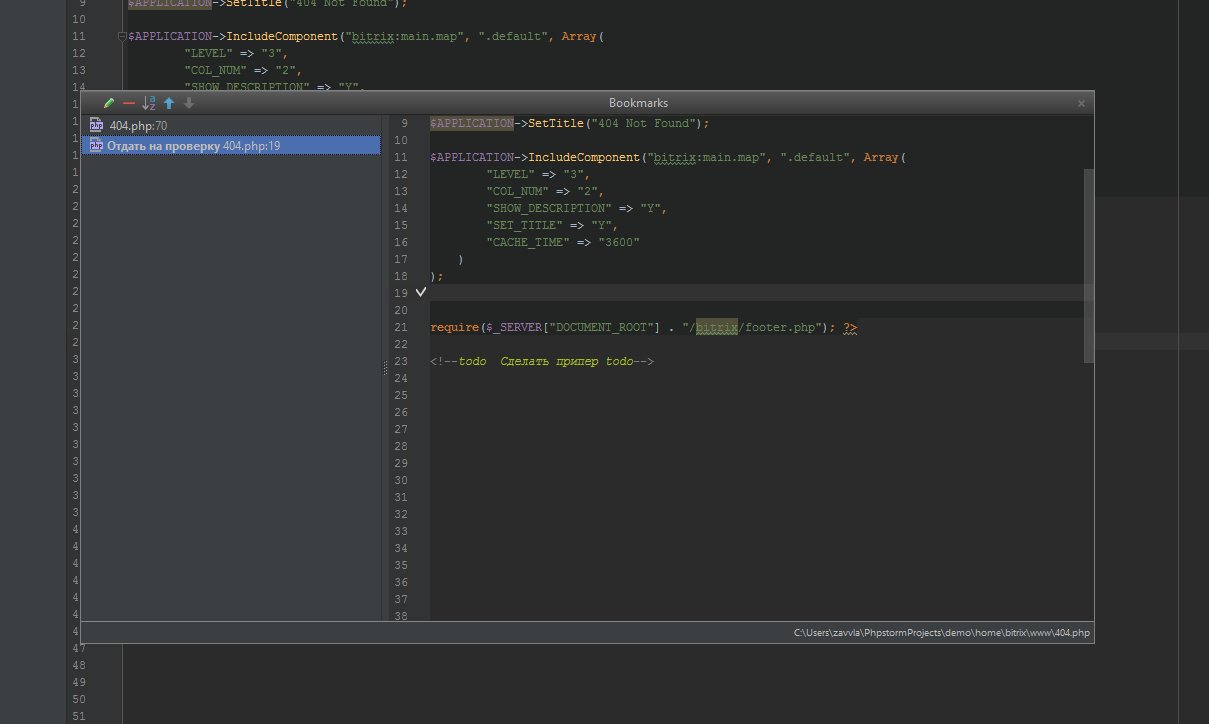
Для быстрого просмотра при помощи горячей клавиши(Shift-F11) или из меню программы «Navigate — Bookmark — Show Bookmark» вызвать окно просмотра.
изображение

LiveEdit(LivePreview) просмотр изменений без перезагрузки страницы на ПК
Установим плагин LiveEdit. Для этого необходимо открыть настройки программы(Ctrl+Alt+S), затем перейти в раздел «Plugins» и нажать кнопку «Browse repositories…».
изображение

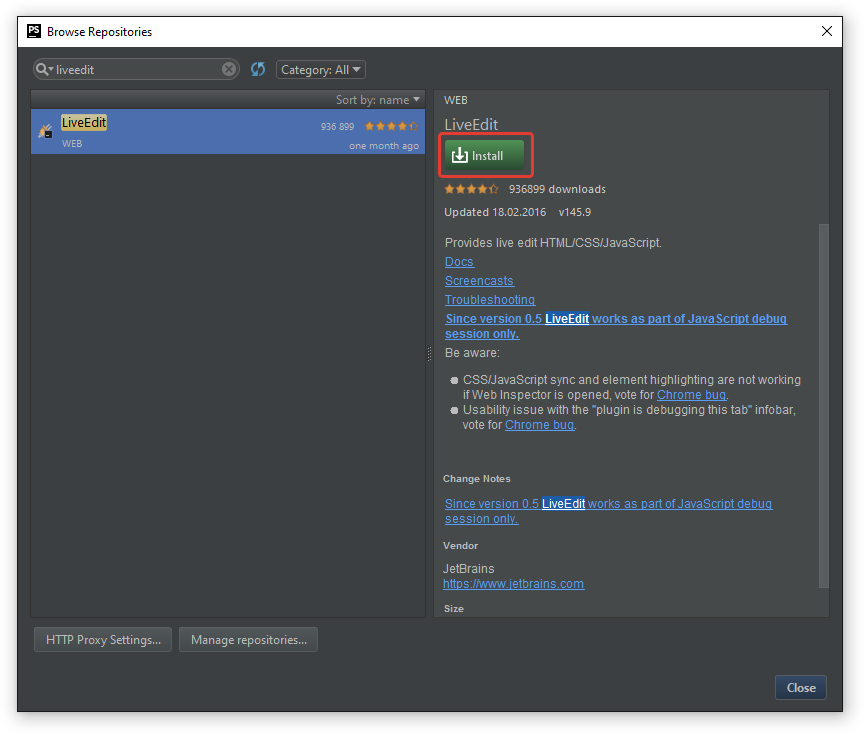
В открывшемся окне, в строке поиска ввести «Live Edit» и нажать кнопку Install. После установки программа попросить перезагрузить ее.
изображение

Снова идем в настройки программы (Ctrl+Alt+S), затем в «Build, Execution, Debbug — Live Edit» и ставим галочку на «Auto in (300 ms)».
изображение

Теперь необходимо установить дополнение, для браузера, чтобы связать наш редактор и браузер. Обратите внимание, что дополнение работает, только в браузерах Chrome, Yandex. В будущем разработчики обещают дополнение для браузеров Firefox, Safari. Более детально вы можете прочитать на сайте разработчиков.
изображение

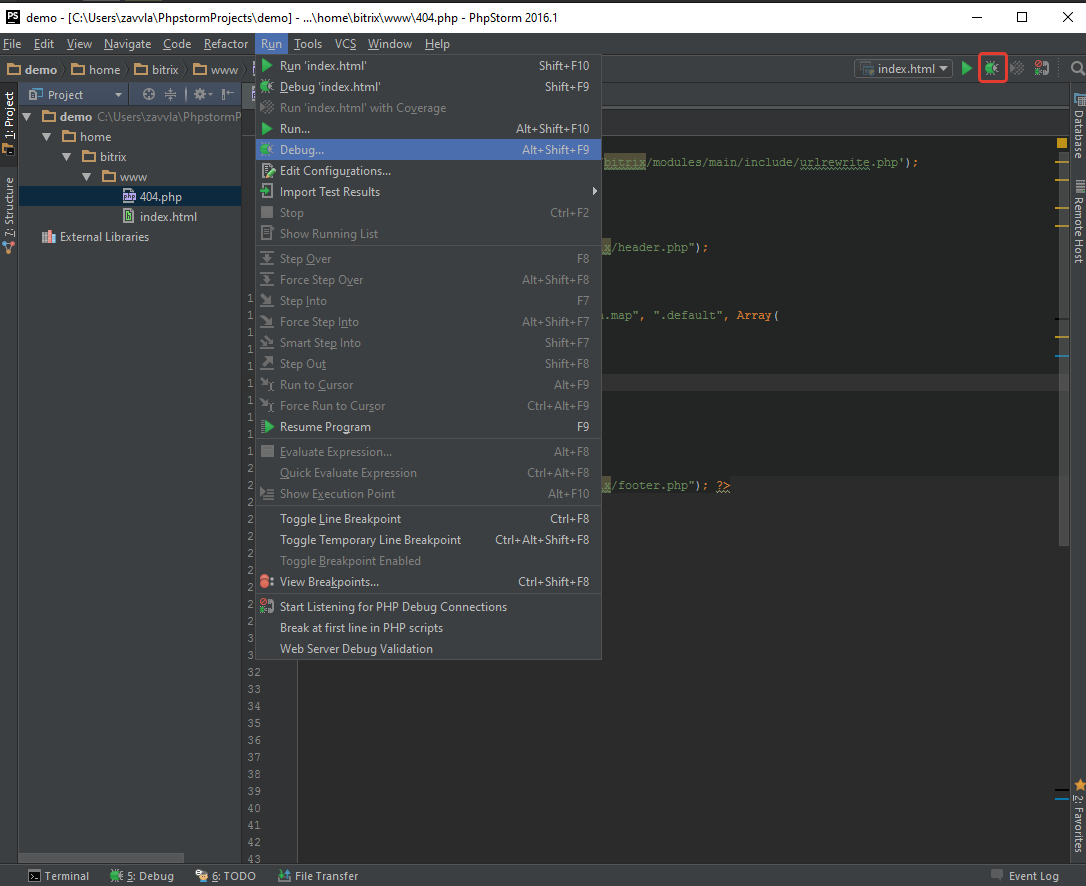
Запускаем Live Edit, для этого выбираем пункт в меню программы «Run — Debug» или на панеле быстрого доступа нажимаем иконку жука.
Обращаю Ваше внимание, что режим «Live Edit» работает только для локальных проектов, т.е только для тех файлов, которые лежат на вашем ПК и не связаны с удаленным сервером.
изображение

Этап 2 — установка и настройка компилятора стилей (sass,scss)
Для установки компилятора на понадобится установить:
- nodejs
- ruby
- gem sass, gem scss
Важно! Установка должна производится от имени администратора.
Установка nodejs
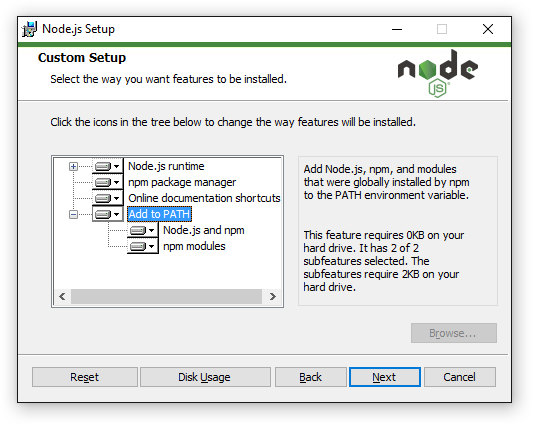
Скачиваем установщик для Windows c официального сайта. Стандартная установка, но на этапе выбора компонентов убедитесь, что выбраны пункты «Add to path». Должно быть как на изображении ниже.
изображение

Установка ruby
Скачиваем установщик для Windows c официального сайта. Стандартная установка, но на этапе выбора компонентов убедитесь, что стоит галочка «Add Ruby Executables to PATH».
изображение

Перезапускаем Phpstorm закрыв его или воспользоваться из меню программы «File — Invalidate Chache / Restart — Just Restart». Проверяем версию nodejs и ruby. Для этого нужно набрать в терминале
node -v
и
gem -v
В результате:
изображение

Иногда требуется перезапустить компьютер чтобы терминал заработал. Все зависит от версии Phpstorm.
Установка gem sass, scss
Для установки пакетов необходимо по очереди в терминале ввести команды:
gem install sass и
gem install scss При первой установке вплывет стандартное окно Windows с вопросом, можно ли выполнить приложение ruby. Жмём «ОК».
изображение

изображение

Установка закончена, теперь произведем настройку, чтобы наши файлы автоматически компилировались из sass в css.
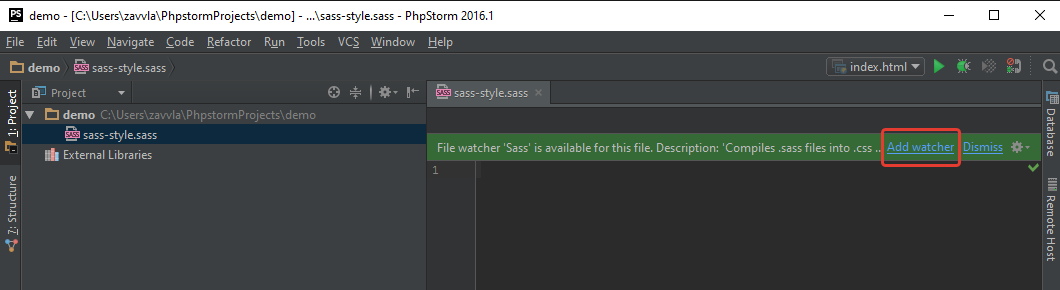
Если мы создадим новый файл .sass или .scss, то при открытии его программа, автоматически предложит нам назначить «File Watcher».
изображение

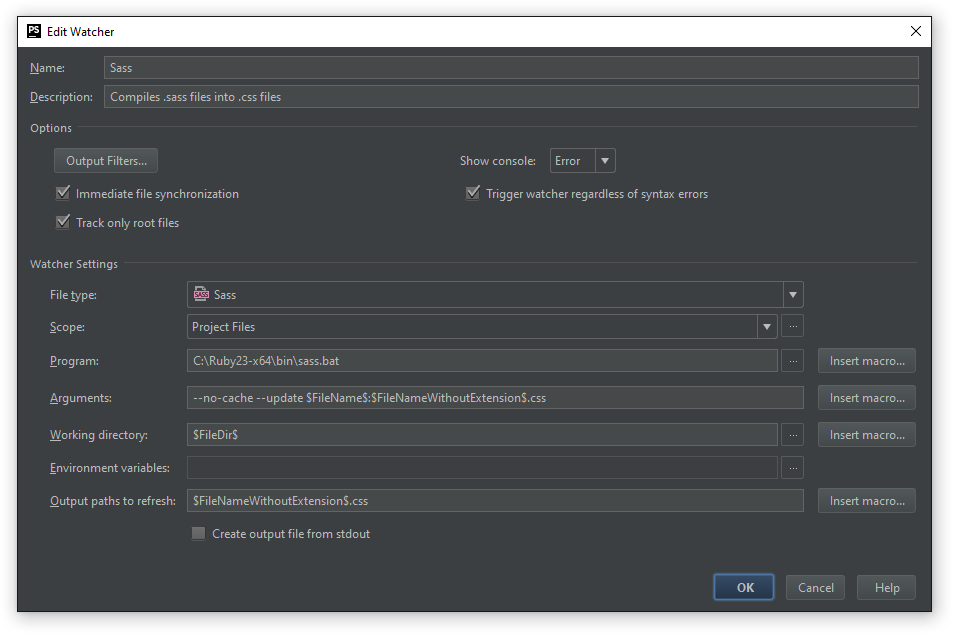
Нажав на ссылку «Add watcher», автоматически откроется окно с настройкой наблюдателя. Если у нас всё установилось корректно, то в поле programm у нас будет путь к sass.bat файлу.
изображение

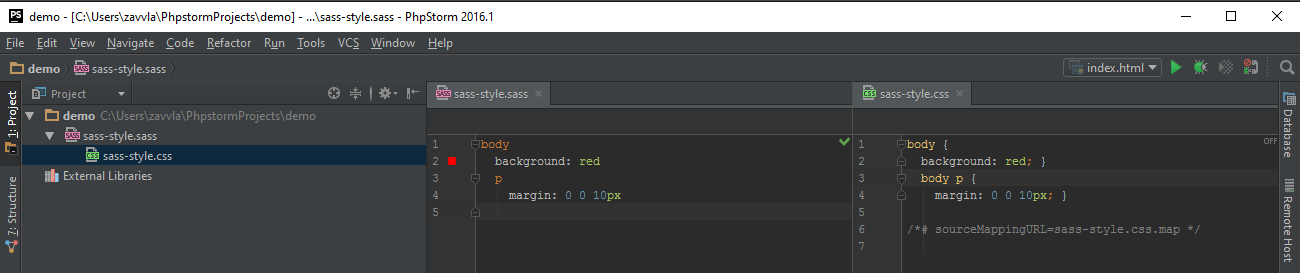
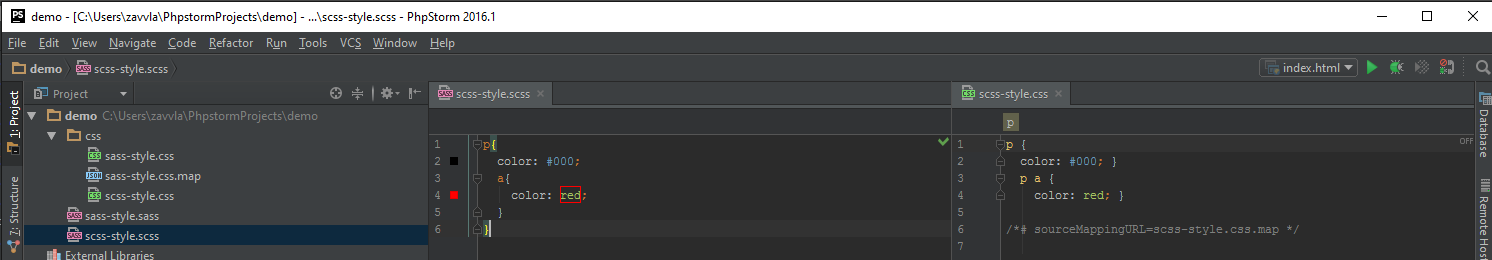
Нажимаем «ОК» и на этом быстрая настройка завершена. Проверяем работу компилятора, для этого напишем любой кусок кода в sass файле. В результате после нажатия «Ctrl+S» будет выполнена компиляция стилей.
изображение

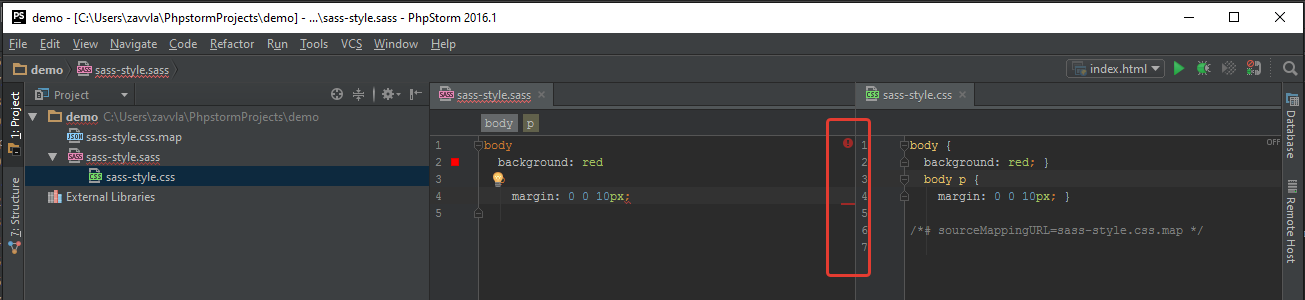
В случае если в файле допущена ошибка, программа выдаст нас ошибку и файл не будет скомпилирован.
изображение

Но часто бывает, что файлы .sass(препроцессоров) лежат в одной папке, а результат .css нужно помещать в другую папку. Для этого нам нужно, лишь поправить пути. Нажав сочетание клавиш (Ctrl+Alt+S) и переходим в раздел «Tools — File Watchers».
изображение

Далее кликаем 2 раза по строчке Sass.
изображение

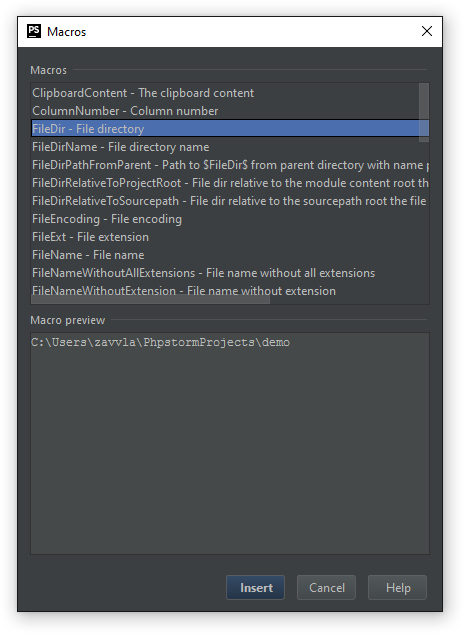
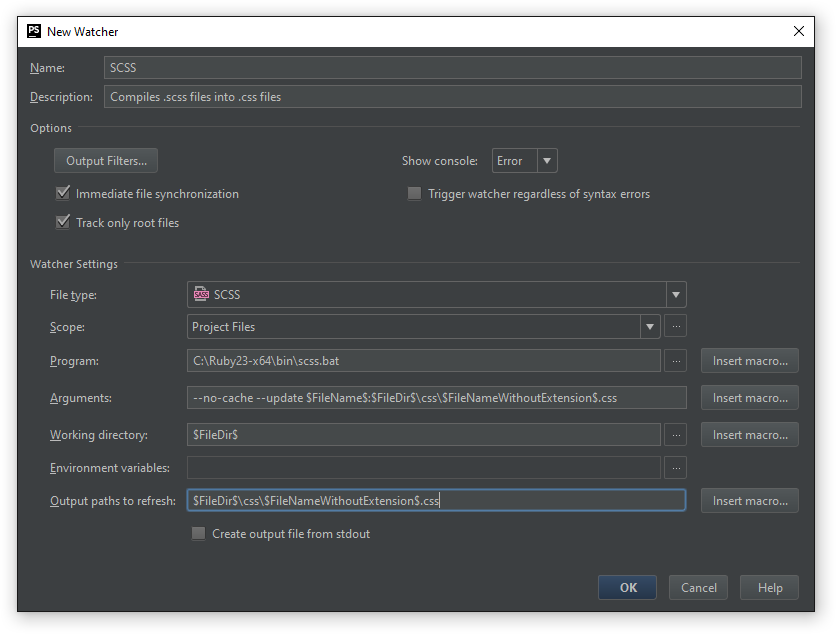
Поле «Arguments» после символа «:» нужно указать путь к папке css. Жмём на кнопку «Inset macros» и вставляем переменную «$FileDir». В данном случае «$FileDir» это переменная программы, которая автоматически будет подставлять путь до нашего проекта.
изображение

В результате должно получиться $FileDir$\css\$FileNameWithoutExtension$.css , где первая переменная это путь к проекту, затем имя папки, где нужно хранить .css файлы, и имя переменной файла. Этот кусок $FileDir$\css\$FileNameWithoutExtension$.css нужно вставить и в поле «Output path to elements». Обращаю Ваше внимание, что в указании пути стоять обратные слеши «\».
В результате получим, как на изображении, и жмём кнопку «ОК».
изображение

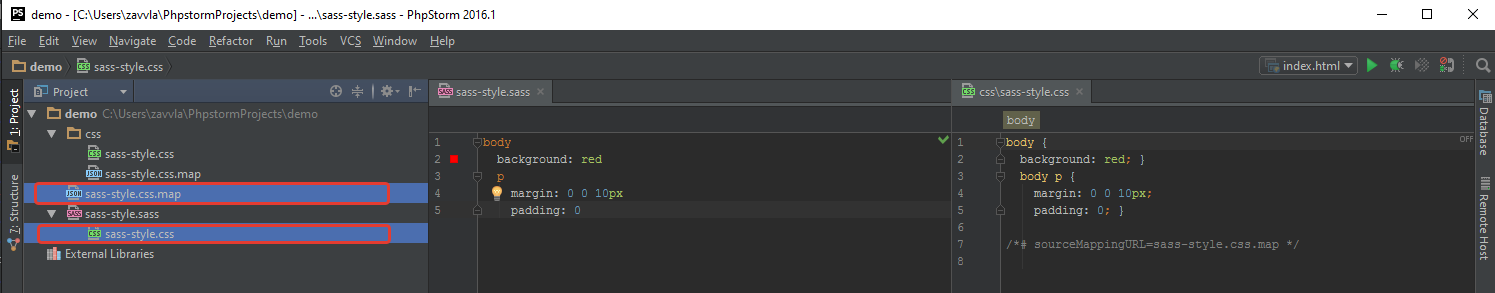
Проверяем, для этого нужно просто внести любое изменение в .sass файл и нажать «Ctrl+S». Программа автоматически создаст папку с названием «css» и поместить в нее скомпилированные файлы.
Старые файлы можно удалить.
изображение

Для .scss файлов принцип тот же. Только «File Watchers» будет SCSS и программа подставит в поле programm путь к scss.bat файлу.
изображение

изображение

Настройку дополнительных компиляторов можно посмотреть на официальном сайте
Этап 3 — установка сборщика проектов, пример настройки (gulp)
Пример установки и настройки с нуля
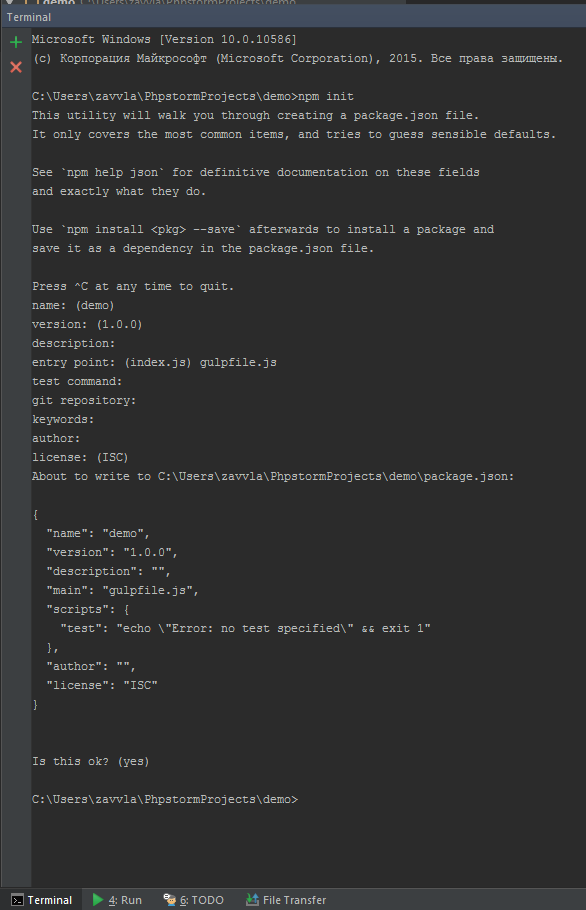
Для создания конфигурационного файла необходимо в терминале набрать команду npm init, после чего будут заданы ряд вопрос, где можно жать кнопку «Enter». Только в поле «entry points» укажите название вашего файла, в данном случае это будет «gulpfile.js»
изображение

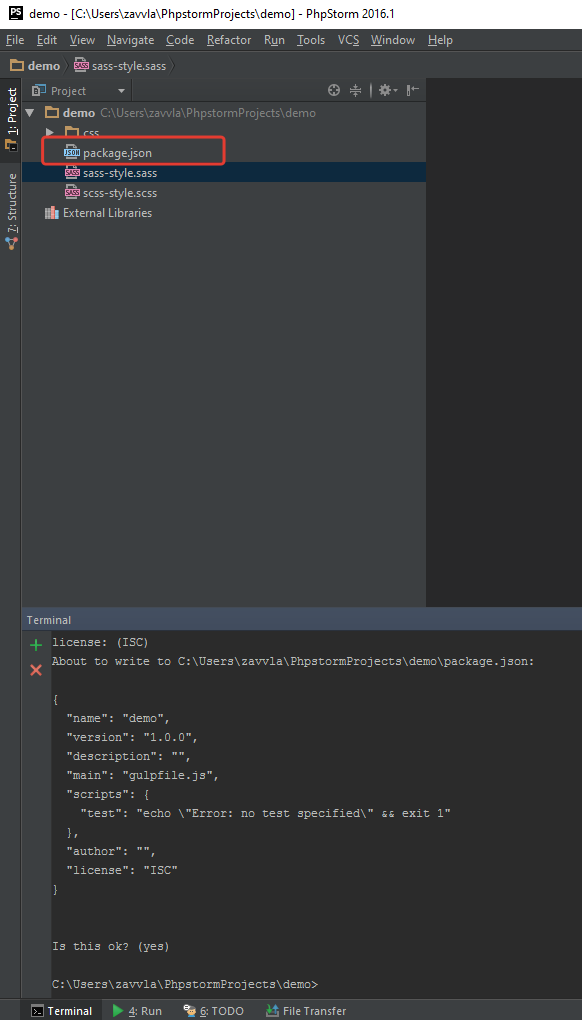
Если вы что-то нажали не так, или решили исправить, то можно это сделать зайдя в сам файл package.json, который создался и располагается в корне проекта.
Более детально о настройке вы можете прочитать на официальном сайте.
изображение

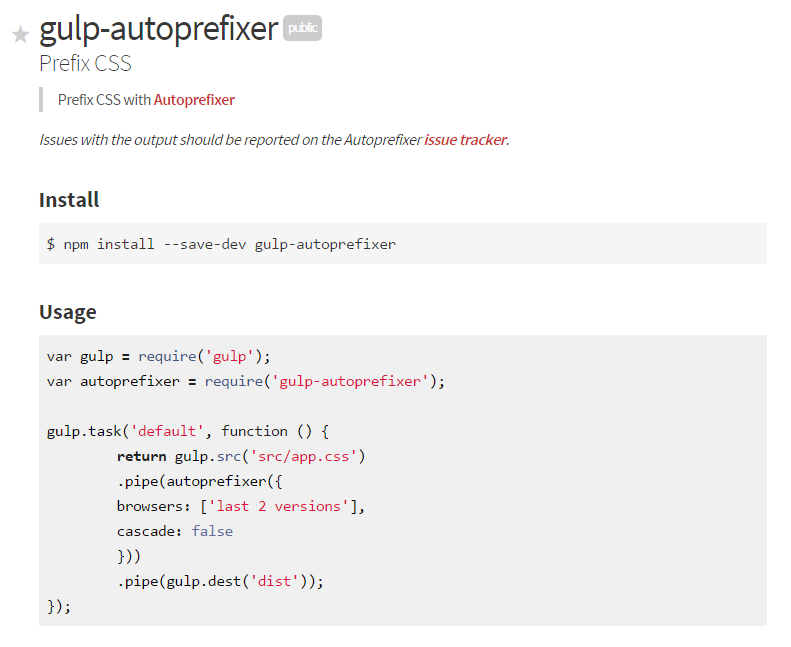
Теперь нам нужно установить сам gulp, и какой-то полезный плагин, пускай это будет autoprefixer. О проекте PostCss и Autoprefixer Вы можете прочитать на официальном сайте.
Для установки Gulp, нужно набрать команду в терминале npm install gulp --save-dev и дождаться окончания установки. Если все прошло успешно, в корне у нас будет создана папка node_modules, в которой будет установлен менеджер пакетов Gulp. Ключ —save-dev, нужен чтобы установить пакеты локально, и в дальнейшем использовать на других проектах.
изображение

Теперь установим autoprefixer, для этого наберем команду npm install gulp-autoprefixer --save-dev и дождёмся окончания установки.
Обратите внимание, что установка autoprefixer на официальном сайте, отличается от установки на сайте npm. Это связано с тем, что на официальном сайте, autoprefixer работает через PostCss(постпроцессор). В дальнейшем, лучше использовать данный плагин через PostCSS.
Теперь если мы откроем файл package.json, то увидим, что наши дополнения автоматически прописались в блок «devDependencies».
Установка плагинов завершена, теперь их нужно настроить.
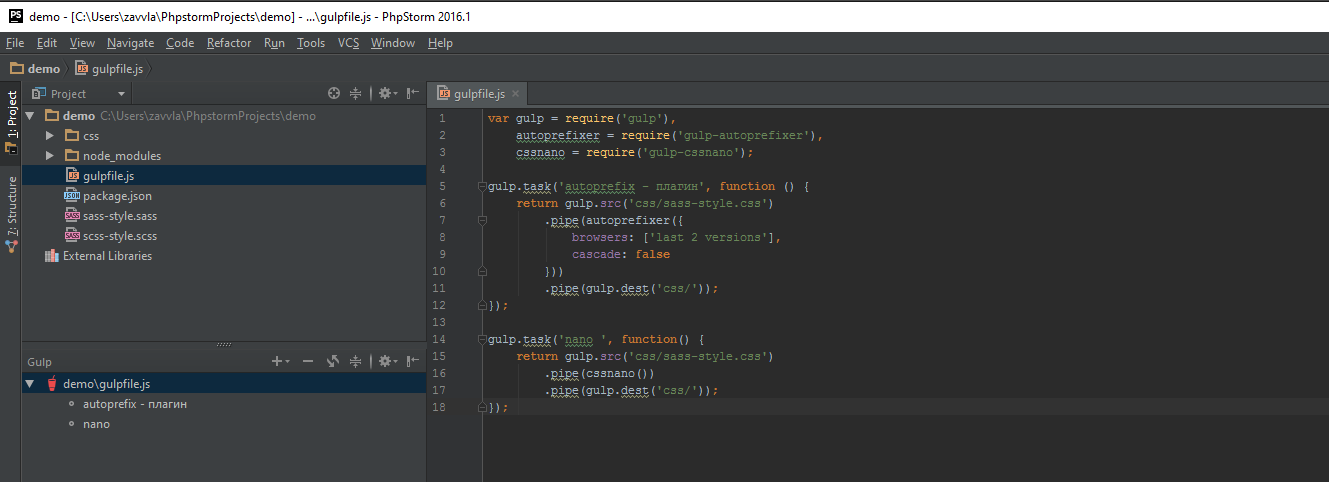
Для этого создадим в корне файл «gulpfile.js», и вставляем туда код который указан на сайте npm в блоке usage и сохраняем его (Ctrl+S).
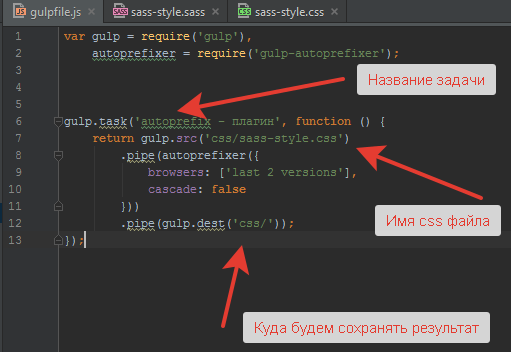
изображение

Я внес небольшие изменения, чтобы было более понятно.
изображение

Просмотреть код
var gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer');
gulp.task('autoprefix - плагин', function () {
return gulp.src('css/sass-style.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('css/'));
});
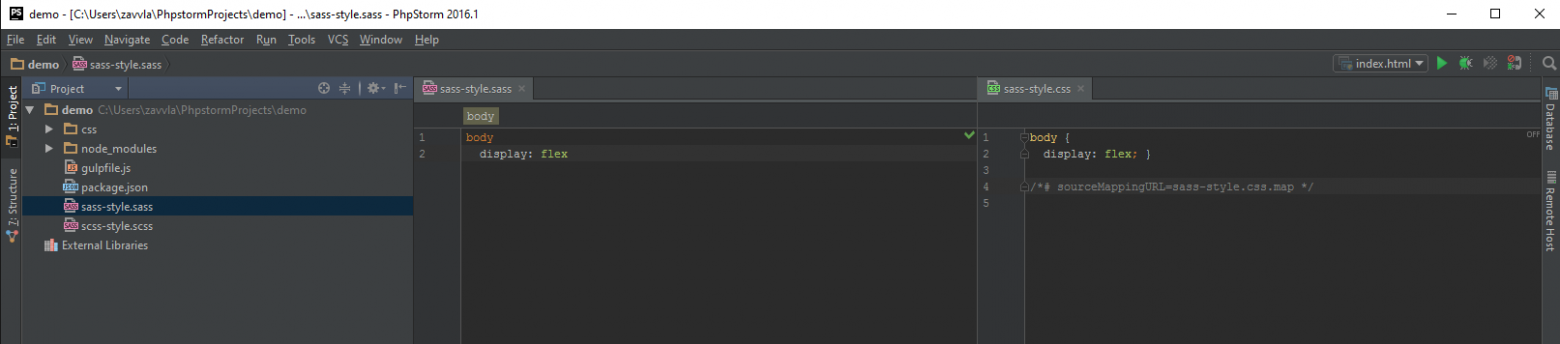
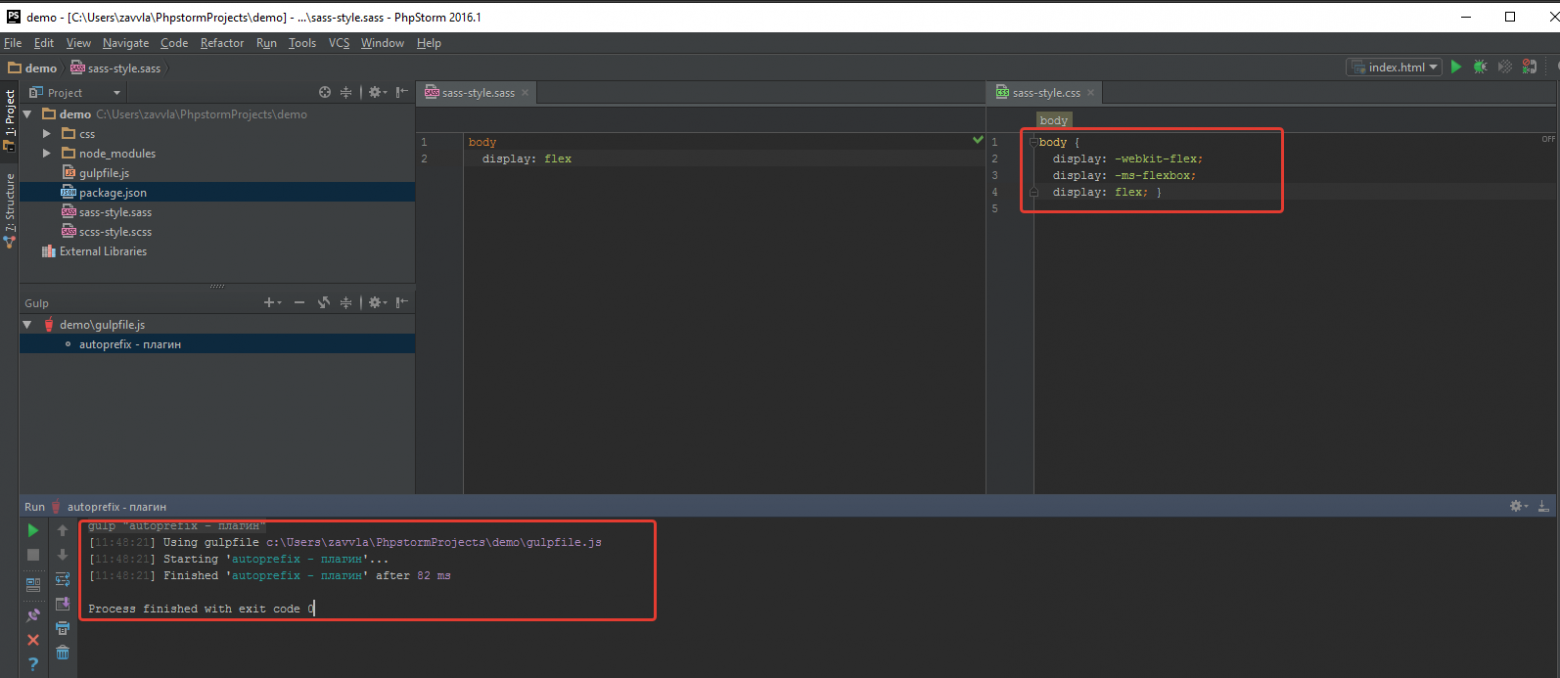
Проверяем работу плагина. Добавим в .sass файл свойство display:flex и сохраним его. По умолчанию он скомпилирует результат в .css файл.
изображение

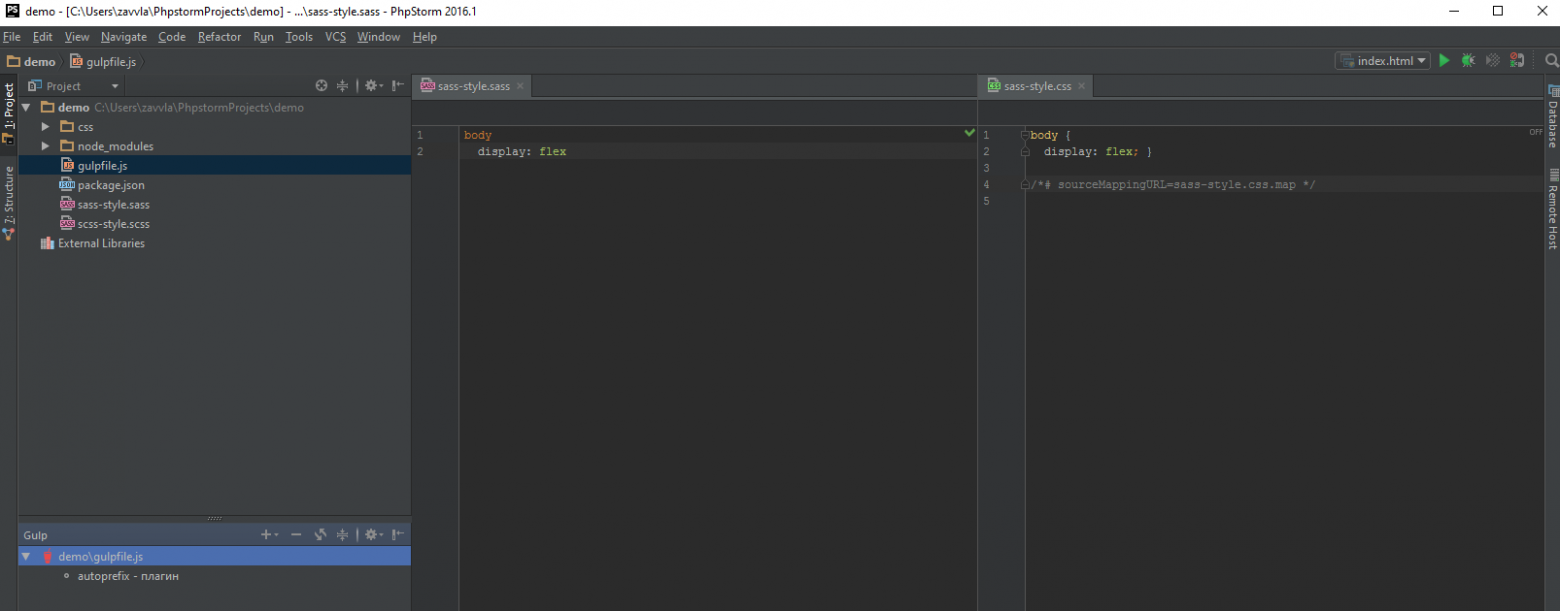
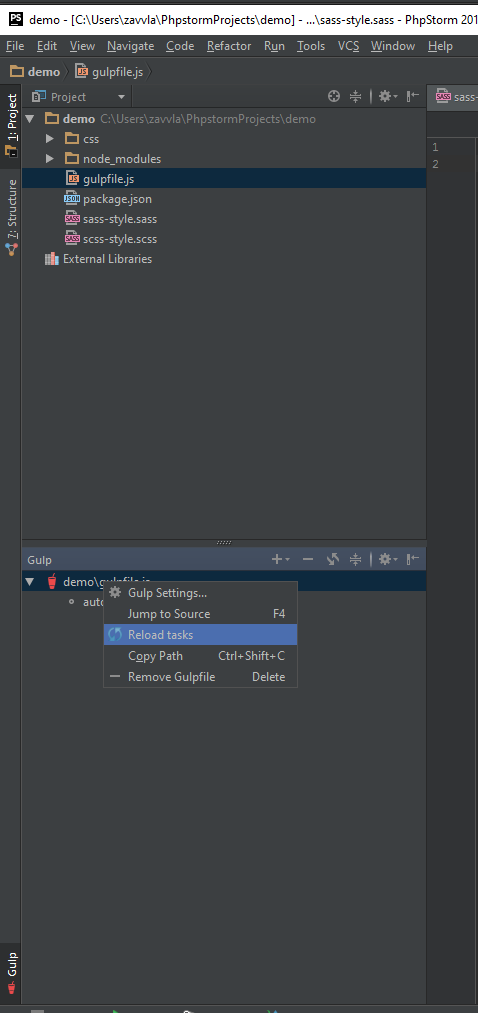
Для того, чтобы выполнить наше задание, откроем панель gulp, сделать это можно кликнув правой кнопкой мыши по файлу «gulpfile.js» и выбрать пункт «Show Gulp Tasks» или из меню программы «View — Tools WIndows — Gulp». В результате чего отроется панель со списком задач.
изображение

изображение

Внимание! После любых правок в файле «gulpfile.js», необходимо обновить задачи.
изображение

Кликаем 2 раза по заданию, и ждём окончание его выполнения. Если все прошло успешно, терминал оповестить Вас об этом. Как видите, у нас добавились префиксы в файле .css.
изображение

Для примера добавим ещё один плагин, который позволит минифицировать код.
Выполним следующую команду в терминале npm install gulp-cssnano --save-dev и дождёмся окончания установки.
Теперь необходимо обновить «gulpfile.js», согласно документации указанной на сайте и не забываем обновить задачи в gulp вкладке.
Просмотреть код
var gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer'),
cssnano = require('gulp-cssnano');
gulp.task('autoprefix - плагин', function () {
return gulp.src('css/sass-style.css')
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest('css/'));
});
gulp.task('nano ', function() {
return gulp.src('css/sass-style.css')
.pipe(cssnano())
.pipe(gulp.dest('css/'));
});
В результате у нас должно появиться ещё одно задание.
изображение

Кликаем 2 раза по заданию «nano» и получаем минифицированый файл, без лишних пробелов, отступов, переносов и.т.д.
изображение

Как видите ничего сложного нет. Больше полезных плагинов Вы можете найти тут, так же рекомендую подписаться на группу вконтакте, в который Вы сможете следить за развитием проекта
и замучать вопросами автора PostCss
.
Дальше у Вас скорей всего возникнет логичный вопрос: «Мне каждый раз придется, каждый раз так устанавливать все плагины для других проектов?»
Чтобы каждый раз не ставить все плагины и настройки в ручную, я рекомендую сохранить, свои файлы «package.json» и «gulpfile.js». В дальнейшем, нужно будет только, скопировать эти два файла, в новый проект и выполнить команду npm install и все дополнения(autoprefixer, nano …) автоматически установятся. Очень важно всегда придерживаться единой структуры хранения файлов. Тогда не придется править пути к файлам. Как правильно организовать структуру файлов, Вы можете поискать в интернете.
На этом настройка закончена. В целом время на прочтение и настройку займет не больше одного часа. Надеюсь статья будет Вам полезна.
В планах добавить обзор систем контроля версии(git, mercurial).
Download and Install PhpStorm
In this tutorial, let’s download and install PhpStorm. PhpStorm is a robust IDE designed specifically for PHP development. It offers advanced code analysis, debugging, and integration with various tools and frameworks, streamlining the development process for professional PHP developers.
Let’s install the IDE on your Windows machine. Jetbrains offers a free 30-day full trial with no credit card required to try out the IDE features for PHP development.
Download PhpStorm
Open your web browser and navigate to the official Jetbrains PhpStorm Website:
- https://www.jetbrains.com/phpstorm/

Select the your operating system (Windows, macOS, or Linux). Choose the Windows operating system.
Download the Installer. The file format would be PhpStorm-<version>.exe file.

Click the Download button. The installer file will download to your computer.
Install PhpStorm
Run the Installer. Locate the downloaded .exe file in your Downloads folder and double-click it to start the installation process. The PhpStorm Setup Wizard will open.
Follow the Setup Wizard screen instructions.

Click Next > to proceed through the installation steps.
Choose the Install location.
Choose the installation directory. By default, the install location is:
C:\Program Files\JetBrains\PhpStorm <version>
Choose the Install options:
- Create Desktop Shortcut
- File associations
- Adding bin directory to PATH environment variable.

Click Next > to continue.
Click Install to begin the installation. Once it’s complete, click Finish to exit the Setup Wizard.
Launch PhpStorm
To verify, double-click on the desktop icon to launch the IDE.

You can start PhpStorm by clicking the desktop shortcut or finding it in your Start menu.
That’s it! PhpStorm is now ready for use on your computer. Happy Coding!
Video Tutorial
PHP Tutorials
PHP Tutorials on this website:
- https://www.testingdocs.com/php-tutorials/
Всем привет. В этом уроке мы рассмотрим крутейшую IDE для PHP-разработчика под названием PHPStorm. Эта IDE имеет отличную подсветку кода, кучу встроенных инструментов для рефакторинга, полезные подсказки, темы оформления на любой вкус и ещё гору всего. Стоит это добро для личного использования $89 в год. Однако, есть вариант использовать её совершенно бесплатно. Нет, речь не идёт о кряке/кейгене, сами авторы предлагают эту возможность. И именно с этого момента мы и начнём знакомство с этим ПО.
Варианты использования
Триал-версия
Всем желающим софт доступен в виде триал-версии на 30 дней — тыц. За это время Вы успеете определиться, нужно ли Вам приобретать данный софт или нет.
Покупка
Если Вас полностью удовлетворяет продукт и предлагаемый ценник не проблема – тогда стоит отблагодарить разработчиков и купить подписку. С каждым последующим годом цена продления уменьшается. Есть возможность и помесячной оплаты. Ссылка на страницу покупки — тыц
Early Access Programm (EAP)
Именно этот вариант я и выбрал. Если кратко – это бета-версия программы, в которой возможны баги, о которых будут извещаться разработчики ПО. Но в то же время, пользоваться ей можно абсолютно бесплатно. Скачать можно тут — тыц
Бесплатный доступ для некоторых лиц
Речь идёт о студентах, преподавателях и разработчиках свободного ПО. Подробности в статье «Бесплатная лицензия на PhpStorm».
Установка
Итак, скачиваем программу по ссылке и запускаем установщик. Установка проходит стандартно и как правило не требует никаких дополнительных телодвижений.
После установки запускаем программу и открываем созданный нами в прошлом уроке проект. Жмём File->Open и выбираем папку с проектом (C:\OpenServer\domains\myproject.loc). Первым делом нужно задать правильную кодировку для всех файлов в проекте. Для этого идём в File->Settings.
Слева в меню разворачиваем пункт Editor, и выбираем вложенный пункт File Encodings. Задаём следующие настройки:
Global Encoding: UTF-8
Project Encoding: UTF-8
Default encoding for properties files: UTF-8
И сохраняем изменения.
Теперь давайте удалим ранее созданные нами файлы, которые сейчас находятся в кодировке Windows-1251. Да, кодировку всегда можно сменить в правом нижнем углу программы, смена производится для текущего открытого файла.

Теперь давайте создадим новый файл в нашем проекте с названием index.php. Для этого слева в структуре проекта щёлкаем правой кнопкой мыши по папке www, выбираем New->PHP File
Вводим имя и нажимаем Create.

Некоторые фишки PHPStorm`а, такие как автоматическое написание кода и быстрое форматирование с помощью сочетания CTRL+ALT+L я спалил в видео к этому уроку. Текстом это уж больно утомительно описывать =)
По ходу курса мы с Вами произведём ещё несколько настроек этой программы.
А на сегодня пока всё. Спасибо за прочтение. И не забудь подписаться на канал на YouTube.

PhpStorm — это мощная интегрированная среда разработки (IDE) от JetBrains, предназначенная для работы с PHP, JavaScript, HTML и другими веб-технологиями. В этом руководстве мы подробно рассмотрим процесс установки и настройки PhpStorm для максимальной эффективности.
1. Загрузка и установка PhpStorm
Первым шагом необходимо загрузить установочный файл PhpStorm с официального сайта JetBrains. Доступны версии для Windows, macOS и Linux. После загрузки запустите установщик и следуйте инструкциям на экране. Убедитесь, что вы выбрали все необходимые компоненты, такие как ассоциация файлов и создание ярлыков.
2. Первый запуск и активация
После установки запустите PhpStorm. Вам будет предложено активировать лицензию. Вы можете выбрать бесплатную пробную версию на 30 дней или ввести лицензионный ключ, если у вас есть подписка. Также доступен бесплатный вариант для студентов и преподавателей.
3. Настройка интерфейса
PhpStorm предлагает гибкие возможности настройки интерфейса. Вы можете выбрать тему (светлую или темную), настроить шрифты и цветовую схему редактора. Рекомендуется также настроить расположение панелей инструментов для удобства работы.
4. Настройка проекта
Создайте новый проект или откройте существующий. PhpStorm автоматически определит структуру проекта и начнет индексирование файлов. Убедитесь, что правильно указана версия PHP и другие параметры проекта в настройках.
5. Интеграция с системами контроля версий
PhpStorm поддерживает Git, SVN, Mercurial и другие системы контроля версий. Настройте интеграцию с вашей системой, указав путь к исполняемому файлу и учетные данные. Это позволит вам удобно работать с репозиториями прямо из IDE.
6. Установка плагинов
Расширьте функциональность PhpStorm с помощью плагинов. В Marketplace доступны плагины для поддержки различных фреймворков, инструментов анализа кода и других полезных функций. Рекомендуемые плагины включают Symfony, Laravel, Docker и Database tools.
7. Настройка инструментов разработки
Настройте встроенные инструменты для отладки, тестирования и профилирования кода. PhpStorm поддерживает Xdebug и другие отладчики, а также интеграцию с PHPUnit для тестирования.
8. Оптимизация производительности
Для крупных проектов важно оптимизировать производительность IDE. Вы можете увеличить объем памяти, выделяемый для PhpStorm, отключить ненужные инспекции кода и настроить исключения для некоторых папок.
9. Горячие клавиши и шаблоны кода
Изучите основные горячие клавиши для ускорения работы. PhpStorm также позволяет создавать пользовательские шаблоны кода (live templates) для быстрой вставки часто используемых конструкций.
10. Советы по эффективной работе
Используйте функцию поиска по всему проекту, рефакторинг кода, навигацию по коду и другие мощные инструменты PhpStorm. Регулярно обновляйте IDE для получения новых функций и исправлений ошибок.
PhpStorm — это профессиональный инструмент, который значительно упрощает процесс разработки. Правильная настройка и освоение его возможностей помогут вам работать более продуктивно и создавать качественный код. Начните с базовых настроек и постепенно осваивайте более сложные функции по мере необходимости.
Provide feedback
Saved searches
Use saved searches to filter your results more quickly
Sign up
