Внимание! В данном уроке рассматривается работа с предыдущей версией Gulp 3. Рекомендую изучить новый актуальный урок Gulp — Актуальное и исчерпывающее руководство для самых маленьких.
Сегодня мы подробно рассмотрим, что такое Gulp и как с его помощью можно автоматизировать работу Front-end разработчика. В результате урока мы соберем серьезное и внушительное рабочее Front-end окружение для веб-разработки с использованием Gulp.

- Новый актуальный урок: Gulp — Актуальное и исчерпывающее руководство для самых маленьких
- Документация Gulp на русском
Основные ресурсы урока:
Node.js: https://nodejs.org
Gulp: https://gulpjs.com
Bower: https://bower.io
Browsersync: https://browsersync.io
С примером урока вы можете ознакомиться: На GitHub
Gulp — это инструмент, который помогает автоматизировать рутинные задачи веб-разработки. Gulp предназначен для решения таких задач, как:
- Создание веб-сервера и автоматическая перезагрузка страницы в браузере при сохранении кода, слежение за изменениями в файлах проекта;
- Использование различных JavaScript, CSS и HTML препроцессоров (CoffeeScript, Less, Sass, Stylus, Jade и т.д.);
- Минификация CSS и JS кода, а также, оптимизация и конкатенация отдельных файлов проекта в один;
- Автоматическое создание вендорных префиксов (приставок к названию CSS свойства, которые добавляют производители браузеров для нестандартных свойств) для CSS.
- Управление файлами и папками в рамках проекта — создание, удаление, переименование;
- Запуск и контроль выполнения внешних команд операционной системы;
- Работа с изображениями — сжатие, создание спрайтов, ресайз (png, jpg, svg и др.);
- Деплой (отправка на внешний сервер) проекта по FTP, SFTP, Git и т.д.
- Подключение и использование в проекте безгранично большого количества Node.js и Gulp утилит, программ и плагинов.
- Создание различных карт проекта и автоматизация другого ручного труда.
Можно с уверенностью сказать, что Gulp и множество утилит, написанных для него, подходят для решения практически любой задачи при разработке проекта любой сложности — от небольшого сайта до крупного проекта.
Любой проект, использующий Gulp имеет в корне файл gulpfile.js, который содержит набор инструкций по управлению проектом. Сразу хочется сказать, что написание инструкций для Gulp не является программированием, хотя пишутся на языке JavaScript. Не стоит пугаться больших gulpfile.js, в основном все инструкции однотипные и имеют общие черты. К тому времени, как вы прочтете данное руководство, у вас не должно остаться вопросов по Gulp, так как система сборки элементарная. Но если у вас останутся вопросы — обязательно пишите в комментариях.
Установка Gulp
Внимание! Если вы пользователь Windows, рекомендую использовать это руководство: Настройка окружения.
Если у вас возникли проблемы при прохождении урока с использованием Gulp, рекомендую откатиться на 3 версию, пройти полностью урок и только после этого обновить package.json до 4 версии. Для лучшего понимания. Откатить версию можно в файле package.json. Вместо «gulp»: «^4.x.x», напишите версию «^3.9.1», удалите папку «node_modules» и установите пакеты заново «npm i«.
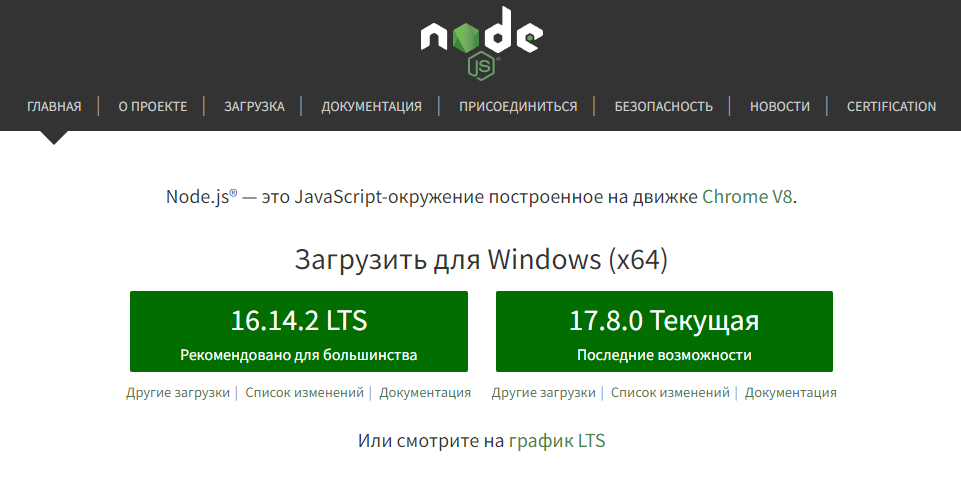
Для работы с Gulp у вас должен быть установлен Node.js. Установка Node.js для различных платформ довольно простая — скачиваете инсталлер Node для своей операционной системы и устанавливаете. Я рекомендую устанавливать последнюю версию Stable. Для пользователей Windows я подготовил отдельное руководство по установке: Настройка окружения в Windows.
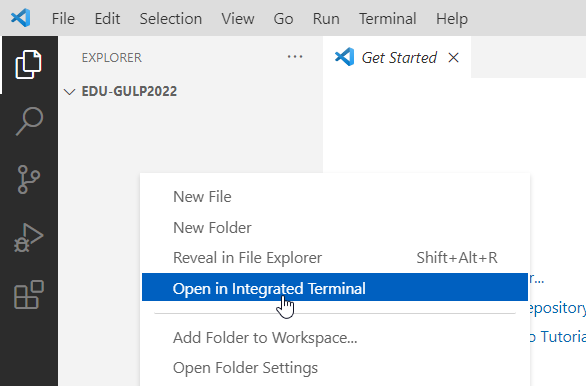
После того, как Node установлен, можно приступать к установке Gulp. Откройте терминал (правая кнопка мыши в папке с зажатым Shift > Откройте здесь оболочку Linux) и выполните следующую команду:
npm i gulp -gДля пользователей Mac и Linux и Ubuntu bash в Windows, глобальную установку с ключом -g необходимо выполнять с правами суперпользователя, sudo, например:
sudo npm i gulp -g.
Из данной команды мы видим, что запускается менеджер пакетов npm (Node Package Manager), который командой install устанавливает Gulp в систему. Ключ -g говорит о том, что пакет установится в систему глобально, то-есть в систему, а не в папку проекта. Без ключа -g пакет устанавливаются в ту папку, в которой выполняются текущие команды, поэтому будьте внимательны.
Создание проекта Gulp
Давайте создадим папку проекта для примера, с которой будем работать, пусть это будет, например, папка myproject.
Очень важно! Не создавайте русскоязычные папки проектов и следите за тем, чтобы путь до папки проекта не содержал кириллических символов, то-есть не был написан на русском языке. В противном случае, у вас могут возникнуть проблемы при работе различных утилит Gulp. Папка вашего пользователя также не должна быть русскоязычной. Все только латинскими буквами.
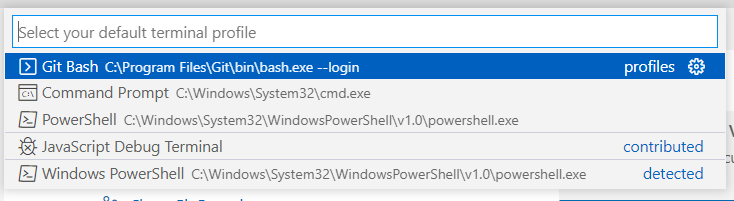
Теперь откроем терминал в папке проекта. Для пользователей Windows достаточно открыть контекстное меню. В нем появится пункт «Git Bash Here». Окружение должно быть предварительно настроено, см урок: Настройка окружения.
Далее выполним инициализацию проекта в той папке, которую создали:
npm initСледуя инструкциям, заполним метаинформацию о нашем проекте:
-
Назовем проект «MyProject»
-
Оставим версию текущей — 1.0.0
-
Введем краткое описание проекта — My First Gulp Project:
- entry point, test command, git repository, keywords оставим по умолчанию.
-
Имя автора можно указать:
-
license оставляем по умолчанию и вводим yes:
В результате такой несложной первоначальной настройки нашего нового Gulp проекта в папке myproject нарисуется новый файл package.json.

Файл package.json является файлом манифеста нашего проекта, который описывает помимо той информации, что мы внесли в терминале, еще и информацию об используемых пакетах в нашем проекте.
Например, если мы установим в проект Gulp с ключом —save-dev, то пакет и используемая версия автоматически добавится в наш package.json. Такой учет позволит быстро разворачивать новый проект с использованием уже имеющегося package.json и устанавливать необходимые модули с зависимостями, которые прописаны в package.json в новых проектах.
Давайте установим в наш проект Gulp:
npm i gulp --save-devЧто мы видим из данной строки: npm устанавливает пакет gulp в текущую папку myproject (потому, что нет ключа -g, устанавливающий пакет глобально в систему) и сохраняет название пакета с версией в файл package.json:

Кроме того, у нас появляется папка node_modules, которая теперь содержит установленный пакет gulp и необходимые зависимости. В данную папку автоматически будут сваливаться все модули и зависимости, которые мы будем устанавливать в проект. Папок с зависимостями может быть очень много, не смотря на то, что мы установили не так уж и много пакетов. Это связано с тем, что в дополнение к основным пакетам устанавливаются программы, необходимые для корректной работы основного пакета. Ни чего чистить и удалять из папки node_modules не нужно. Кроме того, у вас может появиться дополнительный файл package-lock.json. В этом нет ничего страшного, это служебный файл, на который можно просто не обращать внимания.
Структура каталогов в проектах
Работая с различными плагинами, программами и скриптами, будь то jQuery плагин, модуль для CMS, веб-проект или какое-то другое ПО, вы наверняка замечали, что у всех проектов есть схожая структура каталогов, например, большинство проектов имеет папку dist и app. Давайте создадим первоначальную структуру нашего учебного проекта. В результате мы должны создать следующую структуру в нашем проекте myproject (все файлы, которых не было, пока создаем пустыми):
-
myproject/
-
app/
- css/
- fonts/
- img/
- js/
- sass/
- index.html
- dist/
- node_modules/
- gulpfile.js
- package.json
-
app/
Данная структура встречается довольно часто, практически во всех проектах, но это не аксиома и некоторые проекты могут иметь вообще другую структуру. Для данной статьи мы будем использовать именно такую структуру проекта.
Здесь мы видим папку app/, в которой будут размещены все исходные материалы проекта — оригинальные CSS, Sass, js файлы библиотек, оригинальные изображения. В общем — это папка исходников нашего проекта.
Папка dist/ будет содержать уже готовый продукт, оптимизированный, сжатый, причесанный. Это папка продакшена.
gulpfile.js
Теперь давайте откроем в редакторе кода gulpfile.js и напишем в него:
var gulp = require('gulp');Данной строчкой мы подключаем Gulp к нашему проекту, посредством функции require. Данная функция подключает пакеты из папки node_modules в наш проект, присваивая их переменной. В данном случае, мы создаем переменную gulp.
Далее мы уже можем работать с этой переменной и создавать таски (инструкции).
gulp.task('mytask', function() {
console.log('Привет, я таск!');
});
mytask — это название команды, которую вы будете вызывать в нужном вам месте gulpfile.js. Кроме того, можно в командной строке выполнить таск напрямую, написав:
gulp mytaskgulpfile.js:

Результат выполнения команды gulp mytask:

Если вы используете Gulp и у вас появляется ошибка о невозможности завершения таска, можно добавить async перед function() и выполнять код асинхронно:
var gulp = require('gulp'); gulp.task('mytask', async function() { console.log('Привет, я таск!'); });
Это, конечно очень простой базовый пример создания таска. Как правило, таски несколько сложнее и включают некоторые дополнительные команды:
gulp.task('mytask', function () {
return gulp.src('source-files') // Выборка исходных файлов для обработки плагином
.pipe(plugin()) // Вызов Gulp плагина для обработки файла
.pipe(gulp.dest('folder')) // Вывод результирующего файла в папку назначения (dest - пункт назначения)
})
- gulp.src — выборка исходных файлов проекта для обработки плагином;
- .pipe(plugin()) — вызов Gulp плагина для обработки файла;
- .pipe(gulp.dest(‘folder’)) — вывод результирующего файла в папку назначения (dest — пункт назначения).
Это база Gulp, теперь можно создавать инструкции. Для начала давайте создадим обработчик, который будет компилировать Sass файлы в CSS (CSS препроцессинг).
Gulp Sass
Давайте установим пакет gulp-sass в наш проект с сохранением версии и названия в package.json.
Обратите внимание, что любые Gulp пакеты, для любых задач, легко гуглятся и имеют вполне исчерпывающие инструкции по подключению на своих хоумпейджах и в документации.
npm i sass gulp-sass --save-dev
Далее подключим gulp-sass в файле gulpfile.js. Обратите внимание, что переменные для подключения пакетов можно перечислять через запятую:
var gulp = require('gulp'),
sass = require('gulp-sass')(require('sass')); //Подключаем Sass пакет
Давайте создадим в папке app/sass файл main.sass, зададим в нем фон body — черный и напишем для него обработчик в gulpfile.js

gulpfile.js:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')); //Подключаем Sass пакет
gulp.task('sass', function(){ // Создаем таск "sass"
return gulp.src('app/sass/main.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
});
После этого, логичным будет выполнить в терминале наш новый таск sass:
gulp sassВ результате выполения данной команды в папке app/css появится файл main.css.

От таки чудеса, друзя. Как видим, все просто.
Выборка файлов для gulp.src
В принципе, мы рассмотрели все, что необходимо знать о Gulp, теперь будем углубляться в каждую деталь того, что было изложено выше.
Выборка файлов в примере выше довольно простая, мы брали файл напрямую: gulp.src(‘app/sass/main.sass’). Но файлы также можно выбирать по шаблону. Шаблон выборки файлов называется glob — см. в документации Gulp.
Давайте познакомимся ближе со всеми возможностями выборки файлов для обработки.
Самые распространенные шаблоны выборки
- *.sass — выбирает все файлы, имеющие определенное расширение (в данном случае, .sass) в корневой папке проекта.
- **/*.js — выбирает все файлы с расширением .js во всех папках проекта.
- !header.sass — исключает файл из общей выборки
- *.+(scss|sass) — задает комплексный шаблон для нескольких типов файлов, разделенных вертикальной чертой. В данном примере в выборкупопадут любые sass и scss файлы в корне проекта.
Давайте внесем некоторые изменения в таск sass и сделаем его более универсальным:
gulp.task('sass', function(){
return gulp.src('app/sass/**/*.sass') // Берем все sass файлы из папки sass и дочерних, если таковые будут
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
Дело в том, что брать напрямую один отдельный файл не всегда удобно, так как в папке sass могут появиться и другие файлы с расширением sass, которые могут использоваться в проекте.
Обратите внимание, что файлы sass, которые предназначены для импорта в другие файлы, как части одного общего, начинаются с нижнего подчеркивания _part-1.sass. Такие файлы не учавствуют в компиляции, как отдельные файлы, а добавляются через @import в основные файлы.

Наблюдение за изменениями в файлах (Gulp Watch)
Gulp поддерживает метод watch для проверки сохраняемых файлов и имеет следующий синтаксис:
gulp.watch('watch-files', ['task1', 'task2']);Если мы, например, хотим наблюдать за всеми изменениями в файлах sass нашего проекта, то можем использовать следующую конструкцию:
gulp.watch('app/sass/**/*.sass', ['sass']);Что мы видим: Gulp наблюдает за всеми sass файлами и при сохранении выполняет таск sass, который автоматически компилирует их в css файлы.
Также, мы можем создать отдельный таск для наблюдения за всеми необходимыми файлами
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами
// Наблюдение за другими типами файлов
});
Для Gulp код будет выглядеть так:
gulp.task('watch', function() { gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); });
Если мы запустим в консоли gulp watch, то Gulp будет автоматически следить за всеми измененями в файлах sass при сохранении и компилировать их в css.
Было бы неплохо в дополнение к этой красоте сделать автоматическую перезагрузку страницы при изменениях в файлах. Для этой задачи нам подойдет Browsersync.
Автоматическое обновление страниц с использованием Bbrowser Sync
Browser Sync — это отличное решение для LiveReload страниц при сохранении файлов. При чем релоад происходит не только в одном браузере, но и во всех браузерах сети, будь это мобильные устройства или другие компьютеры в одной Wi-Fi сети.
Мы уже умеем устанавливать дополнения для Gulp, поэтому давайте установим Browser Sync в наш проект:
npm i browser-sync --save-devИ, конечно-же, подключим в файле gulpfile.js, как мы это делали ранее с пакетом gulp-sass.
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'); // Подключаем Browser Sync
Создаем таск для Browser Sync:
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browser Sync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
Отлично! Наш сервер для работы и автоматического релоада готов. Теперь давайте последим за изменениями в Sass. Если файл Sass обновляется, автоматически инжектим в HTML измененный CSS файл:
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
Все, что нам осталось сделать — это запустить таск browser-sync перед тем, как запустится gulp watch. Немного модифицируем таск watch, добавив выполнение browser-sync и sass до запуска watch:
gulp.task('watch', ['sass', 'browser-sync'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами
// Наблюдение за другими типами файлов
});
Обратите внимание, что мы выполняем таски [‘sass’, ‘browser-sync’] до запуска watch, так как их выполнение необходимо нам для корректного отображения изменений на момент запуска сервера.
Для Gulp логичнее было бы написать так и выполнять всю конструкцию в дефолтном таске:
gulp.task('watch', function() { gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); }); gulp.task('default', gulp.parallel('sass', 'browser-sync', 'watch'));
Расположим таск watch после всех других тасков и в результате получим такой gulpfile.js для Gulp 3:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'); // Подключаем Browser Sync
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('watch', ['sass', 'browser-sync'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами
// Наблюдение за другими типами файлов
});
Такой код получится для Gulp:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'); // Подключаем Browser Sync
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
});
gulp.task('default', gulp.parallel('sass', 'browser-sync', 'watch'));
Для того, чтобы следить за изменениями в браузере, сделаем соответствующую разметку в файле index.html директории app с подключением файла стилей main.css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
</body>
</html>
Выполним в терминале команду «gulp». Результат завораживает:

Давайте разберемся, что у нас происходит в консоли (картина может разниться, в зависимости от версии ПО):

После того, как мы нарадуемся результату, встает весьма ожидаемый вопрос — а как, собтвенно, обновлять страницу при сохранении HTML и JS?
И эта задача нам по плечу. Создайте в папке app/js файл common.js. Это основной пользовательский JS файл в нашем проекте. Модифицируем код:
Код для Gulp 3:
gulp.task('watch', ['sass', 'browser-sync'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами в папке sass
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], browserSync.reload); // Наблюдение за главным JS файлом и за библиотеками
});
Код для Gulp (здесь лучше добавить дополнительный таск для обработки HTML и JS):
gulp.task('scripts', function() {
return gulp.src(['app/js/common.js', 'app/libs/**/*.js'])
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('code', function() {
return gulp.src('app/*.html')
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками
});
gulp.task('default', gulp.parallel('sass', 'browser-sync', 'watch'));
Здесь мы используем функцию browserSync.reload, которую нам любезно предоставил пакет Browser Sync. Обратите внимание на выборку файлов для слежения.
В принципе, мы уже имеем довольно продвинутое рабочее окружение. Но двигаемся дальше, это не все, на что способен Gulp.
Оптимизация JavaScript
Давайте рассмотрим, как можно оптимизировать JS файлы проекта. Чаще всего, в оптимизации нуждаются библиотеки и сторонние jQuery и JavaScript плагины. Давайте создадим в папке app паку libs, которая будет содержать необходимые проекту библиотеки. Все библиотеки будем размещать в отдельных папках.
Для установки новых библиотек рекомендую использовать Bower.
Установим Bower:
npm i -g bowerОбратите внимание, что для работы Bower необходим установленный https://git-scm.com/downloads. Если в ОС Windows вы используте оболочку Ubuntu bash, то установку Git выполнять не нужно.
Теперь в папке проекта создадим файл .bowerrc, в который напишем:
{
"directory": "app/libs/"
}
Если вы пользователь ОС Windows, у вас не получится просто взять и создать файл, начинающийся с точки. В этом случае можно просто поставить точку в конце файла и нажать Enter: .bowerrc.
Данной настройкой мы указываем путь по умолчанию для установки плагинов с помощью Bower.
Установим jQuery и Magnific Popup, для примера:
bower i jquery magnific-popup
Круть:

Обратите внимание, что все (ну, или почти все) плагины имеют папку dist, об этом мы говорили ранее. В этой папке располагаются готовые файлы продакшена, которые мы и будем использовать в нашем проекте.
Давайте создадим таск scripts, который будет собирать все JS файлы библиотек в один и минифицировать файл. Для этого установим 2 пакета: gulp-concat и gulp-uglifyjs.
npm i --save-dev gulp-concat gulp-uglifyjsПодключим новые библиотеки в gulpfile.js:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'); // Подключаем gulp-uglifyjs (для сжатия JS)
Создаем задачу для сборки и сжатия всех библиотек (перед watch):
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/jquery/dist/jquery.min.js', // Берем jQuery
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js' // Берем Magnific Popup
])
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglify()) // Сжимаем JS файл
.pipe(gulp.dest('app/js')); // Выгружаем в папку app/js
});
Давайте проверим, как работает наш новый таск scripts, выполнив в терминале:
gulp scripts

Выполнение таска scripts можно запустить перед выполнением watch. Gulp 3:

Для Gulp код будет выглядеть следующим образом — добавим в параллельное выполнение таска scripts (некоторую структуру уже задали ранее):
gulp.task('watch', function() { gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками }); gulp.task('default', gulp.parallel('sass', 'scripts', 'browser-sync', 'watch'));
Далее можно подключить к проекту все необходимые CSS файлы библиотек. В нашем случае, только одна библиотека нуждается в подключении — это Magnific Popup. Сделаем это через @import в Sass фале sass/libs.sass:
@import "app/libs/magnific-popup/dist/magnific-popup.css" // Импортируем библиотеку Magnific PopupВнимание! В новых версиях gulp-sass для импорта CSS файлов в Sass необходимо указывать расширение .css и импортировать CSS файлы в SASS файлы с нижним подчеркиванием в начале названия. Например, для того, чтобы импортировать файл library-name.css, необходимо создать вспомогатальный SASS файл, например, _libs.sass, импортировать в него нужный CSS — @import «app/libs/library-name.css» и добавить вспомогательный _libs.sass в главный main.sass без указания нижнего подчеркивания и расширения, например, так: @import «libs»
На выходе, в папке app/css мы получаем дополнительно к main.css файл libs.css, который содержит стили всех библиотек. Файл main.css нет особого смысла минифицировать, так как он содержит кастомные (пользовательские) стили. А вот файл libs.css мы с удовольствием минифицируем.
Внимание! Если в файле libs.css не появляется кода библиотек, а вы по-прежнему видите в нем конструкции @import, создайте отдельный файл _libs.sass для библиотек, который начинался бы с нижнего подчеркивания. Затем импортируйте этот файл в главный, тем самым объеденив и библиотеки и пользовательские стили в один файл.
Для минификации CSS установим пакеты gulp-cssnano и gulp-rename:
npm i gulp-cssnano gulp-rename --save-devИ подключим их в нашем gulpfile.js:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'); // Подключаем библиотеку для переименования файлов
И создадим соответствующий таск css-libs. Сразу добавим данный таск в watch для того, чтобы библиотеки собирались в процессе запуска проекта. Таск sass лучше вызвать до запуска css-libs, чтобы нам было что минифицировать:
gulp.task('css-libs', ['sass'], function() {
return gulp.src('app/sass/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('watch', ['browser-sync', 'css-libs', 'scripts'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами в папке sass
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], browserSync.reload); // Наблюдение за главным JS файлом и за библиотеками
});
Код для Gulp:
gulp.task('css-libs', function() {
return gulp.src('app/sass/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками
});
gulp.task('default', gulp.parallel('css-libs', 'sass', 'scripts', 'browser-sync', 'watch'));
Ура:

Подготовка к продакшену
Результирующий код для Gulp будет представлен в конце статьи.
Для продакшена (сборки в папку dist) мы создадим отдельный таск build в конце gulpfile.js. В данной инструкции мы осуществим сборку Sass, JS и выгрузку того, что у нас готово в папку dist.
gulp.task('build', ['sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим CSS стили в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
Здесь, присваивая переменным какие-либо действия, мы их выполняем. Таким образом можно выполнять мультизадачные таски. Можно и не присваивать, но мы сделаем так, ибо красивше.
Все прекрасно, но всегда есть одно «Но». Перед тем, как собирать проект нам желательно бы очистить папку dist, чтобы не оставалось лишних потрохов от предыдущих итераций с нашим проектом.
Установим и подключим пакет gulp-clean (вместо del):
npm i gulp-clean --save-devvar gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'); // Подключаем модуль gulp-clean (вместо del)
Создаем таск очистки clean и добавляем его выполнение перед выполнение build:
gulp.task('clean', function() {
return gulp.src('dist', {allowEmpty: true}).pipe(clean()); // Удаляем папку dist перед сборкой
});
gulp.task('build', ['clean', 'sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
Для Gulp попробуйте составить таски самостоятельно, как мы это делали в предыдущих прмерах.
Оптимизация изображений
Как вы могли заметить, в нашем проекте на продакшене не хватает изображений. Давайте исправим это недоразумение и добавим обработку изображений в наш проект. Данный раздел выполнен с использованием Gulp 3. Код для Gulp можно адаптировать самостоятельно, как мы это делали ранее.
В папке app/img есть 3 изображения, которые нам необходимо перенести в папку продакшена, оптимизируя.

Для оптимизации изображений установим 2 пакета (gulp-imagemin, imagemin-pngquant) и подключим их:
npm i gulp-imagemin imagemin-pngquant --save-devvar gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'); // Подключаем библиотеку для работы с png
Далее создадим таск img для сжатия изображений на продакшен и вызовем его после очистки:
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(imagemin({ // Сжимаем их с наилучшими настройками
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
gulp.task('build', ['clean', 'img', 'sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
Все прекрасно. До тех пор, пока количество изображений в проекте не превышает 3 шт. Большое количество картинок будет обрабатываться значительно дольше, поэтому к обработке изображений было бы неплохо добавить кеш, чтобы картинки кешировались, экономя наше время.
Установи м подключим gulp-cache:
npm i gulp-cache --save-devvar gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'); // Подключаем библиотеку кеширования
Модифицируем таск img:
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // Сжимаем их с наилучшими настройками с учетом кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
})))
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
Автоматическое создание префиксов CSS с помощью Gulp
Вендорные префиксы необходимы для обеспечения максимальной совместимости со всеми современными браузерами. Было бы логично сделать автоматическое добавление префиксов, чтобы написав в CSS или Sass:
display: flexМы получили на выходе:
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
Установим пакет gulp-autoprefixer и подключим его в gulpfile.js:
npm i --save-dev gulp-autoprefixer@8var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
autoprefixer = require('gulp-autoprefixer');// Подключаем библиотеку для автоматического добавления префиксов
И модифицируем наш таск sass:
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
Дефолтный таск Gulp
Внимание! Дефолтный таск для Gulp отличается от приведенного в этой главе. Полный код для Gulp можно будет посмотреть в конце статьи.
Итак, мы имеем 2 главных таска — gulp watch — для работы над проектом в режиме «онлайн» и gulp build — для сборки проекта на продакшен без лишних файлов, папок и со сжатыми картинками. Так как чаще всего нам нужен будет таск watch, можно повесить его на дефолтный таск, чтобы не писать в консоли постоянно gulp watch, а писать просто gulp.
gulp.task('default', ['watch']);Также, необходимо создать автономный таск для очистки кеша Gulp, чтобы его можно было вызывать простой командой gulp clear:
gulp.task('clear', function () {
return cache.clearAll();
})
Если у вас возникнут проблемы с изображениями или другими кешируемыми файлами, просто почистите кеш.
В результате, у нас должен получиться такой gulpfile.js. Gulp 3:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
autoprefixer = require('gulp-autoprefixer');// Подключаем библиотеку для автоматического добавления префиксов
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/jquery/dist/jquery.min.js', // Берем jQuery
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js' // Берем Magnific Popup
])
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglify()) // Сжимаем JS файл
.pipe(gulp.dest('app/js')); // Выгружаем в папку app/js
});
gulp.task('css-libs', ['sass'], function() {
return gulp.src('app/css/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('clean', function() {
return gulp.src('dist', {allowEmpty: true}).pipe(clean()); // Удаляем папку dist перед сборкой
});
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // С кешированием
// .pipe(imagemin({ // Сжимаем изображения без кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
})))
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
gulp.task('build', ['clean', 'img', 'sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function (callback) {
return cache.clearAll();
});
gulp.task('watch', ['browser-sync', 'css-libs', 'scripts'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами в папке sass
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], browserSync.reload); // Наблюдение за JS файлами в папке js
});
gulp.task('default', ['watch']);
Результирующий код для нового Gulp:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass')(require('sass')), //Подключаем Sass пакет,
browserSync = require('browser-sync'), // Подключаем Browser Sync
concat = require('gulp-concat'), // Подключаем gulp-concat (для конкатенации файлов)
uglify = require('gulp-uglifyjs'), // Подключаем gulp-uglifyjs (для сжатия JS)
cssnano = require('gulp-cssnano'), // Подключаем пакет для минификации CSS
rename = require('gulp-rename'), // Подключаем библиотеку для переименования файлов
clean = require('gulp-clean'), // Подключаем модуль gulp-clean (вместо del)
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
autoprefixer = require('gulp-autoprefixer');// Подключаем библиотеку для автоматического добавления префиксов
gulp.task('sass', function() { // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/css')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/libs/jquery/dist/jquery.min.js', // Берем jQuery
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js' // Берем Magnific Popup
])
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglify()) // Сжимаем JS файл
.pipe(gulp.dest('app/js')); // Выгружаем в папку app/js
});
gulp.task('code', function() {
return gulp.src('app/*.html')
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('css-libs', function() {
return gulp.src('app/css/libs.sass') // Выбираем файл для минификации
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/css')); // Выгружаем в папку app/css
});
gulp.task('clean', function() {
return gulp.src('dist', {allowEmpty: true}).pipe(clean()); // Удаляем папку dist перед сборкой
});
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // С кешированием
// .pipe(imagemin({ // Сжимаем изображения без кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
})))
.pipe(gulp.dest('dist/img')); // Выгружаем на продакшен
});
gulp.task('prebuild', async function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/main.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function (callback) {
return cache.clearAll();
})
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками
});
gulp.task('default', gulp.parallel('css-libs', 'sass', 'scripts', 'browser-sync', 'watch'));
gulp.task('build', gulp.series('clean', 'prebuild', 'img', 'sass', 'scripts'));
С примером урока вы можете ознакомиться: На GitHub
Чтобы установить все пакеты и зависимости для скачанного примера, выполните команду npm i в папке проекта.
Помните — к любому плагину для Gulp есть хорошая документация по подключению и использованию на https://npmjs.com или на страничке GitHub.
Премиум уроки от WebDesign Master
Установка
—
Gulp
С точки зрения своего внутреннего устройства, Gulp — обычный npm пакет. Похожие пакеты вы уже использовали при работе с SASS, Pug, Bootstrap и каких-то неожиданностей здесь нет. Для установки Gulp нужно иметь установленный NodeJS и пакетный менеджер npm. Если вы ещё не сталкивались с этим, то перейдите к курсу JS: Настройка окружения.
Для установки Gulp воспользуемся двумя командами:
npm install gulp --save-dev
npm install gulp-cli --save-dev
В данном курсе мы будем использовать именно пакет gulp-cli, так как он даёт набор команд для работы внутри терминала. Узнать установленную версию можно командой npx gulp --version. В курсе будут использованы следующие версии:
npx gulp --version
CLI version: 2.3.0
Local version: 4.0.2
Можно заметить, что устанавливается не только сам gulp, но и специальная CLI-оболочка к нему, именно поэтому при использовании gulp --version показывается версии двух различных пакетов.
Важно: в этом курсе рассматривается Gulp 4, что показывается в Local version. Убедитесь, что после установки версия Gulp не ниже четвёртой. Если вы используете третью версию, то некоторые примеры из этого курса могут не работать или работать некорректно
Организация файлов проекта
На протяжении всего курса мы будем работать с «проектом» по вёрстке. Изменять, компилировать файлы и так далее. Для этого стоит создать такой проект, начав с файловой структуры, то есть с расположения и именования директорий и файлов.
Нет строгих стандартов по тому, как должна называться та или иная директория. Gulp так же не даёт правил на этот счёт, но есть устоявшиеся нормы. Одной из них является разделение проекта на версию для разработки и версию для выкладки на сайт. Версия для разработки часто называется src, а готовая версия build. Именно такие директории и будут содержаться в проекте.
При этом директорию build «руками» трогать мы не будем — там автоматически будут появляться файлы и директории после обработки таск-менеджером Gulp.
layout-project/
├── build/
├── src/
│ ├── sass/
│ │ └── app.scss
│ ├── pages/
│ │ ├── index.pug
│ │ ├── sections/
│ │ │ ├── head.pug
│ │ │ └── footer.pug
├── gulpfile.js
├── package.json
└── node_modules/
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
-
130 курсов, 2000+ часов теории -
1000 практических заданий в браузере -
360 000 студентов
Наши выпускники работают в компаниях:
Быстрый старт#
Если вы ранее устанавливали gulp глобально, запустите npm rm --global gulp перед тем, как следовать этим инструкциям. Для получения дополнительной информации прочтите это Sip.
Проверьте node, npm и npx#



Если они не установлены, следуйте инструкциям здесь.
Создайте каталог проекта и перейдите в него#
Создайте файл package.json в каталоге вашего проекта#
Это поможет вам дать вашему проекту имя, версию, описание и т. д.
Установите пакет gulp в свои devDependencies#
Проверьте свои версии gulp#
Убедитесь, что результат соответствует снимку экрана ниже, в противном случае вам может потребоваться перезапустить шаги, описанные в этом руководстве.

Создайте a gulpfile#
Используя текстовый редактор, создайте файл с именем gulpfile.js в корне вашего проекта со следующим содержимым:
Протестируйте это#
Запустите команду gulp в каталоге вашего проекта:
Чтобы запустить несколько задач, вы можете использовать gulp <task> <othertask>.
Результат#
Задача по умолчанию будет запущена и ничего не сделает.

Пост описывает установку менеджера задач Gulp в web проект. Использование Gulp в разработческом веб проекте позволяет автоматизировать такие операции как компиляция файлов LASS, SASS, SCSS в CSS файл, оптимизация и объединение нескольких файлов в один, минимизация файлов в min.css или min.js, обработка файлов изображений, создание спрайтов, конвертация форматов файлов, изменение размеров и качества изображений, закачка файлов на хостинг, отслеживание изменений файлов, авто обновление страницы в браузере при изменении файлов и многое другое. При использовании Gulp вам больше не нужно будет искать для разных задач отдельные приложения, потому что практически все необходимое можно выполнить в Gulp при помощи Gulp-plugin дополнений. Гибкость и универсальность Gulp позволяет настроить разные задачи под конкретные нужды в каждом веб проекте. Второстепенным плюсом использования Gulp можно считать получения знаний и опыта в использовании Node.js, т.к. Gulp работает на этой универсальной платформе.
Перейти к скринкасту «Установка Gulp в WEB проект сайта» на этой странице.
Установка Node.js
Gulp является приложением, работающим на платформе Node.js , которая представляет из себя альтернативный интерпретатора JavaScript кода и набор дополнительных библиотек, расширяющих возможности его использования. Поэтому для использования Gulp в вашей системе должна быть инсталлирована библиотека Node.js. В Windows установка Node.js выполняется стандартно при помощи файла Windows Installer, который можно скачать на главной странице сайта nodejs.org . Если у вас не установлена Node.js, то скачайте и установите эту платформу до начала инсталляции Gulp.
Установка Node.js в Ubuntu можно выполнить стандартным способом из репозитория:
sudo apt-get update sudo apt-get install nodejs sudo apt-get install npm
Перед тем как устанавливать Gulp нужно определиться в каком каталоге файловой системы вашего PC вы будете размещать Node.js проект для приложения Gulp и туда, собственно, и будет ставиться Gulp. Существуют подходы, когда Gulp устанавливают и глобально и локально. На мой взгляд, вполне достаточно только одной локальной установки в каталоге верхнего уровня, где собраны все ваши web проекты. При таком подходе Gulp будет доступен для всех ваших веб проектов, поэтому целесообразности в глобальной инсталляции Gulp нет. Ниже, после описания установки Gulp, будет показано как настроить индивидуальные для каждого веб проекта файлы gulpfile.js с задачами Gulp.
Структура каталогов
Для примеров данной статьи будет использоваться следующая структура каталогов:
`-- WebDevelopment -корневой каталог Node.js проекта для приложения Gulp +-- node_modules -каталог приложений проекта Node.js, содержит Gulp +-- Projects -каталог для хранения web проектов сайтов | +-- Site1 -каталог примера web проекта конкретного сайта | | +-- .git -каталог git репозитория конкретного сайта | | +-- application -каталог скриптов сайта | | +-- content -каталог статического контента сайта | | +-- system -каталог движка сайта | | +-- themes -каталог тем сайта | | `-- .htaccess -корневой .htaccess файл сайта | | `-- favicon.ico -иконка | | `-- index.php -индексный файл сайта | | `-- robots.txt -файл robots | | `-- sitemap.txt -файл карты сайта | | `-- gulpfile.js -файл с задачами Gulp для конкретного сайта | +-- Site2 | +-- Site3 | +-- Site4 | +-- Site5 `-- gulpfile.js -корневой, общий файл с задачами Gulp для теста gulp `-- package.json -конфигурационный файл проекта Node.js, содержит сведения и зависимости установленных приложений Node.js
В предложенной структуре директорий каталог WebDevelopment будет являться корневым каталогом Node.js проекта для приложения Gulp и в него будет установлен Gulp. Эта локальная инсталляция Gulp будет обслуживать все вложенные подкаталоги с web проектами сайтов. Так же папка WebDevelopment будет корневым каталогом для вложенных директорий с отдельными проектами сайтов.
ШАГ 2 инициализация проекта Node.js
После того как каталог для установки Gulp определен нужно в этом каталоге инициализировать проект Node.js, что детально описано ниже вместе с краткими определениями для основных понятий.
NPM — Node.js Package Manager
Gulp, как и другие приложения, работающие на платформе Node.js, по своему составу являются набором JavaScript файлов, который называется пакетом программ. Для управления пакетами программ (инсталляция, удаление, обновление и т.п.) в Node.js используется пакетный менеджер – npm (Node.js Package Manager ), который устанавливается вместе с Node.js. Этот пакетный менеджер позволяет инсталлировать из репозитория нужные вам приложения, работающие на Node.js (Gulp и другие) в ваш проект Node.js.
Проект Node.js
Перед началом работы с приложениями на Node.js принято (но не обязательно) инициализировать директорию проекта Node.js, в которой будут размешаться нужные вам пакеты программ, работающие на платформе Node.js. Такая инициализация нужна для сохранения всех данных о проекте Node.js и удобного управления этим проектом. Для ясности, стоит пояснить, что понятие проект или приложение Node.js подразумевает под собой каталог, в корне которого размешается файл манифеста проекта — package.json и каталог node_modules, содержащий пакеты программ, работающих на Node.js и инсталлированные вами в это проект. Таким образом проект Node.js это самостоятельная структура из файлов и каталогов с управляющим файлом манифеста проекта package.json, которую вы интегрируете в структуру каталогов вашего разработческого web проекта.
Файл package.json
При инициализации проекта Node.js в текущем каталоге создается файл package.json, который является манифестом проекта/приложения на Node.js и содержит всю необходимую информацию о вашем проекте/приложении Node.js для удобства управления им. Эта информация включает идентификационные параметры вашего Node.js проекта, такие как имя (name) и версия (version), которые вместе образуют уникальный идентификатор вашего Node.js приложения, что важно в случае, если вы будете публиковать свое Node.js приложение. Любая директория, которая будет содержать файл package.json будет восприниматься для npm как Node.js проект/пакет.
Так же, что на практике более важно, файл package.json содержит и хранит сведения об установленных в проект Node.js приложениях и зависимостях. Это позволяет при наличии одного только файла манифеста package.json развернуть Node.js проект/приложение, с учетом всех настроек, зависимостей и приложений, информация о которых находиться в этом файле package.json (см. примеры ниже). Когда в наш проект Node.js будет установлен Gulp (или другие Node.js приложения), то в файле package.json будет добавлен параметр devDependencies, который будет содержать сведения о названии и версии этих установленных приложений Node.js. Для того, чтобы в параметр devDependencies добавлялись сведения и зависимости об устанавливаемых в ваш Node.js проект приложений, необходимо их установку выполнять с ключом —save-dev (см. примеры ниже). Тогда, для повторного развертывания вашего Node.js проекта вам будет достаточно положить в нужный каталог package.json файл вашего Node.js проекта и выполнить команду npm i, и на основании зависимостей из параметра devDependencies вашего файла package.json в проект будут заново установлены все ваши пакеты программ. Таким же образом можно использовать файл package.json и для установки новых пакетов в ваш Node.js проект. Просто добавьте их в параметр devDependencies и повторите команду npm i, что приведет к установке новых пакетов. Однако, все же предпочтительнее для установки новых пакетов использовать командую строку, о чем будет подробно написано ниже.
Инициализации проекта Node.js
Если вы устанавливаете Gulp c нуля, то для первичной инициализации проекта Node.js, когда нет готового package.json или требуется его откорректировать, вам нужно запустить консоль в нужном каталоге, который станет корнем проекта Node.js, и выполнить команду:
npm init --интерактивное создание и изменение файла package.json
Данная команда запустит создание/изменение файла package.json и в ходе ее выполнения вам нужно будет указать параметры для вашего Node.js проекта. Здесь нужно понимать, что часть параметров для файла package.json будут актуальны только, если вы планируете публиковать ваше Node.js приложение. Если же вы инициализируете Node.js проект только в целях локального использования Gulp, то вы можете игнорировать часть из этих параметров для файла package.json (см. ниже в описании параметров).
Так же, если у вас в исполняемом каталоге уже есть package.json файл, то при помощи npm init команды вы сможете пере инициализировать ваш Node.js проект и внести в файл манифеста package.json новые значения параметров, например задать новую версию и т.п. Существующий package.json файл будет прочитан первым, соответственно, предлагаемые по умолчанию значения параметров будут выводиться в консоли уже из существующего, вашего файла package.json, и вы сможете их переопределить в ходе этой повторной инициализации, по окончании которой они будут перезаписаны в вашем package.json файле.
Ниже представлен список параметров package.json, которые будут запрошены при первичной инициализации Node.js проекта. Подробно о всех параметрах файла package.json смотрите на странице документации docs.npmjs.com :
- name — имя вашего Node.js проекта/приложения написанное строчными английскими буквами, (допускаются знаки
a-z._-). Задайте в этом параметре любое подходящее имя для вашего проекта Node.js. В примере ниже я указал name: nodeproject. По умолчанию будет предложено имя текущей папки; - version — версия вашего приложения Node, можно согласиться с значением, предложенным по умолчанию;
- description — краткое описание вашего приложения Node.js для npm search, можете не указывать. В примере ниже я указал как mytest;
- entry point — точка входа вашего приложения Node, можно согласиться с предложенным по умолчанию, необходимо в случае разработки собственного приложения на Node;
- test command — тестовая команда, можно оставить пустым;
- git repository — адрес git репозитория вашего проекта, можно оставить пустым, т.к. нужно только при публикации;
- keywords — массив строк с ключевыми словами для npm search, можно не заполнять, т.к. нужно только при публикации;
- author — полное имя автора проекта, важно только при публикации;
- license — вид лицензирования вашего проекта в формате массива, можно согласиться с предложенным по умолчанию, т.к. актуально только при публикации.
Ниже представлен пример кода выполнения команды npm init из консоли при первичной инициализации Node.js проекта в локальном каталоге. Так как в примере не планируется разрабатывать и публиковать собственное Node.js приложение, а планируется использовать только Gulp, то часть параметров для файла package.json мною будут проигнорированы или выбраны по умолчанию.
Для запуска консоли в выбранной папке нужно, находясь в ней в проводнике, удерживая клавишу Shift, нажать ПКМ (правую клавишу мыши) и в контекстовом меню выбрать пункт «Открыть окно команд в текущем каталоге».
Пример кода из консоли при выполнении команды npm init в каталоге WebDevelopment:
Z:\WebDevelopment> npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. (Crtl+C для выхода) name: (WebDevelopment) Sorry, name can no longer contain capital letters. name: (WebDevelopment) nodeproject version: (1.0.0) description: mytest entry point: (index.js) test command: git repository: keywords: author: Andrew license: (ISC) About to write to Z:\WebDevelopment\package.json: { "name": "nodeproject", "version": "1.0.0", "description": "mytest", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "Andrew", "license": "ISC" } Is this ok? (yes) Z:\WebDevelopment>
В итоге, в папке, где была запущена консоль, будет создан файл манифеста package.json для проекта Node.js с заданными в примере выше параметрами.
ШАГ 3 локальная установка Gulp
Теперь, когда был создан проект Node.js, рассмотрим общий синтаксис команды npm install, которая используется для установки пакетов приложений в Node.js.
Установка пакетов в Node.js
Установка пакетов в проект Node.js из репозитория npm производится при помощи следующих команд:
-общий вариант команды — использую при наличии зависимостей в package.json
npm install
-вариант установки через указание имени пакета
npm install <packagename> [-S|--save|-D|--save-dev|-O|--save-optional] или npm i <packagename> [-S|--save|-D|--save-dev|-O|--save-optional]
где:
- install или i — команда инсталляции пакета;
- <packagename> — имя устанавливаемого пакета;
- -S, —save — ключ, указывающей на добавление устанавливаемого пакета как зависимости в параметре ‘dependencies‘ в файле package.json
- -D, —save-dev — ключ, указывающей на добавление устанавливаемого пакета как зависимости в параметре ‘devDependencies‘ в файле package.json.
По умолчанию с версии npm 5.0+ команда npm install добавляет устанавливаемый модуль сразу в список зависимостей в файле package.json. С более ранними версиями npm, вы должны явно указать параметр —save в команде, что бы npm создал запись о зависимости для устанавливаемого модуля в файле package.json вашего проекта на Node.js.
Подробный синтаксис и примеры по команде npm install смотрите на сайте npm.
Установку Gulp, Gulp-плагинов и других, нужных вам в проекте приложений Node, необходимо выполнять именно с этим ключом --save-dev, что бы в файле package.json была сохранена информация о них в параметре devDependencies. Это позволит вам, на основе только одного файла package.json, при помощи команды npm install заново полностью развернуть ваш Node.js проект со всеми вашими приложениями, информация о которых была записана в параметре ‘devDependencies‘ файла package.json.
Команда npm install, запущенная без дополнительных аргументов, будет устанавливать все зависимые пакеты, указанные в вашем файле package.json в параметрах dependencies и devDependencies в каталог node_modules текущей директории командной строки. Таким образом, вы можете при помощи этой команды выполнять загрузку и установку пакетов. Для этого создайте или отредактируйте ваш package.json файл, где в параметре devDependencies укажите необходимые для инсталляции пакеты, например:
"devDependencies": {
"browser-sync": "^2.15.0",
"gulp": "^3.9.1",
"gulp-clean-css": "^2.0.12",
"gulp-sass": "^2.3.2"
}
и выполните команду npm install без дополнительных параметров и указанные пакеты будут загружены и установлены локально в проект. Таким способом можно как обновить уже установленные локально в проект пакеты (gulp и т.п.), так и заново установить локально в проект gulp, gulp-clean-css, gulp-sass и другие, необходимые вам пакеты, задав их названия в файле package.json. Вы можете, при необходимости, повторять эту операцию npm install для обновления существующих и установки новых пакетов локально в проект Node.js. Особенно удобен этот подход при повторном развертывании Node.js приложения на основе уже имеющегося и готового package.json файла манифеста. Но вы может эту операцию выполнять и для уже развернутого локального проекта, если захотите обновить в нем все пакеты. Для этого удалите из вашего проекта папку node_modules и выполните npm install. Это приведет к установке в проект заново всех указанных в package.json пакетов в их последних версиях, согласующихся с семантическим контролем версий (см. ниже).
Для обновления gulp и других компонентов Node.js проекта:
- удалите из проекта папку node_modules;
- отредактируйте при необходимости файл package.json. Если нужны следующие версии, то укажите в файле package.json нужные вам версии пакетов. Например, у вас был установлен пакет «gulp-clean-css»: «^2.0.12», но вы хотите уже следующую версию 3.x.x (версия это первая цифра в записи версии), то укажите в package.json «gulp-clean-css»: «^3.0.0». Тогда пакет «gulp-clean-css» будет уже установлен в версии 3.x.x. и это может быть как 3.0.0, так и выше, но все в пределах версии 3.x.x. Детали смотри ниже в описании короля версий.
- выполните npm install без дополнительных параметров, находясь в терминале в каталоге с файлом package.json.
Какая версия пакета будет установлена при вызове команды npm install?
- Если в проекте нет файла package.json или если он есть, но в нем нет записи о зависимостях для устанавливаемого пакета (GULP и т.п.), то будет установлена последняя версия пакета;
- Eсли в проекте есть файл package.json, в котором устанавливаемый пакет уже указан в секции зависимостей, то будет устанавливаться/обновляться та версия пакета, которая будет согласовываться правилу семантического короля версий, а именно:
- если в зависимостях для пакета указано, например, 1 или 1.x или ^1.0.4, то все обновления будут только в пределах 1 версии (это первая цифра в обозначении версии). Поэтому обновление произойдет только в пределах указанной версии (1.x.x) , а обновления на версию 2.x.x уже не произойдет. Связано это с тем, что обновления в пределах одной версии считаются мелкими релизами и являются совместимыми. Обновления с новой версией уже считаются несовместимыми с предыдущей версией, т.е. версия 2.x.x уже будет не совместима с версией 1.x.x;
- если в зависимостях пакета указано * или х, то это значит, что будут приниматься любые обновления, в том числе и новые версии, которые могут быть не совместимы с предыдущими.
Таким образом, добавляя и изменяя в зависимостях package.json нужные вам пакеты и их версии при помощи команды npm install можно загружать, добавлять, обновлять и удалять пакеты программ локально в проекте Node.js. Однако, нужно заметить, что описанный метод больше удобен при массовом обновлении, инсталяции или развертывании проекта с нуля. Если же нужно добавить, удалить или обновить локально только один, два пакета, то пороше будет воспользоваться напрямую в командной строке командами с указанием имени конкретного пакета:
npm i <packagename> --save-dev для локальной установки пакета npm uninstall <packagename> --save-dev для локального удаления пакета
Пакеты приложений под Node.js смотрите и ищите на сайте npm. Так же, доступные для установки пакеты и их краткое описание можно просмотреть или выполнить выборочный поиск при помощи команды search :
npm search
Команды локальной установки Gulp
Применительно к локальной установке Gulp с сохранением информации в параметре devDependencies файла package.json команда npm install будет иметь вид:
npm i gulp --save-dev или npm install gulp --save-dev
Команды удаления локальной установки Gulp
Если требуется удалить Gulp (и другие пакеты) установленный в проекте локально, то воспользуйтесь командами npm uninstall, aliases: remove, rm, r, un, unlink . Например, удаление локального пакета Gulp из проекта Node.js может быть выполнено командой:
npm uninstall gulp --save-dev
Тем самым вы можете удалить локально Gulp из проекта, а затем заново выполнить его локальную установку, поучив таки образом последую версию Gulp в своем проекте Node.js.
Команды для глобальной установки и удаления Gulp.
Приводятся здесь для справки, но в примере не используются.
Удаление глобальной установки Gulp, бывает необходимо, если у вас Gulp был установлен глобально и его нужно обновить, поэтому перед этим нужно выполнить деинсталляцию старой версии Gulp командой:
npm rm --global gulp или npm rm -g gulp
Полные ключевые слова в команде пишут с двумя знаками (—global) минус, а сокращения этих слов пишут с одним (-g) знаком минус.
Глобальная установка Gulp (приводиться для здесь для справки) выполняется командой:
npm install -g gulp или npm i -g gulp
Пример кода локальной установки Gulp
Ниже проводиться код из консоли выполнения команды локальной установки Gulp с сохранением зависимостей в параметре devDependencies файла package.json:
Z:\WebDevelopment> npm i gulp --save-dev npm WARN deprecated lodash.isarray@4.0.0: This package is deprecated. Use Array.isArray. npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp D oS issue npm WARN deprecated minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp D oS issue npm WARN deprecated lodash@1.0.2: lodash@<3.0.0 is no longer maintained. Upgrade to lodash@^4.0.0. npm WARN deprecated graceful-fs@1.2.3: graceful-fs v3.0.0 and before will fail on node releases >= v 7.0. Please update to graceful-fs@^4.0.0 as soon as possible. Use 'npm ls graceful-fs' to find it in the tree. nodeproject@1.0.0 Z:\WebDevelopment `-- gulp@3.9.1 +-- archy@1.0.0 +-- chalk@1.1.3 | +-- ansi-styles@2.2.1 | +-- escape-string-regexp@1.0.5 | +-- has-ansi@2.0.0 | | `-- ansi-regex@2.0.0 | +-- strip-ansi@3.0.1 | `-- supports-color@2.0.0 +-- deprecated@0.0.1 +-- gulp-util@3.0.7 | +-- array-differ@1.0.0 | +-- array-uniq@1.0.3 | +-- beeper@1.1.0 | +-- dateformat@1.0.12 | | +-- get-stdin@4.0.1 | | `-- meow@3.7.0 | | +-- camelcase-keys@2.1.0 | | | `-- camelcase@2.1.1 | | +-- decamelize@1.2.0 | | +-- loud-rejection@1.6.0 | | | +-- currently-unhandled@0.4.1 | | | | `-- array-find-index@1.0.1 | | | `-- signal-exit@3.0.1 | | +-- map-obj@1.0.1 | | +-- normalize-package-data@2.3.5 | | | +-- hosted-git-info@2.1.5 | | | +-- is-builtin-module@1.0.0 | | | | `-- builtin-modules@1.1.1 | | | `-- validate-npm-package-license@3.0.1 | | | +-- spdx-correct@1.0.2 | | | | `-- spdx-license-ids@1.2.2 | | | `-- spdx-expression-parse@1.0.3 | | +-- object-assign@4.1.0 | | +-- read-pkg-up@1.0.1 | | | +-- find-up@1.1.2 | | | | +-- path-exists@2.1.0 | | | | `-- pinkie-promise@2.0.1 | | | | `-- pinkie@2.0.4 | | | `-- read-pkg@1.1.0 | | | +-- load-json-file@1.1.0 | | | | +-- graceful-fs@4.1.6 | | | | +-- parse-json@2.2.0 | | | | | `-- error-ex@1.3.0 | | | | | `-- is-arrayish@0.2.1 | | | | +-- pify@2.3.0 | | | | `-- strip-bom@2.0.0 | | | `-- path-type@1.1.0 | | +-- redent@1.0.0 | | | +-- indent-string@2.1.0 | | | | `-- repeating@2.0.1 | | | | `-- is-finite@1.0.1 | | | | `-- number-is-nan@1.0.0 | | | `-- strip-indent@1.0.1 | | `-- trim-newlines@1.0.0 | +-- fancy-log@1.2.0 | | `-- time-stamp@1.0.1 | +-- gulplog@1.0.0 | | `-- glogg@1.0.0 | +-- has-gulplog@0.1.0 | | `-- sparkles@1.0.0 | +-- lodash._reescape@3.0.0 | +-- lodash._reevaluate@3.0.0 | +-- lodash._reinterpolate@3.0.0 | +-- lodash.template@3.6.2 | | +-- lodash._basecopy@3.0.1 | | +-- lodash._basetostring@3.0.1 | | +-- lodash._basevalues@3.0.0 | | +-- lodash._isiterateecall@3.0.9 | | +-- lodash.escape@3.2.0 | | | `-- lodash._root@3.0.1 | | +-- lodash.keys@3.1.2 | | | +-- lodash._getnative@3.9.1 | | | +-- lodash.isarguments@3.1.0 | | | `-- lodash.isarray@3.0.4 | | +-- lodash.restparam@3.6.1 | | `-- lodash.templatesettings@3.1.1 | +-- multipipe@0.1.2 | | `-- duplexer2@0.0.2 | | `-- readable-stream@1.1.14 | +-- object-assign@3.0.0 | +-- replace-ext@0.0.1 | +-- through2@2.0.1 | | +-- readable-stream@2.0.6 | | | +-- core-util-is@1.0.2 | | | +-- inherits@2.0.3 | | | +-- isarray@1.0.0 | | | +-- process-nextick-args@1.0.7 | | | +-- string_decoder@0.10.31 | | | `-- util-deprecate@1.0.2 | | `-- xtend@4.0.1 | `-- vinyl@0.5.3 | +-- clone@1.0.2 | `-- clone-stats@0.0.1 +-- interpret@1.0.1 +-- liftoff@2.3.0 | +-- extend@3.0.0 | +-- findup-sync@0.4.2 | | +-- detect-file@0.1.0 | | | `-- fs-exists-sync@0.1.0 | | +-- is-glob@2.0.1 | | | `-- is-extglob@1.0.0 | | +-- micromatch@2.3.11 | | | +-- arr-diff@2.0.0 | | | | `-- arr-flatten@1.0.1 | | | +-- array-unique@0.2.1 | | | +-- braces@1.8.5 | | | | +-- expand-range@1.8.2 | | | | | `-- fill-range@2.2.3 | | | | | +-- is-number@2.1.0 | | | | | +-- isobject@2.1.0 | | | | | | `-- isarray@1.0.0 | | | | | +-- randomatic@1.1.5 | | | | | `-- repeat-string@1.5.4 | | | | +-- preserve@0.2.0 | | | | `-- repeat-element@1.1.2 | | | +-- expand-brackets@0.1.5 | | | | `-- is-posix-bracket@0.1.1 | | | +-- extglob@0.3.2 | | | +-- filename-regex@2.0.0 | | | +-- kind-of@3.0.4 | | | | `-- is-buffer@1.1.4 | | | +-- normalize-path@2.0.1 | | | +-- object.omit@2.0.0 | | | | +-- for-own@0.1.4 | | | | | `-- for-in@0.1.6 | | | | `-- is-extendable@0.1.1 | | | +-- parse-glob@3.0.4 | | | | +-- glob-base@0.3.0 | | | | | `-- glob-parent@2.0.0 | | | | `-- is-dotfile@1.0.2 | | | `-- regex-cache@0.4.3 | | | +-- is-equal-shallow@0.1.3 | | | `-- is-primitive@2.0.0 | | `-- resolve-dir@0.1.1 | | `-- global-modules@0.2.3 | | +-- global-prefix@0.1.4 | | | +-- ini@1.3.4 | | | +-- osenv@0.1.3 | | | | `-- os-tmpdir@1.0.1 | | | `-- which@1.2.11 | | | `-- isexe@1.1.2 | | `-- is-windows@0.2.0 | +-- fined@1.0.1 | | +-- expand-tilde@1.2.2 | | +-- lodash.assignwith@4.2.0 | | +-- lodash.isarray@4.0.0 | | +-- lodash.isempty@4.4.0 | | +-- lodash.pick@4.4.0 | | `-- parse-filepath@1.0.1 | | +-- is-absolute@0.2.5 | | | +-- is-relative@0.2.1 | | | | `-- is-unc-path@0.1.1 | | | | `-- unc-path-regex@0.1.2 | | | `-- is-windows@0.1.1 | | +-- map-cache@0.2.2 | | `-- path-root@0.1.1 | | `-- path-root-regex@0.1.2 | +-- flagged-respawn@0.3.2 | +-- lodash.isplainobject@4.0.6 | +-- lodash.isstring@4.0.1 | +-- lodash.mapvalues@4.6.0 | +-- rechoir@0.6.2 | `-- resolve@1.1.7 +-- minimist@1.2.0 +-- orchestrator@0.3.7 | +-- end-of-stream@0.1.5 | | `-- once@1.3.3 | | `-- wrappy@1.0.2 | +-- sequencify@0.0.7 | `-- stream-consume@0.1.0 +-- pretty-hrtime@1.0.2 +-- semver@4.3.6 +-- tildify@1.2.0 | `-- os-homedir@1.0.1 +-- v8flags@2.0.11 | `-- user-home@1.1.1 `-- vinyl-fs@0.3.14 +-- defaults@1.0.3 +-- glob-stream@3.1.18 | +-- glob@4.5.3 | | `-- inflight@1.0.5 | +-- glob2base@0.0.12 | | `-- find-index@0.1.1 | +-- minimatch@2.0.10 | | `-- brace-expansion@1.1.6 | | +-- balanced-match@0.4.2 | | `-- concat-map@0.0.1 | +-- ordered-read-streams@0.1.0 | +-- through2@0.6.5 | | `-- readable-stream@1.0.34 | `-- unique-stream@1.0.0 +-- glob-watcher@0.0.6 | `-- gaze@0.5.2 | `-- globule@0.1.0 | +-- glob@3.1.21 | | +-- graceful-fs@1.2.3 | | `-- inherits@1.0.2 | +-- lodash@1.0.2 | `-- minimatch@0.2.14 | +-- lru-cache@2.7.3 | `-- sigmund@1.0.1 +-- graceful-fs@3.0.11 | `-- natives@1.1.0 +-- mkdirp@0.5.1 | `-- minimist@0.0.8 +-- strip-bom@1.0.0 | +-- first-chunk-stream@1.0.0 | `-- is-utf8@0.2.1 +-- through2@0.6.5 | `-- readable-stream@1.0.34 | `-- isarray@0.0.1 `-- vinyl@0.4.6 `-- clone@0.2.0 npm WARN nodeproject@1.0.0 No repository field. Z:\WebDevelopment>
После выполнения такой, локальной установки Gulp с параметром --save-dev в файле package.json будет добавлена информация об этой инсталляции в параметр devDependencies:
//обновленный файл package.json после установки Gulp { "name": "nodeproject", "version": "1.0.0", "description": "mytest", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "Andrew", "license": "ISC", "devDependencies": { "gulp": "^3.9.1" } }
Установка тестовой версии Gulp
Если возникает необходимость установки тестовой версии Gulp, релиз которой еще не вышел и отсутствует в репозиториях mpm, то для таких случаев нужно выполнять установку Gulp из его репозитория git (https://github.com/gulpjs/gulp) с сайта github.com.
Для версии Gulp 4.x такая установка будет выполняться следующим образом:
Если в вашем package.json gulp был прописан как dev dependency:
$ npm uninstall gulp --save-dev
$ npm install git+https://git@github.com/gulpjs/gulp.git#4.0 --save-dev
Если в вашем package.json gulp был прописан как dependency:
$ npm uninstall gulp --save
$ npm install git+https://git@github.com/gulpjs/gulp.git#4.0 --save
ШАГ 4 вызов Gulp
Теперь, после установки Gulp локально, в наш проект, нужно организовать вызов его по имени (gulp) в консоли из любого места проекта и из любого места файловой системы. Для этого нужно сообщить операционной системе, в каком каталоге ей следует искать исполняемый файл Gulp, когда в консоли мы просто напишем > gulp, т.е. не укажем полный путь до директории с исполняемым файлом Gulp, а обратимся к нему только по имени. Сообщить операционной системе путь до каталога, где расположен исполняемый файл gulp можно через системную переменную PATH, добавив в нее это путь.
Каталог, в котором находиться исполняемый (файл запуска) файл gulp, для примера из этой статьи будет иметь вид:
Z:\WebDevelopment\node_modules\.bin
где:
- Z:\WebDevelopment — корневой каталог Node.js проекта, у вас он будет свой;
- Z:\WebDevelopment\node_modules — каталог приложений Node.js, этот каталог всегда присутствует в корне Node.js проекта после установки Gulp;
- Z:\WebDevelopment\node_modules\.bin — каталог, где находится файл запуска gulp, завершающий слеш в пути не нужен.
Настройка переменной PATH
Исходя из примера этой статьи, для того, что бы Gulp можно было вызывать в консоли по имени, необходимо в системную переменную PATH добавить Z:\WebDevelopment\node_modules\.bin путь до каталога с файлом запуска Gulp. На Windows это можно сделать при помощи графического интерфейса. Откройте окно свойств системы (WIN+PAUSE) ‘Панель управления\Все элементы панели управления\Система‘ и перейдите в «Дополнительные параметры системы«. Откроется окно «Свойства системы«, в котором нужно выбрать вкладку «Дополнительно» и в ней нажать кнопку «Переменные среды«. Откроется окно «Переменные среды«, где в разделе «Переменные среды пользователя» или в разделе «Системные переменные» нужно выбрать переменную «PATH» и нажать кнопку «Изменить«. Затем, через точку с запятой добавить (дописать в конец строки) путь к папке с запускаемым файлом Gulp без кавычек. В примере этой статьи нужно добавить путь вида: ;Z:\WebDevelopment\node_modules\.bin. Так как это полный путь, то уже неважно из какого каталога будет вызван Gulp. Теперь обращение к Gulp можно выполнять в любом каталоге файловой системы, но в этом каталоге (в котором выполняется вызов gulp) обязательно должен присутствовать конфигурационный файл gulpfile.js, иначе возникнет ошибка приложения Gulp.
Вызов задачи Gulp
После выполнения этой настройки переменной PATH уже можно будет вызвать Gulp из его локальной установки, находясь в любом месте файловой системы и просто обратившись к нему по имени, так как если бы он был установлен глобально.
Общий вид команды запуска задачи Gulp
> gulp <task> <othertask>
Если выполнить вызов Gulp без указания имени задачи, то он будет искать задачу с именем ‘default‘.
ШАГ 5 создание задачи Gulp
На этом шаге показано как написать простую задачу для Gulp и протестировать ее выполнение и работу Gulp в web проекте.
gulpfile.js
Для написания задач необходимо в корне проекта Node.js или в любой другой вложенной папке проекта (например, в каталоге конкретного сайта) создать конфигурационный файл с задачами для Gulp, который по умолчанию должен называться gulpfile.js. Этот файл можно назвать и по другому, но в таком случае нужно будет указать Gulp, какое имя вы решили использовать вместо дефолтового для конфига Gulp. Файл с задачами gulpfile.js является обычным JavaScript файлом и исполнятся на платформе Node.js, поэтому в нем нужно выполнить подключение Gulp и нужных для работы модулей. После этого уже можно писать все необходимые задачи.
Ниже приводится содержание двух тестовых gulpfile.js файлов из каталогов WebDevelopment и WebDevelopment\Projects\Site1\themes примера этой статьи. Мною намеренно созданы сразу два тестовых файла с разными задачами и расположенные в разных каталогах проекта для того, что бы продемонстрировать их независимую друг от друга работу с использованием одной, локальной инсталляции Gulp.
Первый, корневой gulpfile.js файл из примера:
//файл из каталога Z:\WebDevelopment\gulpfile.js 'use strict'; //подключаем gulp var gulp = require('gulp'); //создаем тестовую задачу с именем mytest gulp.task('mytest', function(){ //выводим в терминале фразу 'It works' console.log('It works'); });
Второй, gulpfile.js файл конкретного сайта из примера:
//файл из каталога Z:\WebDevelopment\Projects\Site1\themes\gulpfile.js 'use strict'; //подключаем gulp, также как и в первом файле var gulp = require('gulp'); //создаем новую тестовую задачу с именем mytask //предыдущий файл имел задачу с именем mytest gulp.task('mytask', function(){ //выводим в терминале фразу 'Projects\Site1\themes' console.log('Projects\\Site1\\themes'); });
Директива use strict выглядит как строка «use strict»; или ‘use strict’; и ставится в начале скрипта, тогда этот JS код будет работать по современному стандарту ES5.
Такие gulpfile.js файлы, уже со своими задачами, вы можете размешать не только в корне текущего проекта Node.js (в примере это корневой каталог WebDevelopment), но в любом другом вложенном в эту директорию каталоге, например, в папке с проектом конкретного сайта.
Запуск задач примера
Теперь давайте проверим работу Gulp задач из этих двух файлов примера.
Пример кода из консоли запуска тестовой задачи из первого gulpfile.js файла:
Z:\WebDevelopment> gulp mytest [16:10:48] Using gulpfile Z:\WebDevelopment\gulpfile.js [16:10:48] Starting 'mytest'... It works [16:10:48] Finished 'mytest' after 205 μs Z:\WebDevelopment>
Пример кода из консоли запуска тестовой задачи из второго gulpfile.js файла:
Z:\WebDevelopment\Projects\Site1\themes> gulp mytask [16:11:38] Using gulpfile Z:\WebDevelopment\Projects\Site1\themes\gulpfile.js [16:11:38] Starting 'mytask'... Projects\Site1\themes [16:11:38] Finished 'mytask' after 199 μs Z:\WebDevelopment\Projects\Site1\themes>
Как мы видим из примера, две задачи из разных gulpfile.js были успешно выполнены.
Для остановки работающих задач Gulp нужно нажать сочетание клавиш Ctrl+C и выполнение задач будет прервано. Этим удобно пользоваться при «зависании» задач.
Заключение
В ходе выполнения примера из этой статьи вы получите на выходе полноценную локальную установку Gulp и примеры двух стартовых файлов gulpfile.js с тестовыми задачами в разных каталогах разработческого web проекта. Далее, вы может взять эти файлы и логику их создания за основу и сделать собственные файлы в нужных каталогах. Инструкции по созданию прикладные задач, примеры популярных задач, дополнения и плагины для Gulp смотрите на сайте этого приложения.
Андрей Болдырев
GULP — это инструмент для автоматизации рутинных задач по веб-разработке. Причем как во фронтенде, так и в бэкенде. Эта программа написана на языке JS. Мы создаем для нее задания и она их выполняем (task manager).
Чтобы научить Gulp что-то делать надо установить плагины для него.
Типовые задачи, с которыми справится Gulp:
- Минификация кода
- Объединение кода из разных файлов в один
- Использование препроцессоров
- Поддержка новых стандартов ES6
- Создание ZIP-архива с результатом
- Отправка файлов на FTP
- Оптимизация изображеней (WebP)
Работать с Gulp мы будем в одном из самых популярных редакторах VS Code.
Шаг 1. Устанавливаем Node.JS
Первым делом скачиваем и устанавливаем Node.js. Он понадобится нам для работы с Gulp.
https://nodejs.org/ru/

Шаг 2. Установить и настроить Git в VS Code
Если у вас на компьютере еще не установлен Git, то подробную статью вы можете найти по ссылке на моем сайте.
Шаг 3. Запускаем VS Code с правами админа
Для этого кликнете правой кнопкой мыши по ярлыку и выберите Свойства. В свойства перейдите во вкладку Совместимость и сделайте галочку для Запускать программу от имени администратора.

Шаг 4. Создать папку проекта и открыть ее в VS Code
Тут думаю справитесь сами 🙂
Шаг 5. Настройка терминала в VS Code
📢 Подписывайтесь на наш Telegram-канал.
Там вы найдете анонсы обучающих статей и видео, готовый код для ваших проектов и увлекательные курсы. Ничего лишнего — только практика, вдохновение и развитие.
👉 https://t.me/codelab_channel
Нажимаем правой кнопкой мыши в разделе EXPLORER и выбираем Open in integrated Terminal.

Откроется терминал, далее мы должны переключить его на профиль GIT Bash.
Нажимаем на стрелку вниз на терминале и выбираем Select Default Profile.
Далее в выпадающем списке выбираем GIT Bash. После чего перезапускаем VS Code.

GIT Bash — это приложение для Windows, которое позволяет эмулировать работу командной строки GIT.
Шаг 6. Переносим папку Gulp в свой проект
Скачайте архив с настройками Gulp GIT Hub. А затем распакуйте этот архив в папке со своим проектом.
Шаг 7. Установить Gulp глобально и в проект
Первая команда установит Gulp глобально, в консоли пишем:
npm i gulp-cli -gГлобально Gulp устанавливается только один раз, в ту систему, где он еще не установлен.
Далее устанавливаем gulp локально, для нашего проекта:
npm i gulp-cli -DШаг 8. Устанавливаем пакеты Gulp
После того как вы скопировали файлы из архива в терминале VS Code вводим комманду npm i и начнется установка всех нужных пакетов пакетов.