Все способы:
- Шаг 1: Загрузка и распаковка файлов
- Шаг 2: Редактирование конфигурационного файла
- Шаг 3: Проверка работы локального сервера
- Вопросы и ответы: 7
Важно! Разработчики Apache постоянно обновляют свое программное обеспечение, потому эта инструкция может потерять свою актуальность со временем. Но стоит отметить, что кардинально ничего не изменится, отличия будут заключаться только в параметрах, прописанных в конфигурационном файле. В любом случае при надобности рекомендуется обратиться к официальной документации от разработчиков.
Шаг 1: Загрузка и распаковка файлов
Первостепенно для установки веб-сервера Apache необходимо скачать на компьютер архив со всеми его файлами. Делать это следует только на официальном сайте, в противном случае есть вероятность занести в свою операционную систему вирус. Воспользуйтесь кнопкой ниже, чтобы перейти на страницу загрузки Apache.
Скачать Apache с официального сайта
Находясь на странице загрузки архива с файлами Apache, выполните следующие действия, чтобы начать процесс скачивания:
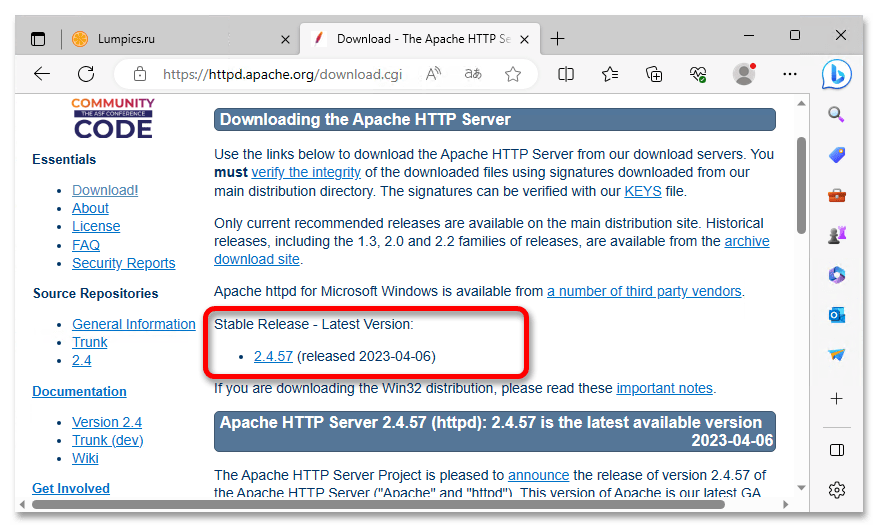
- Спуститесь до блока «Downloading the Apache HTTP Server» и кликните по ссылке, расположенной под строкой «Stable Release — Latest Version». Обычно она имеет название, соответствующее текущей версии приложения, в данном случае это «2.4.57».
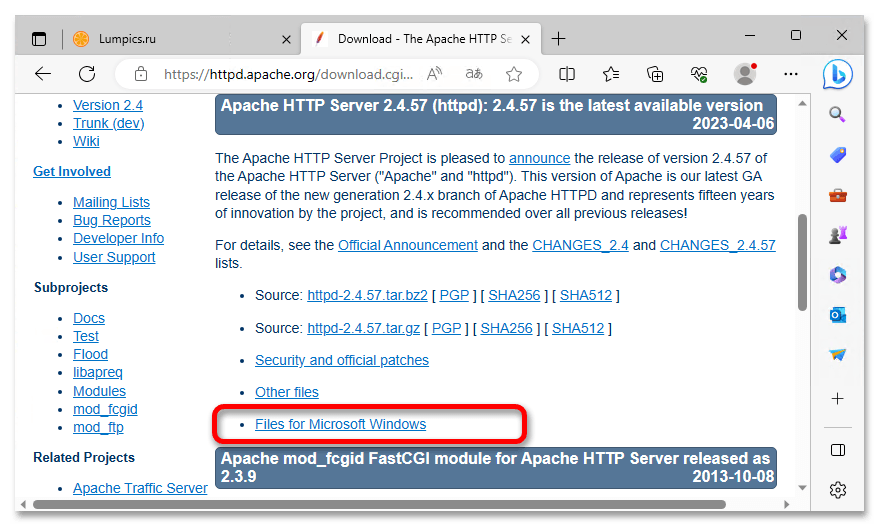
- После этого вас перекинет до блока «Apache HTTP Server 2.4.57 (httpd): 2.4.57 is the latest available version», в котором нажмите по ссылке с названием «Files for Microsoft Windows».
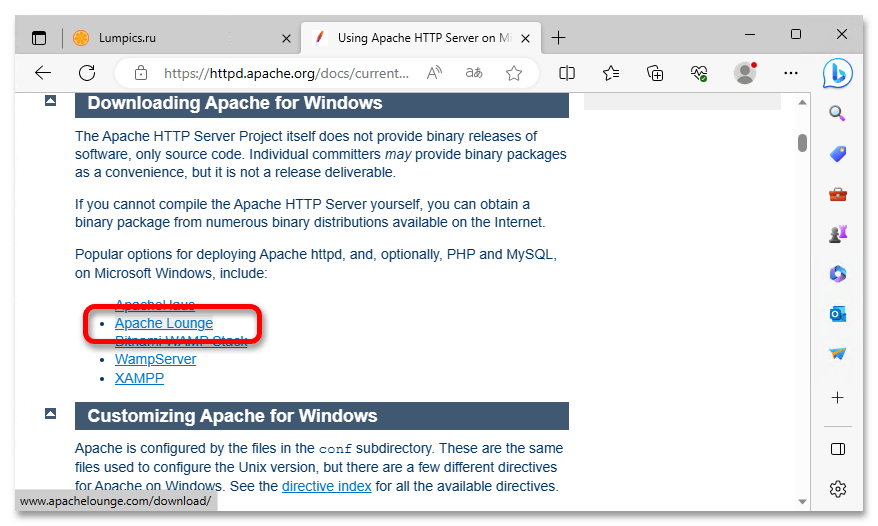
- Перейдя на новую страницу и находясь в блоке «Downloading Apache for Windows», щелкните по строке «Apache Lounge».
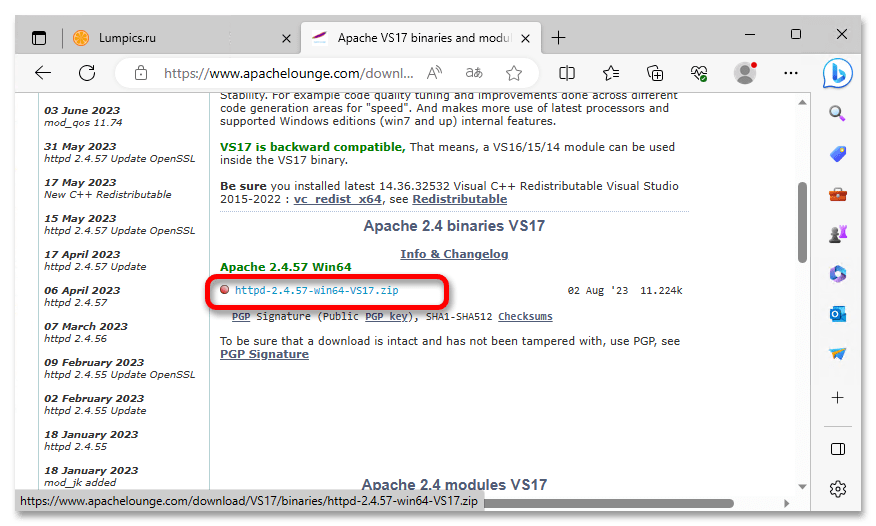
- Спуститесь чуть ниже до блока «Apache 2.4 binaries VS17», где щелкните по ссылке, рядом с которой расположен красный кружок. Обычно она имеет в своем названии версию программы и приписку «win64» (для 64-разрядных систем) или «win 32» (для 32-разрядных систем).
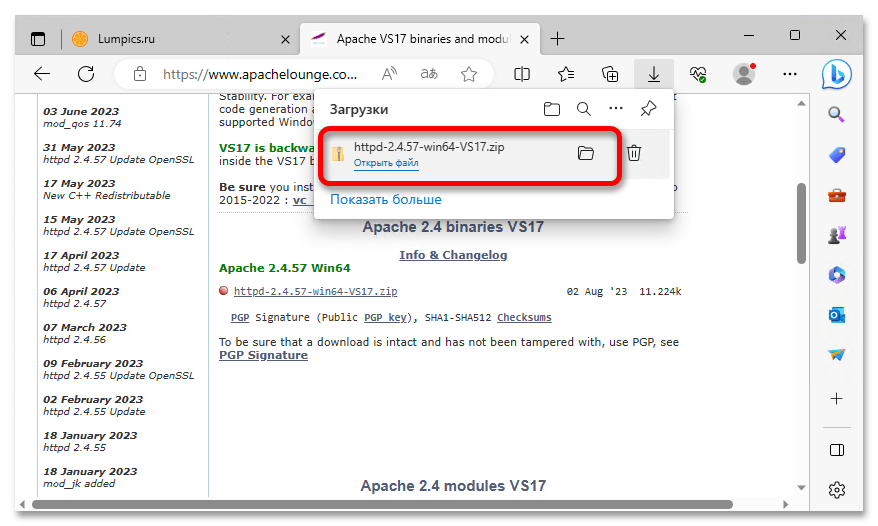
- После этого начнется загрузка архива с файлами программы на компьютер. Дождитесь ее завершения, после чего перейдите в директорию, куда был скачан файл. Для этого можете кликнуть по кнопке в виде папки, расположенной в интерфейсе браузера.
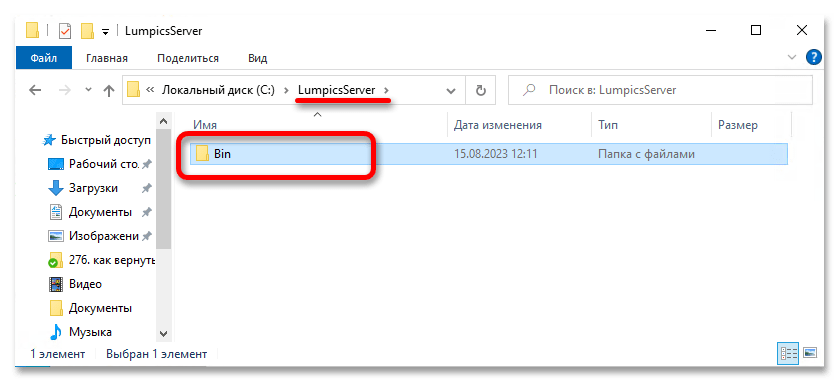
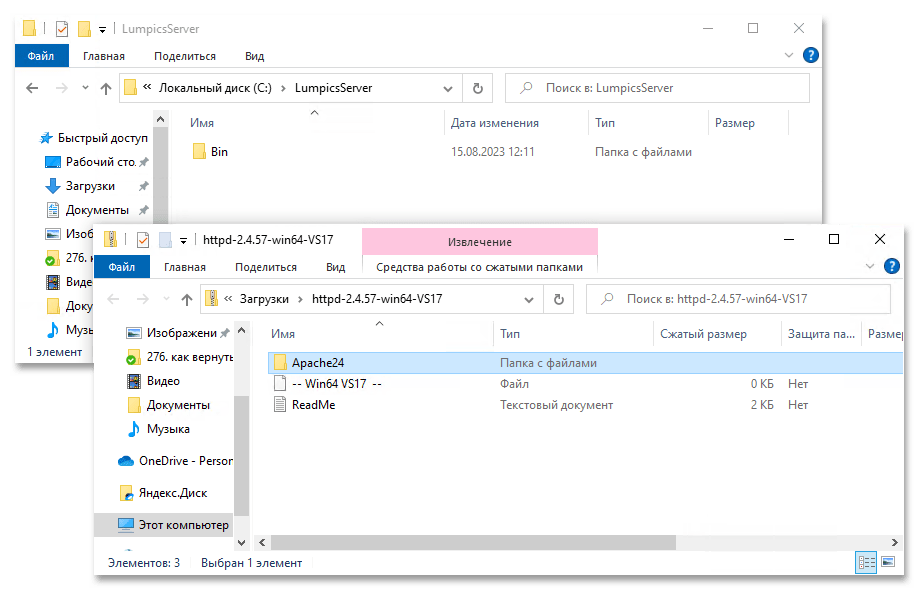
- Откройте окно «Проводника» и перейдите к системному диску. Создайте в корневом каталоге (то есть прямо внутри «С:») раздела папку с любым названием — именно в ней будут находиться файлы веб-сервера. В данном примере будет создана папка с названием «LumpicsServer». После этого перейдите в нее и создайте еще одну папку, которую назовите «Bin».
- Распакуйте файлы, содержащиеся в архиве скачанного сервера, и поместите их в папку «Bin», созданную на предыдущем этапе. Для этого вы можете просто перетащить папку «Apache24» из одного окна в другое, как это показано на изображении ниже.
- Дождитесь завершения распаковки данных. За ходом выполнения этой процедуры вы можете следить в появившемся диалоговом окне.








Шаг 2: Редактирование конфигурационного файла
После извлечения файлов программы из архива понадобится выполнить настройку Apache. Делается это путем редактирования конфигурационного файла. Для использования базовых функций сервера проделайте следующие действия:
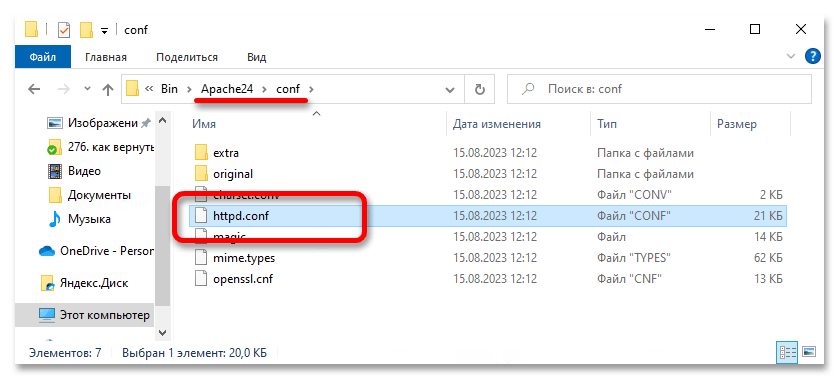
- Перейдите в извлеченную из архива папку «Apache24», а затем проследуйте в каталог «conf», в котором откройте конфигурационный файл с названием «httpd.conf». Для этого достаточно будет нажать по его названию дважды левой кнопкой мыши.
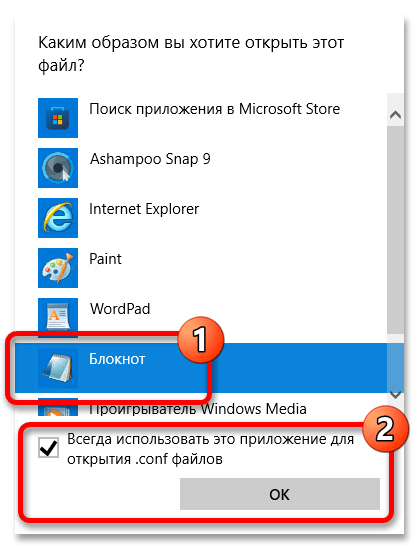
Если на экране появится диалоговое окно с надписью «Каким образом вы хотите открыть этот файл?», выберите в списке приложение «Блокнот» и щелкните по кнопке «ОК». Чтобы в будущем это меню не отображалось, поставьте отметку напротив пункта «Всегда использовать это приложение для открытия .conf файлов».
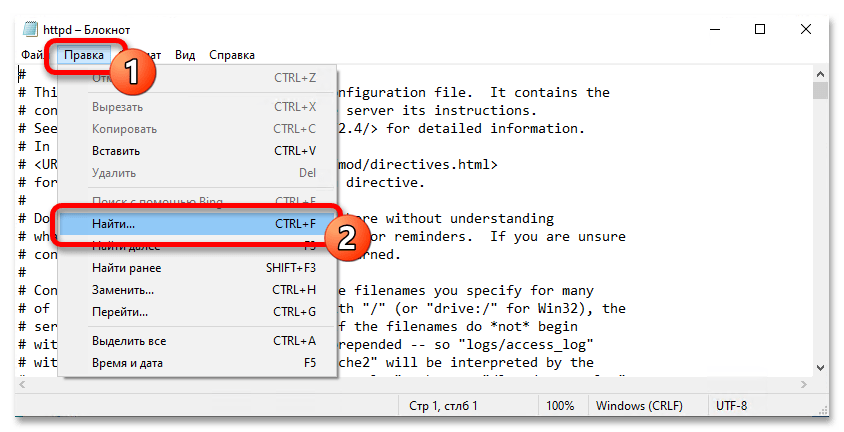
- В появившемся окне текстового редактора вам необходимо будет искать определенные строки для редактирования. Чтобы ускорить этот процесс, воспользуйтесь встроенной функцией поиска. Для ее вызова нажмите на клавиатуре комбинацию клавиш Ctrl + F или выберите из меню «Правка» пункт «Найти».
После этого в появившемся окне вставьте в поле «Что» искомую строку, которая приведена ниже:
Define SRVROOT "c:/Apache24"Нажмите по кнопке «Найти далее», чтобы программа выполнила поиск по заданным критериям. Если на экране появится диалоговое окно, в котором сообщается о том, что искомой строки не было найдено, тогда установите переключатель в блоке «Направление» в положение «Вверх» и снова нажмите по кнопке «Найти далее».
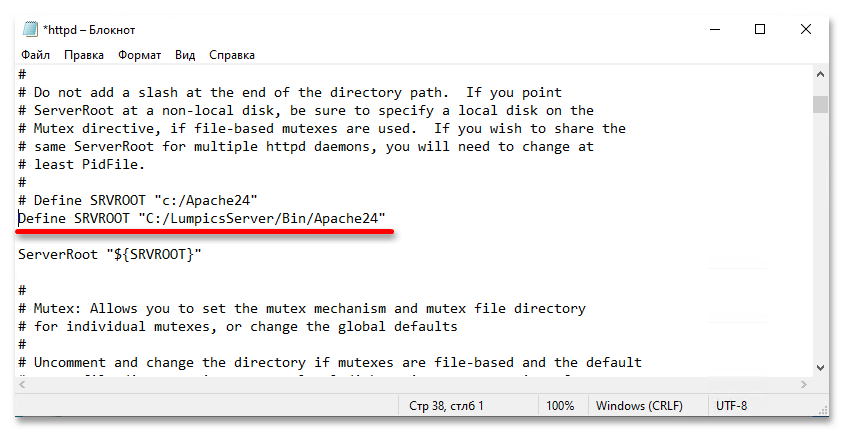
- После того как искомая строка будет найдена, измените ее на приведенную ниже. Также, вместо удаления, вы можете ее просто закомментировать, поставив в самом начале символ решетки («#»). Для примера будет использован именно этот способ.
Define SRVROOT "C:/LumpicsServer/Bin/Apache24" - Вернитесь в меню поиска и отыщите строку
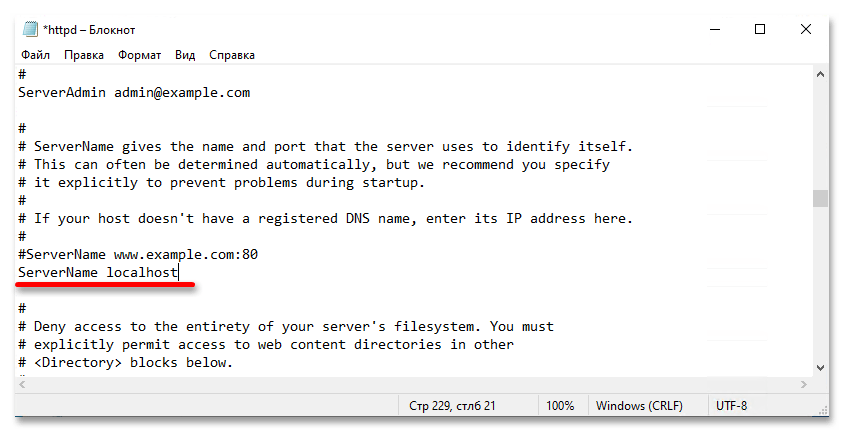
#ServerName www.example.com:80. Оставьте ее закомментированной, а снизу вставьте следующее значение:ServerName localhostЭтот параметр настроит точку подключения к вашему веб-серверу, установив в качестве него локальный адрес компьютера.
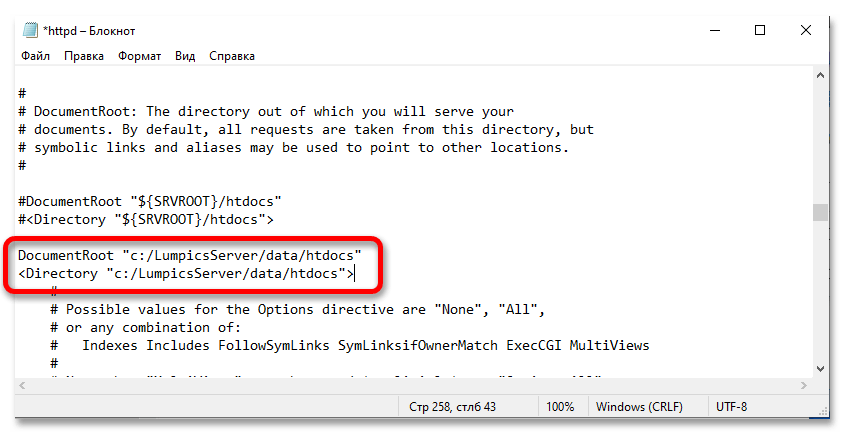
- Найдите в документе показанные ниже строки так же через меню поиска. В качестве запроса используйте одну из приведенных строк.
DocumentRoot "${SRVROOT}/htdocs"
<Directory "${SRVROOT}/htdocs">Закомментируйте искомые параметры, а снизу после них вставьте такие же, только с указанием корневой папки для хранения документации:
DocumentRoot "c:/LumpicsServer/data/htdocs"
<Directory "c:/LumpicsServer/data/htdocs"> - С помощью поиска по документу найдите строку
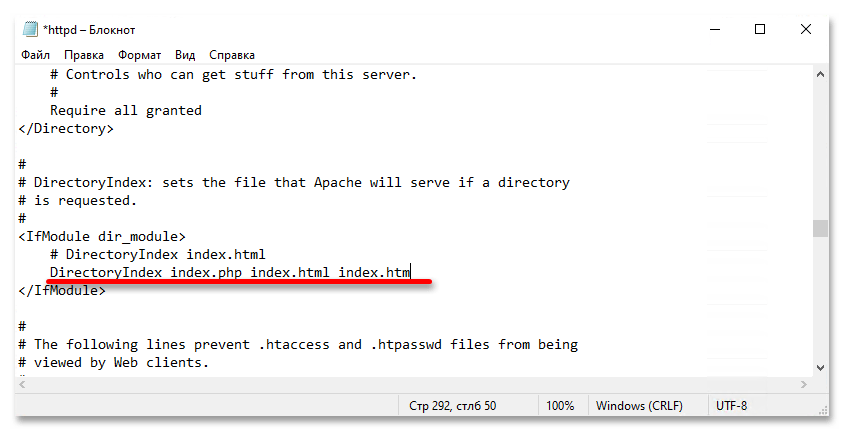
DirectoryIndex index.html. После этого закомментируйте ее, а ниже вставьте видоизмененный параметр:DirectoryIndex index.php index.html index.htm - Следующим найдите параметр под названием
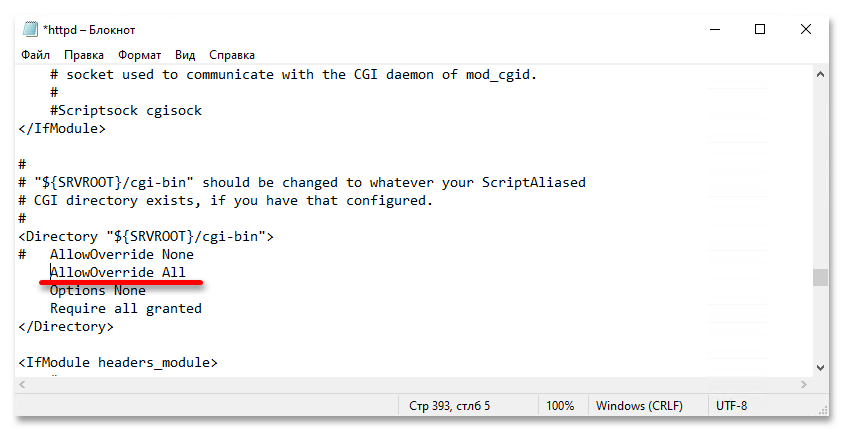
AllowOverride, по умолчанию он будет иметь значение «None». Его вам необходимо заменить на «All». Для этого закомментируйте исходную строку, а ниже нее вставьте уже измененную:AllowOverride All - Останется активировать еще один параметр в этом файле. Воспользовавшись поиском, найдите строку
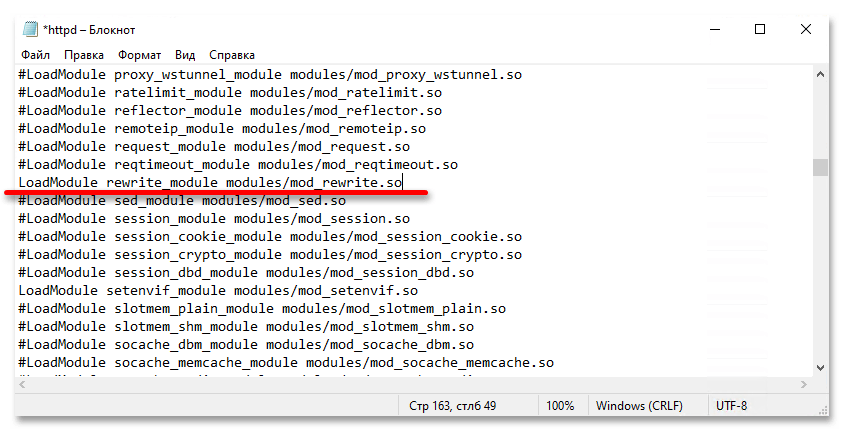
#LoadModule rewrite_module modules/mod_rewrite.soи раскомментируйте ее. Для этого просто удалите символ решетки («#»). По итогу строка у вас должна иметь следующий вид:LoadModule rewrite_module modules/mod_rewrite.so - На этом редактирование конфигурационного файла можно считать оконченным. Не забудьте сохранить внесенные изменения сочетанием клавиш Ctrl + S или кликнув по пункту «Сохранить», находящемуся в меню «Файл».








Шаг 3: Проверка работы локального сервера
После того как конфигурационный файл был отредактирован, веб-сервер Apache готов к использованию. Необходимо проверить его работу, осуществив тестовый запуск. Производится он посредством ввода специальных команд в консоль. Поэтому предварительно запустите оболочку «Windows PowerShell» с правами администратора. Сделать это можно несколькими способами, например, вызвав контекстное меню «Пуска». Щелкните по ней правой кнопкой мыши, а затем выберите пункт «Windows PowerShell (администратор)».
Читайте также: Как открыть Windows PowerShell в Windows 10
Подтвердите инициализацию оболочки с повышенными привилегиями. Для этого в диалоговом окне контроля учетных записей кликните по кнопке «Да».

Находясь в окне консоли, вставьте в нее приведенную ниже команду. Чтобы не вводить строку вручную, используйте правую кнопку мыши, предварительно поместив команду в буфер обмена. Стандартная комбинация клавиш Ctrl + V в «PowerShell» не работает. Для выполнения команды не забудьте нажать Enter.
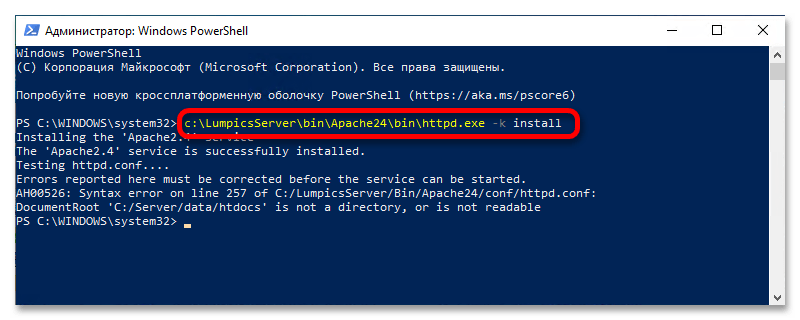
c:\LumpicsServer\bin\Apache24\Bin\httpd.exe -k install

Если все пройдет успешно, в результате вы увидите надпись «The ‘Apache2.4’ service is successfully installed».Теперь можно выполнить попытку непосредственно запуска сервера. Для этого вставьте в консоль приведенную ниже команду и нажмите по клавише Enter.
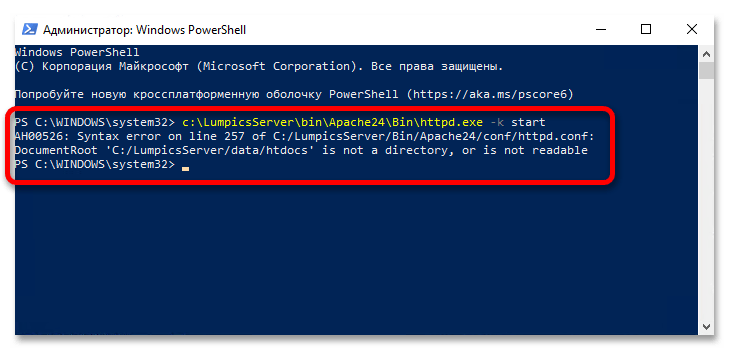
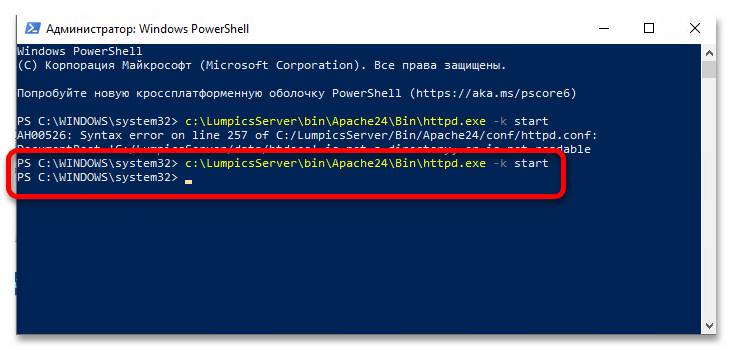
c:\LumpicsServer\bin\Apache24\Bin\httpd.exe -k start
Если в ответ вы увидите ошибку, в которой будет содержаться строка «AH00526: Syntax error …», тогда для ее исправления потребуется выполнить еще некоторые манипуляции в файловом менеджере.

Перейдите в созданную еще на первом шаге папку, расположенную в корне диска «C:». В данном случае это «LumpicsServer». После этого создайте там еще одну папку под названием «data». Откройте ее и создайте папку «htdocs». В конечном итоге у вас должен получиться следующий адрес:
C:\LumpicsServer\data\htdocs

Когда все директории будут созданы, вернитесь в окно «Windows PowerShell» и снова выполните команду c:\LumpicsServer\bin\Apache24\Bin\httpd.exe -k start. На этот раз ошибки не должно быть.

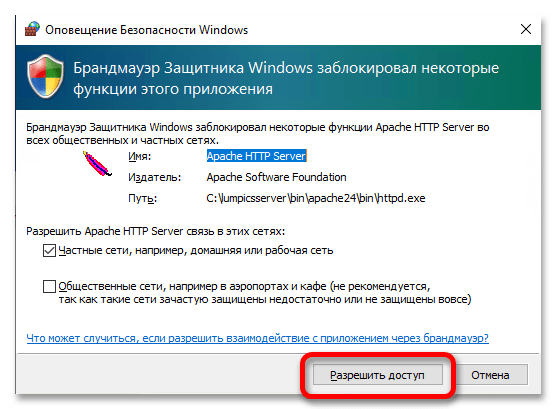
Об успешном запуске собственного веб-сервера будет свидетельствовать появившееся окно брандмауэра. В нем вам необходимо нажать по кнопке «Разрешить доступ».

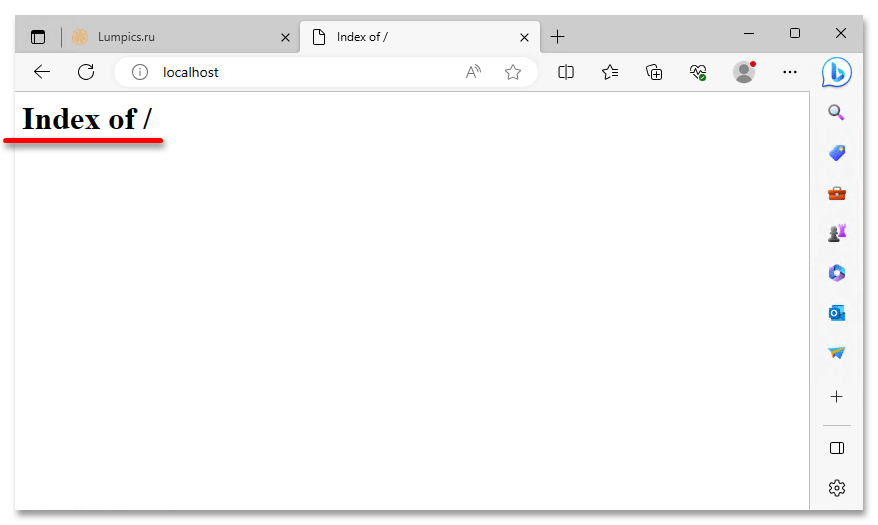
Чтобы проверить работу сервера, попробуйте подключиться к нему. Для этого можно воспользоваться любым браузером — откройте его и перейдите по приведенному ниже адресу:
http://localhost
В результате вы должны увидеть страницу сайта, на которой будет написана всего одна строка — «Index of /». Если у вас так же, как показано на скриншоте ниже, значит, сервер установлен правильно.

Наша группа в TelegramПолезные советы и помощь
Setting up a web server on Windows 10 can seem daunting, but it’s simpler than you might think. Here’s the quick version: you’ll need to install a web server software, configure it, and then test to make sure everything’s running smoothly. You can use software like Apache or IIS, which are both effective for turning your computer into a web server. By following a few steps, you’ll have your web server up and ready to host websites in no time. Ready to dive in? Let’s break it all down step by step.
Setting up a web server on Windows 10 involves installing the necessary software and configuring your system to serve web pages. Follow these steps to get started.
Step 1: Install a Web Server Software
Begin by installing a web server software like Apache or IIS.
For Windows 10, IIS (Internet Information Services) is built-in and easy to set up. Alternatively, Apache is a popular open-source choice. If you go with IIS, you just have to enable it through the “Turn Windows features on or off” setting. Apache requires downloading from the Apache Lounge website and then installing manually.
Step 2: Configure the Web Server
Set up your server to host web pages by configuring the software.
For IIS, once installed, use the IIS Manager to configure your settings. You can set up your default document, configure security, and manage directories. If you’re using Apache, you’ll need to modify the configuration files, typically the httpd.conf file, to set up your document root and other settings.
Step 3: Open Firewall Ports
Ensure your server is accessible by opening the necessary firewall ports.
Web servers typically use port 80 for HTTP and port 443 for HTTPS. You need to make sure these ports are open in your Windows Firewall settings. Go to the Control Panel, navigate to the firewall settings, and allow the appropriate ports through.
Step 4: Test the Web Server
Verify that your web server is working correctly.
Open a web browser and type “localhost” into the address bar. If your server is set up properly, you should see a default page from your web server software. This confirms that everything is running as it should.
Step 5: Upload Web Content
Start uploading your web content to serve online.
Place your HTML files or website content in the document root directory of your server. For IIS, this is usually the “wwwroot” folder. For Apache, it’s the “htdocs” folder. Make sure your files are accessible and correctly linked.
Once you’ve completed these steps, your Windows 10 computer will be transformed into a functioning web server, ready to serve up web pages to anyone who accesses it.
Tips for Setting Up a Web Server on Windows 10
- Always back up your system before making major changes, like installing server software.
- Use strong passwords and enable security features to protect your server from unauthorized access.
- Keep your server software up to date with the latest patches to avoid vulnerabilities.
- Regularly check server logs to monitor activity and identify potential issues early.
- Consider using a domain name for easier access, rather than relying on an IP address.
Frequently Asked Questions
What software do I need to install to set up a web server on Windows 10?
You can use IIS, which is built into Windows 10, or download Apache or another web server software. Both are effective choices, though IIS is more integrated with Windows.
How do I access my web server from another computer?
You’ll need to know your computer’s IP address and ensure the appropriate ports are open on your firewall. Access it by typing the IP address in your browser’s address bar.
Can I use my web server to host multiple websites?
Yes, both IIS and Apache support hosting multiple sites through virtual hosting. You’ll need to configure each site separately in your server’s settings.
Is Windows 10 suitable for a production web server?
While you can use Windows 10 for development and testing, it’s better to use a dedicated server for production environments to ensure stability and performance.
What should I do if my web server isn’t working?
Check your server configuration, firewall settings, and server logs for error messages. Ensure all required services are running and troubleshoot as necessary.
Summary
- Install web server software.
- Configure the server.
- Open firewall ports.
- Test the server.
- Upload web content.
Conclusion
Setting up a web server on Windows 10 opens up a world of possibilities, from hosting your personal blog to running a complex web application. While the process may seem intricate, breaking it down into manageable steps makes it achievable for anyone willing to learn. Whether you choose IIS or Apache, remember that the key is in the details—proper configuration, security settings, and regular updates are crucial to running a successful web server. Don’t hesitate to explore online forums and documentation for further reading and support. Now that you know how to set up a web server on Windows 10, why not give it a try? By taking this step, you’re opening the door to endless creativity and innovation in the digital space. Happy hosting!
Matt Jacobs has been working as an IT consultant for small businesses since receiving his Master’s degree in 2003. While he still does some consulting work, his primary focus now is on creating technology support content for SupportYourTech.com.
His work can be found on many websites and focuses on topics such as Microsoft Office, Apple devices, Android devices, Photoshop, and more.
Одна из самых необходимых вещей, которую веб-разработчики захотят установить в Windows 10 для работы веб сервера – это службы IIS (Internet Information Services) . Подробнее про IIS и его сравнение с Apache, другим популярным веб сервером, можно прочесть в нашей статье.

Установка IIS
На самом деле это даже не установка, как таковая, а включение службы, потому что в Windows 10 этот компонент есть сразу, но он просто выключен.
Первым делом нам нужно нажать комбинацию клавиш Win + R, и после того как появится окно “Выполнить”, нам нужно набрать “appwiz.cpl” и нажать OK. Либо мы просто можем пойти в Панель управления и там выбрать пункт Программы – Программы и компоненты – Установка и удаление программ.

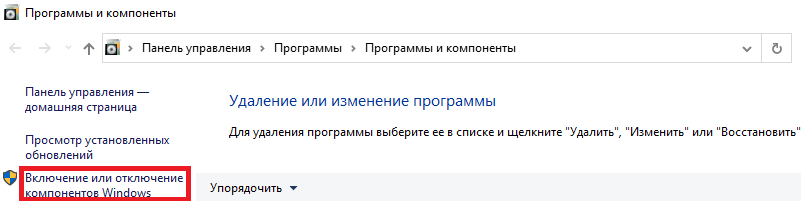
Тут нам нужно выбрать пункт “Включение или отключение компонентов Windows”.

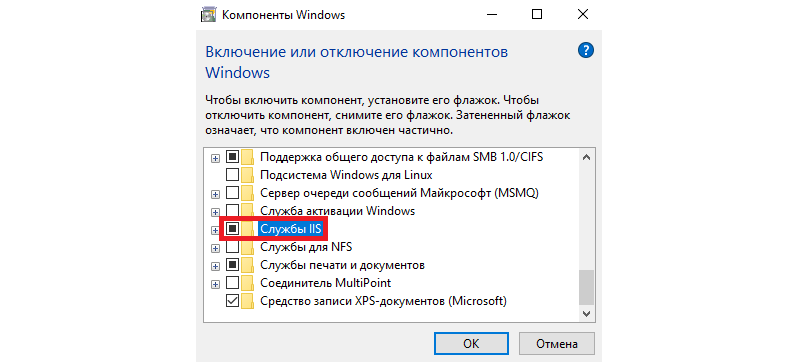
Тут находим пункт “Службы IIS”, ставим на против него галочку и нажимаем ОК, после чего служба будет включена.

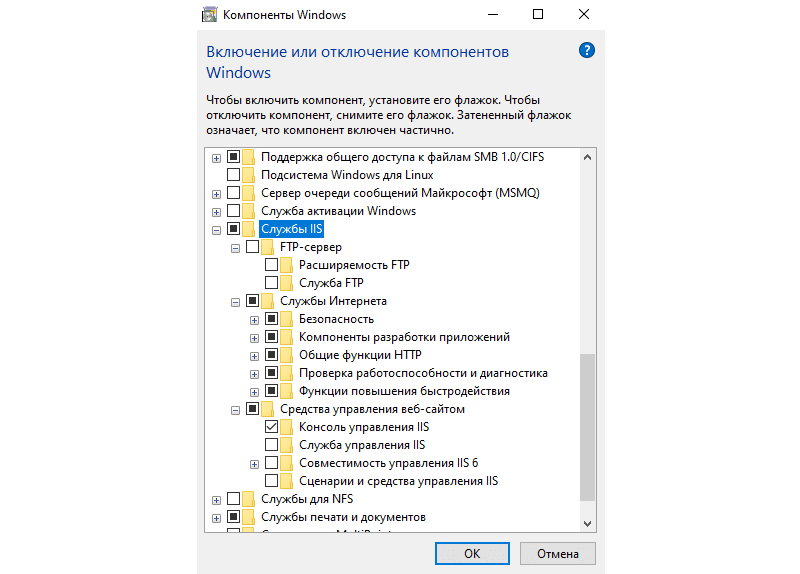
Если вам, как разработчику, нужны дополнительные параметры, то мы можете раскрыть этот пункт, нажав на плюсик, и включить или отключить те функции, которые вам необходимы.

После того как все сделано можно запустить браузер, и вбить в адресной строке localhost, чтобы убедиться, что все работает. Также в меню Пуск и в папке «Средства администрирования» появится пункт «Диспетчер служб IIS». Также туда можно попасть снова нажав Win + R и набрав inetMgr.

Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
- Windows — выступает как основная ОС, в ней будут работать такие программы как VScode, PhpStorm, SublimeText3, браузеры, консоль и т.д.
- Ubuntu — как web-сервер и другое программное обеспечение (PHP, Apache, mysql, git и т.д.), управляется консолью Windows 10.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.

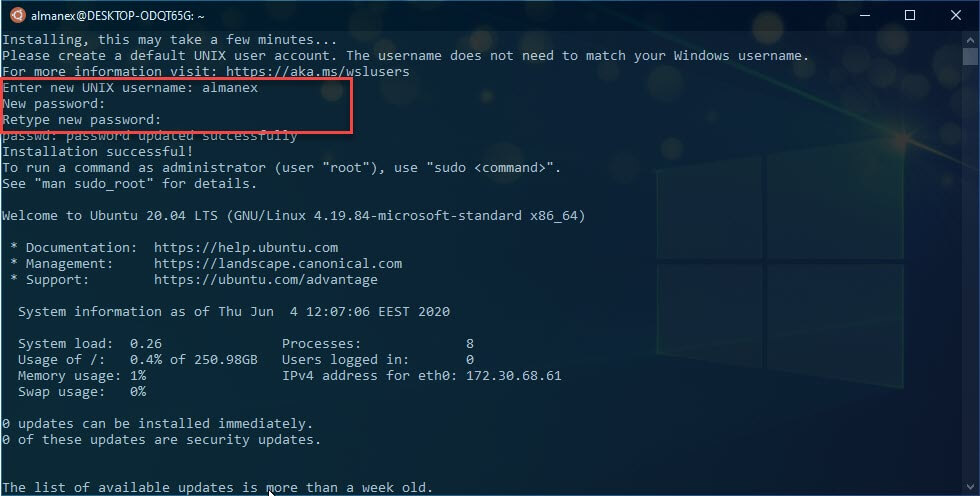
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).

Подробней как это сделать, мы рассмотрели в руководствах:
- Как установить WSL 2 подсистему Windows для Linux в Windows 10
- Как установить Wsl 1 подсистему Windows для Linux.
- Официальная инструкция от microsoft.
Создание директории для веб-проекта.
При использовании WSL 1 желательно помещать файлы проекта на диски файловой системы Windows — C, D, E. Если вы будете использовать WSL 2, вы можете также использовать локальные диски или создать директорию для сайта в файловой системе Linux.
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
С:\Projects\test.local\public_html

Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: \home\main\projects\test.local\public_html
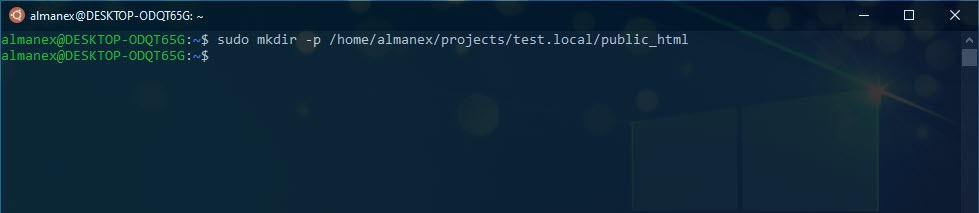
Для этого выполним команду:
sudo mkdir -p /home/main/projects/test.local/public_html
Где замените «main» на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
sudo chmod -R 777 /home/main
Здесь также замените «main» на ваше имя пользователя UNIX.

Это избавит от ошибок и обеспечит максимальную производительность.
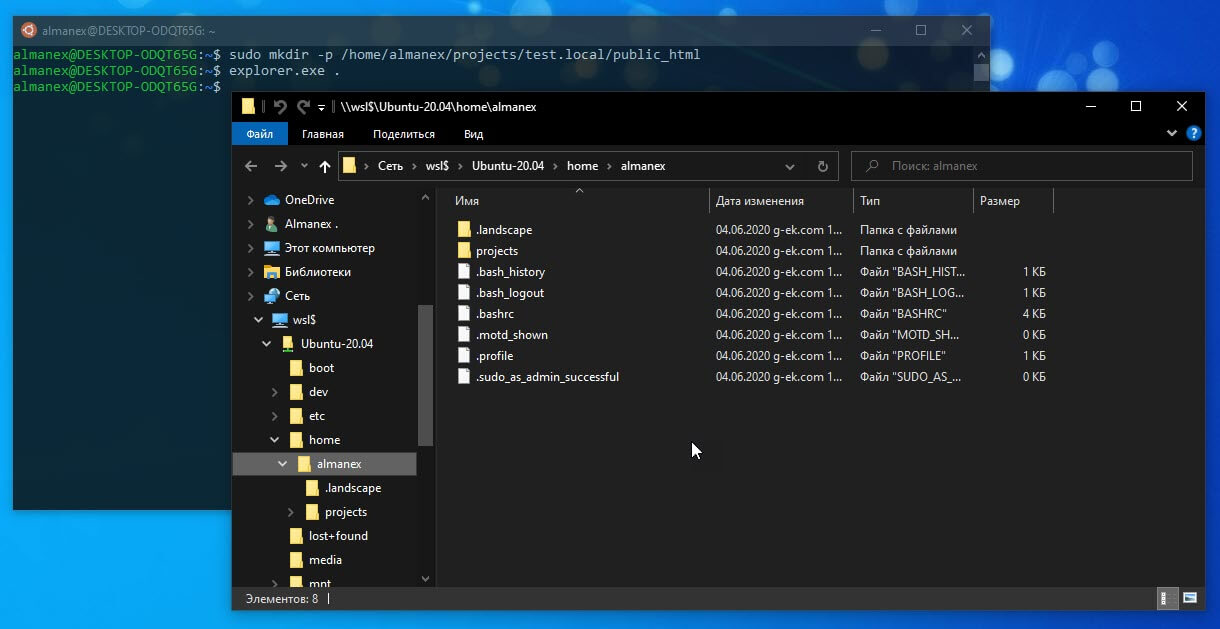
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
explorer.exe .
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Подробнее в нашей статье: Доступ к файлам WSL Linux с помощью Проводника Windows 10

Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
sudo apt install mc
Запуск Midnight Commander осуществляется посредством ввода команды:
mc
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
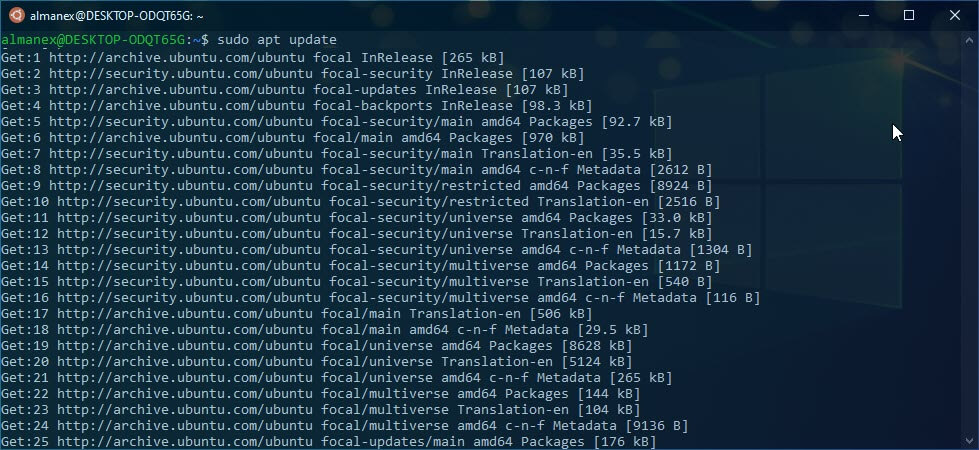
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
sudo apt update

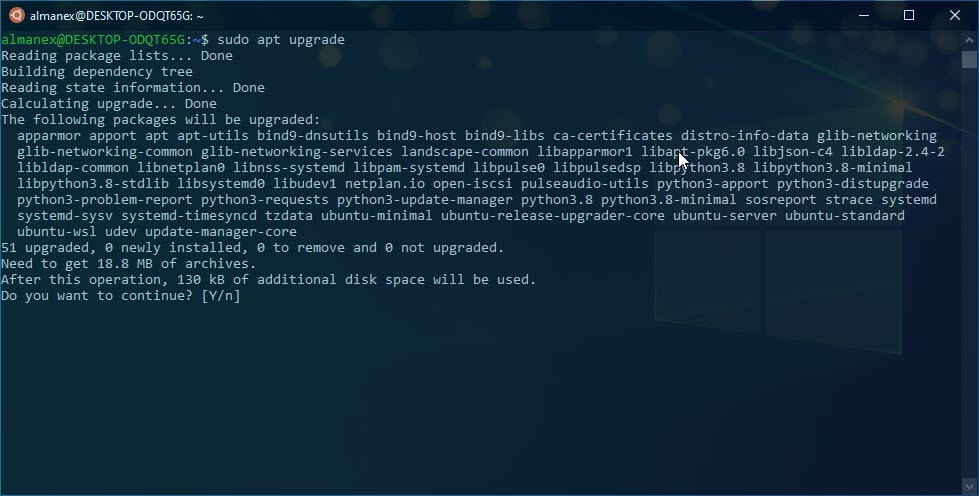
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
sudo apt upgrade
На запрос «Do you want to continue? [Y/n]» нажмите клавишу Y.

Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
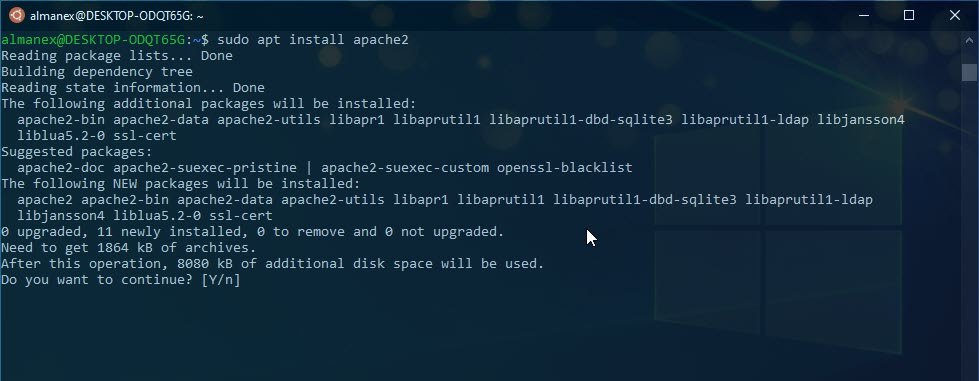
Шаг 10: Установим Apache выполнив команду:
sudo apt install apache2
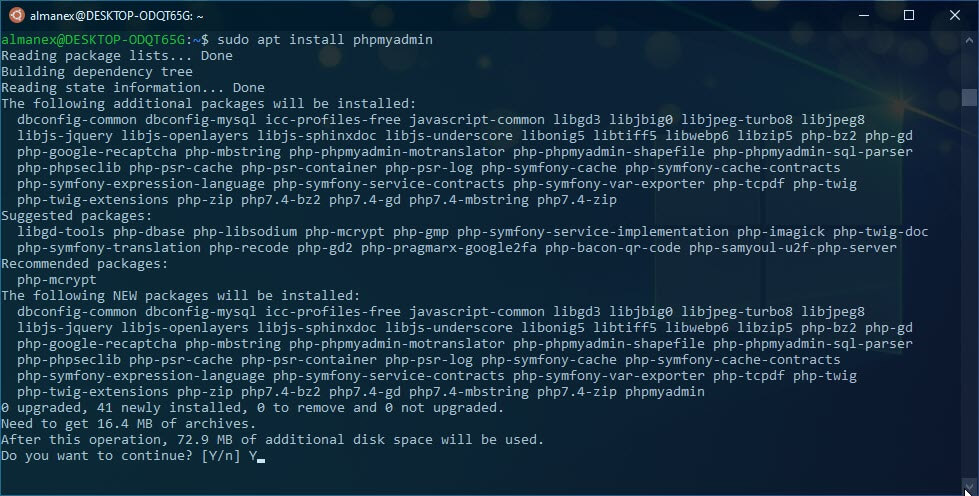
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.

Установка MySQL сервера.
MySQL — система управления базами данных. Она организует и обеспечит доступ к базам данных, где сайт может хранить информацию.
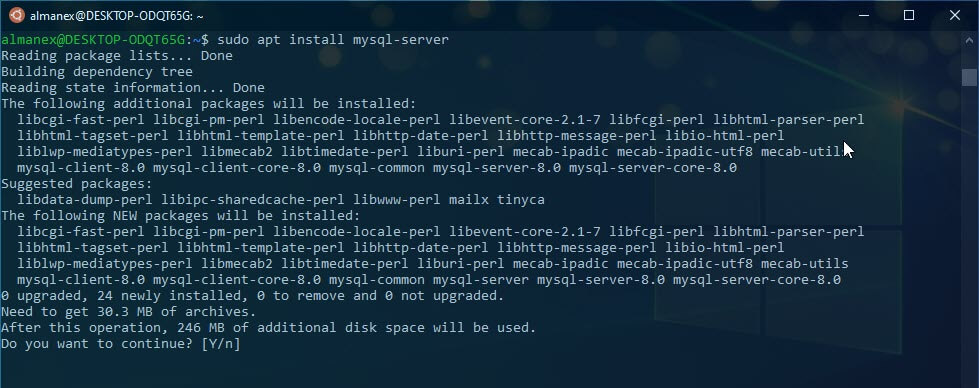
Шаг 11: Установим MySQL сервер:
sudo apt install mysql-server
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL

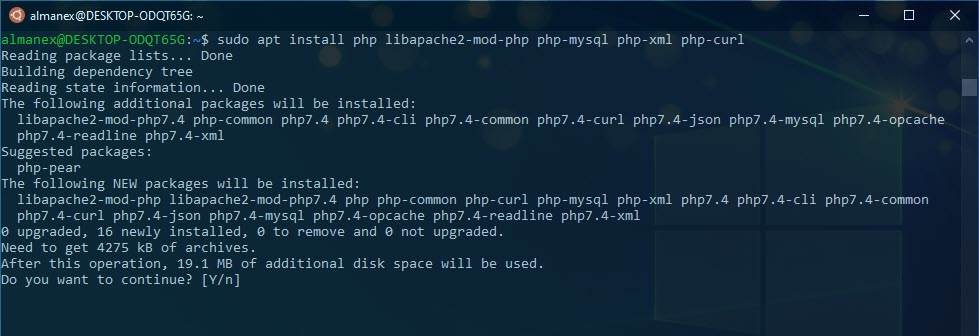
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
sudo apt install php libapache2-mod-php php-mysql php-xml php-curl
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:
sudo apt install php7.4 libapache2-mod-php7.4 php7.4-mysql php7.4-xml php7.4-curl

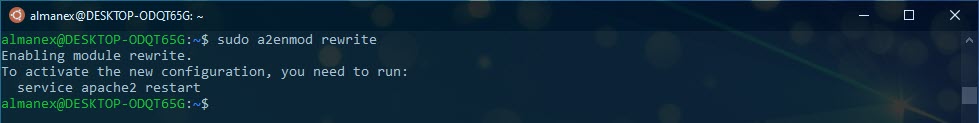
Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
sudo a2enmod rewrite

Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
sudo service mysql start

Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
sudo mysql -uroot -p
Шаг 16: При запросе пароля нажмите Enter, т.к. по умолчанию пользователь root, созданный при установке, не имеет пароля.

Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
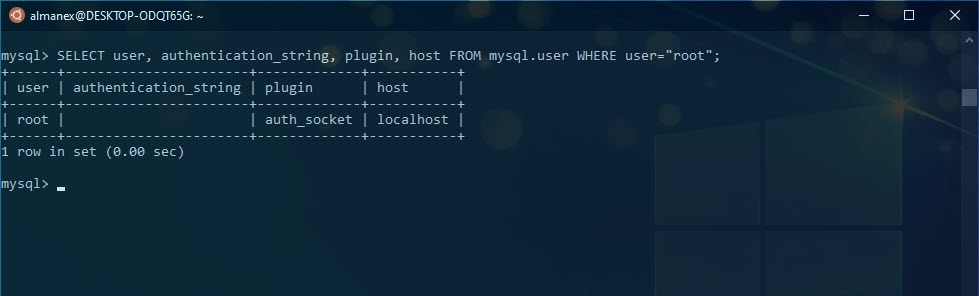
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
SELECT user, authentication_string, plugin, host FROM mysql.user WHERE user="root";

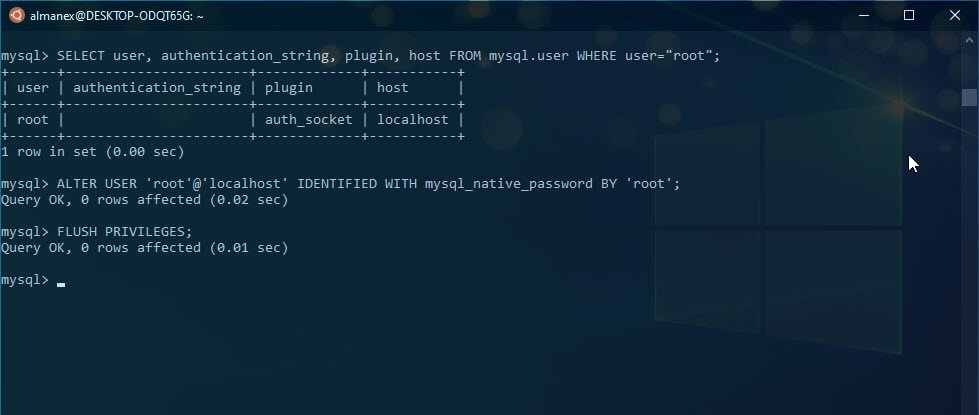
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
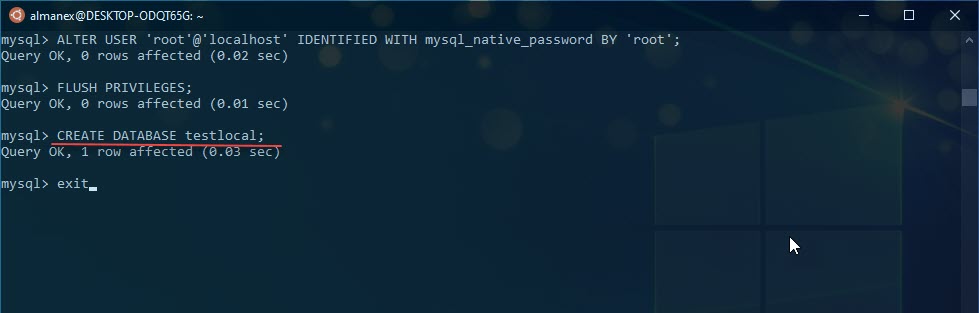
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root';
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
FLUSH PRIVILEGES;

Создание базы данных.
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
CREATE DATABASE testlocal;
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
exit

Установка phpMyAdmin.
Шаг 22: Выполняем команду:
sudo apt install phpmyadmin

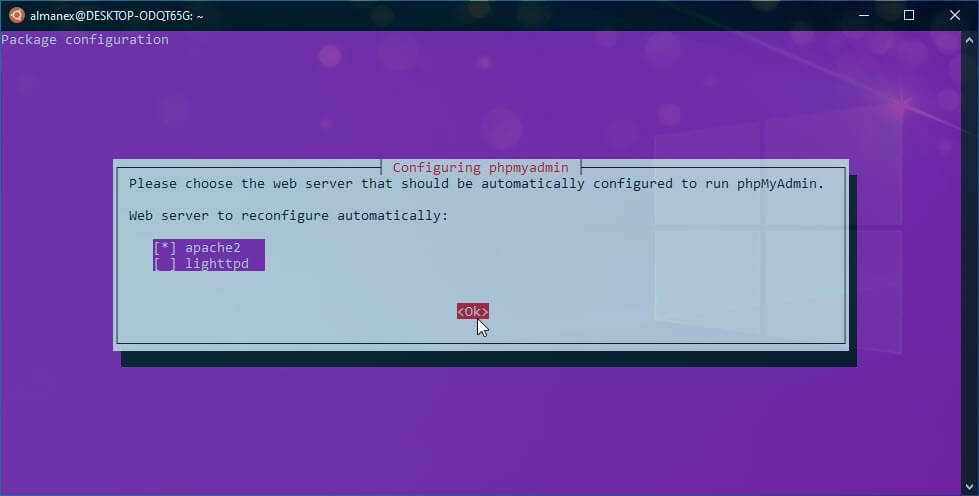
Шаг 23: В первом диалоговом окне, нажмите пробел чтобы выбрать Apache, далее нажмите клавишу Tab, а затем Enter.

Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.

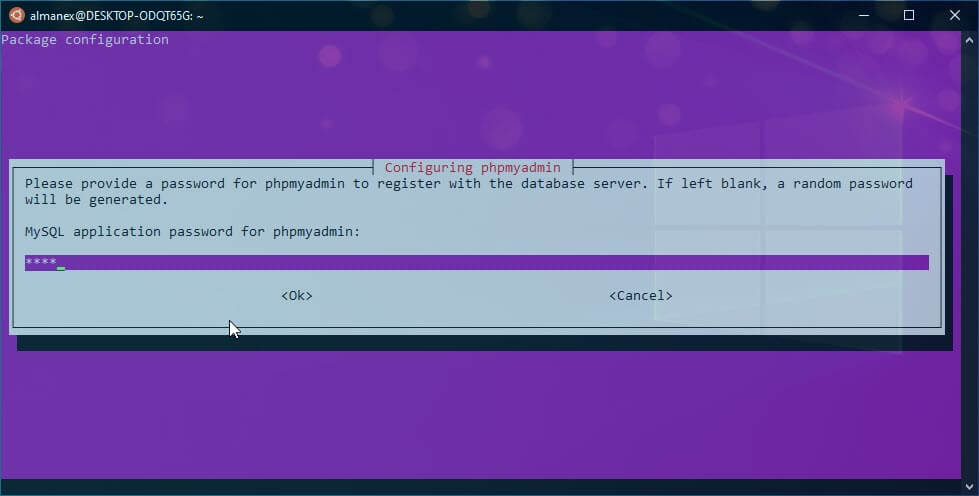
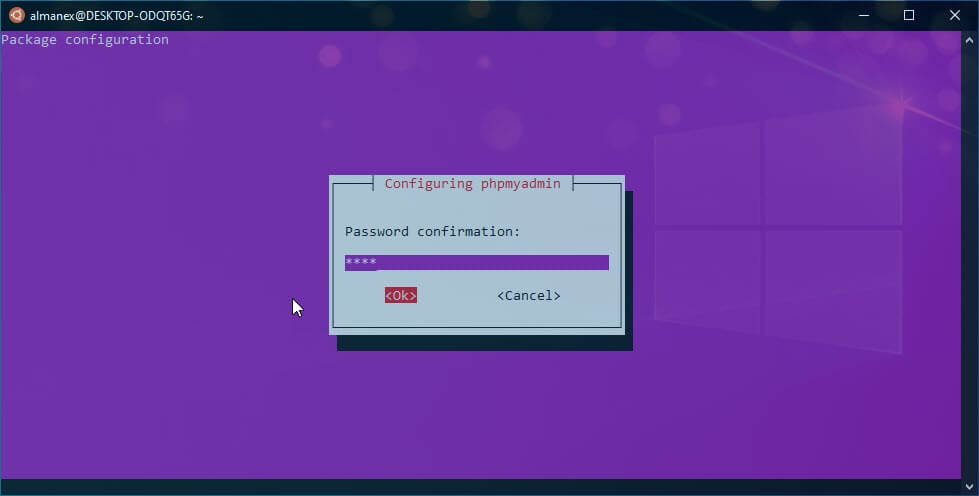
Шаг 25: Укажите пароль пользователя MySQL root.

Шаг 26: Подтвердите пароль
Шаг 27: Включим необходимые расширения PHP:
sudo phpenmod mcrypt
sudo phpenmod mbstring

Шаг 28: Перезапустите Apache:
sudo service apache2 restart
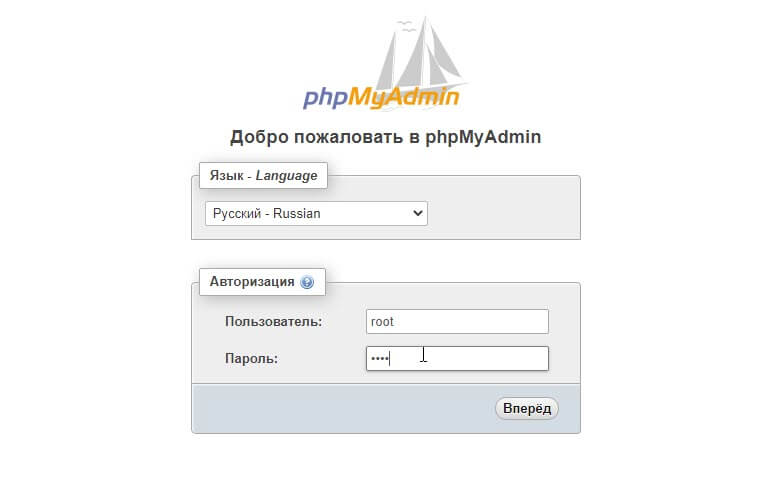
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.

Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
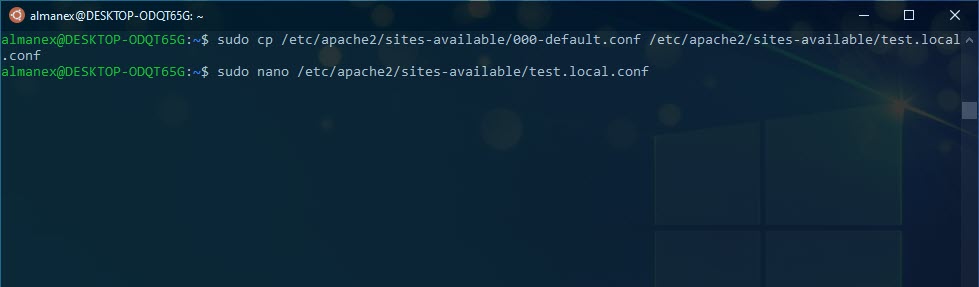
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/test.local.conf
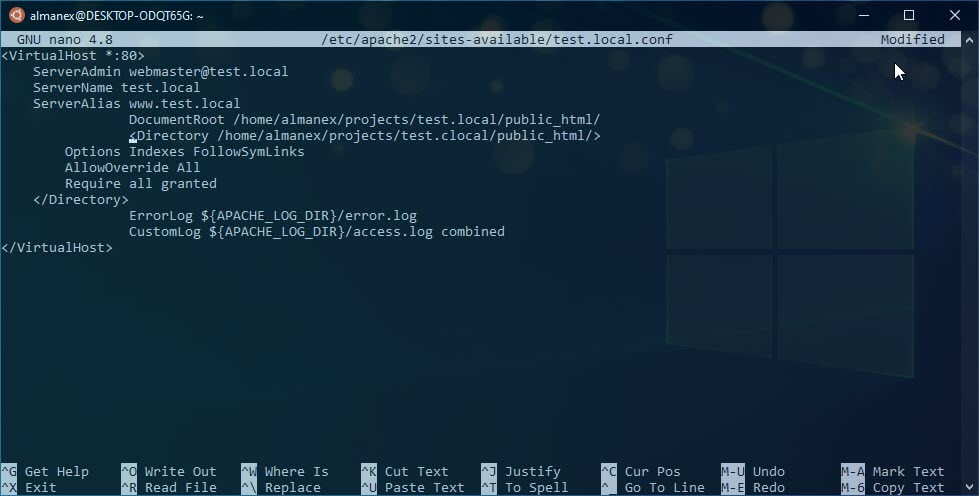
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
sudo nano /etc/apache2/sites-available/test.local.conf

Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /home/almanex/projects/test.local/public_html/
<Directory /home/almanex/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.

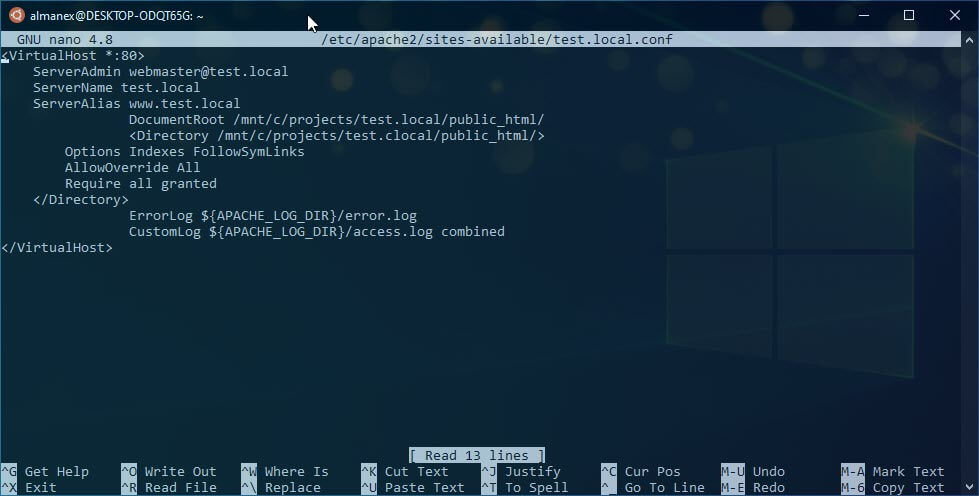
Содержимое файла test.com.conf после правок для Wsl 1 и Wsl 2, где файлы проекта находятся на диске файловой системы Windows — C, D, E:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /mnt/c/projects/test.local/public_html/
<Directory /mnt/c/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.

Шаг 31: После внесения правок сохраните и закройте файл сочетанием клавиш CTRL X. Подтвердите операцию клавишей Y и нажмите ENTER.
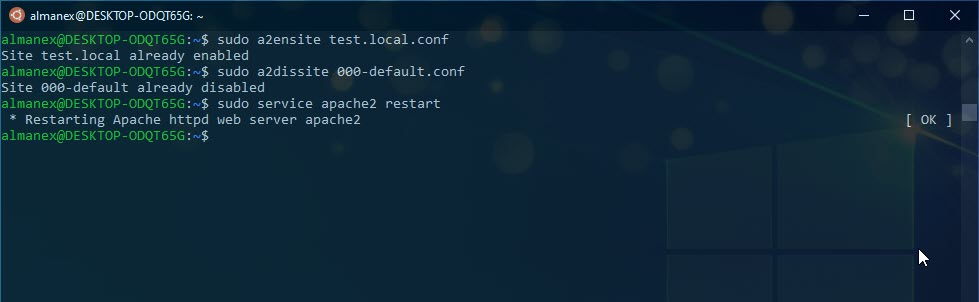
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
sudo a2ensite test.local.conf
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
sudo a2dissite 000-default.conf
Шаг 34: Перезапустим service apache:
sudo service apache2 restart

Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:\Windows\System32\drivers\etc и добавить в него строки:
127.0.0.1 test.local
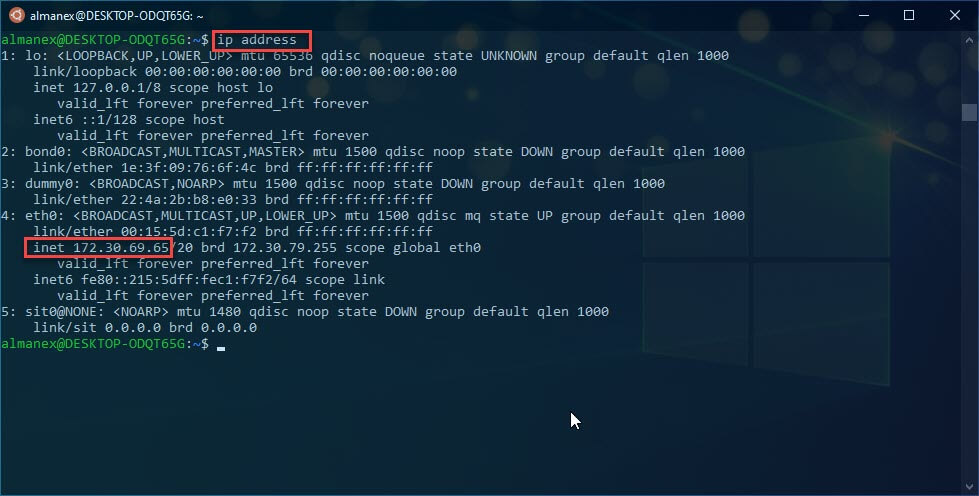
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).

Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
sudo service apache2 start
sudo service mysql start
Для остановки веб-сервера:
sudo service apache2 stop
sudo service mysql stop
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.

Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
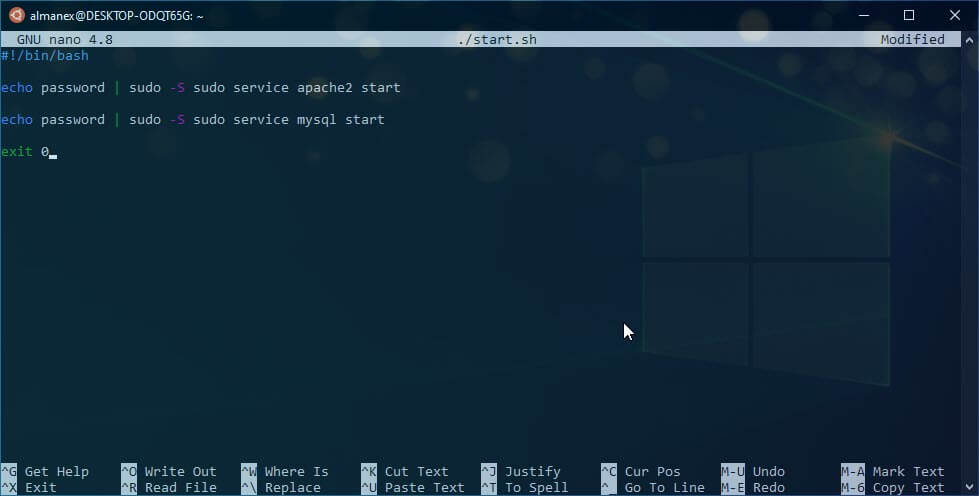
sudo nano ./start.sh
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
echo password | sudo -S sudo service apache2 start
echo password | sudo -S sudo service mysql start
exit 0

Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
sudo chmod -R 755 ./start.sh
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
sudo nano ./stop.sh
Содержимое файла stop.sh:
#!/bin/bash
echo password | sudo -S sudo service apache2 stop
echo password | sudo -S sudo service mysql stop
exit 0
Шаг 5: Отредактировать права доступа:
sudo chmod -R 755 ./stop.sh
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
С:\Projects\test.local\public_html
или
/home/main/projects/test.local/public_html
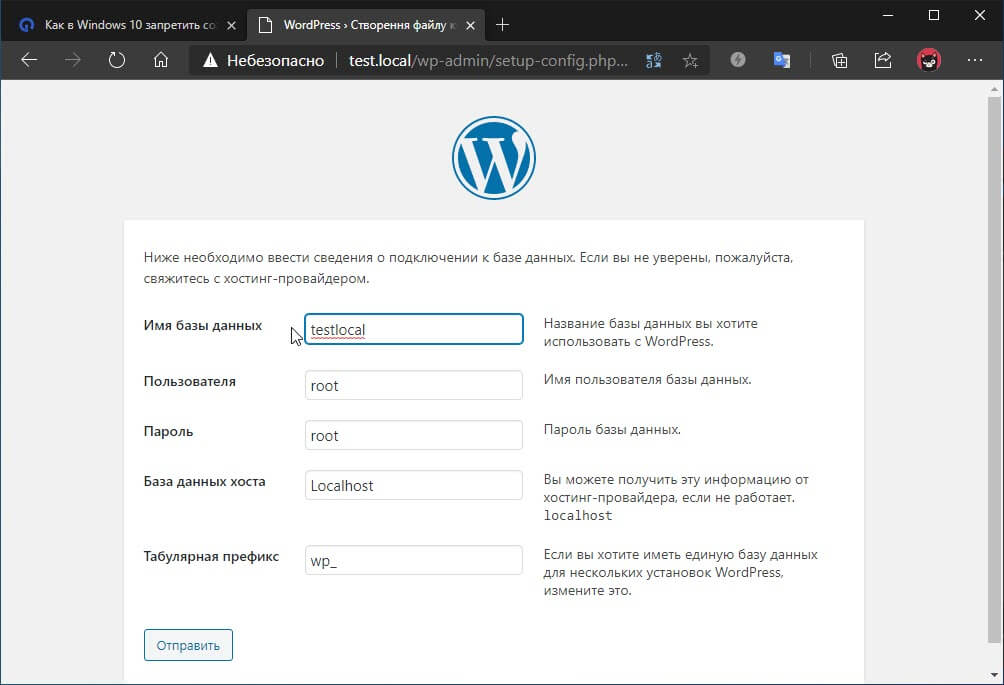
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..

Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Рекомендуем: Экспорт и импорт дистрибутива Linux WSL1 и WSL2 в Windows 10
IIS (internet information services manager) on Windows 10/7 Desktop or server is basically a flexible and secure Web server provided by Microsoft on its desktop and server operating systems. Just like Apache and Nginx in Linux Distros on WIndows we have IIS.
Install and configure the webserver (IIS) in Windows 10Step 1: Enable Internet Information Services -IIS on Windows 10 Step 2: Start Internet information service (IIS) ManagerStep 3: Test IIS WebserverStep 4: Configure and install WordPress with IIS ManagerHow to Disable IIS web server on Windows 10
Install and configure the webserver (IIS) in Windows 10
Microsoft didn’t integrate only the desktop version of Windows with IIS- Internet Information Services instead with this even Windows 10 Home can be turned in to a web server with the help of this feature.
However, as compared free and open-source server such as Apache, the configuration and the dealing with IIS web server could be a little complex, yet if you are a Windows Desktop or server user, the usage of IIS would be best because of better integration into the system.
The IIS, which also contain an FTP server, is not intended on the client to provide company websites or heavily used web applications. The Windows 10 desktop IIS is mainly for developing or for the demonstration of web applications.
So, if you want to set up and run some application on Windows 10 PC using IIS, for example, WordPress, then here is the step by step guide to install and configure this web server.
Step 1: Enable Internet Information Services -IIS on Windows 10
So, to install the Windows 10 web server feature, we don’t have to download some special packages, it is already in our system and just we need to activate.
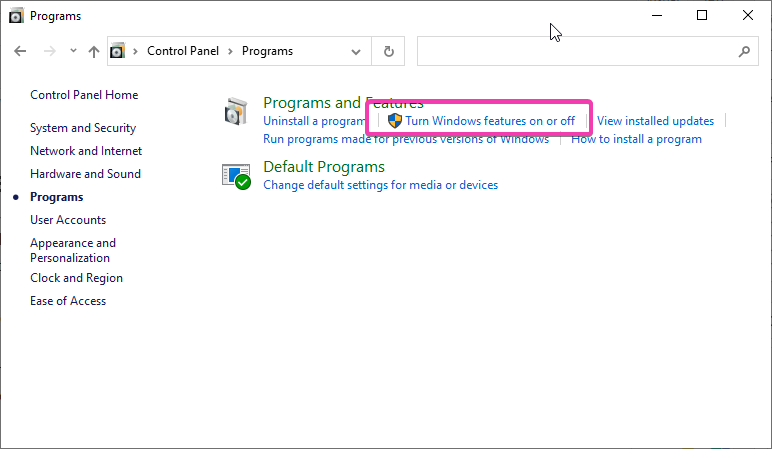
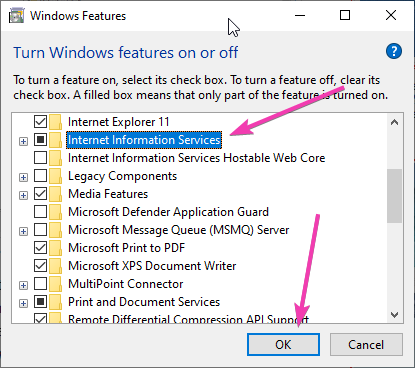
Go to Control panel-> Select Program-> Turn Windows features on and off.

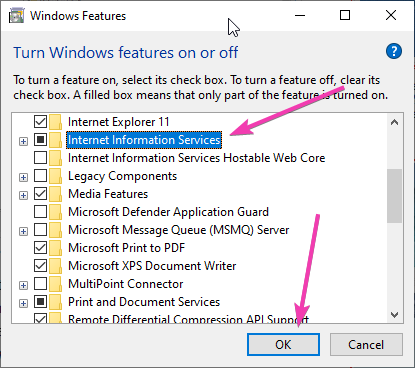
Now, scroll down and select “Internet Information Services” and press OK button to get it installed. Later restart the PC to make changes into effect.
The installation of it is very easy, by default when we select the IIS management console the Web Management Tools and Word Wide services along with HTTP features, performance features, security, system status and diagnostics are automatically going to be install. If you want FTP server as well then click on the + icon given in front of Internet information services and select FTP server option too.

Step 2: Start Internet information service (IIS) Manager
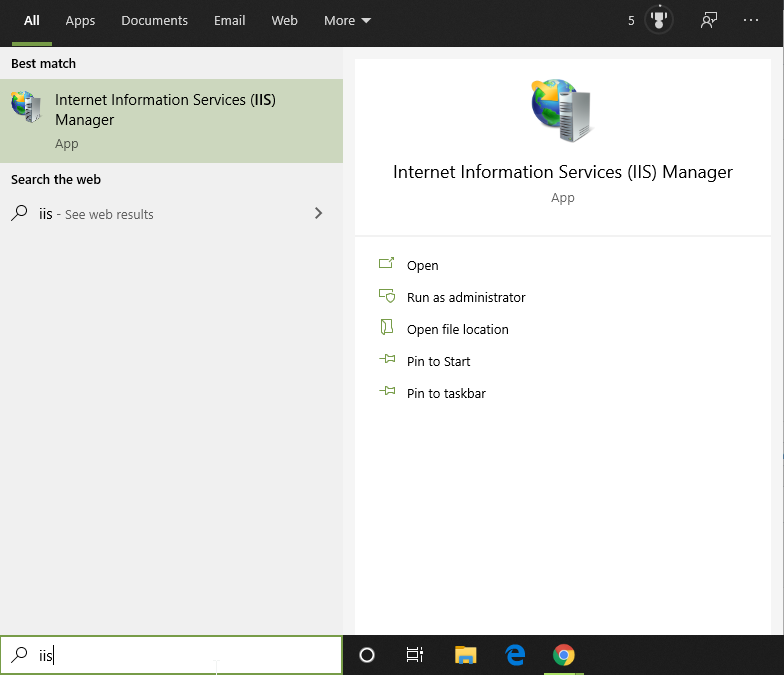
Go to Windows 10 Search box and simply type IIS and you will get installed webserver Manager application, click on it to start.

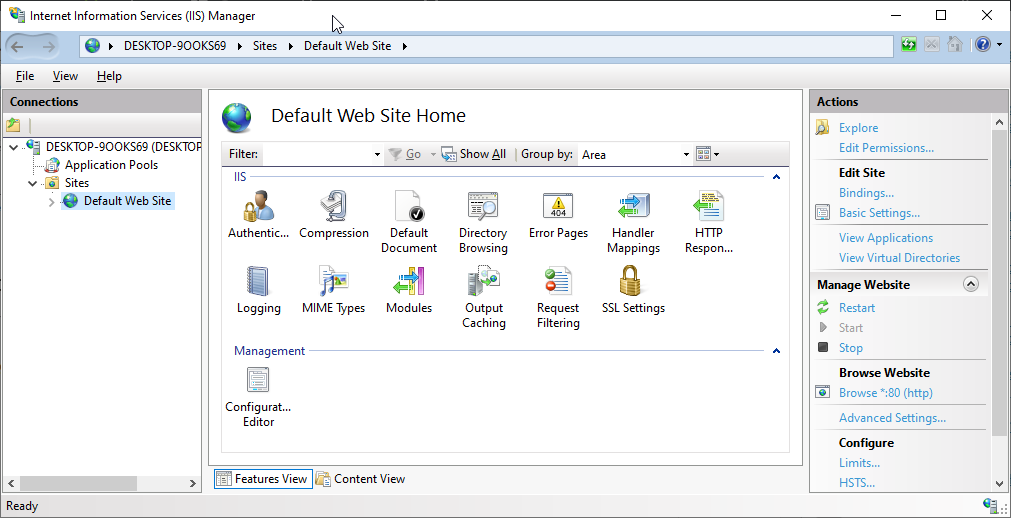
Finally, you will see the IIS manager with so many options to operate and handle different Web server application tasks.

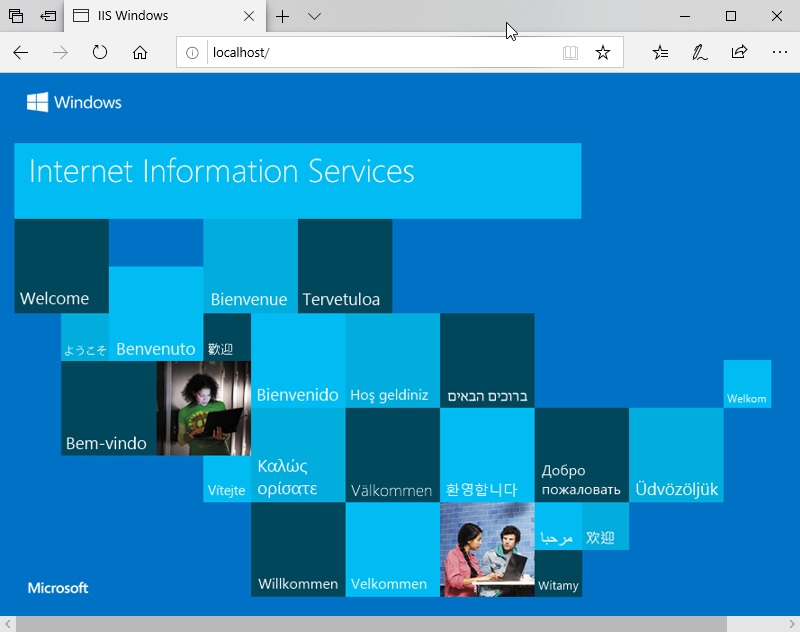
Step 3: Test IIS Webserver
After the installation of IIS, Windows will automatically start the webserver services on default port number 80. Thus, to check whether it is functioning properly or not, open your system browser and type http://localhost to see.

By default, the IIS shows the local HTML page to show everything is working fine. In case not then check whether the HTTP server (localhost) is listening on port 80. Run the following command in command prompt.
netstat -a -p tcp -n
However, for newly installed IIS webserver such problem would not appear.
In case, your port 80 is already bound to some other application then you can change the default website or Http listening port on IIS.
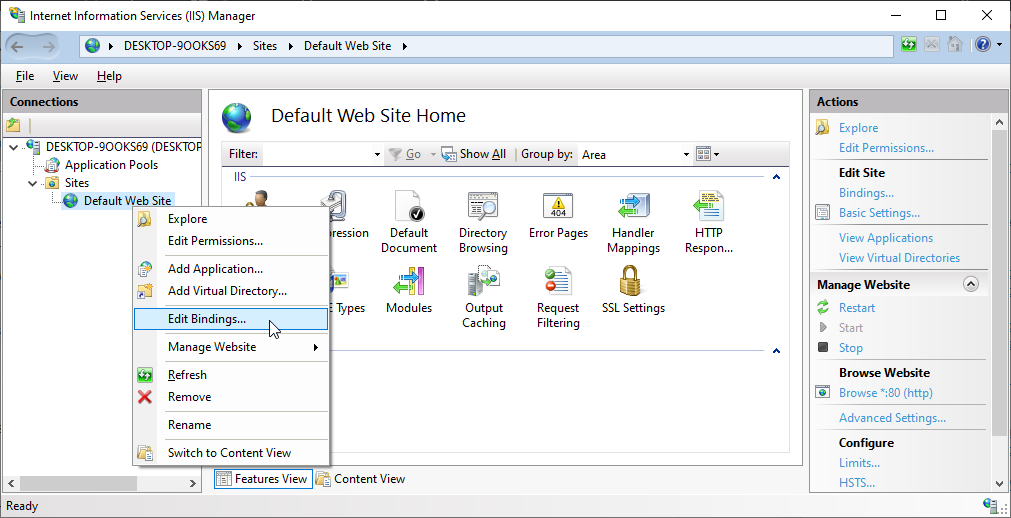
Right-click on Default web site option given under the Sites and select Edit Bindings.

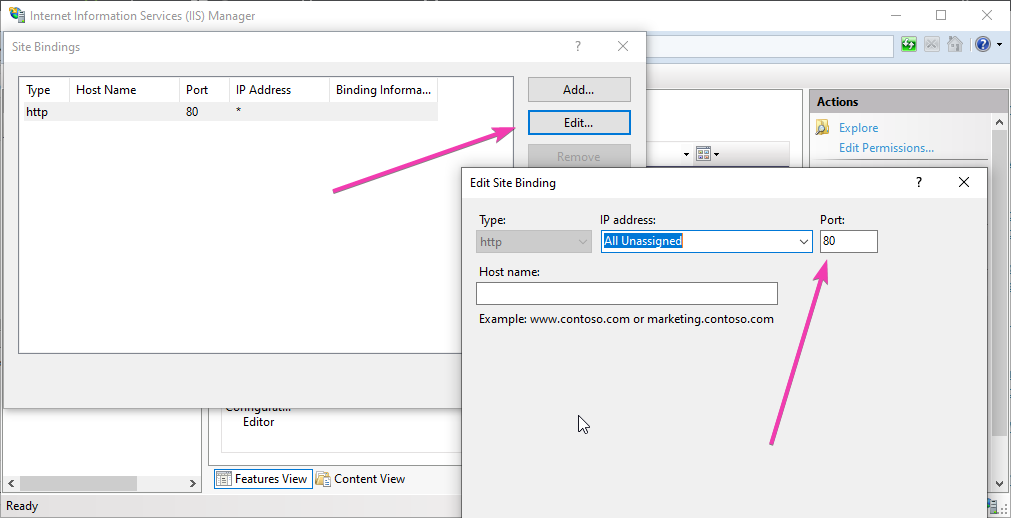
Now Click on Edit button and change the port number to one which you want to use. You can also specify any particular IP-address you want to use that port number.

Step 4: Configure and install WordPress with IIS Manager
So, to give you an idea of how to host an HTML website or web application like WordPress on IIS, we are going to configure it.
However, hosting a website on IIS, the steps will be the same for both WordPress or just a simple HTML one. Yet being a web application WordPress needs PHP support too.
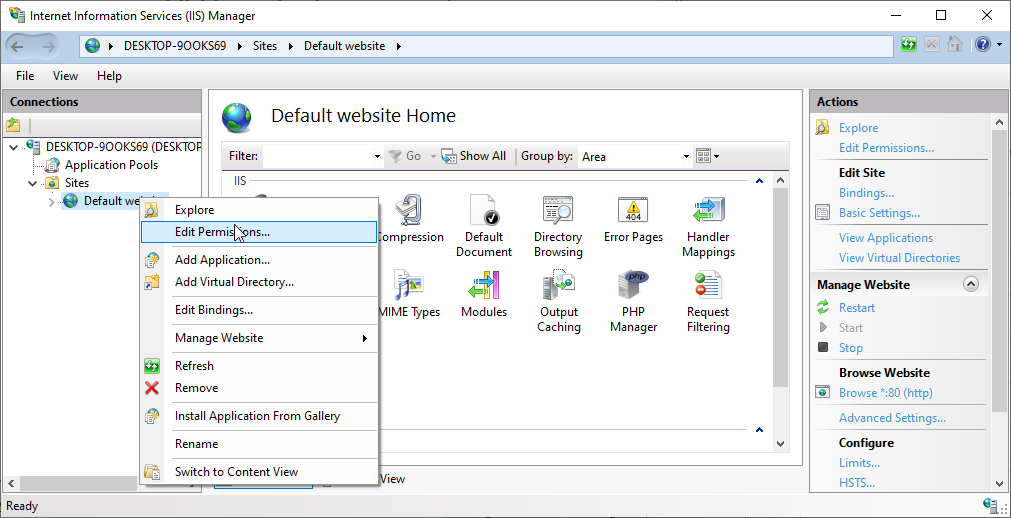
Right-click on the default website and select Explore.
The root directory at %SystemDrive% \inetpub\wwwroot will open. Now simply extract all your WordPress file there. If it asks for permission give it.
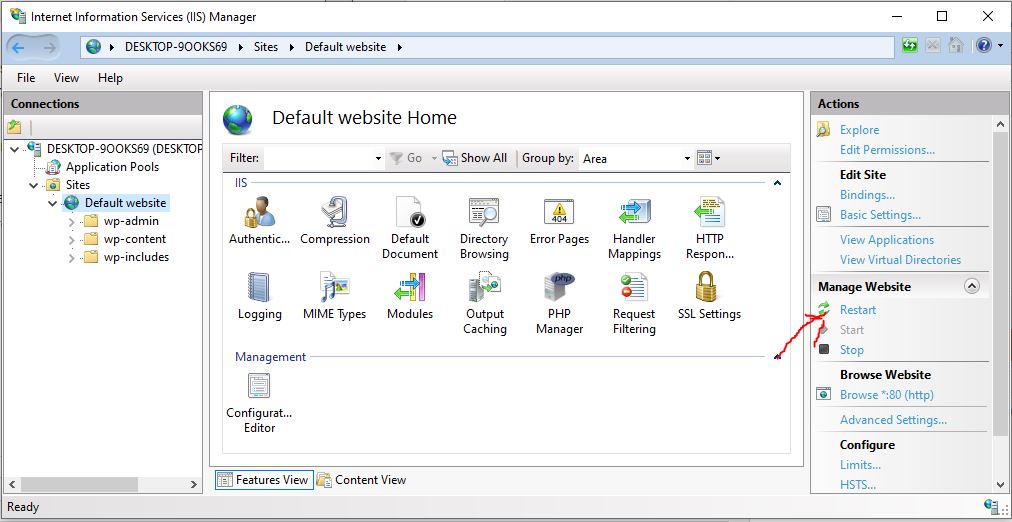
Now, Select your newly created website and click on the restart option given in the right-side panel.

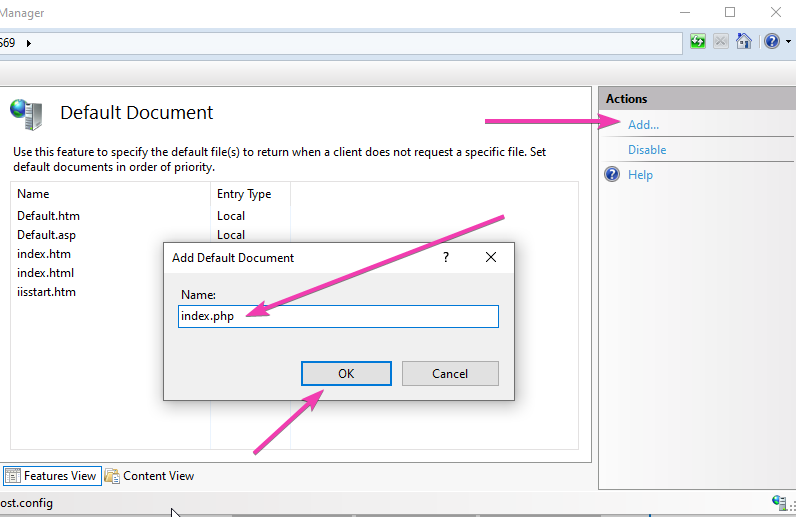
Add index.php to the Default Document.
Select Default website and double click on Default Document icon then Add link given on the right-side panel. Type index.php and save it.

Open the browser and point it to http://localhost, this time it will show the hosted website. However, in case of WordPress, it gives an error because we haven’t yet configured its Wp-config file.
Again right-click on the Default website ->Explore and then rename wp-config-sample.php to wp-config.php.
Now edit the wp-config.php file and change the following things given in red colour… In short, add the database details.
// ** MySQL settings - You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'database_name_here' ); /** MySQL database username */ define( 'DB_USER', 'username_here' ); /** MySQL database password */ define( 'DB_PASSWORD', 'password_here' ); /** MySQL hostname */ define( 'DB_HOST', 'localhost' );
In case, it will say you don’t have permission to write a wp-config file, then simply right click on the Default website in IIS manager and select Edit Permissions.

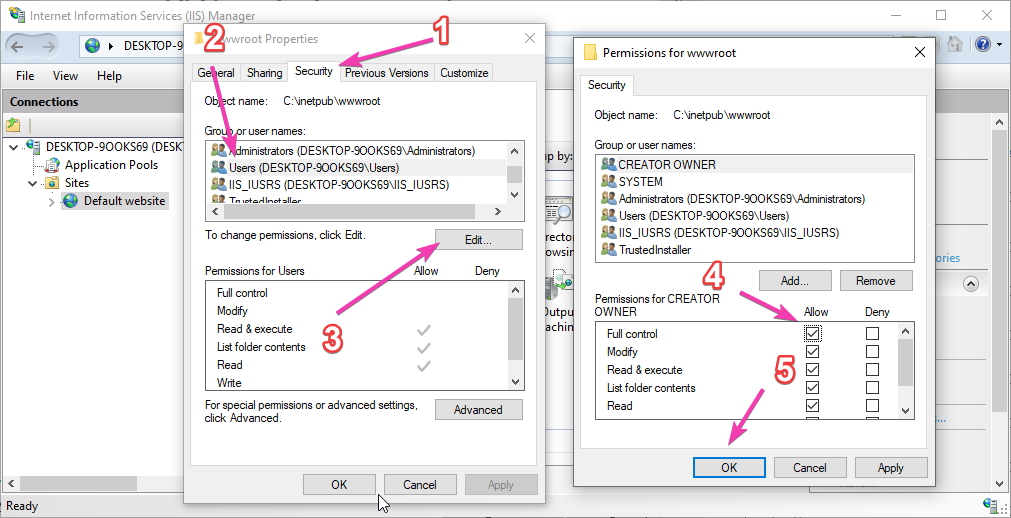
Go to Security Tab and select your Windows system user. Then Edit button-> Give all permissions to it and then press OK button.

Now, type http://localhost/index.php and you would be able to access your WordPress installation.
In the same way, if you have hosted some HTML based website file for development in the root directory of Default website you will get to see that.
How to Disable IIS web server on Windows 10
In case you don’t require IIS Manager and want to disable it. Again open “Turn Windows feature On or OFF” and unselect the option “Internet Information Services“. This will remove the IIS web server from your Windows 10 or Windows 7 PC, laptop or server.

Other Articles:
- How to install Kali Linux with GUI on WSL Windows 10
- How to install Apache web server on CentOS 8 or Stream
- Install Apache Cassandra on Windows 10/8/7 without datastax
- How to install Apache, MySQL, PHP & PhpmyAdmin on Windows 10 WSL