
Microsoft Word позволяет создать собственный шрифт без использования специализированных редакторов. Встроенные инструменты программы дают возможность преобразовать ваш рукописный почерк в полноценную гарнитуру для текстовых документов.
Каждый символ нового шрифта формируется отдельно через встроенный редактор Word. Такой подход обеспечивает точный контроль над начертанием букв, цифр и специальных знаков. Программа автоматически преобразует нарисованные элементы в векторный формат, что гарантирует качественное отображение при любом масштабе.
Процесс создания шрифта требует внимания к деталям: высота строчных и прописных букв, межбуквенные интервалы, толщина штрихов. Готовый набор символов сохраняется в формате TTF, что позволяет использовать его не только в Word, но и в других приложениях Windows.
Настройка инструментов и подготовка рабочего пространства для создания шрифта
Перед началом работы над собственным шрифтом требуется подготовить необходимые программные инструменты. Установите специализированную программу FontCreator или FontLab Studio для профессионального редактирования шрифтов. Эти приложения позволяют создавать оригинальный дизайн каждого символа с точностью до пикселя.
Настройте рабочее пространство: разрешение монитора не менее 1920×1080, калибровка цветопередачи для точного отображения контуров. Создайте отдельную папку для хранения исходных файлов шрифта, эскизов и резервных копий. Структурируйте подпапки по категориям: строчные буквы, заглавные, цифры, специальные символы.
Подготовьте шаблоны базовых элементов: установите размер кегельной площадки (рекомендуется 1000 единиц), настройте направляющие линии для высоты строчных букв (x-height), выносных элементов и межстрочного интервала. Определите толщину основных и соединительных штрихов будущего шрифта.
Скачайте дополнительные утилиты: программу проверки качества контуров FontValidator, конвертер форматов TransType. Установите плагин для автоматической оптимизации узловых точек. Настройте горячие клавиши редактора для ускорения рабочего процесса.
Разработка базовых символов и определение ключевых параметров начертания
Создание базового набора символов начинается с разработки ключевых букв «н», «о», «п». Эти знаки определяют основные параметры будущего шрифта: высоту строчных букв, толщину штрихов и характер соединений.
При проектировании рукописного начертания важно задать угол наклона пера (15-45 градусов) и последовательность написания штрихов. Каждый символ должен иметь одинаковую толщину основных элементов — от 1 до 3 мм для удобочитаемости.
Параметры межбуквенных расстояний устанавливаются через программу FontCreator: минимальный интервал — 50 единиц, стандартный — 100 единиц. Для округлых букв (‘о’, ‘с’) применяется оптическая компенсация — выход за линию шрифта на 3-5%.
Создавая собственный шрифт, необходимо определить:
- Базовую линию (900 единиц от нижней границы)
- Высоту строчных букв (550 единиц)
- Выносные элементы верхние (250 единиц)
- Выносные элементы нижние (200 единиц)
Засечки проектируются под углом 15 градусов, длина — 30-50 единиц. Толщина соединительных штрихов составляет 60% от основных. Радиус закруглений определяется как 1/3 от высоты строчных букв.
Перенос рукописных элементов в цифровой формат через сканирование
Сканирование рукописных букв — первый этап создания собственного шрифта. Для получения качественного результата следуйте пошаговой инструкции:
- Подготовка материалов:
- Напишите каждый символ черной гелевой ручкой на белой бумаге
- Оставьте достаточно пространства между буквами — минимум 2 см
- Используйте плотность бумаги от 80 г/м² для предотвращения просвечивания
- Настройки сканера:
- Разрешение: 300-600 dpi
- Режим: черно-белый
- Контрастность: +15-20%
- Обработка отсканированных изображений:
- Конвертация в векторный формат через программу Inkscape или Adobe Illustrator
- Очистка контуров рукописных символов от шумов и артефактов
- Выравнивание размера всех элементов по базовой линии
Форматы сохранения обработанных символов:
- SVG — для дальнейшего редактирования
- EPS — для импорта в программы создания шрифтов
- PNG с прозрачным фоном — для предварительного просмотра
Рекомендации по оптимизации:
- Сканируйте группами по 5-10 символов для удобства обработки
- Создайте резервную копию исходных рукописных материалов
- Проверяйте качество векторизации каждого символа при масштабировании до 400%
Конвертация векторных изображений в формат шрифта TTF
Для преобразования оригинальных векторных символов в TTF-шрифт используются специализированные программы FontCreator или FontLab. В FontCreator импортируйте SVG-файлы через меню ‘File > Import > Vector Image’, размещая каждый символ в соответствующей ячейке глифа.
Точность конвертации зависит от качества векторных путей. Перед импортом проверьте целостность контуров в Adobe Illustrator или Inkscape. Удалите лишние узлы и выровняйте направляющие линии для получения плавных очертаний собственного шрифта.
После загрузки векторов настройте метрики символов: ширину, высоту и боковые интервалы. В FontLab используйте инструмент ‘Metrics Window’ для задания расстояний между знаками. Базовая линия должна совпадать с нижней границей основных букв.
Проверьте корректность рендеринга на разных размерах. При масштабировании до 12-14 пунктов символы должны оставаться четкими. Откорректируйте хинтинг — привязку контуров к пиксельной сетке для улучшения отображения мелкого текста.
Экспортируйте готовый шрифт в TTF через ‘File > Generate Font’. Укажите название, автора и версию в метаданных. Протестируйте финальный файл в текстовом редакторе, проверяя все варианты начертания и комбинации знаков.
Установка созданного шрифта в систему Windows
После создания собственного рукописного шрифта необходимо корректно установить его в операционную систему для использования во всех программах.
- Подготовка файла шрифта:
- Скопируйте файл .ttf в отдельную папку
- Проверьте целостность файла и отсутствие ошибок при конвертации
- Способы установки:
- Через панель управления: Windows/Шрифты → Установить новый шрифт
- Быстрый метод: двойной клик по файлу .ttf → кнопка ‘Установить’
- Ручное копирование в C:\Windows\Fonts
Для проверки корректности установки каждого символа:
- Откройте таблицу символов (charmap.exe)
- Найдите свой шрифт в списке
- Просмотрите все созданные знаки
- Проверьте отображение в разных размерах
При обнаружении ошибок:
- Удалите шрифт через панель управления
- Очистите кэш шрифтов: %LOCALAPPDATA%\Microsoft\Windows\Fonts
- Перезагрузите систему
- Повторите установку
После успешной установки шрифт станет доступен во всех программах, поддерживающих пользовательские шрифты.
Проверка работоспособности собственного шрифта начинается с набора тестового текста в Microsoft Word. Рекомендуется создать документ, содержащий все символы алфавита в разных регистрах, цифры и специальные знаки.
| Параметр проверки | Методика тестирования |
|---|---|
| Межсимвольные интервалы | Набор повторяющихся комбинаций букв: ‘оо’, ‘mm’, ‘nn’, ‘ll’ |
| Кернинг | Проверка сочетаний: ‘AV’, ‘Ta’, ‘Yo’, ‘We’ |
| Читаемость | Тест на разных размерах: 8pt, 12pt, 16pt, 24pt |
При обнаружении дефектов рукописного шрифта следует документировать проблемы:
- Наложение символов друг на друга
- Некорректные пробелы между буквами
- Искажения при масштабировании
- Проблемы отображения в разных программах
Для выявления ошибок рекомендуется использовать специальные тестовые фразы:
| Тип проверки | Тестовая фраза |
|---|---|
| Базовая линия | ‘THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG’ |
| Цифры | ‘1234567890 время 13:45’ |
| Знаки препинания | ‘Привет! Как дела? Отлично…’ |
Финальное тестирование включает проверку экспорта документа в PDF и печать на разных принтерах для оценки качества отображения шрифта на бумаге.
Комментарии
#подборки
-
0
Рассказываем про главные инструменты и рекомендуем бесплатные онлайн-сервисы.
Иллюстрация: Оля Ежак для Skillbox Media

Маркетолог и дизайнер. Работает с NFT-стартапами, а в свободное время пишет статьи о дизайне.
Шрифт — один из важнейших инструментов дизайнера. Кто-то в своей работе использует его в качестве акцента, а кто-то строит вокруг него весь дизайн: шрифт решает и эстетическую, и функциональную задачу. Книги должно быть удобно читать, вывески должны быть заметными, а разработчики дорожных знаков в первую очередь учитывают особенности восприятия автомобилистов.
В нашей статье мы поговорим о профессиональных программах и несложных онлайн-сервисах, которые помогут попробовать свои силы в типографике и сделать собственный шрифт.
Рассказываем про:
- главный инструмент — FontLab;
- знакомый интерфейс — Glyphs;
- настраиваемый редактор — RoboFont;
- бесплатные сервисы;
- специальные онлайн-инструменты.
От любительских программ профессиональные отличаются серьёзным функционалом и большим количеством инструментов. Созданные для комплексного решения сложных задач, поначалу они могут показаться сложными в освоении. Разобраться с ними новичку помогут официальные инструкции и, например, уроки на YouTube.

Разработчик: Fontlab Ltd., Inc.
OC: Windows, macOS.
Цена: 7468 рублей, есть тарифы для работы по подписке и бесплатный пробный период.
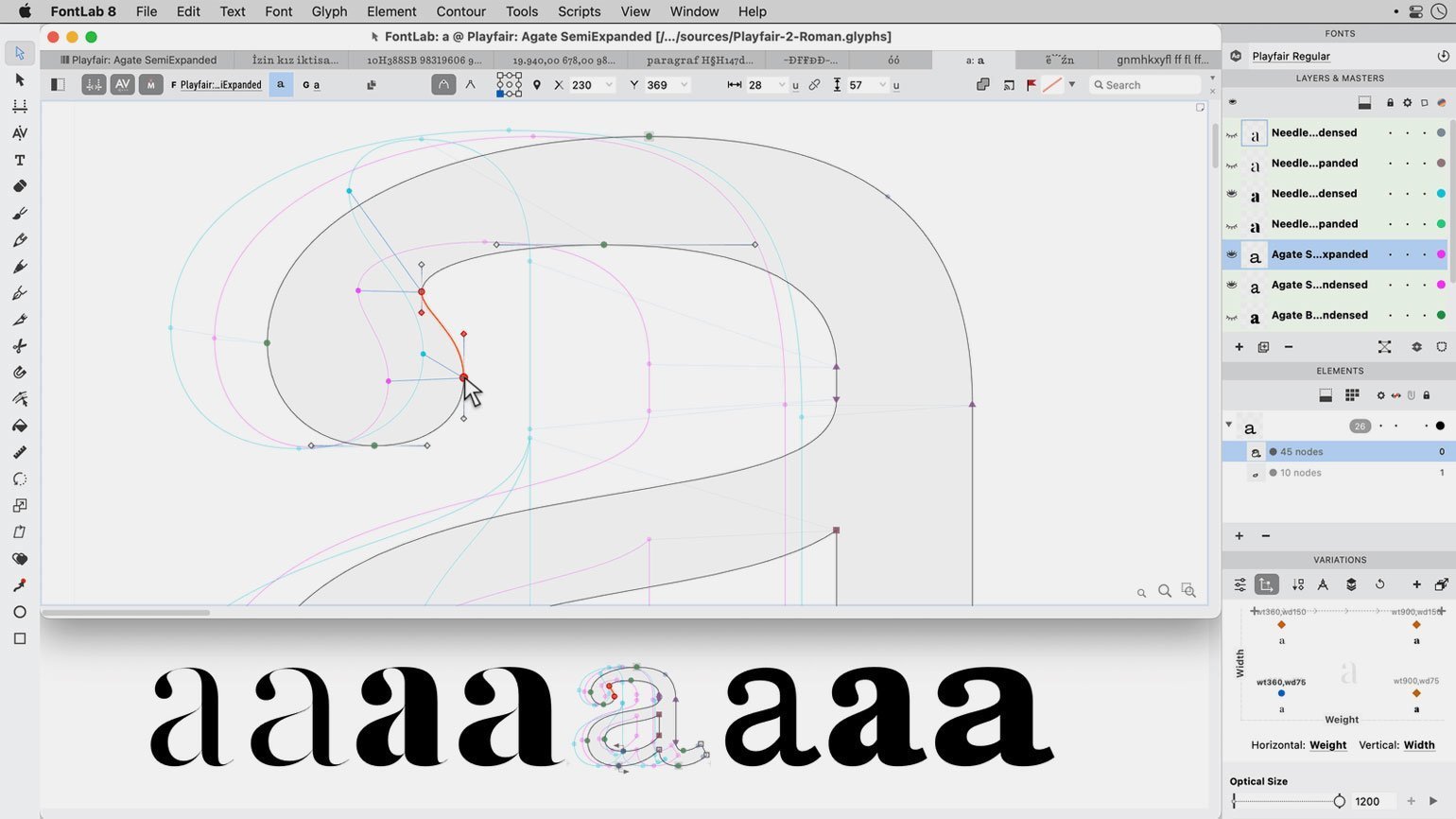
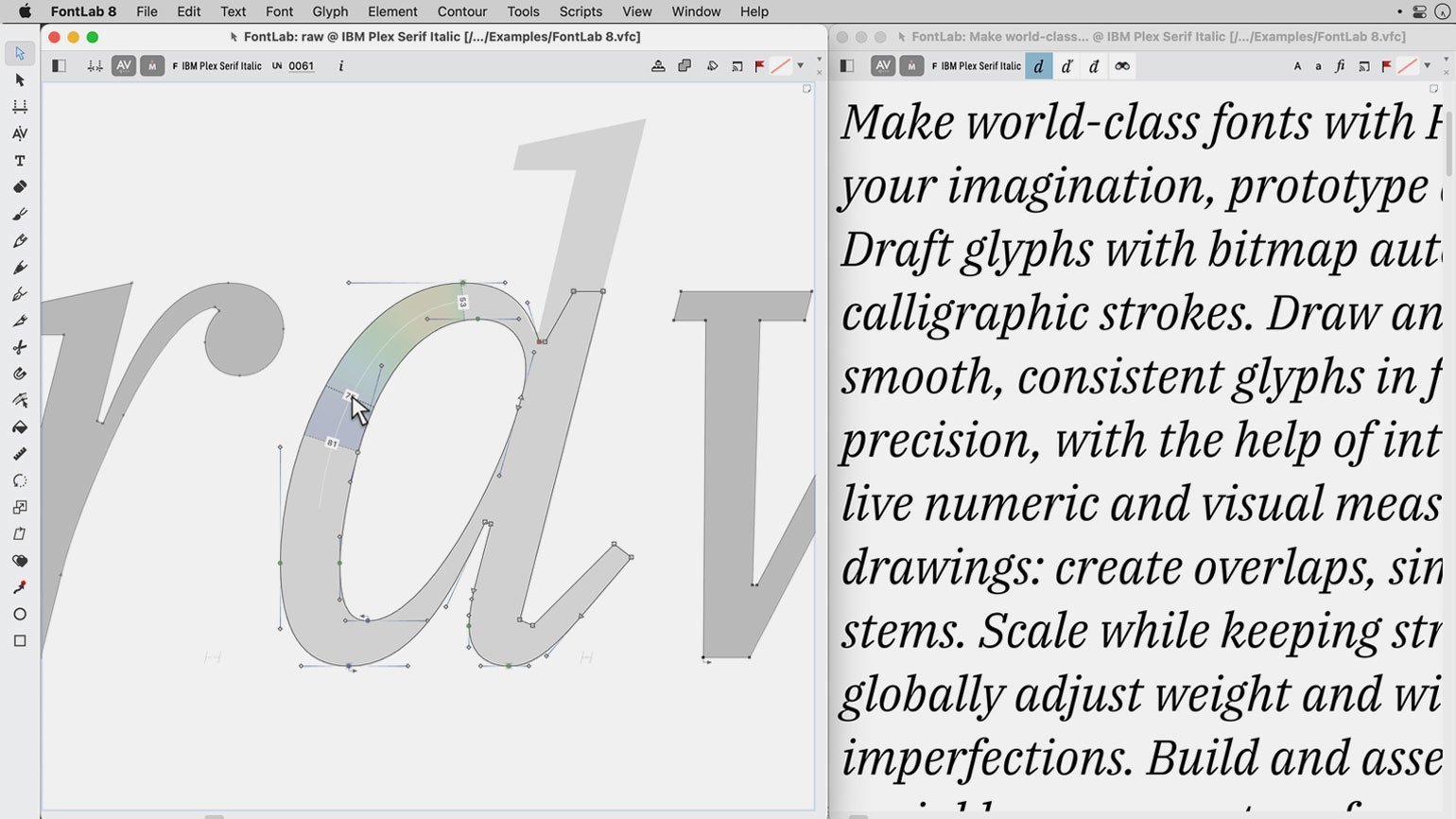
FontLab — одна из самых популярных программ среди дизайнеров-шрифтовиков. Она работает на Windows и mасOS, предлагая дизайнеру большой выбор тщательно продуманных инструментов. Здесь есть ручное и автоматическое изменение контура шрифта, инструмент выявления и устранения проблем с контурами создаваемых знаков, профессиональный редактор метрик и кернинга шрифтов.
Управление FontLab во многом напоминает привычные продукты от Adobe, что делает интерфейс более доступным. Так, например, буквы можно нарисовать с помощью знакомых инструментов Pen, Rectangle tool или Ellipse tool.
В руководстве для пользователя есть множество полезных советов. Здесь можно найти, например, инструкции к инструментам заливки шрифтов или функциям предпросмотра символов.
Тонкие настройки позволяют регулировать соотношения элементов шрифта, настраивать расстояние между символами и создавать кернинговые пары, просматривать редактируемые буквы в массиве текста и многое другое. Поддержка Unicode дополняет латиницу иероглифическими шрифтами, символами, значками и эмодзи.

Для знакомства со всеми функциями FontLab даёт бесплатный десятидневный тестовый период. Далее нужно выбрать один из тарифов подписки — для профессиональных дизайнеров, студентов, преподавателей — или купить программу навсегда.
- требует платной подписки, работает и на Windows, и на macOS;
- поддерживает все распространённые векторные форматы шрифтов, включая OpenType, TrueType, Type 1 и Multiple Master;
- позволяет создавать вариативные, цветные и веб-шрифты;
- предоставляет возможность работать с любой системой письма Unicode;
- есть бесплатный десятидневный пробный период.
Благодаря колоссальным возможностям FontLab — один из главных инструментов профессионального дизайнера шрифта, его можно назвать аналогом Photoshop в типографике.

Разработчик: Georg Seifert and Rainer Erich Scheichelbauer.
OC: macOS.
Цена: 299 долларов (полная версия), 49 долларов (версия Mini).
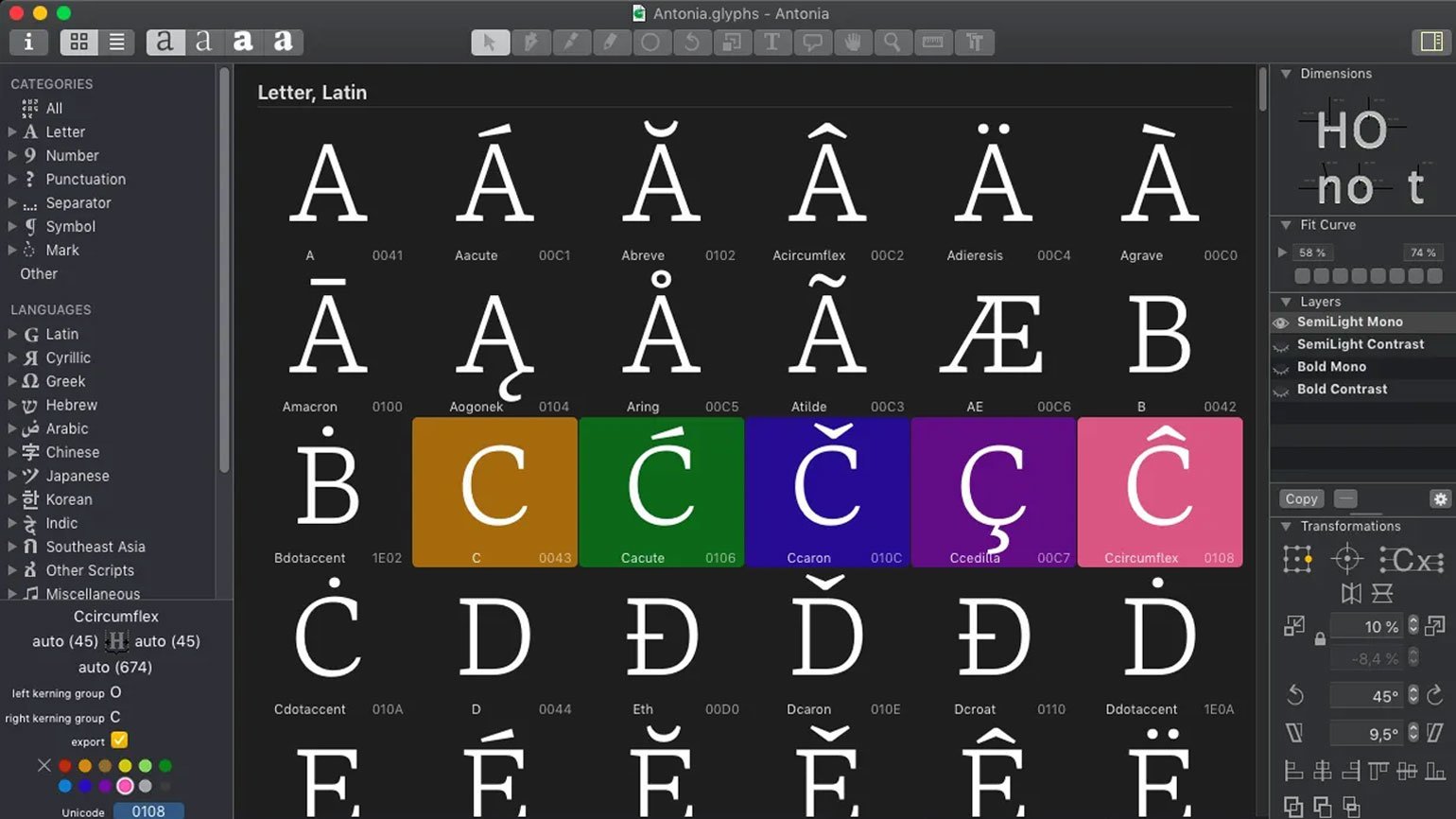
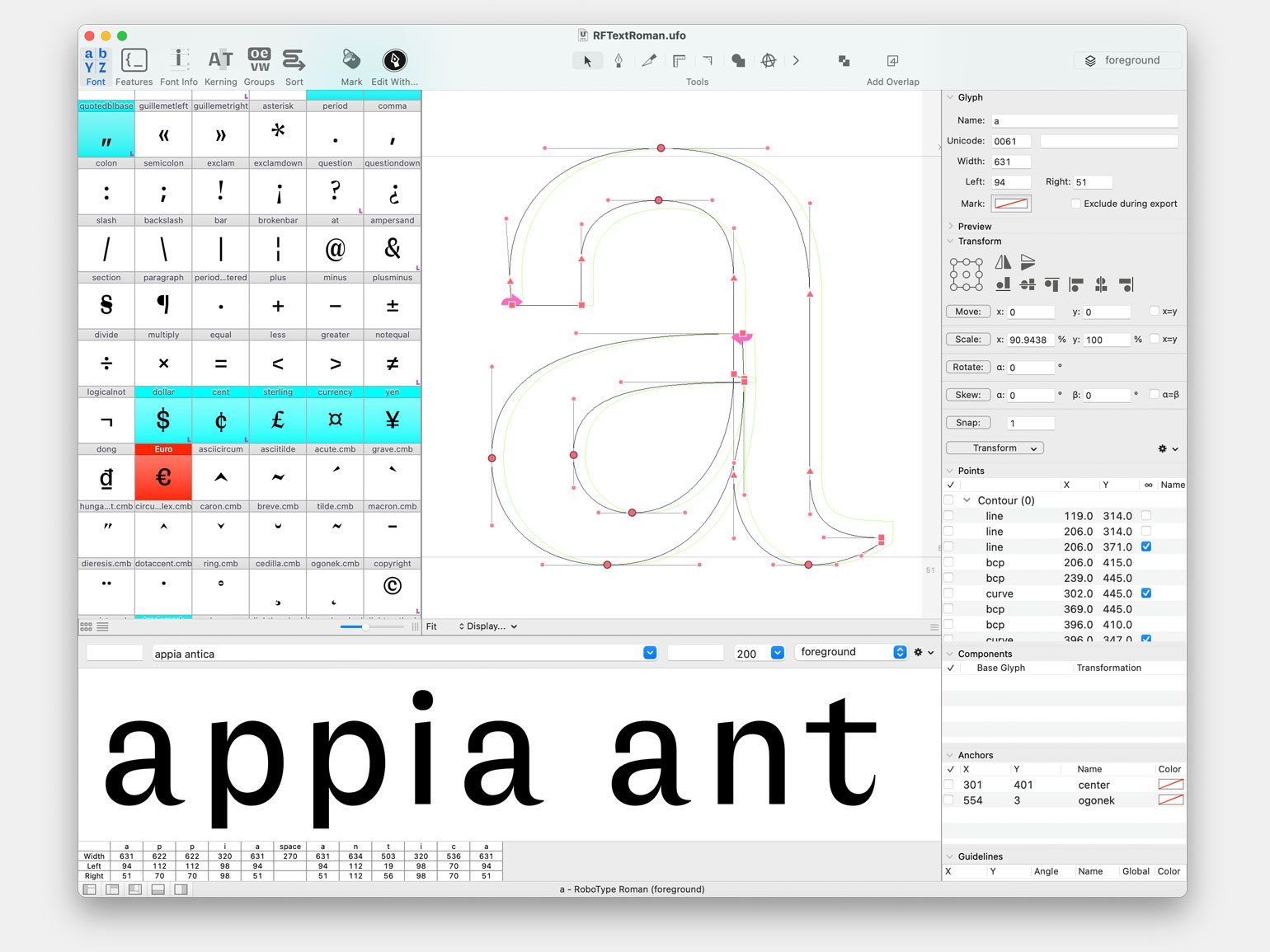
Glyphs — ещё один профессиональный инструмент типографа. Программа имеет минималистичный, не перегруженный инструментами интерфейс, в котором легко ориентироваться. Она отлично подходит для создания нелатинских шрифтов и поддерживает большое количество плагинов, упрощающих процесс отрисовки литер.
Например, плагин Tops and Bottoms, показывающий верхние и нижние границы глифов, помогает регулировать размер букв, а расширение Synced Tabs позволяет сравнивать и редактировать прямые и курсивные шрифты одновременно.
Большинство горячих клавиш этой программы совпадает со знакомой многим Adobe Illustrator, что делает работу быстрой практически сразу без дополнительных заучиваний.
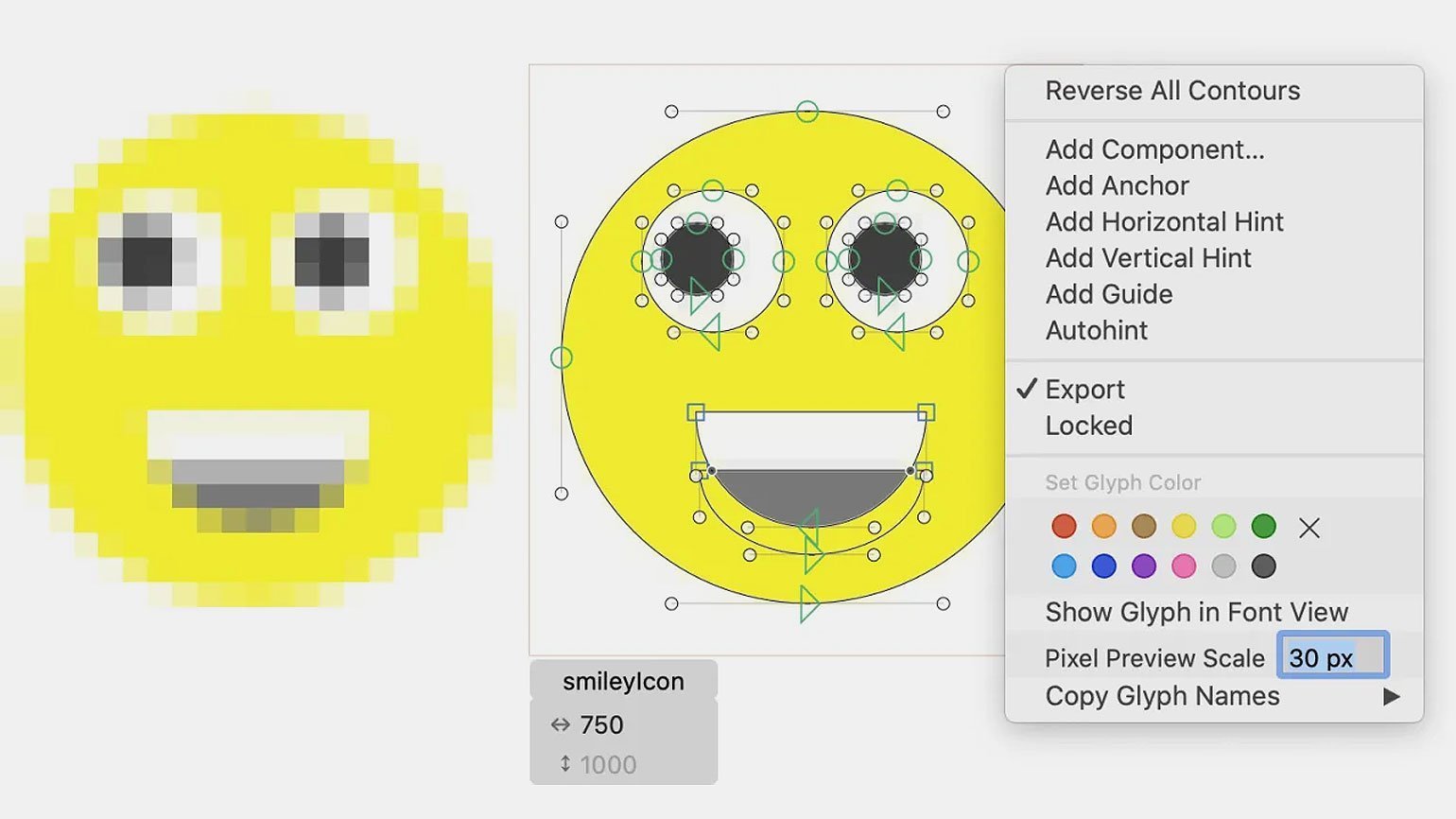
В программе есть функции для изменения цвета шрифта, можно просматривать и редактировать глифы в сочетании с другими символами, а также создавать смайлики в стиле Apple и трёхмерные веб-шрифты.

Программа совместима только с macOS и даёт бесплатный тестовый период в тридцать дней. Для тех, кто хочет сэкономить, — есть версия Mini. Она не поддерживает арабские алфавиты и иероглифы, цветные шрифты и некоторые форматы. Однако эти моменты в целом не ограничивают общие возможности работы с программой.
- требует платной подписки и работает только на macOS;
- идеально подходит для нелатинских шрифтов;
- позволяет сократить время создания шрифта благодаря простому и понятному интерфейсу;
- даёт возможность познакомиться с функциями программы в течение 30‑дневного бесплатного периода.
Простой и минималистичный дизайн, знакомые горячие клавиши, дополнения и богатый функционал делают Glyphs настольным приложением как опытных, так и начинающих дизайнеров.

Разработчик: TypeMyType.
OC: macOS.
Цена: 400 евро, дисконт при пакетной покупке.
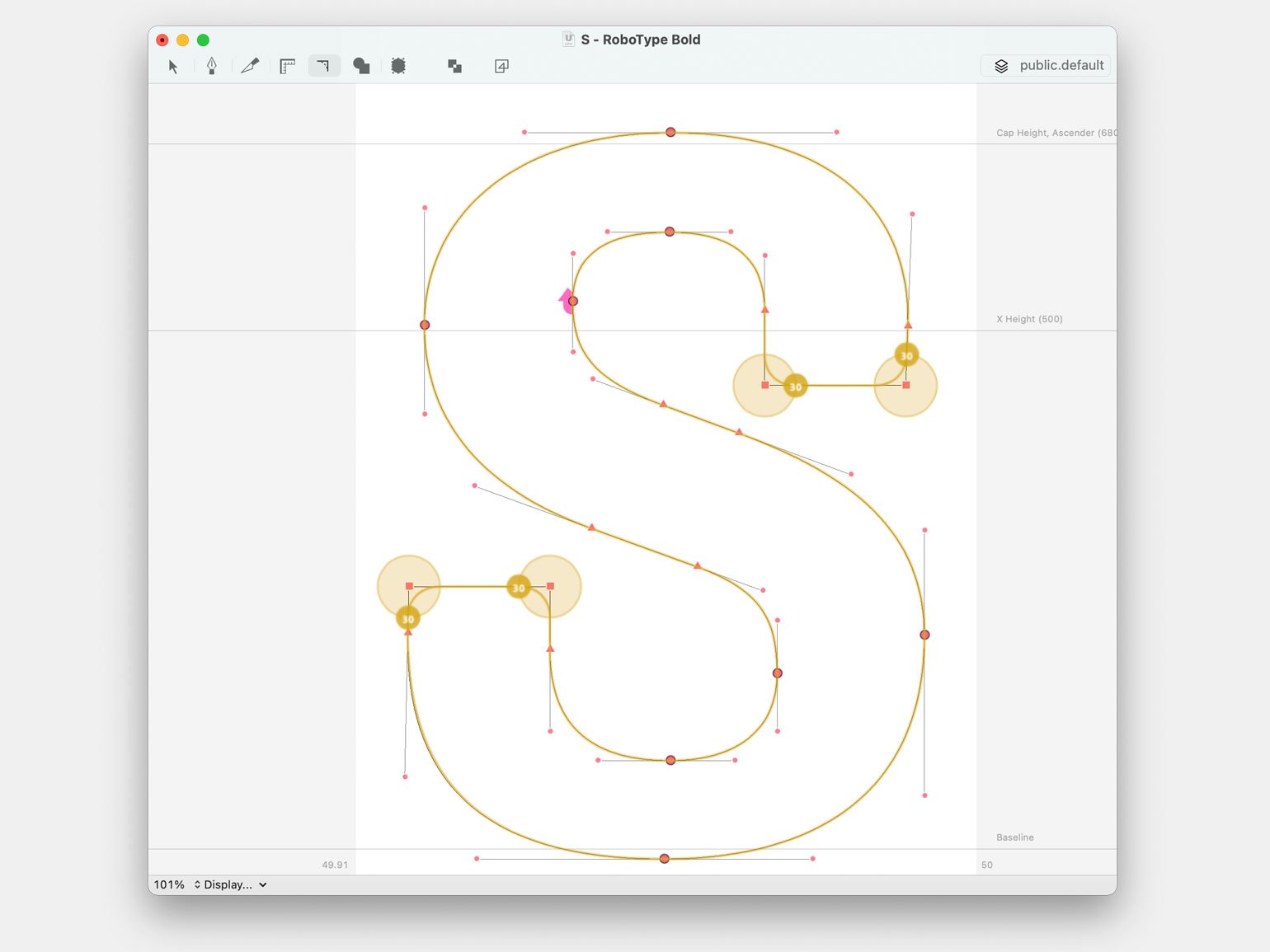
RoboFont, как и Glyphs, платный и работает только на macOS. Однако её можно назвать самой гибкой и технологичной из профессиональных программ.
Принципиальное отличие RoboFont в том, что она написана на языке Python. Если в других редакторах Python используется только для расширений и плагинов, то здесь интерфейс каждый может перепрограммировать так, чтобы получить удобное рабочее пространство только с теми инструментами, которые нужны в работе.
Правда, есть у этого преимущества и обратная сторона — для полноценного использования RoboFont дизайнеру желательно владеть Python и разбираться в программировании, чтобы работать с кодом. Если пользователь никогда не работал именно с этим языком, разработчики предлагают собственный небольшой гайд по Python для работы с RoboFont.

Изображение: RoboFont
Создание шрифта в RoboFont начинается с практически пустого окна, в котором есть лишь несколько базовых инструментов для прорисовки буквы. Все остальные нужно выбрать и добавить самостоятельно, скачав из библиотеки расширений.
Начинать работать в программе можно ещё до покупки — предусмотрен 30-дневный тестовый период. Далее программу нужно приобрести, а для учащихся предусмотрены студенческие тарифы.
- платная и работает только на macOS;
- позволяет оформить льготные подписки для студентов;
- полностью разработана на языке Python и требует знания этого языка для комфортной работы;
- позволяет кастомизировать и настраивать рабочее пространство с помощью кода;
- бесплатный тестовый период 30 дней.
RoboFont рассчитана на профессионалов, которые привыкли выстраивать своё рабочее пространство для себя. Это её сильное преимущество, но в то же время может быть недостатком. Скорее всего, эта программа не подойдёт новичкам, которые из-за отсутствия опыта пока сами не знают, какие инструменты им могут понадобиться.

Разработчик: Johan Mattsson.
OC: Windows, macOS, Linux.
Цена: бесплатно.
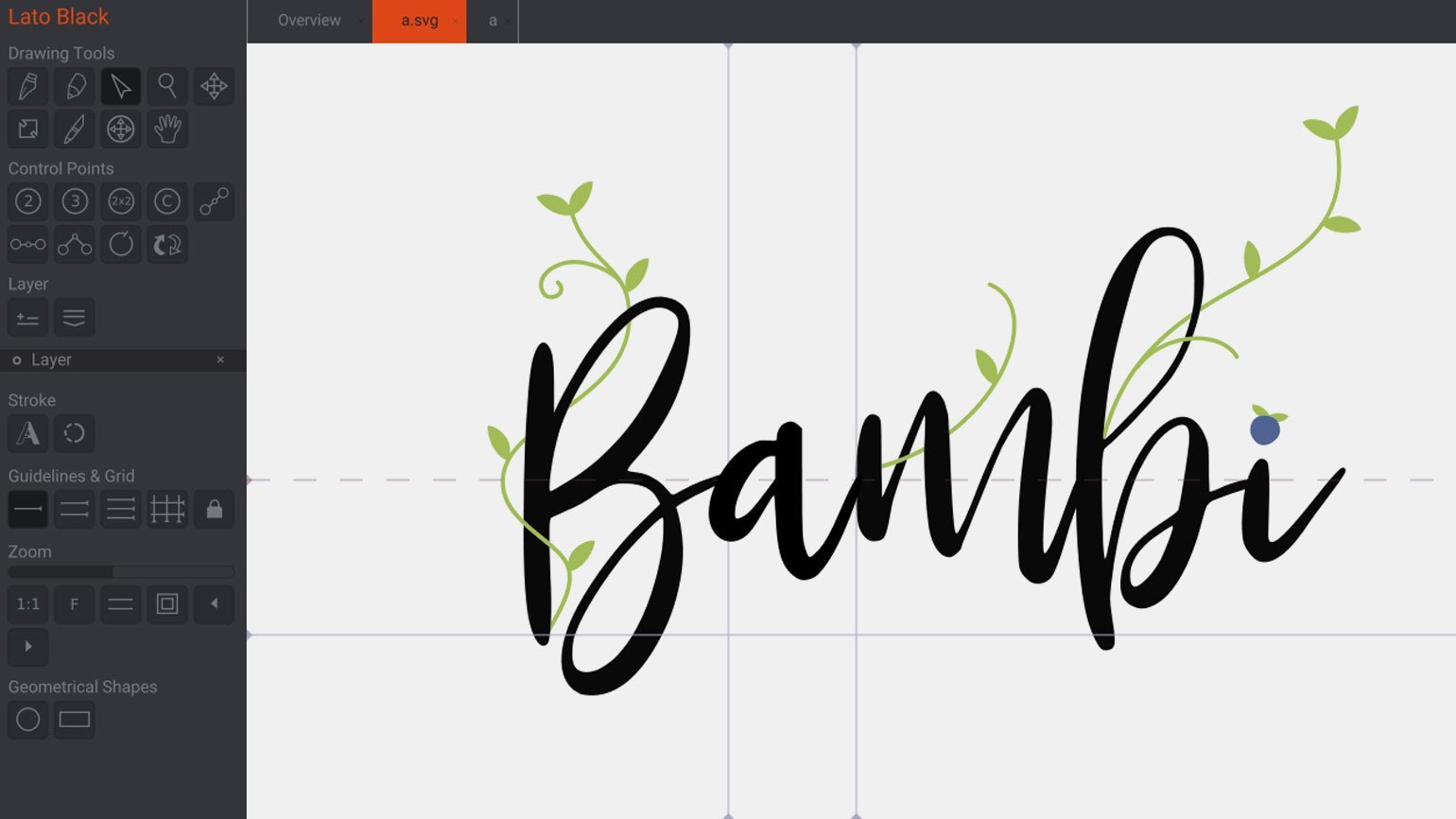
Birdfont — бесплатная альтернатива платным редакторам. Программа позволяет разрабатывать векторные изображения в шрифтовом формате и экспортировать их в TTF, EOT и SVG.
Изначально Birdfont создавалась для редактирования шрифтов, и её основное преимущество — хороший инструментарий для корректировки и рисования новых элементов. Здесь есть сетка, векторные кривые с опорными точками и множество инструментов для рисования. По своему интерфейсу Birdfont напоминает традиционные векторные программы — Illustrator или Inkscape.
Несмотря на то что интерфейс понятен и лаконичен, его нельзя назвать полностью продуманным. Например, для рисования можно пользоваться лишь одним слоем, а часть инструментов выглядят так, что без использования всплывающих подсказок не сразу понятно, для чего они нужны. С другой стороны, в Birdfont есть некоторые собственные интересные инструменты — например, направляющие с двух сторон от символа, потянув за которые можно настраивать расстояние между буквами.
- бесплатная и работает как на macOS, так и на Windows;
- позволяет редактировать OTF- и TTF-файлы;
- имеет ограниченный функционал;
- даёт возможность рисовать глифы поверх изображения;
- позволяет конвертировать изображения в векторные символы.
Таким образом, Birdfont подойдёт тем, кто хочет попробовать себя в создании шрифтов, но не готов пока сделать покупку дорогостоящего софта. Возможности векторной графики позволят создать даже необычный декорированный или символьный шрифт. Однако многого от Birdfont ждать не стоит: среди бесплатных программ она, возможно, самая полная, но всё же имеет свои слабые места.

Разработчик: FontArk LP.
OC: Windows, macOS.
Цена: бесплатная бета-версия.
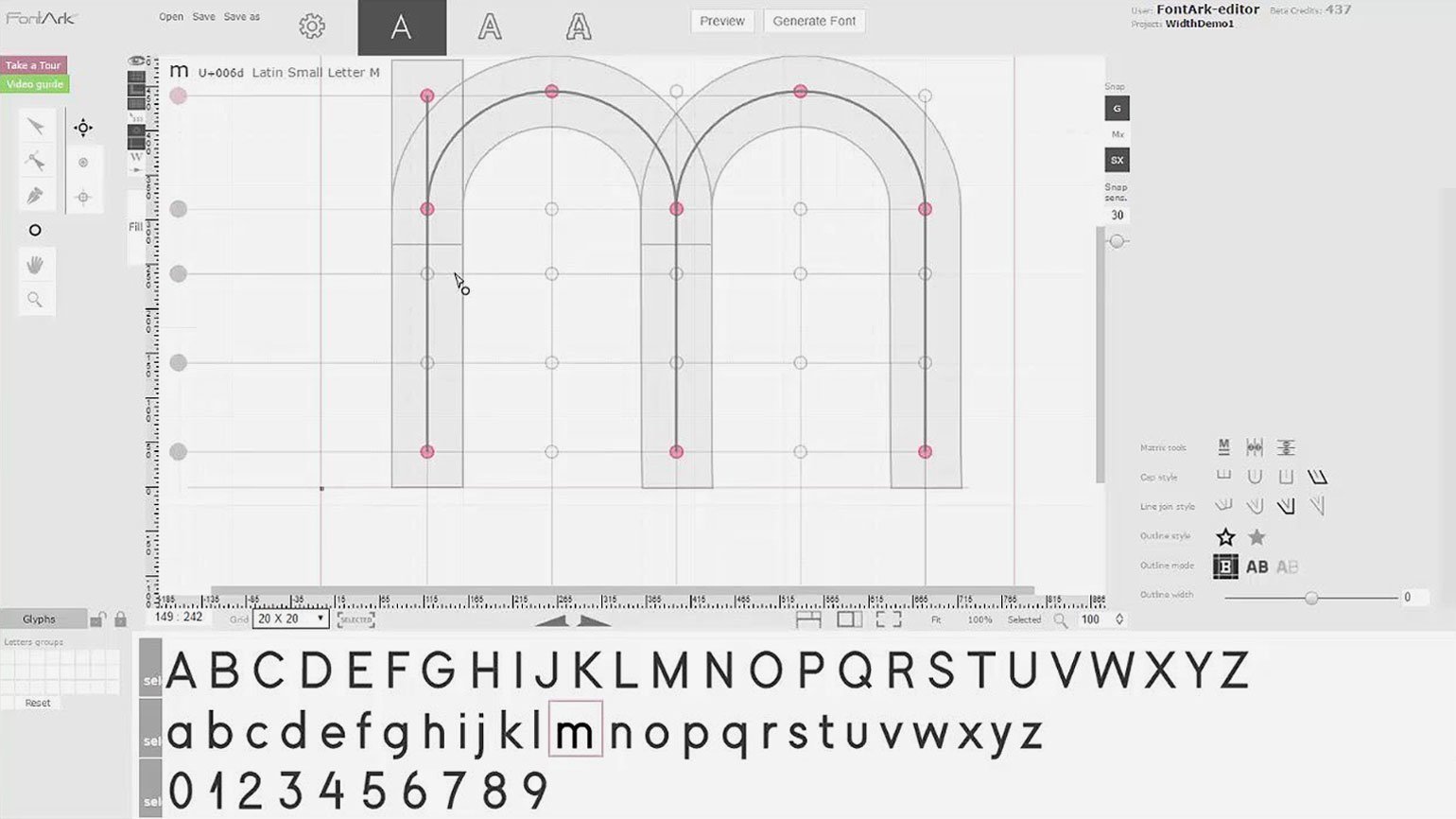
FontArk — сервис для работы со шрифтами в веб-интерфейсе. Хотя по возможностям этот онлайн-редактор может уступать десктопным программам, у него есть и свои преимущества: он бесплатный и в нём можно работать с любого компьютера, поскольку не нужна установка. Также к плюсам можно отнести простой интерфейс, понятные инструменты, удобную сетку, что важно при создании шрифта. Сервис позволяет изменять расстояние между глифами и наглядно показывает, как символы будут смотреться в сочетании друг с другом.
FontArk также имеет дополнительные режимы: создание логотипов, создание иконок и режим превью, где можно посмотреть, как шрифт будет работать в наборе. В библиотеке сервиса есть уже готовые шрифты, которые можно редактировать под свои задачи.
Несмотря на то что сервис бесплатный, в нём нет никакой рекламы. Для того чтобы ознакомить с возможностями программы, разработчики подготовили видео, которое находится на главной странице.
- совместим только с Google Chrome, Safari и Vivaldi;
- поддерживает только OTF-формат;
- основной набор инструментов становится доступен после регистрации;
- поддерживает латинские шрифты, иврит, а также таблицу символов Unicode;
- не имеет кириллического алфавита, символы кириллицы вводятся через Unicode.
Таким образом, FontArk — универсальный инструмент, который подойдёт тем, кто пользуется разными компьютерами и хочет иметь доступ к своим наработкам всегда.
Читайте интервью со шрифтовыми дизайнерами:
- Юрием Гордоном — о работе с клиентом, личных проектах и о том, почему стоит забыть о перфекционизме.
- Машей Дореули — о смелых заказчиках, уникальном дизайне и вдохновении, которое можно найти даже в ржаном хлебе.
- Ильёй Рудерманом — об истории магазина type.today, сложностях шрифтового бизнеса в России и тенденциях в мировой типографике.
Если шрифтовая задача достаточно простая и не требует сложного инструментария, то большой сложный редактор может быть не нужен. Здесь можно воспользоваться одним из специальных онлайн-сервисов, созданных под конкретные цели. Такие редакторы достаточно просты в работе и включают в себя минимальный набор только необходимых инструментов.

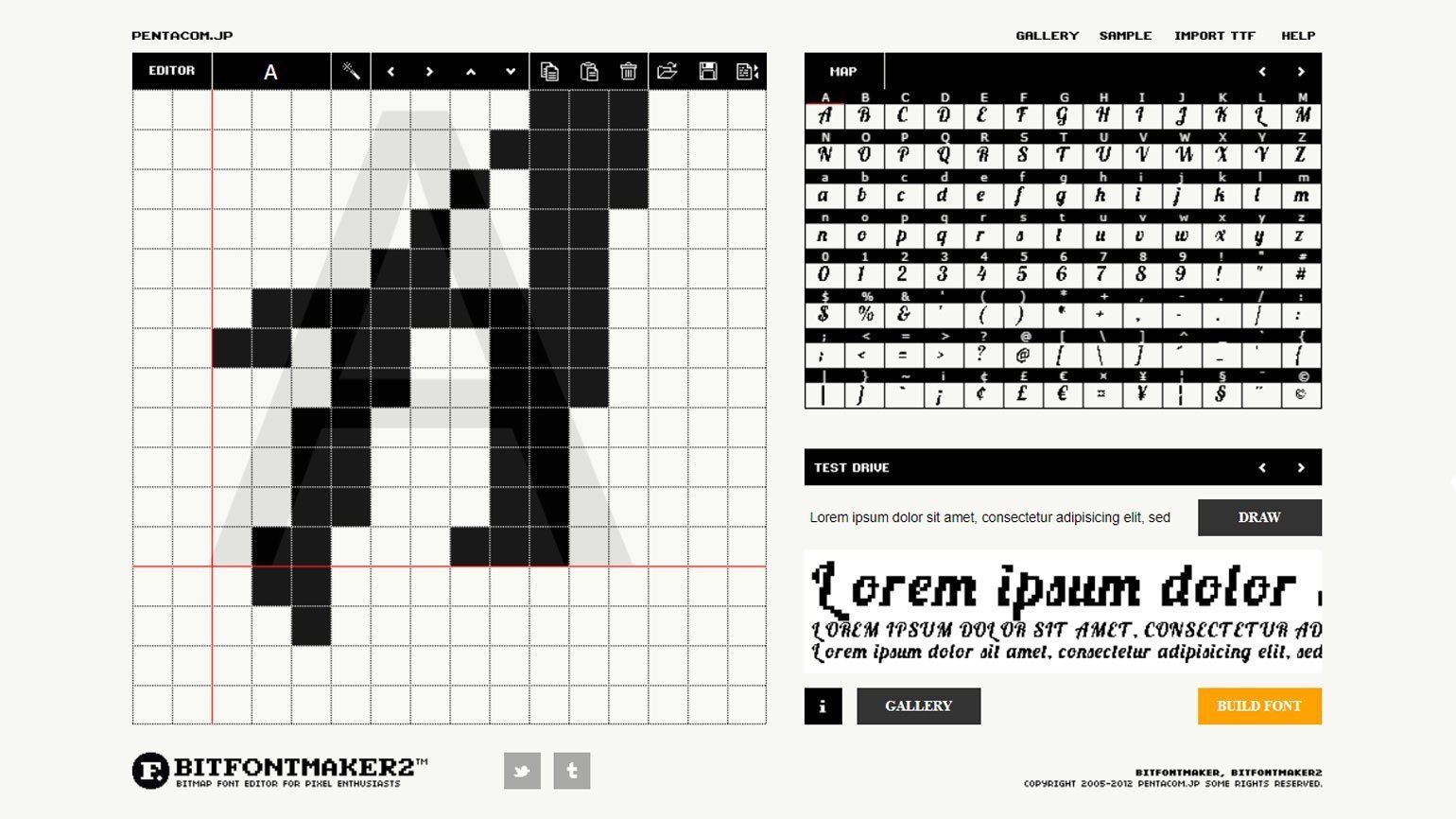
BitFontMaker помогает создавать пиксельные шрифты. Пользователь может сам придумывать форму и начертание, словно рисуя на клетчатой бумаге. Также есть возможность преобразовать в пиксели любой шрифт, загрузив его с компьютера и изменив при необходимости.

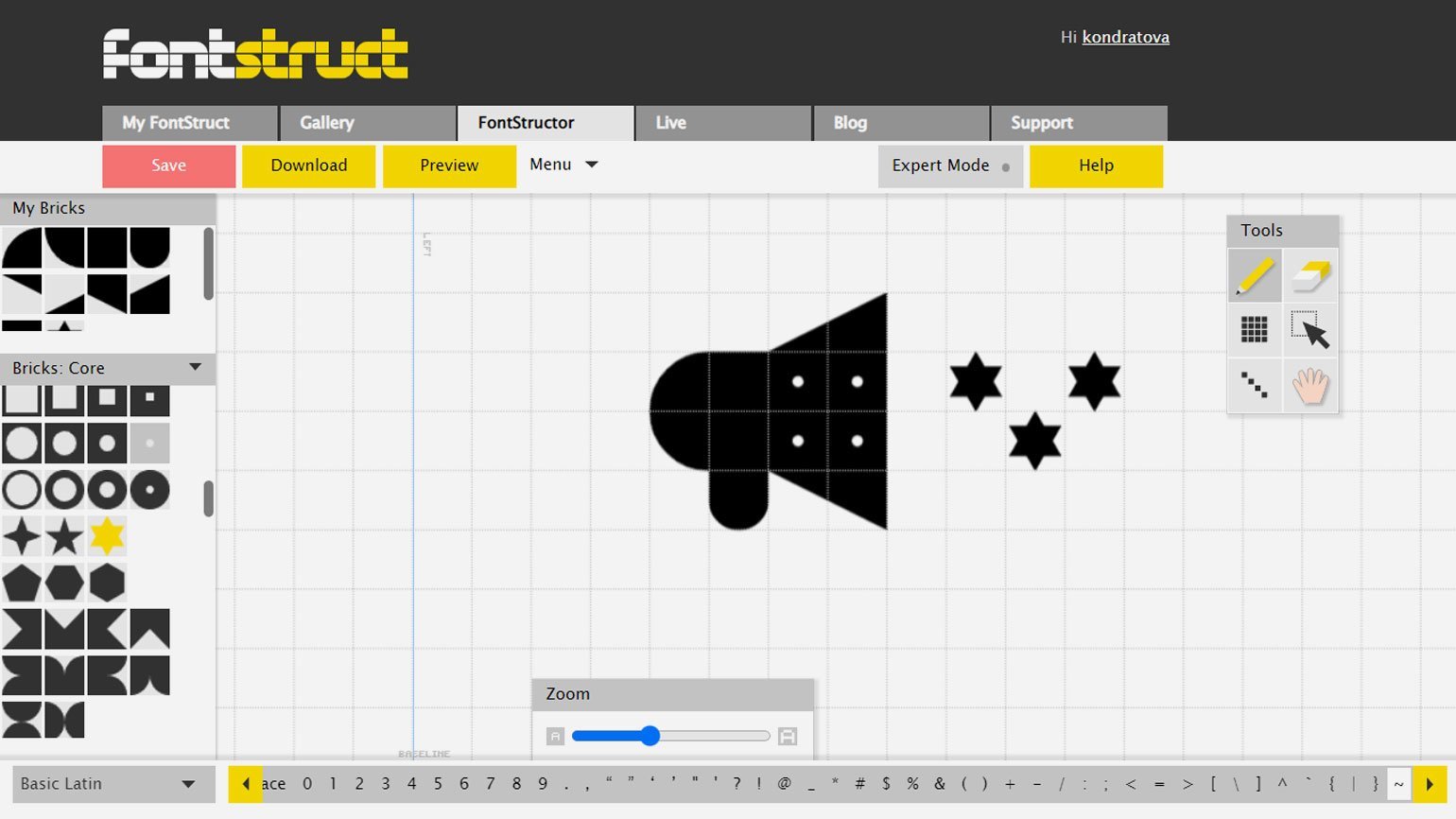
FontStruct даёт возможность бесплатно, быстро и просто делать шрифты из геометрических фигур. Сервис похож на предыдущий, но здесь пользователь может собирать «шрифтовой конструктор» из разных форм.

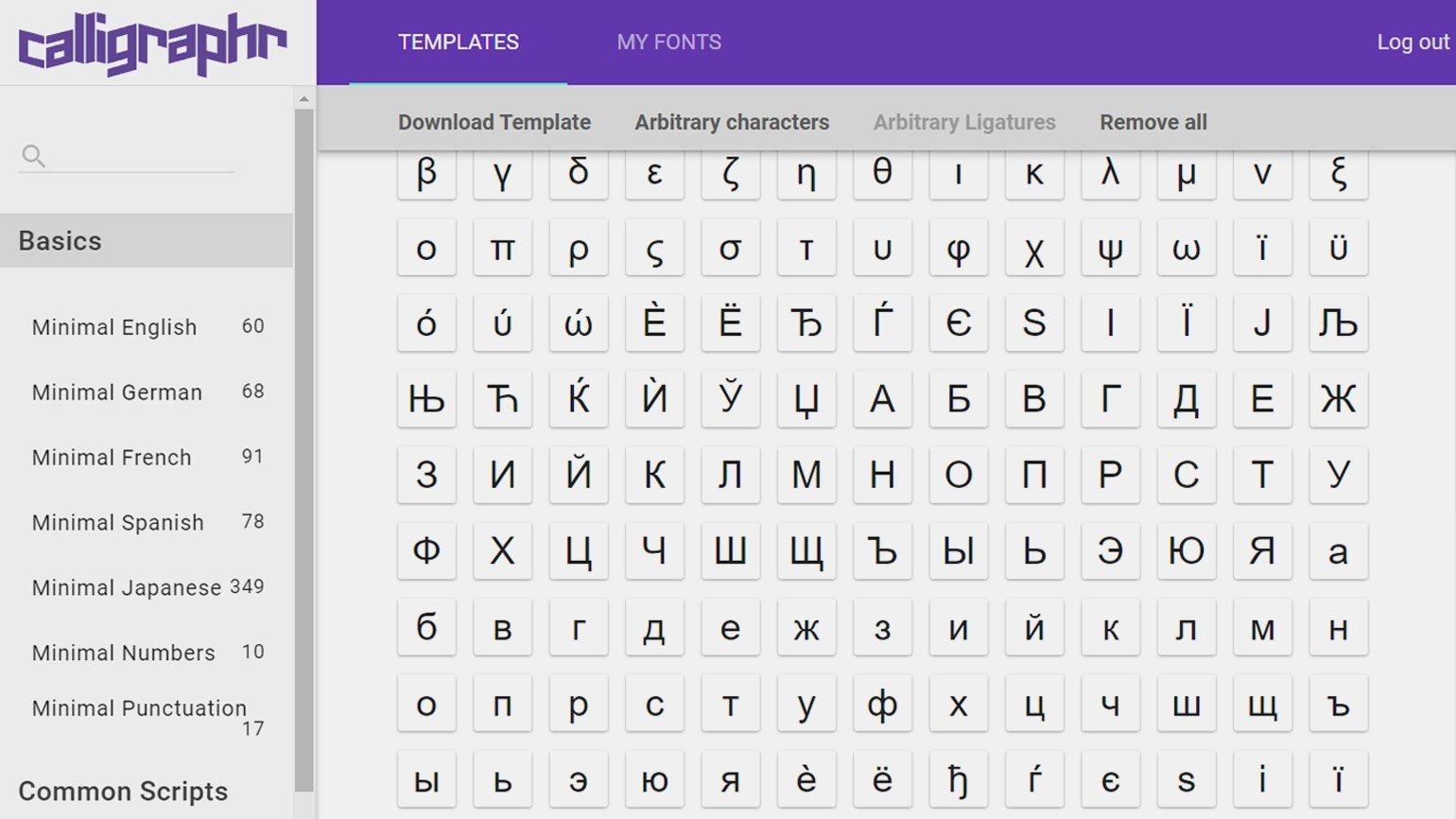
Calligraphr предназначен для создания рукописных шрифтов. Чтобы сделать свой шрифт, буквы нужно написать на специально распечатанном шаблоне (поэтому у вас должен быть принтер), после чего отсканировать или сфотографировать готовый бланк и загрузить его в систему. Рукописные знаки система преобразует в векторные цифровые символы. В программе есть функция Character Randomizer, которая сохраняет дух леттеринга, меняя размер рукописных букв. Также есть опция трекинга и объединения букв в лигатуры.

Попробуйте 4 топовые профессии в дизайне. Бесплатно ➞
За 5 дней вы познакомитесь с иллюстрацией, UX/UI-, веб- и графическим дизайном. Добавите 4 крутых кейса в портфолио и решите, в каком направлении развиваться дальше.
Узнать больше
Создаём шрифт, имитирующий ваш рукописный почерк
Время на прочтение3 мин
Количество просмотров1.1M
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходится выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку.
1 шаг
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.

File — New…

В появившемся окне нужно ввести название вашего будущего шрифта.

Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.

Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.

В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
И так далее…
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.

Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»

Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.

Сам шрифт
- Что нужно для создания шрифта
- Область использования шрифта
- Как нарисовать свой шрифт
- Программы для оцифровки шрифта
- Главное о создании своего шрифта
Что нужно для создания шрифта
Чтобы сделать шрифт, нам нужно понимать, что же он из себя представляет. Крайне важно ориентироваться в базе типографики и разбираться в ее разновидностях. Это поможет определиться с целеполаганием: для чего создаем и где будем использовать.
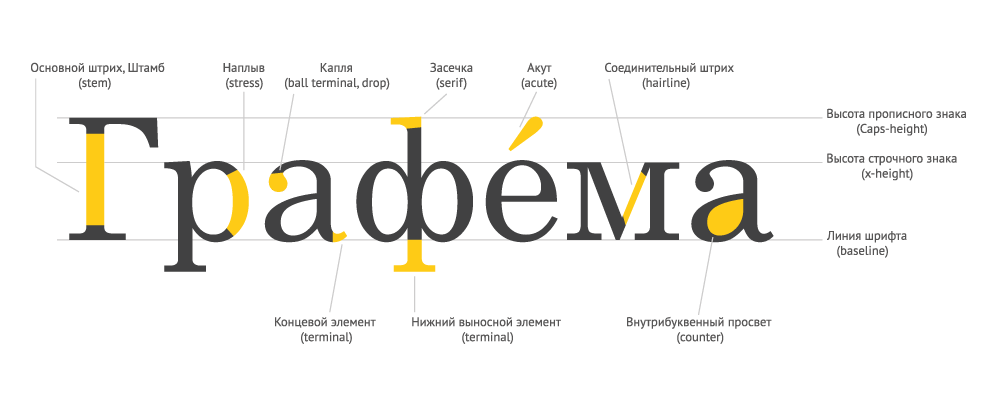
Шрифт — набор графических знаков, который используется для отображения и восприятия текста. Каркас буквы — графема, которая служит базой для любого шрифта. По графеме мы понимаем, какая перед нами буква: к примеру, Н отличается от Л и О в любом шрифте и начертании.

Основные типы шрифтов:
- Гротеск — шрифт без маленьких линий на концах штрихов, проще говоря, без засечек. Буквы состоят из прямых или закругленных линий и своим каркасом напоминают простые фигуры, такие как квадрат, прямоугольник, круг и другие.
- Антиква — класс шрифтов с засечками, выступающими элементами. Существует давно, еще с эпохи Возрождения. Засечки лучше помогают читать большой массив текста.
- Брусковый — шрифт с мощными прямоугольными засечками, похожими на бруски.
- Акцидентный — простым языком, декоративный. Его функция — не набор текста, а акцент и привлечение внимания. Служит для заголовков и маленьких отрывков текста.
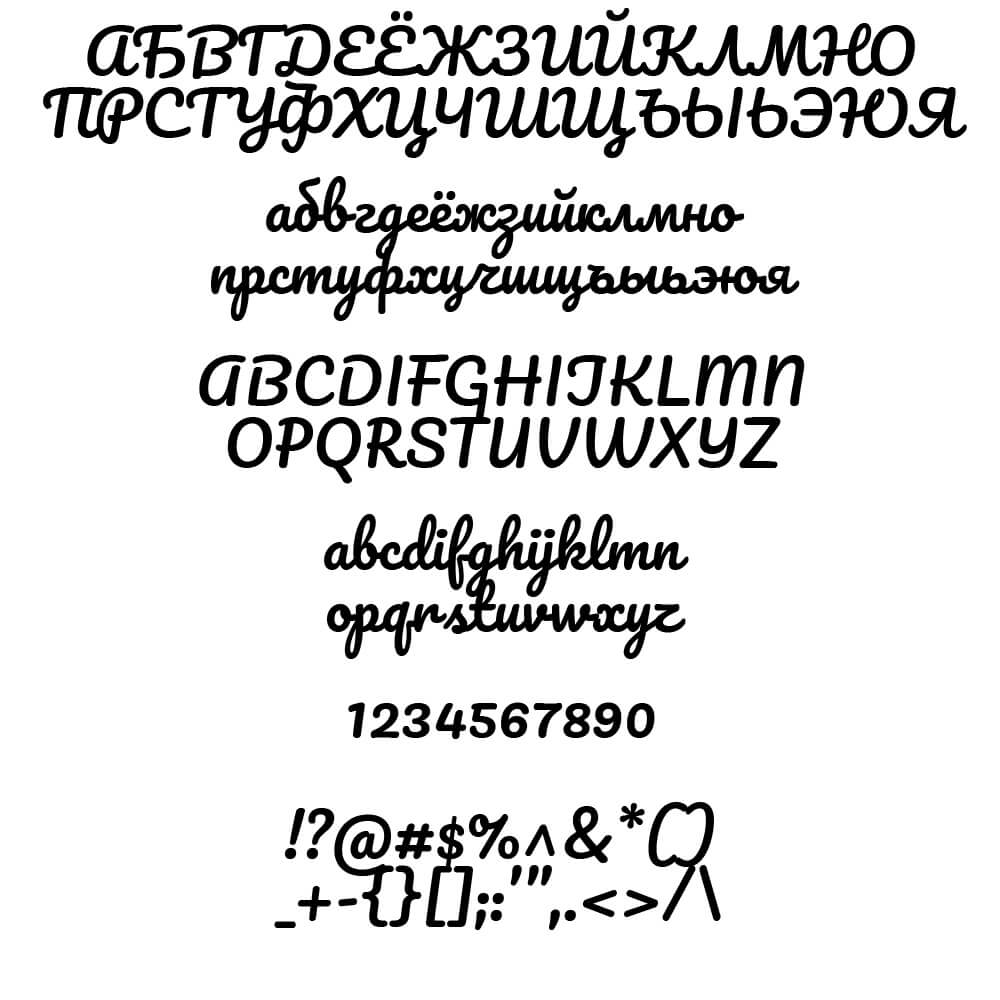
- Рукописный — этот шрифт либо выполнен от руки, либо его имитирует. Наглядный пример: каллиграфия — пишут не отрывая перо, леттеринг — рисуют все буквы индивидуально под задумку композиции.
Область использования шрифта
Дальше нужно определить, где именно будет использоваться шрифт. Варианты следующие: в печати, на веб-сайте или в дизайне. Любой шрифт может использоваться в любой сфере, но вот некоторые рекомендации:
- Шрифты с засечками — Serif. Используются в печатных материалах: книги, газеты и журналы. Засечки помогают тексту быть более читаемым. Основные примеры включают Times New Roman, Garamond и Georgia.

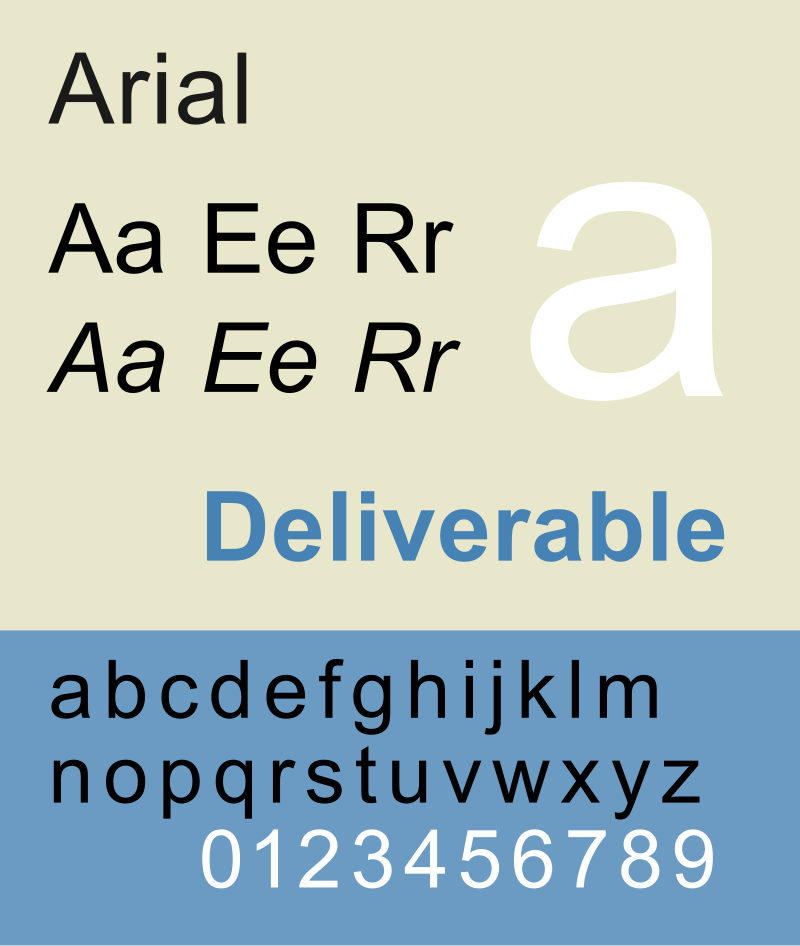
- Шрифты без засечек — Sans Serif. Подходят для веб-дизайна и других цифровых медиа, там, где нужны легкость чтения и четкость. Такие буквы легче воспринимаются нами на экране. К классике примеров относятся Arial, Helvetica и Open Sans.

- Рукописные. Они подходят для творчества и создания уникальных дизайнов, однако с такими буквами стоит быть осторожными. Велика вероятность трудностей с прочтением. Такой тип шрифтов хорошо работает для различных заголовков, приглашений и логотипов. Примеры включают Lobster, Pacifico и Great Vibes.

- Декоративные шрифты. Могут добавлять в проекты акцент, но также могут и затруднить чтение. Их лучше всего использовать для небольших объемов текста, в качестве «вишенки на торте». Примеры включают Balmoral, Zapfino и Burgues Script.

Важно помнить, что выбор шрифта зависит от контекста и цели его использования. Например, для длинного текста лучше выбрать шрифт с засечками, а для веб-сайта — шрифт без засечек.
Как нарисовать свой шрифт
Начнем с создания первых набросков букв алфавита и цифр. Делаем это либо вручную, либо в графических редакторах для рисования. Помним о том, что каждая буква уникальна и должна легко прочитываться.
Вовсе не обязательно рисовать весь набор символов сразу. Для определения стилистических деталей и основных пропорций достаточно наметить несколько букв и цифр. При создании можно вдохновляться образами, различными темами или целью. Например, для начала определите, хотите ли сделать строгий шрифт или, наоборот, воздушный.
Для создания акциденции или декоративного варианта смотреть референсы можно, но не сразу. Лучше всего начать с косвенных референсов, а не смотреть сами шрифты. К косвенным референсам относятся образы, которые мы хотим адаптировать. Это может быть какой-то корабль, море, горы или птицы, в зависимости от задумки. К прямым референсам лучше обращаться после набрасывания первых идей.
Если же мы хотим сделать базовый строгий гротеск, то в этом случае нужно идти от обратного, учесть нюансы уже существующих шрифтов и понять, чем наш будет от них отличаться.
Создание первых букв
При создании шрифта на кириллице контрольными буквами обычно считают «о», «е», «м», «т» и «а», они позволяют оценить аспекты визуала и технических характеристик.
Обозначим высоту прописных, строчных, выносных элементов, а также базовую линию и ось. Важно учесть цельный ритм и настроение нашего шрифта, чтобы создаваемые буквы в итоге не «плясали».
Рассмотрим эскизирование и отрисовку шрифта на примере слова «море», в нем есть базовые буквы, определяющие стиль шрифта и выносные элементы.

Сначала рисуем окружности, оси, намечаем каркас букв, на которые впоследствии накладывается стилизованная пластика, имитирующая волны. Также к буквам «м» и «р» добавлены засечки волнообразной формы, без них было бы больше топорности и меньше декоративности.
После того как создали наброски всех символов, приступаем к отрисовке каждого из них в стиле, который мы выбрали. Убедимся, что все линии ровные и выверенные, и продолжим работу.

Техническая обработка букв
После отрисовки необходимо провести техническую обработку — мастеринг, кернинг и TrueType-хинтинг.
Мастеринг — настройка размера и формы символов для правильного отображения на выбранных устройствах.
Кернингом называют процесс корректировки расстояния между символами для улучшения текстовой читаемости.
TrueType-хинтинг оптимизирует шрифтовые версии на разных устройствах.

Оцифровка шрифта
Если вы делали шрифт для логотипа или вывески, то его можно напрямую отправлять в печать или выкладывать в медиа, он готов. Если же нужно перенести проект в шрифтовой файл, осталось несколько уточняющих моментов.

Выберите итоговый формат файлов шрифта, совмещаемых с устройствами: TTF — TrueType Font — компактный, но имеет ограниченный набор возможностей, или OTF — OpenType Font — поддерживает более широкий набор, включая альтернативные символы и лигатуры, а также обеспечивает более высокое качество рендеринга.
Перевод шрифта в программы можно сделать по следующим шагам:
1. Откройте программу и загрузите исходный шрифт, который нужно перевести.
2. Создайте новый проект или откройте существующий.
3. Импортируйте символы из исходного шрифта. Обычно это делается путем копирования и вставки символов или импорта файла шрифта.
4. Проверьте и отредактируйте символы по необходимости, чтобы они соответствовали требованиям.
5. Установите параметры шрифта: высота, ширина, межстрочное расстояние и другие.
6. Сохраните свой проект в формате шрифта: TTF — TrueType Font, OTF — OpenType Font. Для простых проектов, где требуется только основной набор символов, формат TTF подходит больше.
7. Проведите тестирование нового шрифта, чтобы убедиться, что он отображается корректно.
Программы для оцифровки шрифта
Оцифровать шрифт можно как с помощью специальных программ, так и с помощью онлайн-сервисов.
Glyphs
Приложение для создания шрифтов с инструментами проектирования и редактирования шрифтов, включая возможность работы с глифами — визуальными представлениями наших символов в шрифте. Glyphs поддерживает форматы TrueType и OpenType.
FontLab
Программа для редактирования шрифтов и их создания, позволяет как создавать абсолютно новые шрифты с нуля, так и редактировать уже существующие. Предоставляет широкий спектр возможностей для шрифтовых дизайнеров, поддерживает импорт и экспорт разных форматов.
FontForge
FontForge — программа с открытым исходным кодом. Она позволяет редактировать и создавать новые шрифты, конвертировать их в разные форматы. Поддерживает функцию просмотра и сравнения глифов, создания кернинга.
Font Squirrel’s Webfont Generator
Онлайн-сервис, позволяющий конвертировать шрифты в формат для использования на веб-страницах. Он поддерживает форматы TTF, OTF и пару других.
Free Online Font Converter
Сервис, который позволяет онлайн конвертировать шрифты между различными форматами, включая TTF, OTF, WOFF и EOT.
Главное о создании своего шрифта
- В первую очередь важно проанализировать цель, область применения и стиль будущего шрифта, определить, где он будет использоваться.
- Для книжного текста подойдет классический серифный шрифт, в то же время для заголовков на сайте предпочтительнее более современный шрифт без засечек.
- Создание полноценного шрифта обычно занимает от нескольких недель до нескольких месяцев.
- При создании шрифта используются специализированные программы, такие как FontLab, Glyphs, FontForge, а для начальной проработки иллюстраций букв подходят векторные программы — Adobe Illustrator и Figma.
FontCreator — продвинутый редактор шрифтов для Windows, позволяющий создавать новые и редактировать уже существующие шрифты. В приложении по умолчанию доступна огромная база шрифтов, доступ к которой осуществляется через навигационную панель с древовидной структурой. Любой из представленных шрифтов может быть отредактирован или дополнен новыми символами.
Также в приложении можно создавать собственные шрифты путем экспорта в программу отсканированных изображений или векторный форм, которые лягут в основу нового символа, или же можно создавать уникальные шрифты, с использованием рукописных символов. Имеются инструменты, позволяющие с легкостью трансформировать символы в различные стили, например курсивными, жирными и т.д.
В приложении присутствует функция валидации шрифтов, благодаря чему можно быть уверенным в том, что созданный или отредактированный шрифт соответствует всем требуемым параметрам и стандартам, а также позволяет позволяет улучшить качество шрифта, выявляя и устраняя часто встречающиеся проблемы.
Все шрифты поделены на категории для удобства поиска и навигации по базе. Кроме этого в редакторе FontCreator есть функция сравнения шрифтов, с помощью которой можно визуально выравнивать символы в словах относительно друг друга. Она автоматически анализирует набор символов и самостоятельно подбирает оптимальное положение символов.
Готовый шрифт можно отредактировать, изменив его название, информацию об авторе, права и другую информацию.
