Can you develop iOS apps on Windows?
Yes. You can create your own iOS apps on Windows.
However, experienced iOS app developers know that without using Xcode (an IDE), you cannot build or publish iOS apps. Importantly, Xcode only runs on macOS.
So, is it really possible to build an iOS app on Windows? If yes, then how? Don’t worry. To answer this, we have curated the best 5 ways to develop iOS apps using a Windows computer. Let’s understand the step by step process to windows iOS development.
Table of Contents
- How to Develop iOS Apps on Windows
- Best Ways to Develop iOS Apps on Windows
- Get a Mac in the Cloud
- Create iOS Apps on Windows with Cross-Platform Tools
- Build “Hackintosh” to Run Xcode
- Work in React Native Environment
- Use Xamarin to Write iOS Apps on Windows
- FAQs
- Conclusion
Wondering how to use Xcode on windows or how to create iOS app on Windows? Since, without using Xcode (an IDE), you cannot build or publish iOS apps. This is because Xcode only runs on macOS with the iOS SDK. However, if you wish to develop iOS app on Windows, you need virtualization software.
Using a virtual machine such as VirtualBox and VMware, you get access to virtual Mac OS. Hence, developing iOS apps on Windows will be easier for you.
With a virtual machine, you are allowed to run Windows on Linux operating systems (Linux OS) and even Windows on a Mac operating system. One of the significant benefits of virtualization software is that it helps run multiple OS side-by-side, which is beneficial to build cross-platform apps.
Now, you require 2 things to run Mac OS on a virtual machine.
- A copy of OS as a virtual image file or an installer
- A virtual machine tool like VirtualBox or VMWare
Get a copy of macOS by downloading it from the App Store so that you can start the iOS development process. Also, look out for installers and search for virtual disk images with macOS pre-installed.
Not sure how to code iOS on Windows? Want to develop an app for iPhone on Windows? Here is the answer to the following steps that you need to follow.
- Install VirtualBox or VMware and create a virtual machine on your computer
- Install Mac OS in your virtual machine
- Install Xcode on macOS (choose the desired outcome in “System Preferences”)
- Start building iOS apps
Note: The system specs should be between 4-8 GB of RAM, an Intel i5/i7 compatible CPU, and a minimum of 10 GB free disk space. Also, while configuring macOS, enter a VALID Apple ID.
Once you install macOS and Xcode, you will have access to coding and iOS Simulator capabilities to build and test apps in a similar environment like Mac.
Do You Want to Create an iPhone App?
Looking to Create an iPhone app? Get in touch with our experienced iPhone app developers for a free consultation.
We will also discuss 5 more ways of iOS app development using a Windows computer in the next section. Let’s check how to make ios apps on Windows.
Best Ways to Develop iOS Apps on Windows
Apart from using virtual machines, there are other ways that you can use to build iOS apps on Windows PC. Let’s discuss all of them one by one.
-
Get a Mac in the Cloud
You can rent a Mac in the cloud. MacinCloud and MacStadium are some of the providers that offer affordable rent-a-Mac products.
Generally, prices start at $25/month and you have an option to choose from various Apple hardware options, like the brand new Mac Mini and Mac Pro.
Connect with cloud-based Macs via a remote desktop connection. Windows offers a stock remote desktop client that you can use for iOS development on PC. So, once you are signed in, install Xcode and start the iOS app development process.
-
Create iOS Apps on Windows with Cross-Platform Tools
Cross-platform tools, like Xamarin and PhoneGap (now Cordova), can code your apps and export them to iOS and Android by reducing your development time and cost in half. Hence, help you to build iOS App on Windows in an efficient manner.
The cross-platform tool ecosystem is vast for developing iOS apps on PC. By using complete integrated development environments like Xamarin with C#, you can build cross-platform applications. Other Windows-based development tools like PhoneGap and Appcelerator with HTML5 let you build native apps. React Native will help you to write native apps with a Javascript wrapper.
To conclude, cross-platform tools require you to know the fundamentals of programming languages, such as C#, HTML5, Swift, CSS, and JavaScript. It is essential for you to understand the iOS and Android ecosystems to code native apps. Also, you need to understand the iOS and Android ecosystems to code native apps and hybrid apps.
-
Build “Hackintosh” to Run Xcode
To work on iOS app development on Windows PC, you need to build a Hackintosh. The term “Hackintosh” has come from one of the old names of Apple computers, Macintosh with the term ‘Hack’.
Hackintosh is a PC that helps to run Mac OS. With Hackintosh, you can install OS(macOS) as the bootable operating system on your Windows PC. You also have a choice to develop a dual-boot system that can operate both Windows and macOS.
-
Work in React Native Environment
React Native has several exceptional features, such as open-source, support for 3rd parties libraries, and even helps in using the same code on different platforms. No matter whether you want to develop web apps or hybrid apps, React Native is the best choice to develop iOS apps.
With the help of React Native, an Android emulator, and Mac OS deployment machines, you can build an application for iOS devices on Windows PC. For checking the result, use the Expo simulator, which is available for both Android and iOS platforms.
-
Use Xamarin to Write iOS Apps on Windows
Using Xamarin is a better choice when it comes to comparing it with Cloud Mac or other frameworks for hybrid app development. You get a cost-effective solution for iOS development on Windows.
Xamarin uses C# to code apps. To create iPhone applications on Windows, it features like native platform integration for Android and iOS and Google emulator build, run and deploy the app to iOS device from Windows PC.
Need Guidance in Building iOS Apps on Windows?
Want to validate your app idea? Share your mobile app idea. Our expert team of iOS developers has experience in developing over 2800 iOS apps.
Now you know how to develop iOS app on Windows and if you also want to learn to do the same on Linux then refer our guide to develop iOS apps on Linux. Also, if you want to know which are the top IDEs for iOS and the cost to develop iOS apps? If yes, then read the FAQ section.
Frequently Asked Questions
Which is the top integrated development environment for iOS?
Here are the best integrated development environments that you can use to create iOS apps.
- Xcode
- AppCode
How much does it cost to build iOS apps?
The average cost to build an iOS app could range from $10,000 to $1,00,000. However, this range depends on different factors, such as the type of app, number of the app’s screens, app complexity, features & functionality, design, and location of the app developers.
Do I need a Mac to develop iOS apps?
Yes, you need Mac computer which has the latest version of Xcode as you would require to compile a final product that can be uploaded to the Apple App Store. The main tool for developing for iOS and macOS is Xcode, which is exclusively accessible on Macs.
Conclusion
In this guide, we have shared the five best ways to build iOS apps on Windows computers. Don’t let the unavailability of Mac OS stop you from developing iOS apps.
These are the exact Xcodes alternatives that you are looking for. So, start to work on the iOS development in Windows using any of the options.
These are the easiest options to build iOS apps on windows. For those looking for professional assistance, consider connecting with top iOS app development companies who offer expert solutions to build high-quality, feature-rich applications tailored to iOS standards, ensuring a seamless user experience and optimized performance..
Let’s have a glimpse of the best iOS apps developed by our iOS team.
Food Delivery App That Secured Funding of $1.2 Billion
Glovo is one of the unicorn apps developed by Space-O. Apple chose Glovo for its “Best of 2016” award. This iOS app offers multi-category grocery product delivery and has over 30 million app downloads. TechCrunch, Financial Times, and Bloomberg have covered this application.
Learn More
eLearning Platform That Secured Funding of $1.4 Million
We created Fyule Video Lab, a video learning platform for an EdTech startup, funded by $1.4 million from an Angel syndicate including leaders from Google, Deloitte, Tata 1mg, and Axis Capital. We developed this platform for iOS, Android, and web using Flutter, PHP, Laravel, and MySQL.
Learn More
OpenAI-based
Image to Text App
ReadGenie is a reading assistant app that uses technologies like OCR and GPT 3.5 model to convert/extract images to text, summarize the main points, generate new content, and translate content to multiple languages.
Learn More
Get in touch with us to discuss your app idea with our app consultant. We will help you with everything from idea validation to app deployment.
If you are new to C++ Windows 10 development and want to compile code for the first time we recommend you try the free C++ Builder Community Edition for students, beginners, and startups. C++ Builder is the easiest and fastest C and C++ IDE for building simple or professional applications on the Windows, macOS, iOS & Android operating systems. It is also easy for beginners to learn with its wide range of samples, tutorials, help files, and LSP support for code. C++ Builder comes with Rapid Application Development Studio, also known as RAD Studio, and C++ Builder is one of the most professional IDE’s that work under RAD Studio. It is the most mature C/C++ IDE (it began as Borland TurboC in 1990 and was later renamed Borland C++ Builder). Under the Embarcadero brand, it comes with new versions, features, updates, and support. RAD Studio’s C++ Builder version comes with the award-winning VCL framework for high-performance native Windows apps and the powerful FireMonkey (FMX) framework for cross-platform UIs. More details about C++ Builder & RAD Studio for the beginners can be found in Official Wiki of Rad Studio.

Here are the features of the C++ Builder CE version;
- Build Windows and iOS C++ Applications 10x Faster with Less Code.
- C++Builder Community Edition provides you with an integrated toolchain and professional-level developer tools from Day 1
- Featuring Clang-enhanced compiler, Dinkumware standard library, MSBuild/CMake/Ninja support, and popular libraries like Boost and Eigen.
- Develop Windows and iOS applications with a single codebase and responsive UI
- Enjoy the award winning Visual Designer using the C++Builder VCL and FireMonkey frameworks for maximum productivity
- Built-in Debugging Tools that allow you to debug on any device
- Build database apps with local/embedded capabilities
- Hundreds of included components to enhance your app and reduce development cycles
- Direct access to InterBase, SQLite, MySQL, SQL Server, Oracle, PostgreSQL, DB2, SQL Anywhere, Advantage DB, Firebird, Access, Informix, MongoDB, and more.
- Licensed for use until your individual revenue from C++Builder applications or company revenue reaches $5,000 US or your development team expands to more than 5 developers
Here are the steps to develop iOS apps on Windows 10,
Step 1. Download the free C++ Builder / C++ Builder Community edition to develop iOS apps on Windows 10
C++ Builder CE is the easiest and fastest Windows 10 development C & C++ IDE tool to develop simple or professional applications on iOS. It is also easy for beginners to learn with its wide range of samples, tutorials, help files and LSP support. C++ Builder comes with Rapid Application Development Studio, also knowns as RAD Studio, and C++ Builder is one of the most professional IDEs that work under RAD Studio.
You can download the free C++ Builder Community Edition here: https://www.embarcadero.com/products/cbuilder/starter.Professional developers can use the Professional, Architect or Enterprise versions of C++ Builder. Please visit https://www.embarcadero.com/products/cbuilder.
Step 2. Install RAD Studio / C++ Builder with iOS Platform Support
Run RAD Studio Installer and during installation be sure that C++ Builder iOS Enterprise is checked as below. See Additional Options tab, select Samples and Help or any other options needed, then press Apply.

If you forget to install iOS support don’t worry, RAD Studio / C++ Builder allows you to install these packages from the IDE. Just run RAD Studio / C++ Builder go to Tools -> Manage Platforms … then check C++ Builder iOS Enterprise option. See Additional Options tab, select Samples and Help or any other options needed, then press Apply. This will Install the latest iOS development packages for the C++ Builder.
Step 3. Create a new C++ project to develop iOS apps on Windows 10
If you download C++ Builder Community Edition (or RAD Studio CE version) or any Professional, Architect, Enterprise versions of C++ Builder. Install it on your windows computer and run RAD Studio or C++ Builder.
1. Choose File->New-> “Multi Device Application- C++ Builder” menu

2. Select Blank Application to develop application with a blank form UI. You can add many UI components on it later.

3. Save all Unit File and Project file to a folder by using File -> Save Project As .. menu. For example: Folder name can be MyIOSApp and Unit file name MyIOSApp_Unit1.cpp and the project name MyIOSProject_Project1
Step 4. Change your platform to iOS
On the right side there is Project window which lists platforms for this project. Multi-Device projects can be compiled for Windows, iOS or Android, the default is Windows 32-bit. To see these OS platforms, click the > icon on the left of Target Platforms section. This will show platforms, then double click to activate iOS Device 64-bit. After this all compilations will be done for the iOS platform. Anytime, you can back to Windows or Android and you can compile your project for that platform too.
Step 5. Add your UI items on your form design
In C++ Builder, you can add your UI elements (also called as components) by dragging them from your Palette Window. There are many visual and non visual components for the C++ Builder. For example,
- Add Button (TButton) and Memo (TMemo) components to your Form (TForm) design by dragging these components from your Palette Window.
- You can set Style selector to iOS and View selector to an iOS Device.
- Double Click to Button1 on your Form Design. This will create OnClick() event of this Button which is Button1Click() event, a method runs when clicked. Here is a form example that we create as an iOS application.

Step 6. Add your C++ codes to develop iOS apps on Windows 10
Note that you can easily switch between UI Form Design and Code Area by using use F12 key. Or you can also use tabs below the IDE. You can easily switch between .cpp, or .h header codes and Design.
If you did 3rd part of Step 4, now, you can modify inside of Button1Click() as given example below,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
#include <fmx.h> #pragma hdrstop #include «Unit1.h» //————————————————————————— #pragma package(smart_init) #pragma resource «*.fmx» TForm1 *Form1; //————————————————————————— __fastcall TForm1::TForm1(TComponent* Owner) : TForm(Owner) { } //————————————————————————— void __fastcall TForm1::Button1Click(TObject *Sender) { UnicodeString ustr; ustr.printf(L«Hello, Pi is %8.3f»,M_PI); Memo1->Lines->Add(ustr); } |
This example above is a modern “Hello World” example for iOS which runs with C++ Builder. Modern applications have a GUI. Note that VCL projects are Windows only. FireMonkey projects are Multi Device (multi-platform) applications that you can compile and run on Windows, MacOS, iOS and Android.
Step 7. Install PA Server to develop iOS apps on Windows 10
The Platform Assistant server (named paserver) is a command-line application that can be installed on Windows, macOS, and Linux. You install the Platform Assistant on a remote system, in the same network as your development system, to let RAD Studio interact with that remote system, so that you can develop cross-platform (multi-device) applications for macOS, iOS, Linux, or Win64 (this last from a Win32 development system). The Platform Assistant allows you to develop multi-device applications and to debug applications remotely.
The Platform Assistant needs to be running and connected to the IDE in order for you to do the following:
- Run and debug multi-device applications remotely (Win64, macOS, iOS, Linux).
- Deploy multi-device applications (Win64, macOS, iOS, Linux).
- Add to RAD Studio a local copy of a macOS or iOS SDK, which is a prerequisite for developing Delphi or C++ applications for macOS, iOS or iOS Simulator (Delphi only).
Installing PA Server on Mac:
Here is the latest official link that explains how to install PA Server on a Mac device,
https://docwiki.embarcadero.com/RADStudio/Alexandria/en/Installing_the_Platform_Assistant_on_a_Mac
Running PA Server on Mac:
Here is the latest official link that explains how to run PA Server on Mac device,
https://docwiki.embarcadero.com/RADStudio/Alexandria/en/Running_the_Platform_Assistant_on_a_Mac
Installing the PAServer Manager on a Mac:
Here is the latest official link that explains how to install PA Server Manager on Mac device,
https://docwiki.embarcadero.com/RADStudio/Alexandria/en/Installing_the_PAServer_Manager_on_a_Mac
Acquiring Permission to Support Debugging on a Mac:
Here is the latest official link that explains how to acquire permissions to support debugging on a Mac device,
https://docwiki.embarcadero.com/RADStudio/Alexandria/en/Acquiring_Permission_to_Support_Debugging_on_a_Mac
More about PA Server:
If you need to know more about PA Server for different Operating Systems please check this official page
https://docwiki.embarcadero.com/RADStudio/Alexandria/en/PAServer,_the_Platform_Assistant_Server_Application
Step 8. Create a connection profile and compile your C++ project
If you installed PA Server successfully press F9 to run click Run with Debugging.
In the first time, it will as for the Connection Profile name for the PA Server. Give a name and then Enter your remote machine IP and passwords as below,

For the general usage;
1. Run project by hitting F9 or click Run with Debugging
2. If there is error, please check your lines
3. If all is fine then save all project
If you are a beginner “Hello World” examples are good to understand features of that programming language. It is good to understand how to edit text, how to write in its format, how to compile and link, how to debug and execute, and how to deploy or release the finished program. If you still have problem during these steps or you want to learn more about iOS development follow this official link.
Learn how you can develop iOS;;App C++ with Windows 11 application development tools in the next article.
The latest posts along with more examples and tutorials can be found here on the Embarcadero Blog with this dynamic search https://blogs.embarcadero.com/?s=C%2B%2B and in LearnCPlusPlus.org.
Время на прочтение13 мин
Количество просмотров17K

Один из самых часто задаваемых вопросов на официальном форумe Unreal Engine 4, касаемо разработки для iOS, это возможность разработки code-based проектов на Windows, без необходимости покупать и использовать Mac OS X как того требует официальная документация. Решения есть, но они плохо расписаны и могут отнять много времени на пробы и ошибки. О трудностях перевода на русский и говорить не приходится. Так и родился этот туториал, которым я хочу с вами поделиться.
Для начала, не много фактов. UE4 официально позволяет разрабатывать игры под iOS только на Mac OS X и XCode соответственно. Согласитесь, особенно в нашей стране, докупать мощный макинтош сравнимый по производительности с уже имеющимся PC, дело довольно накладное. Да и переучиваться под новую ОС и среду разработки захочет не каждый, а если и решится, то потратит на это приличное количество рабочего времени прежде чем выйдет на прежний уровень эффективности.
Сразу оговорюсь, что полностью обойтись без компьютера (PC или Mac) работающего под управлением OS X не получится, по крайней мере в текущей версии движка. Однако есть довольно оптимальное и компромиссное решение проблемы. Уже сейчас, все пользователи последних версий движка (4.2.x и выше) имеющие доступ к его исходникам на GitHub (или, например, скачавшие их со всеми известного торрент-трекера), обладают недокументированной возможностью настроить компьютер под управлением Mac OS X в качестве сервера сборки и компиляции проектов, а саму разработку проекта и его тестирование на устройствах вести исключительно из-под Windows. Придется разве что периодически заглядывать в Mac и проверять, работает он еще или вы его с концами заморили постоянной компиляцией кода.
Что же для этого нужно?
Как уже было сказано, понадобится компьютер работающий под управлением Mac OS X (10.8 и выше). Вы можете купить подержанный Mac или Mac Book или запустить OS X на виртуальной машине. Как и на чем будет работать ваш OS X – решать вам. В качестве примера, мы в данный момент используем Mac Mini (Late 2009), купленный с рук по дешевке. Со своими задачами он справляется, но в будущем обязательно поставим машинку по быстрее (самое важное это процессор и дисковая система). Имеет смысл поискать компьютер на ebay (если конечно у вас есть время подождать с доставкой 2-3 недели; у нас не было).
Итак, положим, что у нас есть все что нужно, а именно: рабочий PC под управлением Windows (7 SP1 и выше), а также компьютер под управлением OS X (10.8 и выше). Компьютеры должны быть соединены в обычную локальную сеть. В теории предлагаемый метод выглядит следующим образом. В исходниках UE4 есть программа UnrealRemoteTool. Запустив ее на OS X, мы сможем посылать ей команды на исполнение с удаленного компьютера (компилировать, паковать и т.п.). В нашем случае посылаться команды будут с ПК работающего под Windows и на котором ведется разработка в UE4: редактируется контент, пишется код проекта и т.д. В чистом остатке, после правильной настройки, мы сможем напрямую из редактора UE4 компилировать и паковать проект под iOS также как это делается в случае с обычной PC сборкой. Оттуда же, вы сможете устанавливать готовые ipa на все iOS устройства подключенные к вашему ПК. Далее приведена детальная инструкция, как настроить все программы и оборудование на обеих системах. Поехали
Шаг 1: Для начала нам нужно получить доступ к исходникам UE4. Если они уже у вас есть из неофициальных источников, то можете пропустить этот шаг. Если же вы официально зарегистрированный разработчик Unreal Engine 4 и имеете активную подписку, то вам нужно сделать следующее. Зайдите на сайт GitHub и зарегистрируйтесь там, если у вас еще нет аккаунта. Войдите под ним. Далее перейдите на сайт Unreal Engine – авторизуйтесь там и в настройках аккаунта (раздел Account) укажите своей GitHub аккаунт в соответствующей строке. Сохраните изменения. Далее ваша дорога лежит на GH-страницу Epic Games в GitHub: github.com/EpicGames/ — в списке репозиториев выберите UnrealEngine. В правом верхнем углу нажмите кнопку Fork, а в появившемся окне с выбором аккаунта, выберите ваш GitHub аккаунт. Убедитесь, что забрана версия 4.2 и старше. После этого вы переместитесь на страницу вашего личного ответвления движка. Рекомендуется прочитать целиком все описание на странице, прежде чем двигаться далее, но главное, что вам нужно тут сделать, это скачать два архива Required_1of2.zip и Required_2of2.zip, которые находятся в параграфе Getting up and running. Осталось скачать GitHub клиенты для локальной работы с исходниками. Для Windows его можно скачать здесь, а для OS X вот здесь.
Далее для каждой операционной системы нужно выполнить свой набор шагов по отдельности. Начнем с Mac OS X, а завершим настройку уже на PC, после чего вы сможете свободно вести разработку под iOS платформу.
Mac OS X
Шаг 2: Первым делом нужно обновить систему до как минимум версии 10.8, а лучше до последней на данный момент версии Maveriсks (10.9.x). В левом верхнем углу кликаем на яблоко, выбираем About This Mac -> Software Update. Вы переместитесь в AppStore и если доступны обновления установите их.
Шаг 3: Затем установить XCode. Он бесплатный, скачать его можно отсюда.
Шаг 4: Для того чтобы разрабатывать проекты под iOS, нужно быть зарегистрированным в Apple Developer Program. Программа стоит 99 $/год. Сейчас стало довольно легко получить статус девелопера, не нужно отправлять ни каких факсов для этого. Для тех, кто еще не зарегистрирован, советую начать отсюда. Для тех же, кто уже зарегистрирован, нужно создать сертификат и Provision profile на его основе для своей игры, а также желательно задуматься и об AppID, чтобы в полной мере иметь возможность тестировать GameCenter, iCloud, IAP и Push сообщения. Все это можно сделать в Member Center. Делайте все в точности с описанием на сайте и процесс не займет у вас много времени. Обратите внимание, что для установки Provision profile-а на OS X компьютере, достаточно скачать его и открыть двойным кликом. Откроется XCode и все. Ни каких дополнительных сообщений не появится – это нормально. С установкой сертификатов на компьютер все обстоит чуть сложнее, но тем не менее более прозрачно (вы сможете сами их увидеть в приложении Keychain после импорта). Единственное, могут возникнуть проблемы у бывших UDK разработчиков, у которых остался сертификат (который можно скачать с сайта Apple), но нет закрытого и открытого ключа, которые использовались для генерации сертификата. В таком случае идите на сайт Apple, создайте новый сертификат, опять же следуя инструкциям, а затем создайте новый Provision Profile на основе него. AppID от этих действий не пострадает, как и все уже имеющийся приложения и provision/distribution profile-ы.
Шаг 5: После того как вы импортируете сертификат и Provision profile в систему, вам нужно экспортировать сертификат и его закрытый ключ обратно. Для этого откройте Applications -> Utilities -> Keychain Access.app. В верхнем-левом окошке выберите login, ниже выберите My Certificates, а затем найдите свой импортированный сертификат в списке справа. Кликните по нему правой кнопкой и выберите Export. Сначала экспортируйте его с расширением *.cer, а затем раскройте его, выделите появившийся ключик и экспортируйте его выбрав расширение *.p12. Два этих файла, а также ваш Provision profile понадобятся вам на PC позже, поэтому сохраните их на флешку или например в Dropbox.
Шаг 6: Теперь нам нужно забрать исходники с GitHub-а. Для этого открываем терминал OS X: Applications -> Unitilites -> Terminal.app. Можно обойтись и без него, но с ним будет и быстрее, и гораздо удобнее в итоге. Скоро поймете почему.
Шаг 7: Перейдите в корневой каталог введя команду:
cd /На заметку: Если вас попросят ввести пароль, вводите его, не обращая внимания на неподвижность каретки. Так и должно быть. Введите пароль вслепую и нажмите Enter.
Шаг 8: Создайте новую папку в корневом каталоге:
sudo mkdir UE4Шаг 9: Убедитесь, что для данной папки есть все права доступа:
sudo chmod 777 UE4Шаг 10: Далее установите скачанный клиент GitHub на Mac. Запустите его, авторизуйтесь под своим аккаунтом. В левом столбце вы увидите список аккаунтов, с которых можно скачивать репозитории: выберите свой аккаунт. В появившемся справа списке репозиториев выберите *Ваш_Аккаунт*/UnrealEngine и нажмите Clone To Computer. В качестве папки для клонирования укажите созданную вами ранее папку UE4, находящуюся в корневом каталоге жесткого диска.
ВАЖНО: Четко соблюдайте все пути и директории для клонирования репозиториев, создания UE4 проектов и т.п., иначе ваш проект просто не соберется из-за ненайденных тут и там файлов. В данный момент система очень чувствительна к изменению расположения исходников движка и самих проектов!
Шаг 11: Обратите внимание, что скачанные ранее zip файлы не надо распаковывать на OS X. Тут нужен только исходный код.
Шаг 12: После того, как исходники скопируются на ваш компьютер, вернитесь в командную строку и выполните следующую команду:
for (( ; ; )) ; do ./UnrealRemoteTool; doneОна запустит на выполнение утилиту UnrealRemoteTool, которая с этого момента будет слушать команды с вашего PC под управлением Windows. Обратите внимание, что мы запустили ее в цикле. Если вдруг утилита закроется из-за ошибки, например, то она откроется заново и продолжит работу. Таким образом вы можете всегда держать включенным ваш OS X компьютер и в любой момент паковать с его помощью iOS проекты. На случай полного выключение питания Mac-а, можно настроить его так, чтобы он включался после нештатного выключения. Делается это следующим образом: System Preferences -> Energy Saver включаем галочку Start up automatically after a power failure. Теперь, чтобы каждый раз не запускать вручную Terminal и не выполнять for команду для запуска UnrealRemoteTool выполним следующий набор команд в окне Terminal (нужно открыть новое окно, так как текущее занято ожиданием команд от UnrealRemoteTool):
cd /UE4/UnrealEngine/Engine/Build/IOS
sudo chmod 777 /UE4/UnrealEngine/Engine/Build/IOS
touch StartUnrealRemoteTool.command
sudo chmod 777 StartUnrealRemoteTool.command
open /UE4/UnrealEngine/Engine/Build/IOSперед вами откроется окно Finder с каталогом IOS. Найдите там файл StartUnrealRemoteTool.command. Нажмите по нему правой кнопкой, выберите пункт меню Open With -> TextEdit.app
В открывшемся файле напишите следующие команды
cd /UE4/UnrealEngine/Engine/Build/IOS
for (( ; ; )) ; do ./UnrealRemoteTool; doneнажмите в самом верху, слева File -> Save. Теперь откройте настройки системы System Preferences -> User & Groups выберите свой аккаунт в левом окне, и перейдите на вкладку Login Items слева-сверху. Нажмите на плюсик на открывшейся закладке, перейдите в корень и выберите файл StartUnrealRemoteTool.command. Таким образом, при каждом старте системы UnrealRemoteTool будет запускаться автоматически и ваш Mac будет всегда готов к работе.
Шаг 13: В OS X нам осталось узнать название вашего компьютера и настроить Files Sharing. Зайдите в System Preferences -> Sharing и поставьте галочку рядом с File Sharing. Выберите пункт Allow access for All Users. Наверху окна вы увидите название вашего компьютера. Нажмите на Edit и в появившемся окошечке переназовите его так, чтобы в нем не было пробелов. Например HGSMacMini. Обратите внимание на постфикс .local в конце названия вашего компьютера. Запишите куда-нибудь на бумажку все название вместе с постфиксом, оно скоро нам понадобится.
Windows
Шаг 14: Для работы с code-based проектами в Windows и для возможности скомпилировать из исходников сам движок, необходимо установить Visual Studio 2013 (не ниже). Подойдет бесплатная Express версия; скачать ее можно здесь.
Шаг 15: Запустите один раз VS2013 после завершения установки; выберите тему оформление; выберите привычную конфигурацию среды; на предложение авторизоваться – авторизуйтесь (понадобится, если в дальнейшем захотите использовать TFS Online в качестве системы контроля версий)
Шаг 16: Далее установите GitHub клиент на Windows. После установки авторизуйтесь со своим аккаунтом, а второй и третий шаг можете пропустить. Далее откройте настройки клиента (шестеренка, справа-сверху) и в поле Clone Path введите C:\UE4 – нажмите кнопку Update. Теперь можно выкачать исходники из интернета. Нажимаем на плюсик в верхнем-левом углу, перейдите на вкладку Clone. Аналогично тому, как это было сделано в OS X, выбираем свой аккаунт в левой колонке, а в правой UnrealEngine и нажимаем Clone внизу окна.
Шаг 17: Опционально: Если вы планируете работать с TFS в качестве системы контроля версий, то на данном этапе необходимо отключить забранный проект в GitHub, иначе он будет выбивать вас из под TFS, всякий раз, когда вы будете пытаться открыть Solution проекта в VS2013. На основном экране клиента, в левом столбце должен отображаться проект UnrealEngine. Нажмите на него правой кнопкой и выберите Remove. Далее закройте GitHub, перейдите в папку C:\UE4\UnrealEngine и удалите скрытую папку .git – если она не удаляется, перезагрузите компьютер или воспользуйтесь программой анлокером и удалите ее.
Шаг 18: После того как исходники скопируются, по очереди откройте ранее скачанные zip файлы (вместо стандартной утилиты Windows, лучше воспользуйтесь WinRar или др.): Required_1of2.zip и Required_2of2.zip — извлеките их содержимое в папку C:\UE4\UnrealEngine с заменой.
Шаг 19: Далее в папке C:\UE4\UnrealEngine создайте текстовый файл и изменить его название вместе с расширением на следующее: UE4Games.uprojectdirs – откройте его в Notepad++ или в обычном Notepad и добавить в него `./` (без кавычек, только точку и слеш). Сохраните файл.
Шаг 20: Теперь перейдите в папку С:\UE4\UnrealEngine\Engine\Saved\UnrealBuildTool и откройте файл BuildConfiguration.xml (лучше всего открывать этот и все последующие файлы в Notepad++, чтобы не повредить кодировку. Аккуратно пользуйтесь вставкой).
Внизу перед закрывающим тегом (в версии 4.3 данный раздел уже есть в начале файла конфигурации — редактировать нужно его) вставьте следующий xml код:
<RemoteToolChain>
<PotentialServerNames>
<Item>AlternativeServer</Item>
</PotentialServerNames>
<RemoteServerName>HGSMacMini.local</RemoteServerName>
</RemoteToolChain>заменив при этом HGSMacMini.local на название вашего OS X компьютера, которое записывали ранее. Сохраните файл.
Шаг 21: Теперь по очереди откройте два следующих файла:
C:\UE4\UnrealEngine\Engine\Binaries\DotNET\IOS\IPhonePackager.exe.config
C:\UE4\UnrealEngine\Engine\Source\Programs\IOS\iPhonePackager\Properties\iPhonePackager.exe.config
и убедитесь, что в секции присутствует следующая строка (если ее нет, ее надо вставить, или исправить false на true):
<loadFromRemoteSources enabled="true"/>Сохраните файлы, в случае внесения изменений
Шаг 22: Перейдите в папку C:\UE4\UnrealEngine\Engine\Build\IOS и откройте файл UE4Game-Info.plist (теперь точно в Notepad++) и найдите свойство CFBundleURLName. Вам нужно заменить его на значение Bundle указанного при создании вашего Provision profile, который был установлен в OS X. Обычно он выглядит следующий образом: `com.AwesomeDeveloper.CoolGame` — без кавычек. Вместо CoolGame может быть * если у вас так был настроен бандл (на выпуск нескольких игр). Это нормально. Далее, найдите строчку:
<string>com.epicgames.${BUNDLE_IDENTIFIER}</string>и замените com.epicgames на значение из вашего бандла, но в этот раз намеренно опуская название игры. Сохраните файл предварительно убедившись, что кодировка соответствует UTF-8 without BOM. Это можно сделать, нажав в меню Notepad++ пункт Encoding.
Шаг 23: Пора вспомнить о нашем сертификате и provision profile. Не покидая папки, скопируйте в нее свой provision profile, который был установлен в OS X, и переназовите его в UE4Game.mobileprovision
Шаг 24: Осталось импортировать сертификат. Нажмите на кнопку Пуск и введите в поиске название MMC.exe и нажмите Enter. В появившемся окне, нажмите File -> Add/Remove Snap-in… В появившемся окне, в левом столбце выберите из списка Certificates, затем нажмите кнопку Add, в появившемся диалоговом окне укажите My user account и нажмите Finish, а затем и OK. Диалог закроется, а в левом столбце основного окна появится пункт Certificates – Current User. Разверните его и выберите папку Personal -> Certificates. Щелкните правой кнопкой по центральной части окна, где отображаются сертификаты и выберите All Tasks -> Import. В появившемся окне мастера, нажмите Next. Найдите свой сертификат экспортированный в OS X на диске, выберите его. Нажимайте Next, а потом Finish. После этого снова нажмите All Tasks -> Import -> Next. Но на этот раз найдите экспортированный закрытый ключ с расширением *.p12 выбрав его предварительно среди фильтров. Затем нажмите Next, появится предложение установить на него пароль. Пропускайте, иначе при автоматической паковке проекта в UE4, возможны отказы в доступе. И также жмите Next, затем Finish. Все подготовительные работы завершены. Закройте MMC.exe. На предложение сохраниться, откажитесь. К сертификатам это отношения не имеет.
Шаг 25: Наконец вы можете запустить C:\UE4\UnrealEngine\GenerateProjectFiles.bat файл для генерации проекта движка и вспомогательных программ. Как только скрипт отработает, запустите сгенерированный UE4.sln в первый раз (это solution самого движка). Наверху, в настройках проекта выберите Development Editor и Win64, предварительно посмотрев вот это видео, чтобы не возникло вопросов где выбирать Win64. Далее в Solution Explorer выделите проект UE4, нажмите по нему правой кнопкой и выберите Build. Движок будет компилироваться 15-40 минут. Все зависит от процессора и дисковой системы, как отмечалось ранее. После завершения сборки самого движка (проект UE4), в Solution Explorer раскройте фильтр Programs и соберите проект UnrealFrontend, что бы на выходе получить одноименную программу. Она пригодится для профилирования кода, а также чтобы избежать сообщений об ошибках при запаковке и установке проектов на устройства через Launch Tool в редакторе.
Шаг 26: По завершении сборки вы сможете открыть готовый редактор UE4, который располагается вот здесь: C:\UE4\UnrealEngine\Engine\Binaries\Win64\UE4Editor.exe. На старте, вам будет предложено создать проект. Выберите Code Base Project, снимите галочку с Include Starter Content, а в качестве директории выберите C:\UE4\UnrealEngine\ — напоминаю, директория очень важна! Затем нажмите Create Project.
Шаг 27: Окно создания проекта закроется и откроется Visual Studio 2013 с исходным кодом вашего нового code-based проекта. Все что нужно, это выбрать в Solution Explorer ваш проект и нажав по нему правой кнопкой выбрать Build.
Шаг 28: После компиляции проекта, запустите снова UE4Editor.exe и выберите свой проект из списка. После открытия, вы попадете на карту созданную по умолчанию подходящую для тестирования базовой функциональности проекта (возможность сборки и разворачивания на устройствах). Поэтому сохраните эту карту в директорию вашего проекта. Для начала она послужит вам в качестве вашей стартовой карты, для запаковки проекта. Далее откройте настройки Edit -> Project Settings -> Maps & Modes и укажите в поле Game Default Map только что сохраненную карту. Чуть ниже, убедитесь, что в поле Default GameMode указан GameMode вашего проекта, который вы создали и скомпилировали. Например IdolGameMode. Если он не выбран, выберите его из списка.
Шаг 29: Не покидая настройки перейдите в раздел Packaging и разверните верхнюю секцию Project. Снимите галочку с Full Rebuild иначе при каждой сборке проекта, будет перекомпилироваться весь движок, а это очень-очень долго! Full Rebuild стоит применять только при сборке релизных или других важных билдов, где полная сборка действительно необходима.
Шаг 30: Остался последний шаг, сконфигурировать проект под iOS. Находясь в настройках, перейдите в раздел iOS и нажмите на кнопку конфигурации. Все, ваш проект готов к запаковке и загрузке на девайсы.
Шаг 31: Для того чтобы запаковать проект в *.ipa файл, закройте настройки и нажмите в основном окне редактора File -> Package Project -> iOS. Выберите директорию, куда вы хотите поместить готовый ipa файл и нажмите OK. Начнется компиляция и запаковка проекта. По окончании запаковки в указанной директории появится папка с названием платформы, для которой производилась сборка (в нашем случае это iOS) и в ней вы найдете заветный ipa файл с игрой. Стоит отметить, что запаковка может быть довольно долгой, а за ее прогрессом можно следить в окне Window -> Output Log. Процесс может занять от нескольких минут, до нескольких часов, если у вас стоит слабая машина под OS X. Тут все зависит от ваших финансовых возможностей. Но стоит отметить, что после первой компиляции и регулярном изменении только контента проекта в самом редакторе, запаковка занимает меньше минуты даже на слабом Mac Mini.
Шаг 32: Если все пройдет штатно, и сборка завершится успехом, вы получите ipa файл, который можно загрузить на устройство, например, при помощи iTunes. Добавьте ipa в iTunes (или положите его в папку к остальным приложениям на диске, и он сам его увидит). Подключите устройство к компьютеру, на вкладке Apps выберите в списке ваше приложение и нажмите Install. Осталось синхронизировать ваш девайс и приложение будет установлено на девайс.
Шаг 33: Как альтернативный метод запуска приложений на девайсах (можно запускать одновременно на нескольких), в редакторе, в правой части меню, нажать на стрелочку рядом с кнопкой Launch и выбрать из списка нечто типа All_iOS_On_YourPC, а затем нажать на кнопку Launch. Начнется запаковка проекта и установка на подключенные девайсы (Mac также включен в работу).
Заключение
Вот и все. Ваше рабочее место готово к созданию iOS проектов на UE4 прямиком с вашего ПК под управлением Windows. В заключении отмечу, что данный метод работает только c code-based проектами. Однако, вы легко можете превратить любой Blueprint проект в code-based, просто добавив в него пустой файл с кодом: в редакторе нажмите File -> Add Code To Project. Таким образом проект станет code-based и будет нормально собираться выше указанным методом.
На данный момент метод был проверен на следующих версиях движка: 4.2.x, 4.3
Последнее обновление: 01.12.2023
Рассмотрим построение проекта на Maui и C# для iOS.
Взаимодействие iOS и Maui
Весь код для непосредственного взаимодействия с платформой iOS расположен в проекте в папке Platforms/iOS/
Здесь нас будут интересовать два файла: AppDelegate.cs и Program.cs.
Работа приложения iOS начинается с кода, расположенного в файле Program.cs:
using ObjCRuntime;
using UIKit;
namespace HelloApp
{
public class Program
{
static void Main(string[] args)
{
UIApplication.Main(args, null, typeof(AppDelegate));
}
}
}
Метод Main класса Program служит точкой входа в приложения. В нем же в свою очередь вызывается метод UIApplication.Main(), который определяет суть приложения и который
обращается к классу AppDelegate из файла AppDelegate.cs:
using Foundation;
namespace HelloApp
{
[Register("AppDelegate")]
public class AppDelegate : MauiUIApplicationDelegate
{
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
}
}
А класс Appdelegate, в свою очередь, переопределяет метод CreateMauiApp(), в котором вызывается метод CreateMauiApp() и
таким образом реализуется связь с кодом приложения MAUI.
Компиляция проекта для iOS из Visual Studio на Windows
Рассмотрим, как создавать приложения под iOS из Visual Studio на Windows. Прежде всего, следует отметить, что технически для компиляции приложения под iOS
необходим MacBook. Кроме того, на MacOS должны быть установлены
все необходимые инструменты для разработки под Maui, как описывалось в прошлой теме, и также должна быть установлена последняя версия XCode.
Для подключения к MacOS Visual Studio применяет SSH.
Возьмем простейший проект Maui, который создается по умолчанию. Прежде всего нам надо открыть доступ извне на
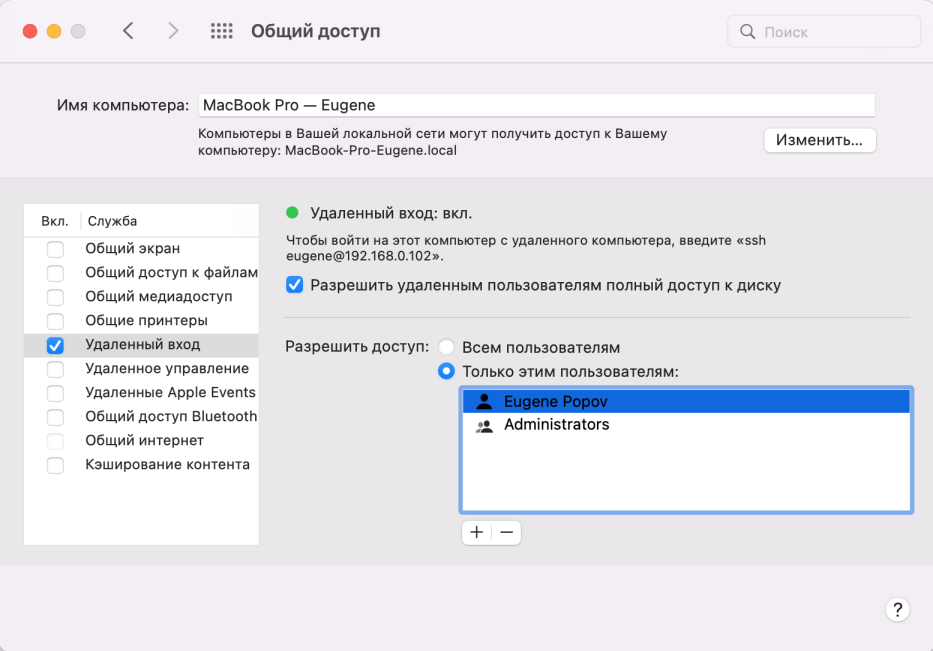
самой машине под управлением Mac OS. Для этого на MacOS перейдем к настройкам общего доступа, среди которых надо включить опцию «Удаленный вход»:

В этом окне надо отметить IP-адрес в рамках подсети, по которому мы будем подключаться к макбуку. В моем случае 192.168.0.102.
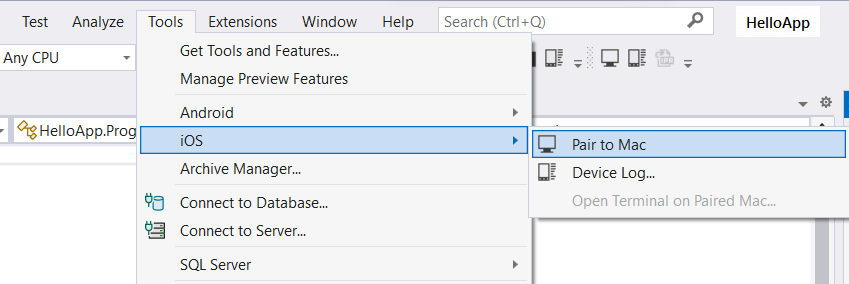
Это были все необходимые настройки для Mac OS. Теперь перейдем к Visual Studio. Перейдем к пункту меню Tools -> iOS -> Pair to Mac

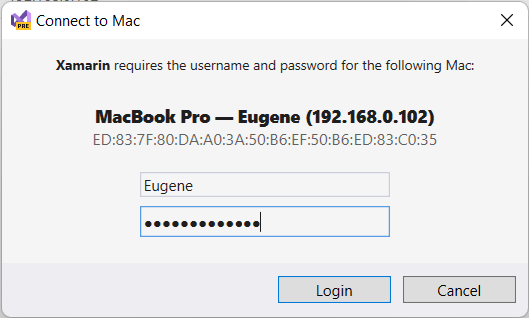
Открывшееся окно отобразит список доступных хостов MacOS для подключения:

Выберем в этом окне нужное подключение и нажмем на кнопку Connect. После этого откроется диалоговое окно, в котором надо будет ввести аутентификационные данные для подключения к Mac OS (то есть логин и пароль пользователя
на машине Mac OS):

Если вы вдруг не уверены в правильности вводимого логина, то его можно узнать на Mac OS, введя в терминал команду whoami.
При первом подключении Visual Studio может загружать и установливать некоторые необходимые пакеты для связи с MacOS.
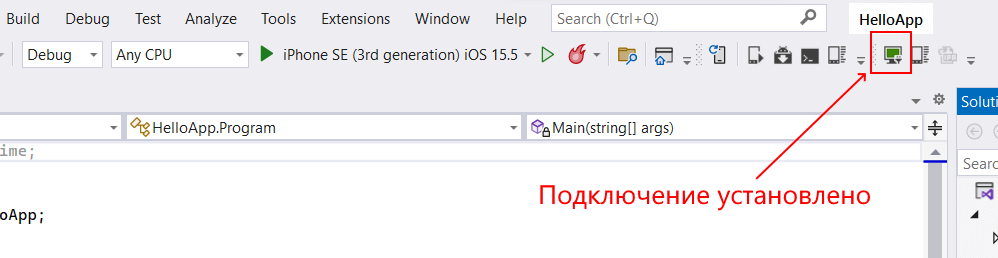
После успешного логина и подключения все окна можно закрыть. А Visual Studio с помощью значка зеленого монитора на панели инструментов укажет, что подключение успешно установлено

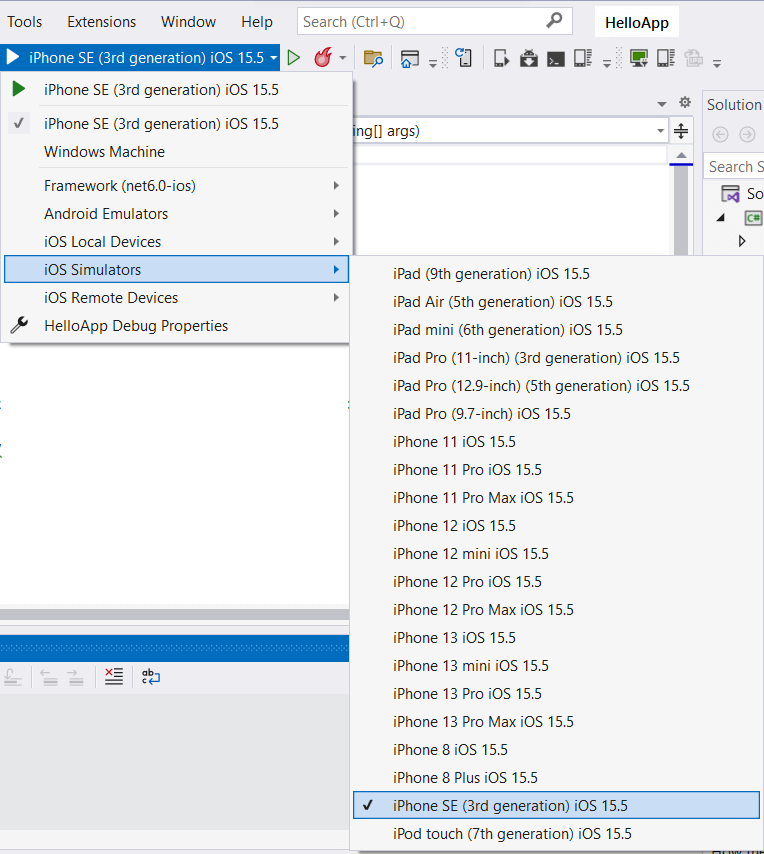
И затем мы сможем использовать удаленную машину Mac OS для компиляции приложения, а в Visual Studio мы сможем выбрать нужный симулятор iOS и запустить проект:

После этого запустится на симуляторе наш проект:
Стоит отметить, что несмотря на то, что мы можем запустить приложения на симуляторе непосредственно в Windows, но все равно нам необходим Mac OS
для компиляции проекта.
Настройка компиляции под iOS
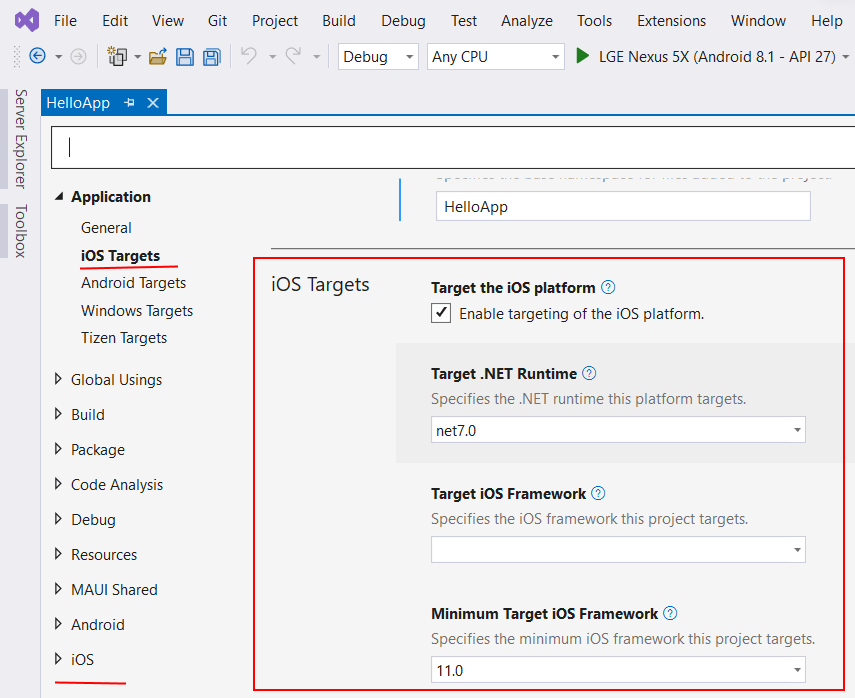
Если мы перейдем к свойствам проекта в visual Studio, то в секции Application/iOS Targets мы можем настроить минимальную и целевую версии iOS, под которые выполняется
построение проекта.

Здесь нам доступны следующие опции:
-
Target the iOS platform: при установке этого флажка .NET MAUI при построении проекта будет также создавать версию приложения для iOS.
-
Target .NET Runtime: применяемая версия .NET
-
Target iOS Framework: применяемая версия iOS
-
Minimum Target iOS Framework: минимальная версия iOS, под которую создается приложение
Кроме того, внизу свойств проекта с помощью пункта iOS можно настроить различные параметры публикации проекта.
Компиляция проекта для iOS на Mac OS
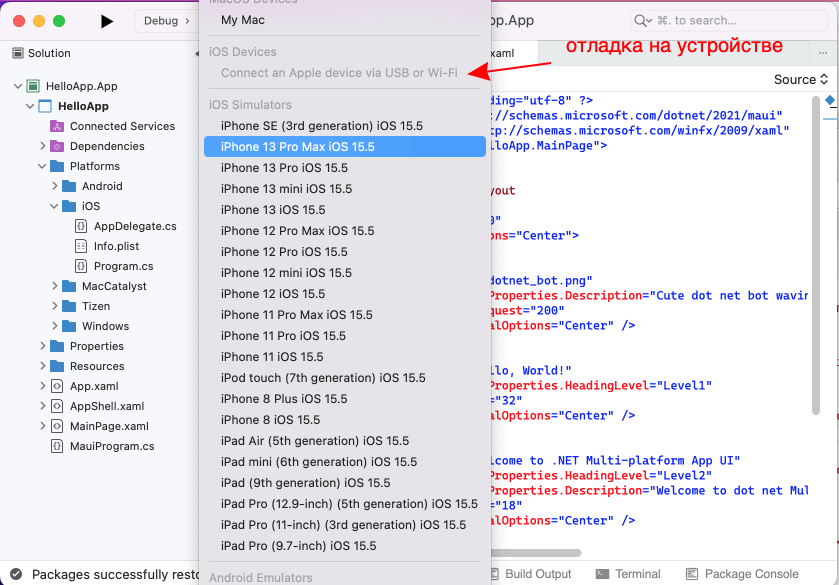
При компиляции проекта MAUI под iOS на Mac OS все естественно несколько проще. Если мы используем Visual Studio for Mac, то также мы можем
выбрать из панели запуска нужный симулятор iOS, либо даже подключиться к реальному устройству с iOS через WiFi:

При выборе симулятора iOS будет запущено приложение на выбранном симуляторе XCode.
Develop iOS apps on Windows
If you are going to build iOS apps on Windows, you should know that macOS is the only platform able to work with the iOS SDK. That means Xcode, the Integrated Development Environment (IDE) that contains everything you need for building and publishing iOS applications, will run only on this platform.

As long as you don’t have a Mac but still need to use macOS to write iOS apps, virtualization software is the simplest solution. Installed on your Windows PC, a virtual machine (VirtualBox, VMware, etc.) will provide you with the access to macOS, this way making it possible for you to develop iOS apps on Windows.
Here’s what you‘ll need to do to achieve this:
- Install a virtualization app (e.g. VirtualBox) and create a virtual machine on your local computer.
- Install and set up a macOS in your VM.
- Install XCode on macOS.
Never forget when configuring a macOS to enter a VALID Apple ID. A valid Apple Account is required for your future Xcode download.
Select the desired outcome and settings in your “System Preferences” toward the end of your macOS configuration.
After that, installing XCode is simple:
- Find the Apple Store application icon in the “Dock” and click it.
- Once the app starts, type “Xcode” into the search field at the top-right corner
- Click the “Install” button below the “Xcode” icon
Note: users must provide valid Apple IDs if they didn’t during macOS configuration. Even if you did, re-enter the Apple ID anyway.
- After Xcode is downloaded and installed, it’ll run on a Guest OS as though it was Xcode for Windows.
After macOS and Xcode installation is complete, coding and iOS Simulator capabilities are available. Allowing you to test apps with the same efficiency you would expect from a real Mac computer.
Lastly, remember using macOS on anything other than official Apple hardware is in violation of Apple’s EULA.
Once macOS and XCode are installed, you can start coding and using the iOS Simulator to test the apps as if you were using a real Mac machine.
Also, for convenience, you need to plan the iOS app development in detail.
