Все способы:
- Способ 1: Текстовый редактор
- Способ 2: Сторонние программы
- Способ 3: Онлайн-редакторы HTML
- Способ 4: Онлайн-конвертеры
- Вопросы и ответы: 0
Способ 1: Текстовый редактор
Файл HTML, по сути, является простым текстовым документом с соответствующим расширением, содержащим теги – специальные элементы, указывающие браузеру, как следует отображать содержимое документа. HTML-файл может вообще не содержать тегов, и при этом он все равно станет открываться браузером, правда, в последнем случае его содержимое будет неупорядоченно. Создать файл HTML в Windows 10 очень просто.
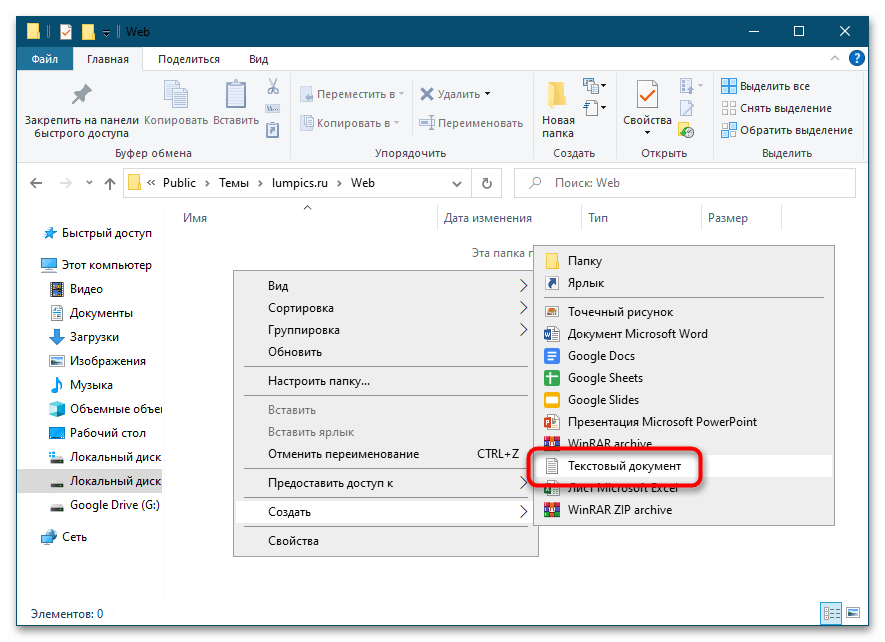
- Создайте «Блокнотом» или любым другим текстовым редактором текстовый файл и дайте ему произвольное название на английском языке, например index.
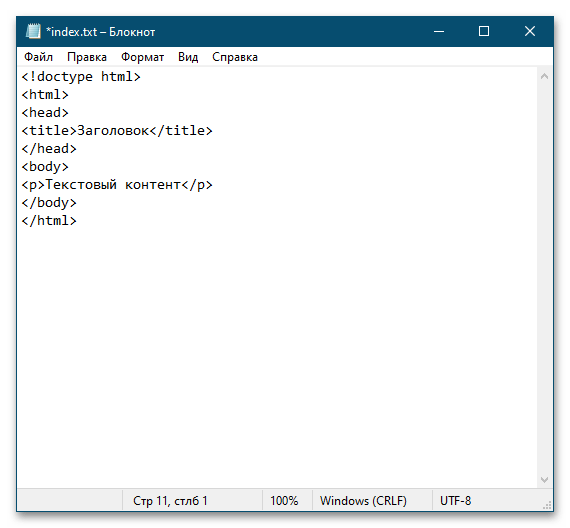
- Откройте файл текстовым редактором и вставьте в него следующий код:
<!doctype html>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<p>Текстовый контент</p>
</body>
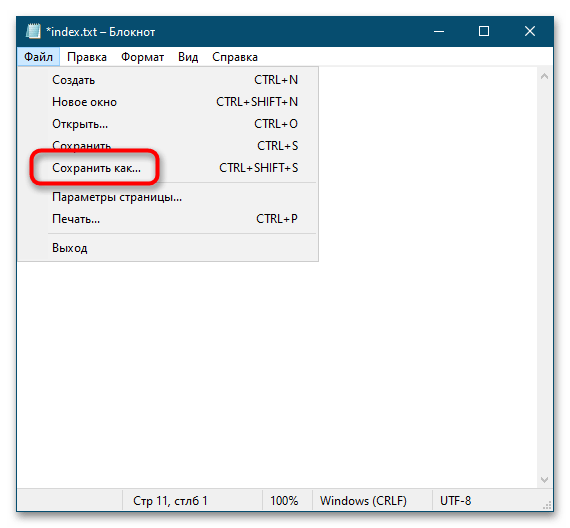
</html> - Выберите в меню «Файл» опцию «Сохранить как».
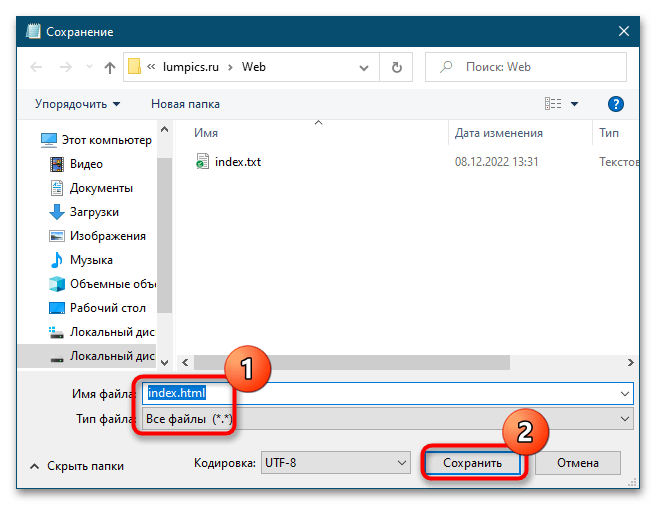
- Измените расширение сохраняемого файла на HTML, тип файла выставьте «Все файлы» и нажмите «Сохранить».




Простейшая веб-страница создана, откройте ее любым браузером.
Способ 2: Сторонние программы
Профессиональные верстальщики используют для создания файлов HTML специальные редакторы. Таких редакторов много и самых разных, есть, например визуальные HTML-редакторы, позволяющие создавать веб-страницы путем размещения на них различных элементов. Примером такой программы может служить WYSIWYG Web Builder, умеющая генерировать HTML-код веб-страниц автоматически.
Скачать WYSIWYG Web Builder с официального сайта
- Скачайте редактор с сайта разработчика, установите и запустите.
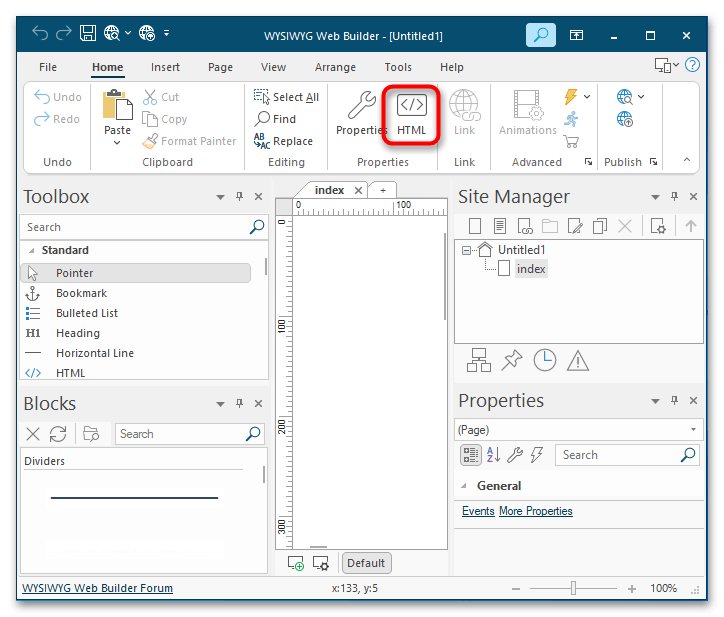
- WYSIWYG Web Builder автоматически создаст файл index.html — чтобы просмотреть или отредактировать его код, нажмите на панели инструментов кнопку «HTML».
- Замените, если необходимо, содержимое тегов
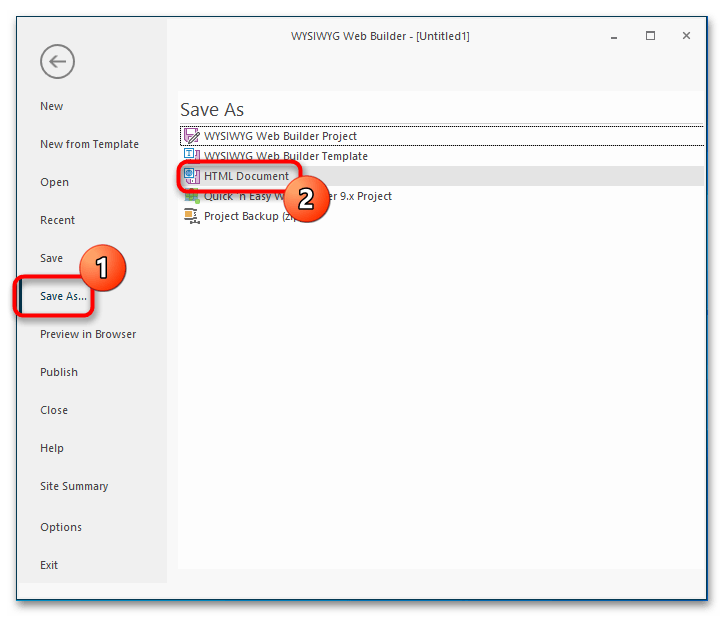
<title>и<body>, удалите ссылки на файлы CSS, если на HTML-странице не предполагается использование стилей. Нажмите «OK». - В главном меню переключитесь на вкладку «Save As…», затем в окне сохранения выберите «HTML Document».
- Укажите в диалоговом окошке обзора папку для сохранения веб-страницы.




Порядок действий создания файлов HTML в других редакторах примерно тот же.
Способ 3: Онлайн-редакторы HTML
Помимо десктопных программ, для создания файлов HTML можно использовать онлайновые редакторы кода. В отличие от устанавливаемых на компьютер программ, онлайн-редакторы в большинстве бесплатны и очень просты в использовании. Найти такие редакторы в интернете не представляет сложности, в качестве примера одного из них можно привести онлайн-приложение с названием «HTML редактор онлайн».
Перейти на сайт HTML-редактора
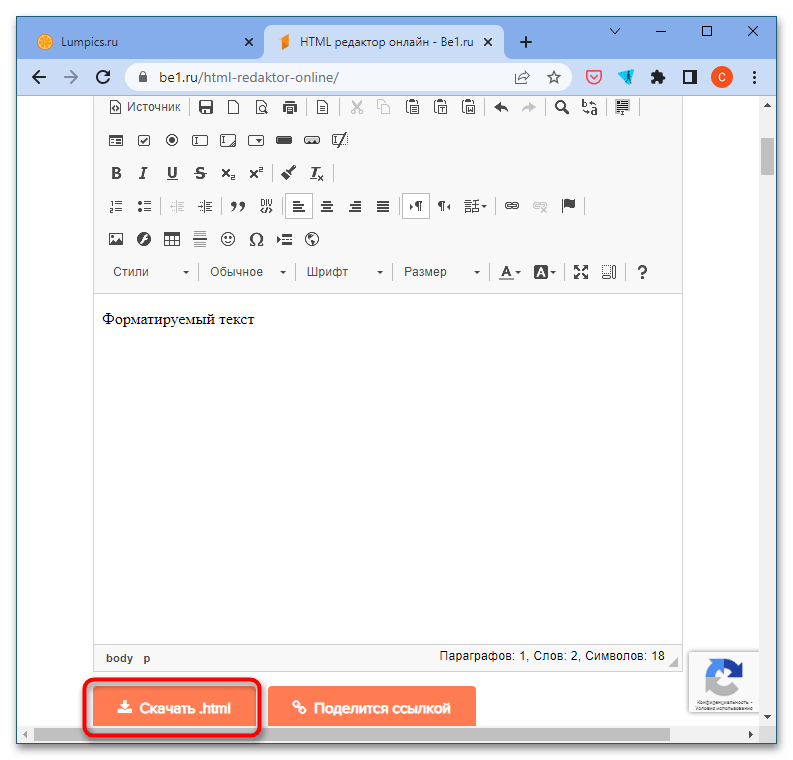
- Открыв в браузере страницу с HTML-редактором, вставьте в поле текст и отформатируйте его, если это необходимо.
- Нажмите кнопку «Скачать .html». В результате на компьютер будет скачан файл index.html, содержащий все базовые элементы языка HTML.

Способ 4: Онлайн-конвертеры
Наконец, для создания простых HTML-файлов можно использовать многофункциональные онлайн-конвертеры, к примеру популярное веб-приложение «Online-Convert», позволяющее преобразовывать в HTML файлы различных текстовых форматов.
Перейти на сайт сервиса Online-Convert
- Создайте простой текстовый документ в «Блокноте», Microsoft Word или другом текстовом редакторе.
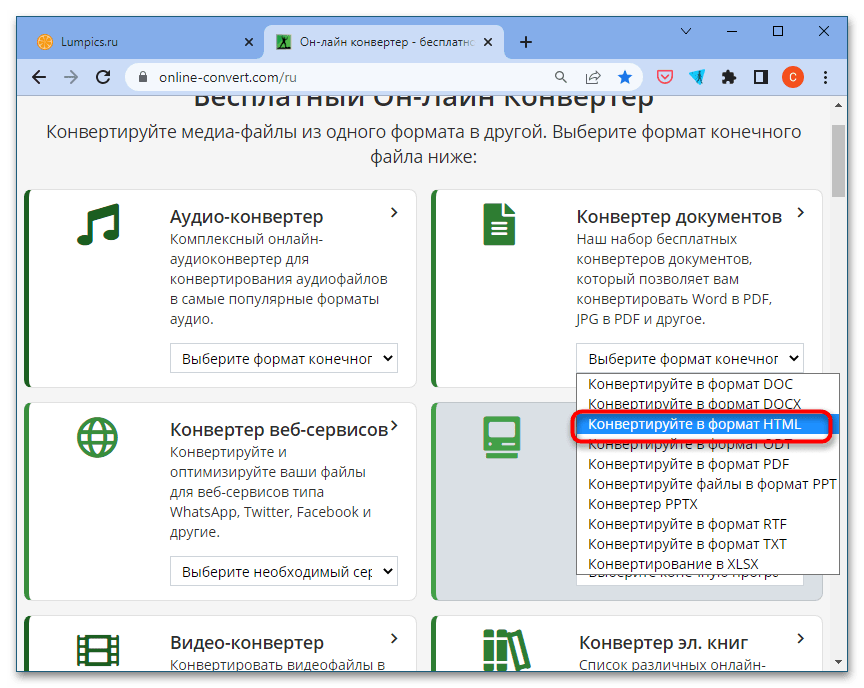
- Перейдите на сайт конвертера и выберите в выпадающем списке раздела «Конвертер документов» опцию «Конвертируйте в формат HTML».
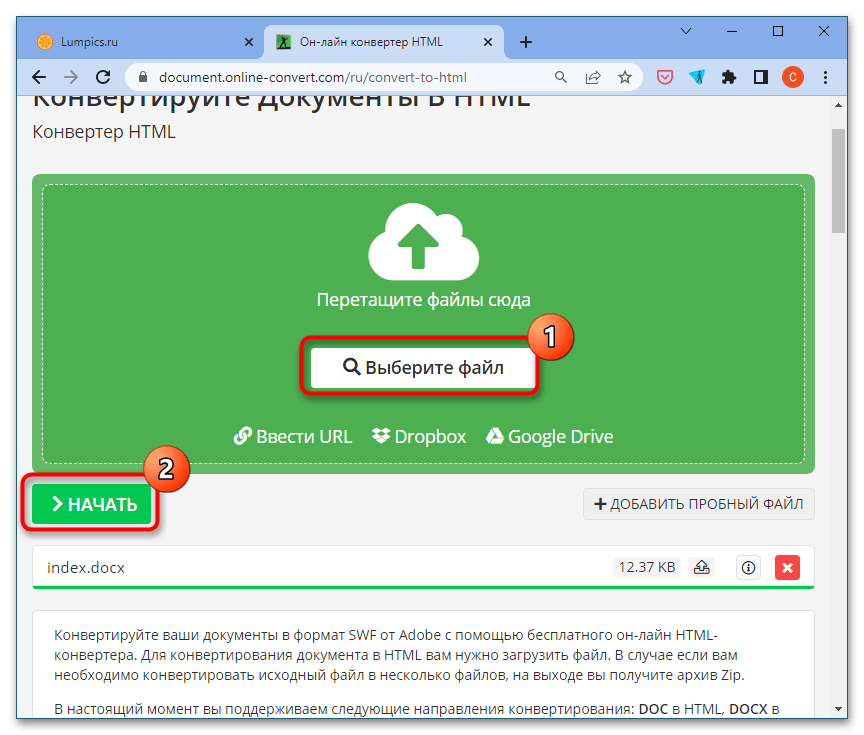
- Перетащите конвертируемый текстовый документ на форму-загрузчик, дождитесь загрузки файла и нажмите кнопку «Начать».
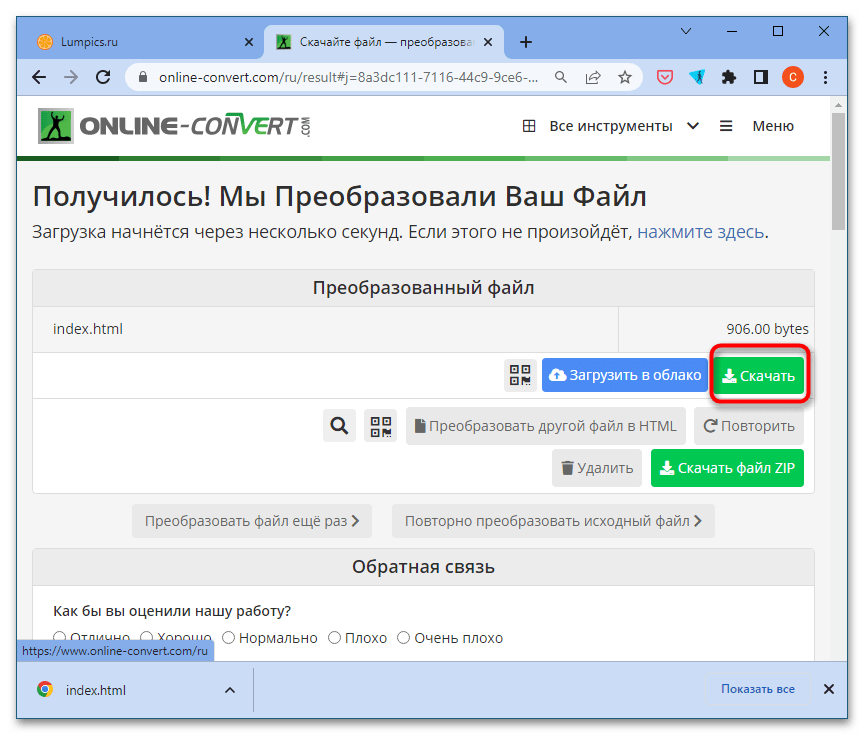
- Online-Convert преобразует документ в HTML-файл, который автоматически скачается на компьютер. Если скачивание не будет запущено автоматически, нажмите кнопку «Скачать».



Online-Convert достаточно корректно выстраивает структуру HTML, однако в некоторых случаях со стороны пользователя может понадобиться небольшая коррекция сгенерированного кода, например удаление ненужной метаинформации, добавляемой веб-приложением при обработке файлов Microsoft Office.
Наша группа в TelegramПолезные советы и помощь
- Редактор кода
- Что такое HTML-документ?
- Как изменить расширение файла?
- Что такое веб-страница?
Рассмотрим, что такое HTML-документ, как его создать, что такое веб-страница, что такое веб-сайт и какие инструменты используют для веб-разработки (в данном случае для написания HTML-кода).
Начнём с инструментов, которыми будем пользоваться. Для написания и работы с HTML-кодом, а также для просмотра того, что у нас получилось в результате, нам понадобятся всего две вещи: текстовой редактор и браузер (желательно несколько разных).
Редактор кода
HTML-код можно писать и в обычном текстовом документе, однако это менее удобно, чем использование специальных редакторов для написания кода. Редакторы кода существенно упрощают написание кода. Эти инструменты предоставляют функции подсветки синтаксиса, автодополнения кода и другие полезные возможности, которые упрощают процесс разработки.
Ниже представлены редакторы, которые заслуживают вашего внимания и могут пригодиться начинающим (и не только):
- Notepad++. Бесплатный, простой, универсальный. Это очень быстрый и функциональный текстовой редактор, который прекрасно подходит для редактирования кода.
- Sublime Text. Условно бесплатный, простой, универсальный. Этот редактор похож на Notepad++, но обладает бо́льшим функционалом по умолчанию.
- Visual Studio Code (VS Code). Бесплатный, простой, универсальный. Один из лучших редакторов, лёгкий, быстрый и с большим функционалом. Кроме того, базовую функциональность можно дополнить при помощи плагинов.
Существует и множество других хороших редакторов. Попробуйте разные и выберите для себя тот, который вам больше понравится. Выбор редактора, как и любого другого инструмента, сугубо индивидуален и зависит от ваших личных предпочтений.
Что такое HTML-документ?
HTML-документ — это обычный текстовой файл с расширением .html, содержащий код, написанный на языке HTML. HTML-документ также называют HTML-файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML-документ, нужно изменить расширение файла с .txt на .html.
Как изменить расширение файла?
Рассмотрим, как сменить расширение файла в операционной системе Windows 10 и выше.
По умолчанию расширения файлов в Windows не видны, поэтому, для начала, сделаем так, чтобы у всех файлов стали видны их расширения. Открываем любую папку → сверху выбираем вкладку Вид → ставим галочку на Расширения имен файлов.
Теперь мы можем легко изменить расширение файла: кликаем правой кнопкой мыши на текстовом файле → выбираем в меню пункт Переименовать и меняем расширение с .txt на .html. Таким же образом сменить расширение файлу можно сразу при создании текстового документа.
В Linux‑дистрибутивах всё гораздо проще. Здесь расширения файлов отображаются всегда.
Что такое веб-страница?
Веб-страница — это HTML-документ, который отображается в окне браузера. Для краткости обычно говорят просто страница
.
Для примера создадим HTML-файл и затем откроем его в браузере.
1) Создаём текстовой документ и сразу меняем ему расширение на .html. В этом случае, при открытии файла в редакторе кода, HTML-код будет сразу с подсветкой (как в примере кода ниже).
2) Открываем созданный HTML-файл в редакторе кода и вставляем туда следующий код:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h1>Привет, Мир!</h1>
</body>
</html>Сохраняем изменения в файле.
3) Теперь откроем этот HTML-файл в браузере. Открыть HTML-файл в браузере очень легко: нужно просто кликнуть по нему два раза левой кнопкой мыши. В результате в окне браузера откроется страница с таким содержимым:
Итак, осталось рассмотреть, что называют веб-сайтом.
Веб-сайт — это коллекция веб-страниц (одна или более), объединённых под одним именем (доменом). Для краткости обычно говорят просто сайт
.
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение
Создание HTML-документа в Блокноте — это первый шаг к изучению веб-разработки. HTML (HyperText Markup Language) — это основной язык разметки, используемый для создания веб-страниц. В этой статье мы рассмотрим, как создать HTML-документ с помощью стандартного текстового редактора Windows — Блокнота. Следуя этой пошаговой инструкции, вы сможете создать свой первый HTML-документ и открыть его в браузере. Это поможет вам понять основы веб-разработки и начать создавать свои собственные веб-страницы.

Шаг 1: Открытие Блокнота
Первым шагом является открытие Блокнота. Это стандартный текстовый редактор, который предустановлен на всех компьютерах с операционной системой Windows. Блокнот — это простой и удобный инструмент для написания кода, который не требует дополнительных установок или настроек.
- Нажмите кнопку «Пуск» или клавишу Windows на клавиатуре. Это откроет меню «Пуск», где вы можете искать программы и файлы.
- Введите «Блокнот» в строке поиска. По мере ввода текста, система будет предлагать вам результаты поиска.
- Нажмите на значок Блокнота, чтобы открыть программу. Теперь у вас открыт чистый текстовый редактор, готовый для написания HTML-кода.
Блокнот — это минималистичный текстовый редактор, который идеально подходит для написания простого HTML-кода. Он не содержит лишних функций, которые могут отвлекать вас от основного процесса.
Шаг 2: Написание HTML-кода
Теперь, когда Блокнот открыт, можно приступить к написанию HTML-кода. Начнем с создания базовой структуры HTML-документа. Эта структура включает в себя основные элементы, которые необходимы для любой веб-страницы.
Объяснение кода
<!DOCTYPE html>: Эта строка указывает браузеру, что документ написан на HTML5. Это важно для правильного отображения страницы.<html>: Открывающий тег, который обозначает начало HTML-документа. Все содержимое страницы должно находиться внутри этого тега.<head>: Раздел документа, содержащий метаданные, такие как заголовок страницы. Здесь можно также указывать стили и скрипты.<title>: Тег, который задает заголовок страницы, отображаемый на вкладке браузера. Этот заголовок помогает пользователям понять, о чем ваша страница.<body>: Раздел, содержащий основной контент страницы. Все, что будет отображаться на странице, должно находиться внутри этого тега.<h1>: Заголовок первого уровня. Используется для обозначения главного заголовка страницы.<p>: Абзац текста. Этот тег используется для создания текстовых блоков на странице.
HTML-код — это основа любой веб-страницы. Понимание базовой структуры поможет вам создавать более сложные и функциональные страницы в будущем.
Шаг 3: Сохранение файла с расширением .html
После написания HTML-кода необходимо сохранить файл с правильным расширением, чтобы браузер мог его распознать. Это важный шаг, так как неправильное сохранение файла может привести к тому, что браузер не сможет его открыть.
- Нажмите «Файл» в верхнем меню Блокнота. Это откроет выпадающее меню с различными опциями.
- Выберите «Сохранить как…». Откроется диалоговое окно сохранения файла.
- В поле «Имя файла» введите имя файла с расширением
.html, например,index.html. Это расширение указывает браузеру, что файл является HTML-документом. - В поле «Тип файла» выберите «Все файлы». Это позволит вам сохранить файл с любым расширением.
- Нажмите «Сохранить». Теперь ваш HTML-документ сохранен и готов к открытию в браузере.
Сохранение файла с правильным расширением — это ключевой момент. Если вы сохраните файл с расширением .txt, браузер не сможет его распознать как HTML-документ.
Шаг 4: Открытие HTML-документа в браузере
Последний шаг — это открытие созданного HTML-документа в браузере, чтобы увидеть результат. Это позволит вам увидеть, как ваш код отображается на веб-странице.
- Откройте проводник и перейдите в папку, где вы сохранили файл. Проводник — это файловый менеджер, который позволяет вам управлять файлами и папками на вашем компьютере.
- Найдите файл с расширением
.html(например,index.html). Вы можете использовать функцию поиска, чтобы быстрее найти файл. - Дважды щелкните по файлу, чтобы открыть его в браузере. Браузер автоматически распознает файл как HTML-документ и отобразит его содержимое.
Теперь вы должны увидеть свою первую веб-страницу с заголовком «Привет, мир!» и абзацем текста. Это означает, что вы успешно создали и открыли HTML-документ.
Заключение
Поздравляем! Вы успешно создали свой первый HTML-документ в Блокноте и открыли его в браузере. Это первый шаг на пути к изучению веб-разработки. Продолжайте экспериментировать с HTML-кодом, добавляя новые элементы и стили, чтобы углубить свои знания. Удачи в ваших начинаниях! 🚀
Создание HTML-документа — это основа веб-разработки. Понимание базовой структуры и принципов работы с HTML поможет вам создавать более сложные и функциональные веб-страницы. Не бойтесь экспериментировать и учиться на своих ошибках. Веб-разработка — это процесс постоянного обучения и совершенствования.
Читайте также
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
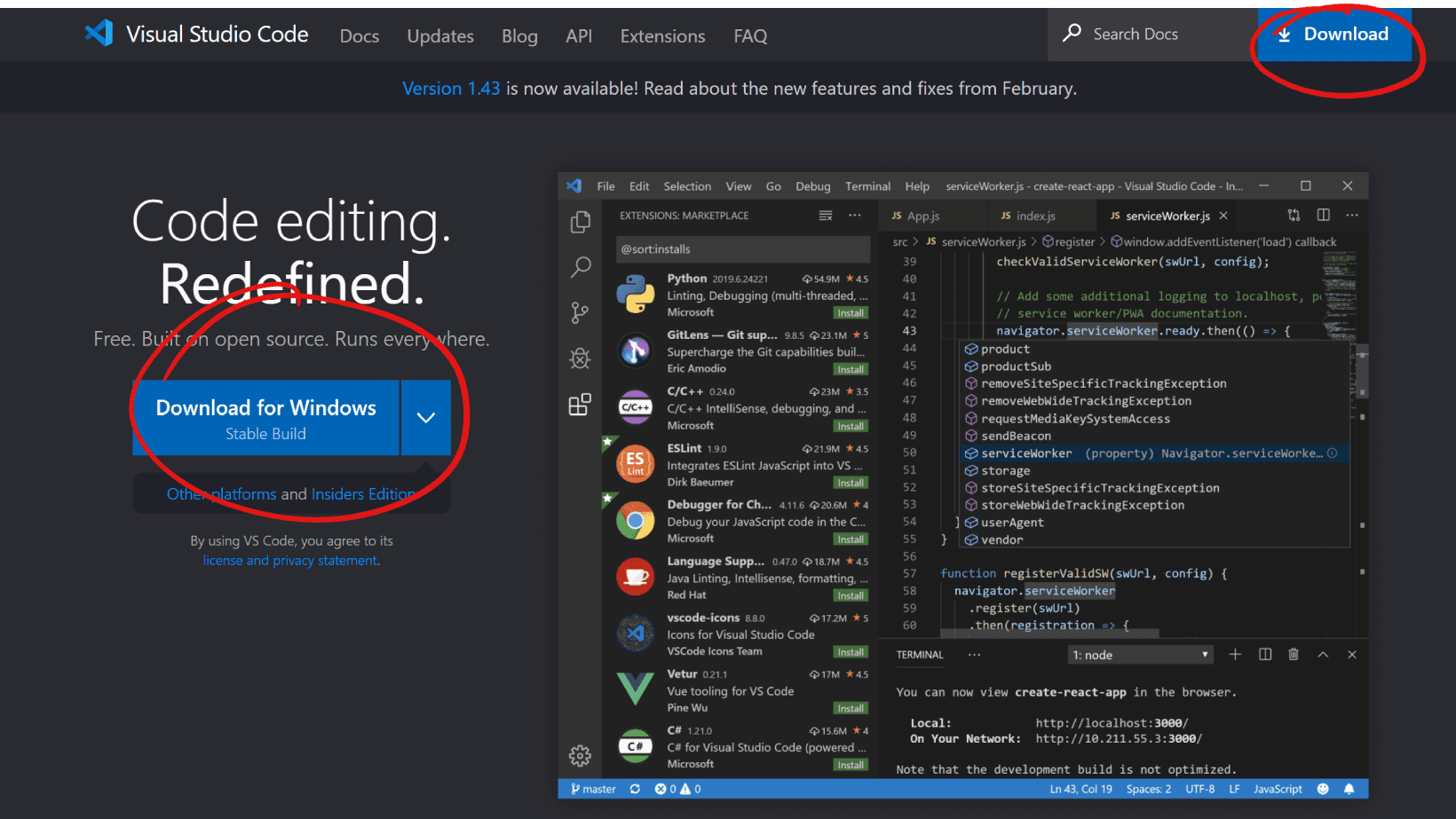
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если Mac OS или Linux — нажмите Other platforms.

Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.

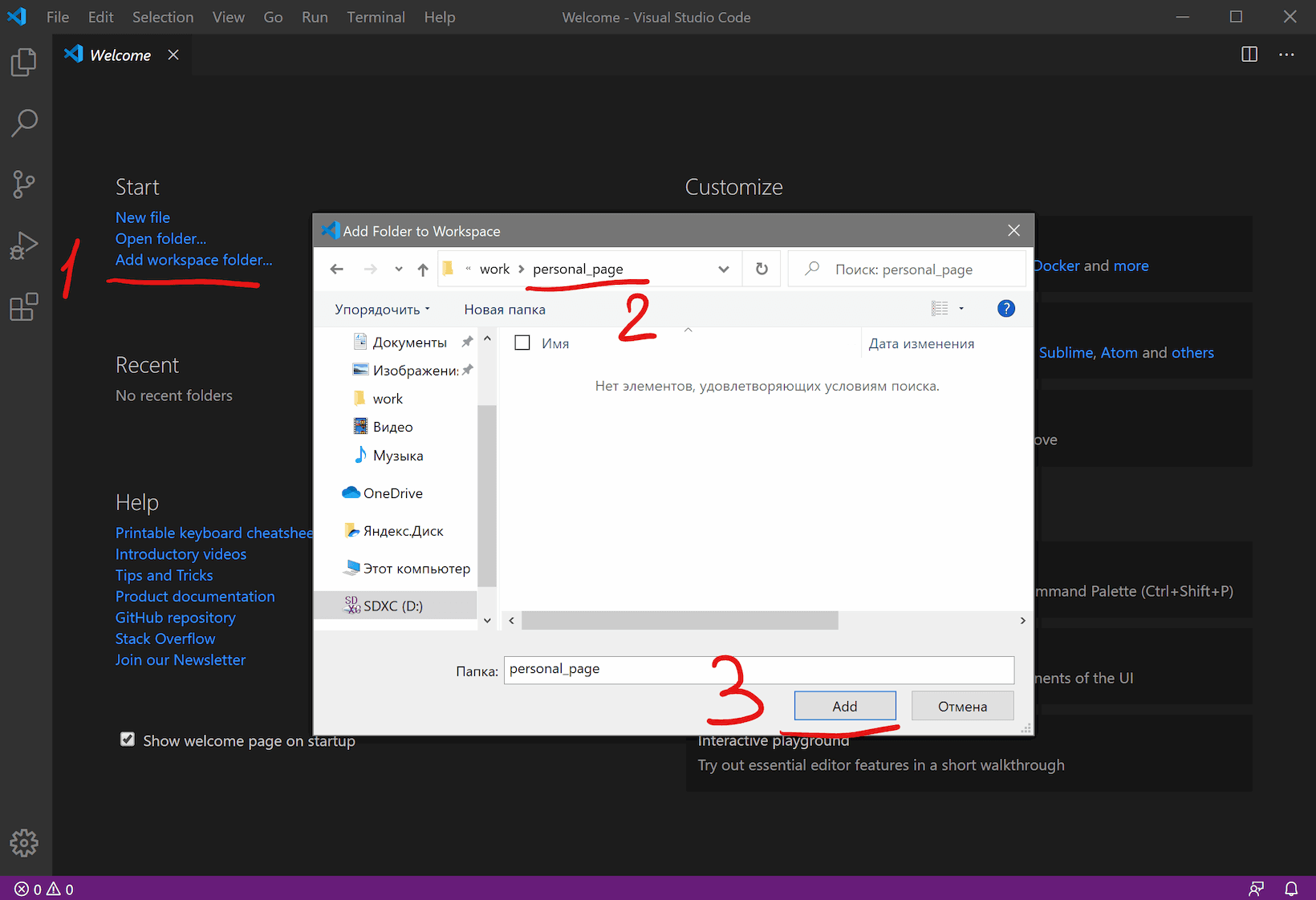
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку
personal_pageв любом удобном месте и зайдём в неё. - Нажмём Add.
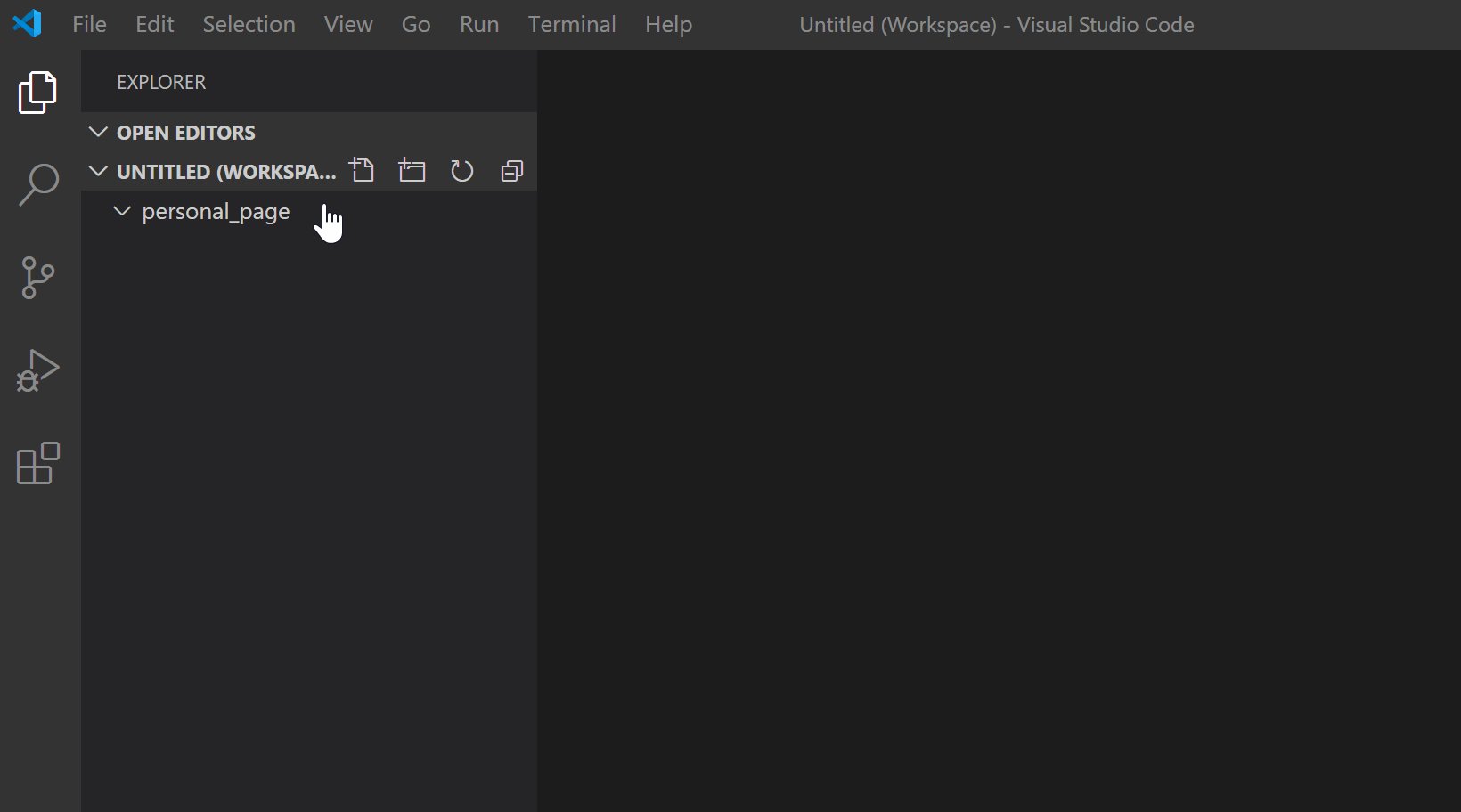
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
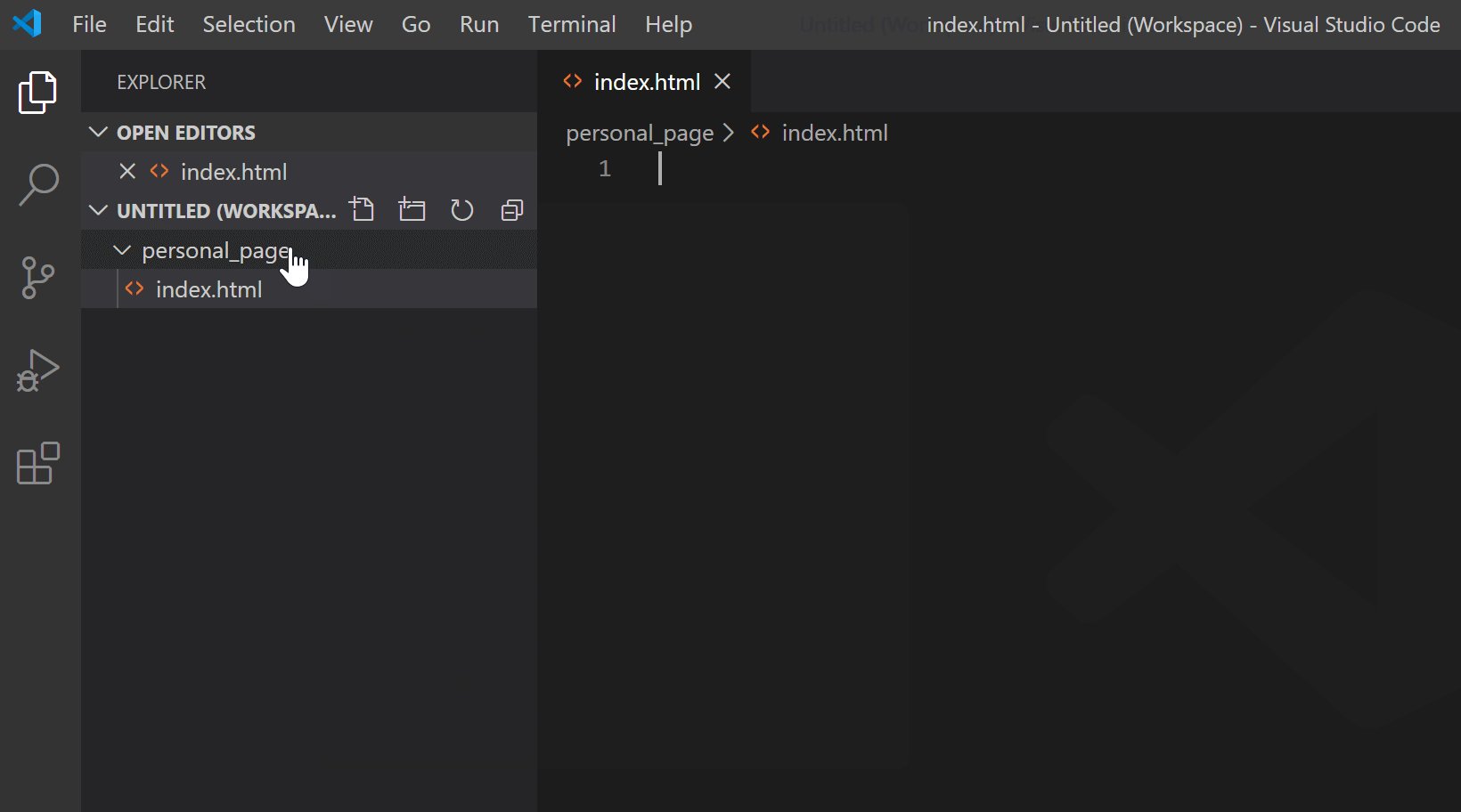
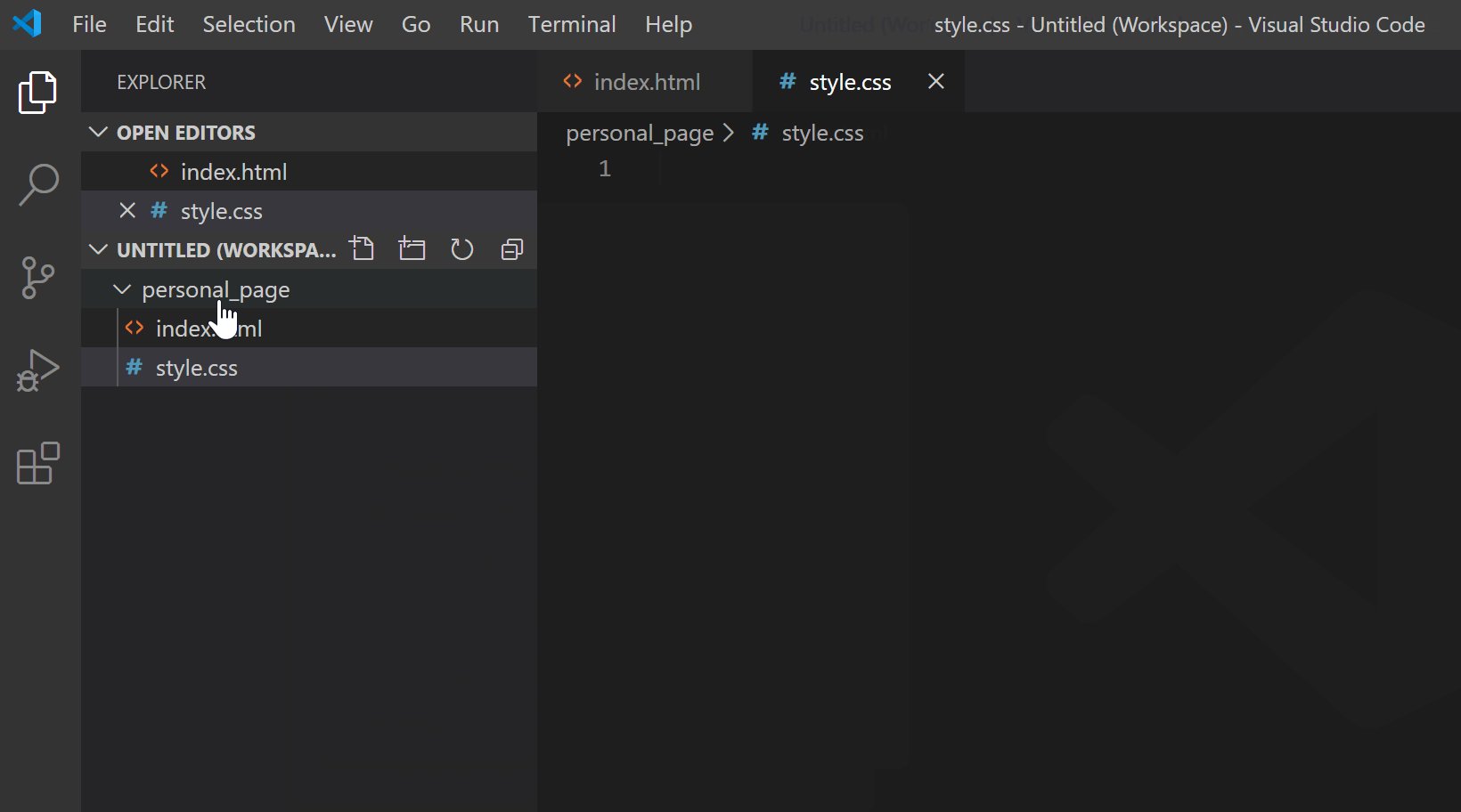
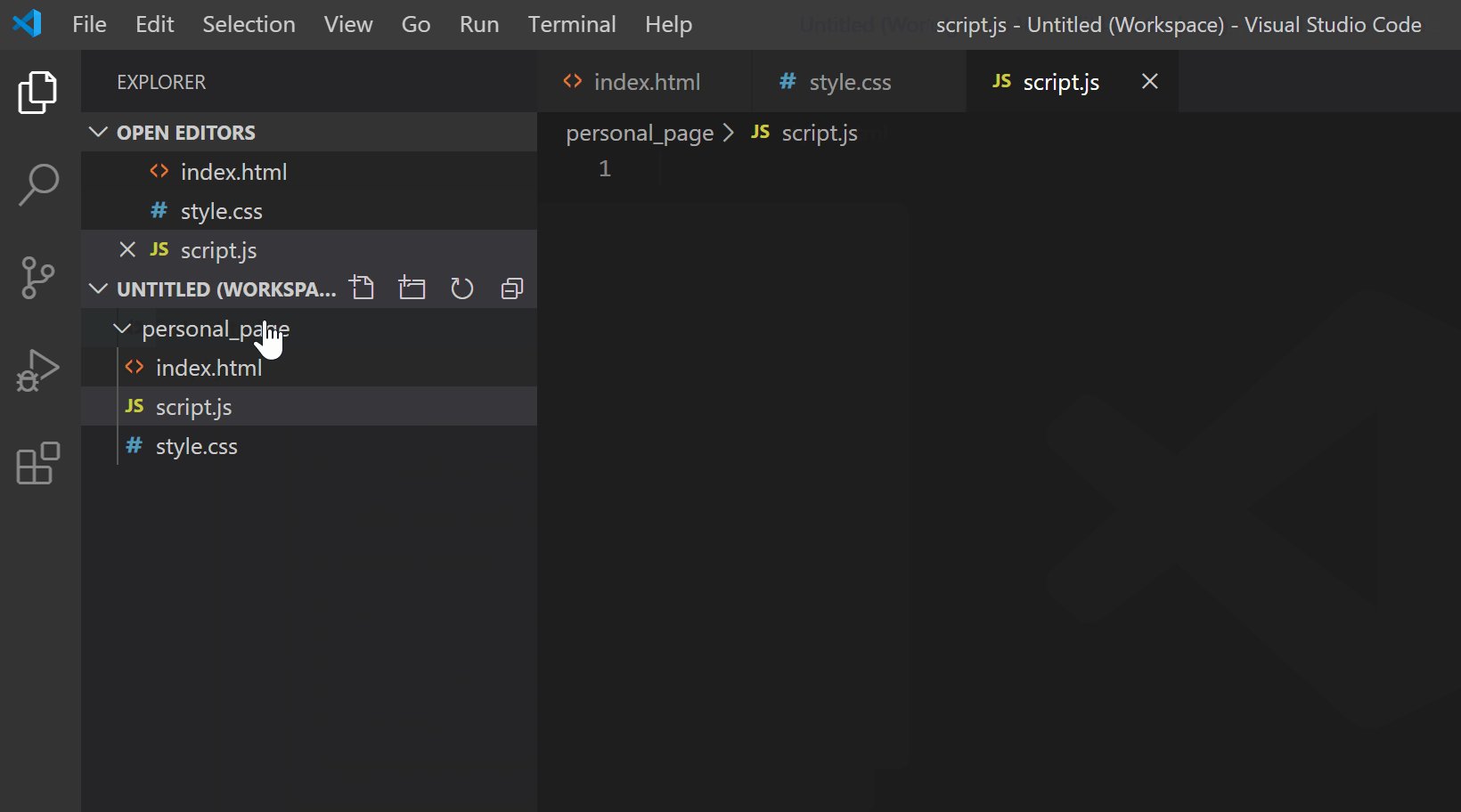
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.

Шаг 4. Делаем работу удобнее
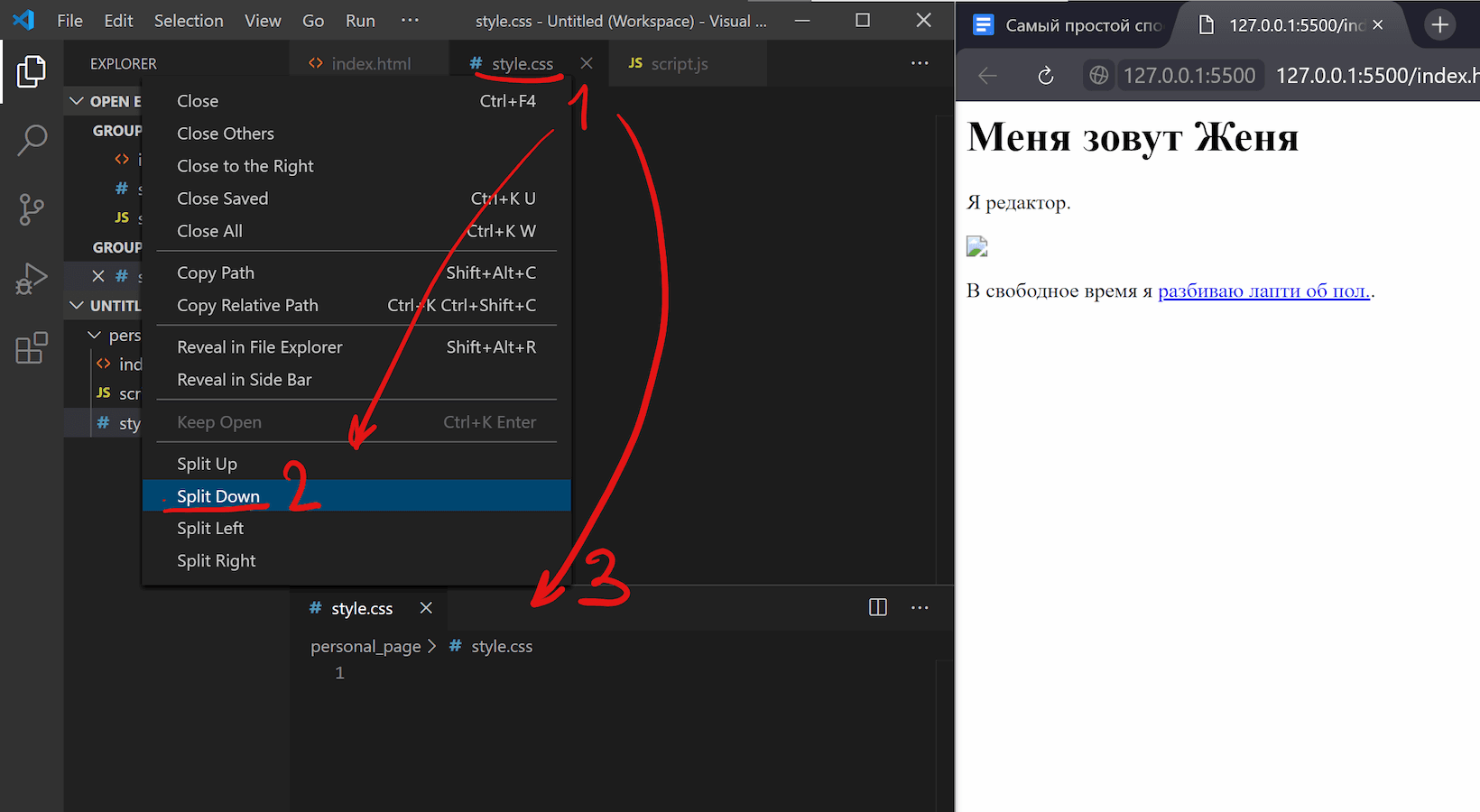
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down, чтобы увидеть результат.

Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
Взгляд упал на кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
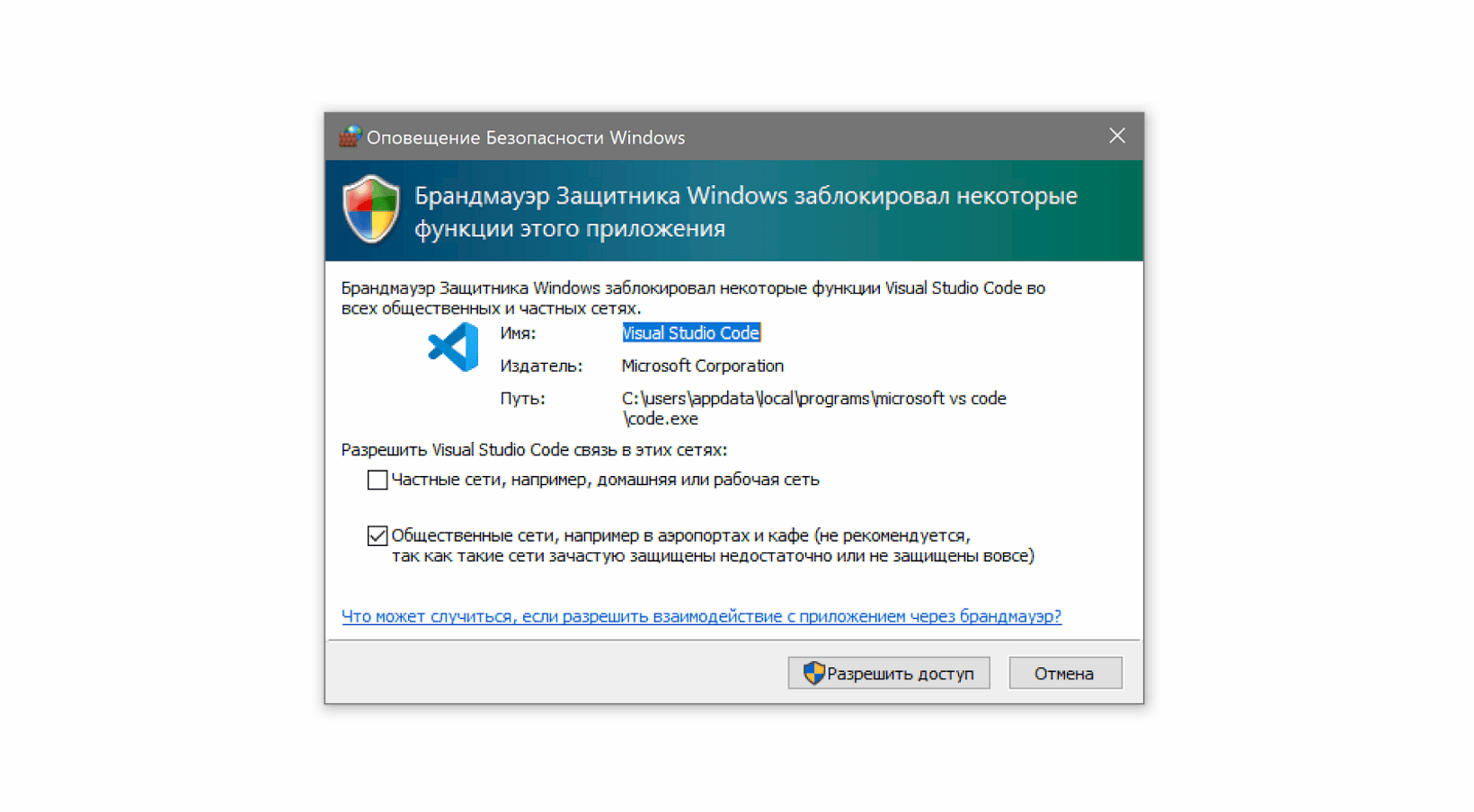
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

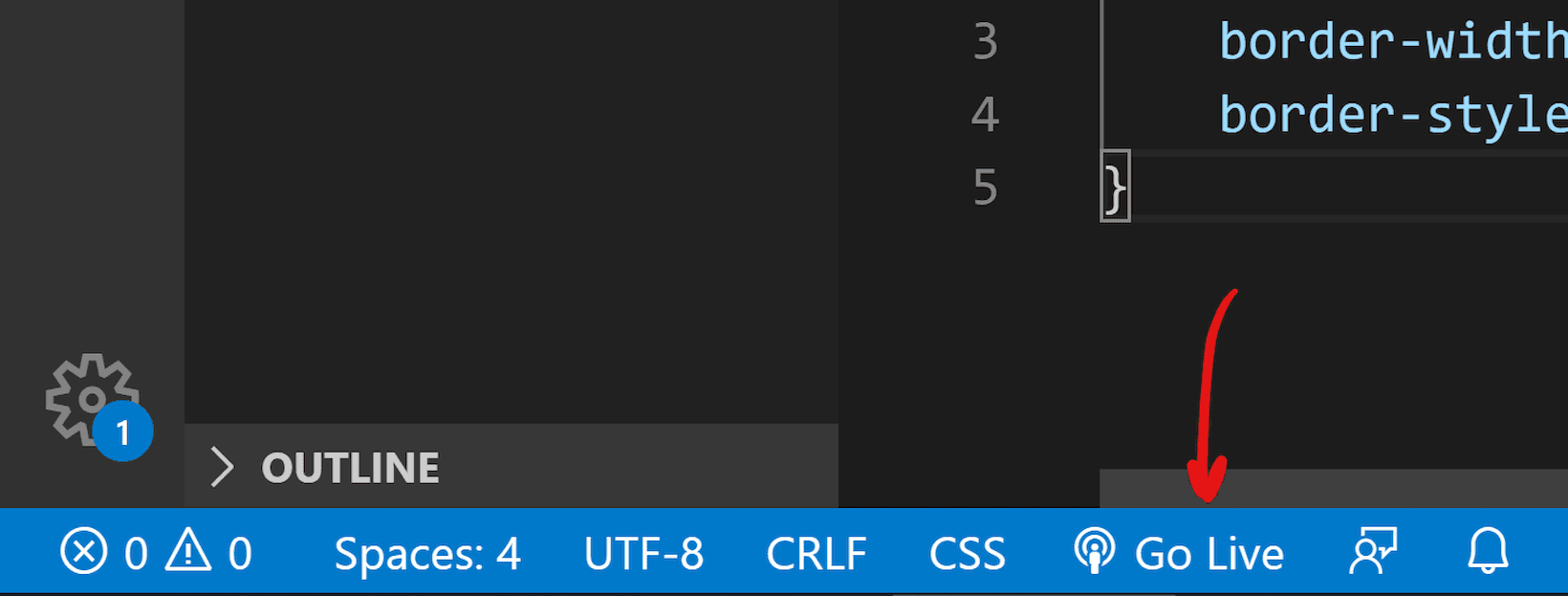
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Файлы HTML определяют структуру веб-страницы. Таким образом, чтобы создать веб-страницу, самый первый шаг — написать для нее файл HTML. В этой статье вы узнаете, как создать HTML-файл с нуля.
Документ HTML — это простой текстовый файл с расширением .html или .htm. Между ними почти нет разницы, но .html встречается чаще.
Этот текстовый файл содержит информацию, которую браузеры используют для создания структуры веб-страницы.
Инструменты, которые нам нужны
Теперь вопрос в том, какой инструмент нам нужен для создания HTML-файла.
Самый простой способ — использовать обычный текстовый редактор, например текстовый редактор по умолчанию в вашей операционной системе.
Расширенные текстовые редакторы и IDE, такие как Visual Studio Code, Sublime, Atom или Bracket, могут помочь вам с подсказками синтаксиса и выделением ошибок. Вы можете использовать их для написания сложного HTML-кода и управления им.
Эти расширенные текстовые редакторы можно загрузить и использовать бесплатно, и они доступны для всех популярных операционных систем, таких как Windows, Linux и macOS.
Шаги по созданию HTML-документа
А теперь попрактикуемся. Давайте создадим простой HTML-документ.
Шаги следующие:
- Запустите текстовый редактор по вашему выбору и создайте новый текстовый документ.
- Поместите в него несколько HTML-тегов. Если вы не знакомы с синтаксисом HTML, вы можете скопировать и вставить приведенный ниже код в новый пустой документ. О тегах мы узнаем позже. А сейчас давайте сосредоточимся на создании документа
<!DOCTYPE html>
<head>
<title> A Sample Webpage </title>
</head>
<body>
<p> Hello World! </p>
</body>
</html>
- Когда вы закончите писать код, самое время сохранить документ. При сохранении документа вы можете дать любое имя, использовать
.htmlили.htmв качестве расширения иUTF-8в качестве системы кодировки символов (если потребуется).
Проверьте HTML-документ с помощью браузера
После сохранения файла мы можем убедиться, что он работает.
Перейдите в место, где вы сохранили файл. Найдя файл, дважды щелкните его, чтобы открыть веб-браузер по умолчанию в вашей операционной системе.
В результате вы должны увидеть пустую страницу с заголовком «Пример веб-страницы» и одним абзацем в ней «Hello World!».
Спасибо, что дочитали до конца!
Это все что касается создания HTML-файла. Теперь вы можете начать изучать различные HTML-теги и атрибуты, которые мы можем использовать в HTML-документах.
Скачайте мою
бесплатную электронную книгу чтобы подготовиться к собеседованию или
начните учить Full-Stack JavaScript с нуля
