В данной статье мы установим и проведем базовые настройки веб-сервера IIS на сервере с операционной системой Windows Server 2012-2019.
1. Установим роль веб-сервера IIS.
Пуск (Start) — Диспетчер серверов (Server Manager)
Далее Управление (Manage) — Добавить Роли и Компоненты (Add Roles and Features)
Жмем Далее (Next)
Оставляем выбранную опцию Установка ролей или компонентов (Role-based or feature-based installation) и Далее (Next)
Выбираем локальный сервер, жмем Далее (Next)
Выбираем Веб сервер Web Server (IIS), жмем Добавить Компоненты (Add Features) и Далее (Next)
В следующем окне Далее (Next)
Далее (Next)
Выбираем для установки CGI (в разделе Application Development). Также рекомендую дополнительно установить FTP сервер, что позволит закачивать файлы на сервер с помощью FTP клиента (например FileZilla)
Далее (Next), ставим галочку для автоматического перезапуска сервера после установки роли и кнопку Install
После перезапуска сервера, IIS запустится автоматически. Но если необходимо перезапустить, достаточно выполнить команду (Пуск — Выполнить)
iisreset
или запустить
iisreset /start
Для проверки работы веб-сервера, откройте в браузере страницу http://localhost/
Корневая папка сайта по умолчанию размещена по пути
C:\inetpub\wwwroot
Но часто бывает, что на сервере необходимо разместить несколько сайтов. По этой причине, создадим тестовый сайт со своей корневой папкой.
2. Создание сайта в IIS
Вначале создадим корневую папку сайта на диске сервера. Для примера, будем использовать имя сайта domain.name
Далее в Диспетчере серверов (Server Manager) — в меню Средства (Tools) — откроем Диспетчер служб IIS (Inetnet Information Services (IIS) Manager)
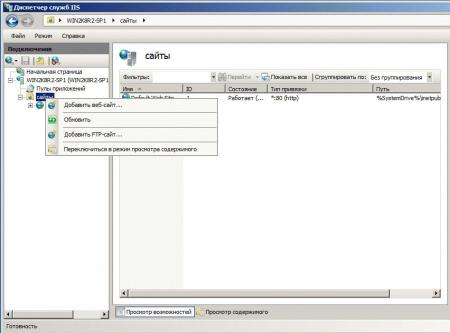
В окне Диспетчера служб IIS необходимо открыть меню сервера — Сайты (Sites) — правой кнопкой мышки — Добавить веб-сайт… (Add Website…)
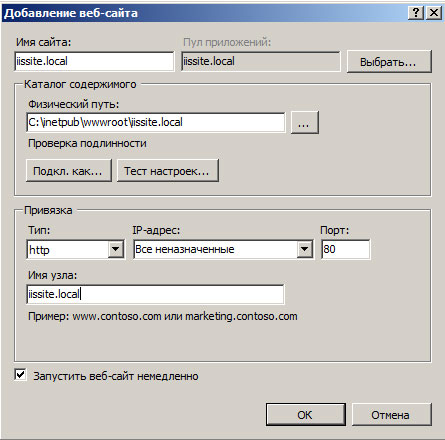
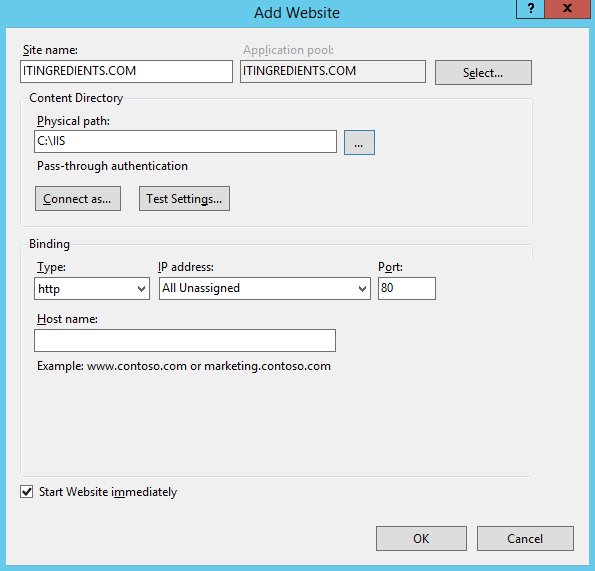
Заполним указанные на скриншоте обязательные поля
Имя сайта (Site name) — произвольное название сайта.
Физический путь (Physical path) — путь к корневой папке сайта.
Тип (Type) — тип протоколв (http или https). Для начальнйо настройки сайта будет достаточно http протокола.
Имя узла (Host name) — доменное имя сайта.
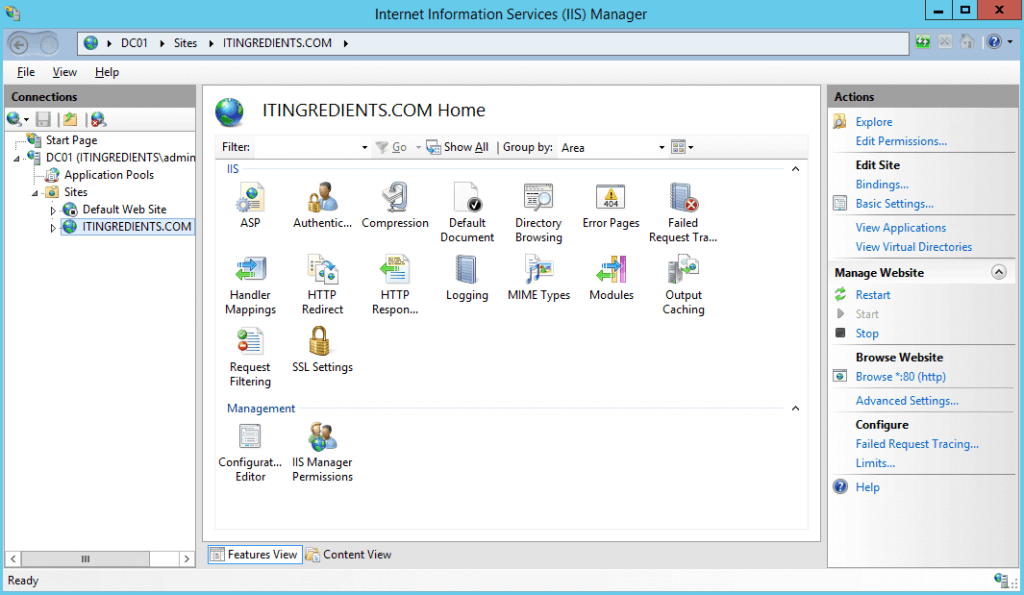
Жмем кнопк�� Ок и видим, что в списке сайтов, кроме сайта по умолчанию, добавился наш, только что созданный сайт.
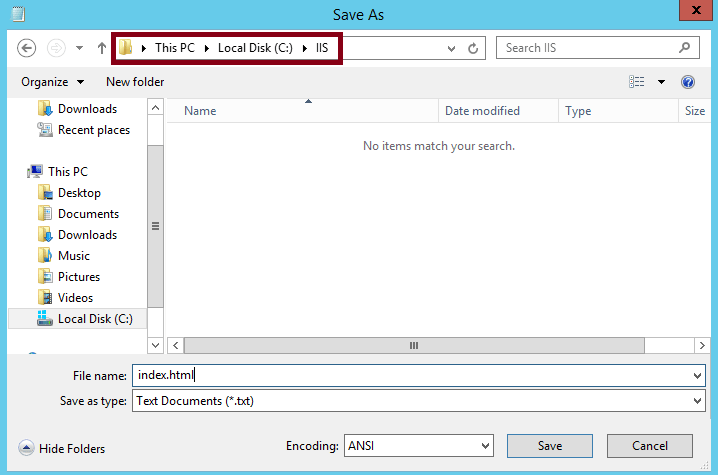
Чтобы проверить работу сайта, создадим в его корневой директории файл с именем index.html и скопируйте в этот файл такое содержимое
<html>
<body>
Тело страницы: Test HTML page
</body>
</html>
Примечание: файл index.html можно открыть программой Блокнот или другим текстовым редактором.
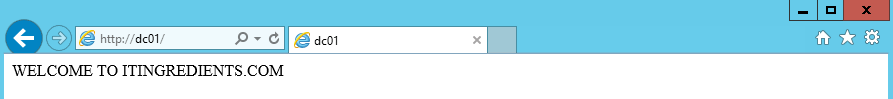
Откройте в браузере страницу своего сайта (в нашем примере это domain.name) и увидите такую страницу.
3. Интеграция IIS и PHP
Перед выполнением этого пункта, необходимо установить на сервере PHP. Для этого воспользуйтесь статьей: Как установить и настроить PHP на Windows Server
Чтобы веб-сервер мог успешно обрабатывать php запросы, необходимо выполнить интеграцию IIS и PHP. Для этого в Модуле IIS перейдите в меню нашего сайта и откройте Отображение обработчика (Handler Mappings)
в списке Действий (Action) которого есть пункт меню «Добавить модульный обработчик» (Add Module Mapping). Заполните форму как на скриншоте и нажмите кнопку «Запрос ограничения» (Request Restrictions…)
Выберите вариант «Файл или папка» (File or folder)
Нажмите ОК, потом снова ОК на форме модульного обработчика и подтвердите создание действия
В списке обработчиков должен появиться только что созданный:
Теперь добавим настройку на уровне веб-сервера, чтобы файл index.php открывался в качестве страницы по умолчанию.
Для этого в меню сервера (а не сайта) открываем «Документ по умолчанию» (Default document),
выбираем в списке действий «Добавить» (Add), заполняем поле Имя (Name) значением index.php и жмем ОК
Полученный результат
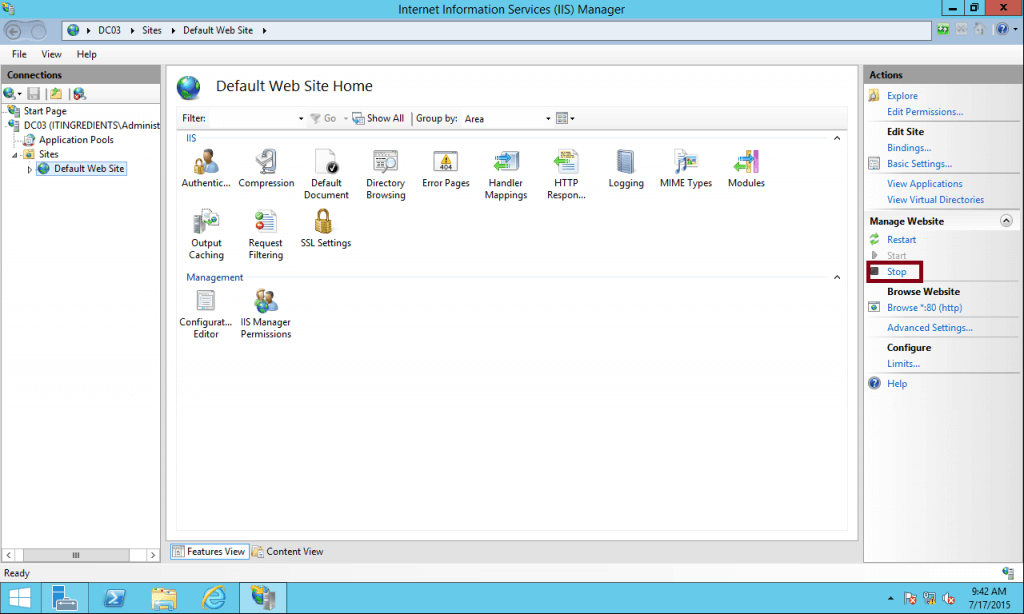
Для применения всех настроек необходимо перезапустить веб сервер. Для этого остановим его
и запустим
Интеграция веб-сервера с PHP настроена.
Давайте проверим работу PHP скрипта. Для этого в корневой папке сайта создадим файл с именем index.php, откроем его в блокноте и добавим такое содержимое
<?php
phpinfo();
?>
Сохраним файл и обновим в браузере сайт «http://domain.name/»
Должна отобразиться такая страница
Это значит, что PHP скрипты успешно обрабатываются веб-сервером.
В данной статье мы научились устанавливать на Windows Server 2012-2019 веб-сервер IIS, выполнять первоначальные настройки, интегрировать с установленным ранее PHP и создавать отдельный сайт в IIS Manager.
Обычно, когда говорят о web-сервере, подразумевают решения на базе платформы Linux. Но если ваша инфраструктура развернута на основе Windows Server то логично будет использовать веб-сервер IIS. Вопреки распространенному мнению, это весьма популярная платформа, которая позволяет работать как с большинством популярных CMS, так и имеет широкий спектр систем, предназначенных для работы именно на Windows и IIS.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе «Архитектура современных компьютерных сетей» вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.
Несомненным достоинством IIS является его тесная интеграция с другими технологиями и средствами разработки Microsoft. В частности веб-решения для IIS могут использовать богатые возможности .NET и легко взаимодействовать с настольными приложениями на этой платформе. Если же вас это пока не интересует, то к вашим услугам богатый выбор готовых CMS, в том числе написанных специально для IIS. Сегодня мы рассмотрим как установить и настроить IIS для работы с веб-решениями на базе ASP.NET и установим одну из популярных CMS для этой платформы.
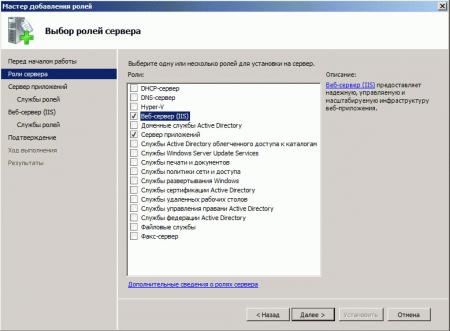
Для установки веб-сервера на платформе Windows перейдем в оснастку Роли в Диспетчере сервера и выберем установку ролей Веб-сервер (IIS) и Сервер приложений.

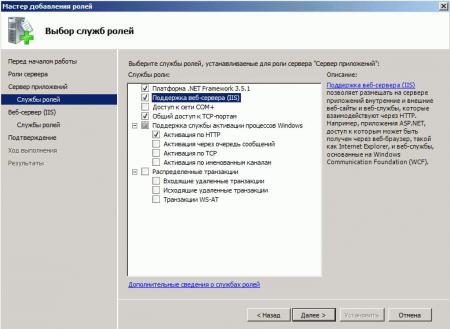
Но не спешите нажимать Далее, слева, под названием каждой роли, доступна опция Службы ролей, перейдем на нее и установим для Сервера приложений следующие опции: Поддержка веб-сервера (IIS), Общий доступ к TCP-портам и Активация через HTTP.

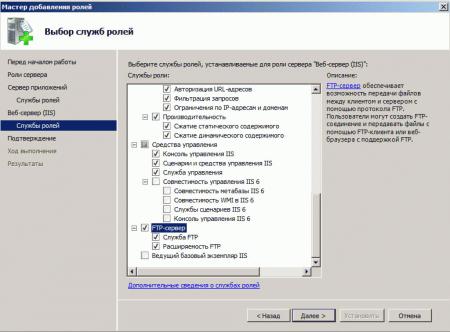
А для веб-сервера установите службу FTP-сервер.

После чего установите выбранные роли. Для проверки работоспособности IIS наберите в браузере IP-адрес вашего сервера, вы должны будете увидеть стандартную страницу-заглушку веб-сервера.

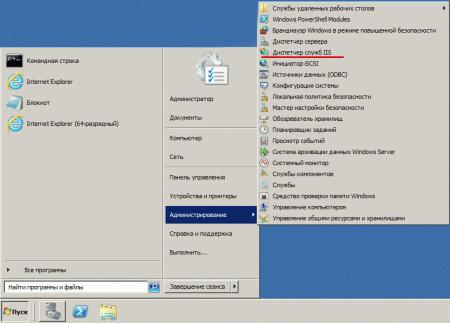
Теперь перейдем в к настройке сервера, для этого откроем Диспетчер служб IIS (находится в Пуск — Администрирование).

Первым делом создадим новый сайт, для этого щелкните правой кнопке на пункте Сайты в боковом меню Диспетчера IIS и выберите Создать новый сайт.

В открывшемся окне укажите имя сайта, путь к корневой папке (по умолчанию сайты пользователей располагаются в C:\inetpub\wwwroot), которую следует предварительно создать и укажите имя узла (доменное имя сайта), в нашем случае iissite.local

Не забудьте добавить A-запись с именем вашего сайта на DNS-сервер или пропишите необходимые строки в файлы hosts тех рабочих станций, откуда будете обращаться к сайту
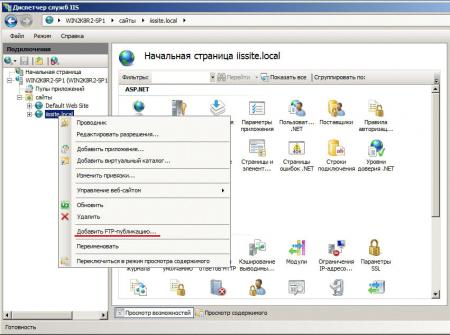
В принципе вы уже можете размещать в папке сайта web-страницы и получать к ним доступ через браузер, но для полноценной работы с сайтом не помешает FTP-доступ к нему. Для этого щелкните правой кнопкой по названию вашего сайте в боковом меню и выберите Добавить FTP-публикацию

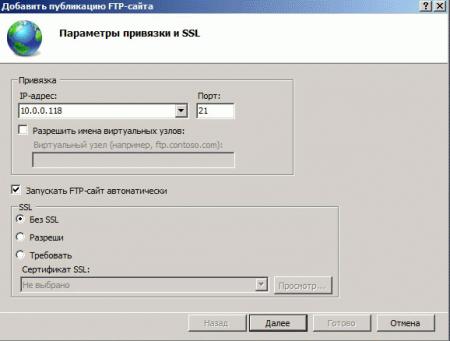
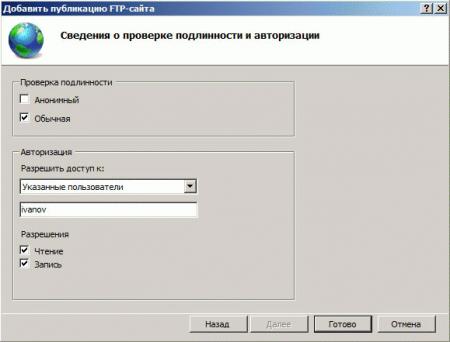
Далее укажите привязку FTP-cлужбы к сетевым интерфейсам и портам, а также настройте параметры безопасности. Если вы собираетесь использовать SSL, то учтите что вам потребуется сертификат, хотя если вы будете использовать FTP-доступ только для собственных нужд, то можно обойтись самоподписанным сертификатом. Не забудьте поставить галочку для автоматического запуска FTP-сайта.

На следующей странице укажите параметры доступа к серверу, мы советуем указывать конкретных пользователей, которые будут работать с данным сайтом.

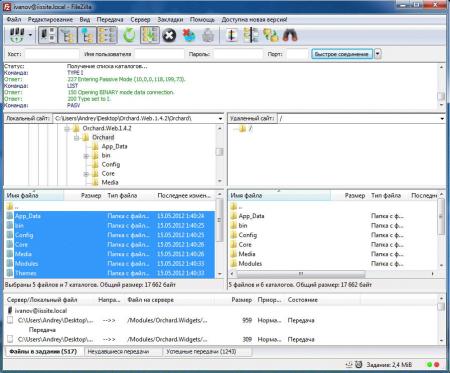
Попробуйте подключиться через FTP используя любой клиент и загрузите проверочную html страницу с именем index.html, пример такой страницы мы приводили здесь. Если все сделано правильно, то, набрав в браузере имя нашего сайта, вы увидите такую страницу:

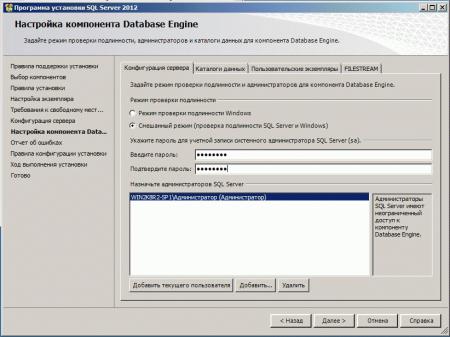
Веб-сервер настроен и вы можете использовать его для размещения HTML-страниц, однако современные сайты используют для хранения своих данных СУБД, поэтому следующим шагом установим MS SQL Express 2012, возможностей которого с лихвой хватит для наших задач. Установка производится со значениями по умолчанию, кроме Режима проверки подлинности, который следует переключить в Смешанный режим и задать пароль суперпользователю SQL-сервера sa.

Теперь попробуем установить какую либо популярную CMS созданную на базе технологии ASP.NET, обширный выбор таких решений представлен в галерее web-приложений Microsoft. Обратите внимание, что по кнопке скачать вы получите пакет для установки через Web PI, для установки на IIS вам потребуется перейти на сайт разработчика и скачать полный пакет с CMS
Мы будем устанавливать Orchard CMS, для получения пакета пройдите по ссылке и выберите Загрузить как zip, распакуйте полученный архив и закачайте в корень сайта содержимое папки Orchard.

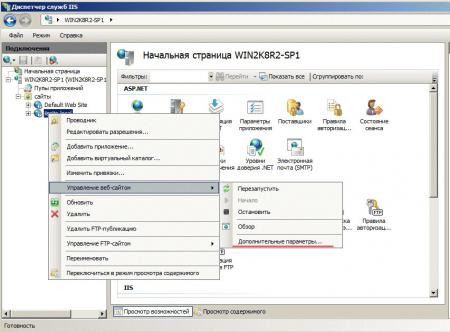
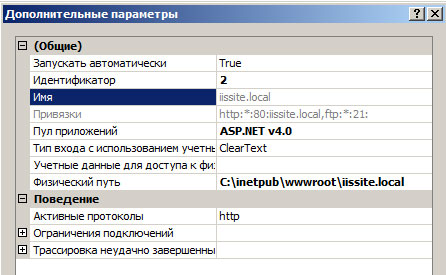
Данная CMS создана на базе ASP.NET 4, поэтому настроим наш сайт на использование необходимых технологий. Для этого щелкните правой кнопкой на имени сайта в боковом меню и выберите Управление веб-сайтом — Дополнительные параметры

В открывшемся окне измените параметр Пул приложений, указав там ASP.NET v.4

Затем установите необходимые права на папку с сайтом, вам нужно добавить пользователю IIS_IUSRS возможность записи и изменения содержимого данной папки.
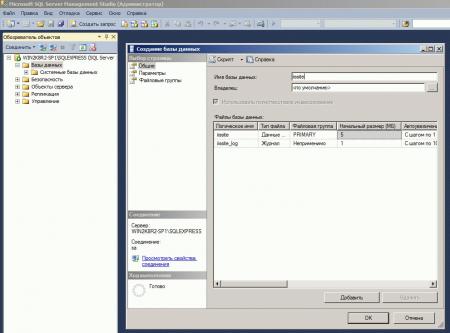
Также не забудьте создать базу данных для сайта, для этого зайдите в SQL Server Management Studio и, щелкнув правой кнопкой на пункте Базы данных в боковом меню, создайте новую базу.

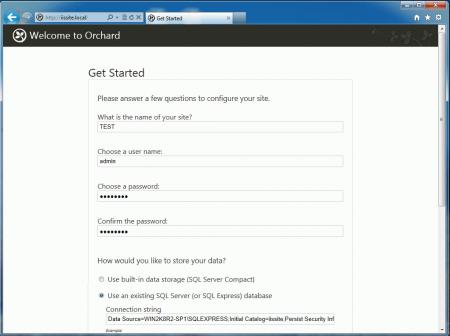
Для установки CMS наберите в браузере адрес сайта и следуйте указаниям скрипта установки. Никаких сложностей там нет, единственное затруднение может вызвать правильное указание параметров подключения к SQL-серверу. Укажите что вы используете SQL Server (или SQL Express)

В строке подключения ниже укажите следующее:
server=SERVERNAME\SQLEXPRESS;database=iissite;user=sa;password=sapasswd;где:
- server=SERVERNAME\SQLEXPRESS — имя сервера, на котором установлен SQL-сервер, и экземпляра SQL-сервера.
- database=iissite — имя базы данных (в нашем случае iissite)
- user=sa — пользователь СУБД (в нашем случае sa)
- password=sapasswd — пароль пользователя sa.
Так как наш сайт предназначен для внутреннего использования и использует изолированный экземпляр SQL, то мы использовали для доступа к серверу параметры пользователя sa, если же вы собираетесь размещать на веб-сервере несколько сайтов и администрировать их будут разные пользователи, то заведите на SQL сервере дополнительных пользователей и для подключения используйте их учетные данные, не забыв ограничить им доступ только к «своим» базам.
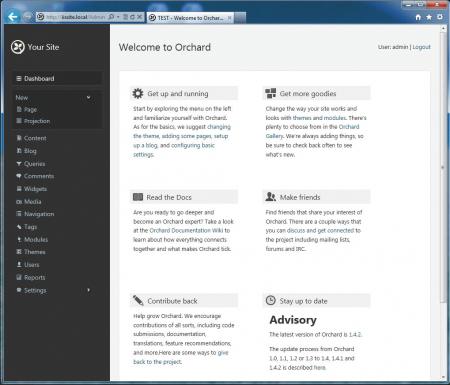
Спустя некоторое время, необходимое для установки CMS, в вашем браузере отобразиться страница сайта с тестовым содержимым. Можете переходить в админ-панель и настраивать сайт согласно ваших потребностей.

Несмотря на то, что мы рассмотрели установку только одного «движка», установка других CMS производится аналогичным образом и сложностей вызвать не должна
В следующей части нашей статьи мы расскажем как добавить нашему серверу поддержку PHP для запуска на нем популярных CMS написанных на этом языке.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе «Архитектура современных компьютерных сетей» вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.
IIS is Internet Information Services which is used to publish and host a website like Twitter.com. Website is a collection of relative webpages what include the home page. Web pages are written in HTML (Hypertext Markup Language) language. IIS is one of the most popular service of Microsoft. In this article, we’ll learn the steps to create website on IIS i.e. Windows Server 2012 web hosting.
Now a days everyone wants to host their Website either for business or personal. Every white collar person wants to create a site giving details about them. Moreover some people are also using it as a resume because it’s more impressive and you can also write other details about yourself, projects on which you have worked, your achievements, references, etc.
There are multiple ways to host the Website either we can use a VPS server which is a dedicated Virtual server and host site on that. Besides that we can also opt for shared hosting on Linux or windows server 2012 web hosting, if you don’t need many resources.
How to Install IIS on Windows Server 2012 R2
You can either build your own server if you have knowledge, skill and most importantly good budget to maintain it, else there are many good hosting providers out there who would help you with good hosting. You can use Bluehost discount Coupons if you are planning to host your site on cloud and not on-premises. These discount Coupons would help you get huge discount of upto 65%.
Steps to Host/ Create website on IIS on Windows Server 2012 R2
1. When you install IIS on Windows server 2012 R2, it create a default site. To check the default site of IIS, click on Start then select Internet Explorer and type http://server-name (Server-name is the name of Computer on which you have installed IIS) then hit Enter and you will get the default page.

2. Web designers are responsible to create website but for this practical, we’ll create a simple webpage. To create a webpage open Notepad and type content and then save it as Dot HTML (.html) file. We would not learn HTML in this practical, as it is out of scope for this post. Once the file is created, we’ll save the file in C:\IIS folder. By default all the IIS contents are saved in c:\inetpub\wwwroot.


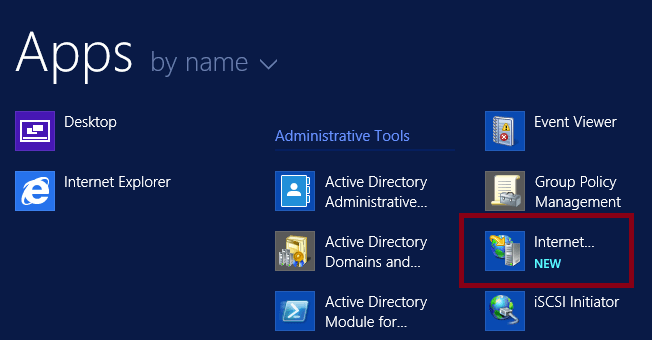
3. To create website, open IIS window, click on start then select down arrow and select Internet Information Service icon.

4. On the IIS console, we have to stop the default site by clicking on stop. As the default site is running on port 80 and we need to create website which would also run on port number 80.

5. To create website on IIS right click on sites and then select Add website.
6. To create website, Define the name, physical path and bindings like Type of sites(http or https), IP address and Port of the website.
In “IP Address” option, you can even select an IP address on which you want this site to run.
Steps to change IP Addres using Command Prompt
In “Port” option define the port number for this site, you can even define the custom port e.g. 81 or 8080 or 8081, etc. In “Host Name” we can even define the domain name, we’ll talk about this in future article.
Click on Ok to continue.

7. We’ll get a warning message that port:80 is assigned to another site and we’ll not be able to start our website that’s why we have to confirm to add this duplicate binding by clicking on YES. This would not break anything as we already disabled “Default Website”.

8. On IIS Manager window we can see our website is created.

9. Open Internet Explorer to browse our site which we have created.
10. Type server name (http://servername) in address bar and hit enter. This would show the webpage that we created. Similarly now you can access this from any other server.

Hope you understood the steps to create website on IIS and create Windows Server 2012 web hosting in your premises. Don’t forget to leave your comments, suggestions in the below mentioned comment section. We’ll also request you to like, share and tweet this page with your friends and help them learn more and do share more about the web servers you are using in your Organization.
Опубликовано:
Используемые термины: IIS, PHP, MySQL.
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Устанавливаем IIS
Публикация сайта для PHP
Работаем с PHP
Устанавливаем
Настраиваем IIS + PHP
PHP Manager для управления
Установка MySQL
Установка IIS
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:
Если откроется окно с приветствием, нажимаем Далее:

При выборе типа установки выбираем Установка ролей или компонентов:

При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):

Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:

Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:

При выборе компонентов ничего не меняем — нажимаем Далее:

Откроется окно настройки роли веб-сервера — просто нажимаем Далее:

Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:

В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:

Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:

Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:

Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:

Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:

Заполняем данные для нового сайта:

* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:\inetpub\wwwroot\php) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:

Тестовый сайт создан.
PHP
Установка PHP
Для установки php на Windows переходим на страницу загрузки PHP — выбираем нужную нам версию, например, последнюю стабильную и переходим по ссылке для загрузки версии для Windows:

Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:

Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:\Program Files\PHP:

Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:\inetpub\wwwroot
…
cgi.force_redirect = 0
…
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows — переходим в каталог с установленным PHP:
cd «C:\Program Files\PHP»
Запускаем php с параметром -m:
php -m
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
…
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:

… необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:

После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
php -m
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS — переходим к созданному сайту и кликаем по Сопоставления обработчиков:

В меню справа кликаем по Добавить сопоставление модуля:

Заполняем поля:

* где:
- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:

… и добавляем новый документ:

* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:\inetpub\wwwroot\php). Создаем файл index.php с содержимым:
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:

PHP Manager в IIS
Для того, чтобы упростить настройку PHP мы можем установить диспетчер PHP для IIS. Для этого переходим по ссылке https://www.iis.net/downloads/community/category/manage и переходим по ссылке для скачивания стабильной версии php-менеджера:

Скачиваем дополнение:

Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:

Установка MySQL
MySQL для Windows можно скачать бесплатно. Переходим на страницу https://dev.mysql.com/downloads/mysql/ — выбираем операционную систему Microsoft Windows — кликаем по Go to Download Page:

На следующей странице выбираем для скачивания mysql-installer-community:

В открывшемся окне кликаем по No thanks, just start my download:

Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:

В следующем окне кликаем по Execute:

… и дожидаемся установки СУБД:

Откроется окно конфигурации MySQL — нажимаем Next:

Выбираем установку одиночного сервера MySQL:

Оставляем все значения по умолчанию для настроек сети:

Требуем сложные пароли:

Вводим дважды пароль для пользователя root:

* также, на данном этапе мы можем сразу добавить новых пользователей.
Устанавливаем СУБД как сервис и стартуем его:

Настройки готовы для применения — нажимаем Execute:

Дожидаемся применения настроек и кликаем по Next:

Настройка завершена:

Установка завершена — нажимаем Finish.

Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:

So we’ve made sure the new IIS role is added and operating correctly. In response to this change, you’ll notice a basic website has been launched. This is a default action and we’re going to swap it for a website we actually need to get maximum value out of our new server.
This is how you launch a website on the new IIS server:
Step 1: Run the Server Manager. Navigate to Tools. Select the option: Internet Information Services (IIS) Manager.

Step 2: Find the name of your server in the left-side window. Open its menu and select a folder labelled ‘Sites’.
Step 3: Find ‘Default Web Site’ and select it. Look for the ‘Manage Website: Stop’ option. This is going to terminate the basic website we saw earlier and stop it from interfering with any new websites we launch in the future:

Step 4: Next, we’re going to navigate away from the IIS Manager. Don’t close it, just navigate away from the program. Open File Explorer. Use the search tool to open: C:\inetpub
The IIS creates this folder automatically and it can be really a helpful foundation for website building.
Step 5: Create a new folder here. Name it something relevant like ‘Website01‘. The name isn’t important as long as it’s distinct.
Step 6: Create a new file inside this new folder. Name it: default.htm.

Step 7: Next, make a change/edit to your ‘default.htm‘ file. The quickest way is to use Notepad but any text editor will do. I just opened the blank file and typed the word ‘Welcome’ but you can write whatever you like.

Step 8: Now, let’s leave this window and go back to our IIS window. It’s nearly time to launch our website. Go back through the Internet Information Services (IIS) Manager interface until you’re at the Sites menu for your server again. Open up its menu again and find the folder labelled ‘Sites’. Right click on it. Then, select Add Website.

Step 9: Type in a new website name when prompted. It doesn’t really matter what this name is as long as you can find it in the IIS later.
Step 10: Change Physical Path to the location of the new website. For example: C:\inetpub\Website01 (or whatever you named the new folder back in step 5).
Step 11: If your web server is hosting more than one IP address, you have the option to assign one specific address to the new site. Just open up the ‘IP Address’ box and select one. If there’s only one IP address running anyway, don’t change it. Leave the setting on All Unassigned.

Step 12: Don’t worry if you see an error message pop up. It relates to the default website we deactivated earlier. This is what we want to happen so select YES when prompted.

Step 13 : For this next step you need to switch to a different machine but one that’s on the same network as the other computer. Launch your preferred internet browser. Enter: http:// in the search bar.

When it comes to all the many things IIS is capable of, launching a website is a pretty basic achievement. However, it’s a useful process because it reveals the key functionalities of the role. And, let’s not forget, the primary job of IIS is to launch new websites.
