Время на прочтение8 мин
Количество просмотров371K

Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
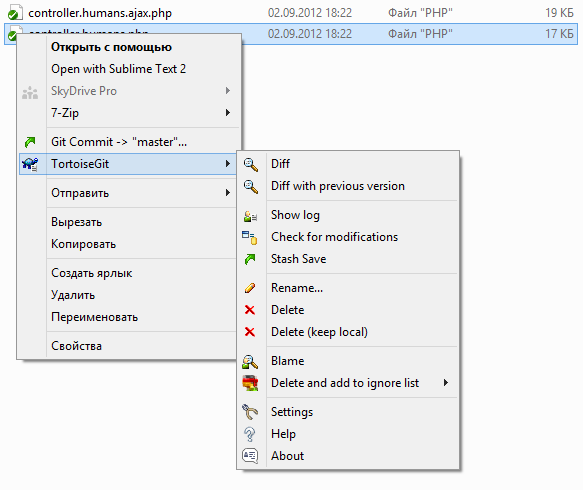
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.

Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «\Windows\System32\» (x32) или «\Windows\SysWOW64\» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:\home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
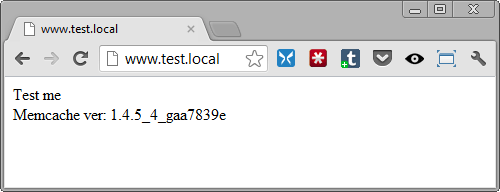
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.

Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в \usr\local\memcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в \usr\local\php5\ext\
С. открываем файл php.ini (\usr\local\php5\php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку \denwer\scripts\init.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова \denwer\scripts\main\
А. создаём файл с именем «memcached.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcached\n";
system("memcached.exe -d");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcached\n";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!\n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось

5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в \usr\local\nginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем \usr\local\nginx\conf\nginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* \.(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:\home\/test.local\www;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:\home\/test.local\www;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем \usr\local\apache\conf\httpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginx\n";
system("start nginx.exe");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginx\n";
system("nginx.exe -s stop");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
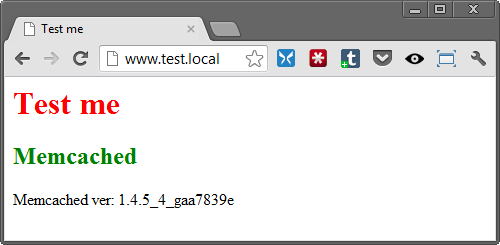
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.

6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку \usr\local\php5\ext\
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку \usr\local\mongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:\WebServers\usr\local\mongodb\bin\
> mongod.exe --install --dbpath=C:\WebServers\usr\local\mongodb\db\ --logpath=C:\WebServers\usr\local\mongodb\logs\
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории \denwer\scripts\init.d\
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDB\n";
system("net start mongoDB");
print " Started!\n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDB\n";
system("net stop mongoDB");
print " Stopped!\n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:\usr\local\mongodb\bin\mongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:

6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку \rockmongo-on-windows\web\rockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php

Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.

Нажимаем на «Изменить» и добавляем в конец строки
;Z:\usr\local\php5
Теперь проверим, что всё заработало.
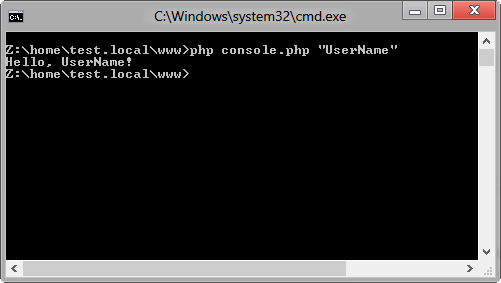
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”

PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
#Руководства
-
0
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
Главный недостаток, пожалуй, — большой вес:
Почти 900 МБ тут занимают версии PHP:
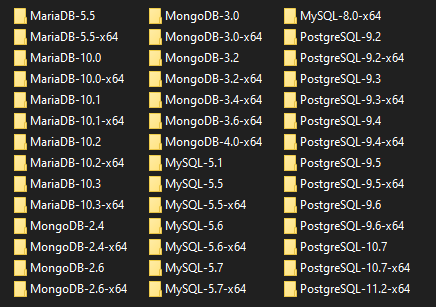
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
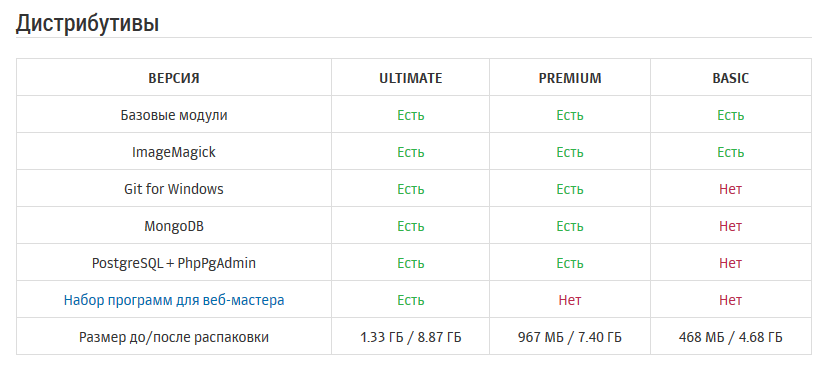
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:
Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Научитесь: Профессия PHP-разработчик с нуля до PRO
Узнать больше
Когда разработчик создает сайт — перед отправкой на внешние сервера он тестирует его локально. Для этого ему нужен собственный веб-сервер: ПО, которое работает на его личном ПК и позволяет обмениваться HTTP-запросами. Такой сервер называется локальным: к нему нет доступа ни у кого, кроме самого программиста и людей, которым он предоставит доступ.
Мы уже писали, как установить сервер — но для операционной системы Linux. Теперь разберем процесс с более привычной для многих ОС Windows.
Какая версия Windows понадобится
Существует серверная версия ОС Windows. Она называется Windows Server и предназначена для администрирования сетей из нескольких компьютеров. Ее используют в корпоративной инфраструктуре — чтобы управлять рабочими устройствами. Для нее существуют и веб-сервера, которые позволяют запускать сайты — но обычно речь идет о больших проектах.
Для установки локального веб-сервера Windows Server не нужна. Достаточно обычной пользовательской операционной системы. Желательно — одной из новых версий, например Windows 10. Старые системы вроде Windows XP больше не поддерживаются, и обновлений ПО для них не выпускают.
Какие есть веб-сервера для Windows
В качестве локального сервера обычно используют одну из трех программ:
- XAMPP — ее мы разбирали в статье про установку сервера на Ubuntu;
- Denwer — популярное, но довольно сложное для начинающих ПО с консольным интерфейсом;
- Open Server — на ее примере мы и будем показывать процесс.
Open Server — бесплатное ПО, которое не требует установки. В отличие от Denwer, оно довольно легко настраивается и поэтому подходит для новичков. Но весит немало: убедитесь, что на диске свободно как минимум несколько гигабайт.
Еще одно преимущество Open Server — его создали русскоязычные разработчики из стран СНГ. Поэтому официальный сайт и техническая документация по проекту — полностью на русском.
В перечисленных трех инструментах уже есть все необходимое для работы: поддержка языка PHP и баз данных, веб-сервер, позволяющий запускать сайты. Но можно вместо них использовать собственные конфигурации: установить компоненты по отдельности и настроить среду. Это продвинутый вариант — он сложнее, но позволяет более гибко конфигурировать сервер.
Как установить локальный сервер на Windows
Мы не будем подробно останавливаться на установке ОС Windows. Если человек — пользователь этой системы, скорее всего она уже установлена у него на компьютере. Кроме того, процесс обычно проще, чем в случае с Linux. Поэтому сразу перейдем к тому, как поставить сервер.
- Перейдите на официальный сайт Open Server и скачайте последнюю стабильную версию ПО. Обратите внимание: для его работы нужно, чтобы у вас стояла Windows 10. Старые ОС поддерживаются ограниченно: некоторые функции будут недоступны.
- Начнется загрузка файла с расширением .exe — подождите, пока она завершится, и после этого запустите его.
- Выберите путь для установки сервера. Разработчики рекомендуют устанавливать его в корень диска: C:\OSPanel. Если у вас есть SSD — лучше использовать его, так как он быстрее.
- Если вы хотите, чтобы сервер был портативным — можете установить его на съемный диск. Тогда понадобится выбрать вариант «Портативная установка». В других случаях лучше выбирать стандартную.
- Подождите, пока программное обеспечение установится. Затем запустите утилиту System Preparation Tool — она идет в комплекте с Open Server и помогает подготовить компьютер к запуску сервера. Запускать ее нужно с правами администратора.
- Добавьте Open Server в список исключений своего антивируса, чтобы тот не мешал работе сервера. Это важно, потому что антивирус будет замедлять работу ПО — а иногда и вовсе останавливать ее.
После завершения установки перезагрузите компьютер. Теперь локальный сервер можно запускать.
Как запустить сервер в первый раз
В отличие от System Preparation Tool, сам сервер не обязательно запускать от имени администратора. Более того: сами разработчики не рекомендуют так делать.
Запустить локальный сервер можно двумя способами:
- через меню «Пуск»;
- с помощью команды .\bin\ospanel.exe в консоли — этот способ рекомендуют, если ПО установили портативно.
В трее — области уведомлений в меню операционной системы — должен появиться значок Open Server. Это будет значить, что ПО успешно запустилось. Можете кликнуть по значку и перейти в интерфейс программы.
При первом запуске разработчики рекомендуют открыть CLI — интерфейс командной строки — и проверить, все ли в порядке. Вот что понадобится сделать:
- выбрать в программе пункт Меню → Интерфейс командной строки;
- посмотреть логи с помощью команды osp log general — проверить, не описаны ли там какие-то ошибки;
- создать корневой сертификат, если не сделали этого при установке, с помощью команды osp cacert init.
Корневой сертификат нужен, чтобы пользоваться безопасным соединением с помощью протокола SSL. Без него протокол работать не будет.
Если при запуске CLI выдает ошибку The system cannot write to the specified device — значит, в командной строке вашей системы используется неподходящий шрифт. Нужно заменить его на шрифт в кодировке, совместимой с UTF-8 — сами разработчики Open Server рекомендуют Consolas.
Как установить модули в Open Server
Open Server поддерживает множество модулей для веб-разработки — но по умолчанию после установки все они отключены. Чтобы работать с серьезными проектами, понадобится подключать их по мере необходимости.
- Если модуль уже установлен, достаточно активировать его для нужного проекта через меню Open Server.
- Если модуль не установлен — понадобится поставить его с помощью инсталлятора, который вы использовали при установке самого сервера.
- Модули можно создавать и самостоятельно — но это уже более продвинутая задача, которая вряд ли понадобится на первых этапах работы.
Обычно, если Open Server устанавливали полностью, модули уже есть в инструменте. Но если при установке вы сняли галочки с некоторых модулей, а затем они вам понадобились, — нужно будет запустить файл установщика еще раз и поставить галочки только рядом с необходимыми компонентами.
Как создавать проекты и работать с ними
Open Server предлагает начинающим несколько тестовых проектов — чтобы потренироваться и набить руку. Для каждого проекта, как тестового, так и своего собственного, нужно сделать две вещи:
- выбрать версию PHP, которая будет использоваться в проекте;
- активировать нужные модули, например веб-сервер Nginx — его часто используют в связке с Apache как прокси-сервер.
Сам веб-сервер Apache используется по умолчанию. Активировать для него какие-либо модули не нужно.
Чтобы создать проект, нужно сформировать для него каталог внутри папки home. Назовем его firstproject. Внутри этого каталога необходимо создать папки:
- osp — там будут находиться файлы с настройками и конфигурацией веб-сервера;
- public — создается по необходимости и содержит файлы самого сайта.
В папке osp нужно создать файл под названием project.ini. Там будет находиться конфигурация. Содержимое файла должно быть таким:
[имя_домена]
public_dir = {base_dir}\public
php_engine = PHP-X.Y
Вместо [имя_домена] нужно подставить желаемое доменное имя для сайта, а вместо PHP-X.Y — нужную версию языка PHP.
Управлять сервером можно с помощью меню в интерфейсе Open Server. Там есть команды, позволяющие подключить новые модули, изменить версию PHP и сделать многое другое. А чтобы посмотреть, как выглядит сайт, достаточно перейти по его доменному имени — оно написано в файле project.ini вместо [имя_домена].
Например, для тестового проекта, который создан и настроен в Open Server по умолчанию, доменное имя — example.local.
Теперь вы можете создавать веб-страницы и тестировать их — открывать на собственном веб-сервере. А если нужны более сложные функции Open Server, можете ознакомиться с официальной документацией последней версии ПО.
Краткие выводы
- Локальный веб-сервер на Windows может понадобиться разработчику, чтобы тестировать сайты перед отправкой на основной сервер.
- Обычно локальный сервер запускают на собственном компьютере, а доступ к нему имеет только сам владелец.
- Устанавливать серверную версию Windows не нужно — достаточно обычной системы, желательно новой версии.
- Существует много вариантов ПО для веб-серверов: Denwer, XAMPP, Open Server и другие. Они уже содержат все необходимое для запуска сайта на домашнем ПК.
- Процесс установки и настройки для каждого сервера отличается. В случае с Open Server нужно скачать установщик, выбрать параметры установки и дождаться ее окончания. После этого — настроить окружение и сам сервер.
- Проекты лежат в отдельной папке — там находятся файлы сайта и конфигурации. В файле конфигурации описано, какая версия PHP используется в проекте и как называется домен.
По причине безопасности, запустить index.html с вашего компьютера не получится.
Вам нужно будет поднять локальный сервер, и мы объясним как.
Локальный сервер на Windows
Включаем Internet Information Service(IIS)
*Возможно потребуется перезагрузка и установочный диск с Windows.
- Щелкните [Программы] в [Панель управления].
- Щелкните [Включение или отключение компонентов Windows].
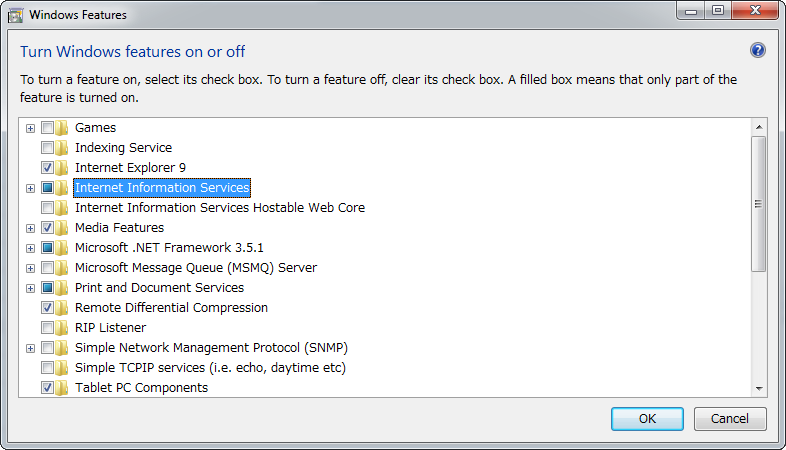
- В окне [Компоненты Windows] активируйте пункт [Службы IIS] (что бы стояла галочка).
*Квадрат означает, что выбраны не все компоненты.
- Щелкните [ОК].
Добавляем файлы в локальный сервер.
Папка для веб-сервера создастся автоматически, при включении IIS. Вам просто нужно скопировать в эту папку папку вашего проекта.
- В [Мой компьютер] откройте [Локальный диск C:].
- Откройте папку «wwwroot», расположенную внутри папки «inetpub».
- Скопируйте папку проекта в папку «wwwroot».
Заходим на локальный сервер через браузер
- Откройте ваш браузер.
- Введите в адрессной строке:
http://<IP адресс>/Папка проекта/
или
http://<Имя компьютера>/Папка проекта/
или
http://localhost/Папка проекта/Пример: http://192.168.0.1/MyGame/
Узнаём имя компьютера
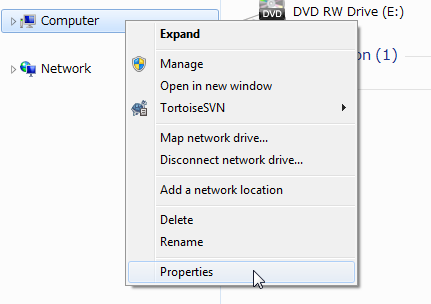
- Щелкните правой кнопкой мыши по [Мой компьютер], выберите [Свойства].
- Имя вашего ПК будет отображено в строке [Имя компьютера:], расположенной в разделе [Имя компьютера, имя домена и параметры рабочей группы], секции [Общее].
Узнаём ваш IP адресс
*Полезно для тех, у кого роутер. Для прочих лучше использовать 127.0.0.1
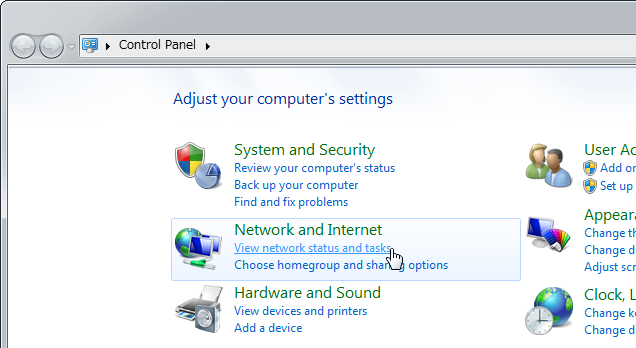
- Щелкните [View network status and tasks] in the [Control Panel].
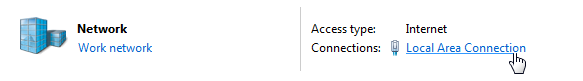
- Щелкните [Connections: Local Area Connection] in the network connection status window.
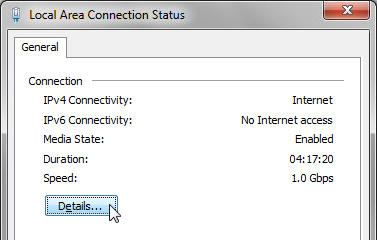
- Щелкните [Details] in the local area connection status window that appears.
- Цифры, указанные в строке [IPv4 адрес] и есть ваш локальный ip адрес.
Настраиваем localhost
*Как правило, уже настроено.
Для доступа к серверу по http://localhost/ в браузере, вам нужно настройть «hosts» файл.
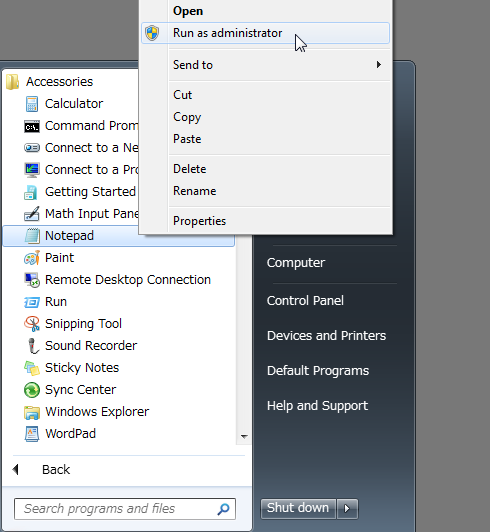
- Откройте [Пуск], Выберите [Все программы], [Стандартные]. Щелкните правой кнопкой мыши по [Блокнот] и выберите [Запустить от Администратора].
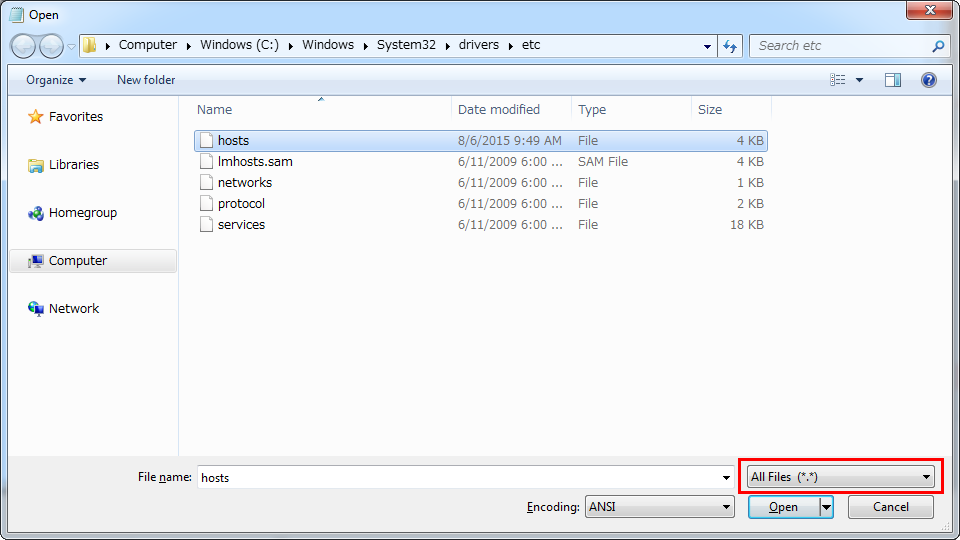
- Выберите в меню [Файл] действие [Открыть] и перейдите в «C:\Windows\System32\drivers\etc». Выберите «Все файлы» и откройте файл «hosts».
- Измените строку как указано ниже(или добавтье, если отсутствует).
До# 127.0.0.1 localhost
После
127.0.0.1 localhost
- Перезапустите Windows.
Настройка локального сервера на Mac OSX
Для создания локального сервера в Mac используется Apache(Апач), который как правило, уже установлен в системе.
Базовые команды Apache
Команды водятся в Терминале.
Запускаем Apache
$ sudo apachectl start
Останавливаем Apache
$ sudo apachectl stop
Устанавливайем файлы на сервер
Скопируйте папку проекта в папку по следующему пути:
/Library/WebServer/Documents П.п: проверить на русской локали.
Играем через браузер
- Откройте ваш браузер.
- Введите в адресную строку и подтвердите:
http://localhost/ИмяПапкиПроекта/
Если нужен собственный веб-сервер — например, чтобы хранить фотографии и видео и делиться ими, — можно арендовать виртуальный (VDS) или физический сервер в стойке провайдера. Но такой сервер не будет нашим на все сто. Сегодня мы настроим веб-сервер, которым больше никто не сможет управлять.
Это практическая инструкция о том, как запустить свой веб-сервер. Минимальные требования к железу такие:
- видеокарта, которая умеет выводить в 1024×768 пк;
- процессор с тактовой частотой от 2 ГГц;
- жёсткий диск с хотя бы 20 Гбайт свободного пространства;
- оперативная память от 4 ГБайт.
Операционная система может быть любой начиная с Windows 95 и Linux Mint. Мы используем Fedora Server.
Ещё веб-сервер можно поднять на сетевом хранилище или на Wi-Fi-роутере. Об этих способах расскажем в другой раз.
Устанавливаем софт
Для наших целей хватит Apache2 — кросс-платформенного веб-сервера с открытым исходным кодом. Это довольно старое ПО, но его по-прежнему можно использовать. Apache2 не подойдёт только в том случае, если сайт должен обрабатывать десятки тысяч запросов в секунду.
Чтобы установить Apache2, вводим в командной строке по очереди две команды — первая обновляет менеджер пакетов, вторая ставит всё, что нужно:
$ sudo apt update
$ sudo apt install lamp-server^ -y
Таким образом мы подключим сразу 5 пакетов: сам Apache2, язык сценариев PHP5, клиент PHP5-MySQL и реляционную базу данных MySQL-Server. Сценарии мы будем писать на Python, но PHP5 этому не помешает.
Чтобы проверить, что наш сервер работает, введём адрес 127.0.0.1 или localhost в адресную строку браузера:

Это стандартная заглушка Apache2, которая используется для проверки работы сервера. На ней буквально написано: «если вы видите страницу, значит, всё в порядке».
Ещё статус сервера можно проверить такой командой:
$ sudo systemctl status apache2
Настраиваем сеть
Теперь покажем наш веб-сервер другим пользователям. Пока сервер домашний, подключиться к нему могут только пользователи локальной сети — с тех устройств, которые подключены к нашему роутеру. Чтобы это исправить, нужно приобрести «белый», или публичный, IP у провайдера. Тогда наш веб-сервер станет доступен из любой точки, где есть интернет. В среднем белый IP стоит 200 рублей в месяц.
Белые IP-адреса не меняются после перезагрузки сервера, роутера или любого другого сетевого оборудования. Это значит, что по этому адресу можно обратиться из любой точки мира, где есть интернет, и зайти на нужный сервер. По этой причине белые адреса должны быть уникальными.
Серые адреса используются только в локальных сетях и не видны снаружи, а потому могут повторяться. Проще говоря, адрес 192.168.0.100 может быть у любого компьютера в локальной сети, а белые адреса всегда привязаны к конкретному серверу. Выделить каждому устройству белый IP невозможно — не хватит числовых комбинаций.
Чтобы решить проблему с нехваткой белых адресов, существуют серые IP-адреса в диапазоне 192.168.0.1–192.168.255.254. Например, если у нас несколько компьютеров, не обязательно присваивать белые адреса им всем. Роутер распределит между ними серые IP, а для доступа в интернет хватит одного белого. Так устроен NAT — механизм, который конвертирует внутренние адреса во внешние и наоборот.
Нашему веб-серверу тоже нужен собственный адрес, пусть и серый. По умолчанию роутер выдаст ему динамический внутренний IP (полученный относительно случайным образом), из-за чего мы не сможем подключиться к нему с другого устройства, потому что не знаем, какие цифры ввести в адресную строку.
Настроим статический DHCP — сетевой протокол, который позволяет устройствам автоматически получать IP-адреса. Динамический IP присваивается на определённый срок, например на 24 часа. Если не настроить DHCP, то через сутки придётся снова заходить в административную панель роутера, чтобы узнать актуальный адрес. Статическая настройка решает эту проблему навсегда.
Покажем, как это работает, на примере роутера ZTE H298A. У вас может быть любой другой роутер, но принцип настройки будет одинаковым, различие только в названиях пунктов меню.
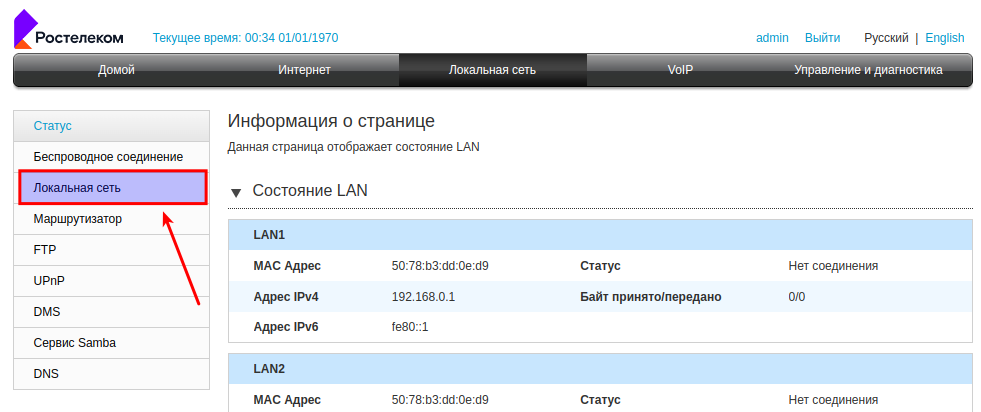
Зайдём в панель администратора роутера по адресу 192.168.0.1 и найдём раздел «Локальная сеть»:

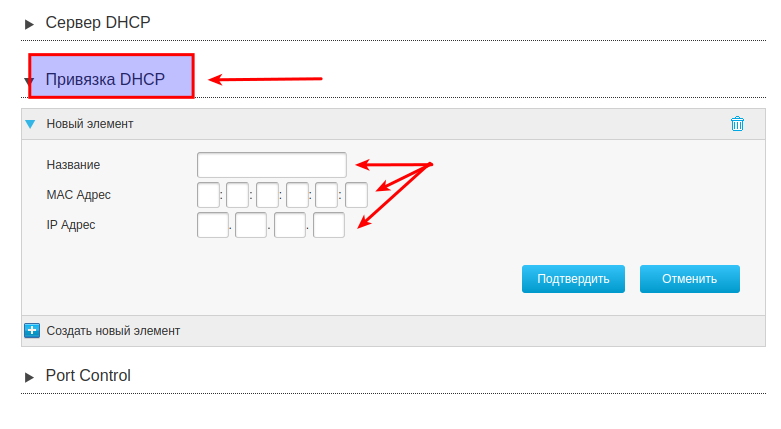
Листаем страницу вниз и находим пункт «Привязка DHCP»:

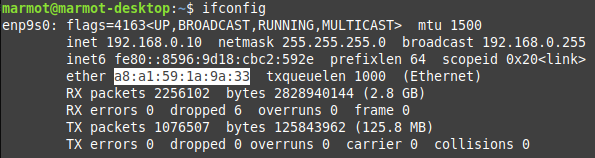
Чтобы настроить DHCP, нам нужно выяснить MAC-адрес нашего роутера. Сделать это можно при помощи команды ifconfig в командной строке:

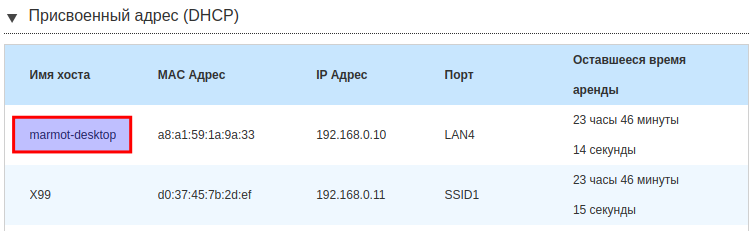
Теперь смотрим настройки роутера. Действительно, у нашего сервера IP-адрес 192.168.0.10, а MAC-адрес — a8:a1:59:1a:9a:33. IP выдан нам на 23 часа и 46 минут. Это значит, что через сутки адрес поменяется и мы уже не сможем по нему зайти на сервер с другого устройства:

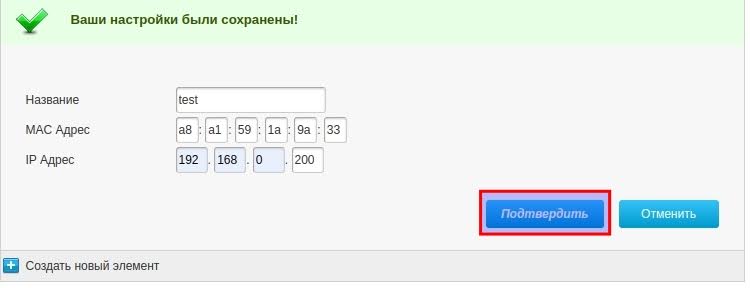
Присвоим нашему серверу постоянный DHCP, чтобы адрес всегда был одним и тем же. Для этого скопируем значение MAC-адреса и вставим его в поле «MAC Адрес». В поле «IP Адрес» первые 3 ячейки заполняем числами 192, 168, 0. В последней ячейке можно указать любое число от 2 до 255. У нас получилось так:

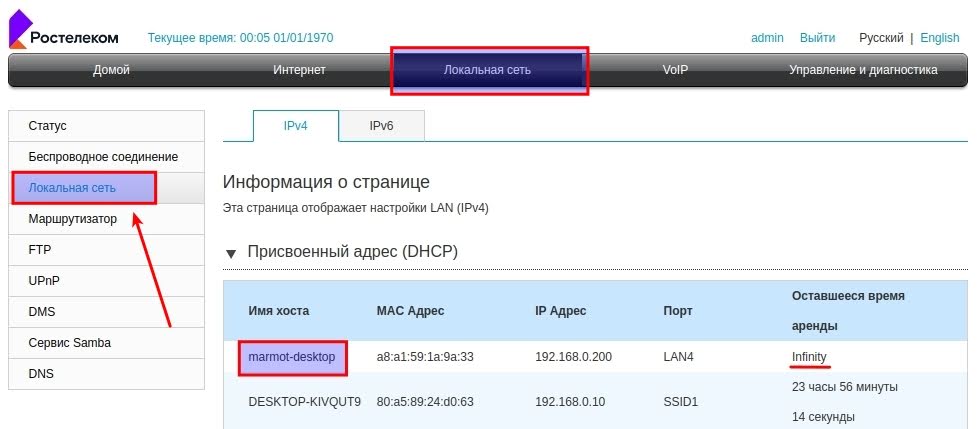
Подтверждаем создание элемента и перезагружаем роутер. Ждём пару минут, пока он загрузится снова, и опять заходим в настройки локальной сети:

Замечаем статус Infinity. Это значит, что адрес 192.168.0.200 бессрочно закреплён за нашим сервером. Теперь мы точно знаем, что он не поменяется. Давайте протестируем наши настройки.
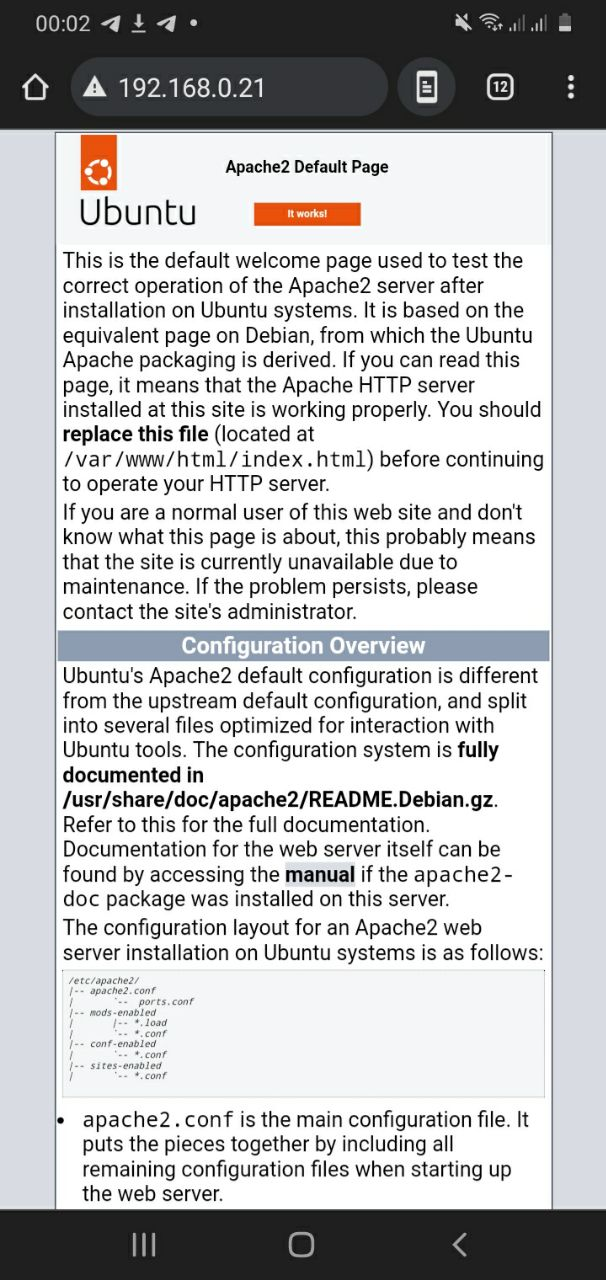
Попробуем зайти с телефона:

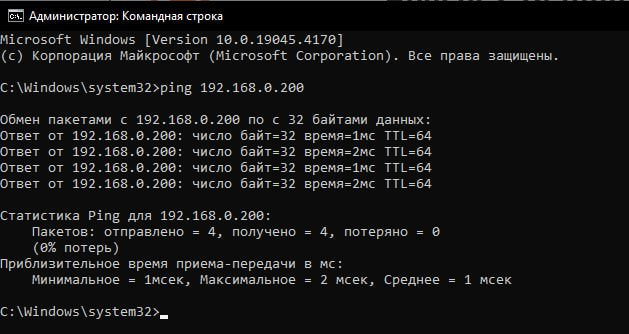
Проверим доступность сервера с другого компьютера командой ping и зайдём с браузера:


Всё работает. Другие устройства, подключённые к Wi-Fi, видят наш сервер. Это значит, что план-минимум мы выполнили: настроили софт и подняли локальный сервер.
Вам может быть интересно:
Что дальше
Пока что на нашем сервере висит дефолтная заглушка. В следующий раз мы попробуем вместо неё запустить Python-скрипт и снова посмотрим, как это будет выглядеть на других девайсах. Подпишитесь, чтобы не пропустить 
Текст:
Абдурахман Гаджиев