Время на прочтение6 мин
Количество просмотров161K
Ни для кого не секрет, что в наше время JavaScript стал одним из самых популярных языков программирования. В далекие 90е годы, в момент зарождения языка, когда он был создан с единственной целью добавить интерактивность веб страницам и улучшить процесс взаимодействия с пользователем, кто бы мог подумать, что он достигнет столь небывалых высот. Ведь сейчас на нем можно делать практически все что угодно. Хотите написать сайт: и бэкэнд и фронтэнд на JavaScript? пожалуйста! Хотите написать мобильное приложение на JavaScript? нет проблем. Программируете микроконтроллер – и тут вам на помощь придет JavaScript.
Есть конечно небольшие минусы в подходе использования JavaScript везде, но если поразмыслить, то сколько времени и сил можно сэкономить, изучив всего лишь одни язык, особенно, если то же самое приложение должно работать на разных платформах. Разных платформах говорите? Хм… Точно – разных платформах – теперь JS может позволить себе десктопные приложения для Windows, Linux, Mac, как спросите вы? Ответ прост: встречайте – NW.js.
По первым буквам можно прочитать – Node.js + Webkit, если данные понятия вам пока не знакомы, то скоро вы поймете о чем идет речь.
Node.js – программная платформа, основанная на движке V8, который транслирует наш скрипт в машинный код. Данная платформа была создана в 2009 году преимущественно для работы с бэкэндом сайтов.
WebKit — свободный движок, разработанный компанией Apple. Впервые был анонсирован в составе Safari в 2003 году
Итак, коду, написанному на JS для данной технологии, будут доступны как Node.js модули, так и стандартный браузерный API (соответственно WebKit)
Быстрый старт
Все это конечно хорошо, но с чего же начать? На github можно найти и скачать репозиторий с исходным кодом. Так же здесь можно найти прямые ссылки для скачивания под ту платформу, на которой будет вестись разработка. Помимо прочего нам понадобится установленная node.js.
После того, как необходимое ПО скачано и установлено, вы написали свое приложение на любимом JS (как это сделать читайте далее) и локализовали все в одну папку. Полдела сделано, теперь остается самое сложное и долгое – упаковать все в один файл и подготовить для распространения. Для упрощения вы можете воспользоваться готовыми библиотеками, например nw-builder. Установка библиотеки не составит труда, если вы уже работали с node.js. Как известно, в состав node.js входит менеджер пакетов npm, с которым нужно работать из командной строки. Для того, чтобы поставить какую-либо библиотеку, необходимо выполнить команду:
> npm install [имя_библиотеки] [опции]
Обратите внимание, что библиотеку можно ставить, как локально, так и глобально, для локальной установки используйте опцию —save-dev, для глобальной -g. Таким образом поставим наш сборщик для NW.js глобально, выполнив команду:
> npm install nw-builder -g
Для того, чтобы собрать наше приложение, необходимо выполнить команду (с большим количеством опций можно ознакомиться в документации):
> nwbuild -p [имя_платформы] -o [путь_к_папке_для_собранной_версии] [путь_до_приложения]
В качестве имени платформы могут быть следующие значения: win32, win64, osx32, osx64, linux32, linux64.
Во время разработки нет нужды каждый раз собирать приложение, можно просто запустить его как есть и оно откроется в отдельном окне. Для этого нужно запустить приложение nw.exe из командной строки и передать в качестве параметров путь к папке с вашим приложением. Кроме того, если вы работаете под Windows, можно просто методом drag-n-drop перетащить папку с исходным кодом приложения на JS (обратите внимание, что именно папку целиком) в nw.exe.
Hello, world!
Теперь, когда вы знаете, как запустить приложение, как собрать его в один файл, давайте напишем что-нибудь. По традиции знакомство с новой платформой начинается с написания приложения Hello, world.
Для данного приложения, нам даже не понадобится JavaScript, только HTML. Создадим папку с названием HelloWorld. Поместим внутрь файл index.html со следующей разметкой:
<html>
<head>
<title> Hello, world </title>
</head>
<body>
<div>
Hello, world, from NW.js
</div>
</body>
</html>
Кроме того для каждого приложения под NW.js необходим файл, который обязательно должен называться package.json. Из него будет браться информация для построения приложения. Создадим простейший вариант файла и поместим в папку HelloWorld. Итак:
{
"name": "hello-world",
"version": "1.0.0",
"description": "First application",
"main": "index.html",
"author": "Developer",
"window": {
"toolbar": false,
"width": 500,
"height": 200
}
}
Содержимое файла понятно без пояснений (обратите внимание, что
обязательные поля только main и name
). В main необходимо записать файл с разметкой, который будет являться точкой входа в приложение. Секция window настраивает параметры окна (в данном случае мы отключаем панель инструментов и задаем размеры окна 500×200).
Кроме того, можно настроить такие поля как (за полным списком опций обращайтесь в документацию):
- icon – указываем путь до иконки (переопределить стандартную)
- position – можно указать позицию окна при загрузке (null, center или mouse)
- min_width, min_height, max_width, max_height – ограничение размеров окна
- resizable – логическое значение, которое показывает можно ли пользователю изменять размеры окна
- fullscreen – включить полноэкранный режим
- kiosk – включить режим киоска
- transparent – сделать окно прозрачным
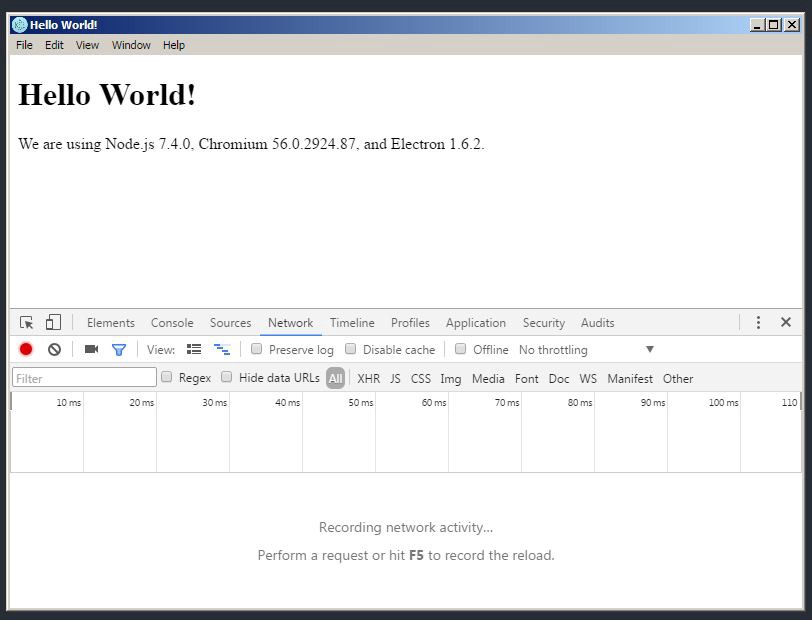
Приложение создано и можно его запустить. После запуска (о том как это сделать, смотри раздел выше) вы должны получить следующее окно:

Приложение написано, но в нем всего один div элемент и совсем нет логики, а что делать, если у нас богатая на элементы разметка и сложная логика? На помощь к нам приходит элемент конфигурационного файла toolbar, который мы установили в false. Для того, чтобы сделать доступными средства отладки, необходимо
установить toolbar в true
. Проделав это при запуске приложения мы получим следующее окно:

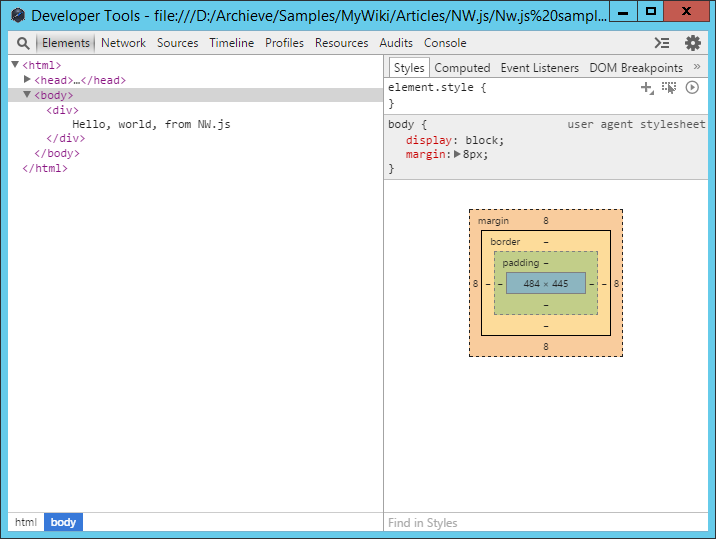
После нажатия на кнопку в верхнем правом углу откроется еще одно окно, в котором будут отображены знакомые инструменты разработчика:

Работа с нативными контролами
NW.js позволяет работать с нативными контролами. Рассмотрим работу на примере меню. Для работы с нативным UI контролами в nw.js необходимо использовать модуль nw.gui, который можно подключить следующим образом:
var gui = require('nw.gui');
Общий шаблон для использования контролов:
var element = new gui.ElementName(option);
Таким образом для создания элементов меню можно воспользоваться следующей конструкцией:
var menu = new gui.Menu();
Кроме того любые свойства созданного нами объекта можно легко изменить стандартными конструкциями JS, например так:
menu.title = 'New Title';
Меню создано, теперь нужно его заполнить, для манипуляции дочерними элементами существуют методы:
menu.append(new gui.MenuItem({label: 'Label of menu item'}));
menu.removeAt(0);
Кроме того для более гибкого добавления элементов в menu можно воспользоваться методом insert, в параметрах которого необходимо передать MenuItem и номер позиции, куда его вставить (позиция перед первым элементом соответствует 0).
Для доступа к созданным элементам можно использовать свойство items:
menu.items[0].title = "New title"
Обратите внимание, что нельзя напрямую создавать элементы:
menu.items[2] = new gui.MenuItem(); // НЕПРАВИЛЬНО
Самое главное при работе с нативными контролами, это помнить, что
любая ошибка при работе с ними может привести к краху всего приложения
, поэтому необходимо быть крайне внимательными и по возможности при удалении элементов, также присваивать переменной значение null. Таким образом для удаления контрола, можно выполнить следующее:
control.remove();
control = null;
Для более удобной работы с контролами, они унаследованы от EventEmitter, поэтому хорошая новость в том, что мы можем легко работать с событиями, например так:
menuitem.on('click', function() {
// сделать что-нибудь полезное
});
Меню было создано, но если запустить приложение, то никакого меню вы не увидите. Для отображения меню существует метод popup, в параметрах которого необходимо передать координаты для отображения меню.
Для демонстрации основных возможностей меню добавьте следующий скрипт к созданному ранее проекту Hello, world:
var gui = require('nw.gui');
var menu1 = new gui.Menu();
menu1.append(new gui.MenuItem({label: 'Item 1'}));
var subMenu1 = new gui.Menu();
subMenu1.append(new gui.MenuItem({label: 'Item 2'}));
menu1.append(new gui.MenuItem({
label: "Submenu",
submenu: subMenu1
}));
document.body.addEventListener('contextmenu', function(ev) {
ev.preventDefault();
menu1.popup(ev.x, ev.y);
return false;
});
После запуска приложения, мы можем увидеть созданное контекстное меню для body. Таким образом, мы можем определить контекстное меню для любого элемента.

Итак, теперь кроссплатформенные приложения может создавать каждый, но за все нужно платить. В данном случае мы жертвуем как скоростью, так и занимаемым объемом памяти (собранное приложение получается достаточно большим, более 50 Мб). Список приложений, созданных, используя данную технологию можно найти на github.
Во второй части статьи мы рассмотрим технологию более подробно.
Задавались ли вы когда-нибудь вопросом, возможно ли создавать кроссплатформенные настольные приложения на HTML, CSS и JavaScript? С Electron это становится возможным. В этой статье мы рассмотрим основы Electron и напишем простое приложение.
Функциональность нашего приложения будет заключаться в том, что при нажатии определённой клавиши на клавиатуре будет воспроизводиться соответствующий звук.
Прим. перев. Для создания приложений с использованием Electron не требуется знание таких языков программирования, как C++ и Python, — знания веб-технологий будет достаточно. Если вы не ограничены веб-технологиями, хорошей альтернативой использованию Electron будут GTK+ и Qt: в отличие от «родных» приложений, приложения, написанные с использованием Electron, обладают множеством недостатков, в том числе крайне неэффективно используют свободную оперативную память компьютера. Статью по QT можно посмотреть у нас на сайте.
Electron — фреймворк для кроссплатформенной разработки настольных приложений с использованием Chromium и Node.js.
С его помощью можно легко написать приложение с использованием HTML, CSS и JavaScript, которое «из коробки» будет совместимо с Mac, Windows и Linux.
Другие встроенные особенности включают:
- Автоматические обновления приложений;
- Нативные меню и уведомления;
- Сообщения об ошибках, которые можно отправлять на удалённый сервер;
- Отладка и профилирование — модуль content Chromium ищет места, где проседает производительность. Вы также можете использовать инструменты разработчика в своём приложении;
- Быстрое и простое создание установочных пакетов для Windows.
Если вы довольны тем, что предлагает Electron, то давайте займёмся нашим приложением. Однако прежде чем мы начнём, необходимо установить Node.js. Также вам пригодится аккаунт на GitHub, чтобы хранить и обновлять своё приложение. Это делать необязательно, но желательно, так как в наше время важно знать, как работает GitHub.
Принимаемся за работу
Когда вы закончите с подготовкой, откройте терминал и следуйте дальнейшим инструкциям, чтобы клонировать репозиторий Electron Quick Start на ваш компьютер. Именно на основе Electron Quick Start мы и будем писать наше приложение.
# Клонируем репозиторий
git clone https://github.com/electron/electron-quick-start
# Переходим к нему
cd electron-quick-start
# Устанавливаем зависимости и запускаем
npm install && npm start
После выполнения этих шагов приложение должно запуститься в чём-то, похожем на окно браузера. Хотя, это и есть окно браузера!

Как было сказано ранее, в своём приложении вы можете использовать инструменты разработчика. Всё, что вы можете делать с инструментами вашего браузера, вы также можете делать и в приложении. Потрясающе!
Архитектура приложения
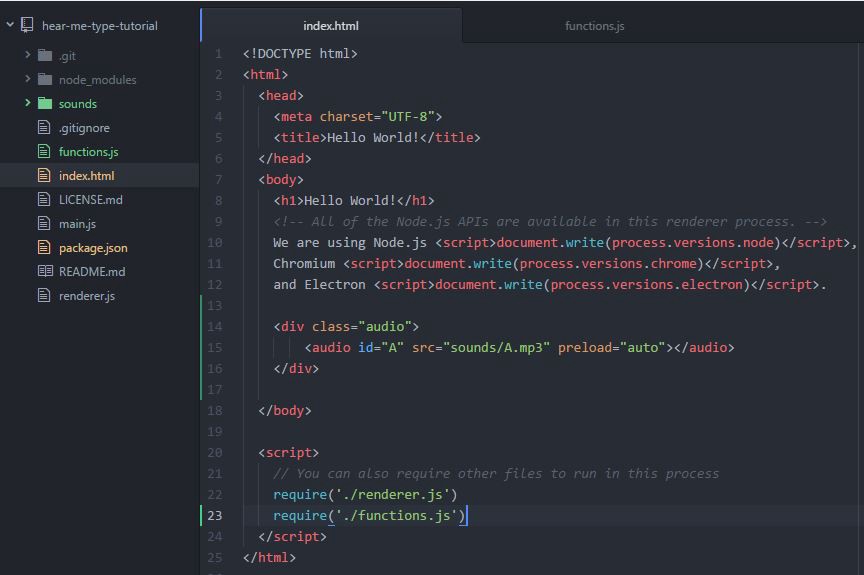
Теперь давайте взглянем на код и структуру приложения.

index.html— HTML-страница, отвечает за внешний вид;main.js— создаёт окна и управляет системными событиями;package.json— описание пакета (имя, зависимости и т.д.) для npm;renderer.js— управляет процессами рендеринга.
Возможно, вы задаётесь вопросом: «Что за звери эти процессы рендеринга и основной процесс?» Давайте разбираться.
Что есть процесс?
Когда вы видите слово «процесс», думайте о процессе в операционной системе. По сути, это экземпляр программы, работающей в системе.
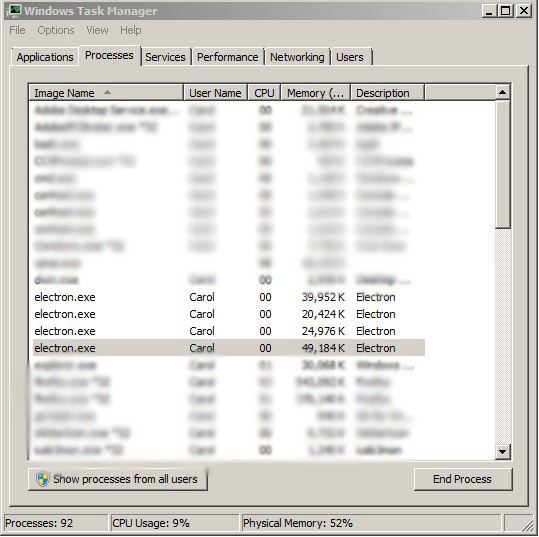
Если запустить наше Electron-приложение и заглянуть в Диспетчер Задач в Windows, Мониторинг Активности в macOS или Системный Монитор в Linux, то можно увидеть процессы, связанные с приложением.

Все они работают параллельно, однако память и ресурсы, выделенные под каждый из них, изолированы от других процессов.
Допустим, мы хотим написать цикл в процессе рендеринга:
var a = 1;
for ( a = 1; a < 10; a ++) {
console.log('Это цикл for');
}
Этот код никак не повлияет на основной процесс.
Основной процесс
Этот процесс контролирует происходящее в приложении. В него встроен полноценный Node.js API. Из него создаются процессы рендеринга и открываются диалоговые окна. Также он отвечает за разное взаимодействие с операционной системой, запускает и закрывает приложение.
Файл с этим процессом принято называть main.js, но вы можете дать ему любое имя. Также вы можете менять файл основного процесса через package.json. Чтобы проверить, как это работает, откройте файл package.json, замените строку "main": "main.js" на "main": "mainTest.js" и попробуйте запустить приложение.
Имейте в виду, что основной процесс может быть только один.
Процесс рендеринга
Этот процесс представляет собой окно браузера в вашем приложении. В отличие от основного процесса, процессов рендеринга может быть несколько и каждый из них будет независим от остальных. За счёт этого ошибка в одном из них никак не повлияет на другие. Скажем за это спасибо многопроцессорной архитектуре Chromium. Также эти окна можно спрятать или изменить, так как они работают как HTML-файлы.
Но в Electron у нас также есть доступ к Node.js API. Это значит, что мы можем открывать диалоговые окна и взаимодействовать с операционной системой прочими способами.
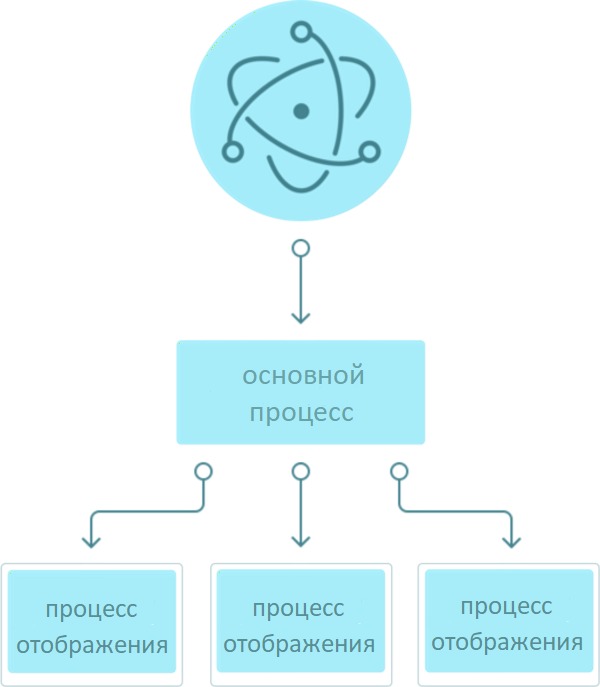
Представить происходящее можно следующим образом:

Остаётся один вопрос. Можно ли как-нибудь связать эти процессы?
Эти процессы выполняются одновременно и независимо. Однако им всё равно нужно как-то взаимодействовать. Особенно учитывая то, что они отвечают за разные задачи.
Специально для таких целей существует межпроцессное взаимодействие (IPC). Его можно использовать для передачи сообщений между основным процессом и процессами рендеринга.
Вот мы и разобрались с основами процессов для создания Electron-приложения. Возвращаемся к коду!
Добавим индивидуальности
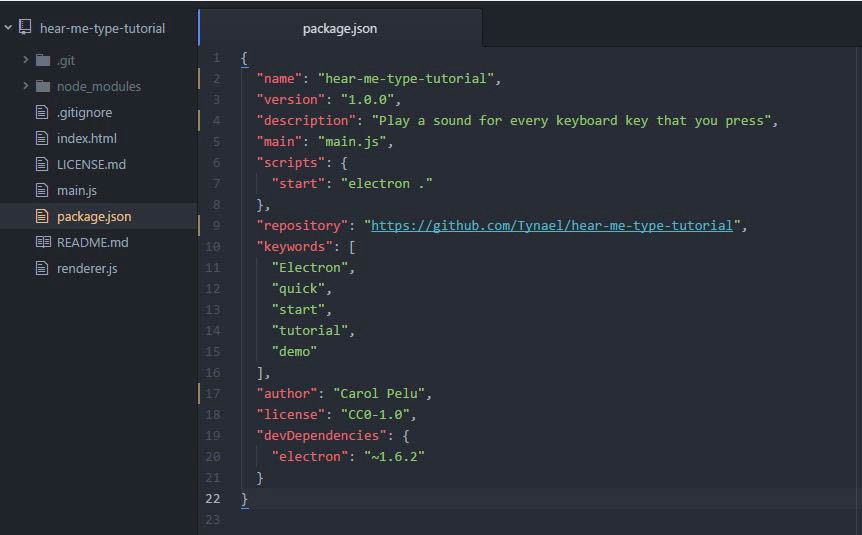
Поменяем название папки с нашим приложением на более подходящее. Измените название папки с electron-quick-start на hear-me-type-tutorial. Откройте папку заново в текстовом редакторе или IDE. Теперь похимичим с файлом package.json. Он содержит важную информацию о нашем приложении: имя, версию, автора, лицензию и многое другое.
Давайте укажем, кто является автором приложения. Для этого найдите параметр author и замените его значение на своё имя. Должно получиться что-то такое: "author": "Carol Pelu". Также вы можете изменить и другие параметры вроде name и description, которые отвечают за название приложения и его описание соответственно. В итоге должно получиться примерно так:

Помните, что вы всегда можете ввести npm start в терминале, чтобы запустить приложение и посмотреть на внесённые изменения.
Пора идти дальше и добавить в наше приложение функциональность.
Добавляем функциональность
Мы хотим, чтобы при нажатии клавиши на клавиатуре проигрывался соответствующий звук. Чтобы реагировать на пользовательский ввод, мы должны определить элемент, который будет перехватывать нажатия клавиш и затем активировать нужное действие.
Для этого мы создадим элементы audio со своим id для каждой клавиши. Затем напишем switch-конструкцию, чтобы понять, какая клавиша была нажата. После этого воспроизведём звук, привязанный к этой клавише. Если это звучит сложно — не беспокойтесь, мы разберёмся со всем пошагово.
Скачайте этот архив с нужными нам аудиофайлами. Пора встраивать аудио в наше приложение.
Откройте index.html и внутри <body> создайте новый элемент <div> с классом audio.
Затем внутри этого <div> создайте элемент <audio> с id равным "A", src равным "sounds/A.mp3" и атрибутом preload равным "auto".
Мы используем preload="auto", чтобы сказать приложению, что оно должно загрузить весь аудиофайл после загрузки страницы. Главным файлом нашего приложения является index.html, и все аудио загрузятся после запуска приложения.
В итоге код должен выглядеть так:
<div class="audio">
<audio id="A" src="sounds/A.mp3" preload="auto"></audio>
</div>
Теперь index.html имеет примерно такой вид:

Отлично! Теперь нам не хватает только JavaScript-кода.
Создадим новый файл functions.js. Давайте запросим его в файле index.html, чтобы JS-код был готов к использованию, когда приложение будет запущено.
Следуя примеру require(./renderer.js'), добавим строку require('./functions.js') прямо под ней.
Проект теперь должен иметь такой вид:

Отлично! Теперь, когда уже почти всё готово, наступает момент истины.
Откроем functions.js и добавим туда следующий код:
document.onkeydown = function(e) {
switch (e.keyCode) {
case 65:
document.getElementById('A').play();
break;
default:
console.log("Клавиша на обнаружена!");
}
};
Откройте консоль, убедитесь, что вы находитесь в директории проекта и введите npm start для запуска приложения.
Сделайте звук погромче и нажмите клавишу «А» на клавиатуре.
#крышесносно
JS-код довольно простой. Мы используем событие onkeydown для объекта document, чтобы выяснить, к какому HTML-элементу мы обращаемся. Имейте в виду, что объектом document является главное окно нашего приложения.
В анонимной функции мы используем switch-выражение, которое выясняет Unicode-значение нажатой клавиши. Если это значение правильное, то воспроизводится звук. В противном случае в консоль выводится сообщение: «Клавиша не обнаружена!».
Как вы могли заметить, у нас есть файлы для клавиш от A до Z и от 0 до 9. Поэтому давайте используем и их, чтобы «А» было не так одиноко.
Вернёмся к index.html и создадим элемент <audio> для всех клавиш, к которым у нас есть аудио. Да, можете просто скопипастить:
<audio id="B" src="sounds/B.mp3" preload="auto"></audio>
<audio id="C" src="sounds/C.mp3" preload="auto"></audio>
<audio id="D" src="sounds/D.mp3" preload="auto"></audio>
<audio id="E" src="sounds/E.mp3" preload="auto"></audio>
<audio id="F" src="sounds/F.mp3" preload="auto"></audio>
<audio id="G" src="sounds/G.mp3" preload="auto"></audio>
<audio id="H" src="sounds/H.mp3" preload="auto"></audio>
<audio id="I" src="sounds/I.mp3" preload="auto"></audio>
<audio id="J" src="sounds/J.mp3" preload="auto"></audio>
<audio id="K" src="sounds/K.mp3" preload="auto"></audio>
<audio id="L" src="sounds/L.mp3" preload="auto"></audio>
<audio id="M" src="sounds/M.mp3" preload="auto"></audio>
<audio id="N" src="sounds/N.mp3" preload="auto"></audio>
<audio id="O" src="sounds/O.mp3" preload="auto"></audio>
<audio id="P" src="sounds/P.mp3" preload="auto"></audio>
<audio id="Q" src="sounds/Q.mp3" preload="auto"></audio>
<audio id="R" src="sounds/R.mp3" preload="auto"></audio>
<audio id="S" src="sounds/S.mp3" preload="auto"></audio>
<audio id="T" src="sounds/T.mp3" preload="auto"></audio>
<audio id="U" src="sounds/U.mp3" preload="auto"></audio>
<audio id="V" src="sounds/V.mp3" preload="auto"></audio>
<audio id="W" src="sounds/W.mp3" preload="auto"></audio>
<audio id="X" src="sounds/X.mp3" preload="auto"></audio>
<audio id="Y" src="sounds/Y.mp3" preload="auto"></audio>
<audio id="Z" src="sounds/Z.mp3" preload="auto"></audio>
<audio id="0" src="sounds/0.mp3" preload="auto"></audio>
<audio id="1" src="sounds/1.mp3" preload="auto"></audio>
<audio id="2" src="sounds/2.mp3" preload="auto"></audio>
<audio id="3" src="sounds/3.mp3" preload="auto"></audio>
<audio id="4" src="sounds/4.mp3" preload="auto"></audio>
<audio id="5" src="sounds/5.mp3" preload="auto"></audio>
<audio id="6" src="sounds/6.mp3" preload="auto"></audio>
<audio id="7" src="sounds/7.mp3" preload="auto"></audio>
<audio id="8" src="sounds/8.mp3" preload="auto"></audio>
<audio id="9" src="sounds/9.mp3" preload="auto"></audio>
Потрясающе! Теперь давайте провернём то же самое в functions.js.
Код для каждой клавиши можно найти здесь. Но вы по-прежнему можете просто скопировать:
document.onkeydown = function(e) {
switch (e.keyCode) {
case 48:
document.getElementById('0').play();
break;
case 49:
document.getElementById('1').play();
break;
case 50:
document.getElementById('2').play();
break;
case 51:
document.getElementById('3').play();
break;
case 52:
document.getElementById('4').play();
break;
case 53:
document.getElementById('5').play();
break;
case 54:
document.getElementById('6').play();
break;
case 55:
document.getElementById('7').play();
break;
case 56:
document.getElementById('8').play();
break;
case 57:
document.getElementById('9').play();
break;
case 65:
document.getElementById('A').play();
break;
case 66:
document.getElementById('B').play();
break;
case 67:
document.getElementById('C').play();
break;
case 68:
document.getElementById('D').play();
break;
case 69:
document.getElementById('E').play();
break;
case 70:
document.getElementById('F').play();
break;
case 71:
document.getElementById('G').play();
break;
case 72:
document.getElementById('H').play();
break;
case 73:
document.getElementById('I').play();
break;
case 74:
document.getElementById('J').play();
break;
case 75:
document.getElementById('K').play();
break;
case 76:
document.getElementById('L').play();
break;
case 77:
document.getElementById('M').play();
break;
case 78:
document.getElementById('N').play();
break;
case 79:
document.getElementById('O').play();
break;
case 80:
document.getElementById('P').play();
break;
case 81:
document.getElementById('Q').play();
break;
case 82:
document.getElementById('R').play();
break;
case 83:
document.getElementById('S').play();
break;
case 84:
document.getElementById('T').play();
break;
case 85:
document.getElementById('U').play();
break;
case 86:
document.getElementById('V').play();
break;
case 87:
document.getElementById('W').play();
break;
case 88:
document.getElementById('X').play();
break;
case 89:
document.getElementById('Y').play();
break;
case 90:
document.getElementById('Z').play();
break;
default:
console.log("Key is not found!");
}
};
Прим. перев. Как вы, вероятно, заметили, такая switch-case конструкция выглядит довольно громоздко. А как вы бы оптимизировали этот участок кода? Делитесь своими вариантами в комментариях.
Вот мы и закончили наше приложение! Поздравляем!
Основная функциональность в приложении присутствует, но его ещё можно доработать.
Дополняем приложение
Да, у нас всё работает, но всё равно то тут, то там чего-то не хватает. Например, в index.html вы можете изменить заголовок приложения и содержимое основного окна. Кроме того, у нас нет никакого дизайна, нет красивых цветов и нет картинок с котиками. Включите воображение и попробуйте улучшить внешний вид приложения.
Код тоже не верх совершенства. У нас куча одинакового кода, который можно оптимизировать и улучшить. В итоге код будет занимать меньше места, и глазам будет не так больно. Помните: повторяющийся код — это плохо.
Тестируем, тестируем и ещё раз тестируем
Хорошее ПО должно быть тщательно протестировано. Попробуйте нажать каждую клавишу, чтобы увидеть, что произойдёт. В лучшем случае вы услышите звук для каждой клавиши, указанной в коде. Но что если вы нажмёте много клавиш подряд так быстро, как только можете? А что насчёт клавиш вроде Home и NumLock, для которых у нас нет звука?
Если вы свернёте приложение и нажмёте клавишу, вы услышите звук? А если окно приложения неактивно, и вы нажмёте клавишу, то что-нибудь произойдёт?
К сожалению, ответ — нет.
Так происходит из-за архитектуры, на которой построен Electron. Вы можете регистрировать нажатия клавиш внутри приложения как в C#, но не можете этого делать за его пределами. Это выходит за рамки привычных Electron-приложений.
Пройдитесь по коду строка за строкой и попробуйте сделать его нерабочим. Посмотрите, что произойдёт и какие ошибки выбросит Electron. Это упражнение поможет вам разобраться в отладке. Если вы знаете слабые места своего приложения, то вы знаете, как их исправить и сделать приложение лучше.
В файле functions.js было использовано устаревшее событие. Сможете его найти? Когда найдёте, подумайте, как его заменить без изменения функциональности приложения.
Использование устаревшего кода — плохая практика. Это может привести к серьёзным багам, о существовании которых вы могли даже не подозревать. Следите за документацией языка, чтобы знать, какие произошли изменения. Всегда будьте в курсе последних событий.
Last Updated :
08 Oct, 2024
Building a JavaScript desktop application is possible using various frameworks and technologies. One popular approach is to use Electron, which is an open-source framework developed by GitHub.
Electron allows you to build cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript. In this article, we are going to use JavaScript for a desktop app.
Prerequisites:
- Node.js and npm
Steps to build a desktop app using JavaScript and Electron:
Step 1: Install Node.js and npm
Make sure you have Node.js and npm (Node Package Manager) installed on your machine. You can download them from the official website: Node.js
Step 2: Create a new project:
Create a new directory for your project and navigate into it in the terminal.
mkdir my-electron-app
cd my-electron-app
Step 3: Initialize a new Node.js project
Run the following command to initialize a new package.json file.
npm init -y
Step 4: Install Electron
Install Electron as a development dependency using npm.
npm install electron --save-dev
Step 5: Create main and renderer processes:
In your project directory, create two files, main.js and index.html. main.js will be the main process, and index.html will be the renderer process.
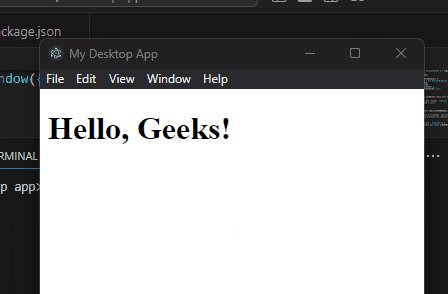
Example: This example shows the creation of a desktop app.
HTML
<!-- index.html --> <!DOCTYPE html> <html> <head> <title>Desktop App</title> </head> <body> <h1>Hello, Geeks!</h1> </body> </html>
JavaScript
//main.js const { app, BrowserWindow } = require('electron'); let mainWindow; function createWindow() { mainWindow = new BrowserWindow({ width: 400, height: 300, webPreferences: { nodeIntegration: true, }, }); mainWindow.loadFile('index.html'); mainWindow.on('closed', function () { mainWindow = null; }); } app.whenReady().then(createWindow); app.on('window-all-closed', function () { if (process.platform !== 'darwin') app.quit(); }); app.on('activate', function () { if (mainWindow === null) createWindow(); });
Step 6: Update package.json:
Modify the scripts section in your package.json file to include a start script.
"scripts": {
"start": "electron main.js"
},
Step 7: Run your Electron app:
Execute the following command to run your Electron app.
npm start
This will launch your desktop application with Electron. You can further customize and enhance your app by exploring the Electron API and integrating additional packages as needed.
Output:

Данный материал является вольным переводом статьи:
Danny Markov Creating Your First Desktop App With HTML, JS and Electron
Материал вычитывал: Михаил Синяков

Веб-приложения становятся все более мощными с каждым годом, но остается еще место для классических приложений, обладающих полным доступом к оборудованию компьютера. Сегодня вы можете создать десктопное приложения при помощи хорошо знакомых вам HTML, JS и Node.js, упаковать его в исполняемый файл и пользоваться им на Windows, OS X и Linux.
Существуют два самых популярных проекта с открытым исходным кодом, позволяющих сделать это. Это NW.js и Electron, последний мы и будем рассматривать сегодня. Мы собираемся переписать версию, которую делали на NW.js, так что вы сможете еще и сравнить их между собой.
Программы, которые создаются при помощи Electron это просто веб сайты, которые открываются во встроенном браузере Chromium. В дополнение к стандартным API HTML5 эти сайты могут использовать полный набор модулей Node.js и специальных модулей Electron, которые позволяют получить доступ к операционной системе.
В этом уроке мы создадим простое приложение, которое получает последние статьи с сайта Tutorialzine через RSS и отображает их в виде карусели. Все исходники, вы можете скачать архивом по ссылке.
Распакуйте его содержимое в любую директорию на вашем компьютере.
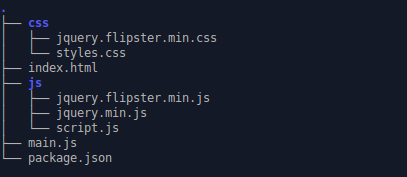
Глядя на структуру файлов вы никогда бы не догадались что это десктопное приложение, а не просто веб сайт.

Мы рассмотрим наиболее интересные файлы и то как они работают минутой позже, а пока давайте заглянем под капот.
Запуск приложения
Поскольку приложение Electron это просто Node.js приложение, вам нужно установить npm. Сделать это довольно просто.
Откройте терминал и выполните в директории проекта следующую команду:
npm install
Это создаст папку node_modules, содержащую все необходимые зависимости для приложения. Затем, введите в терминале следующее:
npm start
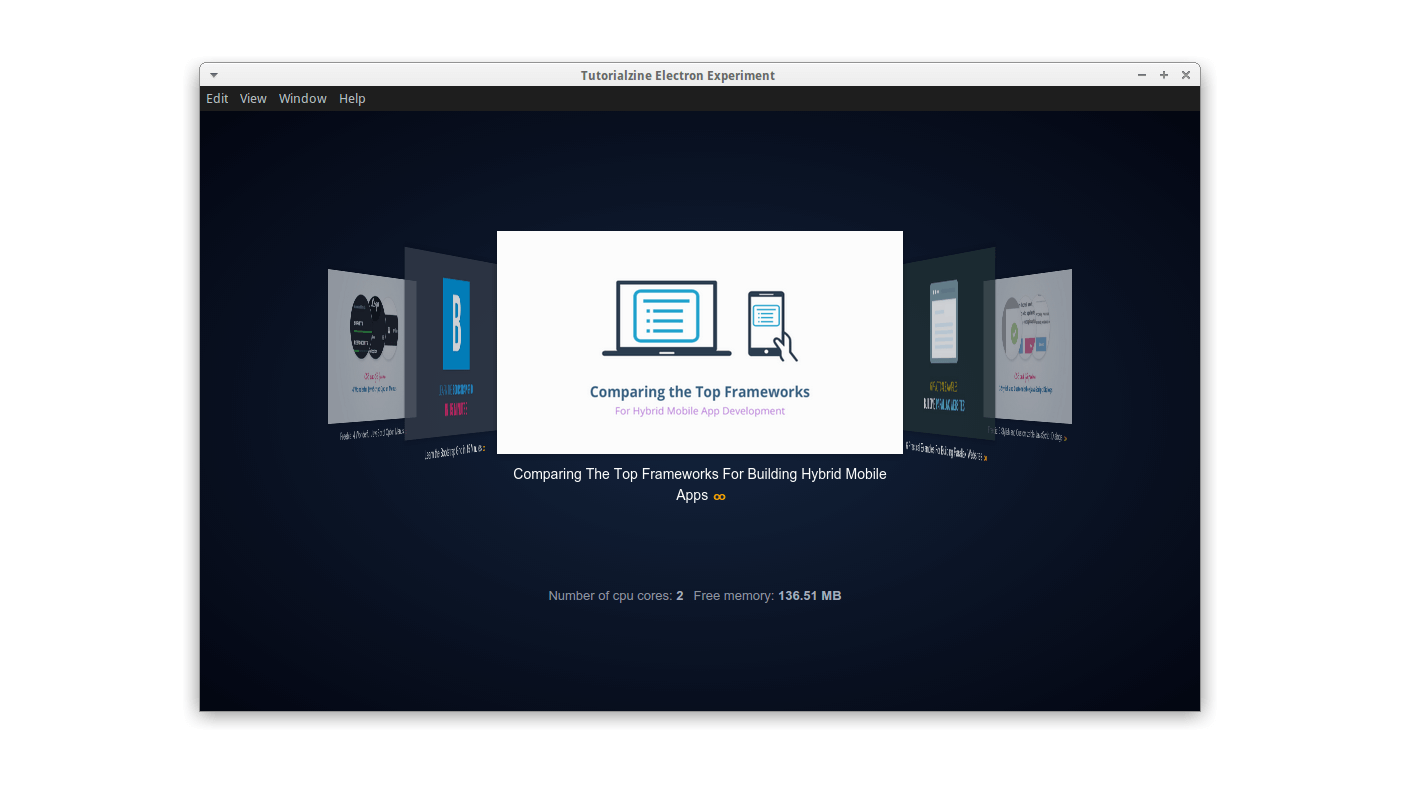
Приложение должно открыться в новом окне, обратите внимание, что оно имеет только верхнее меню и больше ничего.

Вы наверное обратили внимание,что приложение запускается не слишком удобно для пользователя. Однако это просто способ для разработчика запустить приложение. Когда оно будет упаковано, пользователь будет запускать его как обычно — двойным кликом по иконке.
Как это сделано
Сейчас мы поговорим о наиболее важных файлах, которые используются в любом приложении, написанном при помощи Electron. Давайте начнем с файла package.json, который содержит различную информацию о проекте. Например, версию, список npm зависимостей и другую не менее важную информацию.
package.json
{
"name": "electron-app",
"version": "1.0.0",
"description": "",
"main": "main.js",
"dependencies": {
"pretty-bytes": "^2.0.1"
},
"devDependencies": {
"electron-prebuilt": "^0.35.2"
},
"scripts": {
"start": "electron main.js"
},
"author": "",
"license": "ISC"
}
Если вы уже работали с Node.js, то у вас уже имеется представление как это все работает. Важно отметить команду npm start которая запускает приложение. Когда мы вызываем эту команду в консоли, то просим electron запустить файл main.js. Этот файл содержит маленький скрипт, который открывает окно приложения, определяет некоторые параметры и обработчики событий.
main.js
var app = require('app'); // Модуль управления приложением.
var BrowserWindow = require('browser-window'); // Модуль для создания окна браузера.
// Сохраняем глобальную ссылку на объект Window, если этого не сделать
// окно закроется автоматически как только сработает сборщик мусора JS.
var mainWindow = null;
// Выйти, после того как все окна будут закрыты.
app.on('window-all-closed', function() {
// В OS X это характерно для приложений и их меню,
// чтобы оставаться активными, пока пользователь явно не завершит работу
// при помощи Cmd + Q
if (process.platform != 'darwin') {
app.quit();
}
});
// Этот метод будет вызван когда Electron закончил
// инициализацию и готов к созданию окна браузера.
app.on('ready', function() {
// Создаем окно браузера.
mainWindow = new BrowserWindow({width: 900, height: 600});
// и загружаем index.html в приложение.
mainWindow.loadURL('file://' + __dirname + '/index.html');
// Генерируется когда окно закрыто.
mainWindow.on('closed', function() {
// Сброс объекта окна, обычно нужен когда вы храните окна
// в массиве, это нужно если в вашем приложении множество окон,
// в таком случае вы должны удалить соответствующий элемент.
mainWindow = null;
});
});
Давайте взглянем на то, что мы делаем в методе ready. Сначала мы определяем окно браузера и устанавливаем его первоначальный размер. Затем мы загружаем в него файл index.html, который работает точно так же, как если бы мы открыли его в браузере.
Как вы видите, в самом файле нет ничего особенного — контейнер для карусели и пункты для отображения статистики использования процессора и оперативной памяти.
index.html
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tutorialzine Electron Experiment</title>
<link rel="stylesheet" href="./css/jquery.flipster.min.css">
<link rel="stylesheet" href="./css/styles.css">
</head>
<body>
<div class="flipster">
<ul>
</ul>
</div>
<p class="stats"></p>
<!-- Правильный способ подключить jQuery в Electron приложении -->
<script>window.$ = window.jQuery = require('./js/jquery.min.js');</script>
<script src="./js/jquery.flipster.min.js"></script>
<script src="./js/script.js"></script>
</body>
</html>
Здесь у нас html-код, ссылки на необходимые стили, js библиотеки и скрипты. Заметили что jQuery подключен странным способом? См. этот issue, чтобы узнать почему подключение происходит именно так.
Наконец, собственно сам JavaScript код нашего приложения. В нем мы подключаемся к RSS ленте, получаем последние статьи и показываем их. Если мы попытаемся провернуть такую операцию в окружении браузера, то ничего не получится. Канал находится на другом домене и получение данных с него запрещено. Однако в Electron такого ограничения нет, мы можем получить необходимую информацию при помощи AJAX-запроса.
$(function(){
// Отображаем информацию о компьютере используя node-модуль os.
var os = require('os');
var prettyBytes = require('pretty-bytes');
$('.stats').append('Number of cpu cores: <span>' + os.cpus().length + '</span>');
$('.stats').append('Free memory: <span>' + prettyBytes(os.freemem())+ '</span>');
// Библиотека UI компонентов Electron. Понадобится нам позже.
var shell = require('shell');
// Получаем последние записи с Tutorialzine.
var ul = $('.flipster ul');
// Политики безопасности в Electron не применяются, поэтому
// мы можем отправлять ajax-запросы на другие сайты. Обратимся к Tutorialzine
$.get('http://feeds.feedburner.com/Tutorialzine', function(response){
var rss = $(response);
// Найдем все статьи в RSS потоке:
rss.find('item').each(function(){
var item = $(this);
var content = item.find('encoded').html().split('</a></div>')[0]+'</a></div>';
var urlRegex = /(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?/g;
// Получим первое изображение из статьи.
var imageSource = content.match(urlRegex)[1];
// Создадим li для каждой статьи и добавим в неупорядоченный список.
var li = $('<li><img /><a target="_blank"></a></li>');
li.find('a')
.attr('href', item.find('link').text())
.text(item.find("title").text());
li.find('img').attr('src', imageSource);
li.appendTo(ul);
});
// Инициализируем плагин flipster.
$('.flipster').flipster({
style: 'carousel'
});
// При клике на статью откроем страницу в браузере по умолчанию.
// В противном случае откроем ее в окне Electron.
$('.flipster').on('click', 'a', function (e) {
e.preventDefault();
// Откроем URL в браузере по умолчанию.
shell.openExternal(e.target.href);
});
});
});
Есть одна классная вещь, в приведенном выше коде, она заключается в том, что в одном файле можно одновременно использовать:
- JavaScript библиотеки — jQuery и jQuery Flipster для создания карусели.
- Собственный модули Electron — оболочку, которая предоставляет API для desktop-задач. В нашем случае открытие url в браузере по умолчанию.
- Node.js модули — Модуль OS для доступа к информации о системе, Pretty Bytes для форматирования.
С их помощью наше приложение готово к работе!
Упаковка и дистрибуция.
Есть еще одна важная вещь, которую нужно сделать чтобы ваше приложение попало к конечному пользователю. Вы должны упаковать его в исполняемый файл, который будут запускать двойным щелчком. Необходимо будет собрать отдельный дистрибутив для каждой из систем: Windows, OS X, Linux. В этом нам поможет Electron Packager.
Вы должны принять во внимание тот факт, что в упакованный файл попадут все ваши ресурсы, все зависимости node.js, а так же уменьшенная копия браузера webkit. В конечном итоге получится файл порядка 50mb. Это довольно много и не практично для простых приложений, как, например, наше, но этот вопрос становится не актуальным, когда речь идет о больших и сложных приложениях.
Заключение
Единственное серьезное отличие от NW.js состоит в том, что в NW.js точкой входа выступает HTML-файл, в то время как в Electron эту роль выполняет JavaScript файл. C Electron вы получаете больше контроля. Вы легко можете построить мульти оконное приложение и организовать обмен данными между ними.
Вот что можно еще почитать по теме:
- Electron’s Quick Start Guide
- Electron’s Documentation
- Apps Built with Electron
Создание программ под ПК стало возможным, после появления библиотек подобных Electron JS. В ходе урока вы создадите полноценную ПК программу используя JS, HTML и CSS.
Приложения в вебе становятся всё мощнее, здесь прогресс на лицо. Тем не менее значительную долю разработки занимают стандартные приложения, которые имеют полный доступ к физическому оборудованию ПК. Уже сегодня есть возможность объединить обе технологии и написать десктопное приложение на известных языках веб-программирования, вроде HTML, JS и Node.js. Это всё можно поместить в исполняемый файл, который можно использовать на Mac OS X, Windows, Linux.
Сейчас есть 2 популярнейших проекта с opensource-кодом, которые могут создавать исполняемые файлы из веб-приложений. Речь идёт о NW JS и Electron. В рамках данного материала поговорим о последнем.
Начало работы с Electron
Приложения, созданные посредством Electron – это обычные веб-сайты, которые запускаются посредством предустановленного веб-обозревателя Chromium. В добавок к классическим стандартам API HTML5, есть возможность применять весь список модулей Node.js и уникальных функций Electron. Модули сервиса как раз и обеспечивают доступ к ОС.
Запуск приложения
Как уже удалось определить, приложение на Electron – это обычная Node.js программа, поэтому ей нужно добавить npm. Благо, это выполняется предельно легко.
Следует запустить терминал и находясь в каталоге целевого проекта выполнить команду:
npm installВ результате появится папка с названием node_modules, в которой установлены все нужные зависимости для программы. Дальше стоит ввести ещё одну команду.
npm startПосле неё приложение запустится в новом окне. Нужно заметить, что в нём будет исключительно верхнее меню.
Несложно заметить, что приложение включается крайне неудобно для рядового пользователя. Это лишь один из способов запуска, который скорее подходит для разработчика, чем пользователя. После упаковки программы, пользователь сможет включить приложение стандартным способом – дважды кликнуть по ярлыку.
Разработка программы
Разработка программы это создание главного JS файла, а также HTML и CSS файлов содержащих все стили и разметку для страниц программы.
Предлагаем вам просмотреть небольшое видео, в котором наглядно приведено описание и создание полноценного приложение на Electron JS.
Ссылки из видео:
- Установить Node JS;
- Официальный сайт Electron JS;
- Скачать редактор Atom;
- Онлайн программа «Front-end разработчик».
Ниже приведен весь код из видео урока.
JS файл:
const path = require('path');
const url = require('url');
const {app, BrowserWindow} = require('electron');
let win;
function createWindow() {
win = new BrowserWindow({
width: 700,
height: 500,
icon: __dirname + "/img/icon.png"
});
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}));
win.webContents.openDevTools();
win.on('closed', () => {
win = null;
});
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
app.quit();
});HTML код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>itProger App</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<h1>Конвертер температуры</h1>
<div class="form-group col-md-3">
<label for="usr">Цельсии:</label>
<input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()">
</div>
<div class="form-group col-md-3">
<label for="pwd">Фаренгейты:</label>
<input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()">
</div>
<script>
require('./render.js');
function celciusToFahrenheit(){
let celcius = document.getElementById('celcius').value;
let fahrenheit = (celcius* 9/5) + 32;
document.getElementById('fahrenheit').value = fahrenheit;
}
function fahrenheitToCelcius(){
let fahrenheit = document.getElementById('fahrenheit').value;
let celcius = (fahrenheit - 32) * 5/9
document.getElementById('celcius').value = celcius;
}
</script>
</body>
</html>Упаковка и дистрибуция
Существует ещё один важный момент, который помогает достичь целевого пользователя. Вам нужно запереть всё содержимое в исполняемый файл, как раз его и можно включить двойным кликом. Важно создать уникальный дистрибутив под каждую ОС: Windows, OS X, Linux. Как раз в этом и пригодится Electron Packager.
Здесь следует уделить внимание тому, что в готовый файл также добавятся ваши ресурсы, это обусловлено платформой Node JS, и обрезанная копия webkit веб-обозревателя. На выходе должен получиться файл весом около 50 Мб. Это весьма большой вес для обычного приложения в несколько строк. Вопрос с весом программы теряет актуальность при разработке крупных приложений со сложными алгоритмами работы.
Заключение
Главное из значимых отличий от NW JS сводится к тому, что в NW.js входной файл – HTML, в то время как в Electron – JavaScript-файл. Таким образом Electron дарит больше возможностей по контролю. На его основе можно создать приложение с несколькими окнами, и настроить перенос данных между ними.
