In this article, we will learn how to create a .exe file from a Java program. Java is a platform-independent language, which works on the philosophy of «write Once, Run Anywhere». It simply means that if we write a Java program, we can run it on any device that has a JVM(Java Virtual Machine). Now if we want to share the Java application standalone for the windows, then we need the «.exe» file. In this article first, we will create a Java program then we will see the various methods to create a «.exe» file from that file.
Java applications are generally shared and distributed as «.jar» files. These files contain all the required files, to run a .jar file we must need the JVM installed on the system we are trying to run. So what is the need for the «.exe» file, If a system does not have a JVM then we need a «.exe» file to run our application.
Steps to create a .exe file
Before creating the «.exe» file, we need to create a Java program, So let’s create a simple Java program that says hello world. Follow these steps to create and run the Java program:
Step 1: Create a file hello.java
Step 2: Open the file in any IDE, and write the following code.
Java
import java.util.Scanner; public class Hello { public static void main(String[] args) { Scanner scanner = new Scanner(System.in); System.out.println("Hello, World!"); System.out.println("Press Enter to exit..."); scanner.nextLine(); scanner.close(); } }
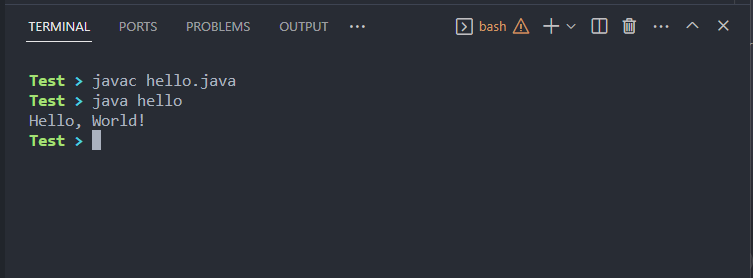
Step 3: Now to compile this program run the following command:
javac hello.java
Step 4: Now there will generate a file called hello.java which means that you successfully compiles, to run this program, run the following command:
java hello
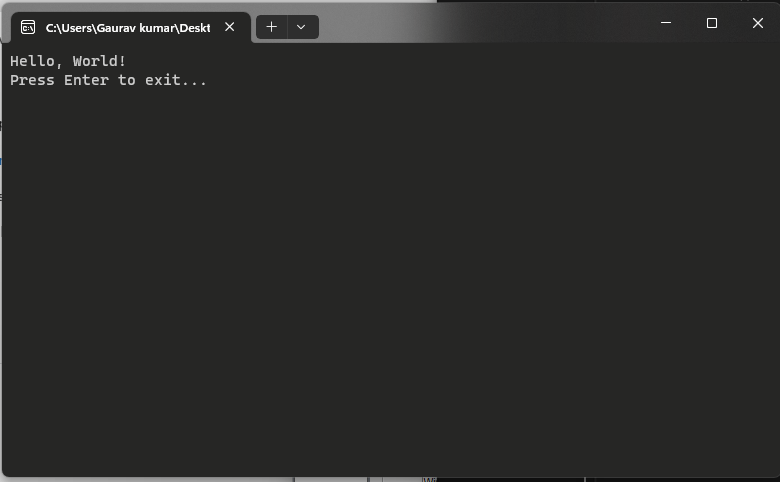
Step 5: See the output in the command prompt:

Creating .exe file
There are several methods to convert a Java application to an .exe file. Some popular methods are listed and explained below.
Now before creating the .exe file, there is one file that we need the .jar file, now when you initially create a java program it generally contains the .java and .class files, use the following commands to create the .jar file.
jar cvfe Hello.jar Hello Hello.class
Now there will be a .jar file, and we will be using that .jar file to create the .exe file using various tools that are discussed below.
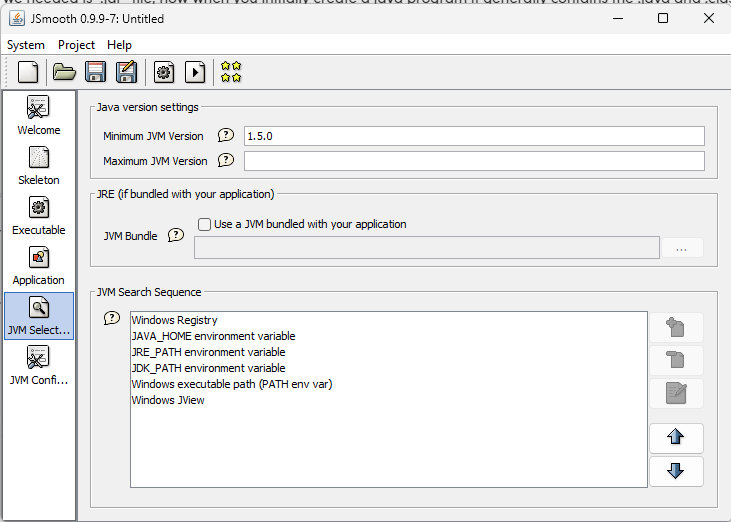
1. Using JSmooth
File checks to if a suitable JVM is installed in the system or not and runs the app.
Step 1: Go to the official website of Jsmooth and download the application.
Step 2: Install the application on the system.
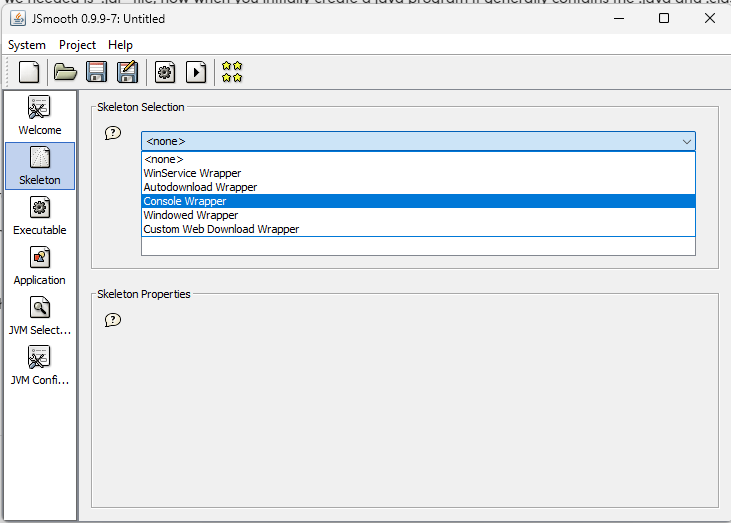
Step 3: Open the application, go to sell, auction, and choose the console wrapper.

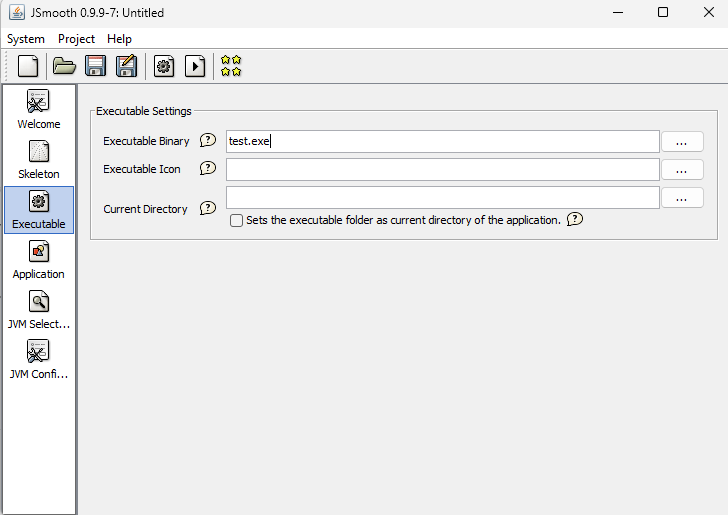
Step 4: Now go to the executable and give the file name that you want to create.

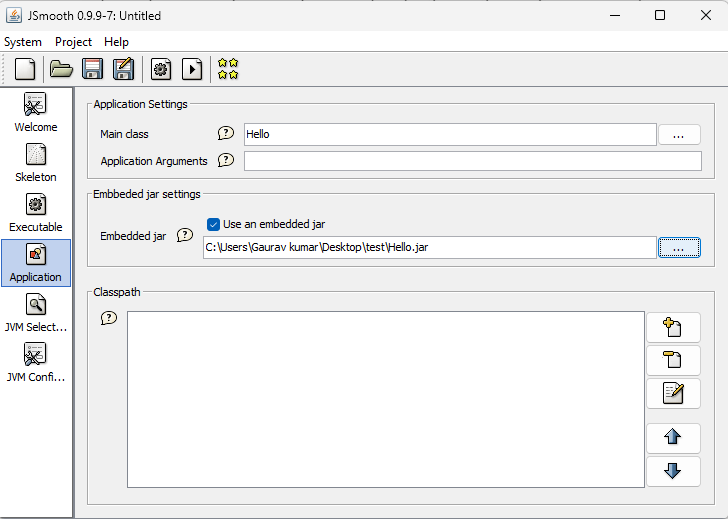
Step 5: Now go to the application first give the class name and choose the location of the .jar file

Step 6: Here choose the minimum JRE version, go for 1.5.0

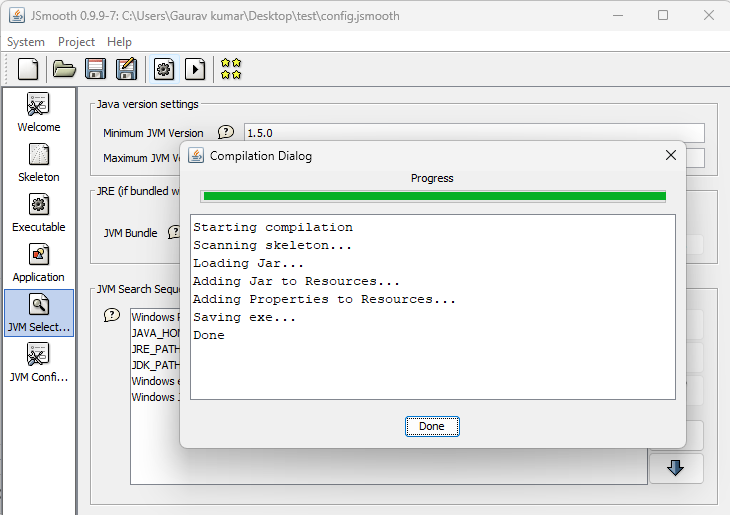
Step 7: Now click on the Gear icon on the top and the .exe file will be created in chosen directory.

Step 8: Now double-click on the .exe file that was created, and see the output.

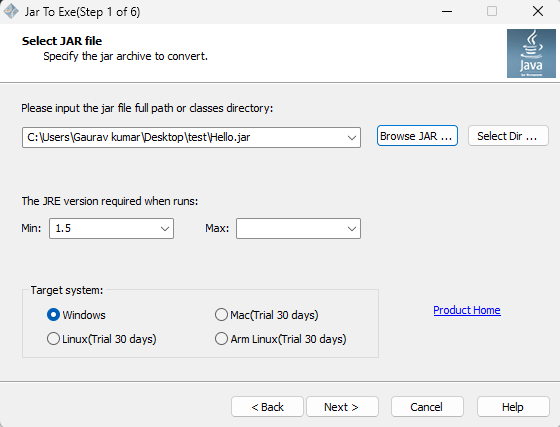
2. Using Jar2Exe
This application is also used to create the .exe file from the .jar file. Follow the given steps to use this application to create the .exe file of the Java application.
Step 1: Go to the official website Jar2Exe and download the application in the system.
Step 2: Open the application, select the path of the .jar file, select the JRE version go for 1.5, and click next for the system choose windows, and click next.

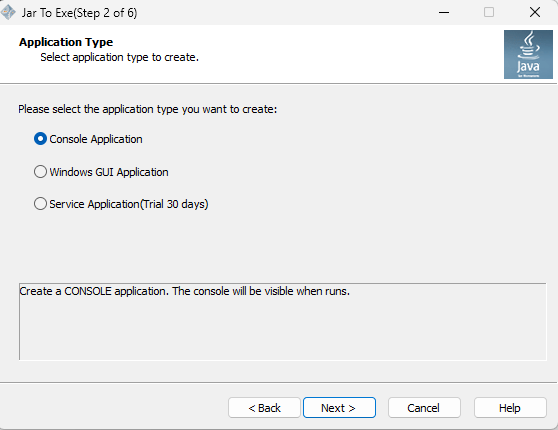
Step 3: Here choose the console application and click next.

Step 4: Here enter the class name of the Java application and click next.

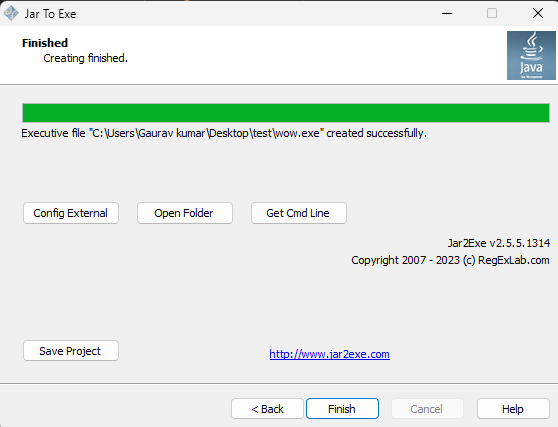
Step 5: Now .exe file will be created and you can run and see the output by double-clicking the .exe file.

3. Creation using Maven
To create an executable jar file for the maven projects we must have to install the maven in the system. Ensure the maven installation by running the following command.
mvn --version
Now follow the following steps to create the executable jar file. Note that we are using VS code as IDE.
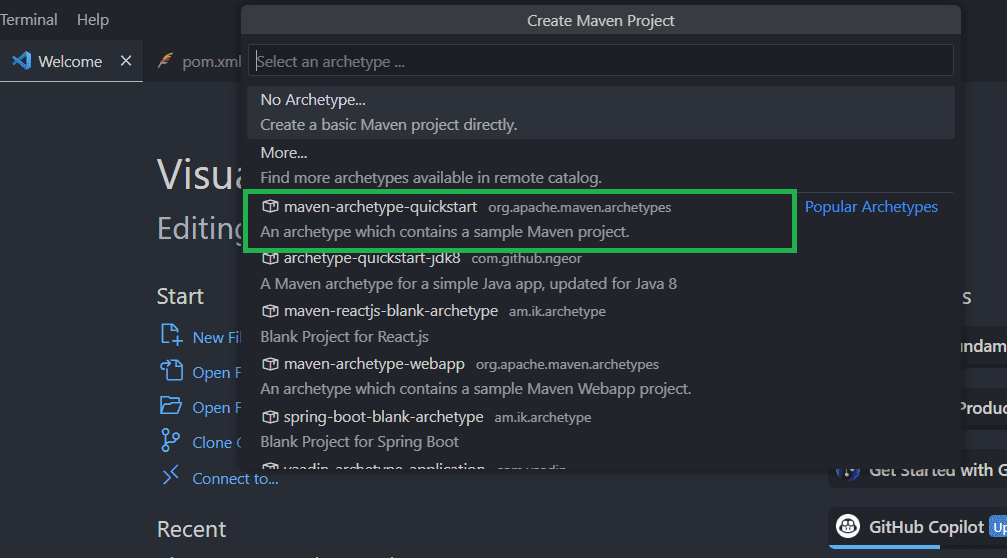
Step 1: Create a maven project, use Ctrl + Shift + P, and choose the create maven project for the basic project use the maven-archtype-quickstart option as shown in the image.

Step 2: After the project creation it will create the file directory and there will be a pom.xml file for the project configuration. On that file add the following code inside the Plugins according to your project name.
XML
<plugin> <artifactId>maven-jar-plugin</artifactId> <version>3.0.2</version> <configuration> <archive> <manifest> <addClasspath>true</addClasspath> <classpathPrefix>lib/</classpathPrefix> <mainClass>com.test.App</mainClass> </manifest> </archive> </configuration> </plugin> <plugin>
Step 3: Now it’s time to build the jar file. run the following command in the terminal.
nvm package
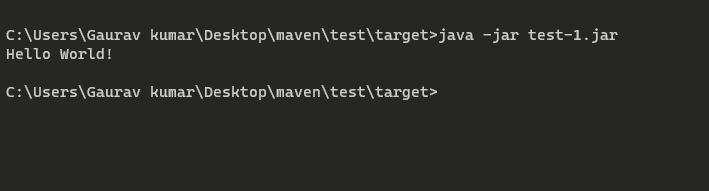
After this command, on the file directory, there will be a folder that will generate a named target, and inside that folder, there will be the .jar file. We can run this file and check by using the following command
java -jar filename.jar
Output:

Conclusion
In conclusion, we have seen two applications that help us to create a .exe file, and it’s pretty easy to use them. Now we can use the methods that are described above, to make the .exe file from the jar file. Follow those method steps and create the .exe file.
В последнее время на программистских форумах развернулись неслабые дискуссии (для примера см. здесь, здесь и здесь, и эта сегодняшняя) об Electron и его влиянии на сферу разработки десктопных приложений.
Если вы не знаете Electron, то это по сути веб-браузер (Chromium) в котором работает только ваше веб-приложение… словно настоящая десктопная программа (нет, это не шутка)… это даёт возможность использовать веб-стек и разрабатывать кросс-платформенные десктопные приложения.
Самые новые, хипстерские десктопные приложения в наше время сделаны на Electron, в том числе Slack, VS Code, Atom и GitHub Desktop. Необычайный успех.
Мы писали десктопные программы десятилетиями. С другой стороны, веб только начал развиваться менее 20 лет назад, и на протяжении почти всего этого времени он служил только для доставки документов и анимированных «гифок». Никто не использовал его для создания полноценных приложений, даже самых простых!
Десять лет назад невозможно было себе представить, что стек веб-технологий можно использовать для создания десктопного приложения. Но наступил 2017 год, и много умных людей полагают, что Electron — отличная идея!
Здесь не столько результат превосходства веб-стека для создания приложений (он далёк от такого превосходства, и вряд ли кто-то будет спорить, что веб — это бардак), сколько провал существующих фреймворков для разработки UI на десктопах. Если люди предпочитают отгружать со своими программами целый веб-браузер только для того, чтобы использовать отличные инструменты вроде JavaScript (сарказм) для разработки, что-то пошло совершенно не так.
Так что это за ужасные альтернативы, которые проиграли конкурентную борьбу веб-стеку?
Я решил взглянуть и создать реальное приложение на одной из этих технологий.
Альтернативы Electron
Ели вы не возражаете, что несколько групп разработки будут создавать разные версии приложения под разные ОС, то варианты выглядят примерно так: AppKit для MacOS, WPF для Windows (я не специалист по разработке под конкретные платформы, так что дайте знать, пожалуйста, какие варианты в наши дни более популярны).
Однако реальные конкуренты Electron — это мультиплатформенные фреймворки. Думаю, среди них самыми популярными сегодня являются GTK+, Qt и JavaFX.
GTK+
GTK+ написан на C, но связан со многими другими языками. Этот фреймворк использовался для разработки прекрасной платформы GNOME-3.
Qt
Qt кажется самой популярной альтернативой Electron в дискуссиях, которые попадались мне на глаза… Это библиотека C++, но тоже связанная с другими языками (хотя кажется, что никакие из них не поддерживаются на коммерческой основе, и сложно сказать, насколько они доработаны). Qt вроде бы популярный выбор для встроенных систем.
JavaFX
Однако в этой статье я сконцентрируюсь на разработке десктопных приложений на JavaFX, потому что я считаю, что JavaFX и JVM отлично подходят для десктопных программ.
Что бы вы ни думали о JVM, не существует никакой другой платформы (кроме, может быть, самого Electron!), настолько простой для кросс-платформенной разработки. Как только вы создали свой jar, на любой платформе, вы можете распространять его среди пользователей всех ОС — и он просто будет работать.
При большом разнообразии языков, которые сейчас поддерживаются в JVM, выбор языка тоже не должен стать проблемой: определённо найдётся такой, какой вам понравится (в том числе JavaScript, если вы не способны от него отказаться), и вы можете использовать JavaFX с любым языком JVM без особых проблем. В этой статье, кроме Java, я покажу немного кода на Kotlin.
Сам UI создаётся просто кодом (если у вас есть замечательная поддержка IDE от IntelliJ, Eclipse или NetBeans: это всё отличные бесплатные IDE, которые, наверное, превосходят любых конкурентов и, кстати, представляют собой самые лучшие образцы десктопных приложений на Java) или в визуальном конструкторе UI: SceneBuilder (который умеет интегрироваться в IntelliJ) или NetBeans Visual Debugger.
История JavaFX
JavaFX — не новая технология. Она появилась в декабре 2008 года и сильно отличалась от того, что мы видим сегодня. Идея заключалась в создании современного фреймворка UI для замены устаревшего Swing Framework, который являлся официальным фреймворком JVM с конца 90-х.
Oracle чуть не испортила всё с самого начала, приступив к созданию особого, декларативного языка, который предполагалось использования для создания UI приложений. Это не очень хорошо восприняли Java-разработчики, и та инициатива чуть не погубила JavaFX.
Заметив проблему, Oracle решила выпустить JavaFX 2 в 2011 году без собственного особого языка, а вместо этого применив FXML в качестве опции для чистого Java-кода (как мы увидим позже).
Около 2012 года JavaFX обрёл некую популярность, а Oracle приложила значительные усилия для улучшения и популяризации этой платформы. С версии 2.2 фреймворк JavaFX стал достаточно цельным фреймворком, но его по-прежему не включали в стандартную среду выполнения Java (хотя он всегда поставлялся вместе с JDK).
Только с версии JavaFX 8 (изменение версии сделано для соответствия Java
он стал частью стандартного рантайма Java.
Сегодня фреймворк JavaFX может и не является крупным игроком в мире UI, но на нём сделано немало реальных приложений, у него есть довольно много связанных библиотек и его портировали на мобильную платформу.
Создание приложения JavaFX
В своём приложении для просмотра логов LogFX, я решил просто использовать Java (потому что там в основном довольно низкоуровневый код, а я хотел сконцентрироваться на скорости и малом размере пакета) и IntelliJ в качестве IDE. Я почти решился писать на Kotlin, но поддержка Java в IntelliJ оказалась настолько хорошей, так что писать на Java (точнее, позволить IntelliJ делать это за меня — это ближе к истине) стало не такой большой проблемой, чтобы оправдать лишние 0,9 МБ в дистрибутиве.
Я решил не использовать FXML (язык описания GUI для JavaFX на основе XML) или визуальный конструктор UI, потому что интерфейс у программы очень простой.
Итак, посмотрим на какой-нибудь код!
Java Hello World
Приложение JavaFX — это просто класс, который расширяет javafx.application.Application и показывает JavaFX Stage.
Вот как пишется Hello World на JavaFX:
public class JavaFxExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Text helloWorld = new Text("Hello world");
StackPane root = new StackPane(helloWorld);
primaryStage.setScene(new Scene(root, 300, 120));
primaryStage.centerOnScreen();
primaryStage.show();
}
public static void main(String[] args) {
launch(JavaFxExample.class, args);
}
}src/main/java/main/JavaFxExample.java
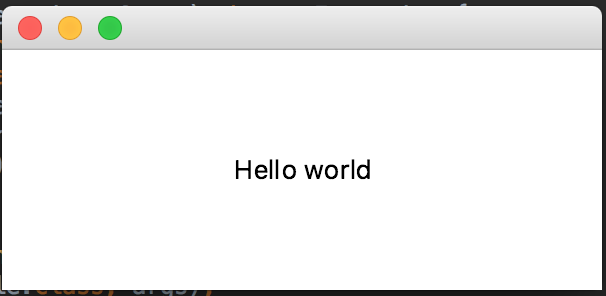
На «маке» этот код покажет примерно такое:

FXML+Java Hello World
Если вам трудно писать код для UI и вы предпочитаете использовать язык разметки, вот эквивалент того же кода с FXML:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.StackPane?>
<?import javafx.scene.Scene?>
<?import javafx.scene.text.Text?>
<Scene xmlns="http://javafx.com/javafx"
width="300.0" height="120.0">
<StackPane>
<Text>Hello world</Text>
</StackPane>
</Scene>src/main/resources/main/Example.fxml
public class JavaFxExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Scene scene = FXMLLoader.load(getClass().getResource("Example.fxml"));
primaryStage.setScene(scene);
primaryStage.centerOnScreen();
primaryStage.show();
}
public static void main(String[] args) {
launch(JavaFxExample.class, args);
}
}src/main/java/main/JavaFxExample.java
Обратите внимание, что IntelliJ поддерживает FXML и свяжет его содержимое с соответствующим кодом Java и наоборот, подсветит ошибки, сделает автодополнение, справится с импортом, покажет встроенную документацию и так далее, что довольно круто… но как я раньше сказал, решено было не использовать FXML, поскольку задуманный UI был очень простым и довольно динамичным… так что я больше не покажу кода FXML. Если интересно, изучите руководство по FXML.
Hello World на Kotlin+TornadoFX
Прежде чем двигаться дальше, давайте посмотрим, как такой код выглядит на современном языке вроде Kotlin с его собственной библиотекой для написания приложений JavaFX, которая называется TornadoFX:
class Main : App() {
override val primaryView = HelloWorld::class
}
class HelloWorld : View() {
override val root = stackpane {
prefWidth = 300.0
prefHeight = 120.0
text("Hello world")
}
}src/main/kotlin/main/app.kt
Многим может показаться привлекательным использовать Kotlin и JavaFX, особенно если вы предпочитаете безопасность типов (в TornadoFX есть приятная функция «типобезопасные таблицы стилей») и если добавить лишние 5 МБ в приложения для вас не проблема.
Даже если подобные накладные расходы кажутся чрезмерными и вы не хотите включать фреймворк в программу (и разбираться со всеми его сложностями и причудами), то Kotlin нормально работает и с чистым JavaFX.
Стили и темы для пользовательского интерфейса JavaFX
Теперь, когда мы разобрались с основами JavaFX, посмотрим, как применить стили для приложений JavaFX.
Также как существуют различные подходы к макетированию, существуют и разные варианты стилей для JavaFX.
Предположим, что мы хотим сделать тёмный фон и белый текст, как показано на скриншоте:

Программные и встроенные стили
Один из вариантов (мучительный, но зато с безопасными типами) — сделать это программным способом:
root.setBackground(new Background(new BackgroundFill(
Color.DARKSLATEGRAY, CornerRadii.EMPTY, Insets.EMPTY)));
helloWorld.setStroke(Color.WHITE);Более простой программный способ — установить стили в CSS:
root.setStyle("-fx-background-color: darkslategray");
helloWorld.setStyle("-fx-stroke: white");Обратите внимание, что здесь IntelliJ опять обеспечивает автодополнение для значений строк.
Если вы используете FXML:
<StackPane style="-fx-background-color: darkslategray">
<Text style="-fx-stroke: white">Hello world</Text>
</StackPane>То же самое…
Использование отдельных таблиц стилей
Если вы не хотите удаляться от мира веба и предпочитаете задавать стили в отдельных таблицах стилей, JavaFX и это умеет! Именно такой подход я выбрал, потому что он позволяет стилизовать всё в одном месте и даже даёт пользователям возможность выбирать стили на свой вкус.
Для этого сначала создаём таблицу стилей:
.root {
-fx-base: darkslategray;
}
Text {
-fx-stroke: white;
}src/main/resources/css/hello.css
Теперь добавляем её в Scene:
primaryStage.getScene().getStylesheets().add("css/hello.css");И всё.
Заметьте, что таблицы стилей устанавливают не только фоновый цвет StackPane как darkslategray, но и меняют основной цвет темы.
Это значит, что все управляющие элементы и «фоновые» элементы примут цвет, основанный на этом цвете. Довольно изящная функция, потому что вы можете устанавливать цвета на базе основного цвета. Так вы гарантируете, что если изменить основной цвет, то практически всё будет хорошо выглядеть в новой расцветке.
Например, в нашем случае более подходящим цветом текста станет не белый, а «противоположный» цвет относительно основного цвета темы, чтобы текст всегда оставался читаемым:
-fx-stroke: ladder(-fx-base, white 49%, black 50%);Таблицы стилей JavaFX довольно умные, для дополнительной информации см. CSS Reference Guide.
Вот пример простого приложения, где мы поставили кнопку вместо текста. Слева показаны стили по умолчанию, а справа используется таблица стилей, которую мы только что создали:

Слева: стили по умолчанию JavaFX. Справа: кастомные стили, созданные выше
В своём приложении я хотел поставить по умолчанию тёмную тему, но при этом оставить пользователям возможность загружать собственные стили, чтобы они могли использовать любую тему, какая им нравится.
Вот как LogFX выглядит в итоге с темой по умолчанию:

Обратите внимание, что для кнопок я использовал иконки FontAwesome. Было довольно просто стилизовать кнопки в CSS. Просто убедитесь в том, чтобы шрифт устанавливался как можно раньше с помощью такой инструкции:
Font.loadFont( LogFX.class.getResource( "/fonts/fontawesome-webfont.ttf" ).toExternalForm(), 12 );С кастомными таблицами стилей можно кардинально изменить внешний вид приложения. Например, вот очень зелёная тема в Linux Mint:

Хотя хороший вкус автора этой зелёной темы под вопросом, она показывает мощные возможности стилизации в JavaFX. Здесь вы можете реализовать практически всё, на что способно ваше воображение.
В завершение хотел бы упомянуть классные эффекты, которые есть в JavaFX… Я хотел сделать начальный экран, который бы хорошо выглядел просто с форматированным текстом.
В JavaFX это делается просто. Вот что у меня получилось (я сделал экран на основе образца GroovyFX):

И вот какая таблица стилей соответствует этому стартовому экрану:
Text {
-fx-fill: white;
}
#logfx-text-log {
-fx-font-family: sans-serif;
-fx-font-weight: 700;
-fx-font-size: 70;
-fx-fill: linear-gradient(to top, cyan, dodgerblue);
}
#logfx-text-fx {
-fx-font-family: sans-serif;
-fx-font-weight: 700;
-fx-font-size: 86;
-fx-fill: linear-gradient(to top, cyan, dodgerblue);
-fx-effect: dropshadow(gaussian, dodgerblue, 15, 0.25, 5, 5);
}Здесь возможно создание очень неплохих эффектов. Для дополнительной информации см. руководство.
В следующих разделах обсудим, как менять виды (экраны), перезагружать код на лету (hot reload) и обновлять таблицы стилей во время работы программы.
Дизайн, отладка и перезагрузка кода
Практически невозможно создавать интерфейс пользователя без возможности мгновенно просматривать изменения. Поэтому важной частью любого фреймворка UI является «горячая» перезагрузка кода или некая разновидность конструктора UI.
У JavaFX (и у самой JVM) есть несколько вариантов решения этой проблемы.
SceneBuilder
Первое из них — это SceneBuilder, визуальный конструктор UI, который позволяет создавать FXML, просто перетаскивая компоненты UI.

Его можно интегрировать в любые Java IDE, что упрощает создание новых видов (экранов).
Мне раньше приходилось использовать SceneBuilder для создания форм и тому подобных сложных видов, но я обычно просто набрасывал там что-то по-быстрому, а затем редактировал код вручную для приведения его к конечному виду.
Если вы так сделаете, а потом откроете вид в SceneBuilder, он по-прежнему будет нормально работать, так что можно поочерёдно редактировать код вручную или в SceneBuilder — и просматривать результат.
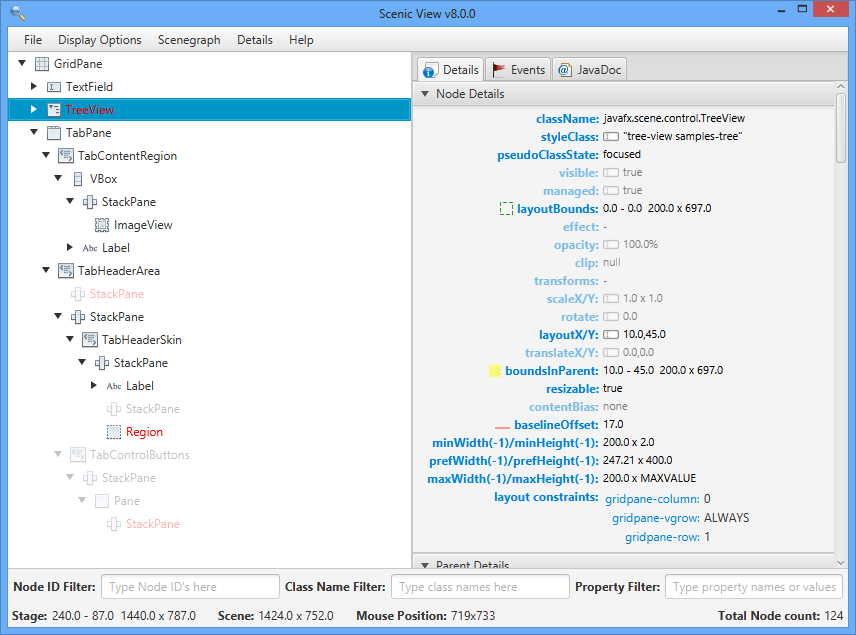
ScenicView
Как только у вас готов базовый дизайн, можно запустить ScenicView для просмотра и редактирования графа сцены при работающем приложении.
Представьте это как эквивалент инструментов разработчика в браузере.

Для запуска ScenicView со своим приложением просто скачайте jar и передайте параметр -javaagent:/path-to/scenicView.jar в JVM.
ScenicView позволяет изменять и удалять узлы, отслеживать события и читать документацию Javadocs для выбранных элементов.
Горячая перезагрузка кода JVM
Если хотите изменить код приложения, который напрямую не связан с UI, то длоя этого подходит отладчик Java с горячей заменой кода во время работы приложения. Базовая поддержка перезагрузки кода имеется в Oracle JVM и HotSpot. Думаю, что она есть и в OpenJDK JVM.
Однако базовая поддержка этой функции очень ограничена: вам позволено менять только реализацию уже существующих методов.
Зато есть расширение HotSpot VM под названием DCEVM (Dynamic Code Evolution VM) с гораздо большей функциональностью: добавление/удаление методов и полей, добавление/удаление классов, изменение значения итоговых переменных и прочее. В другой статье я уже писал о нём и о других способах перезагрузки кода в работающей JVM.
Я использовал это расширение при разработке LogFX — и оно отлично себя проявило. Если не закрыть и заново не открыть окно, то вид не меняется автоматически при перезагрузке кода, но это не такая большая проблема, если менять что-то в Stage… к тому же, если вы хотите изменить только компонент UI, то можно использовать ScenicView или просто вернуться в ScenicBuilder и как угодно поменять дизайн.
Для запуска DCEVM нужно только установить его и сверить номера версий расширения и JVM. После этого приложение запускается с отладчиком — и каждый раз после перекомпиляции в IDE новый код автоматически подгрузится в работающую программу.
В IntelliJ после изменения класса и перекомпиляции вы увидите нечто подобное (Cmd+F9 на «маке»):

Обновление таблиц стилей
JavaFX не обновляет автоматически таблицы стилей. Но для LogFX я хотел сделать такую возможность, чтобы можно было изменять стили — и немедленно наблюдать эффект в приложении.
Поскольку LogFX — программа для просмотра логов, у неё довольно продвинутый FileChangeWatcher, который подходит для просмотра стилей и их перезагрузки.
Но он работает только если стили поставляются из отдельного файла, а не из самого приложения (из jar).
Поскольку я уже разрешил пользователям устанавливать произвольный файл с таблицами стилей, то это не стало проблемой.
Я использовал эту функцию в процессе разработки, и она очень впечатляет. Если вам нужна такая же фича, можно написать собственный диспетчер файлов или скопировать мой (в конце концов, он с открытыми исходниками).
Для выбора таблицы стилей как файла (в отличие от ресурса jar), к сожалению, придётся использовать разный синтаксис под Unix/Mac и Windows. Вот такой метод я применил, чтобы решить проблему:
private static String toAbsoluteFileUri( File file ) {
String absolutePath = file.getAbsolutePath();
if ( File.separatorChar == '\\' ) {
// windows stuff
return "file:///" + absolutePath.replace( "\\", "/" );
} else {
return "file:" + absolutePath;
}
}Это работает на Mac, Windows и Linux Mint. Но это только первая из двух проблем, которые возникают на разных ОС (вторая — то, что не отображается иконка в системном трее на Mac, хотя есть уродливое обходное решение этой проблемы). В остальном JavaFX всё абстрагирует довольно хорошо по большей части.
Наконец, когда диспетчер определил изменение в файле с таблицами стилей, вы можете обновить стиль, просто удалив его и немедленно добавив обратно:
Runnable resetStylesheet = () -> Platform.runLater( () -> {
scene.getStylesheets().clear();
scene.getStylesheets().add( stylesheet );
} );Такой метод неплохо работает. Но если вы не хотите сами его писать, то ScenicView тоже умеет отслеживать таблицы стилей во внешних файлах (но не внутри jar), и TornadoFX тоже это поддерживает, так что здесь есть варианты.
Заключение
Создание приложения на JavaFX стало довольно приятным опытом. У меня имелась некоторая практика написания JavaFX-приложений для работы несколько лет назад (когда JavaFX находился на ранней стадии развития, что теперь уже осталось в прошлом), так что у меня определённо была некая фора… но я также работал как веб-разработчик и теперь не могу поверить, что кто-то предпочтёт использовать веб-стек вместо такой вменяемой среды как JVM.
Созданное приложение LogFX, на мой взгляд, работает очень хорошо, и оно достигло поставленных целей по скорости работы и быстрому отклику, и в то же время оно хорошо выглядит на всех операционных системах без внесения изменений. Пожалуйста, посмотрите сами и выскажите свой мнение:
curl -sSfL https://jcenter.bintray.com/com/athaydes/logfx/logfx/0.7.0/logfx-0.7.0-all.jar -o logfx.jar
Хотя это полностью функциональное приложение, файл jar весит всего 303 килобайта. Это 0,3 МБ, включая несколько картинок и файл шрифта TTF, и ещё несколько файлов HTML и CSS, помимо файлов классов Java!
Конечно, приложение не включает саму виртуальную машину JVM, но JVM не является частью программы и может использоваться для многих приложений! В Java 9 вы можете вообще создавать нативные исполняемые файлы, включая в них только необходимые части JVM, так что если вашим пользователям не нравится простой jar, то упакуйте его как нативное приложение, как я показывал в предыдущей статье (небольшое нативное приложение JVM займёт примерно 35 МБ или 21 МБ после оптимизации).
Для работы LogFX требуется около 50 МБ RAM (не для самого приложения, а в основном для JavaFX). В этом можно убедиться, запустив программу такой командой:
java -Xmx50m -jar logfx.jar
Это кардинально отличается от приложений Electron, которые обычно жрут 200 МБ уже в момент запуска.
JavaFX не идеальна и есть много областей, которые всё ещё нуждаются в улучшении. Одна из них — распространение и автоматическое обновление программ. Текущее решение, JNLP и Java WebStart, кажется слабо реализованным, хотя имеются альтернативы от сообщества, такие как Getdown и FxLauncher, а если вы хотите правильный нативный инсталлятор, то имеется и коммерческое решение Install4J (кстати, у Install4J есть бесплатные лицензии для проектов open source).
Осталось много вещей насчёт JavaFX, которые у меня не нашлось времени упомянуть в этой и так уже длинной статье, но некоторые из них, я считаю, достойны дополнительного изучения, если вам интересно:
- Привязывание свойств позволяет легко внедрять реактивные UI.
- Диаграммы на JavaFX выглядят великолепно.
- Поддержка 3D в JavaFX.
- Тестировочные фреймворки для JavaFX: TestFX и Automaton (дисклеймер: я являюсь автором Automaton и работал с командой, которая изначально разработала TestFX).
- Демо-приложения JavaFX Ensemble показывают бóльшую часть возможностей JavaFX в реальной работе.
Let’s say you have created a Java application and packaged it into a jar.
You want to install this jar in another machine.
Traditionally , you need to first install java in that machine and then copy the jar . The application can be launched by running the jar.
Or you can use third party applications to convert the java application to an exe installation. Java itself didn’t provide this facility for a long time.
Java 8 came up with jpackage tool which can be used to create .exe files. These files can then be used to install a native Windows Application. No need to install Java in the client machine anymore!
Java again removed the tool in Java 11 version and brought it back in Java 14.
Let’s create a simple Java application which displays the message “Hello World” in a message box and convert it into an exe file. Then let’s install the application in a Windows machine.
Here is the algorithm:
STEP 1: Create the java application
STEP 2: Use ‘jar’ tool to generate a jar file
STEP 3: Use ‘jpackage’ tool to convert the jar file to exe
STEP 4: Install the exe file on a Windows machine
STEP 1: Create the java application :
I created a Java application with a single file which opens up a message box with the message “Hello World”.
Here is the code:
package com.helloworld;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
JOptionPane.showMessageDialog(null, "Hello World", "A Windows Application", JOptionPane.INFORMATION_MESSAGE);
}
}
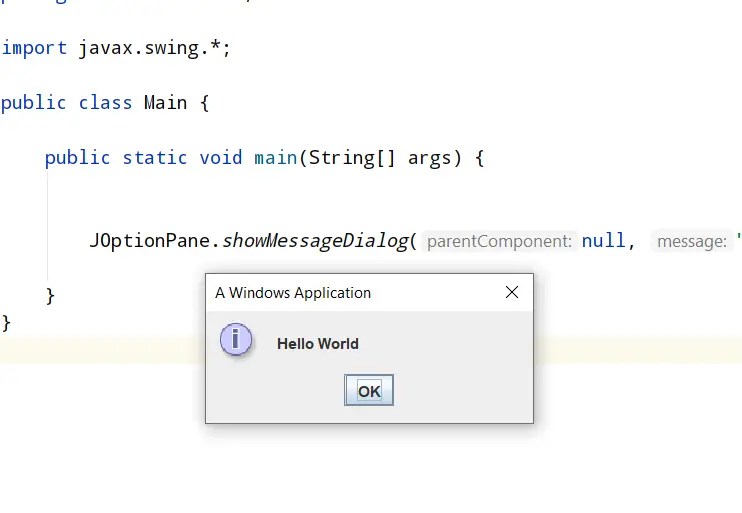
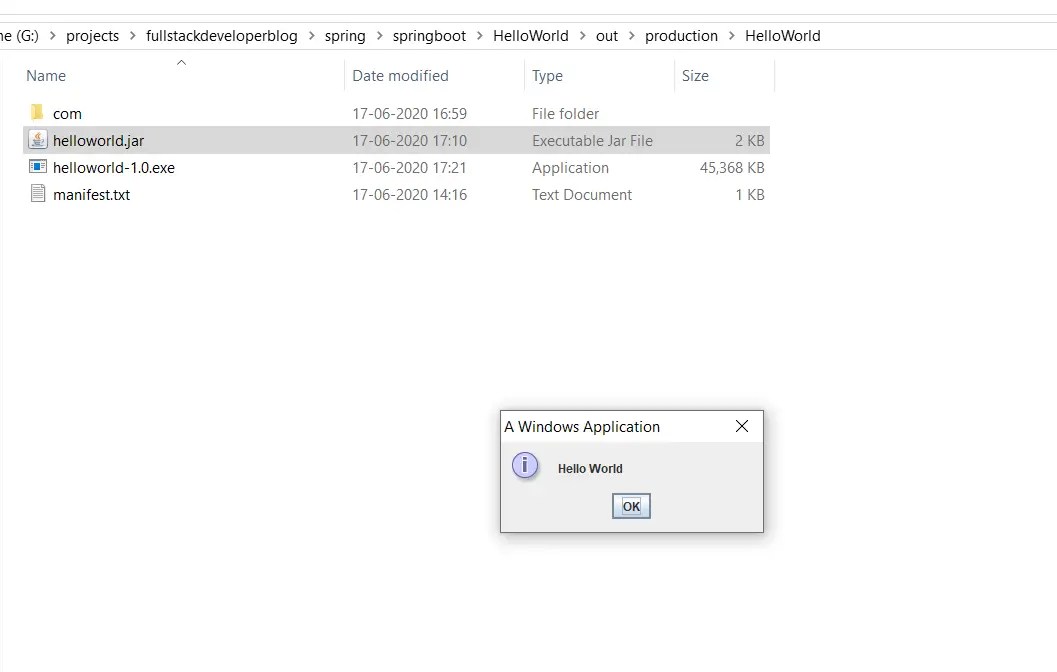
On running this , I get the below output:

Now let’s convert this project into a jar file
STEP 2: Use ‘jar’ tool to generate a jar file
Below is the path where I have created the Java application:
G:\projects\fullstackdeveloperblog\spring\springboot\HelloWorld\
On building the project the classes got generated in out/production folder ( I am using IntelliJ):
G:\projects\fullstackdeveloperblog\spring\springboot\HelloWorld\out\production
A new folder named HelloWorld got generated in the above directory.
I navigated inside it and ran the below jar command:
jar cfm helloworld.jar manifest.txt com
helloworld.jar is the name of the jar file to generate
manifest.txt contains meta data about the jar (what is the path of the main class etc)
com is the directory (inside HelloWorld folder) which contains the Main class
To know more about generating jar files refer here : (Generating jar)
A jar file got generated as below:

If you double click the jar file you get the same output:

STEP 3: Use ‘jpackage’ tool to convert the jar file to exe
As a prerequisite to run jpackage tool to generate a exe file , you need to install Wix Toolset (suggested by Java) from here .
In the same path where I ran ‘jar’ command I ran the below jpackage command:
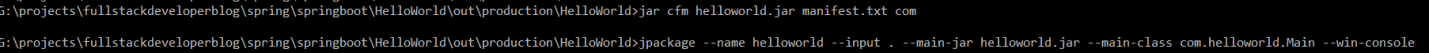
jpackage --name helloworld --input . --main-jar helloworld.jar --main-class com.helloworld.Main --win-console
Following –name is the name of the exe file
Following –input (.) is the name of the directory which contains the jar file and other inputs (in this case the current directory)
Following –main-jar is the name of the jar which contains the class to be run
Following –main-class is the name of the class which is to be run.
–win-console means windows console need to be enabled – Command line and Java swing applications need this to be enabled.
–win-console flag is quite important. It took me a while to realise this was needed (Else application won’t be launched when you click on the installed exe)
Here is the screenshot of running the jar and jpackage commands:

Below is the exe file generated:

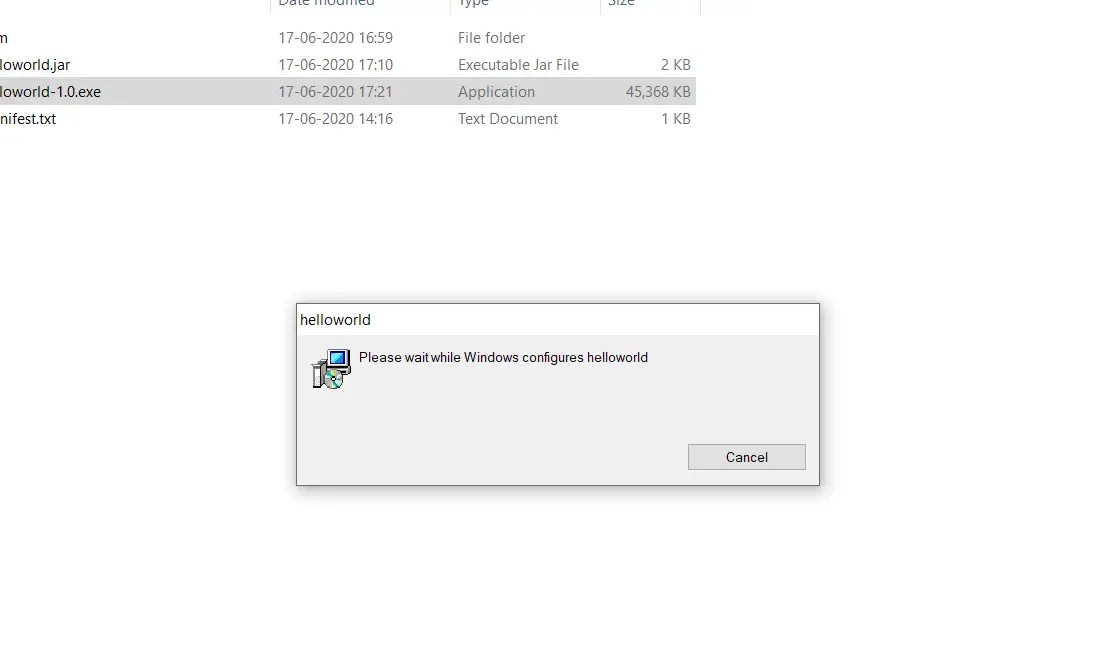
STEP 4: Install the exe file on a Windows machine
Now let’s install the application using the exe file created.
Double click on helloworld-1.0.exe.
The application gets installed :

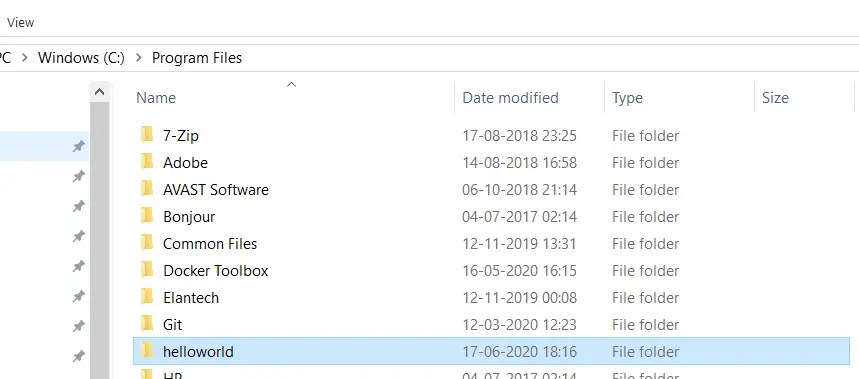
It gets installed in the default C:/Program Files directory:

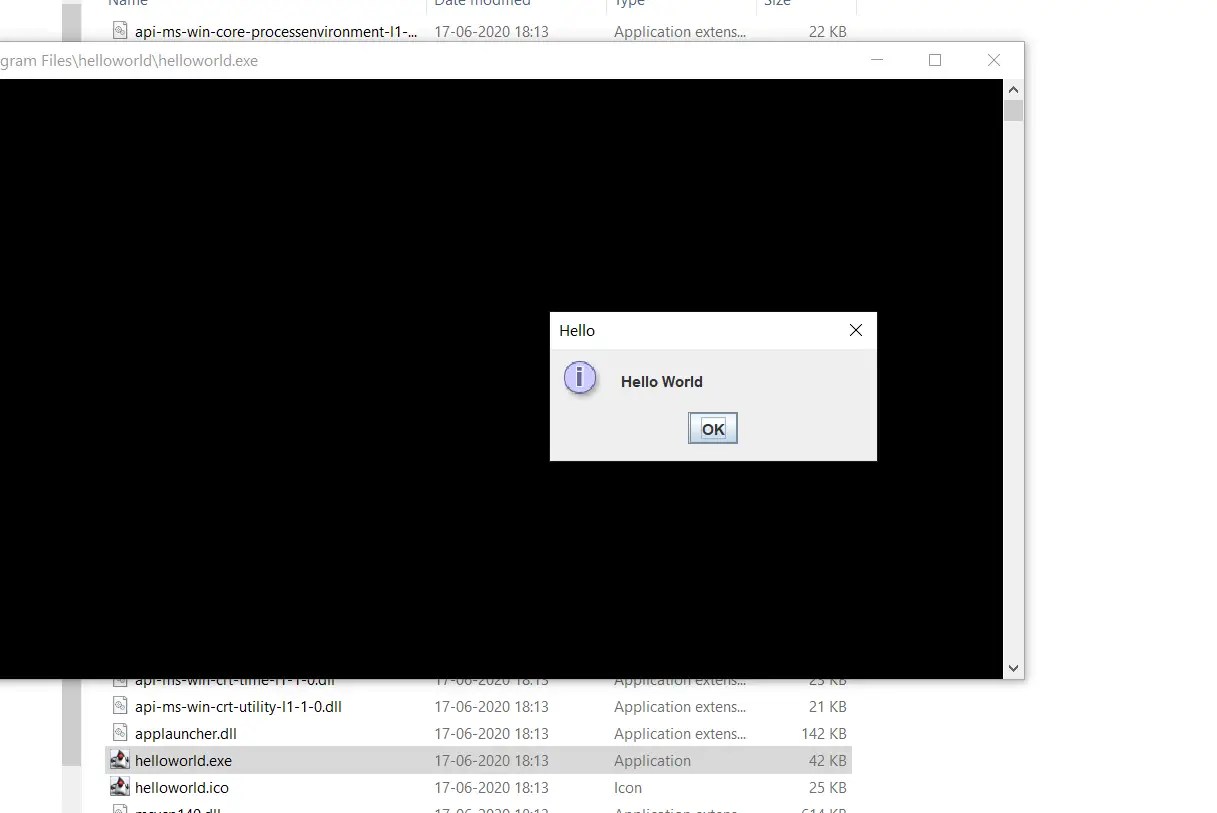
Go into the folder and click on helloworld.exe:

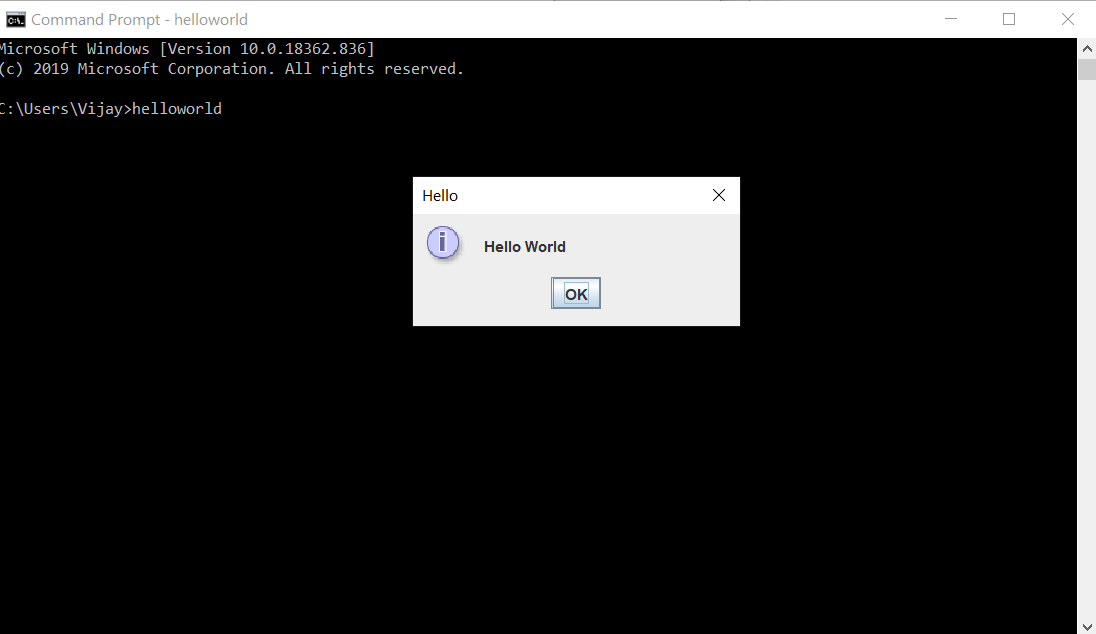
Hello World message is shown!
Now let’s try to execute this exe file through command prompt from any path in Windows machine.
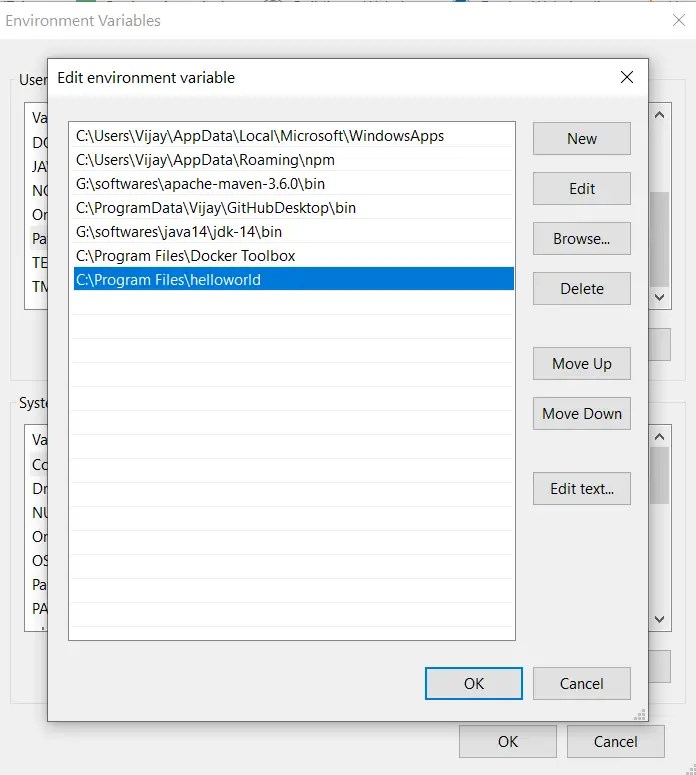
For this to happen , add the path of the exe to the ‘PATH’ environment variable of your machine:

Now go to any path in the command prompt and enter helloworld:

We have created a native windows application!
As said earlier by default it gets installed in C:/Program Files directory .To prompt the user to provide the path while installation add the flag –win-dir-chooser to jpackage command:
jpackage --name helloworld --input . --main-jar helloworld.jar --main-class com.helloworld.Main --win-console --win-dir-chooser
If you want to create a short cut in the desktop once your application is installed add the flag –win-shortcut to the above command:
jpackage --name helloworld --input . --main-jar helloworld.jar --main-class com.helloworld.Main --win-console --win-dir-chooser --win-shortcut
If you want to create a menu under the Start Menu add two flags –win-menu –win-menu-group and against –win-menu-group provide the name of the menu you want:
jpackage --name helloworld --input . --main-jar helloworld.jar --main-class com.helloworld.Main --win-console --win-dir-chooser --win-shortcut --win-menu --win-menu-group "Hello World"
If you want to provide an icon for your application , use –icon flag. Copy the icon file in the same directory where you are running jpackage command.
jpackage --name helloworld --input . --main-jar helloworld.jar --main-class com.helloworld.Main --win-console --win-dir-chooser --win-shortcut --win-menu --win-menu-group "Hello World" --icon helloworldicon.ico
Let’s run jpackage tool with all the above options and create an exe installation file.
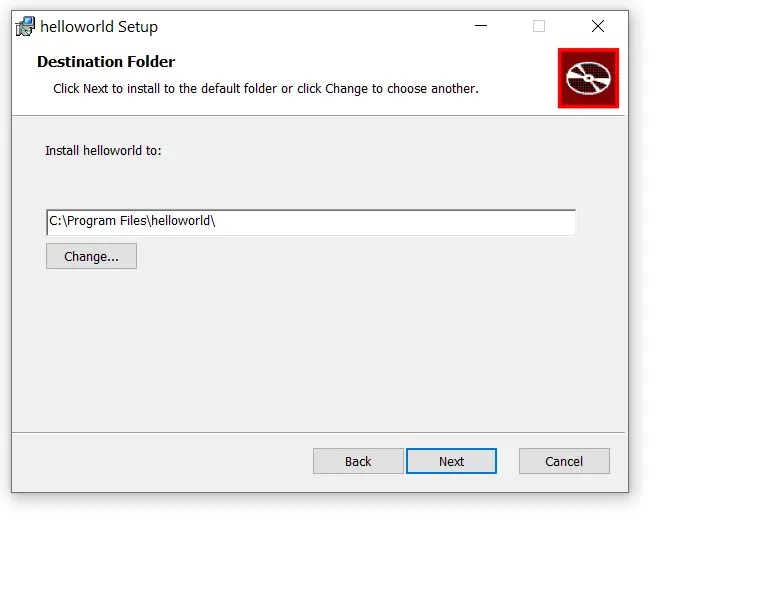
Now if you run the generated exe file it will prompt you for installation directory:

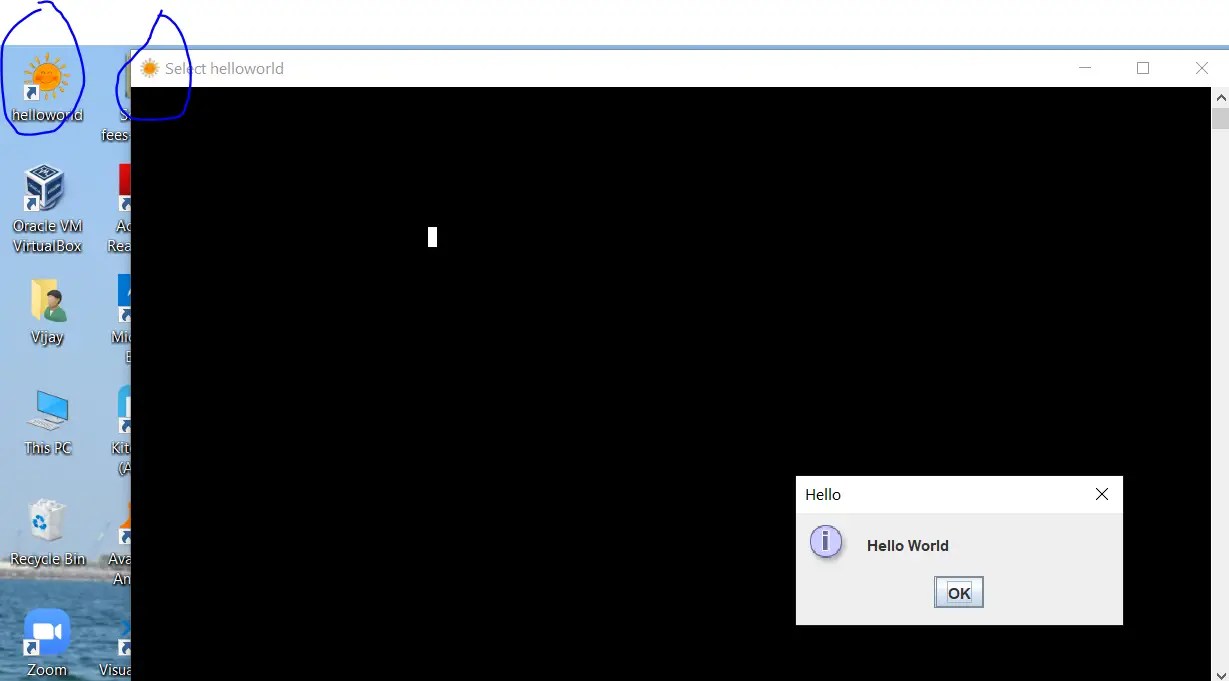
Once successfully installed , go to your desktop and notice a short cut created with the icon you chose. Double click the file and Hello World message gets displayed!

Go to start menu and notice the app “Hello World”:
Creating a Windows Native Application in Java got easier and cooler.
Последнее обновление: 20.03.2024
Итак, после установки JDK создадим первое приложение на языке Java. Что необходимо для создания программы на Java? Прежде всего нам надо написать код программы, и для этого нужен текстовый редактор.
Можно использовать любой текстовый редактор, например, Notepad++.
И чтобы превратить код программы в исполняемое приложение необходим компилятор. Компилятор устанавливается вместе с JDK.
Итак, создадим на жестком диске какой-нибудь каталог, в котором будут располагаться файлы с исходным кодом на языке Java. Допустим, это будет каталог
C:/Java. Затем создадим в этом каталоге текстовый файл, который переименуем в Program.java.
Откроем этот файл в любом текстовом редакторе и наберем в нем следующую программу:
public class Program{
public static void main (String args[]){
System.out.println("Hello METANIT.COM!");
}
}
Java является объектно-ориентированным языком, поэтому вся программа представляется в виде набора взаимодействующих классов.
В данном случае определен один класс Program.
При определении класса вначале идет модификатор доступа public, который указывает, что данный класс будет доступен
всем, то есть мы сможем его запустить из командной строки. Далее идет ключевое слово
class, а затем название класса. То есть класс называется Program. После названия в фигурных скобках расположено содержимое класса.
Класс может содержать различные переменные и методы. В данном случае у нас объявлен один метод main.
Это главный метод в любой программе на Java, он является входной точкой программы и с него начинается все управление. Он обязательно
должен присутствовать в программе.
Метод main также имеет модификатор public. Слово static указывает, что метод main — статический, а слово void — что он не возвращает никакого значения. Позже
мы подробнее разберем, что все это значит.
Далее в скобках у нас идут параметры метода — String args[] — это массив args, который хранит значения типа String, то
есть строки. В данном случае ни нам пока не нужны, но в реальной программе это те строковые параметры, которые передаются при запуске программы из
командной строки.
После списка параметров в фигурных скобках идет тело метода — это собственно те инструкции, которые и будет выполнять метод.
В данном случае фактически определени определена только одна инструкция — вывод на консоль некоторой строки. Для вывода на консоль используется встроенный метод
System.out.println(). В этот метод передается выводимая строка. Каждая инструкция завершается точкой с запятой.
Теперь скомпилируем написанную программу. Откроем командную строку (в Windows) или терминал в Linux/MacOS и введем там соответствующие команды. Первым делом перейдем в каталог, где лежит наш файл с программой с помощью команды cd:
cd C:\Java
В данном случае файл находится в каталоге C:\Java.

Затем cкомпилируем программу с помощью команды
javac Program.java
Компилятор языка Java представляет утилиту javac. Через пробел название нашего файла, который содержит класс программы.
После этого программа компилируется в байт-код, и в каталоге C:\Java можно будет найти новый файл Program.class.
Это и будет файл с байт-кодом программы. Теперь нам надо его запустить с помощью утилиты java:
java Program
Здесь уже расширение у файла не надо использовать.
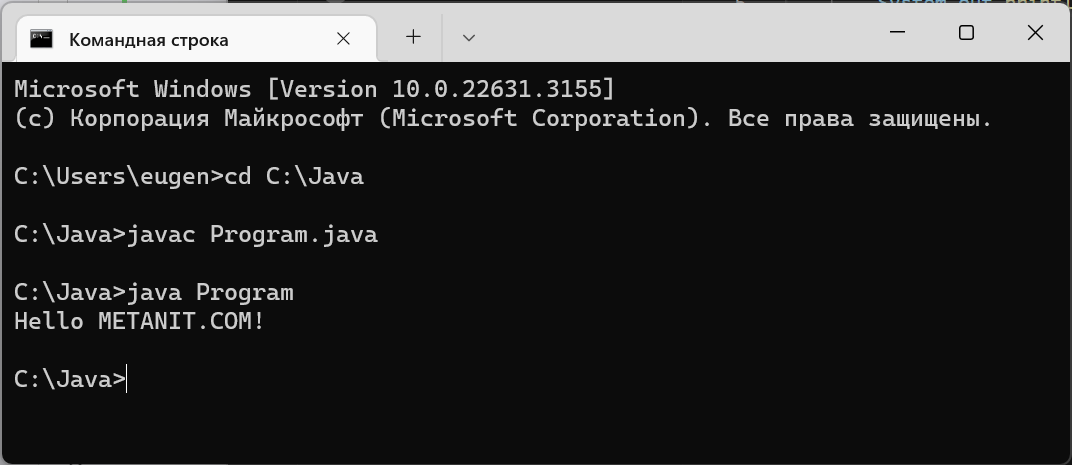
Для ОС Windows весь процесс будет выглядеть следующим образом:

В примере выше весь процесс разбивался на два этапа:
-
Компилятор javac создает из программы на языке Java файл с расширением
*.class, который содержит байт-код для виртуальной машины Java или JVM -
Утилита java запускает скомпилированный байт-код из файла с расширением
*.class. То есть происходит выполнение программы
Но в последних версиях Java также стало возможно сразу выполнить код программы на языке Java:
C:\Java>java Program.java Hello METANIT.COM! C:\Java>
В этом случае утилите java передается файл с исходным кодом. При этом файла с расширением *.class не создается.
Java – это популярный язык программирования, разработанный компанией Sun Microsystems в 1995 году. Благодаря своей объектно-ориентированной архитектуре, он обеспечивает удобство и гибкость в разработке программного обеспечения.
Одним из ключевых преимуществ Java является возможность запуска программ на различных устройствах благодаря использованию виртуальной машины (Java Virtual Machine, JVM). Она позволяет компилировать код в байт-код, который затем может выполняться на любой платформе, поддерживающей JVM. Это делает Java универсальным инструментом для создания настольных, мобильных и серверных приложений.
Программирование на Java используется в корпоративных решениях, веб-разработке и мобильных приложениях. Java-разработчики востребованы во многих сферах, включая банковский сектор, игровые технологии и облачные сервисы.
Сейчас это один из ведущих языков, обеспечивающих высокую надежность, безопасность и масштабируемость приложений. Его богатая экосистема и мощные инструменты делают его незаменимым для профессиональной разработки программного обеспечения.
Что такое оконное приложение?
Оконное приложение – это программа с графическим интерфейсом, которая запускается в отдельном окне операционной системы, что позволяет пользователю взаимодействовать с ней с помощью визуальных элементов, таких как кнопки, поля ввода, меню, а такхе другие компоненты.
В отличие от консольных программ, которые работают в текстовом режиме, требуют ввода команд вручную, такие программы имеют удобный интерфейс, где пользователи могут выполнять действия, нажимая кнопки, выбирая пункты меню или вводя данные в поля.
Такие программы используются в различных сферах благодаря своей наглядности, а также удобству взаимодействия. Вот несколько причин, почему они востребованы:
- Удобство для пользователя
- Визуальные элементы позволяют легко управлять программой.
- Понятный интерфейс снижает порог входа для пользователей.
- Широкий спектр применения
- Программы используются в офисных программах, редакторах, играх, инструментах для работы с базами данных и многом другом.
- Например, Microsoft Word, Photoshop или файловые менеджеры – это оконные приложения.
- Интерактивность
- Возможность обрабатывать события (нажатия кнопок, ввод данных, перетаскивание файлов).
- Взаимодействие с пользователем в реальном времени.
- Универсальность
- Могут работать на разных операционных системах (Windows, macOS, Linux).
- Существуют кроссплатформенные библиотеки, позволяющие создавать GUI-программы, работающие одинаково на разных устройствах.
- Гибкость и масштабируемость
- Программа может быть простым (например, калькулятор) или сложным (редактор видео или бухгалтерская программа).
- Можно добавлять новые функции, а также улучшать интерфейс по мере необходимости.
Примеры
- Офисные программы (Word, Excel, PowerPoint).
- Графические редакторы (Photoshop, GIMP, Illustrator).
- Для работы с базами данных (MySQL Workbench, Access).
- Игры (2D, 3D, например, Minecraft, Sims).
- Среды разработки (IntelliJ IDEA, Eclipse, VS Code).
- Музыкальные, видеоплееры (VLC, Windows Media Player).
- Финансовые, бухгалтерские программы.
Таким образом, оконные приложения делают программное обеспечение удобным, доступным, понятным для пользователей, позволяя им эффективно работать с данными, а также выполнять повседневные задачи.
ОНЛАЙН-ПРАКТИКУМ
КАК «ХАКНУТЬ» PYTHON С ПОМОЩЬЮ CHATGPT

ЧТО БУДЕТ НА ОБУЧЕНИИ?
- Прямо в эфире решим типичные задачи программиста только с помощью ChatGPT
- Возможности Python — расскажем что можно делать и сколько на этом зарабатывать?
- Что ждет рынок программирования и почему мы решили сюда пойти
Создание первого приложения может показаться сложной задачей, особенно если вы только начинаете знакомиться с графическим интерфейсом. Однако с правильным подходом и пошаговым разбором процесса это становится вполне понятной и увлекательной задачей.
В этой инструкции мы детально рассмотрим каждый этап разработки программы с использованием библиотеки Swing. Мы создадим окно, добавим в него элементы интерфейса (текстовую метку, кнопку), а также настроим обработчик событий, чтобы кнопка выполняла определенные действия при нажатии.
Шаг 1: установка Java Development Kit (JDK)
Прежде чем мы начнем, убедитесь, что у вас установлен Java Development Kit (JDK). JDK включает в себя все необходимые инструменты для разработки приложений на Java. Вы можете скачать JDK с официального сайта Oracle. Следуйте инструкциям по установке для вашей операционной системы.
Шаг 2: установка интегрированной среды разработки (IDE)
Хотя вы можете разрабатывать Java-приложения с помощью любого текстового редактора, а также командной строки, использование интегрированной среды разработки значительно облегчит вашу работу. В этом туториале мы будем использовать Eclipse IDE, которая является популярным выбором для разработки на Java. Вы можете скачать Eclipse по адресу: https://www.eclipse.org/downloads/

Шаг 3: создание нового проекта
После успешной установки Eclipse IDE, запустите его, следуйте этим шагам:
- Выберите «File» (Файл) в верхнем меню, затем «New» (Создать).
- В выпадающем меню выберите «Java Project» (Проект Java).
- Введите имя проекта, например, «MyFirstJavaApp», и нажмите «Finish» (Завершить).
Теперь у вас есть пустой проект, мы готовы перейти к созданию оконного приложения.
Шаг 4: создание интерфейса
- Щелкните правой кнопкой мыши на папке проекта в обозревателе проектов (Package Explorer), выберите «New» (Создать) -> «Class» (Класс).
- Введите имя класса, например, «MainApp», и убедитесь, что установлен флажок «public static void main(String[] args)».
- Нажмите «Finish» (Завершить).
Откроется окно редактора кода для класса «MainApp». Теперь давайте добавим код для создания окна.
import javax.swing.JFrame;
public class MainApp {
public static void main(String[] args) {
// Создаем экземпляр JFrame (окно)
JFrame frame = new JFrame(«Мое первое оконное приложение»);
// Устанавливаем размер окна
frame.setSize(400, 300);
// Завершаем работу, когда пользователь закроет окно
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Делаем окно видимым
frame.setVisible(true);
}
}
Добавив простые операции, можно сделать, например, калькулятор.
Шаг 5: запуск
Чтобы его запустить, выполните следующие действия:
- Выберите класс «MainApp» в обозревателе проектов (Package Explorer).
- Щелкните правой кнопкой мыши и выберите «Run As» (Запустить как) -> «Java Application» (Java-приложение).
Вы должны увидеть окно с заголовком «Мое первое оконное приложение», размером 400×300 пикселей. Поздравляем, ваше первое оконное приложение на Java успешно работает.
Заключение
В этом туториале мы пошагово разобрали процесс создания простого оконного приложения на языке Java с использованием Eclipse IDE. Мы установили Development Kit (JDK), настроили новый проект в среде разработки, написали код для создания окна и успешно запустили программу.
Теперь у вас есть базовое понимание работы с Swing, одной из самых популярных библиотек для разработки графического интерфейса в Java. Мы рассмотрели, как использовать JFrame для создания главного окна, добавили JButton и JLabel, а также настроили обработчик событий, чтобы реагировать на действия пользователя. Это первый шаг на пути к созданию полноценных настольных приложений.
Что делать дальше
Чтобы закрепить полученные знания, попробуйте немного улучшить вашу программу:
- Добавьте текстовое поле (JTextField) для ввода данных.
- Создайте всплывающее окно (JOptionPane) с сообщением после нажатия кнопки.
- Измените оформление интерфейса, используя Look and Feel.
- Добавьте меню (JMenuBar) и изучите работу с ним.
Чем больше вы практикуетесь, тем лучше будете понимать возможности языка для создания функциональных графических интерфейсов.
Программирование – это не только логика и код, но и творчество. Возможности Java практически безграничны: от разработки настольных программ до создания мобильных приложений и сложных серверных систем. Чтобы расти как разработчик, попробуйте изучить:
- JavaFX – современную библиотеку для создания графических интерфейсов с расширенными возможностями.
- Работу с базами данных (JDBC, Hibernate) – для хранения и обработки информации.
- Основы многопоточного программирования – чтобы создавать более производительные интерфейсы.
- Разработку веб-приложений на Java (Spring, Java EE) – если хотите выйти за пределы настолок.
Спасибо, что прошли этот туториал! Надеюсь, вы получили удовольствие от процесса программирования и теперь чувствуете себя увереннее в работе с Java. Успехов в дальнейших проектах, пусть ваш код всегда будет чистым и эффективным.
3-дневный курс
НАУЧИСЬ СОЗДАВАТЬ TELEGRAM-БОТОВ НА PYTHON С CHATGPT
C НУЛЯ ЗА 3 ДНЯ
- Освой Python и нейросети и узнай, как гарантированно получить первые 10 заказов
- УЧАСТВОВАТЬ ЗА 0 РУБ.
- Создай и прокачай собственного чат-бота
Участвовать бесплатно
Вебинар
ФРИЛАНС И ПРОЕКТНАЯ РАБОТАДЛЯ PYTHON-РАЗРАБОТЧИКА
- Подарим подборку бесплатных инструментов для написания кода
Участвовать бесплатно

 он стал частью стандартного рантайма Java.
он стал частью стандартного рантайма Java.