Last Updated :
30 Jun, 2019
In windows forms, Label control is used to display text on the form and it does not take part in user input or in mouse or keyboard events. You are allowed to set the font of the content present in the Label control using the Font Property. It makes your label more attractive. You can set this property using two different methods:
1. Design-Time: It is the easiest method to set the Font property of the Label control using the following steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp - Step 2: Drag the Label control from the ToolBox and drop it on the windows form. You are allowed to place a Label control anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the Label control to set the Font property of the Label.
Output:
2. Run-Time: It is a little bit trickier than the above method. In this method, you can set the font of the text present in the Label control programmatically with the help of given syntax:
public virtual System.Drawing.Color BackColor { get; set; }
Here, Color indicates the background color of the Label. Following steps are used to set the Font property of the Label:
- Step 1: Create a label using the Label() constructor is provided by the Label class.
// Creating label using Label class Label mylab = new Label();
- Step 2: After creating Label, set the Font property of the Label provided by the Label class.
// Set Font property of the label mylab.Font = new Font("Calibri", 12); - Step 3: And last add this Label control to form using Add() method.
// Add this label to the form this.Controls.Add(mylab);
Example:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApp16 {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){Label mylab =newLabel();mylab.Text ="GeeksforGeeks";mylab.Location =newPoint(222, 90);mylab.Size =newSize(120, 25);mylab.BorderStyle = BorderStyle.FixedSingle;mylab.BackColor = Color.LightBlue;mylab.Font =newFont("Calibri", 12);mylab.ForeColor = Color.DarkBlue;this.Controls.Add(mylab);}}}Output:
Трансферное обучение с предобученными моделями в Keras с Python
AI_Generated 06.05.2025
Суть трансферного обучения проста: взять модель, которая уже научилась решать одну задачу, и адаптировать её для решения другой, похожей задачи. Мозг человека работает по схожему принципу. Изучив. . .
Циклические зависимости в C#: методы управления и устранения
stackOverflow 06.05.2025
Если вы хоть раз работали над не самым тривиальным проектом на C#, то наверняка сталкивались с той ситуацией, когда компилятор вдруг начинает сыпать странными ошибками о невозможности разрешить. . .
Как перейти от Waterfall к Agile
EggHead 06.05.2025
Каскадная модель разработки Waterfall — классический пример того, как благие намерения превращаются в организационный кошмар. Изначально созданная для упорядочивания хаоса и внесения предсказуемости. . .
Оптимизация SQL запросов — Продвинутые техники
Codd 06.05.2025
Интересно наблюдать эволюцию подходов к оптимизации. Двадцать лет назад всё сводилось к нескольким простым правилам: «Избегайте SELECT *», «Используйте индексы», «Не джойните слишком много таблиц». . . .
Создание микросервисов с gRPC и Protobuf в C++
bytestream 06.05.2025
Монолитные приложения, которые ещё недавно считались стандартом индустрии, уступают место микросервисной архитектуре — подходу, при котором система разбивается на небольшие автономные сервисы, каждый. . .
Многопоточность и параллелизм в Python: потоки, процессы и гринлеты
py-thonny 06.05.2025
Параллелизм и конкурентность — две стороны многопоточной медали, которые постоянно путают даже бывалые разработчики.
Конкурентность (concurrency) — это когда ваша программа умеет жонглировать. . .
Распределенное обучение с TensorFlow и Python
AI_Generated 05.05.2025
В машинном обучении размер имеет значение. С ростом сложности моделей и объема данных одиночный процессор или даже мощная видеокарта уже не справляются с задачей обучения за разумное время. Когда. . .
CRUD API на C# и GraphQL
stackOverflow 05.05.2025
В бэкенд-разработке постоянно возникают новые технологии, призванные решить актуальные проблемы и упростить жизнь программистам. Одной из таких технологий стал GraphQL — язык запросов для API,. . .
Распознавание голоса и речи на C#
UnmanagedCoder 05.05.2025
Интеграция голосового управления в приложения на C# стала намного доступнее благодаря развитию специализированных библиотек и API. При этом многие разработчики до сих пор считают голосовое управление. . .
Реализация своих итераторов в C++
NullReferenced 05.05.2025
Итераторы в C++ — это абстракция, которая связывает весь экосистему Стандартной Библиотеки Шаблонов (STL) в единое целое, позволяя алгоритмам работать с разнородными структурами данных без знания их. . .
Основные свойства форм
Последнее обновление: 31.10.2015
С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами элемента:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
-
Name: устанавливает имя формы — точнее имя класса, который наследуется от класса
Form -
BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит
из списка предложенных цветов или цветовой палитры -
BackgroundImage: указывает на фоновое изображение формы
-
BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
-
ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где
находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим
ни иконку, ни крестика, с помощью которого обычно закрывается форма -
Cursor: определяет тип курсора, который используется на форме
-
Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем
нажать на кнопки, ввести текст в текстовые поля и т.д. -
Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт,
мы можем тем самым переопределить его -
ForeColor: цвет шрифта на форме
-
FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None
можно создавать внешний вид приложения произвольной формы -
HelpButton: указывает, отображается ли кнопка справки формы
-
Icon: задает иконку формы
-
Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства
StartPosition
установлено значениеManual -
MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
-
MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
-
MaximumSize: задает максимальный размер формы
-
MinimumSize: задает минимальный размер формы
-
Opacity: задает прозрачность формы
-
Size: определяет начальный размер формы
-
StartPosition: указывает на начальную позицию, с которой форма появляется на экране
-
Text: определяет заголовок формы
-
TopMost: если данное свойство имеет значение
true, то форма всегда будет находиться поверх других окон -
Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение
false -
WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Программная настройка свойств
С помощью значений свойств в окне Свойства мы можем изменить по своему усмотрению внешний вид формы, но все то же самое мы можем сделать
динамически в коде. Перейдем к коду, для этого нажмем правой кнопкой мыши на форме и выберем в появившемся контекстном меню View Code (Просмотр кода). Перед нами открывается файл кода
Form1.cs. Изменим его следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Text = "Hello World!";
this.BackColor = Color.Aquamarine;
this.Width = 250;
this.Height = 250;
}
}
}
В данном случае мы настроили несколько свойств отображения формы: заголовок, фоновый цвет, ширину и высоту.
При использовании конструктора формы надо учитывать, что весь остальной код должен идти после вызова метода InitializeComponent(), поэтому все установки свойств
здесь расположены после этого метода.
Установка размеров формы
Для установки размеров формы можно использовать такие свойства как Width/Height или Size. Width/Height принимают числовые значения, как в вышеприведенном
примере. При установке размеров через свойство Size, нам надо присвоить свойству объект типа Size:
this.Size = new Size(200,150);
Объект Size в свою очередь принимает в конструкторе числовые значения для установки ширины и высоты.
Начальное расположение формы
Начальное расположение формы устанавливается с помощью свойства StartPosition, которое может принимать одно из следующих значений:
-
Manual: Положение формы определяется свойством Location
-
CenterScreen: Положение формы в центре экрана
-
WindowsDefaultLocation: Позиция формы на экране задается системой Windows, а размер определяется свойством Size
-
WindowsDefaultBounds: Начальная позиция и размер формы на экране задается системой Windows
-
CenterParent: Положение формы устанавливается в центре родительского окна
Все эти значения содержатся в перечислении FormStartPosition, поэтому, чтобы, например, установить форму в центре экрана, нам надо прописать
так:
this.StartPosition = FormStartPosition.CenterScreen;
Фон и цвета формы
Чтобы установить цвет как фона формы, так и шрифта, нам надо использовать цветовое значение, хранящееся в структуре Color:
this.BackColor = Color.Aquamarine; this.ForeColor = Color.Red;
Кроме того, мы можем в качестве фона задать изображение в свойстве BackgroundImage, выбрав его в окне свойств или в коде, указав путь к изображению:
this.BackgroundImage = Image.FromFile("C:\\Users\\Eugene\\Pictures\\3332.jpg");
Чтобы должным образом настроить нужное нам отображение фоновой картинки, надо использовать свойство BackgroundImageLayout,
которое может принимать одно из следующих значений:
-
None: Изображение помещается в верхнем левом углу формы и сохраняет свои первоначальные значения
-
Tile: Изображение располагается на форме в виде мозаики
-
Center: Изображение располагается по центру формы
-
Stretch: Изображение растягивается до размеров формы без сохранения пропорций
-
Zoom: Изображение растягивается до размеров формы с сохранением пропорций
Например, расположим форму по центру экрана:
this.StartPosition = FormStartPosition.CenterScreen;
Стандартно в операционной системе Windows 10 для всех элементов используется шрифт Segoe UI. К сожалению, изменить его в настройках параметров ОС нельзя — такой возможности просто нет. Для изменения системного шрифта придётся прибегнуть к работе с реестром или запуску сторонних приложений, созданных специально для этих целей. Эта статья поможет изменить шрифт на компьютере с Windows 10 тремя способами разной степени сложности, плюс имеется отдельный пункт о том, как вернуть шрифт по умолчанию.
Изменение шрифта в Windows 10 с помощью редактора реестра
Заменить стандартный шрифт в операционной системе можно при помощи редактора реестра — преимущество данного способа в том, что пользователю не нужно загружать дополнительный софт.
Перед тем, как приступить к процессу замены, пользователю нужно найти название нужного ему шрифта:
- откройте проводник;
- введите в адресную строку C:\Windows\Fonts;
- просмотрите варианты, выбрав подходящий шрифт;
- запишите его название в блокнот (например, Times New Roman).
Теперь можно приступать к процессу замены стандартного системного шрифта.
Пошаговая инструкция:
- нажмите клавиши Windows + R на клавиатуре;
- в появившемся окне введите команду regedit, после чего нажмите на кнопку «ОК»;
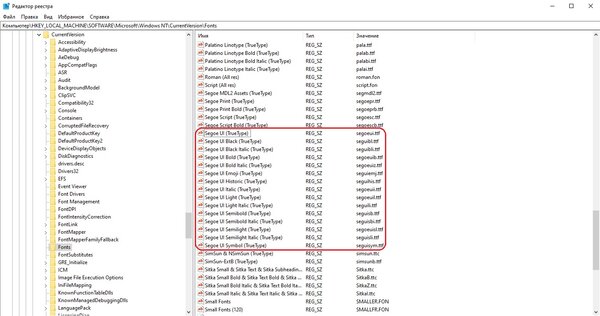
- перейдите по адресу HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts (можно скопировать и вставить в адресную строку, либо открыть нужный раздел в ручном режиме);
- найдите в списке шрифт Segoe UI и все его вариации;
- нажмите два раза левой клавишей мыши на Segoe UI;
- в открывшемся окне удалите всё содержимое из поля «Значение», нажмите «ОК»;
- повторите процедуру для всех вариаций шрифта Segoe UI, кроме Segoe UI Emoji;
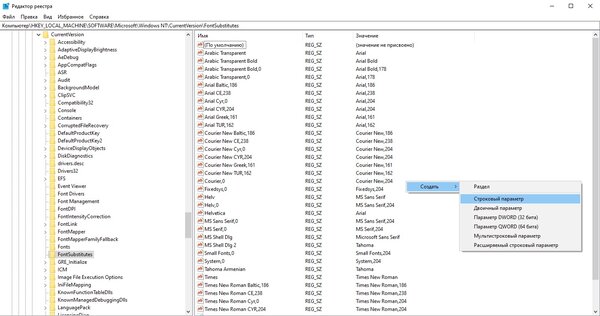
- перейдите по адресу HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes (можно скопировать и вставить в адресную строку этого же окна);
- в правом окне нажмите правой клавишей мыши, после чего выберите пункт меню «Создать» и кликните по «Строковый параметр»;
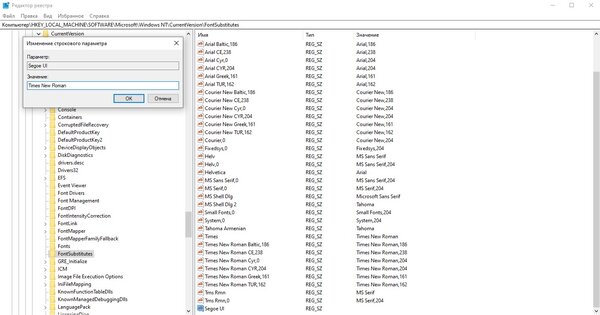
- введите название параметра «Segoe UI»;
- введите в поле «Значение» название необходимого для замены шрифта, которое было записано на этапе подготовки (с учётом заглавных букв);
- нажмите «ОК»;
- закройте редактор реестра, после чего перезагрузите компьютер.
Важное уточнение: шрифт в меню «Пуск» и «Параметры» не меняется, он останется стандартным.
Изменение шрифта в Windows 10 с помощью программы Winaero Tweaker
Если пользователь по каким-то причинам не желает работать с редактором реестра, можно воспользоваться специальной полностью бесплатной программой Winaero Tweaker, которая позволяет настраивать внешний вид операционной системы Windows 10. Важно уточнить, что если предыдущий способ заменял все системные шрифты ОС на один выбранный вариант, то настройка при помощи ПО более гибкая.
Пошаговая инструкция:
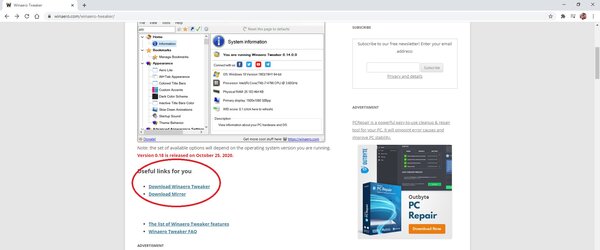
- перейдите на официальный сайт Winaero Tweaker;
- пролистайте вниз до ссылки Download Winaero Tweaker, кликните по ней;
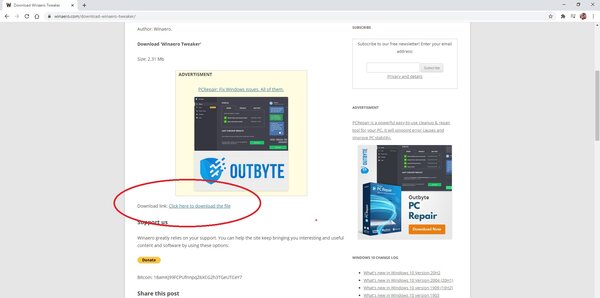
- вновь пролистайте до ссылки Click here to download the file, кликните по ней;
- извлеките файлы из загруженного архива;
- установите приложение на свой компьютер;
- нажмите правой клавишей мыши на ярлык, выберите пункт меню «Запустить от имени администратора»;
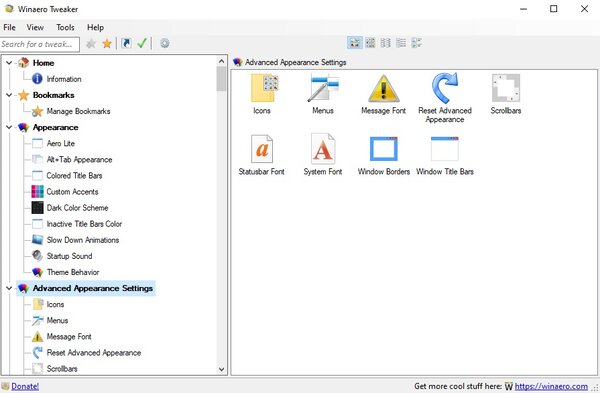
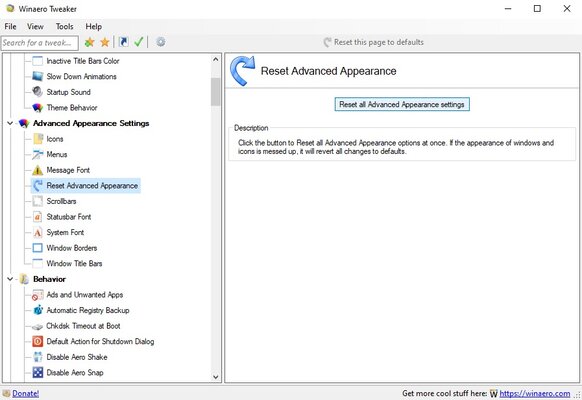
- в окне приложения в меню слева выберите пункт «Advanced Appearance Settings»;
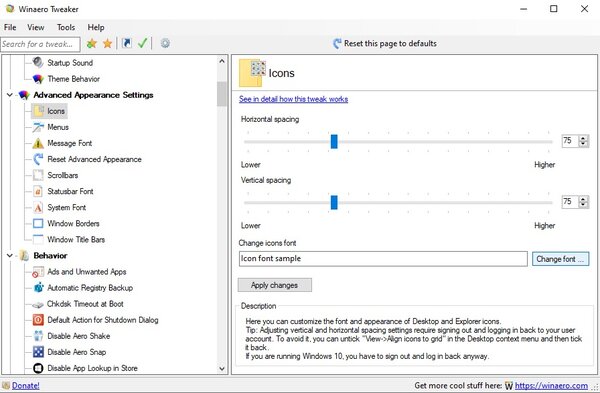
- кликните по одному из пунктов данного меню, например, «Icons»;
- в окне справа кликните по кнопке «Change font»;
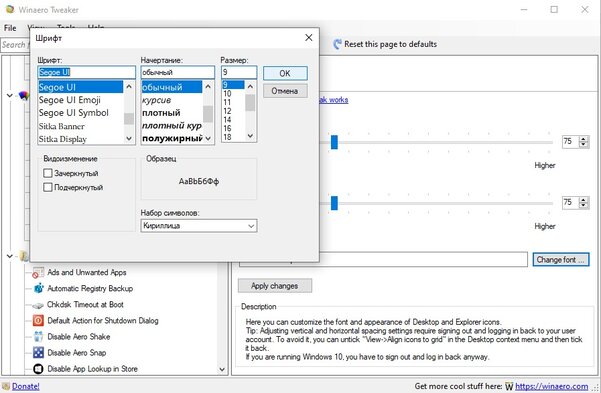
- в появившемся окне выберите тот шрифт, который вам нравится;
- нажмите «ОК»;
- повторите данную процедуру со всеми пунктами меню «Advanced Appearance Settings»;
- закройте программу;
- перезагрузите компьютер.
Пункт меню «Advanced Appearance Settings» позволяет настраивать шрифты отдельно для определённых элементов системы. То есть, пользователь может выбрать один шрифт для иконок, другой — для заголовков окон, а третий в качестве системного шрифта.
Список доступных для настройки элементов:
- Icons — подписи иконок;
- Menus — меню программ;
- Message Font — шрифт для сообщений программ;
- Statusbar Font — шрифт для строки состояния;
- System Font — системный шрифт (заменяет Segoe UI на любой другой);
- Window Title Bars — шрифт для заголовка окон.
В случае, если пользователь захочет отказаться от изменённых шрифтов, нужно лишь открыть меню «Advanced Appearance Settings», кликнуть по пункту «Reset Advanced Appearance» и в окне справа нажать на единственную кнопку «Reset Advanced Appearance settings». После этого нужно перезагрузить компьютер.

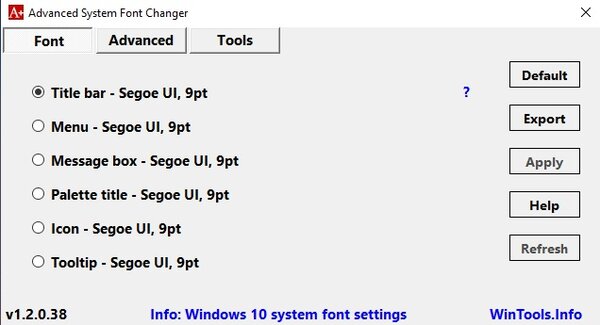
Изменение шрифта в Windows 10 с помощью программы Advanced System Font Changer
Если предыдущее приложение обладает целой россыпью функций для кастомизации операционной системы Windows 10, то программа Advanced System Font Changer создана специально для изменения системных шрифтов. Соответственно, интерфейс и сам процесс работы в данном случае немного проще.
Пошаговая инструкция:
- скачайте программу Advanced System Font Changer с официального сайта разработчика;
- запустите загруженный exe-файл от имени администратора;
- в первом появившемся окне нажмите «Да» и сохраните файл в любое удобное для вас место (программа спросит, хотите ли вы сохранить стандартные настройки системы, чтобы потом, при необходимости, восстановить их);
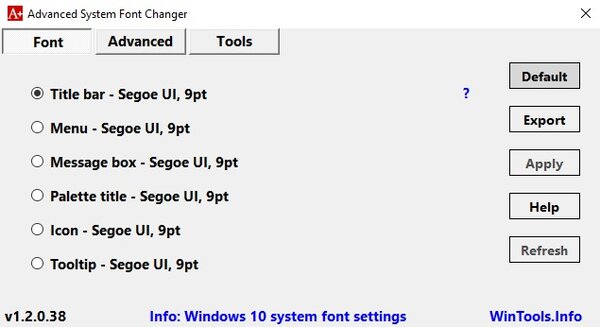
- после этого на экране появится главное меню приложения со списком доступных элементов для настройки;
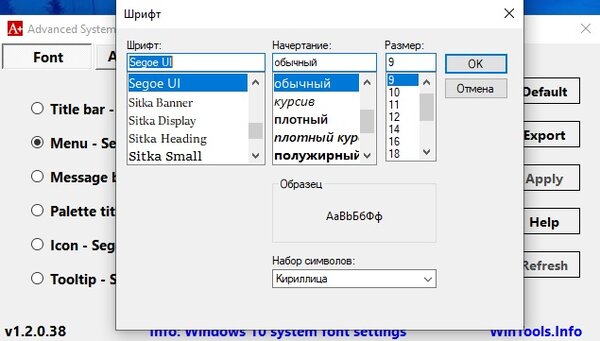
- кликните по одному из пунктов, например, «Menu»;
- откроется меню выбора шрифта;
- выберите тот вариант, который необходим;
- нажмите «ОК»;
- повторите процедуру для всех элементов, которые необходимо настроить;
- закройте приложение;
- перезагрузите компьютер.
Список доступных для настройки элементов:
- Title bar — шрифт для заголовка окон;
- Menu — меню программ;
- Message box — шрифт для сообщений программ;
- Palette title — шрифт для заголовков панелей в окнах;
- Icon — подписи иконок;
- Tooltip — шрифт для строки состояния.
В случае, если пользователь захочет отказаться от изменённых шрифтов, ему нужно нажать на кнопку «Default» в правом верхнем углу приложения.

Восстановление до стандартных шрифтов
В случае, если после проделанных манипуляций пользователь захочет восстановить стандартный шрифт, нужно будет выполнить лишь несколько простых команд:
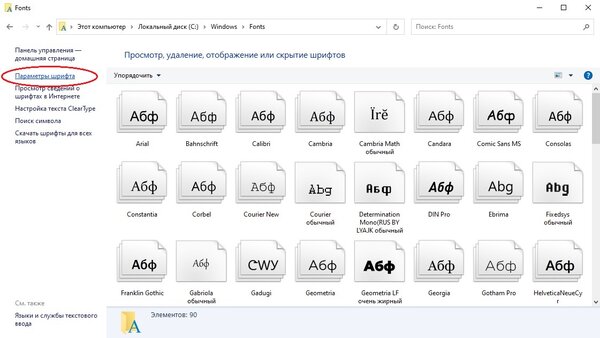
- откройте проводник;
- введите в адресную строку C:\Windows\Fonts;
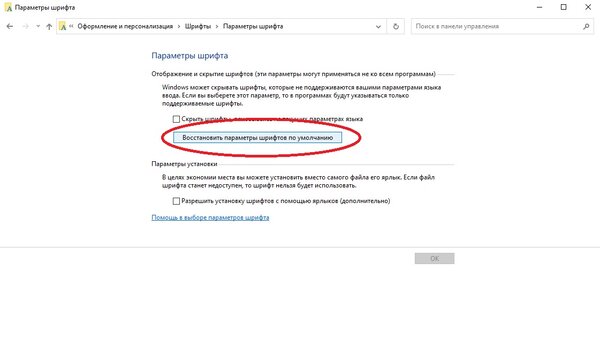
- слева в меню кликните по пункту «Параметры шрифтов»;
- нажмите на кнопку «Восстановить параметры шрифтов по умолчанию»;
- перезагрузите компьютер.