Get the current computed width for the first element in the set of matched elements or set the width of every matched element.
Contents:
-
.width()
- .width()
-
.width( value )
- .width( value )
- .width( function )
.width()Returns: Number
Description: Get the current computed width for the first element in the set of matched elements.
-
version added: 1.0.width()
-
This method does not accept any arguments.
-
The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px). The .width() method is recommended when an element’s width needs to be used in a mathematical calculation.
This method is also able to find the width of the window and document.
|
1 2 3 4 5 |
|
Note that .width() will always return the content width, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS width plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box. To avoid this penalty, use .css( "width" ) rather than .width().
Note: Although style and script tags will report a value for .width() or height() when absolutely positioned and given display:block, it is strongly discouraged to call those methods on these tags. In addition to being a bad practice, the results may also prove unreliable.
Additional Notes:
-
The number returned by dimensions-related APIs, including
.width(), may be fractional in some cases. Code should not assume it is an integer. Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition. -
The value reported by
.width()is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before using.width(). jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, but this is unreliable and (even when accurate) can significantly impact page performance. This show-and-rehide measurement feature may be removed in a future version of jQuery.
Example:
Show various widths. Note the values are from the iframe so might be smaller than you expected. The yellow highlight shows the iframe body.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
Demo:
.width( value )Returns: jQuery
Description: Set the CSS width of each element in the set of matched elements.
-
version added: 1.0.width( value )
-
value
An integer representing the number of pixels, or an integer along with an optional unit of measure appended (as a string).
-
-
version added: 1.4.1.width( function )
-
function
A function returning the width to set. Receives the index position of the element in the set and the old width as arguments. Within the function,
thisrefers to the current element in the set.
-
When calling .width("value"), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used for the width (such as 100px, 50%, or auto). Note that in modern browsers, the CSS width property does not include padding, border, or margin, unless the box-sizing CSS property is used.
If no explicit unit is specified (like «em» or «%») then «px» is assumed.
Note that .width("value") sets the content width of the box regardless of the value of the CSS box-sizing property.
Example:
Change the width of each div the first time it is clicked (and change its color).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
Demo:
<!DOCTYPE html>
<head>
<title>
Get the size of the screen, current
web page and browser window using
jQuery?
</title>
<script src=
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to get the size of the screen,
current web page and browser
window using jQuery?
</b>
<p>Window Height is:
<span class="windowHeight"></span>
</p>
<p>Windows Width is:
<span class="windowWidth"></span>
</p>
<p>Document Height is:
<span class="documentHeight"></span>
</p>
<p>Document Width is:
<span class="documentWidth"></span>
</p>
<p>Screen Height is:
<span class="screenHeight"></span>
</p>
<p>Screen Width is:
<span class="screenWidth"></span>
</p>
<button id="btn">
Click Here to check the dimensions
of the page:
</button>
<script type="text/javascript">
$("#btn").on("click", function () {
windowHeight = $(window).height();
windowWidth = $(window).width();
documentHeight = $(document).height();
documentWidth = $(document).width();
screenHeight = screen.height;
screenWidth = screen.width;
document.querySelector('.windowHeight').textContent
= windowHeight;
document.querySelector('.windowWidth').textContent
= windowWidth;
document.querySelector('.documentHeight').textContent
= documentHeight;
document.querySelector('.documentWidth').textContent
= documentWidth;
document.querySelector('.screenHeight').textContent
= screenHeight;
document.querySelector('.screenWidth').textContent
= screenWidth;
});
</script>
</body>
</html>
jquery window width, you’ll need it if you’re working with Responsive Design and/or need to figure out the width of the browser Window? Are you using a responsive design layout and using viewport, but need a way to determine window width? jQuery width() and jQuery resize() can help.
With so many devices able to access the internet, Responsive Design is becoming a necessity. Smart phones, tablets, laptops, and desktop computers have different viewable areas. Viewport is the window size of the device. We’ll use jquery width and resize functions to determine the window width of the screen thus aiding us in our Responsive Design.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />To determine the browser window width and if it gets resized we’ll use:
- jquery width
- jquery resize
- window
jQuery Window Width Determined
jQuery .width() returns a numerical value only, i.e.325. The value is in pixels. However, .css(width) will return the number and units, i.e. 325px. We want to use jQuery window width since we’ll test for numerical values later.
var wi = $(window).width(); // Stores the numerical value of the width into the variable "wi"Window vs. Document vs. Screen
Why window width? The window “holds” the document. Because the document is what gets loaded into the Window object we’ll use $(window).width(). I also use jquery window width instead of screen width. If someone doesn’t have their browser window maximized to full screen then it only makes sense to get the width of the window size they are using and not the screen.
$(window).width(); // This will return the width of browser viewport
$(document).width(); // This will return the width of HTML document
$(screen).width(); // This will return the width of the users screen
//Since the document is what gets loaded into the Window object, and the
//browser window may not be maximized to full screen we'll use $(window).width();jQuery Window Resize
What happens if the window is resized? Luckily jQuery has a function to test if an object gets resized. The code below will show the window width when resized.
$(window).resize(function() {
var wi = $(window).width();
$("p.testp").text('Screen width is currently: ' + wi + 'px.');
});jQuery Window Width
The code below will use jQuery window width to show the initial screen width, but not once it’s resized.
$(window).resize(function() {
var wi = $(window).width();
$("p.testp").text('Screen width is currently: ' + wi + 'px.');
});jQuery Window Width
The code below will use jQuery window width to show the initial screen width, but not once it’s resized.
var wi = $(window).width();
$("p.testp").text('Initial screen width is currently: ' + wi + 'px.');jQuery Window Width Determined Initially and When Resized
We’ll put it all together here. We’ll use jQuery window width and resize as we did above. I will provide the HTML to be manipulated further below.
/*
* How to detect browser width
*/
$(window).ready(function() {
var wi = $(window).width();
$("p.testp").text('Initial screen width is currently: ' + wi + 'px.');
$(window).resize(function() {
var wi = $(window).width();
if (wi <= 480){
$("p.testp").text('Screen width is less than or equal to 480px. Width is currently: ' + wi + 'px.');
}
else if (wi <= 767){
$("p.testp").text('Screen width is between 481px and 767px. Width is currently: ' + wi + 'px.');
}
else if (wi <= 980){
$("p.testp").text('Screen width is between 768px and 980px. Width is currently: ' + wi + 'px.');
}
else if (wi <= 1200){
$("p.testp").text('Screen width is between 981px and 1199px. Width is currently: ' + wi + 'px.');
}
else {
$("p.testp").text('Screen width is greater than 1200px. Width is currently: ' + wi + 'px.');
}
});
});jQuery Window Width HTML
Below is the HTML required. We use the jQuery / javascript code above to manipulate the HTML code below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Detect Browser Window Width</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script type="text/javascript" src="jquery.js"></script>
<!-- Note - You must place your Javascript in an external file for this to work correctly -->
<script type="text/javascript" src="detect.js"></script>
</head>
<body>
<p class="testp"></p>
</body>
</html>This article will show how to check browser size using JavaScript and jQuery. It is helpful to understand the screen size of your users’ devices to deliver a better responsive page & user experience.
Table of Contents
Detecting Screen Size with JavaScript
1. Using innerWidth and innerHeight properties
JavaScript provides a straightforward way to detect screen size using the window object. You can access the innerWidth and innerHeight properties of the window object to get the width and height of the viewport.
code snippet:
// JavaScript
const screenWidth = window.innerWidth;
const screenHeight = window.innerHeight;
console.log("Screen width: " + screenWidth);
console.log("Screen height: " + screenHeight); full html & javascript code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Window Resize Detection</title>
</head>
<body>
<div>Screen Size: <span id="width"></span> x <span id="height"></span></div>
<script>
// Function to update screen size
function updateSize() {
var width = window.innerWidth;
var height = window.innerHeight;
document.getElementById('width').textContent = width;
document.getElementById('height').textContent = height;
}
// Initial call to update size
updateSize();
// Add event listener for window resize
window.addEventListener('resize', function() {
updateSize();
});
</script>
</body>
</html> output:
The below screenshot shows, resizing the window and capturing the current screen size for a responsive page.

Alternative Methods:
2. Using document.documentElement.clientWidth and document.documentElement.clientHeight
These properties return the width and height of the viewport, excluding the scrollbar, in pixels.
const screenWidth = document.documentElement.clientWidth;
const screenHeight = document.documentElement.clientHeight; 3. Using screen.width and screen.height
These properties return the total width and height of the user’s screen, including the taskbar and any other system elements.
const screenWidth = screen.width;
const screenHeight = screen.height; Detecting Screen Size with jQuery
1. Using $(window).width() and $(window).height()
If you’re already using jQuery in your project then use the $(window).width() and $(window).height() functions to get the window’s width & height of the viewport.
code snippet:
// jQuery
const screenWidth = $(window).width();
const screenHeight = $(window).height();
console.log("Screen width: " + screenWidth);
console.log("Screen height: " + screenHeight); full html & jquery code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Window Resize Detection with jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div>Screen Size: <span id="width"></span> x <span id="height"></span></div>
<script>
// Function to update screen size
function updateSize() {
var width = $(window).width();
var height = $(window).height();
$('#width').text(width);
$('#height').text(height);
}
// Initial call to update size
updateSize();
// Add event listener for window resize using jQuery
$(window).resize(function() {
updateSize();
});
</script>
</body>
</html> Alternative Methods:
2. Using $(document).width() and $(document).height()
These functions return the width and height of the entire document, including any overflowed content.
const docWidth = $(document).width();
const docHeight = $(document).height(); 3. Using $(window).outerWidth() and $(window).outerHeight()
These functions return the width and height of the viewport, including any scrollbar and borders.
const outerWidth = $(window).outerWidth();
const outerHeight = $(window).outerHeight(); Updated March 30, 2023

Introduction to jQuery get screen width
The jQuery get screen width is performed to get the total width of the user’s screen in pixels. It can be performed with the help of the width property of the screen. The jQuery width property is a built-in property in jQuery. The screen size is the total size of the user’s screen; the other dimensions which are usually calculated are window size which is the size of the browser window; and document size which is the size of the HTML document. The screen size can be accessed with the help of the height and width properties of the screen, whereas the window size and document size can be accessed with the help of height() and width() functions.
Syntax of jQuery get screen width:
var x = screen.width;Parameter:
- It does not accept any parameter.
Return Value
The return value of this property is the number representing the total width of the user’s screen in pixels.
Working of jQuery get screen width
- The jQuery get screen width can be performed with the help of the width property of the screen object.
- Suppose we need to know the total width of the user’s screen, then we can use the width property of the screen object as var wdt = screen.width,” which returns the width of the screen in pixels.
Examples of jQuery get screen width
Different examples are mentioned below:
Example #1
To get the width of the screen.
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<script src = "https://code.jquery.com/jquery-3.5.0.js"> </script>
<title> This is an example for jQuery get screen width </title>
</head>
<body>
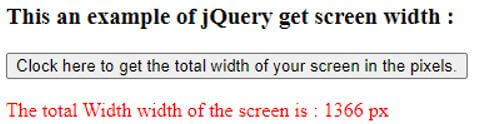
<h3> This an example of jQuery get screen width : </h3>
<button onclick = "disp()"> Clock here to get the total width of your screen in the pixels. </button>
<p id = "p1" style = "color : red;" > </p>
<script>
function disp() {
var wd = screen.width;
$( "#p1" ).text( "The total Width width of the screen is : " + wd + " px ");
}
</script>
</body>
</html>Output:

Once we click on the button, the output is:

In the above code, there is a button on click of which it displays the total width of the user’s screen in pixel by using the code “var wd = screen.width;”, then the return value that is the total width of the screen is displayed, as we can see once we click on the button.
Example #2
To get the width of the screen and the available width of the screen.
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<script src = "https://code.jquery.com/jquery-3.5.0.js"> </script>
<title> This is an example for jQuery get screen width </title>
</head>
<body>
<h3> This an example of jQuery get screen width : </h3>
<button onclick = "disp()"> Clock here to get the total width and available width of your screen in the pixels. </button>
<p id = "p1" style = "color : green;" > </p>
<script>
function disp() {
var wd = screen.width;
var awd = screen.availWidth;
alert( "The total Width width of the screen is : " + wd + " px. \n The total available width of the screen is : " + awd + " px ");
}
</script>
</body>
</html>Output:

Once we click on the button, the output is:

In the above code, there is a button on click of which it displays the total width of the user’s screen and the total available screen in pixel as “var wd = screen.width;” and “var awd = screen.availWidth;” then, the return values are displaying, as we can see once we click on the button.
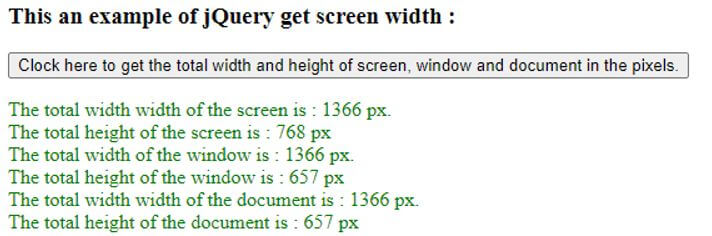
Example #3
To get the width and height of the screen, window, and document.
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<script src = "https://code.jquery.com/jquery-3.5.0.js"> </script>
<title> This is an example for jQuery get screen width </title>
</head>
<body>
<h3> This an example of jQuery get screen width : </h3>
<button onclick = "disp()"> Clock here to get the total width and height of screen, window and document in the pixels. </button>
<p id = "p1" style = "color : green;" > </p>
<script>
function disp() {
var wd = screen.width;
var ht = screen.height;
$( "#p1" ). append( "The total width width of the screen is : " + wd + " px. <br> The total height of the screen is : " + ht + " px ");
$( "#p1" ). append( "<br> The total width of the window is : " + $(window).width() + " px. <br> The total height of the window is : " + $(window).height() + " px ");
$( "#p1" ). append( "<br> The total width width of the document is : " + $(document).width() + " px. <br> The total height of the document is : " + $(document).height() + " px ");
}
</script>
</body>
</html>Output:

Once we click on the button, the output is:

In the above code, there is a button on click of which it displays the total width and height of the user’s screen object, window object, and the document object in the pixel as “var wd = screen.width;”, so, the return values are displaying, as we can see once we click on the button.
Conclusion
It can be performed with the help of the screen object width property; the width property is a built-in property of the screen in jQuery, which is used to get the total width of the user’s screen.
Recommended Articles
This is a guide to jQuery get screen width. Here we discuss the introduction, working of jQuery get screen width and examples respectively. You may also have a look at the following articles to learn more –
- jQuery Select Option
- jQuery zindex
- jQuery width
- jQuery id Selector
