На этом уроке мы познакомимся с различными методами объекта window, которые позволяют открывать и закрывать окна, определять закрыто ли окно, а также получать его внутреннее имя и др.
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window:
open()— предназначен для открытия окон (вкладок);close()— предназначен для закрытия окон. В основном используется для закрытия окон открытых методомopen();print()— предназначен для печати содержимого окна;focus()— предназначен для передачи фокусу указанному окну;blur()— предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода «window.open».
Синтаксис:
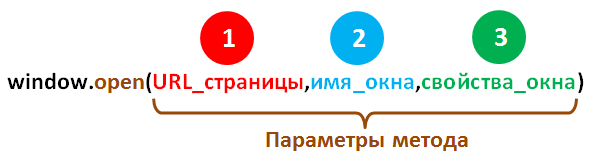
window.open([url] [, windowName] [,windowFeature]);
Параметры:
url– адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качествеurlуказать пустую строку, то туда будет загружена пустая страница «about:blank»);windowName– имя окна;windowFeature– необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature:
leftиtop– положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);heightиwidth— размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);menubar– во включённом состоянии отображает строку меню;toolbar– включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);location– определяет нужно ли показывать адресную строку;resizable— свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;scrollbars– предназначено для включения (yes) или выключения (no) полос прокрутки;status– определяет нужно ли отображать строку состояния или нет.
Настройки menubar, toolbar, location, resizable, scrollbars, status является логическими, если их нужно включить, то устанавливаем значение true, в противном случае – false.
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
window.open("","","width=250,height=250");2. Открыть веб-страницу «http://itchief.ru/» в текущем окне:
window.open("http://itchief.ru/", "_self");3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
window.open("http://itchief.ru", "_blank", "top=100, left=100, width=400, height=500, scrollbars=yes, resizable=yes");Как взаимодействовать с окном после его открытия
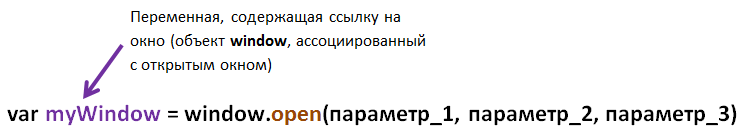
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.

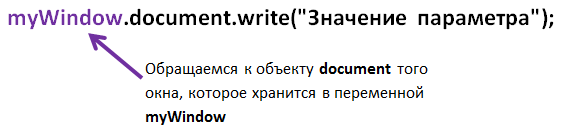
Например, для того чтобы обратиться к объекту document открытого окна:

Открыть пустое новое окно и вывести в ней некоторый текст:
var myWindow = window.open("", "", "width=250, height=250");
myWindow.document.write("<p>Некоторый текст</p>");Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open(). В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, создадим кнопки для открытия и закрытия окна с именем myWindow:
<script>
//создать переменную, в которой будем хранить ссылку на объект window открытого окна
var myWindow;
function myWindowOpen {
myWindow = window.open("http://www.yandex.ru", “myWindow", "width=250, height=250");
}
function myWindowClose {
if (myWindow) {
myWindow.close();
myWindow = null;
}
}
</script>
<button onClick="myWindowOpen()">Oткрыть oкно</button>
<button onClick="myWindowClose()">Закрыть окно</button>Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
<script>
function myPrint() {
window.print();
}
</script>
<button onclick="myPrint()">Печать страницы</button>Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
<script>
function myWindowOpen() {
var myWindow = window.open("", "", "width=200,height=100");
}
function myWindowFocus() {
myWindow.focus();
}
function myWindowBlur() {
myWindow.blur();
}
</script>
<button onclick="myWindowOpen()">Открыть окно</button>
<button onclick="myWindowFocus()">Передать фокус окну</button>
<button onclick="myWindowBlur()">Переместить окно на задний план</button>Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window:
name— предназначено для получения или установления внутреннего имени окна;opener— позволяет получить в текущем окне, ссылку на окно (объектwindow), с которого было открыто данное окно;closed— свойство логического типа, которое возвращает:true, если окно закрыто иfalse, если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title — это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target, Если элемент а имеет атрибут target="searchWindow", то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем (searchWindow), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow. А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Примеры:
Например, откроем страницу «http://www.google.com/» в окне, имеющем имя myWindow:
<!-- Изменим имя текущего окна на "myWindow" -->
window.name = "myWindow";
<!-- Откроем URL, указанный в атрибуте href, в окне, имеющей имя "myWindow" -->
<а href="http://www.google.com/" target="myWindow"></a>Например, откроем окно с помощью метода open() и выведем в нём его имя:
<!-- Откроем окно и зададим ему внутреннее имя "myTest" -->
var wnd = window.open("","myTest","width=200, height=300");
<!-- выведем с помощью метода write объекта document внутреннее имя окна -->
wnd.document.write("<p>Это окно имеет имя:" + wnd.name +".</р>");Свойство opener
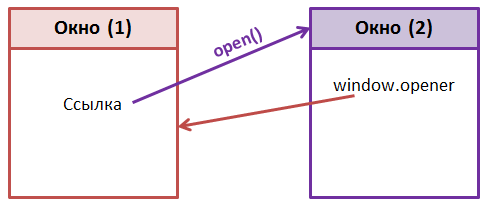
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).

<script>
function openMyWindow()
{
<!-- Открываем пустое окно, имеющее ширину и высоту, равные 200рх -->
var myWindow=window.open("","","width=200,height=200");
<!--— Выводим в открывшееся окно заголовок h1 -->
myWindow.document.write("<h1>Oткрытое окно (2)</h1>");
<!-- В окне myWindow (2), с помощью свойства opener получаем исходное окно (1), в котором посредством метода write объекта document выводим заголовок h1 —>
myWindow.opener.document.write("<hl>Это исходное окно(1), с помощью которого мы открыли окно (2)</h1>");
}
</script>
<a href="javascript:openMyWindow()">Открыть окно</а>Свойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.
Пример:
<button onclick="openWindow()">Oткрыть окно</button>
<button onclick="closeWindow()">3акрыть окно</button>
<button onclick="stateWindow()">Cocтояние окна</button>
<script>
var myTestWindow;
function openWindow() {
myTestWindow = window.open ("","" ,"left=200,top=250,width=250,height=250");
}
function closeWindow() {
if (myTestWindow) {
myTestWindow.close();
}
}
function stateWindow() {
if (!myTestWindow) {
alert("Окно не открыто");
}
else {
if (myTestWindow.closed)
alert ("Окно закрыто");
else
alert ("Окно открыто");
}
}
</script>Открытие, закрытие и позиционирование окон
Последнее обновление: 01.11.2023
Язык JavaScript позволят программно управлять окнами веб-браузера. Для этого объект window
предоставляет ряд методов. Так, метод open() открывает определенный ресурс
в новом окне или вкладке браузера. Стоит учитывать, что подобное действие лучше выполнять по действию пользователя, например, по нажатию на кнопку, потому что
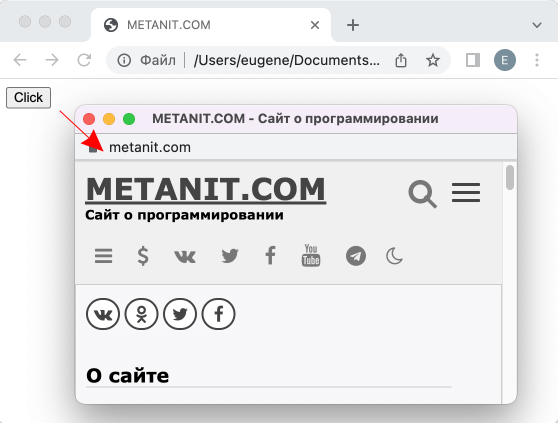
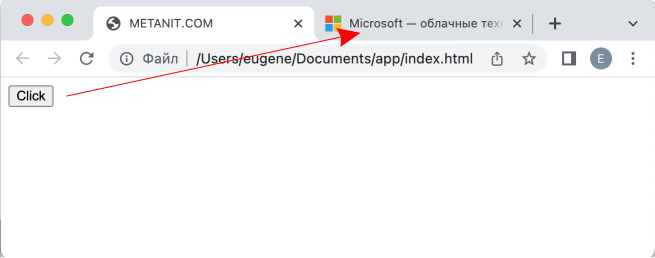
в ином случае браузеры могут заблокировать подобные окна. Например, определим следующую страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<button onclick="openWindow()">Click</button>
<script>
function openWindow(){
window.open("https://microsoft.com");
}
</script>
</body>
</html>
Здесь на веб-странице определена кнопка — элемент button. У кнопки установлен атрибут onclick, который указывает на функцию javascript,
которая будет выполняться по нажатию этой кнопки.
В коде javascript определена функция openWindow(), которая выполняется по нажатию на кнопку. В этой функции выполняется функция window.open(),
в которую в качестве первого параметра передается адрес — в данном случае «https://microsoft.com». И по нажатию на кнопку будет открываться в новой вкладке страницы «https://microsoft.com».

Метод open() принимает ряд параметров:
open(); open(url); open(url, target); open(url, target, windowFeatures);
В качестве первого параметра — url передается путь к ресурсу.
Второй параметр — target передается путь к ресурсу. Распространенные значения:
-
_self: страница открывается в текущей вкладке
-
_blank: страница открывается в новой вкладке или в отдельном окне
Например, открытие адреса в той же вкладке:
window.open("https://metanit.com", "_self");
Третий параметр позволяет установить набор стилевых характеристик окна. Каждая стилевая характеристика определяется в виде наборов name=value, где name — название стилевой характеристики, а
value — ее значение. Друг от друга стилевые характеристики отделены запятой.
В частности, можно использовать следующие характеристики:
-
popup: указывает, будет ли открываться страница в отдельном всплывающем окне. Для этого может принимать такие
значения, какyes,1илиtrue. Например:window.open("https://metanit.com", "_blank", "popup=yes"); -
width/innerWidth: ширина окна в пикселях. Например,width=640 -
height/innerHeight: высота окна в пикселях. Например,height=480 -
left/screenX: координата X относительно начала экрана в пикселях. Например,left=0 -
top/screenY: координата Y относительно начала экрана в пикселях. Например,top=0 -
location: указывает, будет ли отображаться адресная строка. Например,location=yes -
menubar: указывает, будет ли отображаться панель меню. Например,menubar=yes -
scrollbars: указывает, будет ли окно иметь полосы прокрутки. Например,scrollbars=yes -
status: указывает, будет ли отображаться строка состояния. Например,status=yes -
toolbar: указывает, будет ли отображаться панель инструментов. Например,toolbar=yes
Последние пять параметров в качестве значений могут принимать yes и no, вместо которых также можно использовать
1 и 0 соответственно
Пример применения нескольких параметров:
window.open("https://metanit.com", "_blank", "width=600,height=400,left=500,top=200");
Стоит отметить, что функция возвращает ссылку на окно, и с помощью этой ссылки мы можем управлять окном.
Также стоит отметить, что через свойство opener окна можно получить ссылку на главное окно, из которого было открыто текущее.
Закрытие окна
С помощью метода close() можно закрыть окно. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<button onclick="openWindow()">Open</button>
<button onclick="closeWindow()">Close</button>
<script>
let metanitWindow = null;
function openWindow(){
if(!metanitWindow || metanitWindow.closed){ // если окно не открыто
metanitWindow = window.open("https://metanit.com", "_blank", "width=600,height=400,left=500,top=200,popup=yes");
}
}
function closeWindow(){
metanitWindow?.close(); // если окно открыто, то закрываем его
metanitWindow = null;
}
</script>
</body>
</html>
Здесь определены две кнопки для открытия и закрытия окна. Ссылка на само окно помещается в переменную metanitWindow, которая изначально равна null.
По нажатию на первую кнопку вызывается функция openWindow(). В этой функции проверяем, что metanitWindow не равен null и что окно не закрыто
(metanitWindow.closed не равно false).
Вторая проверка необходима на случай, если окно будет закрыто нажатием на крестик в самом окне (в этом случае closed=true). И если окно не открыто, открываем его.
По нажатию на вторую кнопку у объекта metanitWindow вызываем метод close и устанавливаем переменную в null.
Управление позицией и размером окна
Для управления/изменения позиции и размера окна объект window предоставляет ряд методов:
-
moveBy(): перемещает текущее окно браузера по горизонтали и вертикали на указанное количество пикселей. Первый параметр определяет перемещение по горизонтали, второй параметр — перемещение по вертикали в пикселях.
-
moveTo(): перемещает текущее окно браузера по горизонтали и вертикали в указанное положение. Первый параметр определяет положение по горизонтали, второй параметр — положение по вертикали в пикселях.
-
resizeBy(): масштабирует текущее окно браузера по горизонтали и вертикали на указанное количество пикселей. Первый параметр определяет значение масштабирования по горизонтали, второй параметр — значение масштабирования по вертикали.
-
resizeTo(): масштабирует текущее окно браузера по горизонтали и вертикали до заданного размера. Первый параметр определяет ширину, второй параметр — высоту.
-
scroll(): прокручивает содержимое окна до указанной позиции. Первый параметр указывает положение по горизонтали, второй параметр — положение по вертикали.
-
scrollBy(): прокручивает содержимое окна на указанный коэффициент. Первый параметр определяет коэффициент прокрутки по горизонтали, второй параметр определяет коэффициент прокрутки по вертикали.
-
scrollTo(): прокручивает содержимое окна до указанной позиции. Первый параметр указывает положение по горизонтали, второй параметр — положение по вертикали.
Примеры управления позицией и размерами окна:
// сдвигаем окно браузера на 200 пикселей по горизонтали и на 100 пикселей по вертикали window.moveBy(200, 100); // Помещаем окно браузера на позицию с координатами (200, 150) window.moveTo(200, 150); // Увеличиваем окно браузера на 200 пиксей в ширину и 100 пикселей в высоту window.resizeBy(200, 100); // Сжимаем окно браузера на 200 пиксей в ширину и 100 пикселей в высоту window.resizeBy(-200, -100); // Прокручиваем контент окна на 100 пикселей по горизонтали и 200 пикселей по вертикали window.scrollBy(100, 200); // Прокручиваем содержимое браузера до позиции (100, 200) window.scrollTo(100, 200);
Но стоит отметить, что на уровне браузера могут действовать ограничения на позиционирование и изменения размера окон, если окна загружают ресурсы с разных доменов.
Например, с помощью метода moveTo() переместитм окно на новую позицию:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<button onclick="openWindow()">Open</button>
<button onclick="moveWindow()">Move</button>
<script>
let testWindow = null;
// открываем окно
function openWindow(){
testWindow = window.open("test.html", "_blank", "width=600,height=400,left=200,top=200");
}
// сдвигаем окно
function moveWindow(){
testWindow.moveTo(500,400);
}
</script>
</body>
</html>
В данном случае по нажатию на кнопку Open открываем окно, а по нажатию на кнопку Move перемещаем его на позицию с координатами x=500, y=400 относительно
левого верхнего угла экрана.
Глобальный объект Window
—
JS: DOM API
В этом уроке мы познакомимся с window. Это глобальный объект, предоставляемый браузером.
Через него происходит управление окнами (вкладками) в браузере. Он содержит функции для открытия вкладки, управления положением страницы и многим другим:
// Открывает новую вкладку
window.open()
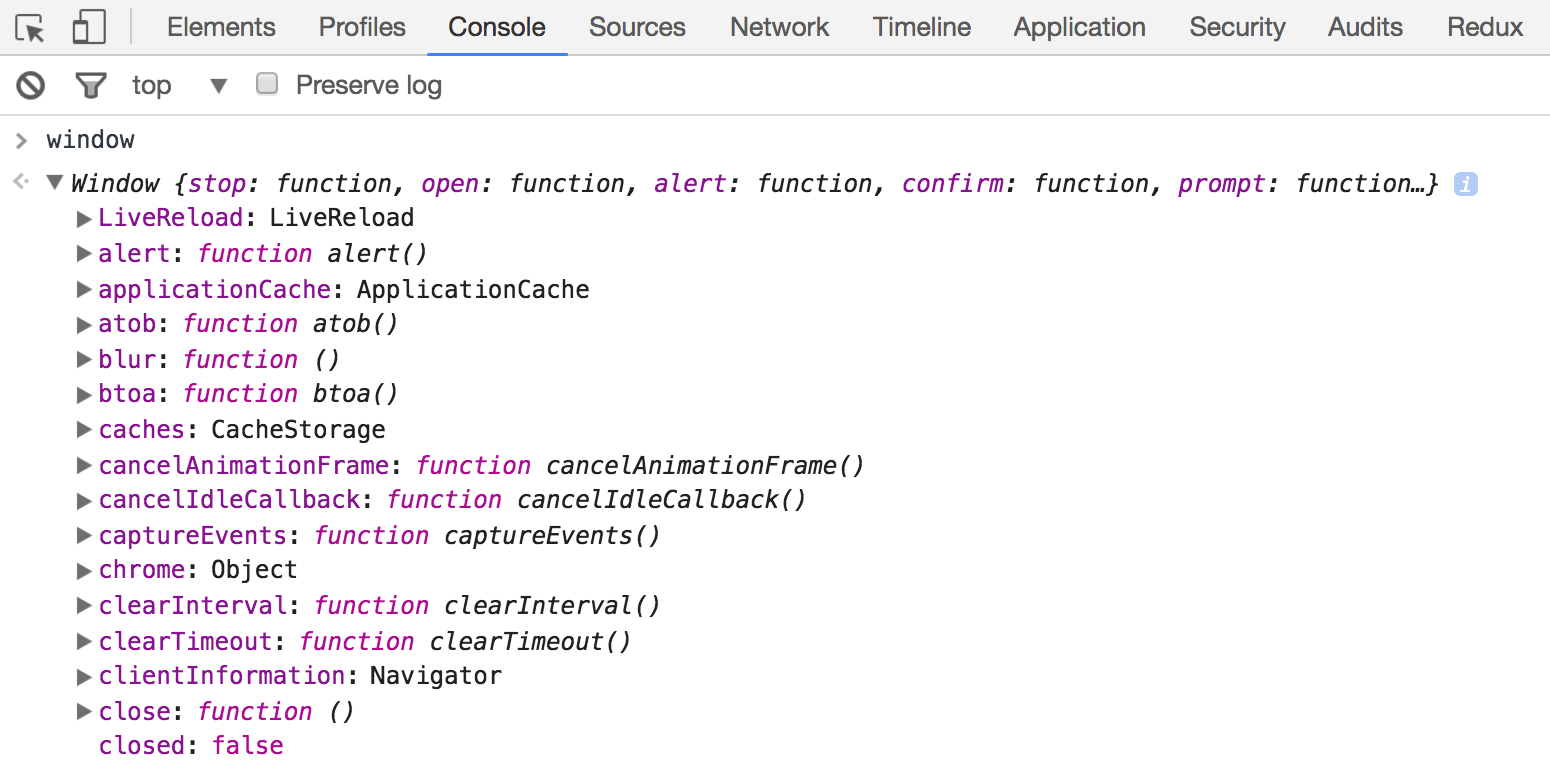
Объект window доступен в консоли DevTools. Попробуем вызвать метод из примера выше там.

Вот несколько примеров его возможностей:
// Возвращает объект, содержащий информацию об экране
window.screen
// Screen {availWidth: 1280, availHeight: 775, width: 1280, height: 800, …}
// Перемещает страницу до точки (x-coord, y-coord)
window.scrollTo(0, 1000)
// Видимые высота и ширина страницы
// Меняются при изменении размеров окна
window.innerHeight
window.innerWidth
Кроме того, внутри window находится объект document. Мы сможем использовать его при работе с содержимым страницы в последующих уроках.
Объект window задает глобальный контекст выполнения. Тег window хранит все остальные глобально доступные свойства и объекты внутри себя. Когда мы вызываем глобальные функции, такие как alert() или console.log(), браузер ищет их в объекте window. Другими словами, мы фактически вызываем window.alert().
То же самое относится и ко всем другим функциям, используемым напрямую и без импорта:
console.log('hey')
// window.console.log('hey');
Math.abs(5)
// window.Math.abs(5);
// Можно даже так
close()
// вместо window.close()
Опасность глобального состояния
Наличие объекта window — это техническая реализация от JavaScript, на которую не стоит полагаться при разработке.
Рассмотрим такой код:
window.globalProperty = 'Global variables are evil'
Установка свойства в window автоматически делает это свойство доступным из любой точки кода браузера. Другими словами, мы создали глобальную переменную.
Такие переменные создают много проблем при разработке. Нам не совсем понятно, откуда они берутся и кто их изменяет.
На глобальные переменные нельзя полагаться. Есть вероятность, что в них появятся изменения, что часто приводит к ошибкам в работе.
Кроме того, на веб-страницах можно встретить различные скрипты, не связанные друг с другом. Это могут быть различные счетчики аналитических систем, маркетинговые инструменты и другие подобные вещи. Все они имеют доступ к одному и тому же window.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
-
130 курсов, 2000+ часов теории -
1000 практических заданий в браузере -
360 000 студентов
Наши выпускники работают в компаниях:
Last Updated :
31 Jul, 2024
In JavaScript, the Window object represents the browser window that contains a DOM document.
The Window object offers various properties and methods that enable interaction with the browser environment, including manipulating the document, handling events, managing timers, displaying dialog boxes, and more.
Window Object Properties
The Window object in JavaScript has numerous properties that provide access to various aspects of the browser environment and the window itself. Here are some commonly used properties:
|
Property Name |
Description |
| window.document | Refers to the Document object representing the HTML document shown in the window. |
| window.console | Returns the window’s Console object. |
| window.location | The location attribute makes reference to the Location object, which has data about the page’s current URL. |
| window.defaultStatus | It is now Abandoned. |
| window.closed | If a window is closed, it returns a true boolean value. |
| window.frameElement | It gives the window’s current frame back. |
| window.frame | returns every window item currently active in the window. |
| window.history | Retrieves the window’s History object. |
| window.length | It gives the number of iframe> elements currently present in the window. |
| window.localStorage | provides the ability to store key/value pairs in a web browser. stores data without a time. |
| window.innerWidth and window.innerHeight | Without including the toolbars and scrollbars, these characteristics describe the width & height of the browser window. |
| window.opener | It returns a pointer to the window that created the window in the opener function. |
| window.outerHeight | You can use outerHeight to return the height of the browser window, including toolbars and scrollbars. |
| window.outerWidth | You can outerWidth to get the width of the browser window, including toolbars and scrollbars. |
| window.name | Returns or sets a window’s name. |
| window.parent | Brings up the current window’s parent window. |
| window.sessionStorage | Provides the ability to store key/value pairs in a web browser. Contains data for a single session. |
| window.scrollX | It is a pageXOffset alias. |
| window.scrollY | It is a pageYOffset alias. |
| window.self | It provides the window’s current state. |
| window.status | It is now Deprecated. Don’t employ it. |
| window.top | It provides the top-most browser window back. |
| window.screen | The screen attribute makes reference to the Screen object, which stands in for the screen that the browser is shown on. |
| window.history | The History object, which includes details about the current page’s browsing history, is the subject of the history property. |
| window.pageXOffset | The number of pixels that the current document has been scrolled horizontally. |
| window.pageYOffset | The number of pixels that the current document has been scrolled vertically. |
| window.screenLeft: | The x-coordinate of the current window relative to the screen. |
| window.screenTop | The y-coordinate of the current window relative to the screen. |
| window.screenX | The x-coordinate of the current window relative to the screen (deprecated). |
| window.screenY | The y-coordinate of the current window relative to the screen (deprecated). |
| window.navigator | An object representing the browser and its capabilities |
Window Object Properties Examples
Example 1: We will use the console property in this example to show how it works.
JavaScript
// This is console property console.log(window.location)
Output:
Location {ancestorOrigins: DOMStringList, href: 'chrome://new-tab-page/', origin: 'chrome://new-tab-page', protocol: 'chrome:', host: 'new-tab-page', …}
Window Object Methods:
Methods in JavaScript are functions associated with objects. They perform operations or calculate values. Here are some methods of the Window object:
Syntax:
window.MethodName()
NOTE: Depending on the attributes, a parameter could have any value, including a string, number, object, and more.
Here is a list of some of the methods of the window object:
| Property Name | Description |
| window.open() | This method opens a new browser window or tab. |
| window.close() | This method closes the current window or tab. |
| window.alert() | This method displays an alert message to the user. |
| window.prompt() | This method displays a prompt message to the user and waits for their input. |
| window.confirm() | This method displays a confirm message to the user and waits for their response.window.focus: brings the current window or tab to the front. |
| window.blur() | Sends the current window or tab to the back. |
| window.postMessage() | Sends a message to the window or frame that is targeted by the specified WindowProxy object. |
| window.scrollTo() | Scrolls the window or frame to a specific position. |
| window.scrollBy() | Scrolls the window or frame by a specific number of pixels. |
| window.resizeTo() | Resizes the window to a specific size. |
| window.resizeBy() | Resizes the window by a specific number of pixels. |
| window.atob() | A base-64 encoded string is decoded via atob(). |
| window.btoa() | Base-64 encoding is done with btoa(). |
| window.clearInterval() | A timer set with setInterval() is reset. |
| window.clearTimeout() | The function clearTimeout() resets a timer specified with setTimeout(). |
| window.focus() | It switches the focus to the active window. |
| window.getComputedStyle() | This function returns the element’s current computed CSS styles. |
| window.getSelection() | It provides a Selection object corresponding to the user-selected text selection range. |
| window.matchMedia() | The provided CSS media query string is represented by a MediaQueryList object created by the matchMedia() function. |
| window.moveBy() | Relocates a window with respect to its present location. |
| window.moveTo() | Relocates a window to the given location. |
| window.print() | Displays what is currently displayed in the window. |
| window.requestAnimationFrame() | Before the subsequent repaint, the browser is asked to invoke a function to update an animation using the requestAnimationFrame() method. |
| window.setInterval() | At predetermined intervals, setInterval() calls a function or evaluates an expression (in milliseconds). |
| window.setTimeout() | When a certain amount of milliseconds have passed, the setTimeout() method calls a function or evaluates an expression. |
| window.stop() | It halts the loading of the window. |
Window Object Method Example
Example 1: We’ll use the window.alert method in this example to show how it works:
JavaScript
// This is window.alert method console.log(window.alert("GeeksforGeeks"))
Output:

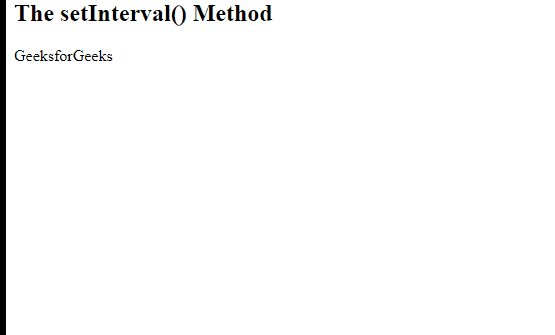
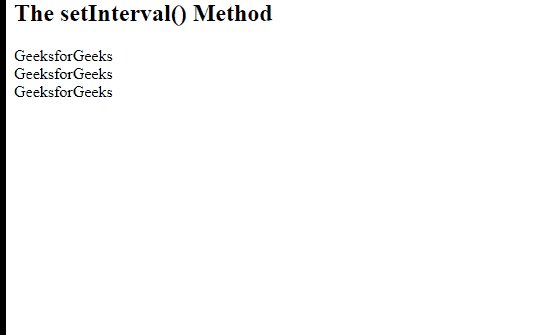
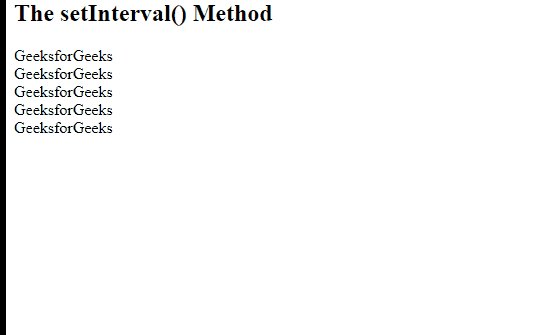
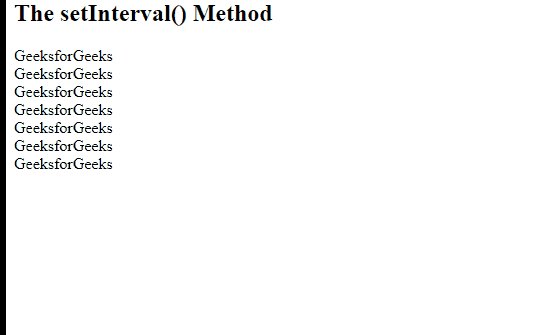
Example 2: In this example, we’ll use the setInterval() Method:
HTML
<!DOCTYPE html> <html> <body> <h2>The setInterval() Method</h2> <p id="demo"></p> <script> const element = document.getElementById("demo"); setInterval(function () { element.innerHTML += "GeeksforGeeks</br>" }, 500); </script> </body> </html>
Output:

Conclusion
The Window object in JavaScript represents the browser window or frame. It offers properties like innerHeight, innerWidth, and screen, as well as methods like alert(), confirm(), and open(), enabling interaction and control over the window and document.
По первым буквам можно прочитать – Node.js + Webkit, если данные понятия вам пока не знакомы, то скоро вы поймете о чем идет речь.
Node.js – программная платформа, основанная на движке V8, который транслирует наш скрипт в машинный код. Данная платформа была создана в 2009 году преимущественно для работы с бэкэндом сайтов.
WebKit — свободный движок, разработанный компанией Apple. Впервые был анонсирован в составе Safari в 2003 году
Итак, коду, написанному на JS для данной технологии, будут доступны как Node.js модули, так и стандартный браузерный API (соответственно WebKit)
Быстрый старт
Все это конечно хорошо, но с чего же начать? На github можно найти и скачать репозиторий с исходным кодом. Так же здесь можно найти прямые ссылки для скачивания под ту платформу, на которой будет вестись разработка. Помимо прочего нам понадобится установленная node.js.
После того, как необходимое ПО скачано и установлено, вы написали свое приложение на любимом JS (как это сделать читайте далее) и локализовали все в одну папку. Полдела сделано, теперь остается самое сложное и долгое – упаковать все в один файл и подготовить для распространения. Для упрощения вы можете воспользоваться готовыми библиотеками, например nw-builder. Установка библиотеки не составит труда, если вы уже работали с node.js. Как известно, в состав node.js входит менеджер пакетов npm, с которым нужно работать из командной строки. Для того, чтобы поставить какую-либо библиотеку, необходимо выполнить команду:
> npm install [имя_библиотеки] [опции]
Обратите внимание, что библиотеку можно ставить, как локально, так и глобально, для локальной установки используйте опцию –save-dev, для глобальной -g. Таким образом поставим наш сборщик для NW.js глобально, выполнив команду:
> npm install nw-builder -g
Для того, чтобы собрать наше приложение, необходимо выполнить команду (с большим количеством опций можно ознакомиться в документации):
> nwbuild -p [имя_платформы] -o [путь_к_папке_для_собранной_версии] [путь_до_приложения]
В качестве имени платформы могут быть следующие значения: win32, win64, osx32, osx64, linux32, linux64.
Во время разработки нет нужды каждый раз собирать приложение, можно просто запустить его как есть и оно откроется в отдельном окне. Для этого нужно запустить приложение nw.exe из командной строки и передать в качестве параметров путь к папке с вашим приложением. Кроме того, если вы работаете под Windows, можно просто методом drag-n-drop перетащить папку с исходным кодом приложения на JS (обратите внимание, что именно папку целиком) в nw.exe.
Hello, world!
Теперь, когда вы знаете, как запустить приложение, как собрать его в один файл, давайте напишем что-нибудь. По традиции знакомство с новой платформой начинается с написания приложения Hello, world.
Для данного приложения, нам даже не понадобится JavaScript, только HTML. Создадим папку с названием HelloWorld. Поместим внутрь файл index.html со следующей разметкой:
<html>
<head>
<title> Hello, world </title>
</head>
<body>
<div>
Hello, world, from NW.js
</div>
</body>
</html>
Кроме того для каждого приложения под NW.js необходим файл, который обязательно должен называться package.json. Из него будет браться информация для построения приложения. Создадим простейший вариант файла и поместим в папку HelloWorld. Итак:
{
"name": "hello-world",
"version": "1.0.0",
"description": "First application",
"main": "index.html",
"author": "Developer",
"window": {
"toolbar": false,
"width": 500,
"height": 200
}
}
Содержимое файла понятно без пояснений (обратите внимание, что обязательные поля только main и name). В main необходимо записать файл с разметкой, который будет являться точкой входа в приложение. Секция window настраивает параметры окна (в данном случае мы отключаем панель инструментов и задаем размеры окна 500×200).
Кроме того, можно настроить такие поля как (за полным списком опций обращайтесь в документацию):
- icon – указываем путь до иконки (переопределить стандартную)
- position – можно указать позицию окна при загрузке (null, center или mouse)
- min_width, min_height, max_width, max_height – ограничение размеров окна
- resizable – логическое значение, которое показывает можно ли пользователю изменять размеры окна
- fullscreen – включить полноэкранный режим
- kiosk – включить режим киоска
- transparent – сделать окно прозрачным
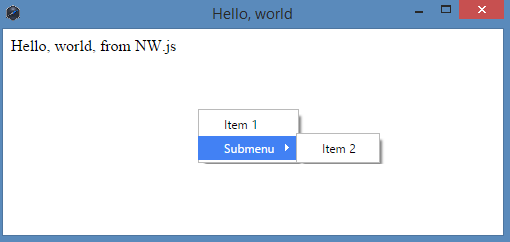
Приложение создано и можно его запустить. После запуска (о том как это сделать, смотри раздел выше) вы должны получить следующее окно:
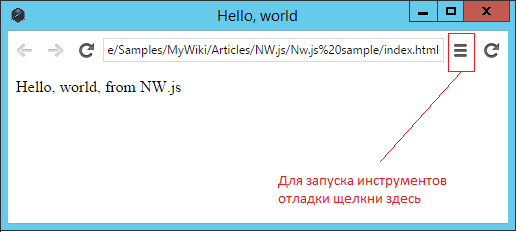
Приложение написано, но в нем всего один div элемент и совсем нет логики, а что делать, если у нас богатая на элементы разметка и сложная логика? На помощь к нам приходит элемент конфигурационного файла toolbar, который мы установили в false. Для того, чтобы сделать доступными средства отладки, необходимо установить toolbar в true. Проделав это при запуске приложения мы получим следующее окно:
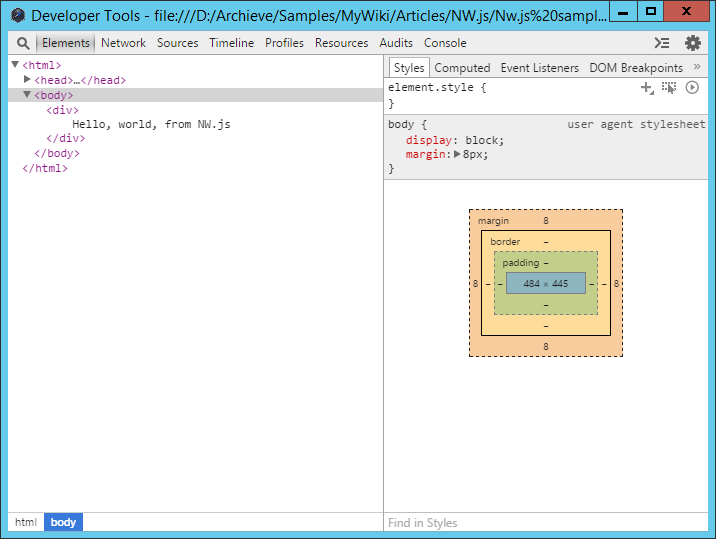
После нажатия на кнопку в верхнем правом углу откроется еще одно окно, в котором будут отображены знакомые инструменты разработчика:
Работа с нативными контролами
NW.js позволяет работать с нативными контролами. Рассмотрим работу на примере меню. Для работы с нативным UI контролами в nw.js необходимо использовать модуль nw.gui, который можно подключить следующим образом:
var gui = require('nw.gui');
Общий шаблон для использования контролов:
var element = new gui.ElementName(option);
Таким образом для создания элементов меню можно воспользоваться следующей конструкцией:
var menu = new gui.Menu();
Кроме того любые свойства созданного нами объекта можно легко изменить стандартными конструкциями JS, например так:
menu.title = 'New Title';
Меню создано, теперь нужно его заполнить, для манипуляции дочерними элементами существуют методы:
menu.append(new gui.MenuItem({label: 'Label of menu item'}));
menu.removeAt(0);
Кроме того для более гибкого добавления элементов в menu можно воспользоваться методом insert, в параметрах которого необходимо передать MenuItem и номер позиции, куда его вставить (позиция перед первым элементом соответствует 0).
Для доступа к созданным элементам можно использовать свойство items:
menu.items[0].title = "New title"
Обратите внимание, что нельзя напрямую создавать элементы:
menu.items[2] = new gui.MenuItem(); // НЕПРАВИЛЬНО
Самое главное при работе с нативными контролами, это помнить, что любая ошибка при работе с ними может привести к краху всего приложения, поэтому необходимо быть крайне внимательными и по возможности при удалении элементов, также присваивать переменной значение null. Таким образом для удаления контрола, можно выполнить следующее:
control.remove(); control = null;
Для более удобной работы с контролами, они унаследованы от EventEmitter, поэтому хорошая новость в том, что мы можем легко работать с событиями, например так:
menuitem.on('click', function() {
// сделать что-нибудь полезное
});
Меню было создано, но если запустить приложение, то никакого меню вы не увидите. Для отображения меню существует метод popup, в параметрах которого необходимо передать координаты для отображения меню.
Для демонстрации основных возможностей меню добавьте следующий скрипт к созданному ранее проекту Hello, world:
var gui = require('nw.gui');
var menu1 = new gui.Menu();
menu1.append(new gui.MenuItem({label: 'Item 1'}));
var subMenu1 = new gui.Menu();
subMenu1.append(new gui.MenuItem({label: 'Item 2'}));
menu1.append(new gui.MenuItem({
label: "Submenu",
submenu: subMenu1
}));
document.body.addEventListener('contextmenu', function(ev) {
ev.preventDefault();
menu1.popup(ev.x, ev.y);
return false;
});
После запуска приложения, мы можем увидеть созданное контекстное меню для body. Таким образом, мы можем определить контекстное меню для любого элемента.




648 просмотров
Отказ от ответственности: Вся размещенная информация была взята из открытых источников и представлена исключительно в ознакомительных целях а также не несет призыва к действию. Создано лишь в образовательных и развлекательных целях. | Так же, если вы являетесь правообладателем размещенного на страницах портала материала, просьба написать нам через контактную форму жалобу на удаление определенной страницы, а также ознакомиться с инструкцией для правообладателей материалов. Спасибо за понимание.
Если вам понравились материалы сайта, вы можете поддержать проект финансово, переведя некоторую сумму с банковской карты, счёта мобильного телефона или из кошелька ЮMoney.