Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
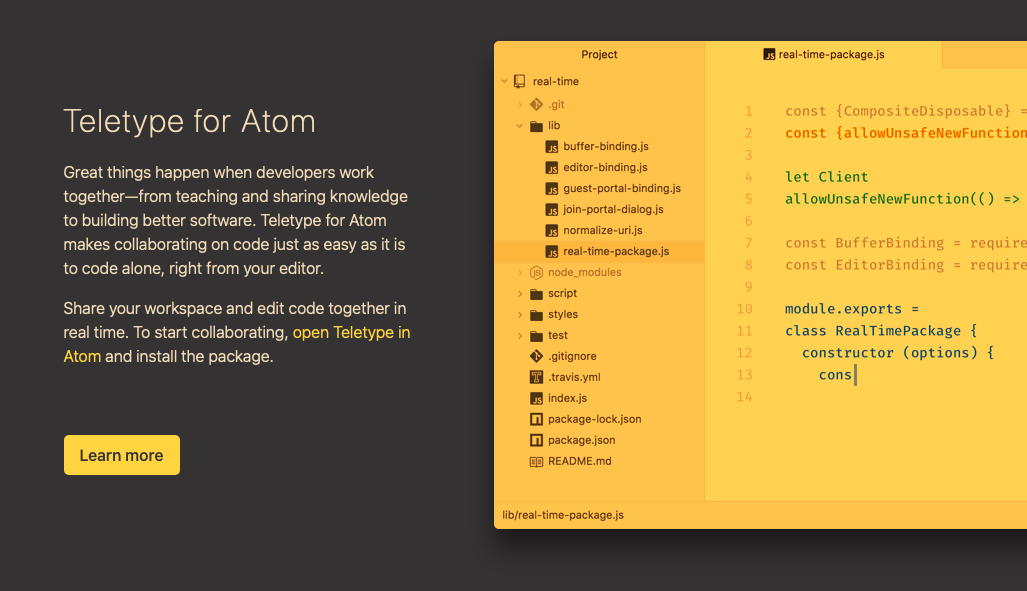
Atom
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.

Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
Скачать Atom (Windows, macOS и Linux)
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Скачать VS Code (Windows, macOS и Linux)
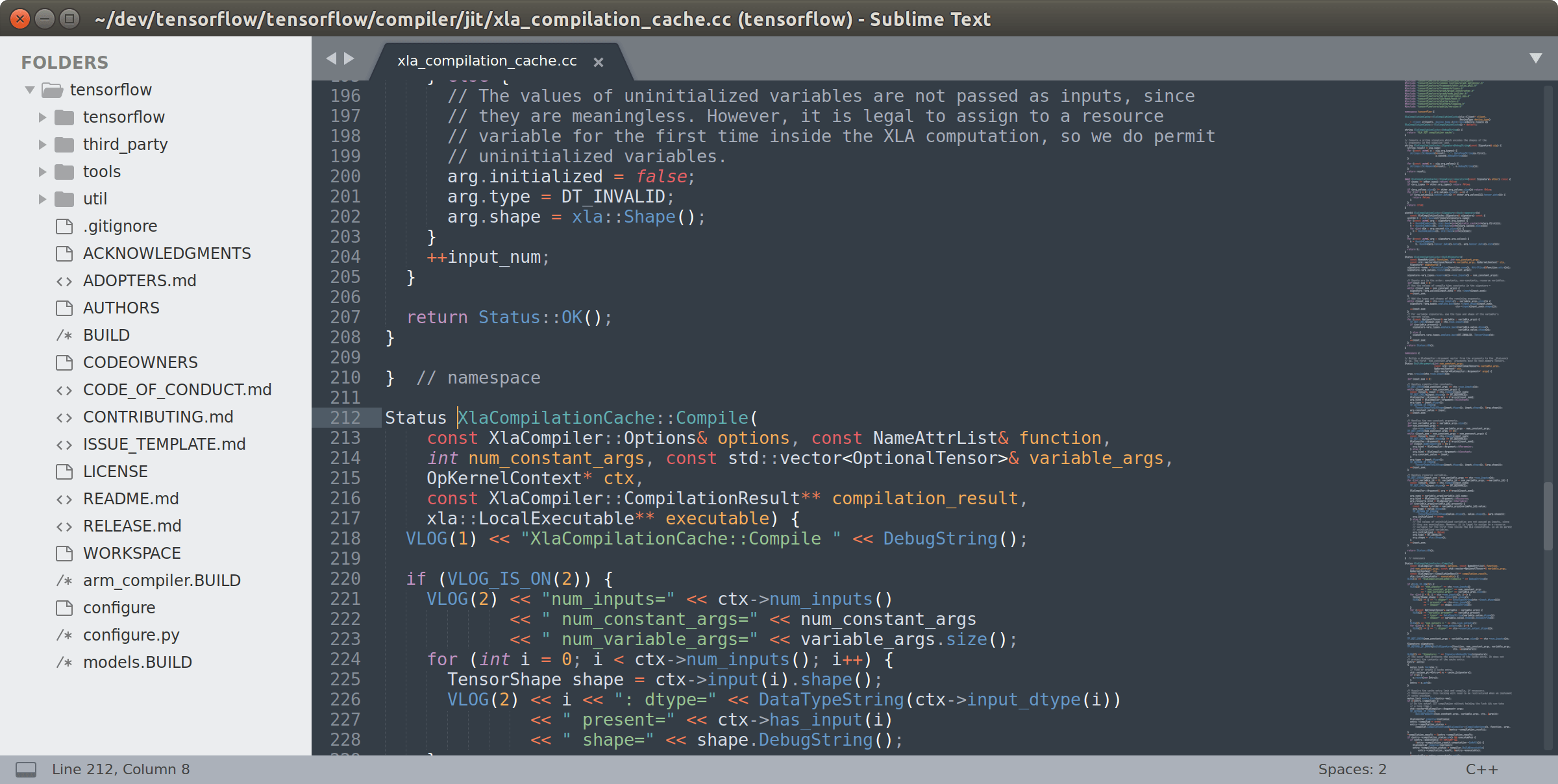
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.

Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Скачать Sublime Text (Windows, macOS и Linux)
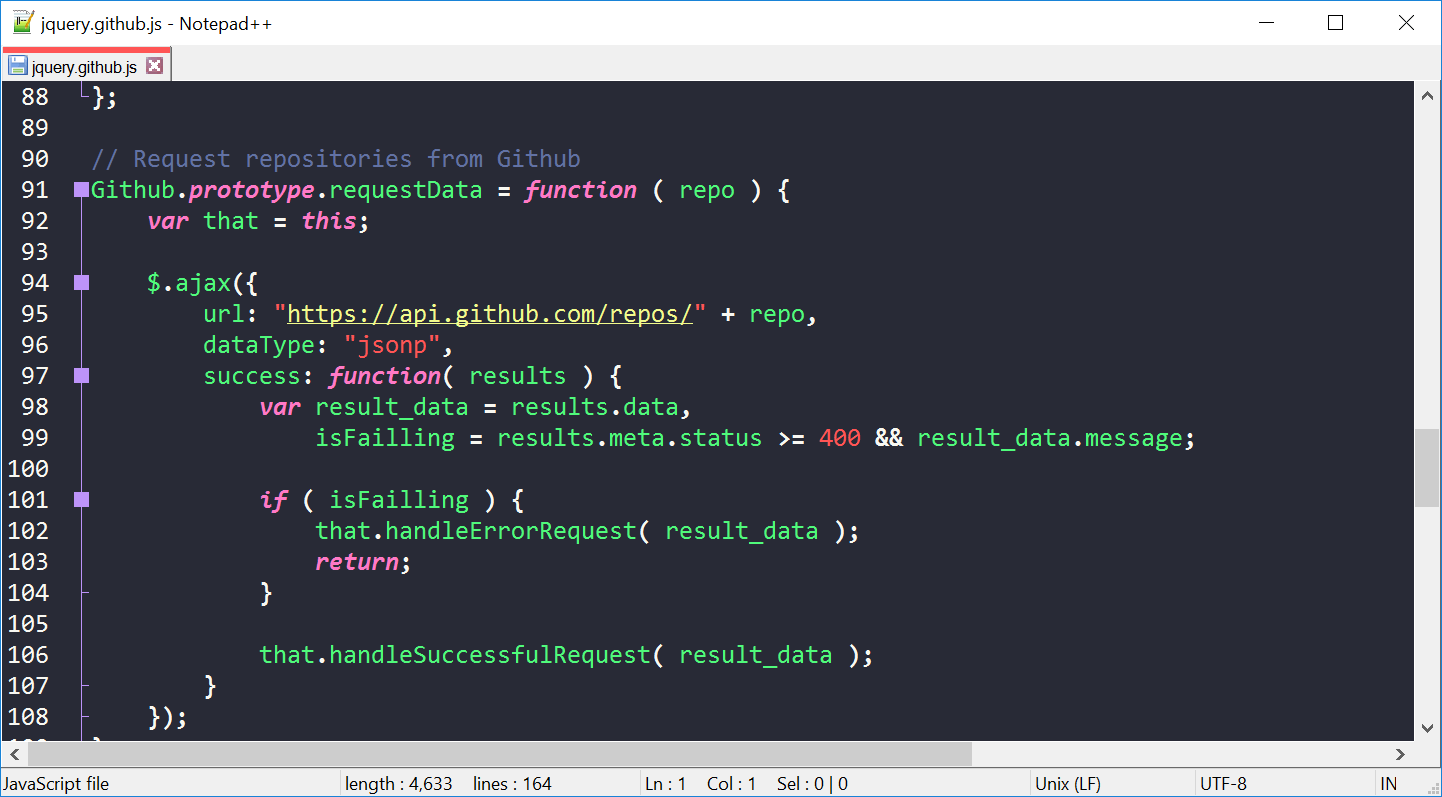
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.

Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
Скачать Notepad++ (Windows)
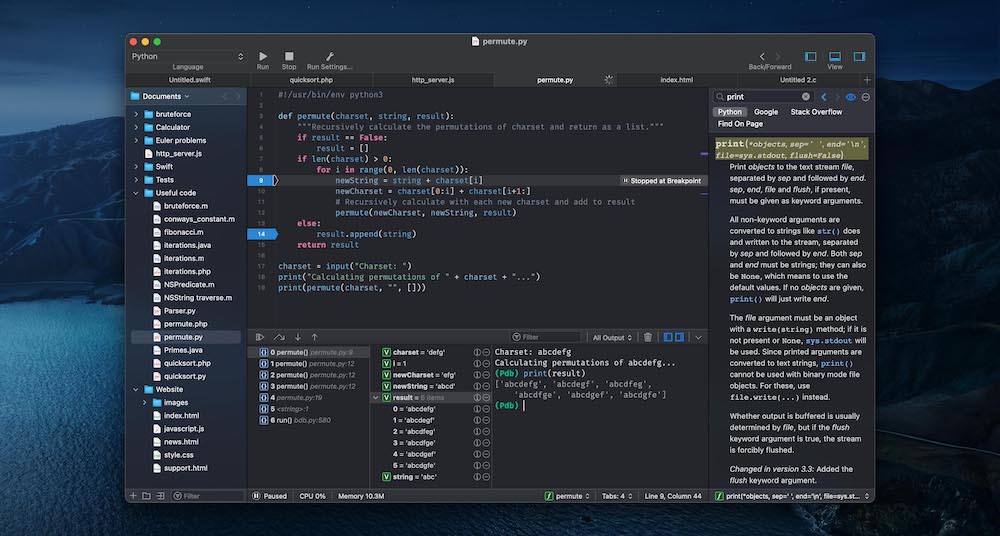
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.

Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
Скачать CodeRunner (macOS)
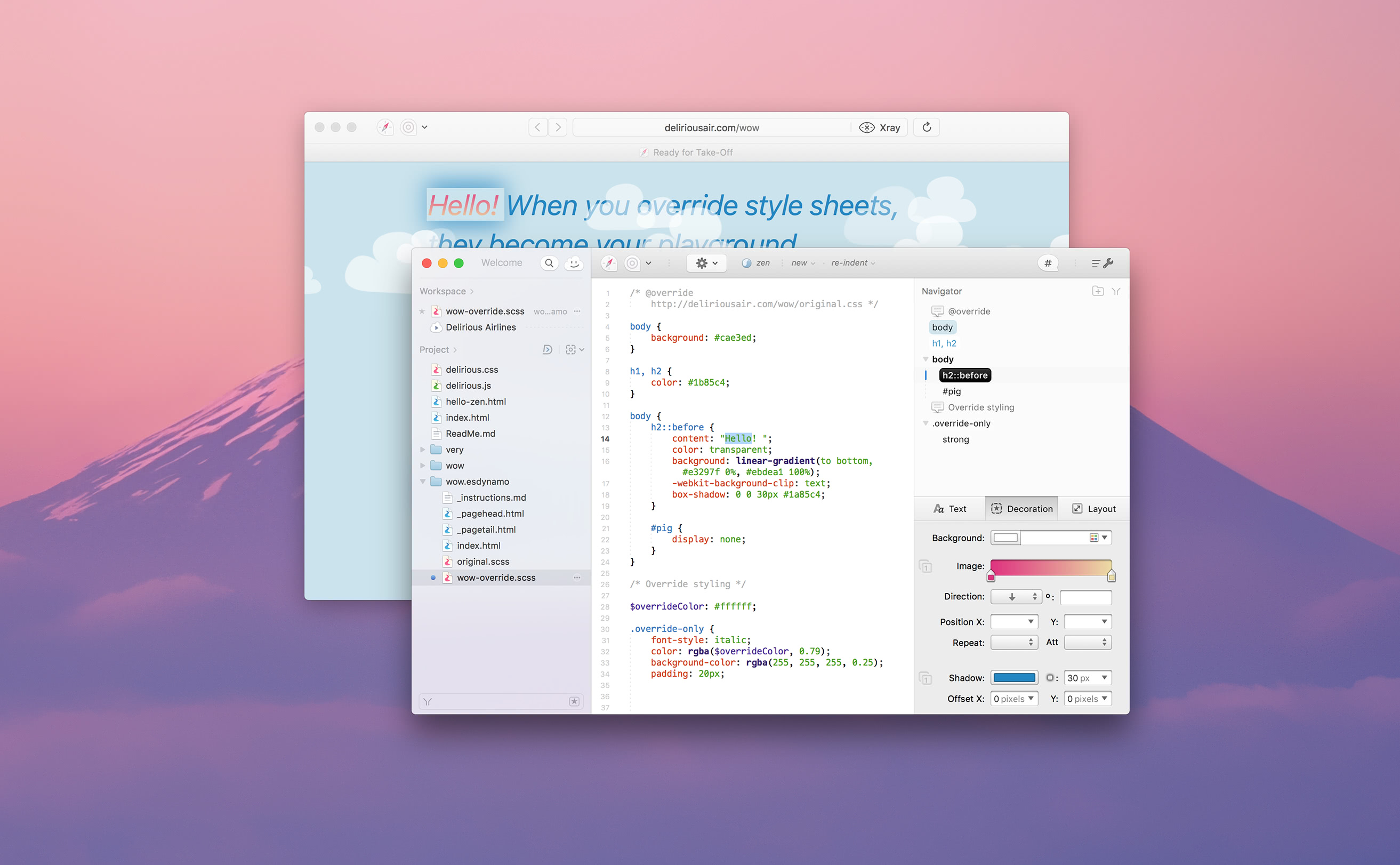
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.

Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Скачать Espresso (macOS)
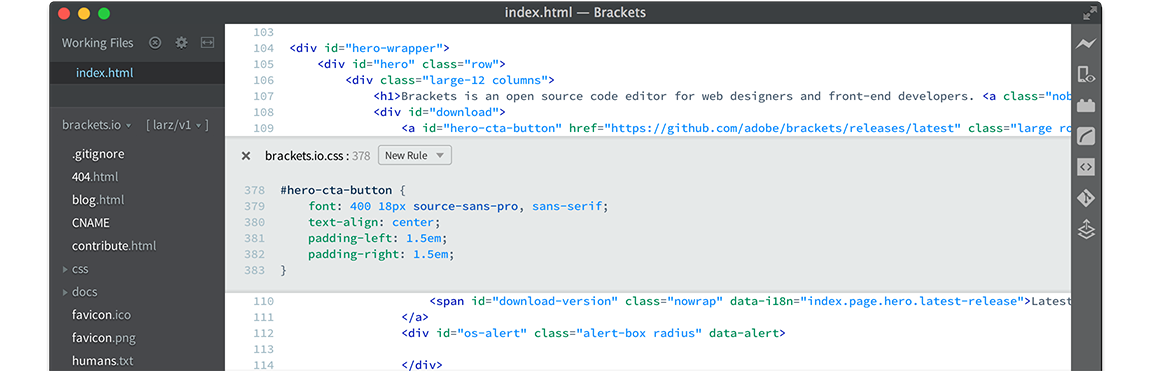
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.

Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Скачать Brackets.io (Windows, macOS и Linux)
Vim
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
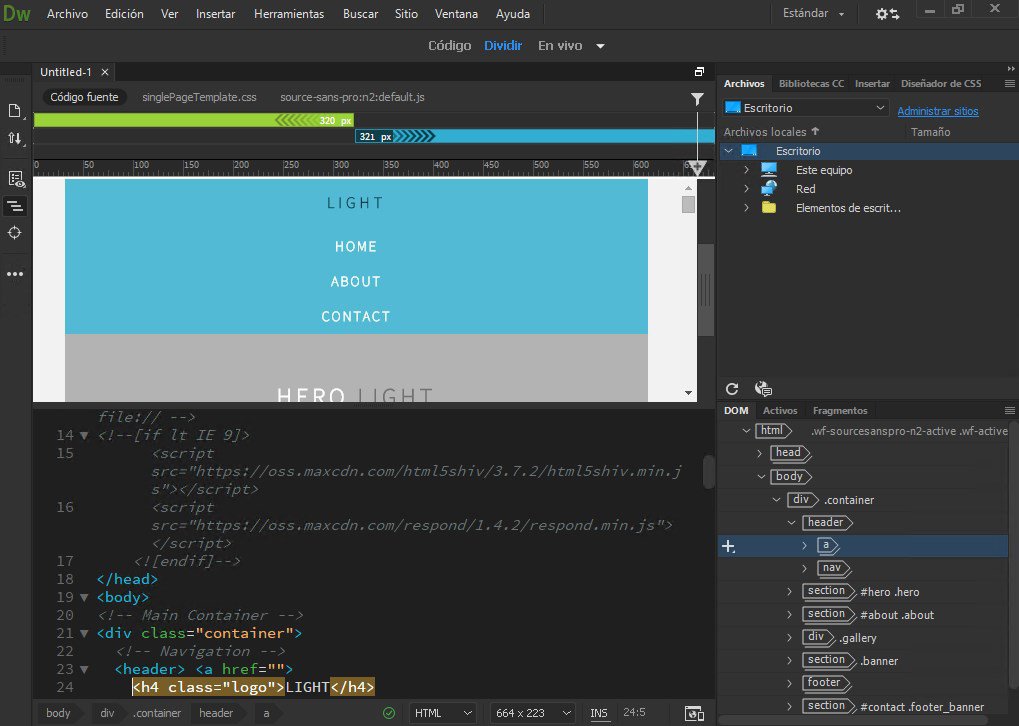
Adobe Dreamweaver CC
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).

Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
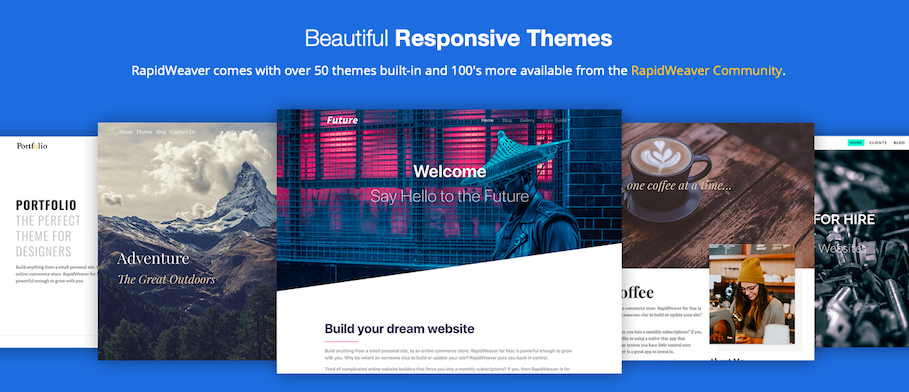
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.

В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress. А если нужно править код на базе уже готового бэкенда, то можно перескочить на Dreamweaver.
332
332 people found this article helpful
Notepad++ is a great choice, but here are other excellent web page editors that don’t cost a penny
Updated on January 6, 2025
James Harrison / Unsplash
You can use any text editor to create Hypertext Markup Language (HTML) documents, but certain editors are specially optimized for HTML syntax. After researching various options, we’ve selected these eight free editors as our top picks, based on their customizability, features, and overall functionality.
Best for Web Designers and Front-End Developers: Notepad ++
What We Like
-
Small download and program size.
-
Loads fast and runs light.
-
Auto-completion for words and functions.
-
Plug-in options to extend functionality.
What We Don’t Like
-
May be less useful for languages like Java.
Notepad++ is a favorite free note-taking app and code editor. It’s a more robust version of the Notepad software available in Windows by default.
Notepad++ includes features such as line numbering, color coding, hints, and other helpful tools the standard Notepad application doesn’t have. These additions make it an ideal choice for web designers and front-end developers.
Download Notepad++
Best Full-Featured HTML Editor: Bluefish
What We Like
-
A fast and lightweight program.
-
Multiplatform support (Windows, Mac, and Linux).
What We Don’t Like
-
Primarily a code editor without a WYSIWYG interface.
-
Lacks an easy FTP upload feature.
Bluefish is a full-featured HTML editor for various platforms, including Windows, macOS, and Linux.
Noteworthy features include code-sensitive spell check, autocomplete of many languages (HTML, PHP, CSS, and more), snippets, project management, and autosave.
Bluefish is primarily a code editor, not specifically a web editor. This means it has flexibility for web developers who write in more than HTML. However, if you’re a designer and want more of a web-focused or a WYSIWYG interface, Bluefish may not be for you.
Download Bluefish
Best for Web Design Beginners: CoffeeCup Free HTML Editor
What We Like
-
Website server management is easy.
-
Good for HTML and CSS editing.
-
User-friendly and a good option for beginning designers.
What We Don’t Like
-
Many features are only available with the paid version.
-
No WYSIWYG editor (unless you purchase).
-
Not the best editor for coding languages beyond web design.
The CoffeeCup HTML editor has a free version and a paid full version. The free offering is a good product, but many of this platform’s best features require you to buy the full version.
CoffeeCup also offers an upgrade called Responsive Site Design 2 that supports responsive web design. This version can be added to a bundle with the full version of the editor.
Many sites list this as a free WYSIWYG editor. However, when we tested it, it required the purchase of CoffeeCup Visual Editor to enable WYSIWYG support. The free version is a very nice text editor only.
This editor scored as well as Eclipse and Komodo Edit for web designers but didn’t rate as high for web developers. However, if you’re a beginner at web design and development, or you’re a small business owner, this tool has more features appropriate to you than either Komodo Edit or Eclipse.
Download CoffeeCup
Best if You Write Java and Web Pages: Apache NetBeans
What We Like
-
Version control functionality.
-
Customizable appearance.
-
Specialized for Java.
What We Don’t Like
-
Takes some time to learn.
-
Consumes a lot of system resources while running.
-
Can be slow to execute commands.
Apache NetBeans features a Java IDE to help you build robust web applications.
Like most IDEs, Apache NetBeans has a steep learning curve because it doesn’t often work in the same way as other web editors. Once you get used to it, however, you’ll find it very useful.
The IDE’s version control and developer collaboration features are handy for people working in large development environments. If you write Java and web pages, this is a great tool.
Download Apache NetBeans
Best for Web Application Development: Aptana Studio 3
What We Like
-
Good for JavaScript.
-
Multiplatform support (Windows, Mac, and Linux).
-
Plug-ins expand supported languages.
What We Don’t Like
-
Lack of major updates over the last few years.
-
Bulkier and sometimes slower than some other editors.
Aptana Studio 3 offers an interesting take on web page development. Instead of focusing on HTML, it focuses on JavaScript and other elements that allow you to create rich internet applications.
Aptana Studio 3 may not be the best fit for simple web design needs. But, if you’re looking more toward web application development, its toolset may be a great fit.
Download Aptana Studio 3
Best for Getting Started With App Creation: Microsoft Visual Studio Community
What We Like
-
Well-supported with updates and the addition of new features.
-
Supports a range of programming languages.
-
Nice, beginner-friendly design.
What We Don’t Like
-
Premium features come with a high price tag.
-
Heavy program that consumes significant memory and processing power.
-
Bit of a learning curve for new users.
Microsoft Visual Studio Community is a visual IDE to help web developers and other programmers create applications for the web, mobile devices, and the desktop. You may have used it previously, but Visual Studio Community is the software’s latest version.
Microsoft offers a free download and paid versions (including free trials) for Professional and Enterprise users.
Microsoft Visual Studio Code is a free coding-only app that’s part of the Visual Studio suite but stands alone. It’s an excellent standalone code editor for dozens of coding and scripting languages.
Download Microsoft Visual Studio Community
Best for Creating Complex Web Applications: Eclipse
What We Like
-
Plug-in design makes adding new languages simple.
-
Open source with a large community that makes problem-solving easier.
What We Don’t Like
-
Not as light as other editors.
-
Consumes considerable system resources, especially on large projects.
Eclipse is a complex development environment perfect for people who do a lot of coding on various platforms and languages. It’s structured in a plug-in design, so if you need to edit something, find the appropriate plug-in and go to work.
If you create complex web applications, Eclipse has many features to make your project easier to build. It offers Java, JavaScript, and PHP plug-ins and a plug-in for mobile developers.
Download Eclipse
Best Open-Source, Free Editor: Komodo Edit
What We Like
-
Extensible through plug-ins.
-
Customizable appearance.
-
Available for Windows, Mac, and Linux.
-
Excellent for XML editing.
What We Don’t Like
-
No WYSIWYG editor.
-
Not the best editor for beginners.
There are two versions of Komodo: Komodo Edit and Komodo IDE. Edit is open source and free to download. It’s a trimmed-down version of IDE.
Komodo Edit includes many great features for HTML and CSS development. Additionally, it allows you to add extensions for more language support or other helpful features, such as special characters.
Komodo doesn’t shine as the best HTML editor. Still, it’s great for the price, especially if you build in XML, where it truly excels.
Download Komodo Edit
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
- Brackets
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
-
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.
-
Notepad ++
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
-
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
-
WebStorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
Относительно сложные настройки.
-
Платная IDE, распространяемая по подписке.
-
Vim
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
-
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
-
Eclipse
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.
-
Atom
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.
-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
-
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
-
Dreamweaver позволяет писать код на любом из основных языков программирования.
-
Поддерживает текстовые и WYSIWYG режимы редактора.
-
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
-
Полностью интегрирован с программной экосистемой Adobe.
-
Потрясающая производительность.
-
Поддержка со стороны Adobe Inc.
-
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
-
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
-
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
-
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
-
Доступность на Windows, MacOs, Linux.
-
Brackets признан одним из лучших текстовых редакторов под MacOs.
-
Широко развитая система горячих клавиш.
-
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
-
Малое количество расширений, в сравнении с другими редакторами на рынке.
-
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
-
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
-
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
-
CoffeeCup полностью совместим с платформами Windows и MacOS.
-
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
-
Удобное автозаполнение тегов.
Недостатки CoffeeCup
-
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
-
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Достоинства HTML-Online
-
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
-
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
-
Простой графический редактор HTML.
Недостатки HTML-Online
-
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
-
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
HtmlReader 2.5.86.183
HtmlReader — довольно неплохой редактор html кода со встроенным браузером в котором реализован…
Markdown Edit 1.35
Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку…
CHM Decoder 2.0
CHM Decoder бесплатная программа, которая поможет вам декомпилировать (распаковать) CHM файл или…
Total HTML Converter 5.1.0.120
Total HTML Converter — удобная программа для преобразования HTML файлов в DOC, PDF, XLS, JPG, TIFF, RTF или TXT….
BlueGriffon 3.1 / 3.0.1
Бесплатный и простой в использовании WYSIWYG-редактор, который позволяет пользователям…
WINsoft WebEditor 2007 Beta 2 (6.0.78)
WINsoft WebEditor — Многофункциональный HTML-редактор с подсветкой синтаксиса HTML, CSS, JavaScript и VBScript,…
Free Windows HTML Editors For Web Developers
- Phase 5
- Programmer’s Notepad
- SynWrite
- PlainEdit.NET
- Notepad++
- jEdit
- Sublime Text 2 – The Swiss Army Knife
- Brackets
- Aptana Studio 3
If you want to develop a website, you’ll need an HTML editor. You could, of course, use the Windows Notepad to build a website, but that would hardly be convenient, comfortable, or pretty, for that matter. Crucially, a good HTML editor must do two things very well: syntax highlighting (coloration of the code) and autocompletion. Naturally an extra feature or two is welcome: a selection of themes, for example, that would not only accommodate your taste, but also increase your productivity and mitigate fatigue in long bouts of coding. With that, let’s have an impartial look at the nine best free HTML editors for Windows.
Pro Tip
Collect data through your website with 10,000+ online form templates – free from Jotform.
1. Phase 5

Phase 5 is a widely known editor that has been steadily updated since 1998.
A few features of Phase5 are project management, tag completion, an integrated image viewer, a syntax debugger, support for special characters, indentation assistance, search and replace, and customizable menus and templates.
Phase 5 supports popular formats like PHP, Javascript, HTML, VBScript, Java, and Pearl. A file manager quickly lets you switch between documents. You can edit multiple documents simultaneously, and much more.
Phase 5 runs on Windows 7 and 8, Vista, XP, 2000, 98 32/64 bit, and server versions.
Link to website
2. Programmer’s Notepad

Programmer’s Notepad offers a modern interface that comes in two themes: one bright, the other dark, as pictured. Besides syntax highlighting, the editor boasts text clips (code snippets), code folding (selective hiding/displaying of code) and can be finely tailored to your personal needs through Python scripts and add-ons.
Link to website
3. SynWrite

SynWrite is an editor with a wide variety of functionality. The idea behind SynWrite is to concentrate everything good about other editors into a single free product, and the feature list reads accordingly. The editor can be augmented with plugins written in Python. Aside from typical functionality such as code folding and autocompletion, SynWrite also allows for multi-caret editing (see animation):
This feature can save a load of time. What’s more, SynWrite supports Emmet (previously Zen Coding).
Link to website
4. PlainEdit.NET

PlainEdit can open multiple files in tabs, can likewise be expanded with plugins and provides plenty of functions, including customizable templates. Users can quickly and easily insert snippets (templates, pieces of code, or other text) from a sidebar. Moreover, you can search and replace text with regular expressions, even in documents not presently open. It’s worth noting that PlainEdit can even be run from a USB stick.
Link to website
5. Notepad++

Notepad++ is something of a classic. It emerged when the editor, which Windows shipped with, had gotten rather long in the tooth and failed to offer important functionality.
Notepad++ offers a tab interface, autocompletion, and great code highlighting. Macro recording automates frequently-used commands. The interface can be configured to your needs, and there are plenty of plugins at your disposal to broaden the feature set.
Link to website
6. jEdit

jEdit can open, edit, and accordingly highlight syntax in virtually any file. Opening multiple files makes life a lot easier. Any missing features can be filled in with plugins.
This is not to say that jEdit skimps on features. Out of the box, jEdit is packaged with key functionality such as code folding, marking of connected elements and tags, a file manager, and a good search and replace function. Furthermore, the ability to configure and expand the editor makes jEdit worthy competition among its peers.
Link to website
Cross-platform Options
The following options are available for several platforms, and each is convincing in its own right. Whether you use Linux, Mac OS or Windows, you can take your pick from three great editors.
7. Sublime Text 2 – The Swiss Army Knife

No other HTML editor is quite as triumphant as Sublime Text 2. It launched to immediate praise from swooning professional web developers. It is deeply customizable via extensions and JSON files. It’s tough to imagine any functionality outside of Sublime Text’s grasp.
With the aid of Package Control, downloading and installing extensions is a breeze. Because the editor has enjoyed such widespread adoption, there’s an extensive plugin library available, even in addition to those offered on the developer’s website.
Sublime Text 2 stands apart for its extensive documentation, both official and unofficial. Tutorials for Sublime Text 2 are everywhere and lower the learning curve.
Sublime Text 2 is not free. It can be downloaded and evaluated for free with no limits, but if you like it, the $70 license is a very fair investment.
A look at Sublime Text 2
Watch on youtube

Link to website
8. Brackets

Brackets is a modern, open-source editor with a few interesting features. It works with Adobe Creative Cloud Extract (Preview) to read design data such as colors, fonts, gradients, and more directly from a PSD file and convert it to CSS. It can also extract layers as images, use information from the PSD to define preprocessor variables, and easily get dimensions between objects. This is all possible without ever leaving the editor.
Note: Adobe Creative Cloud is a paid service. Extract (its free preview) can be directly installed alongside Brackets.
Extensions are another big plus for Brackets, which can be used to tailor the editor to the user’s needs. New extensions are released every three to four weeks. The robust support for preprocessors also merits mention.

Features such as Live Preview and Quick Edit can be used with LESS and SCSS files to streamline your work. Together with the right extensions and Adobe Creative Cloud Extract, Brackets can cover all the professional bases.
A look at Brackets:
Watch on youtube

Link to website
9. Aptana Studio 3

The current iteration of Aptana Studio (version 3) is one of the best known and most comprehensive IDEs for Windows, Mac, and Linux. In version 3, the developers wanted to resolve one of Aptana Studio’s weakest points: spotty performance.
The greatest strengths of the editor are its customizability, Git integration, and the built-in terminal. Aptana Studio 3 supports the newest web standards such as HTML5 and CSS3. It offers an integrated debugger for Ruby and JavaScript.
Link to website
Decided Not to Code? Take a Look at Mobirise

If you just ran into this article to find HTML editors that take away the coding part from you, you’ll have found out by now that this is the wrong place. To not lose you leaving completely disappointed I want to advise you to take a look at Mobirise. Mobirise is an installable editor, too. The difference to the others mentioned here is that it does not let you fiddle with the code. Instead, it completely keeps you away from that. We have written a full-fledged article on Mobirise and I strongly encourage you to check it out.
Mobirise is available for Windows and macOS and comes fully free of charge. If you need a fully responsive website in the fastest way possible, ditch the code editors and head over to Mobirise.
Conclusion
There is a wide range of HTML editors for Windows, but only a handful excel. For non-daily use, there’s Notepad++. For daily professional use, however, Notepad++ would not suffice. To that end, there are better options, such as Sublime Text 2, which can be customized to suit the user’s needs. Fans of turnkey editors might prefer Aptana, SynWrite, or Programmer’s Notepad. Which one will you choose?
Mac users, we have an article on HTML editors for you, too! Find it here.
Related Links:
- Phase 5 HTML Editor
- Programmer’s Notepad
- SynWrite Editor
- PlainEdit.net
- Notepad++
- jEdit HTML Editor
- Sublime Text 2
- Sublime Text 2: unofficial documentation
- Package Control: packet manager for Sublime Text 2
- Adobe Brackets
- Aptana Studio 3
- Mobirise
(dpe)
