Министерство здравоохранения Республики Мордовия
Государственное бюджетное профессиональное образовательное учреждение «Саранский медицинский колледж»
УРОК — ВИКТОРИНА ПО ДИСЦИПЛИНЕ «ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ В ПРОФЕССИОНАЛЬНОЙ ДЕЯТЕЛЬНОСТИ
«ОПЕРАЦИОННЫЕ СИСТЕМЫ. КЛАССИФИКАЦИЯ ОПЕРАЦИОННЫХ СИСТЕМ»
Составитель: преподаватель
Горина Анна Дмитриевна
Саранск
2016
Цель: усвоение теоретических основ изучаемой темы (операционные системы, файловая структура диска, файл, атрибуты файла, логические диски, виды файловой структуры, папка; рабочий стол, окно, объект, контекстное меню, панель задач, меню «Пуск», корзина, мой компьютер).
Обобщение и систематизация полученных знаний по разделу «Техническая и программная база информационных технологий»
Обеспечение занятия: учебник, конспект лекции, компьютер, проектор, конспект викторины, раздаточный материал — приложение 1-3
Тип занятия: комбинированный урок с обобщающей викториной
Технология обучения: развивающее обучение
Методы обучения: лекция, работа с книгой
Компетенции:
ОК 1. Понимать сущность и социальную значимость своей будущей профессии, проявлять к ней устойчивый интерес.
ОК 2. Организовывать собственную деятельность, выбирать типовые методы и способы выполнения профессиональных задач, оценивать их выполнение и качество.
ОК 3. Принимать решения в стандартных и нестандартных ситуациях и нести за них ответственность.
ОК 4. Осуществлять поиск и использование информации, необходимой для эффективного выполнения профессиональных задач, профессионального и личностного развития.
ОК 5. Использовать информационно-коммуникационные технологии в профессиональной деятельности.
ПК 2.1. Представлять информацию в понятном для пациента виде, объяснять ему суть вмешательств.
ПК 2.6. Вести утвержденную медицинскую документацию.
Используемая литература: Угринович, Н.Д. Информатика и информационные технологии. Учебник для 10-11 классов; http://rebus1.com/ — ребусы онлайн.
Содержание занятия
1 этап — организационный момент: 2-3 мин
2 этап — изложение нового материала: 40 мин
3 этап — обобщение и систематизация (викторина): 42-45 мин
4 этап — подведение итогов: 3-4 мин
Ход занятия
1. Организационный момент.
Отметка отсутствующих, проверка внешнего вида учащихся, санитарного состояния кабинета
2. Изложение нового материала.
1) Операционные системы. Общая характеристика, архитектура, отличительные особенности.
2) Организация файловой структуры. Выполнение основных алгоритмов работы в операционной системе.
Вопрос 1
Операционная система (ОС) – комплекс системных и служебных программных средств, обеспечивающих управление аппаратной частью компьютера и прикладными программами, а также их взаимодействие между собой и пользователем. Операционная система является базовой и необходимой составляющей программного обеспечения компьютера.
У операционной системы большое число функций:
осуществление диалога с пользователем;
ввод-вывод и управление данными;
планирование и организация процесса обработки программ;
распределение ресурсов (оперативной памяти, процессора, внешних устройств);
запуск программ на выполнение;
всевозможные вспомогательные операции обслуживания;
передача информации между различными внутренними устройствами;
программная поддержка работы периферийных устройств (дисплея, клавиатуры, дисковых накопителей, принтера и др.).
Операционные системы имеют модульную структуру. В их состав входят:
— ядро (базовый модуль) ОС – управляет файловой системой, обеспечивает доступ к ней и работу с файлами;
— командный процессор, служащий для обработки команд, введенных пользователем;
— утилиты – дополнительные сервисные программы, выполняющие действия обслуживающего характера и создающие более удобную среду пользователя;
— драйверы устройств – программы, обеспечивающие обслуживание новых или нестандартное использование имеющихся устройств.
Резидентная часть (ядро) ОС занимает раздел оперативной памяти компьютера, куда она загружается с системного диска при включении ЭВМ. Эта процедура называется первоначальной загрузкой. Вся дальнейшая работа на компьютере происходит под контролем и управлением операционной системы. Операционная система осуществляет загрузку в оперативную память работающих программ, передает им управление, выполняет различные действия по запросу исполняемых программ и освобождает ОЗУ при их завершении.
Для общения операционной системы с пользователем используется командный язык ОС. Операционная система в определенной форме выводит на экран приглашение пользователю, который в ответ вводит команду для совершения определенного действия (запустить программу, вывести каталоги диска, удалить файл и др.). В MS-DOS такая работа происходит с помощью ввода команд в командную строку (DIR, MD, del и др.). В графических операционных системах осуществляется работа с объектами.
Операционные системы для персональных компьютеров делятся:
— однозадачные и многозадачные (в зависимости от числа параллельно выполняемых прикладных задач (процессов)). Однозадачные операционные системы предоставляют пользователю виртуальную машину и включают средства управления файлами, периферийными устройствами и средства общения с пользователем. Многозадачные операционные системы дополнительно управляют разделением между задачами совместно используемых ресурсов.
— однопользовательские и многопользовательские (в зависимости от числа пользователей, одновременно работающих с ОС). В многопользовательских системах присутствуют средства защиты информации пользователей от несанкционированного доступа.
— интерфейс командной строки и графический интерфейс (с точки зрения пользовательского интерфейса.
Если в операционной системе можно управлять графическими изображениями как объектами, то она имеет графический интерфейс пользователя. Таким является большинство современных операционных систем. Загрузка операционной системы начинается в одном из трех случаев:
— после включения питания компьютера;
— после нажатия кнопки Reset на системном блоке компьютера;
— после одновременного нажатия комбинации клавиш Ctrl+Alt+Delete на клавиатуре.
В основе работы семейства операционных систем Windows лежат четыре технологии работы с окнами:
— plug and play – «включи и работай», благодаря которому каждое устройство ЭВМ сообщает о себе информацию, а операционная система автоматически подключает новое аппаратное средство.
— реализуются объектно-ориентированный подход; метод объектного связывания и встраивания (OLE – Object Linkingand Enbedding);
— метод объектного связывания и встраивания in-place;
— метод Drag and Drop («перетащить и оставить»).
Операционная система Windows поддерживает многозадачный режим работы ЭВМ. В этом проявляется функция ОС разделения между программами времени работы процессора и управления оперативной памятью при размещении программ и данных в ней. В комплект поставки Windows входит ряд полезных стандартных программ:
— текстовый редактор Блокнот
— графический редактор Paint
— текстовый редактор WordPad
— калькулятор
— проверка, очистка и дефрагментация диска
— стандартные игры
— диспетчер задач, проводник Windows
— восстановление системы
— буфер обмена
— стандартные игры
— боковая панель Windows
— фотоальбом и проигрыватель Windows
Основные элементы графического интерфейса Windows
1. Работа с мышью. Для работы с графическим интерфейсом используется мышь или другое координатное устройство ввода, при этом пользователь должен уметь производить:
левый щелчок — однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
правый щелчок — однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
перетаскивание — нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
2. Рабочий стол. Основную часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки (значки с маленькими стрелочками в нижнем левом углу). Значки и ярлыки обеспечивают (с помощью двойного щелчка) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
Значки появляются на Рабочем столе после установки Windows. В левой части экрана обычно располагаются значки Мой компьютер, Сетевое окружение, Корзина и Мои документы.
Мой компьютер обеспечивает доступ к локальным ресурсам компьютера.
Сетевое окружение содержит средства доступа к компьютерам сетевого обмена.
Корзина область памяти для временного хранения удаленных папок и файлов.
Мои документы
Для быстрого доступа к дискам, принтеру, часто используемым документам целесообразно создать на рабочем столе ярлыки. Ярлык отличается от значка тем, что обозначает объект, фактически расположенный не на Рабочем столе, а в некоторой другой папке. Стрелочка означает, что мы имеем не сам объект, а ссылку на него. Ярлыки создаются перетаскиванием значков объектов на Рабочий стол.
3. Панель задач. В нижней части экрана располагается Панель задач, на которой находятся кнопка Пуск, кнопки выполняемых задач и открытых папок, индикаторы и часы.
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений. Каждое запущенное приложение обозначается кнопкой на Панели задач, при этом переход от работы в одном приложении к работе в другом может производиться с помощью щелчка по кнопке. Работающее (активное) приложение изображается на панели задач в виде нажатой кнопки.
В крайней правой части Панели задач находятся Часы. Левее часов располагаются индикаторы состояния системы. Например, индикатор Ru обозначает, что в текущий момент используется русская раскладка клавиатуры.
4. Окна. Важнейшим элементом графического интерфейса Windows являются окна, действительно ведь «windows» в переводе означает «окна». Существуют два основных типа окон — окна приложений и окна документов.
Окна приложений. В окне приложения выполняется любое запущенное на выполнение приложение или отражается содержимое папки. Открыть или закрыть окно приложения — то же, что и запустить программу на выполнение или завершить ее. Окна приложений можно перемещать на любое место Рабочего стола, разворачивать на весь экран или сворачивать в кнопки на панели задач.
Основными элементами окна приложения являются:
рабочая область: внутренняя часть окна, содержит вложенные папки или окна документов;
границы: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, перемещая границу мышью;
заголовок: строка непосредственно под верхней границей окна, содержащая название окна;
значок системного меню: кнопка слева в строке заголовка открывает меню перемещения и изменения размеров окна;
строка горизонтального меню: располагается непосредственно под заголовком, содержит пункты меню, обеспечивает доступ к командам;
панель инструментов: располагается под строкой меню, представляет собой набор кнопок, обеспечивает быстрый доступ к некоторым командам;
кнопки Свернуть, Развернуть/Восстановить, Закрыть расположены в верхней правой части окна.
Окна документов. Окна документов предназначены для работы с документами и «живут» внутри окон приложений. Можно раскрывать, сворачивать, перемещать или изменять размеры этих окон, однако они всегда остаются в пределах окна своего приложения. Окно документа имеет те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка (содержащую имя документа) и часто полосы прокрутки (появляющиеся, когда документ не помещается полностью в окне) и линейки. Открытое окно документа может находиться в активном либо в пассивном состоянии. Если окно находится в пассивном состоянии (зона заголовка не выделена цветом), то, щелкнув по любой его части мышью, можно перевести его в активное состояние.
Кроме того, существует окно запросов (диалоговые окна). Диалоговое окно может быть модальным и немодальным. Модальные окна блокируют работу приложений. Пользователь должен завершить все операции с этим окном и закрыть его, чтобы вернуться в окно приложения (папки, документа). Различают три вида модальных окон:
Окно диалога нужно для ввода параметров, необходимых для работы с программой.
Окно сообщения ставит в известность пользователя или о свершившейся операции, или о завершении каких-то действий.
Окно запроса предоставляет пользователю право совершить действия, в результате которых будет завершена либо продолжена работа программы.
5. Меню. Меню является одним из основных элементов графического интерфейса и представляет собой перечень команд (как правило, тематически сгруппированных), из которых необходимо сделать выбор (поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта меню приводит к выполнению определенной команды. Если за командой меню следует многоточие, то ее выбор приведет к появлению диалоговой панели, которая позволяет пользователю получить или ввести дополнительную информацию.
6. Диалоговые панели. Диалоговые панели могут включать в себя разнообразные элементы. Рассмотрим возможности диалоговых панелей на примере уточнения параметров поиска файлов.
Вкладки. Диалоговые панели могут включать в себя несколько «страниц», которые называются вкладками.
Командные кнопки. Нажатие на кнопку (щелчок) обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение. Так, щелчок по кнопке с надписью Найти позволяет начать процесс поиска.
Текстовые поля. Текстовое поле называется иногда полем редактирования и позволяет ввести какую-либо текстовую информацию.
Списки. Список представляет собой набор предлагаемых на выбор значений. Раскрывающийся список выглядит как текстовое поле, снабженное кнопкой с направленной вниз стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по кнопке.
Переключатели. Переключатели служат для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форме маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри. Выбор варианта производится с помощью левого щелчка.
Флажки. Флажок обеспечивает присваивание какому-либо параметру определенного значения. Флажки могут располагаться как группами, так и поодиночке. Флажок имеет форму квадратика; когда флажок установлен, в нем присутствует «галочка». Установка флажков производится с помощью левого щелчка.
Счетчики. Счетчик представляет собой пару стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле. Так, при поиске файла на вкладке Дата диалоговой панели Найти: Все файлы значения полей, задающих период изменения файла, можно менять с помощью счетчиков. Для увеличения соответствующего значения необходимо произвести щелчок по стрелке, направленной вправо, а для уменьшения — по стрелке, направленной влево.
Ползунки. Ползунок позволяет плавно изменять значение какого-либо параметра. Например, с помощью ползунков можно менять уровень громкости воспроизведения и записи звука, баланс левого и правого канала и т. п.
7. Контекстные меню. Объектно-ориентированный подход, используемый в операционной системе Windows, позволяет рассматривать диски, папки и файлы как объекты. Все эти объекты имеют определенные свойства, и над ними могут проводиться определенные операции.
Например, документы (документом называется любой файл, обрабатываемый с помощью приложений) имеют определенный объем и их можно копировать, перемещать и переименовывать; окна имеют размер, который можно изменять и так далее.
Хотя каждый из этих объектов имеет свои конкретные свойства и над ним возможны определенные операции, технология работы с объектами и интерфейс универсальны. Это позволяет пользователю достичь единообразия при работе с разными объектами.
Ознакомиться со свойствами объекта, а также выполнить над ним разрешенные операции можно с помощью контекстного меню. Для вызова контекстного меню необходимо осуществить правый щелчок на значке объекта.
Операционные системы, независимо от их типа, выполняют три основные функции: управление устройствами и ресурсами компьютера; взаимодействие с пользователем; работу с файлами. Сетевые ОС, кроме перечисленных функций, обеспечивают обработку, передачу и хранение данных в сети. Их эффективность оценивается по комплексу критериев: производительности, разнообразия возможностей связи, возможности эффективного администрирования.
Операционная система должна:
— быть общепризнанной и использоваться как стандартная система на многих компьютерах;
— работать с различными аппаратными устройствами;
— обеспечивать возможность запуска самых разных программ;
— предоставлять средства для проверки, настройки, обслуживания компьютера, его устройств и программного обеспечения.
Другими словами, операционные системы должны обеспечивать пользовательский, программный и аппаратно-программный интерфейс.
Важнейшей функцией операционных систем является работа с файлами. В файлах на внешних носителях хранятся программы и данные, а также сама операционная система. Средствами ОС создается файловая структура, а также производятся все действия с файлами: создание, удаление, копирование, перемещение, именование, навигация по файловой структуре, управление атрибутами файла. Эта работа осуществляется с помощью раздела ОС, который называется файловой системой.
Вопрос 2
Файловая система – часть операционной системы, управляющая размещением и доступом к файлам и каталогам (папкам) на диске.
Основные понятия файловой системы
Файл (file – досье, набор инструментов) – поименованная область постоянного хранения информации на внешних носителях. Файл служит основной единицей хранения информации в операционных системах.
В файле могут храниться разные виды и формы информации: тексты, рисунки, чертежи, числа, программы, таблицы, музыка и т.д. Особенности конкретных файлов определяются их форматами. Для характеристики файла используются следующие параметры:
— полное имя файла;
— объем файла в байтах;
— дата и время создания файла;
— специальный атрибут файла (только для чтения, скрытый файл, системный файл, архивный файл).
Имя файла состоит из собственно имени и расширения, разделенных точкой. Расширение служит для характеристики, хранящейся в файле информации, то есть указывает на тип информации в файле. Поэтому расширение называют также типом файла.
Типы файлов и их расширение
|
Программы |
exe, com |
|
Текстовые файлы |
txt, doc |
|
Графические файлы |
bmp, gif |
|
Звуковые файлы |
wav, mid, mp3, mp4, wma |
|
Видеофайлы |
avi, mpeg, VHS, swf, flv, 3gp |
|
Программы на языках программирования |
bas, pas |
Собственно имя файлу дает пользователь, а расширение задается программой автоматически при его создании. В ОС Windows имя файла может иметь до 255 символов, а расширение – до 4 (html, jpeg).
В процессе работы на компьютере наиболее часто над файлами производятся следующие операции:
копирование (копия файла помещается в другой каталог);
перемещение (сам файл перемещается в другой каталог);
удаление — форматирование (запись о файле удаляется из каталога);
переименование (изменяется имя файла).
Графический интерфейс Windows позволяет проводить операции над файлами с помощью мыши с использованием метода Drag&Drop (перетащи и оставь). Существуют также специализированные приложения для работы с файлами, так называемые файловые менеджеры: Norton Commander, Windows Commander, Проводник и др.
В некоторых случаях возникает необходимость работать с интерфейсом командной строки. В Windows предусмотрен режим работы с интерфейсом командной строки MS-DOS.
Каталоги (папки) – место для хранения файлов или других каталогов (папок), где находятся сведения о типе, размере, времени и дате создания файлов.
Файлы или подкаталоги, располагающиеся в разных каталогах, могут иметь одинаковые имена. Поэтому для однозначной идентификации файла (каталога) нужно указать маршрут к нему. Маршрут (путь) – это последовательность из имен подкаталогов, разделенных символом \. Полное имя файла состоит из имени диска, пути к файлу и собственного имени, что однозначно определяет участок диска с таким именем. Для идентификации файла на диске существует область, в которой находится таблица размещения файлов, содержащая последовательности номеров секторов для каждого файла (FAT-таблица или NTFS).
Ярлык — файл, служащий указателем на объект.
С понятием файловой системы тесно связано понятие файловой структуры диска. Под структурой понимают способ размещения на диске главного каталога, подкаталогов, файлов, операционной системы, а также систему секторов, кластеров и дорожек, выделенных для объектов. Различные ОС могут поддерживать разные организации файловых структур. Существуют две разновидности файловых структур: простая, или одноуровневая, и иерархическая — многоуровневая.
Одноуровневая файловая структура — это простая линейная последовательность имен файлов. Для отыскания файла на диске достаточно указать лишь имя файла. Например, если файл tetris.exe находится на диске А:, то его «полный адрес» выглядит так: A:\tetris.exe
Операционные системы с одноуровневой файловой структурой используются на простейших учебных компьютерах, оснащенных только гибкими дисками.
Многоуровневая файловая структура — древовидный (иерархический) способ организации файлов на диске. Представляет собой систему вложенных папок, в каждой из которых могут храниться папки нижнего уровня, а также файлы. Каталог самого верхнего уровня, который не вложен ни в какой другой каталог, называется корневым каталогом. Графическое изображение иерархической файловой структуры называется деревом.
Второй координатой, определяющей место положения файла, является путь к файлу на диске. Путь к файлу — это последовательность, состоящая из имен каталогов, начиная от корневого и заканчивая тем, в котором непосредственно хранится файл.
Последовательно записанные имя логического диска, путь к файлу и имя файла составляют полное имя файла.
На одном компьютере может быть несколько дисководов — устройств работы с дисками. Каждому дисководу присваивается однобуквенное имя (после которого ставится двоеточие), например А:, В:, С:. Часто на персональных компьютерах диск большой емкости, встроенный в системный блок (его называют жестким диском), делят на разделы. Каждый из таких разделов называется логическим диском, и ему присваивается имя С:, D:, Е: и т. д. Имена А: и В: обычно относятся к сменным дискам малого объема — гибким дискам (дискетам). Их тоже можно рассматривать как имена дисков, только логических, каждый из которых полностью занимает реальный (физический) диск. Следовательно, А:, В:, С:, D: — это всё имена логических дисков; С:, D:, Е: и т.д. — жесткие оптические диски.
3 этап — обобщение и систематизация (викторина)
Преподаватель: обобщение изученного нами материала пройдет в виде викторины, в конце которой вам будет поставлена итоговая оценка по разделу.
Викторина будет состоять из трех туров. Правила каждого тура поясняются непосредственно перед его началом.
1 тур — «Их знали только в лицо»
1 тур — «Их знали только в лицо»: обучающимся раздаются карточки (приложение 1) с изображением различных устройств, входящих в состав персонального компьютера, которые они должны угадать. На выполнение задания отводится 10 минут. При ответе необходимо написать на карточке ответ напротив изображения. За каждый правильный ответ засчитывается 1 плюс. Критерий выставления баллов для итоговой оценки: 8-10 плюсов (2 балла); 5-7 плюсов (1 балл); 4 и менее (0 баллов).
1) Системная (материнская) плата
2)
Монитор
3)
Дискета
4)
Жесткий диск (винчестер)
5)
Джойстик
6)
Графический планшет
7)
Трекбол

Модем
9)
Принтер
10)
Сенсорная панель (тачпад)
2 тур «Решалки»
Правила тура: обучающимся выдается набор ребусов (приложение 2), в которых зашифрованы основные понятия раздела. На отгадывание ребусов отводится 15-20 минут. Ответы записываются на листочке. За каждый правильный ответ засчитывается 1 плюс. Критерий выставления баллов для итоговой оценки: 8-10 плюсов (2 балла); 5-7 плюсов (1 балл); 4 и менее (0 баллов).
1)
Магистраль
2)

Разрядность
3)

Клавиатура
4)

Драйвер
5)

Утилита
6)

Архиватор
7)
Браузер

Интерфейс
9)
Переключатель
10)

Иерархия
3 тур — «Угадай меня»
Слово преподавателя — правила тура: обучающиеся должны отгадать ключевое слово, зашифрованное в предложенном задании. Формируется несколько вариантов выполнения задания. Необходимо расставить указанные термины в правильной последовательности. Напротив каждого понятия стоит буква ключевого слова. После получения ключевого слова дать ему определение и дать краткую характеристику. За правильно угаданное ключевое слово ставится 1 балл к итоговой оценке, которая выставляется после выполнения всех заданий. На выполнение задания отводится 15-17 минут. За выполнение задания дается один балл.
Задания
1) Соотнесите название программы с группой, к которой она относится.
Paint (У)
WordPad (Е)
WinRar (Р)
Mozilla Firefox (Ф)
Косынка (Б)
Прикладное ПО
Графический редактор
Утилита
Текстовый редактор
Средство архивации
Ключевое слово: буфер обмена — место для хранения промежуточной информации. При копировании информации в буфере обмена может содержаться до 24 фрагментов. При сохранении информации в документе может появляться диалоговое окно для запроса «Сохранить информацию в буфере обмена для последующего использования». Т.е. пользователю дается возможность дальнейшего использования информации в буфере обмена.
2) Соотнесите название элемента графического интерфейса с названием группы, к которой он относится.
Место хранения информации (L)
Текстовое поле (H)
Мой компьютер (S)
Щелчок правой кнопкой мыши (F)
Часы (A)
Контекстное меню
Каталог
Панель задач
Рабочий стол
Диалоговая панель
Ключевое слово: flash — накопитель информации. Подключается к компьютеру по порту USB. Чувствительны к электростатическому разряду и радиации, при этом не подвержены воздействию магнитных полей. Имеют маленькие габариты.
Приложение 1
1)
2)
3)
4)
5)
6)
7)

9)
10)
Приложение 2
1)
2)

3)

4)

5)

6)



9)

10)

Приложение 3
1) Соотнесите название программы с группой, к которой она относится.
Paint (У)
WordPad (Е)
WinRar (Р)
Mozilla Firefox (Ф)
Косынка (Б)
Прикладное ПО
Графический редактор
Утилита
Текстовый редактор
Средство архивации
2) Соотнесите название элемента графического интерфейса с названием группы, к которой он относится.
Место хранения информации (L)
Текстовое поле (H)
Мой компьютер (S)
Щелчок правой кнопкой мыши (F)
Часы (A)
Контекстное меню
Каталог
Панель задач
Рабочий стол
Диалоговая панель
Цель урока: Ознакомить учащихся с понятием
“файл” и “файловая система”.
Задачи урока:
- Знакомство с операционной системой Windows. Ее
назначение и состав. - Формирование навыков работы со справочной
системой. - Формирование навыков работы в программе.
Форма: урок
Тип урока: введение нового материала
Оборудование:
- ПК, презентация, раздаточный материал.
- Проектор, экран
- Операционная система Windows XP
| ЗУН в начале урока | |
| Знать | Уметь |
| Определение операционной системы | Взаимодействовать с интерфейсом ОС |
| ЗУН в конце урока | |
| Понятия “Файл” и “Файловая система”
Типы |
Работать с файлами в операционной системе Windows XP |
| № | Этап урока | Время | Метод | Деятельность учителя | Деятельность учащихся | Линии |
| Организационный момент | 3 мин | Словесный | Приветствие учащихся, сбор детей, подготовка детей к занятию, подготовка рабочих мест учащихся, объявление темы занятия, постановка учебных задач |
Приветствуют учителя, занимают свои рабочие места, записывают тему |
Информация | |
| Теоретическая часть | 20 мин | Мультимедиа
Интерактивный |
Объяснение нового материала с помощью презентации |
Внимательно слушают, записывают необходимый материал |
Информация | |
| 3 | Релаксация / физкультминутка. | 2 мин. | Динамическая пауза | Говорит текст физкультминутки. | Выполняют действия. | |
| 4 | Практическая часть | 15 мин | Практический
индивидуальный |
Контроль, индивидуальные консультации и помощь учащимся, подведение итога и проверка правильности выполнения задания |
Выполнение практического задания на компьютере. |
Компьютеризация
Творчество |
| 5 | Рефлексия | 5 мин | Словесный | Предупреждает об окончании занятия, закрепление учебного материала, объяснение домашнего задания |
Сообщают основные моменты занятия: что нового узнали, чему научились |
Алгоритмизация |
Ход урока
— Здравствуйте ребята! Начнём наш урок с
определений. Все программы и данные хранятся в
долговременной (внешней) памяти компьютера в
виде файлов. Приложение 1
Файл (англ.file – папка) — это определенное
количество информации (программа или данные),
имеющее имя и хранящееся в долговременной
(внешней) памяти. Файл может содержать программу,
числовые данные, текст, закодированное
изображение и др. на одном диске может быть
записано огромное количество программ,
документов, рисунков и т.д. Чтобы их как-то
различать, также используются имена.
Имя файла. Имя файла состоит из двух частей,
разделенных точкой: собственно имя файла и
расширение, определяющее его тип (программа,
данные и так далее). Собственно имя файлу дает
пользователь, а тип файла обычно задается
программой автоматически при его создании (табл.
1).
Таблица 1. Типы файлов и расширений
В различных операционных системах существуют
различные форматы имен файлов. В операционной
системе MS-DOS собственно имя файла должно
содержать не более 8 букв латинского алфавита,
цифр и некоторых специальных знаков, а
расширение состоит из трех латинских букв,
например: proba.txt
В операционной системе Windows имя файла может
иметь длину до 255 символов, причем можно
использовать русский алфавит, например: Единицы
измерения информации.doc
— Что же такое файловая система ОС? ( ответы
детей.) На каждом носителе информации (гибком,
жестком или лазерном диске) может храниться
большое количество файлов. Порядок хранения
файлов на диске определяется используемой
файловой системой.
Файловая система — это система хранения
файлов и организации каталогов
Каждый диск разбивается на две области: область
хранения файлов и каталог. Каталог содержит имя
файла и указание на начало его размещения на
диске. Если провести аналогию диска с книгой, то
область хранения файлов соответствует ее
содержанию, а каталог — оглавлению. Причем книга
состоит из страниц, а диск — из секторов.
Для дисков с небольшим количеством файлов (до
нескольких десятков) может использоваться одноуровневая
файловая система, когда каталог (оглавление
диска) представляет собой линейную
последовательность имен файлов (рис. 2). Такой
каталог можно сравнить с оглавлением детской
книжки, которое содержит только названия
отдельных рассказов.
Рисунок 2. Одноуровневая файловая
система
Если на диске хранятся сотни и тысячи файлов, то
для удобства поиска используется многоуровневая
иерархическая файловая система, которая имеет
древовидную структуру. Такую иерархическую
систему можно сравнить, например, с оглавлением
данного учебника, которое представляет собой
иерархическую систему разделов, глав, параграфов
и пунктов.
Начальный, корневой каталог содержит вложенные
каталоги 1-го уровня, в свою очередь, каждый из
последних может содержать вложенные каталоги
2-го уровня и так далее. Необходимо отметить, что в
каталогах всех уровней могут храниться и файлы.
Рис. 3. Иерархическая файловая
система
Каждый диск имеет логическое имя
(А:, В: — гибкие диски, С:, D:, Е: и так далее —
жесткие и лазерные диски).
Путь к файлу вместе с именем файла называют
иногда полным именем файла.
Пример полного имени файла: C:\GAMES\ШАХМАТЫ\chess.exe
Файловые системы бывают разной степени
сложности и специализации. Принципы их
построения могут существенно отличаться друг от
друга. В операционной системе Windowx ХР
используется файловая система NTFS.
Для объединения групп файлов в компьютерной
терминологии используется понятие директория
(папка или каталог). Собственно говоря, папка в
физической структуре диска — это файл со списком
имен входящих в нее файлов. Корневая папка
содержит список файлов, появляющийся на экране
при открытии диска.
Папка — это контейнер для программ и
файлов в графических интерфейсах пользователя,
отображаемый на экране с помощью значка—
канцелярской папки. Папки используются для
упорядочения программ и документов на диске и
могут вмещать как файлы, так и другие папки.
Папки можно увидеть с помощью программы Мой
компьютер, или Проводник.
1. Дважды щелкните значок Мой компьютер на Рабочем
столе.
Для удобства пользования данной программой
щелкните значок Папки на панели
инструментов.
Также вы можете вызвать программу Проводник с
помощью комбинации клавиш «Windows+E».
Примечание: Клавиша Windows находится на
клавиатуре слева внизу и обозначается значком. Букву Е
следует искать в латинской раскладке.
Слева вы увидите дерево устройств и дисков,
подключенных к компьютеру. Представьте себе, что
программа Проводник это ваш шкаф, а диски
полки, на которых стоят папки с файлами.
Представление файловой системы с помощью
графического интерфейса. Иерархическая
файловая система MS-DOS, содержащая каталоги и
файлы, представлена в операционной системе Windows с
помощью графического интерфейса в форме
иерархической системы папок и документов. Папка
в Windows является аналогом каталога MS-DOS.
Однако иерархическая структура этих систем
несколько различается. В иерархической файловой
системе MS-DOS вершиной иерархии объектов является корневой
каталог диска, который можно сравнить со
стволом дерева, на котором растут ветки
(подкаталоги), а на ветках располагаются листья
(файлы).
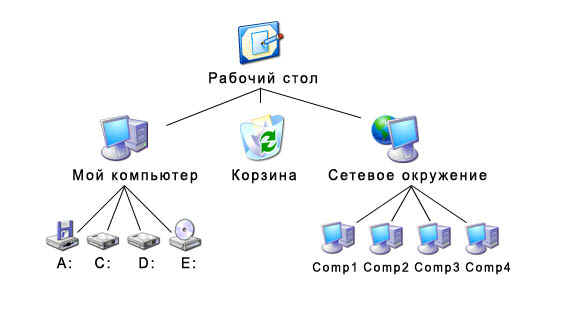
В Windows на вершине иерархии папок находится
папка Рабочий стол. Следующий уровень
представлен папками Мой компьютер, Корзина и Сетевое
окружение (если компьютер подключен к
локальной сети) — рис. 4.

Рис. 4. Иерархическая структура папок
Если мы хотим ознакомиться с ресурсами
компьютера, необходимо открыть папку Мой
компьютер.

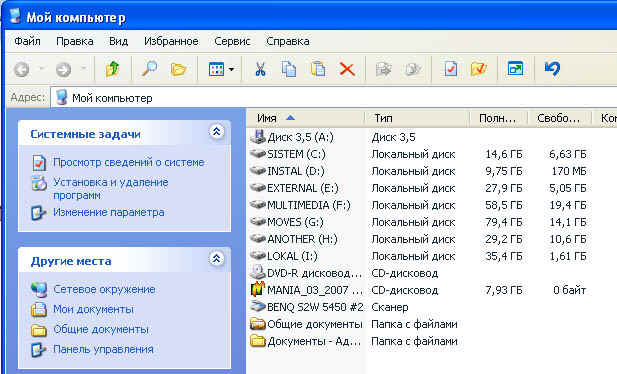
Иерархическая система папок Windows
1. В окне Мой компьютер находятся значки
имеющихся в компьютере дисков. Активизация
(щелчок) значка любого диска выводит в левой
части окна информацию о его емкости, занятой и
свободной частях.
2. Выбрав один из пунктов меню Вид (Крупные
значки, Мелкие значки, Список, Таблица), можно
настроить форму представления содержимого
папки.
Папка Сетевое окружение содержит папки
всех компьютеров, подключенных в данный момент к
локальной сети.
Папка Корзина временно содержит все
удаленные папки и файлы. При необходимости
удаленные и хранящиеся в Корзине папки и
документы можно восстановить.
Для окончательного удаления файлов необходимо
выполнить команду [Файл-Очистить корзину].
— А также ребята, в процессе работы на
компьютере наиболее часто над файлами
производятся следующие операции:
копирование (копия файла помещается в другой
ката лог);
перемещение (сам файл перемещается в другой
каталог);
удаление (запись о файле удаляется из каталога);
переименование (изменяется имя файла).
Графический интерфейс Windows позволяет проводить
операции над файлами с помощью мыши с
использованием метода Drag&Drop (перетащи и
оставь).
Существуют также специализированные
приложения для работы с файлами, так называемые файловые
менеджеры: Total Commander XP, Проводник и др.
— А теперь предлагаю отдохнуть и проговариваю
текст, а вы выполняете упражнения. Итак, начали!
— Из-за парт мы выйдем дружно,
Но шуметь совсем не нужно,
Встали прямо, ноги вместе,
Поворот кругом, на месте.
Хлопнем пару раз в ладошки.
И потопаем немножко,
Сядем весело за парты дружно.
— А теперь с новыми силами давайте, выполним не
большую практическую работу .Всех прошу сесть за
компьютеры.
Практические задания Приложение
2.
1. Осуществить копирование файлов с
использованием интерфейса файлового менеджера
“Проводник”.
2. Ознакомиться с объемом дисков вашего
компьютера, а также объемами занятого и
свободного пространства.
3. Осуществить поиск файлов на компьютере
различными способами.
— Итак, ребята наш урок подошел к завершению.
Сегодня мы познакомились с новыми понятиями.
Давайте вспомним, что же такое файл, файловая
система? Какой элемент является вершиной
иерархии в файловой системе MS-DOS? В графическом
интерфейсе Windows? (ребята отвечают).
— Запишите домашнее задание параграф 4.3.
— Наш урок подошел к концу, всем спасибо за
работу.
— До свидания.
Графический интерфейс Windows
В настоящее время все операционные системы для
персональных компьютеров обеспечивают взаимодействие с пользователем с помощью
графического интерфейса.
Это позволяет даже начинающему пользователю
компьютера уверенно работать в среде операционной системы (проводить операции с
файлами, запускать программы и так далее).
Графический интерфейс позволяет
осуществлять взаимодействие человека с компьютером в форме диалога с
использованием окон, меню и элементов управления (диалоговых панелей, кнопок и
так далее).
Работа с мышью. Для
работы с графическим интерфейсом используется мышь или другое координатное
устройство ввода, при этом пользователь должен уметь производить:
- левый щелчок — однократное
нажатие и отпускание основной (обычно левой) кнопки мыши; - правый щелчок —
однократное нажатие и отпускание дополнительной (обычно правой) кнопки
мыши; - двойной щелчок — два
нажатия основной кнопки мыши с минимальным интервалом времени между ними; - перетаскивание — нажатие
левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
Рабочий стол. Основную
часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки (значки
с маленькими стрелочками в нижнем левом углу). Значки и ярлыки обеспечивают (с
помощью двойного щелчка) быстрый доступ к дискам, папкам, документам,
приложениям и устройствам.
Значки появляются на Рабочем столе после
установки Windows. В левой части экрана обычно располагаются значки Мой
компьютер, Сетевое окружение, Корзина и Мои документы.
Для быстрого доступа к дискам, принтеру, часто
используемым документам целесообразно создать на рабочем столе ярлыки. Ярлык
отличается от значка тем, что обозначает объект, фактически расположенный не
на Рабочем столе, а в некоторой другой папке. Стрелочка означает,
что мы имеем не сам объект, а ссылку на него. Ярлыки создаются перетаскиванием
значков объектов на Рабочий стол.
Знакомство с графическим
интерфейсом Windows
1. Создать на Рабочем столе ярлыки
всех дисков, принтера и сканера.
Создать ярлыки часто используемых приложений и
документов.

Внешний вид графического интерфейса можно
настраивать.
2. Щелкнуть правой кнопкой мыши на Рабочем
столе. В контекстном меню выбрать пункт Свойства.
На диалоговой панели Свойства: Экран на
пяти вкладках установить стиль оформления, выбрать заставку и др.

Панель задач. В
нижней части экрана располагается Панель задач, на которой
находятся кнопка Пуск, кнопки выполняемых задач и открытых папок,
индикаторы и часы.
Кнопка Пуск позволяет
вызывать Главное меню, которое обеспечивает доступ практически ко
всем ресурсам системы и содержит команды запуска приложений, настройки системы,
поиска файлов и документов, доступа к справочной системе и др.
Windows является многозадачной операционной
системой, то есть параллельно могут выполняться несколько приложений. Каждое
запущенное приложение обозначается кнопкой на Панели задач, при
этом переход от работы в одном приложении к работе в другом может производиться
с помощью щелчка по кнопке. Работающее (активное) приложение изображается на
панели задач в виде нажатой кнопки.
В крайней правой части Панели задач находятся Часы.
Левее часов располагаются индикаторы состояния системы. Например,
индикатор Ru обозначает, что в текущий момент используется
русская раскладка клавиатуры.
3. Левым щелчком мыши можно раскрыть индикатор
и переключиться на английскую раскладку, а правым — открыть диалоговую
панель Свойства и выбрать требуемое сочетание нажатия клавиш
на клавиатуре для переключения раскладок.

Окна. Важнейшим элементом
графического интерфейса Windows являются окна, действительно ведь
«windows» в переводе означает «окна». Существуют два
основных типа окон — окна приложений и окна документов.
Окна приложений. В
окне приложения выполняется любое запущенное на выполнение приложение или
отражается содержимое папки. Открыть или закрыть окно приложения — то же, что и
запустить программу на выполнение или завершить ее. Окна приложений можно
перемещать на любое место Рабочего стола, разворачивать на весь
экран или сворачивать в кнопки на панели задач.
Основными элементами окна приложения являются:
- рабочая область: внутренняя
часть окна, содержит вложенные папки или окна документов; - границы: рамка, ограничивающая окно с
четырех сторон. Размеры окна можно изменять, перемещая границу мышью; - заголовок: строка непосредственно под
верхней границей окна, содержащая название окна; - значок системного меню: кнопка слева
в строке заголовка открывает меню перемещения и изменения размеров окна; - строка горизонтального меню: располагается
непосредственно под заголовком, содержит пункты меню, обеспечивает доступ
к командам; - панель инструментов: располагается
под строкой меню, представляет собой набор кнопок, обеспечивает быстрый
доступ к некоторым командам; - кнопки Свернуть, Развернуть/Восстановить, Закрыть расположены
в верхней правой части окна.
Окна документов. Окна
документов предназначены для работы с документами и «живут» внутри
окон приложений. Можно раскрывать, сворачивать, перемещать или изменять размеры
этих окон, однако они всегда остаются в пределах окна своего приложения. Окно
документа имеет те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка
(содержащую имя документа) и часто полосы прокрутки (появляющиеся, когда документ
не помещается полностью в окне) и линейки. Открытое окно документа может
находиться в активном либо в пассивном состоянии. Если окно
находится в пассивном состоянии (зона заголовка не выделена цветом), то,
щелкнув по любой его части мышью, можно перевести его в активное состояние.
4. После запуска приложения Word его окно
появится на Рабочем столе. Если открыть в Word два документа, то в
окне приложения появятся окна двух документов. Одно окно может быть развернуто
и активно, другое — свернуто и пассивно.

Меню. Меню является одним из
основных элементов графического интерфейса и представляет собой перечень команд
(как правило, тематически сгруппированных), из которых необходимо сделать выбор
(поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта меню
приводит к выполнению определенной команды. Если за командой меню следует
многоточие, то ее выбор приведет к появлению диалоговой панели, которая
позволяет пользователю получить или ввести дополнительную информацию.
Диалоговые панели. Диалоговые
панели могут включать в себя разнообразные элементы. Рассмотрим возможности
диалоговых панелей на примере уточнения параметров поиска файлов.
Вкладки. Диалоговые
панели могут включать в себя несколько «страниц», которые называются
вкладками.
5. После ввода команды [Найти-Файлы и папки…]
появится диалоговая панель Найти: Все файлы. Эта панель содержит три
вкладки: Имя и местоположение, Дата, Дополнительно. Выбор вкладки
осуществляется левым щелчком.
Командные кнопки. Нажатие
на кнопку (щелчок) обеспечивает выполнение того или иного действия, а надпись
на кнопке поясняет ее назначение. Так, щелчок по кнопке с надписью Найти позволяет
начать процесс поиска.
Текстовые поля. Текстовое
поле называется иногда полем редактирования и позволяет ввести
какую-либо текстовую информацию.
6. Например, если пользователь хочет найти
файлы, содержащие слово «информатика», то его необходимо ввести в
текстовом поле Искать текст: вкладки Имя и
местоположение диалоговой панели Найти: Все файлы.
Для этого следует осуществить левый щелчок в
поле и ввести текст.

Списки. Список
представляет собой набор предлагаемых на выбор значений. Раскрывающийся
список выглядит как текстовое поле, снабженное кнопкой с направленной
вниз стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по
кнопке.
7. Раскрывающийся список Где искать: диалоговой
панели Найти: Все файлы позволяет указать диск или папку
(например, папку Мои документы), в которой будет осуществлен поиск.
Переключатели. Переключатели
служат для выбора одного из взаимоисключающих вариантов, варианты выбора
представлены в форме маленьких белых кружков. Выбранный вариант обозначается
кружком с точкой внутри. Выбор варианта производится с помощью левого щелчка.
8. Так, на вкладке Дата диалоговой
панели Найти: Все файлы имеются два переключателя: основной
(на два варианта) и дополнительный (на три варианта). В процессе поиска файлов,
установив основной переключатель в положение Найти все файлы, а
дополнительный в положение между, можно ограничить область поиска
периодом изменения файлов (в данном случае с 14.09.99 по 13.12.99).

Флажки. Флажок
обеспечивает присваивание какому-либо параметру определенного значения. Флажки
могут располагаться как группами, так и поодиночке. Флажок имеет форму
квадратика; когда флажок установлен, в нем присутствует «галочка».
Установка флажков производится с помощью левого щелчка.
9. На вкладке Имя и местоположение диалоговой
панели Найти: Все файлы, установив флажок Включая вложенные
папки, можно обеспечить необходимую глубину поиска файлов.
Счетчики. Счетчик
представляет собой пару стрелок, которые позволяют увеличивать или уменьшать
значение в связанном с ними поле. Так, при поиске файла на вкладке Дата диалоговой
панели Найти: Все файлы значения полей, задающих период
изменения файла, можно менять с помощью счетчиков. Для увеличения
соответствующего значения необходимо произвести щелчок по стрелке, направленной
вправо, а для уменьшения — по стрелке, направленной влево.
Ползунки. Ползунок
позволяет плавно изменять значение какого-либо параметра. Например, с помощью
ползунков можно менять уровень громкости воспроизведения и записи звука, баланс
левого и правого канала и т. п.
10. После двойного щелчка на индикаторе
громкости, который находится на Панели задач, появится диалоговая
панельРегулятор громкости с ползунками громкости и баланса каналов.

Контекстные меню. Объектно-ориентированный
подход, используемый в операционной системе Windows, позволяет рассматривать
диски, папки и файлы как объекты. Все эти объекты имеют определенные свойства,
и над ними могут проводиться определенные операции.
Например, документы (документом называется
любой файл, обрабатываемый с помощью приложений) имеют определенный объем и их
можно копировать, перемещать и переименовывать; окна имеют размер, который
можно изменять и так далее.
Хотя каждый из этих объектов имеет свои
конкретные свойства и над ним возможны определенные операции, технология работы
с объектами и интерфейс универсальны. Это позволяет пользователю достичь
единообразия при работе с разными объектами.
Ознакомиться со свойствами объекта, а также
выполнить над ним разрешенные операции можно с помощью контекстного
меню. Для вызова контекстного меню необходимо осуществить правый
щелчок на значке объекта.
11. Для того чтобы ознакомиться со свойствами
диска, надо выбрать в контекстном меню пункт Свойства —
появится диалоговая панель Свойства: Диск 3,5 (А). Панель содержит
четыре вкладки: Общие, Сервис, Оборудование, Доступ. На вкладкеОбщие содержится
информация о типе файловой системы, общей, свободной и занятой информационной
емкости диска и др.

Вопросы для размышления
1. Чем отличается окно документа от окна
приложения?
2. Какие основные элементы могут содержать
диалоговые панели?
Парадигмы консольного и графического пользовательского интерфейса
Введение
Пользовательский интерфейс (UI) — это важная часть взаимодействия человека с компьютером. Он определяет, как пользователь воспринимает и использует программное обеспечение. В истории развития компьютеров сформировались две основные парадигмы интерфейсов: консольный интерфейс (CUI, Command Line Interface) и графический интерфейс (GUI, Graphical User Interface). Каждая из этих парадигм имеет свои особенности, преимущества и недостатки.
1. Консольный пользовательский интерфейс (CUI)
1.1. Определение и история
Консольный интерфейс — это текстовый способ взаимодействия пользователя с компьютером. Пользователь вводит команды с клавиатуры, а система выводит результаты в текстовом виде. Этот тип интерфейса был основным в ранних компьютерах (например, в системах с операционными системами Unix, MS-DOS).
1.2. Особенности
- Текстовый ввод/вывод: Все команды и результаты отображаются в виде текста.
- Минимализм: Не требует графических ресурсов, что делает его легковесным.
- Гибкость: Позволяет выполнять сложные операции с помощью команд и скриптов.
- Автоматизация: Легко автоматизируется с помощью сценариев (скриптов).
1.3. Преимущества
- Производительность: Подходит для опытных пользователей, которые могут быстро выполнять задачи.
- Ресурсоэффективность: Не требует мощного железа для работы.
- Универсальность: Подходит для удаленного управления через SSH или Telnet.
1.4. Недостатки
- Высокий порог входа: Требует знания команд и синтаксиса.
- Ограниченная визуализация: Нет графических элементов, что может затруднить восприятие данных.
- Ошибки ввода: Ошибки в командах могут привести к непредсказуемым результатам.
1.5. Примеры использования
- Администрирование серверов.
- Разработка программного обеспечения (например, использование Git через командную строку).
- Автоматизация задач (например, написание bash-скриптов).
2. Графический пользовательский интерфейс (GUI)
2.1. Определение и история
Графический интерфейс — это визуальный способ взаимодействия пользователя с компьютером. Он использует графические элементы, такие как окна, кнопки, иконки и меню. GUI стал популярным с появлением операционных систем, таких как Windows, macOS и графических оболочек для Linux (например, GNOME, KDE).
2.2. Особенности
- Визуальное представление: Информация отображается в виде графических элементов.
- Интуитивность: Пользователь взаимодействует с интерфейсом с помощью мыши и клавиатуры.
- Мультимедийность: Поддержка изображений, видео и других графических элементов.
2.3. Преимущества
- Удобство: Подходит для начинающих пользователей.
- Наглядность: Визуальное представление данных упрощает восприятие.
- Мультизадачность: Возможность работы с несколькими окнами одновременно.
2.4. Недостатки
- Ресурсоемкость: Требует больше вычислительных ресурсов.
- Ограниченная гибкость: Некоторые сложные операции сложнее выполнять через GUI.
- Зависимость от оборудования: Требует наличия графического оборудования (монитор, видеокарта).
2.5. Примеры использования
- Операционные системы (Windows, macOS, Linux с графической оболочкой).
- Офисные приложения (Microsoft Office, LibreOffice).
- Веб-браузеры (Google Chrome, Mozilla Firefox).
3. Сравнение CUI и GUI
| Характеристика | CUI (Консольный интерфейс) | GUI (Графический интерфейс) |
|---|---|---|
| Удобство для новичков | Низкое | Высокое |
| Ресурсоемкость | Низкая | Высокая |
| Гибкость | Высокая | Ограниченная |
| Автоматизация | Легко автоматизируется | Сложнее автоматизировать |
| Визуализация | Текстовая | Графическая |
4. Современные тенденции
4.1. Гибридные интерфейсы
Современные системы часто сочетают в себе элементы CUI и GUI. Например, в операционных системах, таких как Windows и macOS, можно использовать командную строку (PowerShell, Terminal) вместе с графическим интерфейсом.
4.2. Веб-интерфейсы
С развитием веб-технологий появились интерфейсы, которые работают в браузере. Они сочетают в себе удобство GUI и возможности удаленного доступа.
4.3. Голосовые интерфейсы
С развитием искусственного интеллекта и технологий распознавания речи появляются новые парадигмы взаимодействия, такие как голосовые помощники (Siri, Alexa).
Заключение
Консольный и графический интерфейсы — это две основные парадигмы взаимодействия пользователя с компьютером. Каждая из них имеет свои сильные и слабые стороны, и выбор между ними зависит от конкретных задач и предпочтений пользователя. В современном мире эти парадигмы часто дополняют друг друга, обеспечивая гибкость и удобство в использовании технологий.
Класс окна в операционных системах, предопределенные классы, получение и изменение данных окна и класса.
1. Введение
В операционных системах (ОС), таких как Windows, окна являются основными элементами графического интерфейса пользователя (GUI). Каждое окно принадлежит определенному классу, который определяет его поведение, внешний вид и функциональность. Класс окна — это шаблон, на основе которого создаются экземпляры окон.
2. Понятие класса окна
Класс окна — это структура данных, которая содержит информацию о: — Процедуре окна (Window Procedure) — функция, обрабатывающая сообщения, отправляемые окну. — Стилях окна (Window Styles) — параметры, определяющие внешний вид и поведение окна (например, наличие рамки, заголовка, кнопок управления). — Иконке и курсоре — ресурсы, используемые окном. — Фоне окна — цвет или кисть, используемая для заливки фона. — Меню — меню по умолчанию, связанное с окном.
Класс окна регистрируется в системе перед созданием окна.
3. Предопределенные классы окон
Операционные системы предоставляют набор предопределенных классов, которые можно использовать для создания стандартных окон. Примеры предопределенных классов в Windows: — BUTTON — класс для создания кнопок. — EDIT — класс для создания текстовых полей. — LISTBOX — класс для создания списков. — COMBOBOX — класс для создания комбинированных списков. — STATIC — класс для создания статических текстовых элементов.
Эти классы уже зарегистрированы в системе, и их можно использовать без дополнительной регистрации.
4. Регистрация пользовательского класса окна
Если предопределенные классы не подходят, можно зарегистрировать собственный класс окна. Для этого используется функция RegisterClass или RegisterClassEx (в Windows). Пример:
WNDCLASS wc = {};
wc.lpfnWndProc = WindowProc; // Указатель на процедуру окна
wc.hInstance = hInstance; // Дескриптор экземпляра приложения
wc.lpszClassName = L"MyWindowClass"; // Имя класса
// Регистрация класса
RegisterClass(&wc);После регистрации класса можно создавать окна на его основе.
5. Получение данных окна и класса
Для получения информации об окне и его классе используются следующие функции: — GetWindowInfo — возвращает информацию об окне. — GetClassInfo — возвращает информацию о классе окна. — GetClassName — возвращает имя класса, к которому принадлежит окно.
Пример:
TCHAR className[256];
GetClassName(hwnd, className, 256); // Получение имени класса окна6. Изменение данных окна и класса
Некоторые параметры окна и класса можно изменить динамически: — SetWindowLong — изменяет атрибуты окна (например, стили). — SetClassLong — изменяет атрибуты класса (например, иконку или курсор).
Пример:
SetWindowLong(hwnd, GWL_STYLE, WS_OVERLAPPEDWINDOW); // Изменение стиля окна
SetClassLong(hwnd, GCL_HICON, (LONG)newIcon); // Изменение иконки класса7. Пример использования
Рассмотрим пример создания окна с пользовательским классом:
#include <windows.h>
LRESULT CALLBACK WindowProc(HWND hwnd, UINT uMsg, WPARAM wParam, LPARAM lParam) {
switch (uMsg) {
case WM_DESTROY:
PostQuitMessage(0);
return 0;
default:
return DefWindowProc(hwnd, uMsg, wParam, lParam);
}
}int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
WNDCLASS wc = {};
wc.lpfnWndProc = WindowProc;
wc.hInstance = hInstance;
wc.lpszClassName = L"MyWindowClass";
RegisterClass(&wc);
HWND hwnd = CreateWindowEx(0, L"MyWindowClass", L"Мое окно", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 500, 300, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
MSG msg = {};
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return 0;
}8. Заключение
Класс окна — это важная концепция в разработке графических интерфейсов. Понимание работы с классами окон позволяет создавать гибкие и функциональные приложения. Предопределенные классы упрощают разработку, а возможность регистрации пользовательских классов открывает широкие возможности для кастомизации.
Событийное управление приложениями
1. Событийное управление приложениями
Событийное управление (Event-Driven Programming) — это парадигма, при которой выполнение программы определяется событиями (например, клик мыши, нажатие клавиши, закрытие окна).
Основные понятия:
— Событие (Event):
— Это действие или изменение состояния, которое обрабатывается программой (например, нажатие кнопки).
— Обработчик событий (Event Handler):
— Это функция, которая вызывается при возникновении определенного события.
Цикл обработки событий:
1. Программа ожидает события (например, ввод пользователя).
2. Когда событие происходит, система отправляет его в очередь событий.
3. Программа извлекает событие из очереди и вызывает соответствующий обработчик.
4. Обработчик выполняет необходимые действия.
Примеры событий в графическом интерфейсе:
— Click — клик мыши.
— KeyPress — нажатие клавиши.
— Resize — изменение размера окна.
— Close — закрытие окна.
Преимущества событийного управления:
— Удобство для создания интерактивных приложений.
— Эффективное использование ресурсов (программа не занимает процессорное время в ожидании).
— Поддержка многозадачности.
2. Пример работы с окнами и событиями (на примере Windows API)
#include <windows.h>
// Обработчик событий (Window Procedure)
LRESULT CALLBACK WindowProc(HWND hwnd, UINT uMsg, WPARAM wParam, LPARAM lParam) {
switch (uMsg) {
case WM_DESTROY:
PostQuitMessage(0); // Завершение программы при закрытии окна
return 0;
case WM_PAINT:
// Отрисовка содержимого окна
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hwnd, &ps);
TextOut(hdc, 50, 50, L"Hello, World!", 13);
EndPaint(hwnd, &ps);
return 0;
}
return DefWindowProc(hwnd, uMsg, wParam, lParam);
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
// Регистрация класса окна
WNDCLASS wc = {};
wc.lpfnWndProc = WindowProc;
wc.hInstance = hInstance;
wc.lpszClassName = L"MainWindowClass";
RegisterClass(&wc);
// Создание окна
HWND hwnd = CreateWindowEx(0, L"MainWindowClass", L"Hello, World!", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 800, 600, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
// Цикл обработки событий
MSG msg = {};
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return 0;
}3. Заключение
- Консольный и графический интерфейсы имеют свои преимущества и недостатки, и выбор между ними зависит от задач и аудитории.
- Класс окна — это основа для создания и управления окнами в операционных системах.
- Событийное управление позволяет создавать интерактивные и отзывчивые приложения.
Использование GDI32
Простой пример с рисованием фигур
Пример простого приложения на Win32, которое демонстрирует возможности библиотеки gdi32, может включать в себя создание окна и рисование различных фигур и текста с использованием функций GDI (Graphics Device Interface). Вот пример такого приложения:
#include <windows.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("GDIExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName; if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
}
hwnd = CreateWindow(szAppName, TEXT("GDI Example"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}
LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
HDC hdc;
PAINTSTRUCT ps;
RECT rect;
switch (message) {
case WM_PAINT:
hdc = BeginPaint(hwnd, &ps);
// Рисуем прямоугольник
Rectangle(hdc, 50, 50, 200, 200);
// Рисуем эллипс
Ellipse(hdc, 250, 50, 400, 200);
// Рисуем линию
MoveToEx(hdc, 50, 250, NULL);
LineTo(hdc, 400, 250);
// Выводим текст
SetTextAlign(hdc, TA_CENTER);
TextOut(hdc, 225, 300, TEXT("Hello, GDI!"), 11);
EndPaint(hwnd, &ps);
return 0;
case WM_DESTROY:
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание кода:
- WinMain: Это точка входа приложения. Здесь регистрируется класс окна, создается окно и запускается цикл обработки сообщений.
- WndProc: Это процедура окна, которая обрабатывает сообщения, отправляемые окну. В данном примере она обрабатывает сообщение
WM_PAINT, которое отправляется, когда окно нужно перерисовать. - WM_PAINT: В этом блоке кода используется контекст устройства (HDC) для рисования различных фигур и текста:
Rectangleрисует прямоугольник.Ellipseрисует эллипс.MoveToExиLineToрисуют линию.TextOutвыводит текст на экран.
Компиляция:
Для компиляции этого кода вам понадобится компилятор, поддерживающий WinAPI, например, MinGW или Visual Studio. В Visual Studio можно создать новый проект Win32 Application и вставить этот код в файл main.cpp.
Запуск:
После компиляции и запуска приложения вы увидите окно с прямоугольником, эллипсом, линией и текстом, нарисованными с использованием функций GDI.
Использование различных режимов наложения
Добавим в пример использование функций для работы с битмапами и различными режимами наложения (ROP2). Мы загрузим битмап из файла, отобразим его на экране и продемонстрируем различные режимы наложения с помощью функции SetROP2.
#include <windows.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("GDIExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName;
if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
} hwnd = CreateWindow(szAppName, TEXT("GDI Example with Bitmaps and ROP2"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
HDC hdc;
PAINTSTRUCT ps;
HBITMAP hBitmap;
BITMAP bitmap;
HDC hdcMem;
HGDIOBJ oldBitmap;
switch (message) {
case WM_CREATE:
// Загружаем битмап из файла
hBitmap = (HBITMAP)LoadImage(NULL, TEXT("example.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
if (hBitmap == NULL) {
MessageBox(hwnd, TEXT("Не удалось загрузить битмап!"), TEXT("Ошибка"), MB_ICONERROR);
}
// Сохраняем битмап в глобальной переменной
SetWindowLongPtr(hwnd, GWLP_USERDATA, (LONG_PTR)hBitmap);
return 0; case WM_PAINT:
hdc = BeginPaint(hwnd, &ps);
// Получаем битмап из глобальной переменной
hBitmap = (HBITMAP)GetWindowLongPtr(hwnd, GWLP_USERDATA);
if (hBitmap != NULL) {
// Создаем контекст устройства в памяти
hdcMem = CreateCompatibleDC(hdc);
oldBitmap = SelectObject(hdcMem, hBitmap);
// Получаем информацию о битмапе
GetObject(hBitmap, sizeof(bitmap), &bitmap);
// Отображаем битмап на экране
BitBlt(hdc, 50, 50, bitmap.bmWidth, bitmap.bmHeight, hdcMem, 0, 0, SRCCOPY);
// Демонстрация режимов наложения (ROP2)
SetROP2(hdc, R2_NOT); // Инвертирование цвета
Rectangle(hdc, 100, 100, 300, 200);
SetROP2(hdc, R2_XORPEN); // Исключающее ИЛИ
Ellipse(hdc, 150, 150, 350, 250);
SetROP2(hdc, R2_MERGEPEN); // Объединение с цветом пера
MoveToEx(hdc, 50, 300, NULL);
LineTo(hdc, 400, 300);
// Восстанавливаем контекст устройства
SelectObject(hdcMem, oldBitmap);
DeleteDC(hdcMem);
} EndPaint(hwnd, &ps);
return 0;
case WM_DESTROY:
// Удаляем битмап
hBitmap = (HBITMAP)GetWindowLongPtr(hwnd, GWLP_USERDATA);
if (hBitmap != NULL) {
DeleteObject(hBitmap);
}
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание:
- Загрузка битмапа:
- В обработчике
WM_CREATEзагружается битмап из файлаexample.bmpс помощью функцииLoadImage. - Битмап сохраняется в глобальной переменной, связанной с окном, с использованием
SetWindowLongPtr.
- В обработчике
- Отображение битмапа:
- В обработчике
WM_PAINTсоздается контекст устройства в памяти (CreateCompatibleDC), и битмап отображается на экране с помощьюBitBlt.
- В обработчике
- Режимы наложения (ROP2):
- Используется функция
SetROP2для изменения режима наложения:R2_NOT: Инвертирование цвета.R2_XORPEN: Исключающее ИЛИ.R2_MERGEPEN: Объединение с цветом пера.
- Эти режимы применяются к прямоугольнику, эллипсу и линии.
- Используется функция
- Удаление битмапа:
- В обработчике
WM_DESTROYбитмап удаляется с помощьюDeleteObject.
- В обработчике
Как использовать:
- Создайте файл
example.bmpв той же директории, где находится исполняемый файл. - Скомпилируйте и запустите программу.
- Вы увидите:
- Загруженный битмап.
- Прямоугольник, эллипс и линию, нарисованные с разными режимами наложения.
Примечания:
- Если файл
example.bmpотсутствует, программа выведет сообщение об ошибке. - Вы можете заменить
example.bmpна любой другой битмап, чтобы увидеть, как он отображается.
Использование анимации и двойной буферизации
Для создания анимации движения объекта в окне с использованием двойной буферизации (double buffering) в Win32 API, мы будем использовать следующие техники: 1. Двойная буферизация: Рисование происходит в памяти (в буфере), а затем буфер копируется на экран. Это предотвращает мерцание. 2. Таймер: Для обновления позиции объекта и перерисовки окна через определенные интервалы времени.
В этом примере мы создадим анимацию движения круга по экрану.
Пример кода:
#include <windows.h>
#include <math.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("AnimationExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName;
if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
} hwnd = CreateWindow(szAppName, TEXT("Animation with Double Buffering"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 800, 600,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
static int x = 100, y = 100; // Начальные координаты круга
static int dx = 5, dy = 5; // Скорость движения по осям X и Y
static int radius = 50; // Радиус круга
switch (message) {
case WM_CREATE:
// Устанавливаем таймер для обновления анимации каждые 16 мс (~60 FPS)
SetTimer(hwnd, 1, 16, NULL);
return 0;
case WM_TIMER:
// Обновляем позицию круга
x += dx;
y += dy;
// Проверяем столкновение с границами окна
RECT rect;
GetClientRect(hwnd, &rect);
if (x - radius < 0 || x + radius > rect.right) {
dx = -dx; // Меняем направление по оси X
}
if (y - radius < 0 || y + radius > rect.bottom) {
dy = -dy; // Меняем направление по оси Y
}
// Перерисовываем окно
InvalidateRect(hwnd, NULL, TRUE);
return 0; case WM_PAINT: {
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hwnd, &ps);
// Создаем контекст устройства в памяти для двойной буферизации
HDC hdcMem = CreateCompatibleDC(hdc);
HBITMAP hBitmap = CreateCompatibleBitmap(hdc, rect.right, rect.bottom);
SelectObject(hdcMem, hBitmap);
// Очищаем фон
HBRUSH hBrush = (HBRUSH)GetStockObject(WHITE_BRUSH);
FillRect(hdcMem, &rect, hBrush);
// Рисуем круг
HBRUSH hCircleBrush = CreateSolidBrush(RGB(255, 0, 0)); // Красный круг
SelectObject(hdcMem, hCircleBrush);
Ellipse(hdcMem, x - radius, y - radius, x + radius, y + radius);
DeleteObject(hCircleBrush);
// Копируем буфер на экран
BitBlt(hdc, 0, 0, rect.right, rect.bottom, hdcMem, 0, 0, SRCCOPY);
// Освобождаем ресурсы
DeleteObject(hBitmap);
DeleteDC(hdcMem);
EndPaint(hwnd, &ps);
return 0;
} case WM_DESTROY:
// Удаляем таймер
KillTimer(hwnd, 1);
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание кода:
- Двойная буферизация:
- В обработчике
WM_PAINTсоздается контекст устройства в памяти (hdcMem), в котором рисуется весь кадр. - После завершения рисования буфер копируется на экран с помощью
BitBlt.
- В обработчике
- Таймер:
- В обработчике
WM_CREATEустанавливается таймер, который срабатывает каждые 16 мс (примерно 60 кадров в секунду). - В обработчике
WM_TIMERобновляется позиция круга и вызывается перерисовка окна с помощьюInvalidateRect.
- В обработчике
- Анимация:
- Круг движется по экрану, меняя направление при столкновении с границами окна.
- Позиция круга обновляется в обработчике
WM_TIMER.
- Столкновение с границами:
- Если круг достигает границы окна, его скорость по соответствующей оси инвертируется.
Как это работает:
- Таймер обновляет позицию круга и вызывает перерисовку окна.
- В
WM_PAINTиспользуется двойная буферизация для предотвращения мерцания. - Круг рисуется в новом положении, и буфер копируется на экран.
Результат:
- Красный круг движется по экрану, отскакивая от границ окна.
- Анимация плавная, без мерцания, благодаря двойной буферизации.
Примечания:
- Вы можете изменить скорость движения, радиус круга или цвет, чтобы настроить анимацию.
- Для более сложной анимации можно добавить несколько объектов или изменить их траектории.
Наложение с использованием маски
Для демонстрации наложения изображений с использованием маски в Win32 API, мы создадим пример, где два изображения накладываются друг на друга с использованием маски. Маска позволяет определить, какие части изображения будут прозрачными, а какие — непрозрачными. Это часто используется для создания спрайтов с прозрачным фоном.
Пример кода:
#include <windows.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow) {
static TCHAR szAppName[] = TEXT("MaskedImageExample");
HWND hwnd;
MSG msg;
WNDCLASS wndclass;
wndclass.style = CS_HREDRAW | CS_VREDRAW;
wndclass.lpfnWndProc = WndProc;
wndclass.cbClsExtra = 0;
wndclass.cbWndExtra = 0;
wndclass.hInstance = hInstance;
wndclass.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wndclass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndclass.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH);
wndclass.lpszMenuName = NULL;
wndclass.lpszClassName = szAppName;
if (!RegisterClass(&wndclass)) {
MessageBox(NULL, TEXT("This program requires Windows NT!"), szAppName, MB_ICONERROR);
return 0;
} hwnd = CreateWindow(szAppName, TEXT("Masked Image Example"), WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 800, 600,
NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, iCmdShow);
UpdateWindow(hwnd);
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {
static HBITMAP hBitmapImage = NULL; // Основное изображение
static HBITMAP hBitmapMask = NULL; // Маска
static HBITMAP hBitmapBackground = NULL; // Фоновое изображение
switch (message) {
case WM_CREATE:
// Загружаем изображения
hBitmapImage = (HBITMAP)LoadImage(NULL, TEXT("image.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
hBitmapMask = (HBITMAP)LoadImage(NULL, TEXT("mask.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
hBitmapBackground = (HBITMAP)LoadImage(NULL, TEXT("background.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
if (!hBitmapImage || !hBitmapMask || !hBitmapBackground) {
MessageBox(hwnd, TEXT("Не удалось загрузить изображения!"), TEXT("Ошибка"), MB_ICONERROR);
}
return 0; case WM_PAINT: {
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hwnd, &ps);
// Получаем размеры клиентской области
RECT rect;
GetClientRect(hwnd, &rect);
// Создаем контекст устройства в памяти для двойной буферизации
HDC hdcMem = CreateCompatibleDC(hdc);
HBITMAP hBitmapBuffer = CreateCompatibleBitmap(hdc, rect.right, rect.bottom);
SelectObject(hdcMem, hBitmapBuffer);
// Рисуем фоновое изображение
HDC hdcBackground = CreateCompatibleDC(hdc);
SelectObject(hdcBackground, hBitmapBackground);
BitBlt(hdcMem, 0, 0, rect.right, rect.bottom, hdcBackground, 0, 0, SRCCOPY);
DeleteDC(hdcBackground);
// Рисуем изображение с маской
if (hBitmapImage && hBitmapMask) {
HDC hdcImage = CreateCompatibleDC(hdc);
HDC hdcMask = CreateCompatibleDC(hdc);
// Выбираем изображение и маску в контексты устройств
SelectObject(hdcImage, hBitmapImage);
SelectObject(hdcMask, hBitmapMask); // Шаг 1: Наложение маски на фоновое изображение (AND-операция)
BitBlt(hdcMem, 100, 100, rect.right, rect.bottom, hdcMask, 0, 0, SRCAND);
// Шаг 2: Наложение изображения на результат (OR-операция)
BitBlt(hdcMem, 100, 100, rect.right, rect.bottom, hdcImage, 0, 0, SRCPAINT);
// Освобождаем контексты устройств
DeleteDC(hdcImage);
DeleteDC(hdcMask);
}
// Копируем буфер на экран
BitBlt(hdc, 0, 0, rect.right, rect.bottom, hdcMem, 0, 0, SRCCOPY);
// Освобождаем ресурсы
DeleteObject(hBitmapBuffer);
DeleteDC(hdcMem);
EndPaint(hwnd, &ps);
return 0;
} case WM_DESTROY:
// Удаляем загруженные изображения
if (hBitmapImage) DeleteObject(hBitmapImage);
if (hBitmapMask) DeleteObject(hBitmapMask);
if (hBitmapBackground) DeleteObject(hBitmapBackground);
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, message, wParam, lParam);
}Описание кода:
- Загрузка изображений:
- В обработчике
WM_CREATEзагружаются три изображения:- Основное изображение (
image.bmp). - Маска (
mask.bmp). - Фоновое изображение (
background.bmp).
- Основное изображение (
- Маска должна быть черно-белой: черный цвет (0x000000) обозначает прозрачные области, белый цвет (0xFFFFFF) — непрозрачные.
- В обработчике
- Наложение изображений:
- В обработчике
WM_PAINTиспользуется двойная буферизация для предотвращения мерцания. - Фоновое изображение рисуется на буфере.
- Основное изображение накладывается на фон с использованием маски:
- Сначала маска применяется к фону с помощью операции
SRCAND(AND-операция). Это делает прозрачные области черными. - Затем основное изображение накладывается с помощью операции
SRCPAINT(OR-операция). Это заполняет прозрачные области цветами из изображения.
- Сначала маска применяется к фону с помощью операции
- В обработчике
- Освобождение ресурсов:
- В обработчике
WM_DESTROYудаляются загруженные изображения.
- В обработчике
Как это работает:
- Маска определяет, какие части изображения будут прозрачными.
- Основное изображение накладывается на фон только в тех областях, где маска белая.
- Черные области маски делают соответствующие части фона прозрачными.
Результат:
- На фоновом изображении отображается основное изображение с прозрачными областями, заданными маской.
Примечания:
- Файлы изображений:
- Создайте три файла:
image.bmp,mask.bmpиbackground.bmp. - Маска (
mask.bmp) должна быть черно-белой. Черный цвет (0x000000) — прозрачные области, белый цвет (0xFFFFFF) — непрозрачные.
- Создайте три файла:
- Пример изображений:
image.bmp: Основное изображение (например, спрайт).mask.bmp: Черно-белая маска, соответствующая основному изображению.background.bmp: Фоновое изображение.
- Компиляция:
- Скомпилируйте код с помощью компилятора, поддерживающего WinAPI (например, MinGW или Visual Studio).
- Запуск:
- Убедитесь, что файлы
image.bmp,mask.bmpиbackground.bmpнаходятся в той же директории, что и исполняемый файл.
- Убедитесь, что файлы
Ресурсы приложения, их создание и использование
Ресурсы в Windows-приложениях — это данные, которые хранятся внутри исполняемых файлов (EXE, DLL) или в отдельных файлах и используются программой во время выполнения. Ресурсы позволяют включать в приложение такие элементы, как иконки, строки, диалоговые окна, меню, курсоры, изображения и другие данные, не загромождая основной код программы.
1. Типы ресурсов в Windows
Ресурсы в Windows делятся на несколько типов, каждый из которых имеет своё назначение:
1.1. Стандартные типы ресурсов
- Иконки (ICON): используются для отображения значков приложения.
- Курсоры (CURSOR): определяют внешний вид курсора мыши.
- Диалоговые окна (DIALOG): шаблоны для создания окон с элементами управления.
- Меню (MENU): определяют структуру меню приложения.
- Строки (STRINGTABLE): текстовые данные, которые могут быть локализованы.
- Битовые изображения (BITMAP): растровые изображения.
- Версия (VERSIONINFO): информация о версии приложения.
1.2. Пользовательские типы ресурсов
Разработчик может создавать собственные типы ресурсов для хранения любых данных, например, конфигурационных файлов, XML-документов или бинарных данных.
2. Создание ресурсов
Ресурсы в Windows создаются с помощью файлов ресурсов (.rc), которые компилируются в бинарный формат и включаются в исполняемый файл.
2.1. Файл ресурсов (.rc)
Файл ресурсов — это текстовый файл, который описывает все ресурсы, используемые в приложении. Пример простого .rc файла:
// Иконка приложения
IDI_ICON1 ICON "icon.ico"
// Курсор
IDC_CURSOR1 CURSOR "cursor.cur"
// Строковая таблица
STRINGTABLE
BEGIN
101 "Привет, мир!"
102 "Это пример строки."
END
// Диалоговое окно
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION
CAPTION "Пример диалога"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
END2.2. Компиляция ресурсов
Файл ресурсов компилируется с помощью компилятора ресурсов (rc.exe), который создает бинарный файл (.res). Этот файл затем включается в исполняемый файл на этапе линковки.
Пример команды для компиляции:
3. Использование ресурсов
Ресурсы загружаются и используются в коде программы с помощью API Windows.
3.1. Загрузка иконки
Пример загрузки иконки:
HICON hIcon = LoadIcon(hInstance, MAKEINTRESOURCE(IDI_ICON1));3.2. Загрузка строки
Пример загрузки строки из строковой таблицы:
char buffer[100];
LoadString(hInstance, 101, buffer, sizeof(buffer));
MessageBox(NULL, buffer, "Ресурс", MB_OK);3.3. Создание диалогового окна
Пример создания диалогового окна:
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), NULL, DialogProc);3.4. Загрузка битового изображения
Пример загрузки изображения:
HBITMAP hBitmap = LoadBitmap(hInstance, MAKEINTRESOURCE(IDB_BITMAP1));4. Управление ресурсами
Ресурсы в Windows могут быть как встроенными (внутри EXE или DLL), так и внешними (отдельные файлы). Встроенные ресурсы защищены от изменений, но их сложнее обновлять. Внешние ресурсы проще обновлять, но они менее безопасны.
4.1. Встроенные ресурсы
-
Хранятся внутри исполняемого файла.
-
Загружаются с помощью функций API, таких как
LoadIcon,LoadString,LoadBitmap. -
Пример:
HICON hIcon = LoadIcon(hInstance, MAKEINTRESOURCE(IDI_ICON1));
4.2. Внешние ресурсы
-
Хранятся в отдельных файлах.
-
Загружаются с помощью функций, таких как
LoadImage,LoadLibrary(для DLL). -
Пример:
HBITMAP hBitmap = (HBITMAP)LoadImage(NULL, "image.bmp", IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);
5. Локализация ресурсов
Локализация — это процесс адаптации приложения для разных языков и регионов. В Windows локализация ресурсов достигается за счет создания отдельных файлов ресурсов для каждого языка.
5.1. Создание локализованных ресурсов
-
Создайте отдельный
.rcфайл для каждого языка. -
Используйте директиву
LANGUAGEдля указания языка и кодовой страницы. -
Пример:
LANGUAGE LANG_RUSSIAN, SUBLANG_DEFAULT STRINGTABLE BEGIN 101 "Привет, мир!" END
5.2. Загрузка локализованных ресурсов
-
Используйте функции API, такие как
LoadString, для загрузки строк на нужном языке. -
Пример:
LoadString(hInstance, 101, buffer, sizeof(buffer));
6. Пример программы с использованием ресурсов
Рассмотрим пример простого Windows-приложения, которое использует ресурсы:
6.1. Файл ресурсов (app.rc)
IDI_ICON1 ICON "app.ico"
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION
CAPTION "Пример диалога"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
END6.2. Код программы (main.c)
#include <windows.h>
INT_PTR CALLBACK DialogProc(HWND hwndDlg, UINT uMsg, WPARAM wParam, LPARAM lParam) {
switch (uMsg) {
case WM_COMMAND:
if (LOWORD(wParam) == IDOK || LOWORD(wParam) == IDCANCEL) {
EndDialog(hwndDlg, LOWORD(wParam));
return TRUE;
}
break;
}
return FALSE;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), NULL, DialogProc);
return 0;
}Организация интерфейса на основе меню
Организация интерфейса на основе меню
Меню — это один из основных элементов пользовательского интерфейса в Windows-приложениях. Оно предоставляет пользователю доступ к функциям программы через иерархическую структуру команд. Меню может быть главным (располагаться в верхней части окна), контекстным (появляться при щелчке правой кнопкой мыши) или всплывающим (popup).
1. Типы меню
1.1. Главное меню
Главное меню располагается в верхней части окна под заголовком. Оно содержит основные команды приложения, такие как “Файл”, “Правка”, “Вид” и т.д.
1.2. Контекстное меню
Контекстное меню появляется при щелчке правой кнопкой мыши на определённом элементе интерфейса. Оно содержит команды, актуальные для текущего контекста.
2. Создание меню
Меню в Windows-приложениях создается с помощью файла ресурсов (.rc) или программно в коде.
2.1. Создание меню в файле ресурсов
Пример создания главного меню в файле ресурсов:
// Файл ресурсов (app.rc)
IDR_MAINMENU MENU
BEGIN
POPUP "&Файл"
BEGIN
MENUITEM "&Открыть", ID_FILE_OPEN
MENUITEM "&Сохранить", ID_FILE_SAVE
MENUITEM SEPARATOR
MENUITEM "В&ыход", ID_FILE_EXIT
END
POPUP "&Правка"
BEGIN
MENUITEM "&Вырезать", ID_EDIT_CUT
MENUITEM "&Копировать", ID_EDIT_COPY
MENUITEM "В&ставить", ID_EDIT_PASTE
END
POPUP "&Справка"
BEGIN
MENUITEM "&О программе", ID_HELP_ABOUT
END
END2.2. Создание меню программно
Пример создания меню в коде:
HMENU hMenu = CreateMenu();
HMENU hFileMenu = CreatePopupMenu();
HMENU hEditMenu = CreatePopupMenu();
AppendMenu(hFileMenu, MF_STRING, ID_FILE_OPEN, "&Открыть");
AppendMenu(hFileMenu, MF_STRING, ID_FILE_SAVE, "&Сохранить");
AppendMenu(hFileMenu, MF_SEPARATOR, 0, NULL);
AppendMenu(hFileMenu, MF_STRING, ID_FILE_EXIT, "В&ыход");
AppendMenu(hEditMenu, MF_STRING, ID_EDIT_CUT, "&Вырезать");
AppendMenu(hEditMenu, MF_STRING, ID_EDIT_COPY, "&Копировать");
AppendMenu(hEditMenu, MF_STRING, ID_EDIT_PASTE, "В&ставить");
AppendMenu(hMenu, MF_POPUP, (UINT_PTR)hFileMenu, "&Файл");
AppendMenu(hMenu, MF_POPUP, (UINT_PTR)hEditMenu, "&Правка");
SetMenu(hwnd, hMenu);3. Обработка команд меню
Команды меню обрабатываются в оконной процедуре (WndProc) с помощью сообщения WM_COMMAND.
Пример обработки команд:
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_COMMAND:
switch (LOWORD(wParam)) {
case ID_FILE_OPEN:
MessageBox(hwnd, "Команда: Открыть", "Меню", MB_OK);
break;
case ID_FILE_SAVE:
MessageBox(hwnd, "Команда: Сохранить", "Меню", MB_OK);
break;
case ID_FILE_EXIT:
PostQuitMessage(0);
break;
case ID_EDIT_CUT:
MessageBox(hwnd, "Команда: Вырезать", "Меню", MB_OK);
break;
case ID_EDIT_COPY:
MessageBox(hwnd, "Команда: Копировать", "Меню", MB_OK);
break;
case ID_EDIT_PASTE:
MessageBox(hwnd, "Команда: Вставить", "Меню", MB_OK);
break;
case ID_HELP_ABOUT:
MessageBox(hwnd, "О программе", "Меню", MB_OK);
break;
}
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}4. Контекстное меню
Контекстное меню создается аналогично главному меню, но отображается при щелчке правой кнопкой мыши.
Пример создания и отображения контекстного меню:
case WM_RBUTTONUP: {
HMENU hMenu = CreatePopupMenu();
AppendMenu(hMenu, MF_STRING, ID_CONTEXT_COPY, "Копировать");
AppendMenu(hMenu, MF_STRING, ID_CONTEXT_PASTE, "Вставить");
POINT pt;
GetCursorPos(&pt);
TrackPopupMenu(hMenu, TPM_RIGHTBUTTON, pt.x, pt.y, 0, hwnd, NULL);
DestroyMenu(hMenu);
break;
}5. Управление состоянием меню
Состояние пунктов меню (активен/неактивен, отмечен/не отмечен) можно изменять динамически.
5.1. Активация/деактивация пунктов меню
Пример:
EnableMenuItem(hMenu, ID_FILE_SAVE, MF_GRAYED); // Деактивировать пункт
EnableMenuItem(hMenu, ID_FILE_SAVE, MF_ENABLED); // Активировать пункт5.2. Отметка пунктов меню
Пример:
CheckMenuItem(hMenu, ID_VIEW_TOOLBAR, MF_CHECKED); // Отметить пункт
CheckMenuItem(hMenu, ID_VIEW_TOOLBAR, MF_UNCHECKED); // Снять отметку6. Пример программы с меню
Рассмотрим пример простого Windows-приложения с главным меню.
6.1. Файл ресурсов (app.rc)
IDR_MAINMENU MENU
BEGIN
POPUP "&Файл"
BEGIN
MENUITEM "&Открыть", ID_FILE_OPEN
MENUITEM "&Сохранить", ID_FILE_SAVE
MENUITEM SEPARATOR
MENUITEM "В&ыход", ID_FILE_EXIT
END
POPUP "&Правка"
BEGIN
MENUITEM "&Вырезать", ID_EDIT_CUT
MENUITEM "&Копировать", ID_EDIT_COPY
MENUITEM "В&ставить", ID_EDIT_PASTE
END
END6.2. Код программы (main.c)
#include <windows.h>
#define ID_FILE_OPEN 101
#define ID_FILE_SAVE 102
#define ID_FILE_EXIT 103
#define ID_EDIT_CUT 201
#define ID_EDIT_COPY 202
#define ID_EDIT_PASTE 203
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_COMMAND:
switch (LOWORD(wParam)) {
case ID_FILE_OPEN:
MessageBox(hwnd, "Открыть файл", "Меню", MB_OK);
break;
case ID_FILE_SAVE:
MessageBox(hwnd, "Сохранить файл", "Меню", MB_OK);
break;
case ID_FILE_EXIT:
PostQuitMessage(0);
break;
case ID_EDIT_CUT:
MessageBox(hwnd, "Вырезать", "Меню", MB_OK);
break;
case ID_EDIT_COPY:
MessageBox(hwnd, "Копировать", "Меню", MB_OK);
break;
case ID_EDIT_PASTE:
MessageBox(hwnd, "Вставить", "Меню", MB_OK);
break;
}
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
WNDCLASS wc = {0};
wc.lpfnWndProc = WndProc;
wc.hInstance = hInstance;
wc.lpszClassName = "MyWindowClass";
RegisterClass(&wc);
HWND hwnd = CreateWindow("MyWindowClass", "Окно с меню", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 400, 300, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
UpdateWindow(hwnd);
MSG msg;
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}Диалоговые окна — это специальные окна, которые используются для взаимодействия с пользователем. Они могут отображать информацию, запрашивать данные или предоставлять выбор опций. Диалоговые окна бывают двух типов: модальные и немодальные.
- Модальные окна блокируют взаимодействие с родительским окном до тех пор, пока пользователь не закроет диалог.
- Немодальные окна позволяют пользователю взаимодействовать как с диалогом, так и с родительским окном.
1. Создание диалогового окна
Диалоговые окна создаются с помощью файла ресурсов (.rc) или программно в коде.
1.1. Создание диалога в файле ресурсов
Пример создания диалогового окна в файле ресурсов:
// Файл ресурсов (app.rc)
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION | WS_SYSMENU
CAPTION "Пример диалога"
FONT 8, "MS Sans Serif"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
LTEXT "Введите текст:", IDC_STATIC, 10, 10, 80, 10
EDITTEXT IDC_EDIT1, 10, 25, 180, 14
END1.2. Создание диалога программно
Пример создания диалога в коде:
HWND hwndDlg = CreateDialog(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), hwndParent, DialogProc);
ShowWindow(hwndDlg, SW_SHOW);2. Обработка диалогового окна
Обработка диалогового окна выполняется в специальной процедуре диалога (DialogProc). Эта процедура обрабатывает сообщения, такие как нажатие кнопок или ввод текста.
Пример процедуры диалога:
INT_PTR CALLBACK DialogProc(HWND hwndDlg, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_INITDIALOG:
// Инициализация диалога
return TRUE;
case WM_COMMAND:
switch (LOWORD(wParam)) {
case IDOK: {
char text[100];
GetDlgItemText(hwndDlg, IDC_EDIT1, text, sizeof(text));
MessageBox(hwndDlg, text, "Введенный текст", MB_OK);
EndDialog(hwndDlg, IDOK);
return TRUE;
}
case IDCANCEL:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
break;
case WM_CLOSE:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
return FALSE;
}3. Отображение модального диалога
Модальные диалоги блокируют взаимодействие с родительским окном до закрытия. Для отображения модального диалога используется функция DialogBox.
Пример:
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), hwndParent, DialogProc);4. Отображение немодального диалога
Немодальные диалоги позволяют пользователю взаимодействовать с родительским окном. Для отображения немодального диалога используется функция CreateDialog.
Пример:
HWND hwndDlg = CreateDialog(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), hwndParent, DialogProc);
ShowWindow(hwndDlg, SW_SHOW);5. Работа с элементами управления
Диалоговые окна содержат элементы управления, такие как кнопки, текстовые поля, списки и т.д. Для работы с этими элементами используются функции API, такие как GetDlgItemText, SetDlgItemText, SendDlgItemMessage.
5.1. Получение текста из текстового поля
Пример:
char text[100];
GetDlgItemText(hwndDlg, IDC_EDIT1, text, sizeof(text));5.2. Установка текста в текстовое поле
Пример:
SetDlgItemText(hwndDlg, IDC_EDIT1, "Привет, мир!");5.3. Работа с кнопками
Пример обработки нажатия кнопки:
case WM_COMMAND:
if (LOWORD(wParam) == IDC_BUTTON1) {
MessageBox(hwndDlg, "Кнопка нажата!", "Уведомление", MB_OK);
}
break;6. Пример программы с диалоговым окном
Рассмотрим пример программы, которая отображает модальное диалоговое окно с текстовым полем и кнопками.
6.1. Файл ресурсов (app.rc)
IDD_DIALOG1 DIALOGEX 0, 0, 200, 100
STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION | WS_SYSMENU
CAPTION "Пример диалога"
FONT 8, "MS Sans Serif"
BEGIN
DEFPUSHBUTTON "OK", IDOK, 10, 70, 50, 14
PUSHBUTTON "Отмена", IDCANCEL, 70, 70, 50, 14
LTEXT "Введите текст:", IDC_STATIC, 10, 10, 80, 10
EDITTEXT IDC_EDIT1, 10, 25, 180, 14
END6.2. Код программы (main.c)
#include <windows.h>
#define IDC_EDIT1 101
INT_PTR CALLBACK DialogProc(HWND hwndDlg, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_INITDIALOG:
return TRUE;
case WM_COMMAND:
switch (LOWORD(wParam)) {
case IDOK: {
char text[100];
GetDlgItemText(hwndDlg, IDC_EDIT1, text, sizeof(text));
MessageBox(hwndDlg, text, "Введенный текст", MB_OK);
EndDialog(hwndDlg, IDOK);
return TRUE;
}
case IDCANCEL:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
break;
case WM_CLOSE:
EndDialog(hwndDlg, IDCANCEL);
return TRUE;
}
return FALSE;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
DialogBox(hInstance, MAKEINTRESOURCE(IDD_DIALOG1), NULL, DialogProc);
return 0;
}Прикладной интерфейс для обработки пользовательского ввода
Обработка пользовательского ввода — это одна из ключевых задач при разработке приложений. Пользовательский ввод может поступать от различных устройств, таких как клавиатура, мышь, сенсорный экран, и даже от голосовых команд. В Windows для обработки пользовательского ввода используется API, который предоставляет функции и сообщения для работы с этими устройствами.
1. Обработка ввода с клавиатуры
Клавиатурный ввод обрабатывается с помощью сообщений WM_KEYDOWN, WM_KEYUP, WM_CHAR и других.
1.1. Сообщения клавиатуры
-
WM_KEYDOWN: генерируется при нажатии клавиши. -
WM_KEYUP: генерируется при отпускании клавиши. -
WM_CHAR: генерируется при вводе символа (с учетом раскладки клавиатуры).
Пример обработки клавиатурного ввода:
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_KEYDOWN:
MessageBox(hwnd, "Клавиша нажата", "Клавиатура", MB_OK);
break;
case WM_CHAR:
if (wParam == 'A') {
MessageBox(hwnd, "Нажата клавиша 'A'", "Клавиатура", MB_OK);
}
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}1.2. Параметры сообщений клавиатуры
WPARAM: виртуальный код клавиши (Virtual Key Code). Например,VK_SPACEдля пробела,VK_RETURNдля Enter.LPARAM: содержит дополнительную информацию, такую как:- Повторение нажатия (биты 0–15).
- Скан-код клавиши (биты 16–23).
- Флаги расширенных клавиш (бит 24).
- Состояние клавиш-модификаторов (Alt, Ctrl, Shift) (биты 29–31).
Пример обработки WM_KEYDOWN:
case WM_KEYDOWN:
if (wParam == VK_SPACE) {
MessageBox(hwnd, "Пробел нажат", "Клавиатура", MB_OK);
}
break;1.3. Функции для работы с клавиатурой
GetAsyncKeyState: проверяет состояние клавиши (нажата/не нажата).GetKeyboardState: получает состояние всех клавиш клавиатуры.
Пример использования GetAsyncKeyState:
if (GetAsyncKeyState(VK_SPACE) {
MessageBox(hwnd, "Пробел нажат", "Клавиатура", MB_OK);
}2. Обработка ввода с мыши
Мышиный ввод обрабатывается с помощью сообщений, таких как WM_MOUSEMOVE, WM_LBUTTONDOWN, WM_RBUTTONDOWN и других.
2.1. Сообщения мыши
WM_MOUSEMOVE: генерируется при перемещении мыши.WM_LBUTTONDOWN: генерируется при нажатии левой кнопки мыши.WM_RBUTTONDOWN: генерируется при нажатии правой кнопки мыши.WM_MOUSEWHEEL: генерируется при прокрутке колеса мыши.
Пример обработки мышиного ввода:
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_LBUTTONDOWN:
MessageBox(hwnd, "Левая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_RBUTTONDOWN:
MessageBox(hwnd, "Правая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_MOUSEMOVE: {
int x = LOWORD(lParam);
int y = HIWORD(lParam);
char buffer[50];
sprintf(buffer, "Мышь: X=%d, Y=%d", x, y);
SetWindowText(hwnd, buffer);
break;
}
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}2.2. Параметры сообщений мыши
WPARAM: состояние клавиш-модификаторов (Ctrl, Shift, Alt) и кнопок мыши.MK_LBUTTON: нажата левая кнопка мыши.MK_RBUTTON: нажата правая кнопка мыши.MK_MBUTTON: нажата средняя кнопка мыши.MK_CONTROL: нажата клавиша Ctrl.MK_SHIFT: нажата клавиша Shift.
LPARAM: координаты курсора (X и Y) относительно верхнего левого угла клиентской области окна.-
LOWORD(lParam): координата X. -
HIWORD(lParam): координата Y.
-
Пример обработки WM_MOUSEMOVE:
case WM_MOUSEMOVE: {
int x = LOWORD(lParam);
int y = HIWORD(lParam);
char buffer[50];
sprintf(buffer, "Мышь: X=%d, Y=%d", x, y);
SetWindowText(hwnd, buffer);
break;
}2.3. Сообщение WM_MOUSEWHEEL
WPARAM:HIWORD(wParam): значение прокрутки (положительное — вверх, отрицательное — вниз).LOWORD(wParam): состояние клавиш-модификаторов.
LPARAM: координаты курсора (X и Y) в экранных координатах.
Пример обработки WM_MOUSEWHEEL:
case WM_MOUSEWHEEL: {
int delta = GET_WHEEL_DELTA_WPARAM(wParam); // Значение прокрутки
if (delta > 0) {
MessageBox(hwnd, "Прокрутка вверх", "Мышь", MB_OK);
} else {
MessageBox(hwnd, "Прокрутка вниз", "Мышь", MB_OK);
}
break;
}2.4. Функции для работы с мышью
GetCursorPos: получает текущие координаты курсора.SetCursorPos: устанавливает позицию курсора.
Пример использования GetCursorPos:
POINT pt;
GetCursorPos(&pt);
char buffer[50];
sprintf(buffer, "Курсор: X=%d, Y=%d", pt.x, pt.y);
MessageBox(hwnd, buffer, "Мышь", MB_OK);3. Обработка сенсорного ввода
Сенсорный ввод обрабатывается с помощью сообщений, таких как WM_TOUCH, и функций, таких как GetTouchInputInfo.
3.1. Сообщения сенсорного ввода
WM_TOUCH: генерируется при касании экрана.
Параметры сообщения WM_TOUCH: — WPARAM: количество точек касания. — LPARAM: дескриптор структуры HTOUCHINPUT, содержащей информацию о касаниях.
Пример обработки сенсорного ввода:
case WM_TOUCH: {
UINT inputCount = LOWORD(wParam);
HTOUCHINPUT hTouchInput = (HTOUCHINPUT)lParam;
TOUCHINPUT* pTouchInputs = new TOUCHINPUT[inputCount];
if (GetTouchInputInfo(hTouchInput, inputCount, pTouchInputs, sizeof(TOUCHINPUT))) {
for (UINT i = 0; i < inputCount; i++) {
int x = pTouchInputs[i].x / 100;
int y = pTouchInputs[i].y / 100;
char buffer[50];
sprintf(buffer, "Касание: X=%d, Y=%d", x, y);
MessageBox(hwnd, buffer, "Сенсорный ввод", MB_OK);
}
}
delete[] pTouchInputs;
CloseTouchInputHandle(hTouchInput);
break;
}4. Обработка голосового ввода
Голосовой ввод может быть обработан с помощью API распознавания речи, такого как Windows Speech Recognition или Microsoft Speech API (SAPI).
4.1. Использование SAPI
Пример инициализации распознавания речи:
#include <sapi.h>
ISpRecognizer* pRecognizer = NULL;
CoInitialize(NULL);
CoCreateInstance(CLSID_SpSharedRecognizer, NULL, CLSCTX_ALL, IID_ISpRecognizer, (void**)&pRecognizer);
ISpRecoContext* pRecoContext = NULL;
pRecognizer->CreateRecoContext(&pRecoContext);
pRecoContext->SetNotifyWindowMessage(hwnd, WM_USER, 0, 0);
pRecoContext->SetInterest(SPFEI(SPEI_RECOGNITION), SPFEI(SPEI_RECOGNITION));
ISpRecoGrammar* pGrammar = NULL;
pRecoContext->CreateGrammar(0, &pGrammar);
pGrammar->LoadDictation(NULL, SPLO_STATIC);
pGrammar->SetDictationState(SPRS_ACTIVE);5. Пример программы для обработки пользовательского ввода
Рассмотрим пример программы, которая обрабатывает клавиатурный и мышиный ввод.
5.1. Код программы (main.c)
#include <windows.h>
#include <stdio.h>
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam) {
switch (msg) {
case WM_KEYDOWN:
MessageBox(hwnd, "Клавиша нажата", "Клавиатура", MB_OK);
break;
case WM_CHAR:
if (wParam == 'A') {
MessageBox(hwnd, "Нажата клавиша 'A'", "Клавиатура", MB_OK);
}
break;
case WM_LBUTTONDOWN:
MessageBox(hwnd, "Левая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_RBUTTONDOWN:
MessageBox(hwnd, "Правая кнопка мыши нажата", "Мышь", MB_OK);
break;
case WM_MOUSEMOVE: {
int x = LOWORD(lParam);
int y = HIWORD(lParam);
char buffer[50];
sprintf(buffer, "Мышь: X=%d, Y=%d", x, y);
SetWindowText(hwnd, buffer);
break;
}
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hwnd, msg, wParam, lParam);
}
return 0;
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) {
WNDCLASS wc = {0};
wc.lpfnWndProc = WndProc;
wc.hInstance = hInstance;
wc.lpszClassName = "MyWindowClass";
RegisterClass(&wc);
HWND hwnd = CreateWindow("MyWindowClass", "Обработка ввода", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 400, 300, NULL, NULL, hInstance, NULL);
ShowWindow(hwnd, nCmdShow);
UpdateWindow(hwnd);
MSG msg;
while (GetMessage(&msg, NULL, 0, 0)) {
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}Наверх
Интерфейс — это комплекс программ, организовывающих взаимосвязь персонального компьютера:
Интерфейс — это комплекс программ, организовывающих взаимосвязь персонального компьютера:
-
с пользователем – пользовательский интерфейс
-
с аппаратными средствами – аппаратный интерфейс
-
с программами – программный интерфейс
Пользовательский интерфейс Windows является графическим, т.к. позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления (диалоговых панелей, кнопок и т.д.).
Основные операции, выполняемые с помощью мыши
-
левый щелчок — однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
-
правый щелчок — однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
-
двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
-
перетаскивание (протаскивание) — нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
-
специальное перетаскивание — выполняется так же как и перетаскивание, но с нажатой правой кнопкой мыши, при этом появляется ниспадающее меню, в котором выбирается действие.
Элементы графического интерфейса Windows:
Элементы графического интерфейса Windows:
-
Рабочий стол. На нем, как и на обычном рабочем столе расположены различные программы и инструменты, представленные в виде значков, или иконок.
-
Объекты (папки, значки, ярлыки)
Значки. Значками в Windows обозначаются программы, документы. Запуск производится двойным щелчком кнопки мыши по значку. Программа может быть расположена непосредственно на Рабочем столе, а может быть скрыта глубоко на диске, но и в этом случае представлена на Рабочем столе своим образом – ярлыком.
Ярлыки. Ярлык программы – это не сама программа, а только путь к ней, указание на то место на диске, где она находится. Двойной щелчок по ярлыку также вызывает запуск программы. Ярлыки от значков отличаются наличием небольшой стрелочки внизу слева.
-
Панель задач. Располагается в нижней части экрана, имеет вид полосы. На ней находятся: кнопка Пуск, кнопки открытых окон, индикаторы и часы.
-
Кнопка Пуск. Является элементом Панели задач. Обычно располагается в левом нижнем углу экрана. Щелчком на этой кнопке открывается Главное меню – мощный инструмент управления, работая с которым можно сделать абсолютно все, что только можно сделать в системе Windows.
-
Окно – один из главных элементов интерфейса Windows. Окно – это обрамленная часть экрана, в которой отображается приложение, документ или сообщение. Поэтому выделяют окно приложения, окно документа или диалоговое окно.
Элементы управления Windows
Элементы управления Windows
Диалоговые окна очень широко применяются для настройки системы Windows. Набор разных видов элементов управления диалоговых окон не очень обширен, но в отдельных ситуациях могут использоваться и нестандартные элементы управления.
-
Кнопка (командная кнопка). Представляет собой прямоугольник с надписью. Он изображен таким образом, что кажется выпуклым. Кнопки используют для выполнения таких команд, которые сопровождаются закрытием диалогового окна, изменением его содержания или открытием нового диалогового окна. Чтобы воспользоваться кнопкой, на ней надо щелкнуть. Одна из кнопок диалогового окна, как правило, является выделенной и обведена черной рамкой. Нажатие клавиши ENTER равносильно щелчку на выделенной кнопке диалогового окна. Например, ОК, отмена.
-
Текстовое поле (поле). Представляет собой белый прямоугольник, как бы «утопленный» в диалоговое окно. Текстовое поле предназначено для ввода одной строки текста (или числового значения). При щелчке на этом поле в нем появляется курсор, а прежний текст выделяется. При редактировании содержимого текстового поля можно использовать стандартные операции редактирования и даже передавать и получать данные из буфера обмена. Например, Имя файла
-
Текстовая область. Аналог текстового поля, используемый для отображения текста из нескольких строк. Редактирование этого текста может быть разрешено или запрещено. Если текст не помещается в текстовую область полностью, по краям области могут располагаться полосы прокрутки.
-
Список. Представляет собой прямоугольную область, в которой в горизонтальных строчках располагаются пункты списка. При необходимости справа располагается вертикальная полоса прокрутки. Обычно возможен выбор лишь одного из пунктов, хотя бывают списки, позволяющие выбрать несколько пунктов. Выбрать определенный пункт можно с помощью щелчка мыши или клавишами ВВЕРХ и ВНИЗ. В современных программах иногда используют дополнительные виды списков, представляющие собой, например, «дерево папок» или другую сложную структуру. Например, Свойства экрана – узор.
-
Раскрывающийся список. Выглядит как текстовое поле, содержащее справа раскрывающую кнопку. При щелчке на этой кнопке под полем раскрывается список, в котором можно выбрать нужный пункт. Если щелкнуть на поле списка, то перебирать пункты можно с помощью клавиш ВВЕРХ и ВНИЗ. Комбинация клавиш ALT+ВНИЗ позволяет раскрыть список. Например, Настройка даты – месяц (предложенные варианты)
-
Поле со списком. Представляет собой комбинацию текстового поля и списка (обычного или раскрывающегося). Выглядит как раскрывающийся список или как текстовое поле, под которым располагается обычный список. Отличается тем, что содержимое этого поля не обязательно выбирать из списка, а можно ввести с помощью клавиатуры. Оно не обязано совпадать с одним из пунктов, содержащихся в списке. Например, Размер шрифта – 12
-
Счетчик. Представляет собой специальное поле для ввода числового значения. Выглядит как текстовое поле с двумя кнопками справа. Щелчок на кнопках увеличивает или уменьшает значение на единицу. Нужное значение можно ввести в поле и с помощью клавиатуры. Иногда используют комбинированные счетчики, позволяющие задать несколько числовых значений при помощи одной пары кнопок. Например, Настройка даты – год
-
Вкладка. Отдельная страница диалогового окна. Диалоговое окно может содержать несколько вкладок. Вкладка состоит из корешка, на котором написано название вкладки, и страницы, на которой располагаются элементы управления. Чтобы выбрать определенную вкладку, достаточно щелкнуть на ее корешке. Если название вкладки выбрано (обведено пунктирной рамкой), то для перехода к другим вкладкам можно использовать клавиши ВЛЕВО и ВПРАВО. Например, Справка – три вкладки
-
Флажок. Представляет собой элемент управления, позволяющий разрешить или запретить определенное действие. Состоит из белого квадратика и подписи, описывающей назначение флажка. Если флажок установлен, то квадратик помечается «галочкой» и указанное действие разрешается. У сброшенного флажка квадратик пуст. Флажки переключают щелчком мыши или нажатием клавиши ПРОБЕЛ. Например, Шрифт – контур, зачеркнутый, двойное зачеркивание
-
Переключатель. Используется для выбора одной возможности из нескольких. Переключатели всегда встречаются группами по несколько элементов. Переключатель включается щелчком мыши или нажатием клавиши ПРОБЕЛ. При включении переключателя остальные переключатели этой группы выключаются, так что включен может быть один и только один переключатель в группе. Включенный переключатель помечается черной точкой. Например, Завершение работы – перезагрузка, выключить.
-
Группа элементов. Несколько элементов управления диалогового окна, тематически связанные между собой, могут быть объединены в группу и заключены в рамку, которая может быть снабжена подписью. Это делается исключительно для наглядности. Например, Настройка даты – ДАТА, а в ней три элемента: счетчик – год, раскрывающийся список – месяц, специальный элемент — число
-
Область предварительного просмотра. При проведении сложных многосторонних настроек иногда трудно оценить, что же получится в итоге. В таких случаях диалоговые окна могут содержать область предварительного просмотра, в которой в уменьшенном и упрощенном виде отображаются результаты настройки. В некоторых случаях эту область можно использовать для отбора настраиваемых параметров. Например, Шрифт – выделенный текст, меню формат — шрифт
-
Палитра. Разновидность раскрывающегося списка. Здесь вместо текстовых пунктов применяются цветовые обозначения, значки или другие объекты. Используется в тех случаях, когда текстовое описание пункта недостаточно или, наоборот, излишне, например при выборе цвета. Выбираемый пункт обычно помечается темной рамкой. Например, Заливка
-
Специальные элементы управления. В некоторых диалоговых окнах могут использоваться специальные элементы управления, не вписывающиеся в приведенную классификацию. Так как диалоговые окна служат для настройки самых разнообразных параметров, некоторые из этих параметров удобнее задавать особым образом. В таких случаях в программах появляются специальные элементы управления, подходящие для конкретной ситуации. Например, календарь для выбора текущего числа относится как раз к нестандартным элементам управления. Такое представление намного нагляднее, чем использование счетчика или раскрывающегося списка. Например, Дата — число
Используя материалы сайта, справки Windows и интернет ответьте на вопросы:
-
-
Что такое операционная система?
-
Что такое файл?
-
Что такое контекстное меню? Каким образом запускается?
-
Какая информация содержится в свойствах диска, папки, файла, объектов: Мой компьютер, Корзина, Рабочий стол? Сравните ее.
-
Что такое панель задач? Ее назначение.
-
Перечислите основные элементы окна Windows.
-
Перечислите основные элементы управления среды Windows.
-
Что такое ярлык? Перечислите способы создания ярлыка.
-
Перечислите основные объекты, хранящиеся на Рабочем столе.
-
Перечислите основные приемы управления мышью
-
Назначение приема управления мышью – «протягивание».
-
Назначение приема управления мышью – «специальное перетаскивание».
-
Что такое буфер обмена?
-
Какие типы меню вы знаете?
-
Для какой цели проводится архивация файла? Какие архиваторы вы знаете?
-
Ответы предоставьте в виде текстового файла.
